3 Cara Mudah Menyesuaikan Bidang Checkout Anda di WooCommerce
Diterbitkan: 2023-01-13Apakah Anda bertanya-tanya bagaimana cara menghapus kolom checkout WooCommerce? Proses checkout Anda harus mudah, cepat, dan aman. Bergantung pada sifat bisnis Anda, Anda harus memutuskan kolom mana yang akan ditampilkan di halaman checkout Anda.
Penelitian terbaru menunjukkan bahwa:
Hampir 71% pelanggan meninggalkan keranjang eCommerce hanya karena mereka menganggap halaman checkout rumit.
Anda juga dapat kehilangan banyak pelanggan potensial jika halaman checkout Anda tidak dioptimalkan.
Pembayaran default WooCommerce hadir dengan sejumlah bidang yang mencakup semua jenis ceruk bisnis. Tetapi setiap bisnis memiliki basis pengguna dan sistem operasi yang unik. Jika Anda ingin menghasilkan lebih banyak penjualan dan pendapatan, Anda harus menyesuaikan halaman sesuai dengan demografi pengguna Anda.
Di blog ini, kami akan menunjukkan kepada Anda 3 teknik mudah untuk menghapus kolom checkout yang tidak diinginkan dari halaman checkout WooCommerce Anda.
Mari kita mulai dengan kueri dasar-
Mengapa Menghapus Kolom yang Tidak Diperlukan dari Halaman Checkout WooCommerce Anda
Jawaban sederhananya adalah mengubah lebih banyak pengunjung satu kali menjadi pelanggan setia dengan mengurangi pengabaian keranjang belanja.
Toko online Anda dioptimalkan dengan baik dan mendapatkan lalu lintas yang seimbang secara teratur. Namun tetap saja, pendapatan Anda tidak memenuhi sasaran Anda. Jadi, di mana celahnya?
Mungkin ada beberapa alasan mengapa orang meninggalkan situs Anda tanpa membeli. Salah satu kemungkinan alasannya adalah kolom checkout yang panjang dan tidak terorganisir.
Setiap bidang checkout WooCommerce tidak cocok untuk semua jenis bisnis. WooCommerce memberikan tata letak standar untuk memperkaya toko online Anda. Tapi itu tugas Anda untuk mempertimbangkan kembali semua demografis pengguna Anda dan memperbarui halaman yang sesuai.
Mari Jelaskan Skenario dengan Sebuah Contoh
Misalkan Anda mengunjungi toko fashion online dan memilih jaket kulit trendi untuk tur Eropa Anda berikutnya. Anda menemukan harga dan atribut lainnya memenuhi kebutuhan Anda. Anda menambahkannya ke keranjang Anda dan melanjutkan pembayaran.
Saat checkout, Anda mendapatkan formulir untuk diisi untuk menyelesaikan pembelian. Namun, banyak bidang pembayaran yang tampaknya tidak relevan dengan produk yang ingin Anda beli.
Apa yang Anda lakukan selanjutnya?
90% kemungkinan Anda akan meninggalkan situs dan beralih ke situs lain yang memberi Anda pengalaman pengguna yang lebih baik.
Inilah mengapa sangat penting untuk memodifikasi halaman pembayaran WooCommerce Anda & menghapus semua bidang yang tidak perlu yang mengganggu pengalaman Anda.

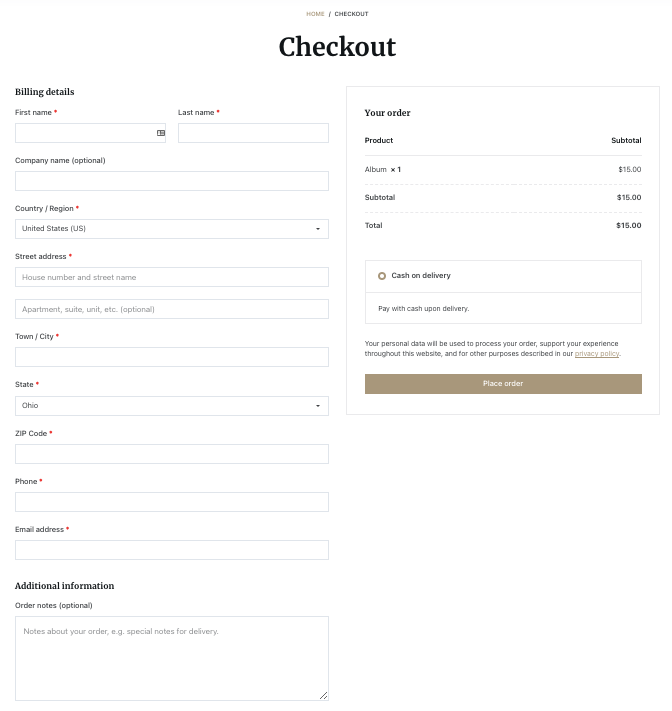
Di sini, Anda dapat melihat formulir checkout default WooCommerce. Formulir ini dirancang untuk menargetkan semua jenis bisnis. Anda harus mengoptimalkannya sesuai dengan kebutuhan Anda.
Nama Bidang Checkout WooCommerce Default
WooCommerce menawarkan semua bidang penting untuk halaman checkout toko Anda. Secara default, ini meminta pembeli untuk:
- Detail penagihan
- Nama depan
- nama keluarga
- Nama perusahaan
- Negara
- Alamat
- Kota/Kota
- Daerah
- Kodepos/ZIP
- Telepon
- Alamat email
- Catatan pesanan
Tetapi setiap bisnis mungkin tidak membutuhkan semua kolom di halaman checkout mereka. Selain itu, proses checkout yang lama bisa mengganggu dan melelahkan. Jadi, Anda harus mengoptimalkan halaman pembayaran hanya dengan kolom wajib.
Mari tunjukkan panduan langkah demi langkah tentang cara menghapus WooCommerce checkout Fields-
Cara Menghapus Kolom Checkout WooCommerce: 3 Cara Mudah

Di sini, kami akan membagikan 3 metode berbeda untuk menyesuaikan halaman checkout WooCommerce Anda-
- Menggunakan Penyesuai WooCommerce
- Memasukkan Kode Kustom dalam Skrip PHP
- Menggunakan Plugin WordPress Pihak Ketiga
Metode 1: Menggunakan Penyesuai WooCommerce
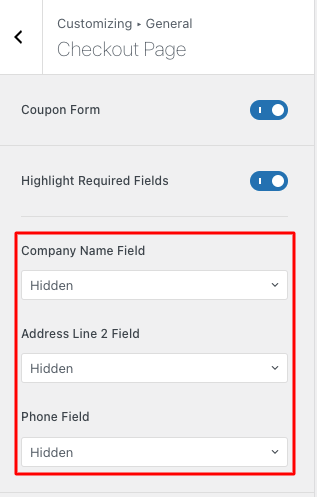
Pertama, masuk ke dasbor WordPress Anda menggunakan kredensial pribadi. Selanjutnya, buka WooCommerce Customizer melalui Appearance → Customize → WooCommerce → General → Checkout .
Di panel kiri, Anda akan menemukan opsi untuk menghapus tiga kolom dari halaman checkout. Mereka adalah- Bidang Nama Perusahaan, Bidang Baris Alamat 2, dan Bidang Telepon. Pilih "Tersembunyi" dari menu tarik-turun untuk bidang yang tidak ingin Anda tampilkan.

Setelah Anda selesai melakukannya, klik tombol Terbitkan . Ini akan menghapus kolom dari halaman checkout, Anda telah menyetel status "tersembunyi".
Namun, Anda mungkin juga perlu menyembunyikan kolom lain dari halaman pembayaran. Secara default, WooCommerce tidak mengizinkan Anda melakukan ini. Periksa metode di bawah ini untuk menghapus kolom checkout lainnya dari halaman Checkout Anda.
Metode 2: Menggunakan Kode Kustom
Catatan Penting: Daripada memodifikasi file tema induk, kami menyarankan Anda untuk membuat tema anak. Jika Anda mengedit tema anak, penyesuaian Anda tidak akan diganti saat tema induk ditingkatkan. Atau, Anda dapat menyimpan cadangan seluruh situs web Anda. Jadi, Anda dapat memulihkan semuanya jika ada masalah.
Karena kode baru dapat menyebabkan konflik dengan ekstensi dan plugin lain, Anda juga dapat mencobanya terlebih dahulu di situs pementasan.
Di bagian ini, kami akan menunjukkan cara menghapus kolom dari WooCommerce Checkout dengan memasukkan kode. Untuk melakukannya, kami akan menggunakan pengait woocommerce_checkout_fields. Di sini, kami akan menyebutnya sebagai wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Ini adalah pengait filter yang menyiratkan bahwa ia harus mengembalikan sesuatu saat Anda menjalankannya. Dan itu akan mengembalikan data dengan bidang yang ingin Anda hapus.
Misalnya, jika Anda ingin menghapus kolom nama belakang, gunakan kode di bawah ini:
unset($fields['billing']['billing_last_name']);Sekarang, Anda harus memasukkannya ke dalam fungsi dengan nama yang sama dengan pengait filter di langkah pertama ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Terakhir, implementasikan skrip lengkap di file functions.php dari tema anak. Itu akan menghapus nama belakang dari halaman checkout WooCommerce. Periksa kode di bawah ini-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Setelah menambahkan cuplikan di akhir file Functions.php Anda, simpan file tersebut. Setelah Anda melakukannya, Anda akan melihat kolom nama belakang dihapus dari halaman checkout.

Demi kenyamanan Anda, kami membagikan seluruh kode di sini untuk menghapus semua kolom dari halaman checkout. Anda hanya perlu menyertakan bidang yang ingin Anda hapus.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Anda dapat menambahkan kode ini ke file functions.php tema anak Anda. Cara mudah lainnya untuk menggunakan plugin cuplikan kode yang memungkinkan Anda memasukkan kode ke situs Anda tanpa mengedit file tema.
Catatan Penting: Kolom Negara wajib diisi. Pesanan tidak dapat diselesaikan tanpa data bidang ini. Jika Anda menghapusnya, formulir pembayaran Anda akan menampilkan kesalahan berikut: “Silakan masukkan alamat untuk melanjutkan.”
Bagaimana jika Anda ingin memulihkan bidang yang dihapus lagi?
Jangan khawatir jika Anda telah menghapus bidang dari halaman pembayaran dan kemudian menyadari bahwa Anda perlu menampilkannya kembali. Hapus saja baris kode yang menyembunyikan bidang yang ingin Anda tampilkan. Misalkan, Anda menghapus bidang Telepon di bagian penagihan dan sekarang Anda memutuskan untuk mengaktifkannya kembali. Hapus saja baris berikut dari file functions.php tema anak Anda:
unset( $fields['billing']['billing_phone'] );Jika Anda ingin mengungkapkan bidang lain atau beberapa bidang sekaligus, ikuti cara serupa.
Metode 3: Menggunakan Plugin WordPress Pihak Ketiga
Jika Anda tidak cukup percaya diri dengan pengkodean, dapatkan plugin yang sesuai. Ini membantu Anda menyesuaikan halaman checkout berdasarkan kebutuhan Anda.
Seperti yang Anda ketahui, WordPress mendukung perpustakaan plugin yang kaya untuk menyediakan hampir semua jenis fasilitas untuk menjalankan bisnis online dengan lancar. Periksa daftar plugin ini yang dapat Anda gunakan untuk menghapus Bidang checkout WooCommerce-
- Checkout Langsung untuk WooCommerce
- Plugin Editor Bidang Checkout
- Checkout Field Manager untuk WooCommerce
Plugin ini bekerja hampir sama dengan sedikit perbedaan. Menggunakan alat ini akan lebih mudah untuk menghapus bidang checkout yang Anda inginkan. Mungkin, ada kemungkinan kompleksitas atau kerentanan lebih lanjut. Saat Anda mengubah kode situs web saat mengaktifkan plugin.
Namun, jika Anda merasa nyaman, menyisipkan skrip yang disesuaikan adalah opsi teraman. Anda dapat menyewa seorang profesional untuk melakukannya atas nama Anda juga.
Bidang Checkout WooCommerce Yang Harus Anda Hapus

Itu sepenuhnya tergantung pada jenis bisnis Anda, preferensi pengguna, dan informasi apa yang ingin Anda kumpulkan dari pengguna Anda. Ingat, formulir checkout yang lebih panjang membuat pelanggan enggan menyelesaikan pembelian mereka. Anda harus mengingat hal ini saat merancang halaman checkout Anda.
Itu tidak berarti Anda akan menghapus setiap bidang karena ini juga memberi Anda peluang besar untuk mengumpulkan informasi tentang pelanggan Anda. Jadi, Anda dapat menggunakannya untuk merebut kembali pelanggan Anda di masa mendatang.
Berikut adalah beberapa tips untuk mempersingkat halaman checkout Anda-
- Saat Anda menjual produk digital, hapus semua bidang yang terkait dengan pengiriman seperti alamat, kode pos, kota, dan lainnya.
- Sembunyikan atau hapus semua bidang opsional seperti nama perusahaan
- Nonaktifkan validasi kode pos WooCommerce untuk menghindari gesekan pada halaman pembayaran
- Tawarkan isi otomatis jika memungkinkan untuk membuat perjalanan pengguna lebih nyaman
- Untuk produk fisik, Anda dapat menampilkan satu opsi alamat - penagihan atau pengiriman
- Alih-alih menampilkan 3 bidang (nama depan, nama tengah, dan nama belakang) untuk nama, berikan hanya satu bidang untuk Nama Lengkap
Atau, percepat proses pembelian untuk pelanggan Anda dengan menambahkan tombol beli cepat WooCommerce di toko online Anda.
Hal-Hal Yang Harus Anda Pertimbangkan Sebelum Menghapus Bidang Checkout WooCommerce Apa Pun

Mengenai topik konversi, Anda harus setuju bahwa pembayaran adalah langkah terpenting dalam perjalanan pengguna. Langkah yang tidak perlu atau panjang dapat menghambat pengalaman pengguna serta reputasi merek Anda. Ini menghasilkan tingkat konversi yang rendah juga.
Di sisi lain, Anda memerlukan informasi tentang pelanggan Anda untuk mengirimkan produk mereka dengan sukses. Juga, strategi pemasaran pasca pembelian memerlukan informasi pelanggan. Sehingga Anda dapat dengan mudah menjangkau pelanggan Anda untuk promosi di masa mendatang. Karena jauh lebih nyaman dan hemat biaya untuk meyakinkan pelanggan yang menarik daripada orang asing.
Mempertimbangkan dua situasi ini, Anda harus memilih bidang pembayaran untuk ditampilkan di toko Anda.
Baca Lebih Lanjut: Cara Menambahkan Bidang Ekstra ke Halaman Checkout WooCommerce.
Putusan Akhir tentang Cara Menghapus Bidang Checkout WooCommerce
Sebagai pengecer online, perhatian utama Anda harus memastikan pengalaman pengguna yang lebih baik. Anda perlu mengerjakan setiap bagian situs web Anda untuk menciptakan pelanggan yang bahagia. Karena checkout adalah salah satu tempat penting untuk konversi, jadi Anda harus lebih berhati-hati dalam mengoptimalkan bagian eCommerce Anda ini.
Anda dapat dengan mudah menyederhanakan proses checkout dengan menghapus beberapa kolom yang tidak diperlukan yang tidak relevan dengan bisnis Anda. Pada kenyamanan Anda , Anda dapat memilih salah satu dari tiga metode yang telah kami sebutkan di atas.
Jika Anda memiliki lebih banyak pertanyaan tentang WooCommerce, Anda dapat memeriksa blog ini – pertanyaan umum tentang WooCommerce dengan jawabannya.
Untuk pertanyaan lebih lanjut, gunakan bagian komentar di bawah ini.
