Bagaimana Cara Meminimalkan CSS, HTML, dan JavaScript di WordPress?
Diterbitkan: 2023-04-10Bayangkan kemungkinan jika situs web Anda dapat melampaui kinerjanya saat ini dan mencapai kecepatan optimal hanya dengan beberapa penyesuaian. Solusinya terletak pada pemahaman tentang kekuatan teknik CSS minify WordPress yang dapat memberikan keajaiban bagi kecepatan situs Anda.
Dengan merangkul konsep minifikasi, Anda dapat memperkecil file CSS , HTML, dan JavaScript, sehingga meningkatkan kinerja kecepatan situs web Anda dan, pada gilirannya, meningkatkan pengalaman pengguna Anda. Penting untuk dicatat bahwa kecepatan situs web tidak hanya memberikan kenyamanan yang tak tertandingi kepada pengunjung Anda, tetapi juga memainkan peran penting dalam menentukan peringkat mesin pencari Anda.

Apa Itu Minifikasi CSS?
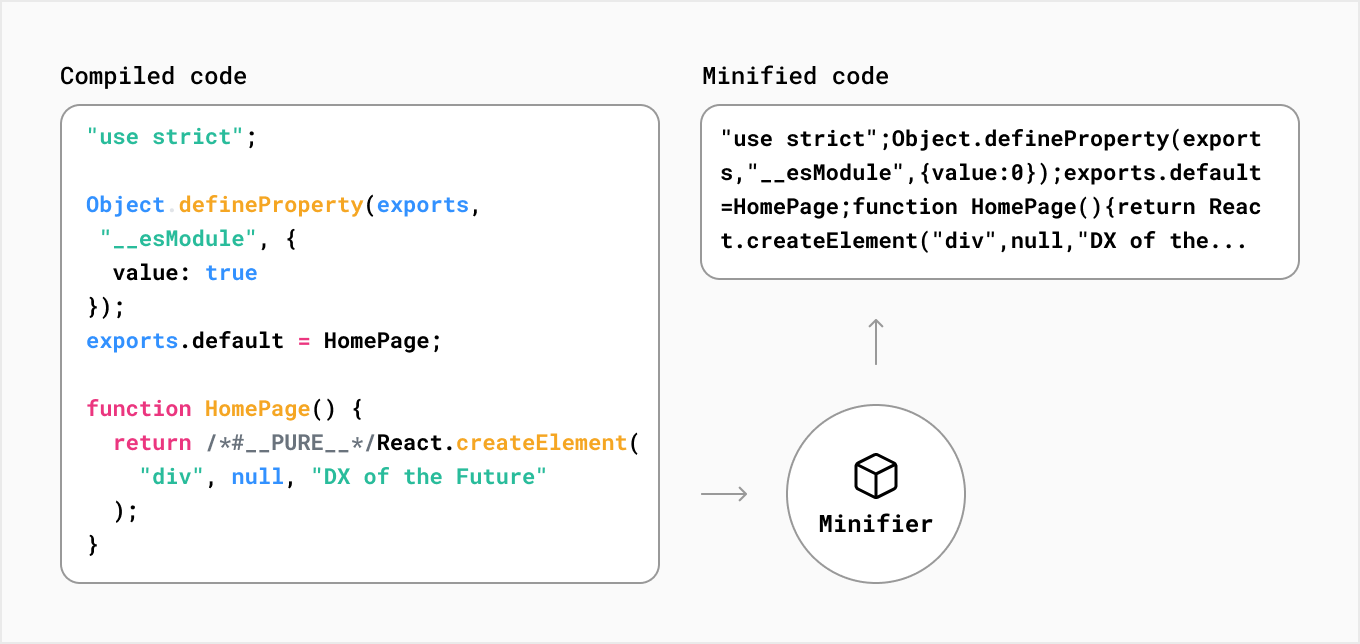
Minifikasi CSS berarti menghapus kode yang tidak perlu dari file CSS, yang membuat file lebih kecil tanpa memengaruhi cara kerjanya di browser. Proses ini membantu browser mengunduh dan memproses file CSS lebih cepat, membuat halaman web dimuat lebih cepat, dan memberikan pengalaman yang lebih baik kepada pengguna.
Dalam kasus file HTML, dan JavaScript, ini berarti menghapus spasi, jeda baris, dan komentar. Minifikasi mengurangi ukuran file-file ini, membuatnya lebih cepat untuk diunduh dan dijalankan. Dengan menghapus data yang tidak perlu, minifikasi memudahkan browser memproses file, yang pada gilirannya meningkatkan kinerja situs web Anda.

Mengapa Anda Harus Meminimalkan CSS, HTML, & JavaScript Di WordPress?
Memperkecil file CSS, HTML, dan JavaScript memiliki beberapa manfaat, antara lain:
- Kecepatan situs web lebih cepat : Dengan mengecilkan file, Anda mengurangi ukurannya, yang menghasilkan kecepatan situs web lebih cepat.
- Pengalaman pengguna yang ditingkatkan : Kecepatan situs web yang lebih cepat menghasilkan pengalaman pengguna yang lebih baik, yang dapat menghasilkan peningkatan tingkat keterlibatan dan konversi.
- Peningkatan SEO : Kecepatan situs web adalah faktor peringkat yang signifikan untuk mesin pencari, sehingga situs web yang lebih cepat dapat menghasilkan peringkat mesin pencari yang lebih tinggi.
- Pengurangan penggunaan bandwidth : Dengan mengurangi ukuran file, Anda mengurangi jumlah bandwidth yang digunakan, yang dapat mengurangi biaya hosting.
3 Metode Mudah Untuk Memperkecil CSS, HTML, & Javascript
Ada beberapa cara untuk mengecilkan CSS, HTML, dan JavaScript di WordPress, termasuk menggunakan plugin dan mengedit file secara manual. Mari kita bahas semua metode secara detail.
Metode 1: Menggunakan Plugin WordPress
Ada beberapa plugin yang tersedia di repositori WordPress yang dapat memperkecil file CSS, HTML, dan JavaScript. Beberapa plugin populer adalah:
Cache Tercepat WP

WP Fastest Cache adalah plugin caching populer yang juga dapat mengecilkan file CSS dan JavaScript. Ini secara otomatis memperkecil file dan membuat versi cache situs web Anda untuk memuat lebih cepat. Ikuti langkah-langkah ini untuk memperkecil
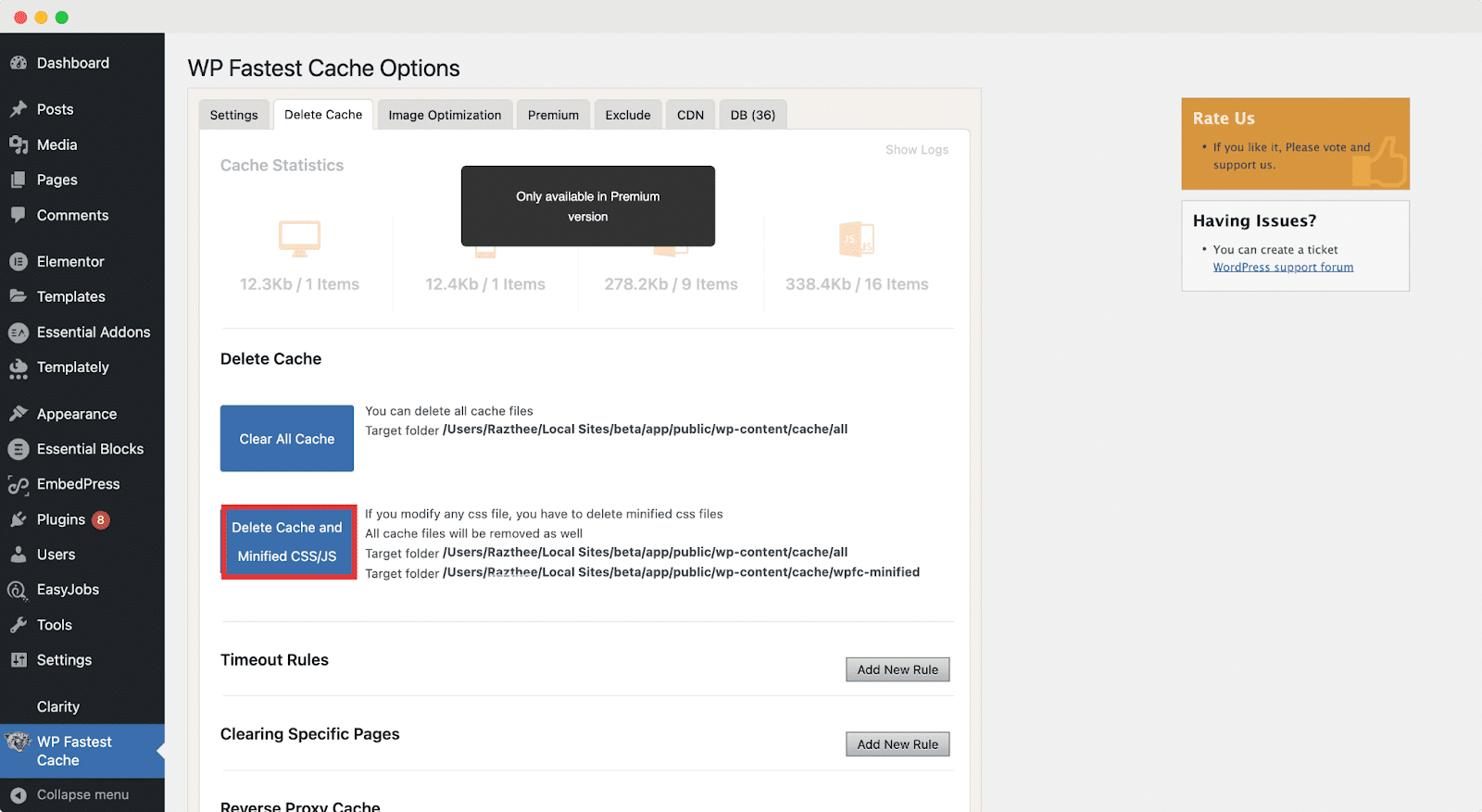
Langkah 1: Instal dan aktifkan plugin WP Fastest Cache di situs WordPress Anda.
Langkah 2: Buka halaman pengaturan WP Fastest Cache. Ini dapat ditemukan di dasbor WordPress dengan membuka Pengaturan → WP Cache Tercepat.
Langkah 3: Di halaman pengaturan, klik tab “Minify”.
Langkah 4: Gulir ke bawah ke bagian " Pengaturan CSS Minify " dan aktifkan opsi " Minify CSS ".
Langkah 5: Anda dapat menyesuaikan opsi minifikasi dengan memilih tombol “ Opsi Lanjutan ”.
Langkah 6: Simpan perubahan dengan mengklik tombol “ Kirim ” di bagian bawah halaman.
Setelah Anda mengaktifkan opsi minifikasi CSS di WP Fastest Cache, plugin akan secara otomatis memperkecil semua file CSS di situs WordPress Anda.

Cache Total W3

W3 Total Cache adalah plugin WordPress populer lainnya yang menawarkan cara sederhana dan efektif untuk memperkecil file CSS di situs web Anda. Berikut langkah-langkah untuk mengecilkan CSS dengan W3 Total Cache:

Langkah 1: Instal dan aktifkan plugin W3 Total Cache di situs WordPress Anda.
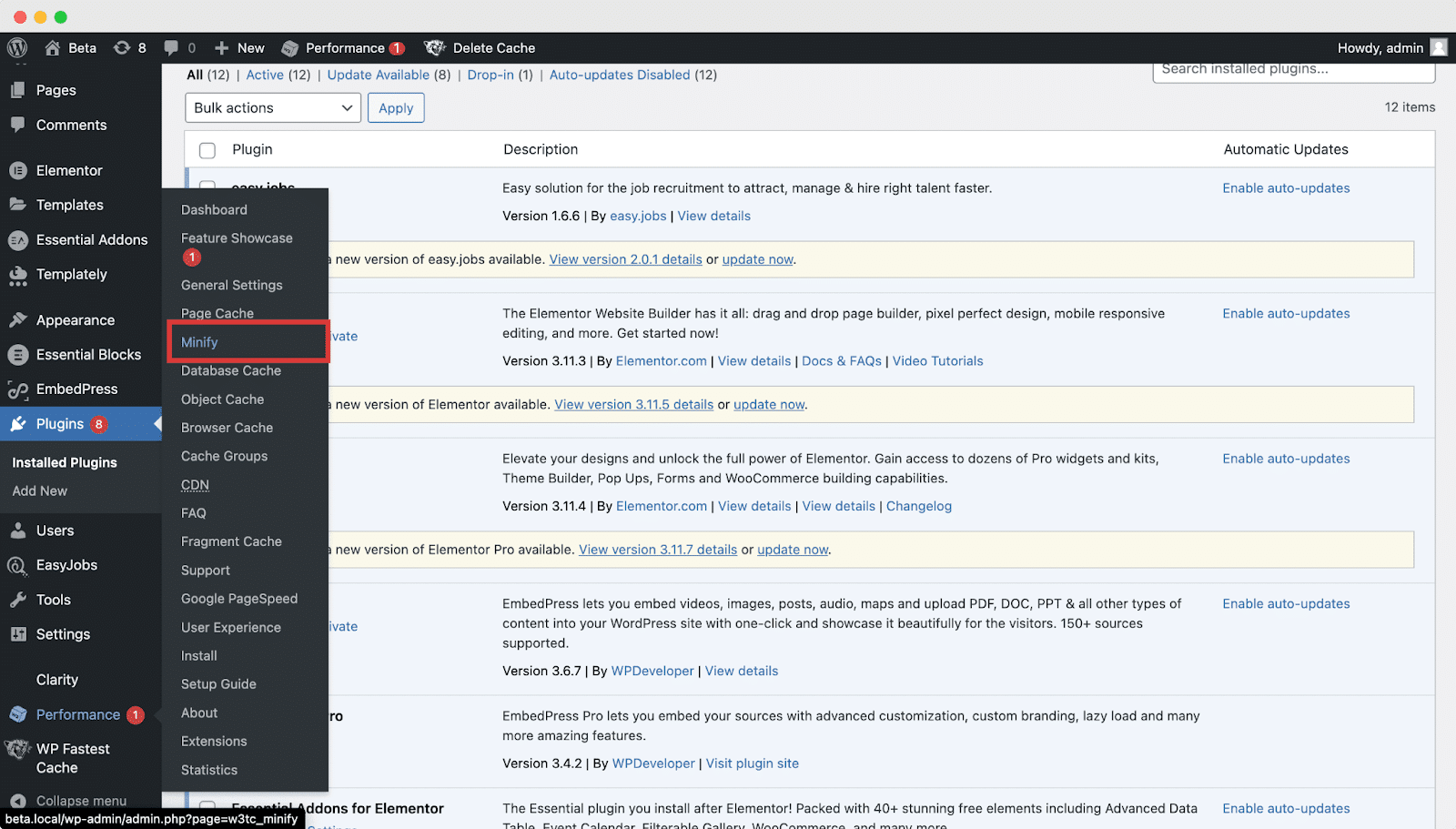
Langkah 2: Buka halaman pengaturan W3 Total Cache. Ini dapat ditemukan di dashboard WordPress dengan membuka Performance → General Settings.
Langkah 3: Klik pada tab “ Minify ”.

Langkah 4: Di bawah " Minify mode ", pilih " Manual " dan kemudian klik tombol " Save Settings & Purge Cache ".
Langkah 5: Gulir ke bawah ke bagian “ HTML & XM L” dan aktifkan opsi “ Minify HTML markup ”.
Langkah 6: Selanjutnya, gulir ke bawah ke bagian " JS " dan aktifkan opsi " Perkecil file JS ".
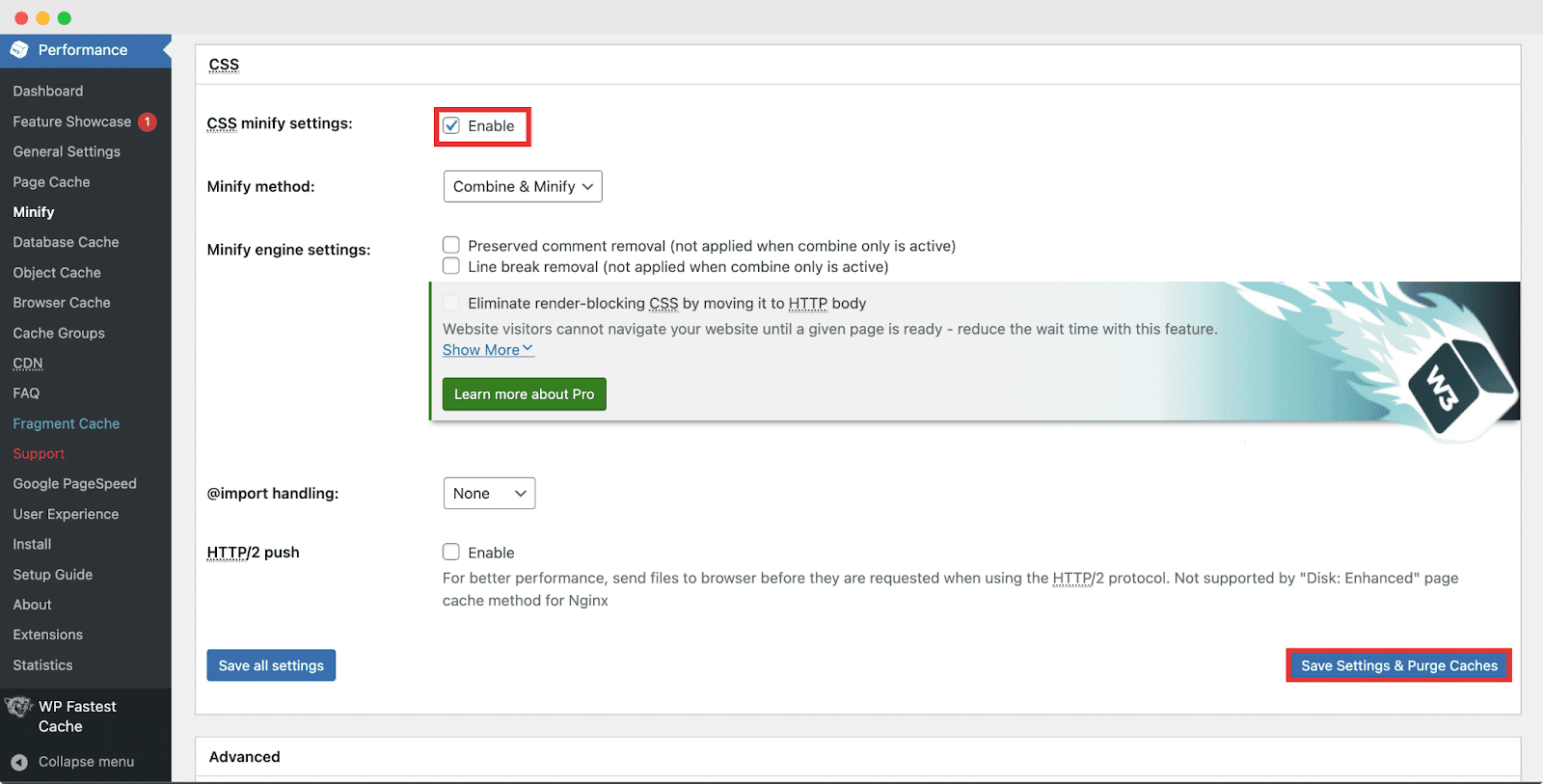
Langkah 7: Terakhir, scroll ke bawah ke bagian “ CSS ” dan aktifkan opsi “ Minify CSS files ”.
Langkah 8: Klik tombol “ Simpan Pengaturan & Bersihkan Cache ” di bagian bawah halaman.

Metode 2: Perkecil File Secara Manual Dengan Alat Online
Ada beberapa alat online yang tersedia yang dapat mengecilkan file CSS, HTML, dan JavaScript. Beberapa alat populer adalah
CSS Minifier: CSS Minifier adalah alat sederhana yang dapat mengecilkan file CSS. Cukup salin dan tempel kode CSS Anda ke dalam alat, dan itu akan memperkecilnya untuk Anda.
HTML Minifier: HTML Minifier adalah solusi gratis yang dapat memperkecil file HTML. Anda dapat menyalin dan menempelkan kode HTML Anda ke dasbor lanjutan yang diperkecil, dan itu akan memperkecilnya untuk Anda.
JavaScript Minifier: Ini adalah minifier favorit penggemar yang dapat memperkecil file CSS dan JavaScript. Saring pilihan minifikasi kode Anda dan secara otomatis akan melakukan sisanya.
Metode 3: Perkecil File Javascript Atau HTML Dengan Editor Teks
Jika Anda lebih suka memperkecil file menggunakan editor teks, Anda dapat menggunakan editor kode seperti Sublime Text atau Atom . Mari kita bahas cara mengecilkan file menggunakan Sublime Text.
Untuk Memperkecil File CSS, ikuti langkah-langkah di bawah ini.
Langkah 1: Buka file CSS Anda di Sublime Text.
Langkah 2: Tekan Ctrl + A (Windows) atau Command + A (Mac) untuk memilih semua kode.
Langkah 3: Tekan Ctrl + Shift + P (Windows) atau Command + Shift + P (Mac) untuk membuka Palet Perintah.
Langkah 4: Ketik " Perkecil " dan cuplikan pilihan Anda akan diperkecil.
Tingkatkan Performa Situs Web Anda Dengan Meminimalkan File CSS, HTML & JavaScript
Kesimpulannya, mengecilkan file CSS, HTML, dan JavaScript adalah tugas penting untuk meningkatkan kinerja dan kecepatan situs WordPress Anda. Dengan mengurangi ukuran file dan menghapus kode yang tidak diperlukan, Anda dapat meningkatkan waktu muat halaman secara signifikan dan memberikan pengalaman pengguna yang lebih baik.
Di blog ini, kami telah membahas dua plugin WordPress yang populer – Cache Tercepat WP dan Cache Total W3 – dan cara menggunakannya untuk memperkecil file CSS serta menghapus cache yang tidak perlu di situs web Anda. Kedua plugin menawarkan antarmuka yang ramah pengguna dan opsi untuk menyesuaikan pengaturan minifikasi.
Apakah menurut Anda blog ini bermanfaat? Jangan lupa untuk berlangganan blog kami untuk membaca lebih banyak blog. Kami ingin Anda bergabung dengan komunitas Facebook kami di mana Anda dapat berbagi pengetahuan dan pandangan Anda dengan orang lain.
