Bagaimana Cara Menghapus Judul Halaman di WordPress? (Panduan Pemula 2023)
Diterbitkan: 2022-12-29Ingin tahu cara menghapus judul halaman di WordPress? Jika Anda menjawab ya, artikel ini untuk Anda.
Judul halaman adalah bagian penting dari halaman. Namun, tidak setiap halaman membutuhkan judul. Selain itu, menghapus dan menempatkan judul pada bagian yang berbeda dapat memberikan nuansa yang lebih estetis pada halaman Anda.
Jadi, dalam artikel ini, kami telah menyebutkan berbagai metode tentang cara menghapus judul halaman di WordPress. Pastikan Anda mengikuti artikel sampai akhir. Sebelum kita mempelajari cara menghapus judul halaman di WordPress, mari pelajari beberapa manfaat menghapus judul halaman atau posting di WordPress.
Mengapa Menghapus Judul Halaman di WordPress?
Judul halaman atau posting penting untuk mesin pencari. Selain itu, halaman dan judul postingan berguna untuk memberi tahu pengguna di mana atau di halaman mana mereka sedang berada.
Namun, beberapa halaman seperti landing atau homepage tidak memerlukan judul. Selain itu, Anda mungkin juga ingin beberapa halaman memiliki desain yang unik.
Selain itu, WordPress hadir dengan posisi tetap untuk judul. Namun tidak semua orang memiliki selera yang sama mengenai desain website. Karenanya, Anda mungkin ingin meletakkan halaman judul di posisi yang berbeda.
Ini adalah beberapa alasan mengapa Anda mungkin perlu menghapus judul halaman di WordPress.
Bagaimana Cara Menghapus Judul Halaman di WordPress?
Sejauh ini, kami telah mengetahui pentingnya menghapus judul halaman di WordPress. Jadi, mari selami proses sebenarnya untuk menghapus tag judul dari halaman dan postingan.
Metode 1: Menggunakan Tema WordPress (Zakra Theme)
Metode pertama untuk menghapus tajuk halaman menggunakan editor tema WordPress Anda. Banyak tema memungkinkan penghapusan judul halaman. Meskipun demikian, Anda memerlukan tema yang membantu Anda menghapus tajuk halaman dengan mudah dan memiliki banyak opsi penyesuaian.
Zakra adalah salah satu tema itu. Serbaguna, dioptimalkan untuk kecepatan, sangat dapat disesuaikan, dioptimalkan untuk SEO, dan banyak lagi.

Untuk menghapus tajuk halaman individual menggunakan Zakra, hal yang jelas harus dilakukan adalah menginstal dan mengaktifkan Zakra di dasbor Anda. Setelah aktivasi, Anda dapat mengimpor demo pilihan Anda.
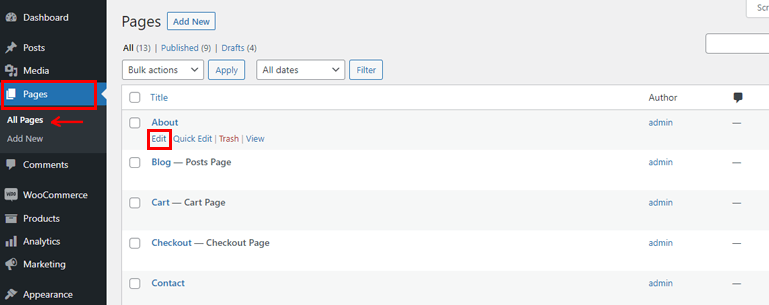
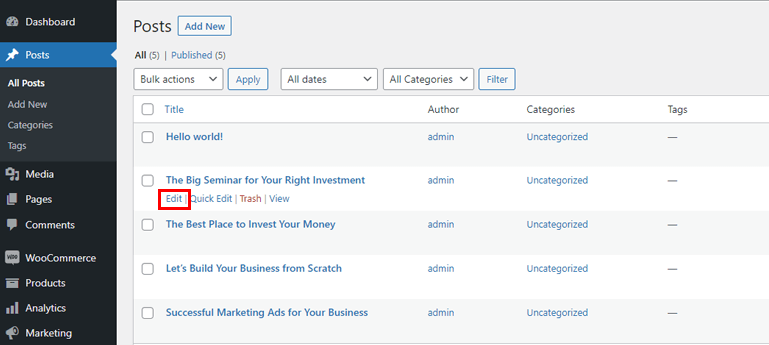
Selanjutnya, buka bagian Halaman dari menu sidebar kiri. Anda dapat menemukan semua halaman yang sudah dibuat sebelumnya maupun yang baru dibuat. Pilih halaman yang ingin Anda sesuaikan dan klik opsi Edit .

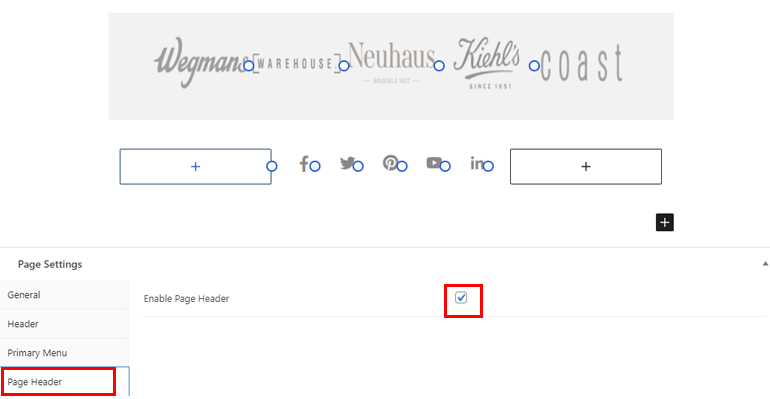
Pada editor halaman, gulir ke bawah hingga Anda menemukan opsi Pengaturan Halaman . Sekarang, di bawah bagian Header Halaman , hapus centang pada kotak Aktifkan Header Halaman untuk menonaktifkan Header Halaman.

Tekan tombol Perbarui , dan itu saja; Anda telah berhasil menghapus judul halaman menggunakan Zakra.
Metode 2: Hapus Judul Halaman Menggunakan Plugin
Metode kedua tentang cara menghapus judul halaman di WordPress adalah melalui plugin WordPress.
Sekali lagi, plugin mana yang harus Anda gunakan adalah pertanyaannya di sini. Nah, AMS Hide Page and Post Title adalah plugin yang kami sarankan dengan senang hati.

AMS Sembunyikan Halaman dan Judul Posting saat ini memiliki lebih dari 1000 instalasi aktif . Plugin ini memungkinkan Anda untuk menyembunyikan halaman individu dan tag judul posting melalui layar edit posting.
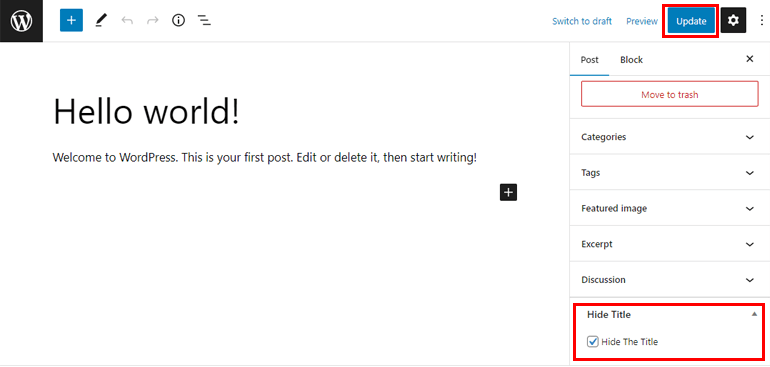
Setelah berhasil memasang plugin, buka halaman atau postingan yang ingin Anda edit. Di sisi kanan, Anda dapat menemukan berbagai opsi penyesuaian pos. Gulir ke bawah hingga Anda menemukan opsi Sembunyikan Judul . Sekarang, cukup centang kotak Sembunyikan Judul dan Perbarui atau Terbitkan Posting atau Halaman masing-masing.

Anda dapat melihat judulnya telah dihapus tanpa keributan.
Metode 3: Hapus Judul pada Halaman atau Posting Tertentu Menggunakan CSS
Cara ketiga untuk menghapus judul halaman di WordPress adalah dengan menggunakan CSS tambahan.

Dari dasbor WordPress Anda, buka bagian Halaman atau Posting . Sekarang, pilih halaman/postingan yang ingin Anda Edit .

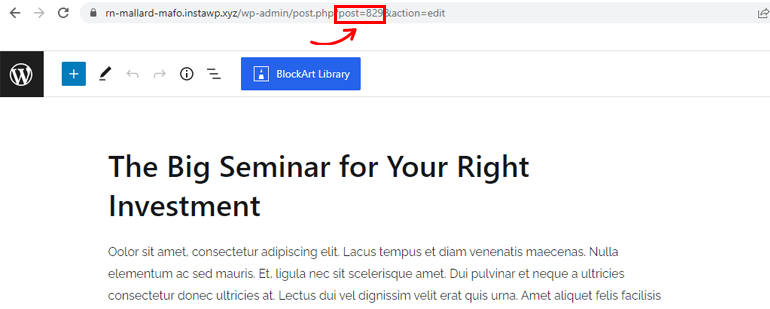
Selanjutnya, lihat alamat URL di browser Anda. Anda dapat melihat sesuatu seperti 'post = 829' dari gambar di bawah. Cukup salin dan simpan nomor ini karena itu adalah ID kiriman yang nantinya akan Anda perlukan untuk kode CSS Anda.

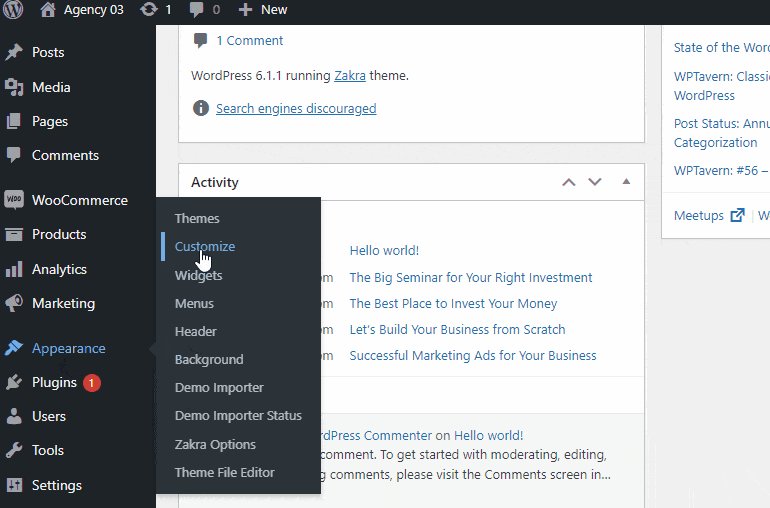
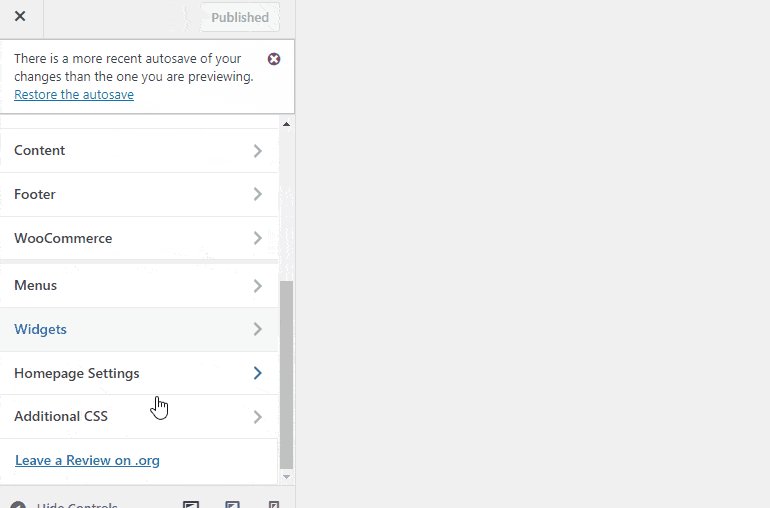
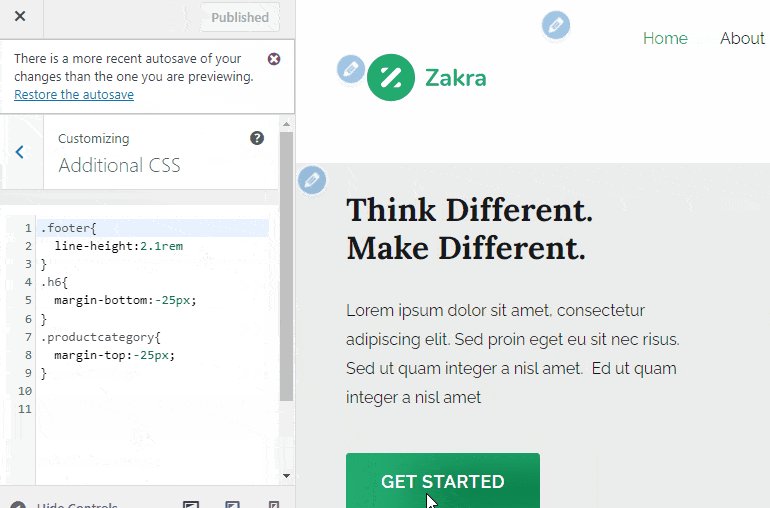
Lalu, buka Penampilan >> Sesuaikan . Anda akan diarahkan ke penyesuai WordPress. Di sisi kiri, Anda dapat menemukan semua menu kustomisasi. Pilih opsi CSS tambahan .

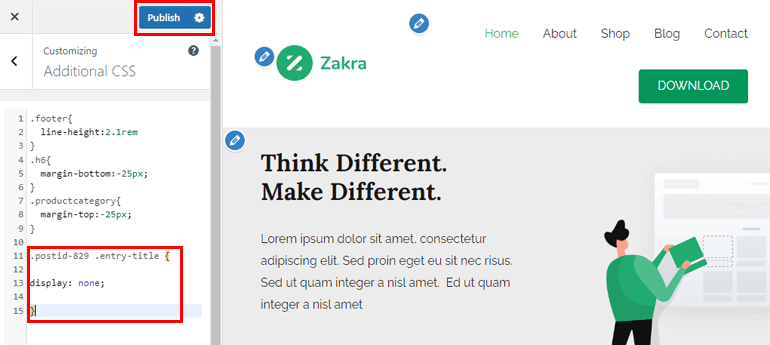
Tambahkan cuplikan kode berikut di bagian editor teks.
.postid-829 .entry-title {
tampilan: tidak ada;
}
Pastikan untuk mengganti '829' dengan nomor apa pun yang ditampilkan di URL Anda. Jangan lupa untuk menekan tombol Terbitkan untuk menyimpan semua perubahan.

Anda masih bisa melihat judulnya? Ini mungkin karena tema WordPress Anda mungkin menggunakan kelas CSS yang berbeda. Ini berarti id posting/halaman akan berbeda dari nomor yang ditampilkan di URL.
Untuk menemukan ID yang benar, ikuti langkah-langkah berikut.
Buka halaman atau posting yang ingin Anda hapus judulnya. Selanjutnya, buka konsol pengembang browser Anda. Gunakan pintasan Ctrl + Shift + J jika Anda menggunakan chrome. Demikian pula, gunakan pintasan Command + Option + J di Mac.
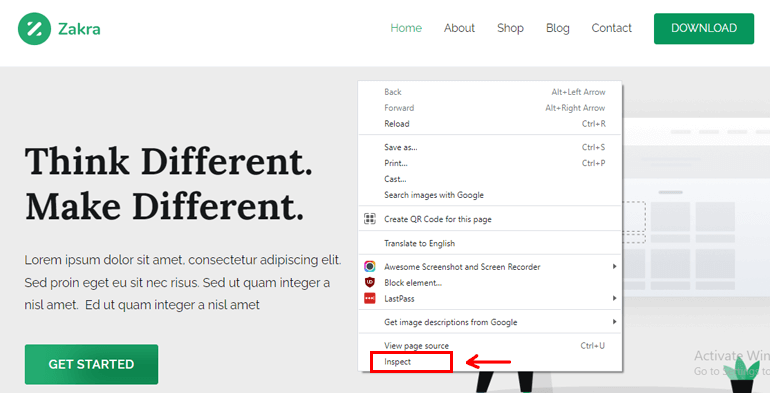
Selain itu, Anda juga dapat mengklik kanan pada mouse. Pilih opsi Inspeksi setelah itu.

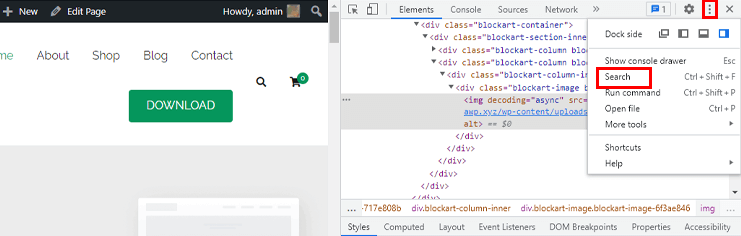
Di konsol pengembang, klik ikon bertitik tiga dan pilih opsi Cari atau gunakan pintasan Ctrl+Shift+F .

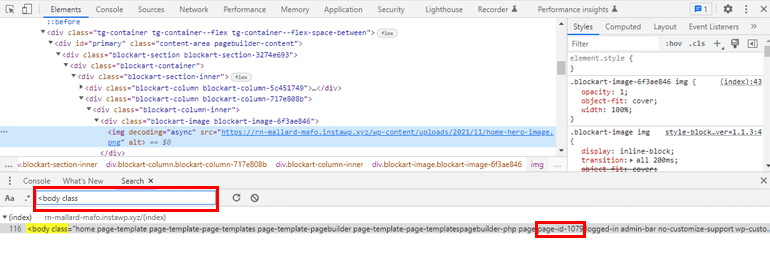
Anda dapat menemukan bilah pencarian di bagian bawah konsol pengembang. Ketik <body class pada bilah pencarian dan tekan tombol Enter .

Anda akan menemukan sesuatu seperti ini jika Anda telah membuka halaman WordPress Anda:
<body class=”home page-template page-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php halaman page-id-1079 log-in admin-bar no-customize-support wp-custom -logo theme-zakra woocommerce-no-js tg-no-content-margin tg-site-layout–stretched tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
Pada contoh kode di atas, Anda dapat melihat bahwa id halaman adalah 1079. Demikian juga, saat Anda memeriksa postingan WordPress, inilah yang akan Anda lihat:
<body class=”post-template-default single-posting postid-829 format tunggal standar login admin-bar no-customize-support wp-custom-logo theme-zakra woocommerce-no-js tg-site- layout–right tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
Di sini, postid adalah 829. Yang perlu Anda lakukan hanyalah menambahkan nilai postid atau page-id ke kode CSS yang telah kita tambahkan sebelumnya di editor teks.
Jangan lupa klik tombol Terbitkan . Sekarang, Anda dapat melihat bahwa judul halaman/postingan telah dihapus.
Proses di atas menghapus judul dari setiap posting dan halaman. Jika Anda ingin menghapus judul dari semua halaman dan posting, tambahkan potongan kode ini ke editor teks.
.entry-title{
tampilan: tidak ada;
}
Jika Anda hanya ingin menyembunyikan judul dari halaman Anda tetapi bukan posting, tambahkan kode berikut.
.halaman .entry-title{
tampilan: tidak ada;
}
Demikian pula, untuk menyembunyikan judul hanya dari posting Anda, tambahkan kode ini ke editor teks.
.posting .entry-title{
tampilan: tidak ada;
}
Membungkusnya!
Akhirnya, kita berada di akhir artikel ini. Kami telah menjelaskan tiga metode berbeda yang dapat Anda terapkan untuk menghapus halaman atau judul posting di WordPress. Silakan, pilih metode mana yang nyaman bagi Anda. Anda dapat menggunakan tema Zakra, plugin AMS Hide Page, dan Post Title, atau menggunakan kode CSS untuk menyembunyikan judul .
Semoga artikel ini bermanfaat bagi Anda! Jika ya, silakan bagikan di media sosial Anda dengan teman dan keluarga Anda. Anda juga dapat mengikuti kami di Twitter dan Facebook untuk pembaruan rutin dan berita menarik.
Sebelum Anda pergi, lihat artikel luar biasa ini tentang cara membuat tajuk transparan di WordPress dan membuat beranda khusus di WordPress. Jika Anda ingin mempelajari lebih lanjut, jangan ragu untuk memeriksa blog kami.
