Cara Menghapus Sidebar WooCommerce
Diterbitkan: 2023-06-17Apakah Anda ingin menghapus sidebar WooCommerce ? Jika Anda ingin mengutak-atik toko WooCommerce Anda lebih jauh dan membuat perubahan, memodifikasi opsi sidebar akan menjadi salah satu hal terbaik untuk dicoba. Jika Anda tidak tahu bagaimana melakukannya dengan benar, teruslah membaca artikel ini.
Di sini, kami akan menunjukkan kepada Anda proses langkah demi langkah yang dapat Anda gunakan untuk menghapus sidebar dari instalasi.
Sebelum melangkah lebih jauh, mari kita lihat apa itu sidebar.
Apa itu Sidebar?
Sidebar adalah kolom sempit di sisi halaman web yang sering berisi informasi atau fitur tambahan yang terkait dengan konten halaman. Dalam konteks WooCommerce, sidebar biasanya menampilkan kategori produk, informasi keranjang, dan elemen relevan lainnya yang terkait dengan toko online.
Sidebar WooCommerce dirancang untuk membantu pelanggan menavigasi toko online dan menjadikan pengalaman berbelanja mereka lebih ramah pengguna. Dengan menampilkan kategori produk dan informasi lainnya di sidebar, pelanggan dapat dengan cepat menemukan produk yang diinginkan dan menambahkannya ke keranjang.
Meskipun sidebar dapat berguna untuk beberapa situs web, sidebar juga dapat mengganggu atau tidak diperlukan untuk situs lain. Beberapa pemilik situs web mungkin lebih menyukai desain yang lebih bersih dan minimalis yang tidak menyertakan sidebar. Dalam kasus seperti itu, Anda dapat menghapus sidebar WooCommerce untuk membantu menyederhanakan desain situs web dan meningkatkan pengalaman pengguna.
Mengapa Menghapus Sidebar WooCommerce
Ada beberapa alasan mengapa pemilik situs web dapat memilih untuk menghapus sidebar WooCommerce dari toko online mereka:
- Menyederhanakan desain situs web: Menghapus sidebar dapat membantu menciptakan desain yang lebih bersih dan minimalis untuk situs web Anda. Ini dapat meningkatkan keseluruhan tampilan dan nuansa situs web Anda, menjadikannya lebih menarik secara visual dan lebih mudah dinavigasi.
- Tingkatkan kecepatan pemuatan halaman: Bilah sisi dapat meningkatkan waktu pemuatan halaman di situs web Anda. Anda dapat menghapus sidebar untuk meningkatkan kecepatan pemuatan halaman, yang mengarah ke pengalaman pengguna yang lebih baik dan peringkat mesin pencari yang lebih tinggi.
- Fokus pada produk: Dengan menghapus elemen sidebar yang mengganggu, Anda dapat memusatkan perhatian pelanggan pada produk. Ini dapat membantu meningkatkan tingkat konversi Anda dan mendorong lebih banyak penjualan.
- Membuat situs web yang lebih ramah seluler: Bilah samping dapat menjadi tantangan untuk dinavigasi di perangkat seluler dengan layar yang lebih kecil. Anda dapat membuat situs web yang lebih ramah seluler yang lebih mudah digunakan pelanggan di perangkat seluler mereka dengan menghapus sidebar WooCommerce.
Sekarang Anda tahu mengapa menghapus sidebar adalah pilihan yang bagus. Selanjutnya, mari kita lihat cara menyelesaikan tugas.
Bagaimana Cara Menghapus Sidebar WooCommerce?
Ada beberapa cara untuk menghapus sidebar WooCommerce dari berbagai tempat di toko Anda. Anda dapat menghapus sidebar WooCommerce dari berikut ini:
- seluruh toko
- halaman produk individu
- halaman toko
- halaman statis
Kami akan menjelajahi opsi ini satu per satu. Namun, kami akan membahas beberapa baris kode PHP dalam tugas ini. Jadi, kami sangat menyarankan Anda mengambil cadangan lengkap situs WordPress Anda sebelum melakukan tugas-tugas ini. Alternatifnya, Anda juga dapat membuat instalasi WordPress lokal dan menguji setiap kode di sana.
Tanpa basa-basi lagi, mari kita masuk ke tutorialnya.
1) Dari Seluruh Toko
Ikuti metode ini jika Anda perlu menghapus sidebar dari seluruh toko Anda. Hal pertama yang perlu Anda lakukan adalah masuk ke toko WooCommerce Anda dan membuka editor tema.

Secara default, halaman akan membuka file style.css. Sekarang, dari sisi kanan, pilih file functions.php.

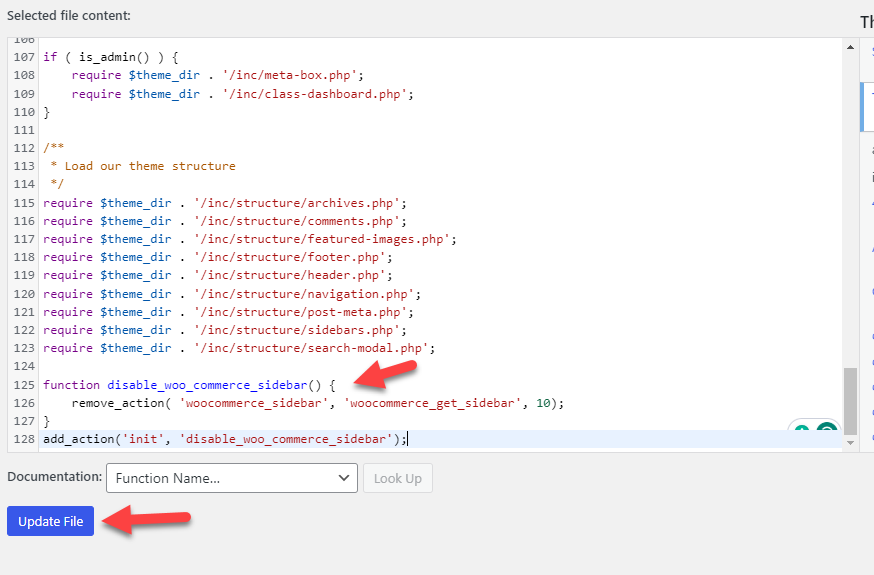
Selanjutnya, tambahkan kode ini ke file fungsi Anda:
fungsi disable_woo_commerce_sidebar() {
hapus_tindakan( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');Setelah Anda menambahkan cuplikan, perbarui file.

Kode ini menambahkan filter ke bagian add-to-cart produk WooCommerce yang menghapus sidebar dari semua halaman WooCommerce.
Dengan menghapus sidebar WooCommerce dari seluruh toko, Anda dapat memberikan pelanggan Anda pengalaman berbelanja yang efisien yang hanya berfokus pada produk Anda.
CATATAN: Alih-alih mengedit file functions.php Anda secara langsung, Anda juga dapat menggunakan plugin Cuplikan Kode. Dengan cara ini, Anda dapat memastikan bahwa kode khusus yang telah Anda tambahkan tidak akan diganti setelah pembaruan tema.
2) Dari Halaman Produk Individu
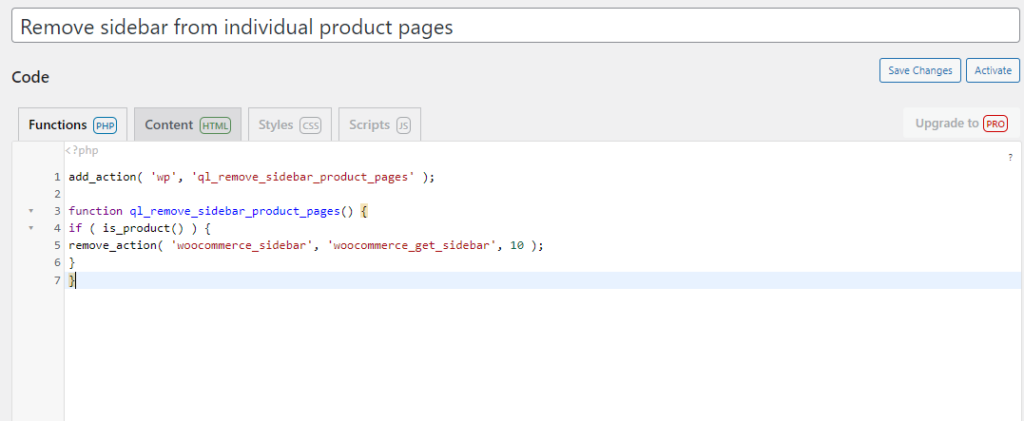
Menghapus sidebar dari masing-masing halaman produk adalah hal berikutnya yang harus Anda pelajari. Untuk melakukannya, buka file functions.php atau plugin Cuplikan Kode. Mulai sekarang, kita akan mulai menggunakan plugin Cuplikan Kode. Selanjutnya, salin kode ini:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
fungsi ql_remove_sidebar_product_pages() {
jika ( is_product() ) {
hapus_tindakan('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Rekatkan di dalam pengaturan plugin dan aktifkan cuplikan.

Sekarang Anda selesai dengan itu!
Jika Anda memeriksa setiap halaman produk yang Anda miliki di toko WooCommerce Anda, Anda tidak akan melihat sidebar di sisi kiri atau kanan. Jika Anda menggunakan tema WordPress Storefront, Anda harus menggunakan kode ini:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
function ql_remove_storefront_sidebar() {
jika ( is_product() ) {
hapus_aksi( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Selanjutnya, mari beralih ke topik terakhir, di mana kami akan mengajari Anda cara menghapus sidebar dari seluruh arsip toko Anda.

3) Dari Halaman Toko
Jika Anda ingin menghapus sidebar WooCommerce dari halaman toko secara khusus, ikuti panduan ini. Beberapa tema WordPress hadir dengan panel pengaturan khusus. Dari sana, Anda dapat men-tweak setiap inci situs web WordPress Anda. Dalam instalasi dummy WordPress kami, kami menggunakan tema Astra yang populer.
Dan itu datang dengan opsi tema khusus. Jika Anda memeriksa penyesuai, Anda akan melihat pengaturan WooCommerce khusus .

Di sana, buka opsi Product Catalog .

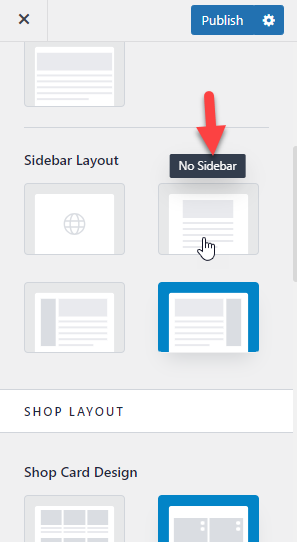
Selanjutnya, buka opsi kustomisasi sidebar dan pilih opsi no sidebar .

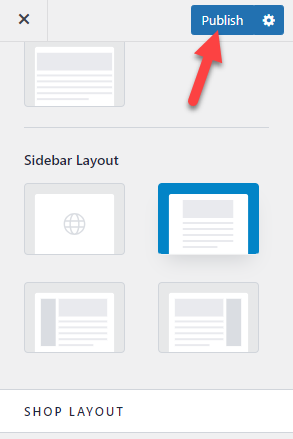
Setelah memilih opsi tanpa sidebar, publikasikan pembaruan.

Dengan cara ini, Anda dapat menghapus sidebar dari halaman toko Anda. Karena tidak menyertakan pengkodean apa pun, metode ini layak untuk sebagian besar pemula.
4) Dari Halaman Statis
Tema WordPress terbaru menyertakan templat lebar penuh tanpa sidebar. Anda dapat menggunakan salah satu template ini di situs web Anda sebagai halaman statis. Hanya perlu beberapa menit untuk mengubah gaya. Inilah cara Anda melakukannya.
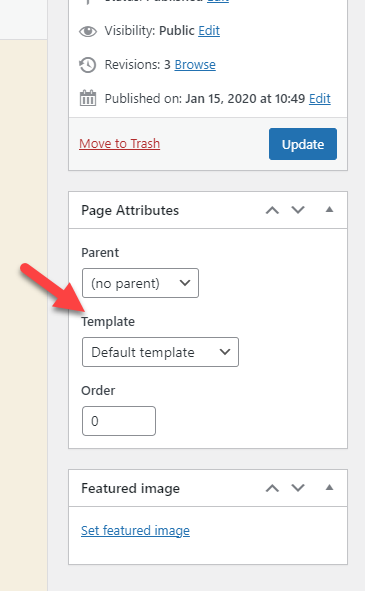
Pertama, buka halaman yang Anda perlukan untuk menerapkan template lebar penuh. Setelah Anda selesai melakukannya, di sisi kanan, Anda akan melihat opsi untuk Page Attributes > Template .

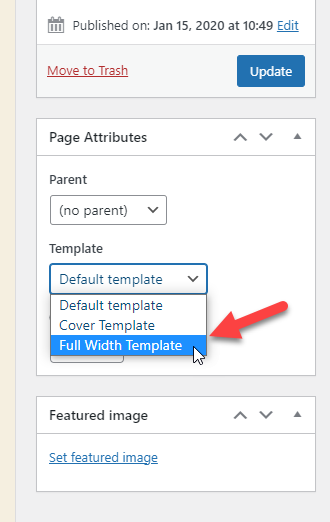
Dari dropdown, pilih Full Width Template .

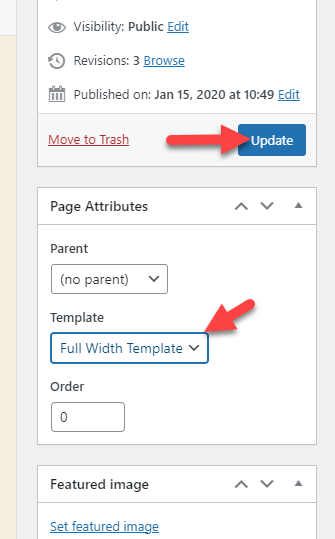
Setelah Anda memilih item, publikasikan (atau perbarui) halaman .

Sekarang, periksa halaman Anda dari ujung depan untuk melihat halaman kustom tanpa sidebar. Anda dapat melakukan ini secara manual ke setiap halaman yang Anda perlukan untuk menghapus sidebar.
Bonus: Plugin Sidebar WordPress Terbaik
Jika Anda ingin menggunakan plugin untuk menangani kustomisasi sidebar, lihat opsi ini.
1) Bilah Sisi Lengket WP

Jika Anda perlu membuat widget sidebar lengket di situs web Anda, Anda harus menggunakan WP Sticky Sidebar . Dengan alat ini, Anda dapat membuat sidebar mengambang tanpa menyentuh satu baris pun kode CSS. Ini adalah alat yang ringan, sehingga kecepatan dan kinerja situs web tidak akan terpengaruh.
Fitur penting lainnya dari WP Sticky Sidebar adalah Anda dapat menggunakan plugin ini dengan tema WordPress apa pun yang Anda inginkan. Alat ini kompatibel dengan sebagian besar tema yang tersedia di pasar. Anda dapat menambahkan kode CSS ke bilah sisi lengket Anda melalui pengaturan plugin. Ini akan menjadi opsi yang bagus ketika Anda perlu menyesuaikan sidebar lebih lanjut.
Terakhir, jika Anda perlu menonaktifkan floating sidebars pada setiap posting, halaman, atau jenis posting khusus, itu juga mungkin. Plugin adalah alat freemium , dan jika Anda tertarik dengan versi gratisnya, lihat repositori.
Versi premium akan dikenakan biaya $19 per tahun dan dapat diunduh dari sini.
2) Sidebar Kustom

Jika Anda perlu meningkatkan kustomisasi bilah sisi, Anda harus memeriksa Bilah Samping Kustom. Ini adalah plugin yang akan membantu Anda membuat sidebar berbeda pada setiap posting dan halaman. Plugin hadir dengan konfigurasi minimal dan tidak memerlukan pengetahuan pengkodean apa pun. Untungnya, plugin ini juga membantu Anda mengimpor/mengekspor opsi konfigurasi antara situs web WordPress,
Jadi jika Anda memiliki situs web dan memerlukan opsi penyesuaian serupa, Anda dapat dengan mudah menggunakan fitur impor/ekspor. Berdasarkan peran pengguna, Anda juga dapat mengatur opsi visibilitas.
Sidebar Kustom adalah alat gratis . Anda dapat mengunduhnya dari repositori plugin WordPress.
Kesimpulan
Sidebar WooCommerce dapat dihapus. Saat Anda perlu menyediakan 100% ruang yang tersedia untuk produk Anda, menghapus sidebar akan menjadi salah satu opsi yang layak. Saat Anda menggunakan WordPress, Anda akan memiliki kendali penuh atas situs web. Seperti yang telah Anda lihat di artikel ini, ada beberapa cara yang dapat Anda gunakan untuk mengurus proses penghapusan sidebar.
Anda dapat menghapus sidebar dari
- dari seluruh toko Anda
- halaman individu
- halaman toko
- halaman statis
Anda hanya perlu menggunakan plugin khusus atau menambahkan beberapa kode khusus. Namun, kami menyarankan Anda membuat cadangan situs web lengkap sebelum mengerjakan kode. Sesuai kebutuhan Anda, Anda dapat menangani sidebar dan menghapusnya dari situs web Anda.
Kami harap Anda menemukan artikel ini bermanfaat dan senang membacanya. Jika ya, pertimbangkan untuk membagikan postingan ini dengan teman dan sesama blogger di media sosial.
Artikel serupa yang mungkin Anda sukai:
- Cara Membuat Sidebar Kustom di WooCommerce
- Cuplikan Kode WooCommerce Terbaik untuk WordPress
- Cara Membatasi Revisi Posting WordPress (dengan dan tanpa Plugin)
