6 Cara Terbukti Mengurangi Rasio Pentalan
Diterbitkan: 2024-10-15Apakah Anda ingin mengurangi rasio pentalan di situs web Anda? Langkah cerdas! Rasio pentalan Anda menunjukkan berapa banyak pengunjung yang tetap berada di situs Anda dan terlibat dengan konten Anda.
Anda telah berupaya membuat konten yang menarik dan menciptakan desain yang menakjubkan—sehingga Anda ingin semuanya dihargai. Mungkin Anda bahkan telah banyak berinvestasi dalam akuisisi klien melalui iklan berbayar, jadi begitu pengunjung mengunjungi situs Anda, hal terakhir yang Anda inginkan adalah mereka segera pergi, bukan?
Jangan khawatir. Kami siap membantu Anda! Pada artikel ini, kami akan menguraikan:
- Apa itu rasio pentalan dan bagaimana cara menghitungnya.
- Apa yang memenuhi syarat sebagai rasio pentalan yang baik atau buruk berdasarkan industri Anda.
- Tujuh penyebab utama rasio pentalan tinggi.
- Kiat yang dapat ditindaklanjuti untuk membantu menurunkan rasio pentalan Anda dengan cepat.
Siap untuk meningkatkan keterlibatan situs Anda dan mencegah pengunjung terpental?
Ayo selami!
Apa itu Rasio Pentalan dan Mengapa Itu Penting?
Rasio pentalan adalah persentase pengguna yang mengunjungi situs web tetapi segera meninggalkannya tanpa berinteraksi. Ini adalah metrik penting untuk mengukur keterlibatan pengguna karena ini memberi tahu Anda berapa banyak pengunjung yang tidak mengambil tindakan di situs Anda dan meninggalkannya.
Menurut Google, "pentalan" terjadi ketika sesi pengguna memenuhi salah satu kondisi berikut:
- Sesi ini berlangsung kurang dari 10 detik.
- Tidak ada tindakan penting yang diambil (misalnya, mengklik tombol).
- Tidak ada tampilan halaman atau tampilan layar tambahan.
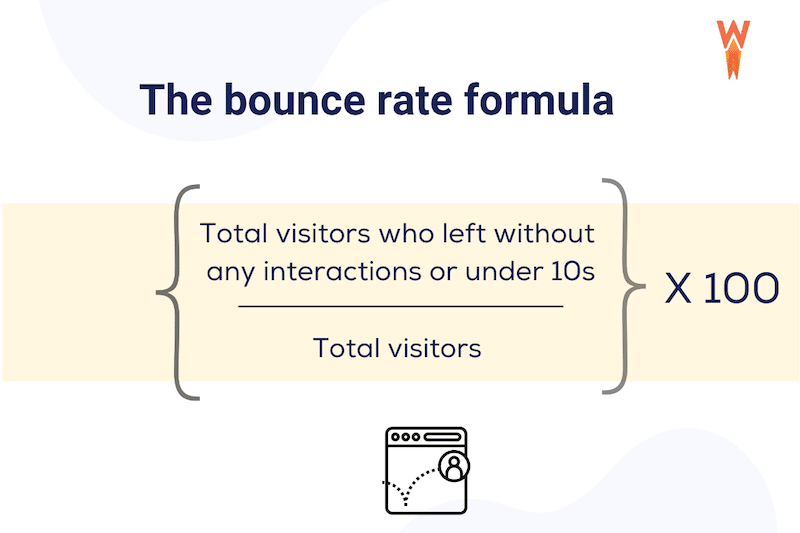
Bagaimana Menghitung Rasio Pentalan?
Rasio pentalan dihitung sebagai berikut:
Rasio Pentalan = (Kunjungan Satu Halaman Total Kunjungan) x 100

Contoh: Jika situs web Anda memiliki 1.000 pengunjung dan tersisa 400 pengunjung setelah hanya melihat satu halaman, rasio pentalan Anda akan dihitung sebagai berikut:
Rasio Pentalan = (400 1.000) x 100 = 40%
Dalam hal ini, rasio pentalan situs web Anda adalah 40%.
| Petunjuk: Anda dapat menemukan rasio pentalan dari laporan Google Analytics. Buka Laporan > Akuisisi > Akuisisi Pengguna atau Lalu Lintas > Keterlibatan > Halaman dan Layar dan tambahkan metrik “rasio pentalan” menggunakan pena di sudut kanan atas. |
Haruskah Rasio Pentalan Tinggi atau Rendah?
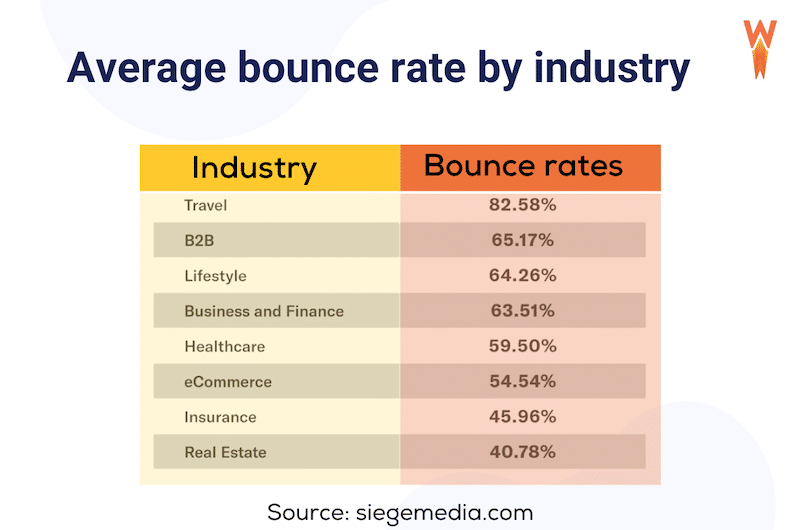
Umumnya, Anda harus menargetkan rasio pentalan serendah mungkin. Rasio pentalan yang wajar berada di bawah atau sekitar 50%, meskipun itu tergantung pada industrinya, menurut sebuah studi yang dilakukan oleh Siegemedia.

| Petunjuk: Rasio pentalan melebihi 60% berarti lebih dari separuh pengunjung Anda keluar tanpa mengunjungi halaman situs lain. |
Namun, ada beberapa perbedaan tergantung pada jenis situs web Anda, dan dalam beberapa situasi yang sangat spesifik, rasio pentalan yang tinggi mungkin “dapat diterima”.
Contoh 1: Jika Anda menjalankan situs e-commerce yang keberhasilannya bergantung pada pengguna yang melihat beberapa halaman (seperti halaman produk dan proses pembayaran), rasio pentalan yang tinggi merupakan masalahnya. Ini menunjukkan pengguna keluar setelah hanya melihat satu halaman.
Contoh 2: Sebaliknya, jika Anda memiliki situs satu halaman, seperti resume sederhana, biasanya rasio pentalan tinggi karena pengguna hanya diharapkan bernavigasi ke satu halaman. Hal serupa juga terjadi pada Wikipedia ketika pengguna membuka halaman tersebut, menemukan informasi yang benar dengan cepat, dan keluar. Mereka biasanya tidak perlu menjelajahi lebih banyak halaman.
Mengapa Rasio Pentalan Anda Begitu Tinggi?
Rasio pentalan yang tinggi sering kali berarti laman Anda tidak mendorong pengunjung untuk menjelajahi situs Anda lebih jauh. Ini dapat mengungkapkan masalah kegunaan atau konten. Berikut tujuh alasan umum mengapa rasio pentalan Anda mungkin tinggi:
1. Situs Web Anda Terlalu Lambat
Pengunjung keluar sebelum melihat konten Anda jika situs Anda membutuhkan waktu terlalu lama untuk dimuat. Bayangkan menunggu beberapa detik hingga sebuah halaman dibuka—ini membuat frustrasi, dan kebanyakan orang tidak mau menunggu.
2. Navigasi yang Buruk
Menu yang rumit atau link yang sulit ditemukan dapat membingungkan pengunjung. Mereka akan meninggalkan situs Anda jika kesulitan menemukan apa yang mereka cari, seperti mencari petunjuk arah di labirin.
3. Terlalu Banyak Iklan dan Pop-up
Jika halaman Anda dipenuhi dengan survei pop-up, pendaftaran email, atau iklan, pengunjung mungkin merasa dibombardir dan pergi. Ini seperti berjalan ke sebuah toko dan langsung didekati oleh banyak tenaga penjualan—sungguh luar biasa!
4. Tautan Rusak
Jika pengunjung mengeklik tombol atau tautan dan tidak terjadi apa-apa, kemungkinan besar mereka akan frustrasi dan keluar.
5. Judul Meta dan Konten Tidak Cocok
Jika pengunjung melihat meta deskripsi dari hasil pencarian tidak sesuai dengan yang ada di halaman Anda, mereka akan merasa disesatkan. Misalnya, jika mereka mengeklik tautan dan mengharapkan artikel tentang resep sehat namun berakhir di laman tentang layanan pesan-antar makanan, mereka akan segera pergi.
6. Halaman Anda tidak Ramah Seluler
Pengguna akan keluar jika situs Anda tidak berfungsi dengan baik di perangkat seluler. Bayangkan mencoba membaca teks kecil atau menavigasi halaman dengan tombol yang terlalu kecil—kebanyakan orang akan menyerah.
7. Pengunjung Menemukan Informasi dengan Cepat
Terkadang, rasio pentalan yang tinggi tidak mengkhawatirkan. Jika pengunjung membuka postingan blog Anda, dengan cepat menemukan jawaban yang mereka cari, dan keluar, itu berarti konten Anda berhasil. Misalnya, jika seseorang menelusuri “cara menyetel ulang kata sandi”, mereka mungkin membaca panduan Anda, memperbaiki masalahnya, dan segera pergi—misi selesai!
Sekarang setelah Anda memahami asal mula rasio pentalan yang tinggi, mari kita jelajahi strategi untuk menguranginya.
Cara Menurunkan Rasio Pentalan
Untuk mencapai rasio pentalan yang rendah, Anda dapat menerapkan strategi empat langkah kami, yang berkisar pada empat pilar utama: kinerja, navigasi yang mudah, desain responsif, dan konten berkualitas tinggi.
Untuk setiap bagian strategi, kami menyediakan statistik yang membuka mata tentang rasio pentalan, tindakan utama yang dapat Anda ambil, dan alat terbaik untuk mengikuti rencana tindakan.
1. Tingkatkan Kinerja Situs Anda
Salah satu cara terbaik untuk mengurangi rasio pentalan adalah dengan meningkatkan kinerja situs Anda. Pengunjung akan frustrasi dan meninggalkan situs pesaing jika situs Anda terlalu lama dimuat.
Statistik rasio pentalan
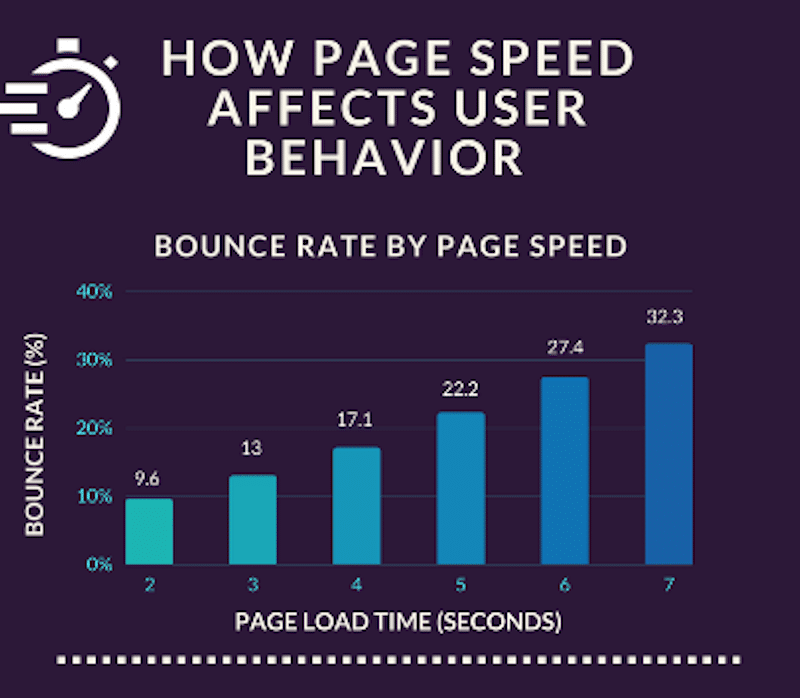
- Menurut studi dari Section.io terdapat korelasi antara kecepatan halaman dan rasio pentalan di perangkat seluler. Semakin lambat suatu situs dimuat, semakin tinggi rasio pentalannya.

- Menurut studi lain dari Google, yang diterbitkan dalam “10 Tahun Wawasan Pemasaran Digital”, rasio pentalan meningkat sebesar 123% untuk setiap penundaan 10 detik waktu buka situs web.
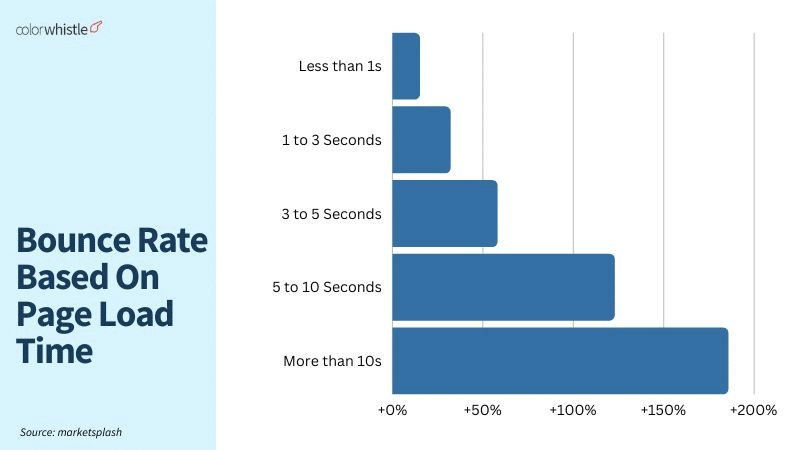
- Studi lain dari Marketsplash menegaskan bahwa semakin cepat situs Anda, semakin rendah rasio pentalannya.

Langkah mudah yang harus dilakukan untuk mengurangi rasio pentalan
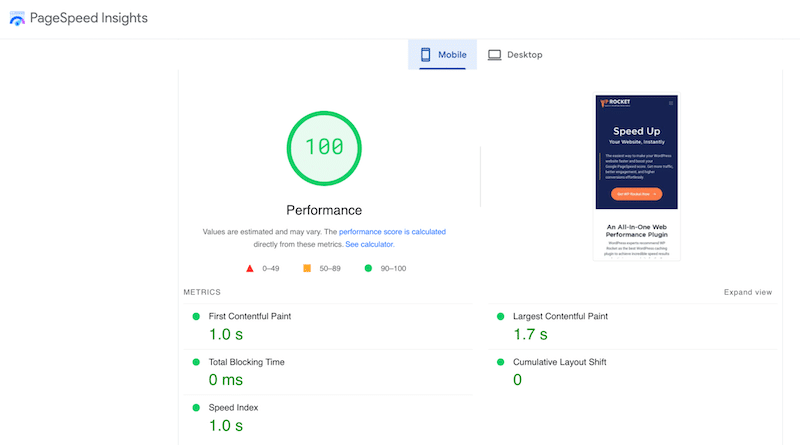
Gunakan PageSpeed Insights untuk menganalisis kinerja situs Anda dan mengidentifikasi area yang perlu ditingkatkan. Tambahkan URL Anda dan klik tombol Analisis untuk memulai audit.

Menerapkan caching: Caching dapat secara signifikan mengurangi waktu muat halaman dengan menyimpan versi situs web Anda untuk kunjungan berikutnya.
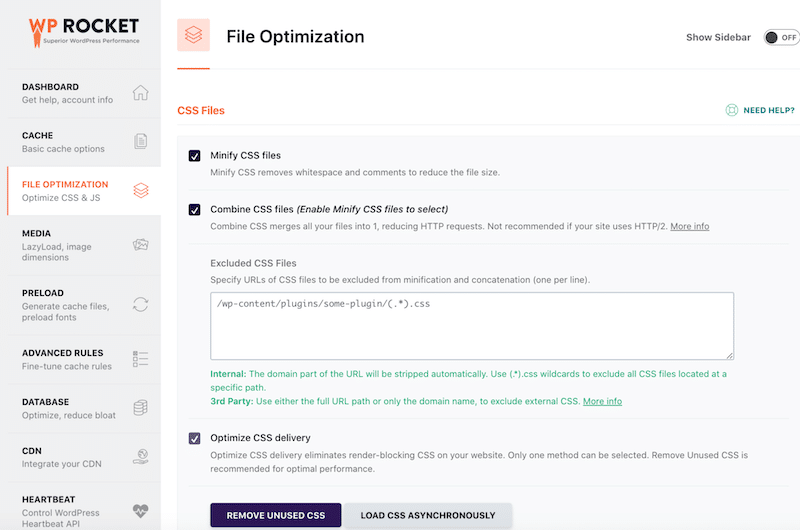
Optimalkan kode Anda:
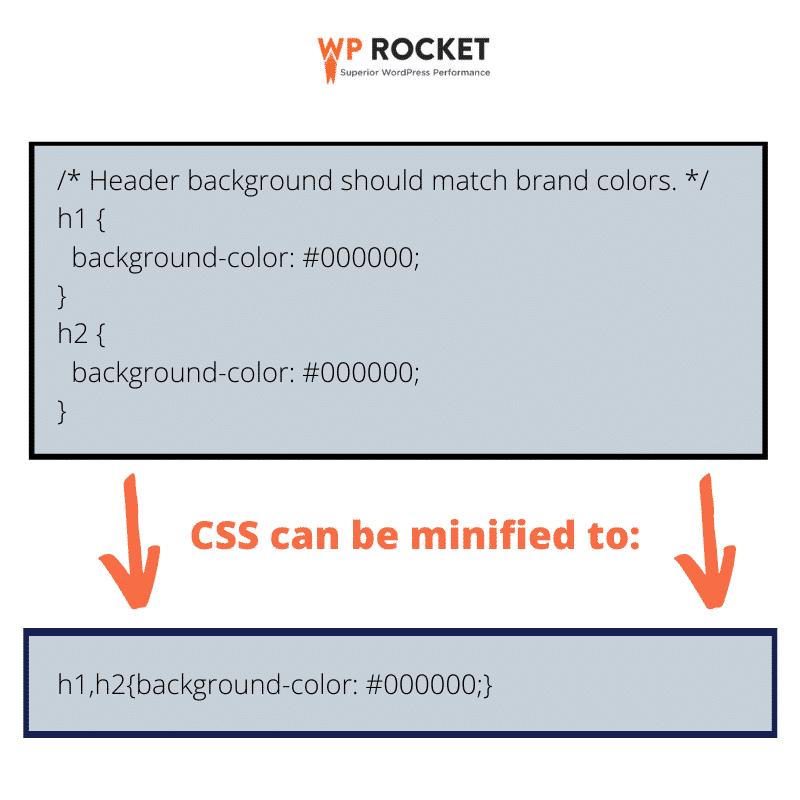
- Perkecil JS dan CSS dengan menghapus karakter kode yang tidak perlu (seperti spasi dan komentar).
- Kurangi CSS yang tidak digunakan hanya untuk memuat CSS yang diperlukan untuk bagian halaman yang terlihat. Ini membantu mempercepat rendering.
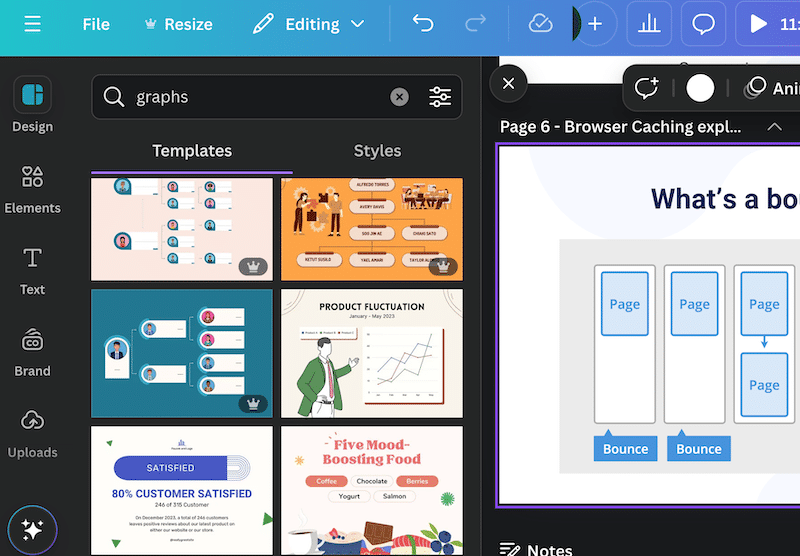
Misalnya, seperti inilah tampilan minifikasi kode:

- Tunda JavaScript yang tidak penting agar konten halaman dapat dimuat terlebih dahulu. Anda dapat menunda JavaScript yang tidak penting, seperti widget obrolan langsung atau skrip Google Analytics, untuk memprioritaskan pemuatan konten utama terlebih dahulu. Hal ini memungkinkan teks, gambar, dan fungsi utama Anda muncul lebih cepat, sehingga meningkatkan pengalaman pengguna dan mengurangi rasio pentalan.
Optimalkan gambar Anda:
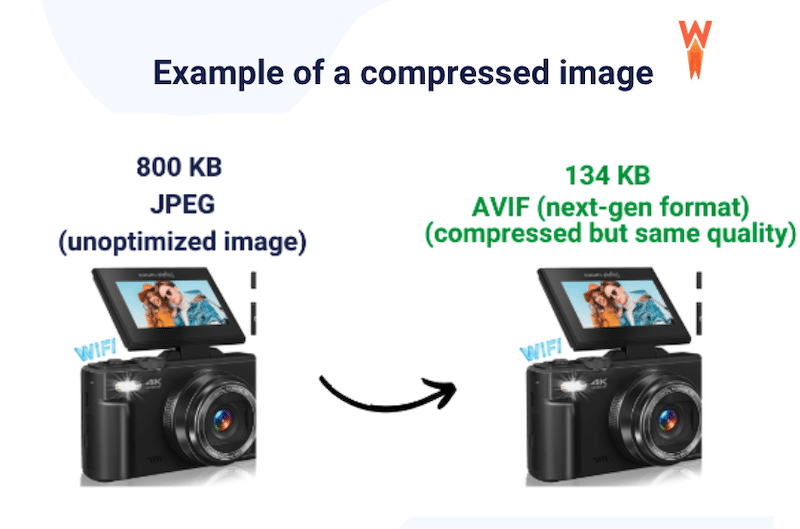
- Terapkan kompresi untuk mengurangi ukuran file tanpa kehilangan kualitas.
- Konversikan gambar JPEG atau PNG ke format generasi berikutnya seperti WebP atau AVIF (direkomendasikan oleh Google).
Berikut ini contoh gambar yang dioptimalkan sepenuhnya. Dapatkah Anda melihat perbedaan kualitasnya? Namun, ukuran file di sebelah kanan jauh lebih kecil.

- Gunakan pemuatan lambat untuk gambar dan video, sehingga hanya gambar dan video yang terlihat di layar pengunjung yang dimuat terlebih dahulu.
| Petunjuk : Pengoptimalan gambar berarti ukuran file lebih kecil, halaman lebih ringan, dan waktu pemuatan lebih cepat! Dengan teknik ini, Anda tidak perlu mengorbankan kualitas. |
️ Alat yang direkomendasikan
- Gunakan GTmetrix atau PageSpeed Insights untuk mengukur kinerja situs Anda.
- Pertimbangkan server khusus untuk hosting WordPress Anda guna meningkatkan kecepatan.
- Pilih tema WordPress yang cepat.
- Instal WP Rocket, salah satu plugin kinerja WordPress terbaik, yang menerapkan 80% praktik terbaik kinerja saat aktivasi. Ini mencakup fitur-fitur seperti caching, pemuatan lambat, dan pengoptimalan kode.

- Gunakan Imagify untuk mengoptimalkan gambar Anda dengan mudah. Ini mengompresi file tanpa mengorbankan kualitas dan mengonversinya ke format WebP atau AVIF.
| Petunjuk : Imagify dan WP Rocket direkomendasikan oleh GTmetrix untuk meningkatkan kinerja dan meningkatkan Core Web Vitals Anda, yang membantu peringkat situs Anda lebih baik di Google. Selain itu, meningkatkan kinerja juga akan mengurangi rasio pentalan Anda! |
2. Tingkatkan Desain dan Navigasi Situs Web Anda
Desain dan navigasi situs web Anda berdampak langsung pada keterlibatan pengguna dan rasio pentalan. Desain yang berantakan atau navigasi yang membingungkan dapat menyebabkan pengguna segera meninggalkan situs Anda dan merusak kredibilitasnya. Desain yang bersih dan intuitif mendorong pengunjung untuk menjelajah lebih jauh dan terlibat dengan konten Anda.
Statistik rasio pentalan
- Rata-rata, pengguna menghabiskan sekitar 6,44 detik untuk meninjau menu navigasi utama situs, menyoroti pentingnya navigasi yang jelas dan mudah diakses untuk pengalaman pengguna yang positif. (Sumber: CXL)
- 61,5% responden mengatakan navigasi yang buruk akan membuat mereka meninggalkan suatu situs. (Sumber: Perusahaan Baik)
- 38,5% akan berhenti berlangganan karena desainnya sudah ketinggalan zaman, dan 34,6% akan berhenti berlangganan karena struktur konten yang buruk. (Sumber: Perusahaan Baik)
Langkah mudah untuk mengurangi rasio pentalan
- Pastikan ajakan bertindak (CTA) Anda terlihat dan beri tahu pengguna apa yang Anda ingin mereka lakukan selanjutnya (misalnya, “Belanja Sekarang”, “Memulai”).
- Pilihlah desain yang bersih dan terkini menggunakan templat modern yang meningkatkan kepercayaan pengguna dan daya tarik visual.
- Buat menu Anda tetap sederhana dan tambahkan remah roti agar pengunjung tetap berorientasi.
- Pertimbangkan untuk menambahkan fitur pencarian lanjutan dengan filter sehingga pengguna dapat dengan cepat mempersempit pencarian mereka (misalnya, peta interaktif untuk situs web real estat).
️ Alat yang direkomendasikan
- Gunakan tema seperti Astra untuk templat yang bersih dan intuitif yang berfungsi lancar dengan WordPress.
- Coba pembuat halaman arahan seperti ThriveArchitect untuk tata letak desain khusus.
- Uji daya tanggap situs Anda dengan alat seperti Alat Uji Responsif.
- Gunakan plugin seperti JetSmartFilters untuk menambahkan sistem pemfilteran dan pengurutan yang efisien guna meningkatkan navigasi pengguna.
3. Jadikan Website Anda Lebih Responsif
Jika situs Anda tidak ditampilkan dengan baik di semua perangkat (kurang responsif), hal ini dapat meningkatkan rasio pentalan Anda secara signifikan.

Inilah alasannya.
Saat pengguna membuka situs web seluler dan segera keluar, hal ini sering kali menunjukkan bahwa situs web tersebut tidak memenuhi harapan mereka atau tidak dioptimalkan untuk perangkat seluler. Desain yang tidak responsif menghasilkan masalah seperti teks kecil, gambar terdistorsi, dan ajakan bertindak yang tidak jelas. Hal ini juga dapat menghasilkan lebih sedikit konversi karena pengguna cenderung tidak berinteraksi dengan konten situs web.
Berikut dua contoh situs responsif dan non-responsif. Manakah yang Anda pilih untuk melakukan riset dan membuka beberapa halaman lagi? Anda dapat memilih skenario pertama, karena font di situs kedua terlalu kecil, dan kontennya terpotong.
| Desain responsif = rasio pentalan lebih rendah | Desain responsif yang buruk = rasio pentalan lebih tinggi |
Statistik rasio pentalan
- 73,1% pengguna melaporkan bahwa kurangnya respons situs web di seluruh perangkat akan menghentikan mereka untuk berinteraksi lebih jauh. (Sumber: Goodfirm)
- Menurut Fasteracapital, situs web ritel yang menerapkan desain responsif mengalami penurunan rasio pentalan sebesar 20%. Desain ulang mencakup tombol yang lebih besar, navigasi yang disederhanakan, dan waktu pemuatan yang lebih cepat.
- Situs web dengan desain responsif memiliki rasio pentalan 50% lebih rendah di antara pengguna seluler. (Sumber: Maxcensus).
- Navigasi ramah seluler menghasilkan penurunan rasio pentalan seluler sebesar 30%. (Sumber: Maxcensus).
Langkah mudah untuk mengurangi rasio pentalan
- Bangun dengan pendekatan yang mengutamakan seluler untuk memastikan situs Anda berfungsi dengan baik di semua perangkat. Misalnya, Anda dapat memilih tampilan seluler saat mendesain halaman dengan pembuat halaman.
- Minta desainer untuk menunjukkan versi selulernya kepada Anda, pastikan versi tersebut berfungsi untuk navigasi jari/ibu jari.

- Optimalkan gambar Anda untuk seluler dengan menyajikannya dalam ukuran dan format yang tepat. Tujuannya adalah untuk menghemat bandwidth dan menyajikan konten lebih cepat kepada pengunjung agar tidak keluar secara tiba-tiba.
- Ciptakan ruang yang cukup di sekitar tombol untuk menghindari ketukan yang tidak disengaja.
- Gunakan tata letak kisi responsif dan kueri media CSS untuk beradaptasi dengan berbagai ukuran layar.
- Sajikan gambar dengan ukuran yang tepat untuk menghemat bandwidth dan memuat konten lebih cepat, sehingga mencegah keluarnya gambar.
- Gunakan ukuran font dasar 16px untuk memastikan keterbacaan tanpa memperbesar.
- Terapkan menu seluler yang mudah diakses, seperti menu 'hamburger'.
️ Alat yang direkomendasikan
- Gunakan Balsamiq atau Figma untuk desain situs web yang mengutamakan seluler. Figma memungkinkan desainer untuk dengan mudah berbagi prototipe desain seluler dengan kolaborator, memungkinkan umpan balik dan komentar secara real-time langsung pada antarmuka desain.
- Gunakan pembuat halaman seperti Divi atau Beaver Builder untuk membuat situs responsif.
- Terapkan WP Rocket untuk menyimpan cache dan mempercepat situs seluler Anda, meningkatkan keterlibatan, dan mengurangi rasio pentalan.
4. Buat Konten yang Menarik
Konten yang buruk sering kali menjadi penyebab utama tingginya rasio pentalan. Jika pengunjung tidak menemukan apa yang mereka cari atau jika konten Anda tidak dioptimalkan untuk dibaca online, mereka akan segera pergi. Untuk memastikan konten Anda berfungsi dengan baik, tanyakan pada diri Anda empat pertanyaan berikut:
- Apakah Anda menulis dengan kalimat yang sederhana dan jelas?
- Apakah konten Anda mudah dipindai dengan tag header?
- Apakah ini menjawab pertanyaan berdasarkan istilah pencarian yang digunakan pengunjung untuk menemukannya?
- Sudahkah Anda menyertakan gambar untuk memecah teks dan membuatnya menarik secara visual?
Statistik rasio pentalan
- 38% orang akan berhenti berinteraksi dengan situs web jika konten atau tata letaknya tidak menarik. (Sumber: Penelitian Adobe)
- Pengguna menghabiskan rata-rata 5,59 detik untuk melihat konten tertulis sebuah situs web. (Sumber: Universitas S&T Missouri)
Langkah mudah untuk mengurangi rasio pentalan
- Tambahkan ulasan dengan peringkat bintang dan tampilkan sinyal kepercayaan seperti Trustpilot atau logo Google. Gunakan ikon pembayaran yang aman untuk meyakinkan pengunjung tentang keamanan transaksi.
- Gunakan visual yang berdampak dan Sertakan diagram, grafik, atau tabel dengan desain yang rapi untuk memecah teks dan meningkatkan keterlibatan.

- Pastikan nada dan gayanya sesuai dengan target audiens Anda. Misalnya, blog untuk anak-anak akan memiliki nuansa yang jauh berbeda dibandingkan situs firma hukum.
- Sertakan tanggal untuk menunjukkan bahwa konten Anda terkini dan informatif, sehingga memberikan keyakinan kepada pengunjung bahwa mereka mendapatkan informasi berharga.
- Tulis konten berkualitas tinggi, pastikan teks Anda bermanfaat dan ditulis dengan baik, dan gunakan font yang sesuai agar mudah dibaca.
- Tambahkan “produk yang mungkin Anda sukai” untuk mendorong pengunjung lebih banyak berinteraksi dengan situs Anda dan menelusuri lebih banyak produk.
- Buat judul dan deskripsi meta yang menarik dan pastikan cocok dengan konten halaman untuk menghindari pengunjung yang menyesatkan.
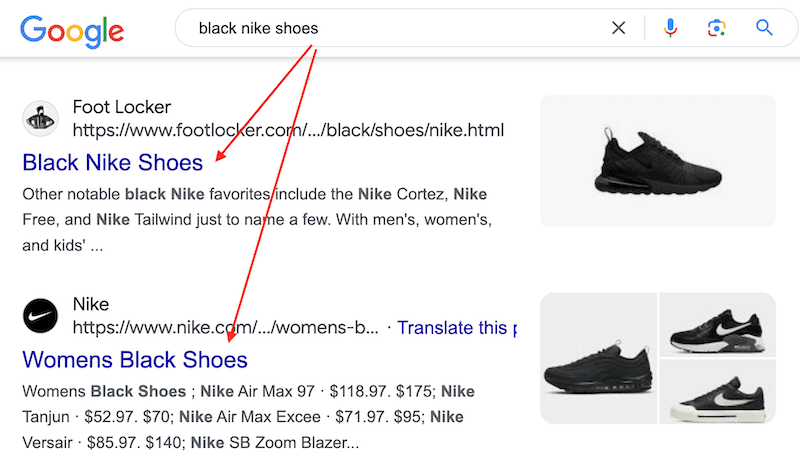
Misalnya, jika maksud pencarian Anda adalah “sepatu Nike hitam”, dan judul meta serta deskripsinya menampilkan kata kunci yang sama seperti di bawah ini:

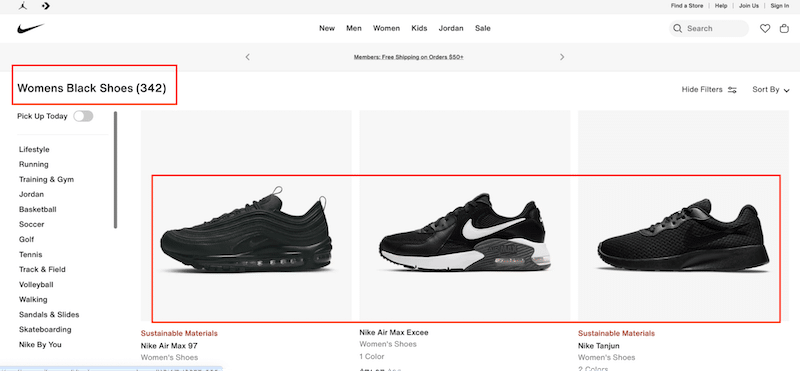
Kemudian, halaman arahan harus menawarkan sepatu hitam Nike untuk dijual (yang memang demikian).

Dengan memberikan warna produk yang tepat, pengguna lebih cenderung berinteraksi dengan situs, sehingga menurunkan rasio pentalan.
️ Alat yang direkomendasikan
- RankMath: Plugin SEO yang membantu Anda membuat deskripsi meta khusus untuk meningkatkan rasio klik-tayang.
- Dapat dibaca.com: Dia mengukur keterbacaan artikel Anda untuk memastikannya mudah dipahami.
- Tata Bahasa: Memeriksa kejelasan ejaan, tata bahasa, dan tulisan.
- Canva: Ini adalah alat desain gratis yang menawarkan template untuk infografis, grafik, tabel, dan video untuk meningkatkan keterlibatan.
- WooCommerce: Ini adalah salah satu plugin keranjang belanja terbaik untuk WordPress, dan dilengkapi dengan fitur “produk yang mungkin Anda sukai”. Namun, untuk memaksimalkan dampak rekomendasi “Anda mungkin juga menyukai”, Anda sebaiknya menggunakan plugin seperti WooCommerce Order Bump.
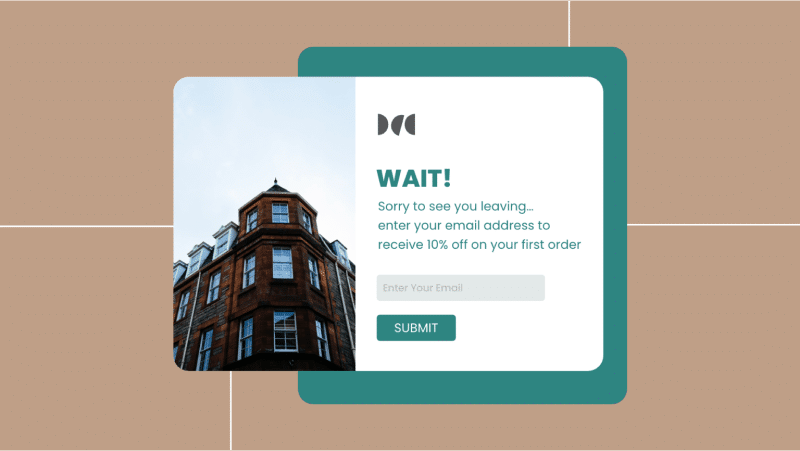
5. Gunakan Pop-up dengan Hati-hati
Pop-up sering kali memiliki reputasi buruk di UX karena potensinya mengganggu pengalaman pengguna. Namun, hal tersebut dapat membantu mengurangi rasio pentalan.
Misalnya, pop-up niat keluar dapat mengurangi rasio pentalan dengan melibatkan pengguna sebelum mereka keluar. Mereka dipicu ketika pengguna hendak meninggalkan situs web, biasanya dengan mendeteksi gerakan mouse ke arah tombol tutup browser atau panah kembali.
Contoh: Saat pengunjung mengarahkan kursor ke arah penutupan halaman, pop-up menawarkan kode diskon atau meminta mereka untuk berlangganan buletin.

Statistik rasio pentalan
- Pop-up niat keluar mengonversi lebih dari 15% pengunjung yang akan meninggalkan situs web.
- Menambahkan penghitung waktu mundur atau penawaran waktu terbatas di situs web dapat meningkatkan konversi sebesar 41%. (Sumber: Wisernotify).
Langkah mudah untuk mengurangi rasio pentalan
Jika Anda mengikuti praktik terbaik berikut, pop-up kemungkinan besar akan diterima dan dihargai oleh pengguna:
- Fokus pada konten yang relevan, pastikan konten tersebut terkait langsung dengan tugas pengguna saat ini.
Contoh: Jika pengguna akan keluar dari halaman produk, pop-up yang relevan adalah menawarkan pengiriman gratis atau diskon 20% dengan hitungan mundur. - Gunakan pop-up untuk mengonfirmasi tindakan atau keputusan pada titik penting dalam alur kerja.
Contoh: Saat pengguna mencoba keluar, akan muncul pop-up yang meminta konfirmasi seperti “Stok barang hanya tersisa satu. Apakah kamu yakin ingin pergi?”. - Berikan umpan balik atau saran yang bermanfaat melalui pop-up.
Contoh: Seorang pengguna membuka halaman produk Anda. Sebuah pop-up mungkin mengatakan ada promosi hingga malam ini, jadi Anda menyarankan mereka untuk segera.
️ Alat yang direkomendasikan
- Pembuat Popup: Pembuat Popup adalah salah satu plugin WordPress paling populer untuk membuat berbagai popup seperti email opt-in dan kampanye perolehan prospek. Perhatikan bahwa fitur niat keluar memerlukan peningkatan premium.
- Pembuat Popup: Pembuat Popup menawarkan beragam popup WordPress, mulai dari popup gambar hingga popup hitung mundur dan popup niat keluar, membantu Anda membuat pop-up dengan konversi tinggi, promosi, dan informatif untuk meningkatkan konversi.
6. Perbaiki Tautan yang Rusak
Tautan rusak dapat menyebabkan pengalaman pengguna yang buruk dan meningkatkan rasio pentalan, sehingga berdampak negatif pada upaya pemasaran dan SEO, karena mesin telusur melacak perilaku pengguna sebagai sinyal berkualitas. Tautan rusak di situs web dapat menyulitkan pengguna untuk bernavigasi dan menemukan apa yang mereka butuhkan, yang dapat mengakibatkan mereka meninggalkan situs tersebut. Penyebab umum tautan rusak termasuk migrasi atau restrukturisasi situs web tanpa pengalihan 301 yang tepat, kesalahan ketik, halaman terhapus, penggantian nama slug, atau perubahan domain.
Misalnya, jika pengunjung Anda membuka URL yang sudah tidak ada lagi, mereka mungkin mengalami “Kesalahan 404: Halaman Tidak Ditemukan” yang umum.
Statistik rasio pentalan
Menurut studi dari Ahrefs, berikut dua alasan paling umum mengapa tautan hilang:
- Dihapus (47,7%) : Halaman mungkin dihapus karena tidak dapat dirayapi atau diindeks, atau domainnya mungkin sudah tidak ada.
- Tautan dihapus (34,2%) : Halaman tersebut masih ada tetapi tidak lagi tertaut ke Anda. Hal ini dapat terjadi jika seseorang memperbarui kontennya, mengganti tautan Anda dengan yang lain, atau menghapusnya karena kebijakan perusahaan. Mungkin juga pesaing memutuskan untuk berhenti menautkan ke Anda.
Langkah mudah untuk mengurangi rasio pentalan
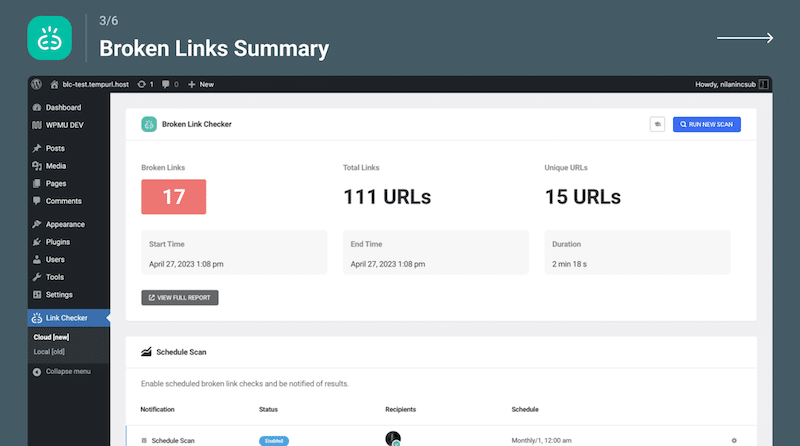
- Identifikasi tautan rusak di situs Anda.
- Pantau tautan secara teratur untuk mencegah pengguna menemukan tautan “mati” di masa mendatang.
- Ganti tautan yang rusak dengan yang benar atau atur pengalihan.
- Selalu gunakan pengalihan 301 untuk halaman yang telah dipindahkan secara permanen.
Misalnya, jika Anda awalnya memiliki postingan blog di URL www.example.com/old-post dan memutuskan untuk memindahkannya ke URL baru, www.example.com/new-post, Anda harus menyiapkan pengalihan 301 dari URL lama ke yang baru. - Jika tautan rusak mengarah ke situs Anda dari artikel berita atau postingan blog eksternal, pertimbangkan untuk menghubungi penerbit dan menanyakan apakah mereka bersedia memperbarui tautan rusak tersebut dengan URL yang benar.
- Buat halaman kesalahan 404 yang menarik untuk mempertahankan perhatian pengguna jika mereka membuka halaman yang hilang.

️ Alat yang direkomendasikan
- Ahrefs atau SEMrush dapat dengan cermat merayapi situs web Anda, menganalisis tautan internal dan eksternal, dan menghasilkan laporan terperinci yang menyoroti masalah struktur tautan apa pun.
- Plugin Broken Links Checker adalah salah satu plugin terpopuler untuk menemukan link rusak di WordPress, dipercaya oleh lebih dari 700 ribu pengguna.

Menyelesaikan
Berbagai faktor mempengaruhi rasio pentalan, termasuk kecepatan halaman, kualitas konten, navigasi, dan desain keseluruhan. Meskipun KPI mungkin tidak sepenting rasio konversi e-niaga Anda, mengoptimalkan rasio pentalan tetap sepadan dengan waktu dan usaha Anda.
Sepanjang artikel ini, Anda telah mempelajari strategi efektif untuk menurunkan rasio pentalan. Hal pertama adalah meningkatkan kinerja situs web Anda, dan meskipun beberapa langkah dalam rencana tindakan mungkin tampak menakutkan, ada kabar baik: Anda tidak perlu menerapkan semua tindakan secara manual.
WP Rocket secara otomatis menerapkan caching dan teknik optimasi lainnya tanpa keahlian coding. Selain itu, tidak ada risiko apa pun berkat jaminan uang kembali 14 hari.
Coba WP Rocket untuk meningkatkan kinerja dan pantau hasilnya untuk melihat pengaruhnya terhadap rasio pentalan Anda dari waktu ke waktu.
