Cara Menambahkan Gambar dengan Benar di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-08-03Apakah Anda mencari cara yang tepat untuk menambahkan gambar ke situs web atau blog WordPress Anda?
Dengan menambahkan gambar di WordPress dengan benar, Anda dapat meningkatkan daya tarik visual, aksesibilitas, dan SEO situs web Anda. Anda bahkan dapat mengizinkan pengguna mengunggah gambar mereka sendiri dan menggunakannya di situs Anda atau di kompetisi Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan gambar dengan benar di WordPress.

Pentingnya Mengunggah Gambar dengan Benar di WordPress
Terkadang, pengguna langsung menyalin gambar dari sumber dan menempelkannya ke konten situs web mereka. Sayangnya, hal ini dapat menyebabkan masalah seperti halaman yang lambat, pengalaman pengguna yang buruk, dan SEO yang buruk.
Saat Anda menambahkan gambar ke situs web WordPress Anda, penting untuk melakukannya dengan benar. Ini berarti menggunakan format file, nama file, dan teks alternatif yang tepat.
Sebaiknya beri nama gambar Anda dengan kata-kata deskriptif yang dipisahkan dengan tanda hubung. Misalnya, Anda mungkin menggunakan nama file 'bali-vacation-photo.jpg' untuk gambar di blog perjalanan Anda.
Menambahkan gambar dengan benar juga berarti mengubah ukuran gambar Anda sehingga dapat dimuat dengan cepat dan terlihat bagus di semua perangkat. Misalnya, beberapa format gambar seperti JPEG, lebih terkompresi daripada yang lain, yang berarti gambar ini akan memakan lebih sedikit ruang di server Anda dan akan memakan waktu lebih sedikit untuk dimuat.
Dengan menggunakan format ini, bersama dengan plugin kompresi gambar untuk gambar di blog WordPress Anda, Anda dapat meningkatkan pengalaman pengguna situs web Anda.
Demikian pula, dengan menggunakan blok Gambar di WordPress dan mengoptimalkan gambar Anda dengan benar untuk SEO dan teks alternatif, Anda dapat mempermudah mesin telusur untuk mengindeks gambar Anda.
Ini dapat meningkatkan peringkat situs web Anda dan meningkatkan aksesibilitas situs web Anda untuk penyandang disabilitas.
Karena itu, mari kita lihat cara menambahkan gambar dengan benar di WordPress. Kami akan membahas beberapa metode, dan Anda dapat menggunakan tautan cepat di bawah untuk melompat ke bagian berbeda dari tutorial kami:
- Cara Menambahkan Gambar di Editor Blok (Gutenberg)
- Cara Menambahkan Gambar di Editor Klasik
- Cara Menambahkan Gambar di Perpustakaan Media
- Cara Mengoptimalkan Gambar untuk SEO WordPress
- Bonus: Izinkan Pengguna Mengunggah Gambar di WordPress
Cara Menambahkan Gambar di Editor Blok (Gutenberg)
Anda dapat dengan mudah menambahkan gambar di editor blok WordPress dengan menggunakan blok Gambar.
Pertama, Anda perlu membuka halaman/posting yang sudah ada atau baru di mana Anda ingin menambahkan gambar.
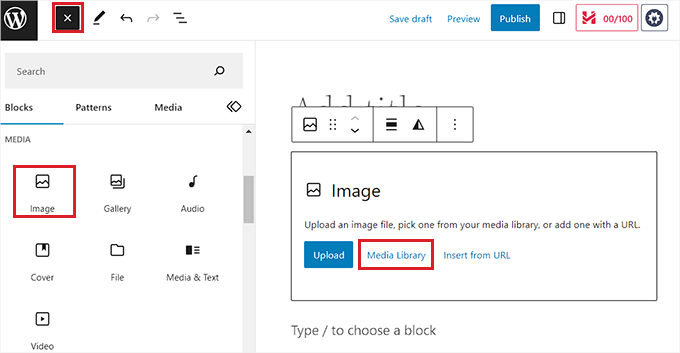
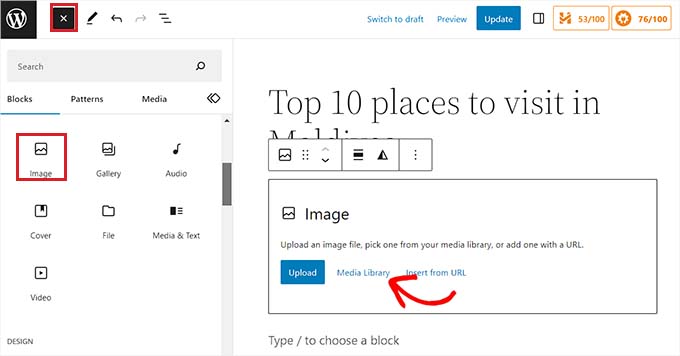
Setelah Anda berada di sana, klik tombol '+' di pojok kiri atas layar untuk membuka menu blokir. Dari sini, Anda harus menemukan dan menambahkan blok Gambar ke postingan atau halaman.

Setelah Anda selesai melakukannya, klik tombol 'Perpustakaan Media' untuk meluncurkan permintaan 'Pilih atau Unggah Media' di layar.
Dari sini, Anda dapat beralih ke tab 'Unggah File' jika ingin mengunggah gambar dari komputer.
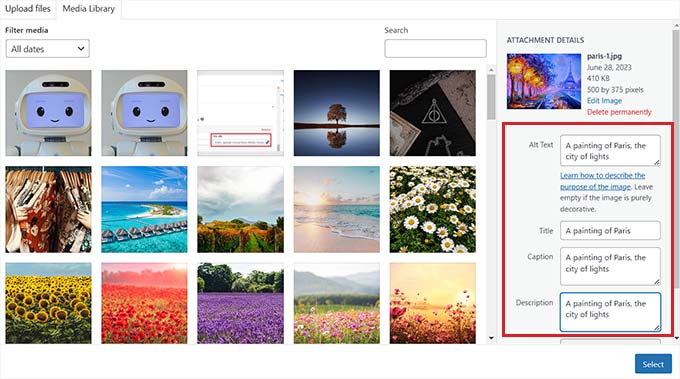
Namun, jika Anda ingin menambahkan gambar dari perpustakaan media, Anda juga dapat melakukannya dengan beralih ke tab 'Perpustakaan Media'.

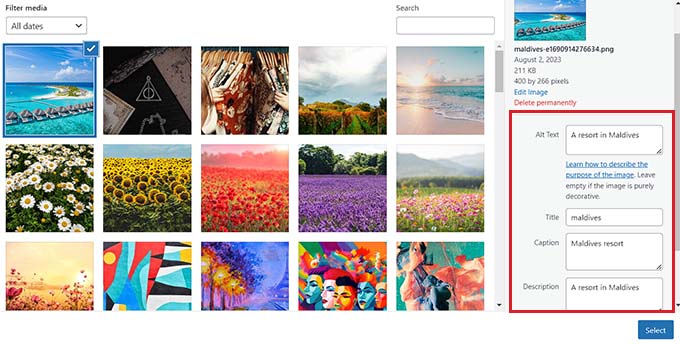
Setelah menambahkan gambar, Anda perlu menambahkan teks alt untuk itu di kolom kiri. Teks alt ini sangat penting untuk SEO gambar karena membantu mesin telusur memahami konteks gambar. Ini juga memungkinkan orang dengan pembaca layar untuk melihat informasi ini tentang gambar Anda.
Anda juga dapat menambahkan judul dan keterangan yang mendeskripsikan gambar di kolom kanan. Teks adalah deskripsi teks yang terlihat dari gambar Anda, sedangkan judul akan muncul saat pengguna mengarahkan mouse ke gambar.
Untuk detailnya, Anda mungkin ingin melihat panduan pemula kami tentang cara menambahkan keterangan ke gambar di WordPress.
Selanjutnya, cukup klik tombol 'Pilih' untuk menambahkan gambar ke halaman atau postingan Anda.

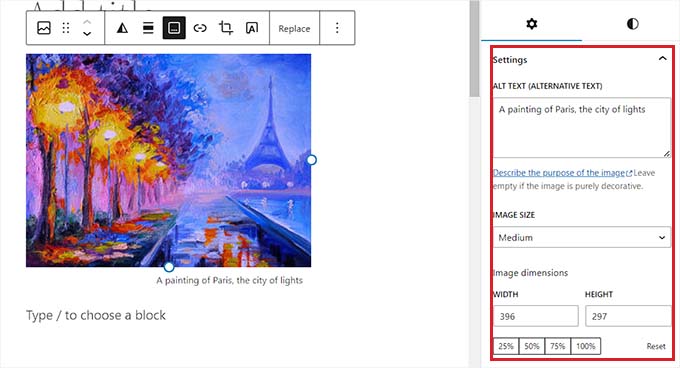
Sekarang setelah Anda mengunggah gambar, Anda dapat menyesuaikan lebih lanjut ukuran, dimensi, batas, dan gayanya dari panel blok di sebelah kanan.
Untuk detailnya, lihat tutorial kami tentang cara menambahkan dan menyelaraskan gambar di WordPress.

Terakhir, klik tombol 'Perbarui' atau 'Publikasikan' untuk menyimpan setelan Anda.
Anda sekarang telah menambahkan gambar dengan benar di editor Gutenberg.
Cara Menambahkan Gambar di Editor Klasik
Jika Anda masih menggunakan editor klasik lama di WordPress, maka Anda bisa menggunakan cara ini.
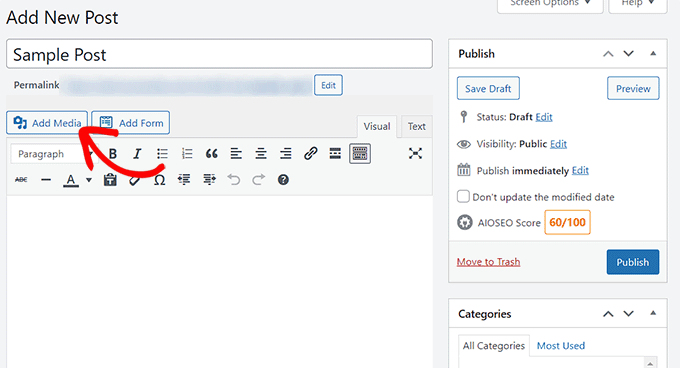
Pertama, Anda perlu mengunjungi halaman atau posting tempat Anda ingin menambahkan gambar dari dasbor WordPress. Setelah Anda berada di sana, cukup klik tombol 'Tambahkan Media' untuk meluncurkan perpustakaan media.

Setelah itu, Anda dapat beralih ke tab 'Unggah File' untuk mengunggah gambar dari komputer Anda.
Alternatifnya, untuk menambahkan gambar dari perpustakaan media, cukup beralih ke tab 'Perpustakaan Media'.

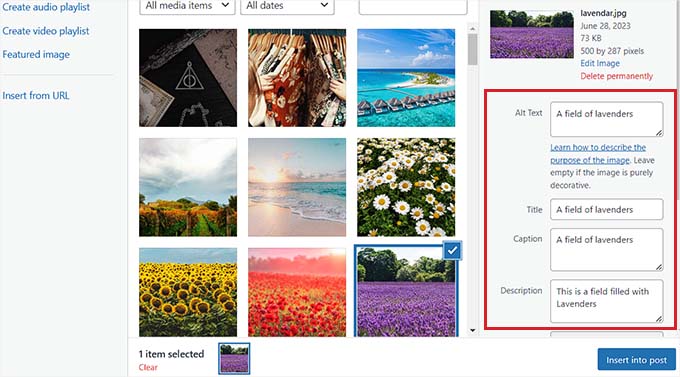
Setelah menambahkan gambar, Anda perlu menambahkan teks alternatif dan judul untuknya. Anda juga dapat menambahkan deskripsi dan keterangan jika diinginkan.
Anda cukup mendeskripsikan gambar untuk semua opsi ini. Ini akan membantu mesin pencari mengindeks gambar Anda dan meningkatkan visibilitas situs web Anda.
Selanjutnya, lanjutkan dan klik tombol 'Sisipkan ke dalam Posting'.

Sekarang, gambar akan ditambahkan ke posting atau halaman WordPress Anda.
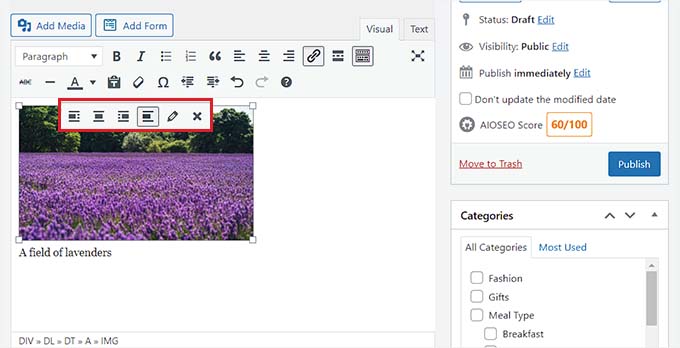
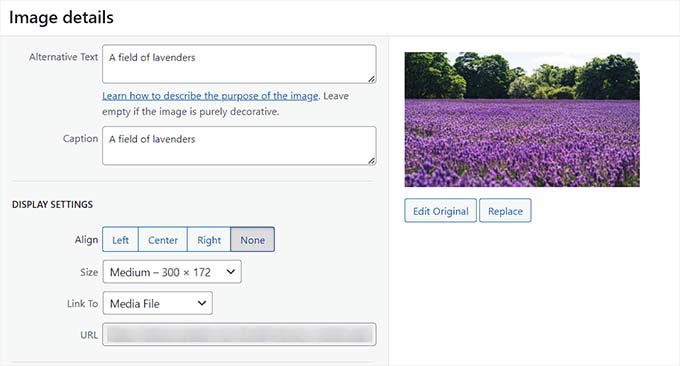
Dari sini, Anda dapat mengubah perataannya dengan menggunakan ikon perataan di atas gambar. Anda juga dapat mengedit gambar lebih lanjut dengan mengeklik ikon pensil.

Ini akan membuka permintaan 'Detail gambar' di layar Anda, tempat Anda dapat mengubah ukuran dan menambahkan atribut judul gambar, kelas CSS, perataan, dan lainnya.
Setelah selesai, cukup klik tombol 'Perbarui' untuk menyimpan perubahan yang Anda buat.

Setelah itu, cukup klik tombol 'Publikasikan' atau Perbarui untuk menyimpan postingan Anda.
Cara Menambahkan Gambar di Perpustakaan Media
Jika mau, Anda juga bisa langsung menambahkan gambar ke perpustakaan media. Ingatlah bahwa setelah menambahkan gambar ke perpustakaan media, Anda masih perlu membuka kiriman atau halaman dan menyisipkan blok Gambar.
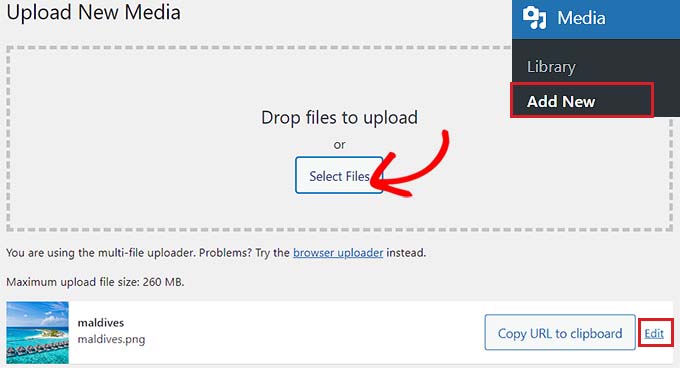
Untuk menambahkan gambar dari perpustakaan media, Anda harus mengunjungi halaman Media »Tambah Baru dari area admin WordPress.
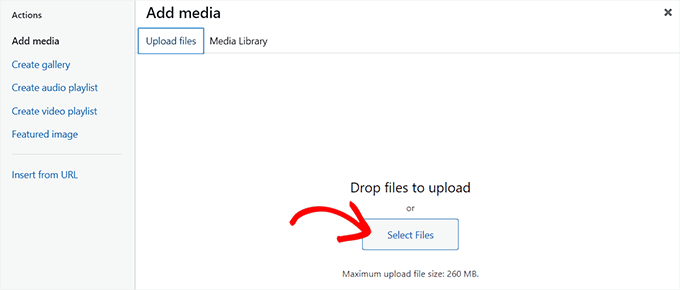
Setelah Anda berada di sana, klik tombol 'Pilih File' untuk mengunggah gambar dari komputer Anda. Kemudian, klik tautan 'Edit' di sebelah gambar.

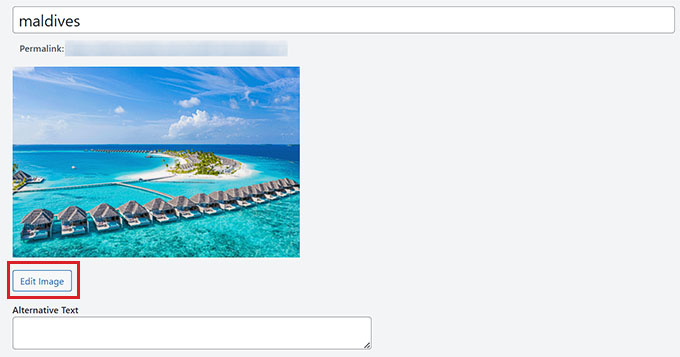
Ini akan membawa Anda ke halaman 'Edit Media', di mana Anda dapat memulai dengan mengubah judul gambar. Setelah itu, Anda dapat menambahkan teks alt, keterangan, dan deskripsi dengan menggulir ke bawah.
Setelah Anda selesai melakukannya, Anda juga dapat mengklik tombol 'Edit Gambar'.

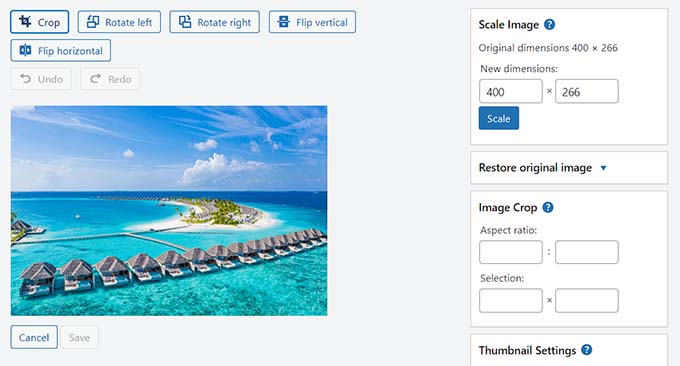
Ini akan mengarahkan Anda ke halaman lain, di mana Anda dapat memotong, menskalakan, memutar, atau membalik gambar sesuai keinginan Anda. Untuk instruksi terperinci, silakan lihat panduan pemula kami tentang cara melakukan pengeditan gambar dasar di WordPress.
Setelah Anda puas, cukup klik tombol 'Perbarui' untuk menyimpan perubahan Anda.

Ini akan membawa Anda kembali ke halaman 'Edit Media', di mana Anda harus mengklik tombol 'Perbarui' lagi untuk menyimpan pengaturan Anda.
Anda sekarang telah berhasil menambahkan gambar ke perpustakaan media.
Selanjutnya, kunjungi postingan tempat Anda ingin menambahkan gambar ini dari sidebar admin WordPress. Setelah Anda berada di sana, klik tombol '+' untuk menambahkan blok Gambar ke kiriman.
Selanjutnya, Anda perlu memilih tombol 'Perpustakaan Media'.

Ini akan meluncurkan prompt 'Pilih atau Unggah Media' di layar Anda, di mana Anda akan melihat gambar yang Anda unggah di perpustakaan media di bagian atas.
Saat memilih gambar, Anda akan melihat bahwa judul, teks alt, keterangan, dan deskripsinya telah ditambahkan dari halaman perpustakaan media.
Sekarang, cukup klik tombol 'Pilih' untuk mengunggah gambar ke editor blok.

Terakhir, klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan pengaturan Anda.

Cara Mengoptimalkan Gambar untuk SEO WordPress
Setelah Anda menambahkan gambar ke postingan/halaman, penting juga untuk mengoptimalkannya untuk mesin telusur. Sayangnya, WordPress tidak menawarkan fitur SEO canggih bawaan untuk gambar.
Di sinilah All in One SEO untuk WordPress (AIOSEO) masuk.
Ini adalah plugin SEO WordPress terbaik di pasaran yang membuatnya sangat mudah untuk mengoptimalkan konten Anda, termasuk gambar, untuk mesin pencari.
Pertama, Anda perlu menginstal dan mengaktifkan plugin AIOSEO. Untuk instruksi lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: AIOSEO juga memiliki versi gratis. Namun, Anda memerlukan plugin versi pro untuk membuka kunci fitur Image SEO.
Setelah aktivasi, Anda harus mengonfigurasi wizard penyiapan.
Untuk detail lebih lanjut, lihat panduan kami tentang cara mengatur All in One SEO untuk WordPress dengan benar.

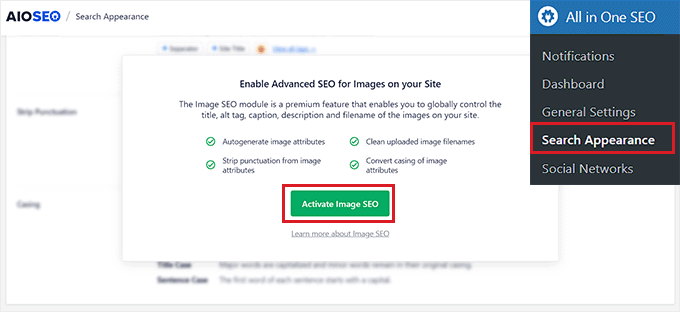
Selanjutnya, buka halaman All in One SEO »Search Appearance dari sidebar admin WordPress dan alihkan ke tab 'Image SEO'.
Setelah itu, scroll ke bawah dan klik tombol 'Activate Image SEO' untuk membuka fitur tersebut.

Anda sekarang dapat melihat pengaturan Image SEO. Di sini, Anda akan melihat berbagai tab untuk judul, teks alternatif, keterangan, deskripsi, dan nama file.
Konfigurasikan Judul Gambar Otomatis
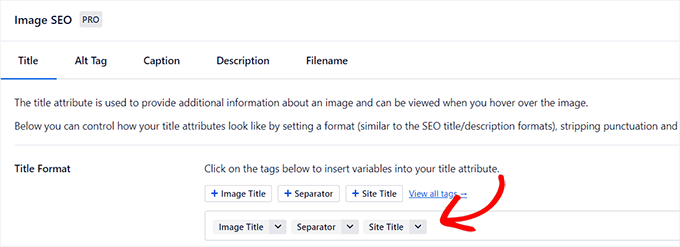
Setelah Anda beralih ke tab 'Judul' di halaman SEO Gambar, Anda dapat memulai dengan membuat format judul untuk gambar Anda menggunakan tag cerdas.
Tag pintar ini kemudian akan secara otomatis menghasilkan atribut judul untuk gambar Anda. Inilah yang akan dilihat pengunjung saat mereka mengarahkan mouse ke gambar Anda.
Misalnya, jika Anda ingin setiap atribut judul gambar menggunakan judul gambar dan judul situs, Anda dapat menambahkan tag cerdas ini di bidang 'Format Judul'.

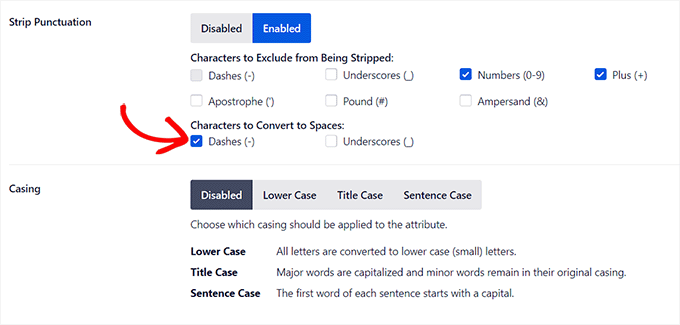
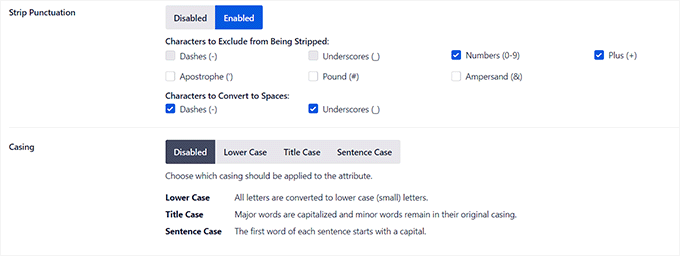
Setelah itu, Anda juga dapat mengaktifkan opsi Strip Punctuation jika Anda ingin AIOSEO menghapus beberapa karakter secara otomatis saat membuat judul gambar dari nama file.
Misalnya, jika Anda menggunakan tanda hubung saat menyimpan file gambar seperti 'gambar contoh', Anda dapat memilih opsi 'Garis (-)' di bagian 'Karakter untuk Dikonversi ke Spasi'.
Setelah Anda melakukannya, AIOSEO akan secara otomatis menghapus tanda hubung ini dan mengubahnya menjadi spasi, menjadikan judul gambar sebagai 'gambar contoh'.

Setelah itu, scroll ke bawah ke bagian 'Casing'.
Dari sini, Anda dapat memilih opsi casing untuk judul Anda. Sebaiknya pilih kapitalisasi kalimat atau kapitalisasi judul agar judul Anda lebih mudah dibaca.
Konfigurasikan Tag Alt Otomatis
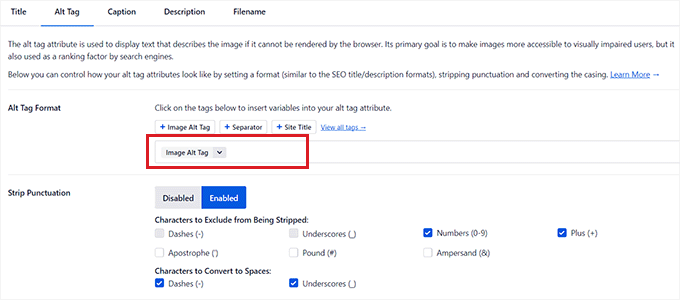
Setelah mengonfigurasi pengaturan judul, alihkan ke tab 'Alt Tag' dari atas.
Dari sini, Anda dapat menggunakan tag cerdas di sebelah opsi 'Alt Tag Format' untuk secara otomatis menghasilkan teks alternatif untuk semua gambar Anda.
Setelah itu, Anda juga dapat mengaktifkan pengaturan Tanda Baca Strip jika Anda ingin karakter seperti tanda hubung (-) atau garis bawah (_) diubah menjadi spasi.

Demikian pula, jika ada karakter seperti angka atau tanda plus (+) yang Anda tidak ingin AIOSEO hapus saat membuat teks alternatif, Anda dapat mencentang kotak untuk opsi ini di bagian 'Karakter yang Dikecualikan dari Dilucuti'.
Anda juga dapat memilih casing untuk teks alt Anda.
Konfigurasikan Teks dan Deskripsi Otomatis
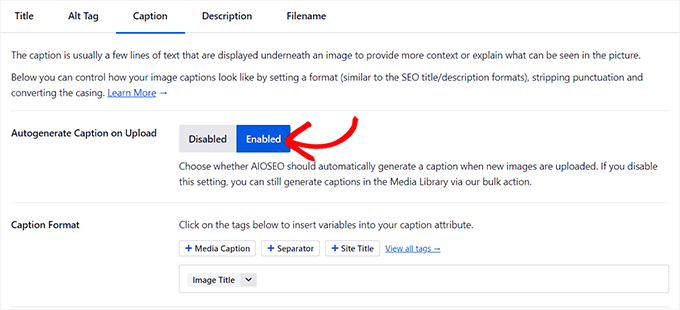
Untuk menghasilkan teks otomatis untuk gambar Anda, alihkan ke tab 'Teks'.
Dari sini, pastikan opsi 'Autogenerate Caption on Upload' diaktifkan. Anda kemudian dapat memilih tag cerdas yang akan digunakan untuk membuat teks untuk gambar Anda.

Selanjutnya, Anda juga dapat menggunakan fitur Tanda Baca Strip untuk mengecualikan atau menyertakan karakter dalam teks dan memilih casing untuk karakter tersebut.
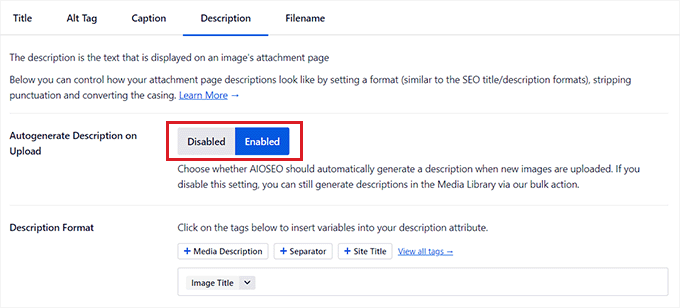
Setelah selesai, Anda perlu beralih ke tab 'Deskripsi' dari atas.
Dari sini, pastikan opsi 'Autogenerate Description on Upload' diaktifkan. Anda juga harus memilih tag pintar yang ingin Anda gunakan untuk menghasilkan deskripsi gambar otomatis.

Selanjutnya, Anda juga dapat menggunakan fitur Tanda Baca Strip untuk menyertakan/mengecualikan karakter seperti garis bawah, apostrof, atau angka dalam deskripsi.
Setelah itu, cukup pilih casing untuk deskripsi gambar Anda.

Konfigurasikan Nama File Otomatis
Seperti yang kami sebutkan sebelumnya, kami menyarankan untuk memberi file gambar Anda nama file yang SEO-friendly. Anda dapat melakukan ini sebelum mengunggah gambar Anda, atau AIOSEO dapat melakukannya untuk Anda secara otomatis.
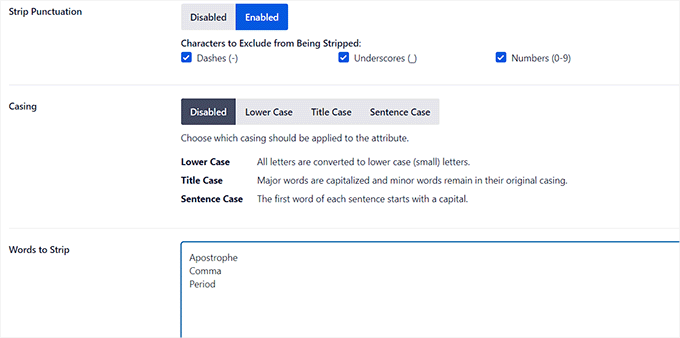
Setelah Anda beralih ke tab 'Filename' dari atas, Anda akan melihat bahwa AIOSEO telah mengonfigurasi pengaturan Tanda Baca Strip untuk Anda.
Namun, jika ada karakter lain yang Anda ingin AIOSEO hapus dari nama file gambar Anda saat membuat judul atau teks alternatif, Anda dapat mengetikkan karakter tersebut ke dalam kotak 'Words to Strip'.

Setelah itu, Anda juga dapat memilih casing untuk nama file Anda.
Setelah selesai, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Anda sekarang telah berhasil mengoptimalkan gambar Anda untuk SEO, dan AIOSEO akan secara otomatis menghasilkan judul, teks alternatif, keterangan, dan deskripsi untuk semua gambar Anda.
Untuk instruksi yang lebih mendetail, lihat panduan pemula kami tentang cara mengoptimalkan gambar untuk mesin telusur.
Bonus: Izinkan Pengguna Mengunggah Gambar di WordPress
Anda mungkin juga ingin mengizinkan pengguna mengunggah gambar mereka sendiri ke situs web WordPress Anda. Ini bisa berguna jika Anda mengadakan kontes atau menjalankan situs web fotografi yang menerima gambar buatan pengguna.
Untuk ini, Anda dapat menggunakan WPForms, yang merupakan plugin formulir kontak terbaik di pasaran. Muncul dengan pembuat seret dan lepas yang membuatnya sangat mudah untuk membuat formulir apa pun yang Anda inginkan, termasuk formulir pengiriman gambar.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPForms. Untuk detailnya, lihat petunjuk kami tentang cara memasang plugin WordPress.
Setelah aktivasi, buka layar WPForms »Tambah Baru dari dasbor WordPress untuk meluncurkan pembuat formulir.
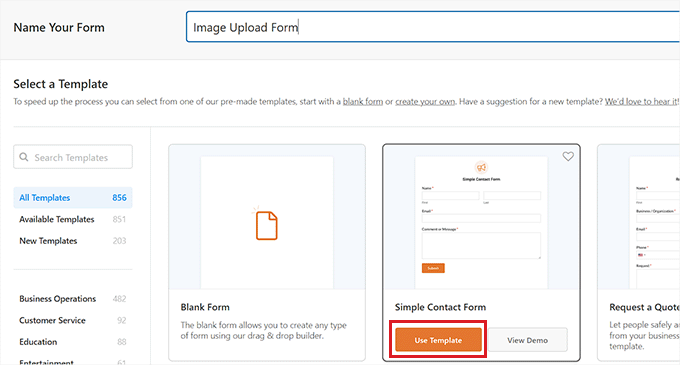
Dari sini, Anda perlu mengetikkan nama untuk formulir Anda dan kemudian klik tombol 'Use Snippet' di bawah template 'Simple Contact Form'.

Ini akan memuat Templat formulir di pembuat formulir, di mana Anda akan melihat pratinjaunya di sebelah kanan dan bidang yang tersedia di kolom kiri.
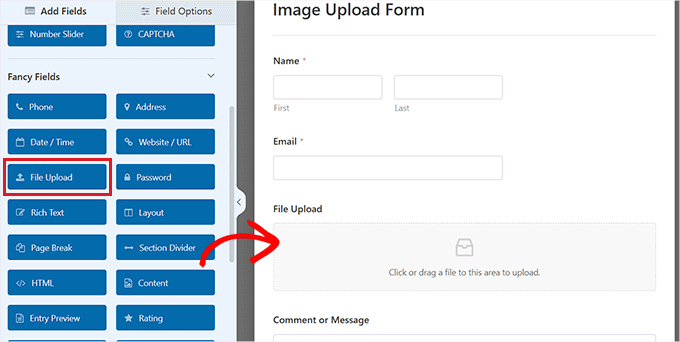
Dari sini, lanjutkan dan seret dan lepas bidang Unggah File ke formulir dan klik untuk menyesuaikan pengaturannya lebih lanjut.

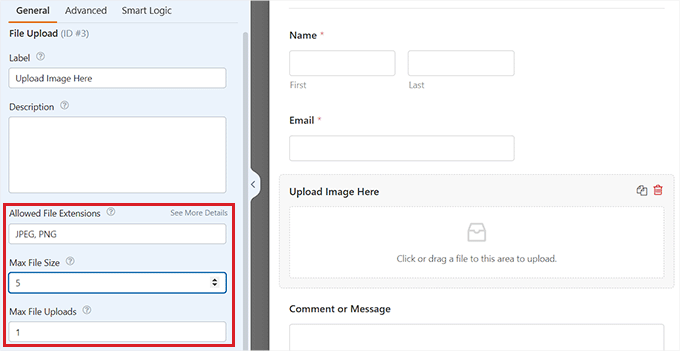
Dari sini, Anda dapat mengubah label dan deskripsi bidang, bahkan menentukan ekstensi yang diizinkan.
Misalnya, jika Anda hanya ingin mengizinkan file JPEG dan PNG, Anda harus mengetik opsi ini di bidang 'Ekstensi File yang Diizinkan'. Ingatlah untuk memisahkan setiap ekstensi dengan koma.
Setelah itu, Anda juga dapat mengonfigurasi ukuran maksimum file gambar dan jumlah unggahan di kolom kiri.

Untuk instruksi lebih rinci, Anda mungkin ingin melihat tutorial kami tentang cara mengizinkan pengguna mengunggah gambar di WordPress.
Setelah selesai, cukup klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
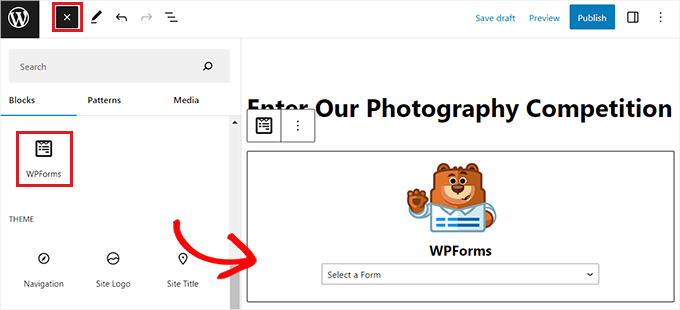
Selanjutnya, buka halaman/postingan tempat Anda ingin menambahkan formulir upload gambar. Sesampai di sana, klik tombol '+' di sudut kiri atas layar untuk membuka menu blokir
Dari sini, Anda perlu menambahkan blok WPForms ke halaman/posting.

Cukup pilih formulir upload file gambar yang Anda buat dari menu dropdown.
Terakhir, klik tombol 'Perbarui' atau 'Publikasikan' untuk menyimpan setelan Anda. Sekarang, Anda dapat mengunjungi situs WordPress Anda untuk melihat formulir beraksi, dan pengunjung akan dapat mengirimkan gambar mereka menggunakan formulir tersebut.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan gambar dengan benar di WordPress. Anda mungkin juga ingin melihat panduan pemula kami tentang cara mengubah tinggi dan lebar blok di WordPress, dan pakar kami memilih tema WordPress terbaik untuk desainer grafis.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
