Cara Mengganti Gambar di WordPress (dan Mengurangi Ukurannya)
Diterbitkan: 2024-12-02Gambar berkualitas tinggi sangat mempengaruhi presentasi situs web. Seiring bertambahnya usia situs Anda, memperbarui gambar adalah bagian penting agar tetap segar, terkini, dan relevan. Mengoptimalkan gambar untuk mengurangi ukuran file, sekaligus menjaga kualitas tingkat tinggi, adalah bagian penting lainnya dalam menjalankan situs kompetitif.
Jenis kompresi gambar telah berubah dan menjadi lebih baik selama bertahun-tahun. Jika Anda ingin memberikan pengalaman pengguna terbaik, dan memenangkan persaingan, Anda perlu memperbarui situs Anda sesekali dengan gambar yang lebih baru, berkualitas tinggi, dan lebih kecil.
Namun, Anda tidak bisa menghapus file media begitu saja. Menghapus gambar dari perpustakaan media saja akan mengakibatkan tautan rusak untuk setiap postingan yang menggunakannya, yang akan menimbulkan lebih banyak masalah daripada hanya membiarkan gambar usang di tempatnya. Sebaliknya, mengganti citra lama memerlukan pemikiran dan perencanaan.
Untungnya, mengganti gambar di WordPress adalah proses yang sederhana. Anda hanya perlu mengikuti beberapa panduan. Dalam artikel ini, Anda akan mempelajari cara mengganti gambar di WordPress tanpa menyebabkan masalah yang lebih luas pada situs web Anda — dan mengurangi ukurannya saat Anda melakukannya.
Mari kita lihat.
Alasan umum untuk mengganti gambar
Gambar menambahkan rangsangan visual yang sangat dibutuhkan ke halaman dan postingan. Mereka memecah teks, membuat pikiran tetap tertarik, dan bahkan dapat digunakan untuk membangkitkan emosi atau secara halus membimbing pengunjung untuk mengambil tindakan yang diinginkan.
Tentu saja, seiring pertumbuhan situs web, perpustakaan medianya pun bertambah. Karena semakin banyak gambar dengan kualitas berbeda-beda yang ditambahkan selama bertahun-tahun, Anda mungkin ingin mengganti gambar yang sudah ada.
Mengapa?
Untuk meningkatkan kecepatan dan kinerja memuat halaman
Mengganti gambar berukuran besar dengan versi berkualitas tinggi dan berukuran file rendah dapat memberikan hasil yang luar biasa dalam mencapai tujuan Anda.
Hal ini karena mengurangi bobot file gambar berukuran besar di situs Anda akan menghasilkan waktu muat yang lebih cepat, dan waktu muat yang lebih cepat dapat meningkatkan hampir semua hal dalam upaya berbasis situs web Anda. Anda dapat berharap untuk melihat lebih baik:
Tarif pengunjung kembali
File gambar berukuran besar membebani situs web dan menyebabkannya dimuat lebih lambat. Situs web yang lambat mengganggu pengunjung — mereka tidak akan menunggu lebih dari beberapa detik untuk dimuat. Dan bahkan jika mereka bertahan untuk sementara waktu, mereka tidak akan kembali lagi jika situs Anda selalu berjalan lambat.
Tingkat pentalan
Pemuatan yang lambat juga menyebabkan rasio pentalan lebih tinggi. Menurut Pingdom, situs web yang memuat lebih dari tiga detik mengalami rasio pentalan empat kali lipat dibandingkan situs yang memuat dalam dua detik atau kurang.
Tingkat konversi
Sekali lagi, pengunjung tidak akan bertahan di situs yang memuat lambat. Jadi, jika tujuan situs Anda adalah mengumpulkan prospek atau menghasilkan penjualan, Anda ingin navigasinya lancar dan intuitif, dan Anda ingin situs dimuat dengan cepat .
Optimasi mesin pencari
Performa yang lebih baik juga meningkatkan SEO. Kecepatan halaman adalah faktor peringkat mesin pencari. Halaman yang lebih lambat berarti peringkat yang lebih rendah.
Untuk memperbaiki masalah pada gambar saat ini
Saat gambar rusak, pengunjung akan melihat teks alternatif atau ikon, bukan gambar, yang tidak membantu dan tidak menarik. Pada akhirnya, hal ini menurunkan kredibilitas dan efektivitas situs. Anda sebaiknya segera mengganti gambar yang rusak.
Untuk meningkatkan kualitas gambar
Gambar masa kini lebih tajam, lebih jelas, dan lebih nyata dibandingkan sebelumnya. Ini sangat jelas terlihat jika Anda melihat foto ponsel lama Anda dari satu dekade lalu. Tetapi bahkan gambar profesional pun terlihat kuno setelah beberapa saat. Jika Anda serius ingin menjalankan situs web terbaik, Anda harus memperbarui gambar secara rutin agar tidak terlihat seperti barang bekas.
Untuk memperbarui branding visual
Situs web sering kali mengubah atau mengubah mereknya seiring berjalannya waktu, sehingga memerlukan pembaruan gambar agar sesuai dengan tampilan baru. Anda mungkin perlu memperbarui desain logo, mengubah warna latar belakang, atau menggunakan gambar yang lebih sesuai dengan keseluruhan tampilan dan nuansa merek baru.
Untuk memperbarui produk
Toko online perlu memperbarui foto produknya seiring perubahan waktu. Hal ini memastikan pelanggan melihat gambaran akurat tentang apa yang akan mereka terima — sehingga mengurangi pengembalian, keluhan, dan ulasan buruk.
Apa yang harus dilakukan sebelum mengganti gambar di WordPress
Jika Anda hanya ingin mengganti gambar di WordPress untuk meningkatkan kinerja situs Anda, menelusuri setiap halaman dan memposting serta menghapus foto lama, maka mengunggah yang baru adalah hal yang sangat tidak realistis.
Sebaliknya, Anda dapat mengoptimalkan semua file gambar Anda dengan lebih efisien menggunakan plugin. Ini akan menghemat waktu dan gambar Anda akan dioptimalkan secara otomatis.
Jetpack Boost adalah opsi teratas untuk ini.
Instal alat seperti Jetpack Boost
Jetpack Boost adalah penghemat waktu yang luar biasa, mengotomatiskan proses mengubah ukuran gambar (dan banyak lagi!).
Fitur Image CDN menyajikan file media dari jaringan pengiriman konten global Jetpack. Secara otomatis mengubah ukuran gambar, mengonversinya ke format yang lebih efisien, dan mengirimkannya dari server yang paling dekat dengan setiap pengunjung.
Alat Panduan Gambar secara otomatis memperbaiki ukuran file, resolusi suboptimal, dan rasio aspek untuk gambar Anda, sehingga meningkatkan pengalaman pengguna dan waktu muat.
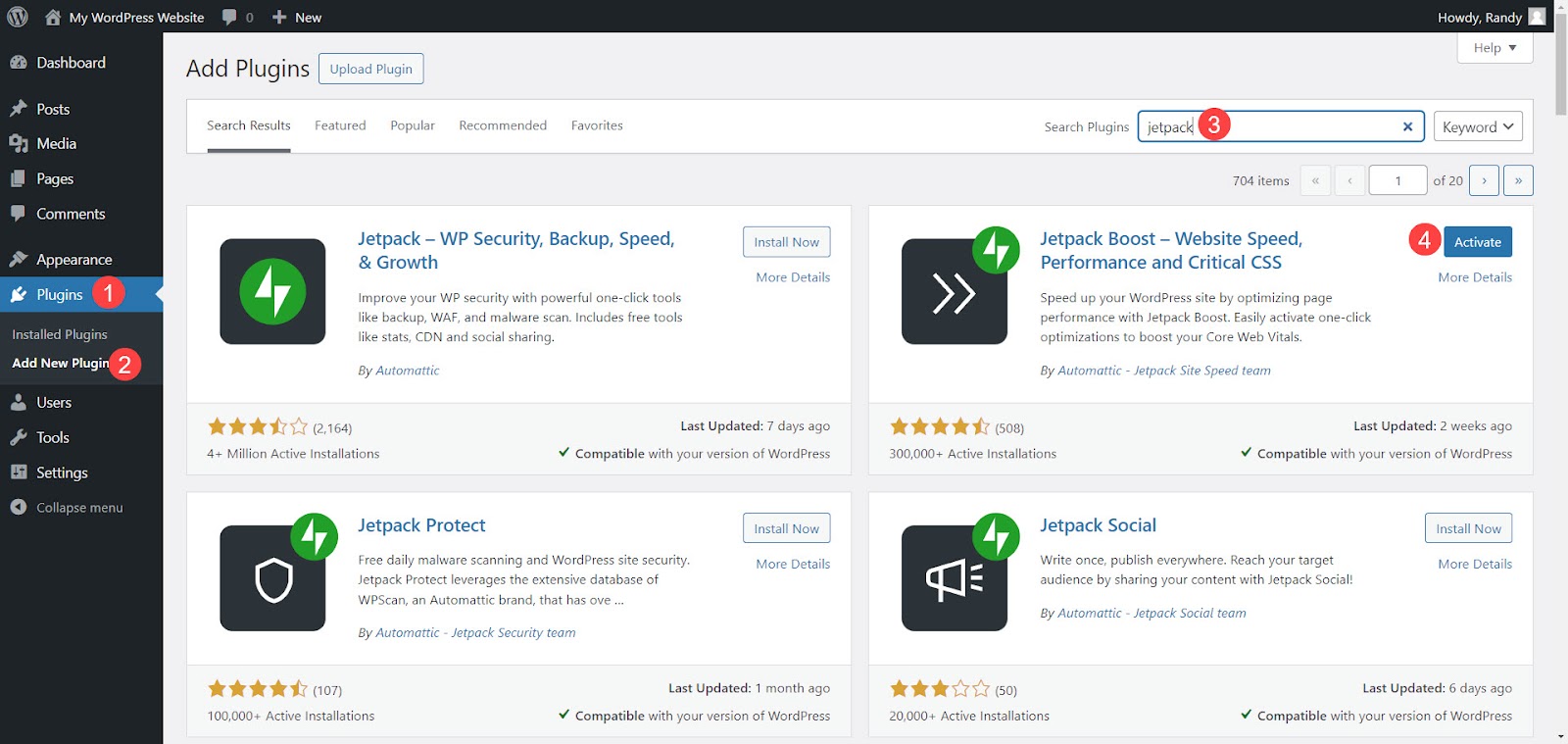
Untuk menginstal Jetpack Boost, buka Plugins → Add New Plugin di dashboard WordPress. Telusuri Jetpack Boost. Temukan dari opsi Anda dan klik Instal → Aktifkan.

Aktifkan “Panduan Gambar” dan “CDN Gambar”
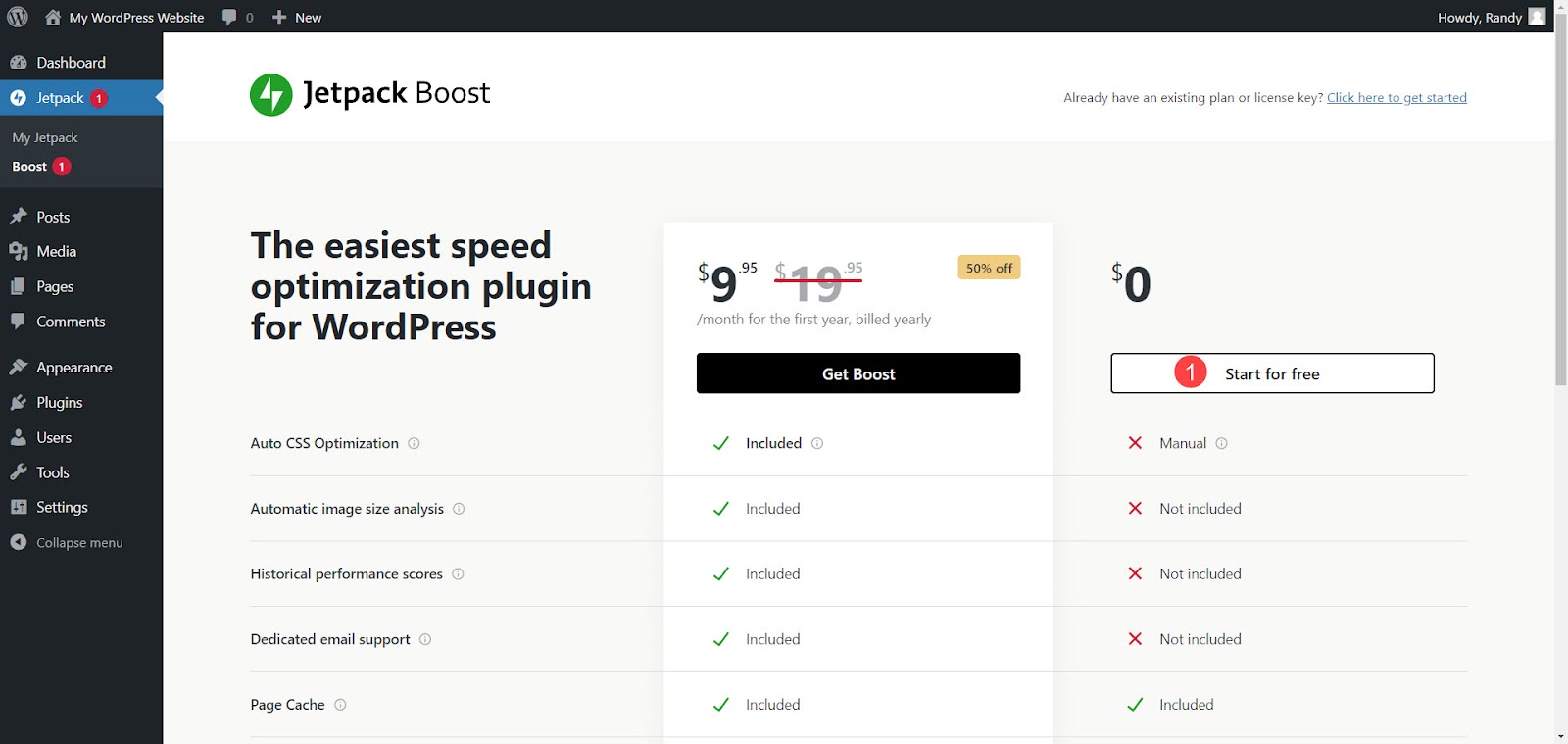
Setelah Jetpack Boost diinstal dan diaktifkan, Anda akan diminta memilih versi mana yang Anda inginkan — gratis atau premium.
Versi gratisnya dapat membantu Anda:
- Optimalkan pemuatan CSS yang penting
- Cache halaman situs
- Tunda JavaScript yang tidak penting
- Gabungkan JavaScript dan CSS
- Manfaatkan kekuatan CDN gambar
- Perbaiki kesalahan ukuran gambar
Versi Premium menambahkan fitur seperti:
- Pengoptimalan CSS otomatis
- Analisis ukuran gambar otomatis
- Skor kinerja historis
- Pengaturan kualitas CDN gambar
- Dukungan email khusus
Untuk keperluan tutorial ini, kami menggunakan versi gratis. Untuk memulai, klik Mulai secara gratis .

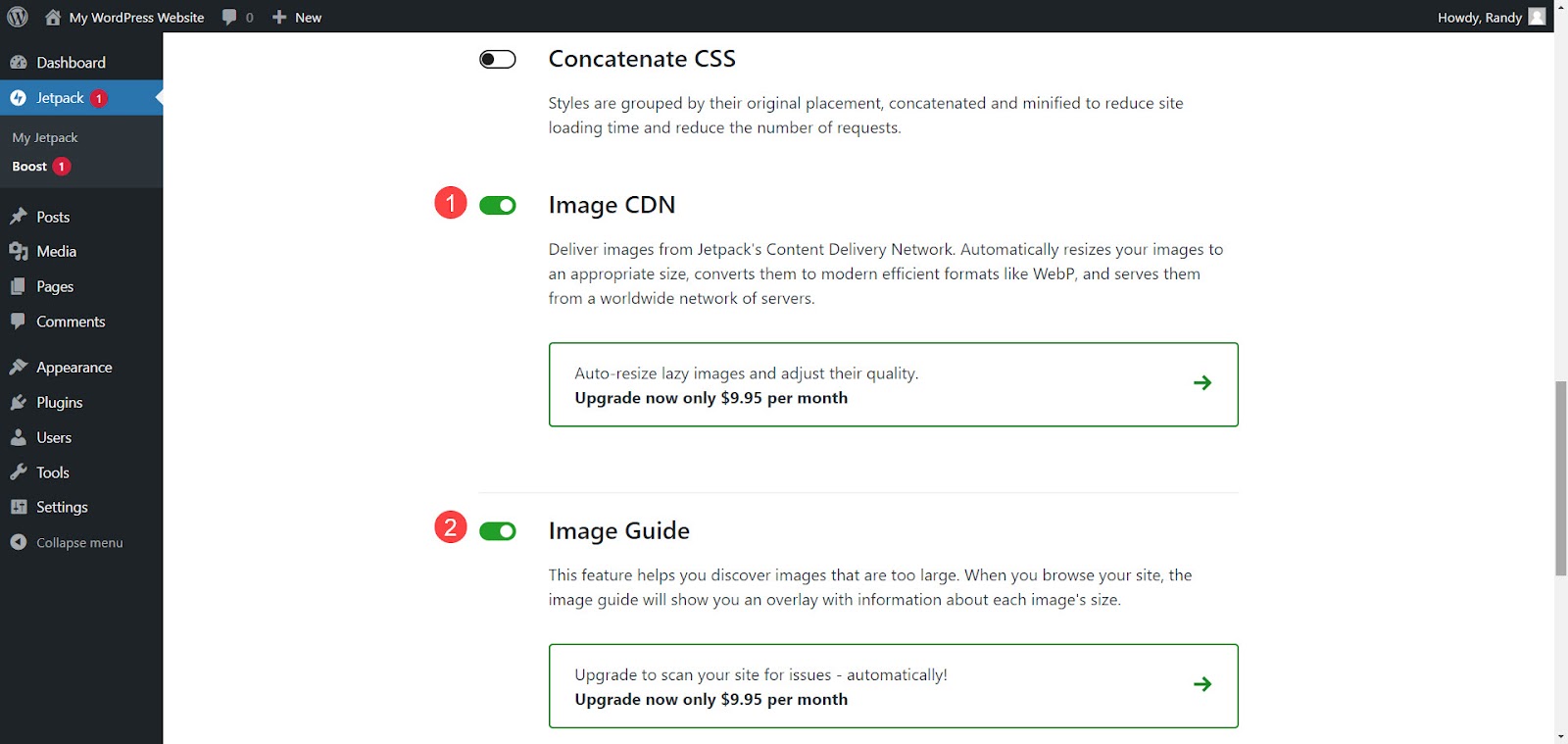
Setelah halaman disegarkan ke layar Pengaturan, gulir ke bawah ke Image CDN dan Image Guide . Aktifkan kedua tombol. Image CDN dan Image Guide siap mengoptimalkan gambar Anda.

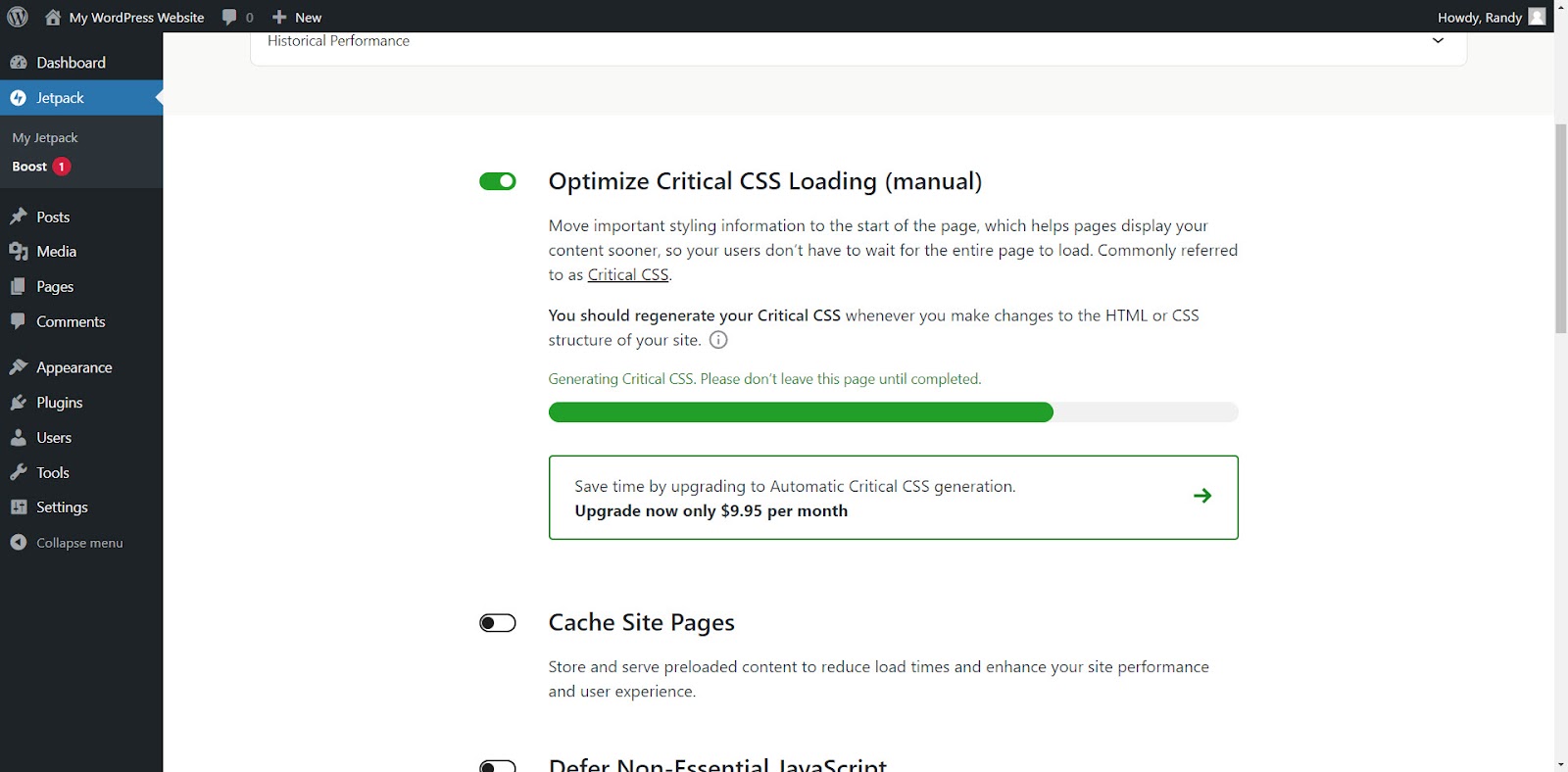
Optimalkan Pemuatan CSS Kritis diaktifkan secara default. Ini menghasilkan CSS penting secara otomatis. Tetap di halaman ini sampai proses selesai.

Gunakan Jetpack Boost untuk mengubah ukuran dan pengoptimalan gambar secara otomatis
CDN Gambar dan Panduan Gambar berfungsi di latar belakang. Tidak perlu menyesuaikan pengaturan. Setelah diaktifkan, Boost memberikan skor keseluruhan untuk situs Anda.
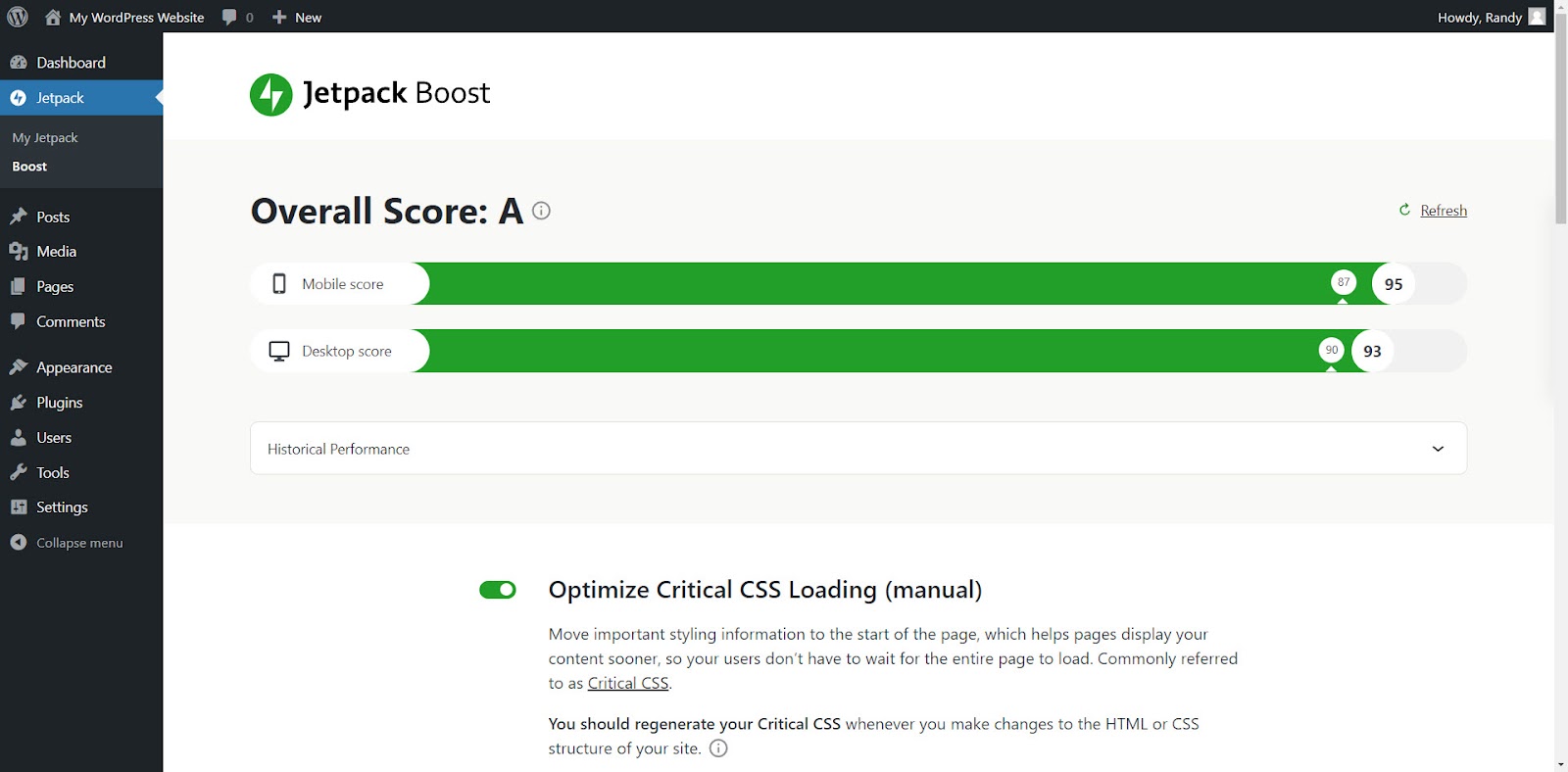
Skor Keseluruhan
Skor keseluruhan menampilkan hasil individual untuk seluler dan desktop. Ini menunjukkan kecepatan dan riwayat kinerja situs Anda. Skor tersebut merupakan bagian dari fitur gratis, sedangkan untuk membuka performa historis memerlukan versi premium. Untuk melihat skor Anda, buka Jetpack → Boost dan pilih Refresh untuk melihat skor terbaru.
Skornya bervariasi tergantung pada konten dan pengoptimalan situs Anda. Katakanlah situs pengujian mendapat skor 87 untuk seluler dan 90 untuk desktop sebelum mengaktifkan Boost. Kemudian, setelah mengaktifkan plugin, skornya masing-masing 93 dan 95. Situs sekarang memuat lebih cepat dan menggunakan lebih sedikit sumber daya server.

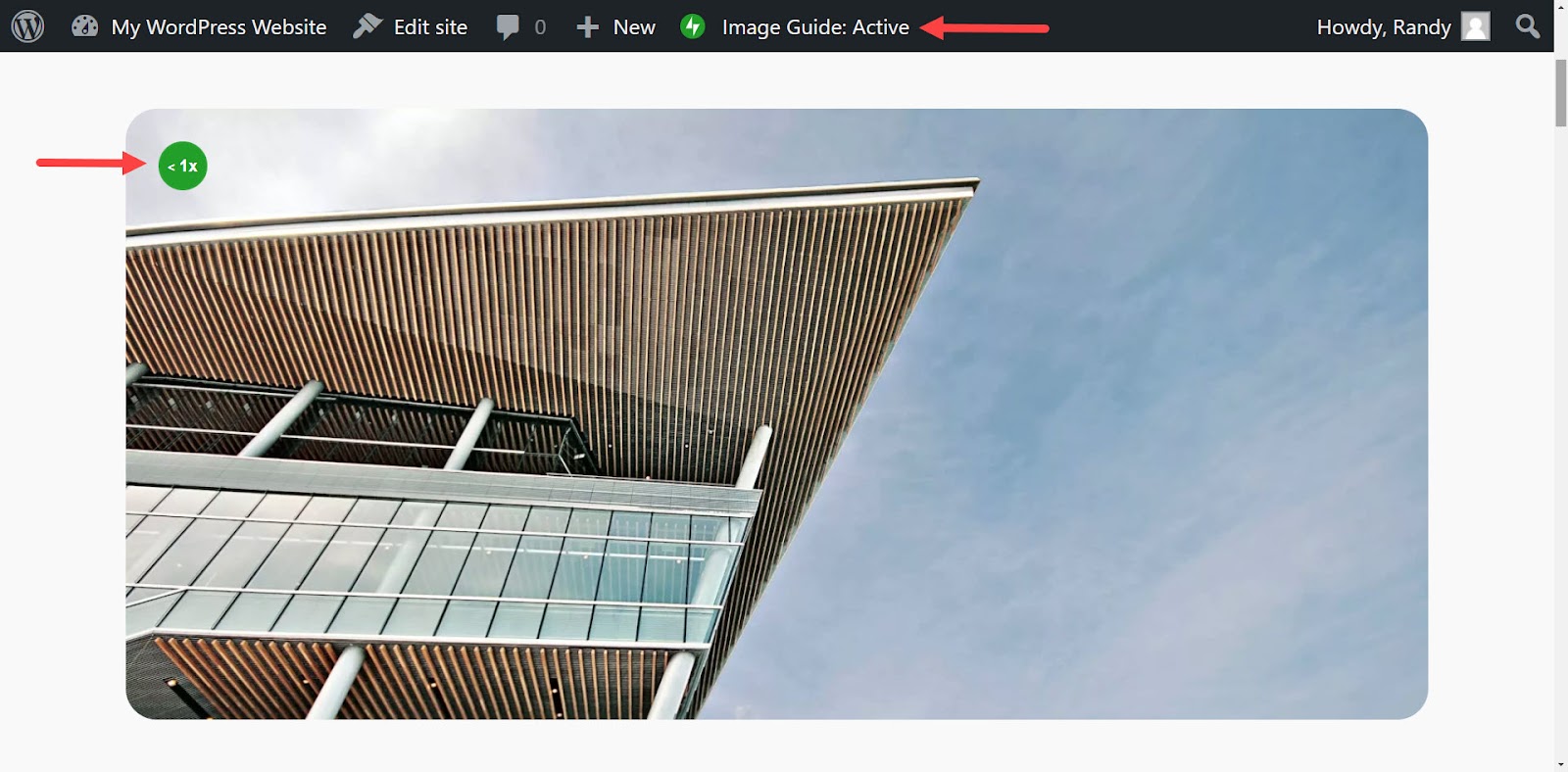
Panduan Gambar
Panduan Gambar menampilkan informasi di bagian depan situs web. Klik Panduan Gambar di menu atas untuk mengaktifkan atau menjedanya. Saat aktif, informasi muncul dalam lingkaran hijau di sudut kiri atas setiap gambar.

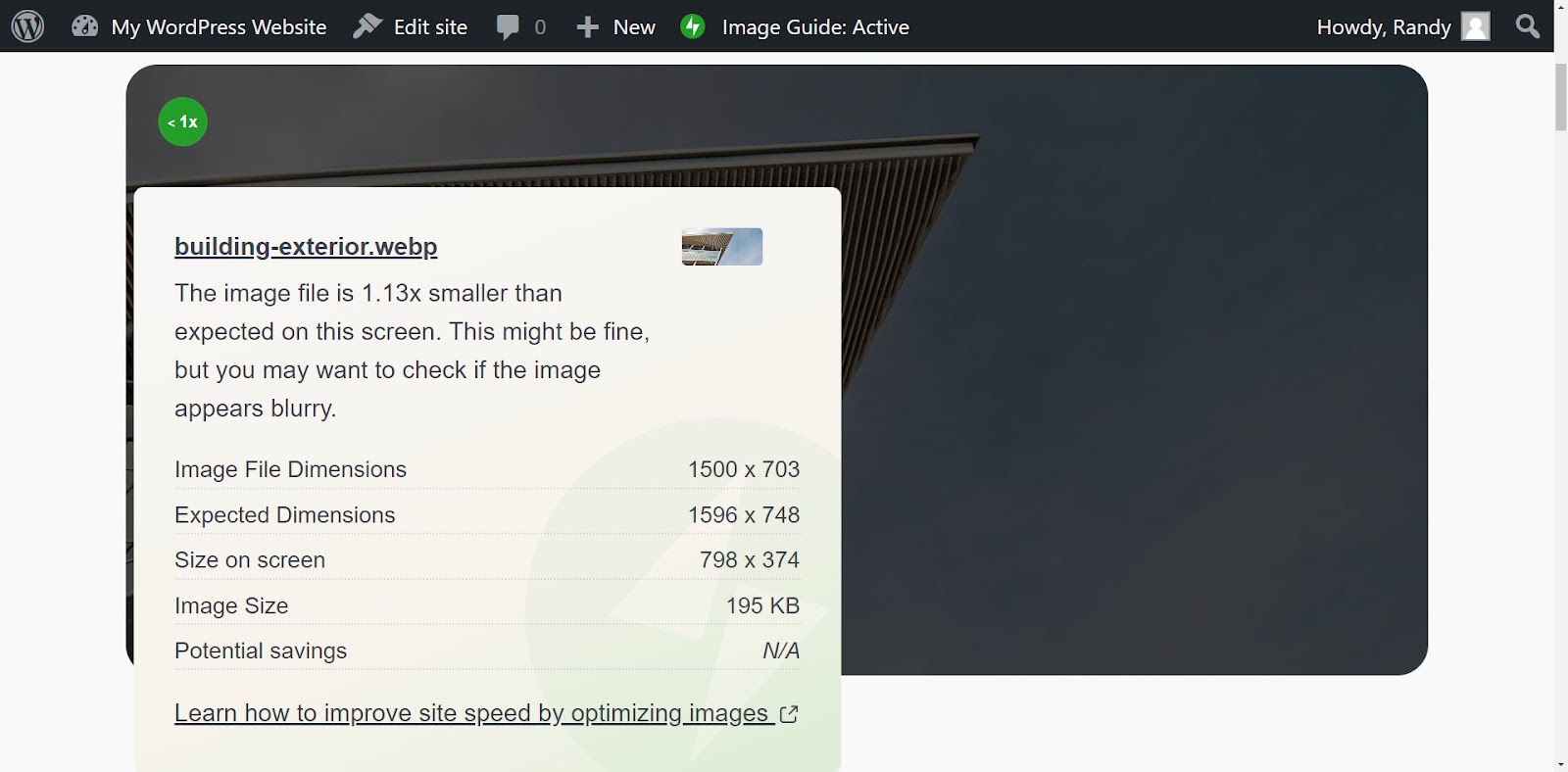
Arahkan kursor ke atasnya untuk melihat informasi tentang gambar. Munculan memberikan informasi mengenai ekstensi file, ukuran gambar, potensi penghematan, dan tautan untuk mempelajari cara mengoptimalkan gambar.
Contoh ini menunjukkan gambar 1,14 kali lebih kecil dari yang diharapkan untuk layar ini, sehingga mungkin terlihat buram. Ini juga memberikan dimensi file, ukuran di layar, dan ukuran file.

Cara mengganti gambar di WordPress (empat cara)
Ada beberapa metode untuk mengganti gambar di WordPress tanpa menimbulkan kesalahan, baik Anda mengganti gambar di perpustakaan media WordPress atau di dalam konten tertentu. Mari kita lihat empat cara mengganti gambar di WordPress.
Metode 1: Menggunakan editor blok
Metode ini meninggalkan gambar lama di perpustakaan media WordPress sambil menggantinya di konten. Konten lain apa pun yang menggunakan gambar lama akan terus menggunakan gambar tersebut. Ini ideal jika Anda hanya ingin mengganti gambar di satu atau dua lokasi sambil menyimpan aslinya untuk postingan lainnya.
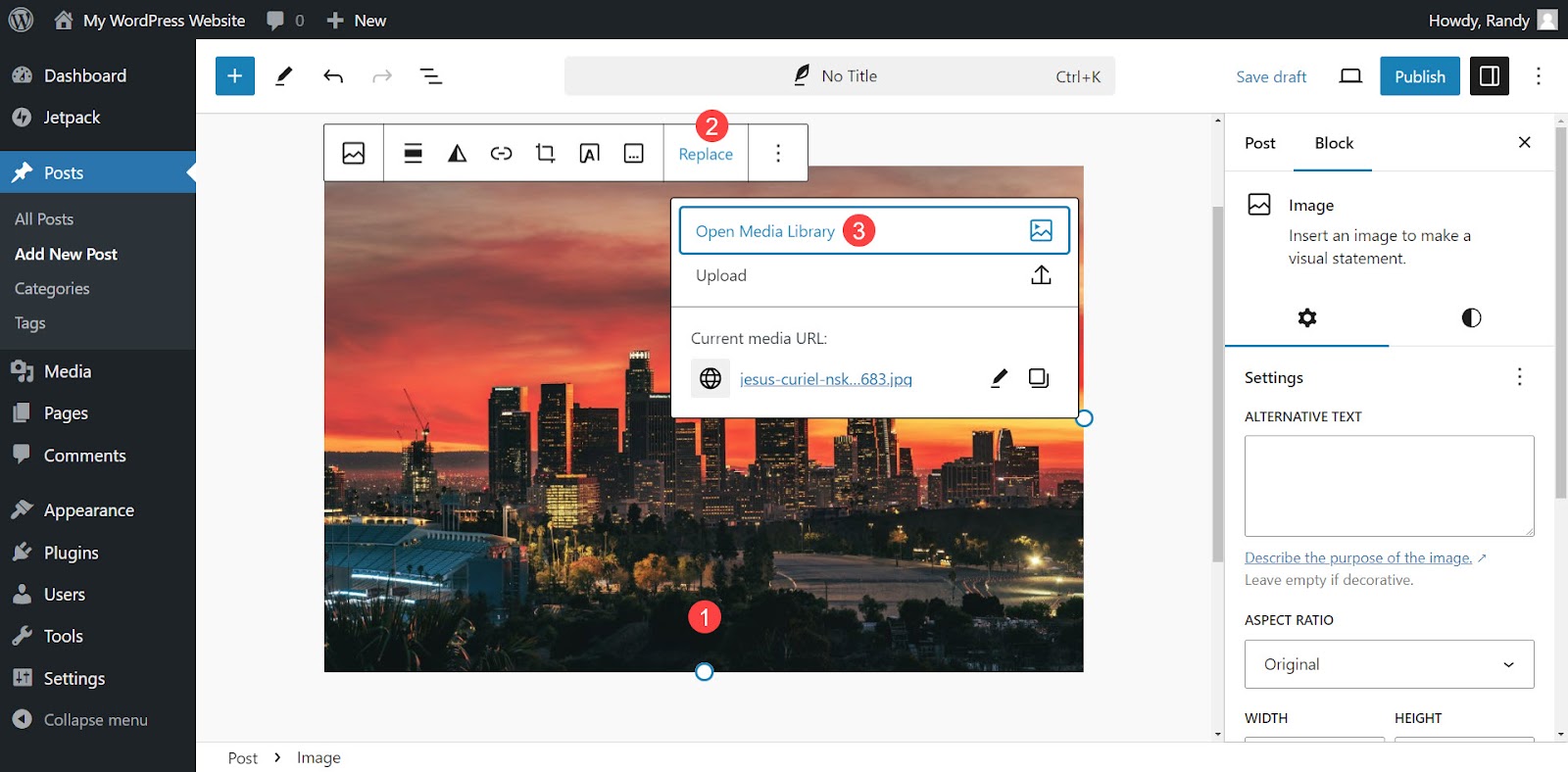
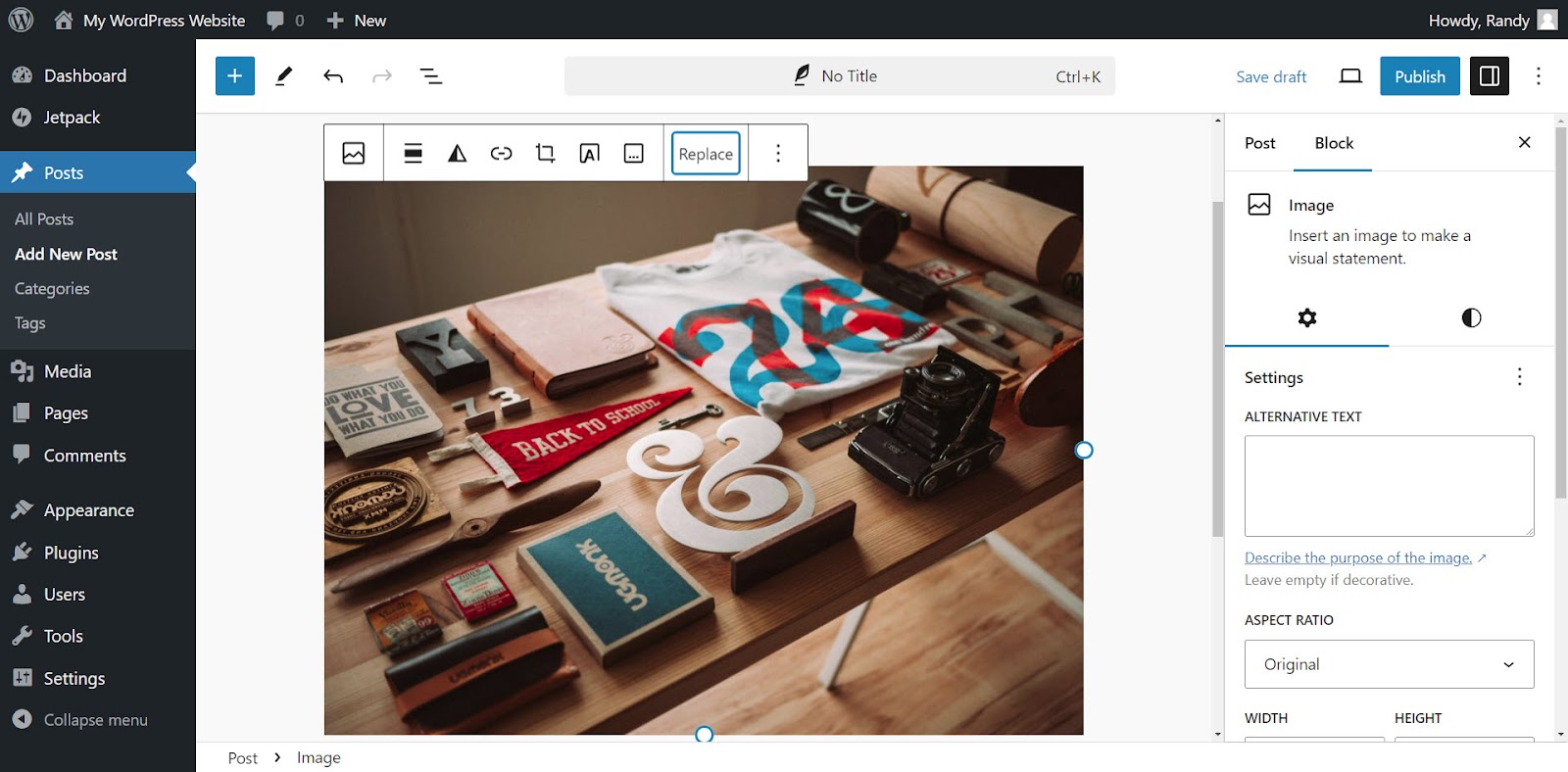
Buka konten dan pilih gambar yang ingin Anda ganti. Ini membuka menu di atas blok gambar. Klik Ganti untuk melihat popup kecil. Pilih Buka Perpustakaan Media .

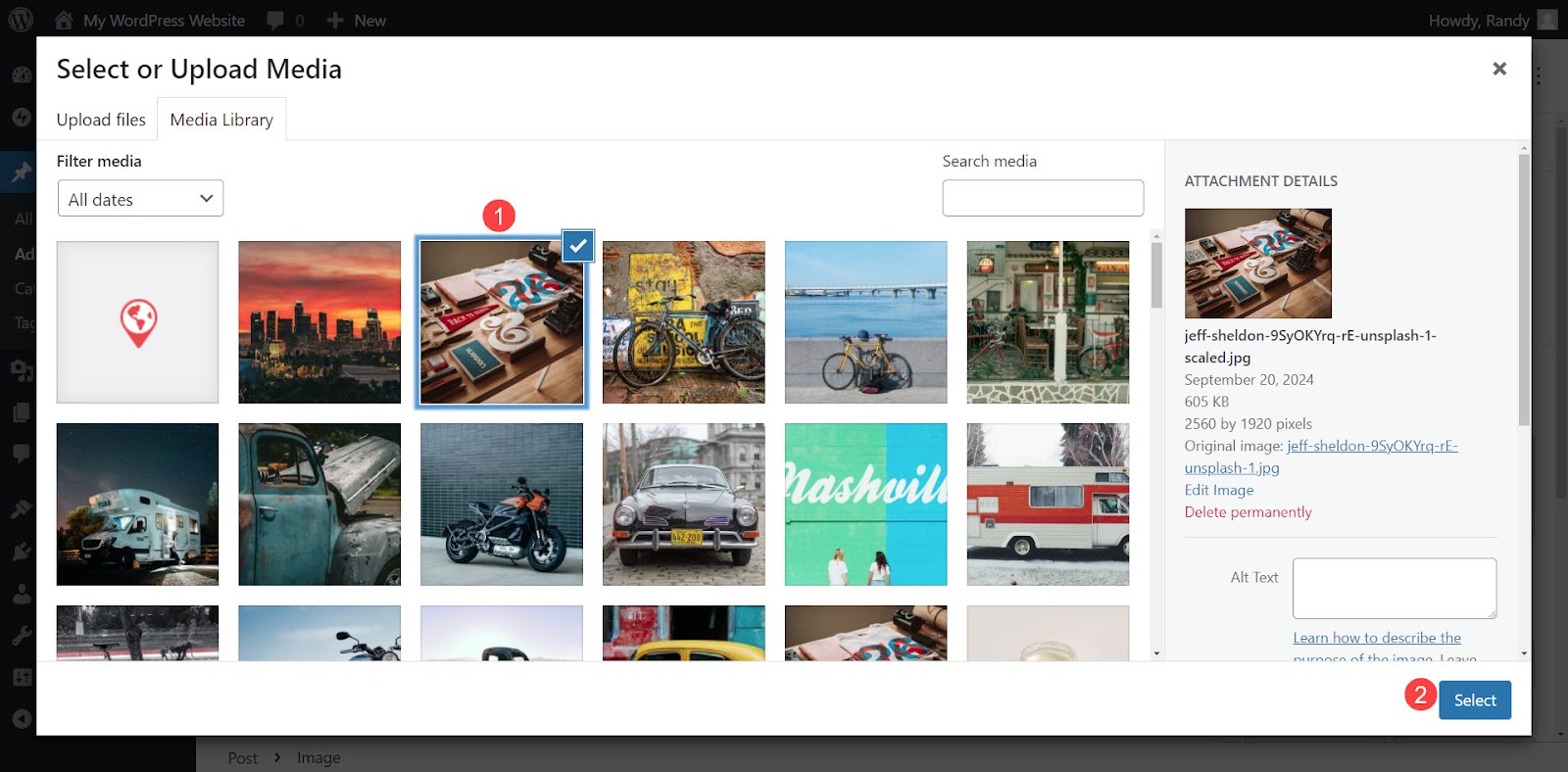
Arahkan ke gambar yang ingin Anda gunakan di perpustakaan media WordPress Anda dan pilih. Untuk melakukannya, klik Pilih di sudut kanan bawah perpustakaan.

Gambar baru Anda akan menggantikan gambar lama di blok WordPress. Gambar asli masih ada di perpustakaan media dan semua halaman atau postingan lain yang menggunakannya masih menampilkannya seperti biasa.

Mengganti gambar secara manual dalam beberapa postingan tidak memakan banyak waktu, namun akan memakan waktu jika Anda perlu mengganti banyak gambar dalam banyak postingan. Ada juga kemungkinan untuk melewatkan postingan, meninggalkan gambar lama di tempatnya daripada menukarnya di semua lokasi.
Oleh karena itu, sebaiknya ganti gambar di perpustakaan media jika digunakan di banyak postingan, dan Anda ingin menukarnya untuk semua lokasi.
Metode 2: Menggunakan perpustakaan media WordPress
Metode ini menggantikan gambar lama dalam perpustakaan media WordPress. Konten apa pun yang menggunakan gambar lama akan memiliki gambar baru sebagai pengganti gambar lama. Metode ini ideal jika gambar tersebut digunakan dalam banyak postingan di situs web, dan Anda tidak ingin menyimpan gambar lama sama sekali. Itu menjaga URL tetap utuh, mengurangi kesalahan tautan dalam situs web.
Instal sebuah plugin
Gunakan plugin untuk menambahkan opsi untuk mengganti gambar di dalam perpustakaan media. Plugin menggantikan gambar tanpa menyebabkan kesalahan dalam konten Anda. Ada beberapa plugin bagus untuk dipilih. Plugin Aktifkan Media Ganti adalah yang paling populer. Ini memberi Anda kendali atas proses penggantian.
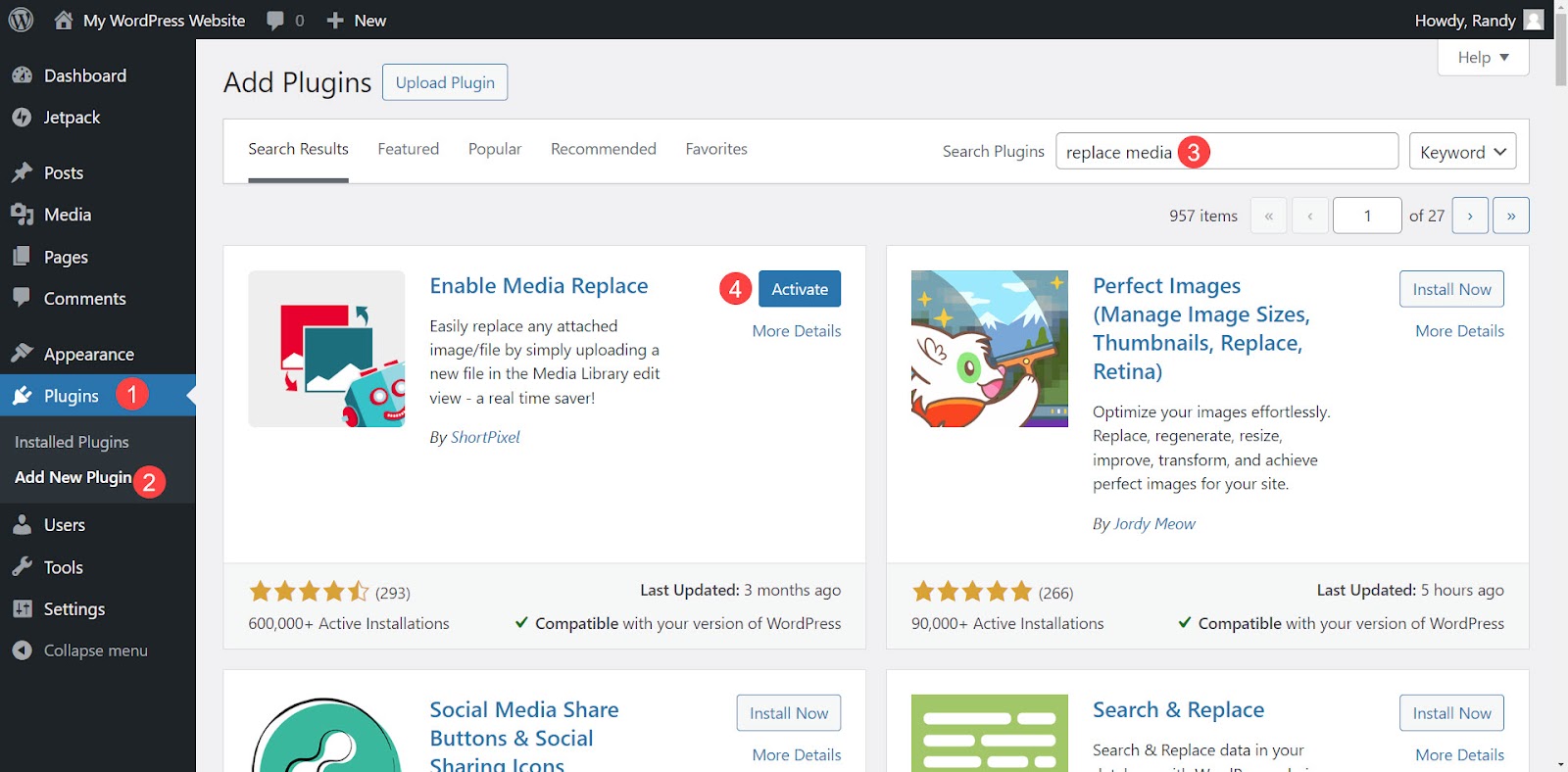
Untuk menginstal plugin Aktifkan Media Ganti, buka Plugin → Tambahkan Plugin Baru di dashboard WordPress. Cari “Aktifkan Penggantian Media.” Temukan plugin dari opsi yang tercantum lalu klik Instal Sekarang , lalu Aktifkan . Setelah terinstal, Ganti Media akan menjadi opsi dalam perpustakaan media Anda.

Plugin pengoptimalan kecepatan termudah untuk WordPress
Jetpack Boost memberi situs Anda keunggulan kinerja yang sama dengan situs web terkemuka di dunia, tanpa memerlukan pengembang.
Tingkatkan situs Anda secara gratisGanti gambar di perpustakaan media dalam tampilan daftar
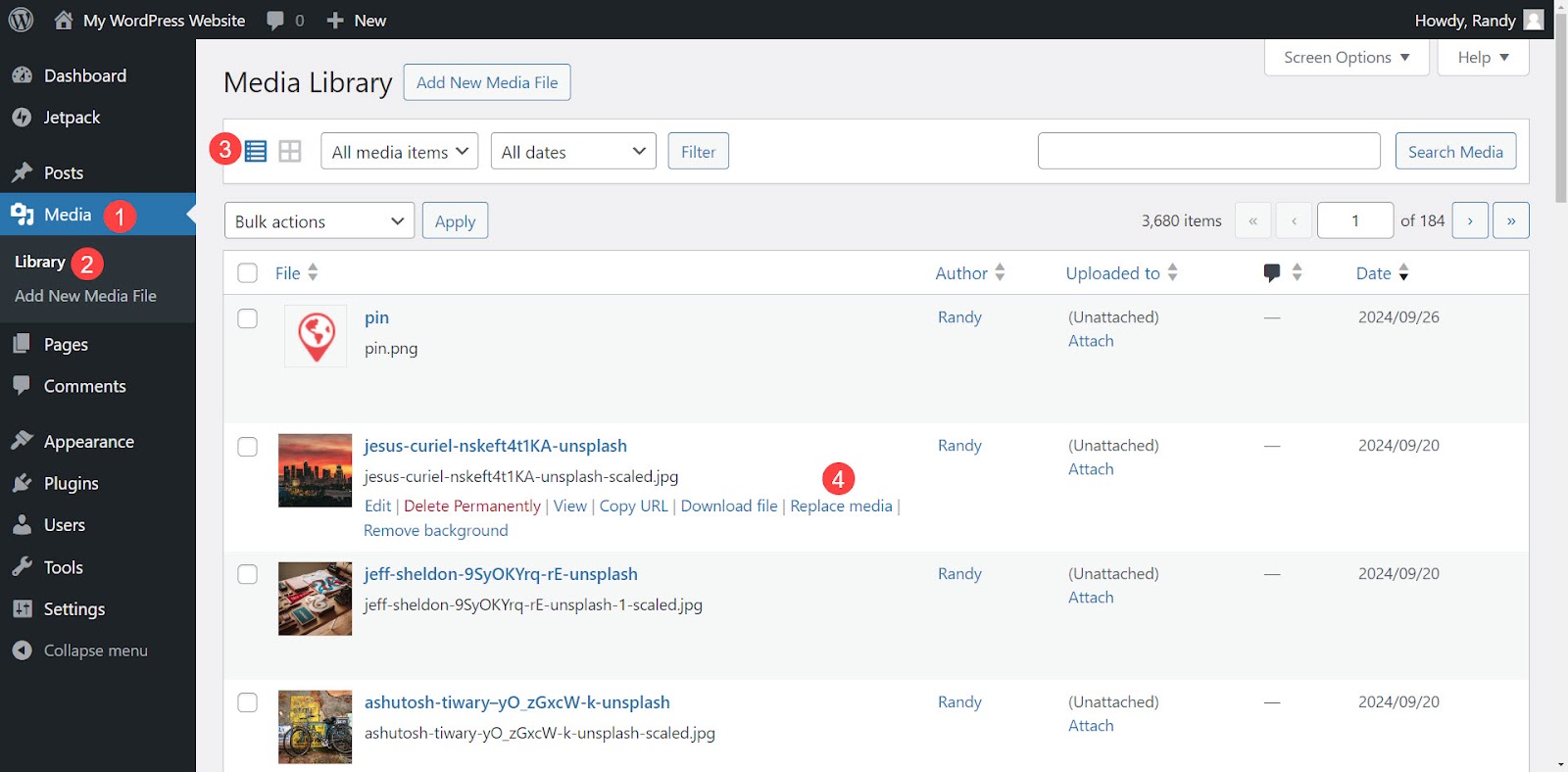
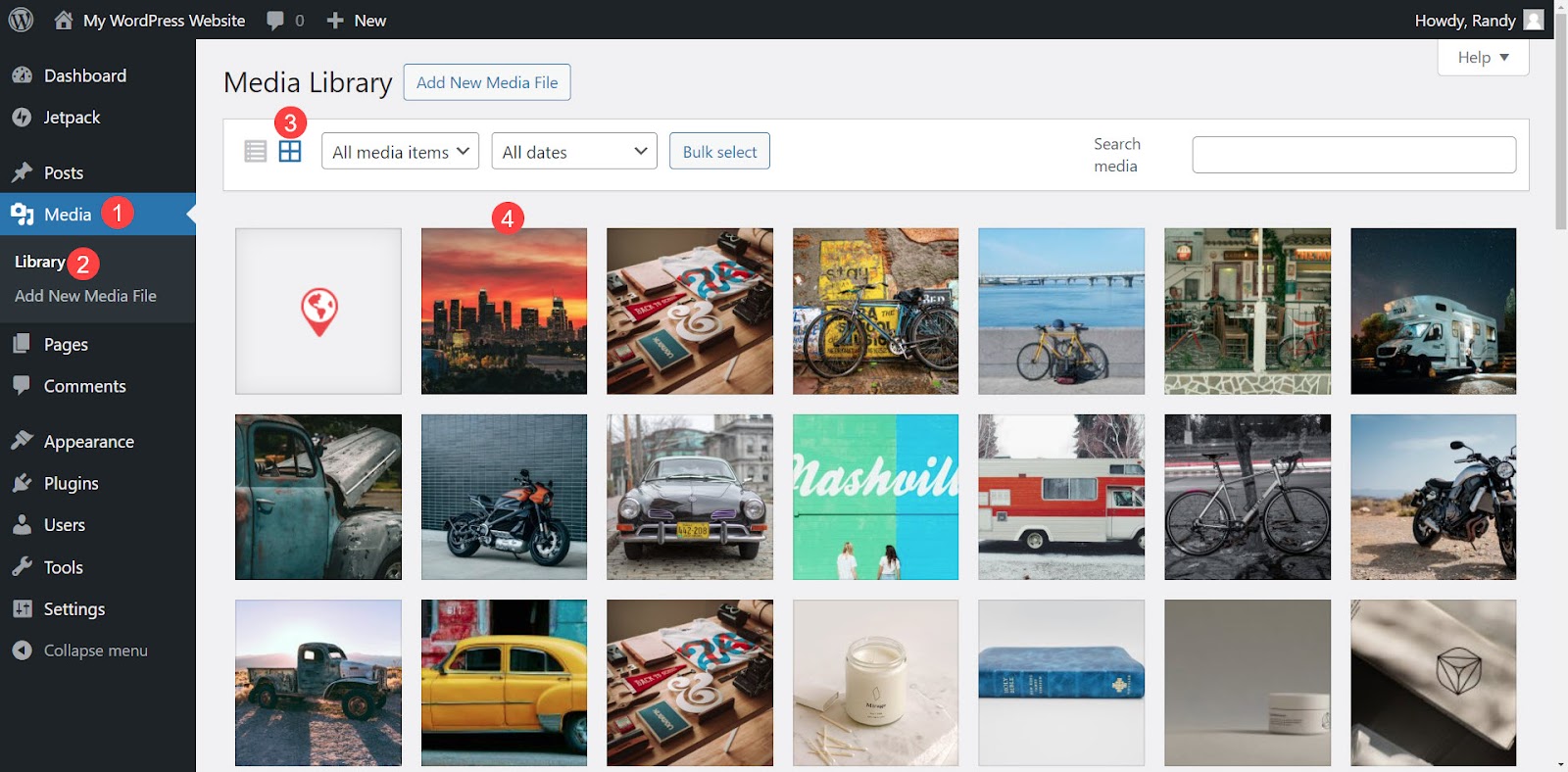
Mengganti gambar di perpustakaan media dengan plugin Aktifkan Media Ganti itu sederhana. Di dasbor WordPress, buka Media → Perpustakaan . Pilih ikon daftar , cari gambar yang ingin Anda ganti, arahkan kursor ke gambar tersebut, dan klik Ganti Media .

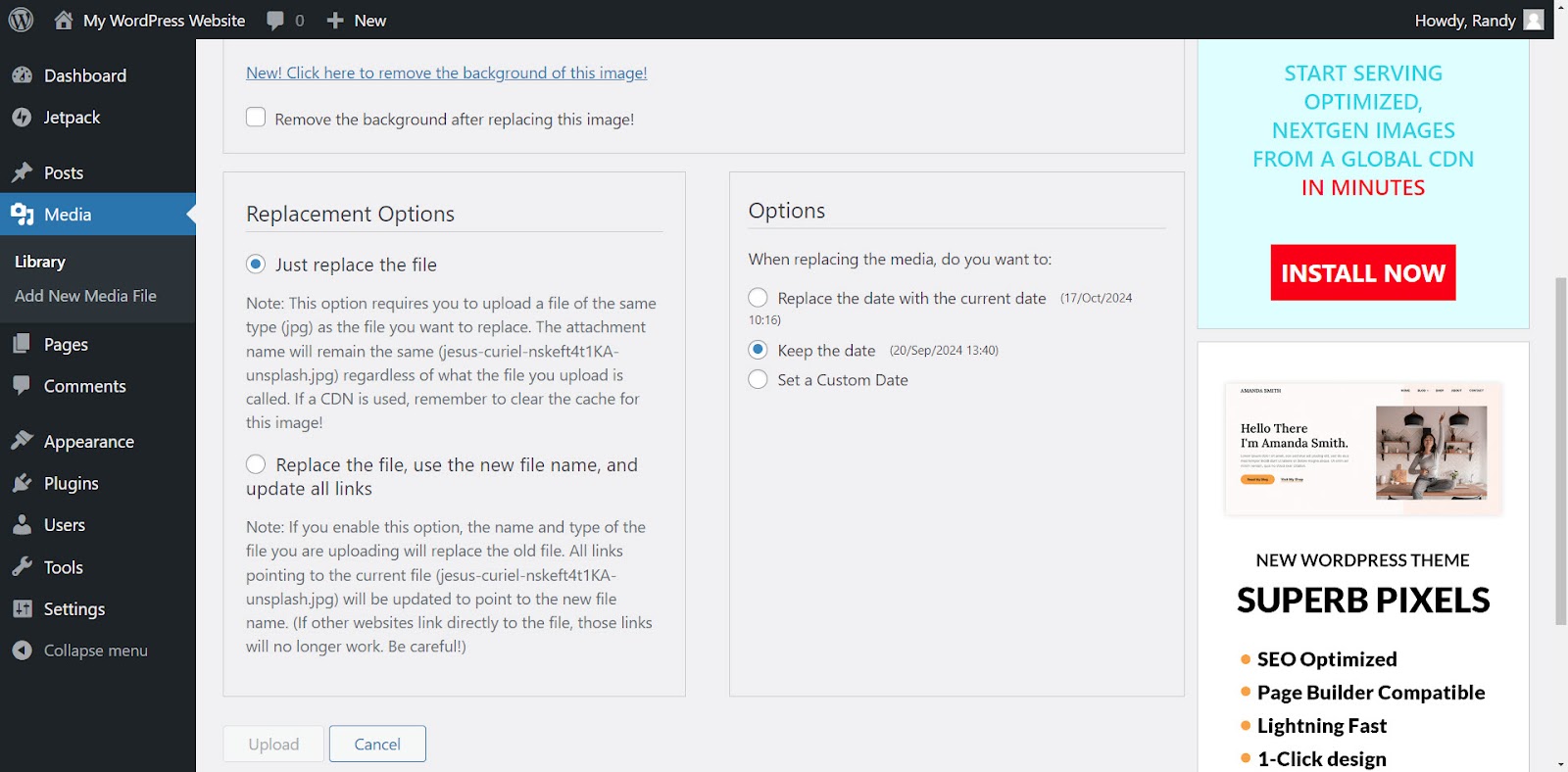
Jendela baru terbuka dengan opsi penggantian. Pilih opsi Anda di bagian bawah layar sebelum memilih gambar baru. Plugin ini memiliki dua opsi penggantian, antara lain:
- Ganti filenya . Gunakan file media dengan jenis yang sama dan pertahankan nama file. Ini hanya akan menggantikan file tersebut.
- Ganti file, gunakan nama file media baru, dan perbarui semua tautan . Ganti nama file dan perbarui semua konten untuk menampilkan file baru. Namun, tindakan ini tidak akan memperbarui situs web eksternal yang tertaut langsung ke gambar baru, sehingga tautan tersebut tidak lagi berfungsi.
Terlepas dari opsi penggantian mana yang Anda pilih, Anda juga dapat memilih opsi untuk tanggal file baru. Pilihannya meliputi:

- Ganti tanggal asli dengan tanggal sekarang.
- Simpan tanggal aslinya.
- Gunakan tanggal khusus.

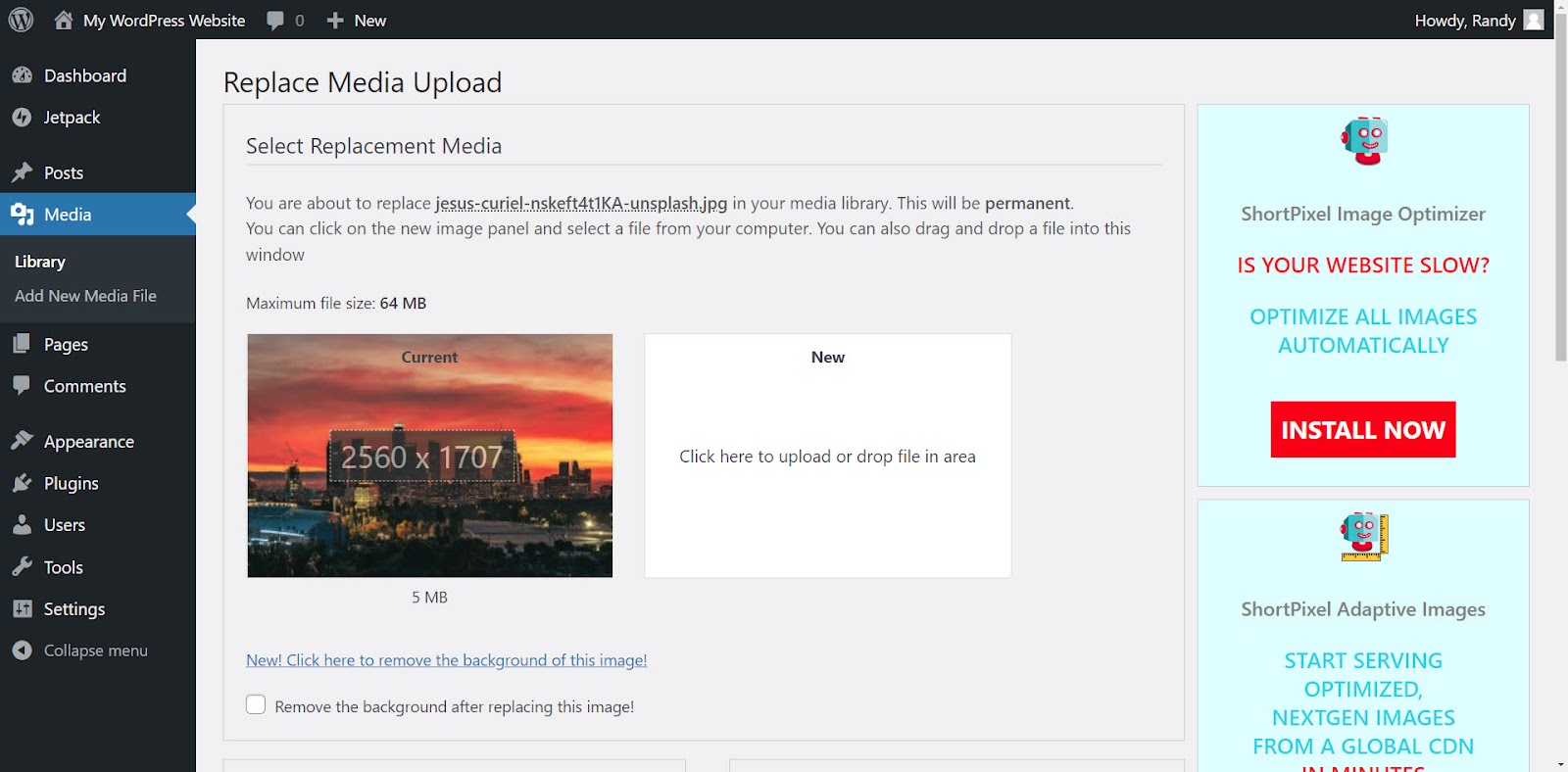
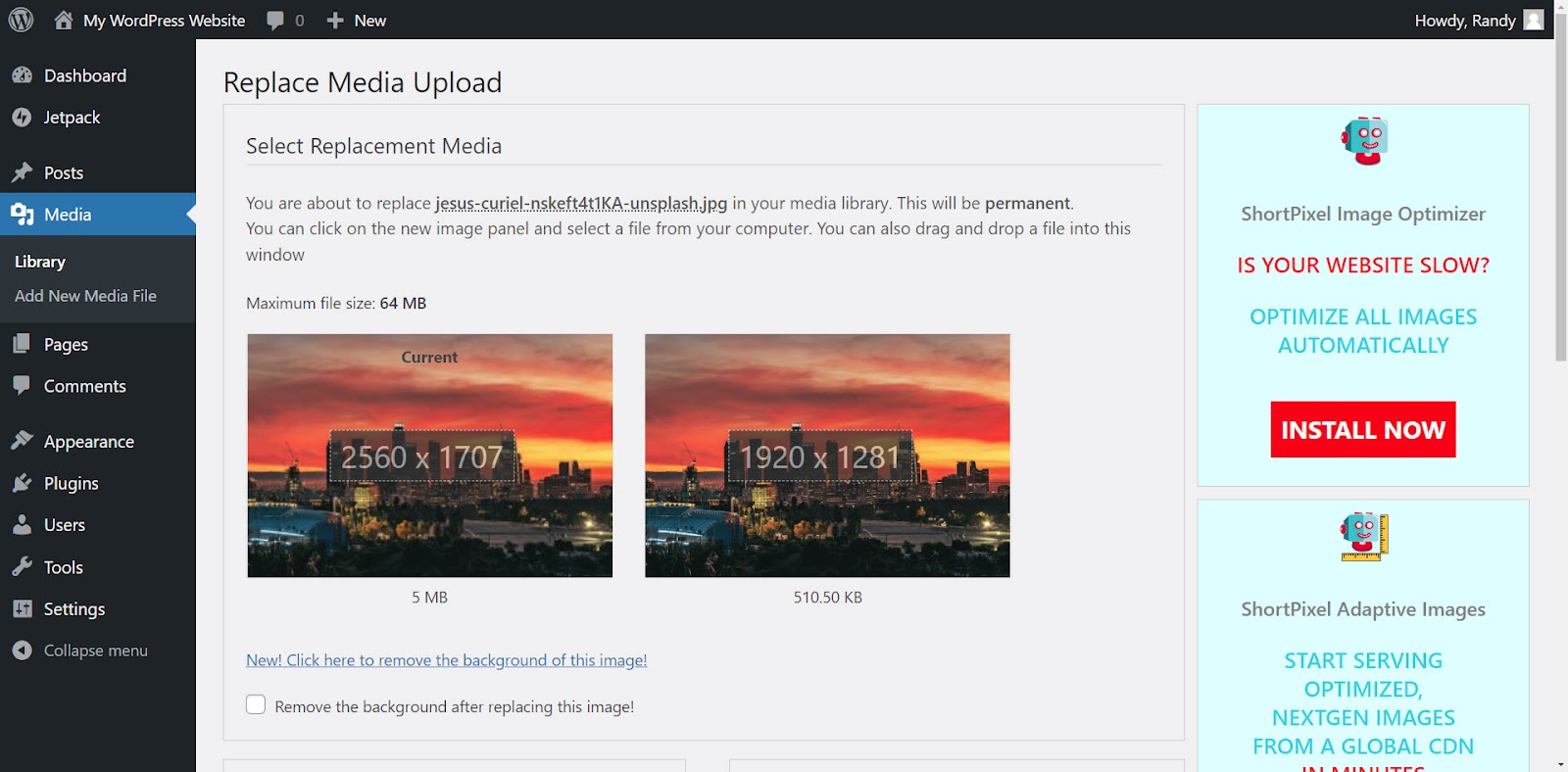
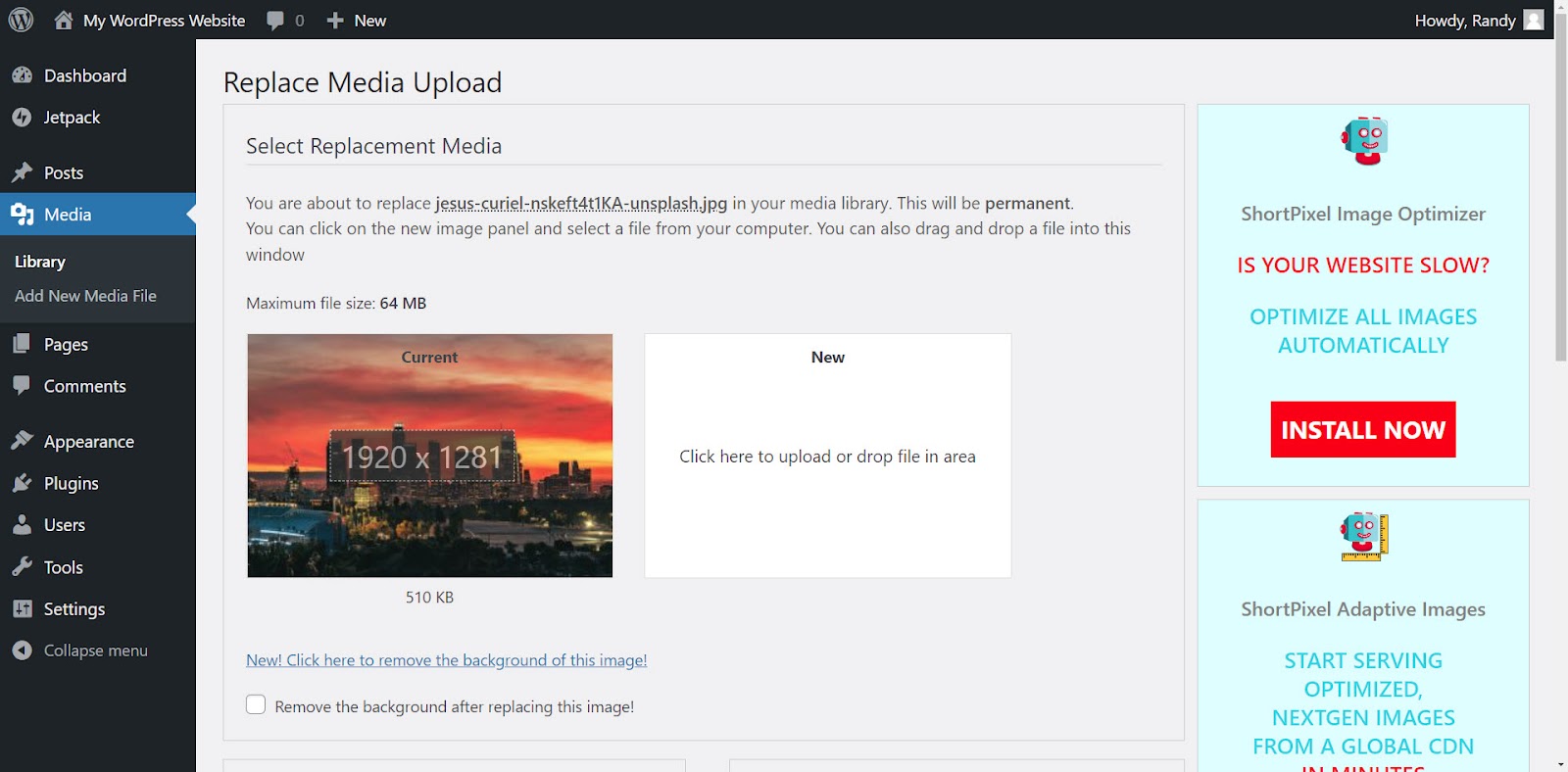
Di bagian atas layar Aktifkan Penggantian Media, Anda akan melihat area bernama Select Replacement Media . Ini menunjukkan file saat ini di sebelah kiri dan area untuk file baru di sebelah kanan. Klik Baru untuk membuka lokasi di komputer Anda atau seret file baru Anda ke area tersebut dari desktop Anda.

Pratinjau gambar baru dan bandingkan sebelum dan sesudah sebelum mengunggah gambar. Dalam contoh ini, gambar yang diubah ukurannya diunggah sebesar 510 KB, jauh lebih kecil dari gambar asli sebesar 5 MB. Gambar diubah ukurannya secara manual dan dikompresi melalui editor gambar.

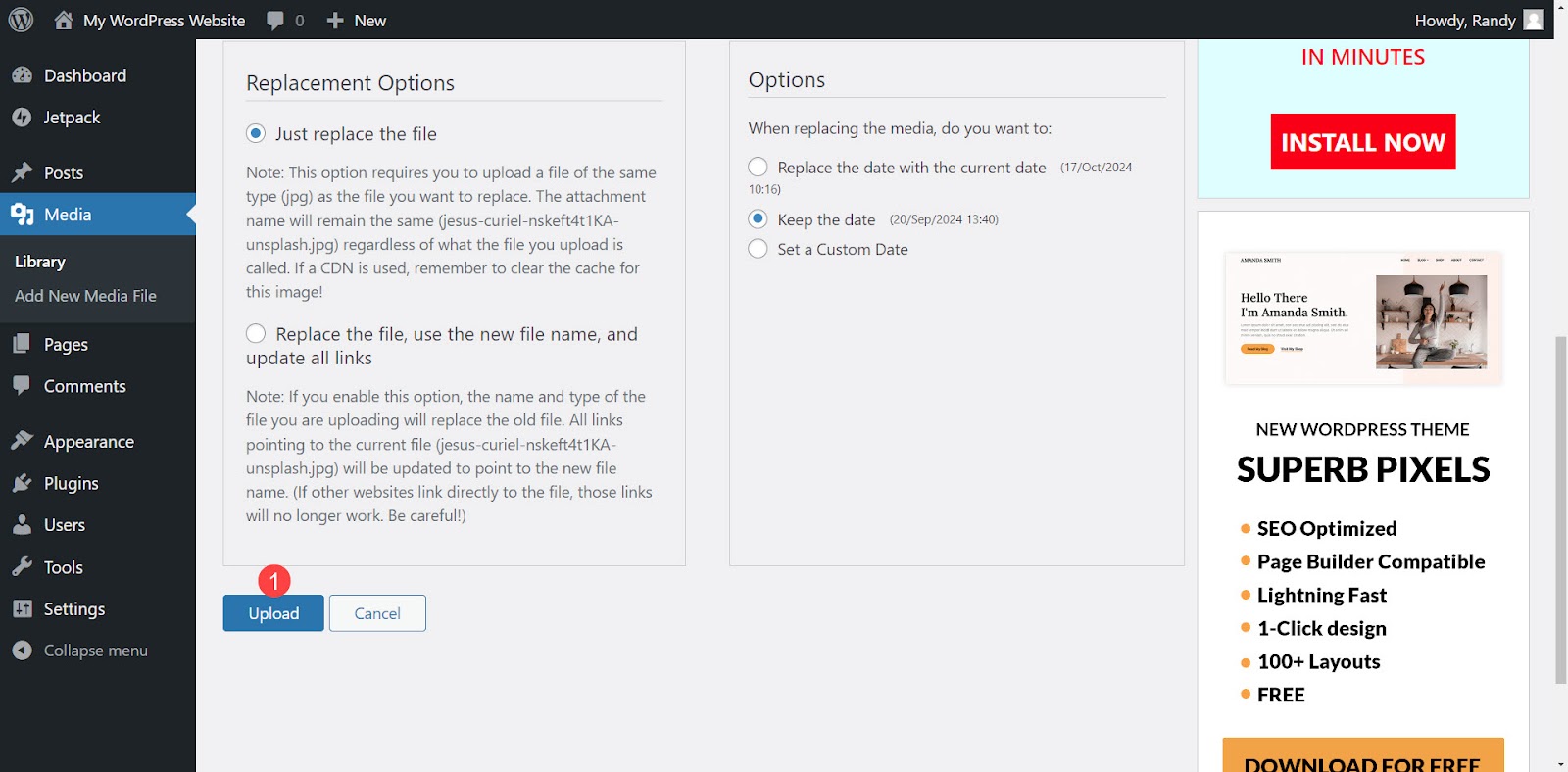
Klik Unggah di bagian bawah halaman.

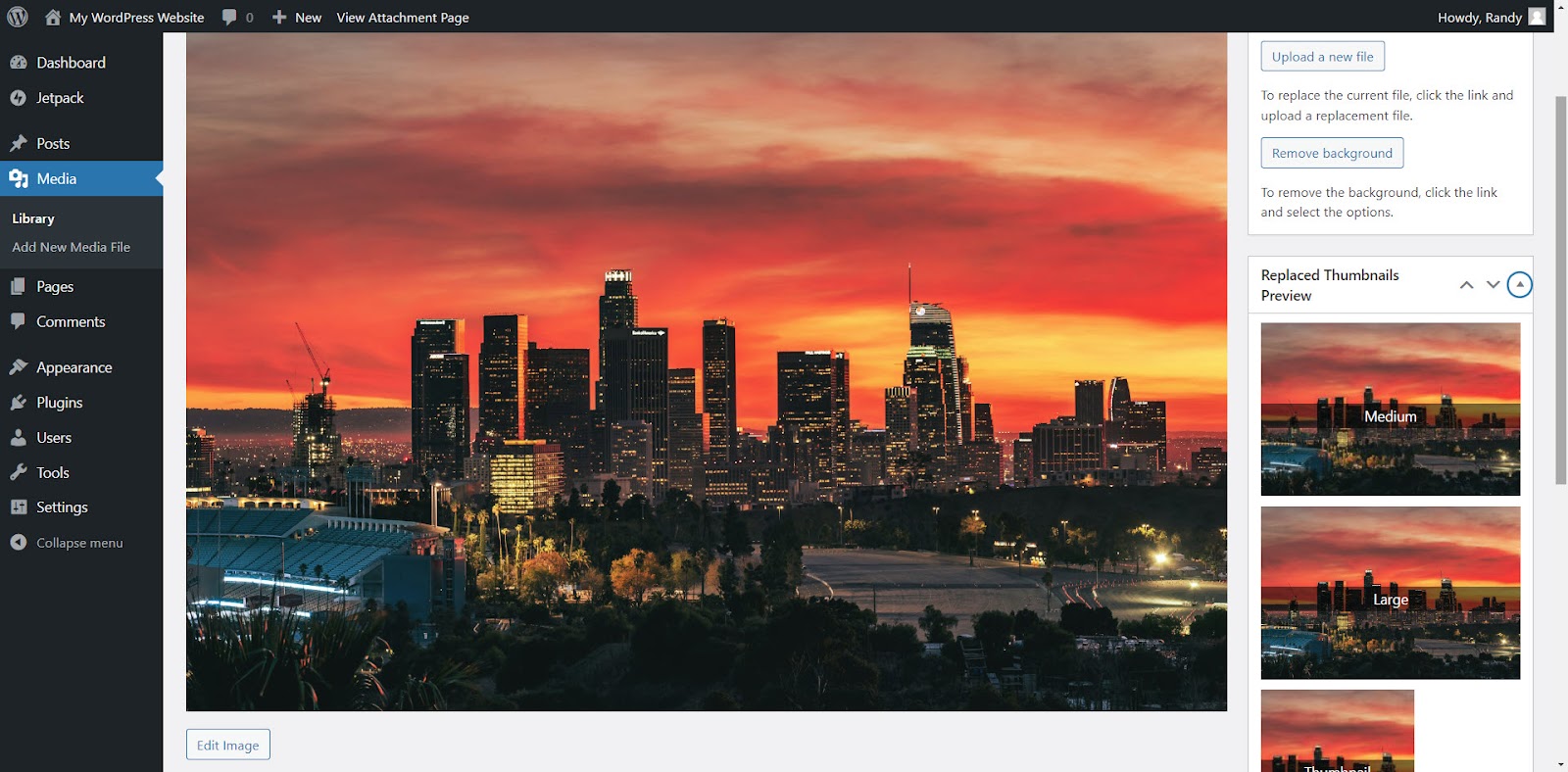
Setelah pengunggahan selesai, sebuah pesan memberitahu Anda bahwa file telah diganti, dan Anda dibawa ke editor gambar. Unggah gambar baru dari editor ini jika Anda mau dan gulir ke bawah untuk memilih ukuran gambar yang ingin Anda gunakan sebagai thumbnail di sidebar kanan.

Ganti gambar di perpustakaan media dalam tampilan kisi
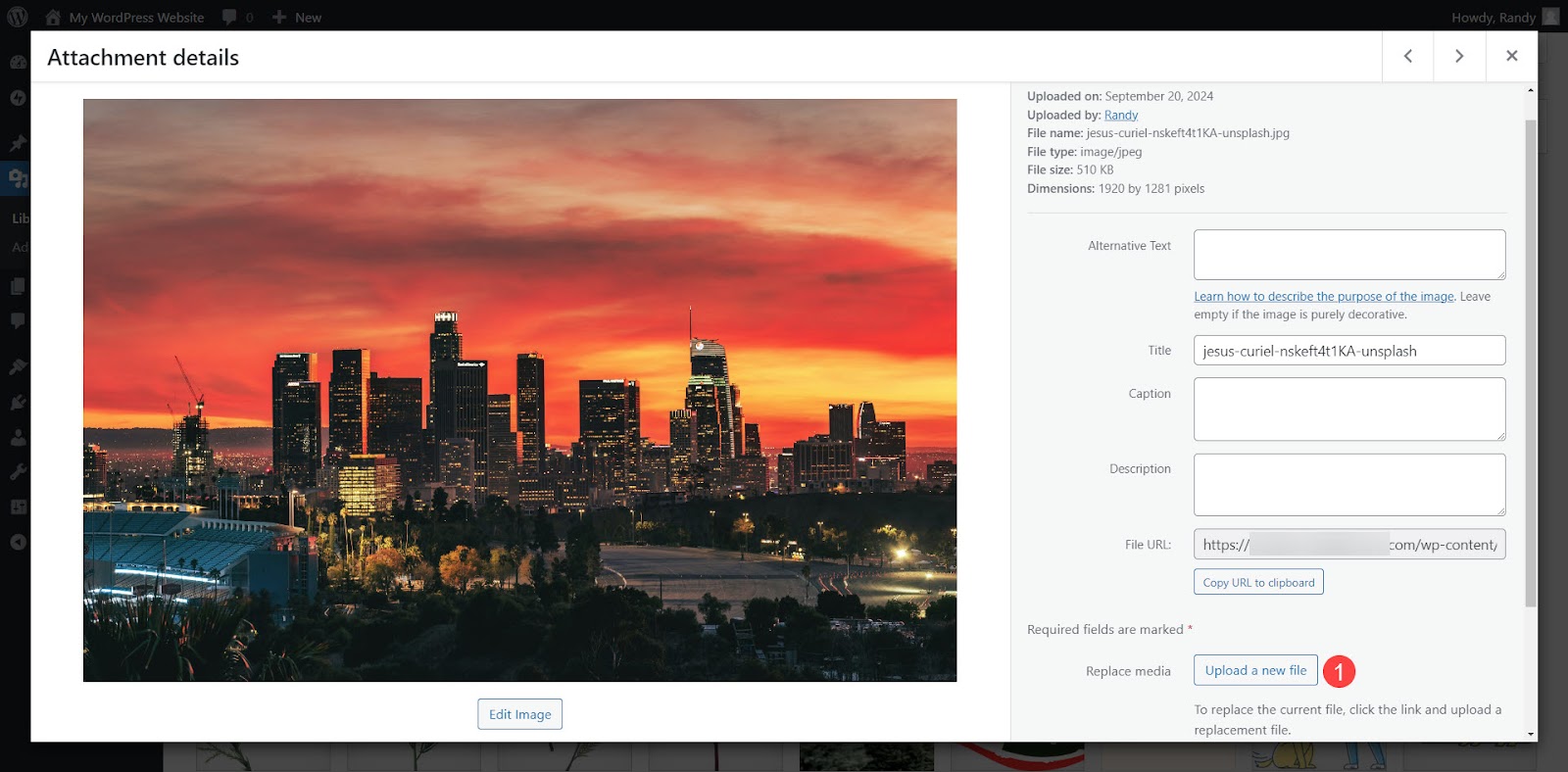
Pilih gambar yang ingin Anda ganti untuk membuka detail lampiran. Pilih ikon kisi jika tidak aktif.

Di sisi kanan popup, klik tombol berlabel Unggah file baru .

Ini akan membawa Anda ke layar Ganti Unggahan Media di mana Anda dapat mengganti gambar seperti yang dijelaskan dalam contoh sebelumnya.

Metode 3: Menggunakan editor pembuat halaman Anda
Cara kerja metode ini mirip dengan proses yang menggunakan editor blok. Ini menggantikan gambar lama dalam konten tetapi tetap menyimpannya di perpustakaan media. Dengan cara ini, semua konten lain yang menggunakan gambar lama tetap menggunakannya. Ini ideal jika Anda ingin mengganti gambar di beberapa postingan tetapi tetap menyimpan gambar asli di perpustakaan untuk digunakan dengan postingan lain.
Elementor adalah salah satu pembuat halaman paling populer, jadi mari kita bahas cara mengganti gambar menggunakannya.
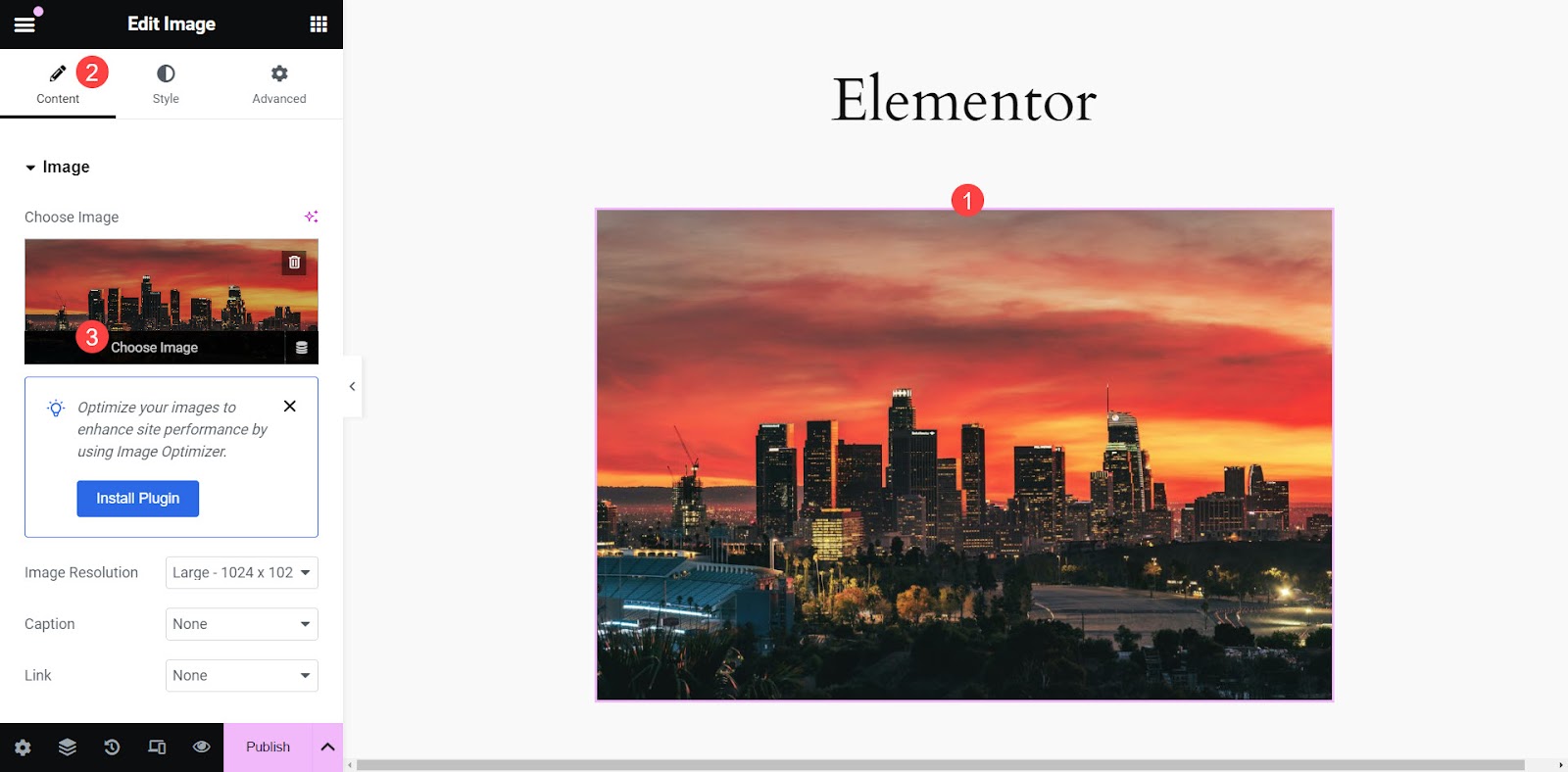
Untuk mengganti gambar di Elementor, klik gambar di konten yang ingin Anda ganti. Menu terbuka di sisi kiri layar. Menu ini mencakup semua opsi untuk blok gambar. Seharusnya ada tiga tab di bagian atas menu.
Pilih tab Konten , jika belum dipilih. Arahkan mouse Anda ke gambar di menu. Tombol kecil muncul di bagian bawah gambar dalam menu, lalu klik tombol berlabel Pilih Gambar untuk membuka perpustakaan media.

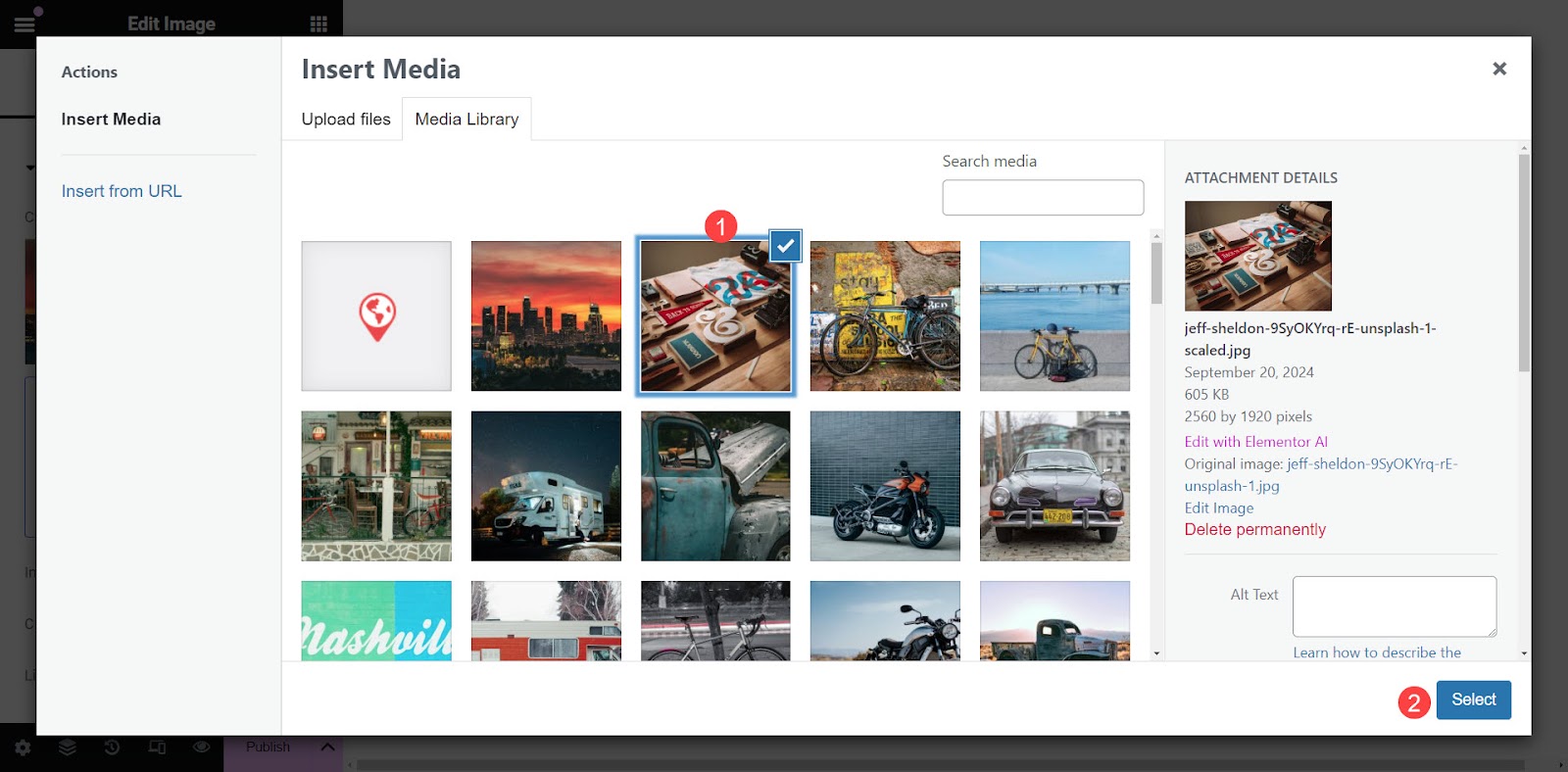
Pilih gambar baru dan klik tombol Pilih di sudut kanan bawah layar perpustakaan media.

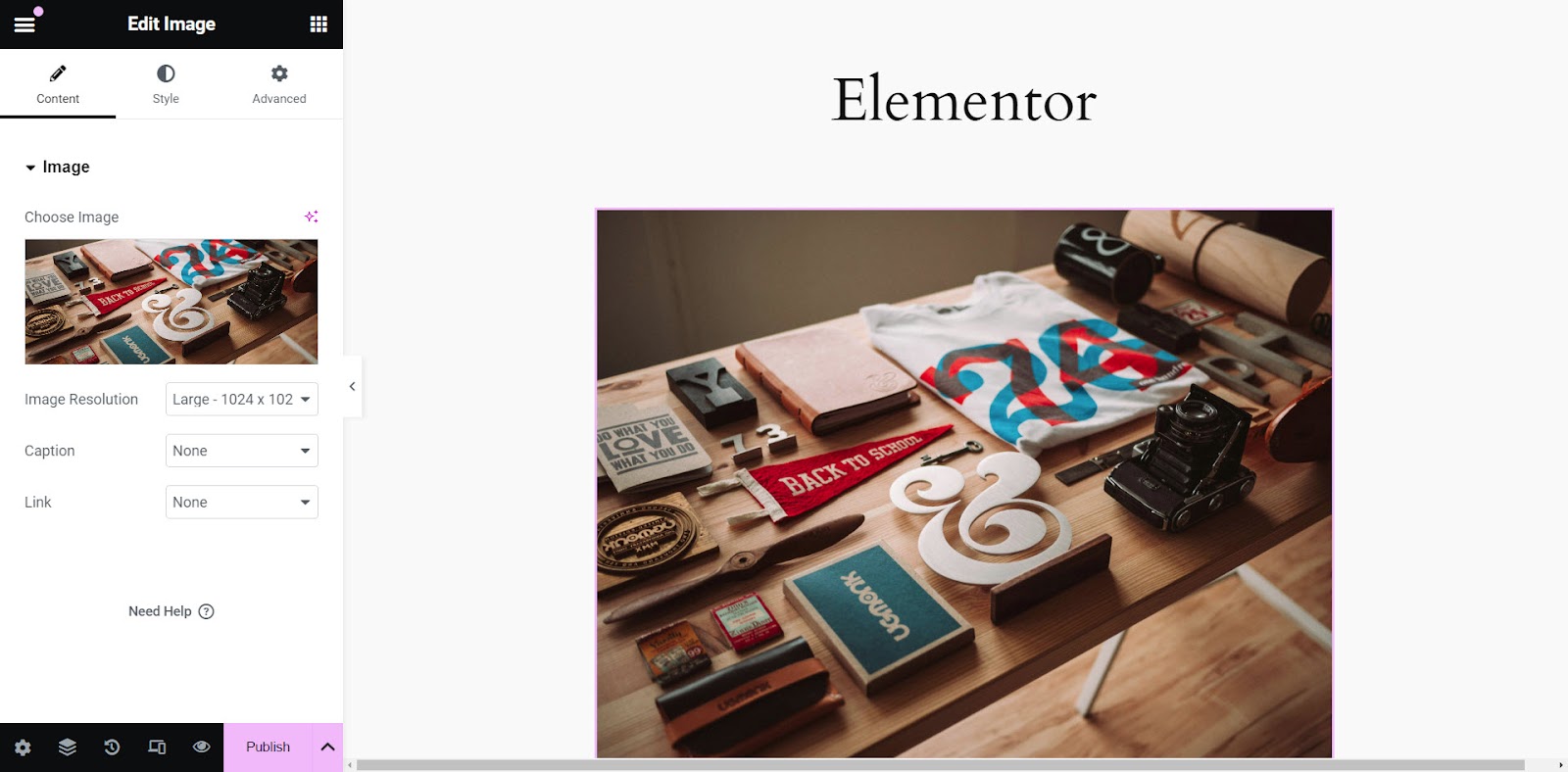
Gambar baru akan menggantikan gambar lama pada konten namun gambar asli tetap ada di perpustakaan media untuk digunakan pada konten lain.

Metode 4: Melalui FTP atau pengelola file hosting Anda
Pilihan lainnya adalah menggunakan FTP atau pengelola file host Anda untuk mengganti gambar lama di perpustakaan media dengan yang baru sambil menjaga URL gambar tetap utuh. Pendekatan ini ideal jika Anda tidak ingin menggunakan plugin untuk mengganti gambar di setiap lokasi penggunaannya.
Anda memerlukan klien FTP atau pengelola file yang disediakan oleh perusahaan hosting Anda. Navigasi file sama untuk keduanya. Untuk tutorial ini, mari gunakan pengelola file.
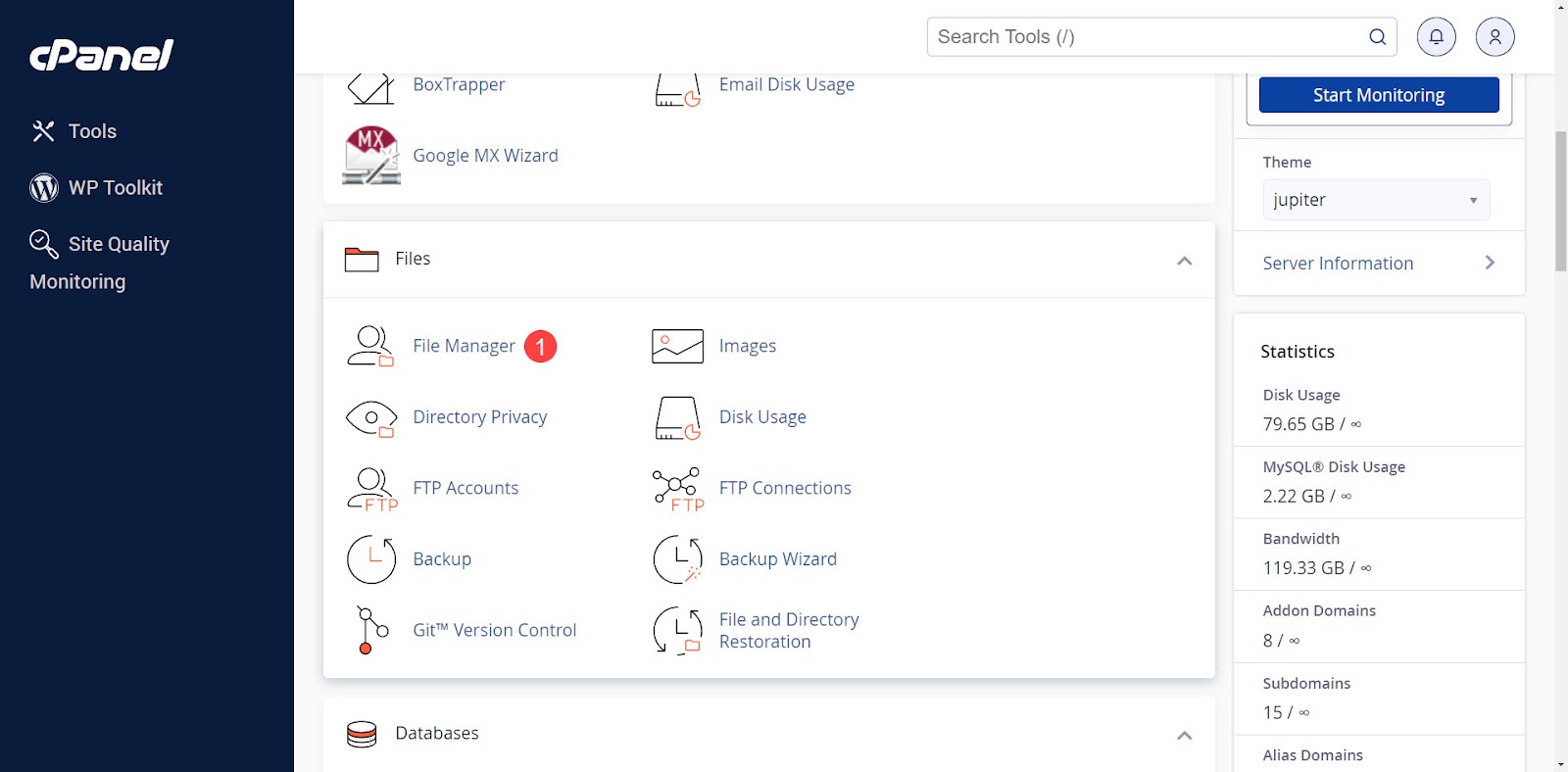
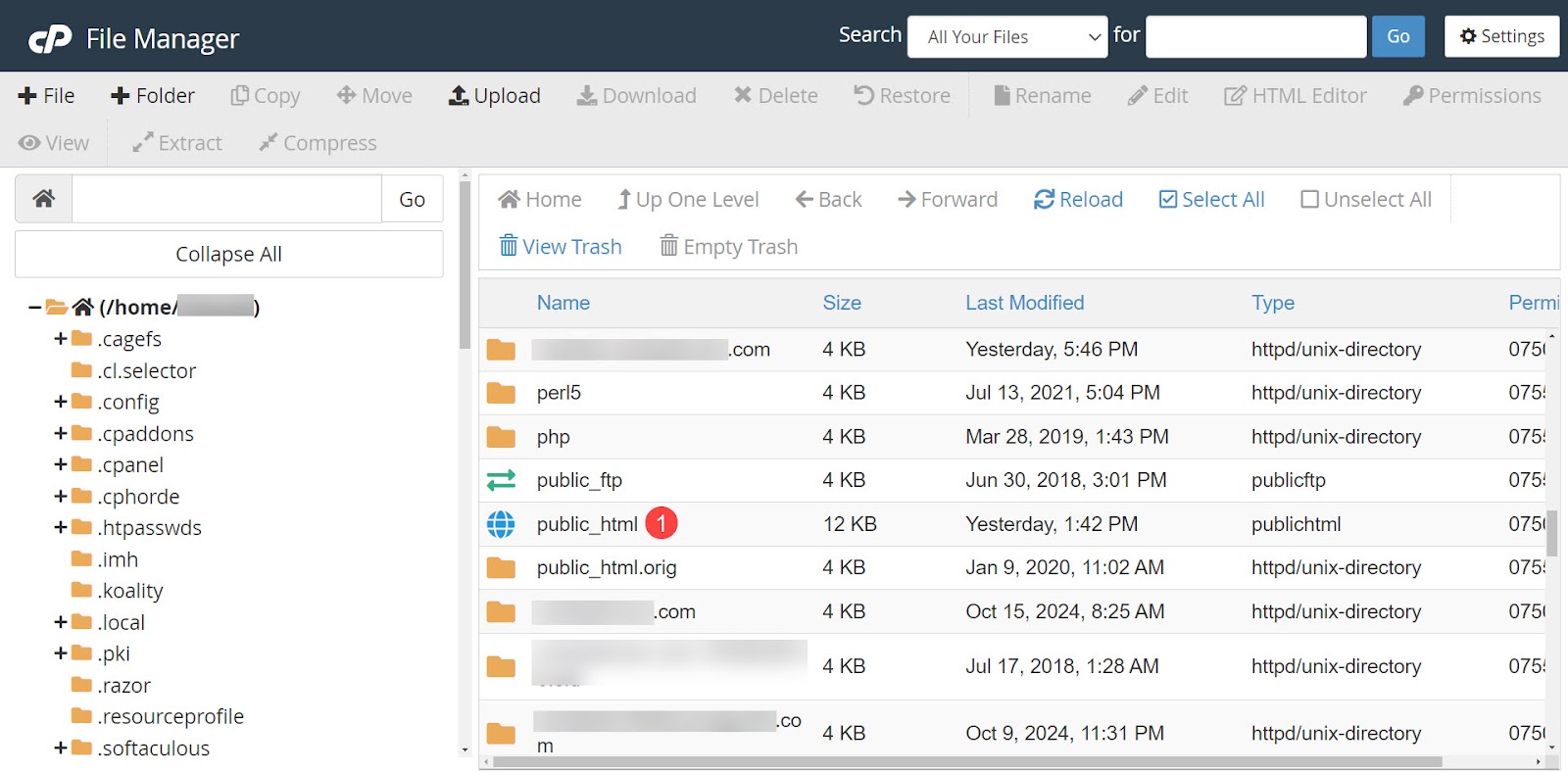
Masuk ke cPanel Anda dan pilih Manajer File dari opsi menu.

Jika Anda memiliki beberapa situs web, klik folder situs web yang ingin Anda ubah. Jika Anda memiliki satu situs web, atau Anda ingin mengubah situs web utama, klik public_html .

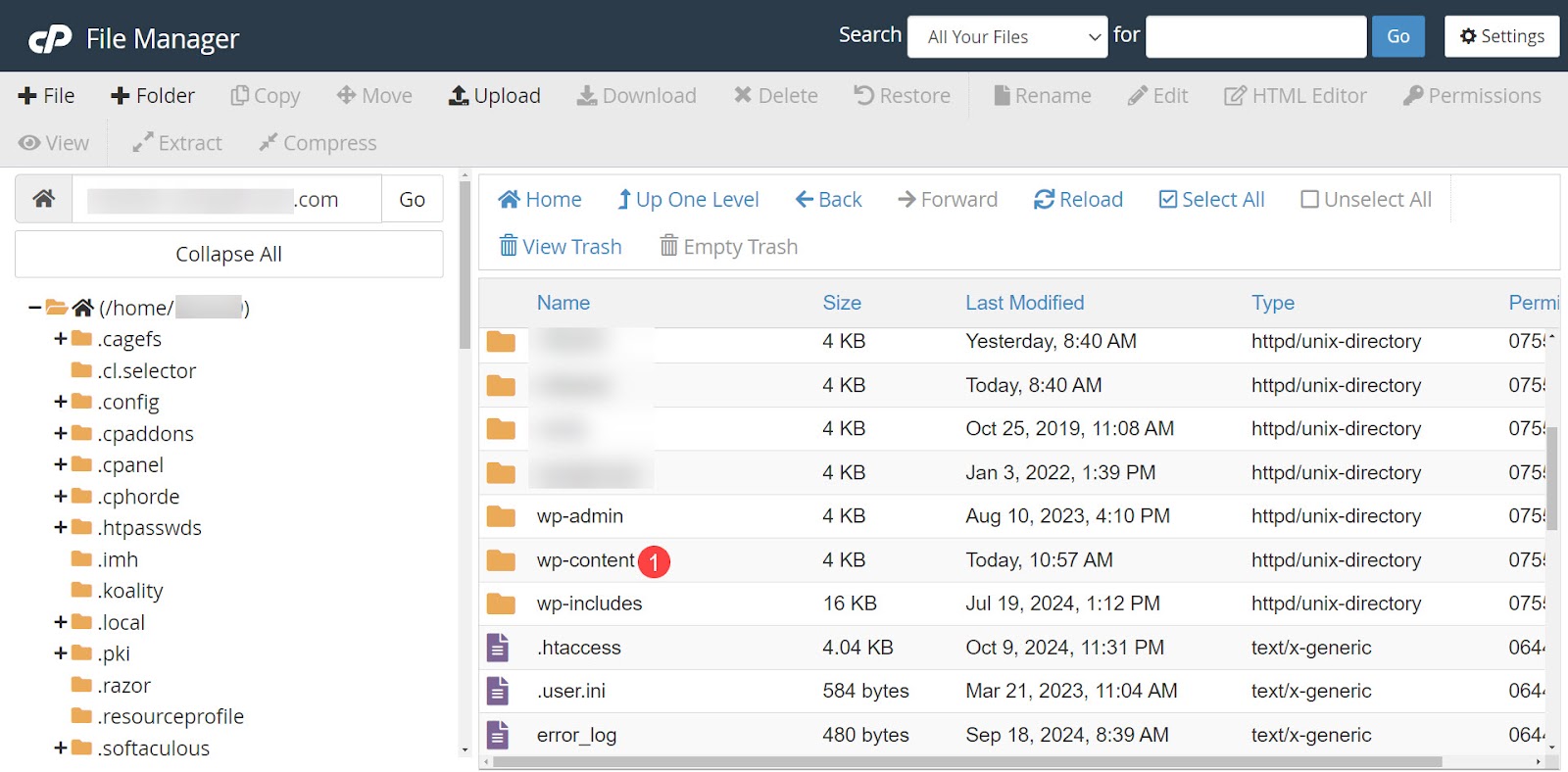
Buka folder wp_content .

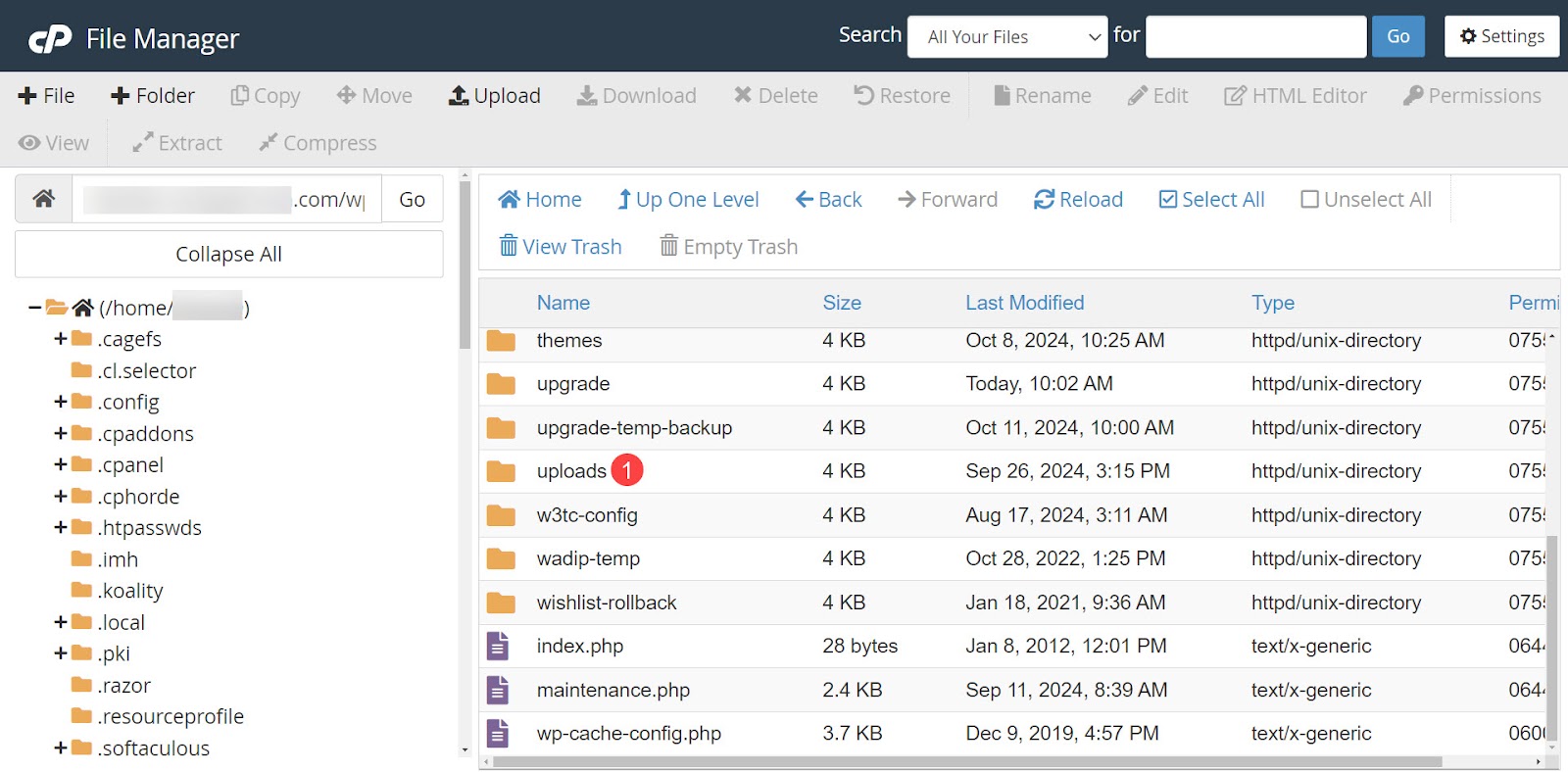
Kemudian buka folder unggahan . Folder ini berisi semua file yang Anda unggah ke situs WordPress Anda.

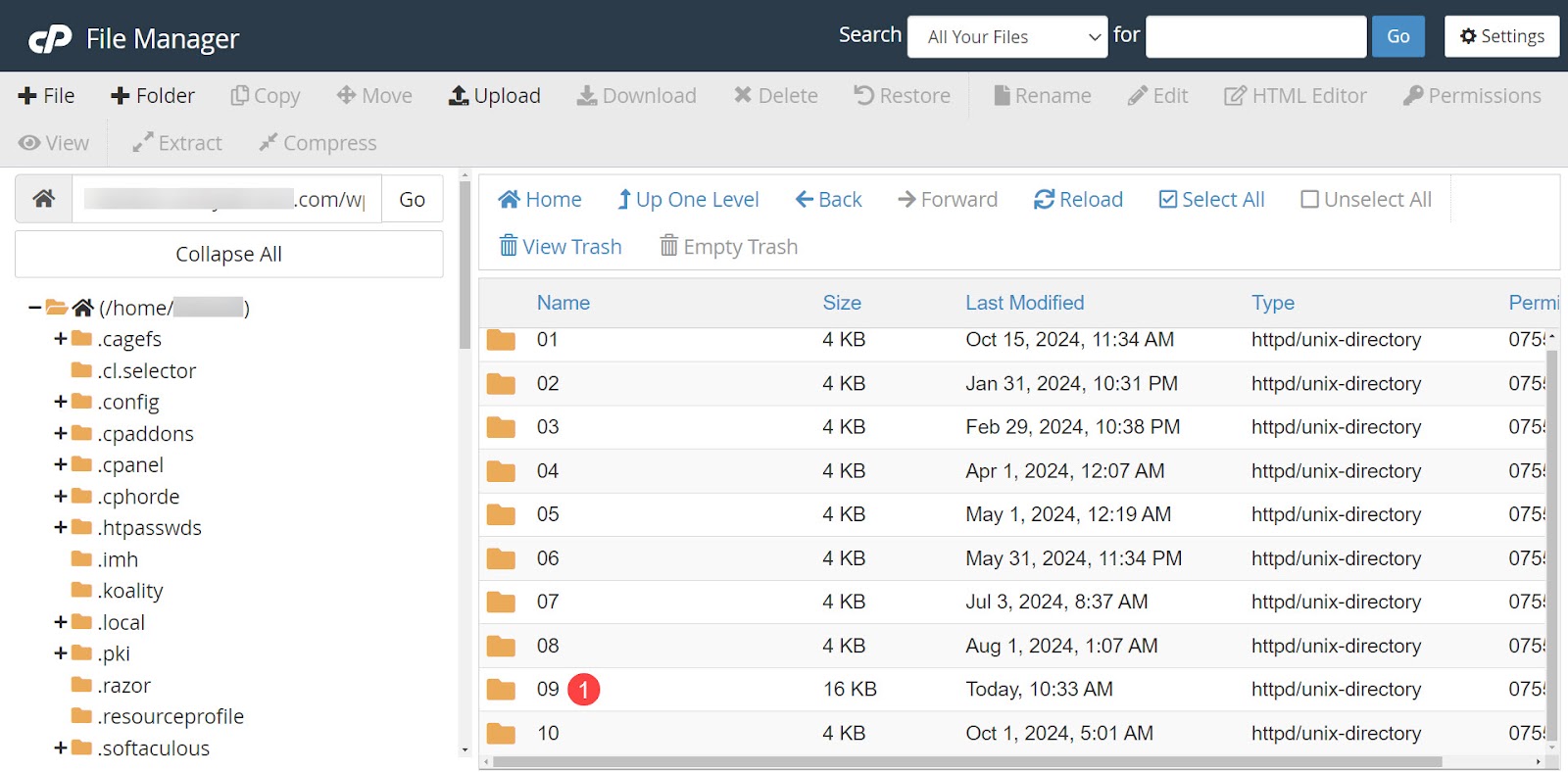
File-file tersebut diurutkan ke dalam folder berdasarkan tahun. Pilih folder untuk tahun Anda mengunggah gambar, lalu bulannya.

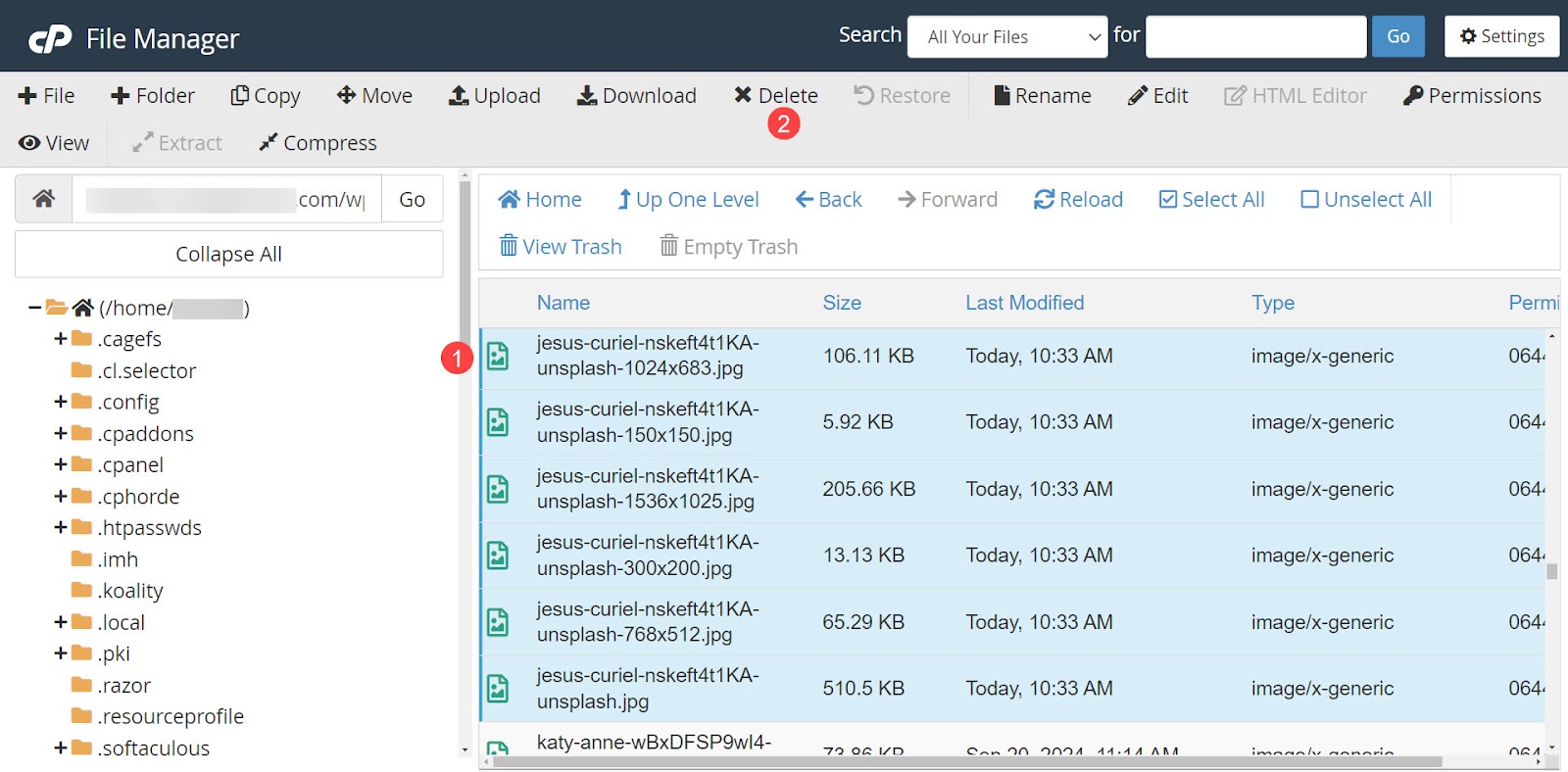
Di dalam folder ini, Anda akan melihat semua gambar yang Anda unggah untuk bulan itu. Anda dapat mengupload gambar baru dengan nama yang sama dengan gambar yang ingin Anda timpa atau menghapus file lama sebelum diupload. Jika ingin menimpa, klik Unggah .
Jika Anda ingin menghapus file lama, pilih semua versi gambar dan hapus. Hal ini memastikan bahwa semua ukuran diperbarui ke gambar baru. WordPress secara otomatis membuat beberapa versi gambar baru dalam berbagai ukuran.

Klik Konfirmasi untuk menghapus file.
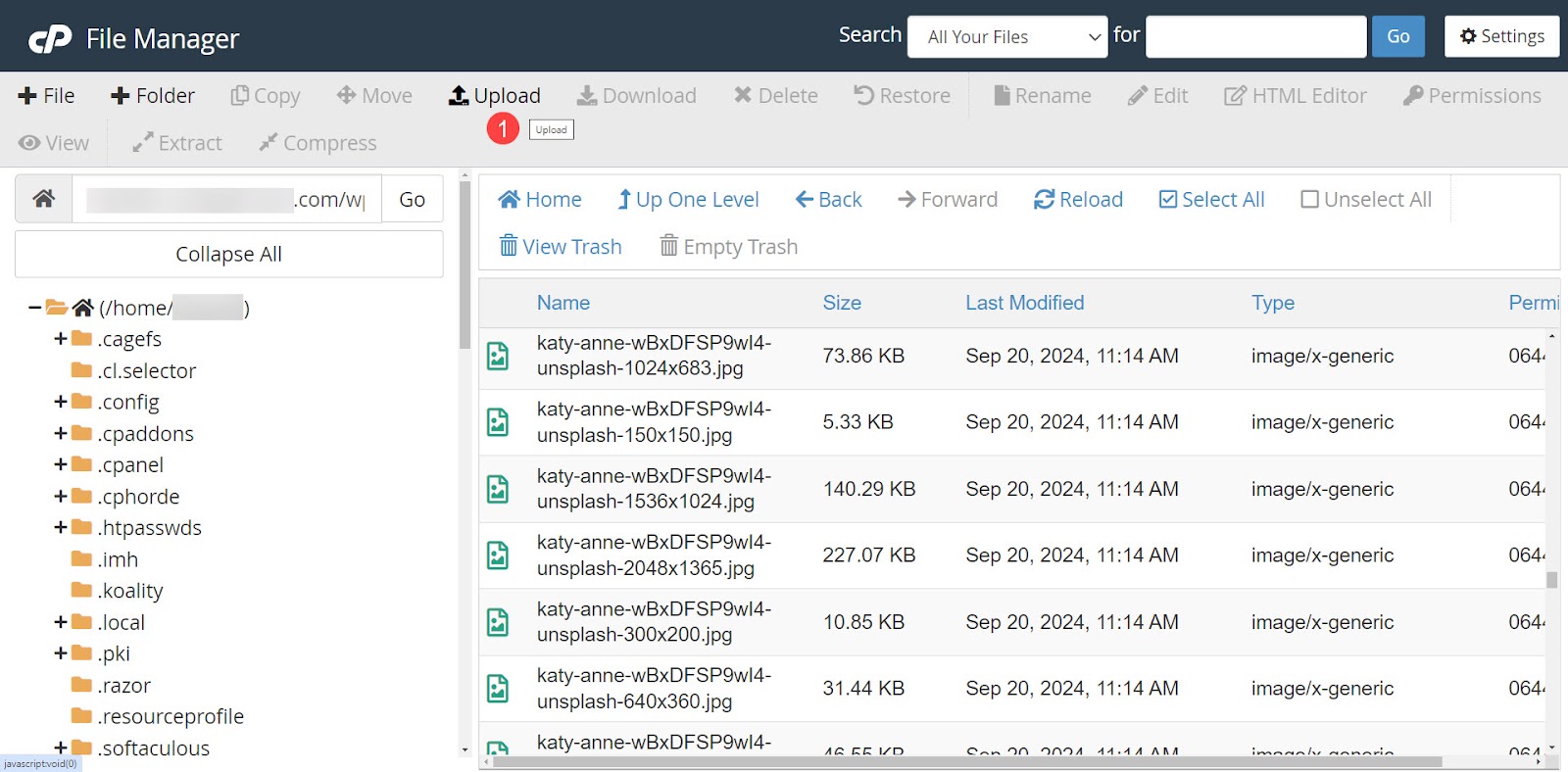
Selanjutnya, pilih Unggah di bagian atas layar.

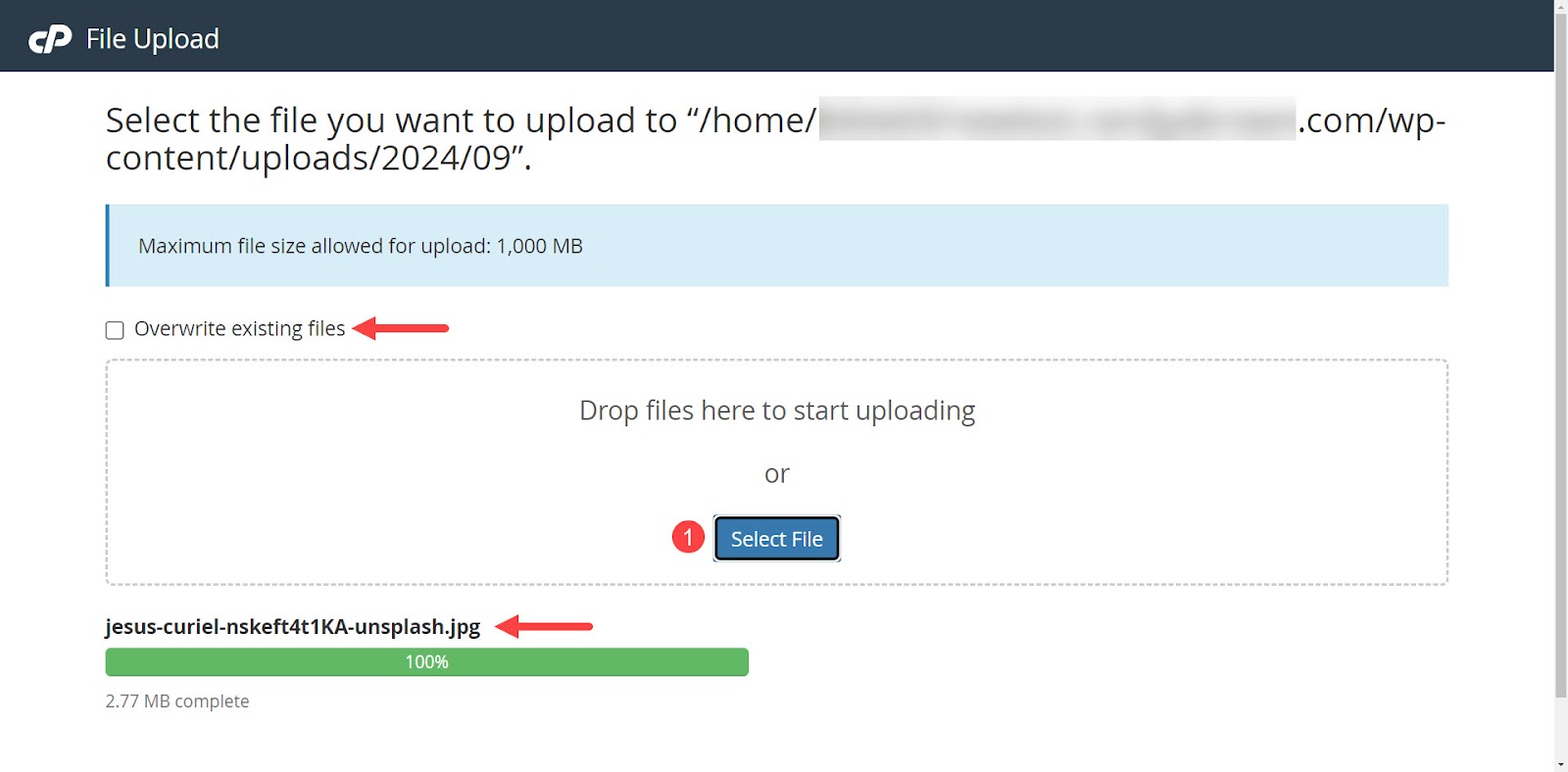
Jika Anda memutuskan untuk menimpa file lama alih-alih menghapusnya, pilih Timpa file yang sudah ada di layar Unggah. Unggah gambar baru dengan nama yang sama dengan gambar lama. Setiap postingan yang menggunakan gambar lama kini akan menggunakan gambar baru.

Praktik terbaik untuk penggantian dan pengelolaan gambar
Penting untuk mengikuti beberapa praktik terbaik saat mengganti file media dan mengelolanya di WordPress. Jika tidak, perpustakaan media WordPress akan membengkak dan gambar dimuat dengan lambat. Itu juga membuat perpustakaan media itu sendiri dimuat dengan lambat di backend saat Anda mencoba bekerja di situs Anda.
Pilih format gambar yang tepat
Ada banyak format file yang tersedia, dan masing-masing memiliki kelebihan. Tidak ada format yang sempurna untuk setiap kebutuhan. Memilih format file yang benar memang penting, jadi pilihlah format yang menyeimbangkan kualitas dan ukuran file berdasarkan konten yang paling baik disajikan.
Berikut beberapa panduan untuk membantu Anda memutuskan.
- jpeg . Gunakan JPEG untuk foto dan gambar detail dengan gradien. Format raster ini menawarkan kompresi lossy dan ukuran file yang rendah. Ada sedikit penurunan kualitas, namun tidak terlalu terlihat pada gambar yang lebih kecil.
- PNG . Pilih PNG untuk teks, logo, dan grafik dengan tepi tajam dan transparan. Format raster ini memberikan kompresi lossless, menjaga kualitas gambar namun menghasilkan ukuran file yang lebih besar.
- SVG . Ini adalah grafik vektor dengan kompresi lossless yang tetap tajam seiring skalanya. Ini bagus untuk logo dan ikon yang harus tetap tajam pada ukuran berapa pun.
- WebP . Pertimbangkan format yang lebih baru seperti WebP untuk kompresi tinggi. Format ini menawarkan gambar berkualitas sedang dengan ukuran file lebih rendah. Namun, pastikan untuk memeriksa kompatibilitas browser saat menggunakan format yang lebih baru.
Pertahankan kualitas gambar yang konsisten
Pertahankan kualitas gambar yang konsisten di seluruh situs web Anda. Kualitas gambar yang tidak konsisten tampak tidak profesional. Konsistensi membantu membangun branding situs dan mempertahankan tampilan profesional secara keseluruhan.
Perbarui dan audit gambar secara teratur
Memperbarui gambar Anda secara teratur juga membantu menjaga konsistensi. Ini juga memberi Anda kesempatan untuk memperbarui gambar lama yang mungkin tidak lagi bermerek atau tidak memiliki tingkat kualitas yang diinginkan. Melakukan audit gambar secara berkala dapat mempercepat waktu muat dan juga mengurangi penggunaan penyimpanan.
Bagaimana Jetpack Boost membantu mengotomatiskan praktik terbaik ini
Boost menyediakan alat yang diperlukan untuk melakukan praktik terbaik ini dengan cara yang mudah. Secara otomatis mengubah ukuran gambar dan mengonversinya ke format terbaik dalam ukuran yang tepat. Boost mengalahkan lima plugin kinerja teratas, jadi ini adalah pilihan tepat untuk pengoptimalan situs web.
Alat seperti Panduan Gambar dan CDN Gambar tidak perlu lagi menebak-nebak dalam mengidentifikasi gambar demi peningkatan dan mempercepat waktu muat. Pengoptimalan kode otomatis semakin menyederhanakan file situs Anda untuk kinerja tingkat premium.
Terakhir, segala sesuatu tentang Jetpack Boost dimaksudkan untuk membantu skor Data Web Inti Anda, yang merupakan kunci untuk meningkatkan peringkat mesin pencari Anda.
Jika Anda ingin mempercepat situs sekaligus melindungi waktu dan dompet Anda, Jetpack Boost adalah plugin yang Anda cari.
Pertanyaan yang sering diajukan
Banyak hal yang telah dibahas di sini tentang cara mengganti gambar di WordPress, tetapi jika ada pertanyaan Anda yang belum terjawab, berikut ini adalah jawabannya.
Jenis file gambar apa yang bisa saya gunakan di WordPress?
WordPress secara asli mendukung jenis file gambar JPEG, PNG, GIF, dan ICO (format yang digunakan untuk favicon). WordPress dapat mendukung jenis file media seperti SVG, BMP, dan WebP, tetapi ini memerlukan plugin.
Di mana saya dapat menemukan perpustakaan media di WordPress?
Untuk menemukan perpustakaan media di WordPress, buka dasbor lalu klik Media → Perpustakaan . Ini menunjukkan semua gambar di perpustakaan Anda. Di sini, Anda dapat mengurutkan, mencari, atau memilih gambar. Untuk menambahkan file gambar baru, buka Media → Tambahkan File Media Baru .
Bisakah saya mengganti gambar secara massal di WordPress?
Anda tidak dapat mengganti gambar secara massal di WordPress tanpa plugin. Secara default, perpustakaan media hanya memiliki fitur pemilihan massal untuk menghapus gambar.
Apa yang harus saya lakukan jika saya tidak sengaja menghapus gambar dari situs WordPress saya?
Jika Anda tidak sengaja menghapus gambar, Anda dapat mengunggahnya kembali atau memulihkan cadangan terkini. Sebaiknya gunakan layanan yang menyediakan pencadangan waktu nyata agar tidak ada yang hilang.
Untuk kualitas cadangan terbaik, gunakan plugin seperti Jetpack VaultPress Backup. Ini adalah plugin premium dengan pencadangan cloud waktu nyata, penyimpanan cadangan 10 GB, log arsip 30 hari, dan pemulihan sekali klik.
Mengapa optimasi gambar penting untuk kecepatan website?
Pengoptimalan gambar penting untuk kecepatan situs web karena file media berukuran besar dimuat dengan lambat, menyebabkan rasio pentalan lebih tinggi, pengunjung kembali lebih sedikit, dan peringkat mesin pencari lebih rendah. Ukuran file yang lebih besar juga memerlukan lebih banyak ruang penyimpanan dan bandwidth.
Bagaimana cara mengetahui apakah suatu gambar terlalu besar untuk situs web saya?
Fitur Panduan Gambar di Jetpack Boost menyediakan alat untuk menguji ukuran gambar secara sekilas. Ini mengungkapkan resolusi, rasio aspek, dan ukuran suboptimal.
Apa itu CDN dan apa manfaatnya dalam pengiriman gambar?
CDN (jaringan pengiriman konten) adalah jaringan yang mengompresi dan menyimpan gambar hingga diminta oleh pengguna. Gambar tersebut kemudian didekompresi secara real-time dan dikirimkan berdasarkan lokasi pengguna. CDN mengirimkan gambar lebih cepat dan mengurangi beban pada server situs web. Jetpack Boost menyediakan CDN Gambar, yang membantu menghadirkan gambar yang dioptimalkan secara efektif.
Apa manfaat menggunakan gambar WebP di situs WordPress saya?
Dikembangkan oleh Google, format gambar WebP meningkatkan kecepatan pemuatan situs web dengan tetap menjaga kualitas gambar yang layak pada ukuran file kecil. Hal ini menghasilkan pemuatan halaman yang lebih cepat, pengalaman pengguna yang lebih baik, dan peningkatan peringkat mesin pencari. Mudahnya, Image CDN di Jetpack Boost menambahkan kompatibilitas WebP ke WordPress.
Bisakah saya mengotomatiskan proses optimasi gambar di WordPress?
Ya. Jetpack Boost menyediakan pengoptimalan gambar otomatis.
Fitur pengoptimalan WordPress apa lagi yang ditawarkan Jetpack Boost?
Jetpack Boost tersedia dalam versi gratis dan premium. Versi gratisnya mencakup pengoptimalan CSS yang penting, cache halaman situs, kemampuan untuk menunda JavaScript yang tidak penting, dan penggabungan JavaScript dan CSS.
Versi premium mencakup pengoptimalan CSS otomatis, analisis ukuran gambar, skor kinerja historis, CDN Gambar, pengubahan ukuran gambar otomatis, dan dukungan email khusus.
Di mana saya dapat mempelajari lebih lanjut tentang Jetpack Boost?
Anda dapat mempelajari lebih lanjut tentang Jetpack Boost dan fitur-fiturnya di halaman produk Jetpack Boost.
