Cara Mudah Menghapus Kode CSS yang Tidak Digunakan Di WordPress
Diterbitkan: 2022-07-08Mempercepat waktu pemuatan selalu menjadi keinginan pemilik situs yang mencoba meningkatkan kinerja situs mereka pada hasil pencarian dan mengarahkan lebih banyak lalu lintas. Anda dapat memilih penyedia hosting yang andal, mengoptimalkan gambar untuk SEO, memasang plugin caching, dan melakukan banyak tugas lain untuk mencapainya.
Menghapus CSS yang tidak digunakan adalah metode lain yang efektif untuk meningkatkan kecepatan situs WordPress Anda.
Tapi apa itu CSS yang tidak digunakan di WordPress? Bagaimana pengaruhnya terhadap pemuatan situs Anda? Bagaimana Anda bisa menghapusnya?
Kami akan menjawab semua pertanyaan ini di artikel ini. Mari kita definisikan kode CSS yang tidak digunakan di WordPress bersama-sama!
Apa itu CSS yang Tidak Digunakan di WordPress?
CSS, atau Cascading Style Sheets, mengacu pada bahasa style sheet yang memungkinkan Anda memutuskan tampilan dan nuansa situs WordPress Anda, bersama dengan HTML. Setiap tema WordPress dilengkapi dengan file style.css yang berisi aturan gaya untuk menentukan pemformatan (tata letak, font, warna, dll.) dari halaman WordPress.
Namun, tidak semua kode CSS diperlukan untuk menampilkan halaman. Beberapa dari mereka terbukti sama sekali tidak berguna untuk merender halaman Anda. Dengan kata lain, mereka tidak memenuhi fungsi apa pun sehingga Anda dapat menghapusnya tanpa memengaruhi tampilan halaman.
Dampak CSS yang Tidak Digunakan WordPress
Tanpa ragu, CSS yang tidak digunakan meningkatkan waktu pemuatan halaman Anda. Untuk memberikan pemahaman yang lebih baik, browser membutuhkan waktu untuk mengunduh, mengurai, dan merendernya tanpa fungsi atau tujuan apa pun.
Akibatnya, pengunjung harus menunggu lebih lama untuk merender halaman dan melihatnya sepenuhnya. Ini jelas menciptakan pengalaman buruk bagi pengguna.
Selain itu, waktu pemuatan yang rendah juga secara langsung memengaruhi peringkat pencarian Anda. Google akan menandai situs WordPress Anda sebagai berkinerja buruk. Ini menghasilkan lalu lintas rendah ke situs Anda.
Bagaimana CSS yang Tidak Digunakan Ditambahkan ke WordPress
Seperti disebutkan, CSS sebagian besar disertakan dalam tema WordPress, di bawah file style.css. Namun, beberapa plugin WordPress juga menyumbangkan kode CSS.
Misalnya, WooCommerce, plugin e-niaga paling populer, menggunakan CSS untuk mempresentasikan produk. Plugin pembuat halaman mengadopsi CSS untuk menampilkan halaman khusus. Pembuat formulir WordPress, di sisi lain, menjalankan CSS untuk membentuk gaya. Ada banyak jenis plugin yang membuat file CSS mereka sendiri untuk mengaktifkan fungsi penuhnya.
Beberapa file CSS kecil dari beberapa plugin tidak menyebabkan kecepatan situs lambat. Namun, jika salah satu dari mereka bertambah, maka Anda akan melihat dampak yang cukup besar pada waktu pemuatan situs.
Cara Mengidentifikasi CSS yang Tidak Digunakan di WordPress
Ada beberapa cara untuk dicoba saat memeriksa CSS yang tidak digunakan di situs WordPress. Anda dapat menggunakan Google Pagespeed Insights, Chrome DevTools, atau alat Purifycss.online untuk mengetahui CSS WordPress yang tidak digunakan.
#1 Gunakan Google Pagespeed Insights
Seperti namanya, alat ini memberi Anda wawasan tentang kecepatan halaman Anda bersama dengan rekomendasi untuk meningkatkannya.
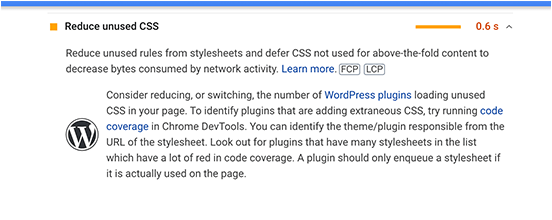
Setelah Anda memasukkan URL halaman, jika halaman Anda berisi CSS yang tidak berguna, itu akan ditangani di bawah bagian Peluang dengan bendera oranye atau merah. Pada contoh di bawah, Anda dapat melihat Kurangi CSS yang tidak digunakan mengklarifikasi file CSS mana yang memengaruhi waktu pemuatan halaman Anda.

#2 Gunakan Chrome DevTools
Jika Anda ingin identifikasi lebih rinci tentang CSS yang tidak digunakan yang ada, buka Chrome DevTools.
Untuk memulai dengan alat ini, pertama buka halaman web yang Anda inginkan, lalu tekan Control+Shift+P (di windows) atau Command+Shift+P (di Mac). Anda juga dapat mengklik kanan halaman dan memilih Inspect .
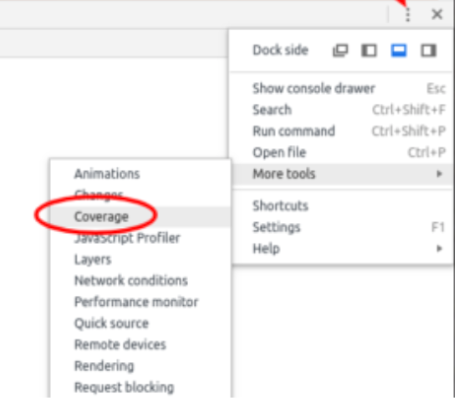
Setelah itu, buka Sources , klik ikon 3 titik di sudut kanan atas dan pilih Coverage .


Pilih Start Instrumenting coverage and reload page dan itu akan menampilkan laporan seperti di bawah ini. Sekarang buka file individual dan periksa kembali CSS yang digunakan dan yang tidak digunakan.
#3 Gunakan Alat Purifycss.online
Alat kuat lainnya untuk mengidentifikasi CSS WordPress yang tidak digunakan adalah alat Purifycss.online. Ini sangat membantu merayapi halaman atau posting WordPress Anda dan memeriksa setiap file CSS dan gaya sebaris.
Ingatlah bahwa alat ini akan mengurangi kode CSS yang tidak digunakan dari halaman tertentu saja, tidak semua halaman Anda. Ini mungkin membuat Anda kewalahan ketika Anda memiliki banyak halaman untuk membersihkan CSS.
Cukup buka https://purifycss.online/ dan masukkan URL situs Anda di kotak URL Situs Web .
Laporan ini menyajikan persentase CSS yang digunakan dan tidak digunakan serta tampilan kode CSS bersih Anda.
Cara Menghapus CSS yang Tidak Digunakan di WordPress
Meskipun Anda dapat menghapus CSS yang tidak digunakan di WordPress secara manual, kami sarankan untuk menggunakan plugin. Tidak hanya menghemat waktu Anda tetapi metode ini juga mengurangi perubahan yang tidak semestinya pada file style.css Anda.
WP Rocket harus menjadi opsi pertama yang terlintas dalam pikiran Anda untuk mengurangi CSS yang tidak digunakan. Plugin sederhana namun kuat ini memungkinkan Anda untuk meningkatkan file CSS Anda dengan mengecualikan sebagian besar kode CSS yang tidak digunakan.
Untuk menggunakan plugin, instal dan aktifkan untuk situs Anda.
- Unduh plugin WP Rocket dari situs mereka
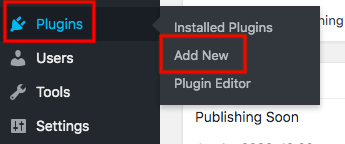
- Buka Plugin → Tambah Baru dan tekan Unggah Plugin dari dasbor admin Anda

- Pilih file zip plugin yang baru saja Anda unduh
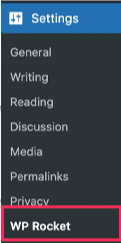
- Kunjungi Pengaturan → WP Rocket di menu admin Anda

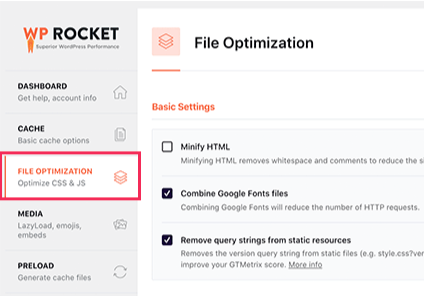
- Buka tab Pengoptimalan File

- Buka bagian File CSS dan centang opsi Hapus CSS yang Tidak Digunakan (Beta)
- Pastikan plugin mengambil CSS menghapus tugas dengan menekan Aktifkan Hapus CSS yang Tidak Digunakan
Anda dapat memutuskan file mana yang tidak boleh disentuh dengan memasukkan nama file CSS, ID, atau kelas di kotak 'Daftar aman CSS'.
Ingatlah untuk menyimpan perubahan Anda setelah melakukan semua tindakan ini. Penghapusan CSS yang tidak digunakan yang berhasil akan memunculkan pesan yang mengatakan “ Hapus CSS yang tidak digunakan selesai! Anda sekarang dapat kembali ke alat Google Pagespeed Insights untuk memastikan peningkatan kecepatan halaman Anda.
Selain WP Rocket, ada plugin lain bernama Asset CleanUp untuk mengurangi CSS yang tidak digunakan di situs WordPress Anda. Berbeda dengan yang pertama, Anda dapat mengunduhnya secara gratis dari repositori WordPress.
Asset CleanUp telah mendapatkan kepercayaan dari lebih dari 100 ribu pengguna di seluruh dunia dengan ulasan bintang 4,9/5. Ini menjanjikan untuk menjadi solusi menarik untuk meningkatkan kecepatan halaman Anda.
Siap untuk Menghapus CSS WordPress yang Tidak Digunakan
CSS yang tidak digunakan tidak pernah melakukan fungsi apa pun dalam format dan gaya situs Anda. Mengurangi CSS yang sia-sia ternyata menjadi salah satu cara paling efektif untuk mempercepat waktu pemuatan halaman WordPress Anda.
Anda telah dipandu tentang cara membersihkan CSS yang tidak digunakan menggunakan plugin WP Rocket. Sebelum memasang plugin, Anda dapat mempertimbangkan untuk mengidentifikasi berapa banyak kode CSS yang tidak digunakan dari alat yang ada seperti Google Pagespeed Insights, Chrome DevTools, atau Purifucss.online.
Apakah ada bagian di atas yang membingungkan Anda? Bagikan dengan kami pengalaman penghapusan CSS Anda di bagian komentar di bawah.
