Cara Mengoptimalkan Kinsta WordPress Hosting dengan WP Rocket
Diterbitkan: 2022-06-06Jika Anda meng-host situs WordPress Anda dengan Kinsta, Anda sudah tahu bahwa itu cepat dan andal. Apa yang Anda mungkin tidak tahu adalah bahwa situs Anda dapat berjalan lebih cepat, khususnya ketika Anda menggunakan Kinsta dengan WP Rocket.
Kembali di masa awal Wild West dari web, orang-orang lebih toleran terhadap waktu pemuatan halaman web yang lebih lambat. Saat ini, jika situs Anda tidak dimuat secepat kilat, banyak pengunjung akan pergi. Anda berisiko kehilangan audiens dan pendapatan hanya dalam beberapa detik. Itulah mengapa memilih host web yang baik sangat penting dalam memelihara situs web yang membuat pengunjung berinteraksi dengan konten Anda.
Selain memilih host web yang bagus, menggunakan plugin caching juga akan meningkatkan kinerja situs Anda. Dalam artikel ini, kami akan fokus pada cara memaksimalkan situs Anda dengan menggabungkan host dan plugin yang optimal.
Jika Anda menikmati menyajikan halaman yang membuat pengunjung mengklik karena frustrasi, maka berhentilah membaca sekarang. Jika Anda ingin melihat peningkatan kinerja yang besar pada waktu buka situs Anda, maka artikel ini cocok untuk Anda.
Kombo Roket Kinsta dan WP
Kinsta memiliki fitur caching bawaan, yang membantu mempercepat situs Anda. Caching adalah tempat penyimpanan sumber daya situs Anda atas permintaan awal dari browser. Hal ini membuat halaman dimuat lebih cepat karena sumber daya yang sama digunakan kembali pada permintaan berikutnya.
Misalnya, Anda memiliki gambar logo di header situs Anda. File logo tersebut dimuat saat seseorang mengunjungi situs Anda untuk pertama kalinya. Saat mereka mengklik untuk mengunjungi halaman baru yang menggunakan header yang sama, file logo tersebut sudah dimuat. Itu berarti server harus melakukan lebih sedikit pekerjaan untuk menariknya, yang membuat waktu muat lebih cepat.
Situs Anda mungkin berjalan lancar di-host di Kinsta. Saat Anda menggabungkan hosting Kinsta Anda dengan plugin pengoptimalan yang tepat, Anda dapat melihat peningkatan kecepatan yang cukup besar.
WP Rocket adalah plugin itu.

Meskipun caching itu penting, ini bukan akhir dari kisah mempercepat situs Anda. Ada pengoptimalan lain yang ditangani WP Rocket untuk Anda yang akan meningkatkan kinerja. Mari kita menginstal WP Rocket dan membahas pengaturan berbeda yang akan membuat situs Anda bernyanyi.

Tingkatkan kecepatan situs web Anda
Tingkatkan situs WordPress yang dihosting Kinsta Anda dengan plugin caching terbaik yang dapat dibeli dengan uang dan lihat hasil instan.
Dapatkan WP RocketMenggunakan WP Rocket
Pertama, Anda harus menuju ke WP Rocket untuk mendapatkan plugin. Setelah Anda menginstal dan mengaktifkannya, navigasikan ke Pengaturan di dasbor WordPress Anda. Anda akan melihat item menu baru untuk WP Rocket. Klik itu dan Anda akan tiba di Dasbor pengaturan.

Mari kita menelusuri item menu dan berbicara tentang opsi konfigurasi yang berbeda.
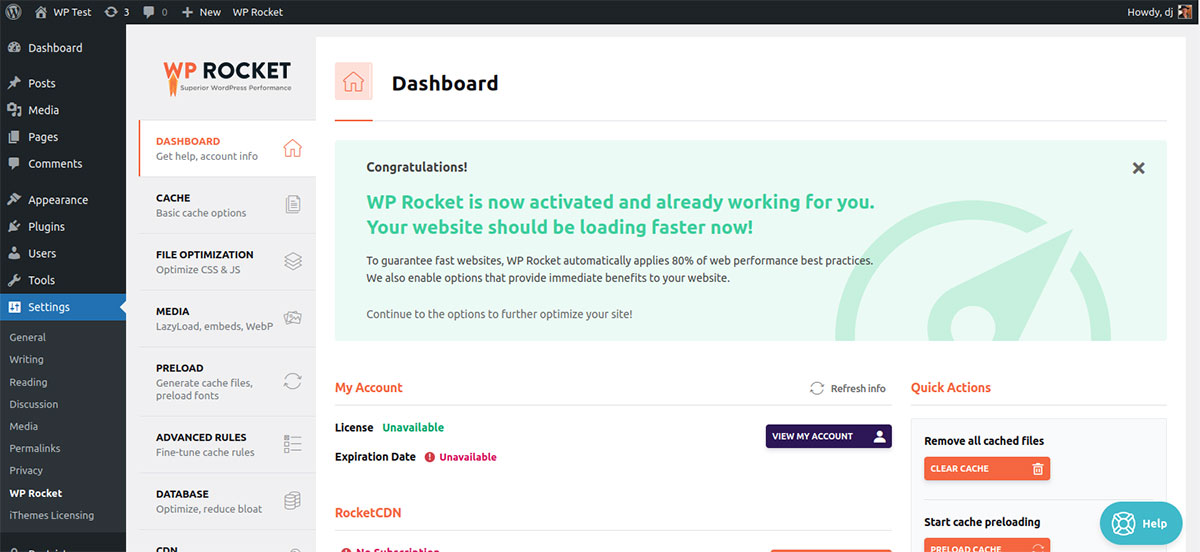
Dasbor
Menu ini mencakup info akun dasar Anda, ditambah beberapa Tindakan Cepat yang dapat Anda lakukan. Gulir ke bawah, Anda akan menemukan banyak sumber daya untuk membantu Anda menggunakan WP Rocket.
Cache
Seperti yang disebutkan sebelumnya, Kinsta memiliki fitur cache bawaannya sendiri. Biasanya Kinsta tidak mengizinkan plugin caching berjalan karena konflik. Namun, Kinsta secara otomatis menonaktifkan caching WP Rocket sehingga tidak ada konflik yang perlu dikhawatirkan — dan Anda masih mendapatkan manfaat memiliki sumber daya yang di-cache.
Mereka menyarankan agar Anda tetap mengaktifkan kotak Aktifkan caching untuk perangkat seluler .
Pengoptimalan File
Sebelum Anda mencentang kotak mau tak mau di bawah menu Pengoptimalan File, penting untuk memahami bagaimana pengaturan ini dapat memengaruhi situs Anda. WP Rocket memberikan panduan di sepanjang jalan, jadi manfaatkan bantuan mereka! Mari kita bahas beberapa area spesifik di bawah menu ini: CSS dan JavaScript.
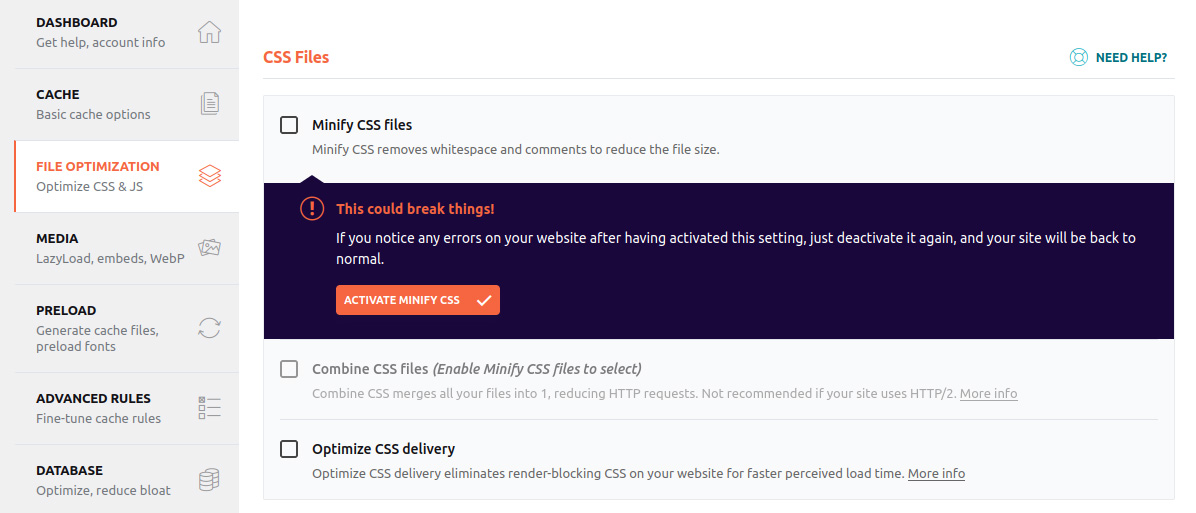
File CSS
Ini adalah contoh yang baik dari bantuan yang disebutkan di atas. Segera setelah Anda mengklik kotak untuk mengecilkan file CSS, Anda mendapatkan peringatan:

Jika ada kode CSS yang tidak digunakan atau banyak komentar dalam file, mereka akan diabaikan, yang akan mengurangi waktu pemuatan halaman. Ini layak untuk diaktifkan tetapi periksa situs Anda segera setelahnya untuk memastikan semuanya masih berfungsi dengan benar.
Mengoptimalkan pengiriman CSS memungkinkan situs hanya merender CSS penting untuk area yang terlihat. CSS lain ditangguhkan, memuat tanpa pemblokiran render.
Catatan: Pengaturan ini tidak akan berfungsi di situs yang dihosting secara lokal.
File JavaScript
Ini menyediakan fungsionalitas yang sama dengan file CSS di atas. Penundaan eksekusi JavaScript mirip dengan Lazy Load untuk gambar, di mana mereka hanya dimuat saat pengguna menggulir atau berinteraksi dengan situs di area tertentu.

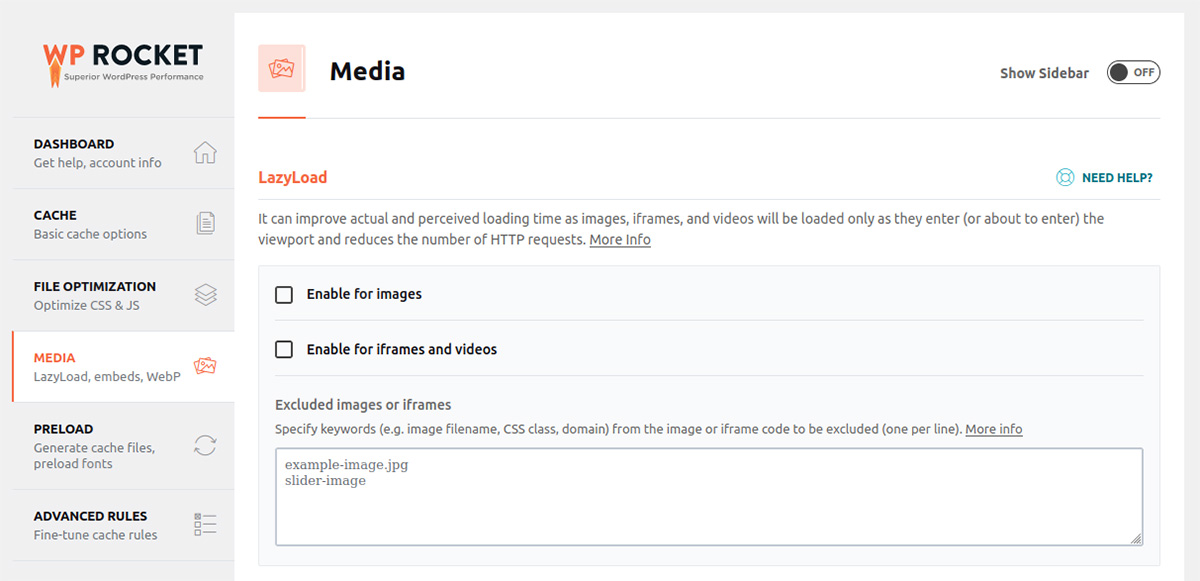
Media

LazyLoad
Ini adalah komponen yang sangat efektif untuk meningkatkan kecepatan pemuatan situs Anda. Mengaktifkan LazyLoad sangat disarankan, bahkan jika Anda tidak memiliki banyak foto di situs Anda.
Dimensi Gambar
Jika Anda pernah mengunjungi situs web dan ada hal-hal yang berubah di halaman saat memuat, Anda tahu betapa menjengkelkannya hal itu. Fitur Dimensi Gambar mengisi informasi lebar dan tinggi gambar yang hilang. Ini memungkinkan HTML menahan ruang untuk gambar sebelum dimuat, sehingga tidak terjadi pergeseran.
Sematkan
Ini mencegah penyematan ke dan dari situs Anda. Jika Anda ingin menyematkan konten dari YouTube atau media sosial, sebaiknya biarkan ini tidak dicentang.
Kompatibilitas WebP
WebP adalah format gambar yang memberikan kompresi yang menghasilkan gambar menjadi 26% lebih kecil dari file PNG biasa. Anda harus mengonversi gambar ke WebP sebelum mengaktifkan fitur ini.
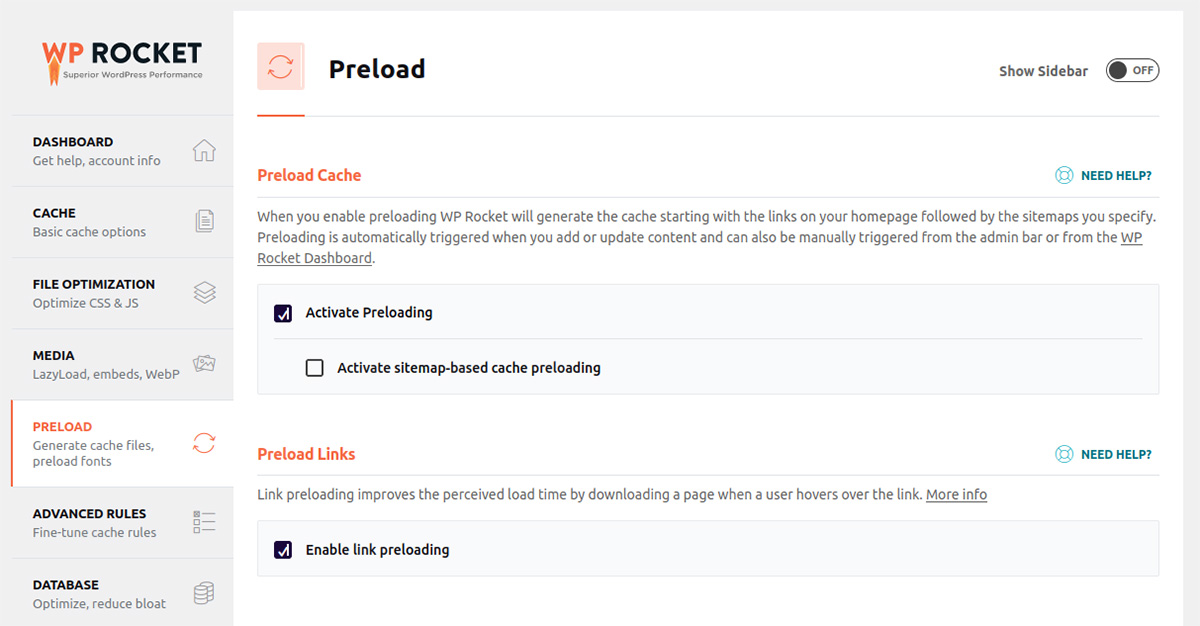
Pramuat

Saat Anda mengaktifkan fitur di bawah Preload, WP Rocket akan mulai men-cache konten dari tautan di situs Anda.
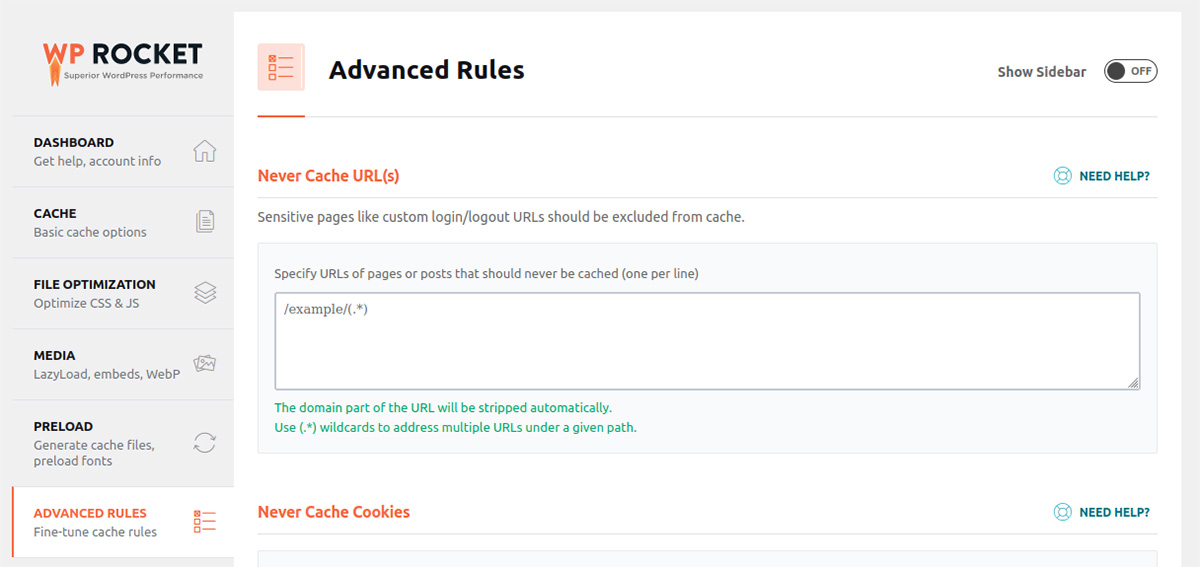
Aturan Lanjutan

Jika Anda memiliki halaman login khusus di situs Anda, sebaiknya nonaktifkan caching pada halaman tersebut untuk keamanan yang lebih baik. Di bawah menu Aturan Lanjutan, Anda dapat memasukkan URL tertentu yang ingin Anda kecualikan dari caching — yang juga mencegah pengoptimalan WP Rocket agar tidak berjalan di halaman tersebut.
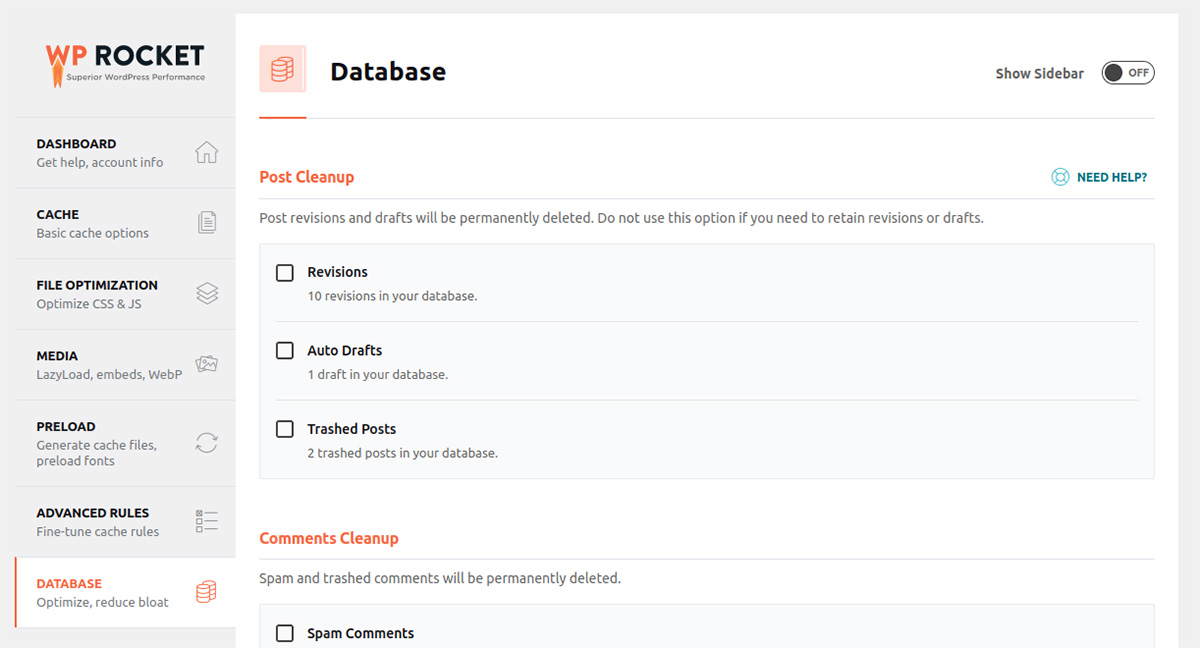
Basis Data

Ada beberapa fitur praktis di bawah bagian Database, tetapi Anda harus berhati-hati. Pastikan Anda melakukan pencadangan penuh sebelum menjalankan pembersihan.
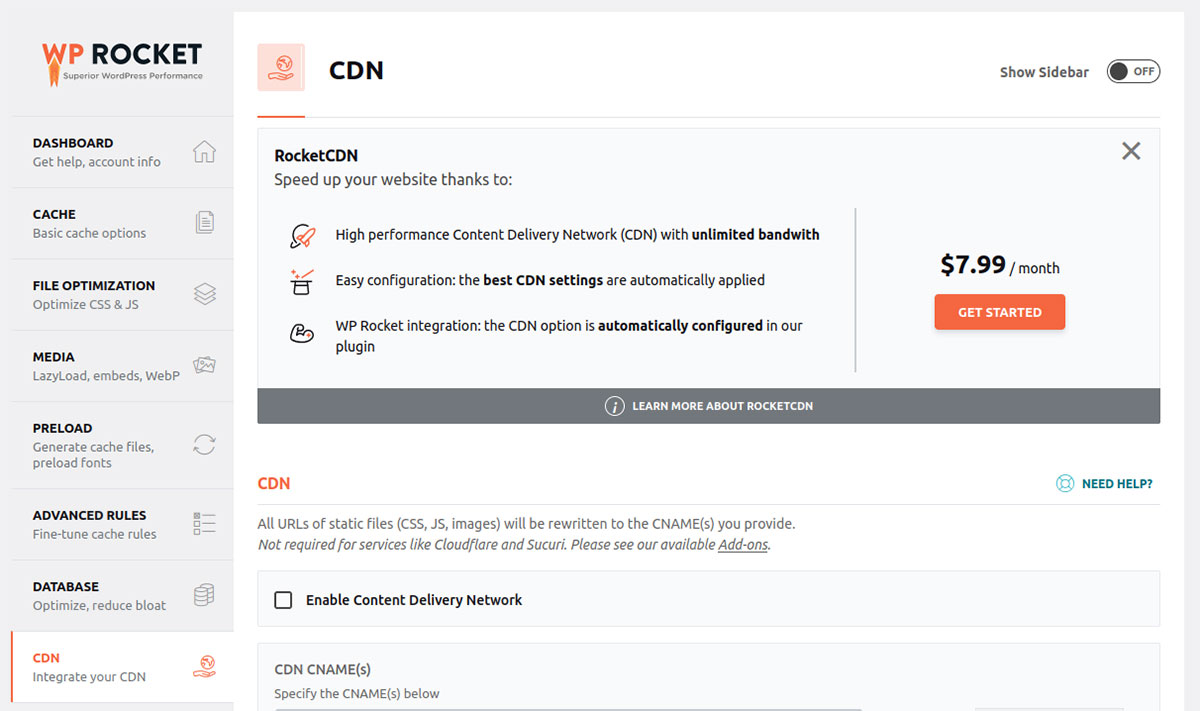
CDN

Kecepatan situs Anda sebagian bergantung pada jarak antara server dan pengguna. Menjalankan situs Anda di CDN akan membuat situs Anda dimuat dengan cepat, di mana pun pengunjung berada. CDN adalah fitur berbayar, tetapi ketika Anda berlangganan, WP Rocket sudah menyiapkan semuanya untuk Anda.
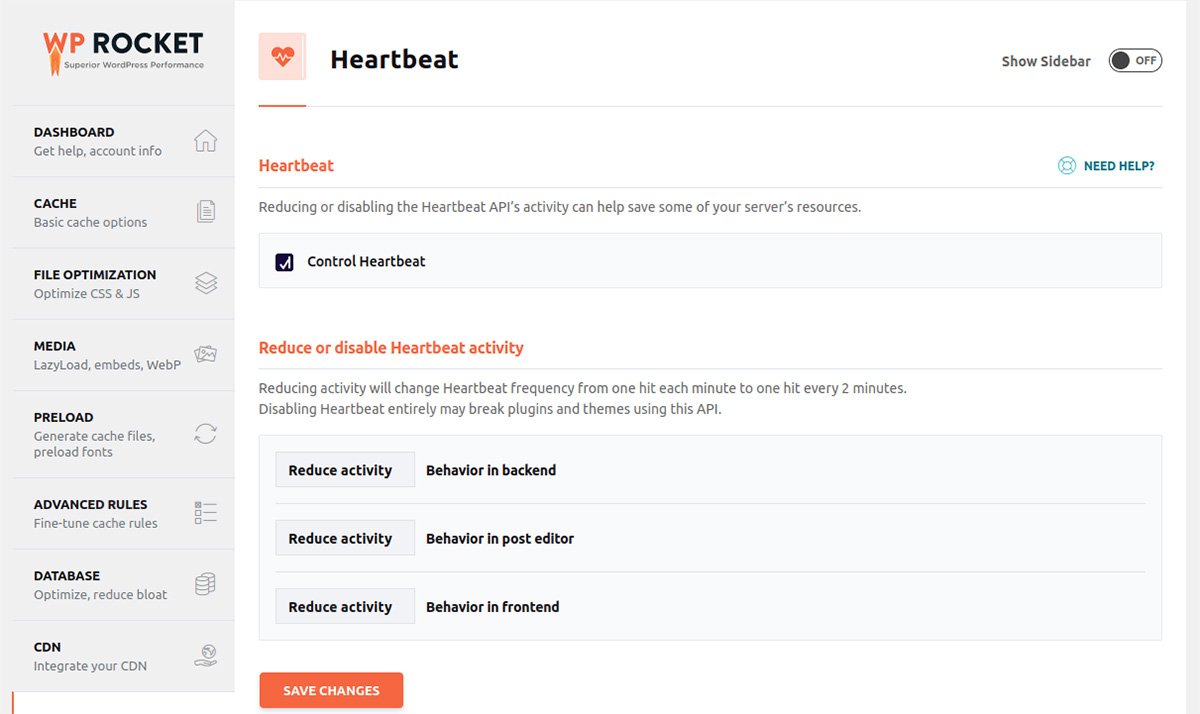
API detak jantung

Aktivitas seperti Simpan otomatis, notifikasi dasbor, dan data waktu nyata yang ditampilkan oleh plugin eCommerce menghabiskan sumber daya server. Heartbeat API memberi Anda kontrol langsung atas aktivitas Detak Jantung.
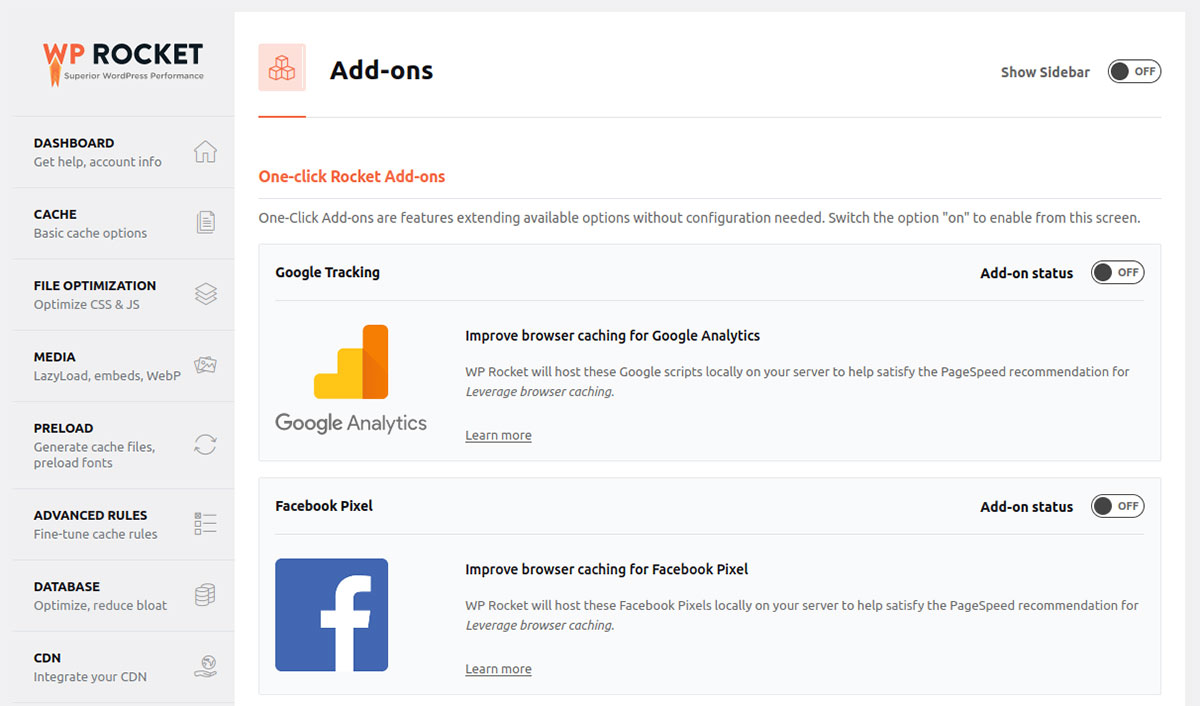
Iklan tambahan

Add-on Rocket sekali klik meningkatkan cache browser untuk membantu memenuhi rekomendasi PageSpeed untuk Google Analytics, Facebook, dan lainnya.
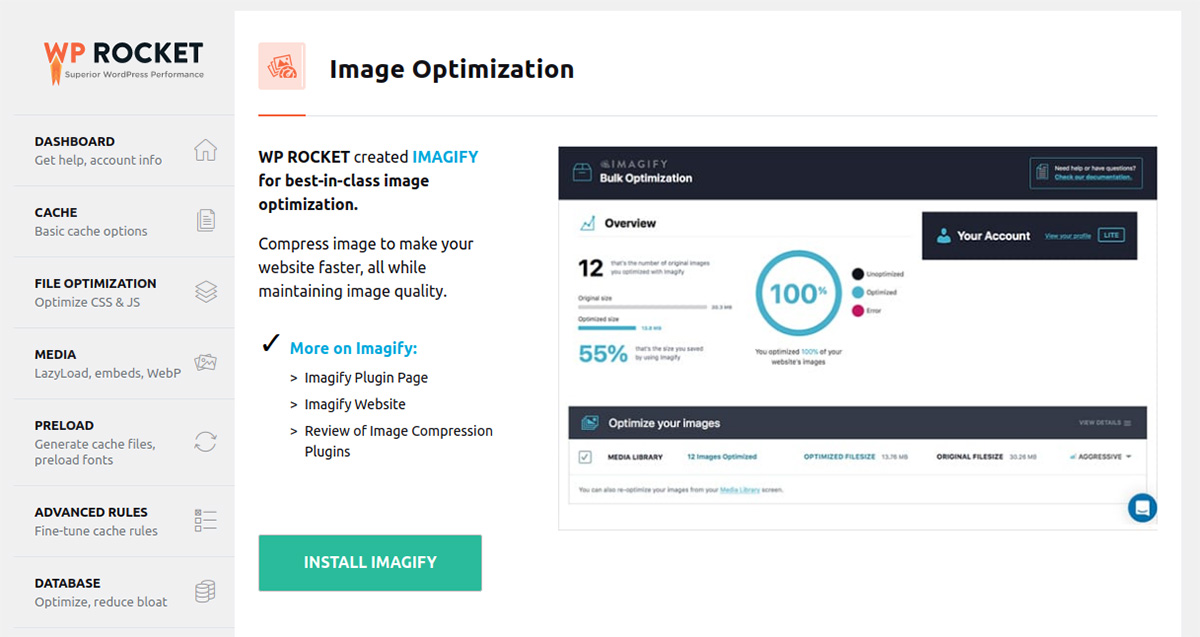
Optimasi Gambar

Ingat bagaimana kita berbicara tentang kompresi gambar WebP? Di bawah menu Pengoptimalan Gambar, Anda dapat menginstal Imagify , sebuah plugin yang mengompresi gambar Anda sehingga Anda dapat memanfaatkan WebP.
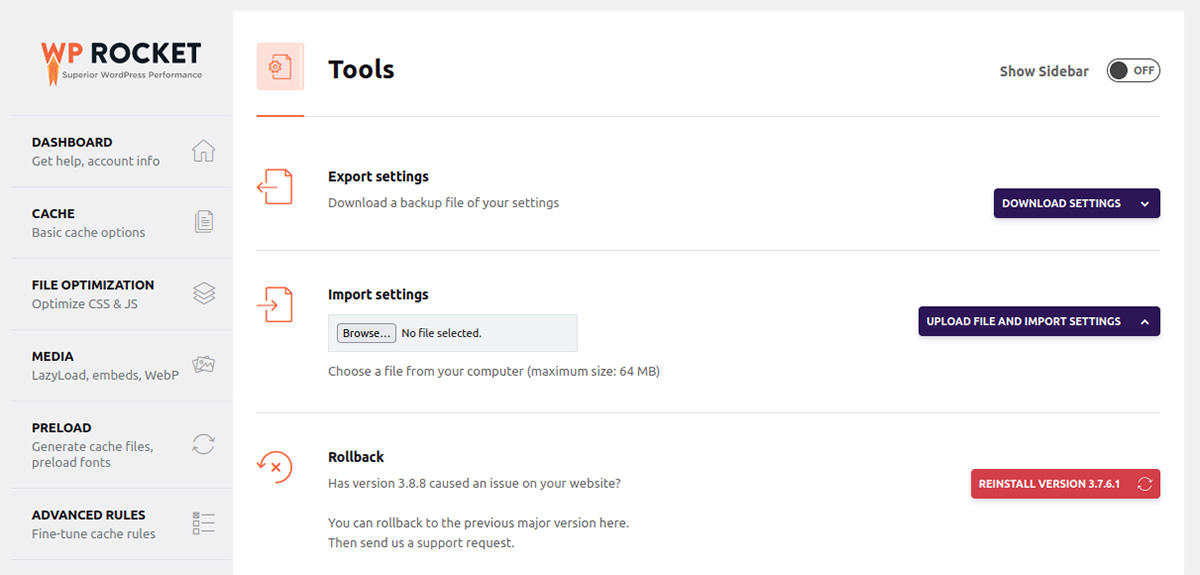
Peralatan

Menu Alat memungkinkan Anda untuk mengimpor dan mengekspor pengaturan WP Rocket Anda. Ini bisa berguna jika Anda telah menginstal WP Rocket di situs lain dan Anda ingin menghemat waktu untuk mengonfigurasi semuanya.
Kinsta dan WP Rocket Bergandengan Tangan
Jika Anda menghosting situs Anda dengan Kinsta, Anda sudah berada di posisi yang baik untuk memiliki halaman yang memuat lebih cepat daripada yang seharusnya. Saat Anda menggunakan plugin WP Rocket dan mengonfigurasinya untuk pengoptimalan terbaik, kecepatan situs Anda akan meningkat pesat.
Apakah Anda memiliki pengalaman dengan WP Rocket? Bagikan saran Anda untuk konfigurasi terbaik di komentar!
