Cara Membuat Modul Ajakan Bertindak Divi Anda Responsif
Diterbitkan: 2023-12-18Modul Ajakan Bertindak adalah modul Divi asli yang membantu mengarahkan pengunjung situs web Anda untuk membuat keputusan yang tepat di situs Anda. Responsivitas seluler sangat penting agar situs web Anda dapat diakses oleh lebih banyak orang. Dengan Divi, dimungkinkan untuk menyesuaikan banyak aspek modul asli dan pihak ketiga. Menyesuaikan elemen seperti desain, spasi, dan daya tanggap adalah beberapa manfaat menggunakan Divi untuk membangun situs web Anda berikutnya. Dalam postingan blog ini, kami akan mengambil inspirasi dari Paket Tata Letak Perahu Sewa Divi gratis dan memandu pembuatan Modul Ajakan Bertindak yang responsif.
- 1 Cara Membuat Modul Ajakan Bertindak Responsif
- 1.1 Memasang Templat Halaman
- 1.2 Menambahkan Modul Ajakan Bertindak
- 1.3 Menata Modul Ajakan Bertindak
- 1.4 Membuat Modul Ajakan Bertindak Responsif
- 1.5 Membuat Modul Call to Action Responsif dengan Body Text
- 2 Kesimpulannya
Cara Membuat Modul Ajakan Bertindak Responsif
Sebelum kita mulai, kita perlu menginstal tata letak halaman arahan Paket Tata Letak Perahu Divi Charter. Untuk tutorial ini, kami akan memulai dengan halaman baru di situs web Divi kami. Mari kita mulai!
Memasang Templat Halaman
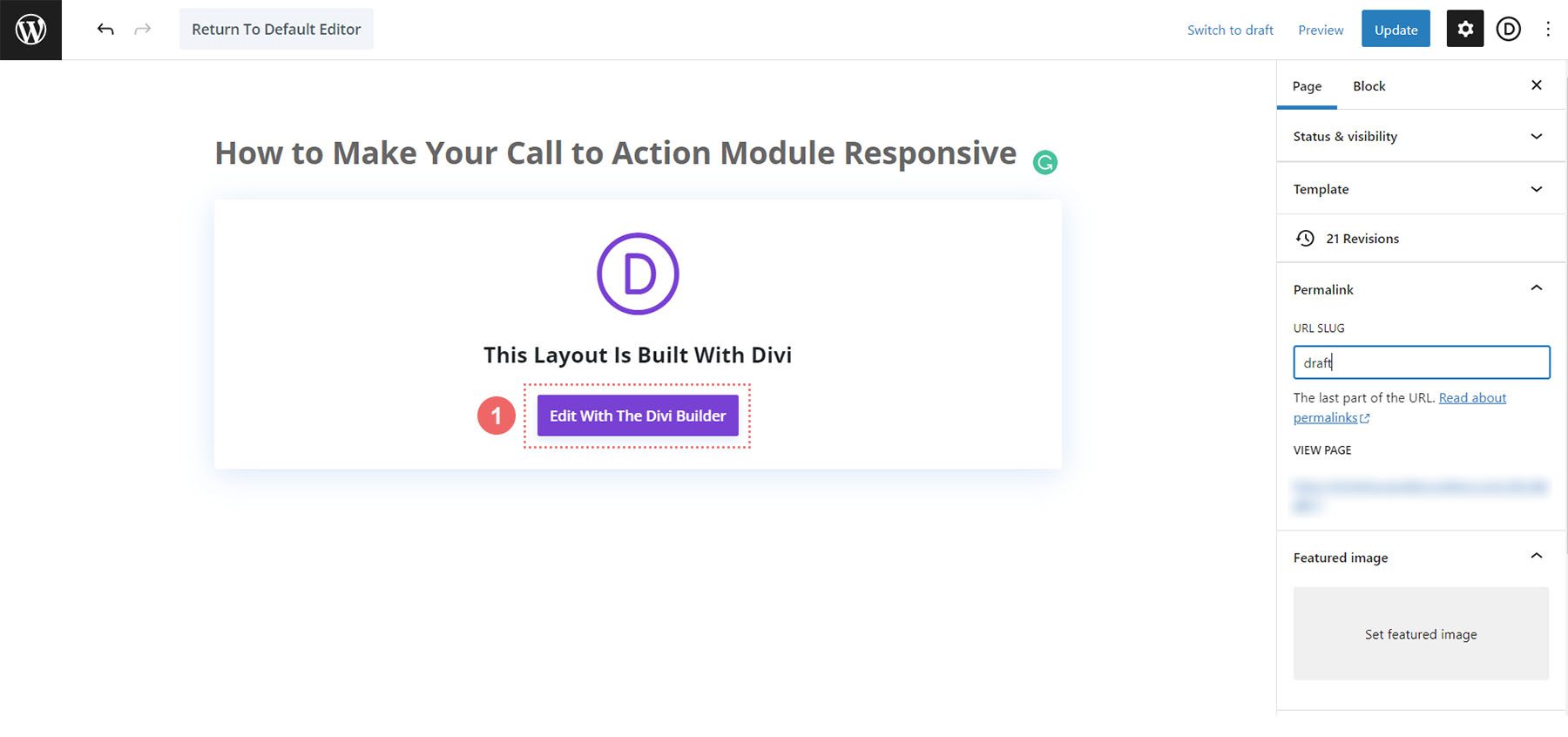
Setelah membuat halaman baru, kami mengaktifkan Divi Builder dengan mengklik tombol Edit berwarna ungu dengan Divi Builder di tengah halaman kami.

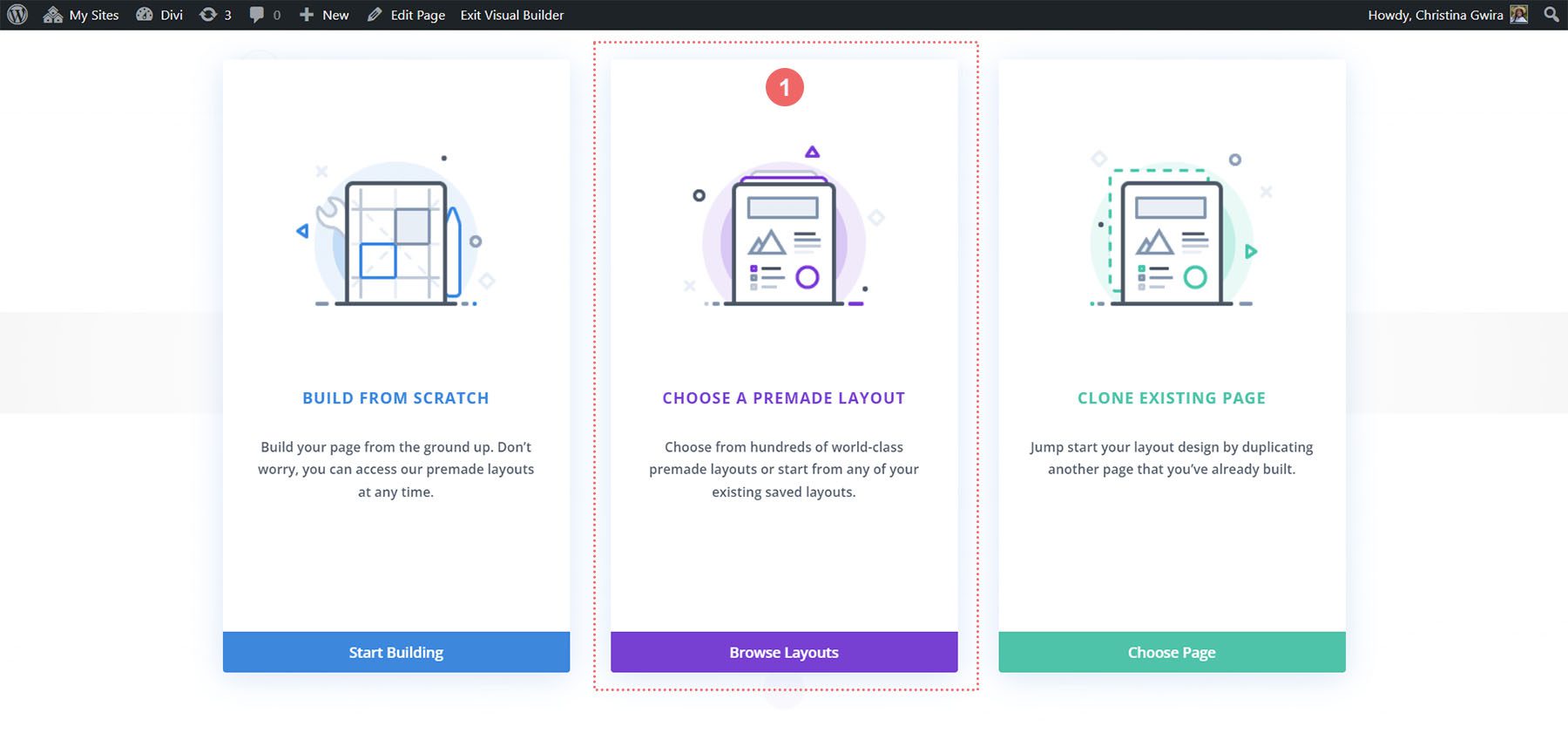
Dengan Divi Builder diaktifkan, kita disajikan halaman berikut. Pilih opsi tengah, Pilih Opsi Premade untuk mengakses Tata Letak Premade yang disertakan dengan Divi.

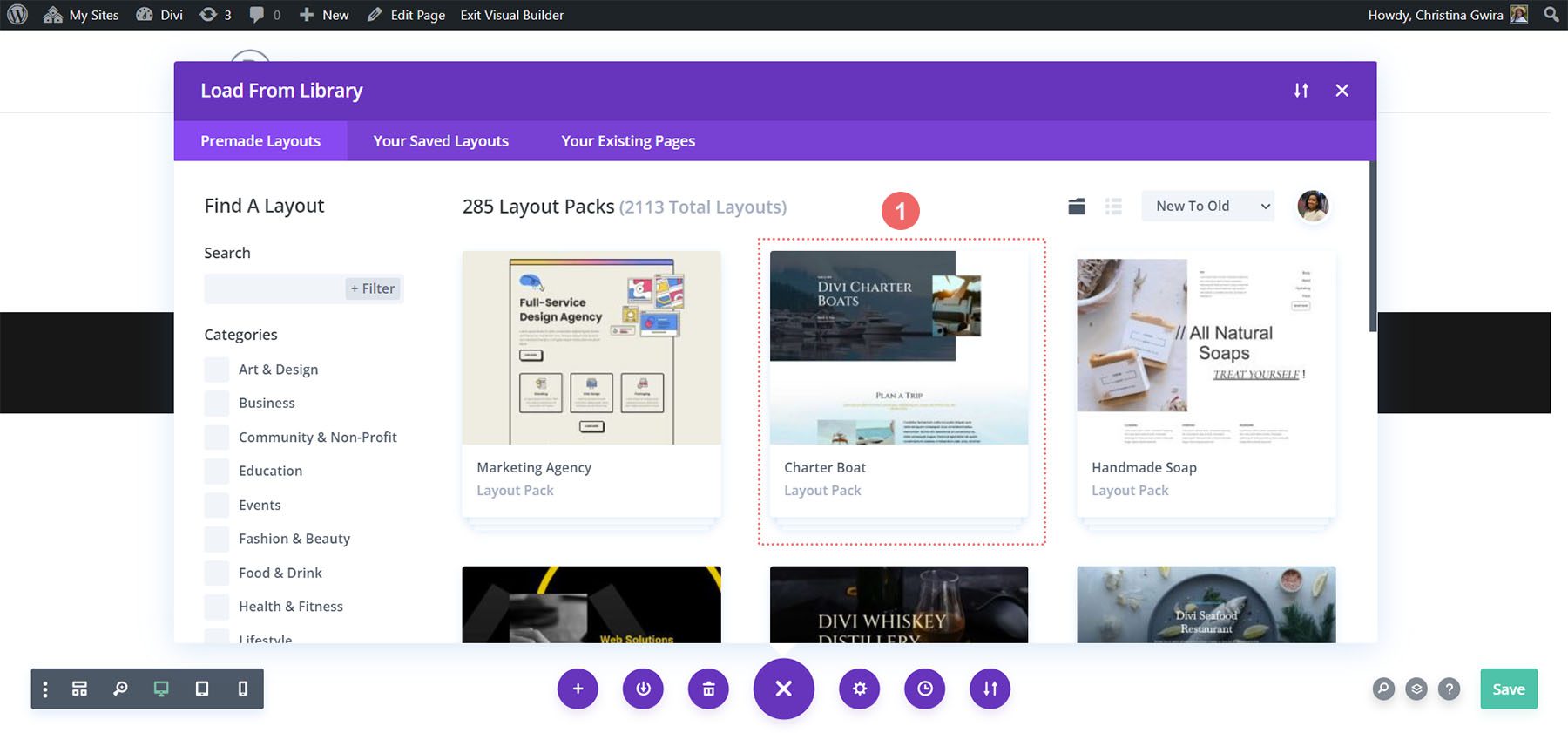
Selanjutnya, kita akan memilih layout Charter Boat dari perpustakaan layout.

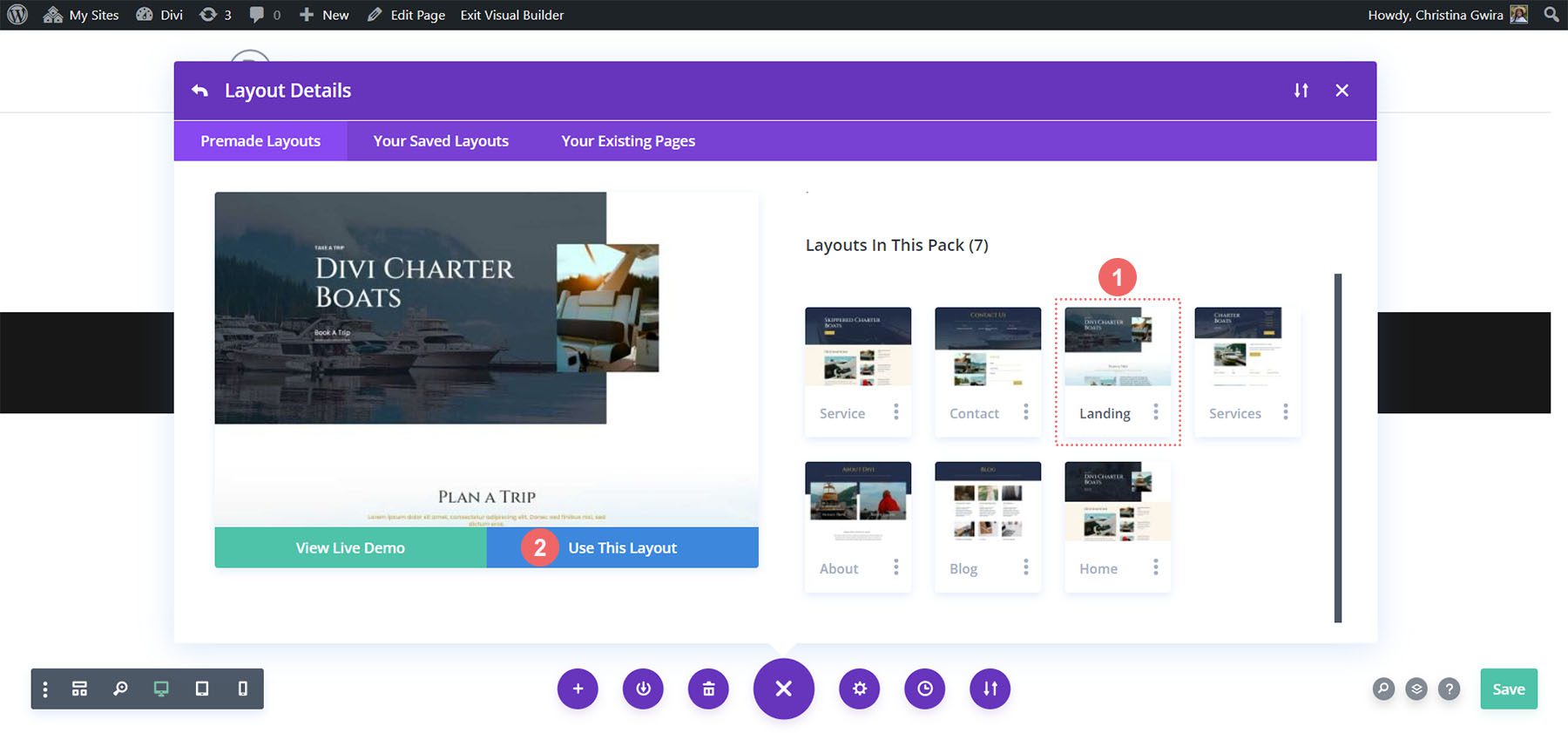
Kemudian, kita akan memilih tata letak halaman arahan. Di bagian bawah thumbnail tata letak, pilih warna biru Gunakan Tata Letak Ini untuk memuat tata letak ini ke Divi Builder Anda.

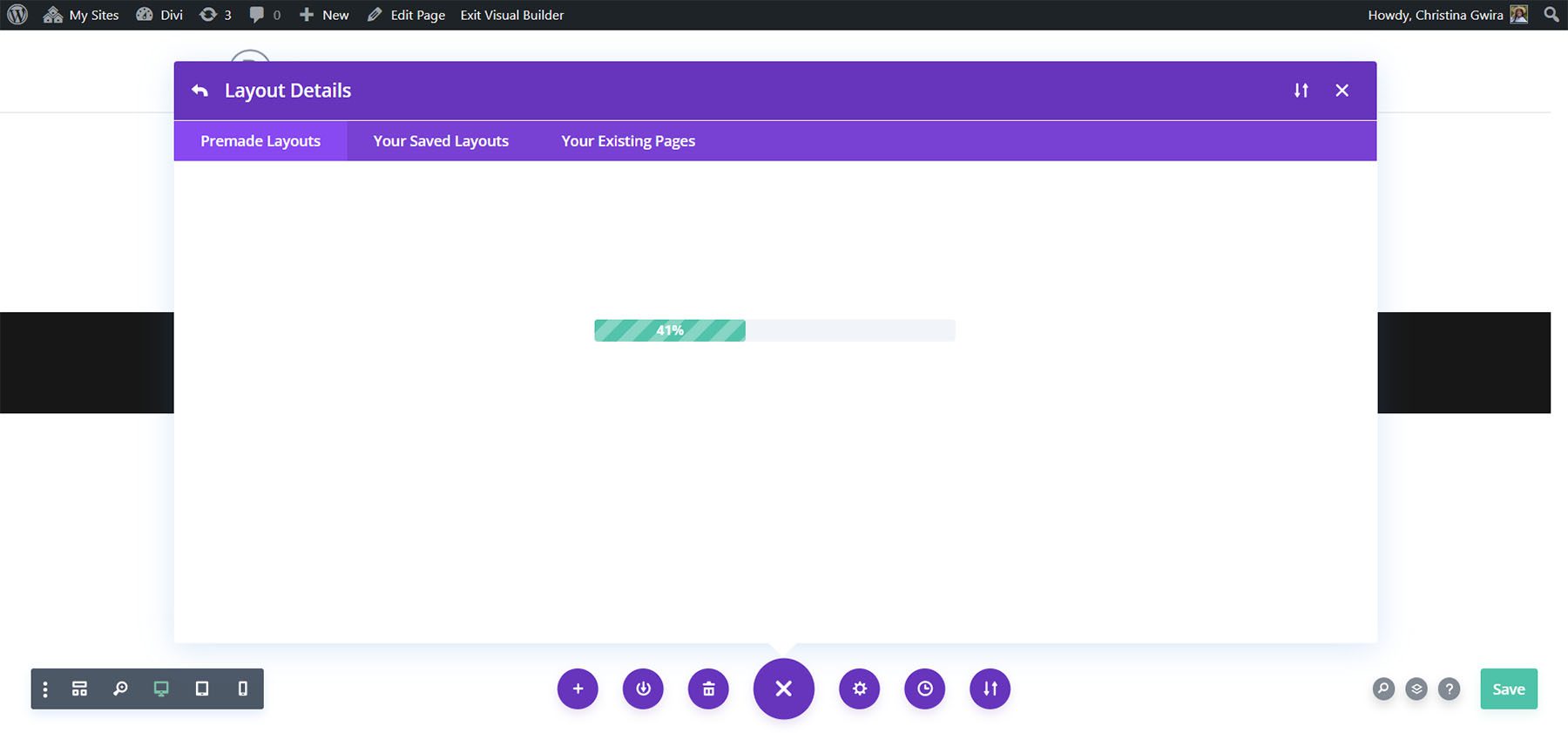
Saat tata letak dimuat, Anda akan melihat bilah kemajuan.

Setelah tata letak dimuat, simpan tata letak Anda, dan mari mulai berbisnis!

Menambahkan Modul Ajakan Bertindak
Kami akan membuat Modul Ajakan Bertindak responsif di bagian tata letak berikut:

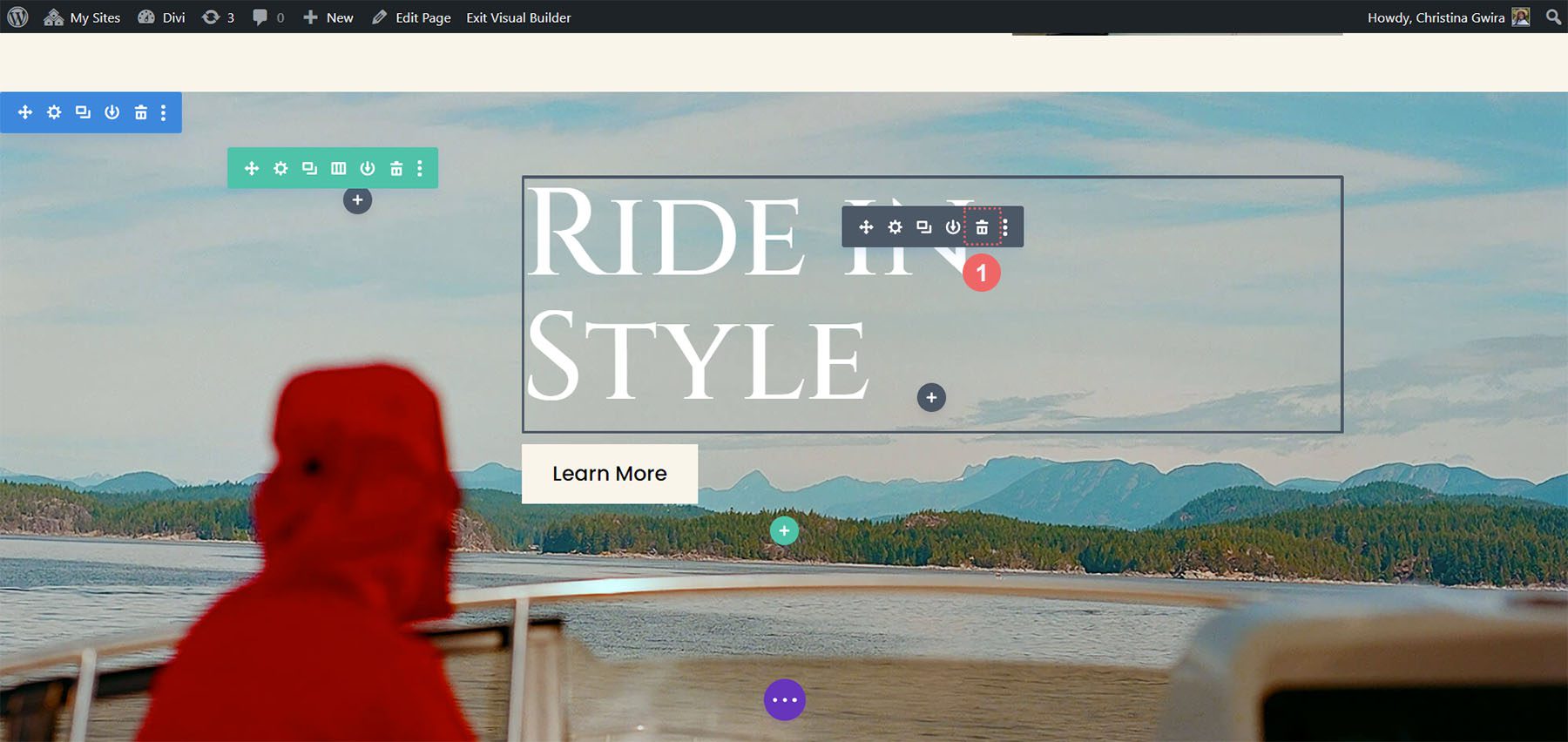
Modul Ajakan Bertindak responsif kami akan menggantikan modul teks dan tombol di bagian ini. Untuk memulai, mari hapus modul-modul ini. Arahkan kursor ke setiap modul dan pilih ikon tempat sampah untuk menghapus setiap modul.

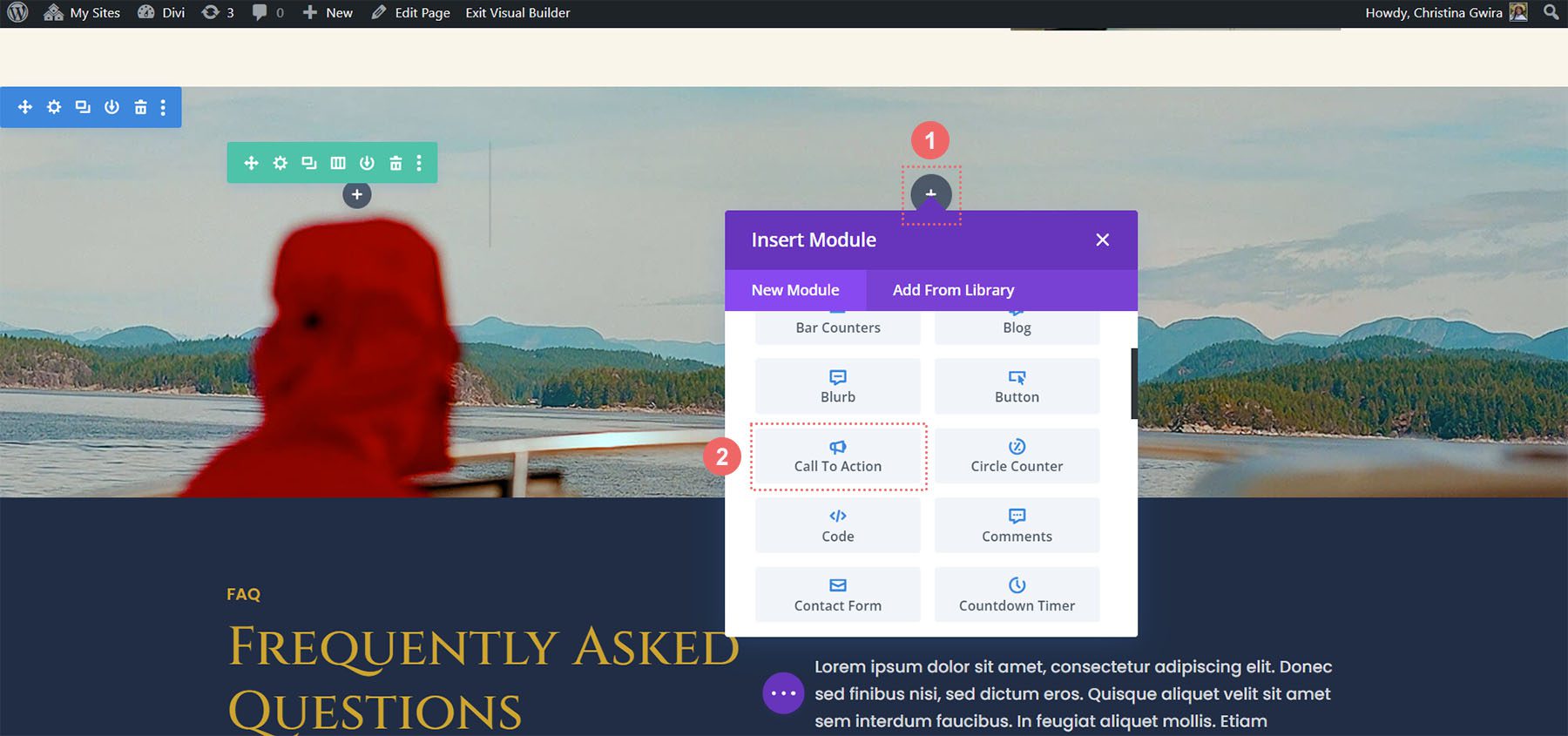
Setelah modul-modul tersebut dihapus, kita dapat mulai membuat Ajakan Bertindak menjadi responsif. Untuk memulai, kita klik ikon plus abu-abu untuk melihat perpustakaan modul Divi. Selanjutnya kita klik modul Call to Action .

Menata Modul Ajakan Bertindak
Dengan Modul Ajakan Bertindak yang ada, sekarang kita dapat mulai menatanya.
Tambahkan Konten & URL
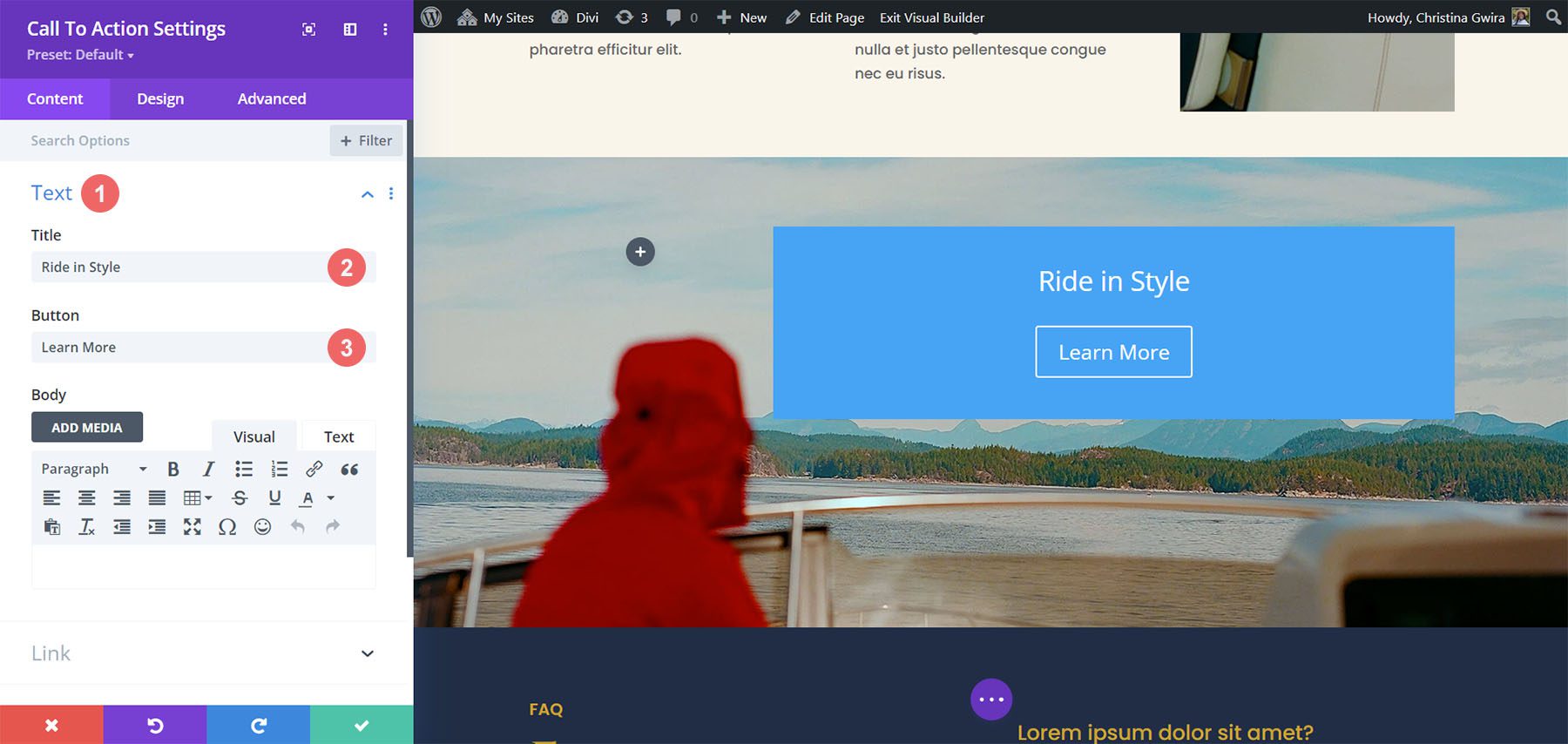
Pertama, kami menambahkan konten kami untuk modul. Di tab Teks, tambahkan judul ajakan bertindak, tombol, dan teks isi jika perlu. Kami tidak akan menambahkan teks isi seperti yang kami buat ulang bagian sebelumnya.

Tambahkan URL Tautan Tombol
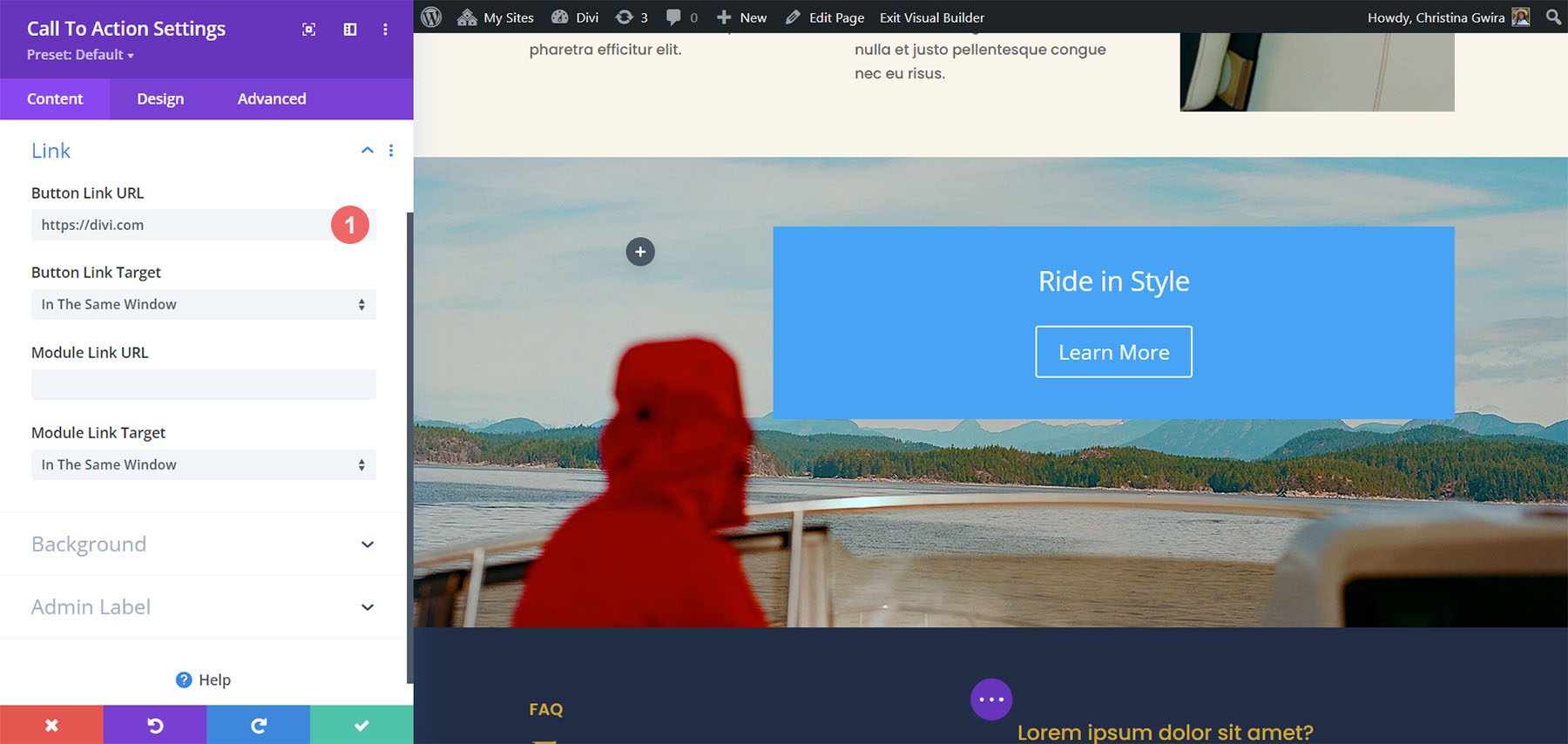
Selanjutnya, gulir ke bawah ke tab Tautan. Tambahkan URL halaman yang ingin Anda tautkan dengan tombol Modul Ajakan Bertindak Anda.

Hapus Warna Latar Belakang
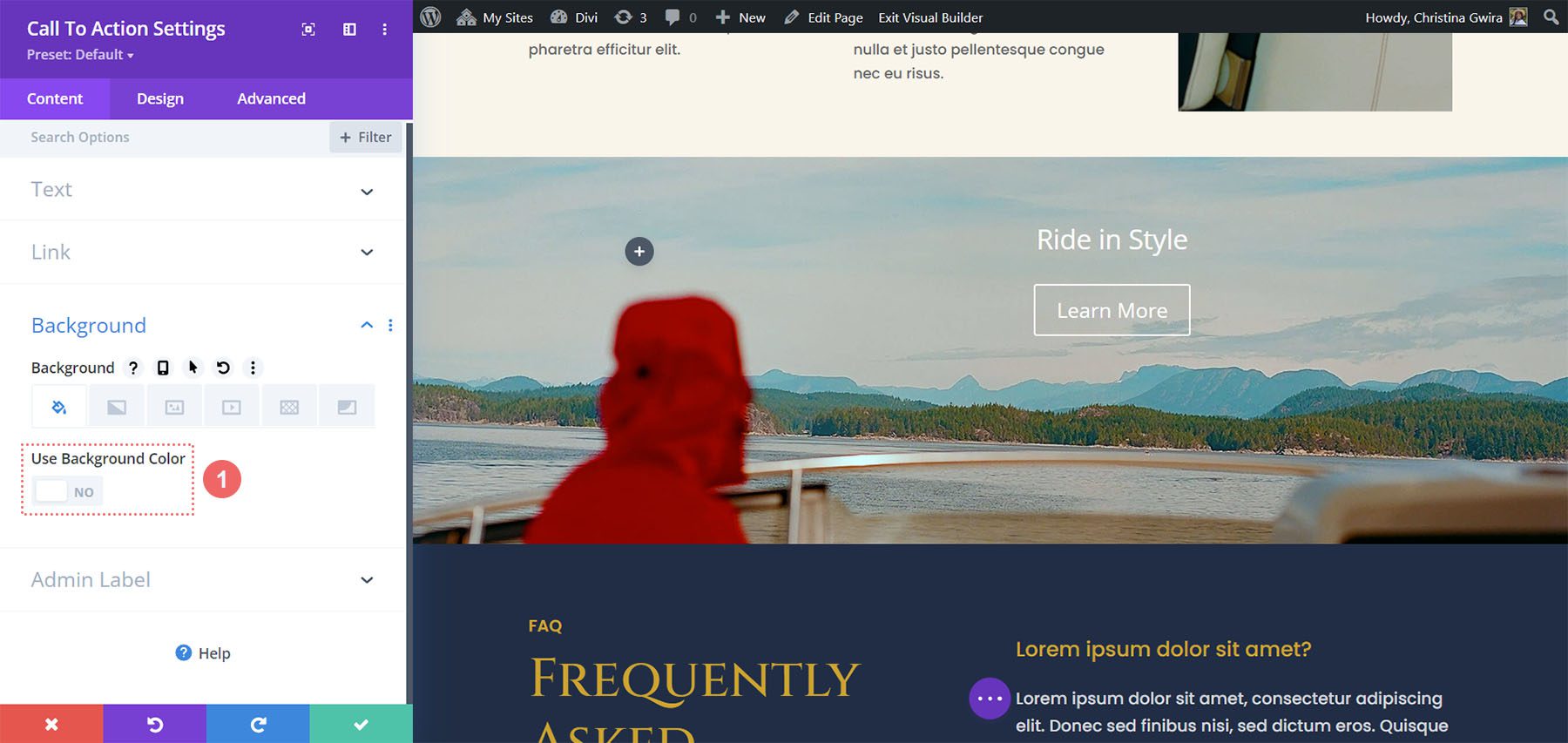
Selanjutnya, gulir ke bawah ke tab Latar Belakang. Hapus centang pada tombol Gunakan Warna Latar Belakang .

Teks Gaya
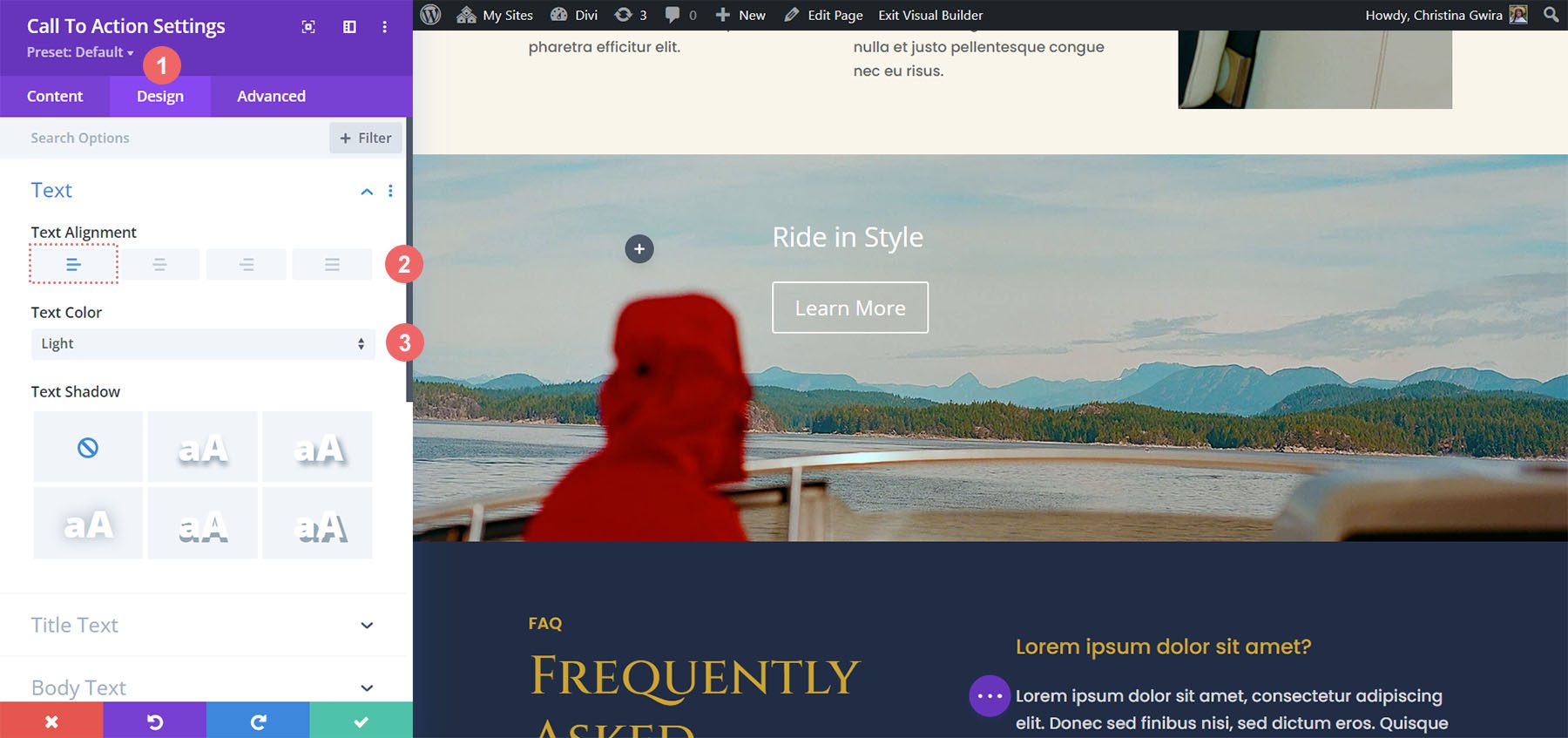
Setelah kita menambahkan konten dan menghapus warna latar belakang, sekarang kita dapat berpindah ke tab Desain. Klik pada tab Teks , atur perataan ke Kanan, dan atur Warna Teks ke Terang .

Teks Judul Gaya
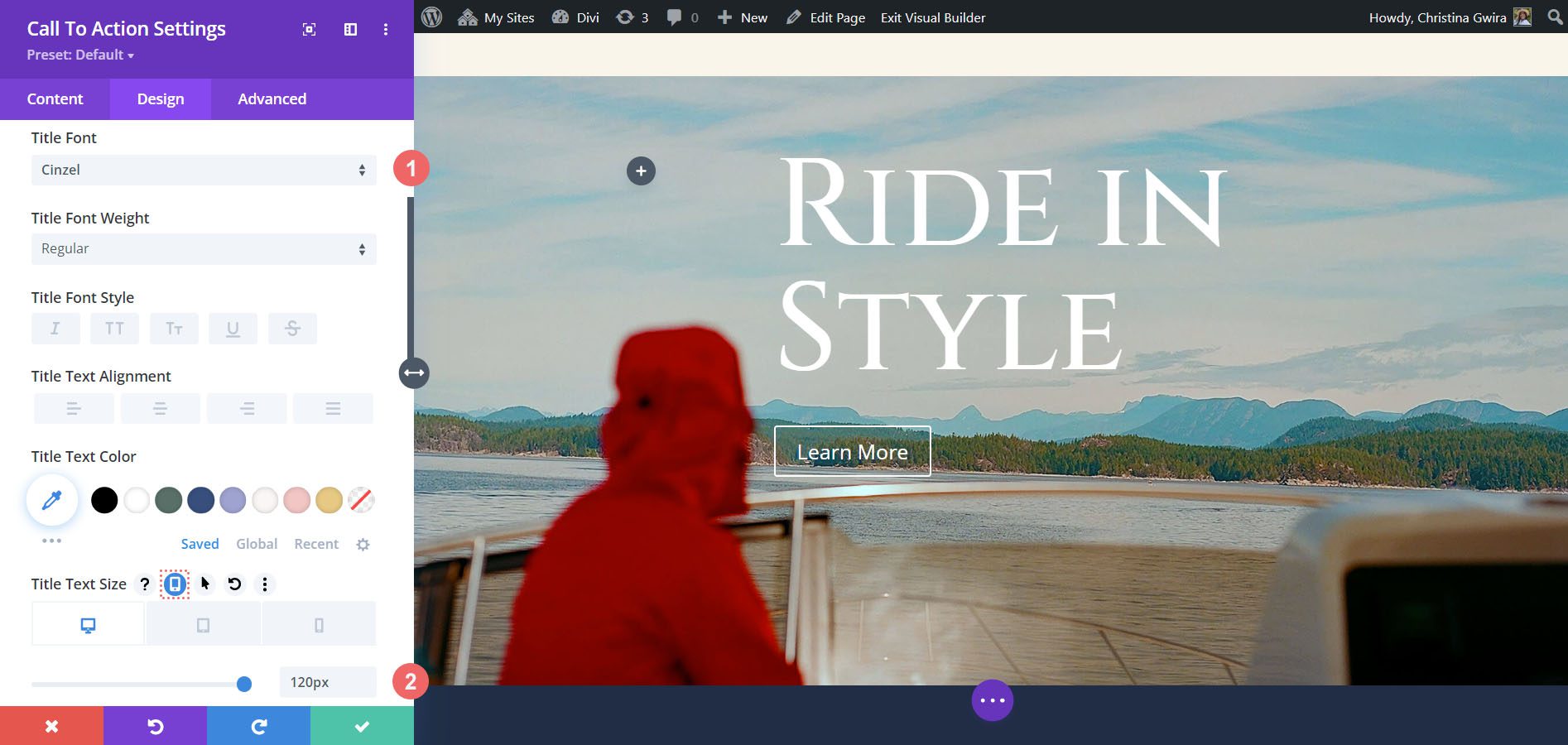
Selanjutnya, gulir ke bawah ke tab Teks Judul. Kami mulai membuat Modul Ajakan Bertindak responsif dengan menggunakan dan mengaktifkan pengaturan responsif untuk Ukuran Teks Judul. Kami melakukan ini dengan mengarahkan kursor ke judul opsi dan mengklik ikon seluler yang muncul. Ini akan membuka pengaturan bagi Anda untuk memasukkan pilihan opsi desktop, tablet, dan seluler.
Gunakan pengaturan berikut untuk menata teks Judul modul agar sesuai dengan gaya paket tata letak.
Pengaturan Teks Judul:

- Judul Font: Cinzel
- Ukuran Teks Judul:
- Desktop: 120 piksel
- Tablet: 75 piksel
- Seluler: 48 piksel

Rancang Tombol Ajakan Bertindak
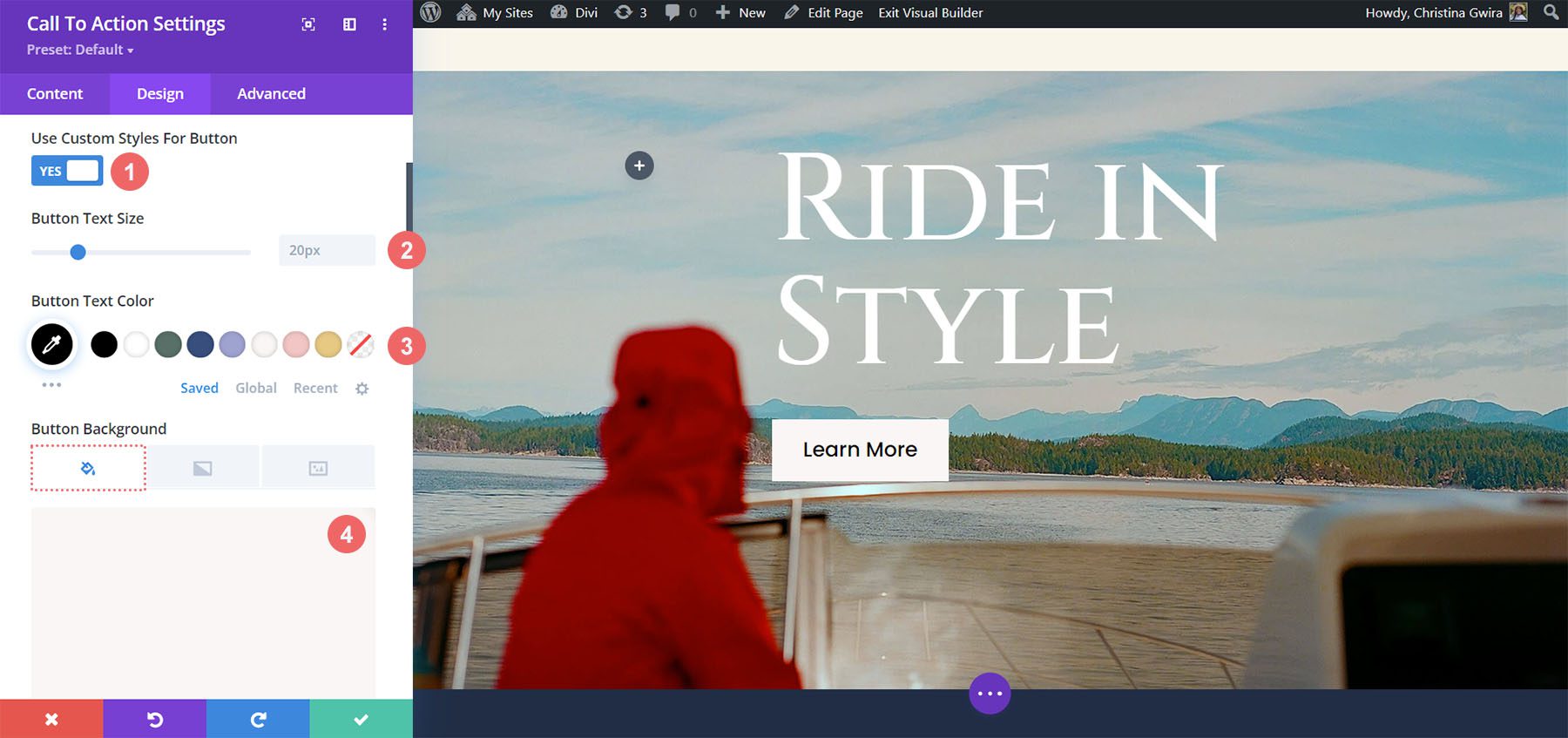
Dengan Teks Judul kita diberi gaya, kita sekarang akan menggulir ke bawah ke tab Tombol untuk mulai menambahkan gaya kita ke tombol Modul Ajakan Bertindak. Pertama, klik pada Gunakan Gaya Kustom untuk Tombol . Kemudian, kita mulai menata tombol kita dengan pengaturan berikut.
Pengaturan Desain Tombol:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Warna Teks Tombol: #000000
- Warna Latar Belakang Tombol: #f9f6f5

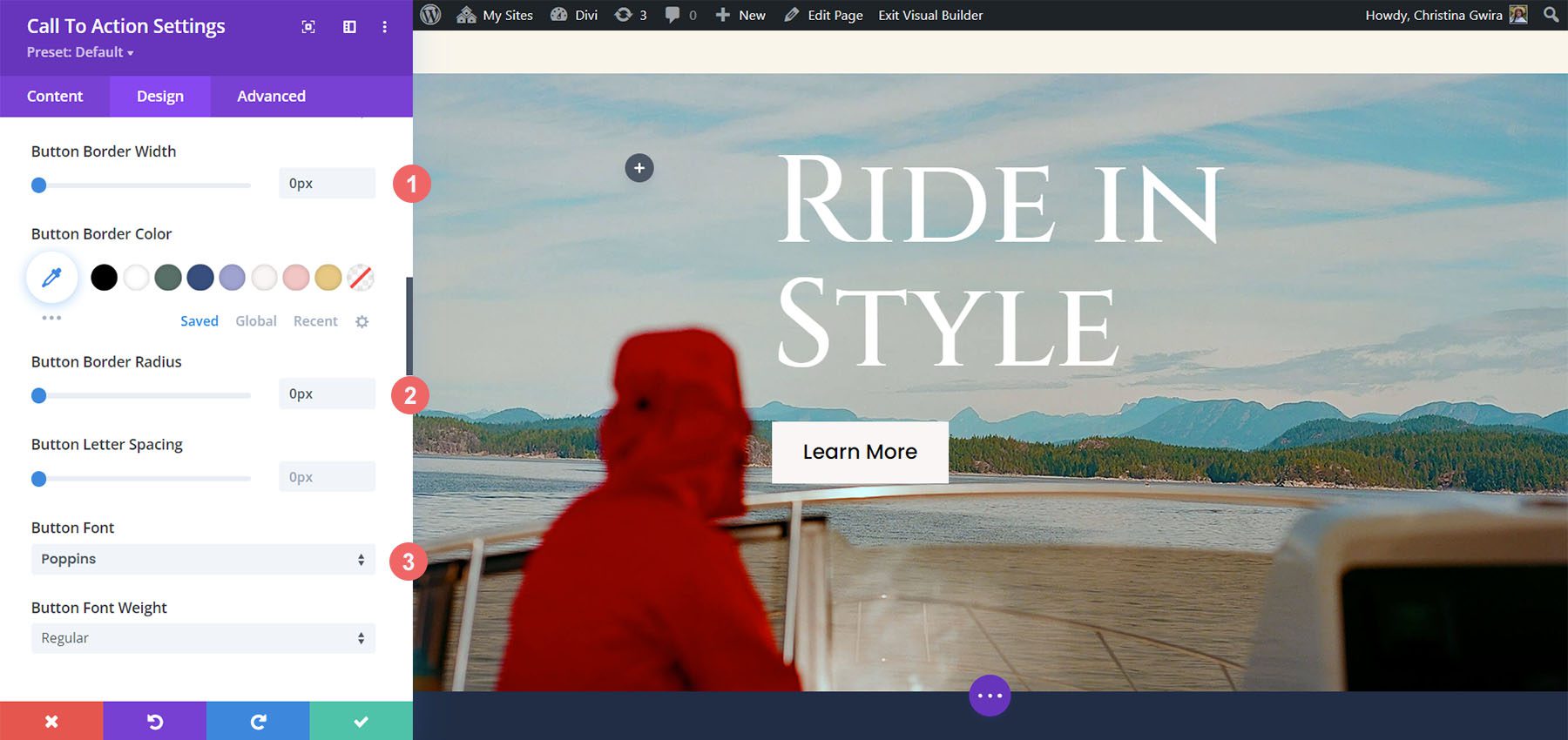
Kami terus menggulir ke bawah melalui pengaturan Tombol dan menggunakan pengaturan berikut untuk menambahkan gaya tambahan pada tombol.
Pengaturan Tombol:
- Lebar Batas Tombol: 0px
- Radius Batas Tombol: 0px
- Font Tombol: Poppins

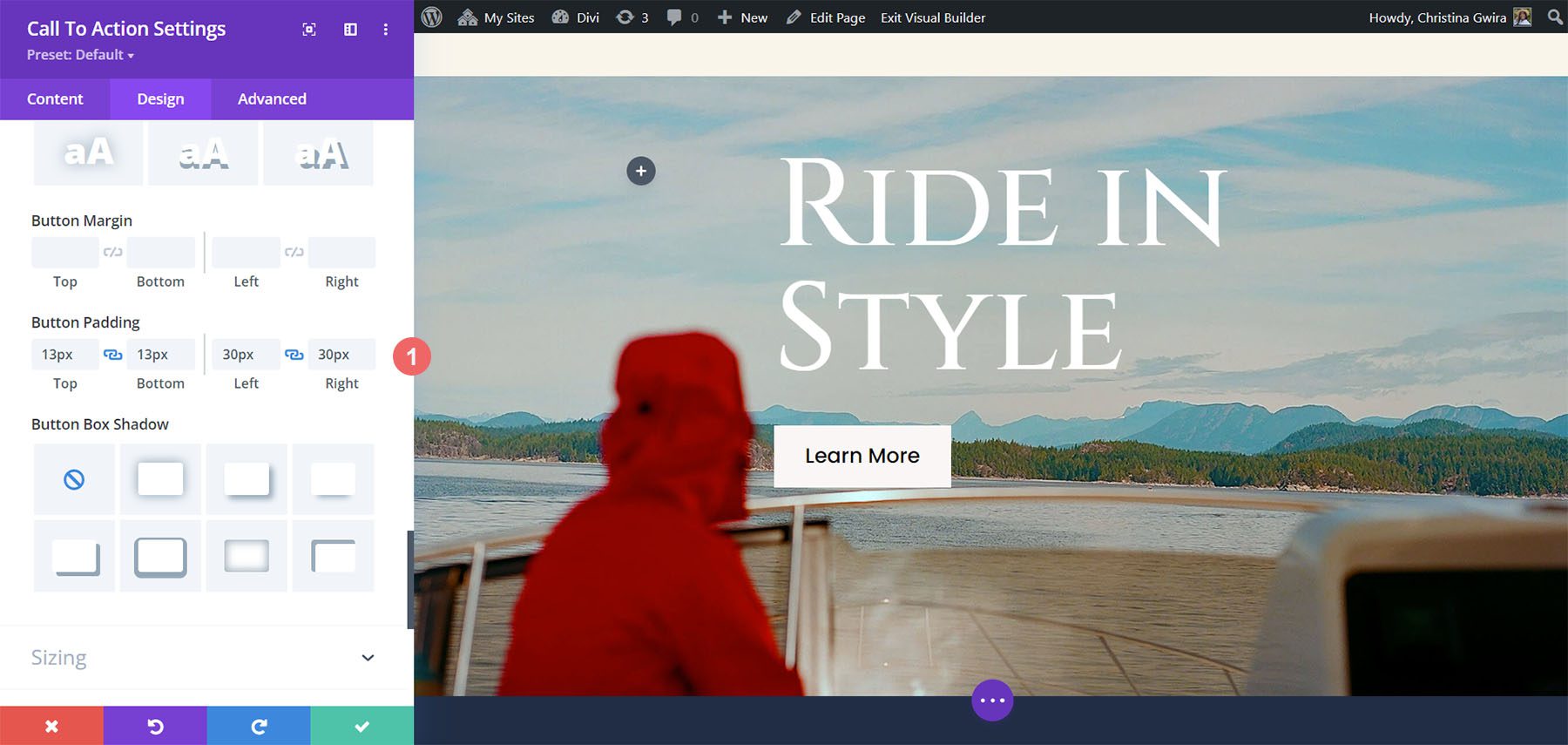
Pengaturan gaya terakhir untuk tombol kita adalah menambahkan padding di sekelilingnya.
Pengaturan Tombol:
- Padding Atas dan Bawah: 13px
- Padding Kiri dan Kanan: 30px

Membuat Modul Ajakan Bertindak Responsif
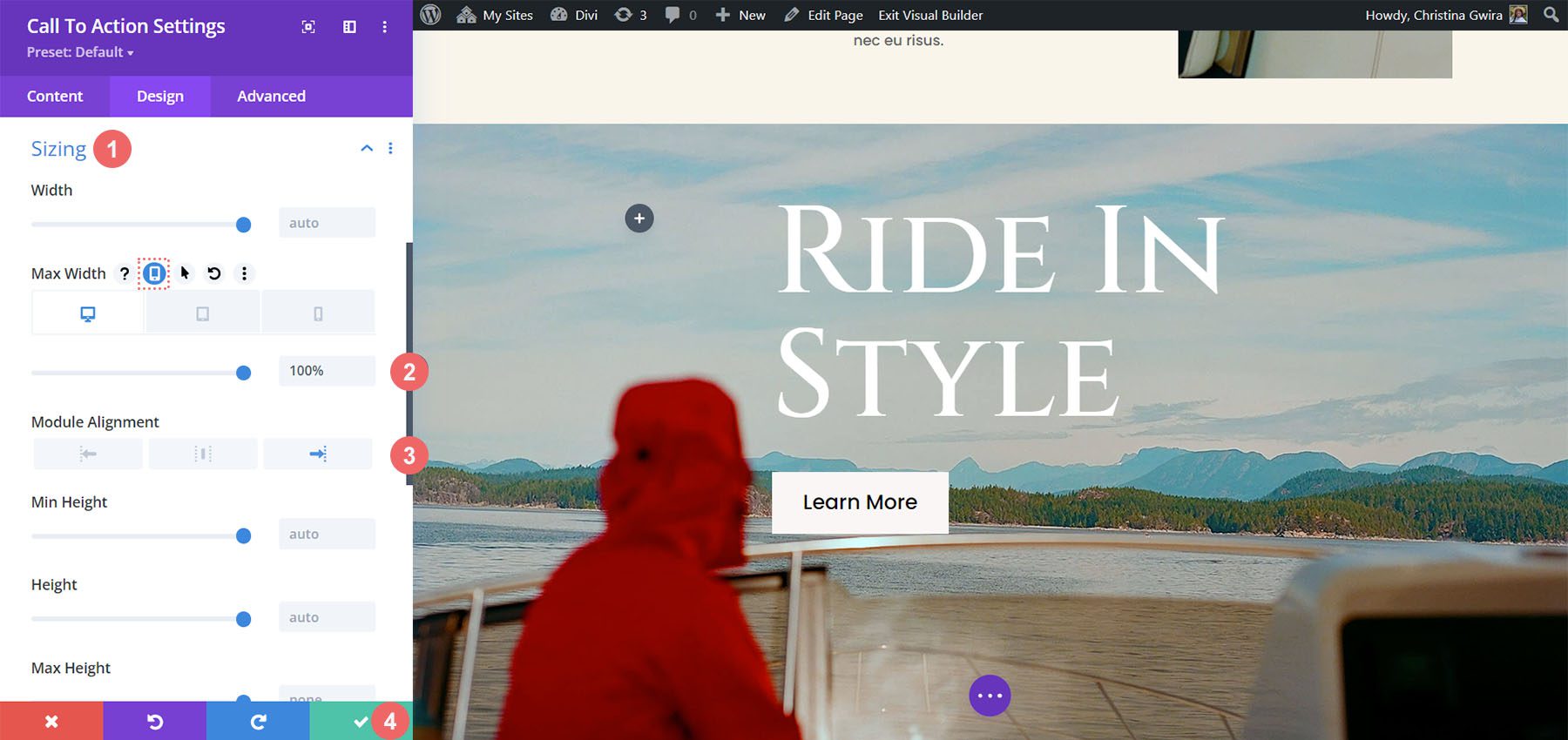
Sekarang kita telah melakukan pengeditan gaya pada modul, sekarang kita dapat fokus untuk membuat bagian – dan modul – benar-benar responsif. Untuk memulai, kita gulir ke bawah ke tab Sizing. Kami akan mengaktifkan opsi responsif seluler untuk opsi Lebar Maks. Kami kemudian akan menggunakan pengaturan berikut untuk desktop, tablet, dan seluler.
Pengaturan Lebar Maks:
- Desktop: 100%
- Tablet: 55%
- Seluler: 65%
Kami juga mengatur Penyelarasan Modul ke Kanan di desktop, seluler, dan tablet.

Dengan semua pengaturan ini, simpan pengaturan Anda dengan mengklik ikon tanda centang hijau di bagian bawah kotak modal pengaturan modul.
Membuat Modul Ajakan Bertindak Responsif dengan Isi Teks
Mari kita lihat bagaimana kita dapat lebih memperluas daya tanggap Modul Ajakan Bertindak Divi dengan menambahkan teks isi.
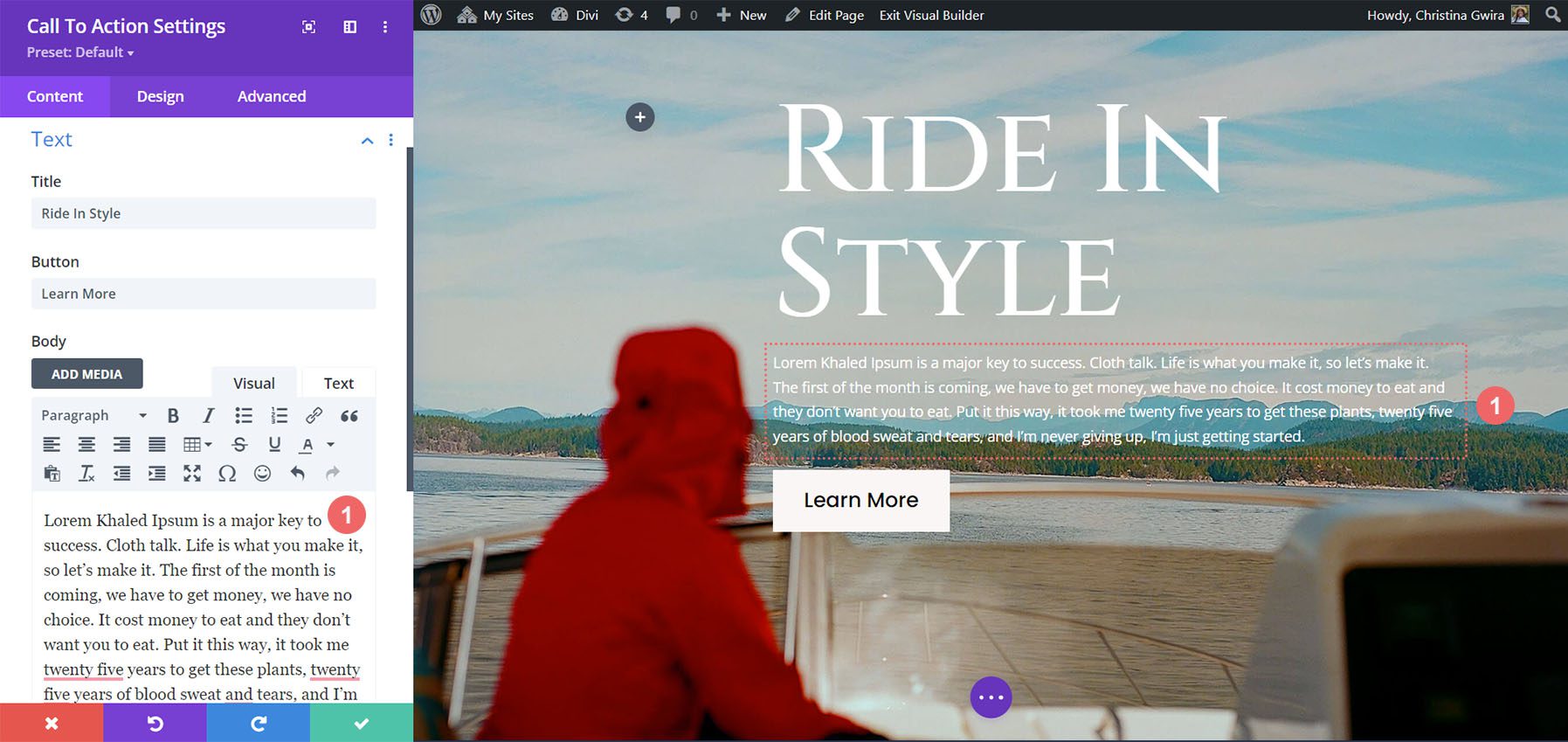
Menambahkan Teks Isi
Untuk memulai, mari tambahkan beberapa teks isi ke modul.

Teks Isi Gaya
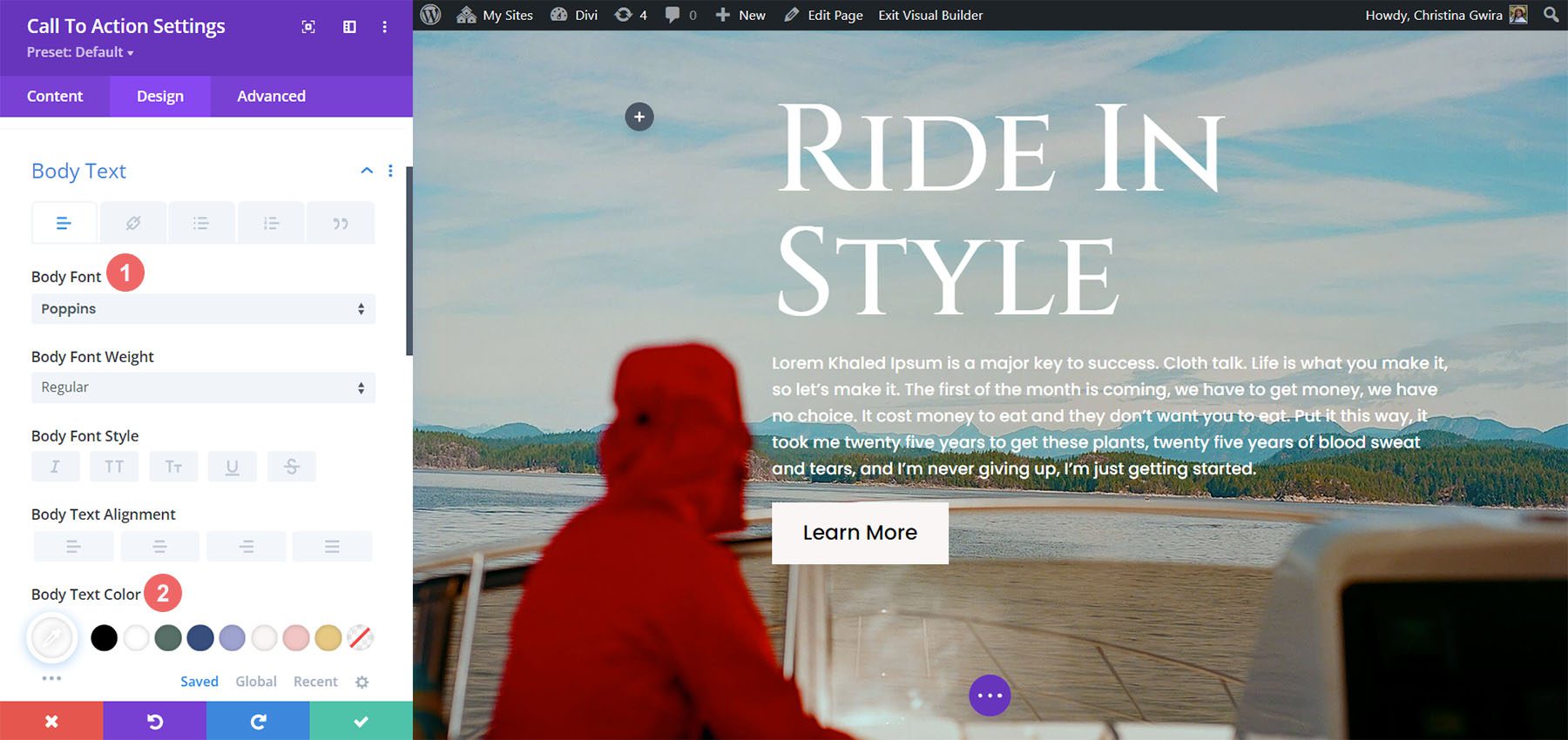
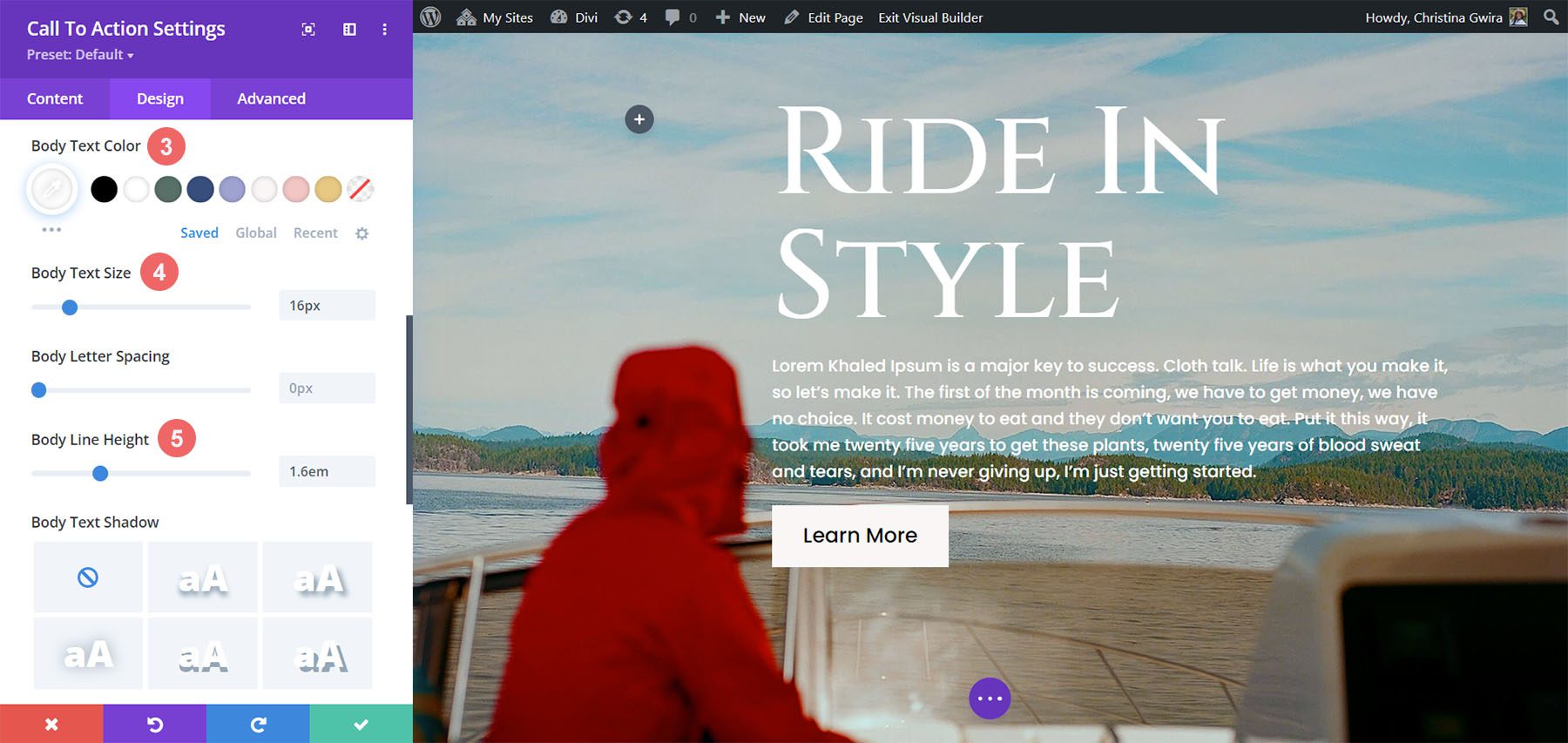
Setelah kita menambahkan teks isi, mari mulai menatanya. Pertama, kita pindah ke tab Desain . Selanjutnya kita klik tab Body Text . Setelah itu, kami menggunakan pengaturan berikut:
Pengaturan Teks Isi:
- Font Tubuh: Poppins
- Warna Teks Isi: #ffffff

Pengaturan Teks Isi:
- Ukuran Tubuh: 16 piksel
- Tinggi Garis Tubuh: 1,6em

Jadikan Teks Tubuh Responsif
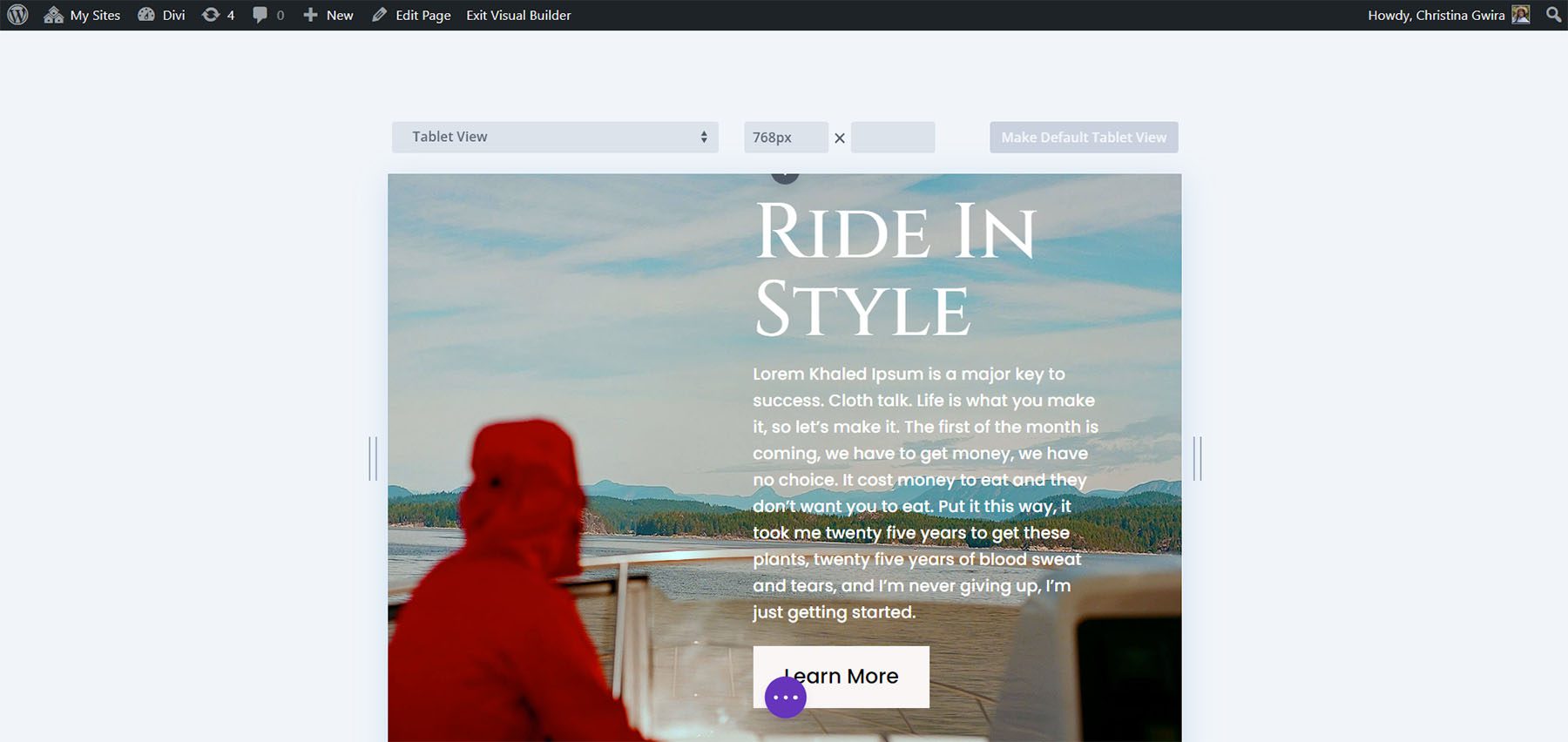
Mari kita lihat seperti apa karya kita di perangkat seluler dengan teks isi.

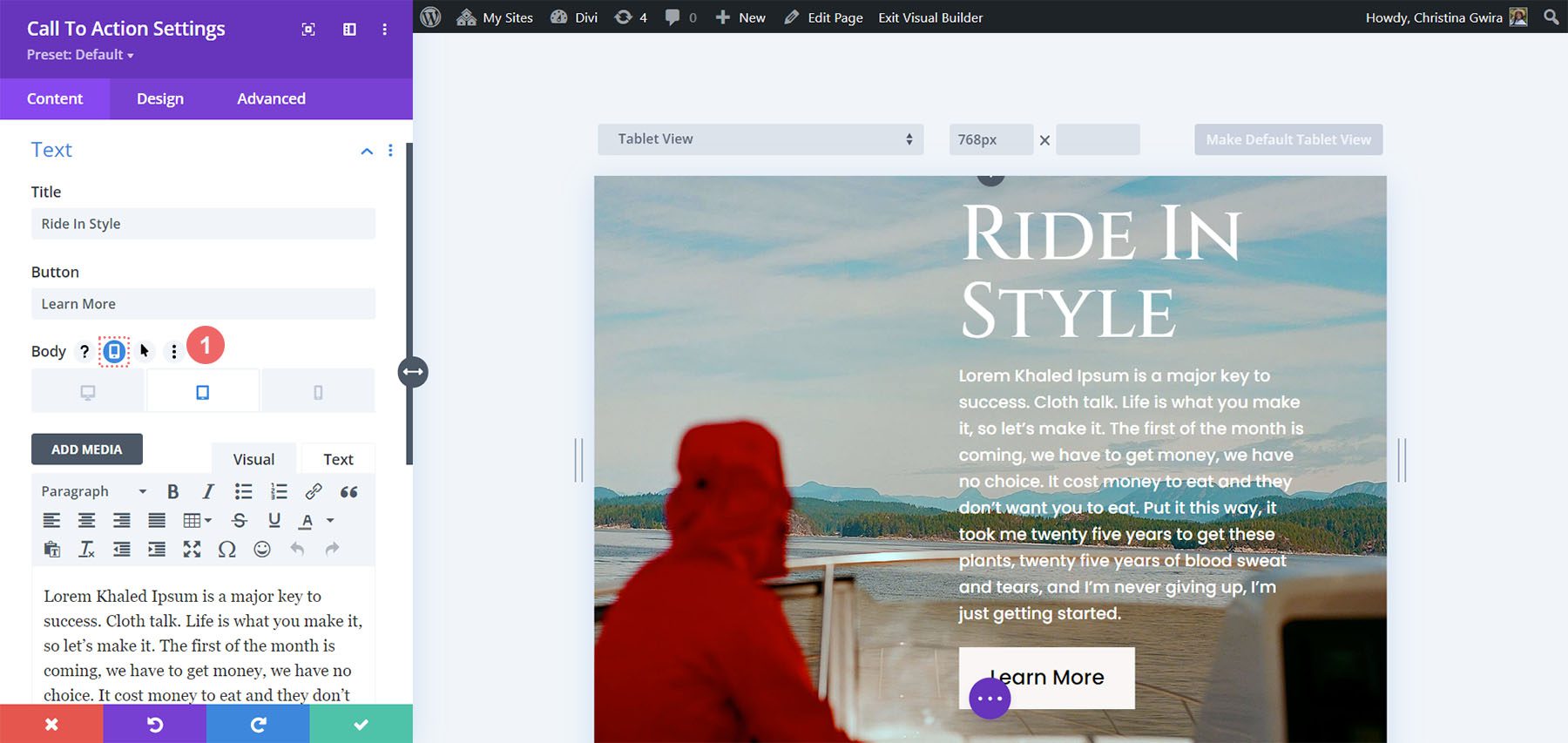
Mari kita sembunyikan Body Text di ponsel agar tampilan lebih seimbang. Untuk melakukan ini, kita menavigasi ke tab Konten dalam Modul Ajakan Bertindak. Kemudian, Anda mengarahkan kursor ke judul Body . Sandarkan mouse kamu disana, dan klik ikon ponsel . Ini akan mengaktifkan pengaturan responsif seluler untuk teks isi.

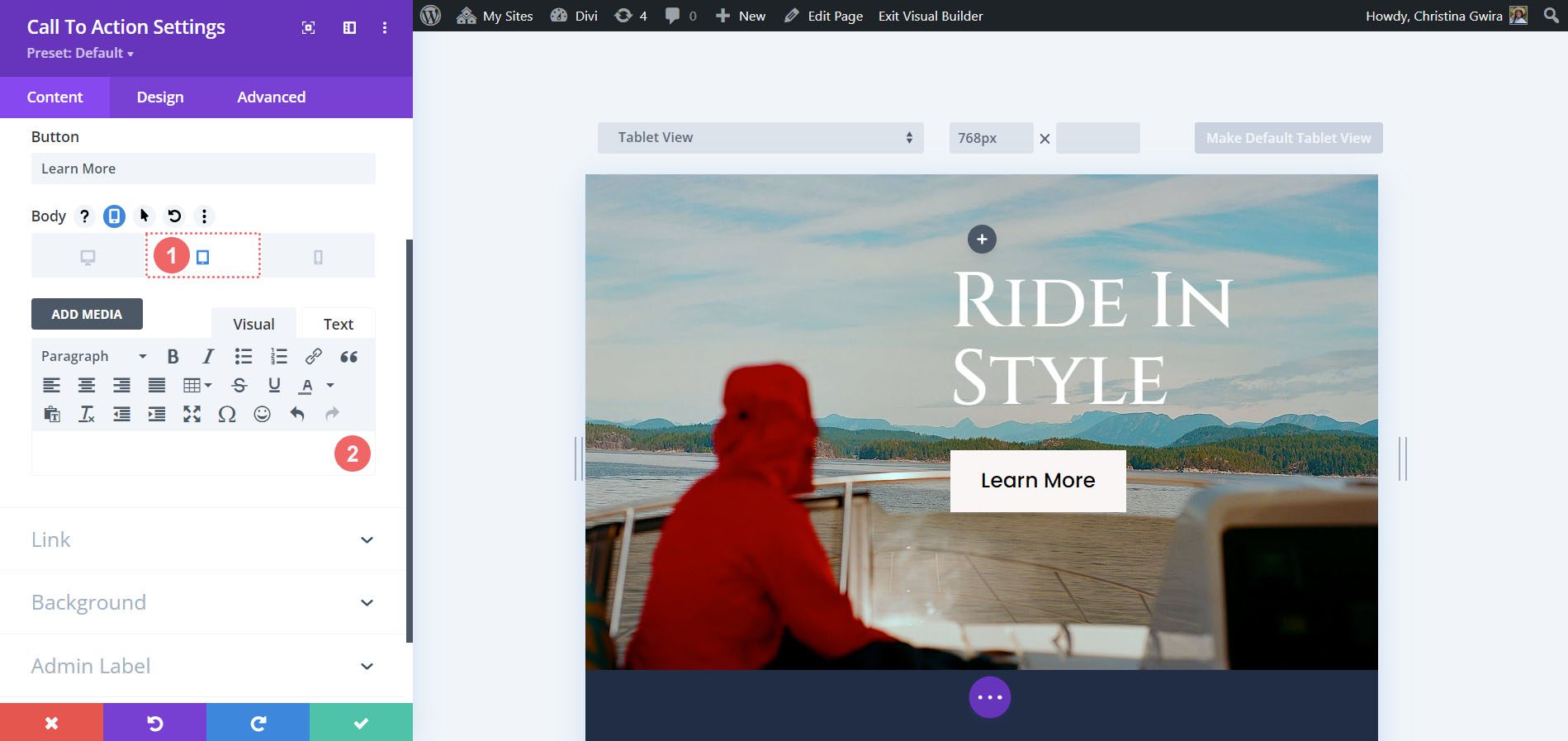
Kami ingin tampilan tablet dan seluler menyembunyikan teks isi. Kami mengklik ikon tablet dan menghapus teks isi untuk melakukan ini. Kami melakukan hal yang sama untuk seluler.

Kami ingin menyimpan seluruh teks dalam tampilan desktop.
Ubah Latar Belakang untuk Tablet dan Seluler
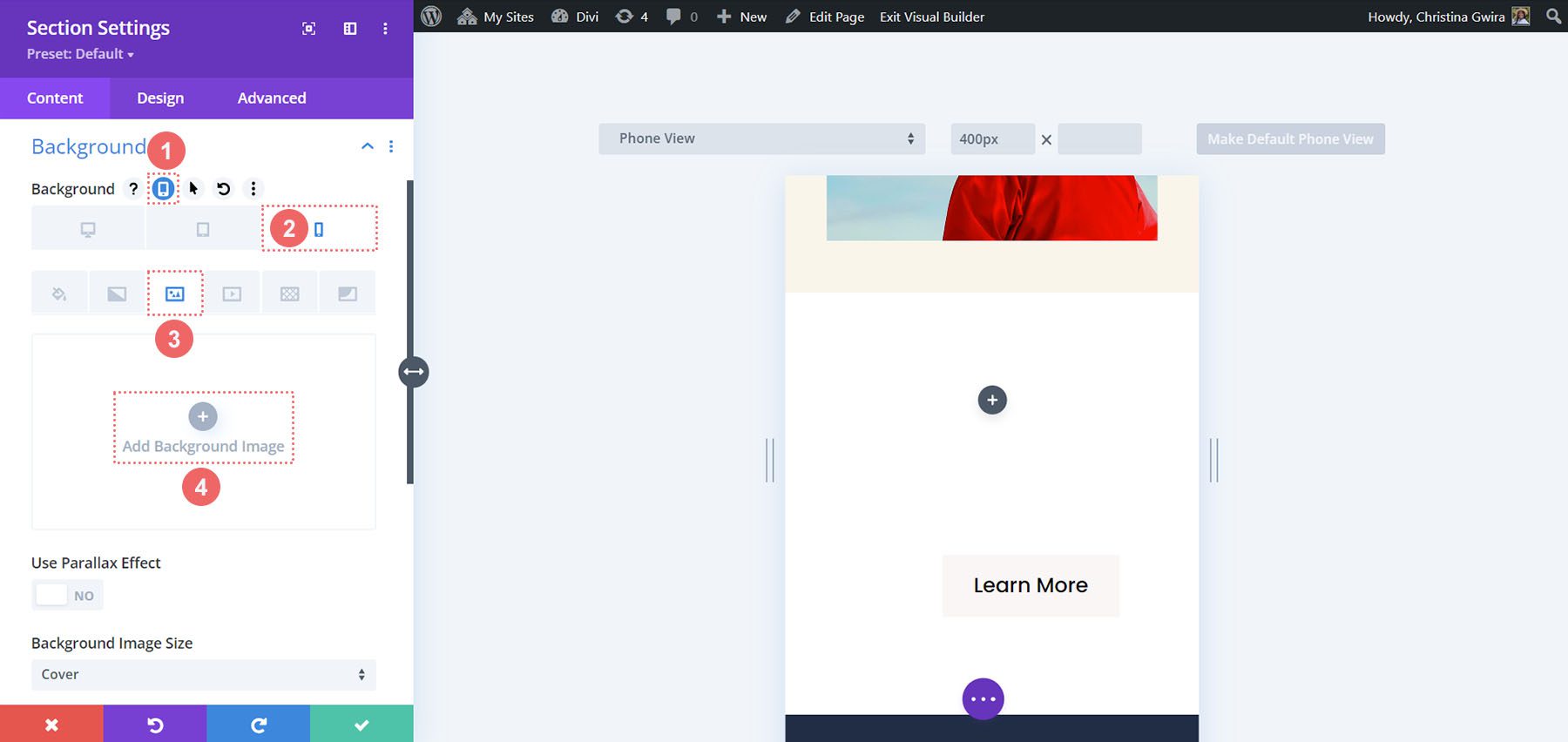
Mari kita melangkah lebih jauh dan memodifikasi latar belakang untuk tampilan seluler. Untuk melakukan ini, kami akan menggunakan latar belakang alternatif untuk seluler di bagian tersebut. Untuk memulai, kita masuk ke pengaturan bagian. Gulir ke bawah, kita klik pada tab Latar Belakang . Seperti yang kami lakukan untuk Teks Isi, arahkan kursor ke judul Latar Belakang dan klik ikon seluler . Kami sekarang mengklik ikon seluler untuk melampirkan gambar latar belakang lain untuk tampilan seluler. Setelah itu, kita klik ikon Tambahkan Gambar Latar Belakang .

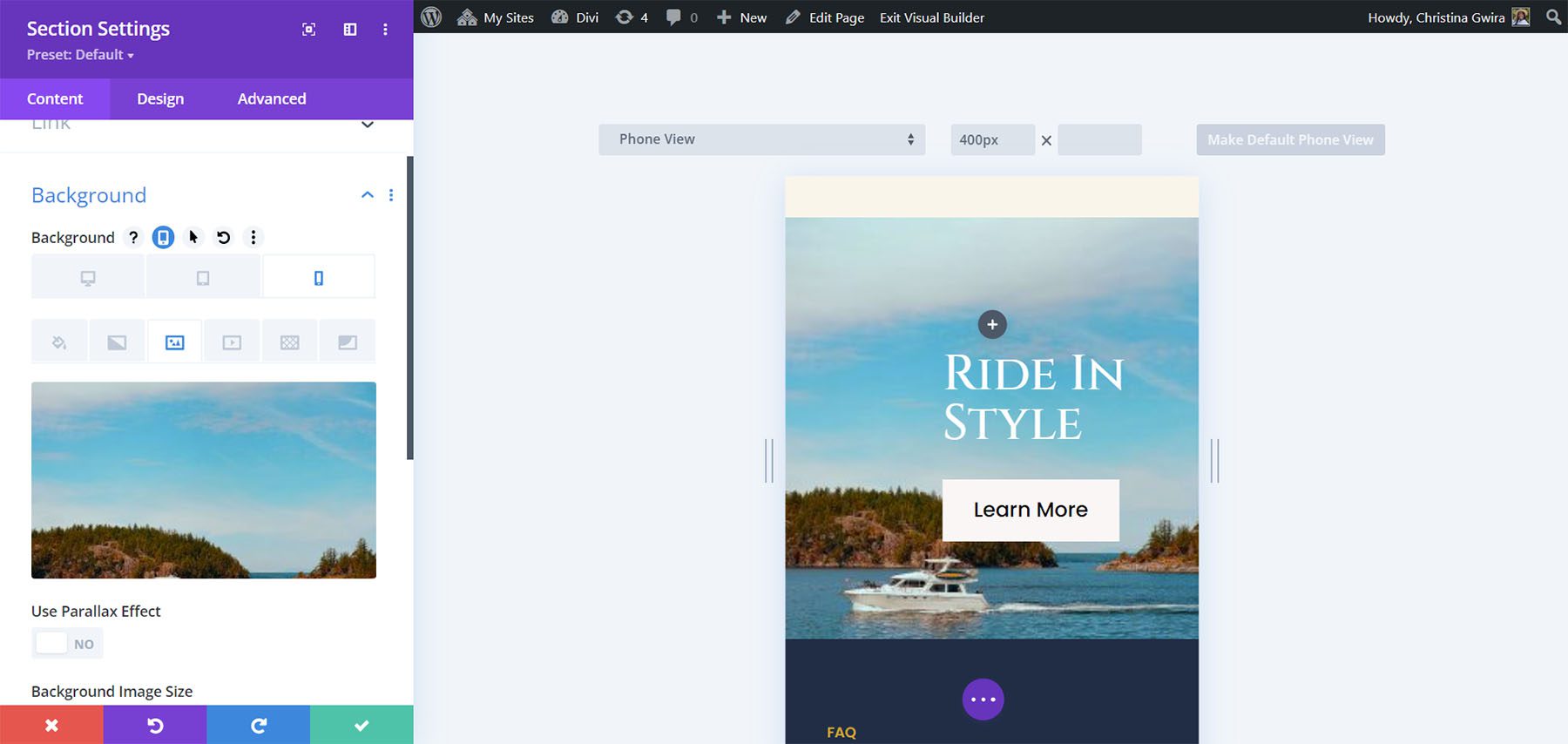
Kami memilih gambar dari paket tata letak yang berfungsi lebih baik untuk seluler daripada foto sebelumnya.

Dengan perubahan ini, kita dapat melihat dengan jelas Call to Action di perangkat seluler.
Kesimpulannya
Seperti semua modul Divi asli, Anda dapat menyesuaikan banyak opsi. Dari warna hingga spasi, padding hingga respons seluler, Divi memberi Anda kekuatan untuk menjadikan situs web Anda cantik dan dapat diakses oleh berbagai pengguna situs web Anda. Jika Anda sedang mencari ide untuk proyek desain web berikutnya, Anda dapat menggunakan Divi Layouts untuk menginspirasi Anda. Memiliki daya tanggap sebagai bagian dari situs web Anda memungkinkan orang menikmati situs Anda di perangkat seluler, tablet, atau desktop. Cobalah tutorial ini hari ini dan tunjukkan kepada kami apa yang Anda dapatkan di bagian komentar di bawah.
