Cara Memerlukan Pembayaran pada Formulir Unggah File WordPress
Diterbitkan: 2020-10-02Apakah Anda ingin meminta pembayaran pada formulir unggah file WordPress? Mendapatkan file dan pembayaran pada saat yang sama akan menghemat waktu dan membantu meningkatkan konversi Anda.
Dalam artikel ini, kami akan menunjukkan cara memastikan pengunjung Anda melakukan pembayaran saat mengunggah file di situs web Anda.
Buat Formulir Pembayaran Unggah File Anda Sekarang
Bagaimana Cara Membuat Formulir Pembayaran di WordPress?
Sangat mudah untuk membuat formulir pembayaran di WordPress menggunakan plugin WPForms.
WPForms adalah plugin pembuat formulir terbaik untuk WordPress. Ini memungkinkan Anda membangun segala jenis formulir untuk situs web Anda tanpa menulis kode apa pun.
Hal hebat tentang WPForms adalah Anda dapat menghentikan orang mengirimkan formulir tanpa mengunggah file dan pembayaran. Ini berguna untuk formulir seperti:
- Formulir pesanan grosir
- Formulir pesanan Avon
- Acara yang dikirimkan pengguna
- Formulir asupan pasien dokter hewan
Menggunakan WPForms, Anda akan menghemat banyak waktu mengejar pembayaran, atau membatalkan pesanan jika orang tidak mengirim file yang Anda butuhkan.
Sangat mudah untuk menyiapkan formulir unggah file dengan bidang pembayaran kartu kredit. Mari kita maju dan melangkah melalui proses.
Cara Memerlukan Pembayaran pada Formulir Unggah File WordPress
Dalam contoh ini, kita akan membuat formulir penerimaan penawaran untuk situs web bisnis. Untuk memulai proyek, pengunjung kami perlu mengunggah file dan membayar deposit.
Berikut adalah langkah-langkah yang akan kita kerjakan:
- Instal plugin WPForms
- Buat Formulir Unggah File
- Tambahkan Pembayaran Stripe ke Formulir Unggah File Anda
- Konfigurasikan Pengaturan Pembayaran Stripe Anda
- Publikasikan Formulir Pembayaran Unggah File Anda
Mari kita mulai dengan menginstal plugin.
Langkah 1: Instal Plugin WPForms
Untuk memulai, mari kita instal dan aktifkan plugin WPForms. Jika Anda memerlukan bantuan dengan ini, lompat ke panduan ini tentang cara menginstal plugin di WordPress.
Selanjutnya, mari kita siapkan pembayaran. Tetap di dasbor WordPress untuk bagian selanjutnya ini.
Jika Anda mempertimbangkan Stripe vs PayPal, kabar baiknya adalah WPForms memungkinkan Anda menggunakan keduanya. Anda juga dapat menerima pembayaran menggunakan Authorize.Net jika Anda menginginkannya.
Kami akan menggunakan Stripe dalam contoh ini.
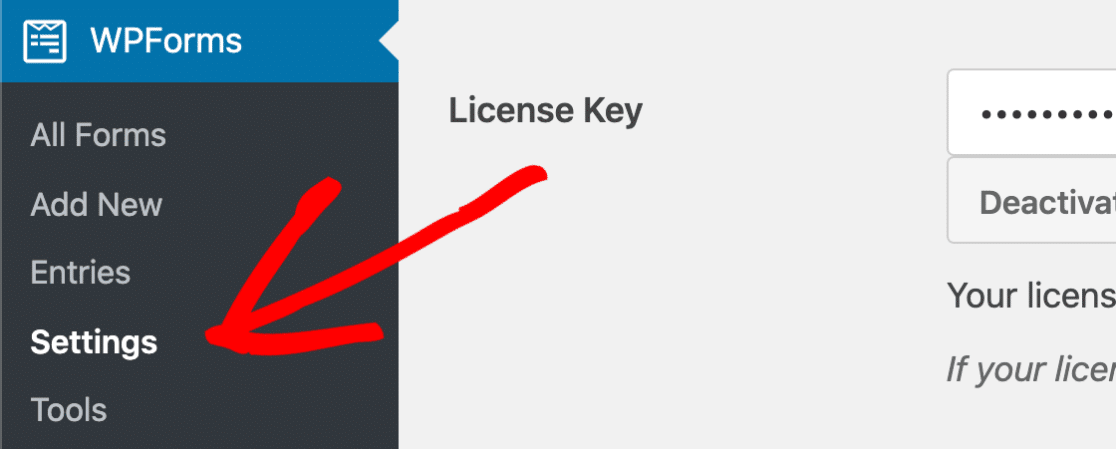
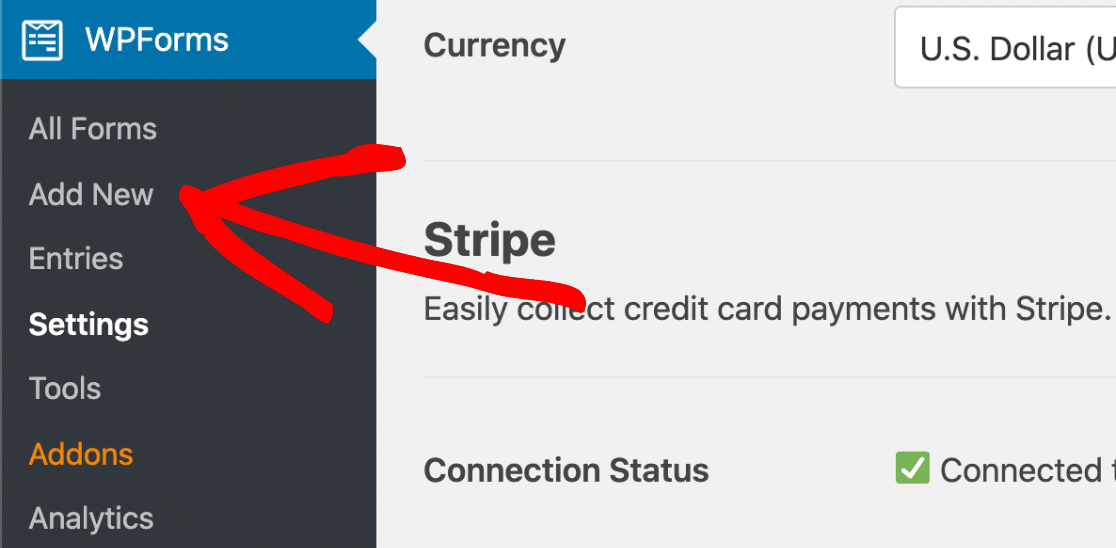
Untuk memulai, Anda harus mengklik WPForms di bilah navigasi sebelah kiri, lalu Settings .

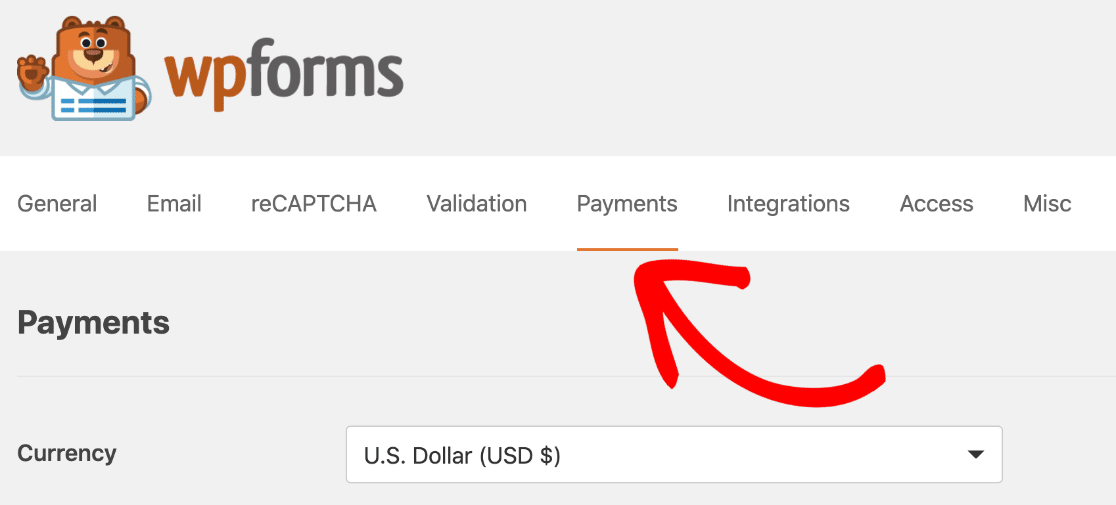
Sekarang klik tab Pembayaran di bagian atas.

Pertama, periksa apakah Mata Uang diatur dengan benar. Jika tidak, Anda dapat melanjutkan dan mengubahnya di dropdown.
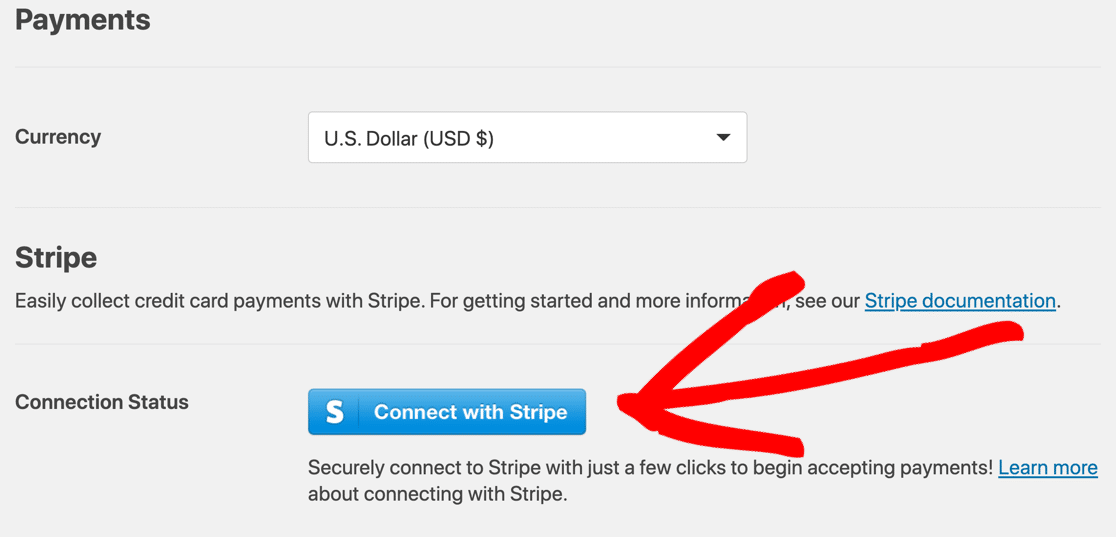
Kemudian gulir ke bawah ke bagian Stripe dan klik tombol Connect with Stripe berwarna biru.

Anda dapat membuat akun untuk Stripe sekarang, atau masuk ke akun Anda yang sudah ada. Jika Anda memerlukan bantuan, lihat dokumentasi terperinci kami tentang penggunaan addon Stripe dengan WPForms.
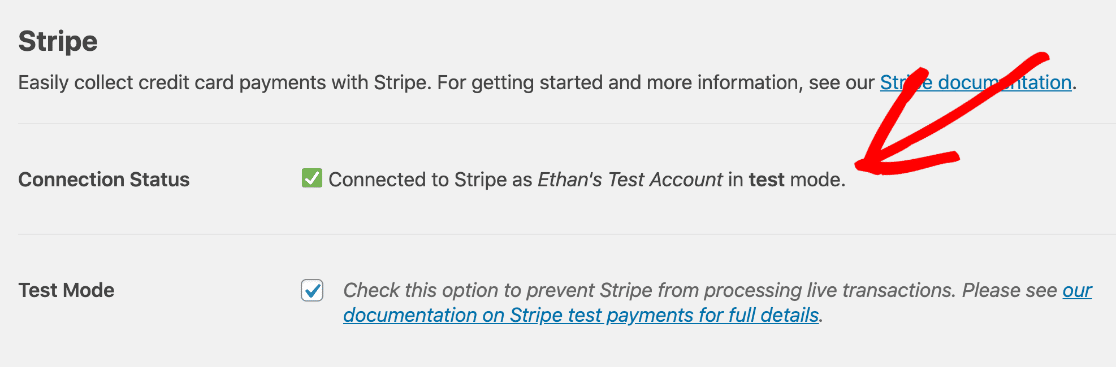
Setelah Stripe terhubung, Anda akan melihat pesan di bagian Stripe pada halaman untuk mengonfirmasi bahwa semuanya telah disiapkan:

Apakah Anda memperhatikan bahwa kami menjalankan Stripe dalam mode uji? Jika Anda ingin mencoba formulir Anda tanpa melakukan pembayaran nyata, Anda dapat mencentang kotak Test Mode untuk mengaktifkannya.
OK, jadi sekarang kita memiliki Stripe yang berfungsi, mari kita buat formulirnya.
Langkah 2: Buat Formulir Unggah File
Sekarang kita akan membuat formulir bagi pelanggan kita untuk menerima penawaran. Pada formulir ini, mereka harus membayar deposit dan melampirkan dokumen.
Formulir akan terlihat mirip dengan formulir unggah file biasa, tetapi dengan beberapa bidang tambahan untuk Stripe.
WPForms adalah plugin pengunggahan file WordPress terbaik. Muncul dengan 100+ templat formulir, jadi membuat segala jenis formulir sangat mudah. Mari gunakan templat Formulir Kontak Sederhana dan sesuaikan.
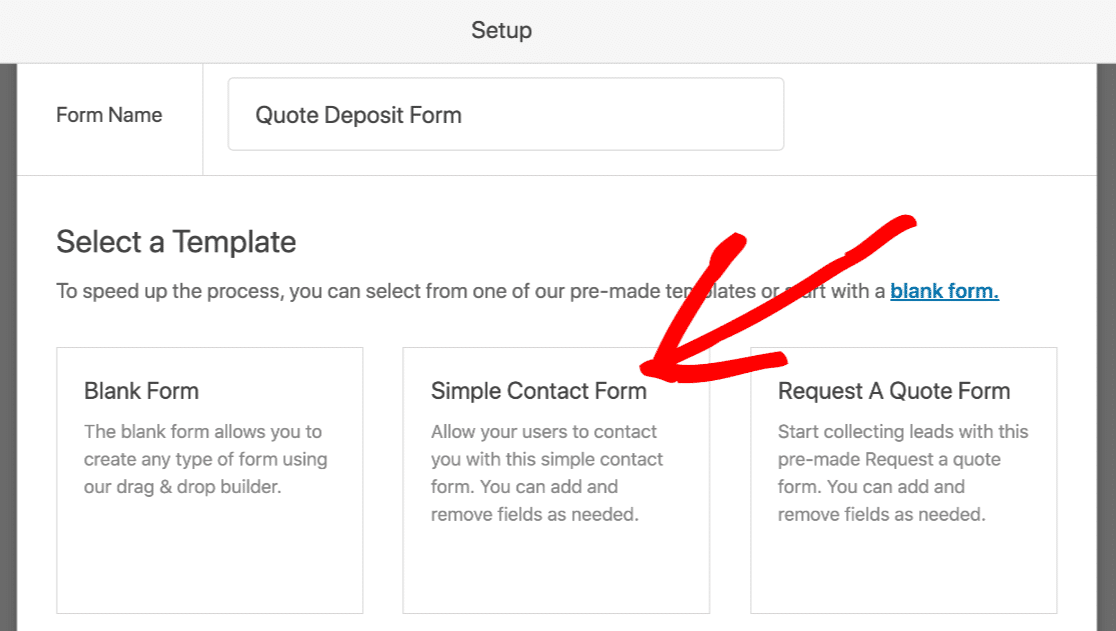
Jadi untuk memulai, klik Add New dari menu WPForms.

Di pembuat formulir, ketikkan nama untuk formulir Anda di bagian atas. Kemudian klik Templat formulir kontak sederhana .

Meskipun templat ini untuk formulir kontak, kita bisa menambahkan lebih banyak bidang agar berfungsi seperti yang kita inginkan.
Pembuat formulir WPForms akan terbuka di browser Anda. Perhatikan bagaimana panel sebelah kanan selalu menampilkan pratinjau formulir langsung yang memudahkan untuk melihat seperti apa bentuk yang sudah jadi. Di sebelah kiri, Anda akan melihat daftar bidang yang dapat ditambahkan.
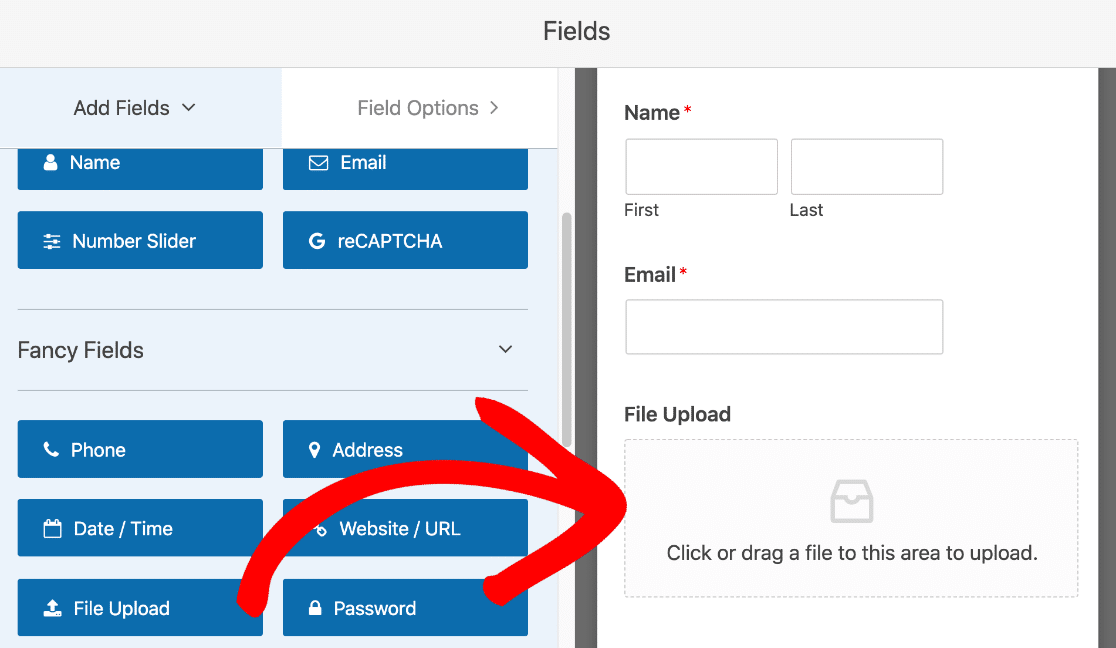
Mari klik dan seret bidang Unggah File dari panel sebelah kiri ke panel sebelah kanan.

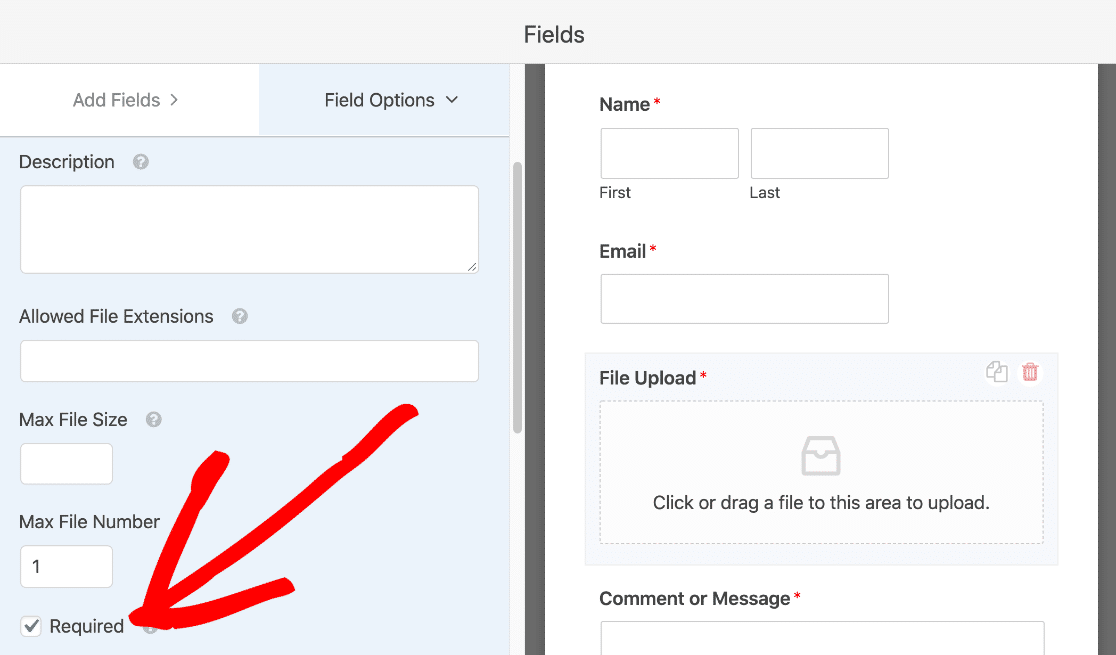
Sekarang klik pada bidang Unggah File dan klik kotak centang Diperlukan .

Sekarang, jika pengguna tidak menambahkan file, formulir tidak akan dikirim.
Mari gulir ke bawah dan perluas bagian Opsi Lanjutan . Apakah Anda memperhatikan bahwa kami menggunakan gaya Modern untuk bidang?
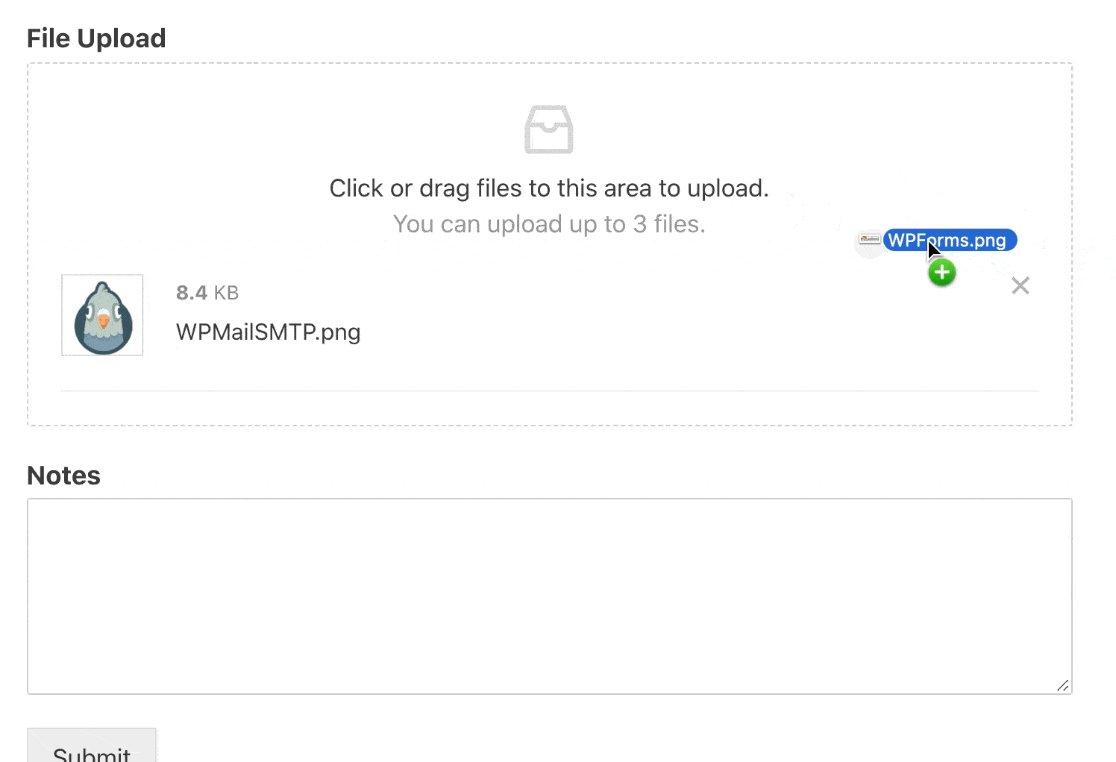
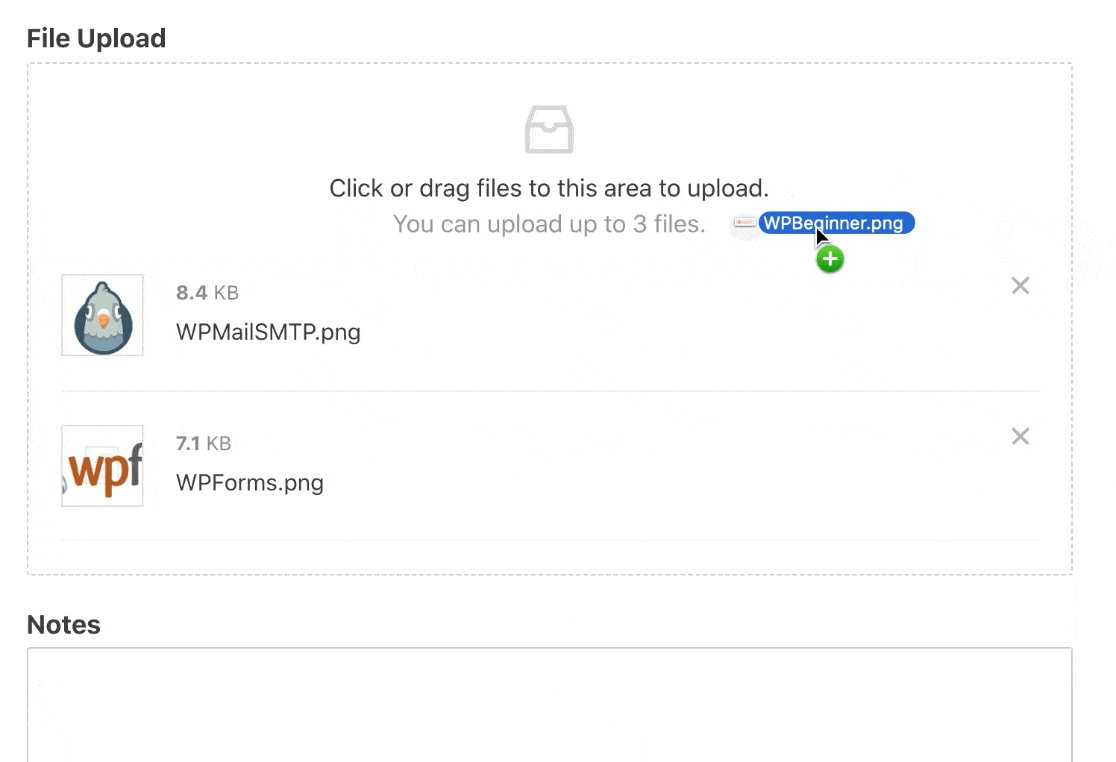
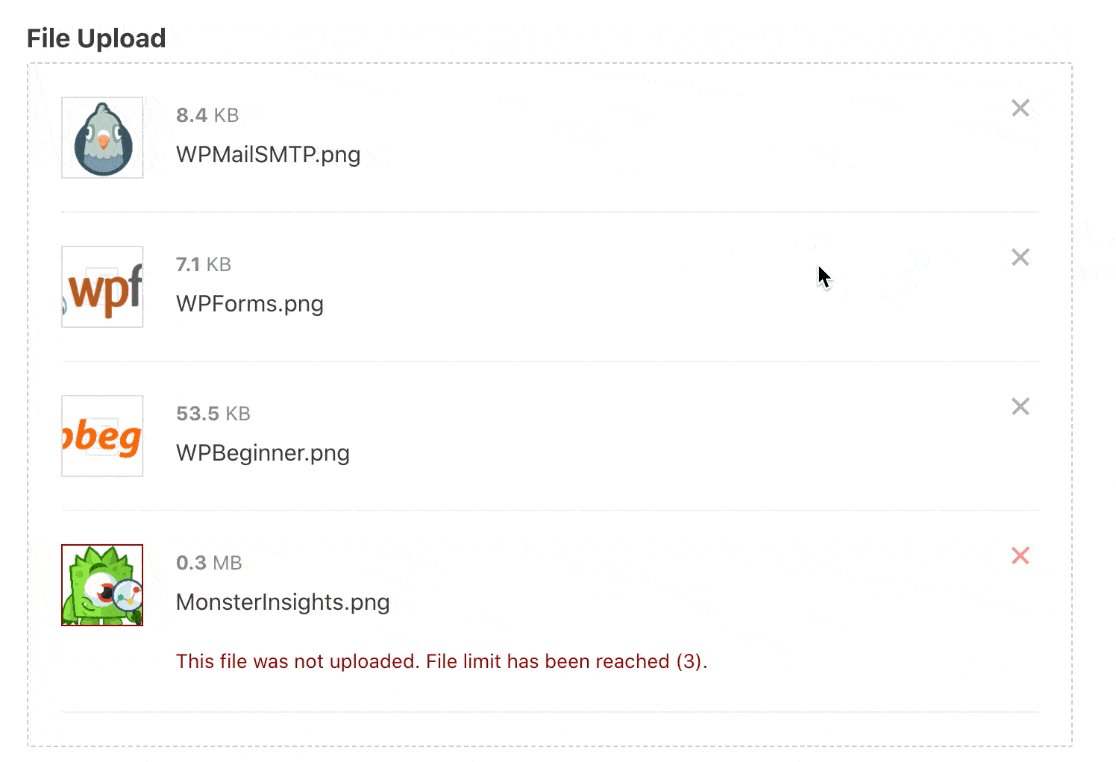
Gaya Modern adalah yang terbaik karena memungkinkan orang menarik dan melepas file ke bidang untuk mengunggahnya. Anda juga dapat menerima beberapa file dalam bentuk yang sama:


Jika Anda memerlukan bantuan ekstra untuk menyiapkan formulir Anda, lihat panduan ini untuk membuat formulir kontak sederhana di WordPress untuk detail lebih lanjut.
Oke, jadi sekarang kita memiliki field File Upload pada form, kita hanya perlu menambahkan field pembayaran.
Klik Simpan di bagian atas untuk menyimpan kemajuan Anda sejauh ini.
Langkah 3: Tambahkan Pembayaran Stripe ke Formulir Unggah File Anda
Sekarang kami memiliki formulir unggah file yang berfungsi, yang perlu kami lakukan hanyalah mengambil setoran dari pelanggan menggunakan bidang pembayaran yang aman.
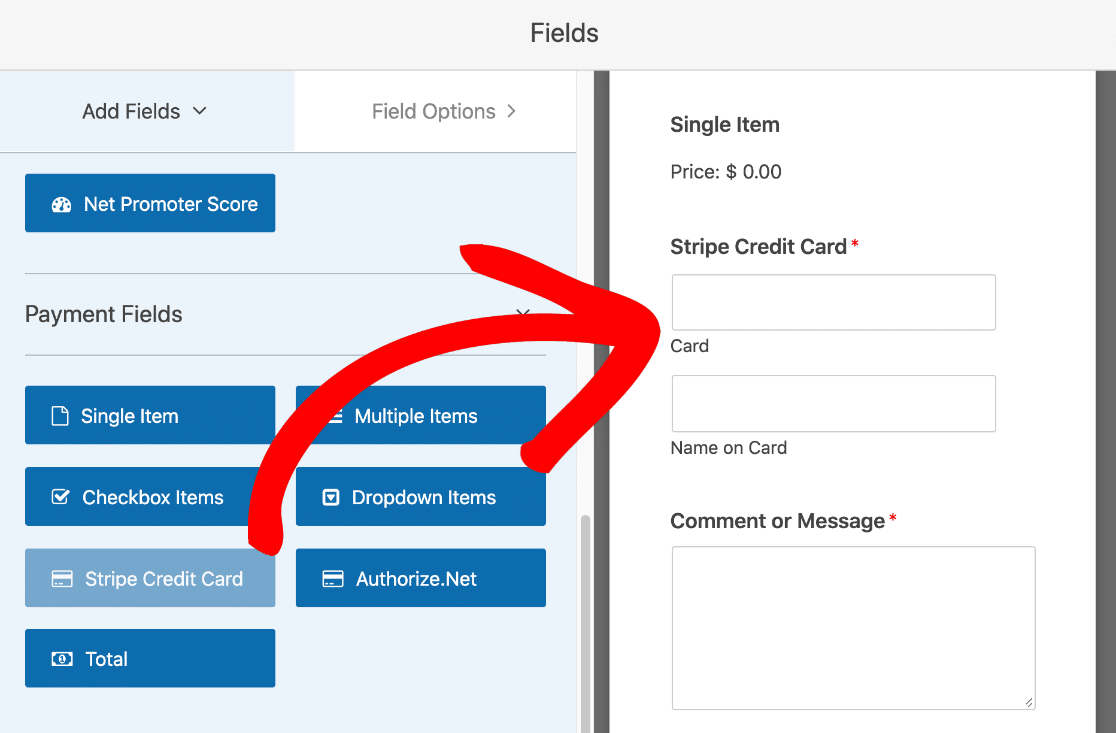
Untuk formulir ini, mari kita buat contoh yang sangat sederhana dengan 2 bidang:
- Bidang Item Tunggal
- Bidang Kartu Kredit Stripe.
Silakan dan seret 2 bidang ini dari panel sebelah kiri ke formulir di sebelah kanan.

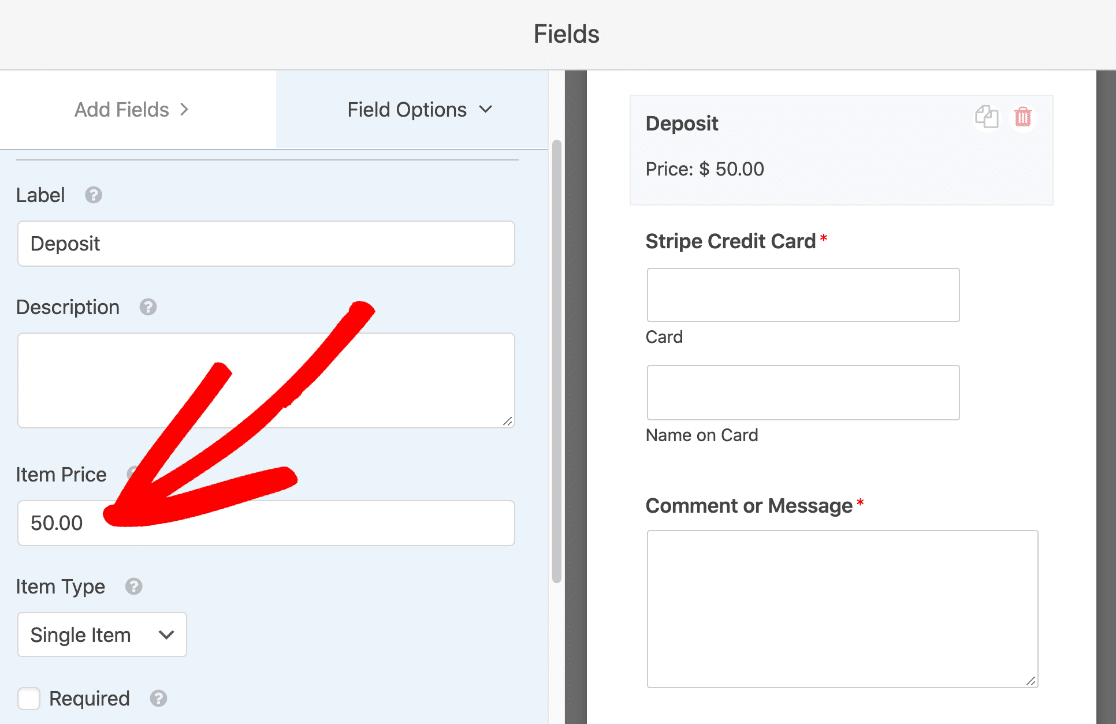
Sekarang klik pada bidang Item Tunggal untuk membuka pengaturan. Di Item Price , ketikkan harga yang ingin Anda kenakan kepada pelanggan Anda.

Itu dia. Bidang pembayaran selesai!
Jika Anda ingin menambahkan lebih banyak bidang pembayaran, lihat panduan ini tentang cara meminta total pembayaran di formulir Anda. Menambahkan bidang Total akan membantu mencegah siapa pun mengirim pembayaran $0,00. Dalam hal ini, kita tidak membutuhkan field Total karena kita menggunakan 1 harga tetap.
OKE. Kita sudah selesai di sini, jadi mari kita beralih ke pengaturan pembayaran formulir.
Langkah 4: Konfigurasikan Pengaturan Pembayaran Stripe Anda
Kerja keras selesai! Kami berada di peregangan rumah. Kami hanya perlu memberi tahu WPForms apa yang ingin kami lakukan di Stripe saat formulir dikirimkan.
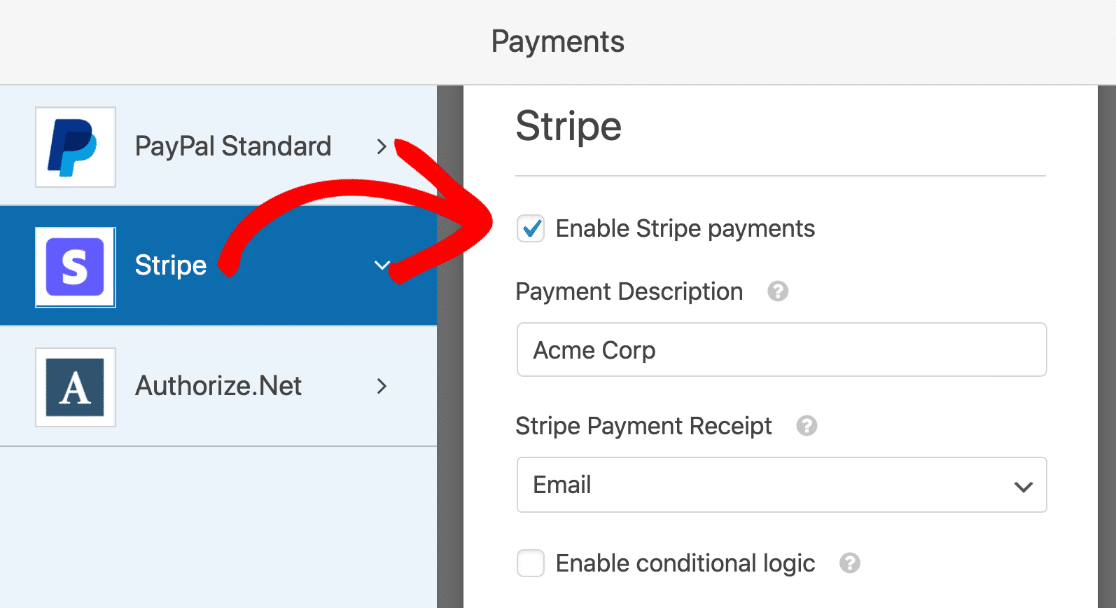
Tetap di pembuat formulir dan klik Pembayaran » Garis . Dari sana, klik kotak Aktifkan pembayaran Stripe .

Ada beberapa pengaturan yang dapat Anda sesuaikan di sini:
- Deskripsi pembayaran – Ini adalah deskripsi yang akan muncul di laporan mutasi kartu kredit pelanggan Anda. Anda biasanya harus mengetikkan nama bisnis Anda di sini.
- Tanda terima pembayaran bergaris – Pilih Email dari dropdown untuk mengirim tanda terima ke alamat email yang dimasukkan pengunjung Anda di formulir.
- Aktifkan logika bersyarat – Anda dapat menggunakan ini untuk memproses pembayaran hanya jika kondisi tertentu terpenuhi. Ini berguna jika Anda ingin memeriksa apakah kolom penting telah diisi sebelum pembayaran dilakukan.
Pengaturan lainnya adalah untuk pembayaran berulang, jadi kami tidak perlu mengeditnya sekarang.
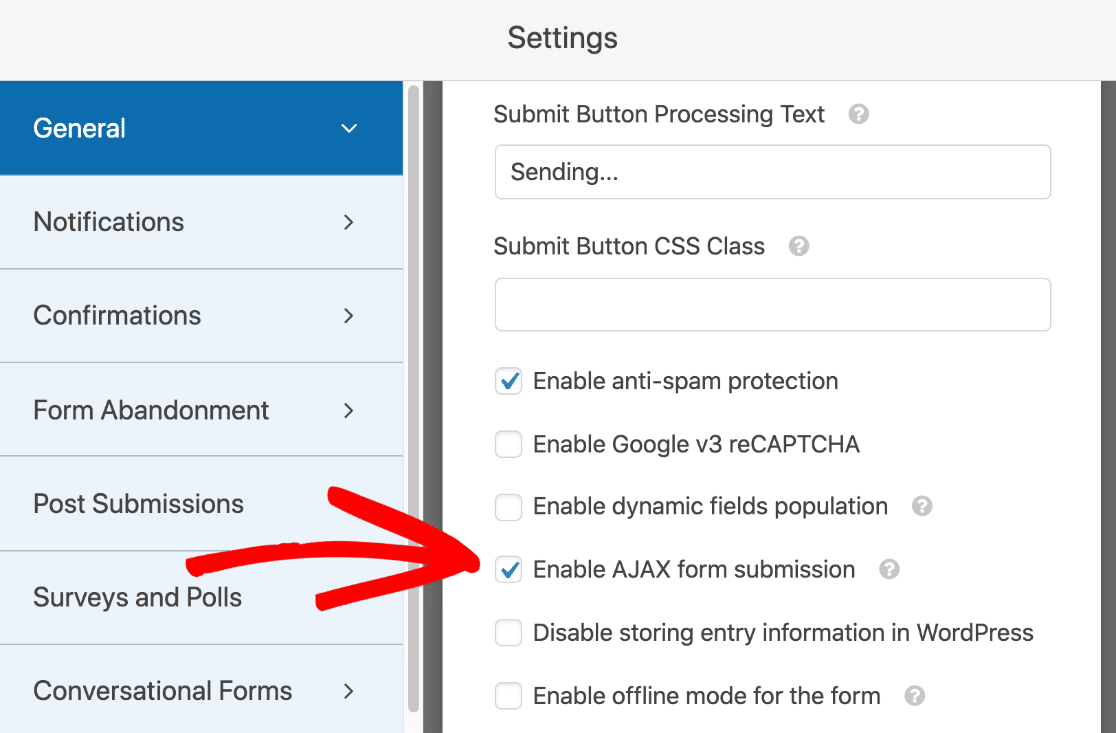
Inilah langkah terakhir. Klik Pengaturan di sebelah kiri dan klik kotak centang Aktifkan pengiriman formulir AJAX .

Anda dapat menambahkan pemberitahuan formulir tambahan dan mengubah pesan konfirmasi di sini jika Anda mau.
Semua selesai? Klik Simpan di bagian atas.
Tinggal satu langkah lagi!
Langkah 5: Publikasikan Formulir Pembayaran Unggah File Anda
Sekarang kami siap untuk memublikasikan formulir Anda. Ini adalah bagian yang paling mudah.
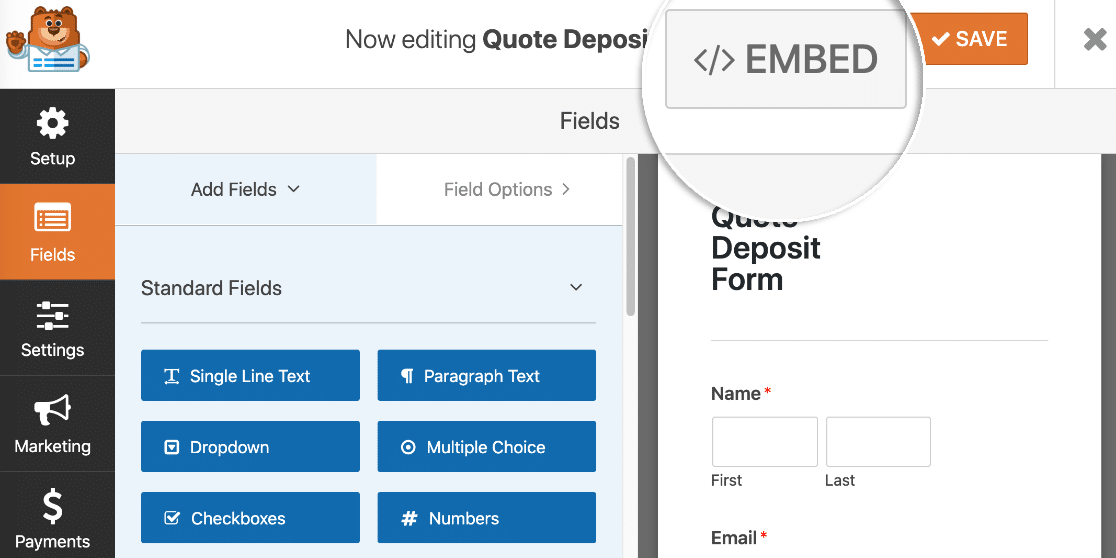
Di bagian atas jendela pembuat formulir, klik Sematkan .

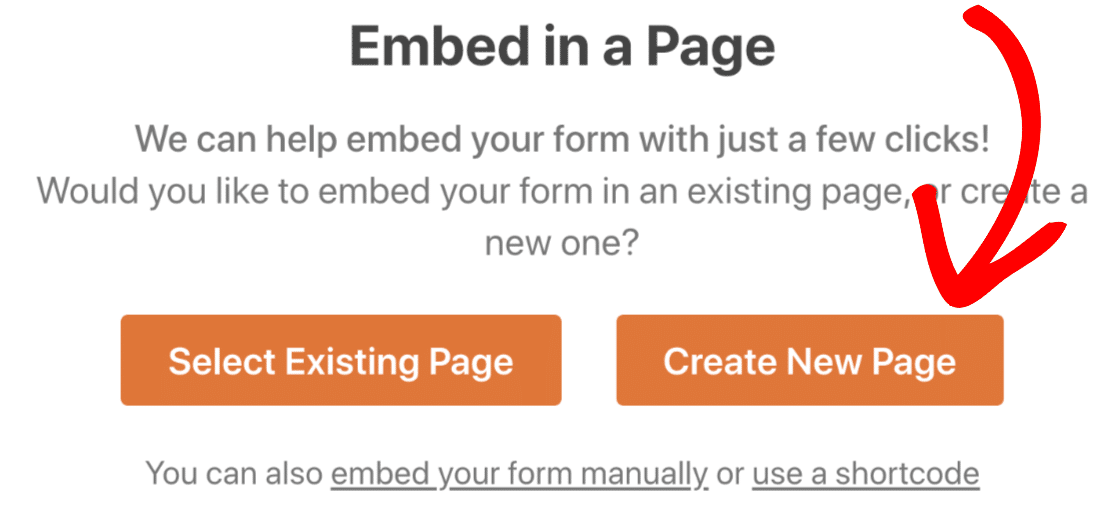
Dalam contoh ini, kita akan membuat Halaman Baru .

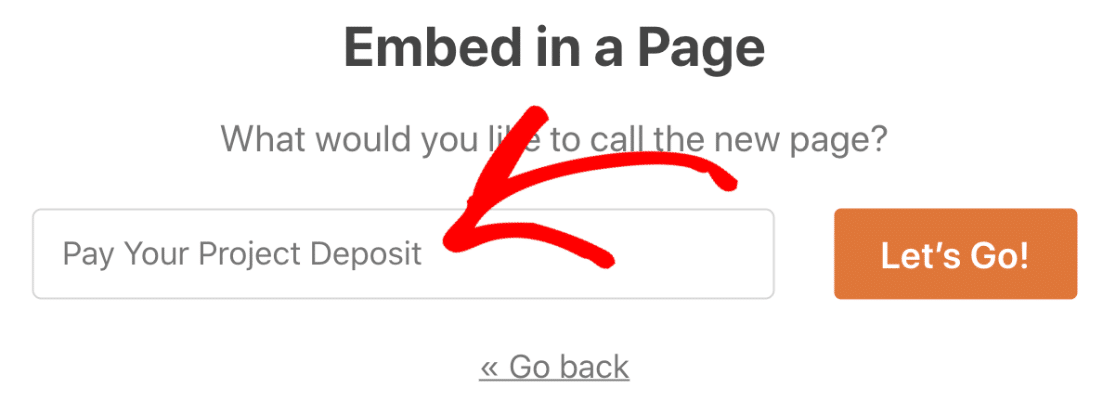
Kami akan memberi nama halaman kami Bayar Deposit Proyek Anda. Ketik nama halaman pilihan Anda di sini lalu klik Let's Go .

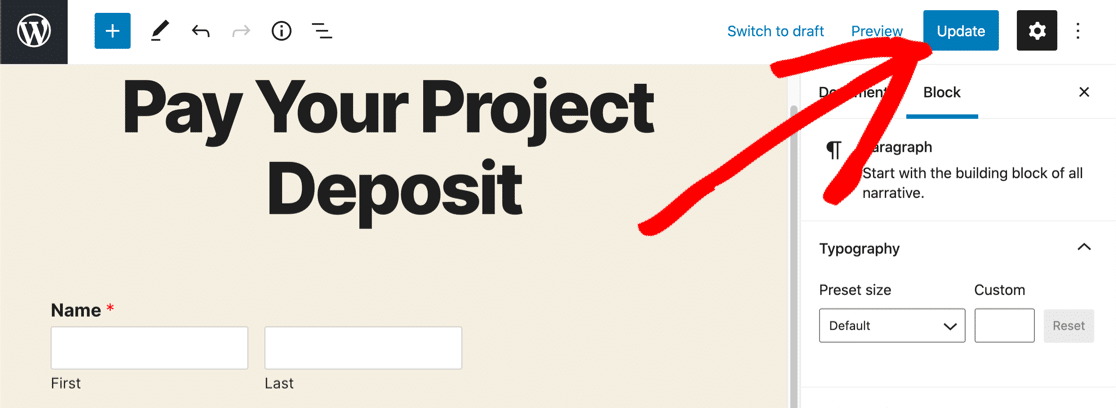
WPForms sekarang akan membuat halaman baru dan menambahkan formulir yang kita buat. Yang tersisa untuk dilakukan adalah mengeklik tombol Terbitkan atau Perbarui di kanan atas.

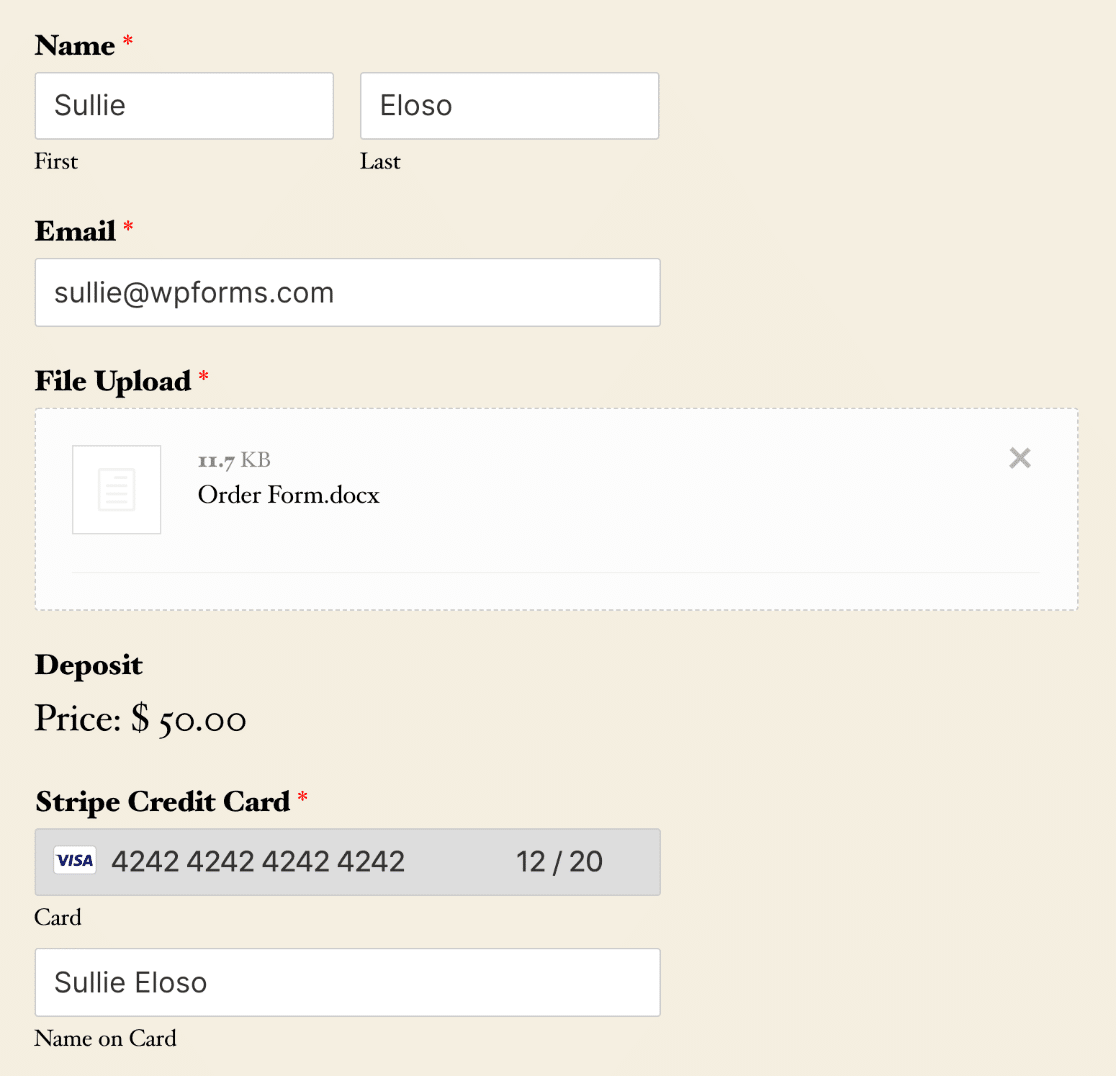
Sekarang formulir sudah aktif, Anda siap menerima pembayaran dan mengunggah file dalam 1 formulir!

Apakah Anda memperhatikan bahwa kami menggunakan nomor kartu khusus untuk pengiriman tes? Jika Anda dalam mode uji, Anda dapat menggunakan detail kartu yang sama ini untuk mencoba formulir Stripe Anda.
Dan itu saja! Anda siap menerima pembayaran pada formulir unggah file WordPress Anda.
Buat Formulir Pembayaran Unggah File Anda Sekarang
Berikutnya: Tambahkan Pembayaran Opsional ke Formulir
Apakah Anda ingin mengupload file dengan pembayaran opsional? Ini bisa menjadi cara yang baik untuk mengambil sumbangan untuk amal atau nirlaba.
Untuk mengetahui cara melakukan pembayaran opsional, lihat artikel ini tentang menambahkan bidang pembayaran opsional ke formulir.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan templat formulir unggah file dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
