Cara Mengoptimalkan Gambar untuk WordPress
Diterbitkan: 2022-04-07Tahukah Anda bahwa mengoptimalkan gambar sebelum mengunggahnya ke WordPress dapat memengaruhi kecepatan situs web Anda?
Saat memulai blog, banyak pemula mengunggah gambar tanpa mengoptimalkannya untuk web. File gambar besar ini memperlambat situs web Anda.
Anda dapat mengatasi ini dengan menggunakan praktik terbaik pengoptimalan gambar dalam proses blogging reguler Anda.
Dalam posting ini, kami akan menunjukkan cara mengoptimalkan gambar untuk WordPress dan menunjukkan alat online terbaik untuk mengoptimalkan gambar untuk WordPress.
Apa itu Optimasi Gambar?
Optimalisasi gambar adalah metode mengompresi dan mengirimkan gambar dalam ukuran file sesingkat mungkin dengan tetap menjaga kualitas gambar.
Meskipun prosesnya terlihat rumit, sebenarnya cukup sederhana akhir-akhir ini. Anda dapat menggunakan salah satu plugin pengoptimalan gambar untuk mengompresi gambar hingga 80% tanpa mengorbankan kualitas gambar secara otomatis.
Mengapa Penting untuk Mengoptimalkan Gambar untuk WordPress
Mengoptimalkan gambar di situs WordPress Anda sangat penting. Berikut ini adalah empat alasan mengapa:
- Tingkatkan kecepatan halaman web: Gambar yang tidak dioptimalkan membuat halaman web Anda besar dan membutuhkan waktu lebih lama untuk dimuat. Dengan mengoptimalkan gambar besar Anda tanpa mengorbankan kualitas, Anda dapat mempercepat WordPress.
- Tingkatkan pengalaman pengguna: Menunggu lebih lama dari biasanya untuk memuat halaman menjengkelkan bagi pengunjung situs web. Rasio pentalan sangat tinggi untuk situs web yang memuat lebih dari tiga detik.
- SEO yang Lebih Baik: Google dan mesin pencari lainnya menghargai situs web yang memuat cepat dan menghukum yang lambat. Jika gambar Anda dioptimalkan dan situs web Anda cepat, Anda memiliki peluang lebih baik untuk mendapatkan peringkat tinggi di halaman hasil mesin pencari.
- Hemat ruang disk: Dengan mengoptimalkan gambar WordPress, Anda dapat memanfaatkan sumber daya hosting dengan lebih baik. Jika file gambar Anda menggunakan lebih sedikit ruang, Anda akan memiliki lebih banyak ruang untuk menambahkan jenis konten dan fitur lain ke situs web Anda.
10 Cara Mudah Mengoptimalkan Gambar untuk WordPress
Siap mempelajari cara mudah untuk mengoptimalkan gambar untuk WordPress.
1. Kompres Gambar WordPress Anda
Anda dapat mengurangi ukuran file gambar dengan mengompresinya. File gambar terkompresi akan dimuat lebih cepat di situs WordPress Anda, meningkatkan kinerjanya secara keseluruhan.
Pendekatan paling sederhana untuk mengompresi gambar di WordPress adalah dengan menggunakan plugin kompresi gambar. Plugin ini biasanya melakukan lebih dari sekadar menggunakan kompresi untuk mengoptimalkan gambar.
Atau, Anda dapat menggunakan perangkat lunak pengedit gambar atau alat gratis seperti TinyPNG untuk mengompresi gambar besar Anda secara manual sebelum mengirimkannya ke WordPress.
TinyPNG tidak hanya bekerja dengan file PNG. Jenis file gambar lainnya, seperti WebP dan JPEG, didukung. Cukup unggah gambar yang ingin Anda kompres, dan alat akan secara otomatis mengurangi ukurannya. Alat ini juga dapat memampatkan beberapa file secara bersamaan.

2. Ubah Ukuran Gambar
Cara mudah lainnya untuk mengoptimalkan gambar untuk WordPress adalah dengan mengubah ukuran dimensi pikselnya. Untungnya, fungsi ini termasuk dalam inti WordPress.
WordPress, secara default, menggunakan empat ukuran berbeda dari gambar yang sama:
- Gambar kecil (150 x 150 piksel)
- Sedang (hingga 300 x 300 piksel)
- Besar (hingga 1024 x 1024 piksel)
- Ukuran Penuh (ukuran gambar asli)
Karena itu, Anda dapat mengubahnya sesuai dengan kebutuhan Anda.
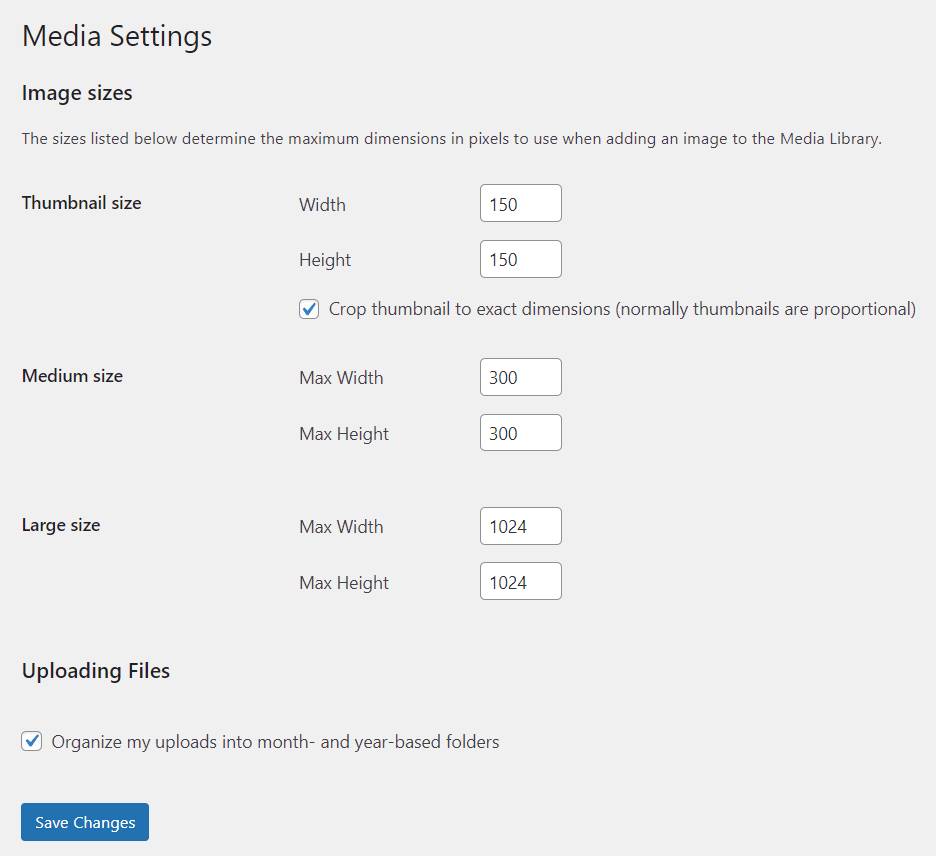
Berikut adalah cara mengubah ukuran gambar WordPress default melalui perpustakaan media:
- Buka dasbor WordPress dan buka Pengaturan -> Media .
- Masukkan lebar dan tinggi maksimum pilihan Anda untuk setiap ukuran.
- Klik Simpan Perubahan .

3. Sajikan Gambar Melalui CDN
Jaringan pengiriman konten (CDN) dapat membantu situs WordPress memuat lebih cepat dan memecahkan masalah bandwidth dengan mengoptimalkan gambar, antara lain. Ia bekerja dengan mengirimkan gambar ke lokasi pengunjung dari server terdekat.
Menggunakan CDN adalah pilihan yang baik, terutama jika situs Anda memiliki banyak lalu lintas dan aktivitas setiap bulannya.
4. Gunakan Pemuatan Malas
Cara lain untuk menjaga gambar Anda agar tidak memperlambat situs Anda adalah dengan menggunakan lazy loading. Jika Anda memiliki artikel atau halaman dengan banyak gambar, menampilkan semuanya sekaligus mungkin bukan ide yang cerdas.
Fitur lazy loading akan muncul perlahan saat pengguna menggulir halaman ke bawah. Setiap kali pengguna menggulir, kumpulan gambar baru ditampilkan di area yang dapat dilihat di layar pengguna, memungkinkan server untuk bereaksi lebih baik terhadap semua permintaan.
5. Pemangkasan Cerdas
Pemangkasan cerdas melibatkan penghapusan ruang atau latar belakang yang tidak diperlukan dari gambar dan hanya mempertahankan area yang diinginkan.
Pemangkasan dapat dilakukan secara manual atau dengan bantuan plugin seperti Optimole, yang mendeteksi titik panas pada gambar dan menghapus bagian yang tidak diperlukan.
6. Konversi GIF ke Video
Anda juga dapat mengonversi GIF menjadi video untuk menghemat ruang penyimpanan dan menampilkan file yang lebih ringan. Jika Anda mengaktifkan fungsi ini di Optimole, itu akan mulai secara otomatis mengonversi file GIF apa pun yang Anda unggah.
Ada berbagai alat online yang tersedia yang dapat Anda gunakan untuk mengonversi GIF ke MP4 sebelum mengunggahnya ke situs WordPress Anda. Mengapa Anda harus mengonversi? Karena file GIF jauh lebih besar daripada file video.
7. Tambahkan Alt Tag ke Gambar
Jika Anda biasanya membiarkan opsi “ Alt Tex t” kosong saat mengunggah gambar ke WordPress, Anda kehilangan kesempatan untuk meningkatkan nilai SEO situs Anda dan membantunya berperingkat lebih baik di mesin telusur.
Teks alternatif, juga dikenal sebagai teks alt atau tag alt, adalah deskripsi singkat yang dilihat pengunjung saat mesin telusur tidak dapat memuat gambar di situs web. Ini memberikan konteks pengunjung untuk apa yang mereka lihat.

Alt tag juga digunakan untuk menggambarkan gambar untuk mesin pencari yang tidak dapat membaca piksel gambar. Sebaliknya, mereka membaca teks alternatif.
8. Beri Setiap Gambar Nama File Deskriptif
Nama file mana yang paling menggambarkan gambar: “IMG01.jpg” atau “2022-honda-civic”? Ini, tanpa diragukan lagi, adalah yang kedua. Itulah yang membuat peringkat situs web Anda lebih tinggi di Google.
Mesin pencari merayapi nama file gambar. Inilah sebabnya, untuk pengoptimalan gambar, nama file gambar yang deskriptif dan kaya kata kunci sangat penting. Sertakan kata kunci yang terkait dengan situs web atau posting blog Anda, dengan kata kunci utama ditempatkan di awal nama file jika memungkinkan.
9. Optimalkan Gambar untuk Berbagi Sosial
Ketika berbicara tentang pengoptimalan gambar untuk WordPress, jangan lupakan media sosial. Saat Anda (atau pengunjung) membagikan posting blog Anda di Facebook, gambar unggulan Anda, bersama dengan judul dan deskripsi meta, ditampilkan. Gambar unggulan harus ditampilkan dengan benar di media sosial untuk menarik orang agar melihat postingan Anda.
Jika tidak, Facebook akan menampilkan gambar yang salah dengan postingan Anda. Gambar mungkin terpotong jika ukuran gambar salah. Untuk menghindari kesalahan media sosial seperti itu, gunakan ukuran gambar berikut untuk berbagai jejaring sosial:
- Facebook: 1200 x 628 piksel
- Twitter: 1024 x 512px
- Google+: 800 x 1200 piksel
Anda juga dapat menggunakan plugin SEO WordPress seperti Yoast SEO untuk mengoptimalkan gambar Anda untuk media sosial di WordPress. Ini memungkinkan Anda untuk menyesuaikan pengaturan media sosial Anda sehingga konten dan gambar Anda muncul dengan benar di berbagai platform media sosial.
10. Gunakan Peta Situs Gambar
Pastikan mesin telusur, seperti Google, dapat melihat gambar Anda saat merayapi laman Anda. Bagaimana Anda akan melakukan ini? Cukup sertakan gambar Anda di peta situs Anda.
Dengan melakukannya, Google menerima metadata gambar, meningkatkan peluangnya untuk muncul di hasil pencarian gambar. Yang akan Anda lakukan hanyalah memberikan data yang relevan seperti jenis gambar, materi pelajaran, keterangan, judul, lokasi geografis, dan lisensi.
Untuk membuat peta situs gambar, Anda dapat menggunakan generator peta situs Google atau plugin WordPress Yoast SEO.
Alat Online Terbaik untuk Mengoptimalkan Gambar WordPress
Berikut adalah beberapa yang terbaik.
1. KecilPNG

TinyPNG adalah alat online terbaik untuk mengoptimalkan gambar WordPress tanpa menggunakan plugin. Ini mengompresi gambar PNG dan JPEG.
TinyPNG menggunakan metode Quantization untuk mengurangi partikel gambar. Namun, itu tidak akan mengurangi kualitas gambar. Akibatnya, ukuran gambar akan berkurang secara dramatis.
Ukuran gambar dapat diperkecil hingga 70% tanpa kehilangan kualitas. TinyPNG juga dapat digunakan untuk mengoptimalkan GIF.
2. Kraken.io

Kraken.io adalah alat pengoptimalan gambar tercepat di pasaran, dengan algoritme unik yang membantu Anda menghemat ruang dan bandwidth. Situs Anda akan dimuat lebih cepat dan memberikan pengalaman pengguna yang lebih baik dengan gambar yang dioptimalkan. Kraken mengurangi ukuran gambar sebanyak mungkin tanpa mengurangi kualitas.
3. JPEG.io

Alat lain yang dapat Anda gunakan untuk mengoptimalkan gambar untuk WordPress tanpa menggunakan plugin adalah JPEG.io. JPEG.io mendukung berbagai format gambar, termasuk JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF, dan PSD.
Anda dapat menggunakan fitur seret dan lepas yang ditawarkan untuk mengunggah gambar Anda. Selain itu, Anda juga dapat menggunakan Dropbox dan Google Drive untuk menyimpan gambar Anda. Gambar yang diunggah akan dikompresi tanpa kehilangan ukurannya.
4. Kompres JPEG

Alat pengoptimalan gambar lain dalam daftar kami adalah Compress JPEG. Anda dapat menggunakan alat ini untuk mengunggah dan mengoptimalkan hingga 20 gambar sekaligus. Setelah proses selesai, Anda dapat mengunduh semuanya sekaligus atau satu per satu.
Selain mengompresi gambar, Anda juga dapat mengubah format gambar. Misalnya, Anda dapat mengonversi PNG ke JPG atau SVG ke PNG.
5. Compressor.io

Compressor.io adalah alat yang hebat untuk mengoptimalkan gambar WordPress. Dengan Compressor.io, Anda dapat mengompresi gambar hingga 90%, menghasilkan waktu pemuatan yang lebih cepat untuk situs web Anda.
Alat ini mendukung GIF, PNG, JPEG, dan SVG.
Pikiran Akhir
Jika Anda tidak menyimpan gambar yang dioptimalkan untuk web, Anda harus mulai sekarang. Ini akan membuat dampak yang signifikan pada kecepatan situs Anda, dan pengguna Anda akan menghargainya.
Belum lagi, situs web yang lebih cepat lebih baik untuk SEO, dan kemungkinan besar Anda akan melihat peningkatan peringkat mesin pencari Anda.
Selain pengoptimalan gambar, dua hal yang dapat sangat membantu Anda mempercepat situs web adalah menggunakan plugin caching WordPress dan menggunakan CDN WordPress.
Atau, Anda dapat menggunakan layanan hosting WordPress terkelola, yang biasanya menyertakan caching dan CDN sebagai bagian dari paket.
Kami harap posting ini membantu Anda mempelajari cara mengoptimalkan gambar untuk WordPress. Jika Anda menyukai posting ini, Anda mungkin juga ingin membaca:
- Plugin pengoptimalan gambar terbaik untuk WordPress
- Percepat Situs WordPress Anda di 2022
- Tips SEO WordPress untuk meningkatkan peringkat situs web
