Cara Mengoptimalkan Ukuran Logo Responsif Anda di Modul Menu Fullwidth Divi
Diterbitkan: 2022-08-31Modul Menu Fullwidth Divi memberi pengguna Divi banyak kendali atas desainnya. Ini termasuk kemampuan untuk membuat logo apa pun sepenuhnya responsif. Satu set kontrol, Logo Width dan Logo Max Width, bekerja sama dengan baik untuk menentukan ukuran logo. Hanya dengan beberapa penyesuaian, setiap pengguna Divi dapat memastikan logo mereka berfungsi dengan baik di layar mana pun. Dalam posting ini, kita akan melihat cara mengoptimalkan ukuran logo responsif Divi di Modul Menu Fullwidth Divi.
Mari kita mulai.
Tentang Contoh Saya Pengaturan Modul Menu Lebar Penuh
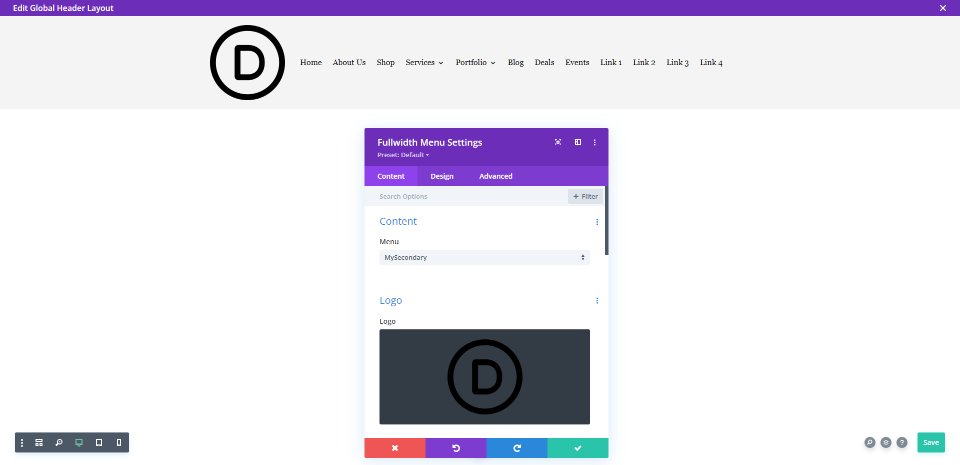
Sebelum kita mulai, mari kita lihat contoh saya dan pengaturannya. Kita dapat melihat bahwa logo besar untuk header. Ini adalah logo persegi. Kita juga akan melihat cara menyesuaikan pengaturan untuk ukuran dan bentuk lain. Ini memberi kita titik awal dan kita akan melihat bagaimana menyesuaikannya seiring berjalannya waktu. Ini juga akan menunjukkan mengapa kita perlu menyesuaikannya.
Berikut adalah pengaturan saya:
- Logo: 150 × 150
- Warna Latar Belakang: #f4f4f4
- Gaya: Rata Kiri (Saya juga akan menampilkan Logo Berpusat Sebaris ketika membantu menunjukkan pengaturan)
- Arah Menu Dropdown: Ke Bawah
- Jadikan Tautan Menu Lebar Penuh: Tidak
- Font Menu: Arvo
- Warna Teks: Hitam
- Ukuran Font: 16px
- Padding: Atas dan Bawah 2vh
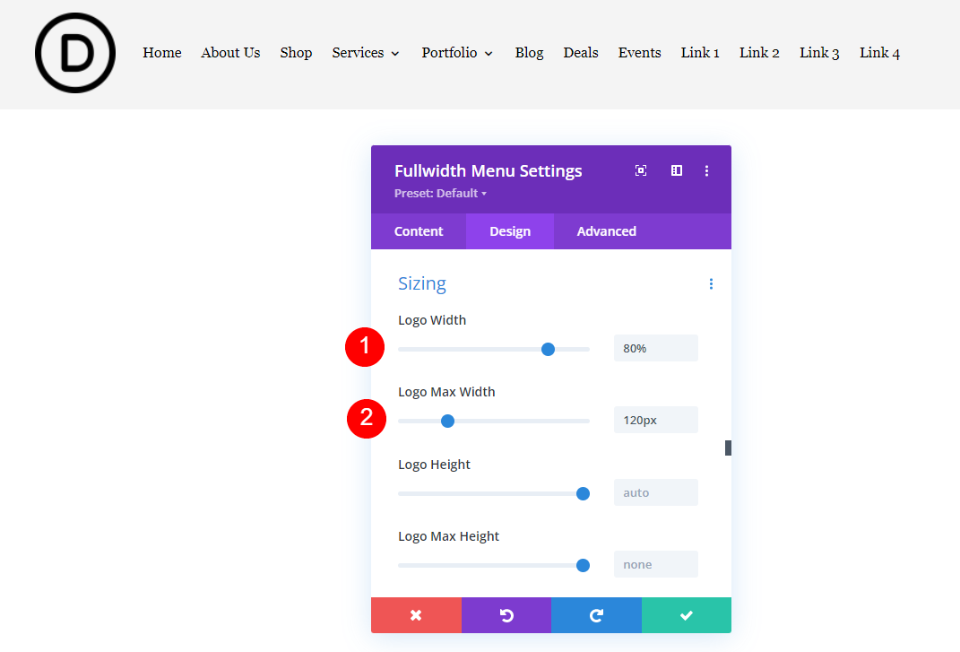
Berikut header jika dilihat di desktop.

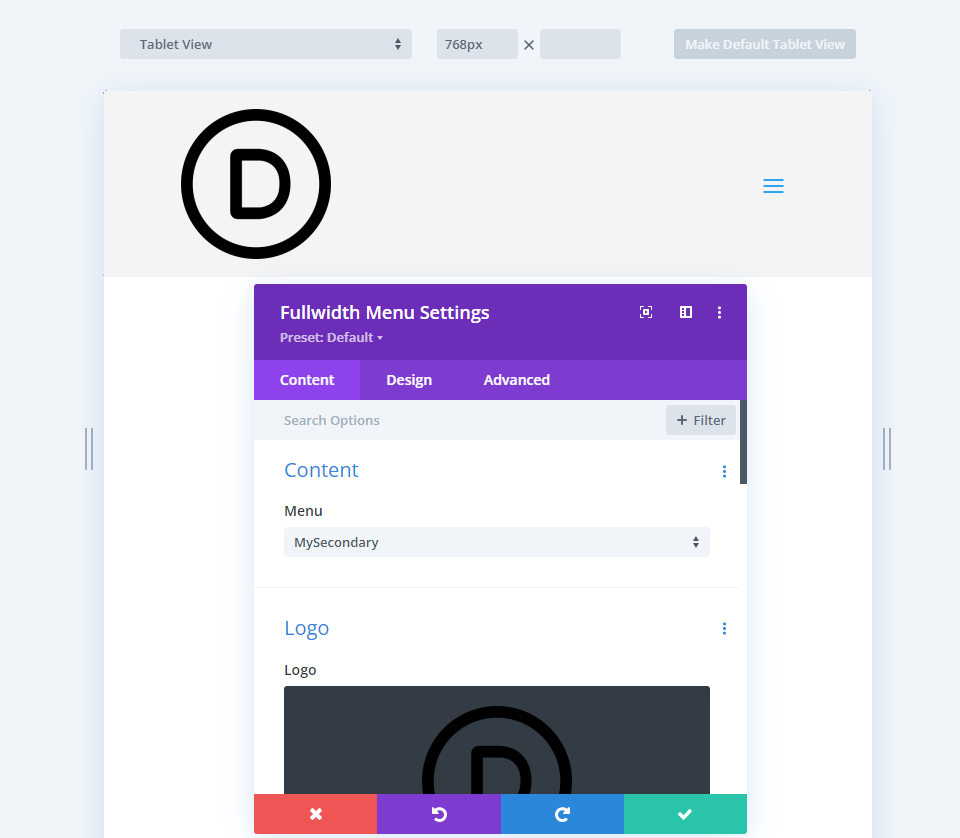
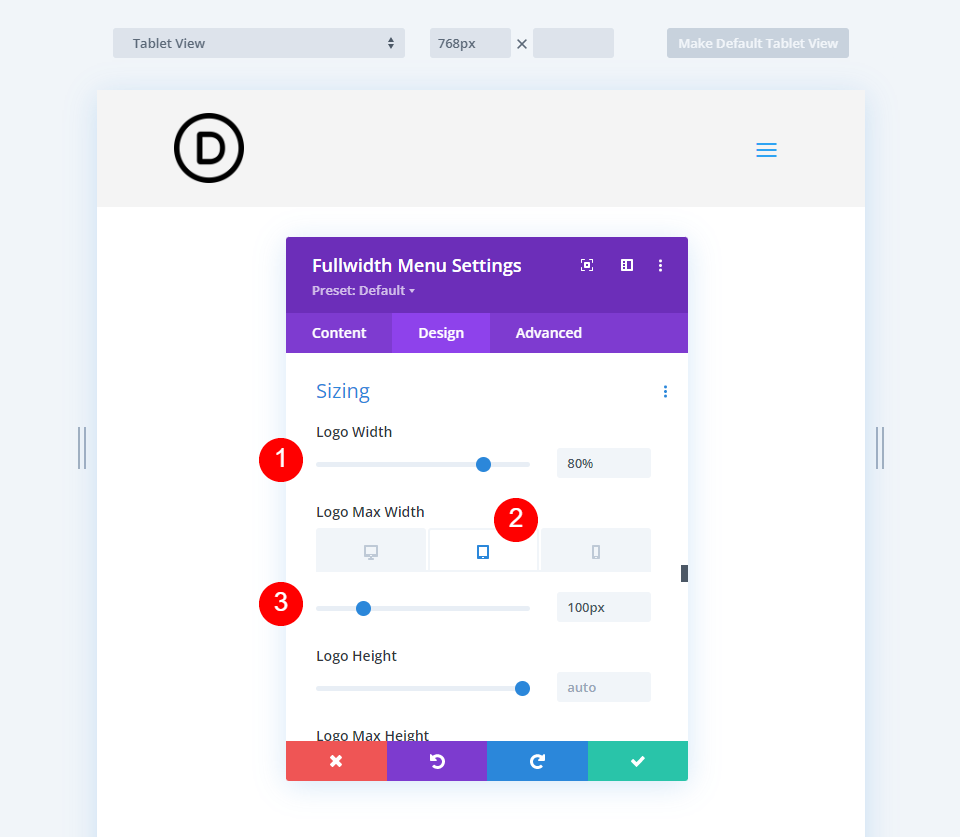
Berikut header pada tablet. Ukuran logo semakin menonjol.

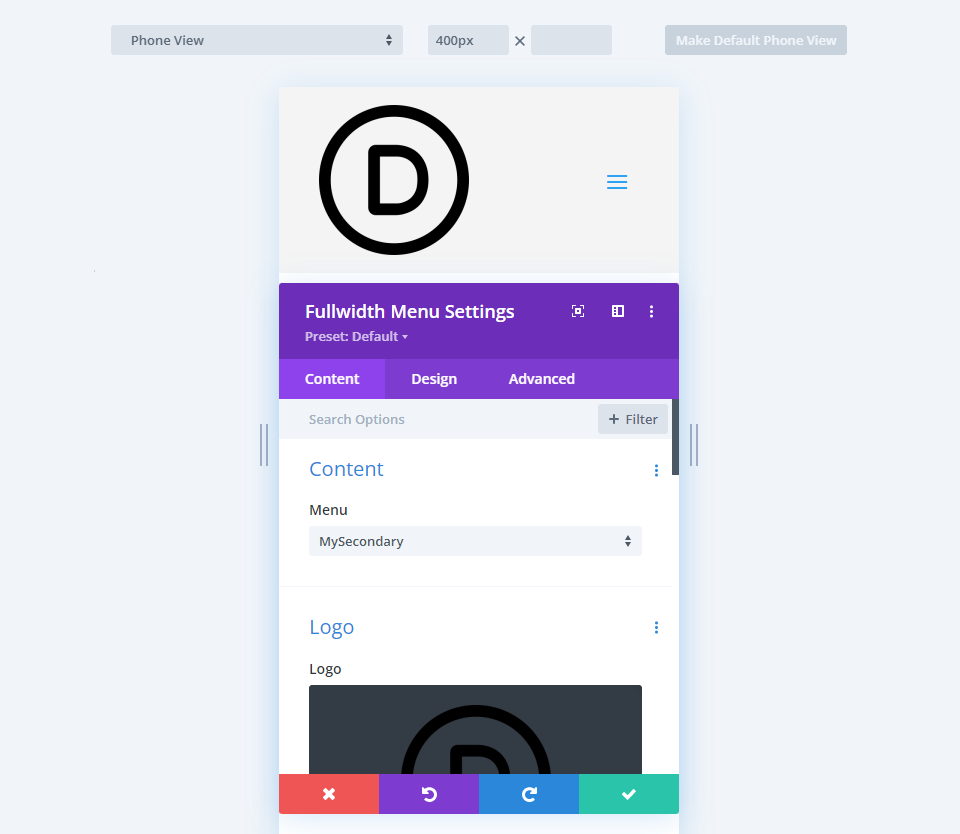
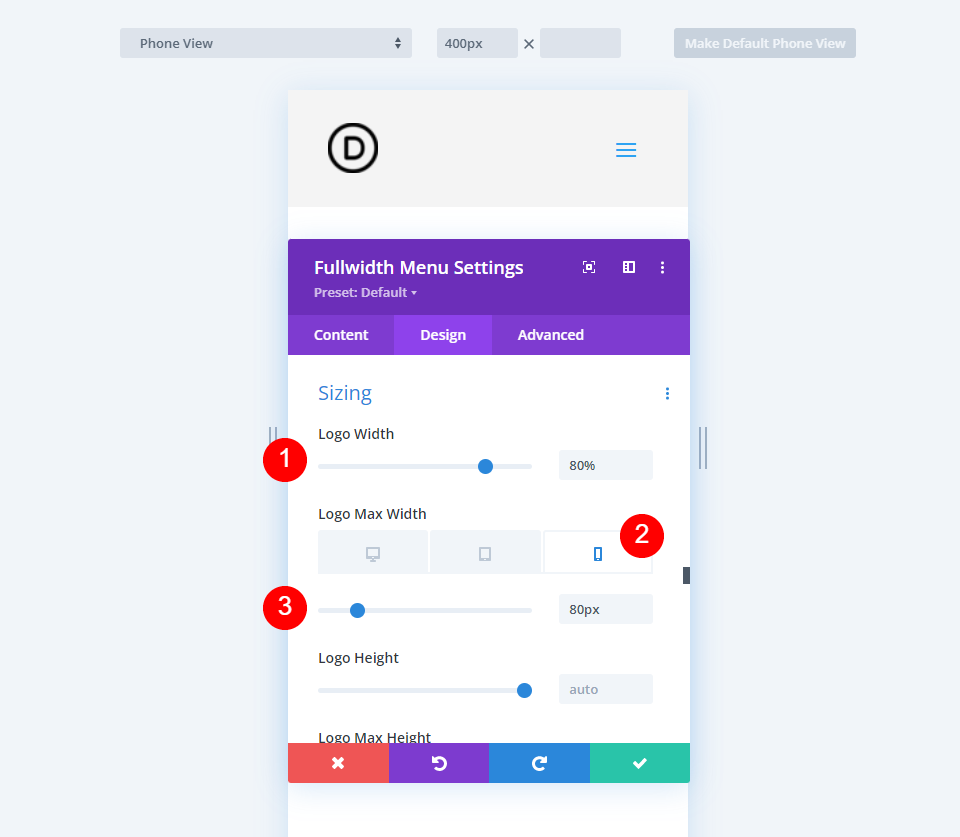
Akhirnya, inilah tampilan telepon. Yang ini membuat header terlalu besar.

Contoh-contoh ini menunjukkan dengan baik mengapa logo di Modul Menu Lebar Penuh harus responsif.
Tentang Ukuran Logo
Ukuran logo yang direkomendasikan bervariasi di seluruh web. Ukuran yang paling direkomendasikan biasanya antara 250×100 dan 250×150. Logo yang kami sertakan dalam tata letak Divi kami biasanya dalam kisaran 160x50 atau 225x100, tetapi beberapa logo jauh berbeda berdasarkan bentuknya.
Saya menggunakan logo berukuran 150x150, dan saya akan menunjukkan beberapa contoh dengan ukuran logo yang berbeda. Anda harus bermain-main dengan pengaturan Anda berdasarkan ukuran gambar logo Anda.
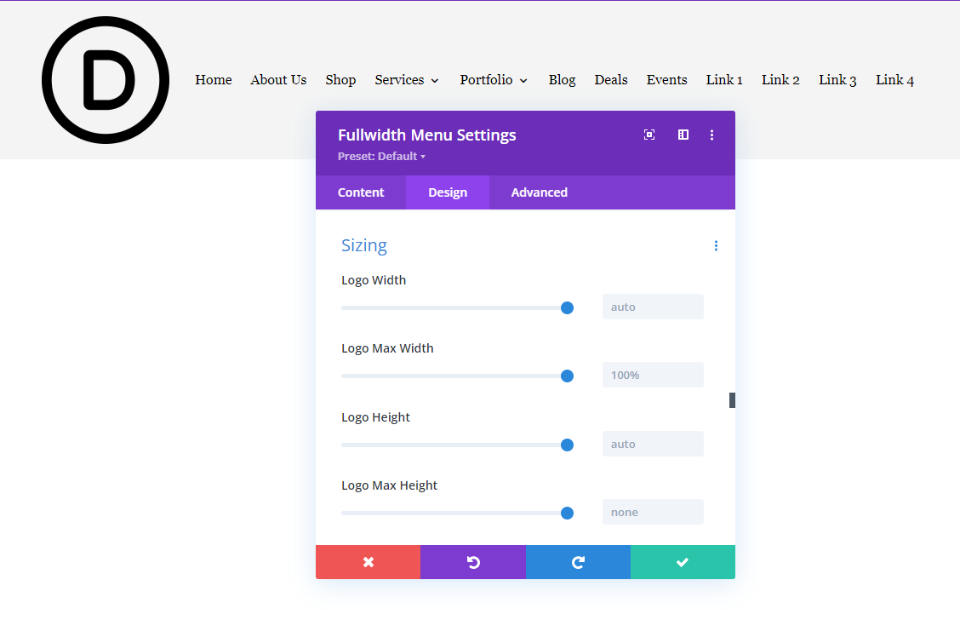
Pengaturan Ukuran Logo Modul Menu Lebar Penuh
Ada 10 pengaturan di bawah bagian Ukuran. Empat dari pengaturan tersebut menargetkan logo.
Pengaturan tersebut meliputi:
- Lebar Logo – persentase dari Lebar Maks. Standarnya adalah Otomatis.
- Logo Max Width – menetapkan lebar maksimum dalam piksel yang tidak dapat dilampaui oleh Lebar. Standarnya adalah 100%.
- Tinggi Logo – persentase dari Tinggi Maks. Standarnya adalah Otomatis.
- Logo Max Height – menetapkan tinggi maksimum dalam piksel yang tidak dapat dilampaui oleh Height. Standarnya adalah 100%.

Pengaturan lebar bekerja bersama, dan pengaturan tinggi bekerja bersama, tetapi lebar dan tinggi tidak boleh digunakan bersama-sama. Pengaturan ini memberi kita kontrol yang baik atas lebar atau tinggi logo. Saat digunakan dengan pengaturan Desktop, Tablet, dan Telepon, kami akan selalu memiliki logo yang sangat responsif terlepas dari ukuran layar pengguna.
Untuk tutorial ini, kita akan fokus pada Logo Width dan Logo Max Width. Saat menggunakan pengaturan lebar, Tinggi harus diatur ke Otomatis, dan Tinggi Maks harus diatur ke 100%.
Lebar Logo dan Lebar Maks Logo
Pengaturan Lebar Logo menetapkan lebar logo sebagai persentase dari nilai Lebar Maks. Nilai Max Width biasanya diatur dalam piksel atau vw. Skala ketinggian agar sesuai, menjaga bentuk logo saat ukurannya berubah.
Misalnya, jika Max Width diatur ke 50 piksel dan Width diatur ke 80%, logo akan menampilkan lebar 40px.
Dengan menyetel jumlah piksel maksimum untuk lebarnya, lalu menyetel lebar logo sebagai persentase maksimum tersebut untuk setiap ukuran layar, kami dapat memastikan bahwa logo selalu responsif dengan sempurna.
Contoh Lebar dan Lebar Maks
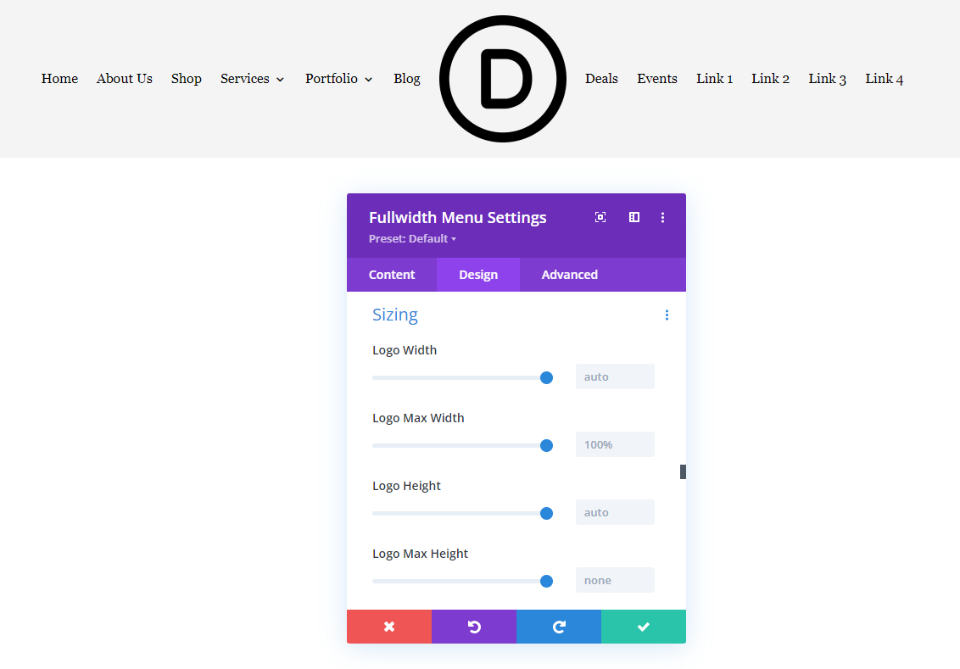
Mari kita lihat beberapa contoh baik dan buruk untuk menunjukkan daya tanggap logo. Contoh ini menunjukkan kedua pengaturan lebar secara default. Saya telah memilih Logo Berpusat Sebaris untuk menunjukkan lebar di kedua sisi logo.

Contoh Buruk
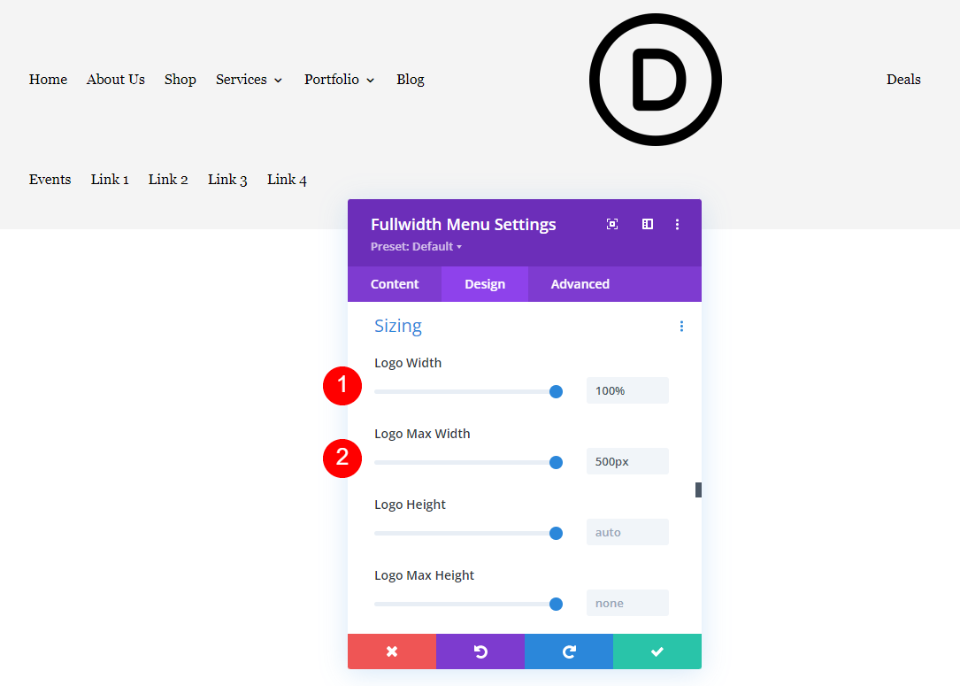
Sekarang, mari kita lihat contoh yang buruk. Saya telah melebih-lebihkan angka untuk membuatnya lebih jelas. Jika kita meningkatkan Max Width dan mengatur Width ke 100%, link menu akan menjauh dari logo. Ini akan terlihat lebih buruk di tablet dan ponsel.
- Lebar Logo: 100%
- Lebar Maks: 500px

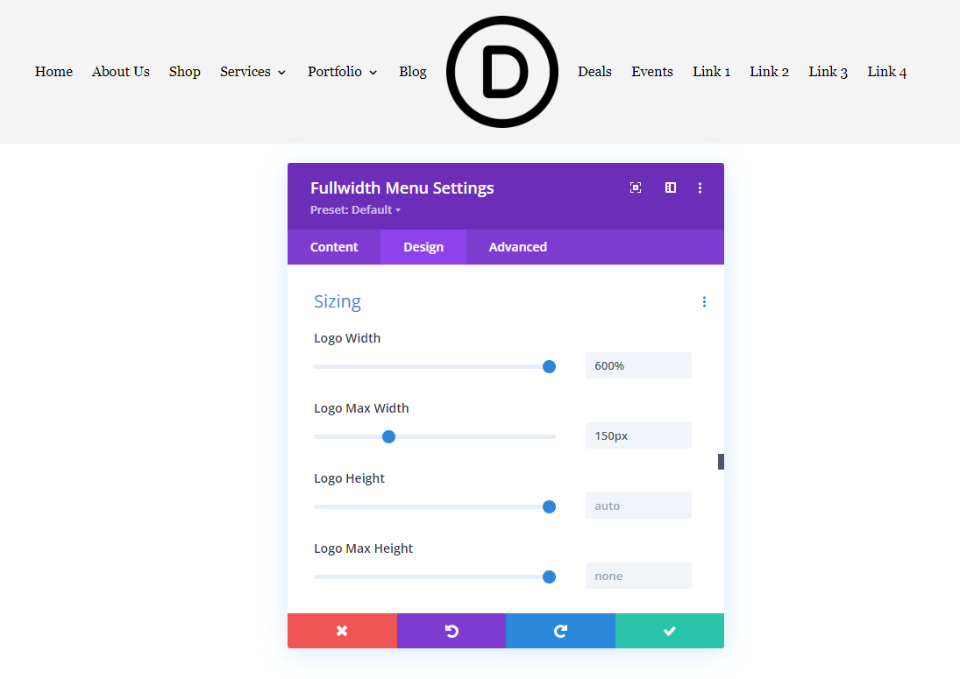
Kita bisa menggunakan Max Width untuk membatasi Width. Dalam contoh ini, saya telah mengatur Max Width ke 150px dan Width ke 600%. Lebar tidak dapat ditampilkan lebih tinggi dari Lebar Maks, yaitu 150 piksel. Ini membantu kami membatasi kemungkinan lebar dan membantu kami mendesain ukuran logo untuk daya tanggap.
- Lebar Logo: 600%
- Lebar Maks: 150px

Contoh yang baik
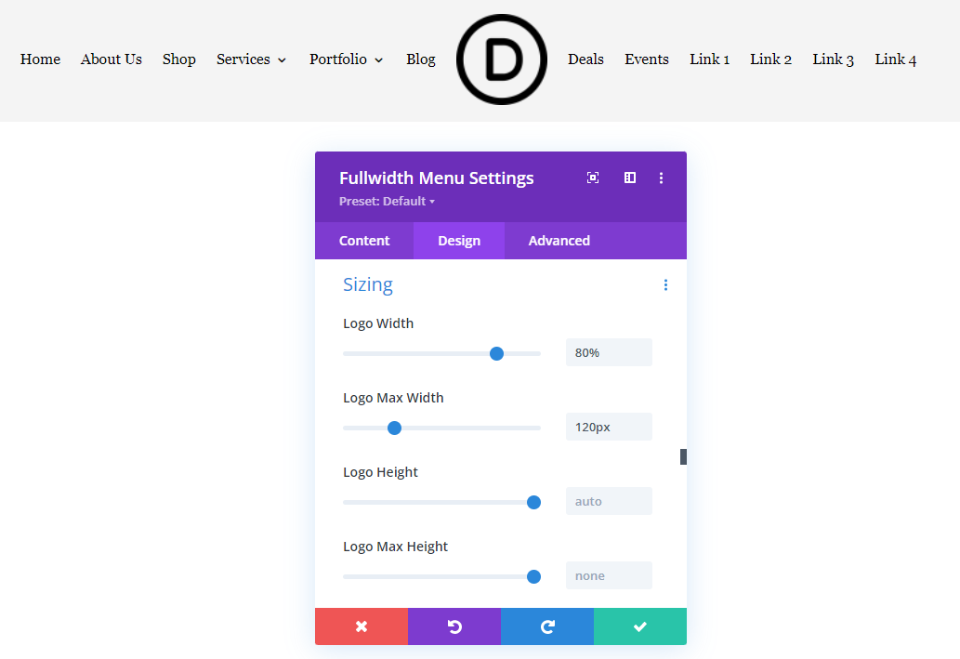
Selanjutnya, mari kita lihat contoh yang bagus. Untuk memulai, saya sarankan untuk membiarkan Width pada default dan menyesuaikan Max Width hingga Anda menemukan rentang dalam piksel yang berfungsi dengan baik untuk logo Anda. Saya telah mengatur Width ke 80% dari Max Width, yaitu 120px. Logo terlihat jauh lebih baik di header ini.
- Lebar Logo: 80%
- Lebar Maks: 120px

Untuk hasil responsif terbaik, kita perlu menyetel tablet dan ponsel ke lebar piksel maksimum yang berbeda. Berikut logo dengan Left Aligned untuk desktop, mobile, dan phone. Kami akan menetapkan 120 piksel untuk desktop, 100 piksel untuk tablet, dan 80 piksel untuk ponsel.
- Lebar Logo: 80%
- Lebar Maks: desktop 120 piksel, tablet 100 piksel, ponsel 80 piksel
Berikut versi desktopnya.


Berikut versi tabelnya. Saya telah memilih opsi Tablet untuk Logo Max Width dan mengaturnya ke 100px. Ini terlihat jauh lebih baik daripada pengaturan default.

Akhirnya, inilah versi ponsel dengan 80px. Logo sekarang sangat responsif pada ketiga opsi layar.

Contoh Ukuran Logo Responsif
Sampai saat ini, kita telah melihat logo persegi. Sekarang, mari kita lihat beberapa jenis logo yang berbeda untuk melihat cara menggunakan pengaturan Width dan Max Width. Saya akan memodifikasi beberapa header Divi gratis untuk menyertakan Modul menu Fullwidth dan menambahkan logo.
Anda dapat mengatur ini untuk memastikan Anda memiliki logo yang responsif. Mari kita lihat contoh bagaimana Anda dapat menggunakannya di bagian depan situs web.
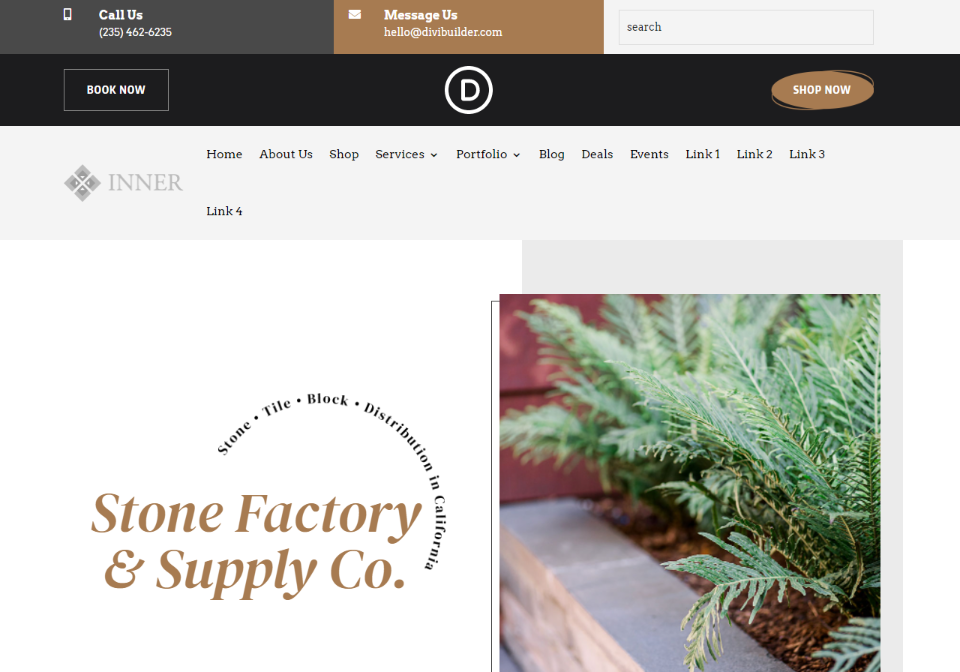
Contoh Logo Responsif Pertama
Untuk contoh ini, saya menggunakan halaman arahan dari Paket Tata Letak Pabrik Batu gratis yang tersedia di Divi. Saya menggunakan versi modifikasi dari Template Header dan Footer gratis.
Ini adalah logo batin. Ukurannya 161×50, menjadikannya logo yang lebar dan pendek. Berikut adalah pengaturan saya saat ini:
- Logo: 161×50
- Warna Latar Belakang: #f4f4f4
- Gaya: Rata Kiri
- Arah Menu Dropdown: Ke Bawah
- Jadikan Tautan Menu Lebar Penuh: Tidak
- Font Menu: Arvo
- Warna Teks: Hitam
- Ukuran Font: 16px
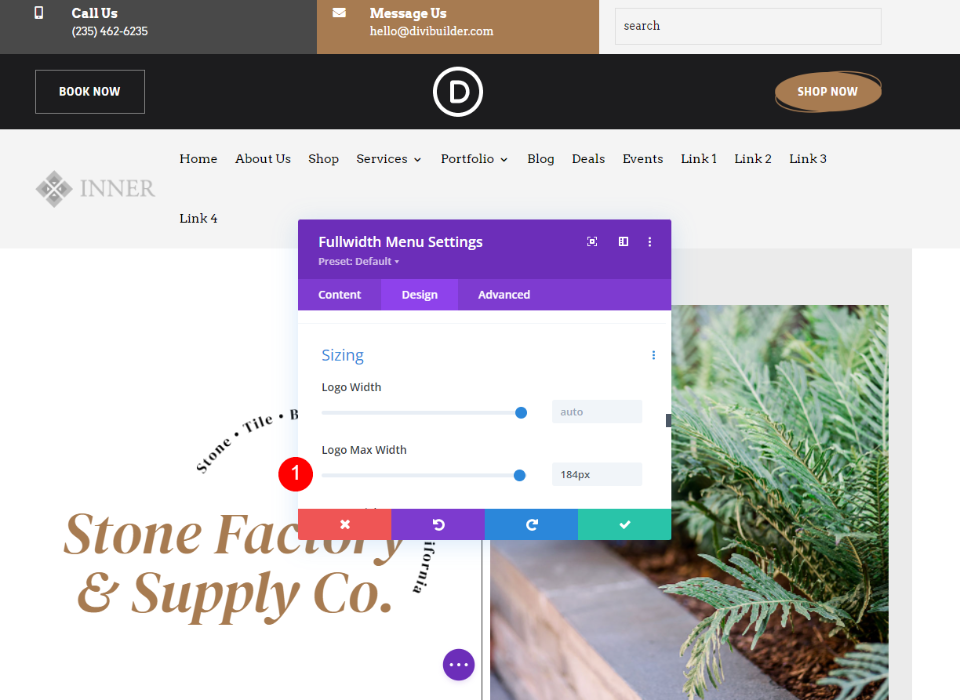
Pengaturan default terlalu lebar, membuat tautan menu terbungkus ke baris berikutnya.

Optimalkan Ukuran Logo Responsif Pertama
Sekarang, mari optimalkan logo menggunakan opsi ukuran yang telah kita bahas. Saya akan menunjukkan pengaturan saat kita pergi. Lebar Maksimum 184px menyebabkan menu terbungkus, tetapi 183 baik-baik saja.
- Lebar Logo: Otomatis
- Lebar Maks: 184px

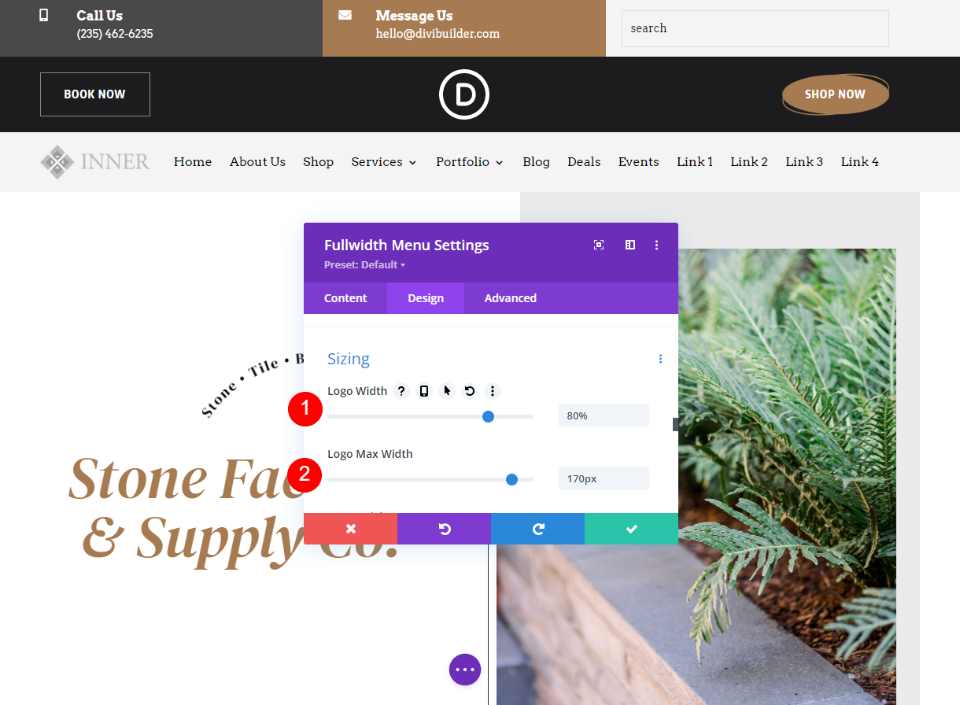
Max Width antara 180 dan 145px terlihat bagus untuk desktop, jadi saya akan menggunakan ini sebagai rentang sementara dan menetapkan batas atas ke 170px. Saya telah mengatur Width ke 80% sehingga selalu terlihat bagus pada ukuran ini.
- Lebar Logo: 80%
- Lebar Maks: 170px

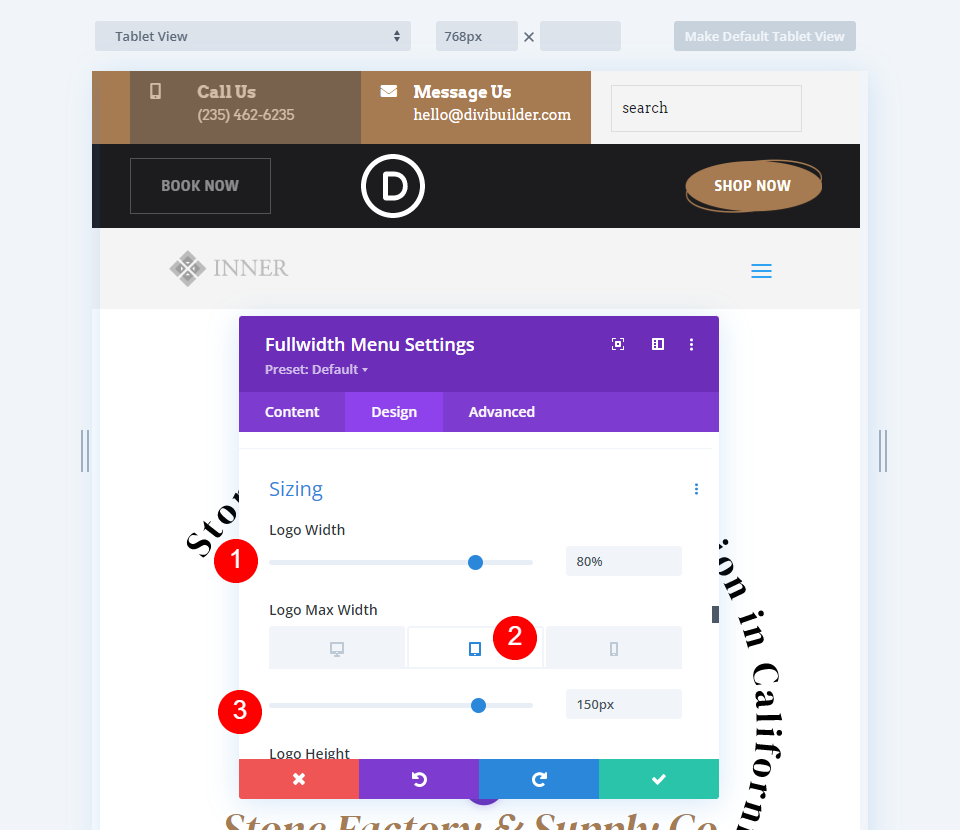
Untuk tablet, saya menggunakan Max Width 170px sebagai titik awal saya dan menguranginya menjadi 150px. Saya telah meninggalkan Lebar menjadi 80%.
- Lebar Logo: 80%
- Lebar Maks: 150px

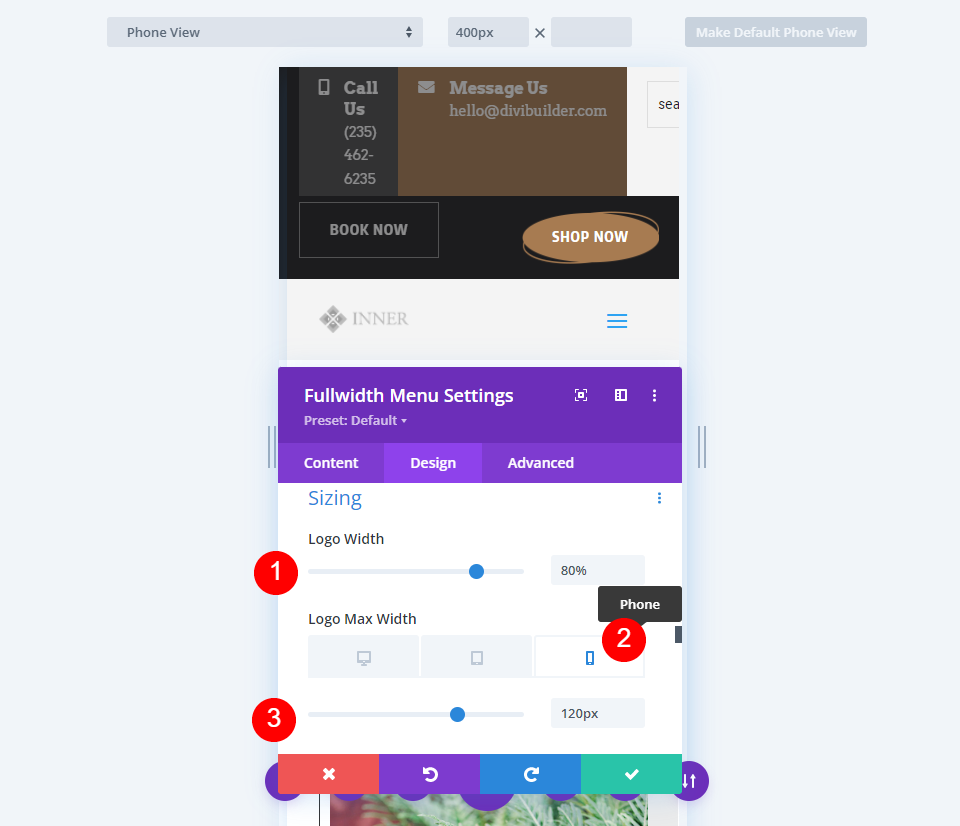
Untuk versi ponsel, saya mengurangi Max Width menjadi 120px. Seperti sebelumnya. Saya telah membiarkan Lebar Logo menjadi 80%.
- Lebar Logo: 80%
- Lebar Maks: 120px

Contoh Logo Responsif Kedua
Untuk yang ini, saya menggunakan Paket Tata Letak Layanan Listrik gratis yang tersedia di Divi. Saya menggunakan versi modifikasi dari Template Header dan Footer gratis. Ini menggunakan logo Job Line. Ukurannya 226×100, menjadikannya logo lebar dan pendek yang lebih besar dari contoh terakhir kami. Berikut adalah pengaturan saya saat ini untuk Modul Menu Lebar Penuh:
- Logo: 226 × 100
- Warna Latar Belakang: Putih
- Gaya: Rata Kiri
- Arah Menu Dropdown: Ke Bawah
- Jadikan Tautan Menu Lebar Penuh: Tidak
- Font Menu: Chakra Petch
- Gaya: Tebal
- Warna Teks: Hitam
- Ukuran Font: 16px
Seperti contoh terakhir, pengaturan default terlalu lebar, membuat tautan menu terbungkus ke baris berikutnya.

Optimalkan Ukuran Logo Responsif Kedua
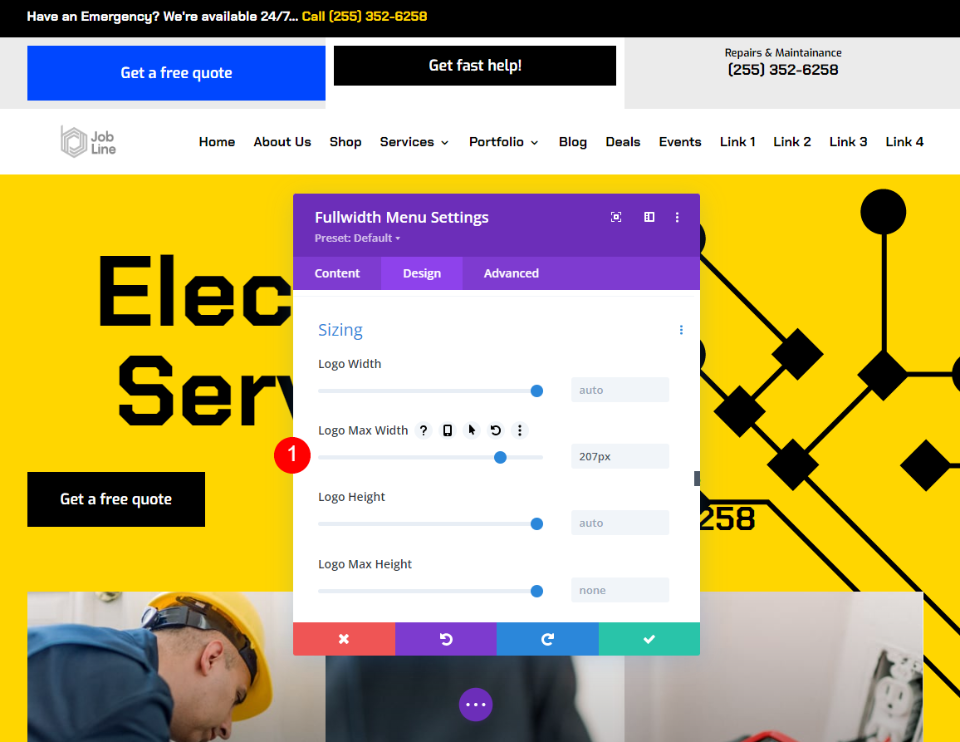
Sekarang, mari optimalkan logo kedua kita menggunakan opsi ukuran yang telah kita bahas. Saya akan menunjukkan pengaturan saat kita pergi. Logo ini terlihat bagus dengan Max Width antara 190px dan 207px.
- Lebar Logo: Otomatis
- Lebar Maks: 207px

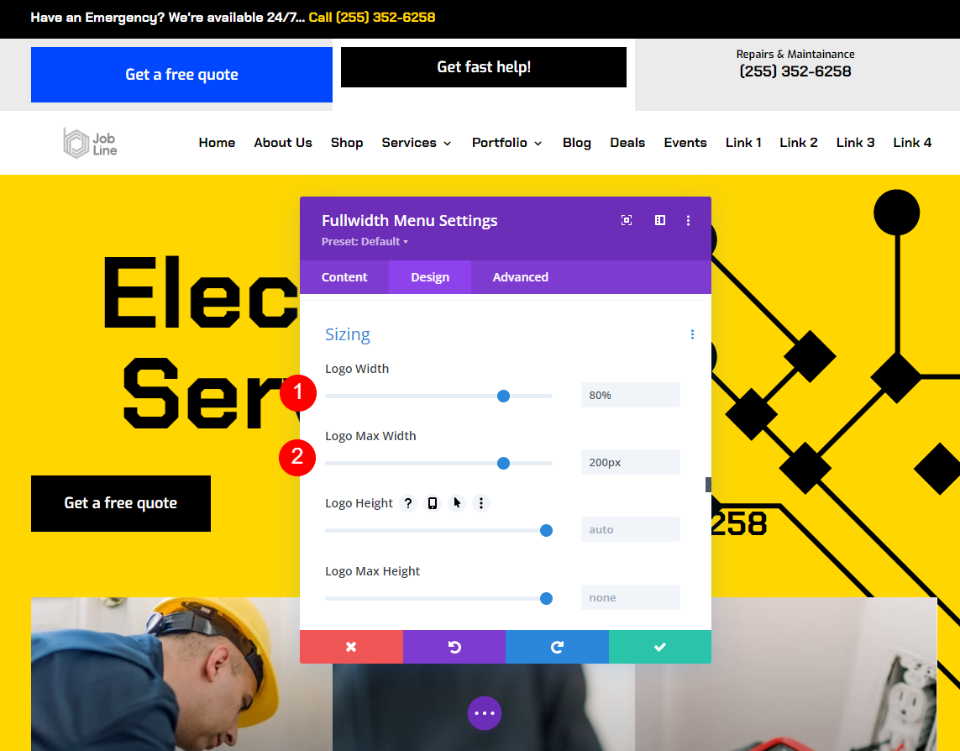
Saya akan menggunakan 200px sebagai Lebar Maks. Saya telah mengatur Width ke 80% sehingga selalu terlihat bagus pada ukuran ini.
- Lebar Logo: 80%
- Lebar Maks: 200px

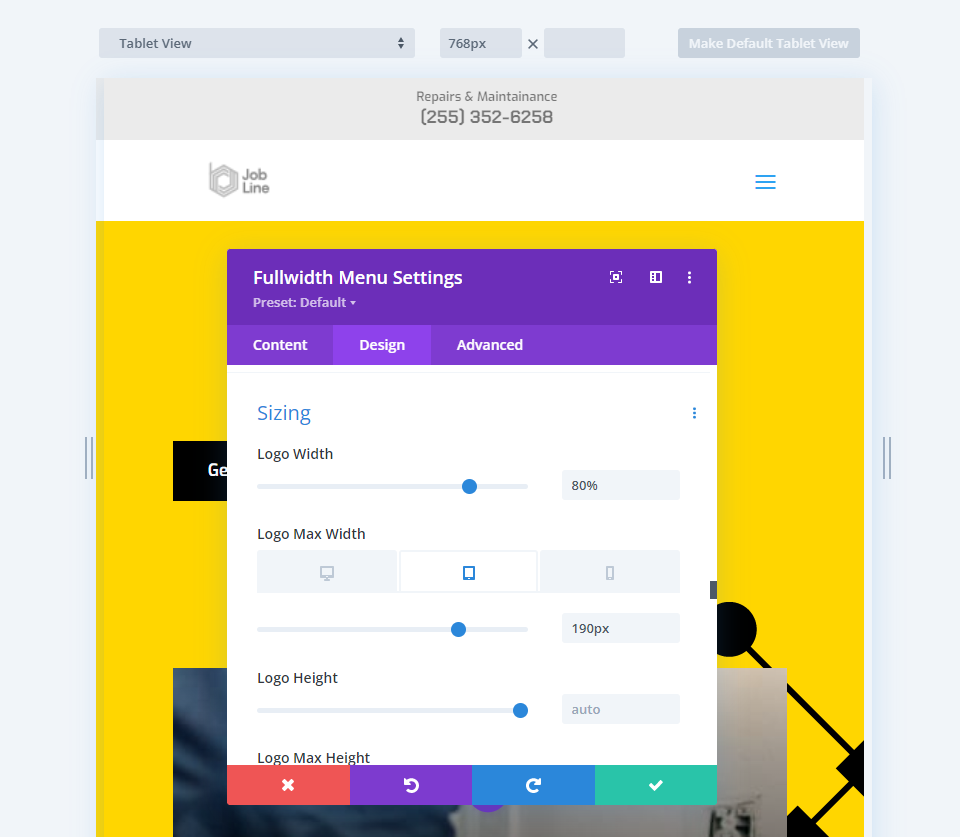
Untuk tablet, saya menggunakan Max Width 200px sebagai titik awal saya dan menguranginya menjadi 190px. Saya telah meninggalkan Lebar menjadi 80%.
- Lebar Logo: 80%
- Lebar Maks: 190px

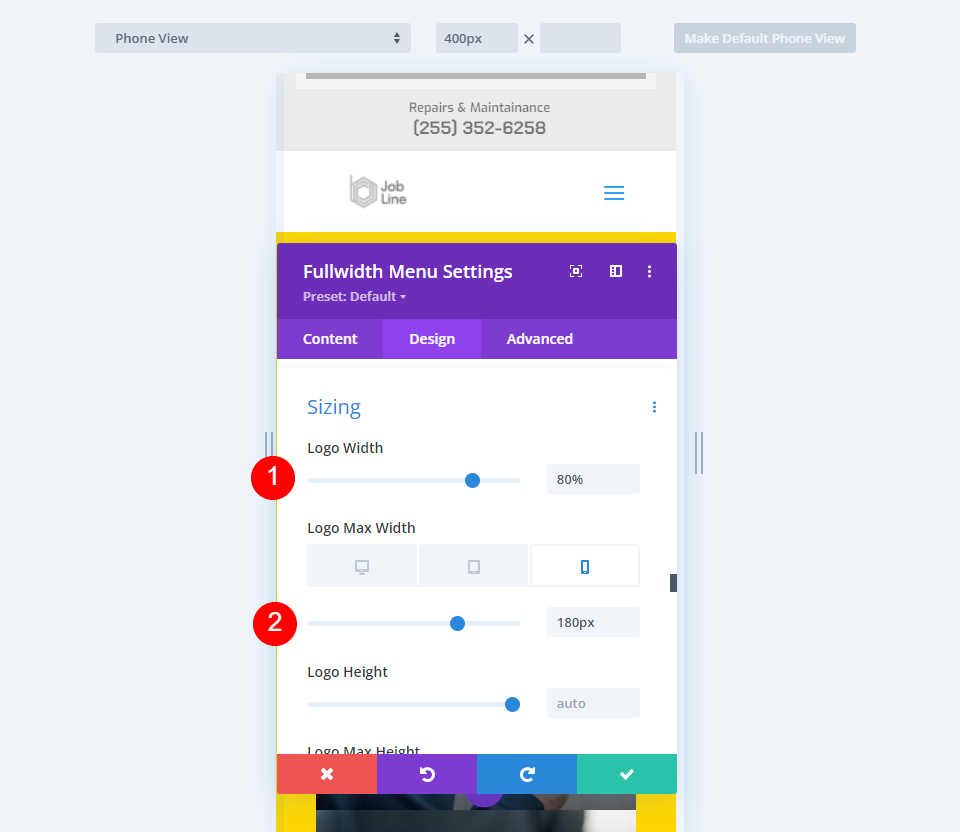
Untuk versi ponsel, saya mengurangi Max Width menjadi 180px. Seperti sebelumnya, saya membiarkan Lebar Logo di 80%.
- Lebar Logo: 80%
- Lebar Maks: 180px

Mengakhiri Pikiran
Itulah tampilan kami tentang cara mengoptimalkan ukuran logo responsif Divi di Modul Menu Lebar Penuh. Pengaturan Width dan Max width bekerja sama dengan baik untuk membantu Anda menemukan ukuran optimal dan membatasi logo ke ukuran itu untuk layar apa pun. Dibutuhkan sedikit penyesuaian untuk mendapatkan penyesuaian yang Anda inginkan, tetapi penyesuaiannya sederhana. Hanya beberapa penyesuaian membuat logo Divi Anda sangat responsif untuk layar apa pun.
Kami ingin mendengar dari Anda. Sudahkah Anda mengoptimalkan ukuran logo Anda di Modul Menu Fullwidth Divi? Beri tahu kami di komentar.
