Cara Mengoptimalkan Gambar untuk Seluler (2022)
Diterbitkan: 2021-08-26Gambar adalah salah satu aset terpenting di situs web Anda dan harus menjadi bagian integral dari strategi konten Anda. Mereka membantu Anda menceritakan sebuah kisah dan berkomunikasi dengan pelanggan Anda lebih dari sekadar kata-kata. Tetapi bagaimana jika Anda tidak menggunakan ukuran gambar yang tepat? Bagaimana jika gambar tersebut tidak dioptimalkan untuk layar ponsel, yang sekarang merupakan cara paling populer untuk mengakses Internet? Bagaimana memastikan bahwa gambar Anda dimuat dalam waktu yang layak?
Kami memiliki beberapa praktik terbaik untuk mengoptimalkan gambar Anda dan mengukur kinerja.
Posting ini akan menunjukkan kepada Anda cara memperbaiki semua masalah gambar yang mengganggu itu sehingga terlihat bagus di perangkat apa pun dan tidak memengaruhi kinerja Anda.
Mengapa Melayani Gambar yang Dioptimalkan untuk Perangkat Seluler
1. Gambar Mempengaruhi Kinerja Situs WordPress Anda
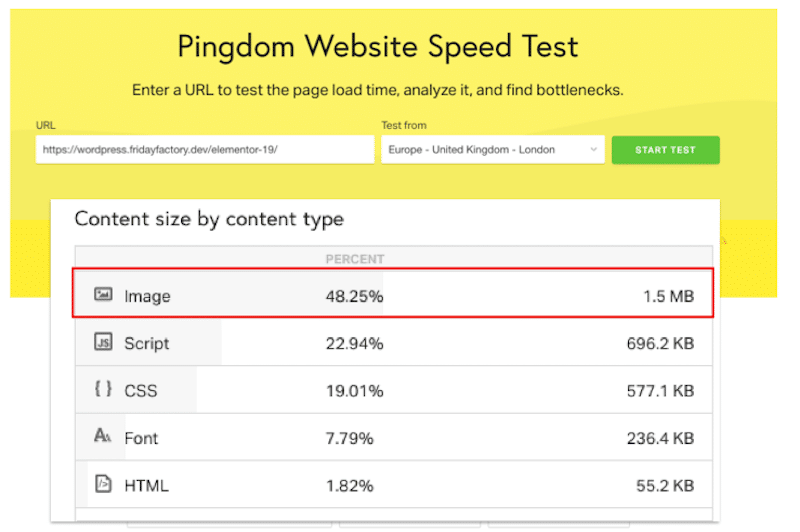
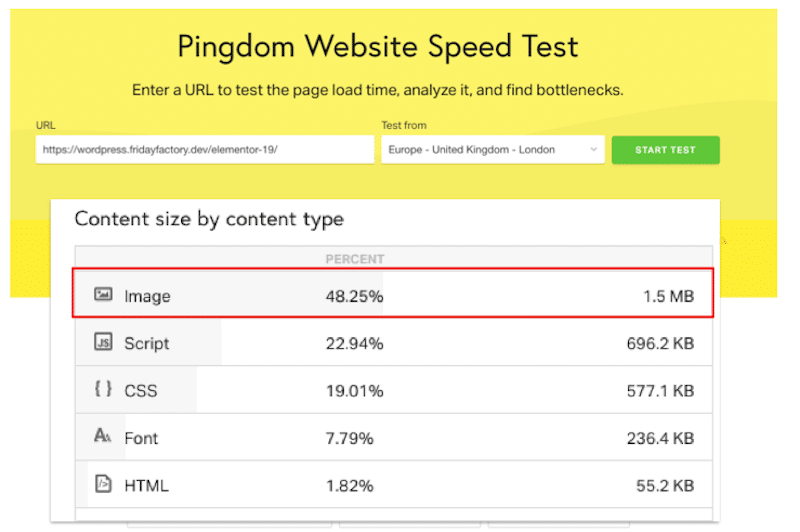
Gambar menghabiskan banyak ruang disk dan bandwidth, seperti yang Anda lihat dalam contoh kami di bawah ini, di mana gambar menempati 48,25% dari ukuran konten saya.

Ketika datang ke halaman seluler, kecepatan dan ukuran penting. Kami berada di tahun 2022, dan tidak cukup hanya memiliki kehadiran seluler. Kecepatan seluler situs web merek Anda harus menjadi prioritas. Setiap pemasar membutuhkan 'anggaran kecepatan seluler' karena perangkat seluler adalah platform yang paling umum digunakan: orang menggunakan ponsel mereka untuk menelusuri, menelusuri, dan berbelanja lebih banyak dari sebelumnya.
Namun karena merek terus berinvestasi dalam citra berkualitas tinggi untuk situs mereka, mereka juga berisiko memperlambat kecepatan situs. Meskipun gambar dapat membuat situs web lebih menarik dan menarik secara visual, gambar dapat memperlambat waktu pemuatan seluler, menghasilkan lebih sedikit konversi dan kehilangan peluang pendapatan.
Google melakukan beberapa penelitian dan menemukan bahwa satu detik dapat memengaruhi hingga 20% konversi Anda. 1 dari dua pengunjung akan meninggalkan situs seluler Anda jika memuat lebih dari tiga detik. Itu bisa menjadi banyak uang langsung ke pesaing Anda.

Mary Ellen Coe – presiden Google Customer Solutions – juga menjelaskan bahwa bisnis harus melihat kecepatan situs seluler sebagai pendorong pertumbuhan. Pengunjung akan lebih tertarik untuk terlibat dan berbelanja di situs WordPress yang mobile-friendly.
Terlebih lagi, mari kita lihat bagaimana tepatnya kinerja gambar memengaruhi skor kinerja secara keseluruhan .
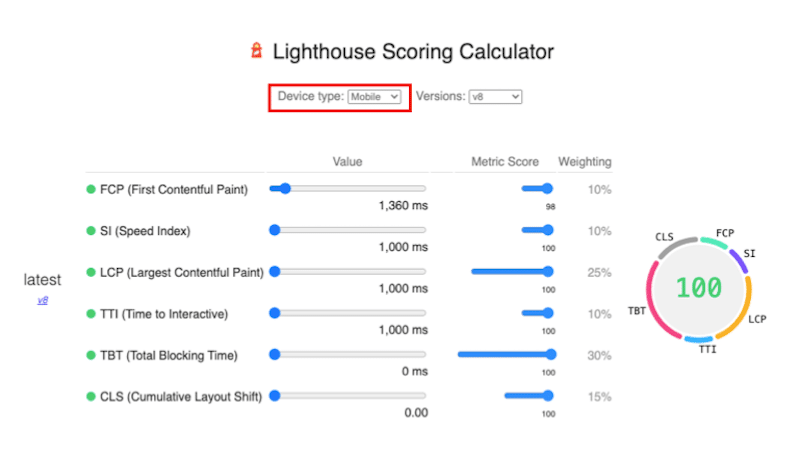
Untuk mengukur kinerja seluler , Lighthouse memperhitungkan enam metrik berikut:

Anda mungkin bertanya-tanya di mana masalah "berat gambar vs waktu pemuatan" di antara KPI tersebut. Masalah ini tidak akan disebutkan secara eksplisit. Sebagai gantinya, Anda dapat menemukan peluang peningkatan kinerja seluler yang terkait dengan gambar di laporan Lighthouse, yaitu:
- Ukuran gambar yang benar (menerapkan gambar responsif)
- Mengkodekan gambar secara efisien
- Tunda gambar di luar layar (terapkan pemuatan lambat)
- Sajikan gambar dalam format generasi berikutnya, gunakan WebP jika memungkinkan
- Gunakan format video untuk konten animasi, konversi GIF ke format video
Petunjuk : Dengan mengoptimalkan dan mengompresi gambar, Anda akan mengatasi rekomendasi Lighthouse dan menempatkan enam KPI lebih dekat ke zona hijau. Ini akan berdampak positif pada nilai kinerja Anda secara keseluruhan.
2. Gambar di Ponsel Memiliki Dampak Berbeda Dari Desktop
Setiap hari, semakin banyak orang menggunakan ponsel cerdas mereka untuk mengakses Internet, yang berarti jika situs web Anda tidak dioptimalkan, Anda kehilangan jutaan (atau bahkan miliaran) pelanggan potensial. Pengoptimalan tidak hanya akan memberi Anda keunggulan atas pesaing yang belum melakukannya, tetapi juga memiliki banyak manfaat, seperti meningkatkan pengalaman pengguna dengan membuat segalanya lebih cepat dan lebih mudah digunakan – yang pada gilirannya meningkatkan kepuasan pelanggan.
Perangkat seluler menawarkan ukuran layar yang lebih kecil daripada desktop atau laptop, yang berarti ukuran gambar harus diturunkan secara proporsional agar sesuai dengan ruang yang disediakan oleh layar. Ketika gambar tidak diubah ukurannya dengan benar, itu membuat konten sulit dibaca di layar kecil, mengurangi pengalaman pengguna.
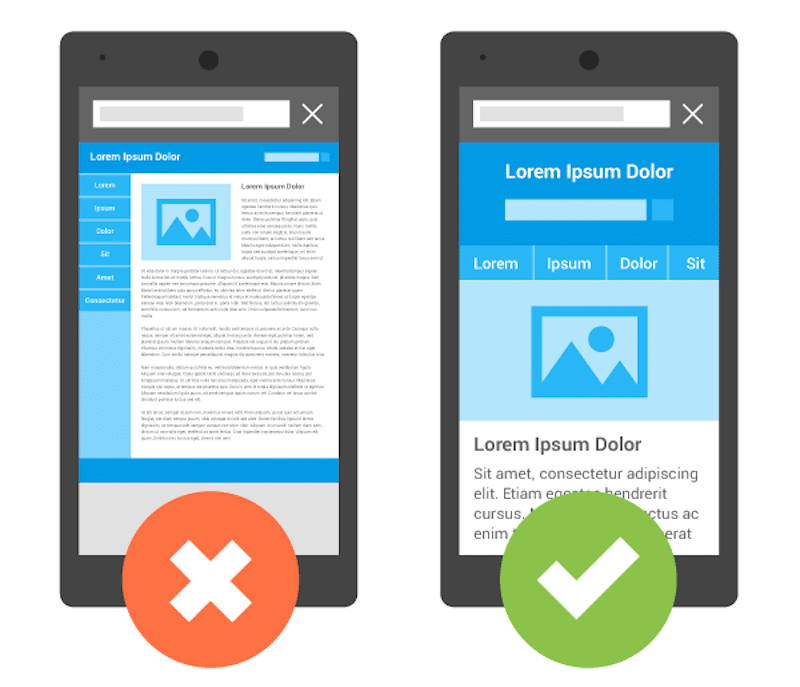
Grafik di bawah ini menggambarkan dengan sempurna preferensi desain untuk setiap perangkat:

Kiri: teksnya kecil dan sulit dibaca, dan gambar kecil di pojok kiri atas tidak menarik.
Kanan: konten sangat pas dengan layar. Gambar utama juga berskala baik. Kami merasa ingin membaca lebih lanjut dan terus menggulir.
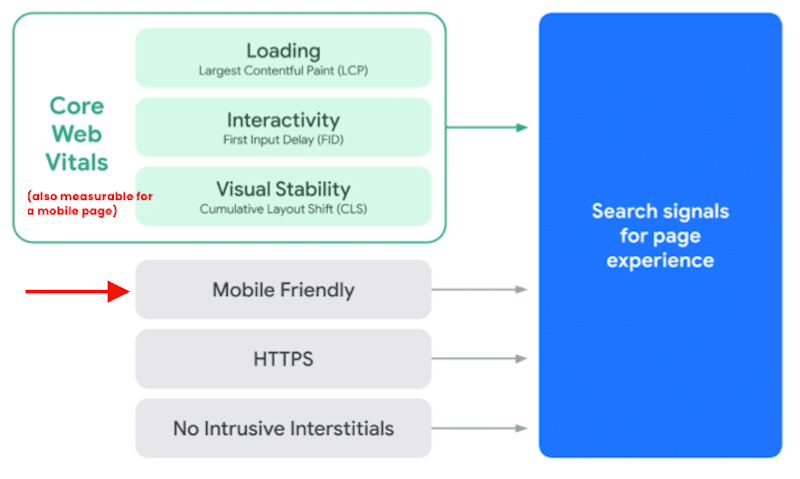
Selanjutnya, pernahkah Anda mendengar tentang Pembaruan Pengalaman Halaman Google yang baru?
Pembaruan Pengalaman Halaman Google adalah faktor peringkat SEO terbaru. Ini mencakup serangkaian KPI yang mengukur bagaimana pengguna merasakan pengalaman berinteraksi dengan halaman web Anda. Dan coba tebak? Ini termasuk keramahan seluler ! Pengalaman Halaman yang akan Anda tawarkan menentukan posisi peringkat Anda di Google, menjadikannya alasan penting lainnya untuk mengoptimalkan konten Anda di seluler.

Itulah mengapa desain situs web Anda lebih penting dari sebelumnya juga disesuaikan untuk perangkat seluler.
Ingin tahu apakah situs web Anda cepat di seluler? Ingin tahu gambar mana yang paling memengaruhi kinerja Anda? Itu membawa kita ke bagian berikutnya.
Bagaimana Mengukur Dampak Gambar di Ponsel
Ada empat alat kinerja populer yang dapat Anda gunakan untuk mengukur dampak gambar pada kecepatan seluler, yaitu:
- Google PageSpeed Insights (PSI)
- GTmetrix
- Pingdom
- Google Search Console
Untuk semuanya, cukup masukkan URL untuk menguji waktu buka halaman, jalankan analisis, dan temukan hambatannya. Mari kita beri gambaran masing-masing.
1. Wawasan Google PageSpeed
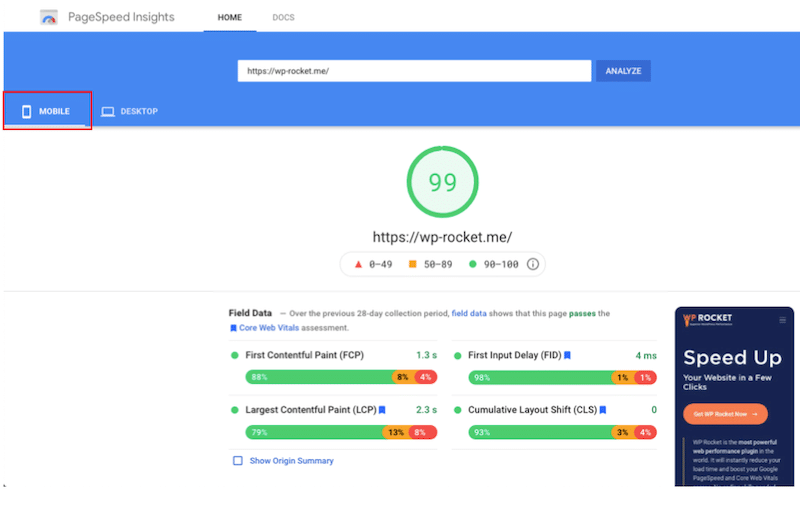
PageSpeed Insights adalah alat gratis yang diluncurkan oleh Google untuk mengukur kinerja situs WordPress Anda baik di Seluler maupun Desktop. Laporan didasarkan pada teknologi Lighthouse dan menyarankan cara meningkatkan kinerja laman.

PSI membantu mengukur Data Web Inti, serangkaian faktor spesifik yang dianggap penting oleh Google dalam pengalaman pengguna halaman web secara keseluruhan.
Anda tidak akan melihat metrik apa pun yang secara tegas menyatakan apa pun tentang pengoptimalan gambar seluler.
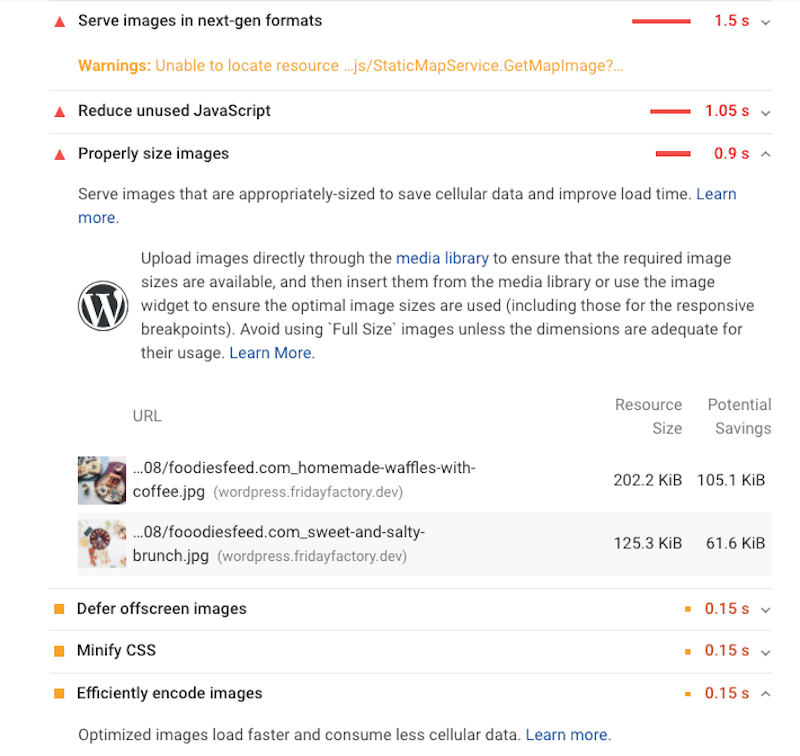
Sebagai gantinya, Lighthouse memeriksa halaman Anda berdasarkan praktik terbaik kinerja seluler dan menawarkan daftar pengoptimalan untuk gambar:

Ingin mempelajari lebih lanjut tentang meningkatkan metrik Lighthouse? WP Rocket menulis panduan terperinci tentang cara meningkatkan Core Web Vitals.
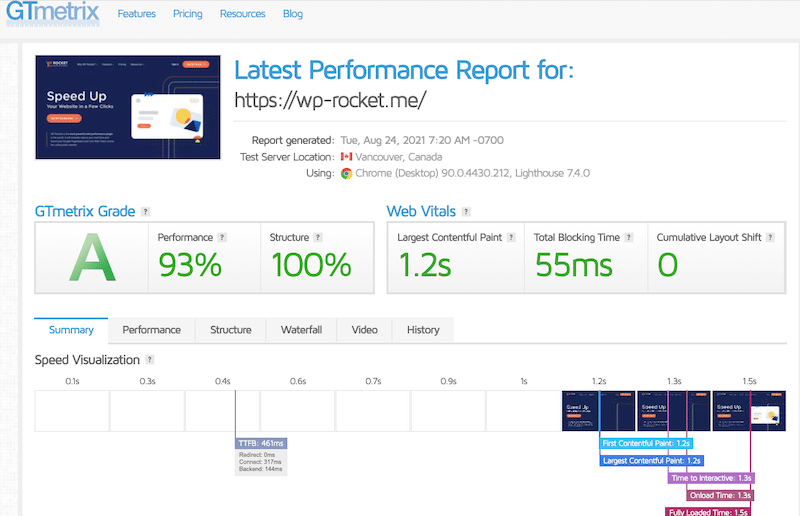
2. GTmetrix
GTmetrix juga merupakan alat analisis kinerja situs web yang dibuat oleh GT.net. Misi GTMetrix adalah menganalisis kinerja situs web Anda dan memberi Anda daftar kiat yang dapat ditindaklanjuti untuk memperbaikinya.

KPI utama yang diukur oleh GTmetrix mirip dengan PSI: kami menemukan nilai keseluruhan, tiga Data Web Inti, dan metrik Lighthouse lainnya. Selain itu, Anda juga dapat melihat waktu muat penuh dan metrik TTFB.
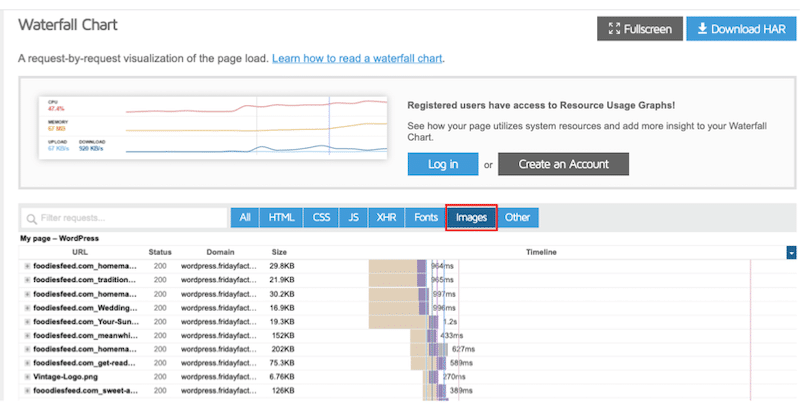
GTmetrix memberi tahu Anda bagaimana konten halaman dipecah menjadi gambar, video, JS, CSS, dll.
Kemudian, untuk mengidentifikasi gambar mana yang perlu dioptimalkan, Anda dapat menggunakan bagian air terjun. Pilih tab "Gambar" untuk memeriksa gambar mana yang paling perlu dikompresi atau diubah ukurannya.

Catatan: untuk menjalankan tes seluler tertentu di GTMetrix, Anda memerlukan versi Pro. Hanya dengan begitu Anda dapat memiliki akses ke pengujian seluler, baik melalui solusi perangkat keras yang nyata.
3. Pingdom
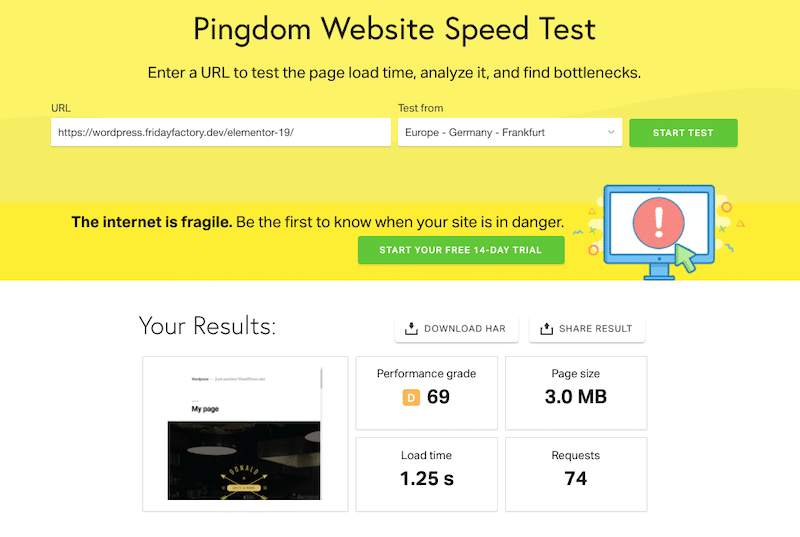
Pingdom dapat melaporkan apakah situs web sedang down karena perpecahan jaringan atau kegagalan di server DNS di mana pun di dunia. Ini memantau kesehatan situs web Anda dan kinerjanya (dengan nilai dari A hingga F).

Selain tingkat kinerja secara keseluruhan, KPI utama yang diukur adalah ukuran halaman, jumlah permintaan HTTP, dan waktu buka.
Salah satu bagian yang menarik adalah “Ukuran konten menurut jenis konten”. Dari sana, Anda dapat melihat apa yang paling banyak memakan ruang di halaman Anda: gambar, kode, dll.

Catatan: Sama seperti GTmetrix, Anda memerlukan versi Pro untuk menguji situs Anda di seluler.
4. Konsol Pencarian Google
Meskipun ini bukan tentang kinerja semata, Alat Uji Ramah Seluler Search Console adalah cara mudah untuk menguji apakah laman di situs Anda ramah seluler.

Hasil tes mencakup elemen-elemen berikut:
- Tangkapan layar tentang tampilan laman bagi Google di perangkat seluler
- Daftar masalah kegunaan seluler apa pun yang dapat memengaruhi pengunjung yang mengunjungi situs Anda di seluler, seperti ukuran font kecil (sulit dibaca di seluler) atau penggunaan Flash (yang tidak didukung oleh sebagian besar perangkat seluler).
Anda akan mendapatkan jawaban ya atau tidak dengan sumber daya dan laporan lebih lanjut yang dapat Anda gunakan untuk memperbaiki masalah tersebut.
| Bukan situs web yang ramah seluler | Situs web ramah seluler |
Sekarang setelah Anda memiliki alat untuk mengidentifikasi masalah terkait gambar apa pun di seluler, berikut adalah beberapa tip teknis yang dapat Anda bagikan dengan pengembang Anda.
Catatan: Teknik pengoptimalan gambar ini akan menguntungkan merek Anda. Anda menyimpan gambar berkualitas tinggi sekaligus menciptakan pengalaman seluler yang lebih cepat bagi pengunjung Anda.
Cara Mengoptimalkan dan Memuat Gambar yang Lebih Kecil untuk Seluler
Bagian ini akan menunjukkan cara mengoptimalkan gambar untuk seluler dan meningkatkan kinerja. Ada semua yang perlu Anda ketahui tentang pengoptimalan gambar dan cara menggunakan gambar yang lebih kecil untuk perangkat seluler.
1. Ubah Ukuran Dan Sajikan Gambar yang Dioptimalkan Untuk Perangkat Seluler
Cara termudah untuk membantu membuat situs web Anda lebih ringan dan lebih cepat di seluler adalah dengan mengoptimalkan ukuran dan resolusi gambar. Masalahnya, Anda mungkin ingin menyajikan gambar kecil tanpa mengurangi kualitasnya, bukan? Dalam hal ini, Anda harus menerapkan dua taktik tingkat tinggi: mengubah ukuran dan mengompresi gambar untuk seluler .
Mari kita mulai dengan mengubah ukuran foto Anda.
Saat mengunggah gambar ke halaman, Anda dapat menentukan jumlah piksel langsung di WordPress. Misalnya, Anda dapat mengatur ukuran baru seperti 400×300, bukan 1200×800.
Bagaimana cara memperkecil ukuran gambar di ponsel?
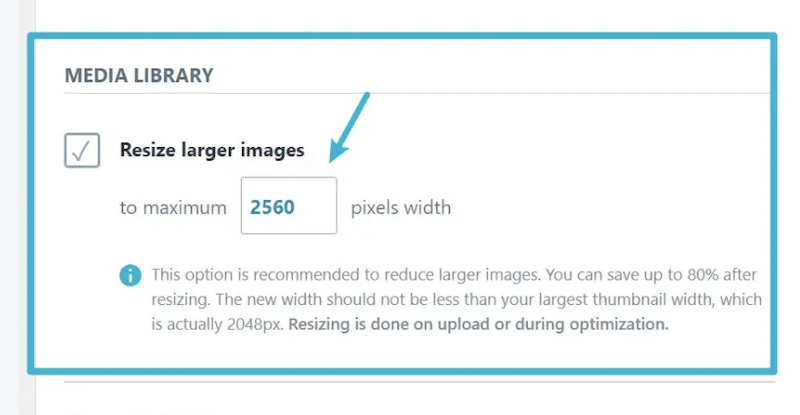
Cara otomatis : Gunakan plugin seperti Imagify untuk mengubah ukuran banyak gambar secara online. Dengan Imagify, yang perlu Anda lakukan hanyalah menginstal plugin dan memeriksa beberapa opsi, seperti resolusi maksimum yang ingin Anda ubah ukuran gambarnya:

Untuk mengoptimalkan gambar Anda secara massal di seluler, cukup buka dasbor Imagify Anda: Media → Optimalkan Massal sehingga Anda dapat mengoptimalkan semua gambar situs Anda dalam satu klik.
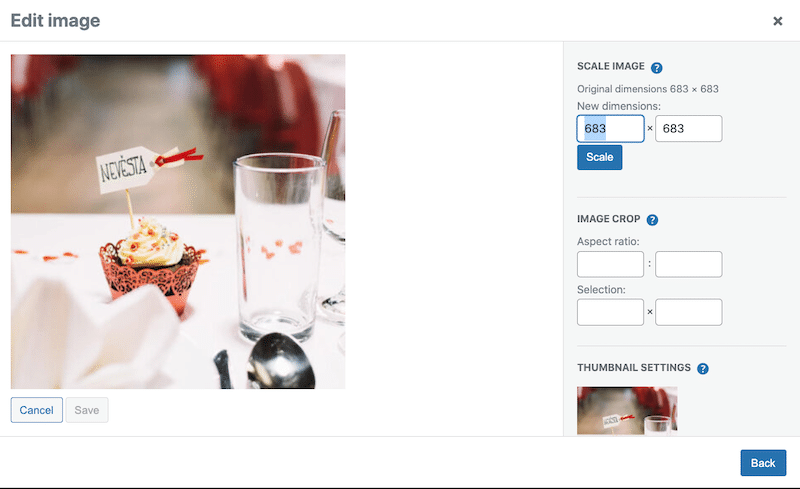
Cara manual : Gunakan editor seperti perpustakaan WordPress atau alat Windows/Mac asli untuk mengubah ukuran gambar Anda. Ini bisa memakan waktu jika Anda memiliki banyak gambar.

Bagaimana cara membuat beberapa versi desain untuk perangkat seluler?

Saran yang bagus – jika proyek web Anda belum dimulai – adalah membangun seluruh situs web Anda secara langsung untuk seluler. Gesekan lebih mungkin terjadi pada layar yang lebih kecil karena Anda memiliki banyak hal untuk dimasukkan ke dalam layar yang lebih kecil: gambar, teks, video, ajakan bertindak, dan banyak lagi.
Faktanya, lebih mudah untuk mendasarkan desain pada ponsel dan kemudian menerapkannya ke versi desktop daripada sebaliknya.
Untuk memiliki desain yang mengutamakan seluler, Anda harus memprioritaskan opsi menu penting, membuat semuanya mudah untuk diketuk, termasuk gambar dan galeri , sorot CTA utama dan tawarkan fungsi filter yang dapat digunakan.
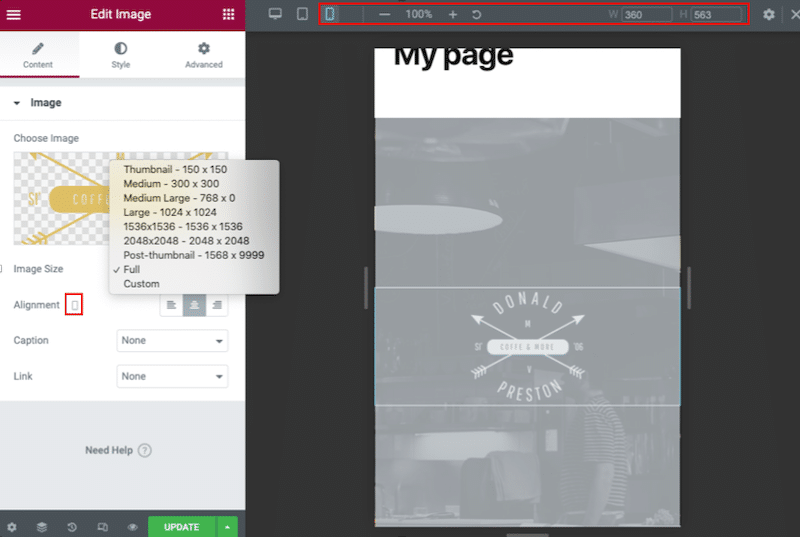
Solusinya: gunakan pembuat halaman WordPress yang memungkinkan Anda membuat desain berbeda untuk desktop dan seluler. Mari kita lihat contoh dengan Elementor di mana kita dapat menampilkan berbagai ukuran gambar di ponsel:

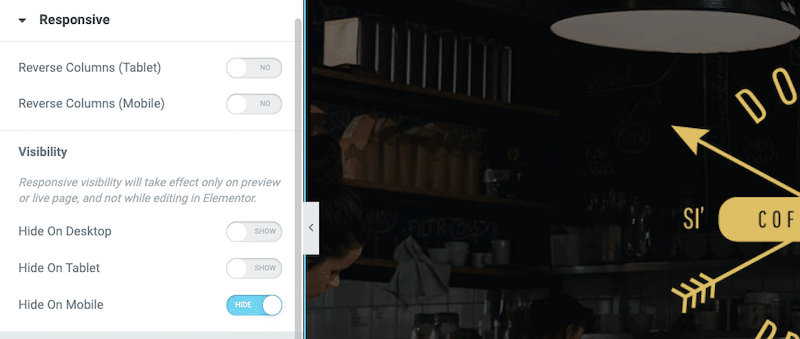
Ada juga tab "Responsif" khusus yang memungkinkan Anda memilih untuk menonaktifkan bagian mana pun (termasuk gambar) di ponsel:

Bagaimana cara menemukan ukuran file gambar terbaik untuk seluler?
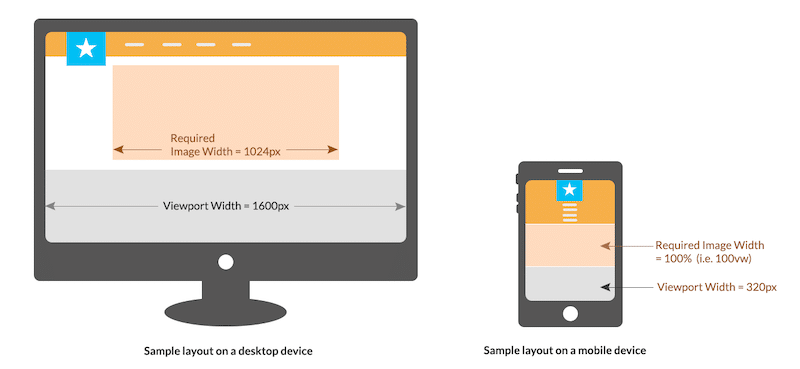
Tidak ada aturan baku tentang ukuran file terbaik di ponsel. Kami hanya ingin browser memuat gambar yang benar di mana pun pengunjung berada di desktop atau seluler. Ada dua kriteria yang perlu diperhatikan:
- Dimensi area pandang untuk desktop (1280 px) tablet (640 px) dan seluler (320 px)
- Ukuran gambar relatif terhadap viewport
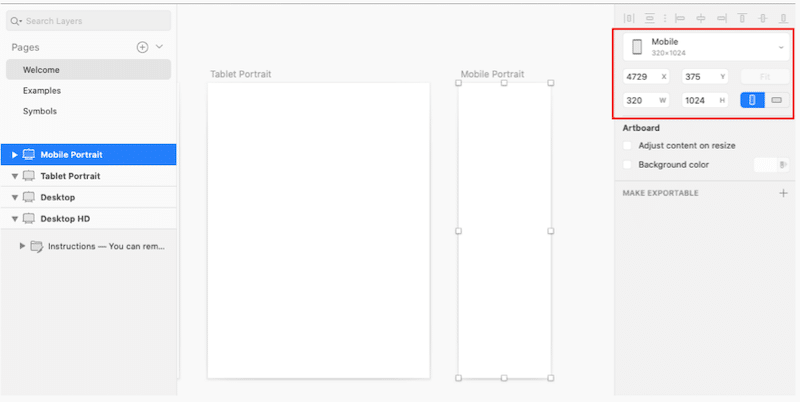
Beberapa alat desain seperti Sketch hadir dengan gambar rangka dan template siap pakai yang siap digunakan untuk setiap perangkat. Di bawah, kami memilih template potret seluler, dan seperti yang Anda lihat, template itu hadir dengan ukuran 320*1024 secara default.

Sebagai aturan umum, Anda juga dapat mengikuti desain responsif dari ImageKit:

2. Kompres Gambar Seluler
Setelah mengubah ukuran, mengompresi gambar adalah teknik tingkat tinggi kedua yang harus Anda ikuti untuk memuat gambar yang lebih kecil untuk seluler.
Mengompresi gambar untuk seluler berarti mengurangi ukuran filenya. Ini dicapai dengan meminimalkan ukuran dalam byte gambar tanpa kehilangan kualitasnya. Terbaik dari kedua dunia!
Berikut adalah beberapa solusi cepat dan efisien untuk mengompresi gambar ponsel Anda .
- Gunakan plugin WordPress :
- Optimole – menawarkan kompresi, pemuatan lambat, dan pemotongan tingkat lanjut
- Imagify – mengoptimalkan dan mengompresi gambar Anda dalam satu klik. Imagify mengurangi ukuran file Anda tetapi tidak mengurangi kualitasnya, seperti yang Anda lihat di bawah:
| Gambar asli tanpa Imagify Ukuran file: 335 KB | Gambar terkompresi dengan mode Imagify Ultra Ukuran File Baru: 45 KB % Penghematan: 86,57% |
2. Gunakan Imagify langsung di desktop : cukup seret dan lepas gambar untuk mengompresnya.

3. Pilih Format Gambar yang Efisien untuk Seluler
Memilih format file yang sesuai akan berdampak positif pada pengurangan ukuran gambar di ponsel. JPG tidak selalu jawabannya. Cobalah untuk menggunakan format WebP sebanyak yang Anda bisa. Format modern ini menghemat penyimpanan rata-rata ~ 25% lebih banyak daripada file JPEG atau PNG. Hal hebat lainnya tentang format WebP adalah perpustakaan WordPress sekarang mendukungnya (walaupun Anda selalu harus mengonversi gambar Anda ke WebP terlebih dahulu).
Jika Anda ingin tahu lebih banyak, baca panduan terperinci kami yang menjelaskan cara mengonversi gambar Anda ke format WebP.
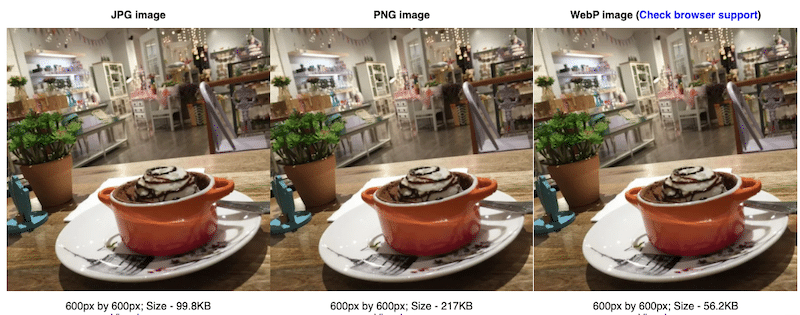
Mari kita membahas contoh praktis. Tiga gambar di bawah ini memiliki resolusi yang sama: 600 x 600 px. Namun, mari kita uraikan ukurannya menurut setiap format:
- JPG adalah 99.8KB
- PNG adalah 217KB
- WebP adalah 56.2KB (yang menjadikannya format file paling ringan tanpa mengurangi kualitas di ponsel).

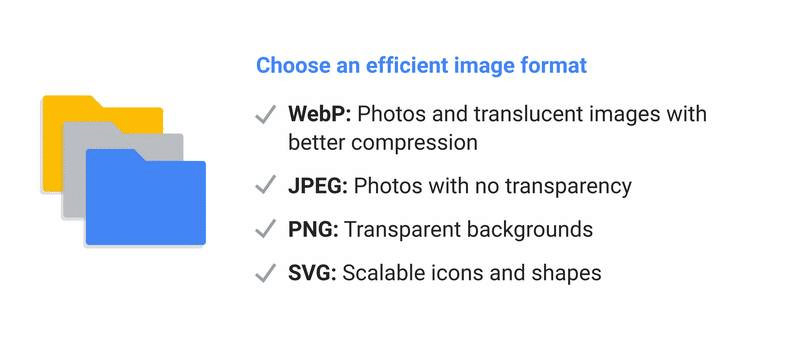
Untuk meringkas, Google membuat daftar format yang paling efisien menurut jenis gambar yang Anda gunakan di ponsel:

Daftar periksa Google untuk memilih format yang tepat – Sumber: Pikirkan dengan Google
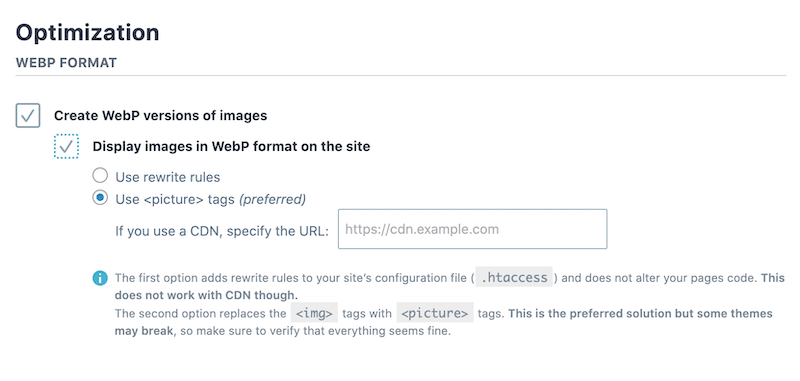
Solusi untuk menggunakan format WebP pada gambar seluler: gunakan plugin Imagify, jika Anda ingin mengonversi gambar situs web Anda ke WebP langsung dari WordPress.
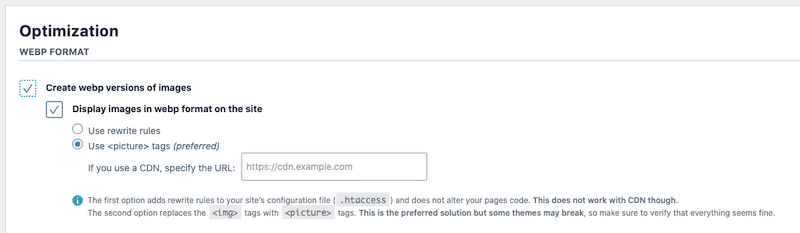
Untuk melakukannya, buka Pengaturan → Imagify dan gulir ke bagian “Optimization WebP format”:

4. Terapkan Pemuatan Malas
Menerapkan pemuatan lambat pada gambar Anda akan membantu halaman seluler Anda memuat lebih cepat. Mengapa? Karena lazy loading menunda pemuatan elemen besar (seperti gambar) yang tidak diperlukan segera di ponsel.
Ini juga akan membahas rekomendasi "tunda gambar di luar layar di situs Anda" dari Google PageSpeed Insights.
Solusi untuk mengimplementasikan skrip Lazy Loading:
- Gunakan salah satu plugin WordPress gratis itu:
- Lazy Load oleh WP Rocket – Anda bahkan dapat memilih gambar mana yang tidak ingin Anda “malas memuat”. Plugin menampilkan gambar dan iframe pada halaman hanya jika terlihat oleh pengunjung Anda, menghemat banyak permintaan HTTP!
- optimol
- Optimalkan otomatis
2. Gunakan plugin premium yang meningkatkan kinerja Anda secara keseluruhan :
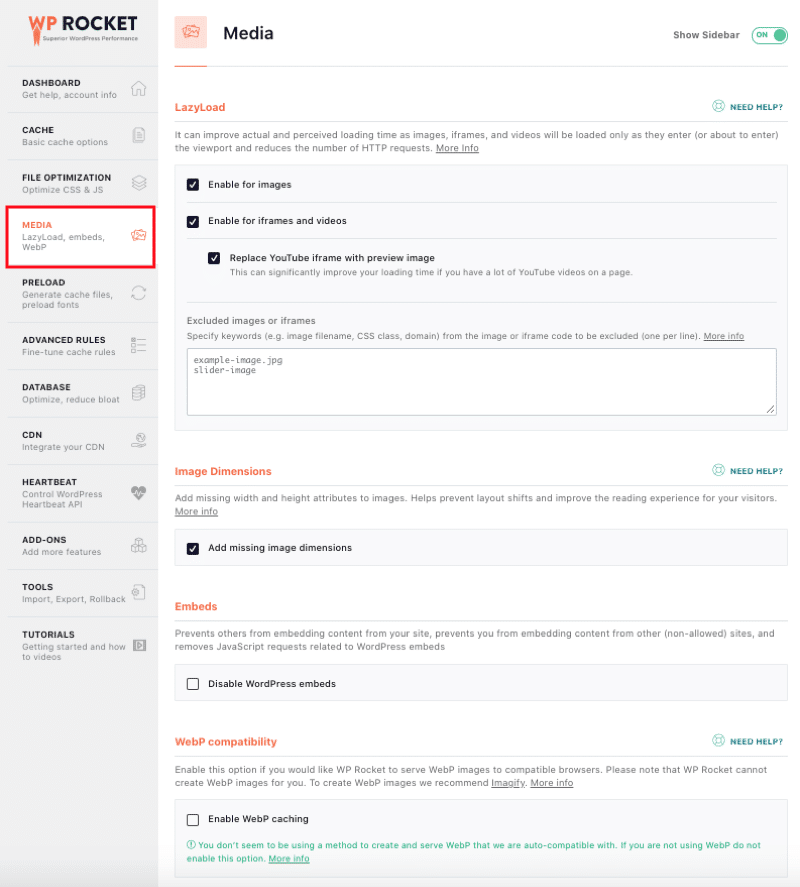
- Plugin cache WP Rocket, dengan pengoptimalan CSS dan JS dan, tentu saja, fitur Lazy Load terintegrasi:

5. Gunakan CDN
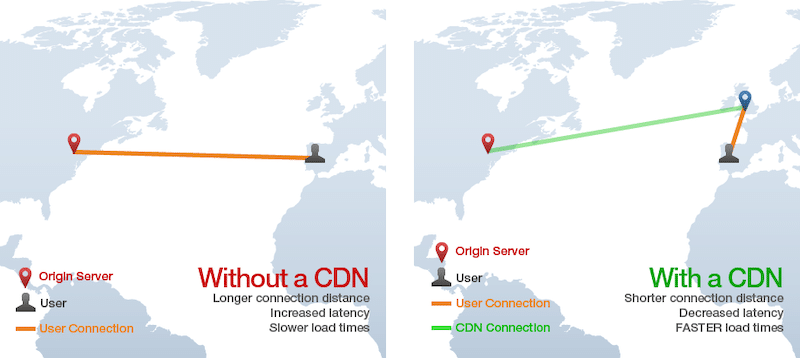
Jaringan pengiriman konten gambar (CDN) adalah hal yang harus dimiliki untuk mengoptimalkan pengiriman gambar di perangkat seluler. Menurut web.dev, beralih ke CDN gambar dapat menghasilkan penghematan 40–80% dalam ukuran file gambar!
GTmetrix menggambarkan prinsip CDN dengan cukup baik. Seperti yang Anda lihat, CDN membuat jarak koneksi yang lebih pendek antara pengguna dan server asli. Koneksi yang lebih cepat ini dimungkinkan berkat server edge di London, misalnya.

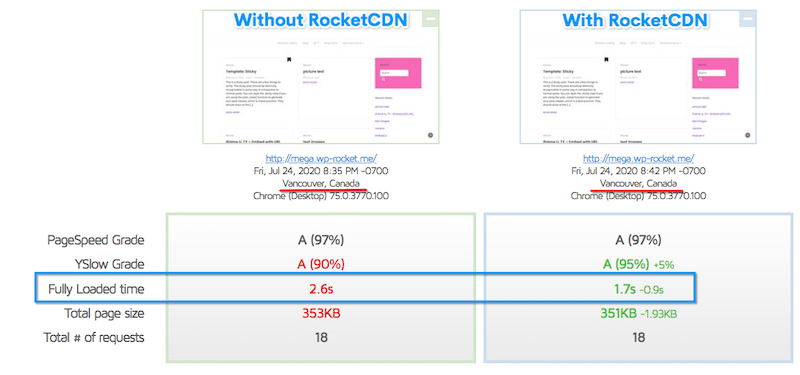
Solusi untuk mengimplementasikan CDN: Gunakan layanan seperti RocketCDN dan/atau Cloudflare sehingga semua orang dapat mengakses konten Anda dengan cepat, di mana pun lokasi mereka.
RocketCDN akan membantu gambar Anda dikirimkan lebih cepat di desktop dan perangkat seluler. Kami telah melakukan pengujian pada GTmetrix, dan kami dapat melihat bahwa kami menghemat waktu pemuatan (hampir 1 detik) berkat RocketCDN.

6. Jangan Abaikan Koneksi Lambat dari Ponsel
Alasan lain untuk mengoptimalkan gambar Anda adalah dengan mempertimbangkan pengguna ponsel yang masih menggunakan 3G . Anda harus membuat gambar yang lebih kecil untuk pengguna tersebut. Dengan koneksi yang lambat, gambar dapat memiliki lebih banyak perjuangan untuk ditampilkan dengan cepat. Untuk mengubah ukuran gambar dengan benar, kompres dan terapkan pemuatan lambat untuk gambar paruh bawah.
Mengoptimalkan Gambar Seluler dengan Imagify
Jika Anda memiliki banyak gambar di ponsel, mungkin memakan waktu lama untuk mengubah ukuran dan mengompres masing-masing gambar secara manual. Bayangkan jika, selain itu, Anda ingin mengonversi semuanya ke format WebP untuk meningkatkan kinerja?
Inilah tepatnya saat Imagify masuk ke dalam game!
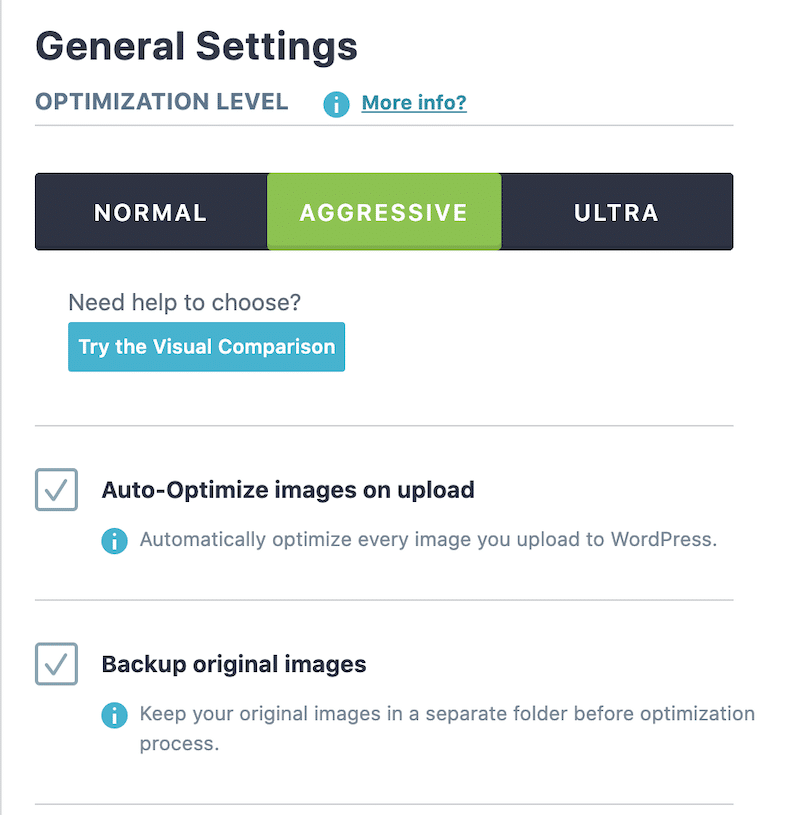
Pertama, Imagify memungkinkan Anda untuk mengubah ukuran dan mengompresi gambar yang ada dan yang baru di perangkat seluler. Kompresi massal terjadi pada tiga tingkat yang berbeda: normal, agresif, dan ultra:

Tergantung pada mode yang Anda gunakan, Anda dapat menghemat banyak ukuran file gambar Anda. Ingatlah bahwa Anda dapat memperkecil ukuran gambar tanpa kehilangan kualitas!
Kemudian, Imagify memungkinkan Anda mengonversi semuanya ke format WebP hanya dengan mencentang kedua kotak tersebut. Itu akan membuat ukuran file gambar lebih kecil di seluler (dan desktop).

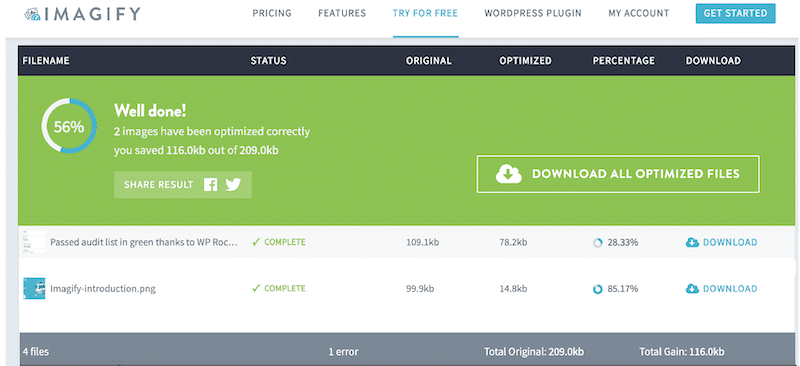
Beberapa minggu yang lalu, saya mengumpulkan daftar plugin pengoptimalan gambar terbaik yang dapat Anda gunakan untuk mempercepat situs WordPress Anda. Biarkan saya berbagi dengan Anda hasil menarik yang saya dapatkan dengan Imagify:
- Saya menjalankan audit kecepatan menggunakan Imagify dan gambar 450 KB ini:

Ini adalah kesimpulan utama tentang bagaimana Imagify membantu membuat gambar seluler lebih kecil:
- Gambar saya masih terlihat bagus setelah dikompres
- Kami menghemat 55% dari ukuran file
| Ukuran asli | Ukuran setelah pengoptimalan dengan Imagify | Diselamatkan (%) |
| 450 KB | 203 KB | 55% |
Terlebih lagi, Imagify memperbaiki beberapa masalah yang ditandai oleh PSI. Lihat masalah terkait gambar kami sebelum dan sesudah menggunakan plugin:
| Bagian diagnosis saya sebelum Imagify | Audit saya lulus setelah Imagify |
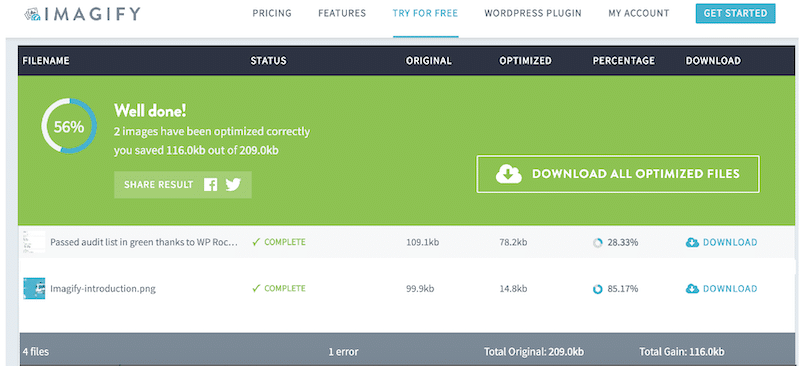
Bagaimana jika Anda tidak menggunakan WordPress? Tidak apa-apa. Imagify juga memiliki aplikasi berbasis web untuk mengubah ukuran dan mengompresi gambar secara massal. Cukup seret dan lepas gambar Anda: Imagify akan mengompresnya, dan gambar akan tersedia untuk diunduh dalam 24 jam ke depan.
Saat menggunakan aplikasi berbasis web Imagify, saya memperhatikan dua hal:
- Salah satu gambar PNG saya telah diubah ukurannya dan dikompresi sebesar 85% ( menggunakan mode kompresi Ultra )
- Yang lainnya telah dikurangi 30% ( menggunakan mode normal )

Sama seperti dengan plugin Imagify WordPress, Anda dapat mengoptimalkan 20 MB gambar per bulan secara gratis, data senilai 500 MB seharga $4,99 per bulan, dan gambar tanpa batas seharga $9,99 per bulan dengan paket Infinite.
Membungkus
Mengoptimalkan gambar untuk situs web seluler adalah cara sederhana dan hemat biaya untuk meningkatkan rasio konversi. Setelah gambar Anda dioptimalkan secara efektif, pastikan mereka memiliki format yang tepat dan dikirim pada saat yang tepat dengan skrip pemuatan lambat.
Untuk membuat pengoptimalan kecepatan berkelanjutan, kecepatan situs harus menjadi metrik penting di seluruh perusahaan dan menjadi bagian dari daftar KPI mereka. Waktunya telah tiba bagi bisnis di mana pun untuk memanfaatkan alat seperti Imagify dan WP Rocket untuk membuat situs mereka cepat di semua perangkat – termasuk ponsel cerdas dan tablet.
Imagify gratis hingga 20 MB data. Ambillah untuk test drive, dan beri tahu kami pendapat Anda di bagian komentar!
