Cara Menguasai Pengeditan Responsif Di Divi 5 (Public Alpha)
Diterbitkan: 2024-10-09Dalam desain web, desain responsif bukanlah suatu pilihan—ini penting. Karena sebagian besar pengguna mengakses situs web pada layar yang lebih kecil, menjadikan konten responsif sangat penting untuk memberikan pengalaman pengguna yang optimal. Divi telah lama mendukung pengeditan responsif, tetapi dengan dirilisnya Divi 5 Public Alpha, proses ini menjadi lebih bertenaga dan efisien.
Divi 5 memperkenalkan beberapa peningkatan penting yang membuat pengeditan responsif lebih mudah dari sebelumnya:
- Peralihan perangkat yang lancar memungkinkan Anda beralih dengan cepat antara tampilan desktop, tablet, dan seluler dengan sedikit usaha.
- Titik henti sementara visual memberikan umpan balik waktu nyata saat Anda melakukan perubahan, memungkinkan Anda menyempurnakan desain untuk setiap ukuran layar.
- Penskalaan kanvas memungkinkan Anda melihat tampilan desain Anda di beberapa perangkat dengan menyesuaikan kanvas sehingga Anda dapat mengoptimalkan tata letak tanpa perlu menebak-nebak.
Dalam postingan ini, kami akan menjelajahi fitur-fitur menarik ini dan menunjukkan betapa sederhananya membuat situs web Anda sepenuhnya responsif di Divi 5.
Pelajari lebih lanjut tentang Divi 5 Public Alpha dan cara mengunduhnya.
Unduh Divi 5 Public Alpha
- 1 Mengapa Desain Responsif Penting?
- 2 Perbedaan Pengeditan Responsif Dari Divi 4 Ke Divi 5
- 2.1 Pengeditan Responsif Di Divi 4
- 2.2 Pengeditan Responsif Di Divi 5
- 3 Cara Menguasai Pengeditan Responsif Di Divi 5 (Public Alpha)
- 3.1 1. Biasakan Diri Anda Dengan Antarmuka Pengeditan Responsif
- 3.2 2. Belajar Menggunakan Kontrol Khusus Perangkat
- 3.3 3. Memanfaatkan Visual Breakpoint
- 3.4 4. Gunakan Opsi Penskalaan Dinamis
- 3.5 5. Gunakan Penskalaan Kanvas Untuk Pratinjau Desain
- 4 Divi 5 Adalah Game-Changer Untuk Desain Web Responsif
Mengapa Desain Responsif Penting?
Desain responsif memastikan situs web Anda terlihat bagus dan berfungsi dengan baik di semua perangkat – mulai dari desktop hingga ponsel. Ini penting untuk pengalaman pengguna, keterlibatan, dan optimasi mesin pencari (SEO).
Pengunjung yang tidak dapat membaca atau menavigasi konten Anda dengan mudah kemungkinan besar akan keluar. Dengan berinvestasi pada desain responsif, Anda akan meningkatkan waktu muat halaman, kemungkinan meningkatkan konversi, dan meningkatkan posisi Anda di halaman hasil mesin pencari (SERP).
Sekarang setelah kita memahami pentingnya desain responsif, mari kita jelajahi bagaimana Divi 5 membuat prosesnya lebih mudah dan cepat.
Perbedaan Pengeditan Responsif Dari Divi 4 Ke Divi 5

Saat kami bertransisi dari Divi 4 ke Divi 5 (saat ini dalam Public Alpha), pengguna akan memiliki cara baru yang lebih baik untuk mendesain secara responsif. Divi 4 meletakkan dasar yang kuat untuk pengeditan responsif, namun Divi 5 membawanya ke tingkat yang sama sekali berbeda. Iterasi baru Divi ini menawarkan fitur-fitur canggih dan alur kerja yang lebih lancar untuk menangani tata letak khusus perangkat.
Mari kita periksa perbedaan utama antara Divi 4 dan Divi 5 mengenai desain responsif secara lebih detail.
Pengeditan Responsif Di Divi 4
Di Divi 4, pengeditan responsif bergantung pada peralihan antar tab perangkat (desktop, tablet, dan seluler) di tingkat modul. Meskipun efektif, sistem ini mengharuskan pengguna untuk sering beralih antar tampilan, yang terkadang terasa rumit. Misalnya, saat mengedit modul teks untuk perangkat yang lebih kecil, Anda harus membuka tab desain dan mengeklik ikon responsif untuk menyesuaikan ukuran font untuk layar yang lebih kecil.
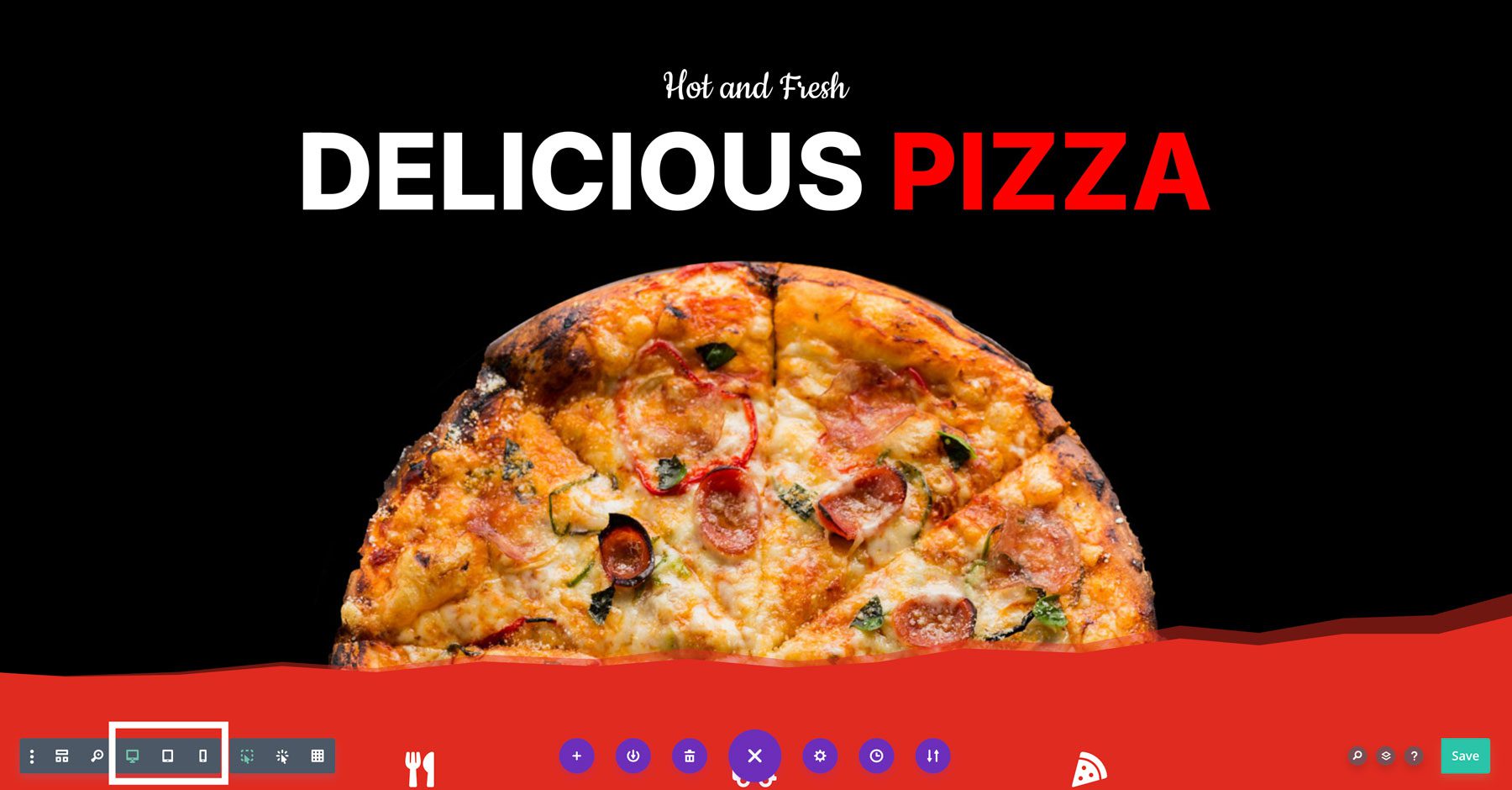
Akibatnya, mengedit secara responsif di Divi 4 bisa sedikit membosankan. Meskipun sistemnya berfungsi dengan baik, pratinjau visual untuk setiap perangkat kurang lancar, sehingga memerlukan lebih banyak waktu dan upaya untuk mengelola pengeditan responsif. Divi 4 juga menyediakan ikon di bagian bawah Visual Builder, tetapi itu sebagian besar agar Anda dapat melihat pratinjau tampilan desain Anda di berbagai perangkat.

Bahkan dengan kontrol tersebut, membuka modul individual untuk membuat penyesuaian responsif tetap diperlukan.

Meskipun Divi 4 memberikan dasar yang kuat untuk desain responsif, Divi 5 membawa kemampuan ini ke tingkat berikutnya. Mari selami bagaimana Divi 5 menyederhanakan dan meningkatkan proses pengeditan responsif.
Pengeditan Responsif Di Divi 5
Dengan dirilisnya Divi 5 Public Alpha, Anda akan mendapatkan proses pengeditan yang lebih responsif dan lebih efisien. Antarmuka responsif baru memungkinkan Anda beralih dengan mulus antar tampilan perangkat tanpa berulang kali berpindah antar pengaturan. Tata letaknya tetap terpadu, dengan semua kontrol khusus perangkat dalam satu panel yang mudah diakses.
Misalnya, mengedit modul teks yang sama di Divi 5 hanya membutuhkan satu klik. Cukup klik ikon tablet, lalu ikon ponsel, untuk menyesuaikan teks. Oleh karena itu, saat berada dalam salah satu mode ini, Anda dapat mengedit semua modul Anda dalam satu tampilan – dengan langkah yang lebih sedikit.
Divi 5 juga memperkenalkan breakpoint visual yang menunjukkan bagaimana perubahan memengaruhi berbagai ukuran layar secara real-time saat Anda menyesuaikan pengaturan. Hal ini memudahkan untuk memvisualisasikan hasil akhir saat mendesain dan membuat alur antara tampilan desktop, tablet, dan seluler menjadi lebih intuitif.


Anda dapat dengan cepat mengklik ikon perangkat ini dan melihat pratinjau langsung, yang menawarkan umpan balik langsung saat Anda mengedit. Ini saja merupakan peningkatan dalam cara Anda mengedit desain di Divi 4, tetapi ada lebih banyak keuntungan dalam cara Divi 5 menangani desain responsif. Selain peralihan yang mulus ini, Divi 5 juga memperkenalkan beberapa fitur inovatif lainnya yang membuat pengeditan responsif menjadi lebih efisien:
- Peralihan Perangkat yang Mulus: Klik cepat pada ikon perangkat untuk melihat pratinjau langsung tanpa jeda.
- Kontrol Tingkat Lanjut atas Penyesuaian Tata Letak: Menargetkan breakpoint khusus perangkat untuk mengubah padding atau margin, menyesuaikan lebar gambar, mengubah ukuran font, dan lainnya berdasarkan breakpoint tertentu.
- Penskalaan Kanvas: Anda dapat mengeklik dan menyeret kanvas untuk menampilkan tampilan perangkat di beberapa layar (lebih lanjut tentang ini nanti).
- Peningkatan Kinerja: Divi 5 menangani pengeditan responsif dengan lebih baik, berkat kerangka kerja yang sepenuhnya didesain ulang untuk membuat Visual Builder bekerja lebih baik, lebih cepat, dan tanpa jeda.
Divi 5 mewakili lompatan maju yang signifikan dalam pengeditan responsif dibandingkan dengan Divi 4. Kemampuan untuk beralih antar tampilan perangkat, menetapkan sudut pandang tertentu, memanfaatkan penskalaan kanvas, dan menyederhanakan peningkatan backend berkontribusi pada proses desain responsif yang lebih lancar. Dengan Divi 5, Anda dapat membuat situs web responsif dengan lebih cepat dan tepat.
| Fitur | Divisi 4 | Divisi 5 |
|---|---|---|
| Peralihan Perangkat | Membutuhkan peralihan yang sering | Peralihan mulus antar tampilan |
| Titik Henti Visual | Tidak ada breakpoint waktu nyata | Breakpoint langsung untuk pengeditan yang lebih akurat |
| Penskalaan Kanvas | Tidak ada | Penskalaan dinamis untuk beberapa perangkat |
| Pertunjukan | Bisa lag dengan desain yang rumit | Peningkatan kecepatan dan efisiensi |
Cara Menguasai Pengeditan Responsif Di Divi 5 (Public Alpha)
Menguasai pengeditan responsif di Divi 5 memerlukan pemahaman tentang alat dan fitur utama untuk menyesuaikan desain Anda guna mengakomodasi berbagai ukuran layar. Sebelum mempelajari alat-alat ini, penting untuk membiasakan diri Anda dengan antarmuka responsif Divi 5, yang telah ditingkatkan untuk meningkatkan efisiensi dan kualitas desain. Berikut panduan langkah demi langkah tentang cara menguasainya.
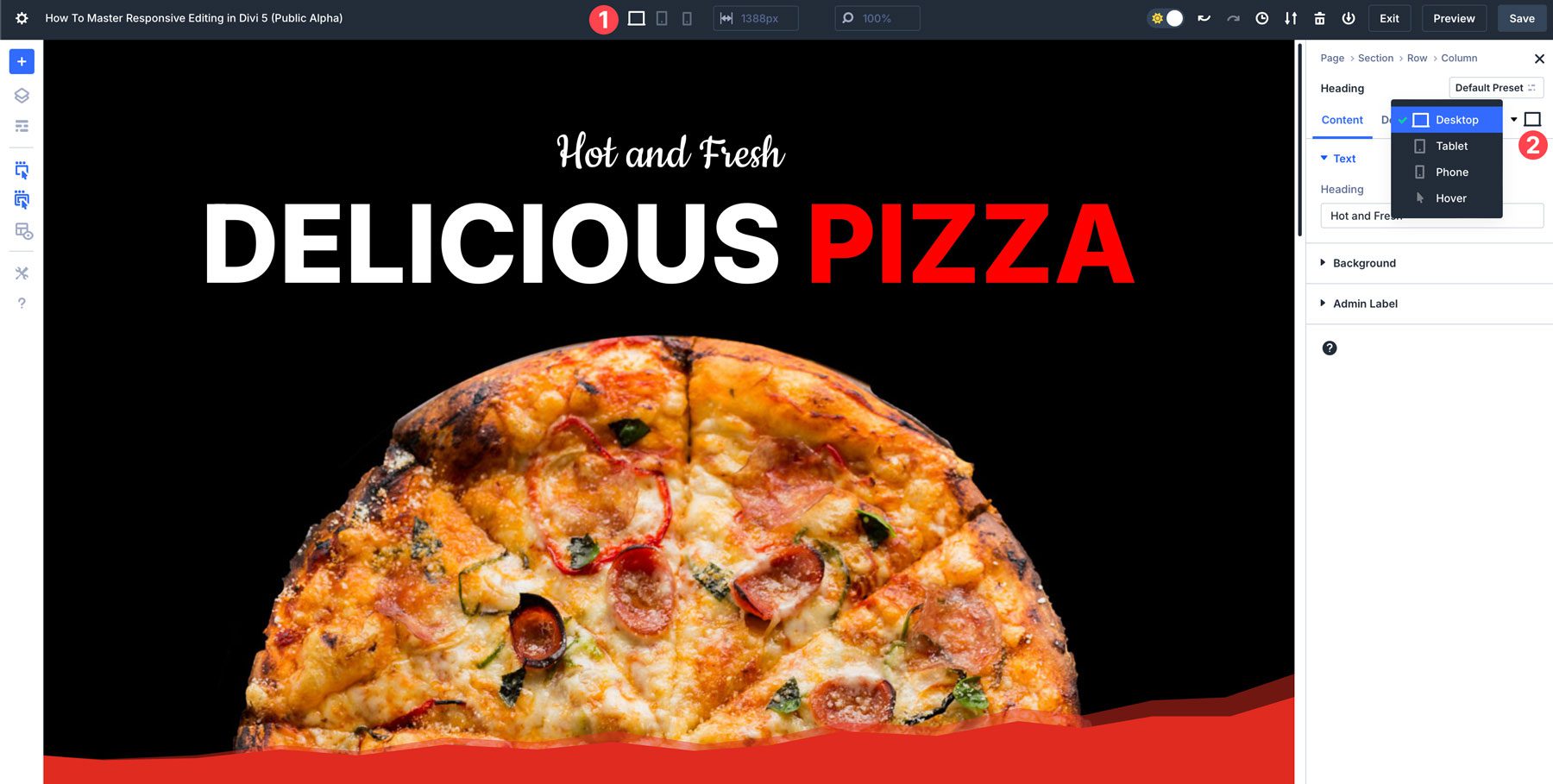
1. Biasakan Diri Anda Dengan Antarmuka Pengeditan Responsif
Divi 5 secara drastis meningkatkan cara Anda mengedit halaman web secara responsif. Langkah pertama adalah mengenal antarmuka dan alat yang tersedia. Ada dua cara Anda dapat mengedit secara responsif di Divi 5: melalui ikon perangkat di bagian atas Builder atau kontrol khusus modul yang terletak di setiap bagian, baris, dan modul. Bagi kebanyakan orang, cara termudah untuk mengedit desain adalah dengan menggunakan ikon di bagian atas Builder. Namun, mungkin ada situasi di mana Anda perlu melakukan perubahan cepat pada satu modul.

2. Belajar Menggunakan Kontrol Khusus Perangkat
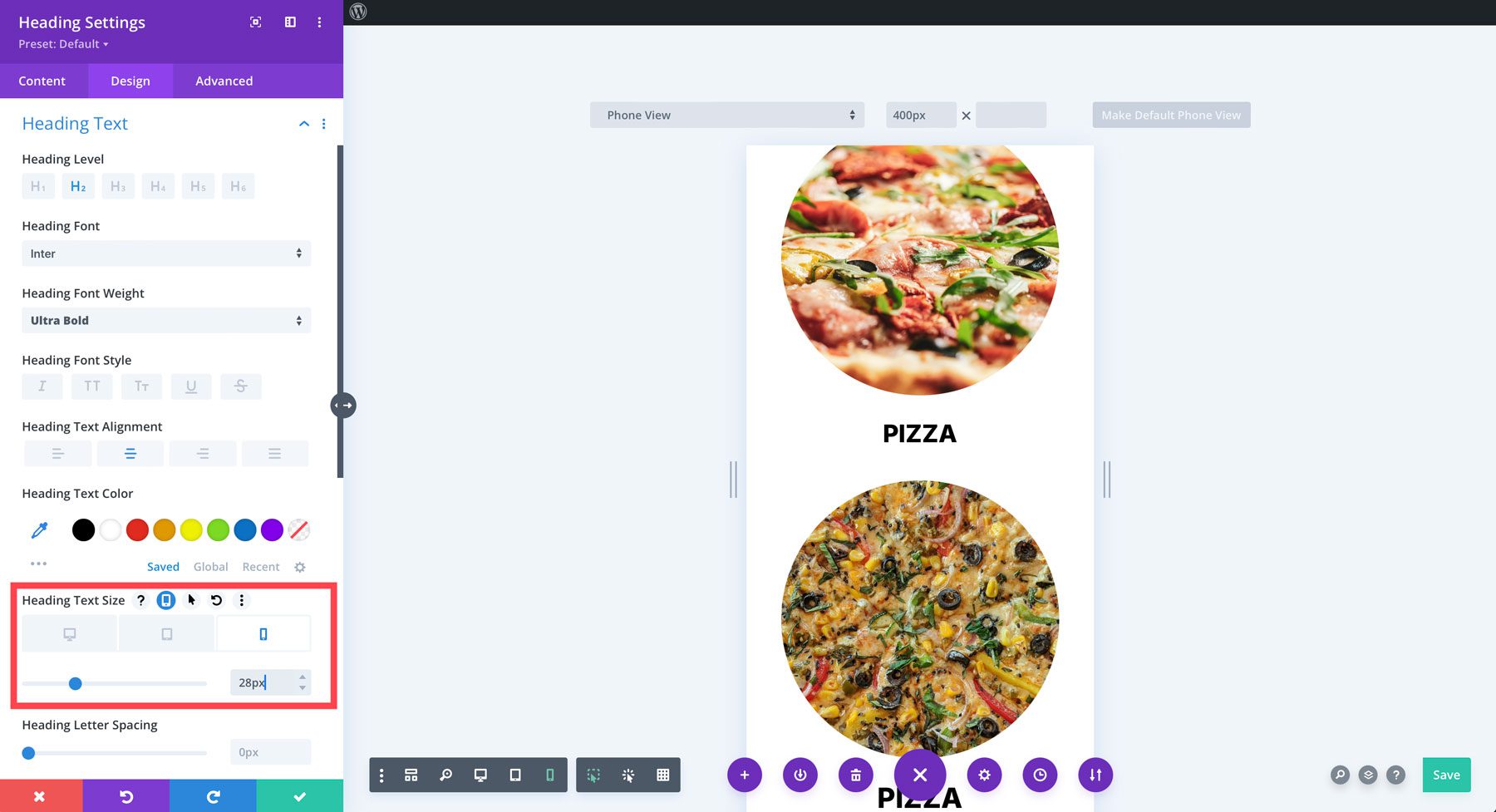
Divi 5 menggunakan kontrol khusus perangkat untuk menyesuaikan desain untuk berbagai ukuran layar. Saat bekerja dengan modul, Anda dapat menyesuaikan tampilan setiap elemen untuk tampilan desktop, tablet, dan seluler tanpa memengaruhi elemen lainnya.
Pelajari cara memodifikasi padding, margin, dan perataan untuk setiap sudut pandang guna memastikan tata letak disempurnakan pada layar yang lebih kecil.
Gunakan pengaturan teks untuk mengontrol ukuran dan properti font untuk berbagai ukuran layar. Misalnya, saat menggunakan judul besar di desktop, hampir selalu perlu menyesuaikannya untuk layar yang lebih kecil. Saat bekerja dalam tampilan seluler, Anda dapat dengan mudah menyalin gaya modul dan menerapkannya ke modul serupa untuk menghemat waktu dan menjaga konsistensi desain.
3. Memanfaatkan Visual Breakpoint
Divi 5 memperkenalkan breakpoint visual, memungkinkan Anda menyesuaikan elemen berdasarkan ambang lebar layar tertentu. Breakpoint ini dapat digunakan lebih dari sekedar pengaturan tablet atau seluler default. Breakpoint Divi 5 membantu Anda menyesuaikan tata letak untuk layar yang lebih kecil atau lebih besar secara real-time.
Misalnya iPhone 14 memiliki lebar layar (390px), berbeda dengan Samsung Galaxy S7 (360px). Oleh karena itu, merupakan ide bagus untuk menyesuaikan tata letak Anda dengan ukuran layar terkecil untuk memastikan halaman web Anda dapat diakses dan bebas kesalahan oleh semua orang. Secara default, breakpoint seluler Divi 5 adalah 467px.
4. Gunakan Opsi Penskalaan Dinamis
Situs web responsif mendapat manfaat dari penskalaan dinamis, dan Divi 5 mendukung pembuatan tata letak yang lancar. Daripada menggunakan nilai piksel tetap, bereksperimenlah dengan menggunakan persentase (%), lebar area pandang (vw), dan tinggi area pandang (vh) untuk menentukan ukuran bagian dan baris. Dengan begitu, elemen desain akan berskala secara proporsional seiring perubahan ukuran layar.
Misalnya, gambar di situs web Anda mungkin terlihat sempurna di desktop tetapi tampak terlalu besar di perangkat seluler. Anda dapat menggunakan pengaturan Divi 5 untuk menyesuaikan lebar gambar guna memastikan ukurannya tepat sekaligus memberi ruang yang cukup di kanvas.
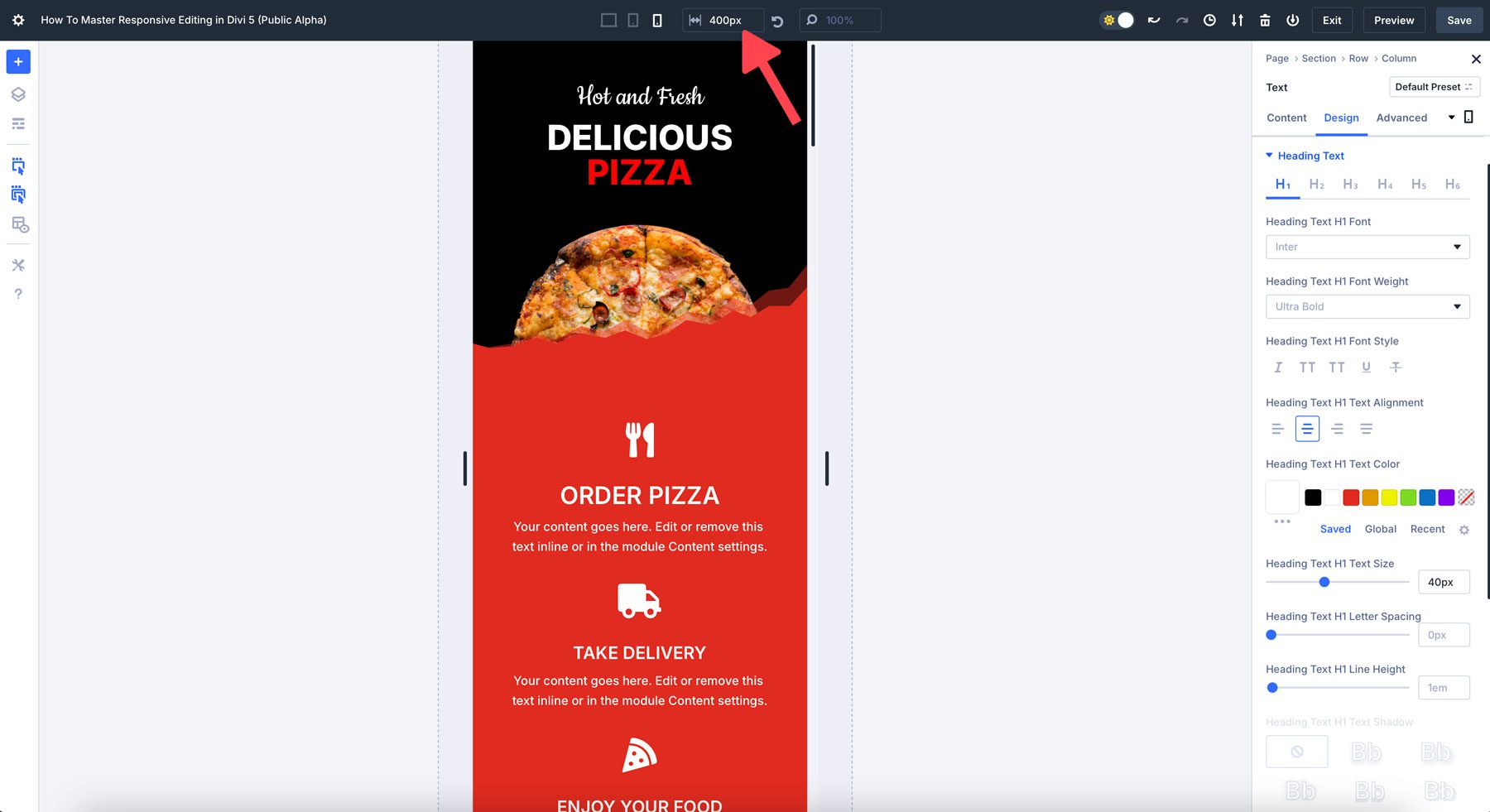
5. Gunakan Penskalaan Kanvas Untuk Pratinjau Desain
Di Divi 5, penskalaan kanvas adalah alat hebat untuk desain responsif. Ini memungkinkan Anda melihat bagaimana desain Anda akan ditampilkan pada berbagai ukuran layar dengan tetap menjaga integritas visual. Dengan menskalakan elemen secara proporsional dan menjaga konsistensi desain, penskalaan kanvas meningkatkan pengalaman pengguna dan melakukannya tanpa jeda.
Misalnya, saat bekerja dalam tampilan seluler, Anda dapat menyeret tepi kanvas ke bawah hingga lebar 300 piksel untuk melihat pratinjau tampilan situs Anda di berbagai perangkat seluler.
Divi 5 Adalah Game-Changer Untuk Desain Web Responsif
Dengan kemampuan pengeditan responsif Divi 5 yang ditingkatkan, membuat situs web yang ramah seluler dan konsisten secara visual tidak pernah semudah ini. Dari peralihan perangkat yang mulus hingga penskalaan kanvas yang kuat, Divi 5 memberdayakan desainer untuk membuat situs yang menakjubkan dan sepenuhnya responsif dengan cepat dan efisien. Siap membawa desain web Anda ke level berikutnya? Selami Divi 5 Public Alpha hari ini dan rasakan sendiri masa depan pengeditan responsif.
Unduh Divi 5 Public Alpha
