Cara Redirect Setelah Mengisi Formulir Kontak Divi
Diterbitkan: 2023-05-03Mengalihkan setelah mengisi formulir kontak adalah salah satu interaksi yang sering diabaikan. Namun, ini adalah interaksi yang penting. Ini memberi tahu pengguna bahwa Anda telah menerima pesan mereka dan apa yang akan terjadi selanjutnya. Untungnya, pengalihan mudah dilakukan dengan Modul Formulir Kontak Divi. Dalam posting ini, kita akan melihat cara mengarahkan ulang setelah mengisi Formulir Kontak Divi. Kami juga akan melihat contoh halaman pengalihan untuk membantu Anda membuat sendiri.
Mari kita mulai.
- 1 Pratinjau
- 1.1 Halaman Formulir Kontak Pengalihan Desktop dengan Pesan Khusus
- 1.2 Halaman Formulir Kontak Pengalihan Telepon dengan Pesan Kustom
- 2 Cara Redirect Setelah Mengisi Formulir Kontak Divi
- 3 Cara Memilih Tempat Mengarahkan Formulir kontak Divi
- 4 Buat Halaman Formulir Kontak Pengalihan dengan Pesan Khusus
- 4.1 Bagian Halaman Formulir Kontak Pengalihan Pertama
- 4.2 Baris Pertama
- 4.3 Judul
- 4.4 Bagian dan Baris Halaman Formulir Kontak Pengalihan Kedua
- 4.5 Pengalihan Halaman Formulir Kontak Deskripsi Teks Judul
- 4.6 Pengalihan Halaman Formulir Kontak Deskripsi Badan Teks
- 4.7 Judul Teks FAQ
- 4.8 Badan Teks FAQ
- 4.9 Redirect Tombol Halaman Formulir Kontak
- 5 Hasil
- 5.1 Halaman Formulir Kontak Pengalihan Desktop dengan Pesan Khusus
- 5.2 Halaman Formulir Kontak Pengalihan Telepon dengan Pesan Khusus
- 6 Pemikiran Akhir
Pratinjau
Halaman Formulir Kontak Pengalihan Desktop dengan Pesan Khusus

Halaman Formulir Kontak Pengalihan Telepon dengan Pesan Khusus

Cara Redirect Setelah Mengisi Formulir Kontak Divi
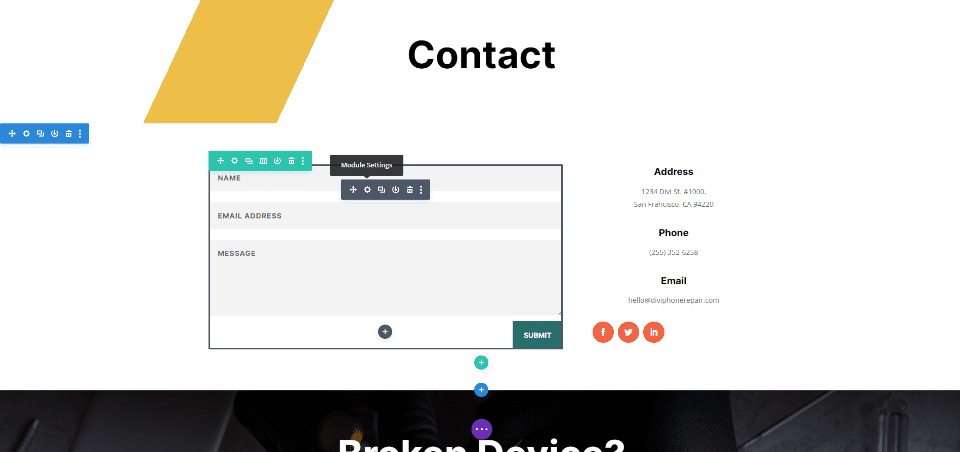
Anda akan menemukan opsi pengalihan di tab Umum Modul Formulir Kontak Divi. Untuk contoh ini, saya menggunakan halaman Kontak dari Paket Tata Letak Perbaikan Perangkat gratis yang tersedia dalam Divi.
Untuk mengakses pengaturan, buka modul dengan mengeklik ikon abu -abu tua yang muncul saat melayang.

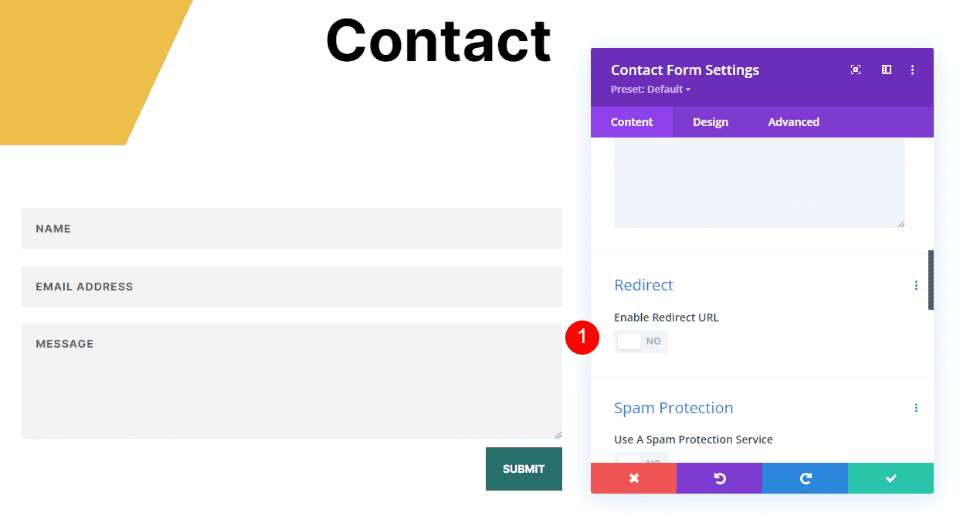
Selanjutnya, gulir ke bawah ke bagian yang disebut Redirect dan aktifkan opsi redirect.
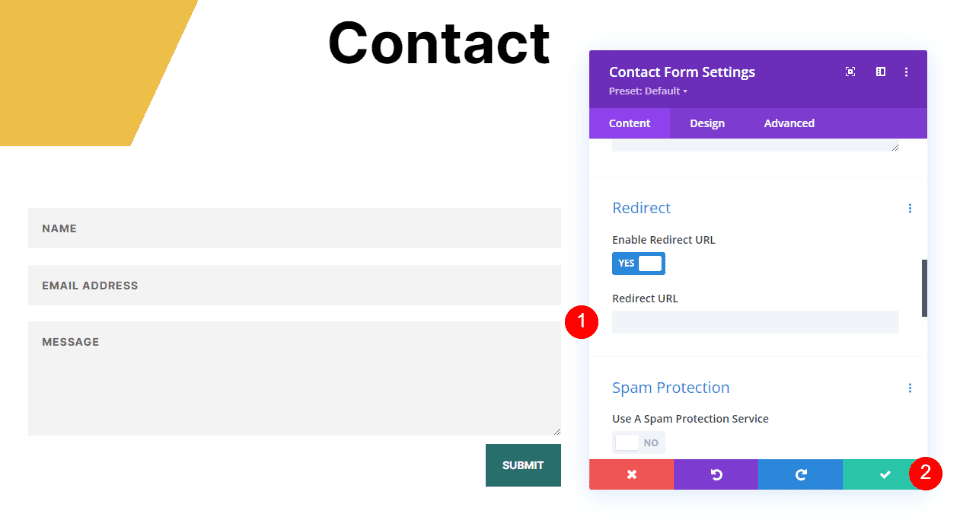
- Aktifkan Redirect URL: Ya

Masukkan URL yang ingin Anda alihkan. Tutup modul dan simpan pengaturan Anda. Seperti yang Anda lihat, mengaktifkan pengalihan itu sederhana. Bagian yang sulit adalah mengetahui ke mana harus mengirim mereka.
- Redirect URL: URL halaman pengalihan Anda

Cara Memilih Tempat Mengarahkan Formulir kontak Divi
Anda dapat memasukkan URL apa pun yang Anda inginkan ke dalam bidang Redirect URL, tetapi halaman yang Anda alihkan harus masuk akal bagi mereka. Ini harus menjadi bagian dari proses kontak dan menyertakan informasi yang menurut mereka berguna. Itu harus berkomunikasi dengan mereka, terasa seperti perkembangan alami, dan terlihat seperti situs web Anda.
Daripada mengalihkan ke halaman beranda, blog, atau halaman serupa, sebaiknya arahkan pengguna ke halaman khusus dengan informasi bahwa Anda menerima pesan mereka. Anda dapat menyertakan informasi tentang apa yang terjadi selanjutnya dan memberikan beberapa tautan yang dapat mereka gunakan. Itu bisa termasuk tautan ke unduhan, FAQ, dll.
Saya sarankan membuat halaman khusus menggunakan gaya dari tata letak Anda.
Buat Halaman Formulir Kontak Pengalihan dengan Pesan Kustom
Mari buat halaman untuk pesan khusus. Saya akan menggunakan isyarat gaya dari halaman Kontak Paket Tata Letak Perbaikan Perangkat. Ini akan memastikan halaman pesan khusus ditata agar sesuai dengan tata letak.
Bagian Halaman Formulir Kontak Pengalihan Pertama
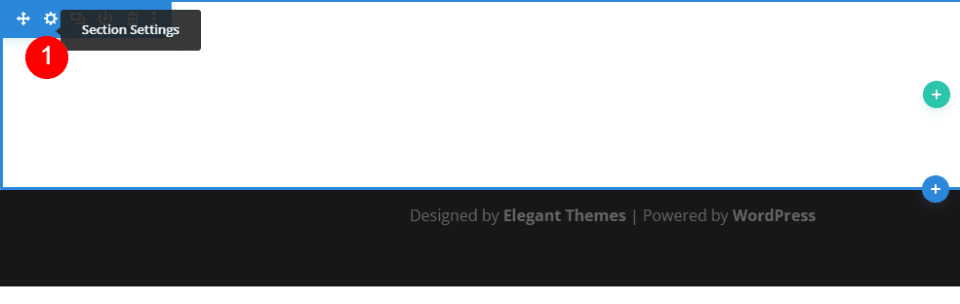
Buat laman dan buka setelan Bagian dengan mengeklik ikon roda gigi biru .

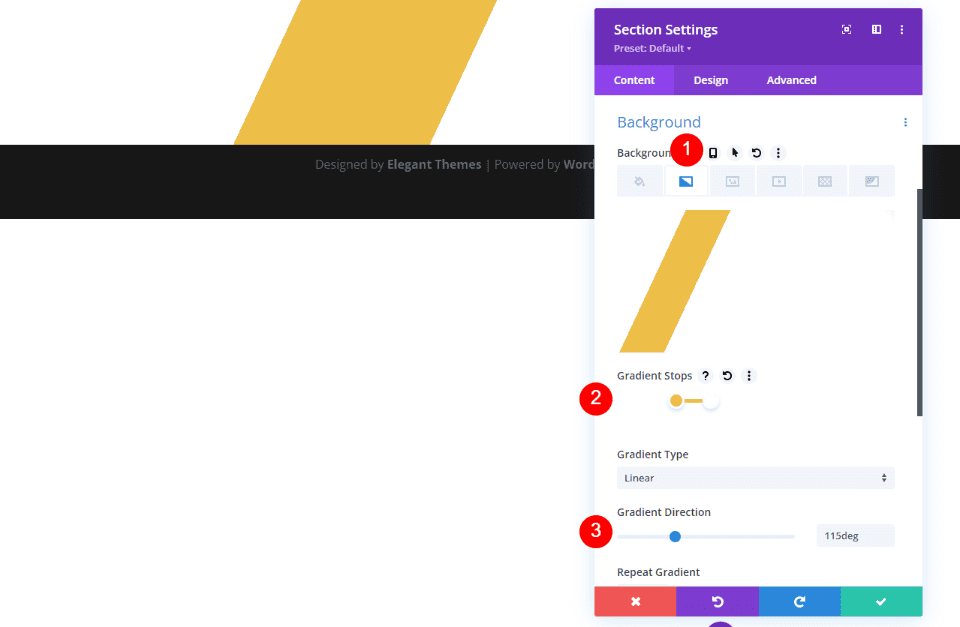
Selanjutnya, gulir ke bawah ke Background dan pilih tab Gradient . Buat empat Gradient Stops . Pilih putih untuk yang pertama dan atur ke 20%. Pilih #edbf48 untuk yang kedua dan atur di atas yang pertama. Pilih #edbf48 untuk yang ketiga dan atur menjadi 33%. Pilih putih untuk yang keempat dan letakkan di atas yang ketiga. Ubah Gradient Direction menjadi 115deg. Ini menciptakan garis untuk latar belakang. Tutup pengaturan.
- Penghentian Gradien Pertama: 20%, #ffffff
- Penghentian Gradien Kedua: 20%, #edbf48
- Penghentian Gradien Ketiga: 33%, #edbf48
- Penghentian Gradien Keempat: 33%, #ffffff
- Arah Gradien: 115deg

Baris pertama
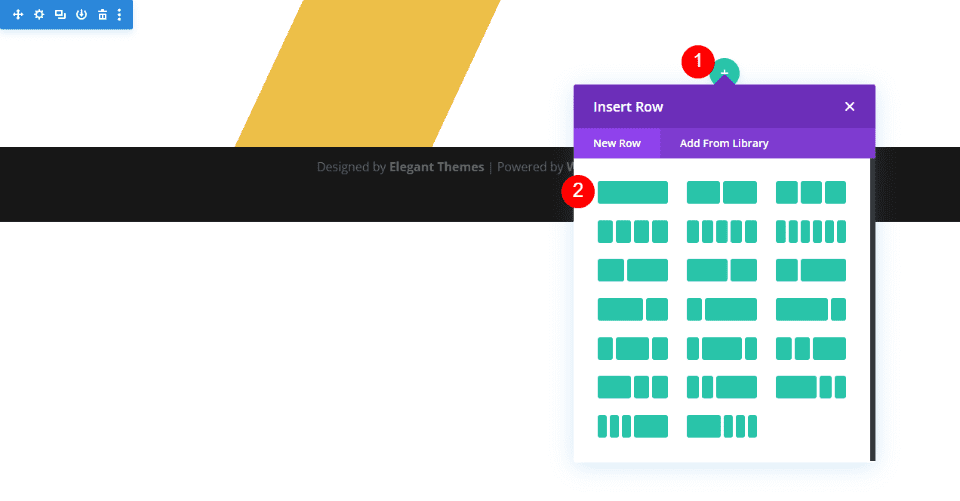
Selanjutnya, tambahkan Baris satu kolom . Kami akan menggunakan pengaturan standarnya.

Judul
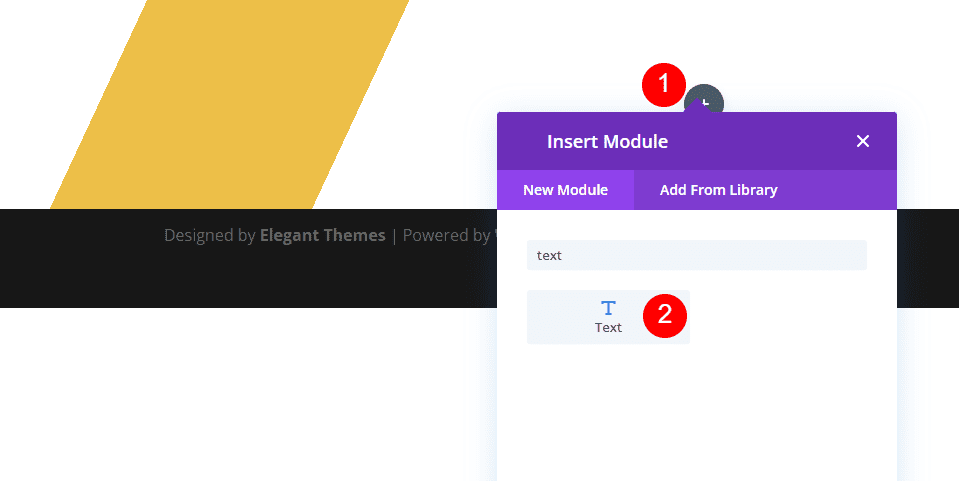
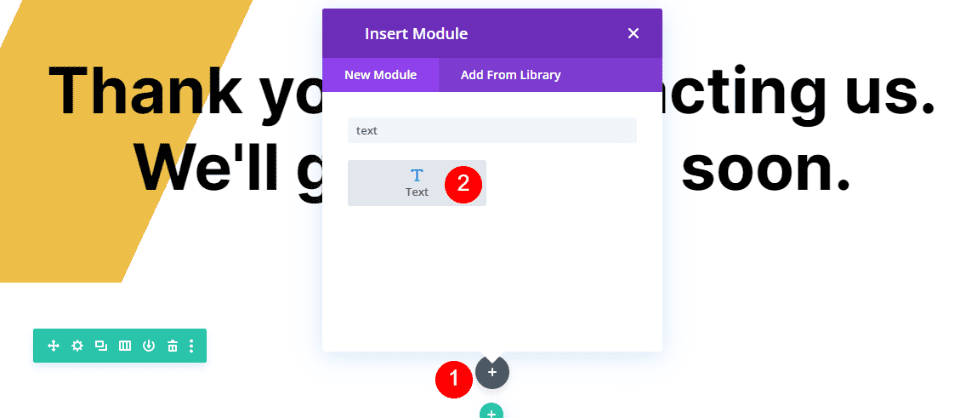
Selanjutnya, tambahkan Modul Teks .

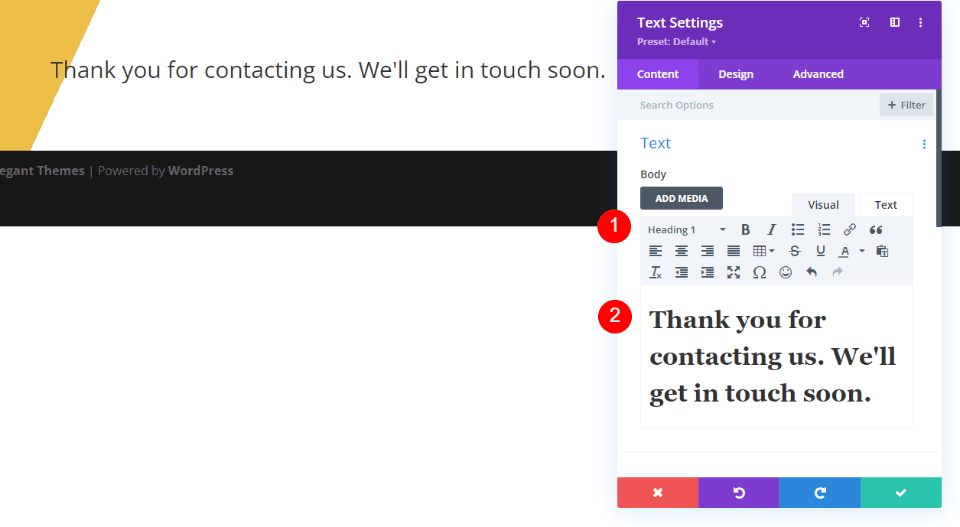
Setel Content Type ke Heading 1 dan masukkan pesan ke dalam Content Editor .
- Jenis Konten: Tajuk 1
- Teks Isi: Terima kasih telah menghubungi kami. Kami akan segera menghubungi Anda.

Teks
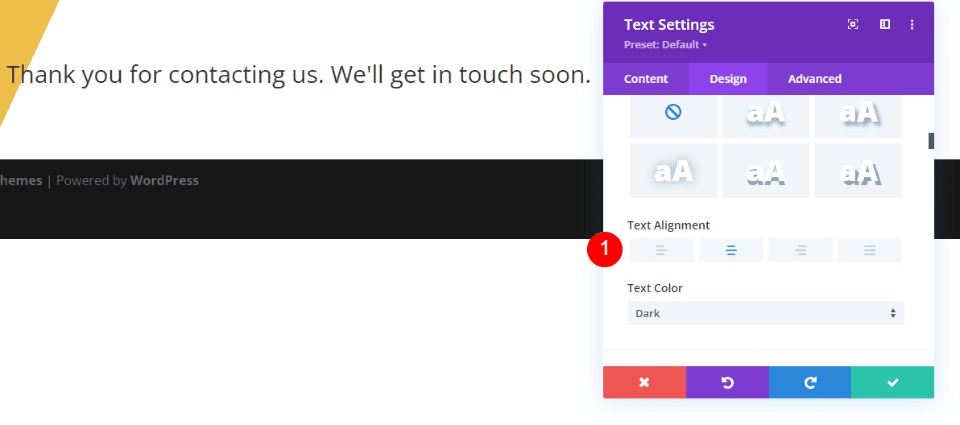
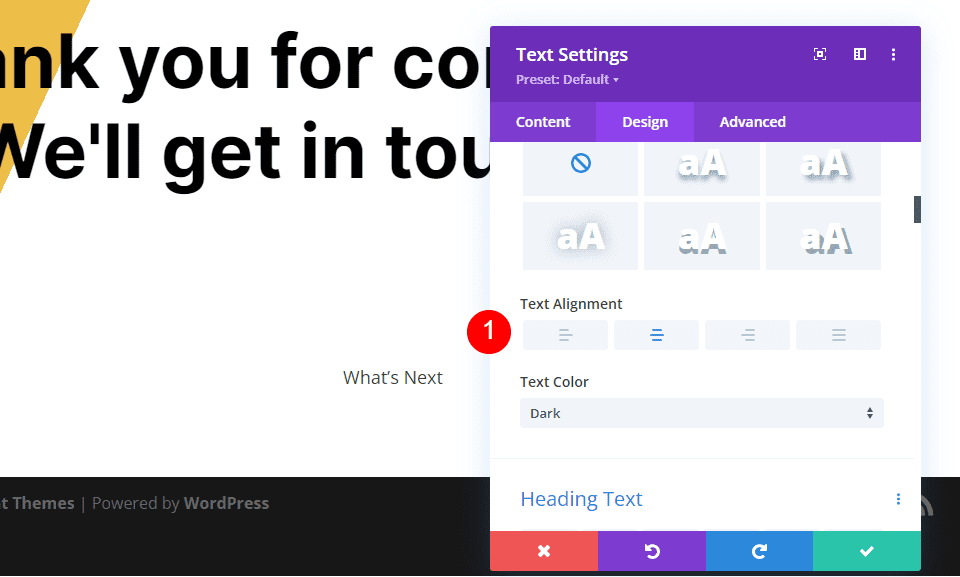
Selanjutnya, pilih tab Desain . Scroll ke bawah dan ubah Text Alignment menjadi Centered.
- Perataan Teks: Tengah

Judul Teks
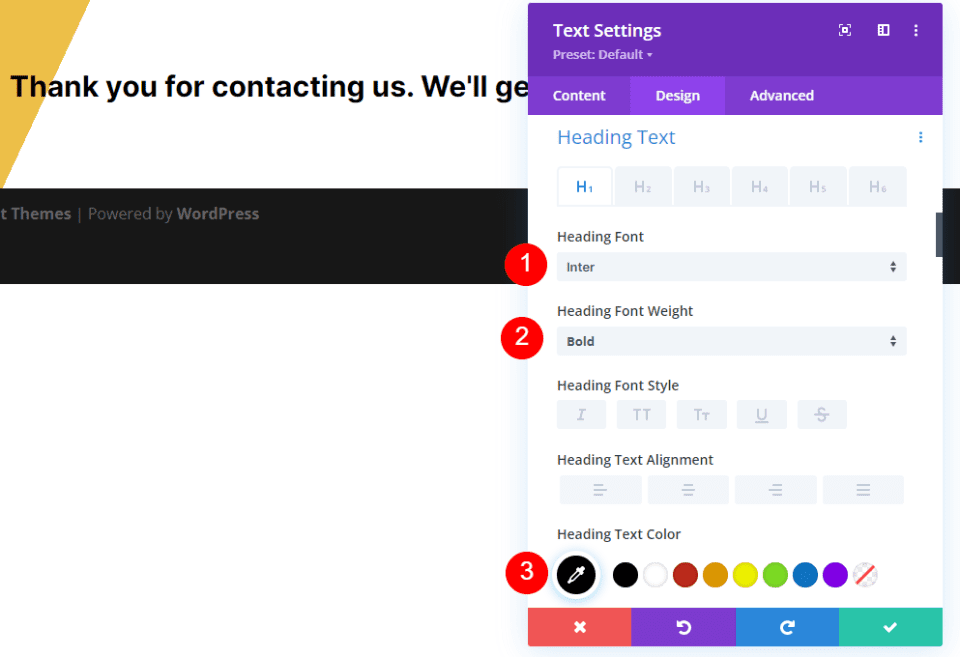
Gulir ke bawah ke Teks Tajuk . Pilih Inter untuk Font . Atur Weight menjadi Bold dan Color menjadi hitam.
- Font: Antar
- Berat: Tebal
- Warna: #000000

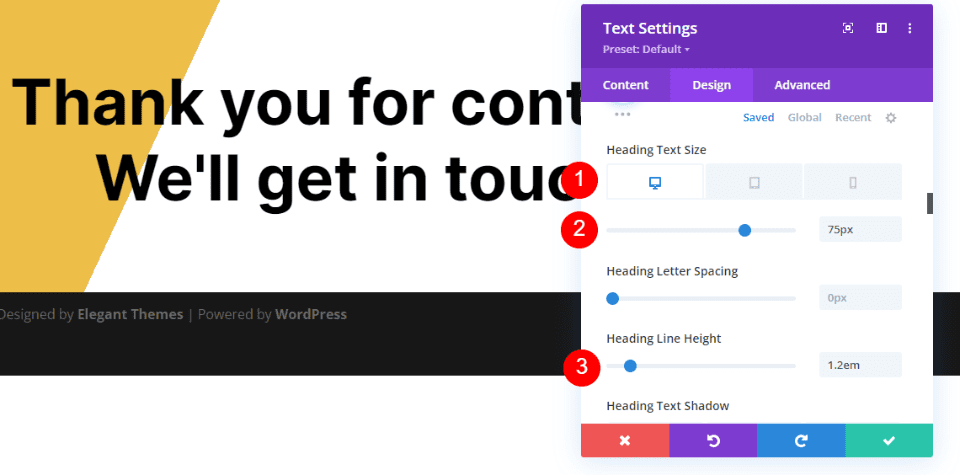
Ubah Ukuran Font menjadi 75px untuk desktop, 40px untuk tablet, dan 24px untuk ponsel. Ubah Tinggi Garis menjadi 1.2em. Tutup modul.
- Ukuran: desktop 75px, tablet 40px, ponsel 24px
- Tinggi Garis: 1,2em

Bagian dan Baris Halaman Formulir Kontak Pengalihan Kedua
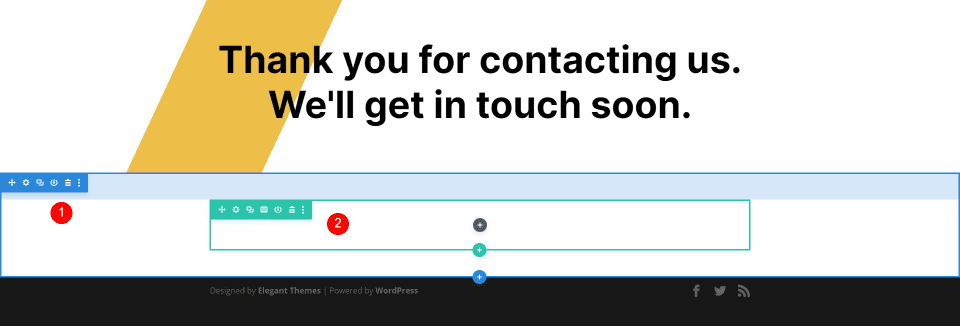
Selanjutnya, tambahkan Bagian baru di bawah yang pertama dan tambahkan Baris satu kolom. Kami akan menggunakan pengaturan default mereka.

Arahkan Ulang Formulir Kontak Halaman Deskripsi Teks Judul
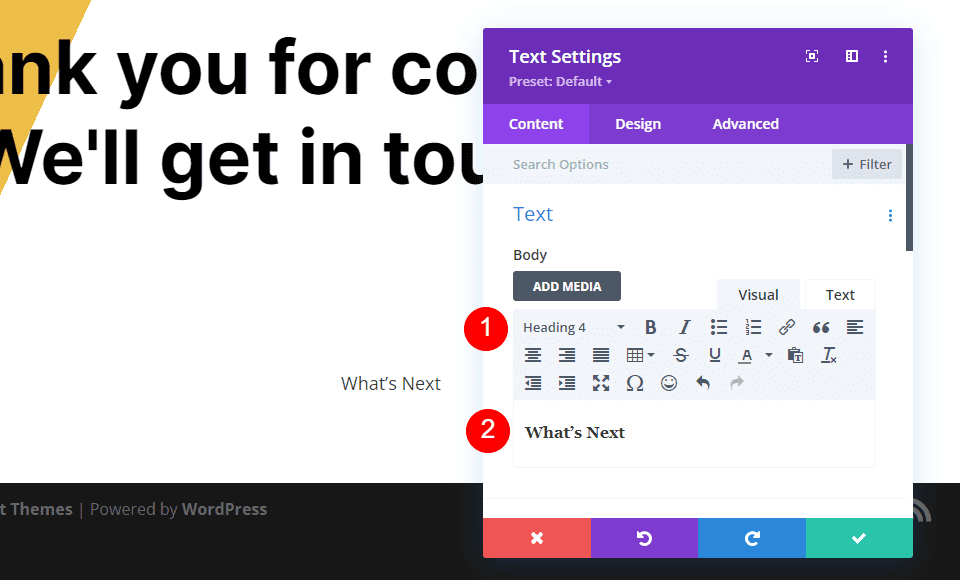
Tambahkan Modul Teks di Baris kedua dan buka pengaturannya.


Ubah Content menjadi Heading 4 dan masukkan judul ke dalam Content Editor . Saya menggunakan judul What's Next, supaya mereka tahu sekilas tentang konten ini.
- Jenis Konten: Tajuk 4
- Badan Konten: Apa Selanjutnya

Teks
Pilih tab Design dan atur Text Alignment ke Centered.
- Perataan Teks: Tengah

Judul Teks
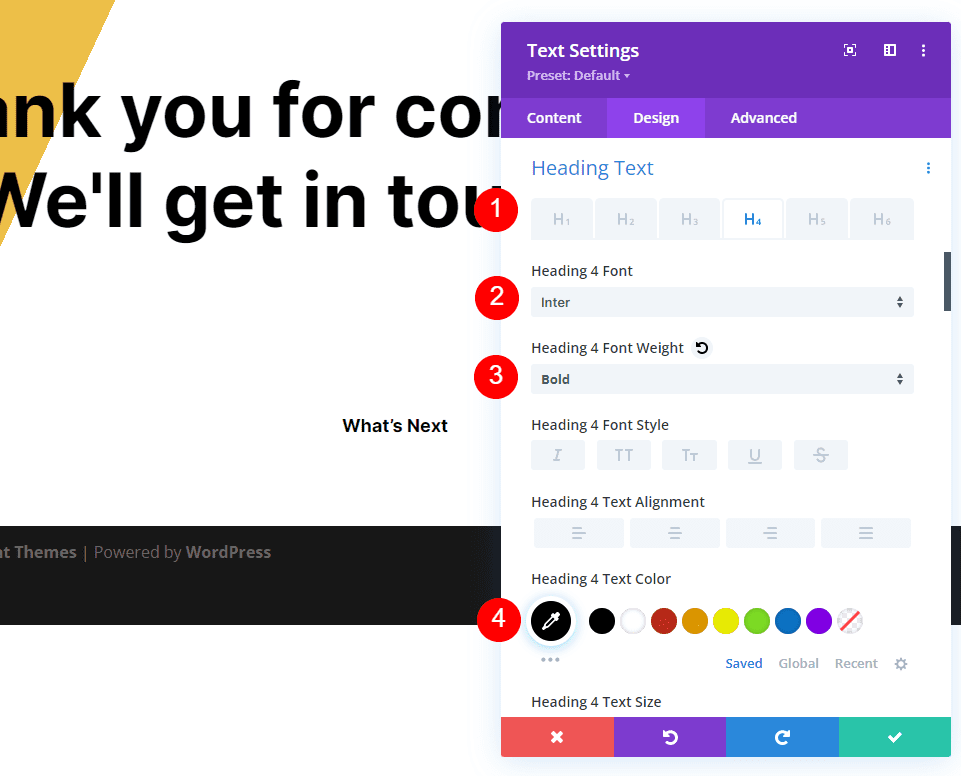
Gulir ke bawah ke Judul Teks dan pilih tab H4. Pilih Inter untuk Font dan atur Weight menjadi Bold dan Color menjadi hitam.
- Font: Antar
- Berat: Tebal
- Warna: #000000

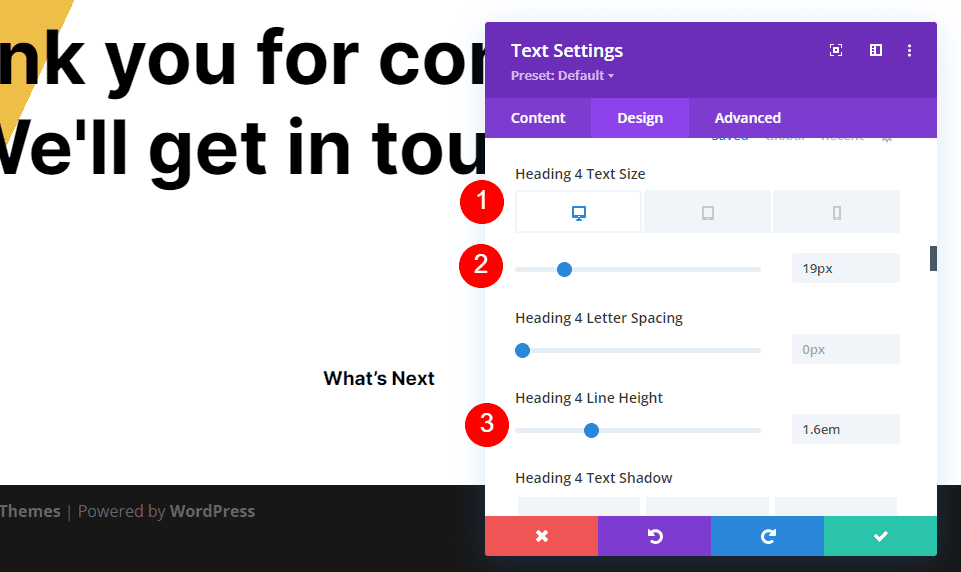
Ubah Ukuran menjadi 19ps untuk desktop, 16px untuk tablet, dan 14px untuk ponsel. Atur Tinggi Baris ke 1,6em.
- Ukuran: desktop 19px, tablet 16px, ponsel 14px
- Tinggi Garis: 1,6em

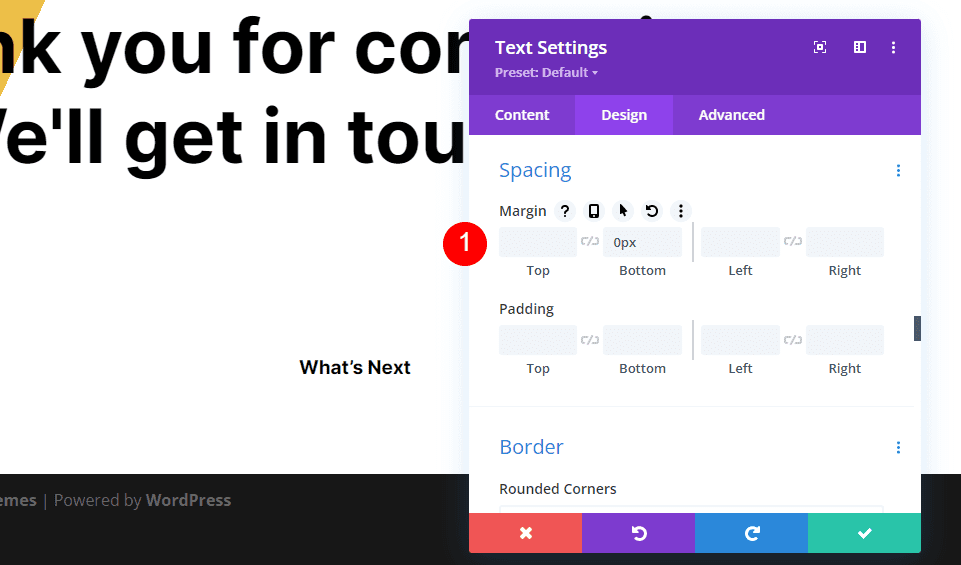
Jarak
Selanjutnya, gulir ke bawah ke Spasi dan tambahkan 0px ke Margin Bawah . Tutup modul.
- Margin Bawah: 0px

Arahkan Ulang Formulir Kontak Halaman Deskripsi Badan Teks
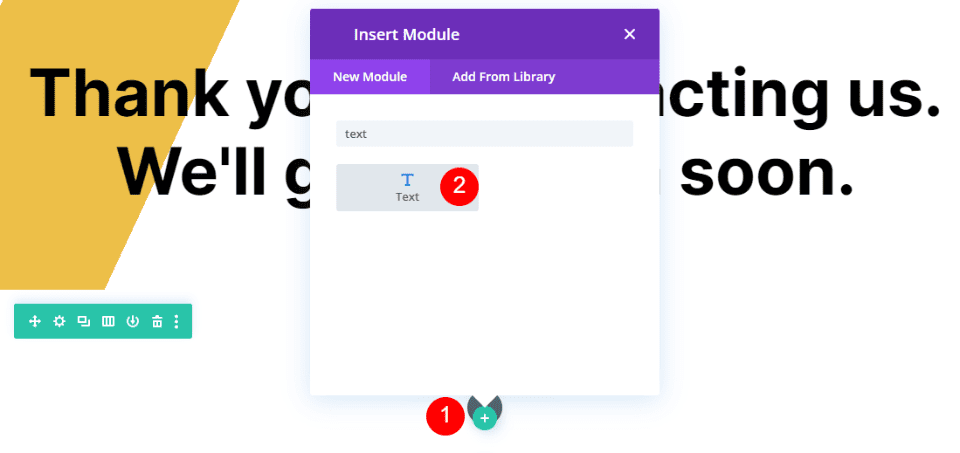
Selanjutnya, tambahkan Modul Teks di bawah judul deskripsi.

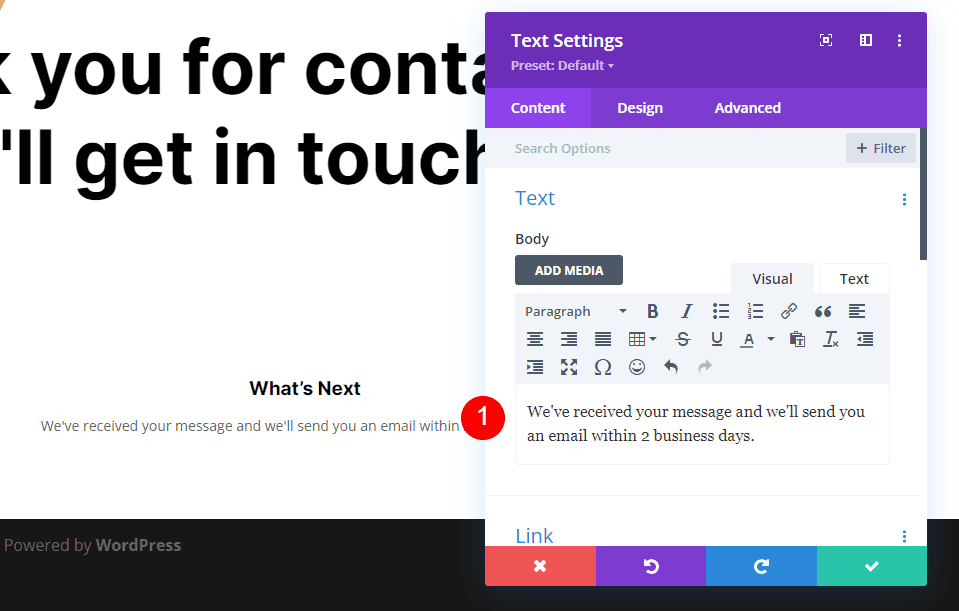
Tambahkan teks deskripsi ke badan Content Editor . Teks ini akan memberi tahu pengguna kapan harus mengharapkan tanggapan. Saya juga menambahkan catatan bahwa saya telah menerima pesan mereka.
- Isi Isi: Kami telah menerima pesan Anda dan kami akan mengirimkan email kepada Anda dalam 2 hari kerja.

Teks
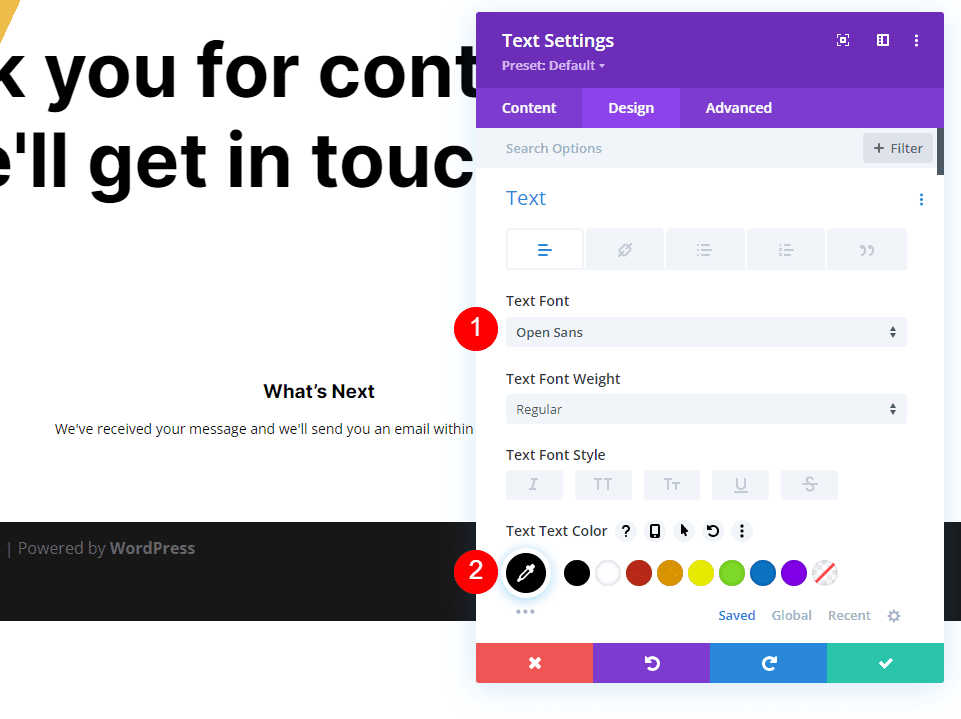
Buka tab Desain dan pilih Buka Sans untuk Font dan ubah Warna menjadi hitam.
- Font: Buka Sans
- Warna: #000000

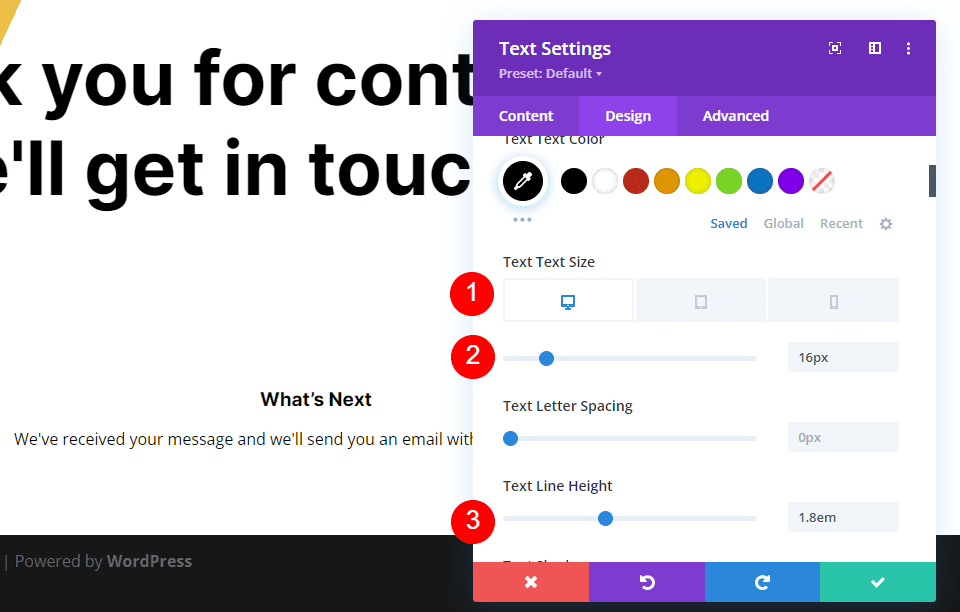
Ubah Ukuran menjadi 16px untuk desktop, 15ps untuk tablet, dan 14px untuk ponsel. Atur Tinggi Baris ke 1.8em.
- Ukuran: desktop 16px, tablet 15px, ponsel 14px
- Tinggi Garis: 1,8em

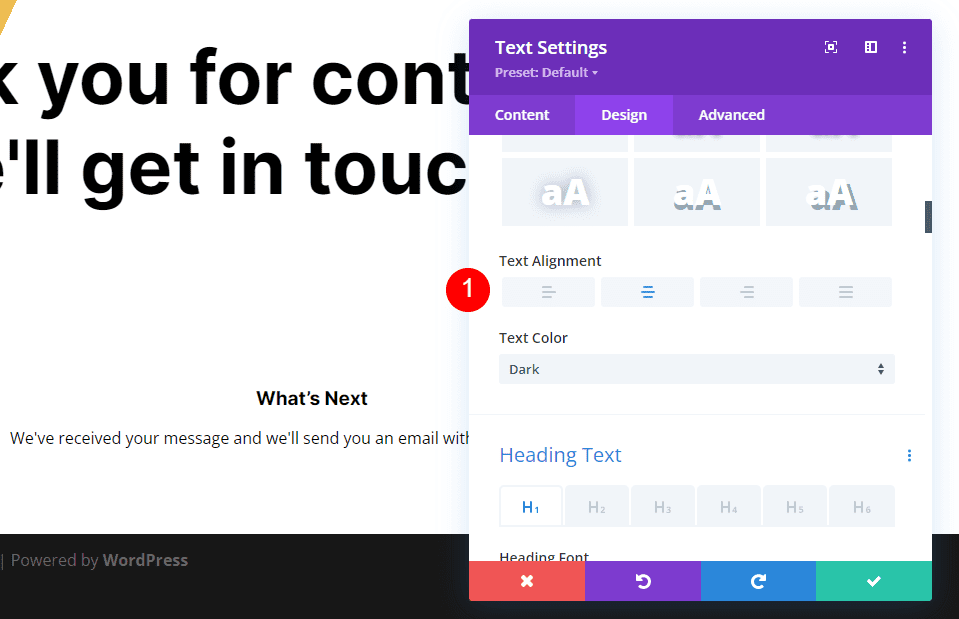
Gulir ke bawah ke Text Alignment dan pilih Centered. Tutup modul.
- Perataan Teks: Tengah

Judul Teks FAQ
Selanjutnya, kami akan menambahkan informasi dan link ke halaman FAQ. Pertama, salin Modul Teks judul deskripsi dan seret ke bawah Modul Teks deskripsi.

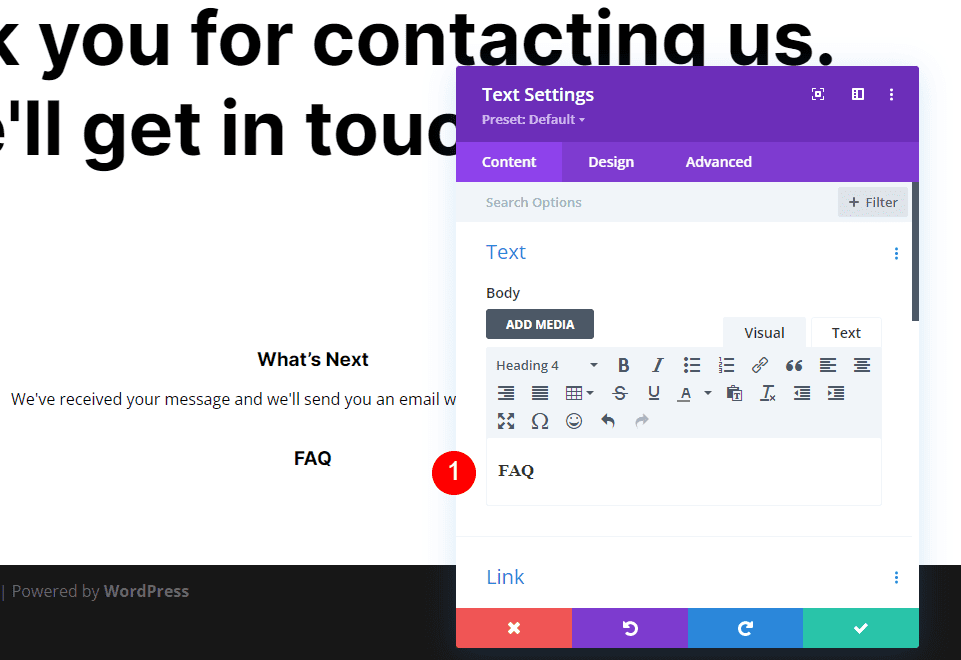
Tinggalkan Content Type pada Heading 4 dan ubah Body Content menjadi FAQ. Semua pengaturan lainnya sudah ada, sehingga Anda dapat menutup modul.
- Jenis Konten: Tajuk 4
- Badan Konten: FAQ

Badan Teks FAQ
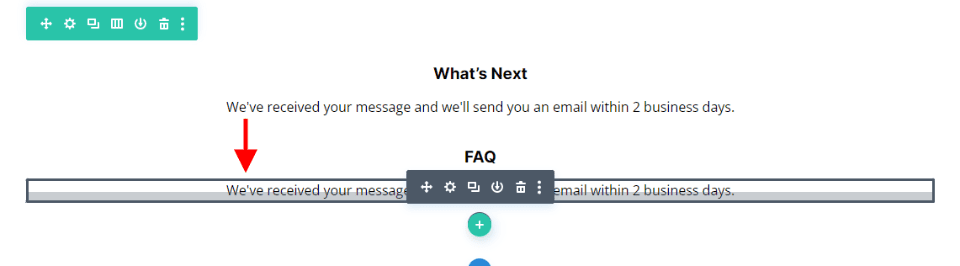
Selanjutnya, salin Modul Teks deskripsi dan seret di bawah Modul Teks judul FAQ.

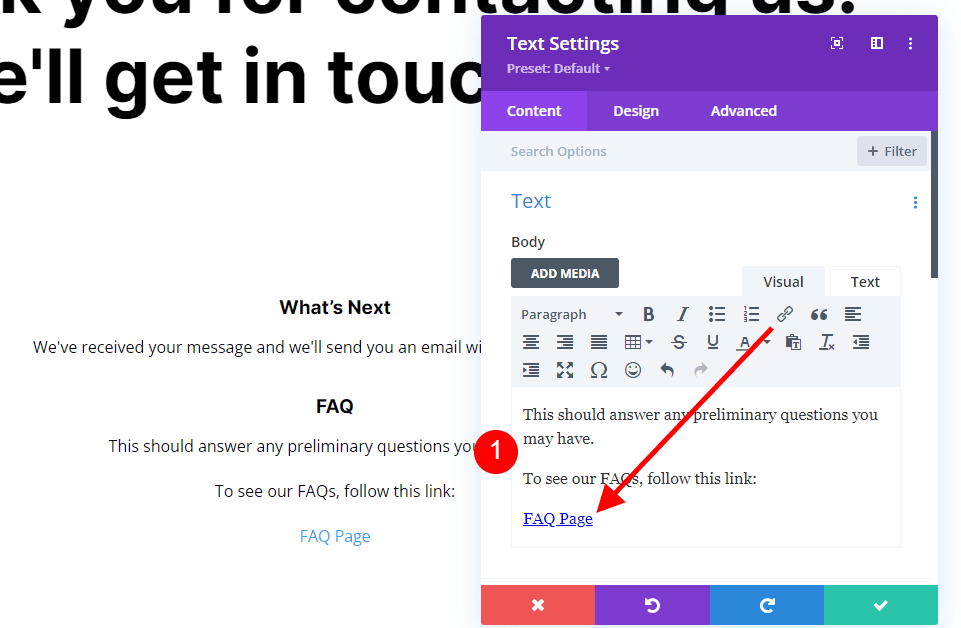
Kami akan membuat satu perubahan pada modul ini, tetapi pertama-tama, tambahkan teks Anda . Tambahkan spasi sesuai kebutuhan untuk membuat tata letak yang Anda inginkan. Seperti yang akan Anda lihat di contoh, saya menambahkan spasi untuk menempatkan tautan FAQ di barisnya sendiri. Saya telah menambahkan tautan ke teks Halaman FAQ, sehingga sekarang link ke halaman FAQ. Kita harus mengubah warnanya.
- Content Body: Sementara Anda menunggu, lihat pertanyaan umum kami. Ini harus menjawab setiap pertanyaan awal yang mungkin Anda miliki. Untuk melihat FAQ kami, ikuti tautan ini: Halaman FAQ

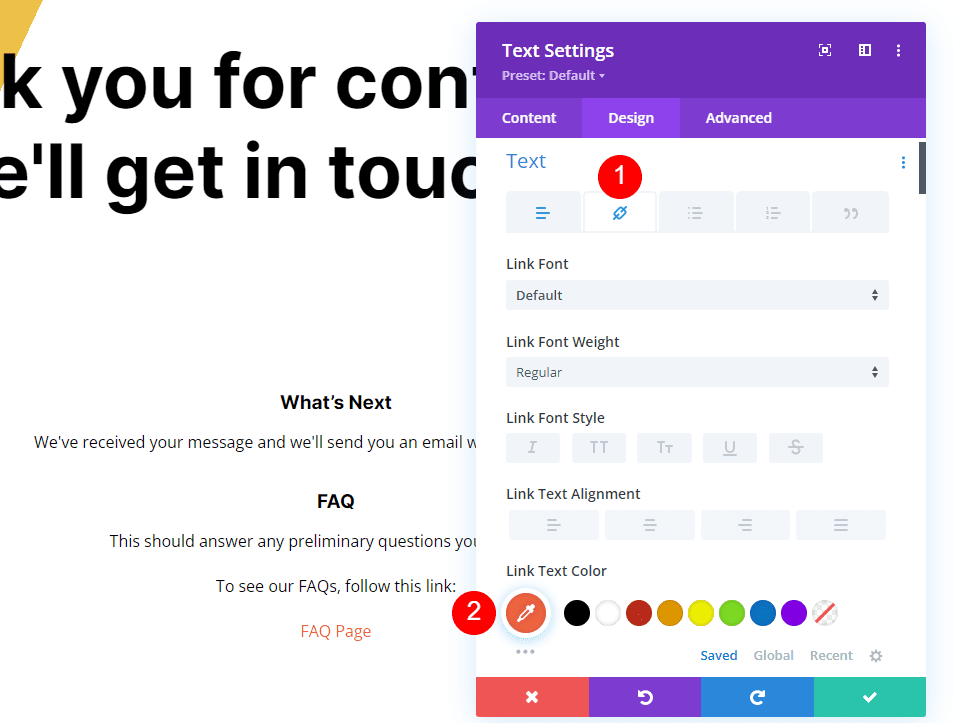
Tautan Teks
Sekarang, buka tab Desain ke bagian Teks dan pilih tab Tautan dan ubah Warna menjadi #f26440. Biarkan pengaturan lainnya pada defaultnya sehingga mereka akan mengikuti pengaturan Teks biasa. Tutup modul.
- Warna Teks Tautan: #f26440

Redirect Tombol Halaman Formulir Kontak
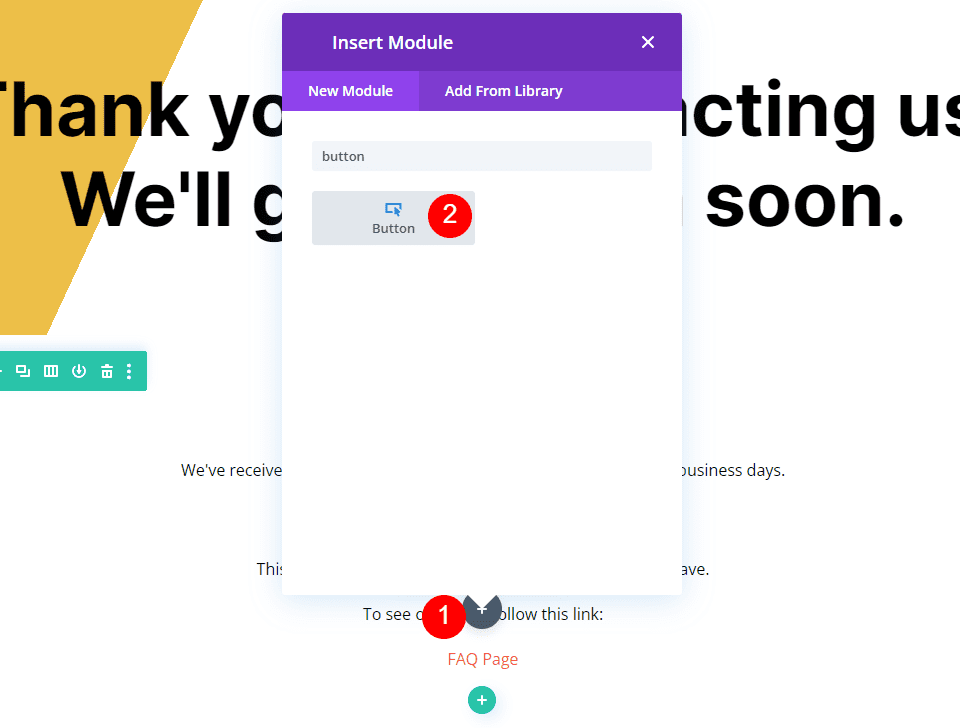
Terakhir, mari tambahkan tombol yang mengarahkan pengguna kembali ke beranda. Tambahkan Modul Tombol di bawah Modul Teks terakhir.

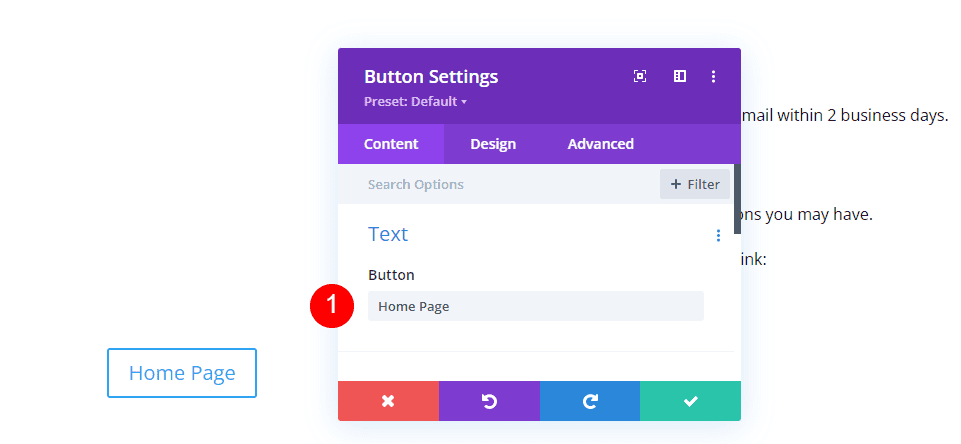
Buka pengaturan Button Module dan ubah Button Text menjadi Home Page.
- Teks: Halaman Beranda

Tautan
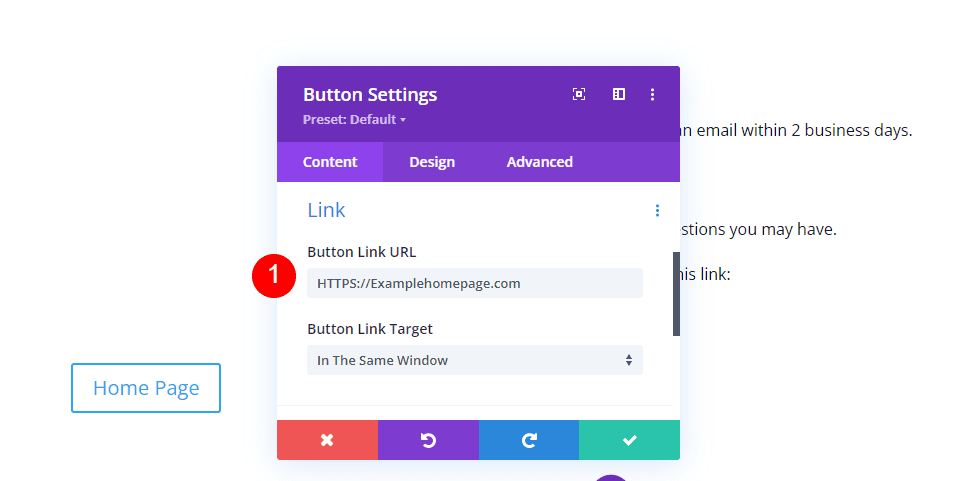
Selanjutnya, masukkan URL untuk beranda Anda ke bidang URL. Biarkan Target Tautan pada pengaturan default sehingga tautan terbuka di jendela yang sama.
- URL Tautan Tombol: URL beranda Anda

Penyelarasan
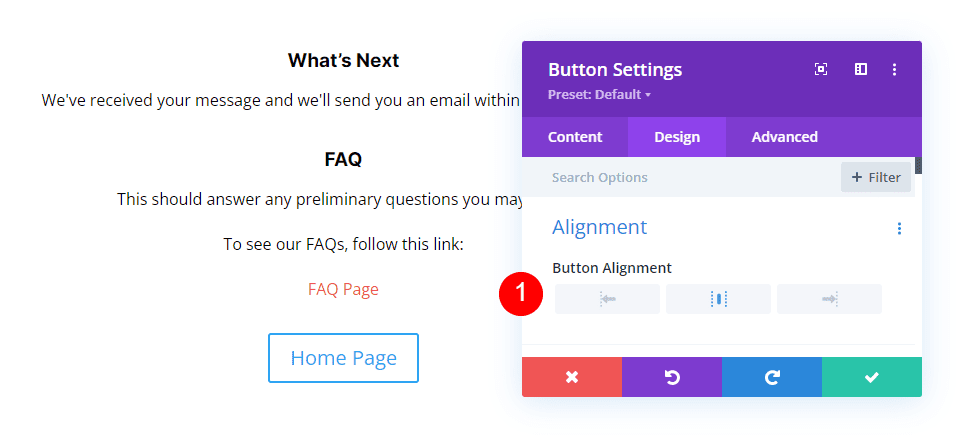
Selanjutnya, pilih tab Desain . Di bawah Alignment , pilih Center untuk Button Alignment .
- Penyelarasan Tombol: Tengah

Tombol
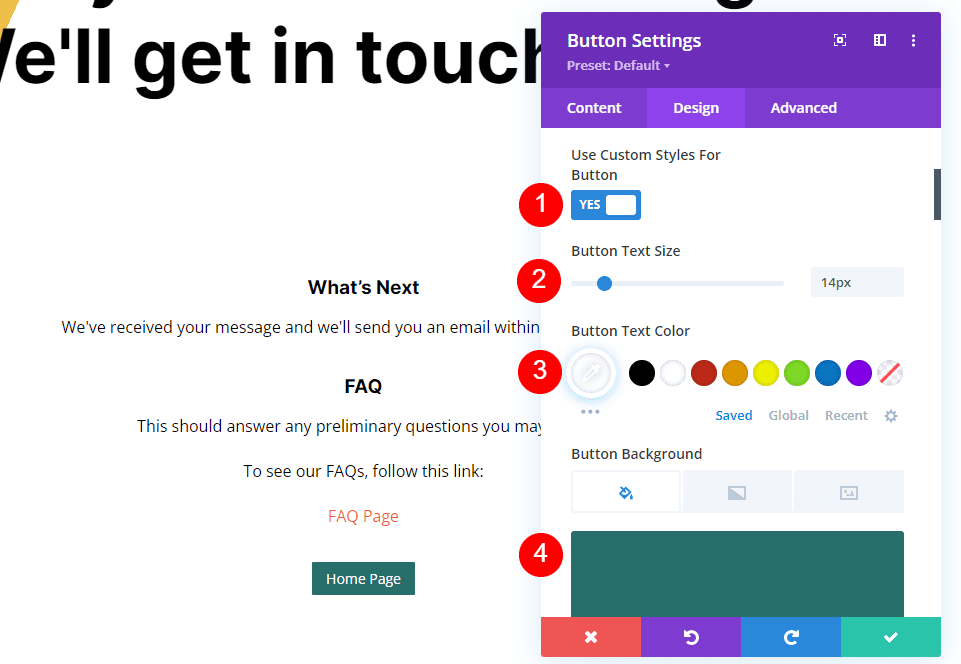
Gulir ke bawah ke Button dan aktifkan Use Custom Styles for Button . Ubah Ukuran Font menjadi 14px. Atur Font Color menjadi putih dan Background Color menjadi #286f6c.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks: 14px
- Warna Teks: #ffffff
- Warna Latar Belakang: #286f6c

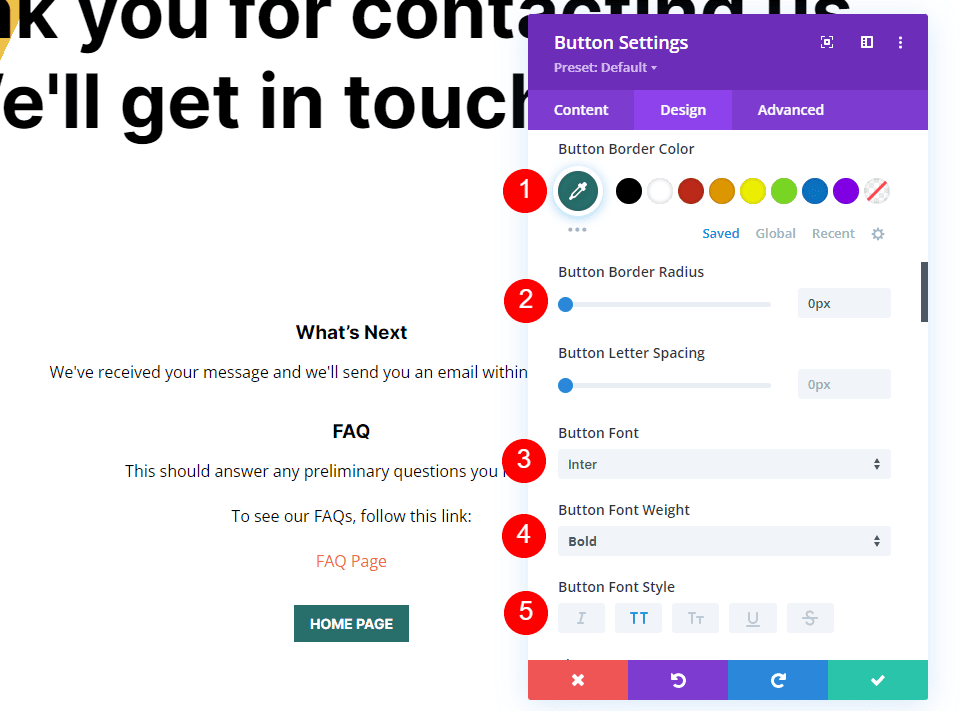
Ubah Border Color ke #286f6c dan atur Radius ke 0px. Pilih Inter untuk Font dan atur Weight menjadi Bold dan Style menjadi TT.
- Warna Tepi: #286f6c
- Radius Perbatasan: 0px
- Font: Antar
- Berat: Tebal
- Gaya: TT

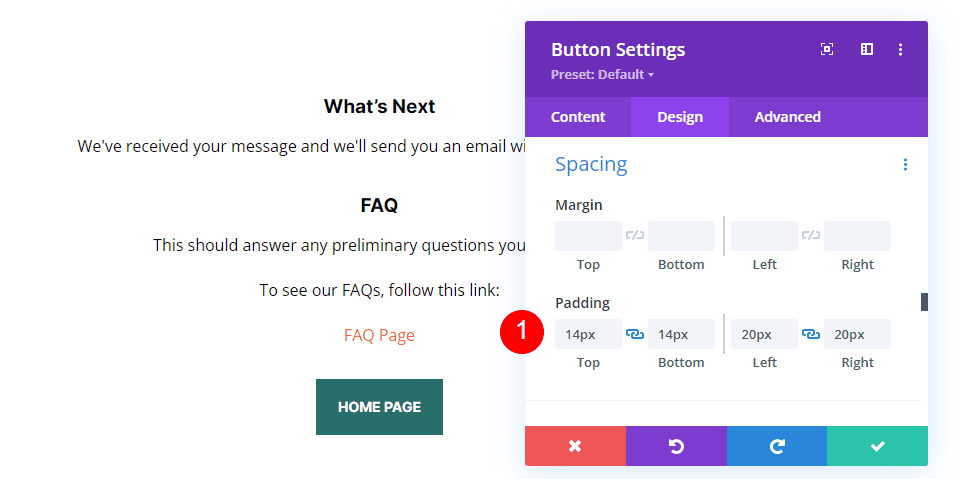
Jarak
Terakhir, gulir ke bawah ke Spacing . Ubah Padding Atas dan Bawah menjadi 14ps dan Padding Kiri dan Kanan menjadi 20px. Tutup modul dan simpan pengaturan Anda.
- Padding: 14px Atas dan Bawah, 20px Kiri dan Kanan

Hasil
Halaman Formulir Kontak Pengalihan Desktop dengan Pesan Kustom

Halaman Formulir Kontak Pengalihan Telepon dengan Pesan Khusus

Mengakhiri Pikiran
Itulah pandangan kami tentang cara mengarahkan ulang setelah mengisi Formulir Kontak Divi. Menyiapkan pengalihan mudah dilakukan di Modul Formulir Kontak Divi. Saya sarankan membuat halaman hanya untuk pengalihan dan menggunakan halaman untuk memberikan informasi dan tautan tertentu. Pengunjung Anda akan menghargai upaya ekstra, dan itu akan membuat proses kontak lebih mudah dipahami dan memuaskan.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan halaman khusus untuk mengarahkan ulang setelah mengisi formulir kontak Anda? Beri tahu kami tentang pengalaman Anda di komentar.
