7 Tips yang Mudah Diikuti untuk Mengoptimalkan Gambar untuk WordPress
Diterbitkan: 2024-08-22Gambar yang dioptimalkan dengan baik dapat membuat pembaca Anda tetap terlibat, meningkatkan pengalaman pengguna, dan bahkan mendorong lebih banyak lalu lintas organik . Di sisi lain, penggunaan gambar yang tidak dioptimalkan dapat memperlambat kecepatan website Anda. Hal ini juga dapat mempengaruhi peringkat mesin pencari Anda.
Mesin pencari seperti Google memprioritaskan halaman yang memuat cepat. Gambar yang dioptimalkan mengurangi ukuran file, sehingga waktu muat halaman lebih cepat dan peringkat lebih baik.
Jika Anda bertanya-tanya bagaimana cara mengoptimalkan gambar untuk situs WordPress , teruslah membaca artikel ini. Kami akan membahas segala sesuatu tentang optimasi gambar di WordPress.
Jadi, mari kita mulai!
Mengapa Anda Harus Mengoptimalkan Gambar untuk Situs WordPress Anda
Mengoptimalkan gambar sangat penting untuk situs WordPress Anda karena secara langsung mempengaruhi kinerja situs web Anda. Saat gambar Anda dioptimalkan, gambar dimuat lebih cepat, yang berarti seluruh situs Anda dimuat lebih cepat juga.
Hal ini penting karena tidak ada orang yang suka menunggu situs web lambat—terutama pengunjung Anda.
Selain itu, situs yang lebih cepat cenderung memiliki peringkat lebih baik di mesin telusur seperti Google, jadi mengoptimalkan gambar dapat membantu meningkatkan SEO Anda. Ini juga menghemat ruang penyimpanan dan bandwidth , menjadikan situs Anda lebih efisien secara keseluruhan. Singkatnya, mengoptimalkan gambar adalah solusi mudah untuk pengalaman pengguna dan kinerja situs yang lebih baik.
Cara Mengoptimalkan Gambar Anda di WordPress

Optimasi gambar WordPress itu mudah. Anda dapat melakukannya secara manual atau menggunakan plugin. Pada bagian ini, kami fokus pada cara mengoptimalkan gambar untuk WordPress secara manual. Karena itu, kami juga akan membahas plugin pengoptimal gambar WordPress terbaik nanti di blog ini.
Kami telah mengategorikan seluruh proses optimasi gambar WordPress menjadi 3 fase. Setiap fase memiliki beberapa langkah.
Tujuan utama kami adalah memandu Anda melalui segala hal tentang pengoptimalan gambar di WordPress mulai dari memperbaiki format file hingga menulis teks alternatif untuk peringkat pencarian yang lebih baik.
Jadi, tanpa basa-basi lagi, mari selami lebih dalam!
Tahap I – Sebelum Mengunggah Gambar
Pada fase pertama, kami memiliki 3 langkah:
- Perbaiki Format File
- Ganti Nama Gambar
- Kompres Gambar
Setelah melihat sekilas daftarnya, sekarang mari kita telusuri cara mengikuti dan menerapkan tips ini!
01. Perbaiki Format File
Memilih format file yang tepat adalah langkah pertama dalam mengoptimalkan gambar untuk situs WordPress Anda. Format yang berbeda mempunyai kekuatan yang berbeda, jadi memilih format yang tepat dapat membuat perbedaan besar dalam kualitas gambar dan ukuran file.
Untuk sebagian besar tujuan, JPEG adalah pilihan yang bagus karena menawarkan keseimbangan yang baik antara kualitas dan ukuran file, terutama untuk foto. Jika gambar Anda memiliki banyak detail dan warna, gunakan JPEG.
Di sisi lain, PNG lebih baik untuk gambar dengan latar belakang transparan atau jika Anda membutuhkan gambar yang lebih tajam dan detail seperti logo atau ikon . Perlu diingat bahwa file PNG biasanya lebih besar dari JPEG.
Ada juga WebP, format baru yang lebih efisien . Ini memberikan kualitas yang sangat baik dengan ukuran file yang lebih kecil, namun belum semua browser mendukungnya. Jadi, ada baiknya mempertimbangkan jika sebagian besar audiens Anda menggunakan browser yang dapat menangani WebP.
02. Ganti Nama Gambar
Mengganti nama gambar Anda sebelum mengunggahnya ke WordPress mungkin tampak seperti detail kecil, namun dapat berdampak besar pada SEO dan organisasi situs Anda.
Daripada menggunakan nama umum seperti “IMG_1234.jpg”, berikan gambar Anda nama deskriptif dan kaya kata kunci yang menunjukkan isi gambar.
Misalnya, jika Anda memiliki gambar apel merah, beri nama seperti “ red-apple.jpg ” dan bukan “DSC4567.jpg”. Hal ini memudahkan mesin telusur memahami konten gambar Anda, sehingga dapat membantu meningkatkan visibilitas situs Anda di hasil penelusuran.
Mengganti nama gambar juga membantu Anda tetap teratur. Saat Anda perlu mencari gambar tertentu nanti, memiliki nama deskriptif akan membuatnya lebih mudah ditemukan, sehingga menghemat waktu dan frustrasi Anda. Jadi, selalu luangkan waktu sejenak untuk mengganti nama gambar Anda dengan nama yang jelas dan relevan sebelum mengunggahnya.
03. Kompres Gambar
Mengompresi gambar Anda adalah salah satu cara paling efektif untuk mengoptimalkannya untuk WordPress. File gambar berukuran besar dapat memperlambat situs web Anda, membuat pengunjung menunggu lebih lama hingga halaman dimuat, dan hal ini tidak baik untuk pengalaman pengguna atau SEO.
Sebelum mengunggah, gunakan alat kompresi gambar untuk memperkecil ukuran file tanpa mengorbankan kualitas. Ada banyak alat gratis seperti TinyPNG, JPEGmini, atau kompresor online yang memudahkan Anda mengecilkan gambar. Tujuannya adalah menemukan keseimbangan agar gambar Anda terlihat bagus namun tidak memakan terlalu banyak ruang.
File gambar yang lebih kecil berarti waktu muat lebih cepat dan waktu muat lebih cepat berarti pengunjung lebih bahagia. Selain itu, ini dapat membantu Anda menghemat penyimpanan dan bandwidth, terutama jika Anda mengunggah banyak gambar. Jadi, selalu kompres gambar Anda agar situs WordPress Anda tetap berjalan lancar.
Tahap II – Setelah Mengunggah Gambar

Pada fase ini, kami terutama akan fokus pada apa yang harus Anda lakukan setelah mengunggah gambar. Ada dua hal yang harus diperhatikan:
- Malas Memuat Gambar
- Hindari Pengalihan URL Gambar
Mari masuk ke detailnya!
01. Malas Memuat Gambar
Pemuatan lambat adalah teknik cerdas yang membantu situs WordPress Anda memuat lebih cepat dengan menunda pemuatan gambar hingga diperlukan.
Alih-alih memuat semua gambar pada satu halaman sekaligus, pemuatan lambat hanya memuat gambar yang terlihat oleh pengguna, dan sisanya dimuat saat pengguna menggulir ke bawah.
Ini tidak hanya mempercepat waktu buka halaman Anda tetapi juga mengurangi beban pada server Anda dan menghemat bandwidth. Bagi pengunjung, ini berarti mereka dapat segera mulai berinteraksi dengan konten Anda tanpa menunggu setiap gambar dimuat.
Anda dapat menggunakan plugin WordPress gratis seperti LazyLoad untuk menyelesaikan pekerjaan Anda.
02. Hindari Pengalihan URL Gambar
Pengalihan URL gambar dapat memperlambat situs web Anda dan berdampak negatif pada SEO Anda. Saat URL gambar dialihkan, itu berarti browser harus mengambil langkah ekstra untuk menemukan dan memuat gambar, yang dapat menambah waktu yang dibutuhkan laman Anda untuk memuat sepenuhnya.
Untuk menghindari hal ini, pastikan gambar Anda ditautkan langsung ke URL yang benar . Jika Anda telah memindahkan atau mengganti nama file gambar, perbarui URL gambar di konten Anda daripada mengandalkan pengalihan. Selain itu, jika Anda memigrasikan situs Anda ke domain atau struktur baru, berhati-hatilah untuk memastikan bahwa semua URL gambar diperbarui sebagaimana mestinya.

Dengan menghindari pengalihan yang tidak perlu, Anda membantu halaman Anda dimuat lebih cepat dan memastikan pengalaman yang lebih lancar bagi pengunjung Anda. Langkah sederhana ini juga dapat berkontribusi pada SEO yang lebih baik karena mesin pencari menyukai halaman yang memuat lebih cepat.
Fase III – Optimalkan Gambar untuk Mesin Pencari

Ini adalah fase terakhir dan terakhir. Di sini kita akan berbicara tentang:
- Sisipkan Teks Alt
- Tempatkan Gambar dengan Teks dengan Benar
Mari masuk ke diskusi!
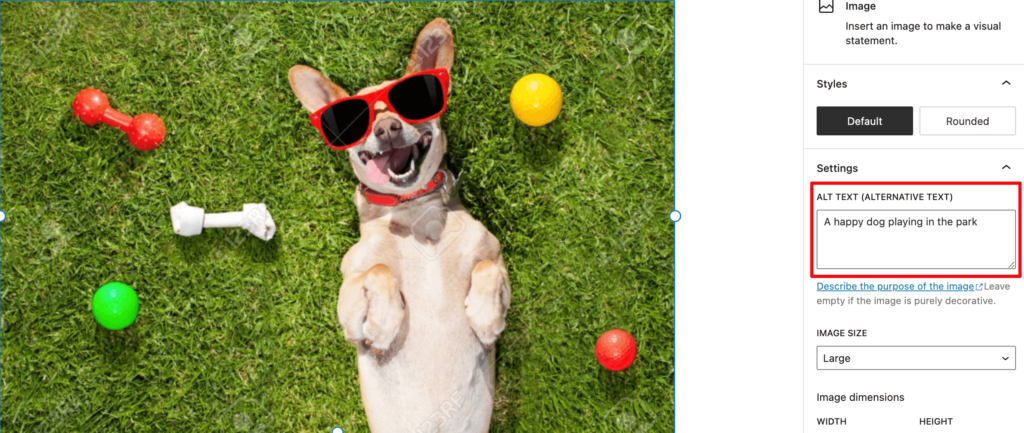
01. Sisipkan Teks Alt
Teks alternatif seperti memberikan suara pada gambar Anda. Ini adalah deskripsi singkat tentang apa yang ada dalam gambar, dan ini sangat penting karena beberapa alasan:
- Aksesibilitas: Orang dengan gangguan penglihatan menggunakan pembaca layar untuk menavigasi web. Teks alternatif membantu mereka memahami isi gambar.
- Mesin pencari: Mesin pencari menggunakan teks alternatif untuk memahami isi gambar Anda, yang dapat membantunya muncul di hasil pencarian gambar.
- Jika gambar gagal dimuat: Jika gambar tidak dimuat karena alasan tertentu, teks alternatif akan muncul.
Jika Anda belum mengetahui cara menulis teks alternatif dengan benar, izinkan kami membagikan beberapa tips bagi Anda untuk menulis teks alternatif berkualitas tinggi yang akan memuaskan mesin pencari dan pembaca:
- Singkat dan deskriptif
- Fokus pada subjek utama gambar
- Gunakan kata kunci yang mungkin dicari orang
- Hindari pengulangan nama file gambar
Misalnya , alih-alih “image123.jpg”, gunakan “anjing bahagia bermain di taman”.

02. Tempatkan Gambar dengan Teks dengan Benar
Oke, jadi Anda punya gambar yang bagus, sudah dioptimalkan, dan memiliki teks alternatif yang keren. Sekarang, mari kita bicara tentang teks!
Judulnya seperti sahabat karib bagi gambar Anda. Ini memberikan informasi tambahan, konteks, atau sedikit humor. Ini seperti subtitle film , ini meningkatkan pengalaman.
Berikut cara melakukannya dengan benar:
- Tetap ringkas: Jangan menulis novel. Beberapa kata biasanya sudah cukup.
- Nilai tambah: Beri tahu pembaca Anda sesuatu yang baru atau menarik tentang gambar tersebut.
- Sesuaikan nada Anda: Jika postingan Anda lucu, buatlah caption yang lucu. Kalau serius, jagalah tetap serius.
Caption yang bagus dapat membuat gambar Anda semakin menarik. Jadi, jangan takut untuk berkreasi!
Bonus: Pengoptimal Gambar WordPress Terbaik untuk Anda di tahun 2024
Jika Anda ingin menggunakan pengoptimal gambar WordPress untuk mengoptimalkan gambar dengan lancar untuk situs WordPress Anda, Anda dapat menggunakan salah satu plugin berikut:
- Bayangkan
- Smash
- Piksel Pendek
Selain mengoptimalkan gambar, plugin ini juga berfungsi sebagai solusi pengoptimalan kecepatan. Jadi, Anda dapat menggunakan salah satu plugin yang disebutkan di atas untuk menyelesaikan kedua pekerjaan tersebut. Mari kita jelajahi secara detail!
I) Bayangkan

Imagify adalah plugin pengoptimalan gambar canggih yang membuatnya sangat mudah untuk mengompresi gambar tanpa kehilangan kualitas. Ia menawarkan tingkat kompresi yang berbeda—Normal, Agresif, dan Ultra—sehingga Anda dapat memilih keseimbangan yang tepat antara ukuran file dan kualitas gambar.
Imagify juga mendukung konversi WebP, yang membantu mengurangi ukuran file lebih banyak lagi. Plus, ini terintegrasi langsung ke perpustakaan media WordPress, sehingga Anda dapat mengoptimalkan gambar saat Anda mengunggahnya atau secara massal.
II) Hancur

Smush adalah salah satu plugin pengoptimalan gambar paling populer untuk WordPress, terkenal karena kemudahan penggunaan dan efektivitasnya. Ini secara otomatis mengompresi gambar Anda saat Anda mengunggahnya dan menawarkan pengoptimalan massal untuk gambar yang sudah ada di situs Anda.
Smush juga menyertakan fitur seperti pemuatan lambat, yang meningkatkan waktu pemuatan halaman dengan hanya memuat gambar saat gambar tersebut terlihat. Dengan versi gratis dan premiumnya, Smush adalah alat fleksibel yang melayani banyak pengguna.
III) Piksel Pendek

ShortPixel adalah pilihan bagus lainnya untuk mengoptimalkan gambar di WordPress. Ini mendukung kompresi lossy dan lossless, memberi Anda kendali atas seberapa besar Anda ingin mengurangi ukuran gambar. ShortPixel juga menawarkan konversi WebP otomatis dan juga dapat mengoptimalkan PDF Anda.
Salah satu fitur menonjolnya adalah kemampuan untuk mengompresi gambar yang disimpan di direktori mana pun, bukan hanya perpustakaan media, yang sangat bagus untuk pengguna tingkat lanjut.

Kesimpulan
Pengoptimalan gambar sangat penting untuk situs WordPress mana pun. Sekarang Anda tahu mengapa Anda harus mengoptimalkan gambar dan cara mengoptimalkan gambar untuk situs Anda. Jadi, jangan pernah mengunggah gambar apa pun yang tidak dioptimalkan ke situs Anda untuk memastikan kinerja yang lebih baik.
Meskipun demikian, jika Anda perlu memperbesar gambar apa pun untuk digunakan di situs Anda, Anda dapat melakukannya dengan mengikuti blog kami tentang memperbesar gambar tanpa kehilangan kualitas.
Sekarang jika Anda ingin membagikan masukan apa pun terkait artikel ini, silakan melakukannya melalui kotak komentar di bawah. Kami selalu menghargai masukan pembaca kami. Terima kasih.
