Cara Menampilkan Gambar Latar Hover di Modul Header Lebar Penuh Divi Anda
Diterbitkan: 2023-02-08Modul Header Lebar Penuh Divi memiliki banyak fitur yang menambahkan elemen desain menarik ke situs web Divi mana pun. Salah satu contohnya adalah kemampuan untuk menampilkan gambar latar belakang saat pengguna mengarahkan kursor ke modul. Ini menambah tingkat detail ekstra yang tidak diharapkan sebagian besar pengguna. Ini mudah dilakukan dengan Divi.
Dalam posting ini, kita akan melihat cara menampilkan gambar latar hover di Modul Header Lebar Penuh Divi Anda. Kami juga akan membuat header lebar penuh dari awal berdasarkan salah satu Paket Tata Letak gratis Divi.
Mari kita mulai.
Pratinjau
Pertama, mari kita lihat preview dari apa yang akan kita buat di postingan ini. Karena melayang dengan mouse bukanlah opsi untuk ponsel, saya menyertakan desain untuk ponsel saat pengguna menyentuh latar belakang.
Desktop Tanpa Hover

Desktop Dengan Hover

Telepon Tanpa Hover

Telepon Dengan Ketuk Layar

Membangun Hover Background Image Fullwidth Header
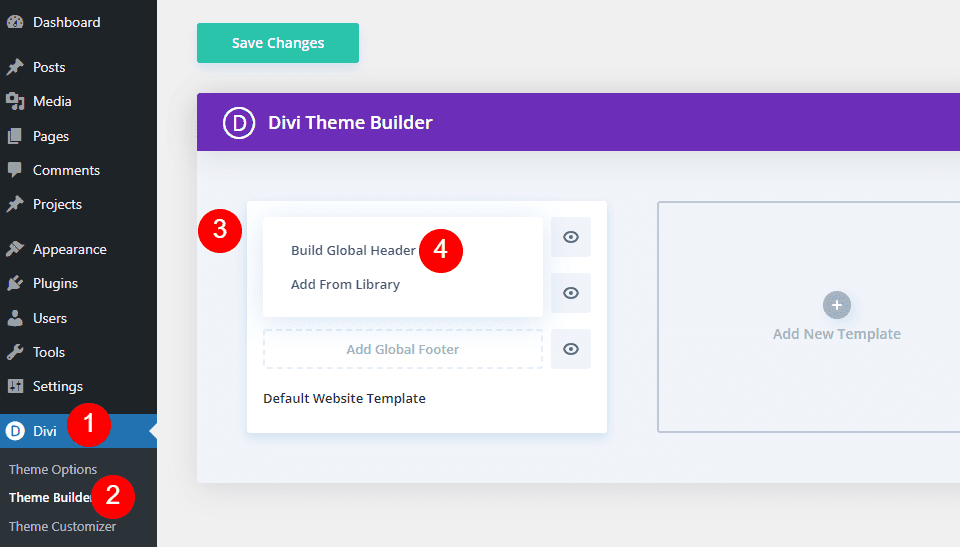
Pertama, mari buat header lebar penuh yang akan kita gunakan dalam contoh. Buka Divi Theme Builder dan klik Add Global Header untuk membuat template baru. Pilih Build a Global Header untuk membangunnya dari awal.

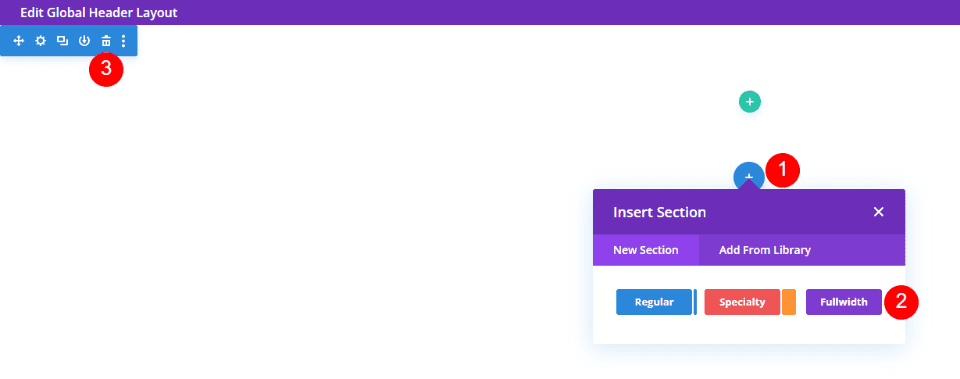
Selanjutnya, tambahkan Bagian Lebar Penuh dan hapus Bagian Reguler.

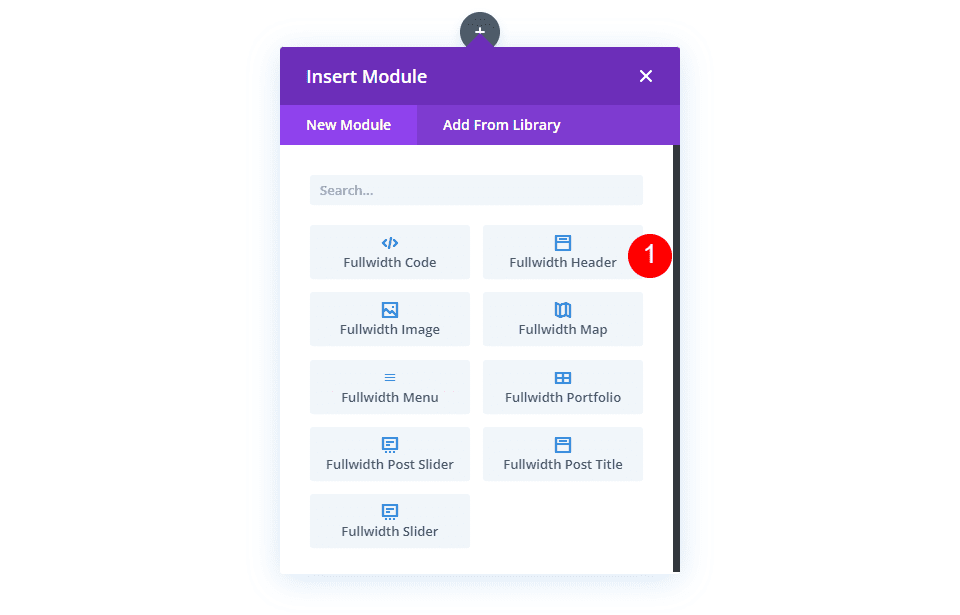
Terakhir, tambahkan Modul Header Lebar Penuh ke bagian baru Anda.

Sekarang, kita dapat membuat latar belakang yang terungkap dan memberi gaya pada modul. Untuk contoh ini, saya menggunakan isyarat desain dari bagian pahlawan dari Halaman Arahan Layanan Keuangan gratis yang tersedia di Divi.
Buat Gambar Latar Hover
Sebelum kita mendesain modul, mari kita mulai dengan membuat fitur pengungkapan hover untuk Modul Header Lebar Penuh. Setelah kita melihat cara membuatnya dan cara kerjanya, kita akan mengatur gaya modul lainnya agar sesuai dengan contoh pratinjau kita.
Arahkan Ungkapkan Gambar Latar Belakang
Latar belakang hover mengungkapkan memiliki dua elemen. Yang pertama adalah warna background yang tampil seperti biasa. Kita juga bisa menggunakan gradien atau gambar jika kita mau. Yang kedua adalah elemen yang muncul saat pengguna mengarahkan kursor ke Modul Header Lebar Penuh. Dalam kasus kami, ini adalah gambar, tetapi kami dapat dengan mudah menggunakan warna latar belakang atau gradien.
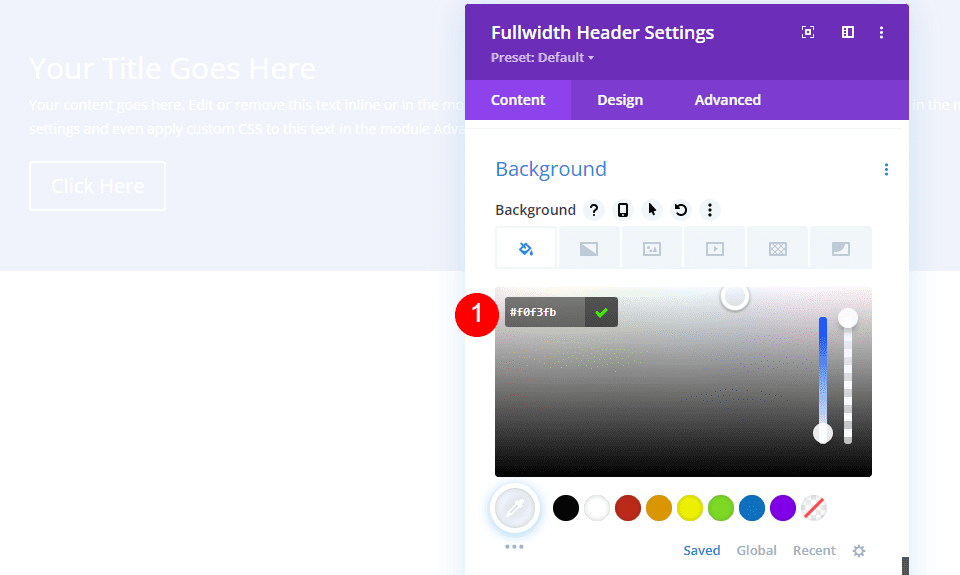
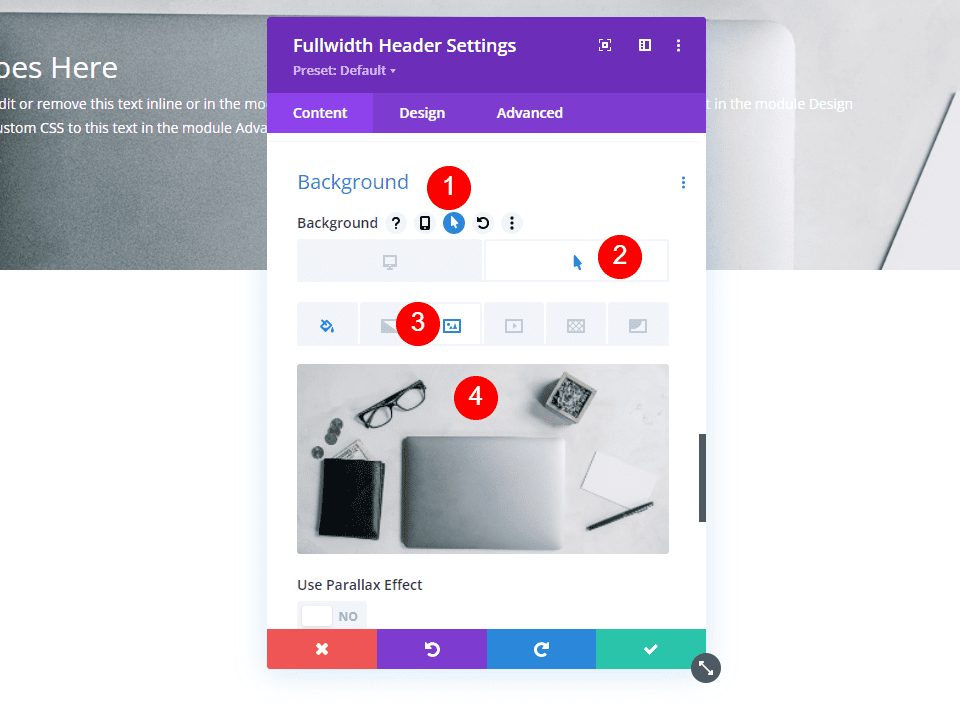
Pertama, gulir ke bawah ke Background . Pada tab Warna Latar Belakang, ubah Warna menjadi #f0f3fb.
- Warna Latar Belakang: #f0f3fb

Selanjutnya, pilih ikon Hover State . Ini adalah ikon kursor tetikus. Mengkliknya akan membuka sekumpulan tab yang memungkinkan kita untuk memilih antara pengaturan status reguler dan hover. Pilih tab Hover State untuk mengubah opsi hover. Selanjutnya, pilih tab Gambar Latar Belakang dan pilih gambar latar belakang Anda. Saya menggunakan gambar latar belakang dari Financial Services Layout Pack yang disebut financial-services-9.
- Hover State Background Image: financial-services-9

Kami sekarang memiliki gambar yang akan ditampilkan saat pengguna mengarahkan kursor ke Modul Header Lebar Penuh. Semua opsi status hover bekerja dengan cara ini.
Style Hover Background Image Fullwidth Header Module
Sekarang setelah kita memiliki gambar latar belakang yang melayang, mari beri gaya pada modul lainnya.
Arahkan Konten Gambar Latar Belakang
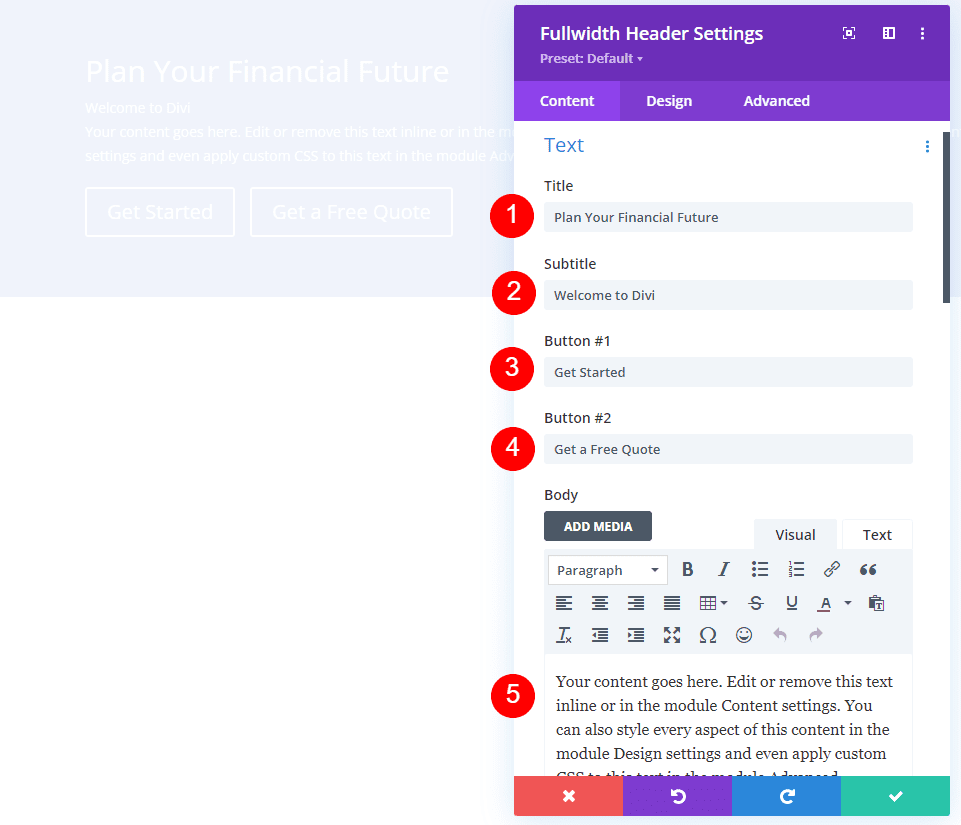
Mari kita mulai dengan konten untuk bidang, isi, dan tombol. Tambahkan konten Judul, Subtitel, Tombol Satu, Tombol Dua, dan Badan Anda.
- Judul: Rencanakan Masa Depan Finansial Anda
- Subjudul: Selamat datang di Divi
- Tombol Satu: Mulai
- Tombol Dua: Dapatkan Penawaran Gratis
- Konten Tubuh: konten Anda

Arahkan Tata Letak Gambar Latar Belakang
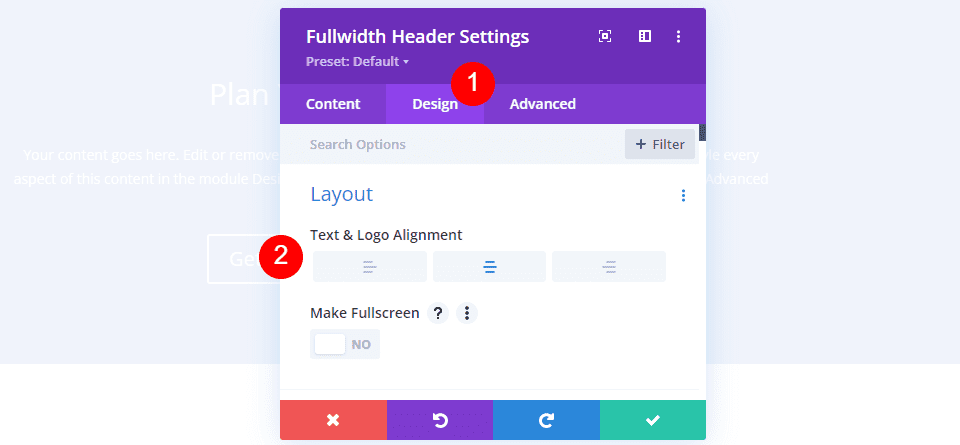
Selanjutnya, pilih tab Desain . Ubah Logo & Text Alignment menjadi Centered.
- Penjajaran Logo & Teks: Tengah

Arahkan Gambar Latar Belakang Gulir ke Bawah Ikon
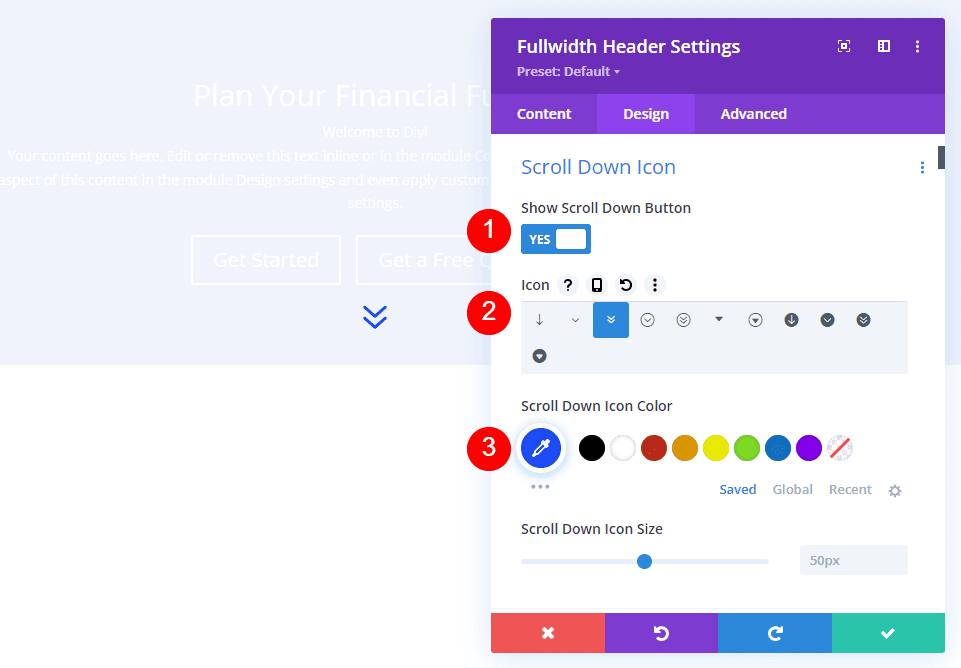
Pilih Tampilkan Tombol Gulir ke Bawah . Pilih ikon ketiga dan ubah Warna menjadi #1d4eff. Biarkan Ukuran pada pengaturan standarnya.
- Tampilkan Tombol Gulir ke Bawah: Ya
- Ikon: ke-3
- Warna: #1d4eff

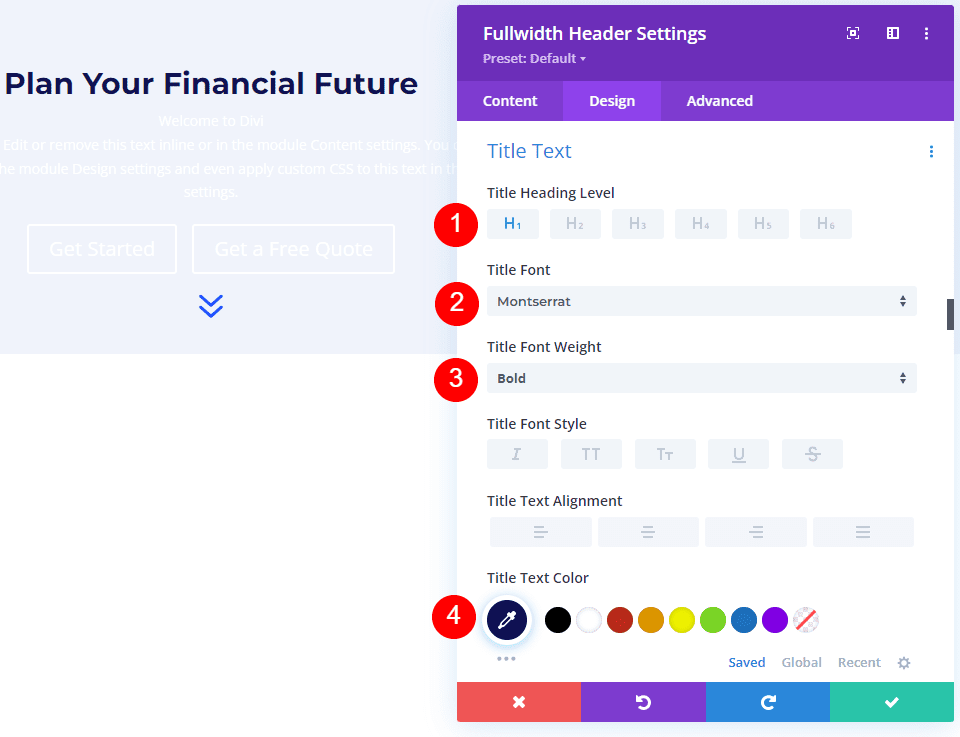
Arahkan Teks Judul Gambar Latar Belakang
Selanjutnya, gulir ke bawah ke Teks Judul . Pilih H1 untuk Heading Level. Pilih Montserrat untuk Font, atur Weight menjadi bold, dan ubah Color menjadi #0f1154.
- Tingkat Tajuk: H1
- Font: Montserrat
- Berat: Tebal
- Warna: #0f1154

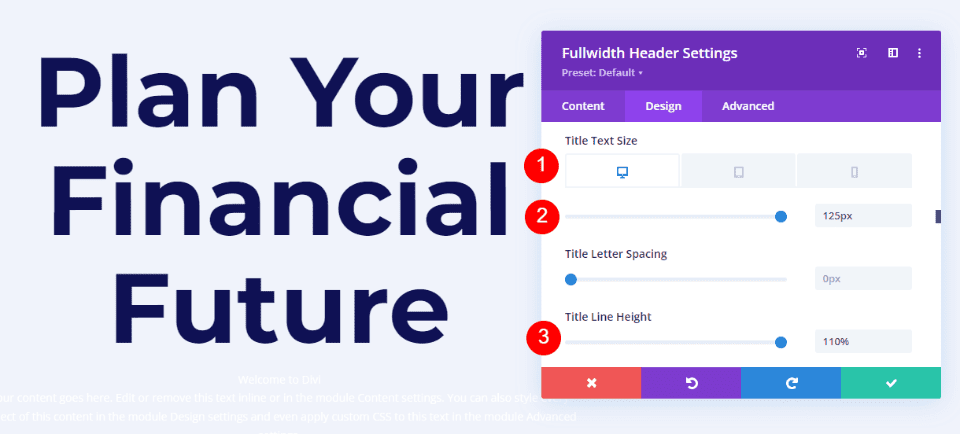
Ubah Ukuran Font menjadi 125px untuk desktop, 40px untuk tablet, dan 24px untuk ponsel. Atur Tinggi Garis menjadi 110%. Ini memberi kami judul besar yang terlihat bagus di semua ukuran layar.
- Ukuran: desktop 125px, tablet 40px, ponsel 24px
- Tinggi Garis: 110%

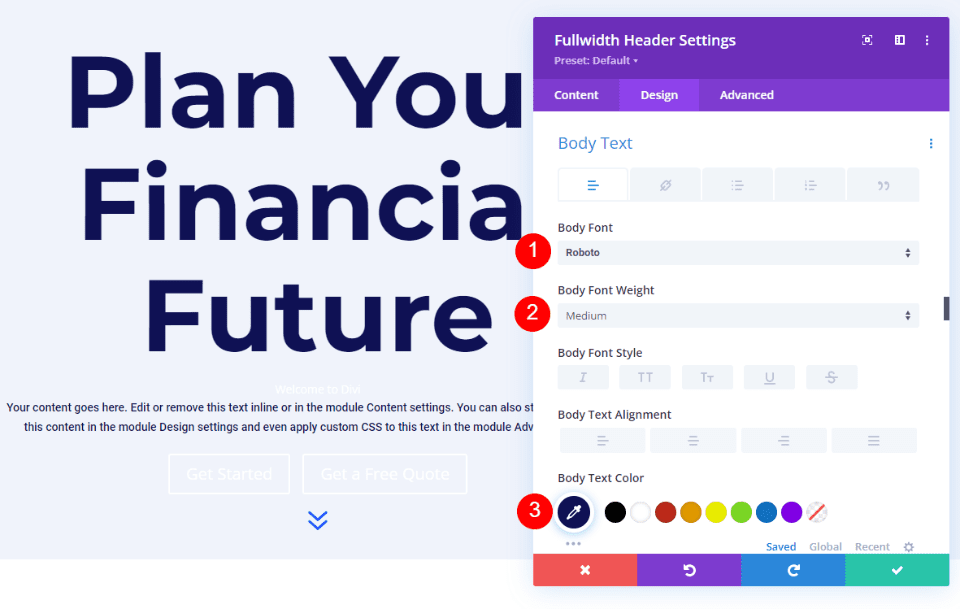
Arahkan Teks Badan Gambar Latar Belakang
Selanjutnya, gulir ke Teks Tubuh. Ubah Font menjadi Roboto, atur Weight menjadi medium, dan ubah Color menjadi #0f1154.

- Jenis huruf: Roboto
- Berat: Sedang
- Warna: #0f1154

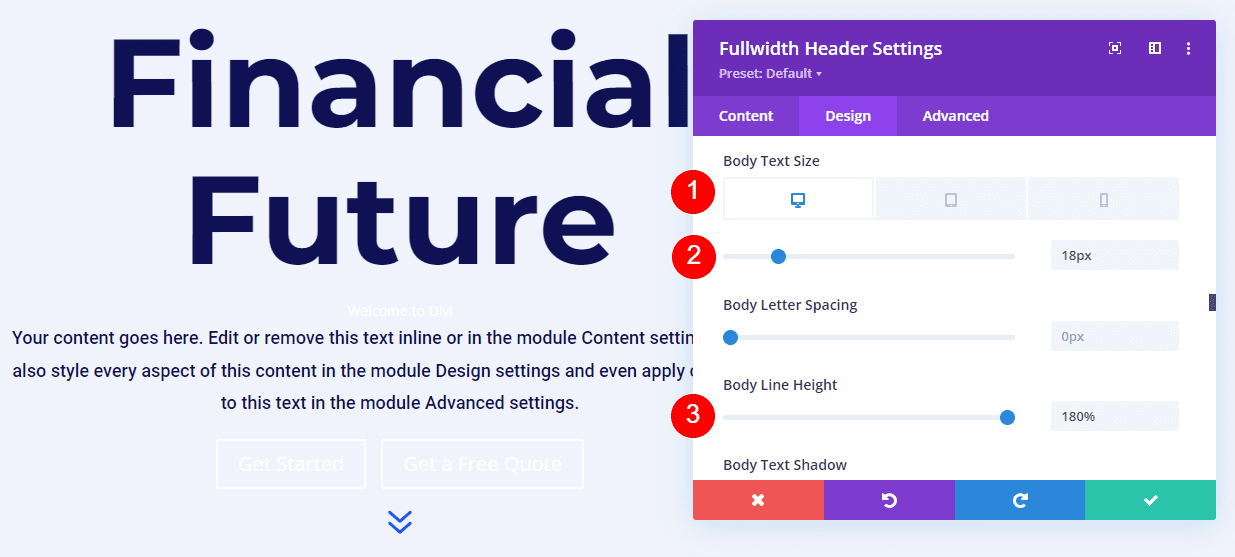
Ubah Ukuran Font menjadi 18px untuk desktop dan tablet, dan 14px untuk ponsel. Atur Tinggi Garis menjadi 180%. Ini memberi teks tubuh banyak ruang untuk bernafas.
- Ukuran: desktop dan tablet 18px, ponsel 14px
- Tinggi Garis: 180%

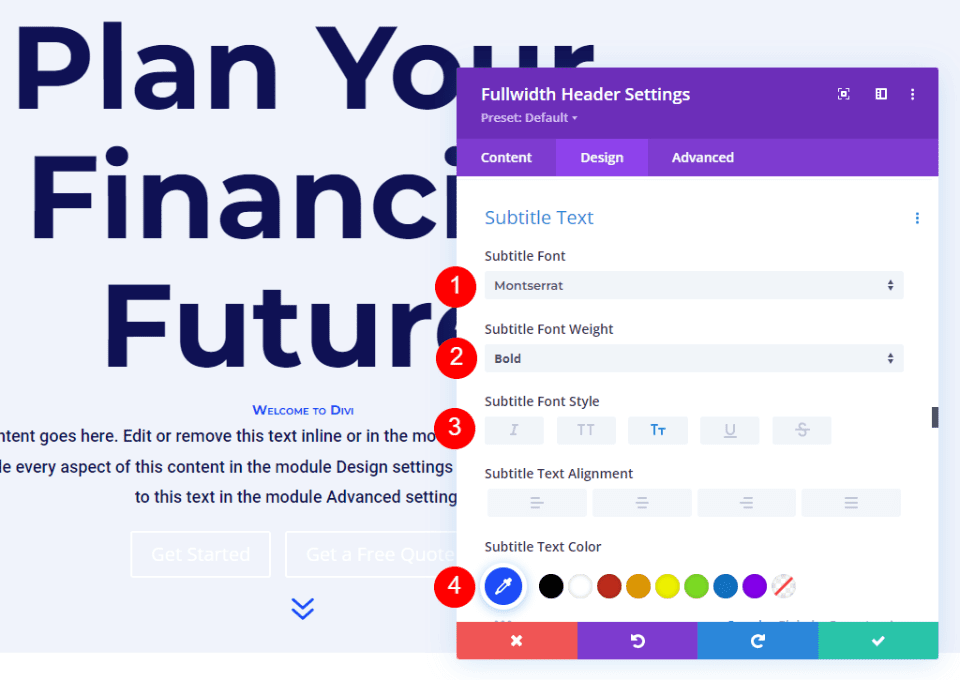
Arahkan Teks Subtitle Gambar Latar Belakang
Selanjutnya, gulir ke Teks Subtitle . Ubah Font menjadi Montserrat. Atur Weight menjadi bold, ubah Style menjadi TT, dan ubah Color menjadi #1d4eff.
- Font: Montserrat
- Berat: Tebal
- Gaya: TT
- Warna: #1d4eff

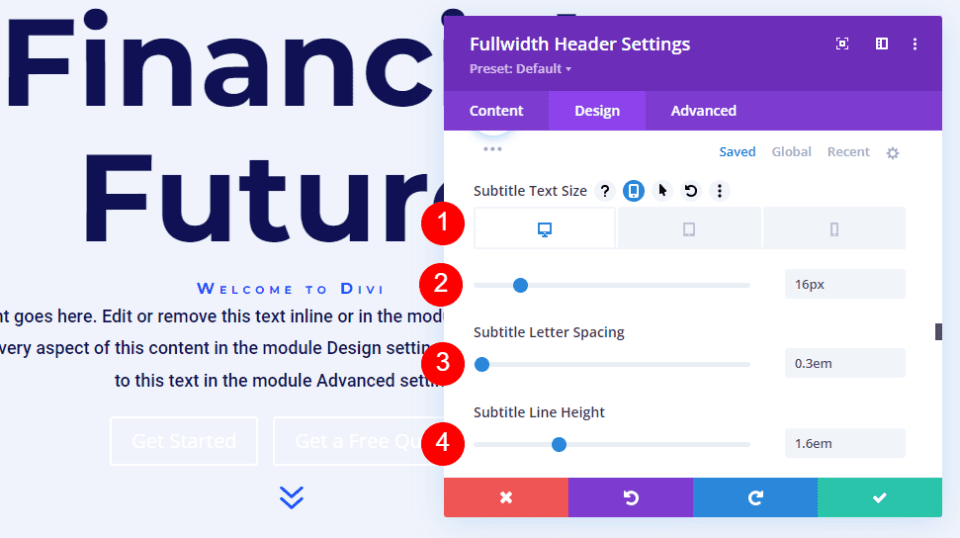
Ubah Ukuran Font menjadi 16px untuk desktop, 14px untuk tablet, dan 12px untuk ponsel. Ubah Line Spacing menjadi 0.3em dan Line Height menjadi 1.6em. Ini membedakan subtitle dari judul dan konten tanpa menghabiskan banyak ruang.
- Ukuran: desktop 16px, tablet 14px, ponsel 12px
- Spasi Huruf: 0,3em
- Tinggi Garis: 1,6em

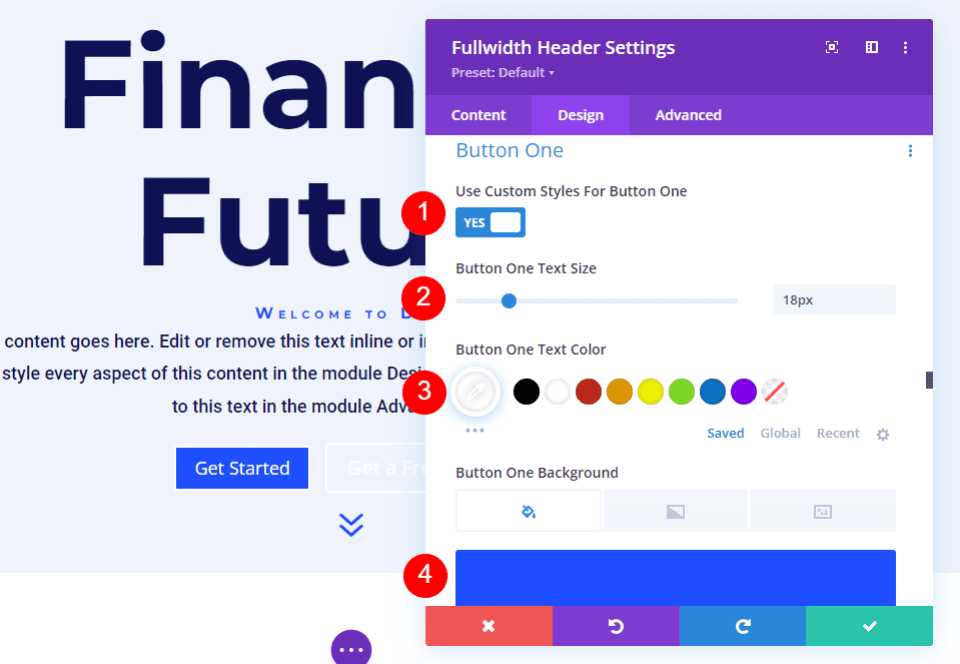
Arahkan Tombol Gambar Latar Belakang Satu
Selanjutnya, gulir ke bawah ke Button One dan aktifkan Use Custom Styles for Button One . Ubah Ukuran Teks menjadi 18px. Ubah Warna Teks menjadi putih dan Warna Latar Belakang menjadi #1d4eff.
- Gunakan Gaya Kustom untuk Tombol Satu: Ya
- Ukuran Teks: 18px
- Warna Teks: #ffffff
- Warna Latar Belakang: #1d4eff

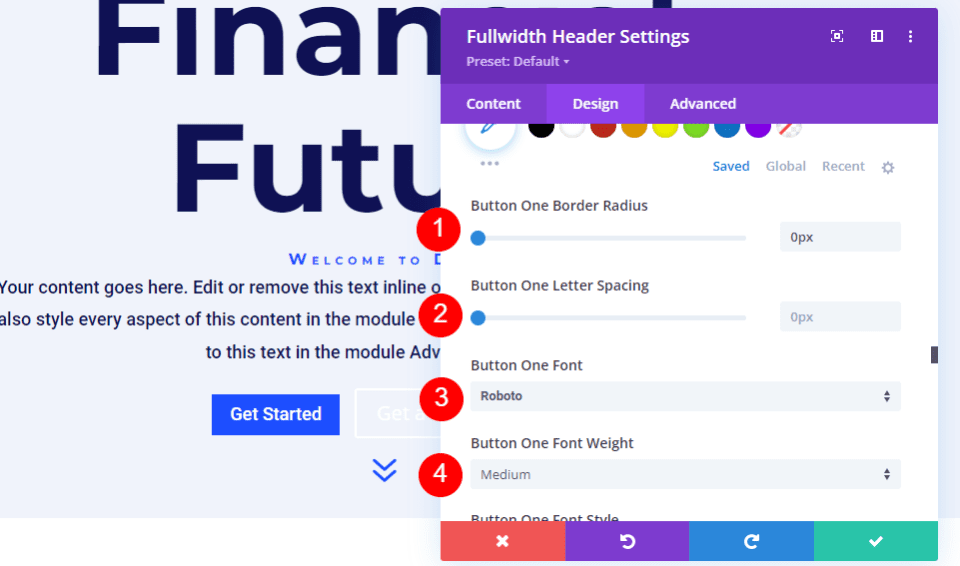
Selanjutnya, ubah Border Width dan Radius menjadi 0px. Pilih Roboto untuk Font dan atur Weight ke Medium.
- Lebar: 0px
- Radius: 0px
- Jenis huruf: Roboto
- Berat: Sedang

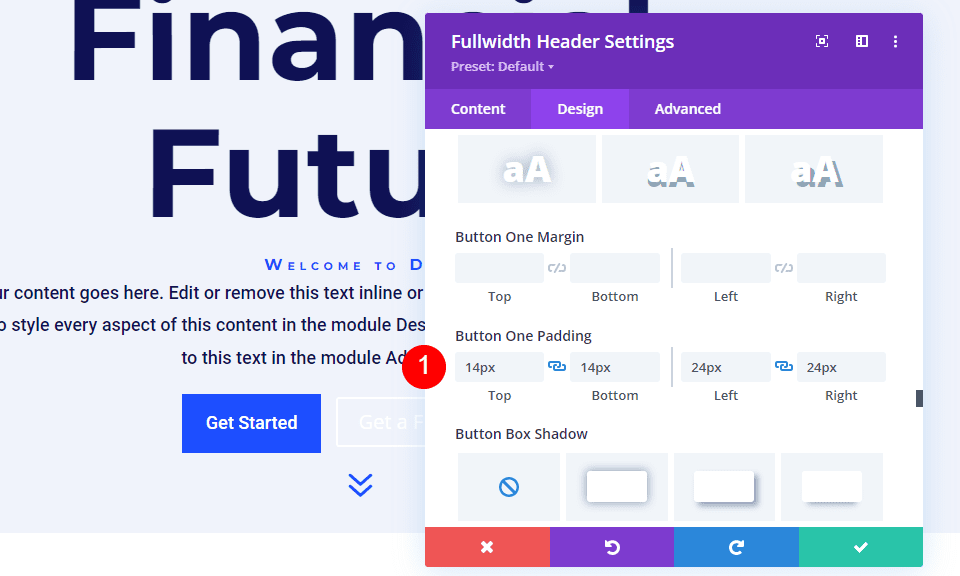
Gulir ke bawah ke Padding Tombol Satu . Tambahkan 14px untuk Padding Atas dan Bawah, dan 24px untuk Padding Kanan dan Kiri.
- Padding: 14px Atas dan Bawah, 24px Kiri dan Kanan

Arahkan Tombol Gambar Latar Belakang Dua
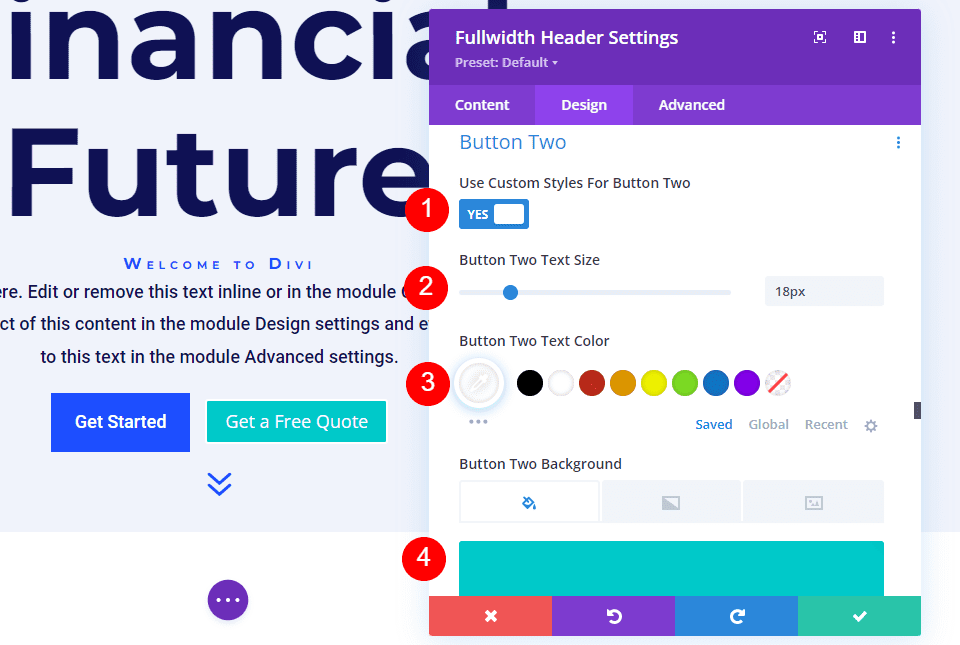
Selanjutnya, gulir ke bawah ke Button Two dan aktifkan Use Custom Styles for Button Two . Sebagian besar pengaturan ini sama dengan Button One. Ubah Ukuran Teks menjadi 18px, Warna Teks menjadi putih, dan Warna Latar Belakang menjadi #00c9c9.
- Gunakan Gaya Kustom untuk Tombol Dua: Ya
- Ukuran Teks: 18px
- Warna Teks: #ffffff
- Warna Latar Belakang: #00c9c9

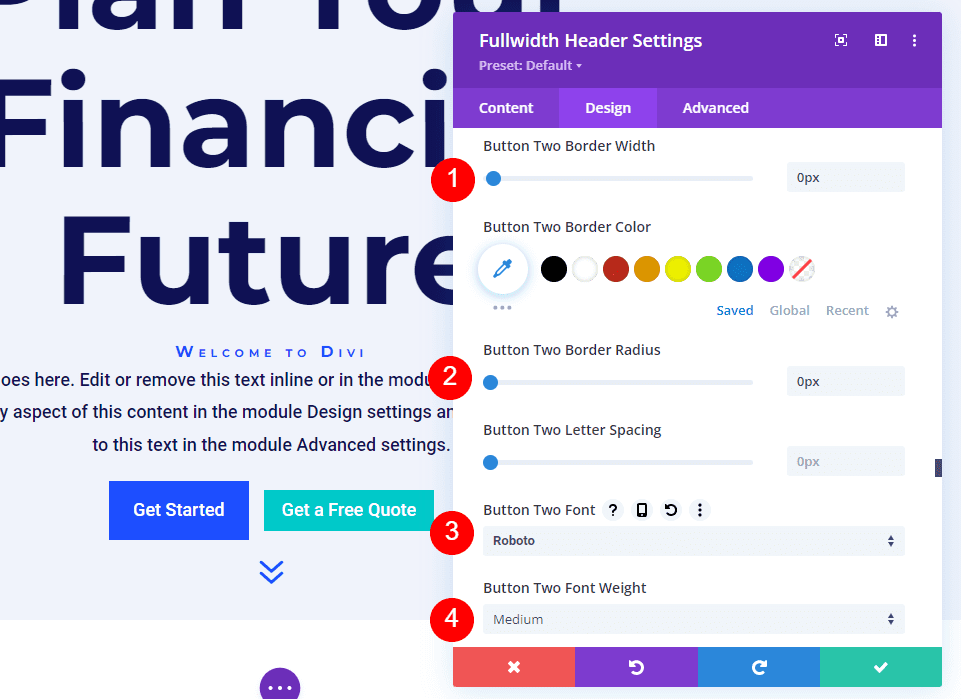
Selanjutnya, ubah Border Width dan Radius menjadi 0px. Pilih Roboto untuk Font dan atur Weight ke Medium.
- Lebar: 0px
- Radius: 0px
- Jenis huruf: Roboto
- Berat: Sedang

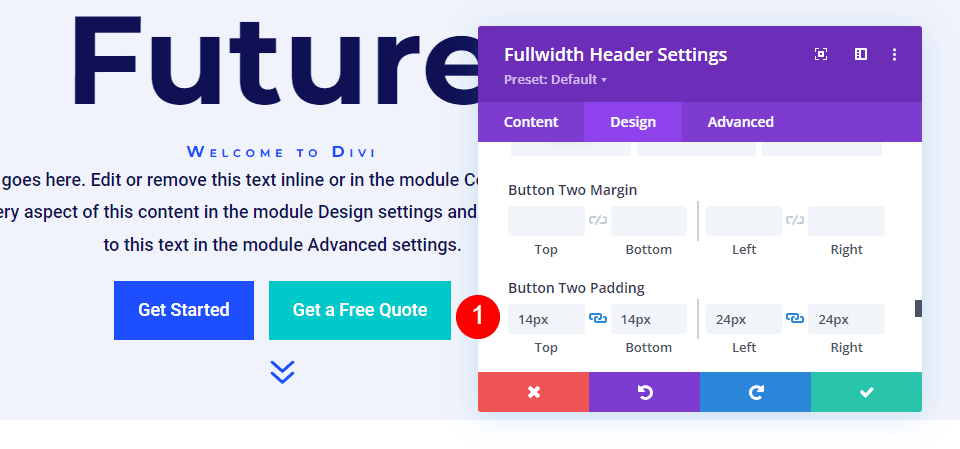
Gulir ke bawah ke Button Two Padding . Tambahkan 14px untuk Padding Atas dan Bawah, dan 24px untuk Padding Kanan dan Kiri.
- Padding: 14px Atas dan Bawah, 24px Kiri dan Kanan

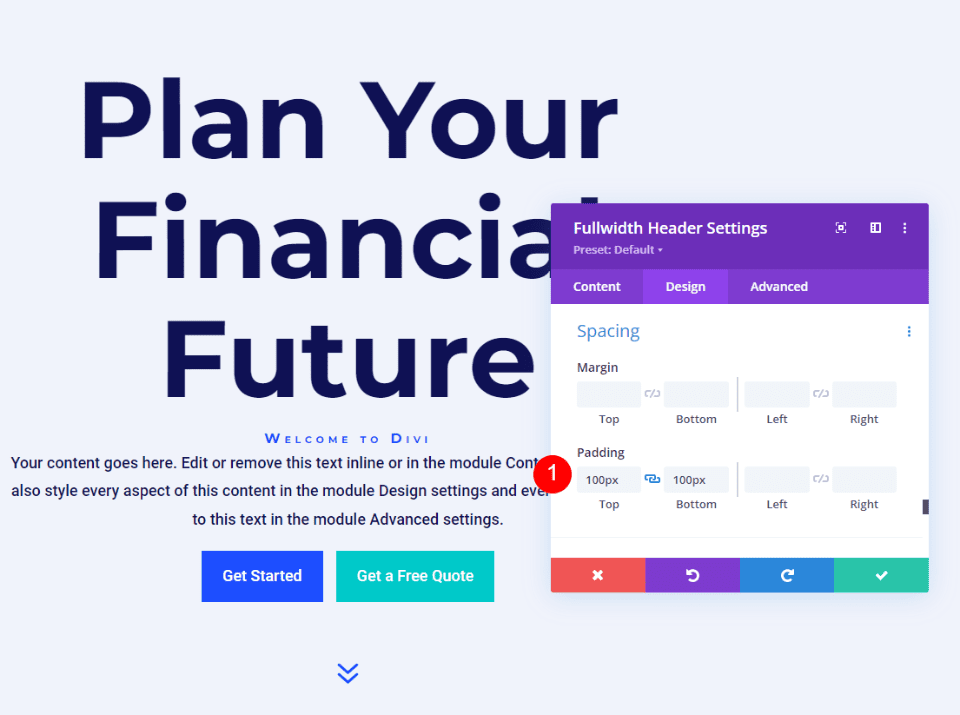
Arahkan Spasi Gambar Latar Belakang
Selanjutnya, gulir ke bawah ke Spacing dan tambahkan Padding 100px ke Atas dan Bawah. Ini meningkatkan ukuran header lebar penuh tanpa menggunakan opsi Layar Penuh di pengaturan Tata Letak. Dalam contoh saya, header lebar penuh menyisakan sedikit ruang di bagian bawah layar tempat bagian selanjutnya ditampilkan. Tentu saja, Anda dapat menggunakan pengaturan layar penuh sebagai pengganti padding jika Anda mau.
- Padding: 100px Atas dan Bawah

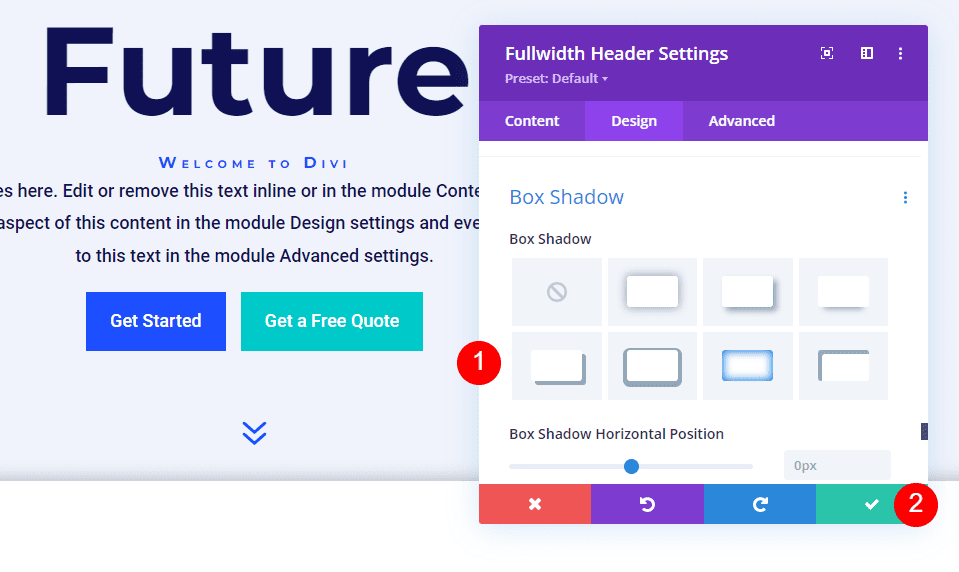
Arahkan Bayangan Kotak Gambar Latar Belakang
Terakhir, gulir ke bawah ke Box Shadow dan pilih opsi 6 th Box Shadow. Ini memberi tajuk tampilan yang lebih unik. Tutup Modul Header Lebar Penuh dan simpan pengaturan Anda.
- Kotak Bayangan: 6 th

Hasil
Desktop Tanpa Hover

Desktop Dengan Hover

Telepon Tanpa Hover

Telepon Dengan Ketuk Layar

Mengakhiri Pikiran
Itulah pandangan kami tentang cara mengungkapkan gambar latar melayang di Modul Header Lebar Penuh Divi Anda. Kondisi hover untuk gambar latar adalah pengaturan yang sederhana, tetapi dapat berdampak besar pada desain situs. Ini cara yang bagus untuk mendapatkan perhatian. Anda dapat mengambil desain lebih jauh lagi jika Anda ingin menambahkan Gradient Stop, overlay, mengubah gambar, dan banyak lagi. Saya sarankan bermain-main dengan pengaturan latar belakang hover Divi Fullwidth Header Module untuk melihat apa yang dapat Anda buat.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan gambar latar hover di Divi Fullwidth Header Module? Beri tahu kami tentang hal itu di komentar.
