Bagaimana Anda Mengurangi Ukuran File Gambar untuk Situs Web?
Diterbitkan: 2022-12-02- Mengapa Penting Mengoptimalkan Gambar untuk Web
- Cara Kerja Kompresi Gambar
- 5 Cara Memperkecil Ukuran MB Foto untuk Website
- Kesimpulan
Sebagian besar situs web menampilkan lusinan atau ratusan gambar. Gambar adalah salah satu elemen inti web dan tanpanya, situs Anda mungkin terlihat membosankan. Mempelajari cara mengurangi ukuran file gambar akan membantu Anda menggunakan gambar sebanyak yang Anda butuhkan tanpa memperlambat situs Anda.
Solusinya bukan menghilangkan foto di portofolio atau situs fotografi Anda, tetapi mencari cara untuk memperkecil ukuran file Anda. Proses ini disebut "pengoptimalan" gambar, dan ini dapat membantu Anda menjadikan situs Anda lebih ramah pengguna dan meningkatkan waktu pemuatan.
Pada artikel ini, kami akan menunjukkan kepada Anda mengapa mengurangi ukuran file gambar sangat penting untuk situs web. Kemudian, kita akan membahas berbagai metode yang dapat Anda gunakan untuk mengurangi ukuran MB foto untuk situs web dan membahas pro dan kontranya. Ayo mulai!
Mengapa Penting Mengoptimalkan Gambar untuk Web
Ada alasan mengapa Anda jarang melihat situs web tanpa gambar. Visual membantu memberikan struktur pada konten Anda dan menyediakan konteks untuk cerita dan artikel. Jika Anda menjalankan toko online, foto berkualitas tinggi membantu pengunjung melihat seperti apa produk Anda.
Mungkin satu-satunya downside menggunakan foto di situs web adalah bahwa mereka dapat memperbesar ukuran halaman. Jika Anda membuka situs web stok foto dan mengunduh gambar beresolusi tinggi, beratnya mungkin setidaknya beberapa megabita.
Sekarang, bayangkan Anda memiliki halaman dengan lusinan foto, masing-masing berbobot beberapa megabyte. Itu mungkin bagus untuk pengguna dengan akses ke internet berkecepatan tinggi dan perangkat modern.
Namun, jika halaman Anda berisi banyak file, sebagian besar pengunjung Anda mungkin tidak memiliki pengalaman pengguna yang baik. Halaman akan memakan waktu terlalu lama untuk dimuat atau mungkin tidak responsif.
"Mengoptimalkan gambar" adalah singkatan untuk mengurangi ukuran MB agar lebih mudah dikelola. Mengurangi ukuran file gambar melibatkan mengompresi atau menurunkan resolusinya. Jika Anda melakukan ini untuk semua gambar pada halaman tertentu, sering kali ini menghasilkan waktu pemuatan yang jauh lebih cepat.
Waktu pemuatan sangat penting untuk pengalaman pengguna. Statistik menunjukkan bahwa pengguna meninggalkan situs jika halaman membutuhkan waktu lebih dari dua detik untuk dimuat. Semakin tinggi waktu pemuatan, semakin banyak pengunjung yang hilang, dan pengoptimalan gambar memainkan peran besar dalam angka tersebut.
Cara Kerja Kompresi Gambar
Anda mungkin akrab dengan konsep kompresi file. Prosesnya melibatkan mengambil file dan mengurangi ukurannya tanpa menjadikannya tidak dapat digunakan atau mengubah integritas datanya.
Demikian pula, kompresi gambar melibatkan pengurangan ukuran file foto atau jenis grafik lainnya sambil mencoba mempertahankan kualitasnya.
Ada dua jenis utama metode kompresi gambar yang dapat Anda gunakan:
- Lossless: Jenis kompresi ini bertujuan untuk mengurangi ukuran file gambar tanpa mempengaruhi kualitasnya.
- Rugi: Jenis kompresi ini dapat menghasilkan ukuran file yang jauh lebih kecil, tetapi juga dapat memengaruhi kualitas gambar dalam prosesnya.
Sebagai aturan praktis, kompresi lossless menghasilkan penghematan ukuran file yang lebih kecil. Sementara sebagian besar alat kompresi menggunakan pendekatan lossy, mereka berusaha meminimalkan hilangnya kualitas untuk memberi Anda pengoptimalan yang lebih baik.
Jenis kompresi yang Anda gunakan akan bergantung pada metode yang Anda terapkan untuk mengurangi ukuran MB foto Anda. Di bagian selanjutnya, kita akan menjelajahi opsi yang menggunakan kompresi lossy dan lossless.
5 Cara Memperkecil Ukuran MB Foto untuk Website
Ada banyak cara untuk mengurangi ukuran file gambar untuk sebuah situs web. Meskipun tidak ada metode tunggal yang sempurna untuk setiap kasus, beberapa pendekatan lebih efisien daripada yang lain.
Di bagian ini, kami akan memandu Anda melalui berbagai cara untuk mengoptimalkan gambar, dan mendiskusikan pro dan kontra dari setiap metode.
1. Gunakan Situs Web Pengoptimalan Gambar
Ada banyak situs web yang secara otomatis mengoptimalkan foto untuk Anda. Yang perlu Anda lakukan hanyalah mengunggah gambar dan menunggu situs melakukan keajaibannya. Prosesnya biasanya memakan waktu beberapa detik.
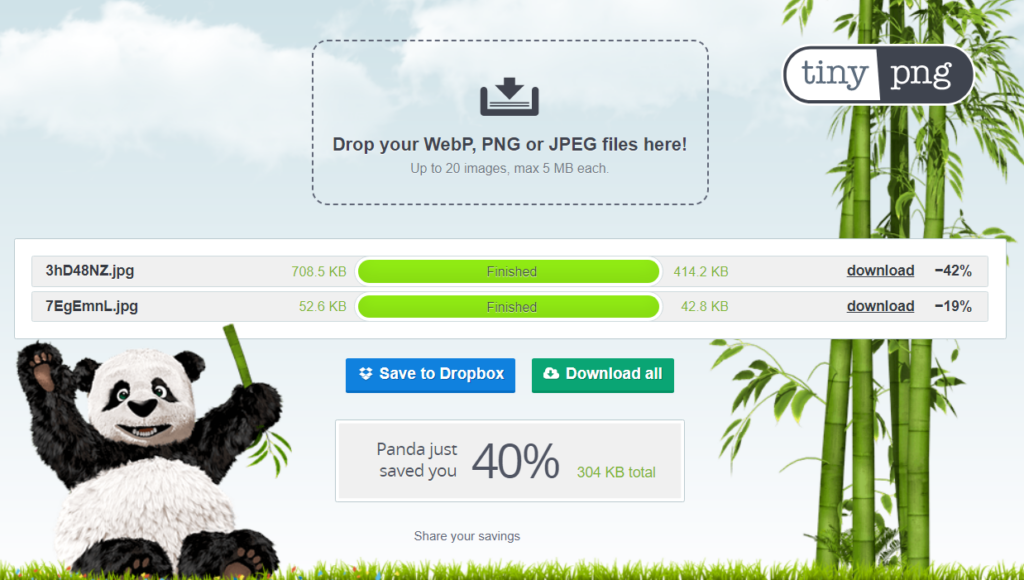
Misalnya, TinyPNG memungkinkan Anda mengunggah file PNG, JPEG, dan WebP di bawah 5 MB . Anda dapat mengunggah banyak gambar sekaligus dan situs akan mengoptimalkannya untuk Anda:

Ingatlah bahwa layanan pengoptimalan gambar yang berbeda akan menggunakan jenis kompresi yang berbeda. TinyPNG, misalnya, menggunakan kompresi lossy.
Seperti yang telah kita bahas sebelumnya, kompresi lossy berarti ada beberapa tingkat penurunan kualitas gambar. Namun, dengan sebagian besar layanan, penurunan kualitas tidak akan terlihat dengan mata telanjang.
Kelemahan menggunakan situs web pengoptimalan gambar pihak ketiga adalah banyak dari mereka membatasi jumlah gambar yang dapat Anda kompres. Demikian pula, mungkin ada batasan ukuran MB dari gambar yang boleh Anda unggah kecuali Anda membayar untuk akun premium.
Jika Anda harus mengoptimalkan ratusan gambar dan kemudian mengunggahnya ke situs Anda secara manual, pendekatan ini bukanlah yang paling efisien. Namun, jika Anda tidak memiliki akses ke alat pengoptimalan gambar otomatis (seperti plugin WordPress), ini adalah opsi yang bagus.
2. Gunakan Plugin Pengoptimalan Gambar
Jika Anda menggunakan WordPress, ada banyak plugin yang memungkinkan Anda mengompres gambar langsung dari dasbor. Plugin ini juga dapat mengoptimalkan gambar yang sudah ada di perpustakaan media Anda, mengompresi gambar baru secara otomatis, dan bahkan mengubah ukurannya.

Salah satu contoh plugin semacam itu adalah Smush:

Setelah Anda mengaktifkan Smush, plugin akan secara otomatis mengoptimalkan setiap gambar yang Anda unggah ke WordPress. Ini berlaku untuk gambar yang Anda unggah langsung ke perpustakaan media dan untuk file yang Anda tambahkan ke situs Anda saat menggunakan Editor Blok.
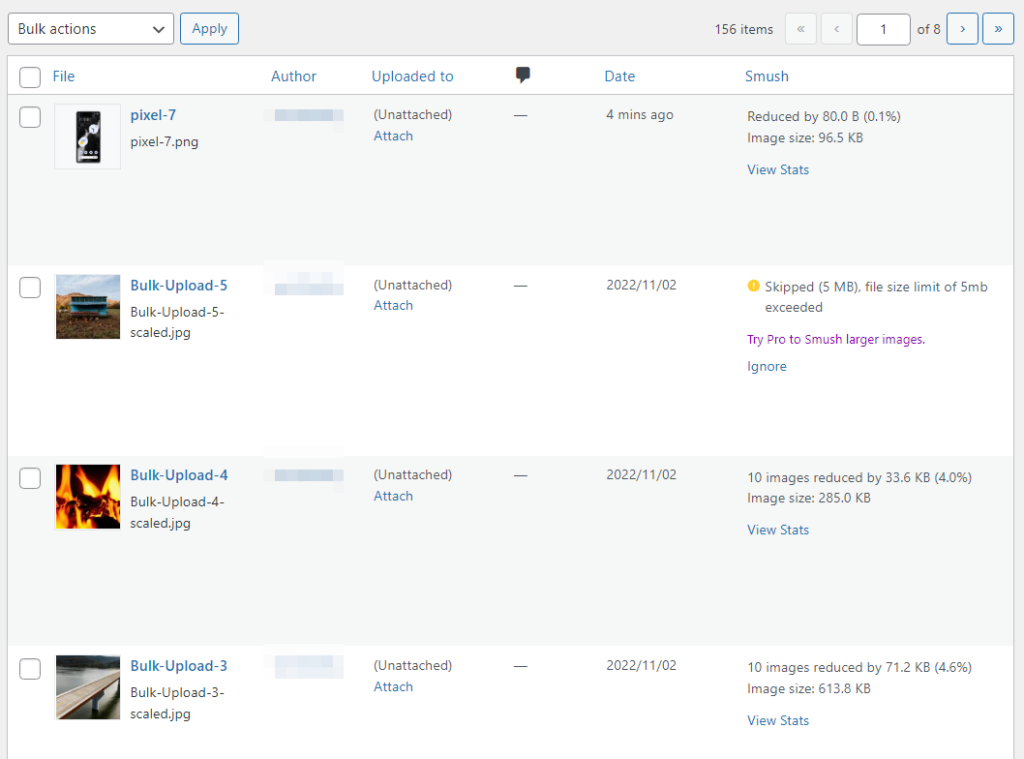
Jika Anda menavigasi ke Media Library tab, Anda akan dapat melihat penghematan MB untuk setiap gambar:

Sebagian besar plugin ini tidak sepenuhnya gratis. Smush, misalnya, akan memungkinkan Anda mengoptimalkan jumlah gambar yang tidak terbatas, tetapi hanya jika beratnya di bawah 5 MB.
Sebagian besar plugin akan membatasi jumlah gambar yang dapat Anda optimalkan per bulan kecuali jika Anda membeli lisensi. Beberapa tidak akan memampatkan foto secara otomatis saat Anda mengunggahnya, jadi Anda harus melakukannya secara manual.
Jika Anda menggunakan WordPress, tidak ada alasan untuk tidak menggunakan plugin pengoptimalan gambar. Ini dapat membantu Anda sepenuhnya mengotomatiskan proses pengoptimalan gambar. Kami menyarankan Anda melakukan sedikit riset untuk menemukan alat yang sesuai dengan kebutuhan Anda.
3. Ubah Ukuran File Gambar di Komputer Anda
Jika Anda melihat foto yang Anda ambil baru-baru ini, Anda akan melihat bahwa foto tersebut memiliki resolusi yang sangat tinggi. Ini karena perangkat modern dibuat dengan mempertimbangkan fotografi resolusi tinggi.
Itu bagus jika Anda menikmati pengambilan gambar karena Anda mendapatkan lebih banyak detail dalam bidikan Anda. Namun, foto-foto tersebut kemungkinan akan memiliki ukuran file yang besar.
Solusi sederhana untuk masalah ini adalah dengan mengurangi ukuran file tersebut sebelum Anda mengunggah foto ke web. Dalam kebanyakan kasus, ini tidak akan mengakibatkan hilangnya detail yang nyata, karena resolusi foto asli sudah terlalu besar untuk diapresiasi pada sebagian besar perangkat.
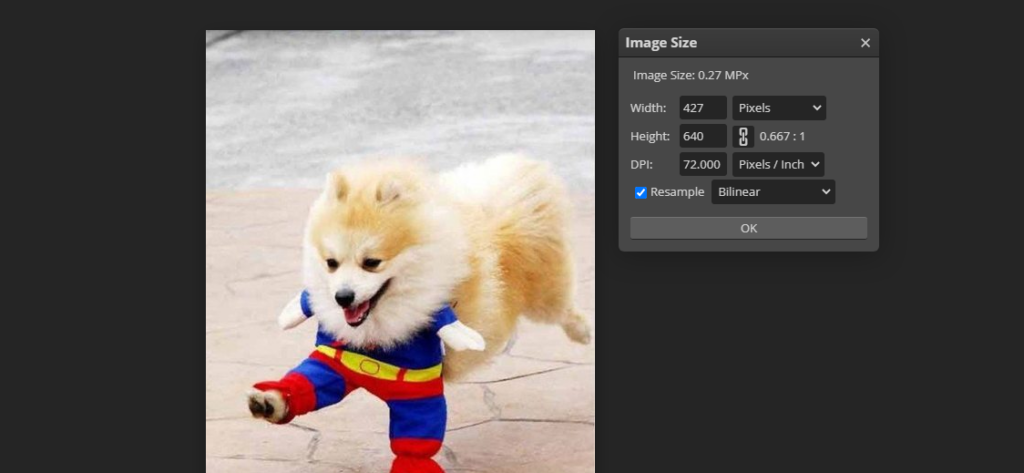
Mengubah ukuran gambar adalah proses yang relatif sederhana. Anda dapat menggunakan editor gambar favorit Anda untuk membuka foto dan mencari opsi pengubahan ukuran. Misalnya, Anda dapat menggunakan alat pengeditan gambar gratis, Photopea, untuk mengubah ukuran gambar dengan mengatur resolusi tertentu dalam piksel:

Sebagai patokan, sebagian besar situs web tidak memerlukan gambar dengan lebar lebih dari 1.000-2.000 piksel . Anda dapat mengubah ukuran foto berdasarkan kasus per kasus, selama Anda memberikan perhatian khusus pada kualitasnya.
Jika Anda menggunakan WordPress , beberapa plugin pengoptimalan gambar dapat membantu Anda mengubah ukuran gambar secara otomatis saat Anda mengunggahnya. Beberapa contoh plugin yang dapat melakukannya antara lain Smush, Resize Image After Upload, dan Imagify.
4. Gunakan Gambar WebP
Beberapa format gambar paling populer di web termasuk JPEG, PNG, dan GIF. Banyak situs web menggunakan PNG dan JPEG secara bergantian karena ada sedikit perbedaan dalam hal penghematan ukuran file antara format ini. Selain itu, format ini didukung oleh semua browser modern.
WebP adalah format gambar yang relatif baru yang dikembangkan oleh Google. Dalam hal ukuran file, file WebP lossless rata-rata 26 persen lebih ringan daripada file PNG. Sementara itu, menggunakan gambar WebP lossy berarti pengurangan ukuran file sebesar 25-34 persen jika dibandingkan dengan PNG.
Sebagian besar browser modern sudah mendukung WebP, termasuk Chrome, Safari, Firefox, Edge, dan Opera. Artinya, sebagian besar pengunjung situs Anda tidak akan mengalami masalah apa pun jika Anda memutuskan untuk beralih ke WebP untuk format gambar utama situs web Anda.
Jika Anda adalah pengguna WordPress, Anda harus tahu bahwa Content Management System (CMS) mendukung WebP secara langsung. Selain itu, ada rencana untuk mengimplementasikan WebP sebagai format gambar default untuk WordPress di versi mendatang.
Anda dapat dengan mudah mengonversi gambar ke format WebP menggunakan plugin seperti Imagify. Alat ini akan secara otomatis mengonversi gambar PNG dan JPEG ke WebP dan menyajikan format gambar baru ke browser yang mendukung jenis file tersebut.
5. Hapus Metadata EXIF dari Gambar
Metadata EXIF mengacu pada informasi seperti tanggal pembuatan gambar, perangkat apa yang digunakan, pembuatnya, dan lainnya. Informasi ini mungkin penting untuk beberapa situs web, tetapi dalam banyak kasus, informasi ini tidak memengaruhi pengalaman pengguna sama sekali.
Menghapus data tersebut dari gambar dapat mengurangi ukuran filenya. Jika Anda pengguna Windows, klik kanan pada file, buka Properties , dan pilih Details tab.
Di dalam, Anda akan menemukan opsi yang bertuliskan Hapus Properti dan Informasi Pribadi :
Penting untuk diperhatikan bahwa menghapus metadata gambar mungkin tidak berdampak signifikan pada ukuran file. Itu karena kita berbicara tentang sejumlah kecil informasi. Namun, metode pengoptimalan ini dapat membantu jika Anda ingin melindungi privasi Anda karena data EXIF dapat berisi beberapa informasi pribadi.
Kesimpulan
Mengurangi ukuran MB foto di situs web Anda adalah salah satu pengoptimalan paling berdampak yang dapat Anda lakukan. Semakin sedikit berat gambar, semakin sedikit waktu yang dibutuhkan untuk memuatnya. Jika Anda mengoptimalkan setiap gambar di situs web Anda, Anda akan melihat peningkatan drastis dalam waktu pemuatan secara keseluruhan.
Ada beberapa cara untuk memperkecil ukuran file gambar, baik Anda menggunakan WordPress atau tidak.
Berikut cara-cara yang bisa Anda gunakan:
- Gunakan situs pengoptimalan gambar, seperti TinyPNG.
- Gunakan plugin pengoptimalan gambar, seperti Smush.
- Ubah ukuran file gambar di komputer Anda.
- Gunakan gambar WebP.
- Hapus metadata EXIF dari gambar.
Apakah Anda memiliki pertanyaan tentang cara mengurangi ukuran MB foto untuk situs web? Beri tahu kami di bagian komentar di bawah!
