Bagaimana Cara Memuat Permintaan Kunci Di WordPress? Lihat Panduan Sederhana Saya!
Diterbitkan: 2024-10-10
Bagaimana cara memuat permintaan kunci di WordPress? Apakah ini pertanyaanmu? Jadi, apakah Anda ingin memperbaiki saran yang diberikan oleh alat Google PageSpeed Insights ini? Izinkan saya memandu Anda dalam memecahkan masalah ini sehingga Anda dapat meningkatkan kinerja situs Anda.
Apa itu permintaan kunci pramuat, dan bagaimana cara melakukannya di WordPress? Bagaimana cara meningkatkan skor web vitals inti melalui faktor terkait kecepatan ini? Jika pertanyaan-pertanyaan ini terngiang-ngiang di benak Anda, SANTAI.
Pramuat permintaan kunci tidak terlalu rumit untuk dipahami. Secara sederhana, ini berarti memberi tahu browser Anda untuk memprioritaskan sumber daya tertentu, seperti gambar, font, dll., selama pemuatan halaman. Hal ini memastikan bahwa pengguna Anda mendapatkan informasi dengan segera, tanpa penundaan.
Ketika Anda memenuhi kebutuhan pembaca Anda, Google akan memberkati Anda dengan peringkat teratas di SERPs (Halaman Hasil Mesin Pencari). Itu sebabnya kita harus mengaktifkan permintaan kunci pramuat. Di bawah ini, saya akan menjelaskan bagaimana hal ini mungkin dan bagaimana Anda dapat melakukannya. Jadi, mari masuk ke detailnya!
Apa Arti “Permintaan Kunci Pramuat” Di WordPress?
Anda harus mengetahui cara kerja proses penelusuran untuk memahami permintaan kunci pramuat. Jadi saat kita membuka suatu halaman, browser kita mengirimkan serangkaian permintaan ke server untuk mengambil sumber daya seperti gambar, stylesheet, font, dan skrip.
Server kemudian merespons permintaan ini tetapi memerlukan waktu tertentu yang dikenal sebagai Time to First Byte (TTFB). Setelah server merespons, browser kami merender file untuk ditampilkan di layar, dan permintaan kunci yang dimuat sebelumnya berfungsi sekarang.
Dengan pramuat permintaan kunci, kami memberi tahu browser kami untuk merender file tertentu terlebih dahulu, seperti font, gambar, video, dan sejenisnya, sehingga pengunjung dapat mengakses konten dengan mudah. Saya harap Anda sudah jelas sekarang; mari selidiki topik ini lebih lanjut!
Apakah Pramuat Permintaan Kunci Penting?
Anda mungkin bertanya-tanya apakah permintaan kunci pramuat itu penting. Jawabannya adalah YA! Mengapa tidak?
Seperti yang telah saya jelaskan, pramuat memberitahu browser kita untuk memuat file tertentu lebih awal dari yang lain, memungkinkan pengguna mendapatkan informasi yang diperlukan dengan cepat. Hal ini, pada gilirannya, meningkatkan pengalaman pengguna, yang merupakan salah satu faktor terpenting yang dipertimbangkan Google saat menentukan peringkat situs.
Saya harap Anda mengetahui bahwa “sistem peringkat inti Google berupaya memberi penghargaan pada konten yang memberikan pengalaman halaman yang baik.”
Bagaimana Cara Memuat Permintaan Kunci di WordPress? Solusi Manual
Ada dua cara untuk melakukan Pramuat permintaan kunci di WordPress. Yang pertama manual, menggunakan atribut preloading di header website, dan yang kedua menggunakan plugin.
Meskipun kedua opsi berfungsi, menurut saya lebih baik menghemat waktu menggunakan plugin, terutama bila Anda mendapatkan hasil yang sama. Namun, jangan khawatir—pilihan ada di tangan Anda. Untuk membantu Anda, saya akan membagikan kedua metode tersebut secara mendetail.
Di bawah ini adalah skrip untuk memuat aset utama di situs WordPress Anda. Tambahkan kode ini ke bagian HTML, dan proses permintaan kunci pramuat akan dimulai.
Pramuat Gambar:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Pramuat Google Font:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Pramuat CSS:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>Pramuat JavaScript:
<head> <link rel="preload" href="ui.js" as="script" /> </head>Memuat Permintaan Kunci Di WordPress Dengan Plugin
Saya sudah mencoba banyak plugin untuk permintaan kunci pramuat. Meski banyak yang mengaku bisa melakukan tugas ini, hanya sedikit yang benar-benar berhasil.

Misalnya, WPRocket menawarkan fitur untuk memuat tautan dan font terlebih dahulu, sedangkan cache Litespeed hanya memuat tautan terlebih dahulu.
Inilah mengapa saya memilih Perfmatters. Ini memuat tautan, gambar, CSS, JSS, dan semuanya terlebih dahulu untuk memberikan pengalaman pengguna yang lebih baik.
Pertama, instal plugin untuk preloading. Ingatlah bahwa ini berbayar, jadi Anda harus memilih salah satu paket berlangganan untuk mengaksesnya.
Setelah Anda mengaktifkan plugin, pilih “ Perfmatters ” di dasbor dan pilih opsi ketiga, “ Preloading .”

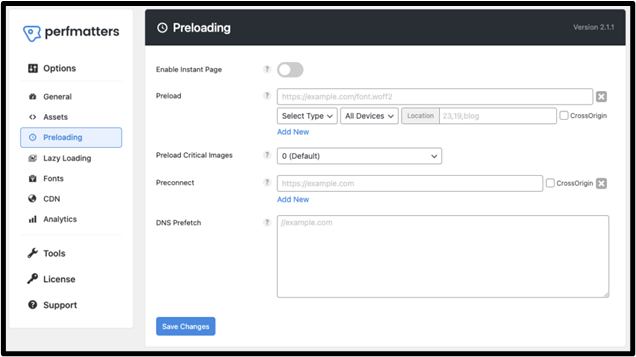
Anda akan memiliki opsi berbeda di halaman ini, seperti Aktifkan Halaman Instan, Pramuat, Pramuat Gambar Kritis, dll. Fitur yang dapat Anda gunakan untuk pramuat adalah:
- Aktifkan Halaman Instan: Fitur ini memungkinkan browser Anda mengambil dan merender halaman web terlebih dahulu di latar belakang. Saat pengguna mengarahkan kursor atau mengklik link, halaman berikutnya akan langsung dimuat, menciptakan pengalaman yang lancar.
- Pramuat: Opsi Pramuat memungkinkan Anda menentukan sumber daya mana yang harus dimuat terlebih dahulu, sehingga memberi Anda kendali atas prioritas situs Anda. Di bawah “ Pilih jenis “, Anda dapat memuat gambar, font, video, dan lainnya terlebih dahulu. Anda juga memiliki fleksibilitas untuk memilih jenis perangkat.
- Pramuat Gambar Kritis: Dengan opsi ini, Anda dapat memilih jumlah gambar penting yang akan dimuat sebelumnya, biasanya antara 0 dan 5. Saya sarankan menyetelnya ke 2 atau 3 untuk kinerja optimal tanpa membebani browser secara berlebihan.
Pertanyaan yang Sering Diajukan
Apakah pramuat baik atau buruk?
Pramuat secara umum baik. Dengan mengaktifkan pramuat untuk gambar, font, dan skrip, Anda dapat memastikan bahwa halaman dimuat dengan cepat bagi pengunjung, sehingga menghasilkan pengalaman pengguna yang baik.
Bagaimana cara memuat font terlebih dahulu di WordPress?
Anda dapat memuat font secara manual di WordPress dengan menambahkan skrip ke bagian HTML atau menggunakan Perfmatters atau plugin lainnya. Untuk proses manual, tempelkan kode ini ke bagian halaman <head> :
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Apa kerugian dari pramuat?
Satu-satunya kelemahan pramuat adalah penggunaan fitur ini secara berlebihan dapat membuat laman Anda dimuat lebih lambat. Hal ini karena semakin banyak sumber daya yang harus dimuat oleh browser, semakin besar bebannya. Solusi terbaik adalah dengan mengaktifkan hanya elemen pramuat yang diperlukan.
Menyelesaikan
Pramuat permintaan kunci di WordPress pasti meningkatkan kecepatan halaman Anda dengan mengambil sumber daya penting seperti font dan skrip. Saat mereka dimuat lebih awal dan Anda memberikan interaksi yang lebih cepat bagi pengunjung Anda, akan lebih mudah untuk meningkatkan kinerja SEO situs Anda.
Saya telah memberikan dua jawaban untuk pertanyaan Anda, “Bagaimana cara memuat permintaan kunci di WordPress?” menggunakan metode manual dan plugin yang fantastis. Namun, keputusan ada di tangan Anda. Saya sarankan menggunakan plugin seperti Perfmatters untuk menyelesaikan sesuatu lebih cepat.
Anda juga dapat menggunakan WPRocket atau plugin preloading lainnya seperti Nitropack. Namun, sebelum memilih paket apa pun, periksa fitur dan elemen yang dapat dimuat sebelumnya. Juga, pastikan itu sesuai anggaran Anda. Jika Anda memerlukan bantuan untuk mempercepat situs Anda, kirimkan saja email!
