Cara Melihat Versi Seluler Situs WordPress Dari Desktop
Diterbitkan: 2023-05-19Apakah Anda ingin mempratinjau versi seluler situs WordPress Anda?
Pratinjau tata letak seluler membantu Anda melihat tampilan situs web Anda di perangkat seluler. Saat situs Anda sedang dalam pengembangan atau bahkan saat aktif, seringkali lebih mudah untuk melihat versi seluler di komputer desktop. Kemudian, Anda dapat dengan cepat melakukan perubahan dan melihat efeknya.
Pada artikel ini, kami akan menunjukkan cara melihat versi seluler situs WordPress dari desktop.

Mengapa Anda Harus Melihat Pratinjau Tata Letak Seluler Anda
Lebih dari 50% pengunjung situs web Anda akan menggunakan ponsel mereka untuk mengakses situs Anda. Sekitar 3% akan menggunakan tablet.
Artinya, memiliki situs yang terlihat bagus di seluler sangatlah penting.
Faktanya, seluler sangat penting sehingga Google sekarang menggunakan indeks seluler pertama untuk algoritme peringkat situs webnya. Artinya, Google akan menggunakan versi seluler situs Anda untuk pengindeksan. Anda dapat mempelajari lebih lanjut dengan membaca panduan utama kami untuk SEO WordPress.
Bahkan jika Anda menggunakan tema WordPress yang responsif, Anda tetap perlu memeriksa tampilan situs Anda di seluler. Anda mungkin ingin membuat berbagai versi laman landas utama yang dioptimalkan untuk kebutuhan pengguna seluler.
Penting untuk diingat bahwa sebagian besar pratinjau seluler tidak akan sepenuhnya sempurna karena ada begitu banyak ukuran layar dan browser seluler yang berbeda. Tes terakhir Anda harus selalu melihat situs Anda di perangkat seluler yang sebenarnya.
Yang mengatakan, mari kita lihat bagaimana Anda dapat melihat versi seluler situs web WordPress Anda di desktop.
Kami akan membahas dua metode berbeda untuk menguji tampilan situs Anda di seluler menggunakan browser desktop. Anda dapat mengeklik tautan di bawah untuk melompat ke bagian mana pun:
- Metode 1: Menggunakan Penyesuai Tema WordPress
- Metode 2: Menggunakan Mode Perangkat DevTools Google Chrome
- Bonus: Cara Membuat Konten Khusus Seluler di WordPress
Video tutorial
Jika Anda lebih suka instruksi tertulis, lanjutkan membaca.
Metode 1: Menggunakan Penyesuai Tema WordPress
Anda dapat menggunakan penyesuai tema WordPress untuk mempratinjau versi seluler situs WordPress Anda.
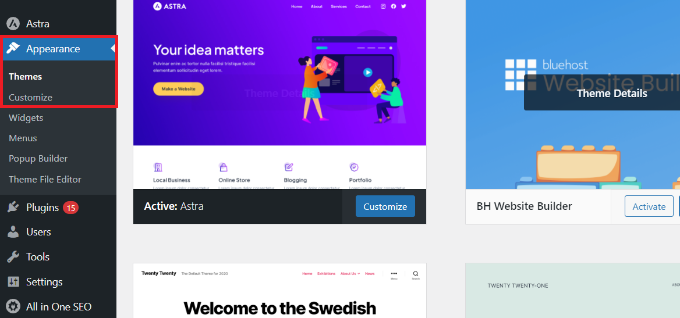
Cukup login ke dashboard WordPress Anda dan pergi ke layar Appearance »Customize .

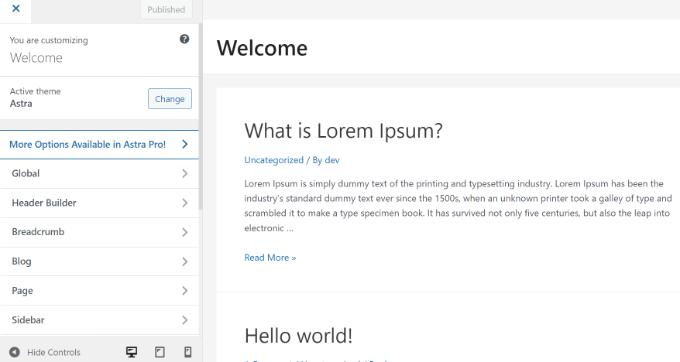
Ini akan membuka penyesuai tema WordPress. Untuk tutorial ini, kita akan menggunakan tema Astra.
Bergantung pada tema yang Anda gunakan, Anda mungkin melihat opsi yang sedikit berbeda di menu sebelah kiri.

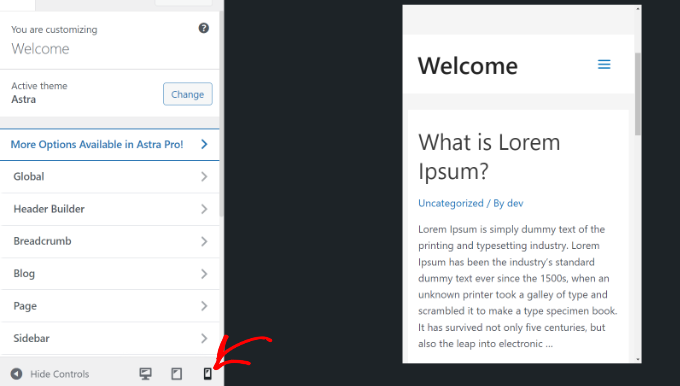
Di bagian bawah layar, cukup klik ikon seluler.
Anda kemudian akan melihat pratinjau tentang tampilan situs Anda di perangkat seluler.

Metode untuk mempratinjau versi seluler ini sangat berguna saat Anda belum selesai membuat blog atau saat sedang dalam mode pemeliharaan.
Anda sekarang dapat membuat perubahan pada situs web Anda dan memeriksa tampilannya sebelum Anda meluncurkannya secara langsung.
Metode 2: Menggunakan Mode Perangkat DevTools Google Chrome
Peramban Google Chrome memiliki seperangkat alat pengembang yang memungkinkan Anda menjalankan berbagai pemeriksaan di situs web apa pun, termasuk melihat pratinjau tampilannya di perangkat seluler.
Cukup buka browser Google Chrome di desktop Anda dan kunjungi halaman yang ingin Anda periksa. Ini bisa berupa pratinjau halaman di situs Anda, atau bahkan situs web pesaing Anda.

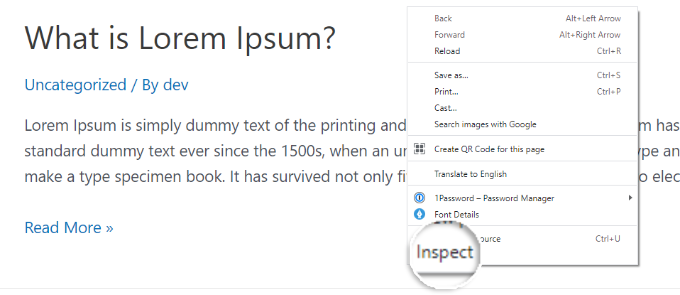
Selanjutnya, Anda perlu mengklik kanan pada halaman tersebut dan memilih opsi 'Periksa'.

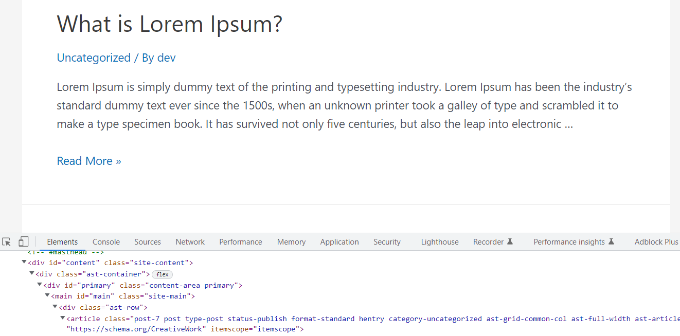
Panel baru akan terbuka di sisi kanan atau di bagian bawah layar.
Ini akan terlihat seperti ini:

Di tampilan pengembang, Anda akan dapat melihat kode sumber HTML situs Anda, CSS, dan detail lainnya.
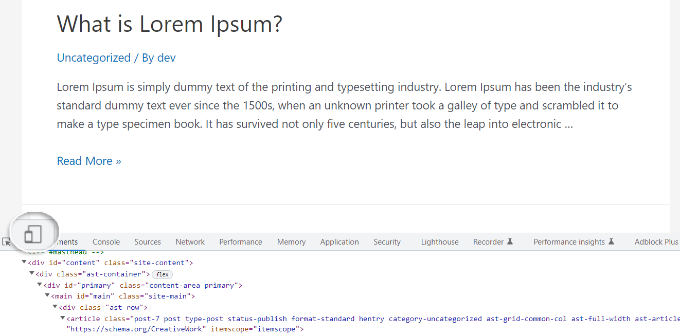
Selanjutnya, Anda perlu mengklik tombol 'Toggle Device Toolbar' untuk mengubah ke tampilan seluler.

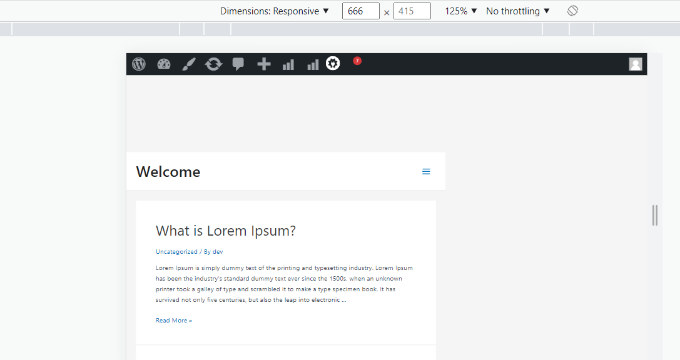
Anda akan melihat pratinjau situs web Anda menyusut ke ukuran layar seluler.
Tampilan umum situs web Anda juga akan berubah di tampilan seluler. Misalnya, menu akan diciutkan, dan ikon tambahan akan berpindah ke kiri, bukan ke kanan menu.

Saat Anda mengarahkan kursor mouse ke tampilan seluler situs Anda, itu akan menjadi lingkaran. Lingkaran ini dapat digerakkan dengan mouse Anda untuk meniru layar sentuh di perangkat seluler.
Anda juga dapat menahan tombol 'Shift', lalu klik dan gerakkan mouse Anda untuk mensimulasikan mencubit layar ponsel untuk memperbesar atau memperkecil.
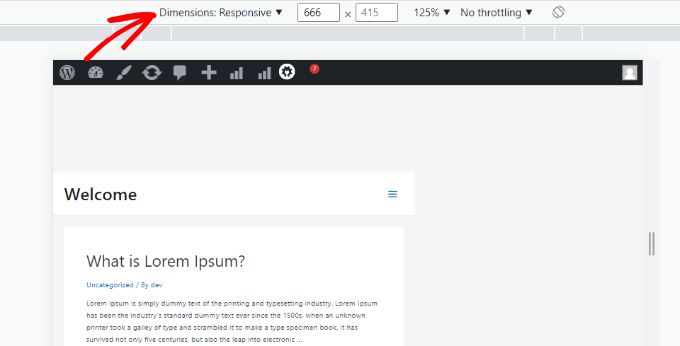
Di atas tampilan seluler situs Anda, Anda akan melihat beberapa opsi tambahan.

Pengaturan ini memungkinkan Anda melakukan beberapa hal ekstra. Anda dapat memeriksa bagaimana tampilan situs Anda pada berbagai jenis ponsel cerdas.
Misalnya, Anda dapat memilih perangkat seluler seperti iPhone dan melihat tampilan situs Anda di perangkat tersebut.
Anda juga dapat mensimulasikan kinerja situs Anda pada koneksi 3G yang cepat atau lambat. Anda bahkan dapat memutar layar ponsel menggunakan ikon putar.
Bonus: Cara Membuat Konten Khusus Seluler di WordPress
Situs web Anda harus memiliki desain yang responsif sehingga pengunjung seluler dapat dengan mudah menavigasi situs web Anda.
Namun, memiliki situs yang responsif saja mungkin tidak cukup. Pengguna di perangkat seluler sering kali mencari hal yang berbeda dari pengguna desktop.
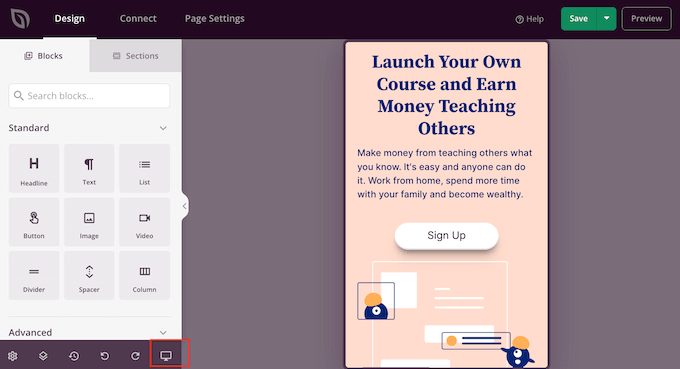
Banyak tema dan plugin premium memungkinkan Anda membuat elemen yang ditampilkan berbeda di desktop versus seluler. Anda juga dapat menggunakan plugin pembuat halaman seperti SeedProd untuk mengedit halaman arahan Anda dalam tampilan seluler.

Anda harus mempertimbangkan untuk membuat konten khusus seluler untuk formulir pembuatan prospek Anda. Di perangkat seluler, formulir ini harus meminta informasi minimal, idealnya hanya alamat email. Mereka juga harus terlihat bagus dan mudah ditutup.
Untuk detail lebih lanjut, Anda dapat melihat panduan kami tentang cara membuat halaman arahan di WordPress.
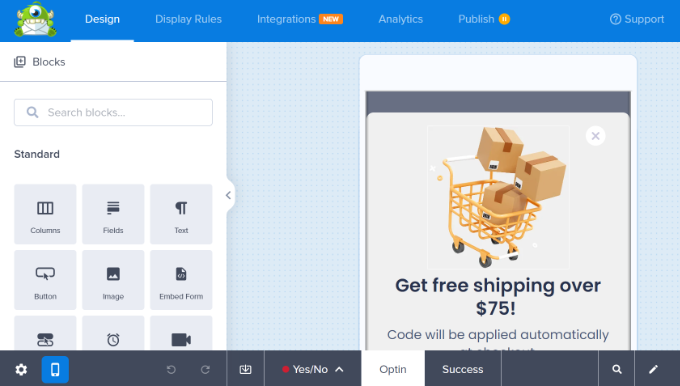
Cara hebat lainnya untuk membuat munculan khusus seluler dan formulir pembuatan prospek adalah dengan OptinMonster. Ini adalah plugin popup WordPress yang paling kuat dan alat penghasil prospek di pasaran.

OptinMonster memiliki aturan tampilan penargetan perangkat khusus yang memungkinkan Anda menampilkan kampanye berbeda untuk pengguna seluler vs pengguna desktop. Anda bahkan dapat menggabungkan ini dengan fitur penargetan geografis OptinMonster dan fitur personalisasi lanjutan lainnya untuk mendapatkan konversi terbaik.
Anda dapat melihat panduan kami tentang cara membuat sembulan seluler yang mengonversi untuk informasi lebih lanjut.
Kami harap artikel ini membantu Anda mempelajari cara mempratinjau tata letak seluler situs Anda. Anda mungkin juga ingin melihat ahli kami memilih plugin terbaik untuk mengonversi situs WordPress menjadi aplikasi seluler dan mempelajari cara meningkatkan lalu lintas blog.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
