Cara Mengungkapkan Dropdown Opsi Setelah Mencentang Kotak di Formulir Kontak Divi Anda
Diterbitkan: 2022-08-28Formulir kontak Divi adalah modul yang sangat serbaguna yang memungkinkan Anda mengumpulkan informasi dan korespondensi dari pengunjung situs web Anda. Dengan menggunakan pengaturan logika bersyarat yang dibangun ke dalam modul formulir kontak Divi, Anda dapat dengan mudah membuat formulir yang kompleks dan dinamis untuk situs web Anda. Fitur ini memungkinkan Anda untuk mengungkapkan bidang tambahan tergantung pada jawaban yang diberikan untuk bidang sebelumnya dalam formulir kontak Anda sehingga Anda dapat mengumpulkan informasi tambahan atau menyajikan pertanyaan tindak lanjut yang mungkin hanya relevan tergantung pada jawaban sebelumnya. Misalnya, Anda mungkin memiliki kotak centang untuk menunjukkan minat pada layanan yang Anda berikan. Jika kotak centang dipilih, Anda dapat menampilkan tarik-turun bagi pengguna untuk memilih jenis layanan yang mereka inginkan, atau untuk memberi Anda informasi tambahan. Dengan menggunakan logika bersyarat, Anda juga menyembunyikan bidang yang mungkin tidak relevan untuk setiap pengguna, membuat formulir lebih sederhana dan lebih mudah didekati, dan meningkatkan kemungkinan seseorang mengisi formulir.
Ada begitu banyak kasus penggunaan untuk menambahkan logika kondisional ke formulir, apa pun jenis situs web yang Anda miliki, dan ini dapat membantu meningkatkan pengalaman pengguna secara keseluruhan di situs Anda. Dalam tutorial ini, kami akan menunjukkan kepada Anda cara menampilkan dropdown opsi setelah mencentang kotak di formulir kontak Divi Anda. Mari kita mulai!
Sneak Peek
Berikut adalah preview dari apa yang akan kami desain

Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Cara Mengungkapkan Dropdown Opsi Setelah Mencentang Kotak di Formulir Kontak Divi Anda
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak premade dari perpustakaan Divi. Untuk desain ini, kita akan menggunakan Halaman Arahan Home Baker dari Paket Tata Letak Home Baker.
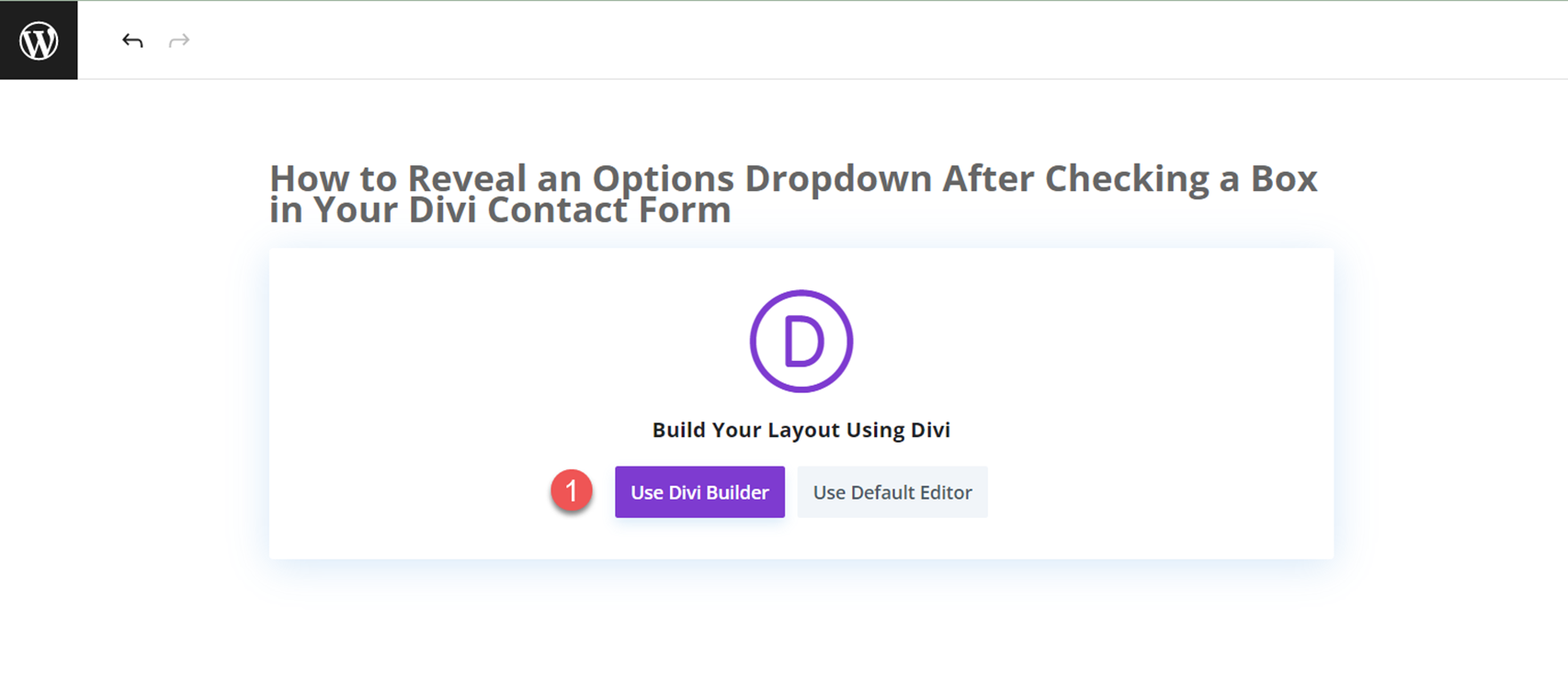
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi untuk Gunakan Divi Builder.

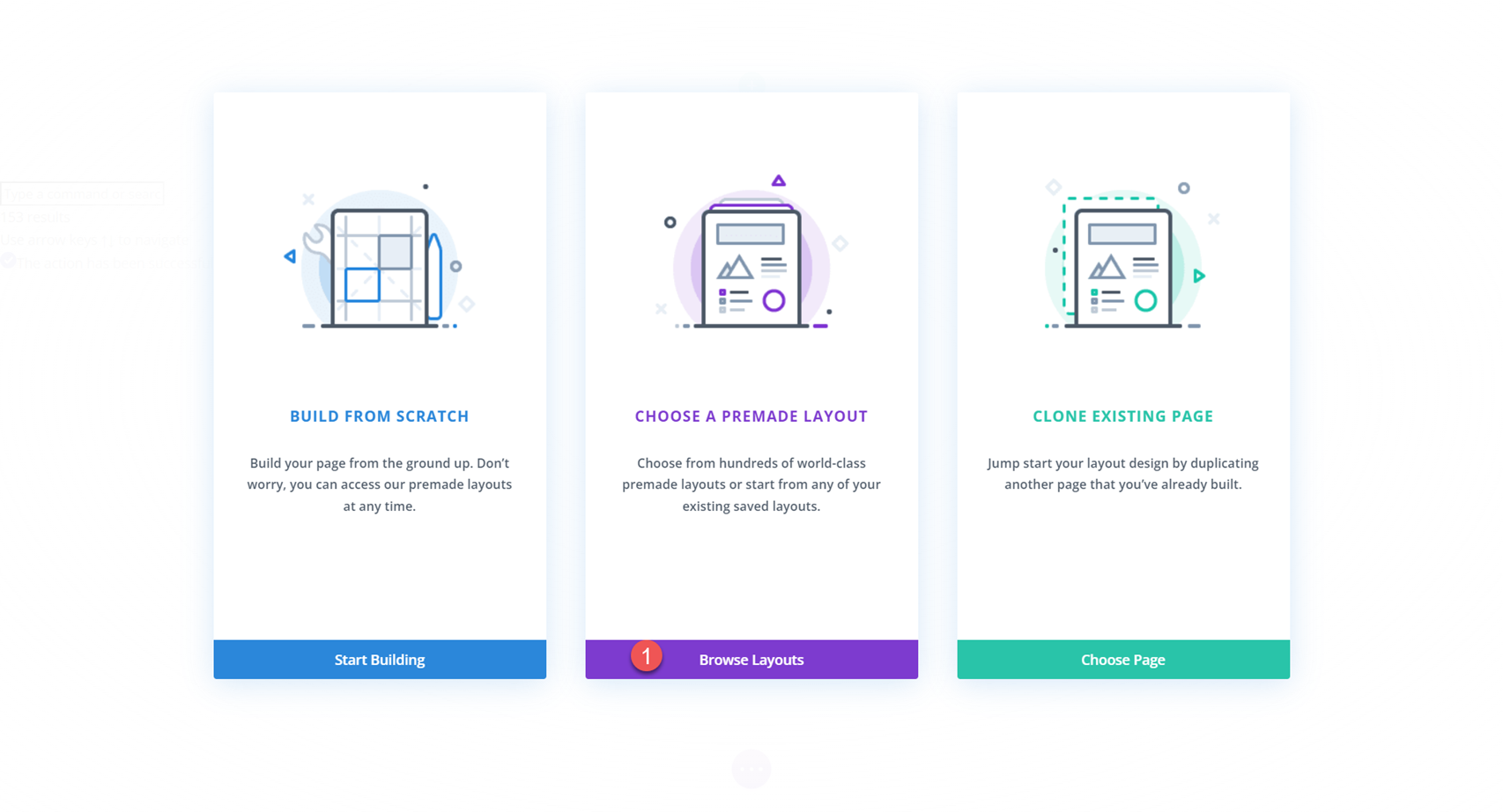
Kami akan menggunakan tata letak premade dari perpustakaan Divi untuk contoh ini, jadi pilih Browse Layouts.

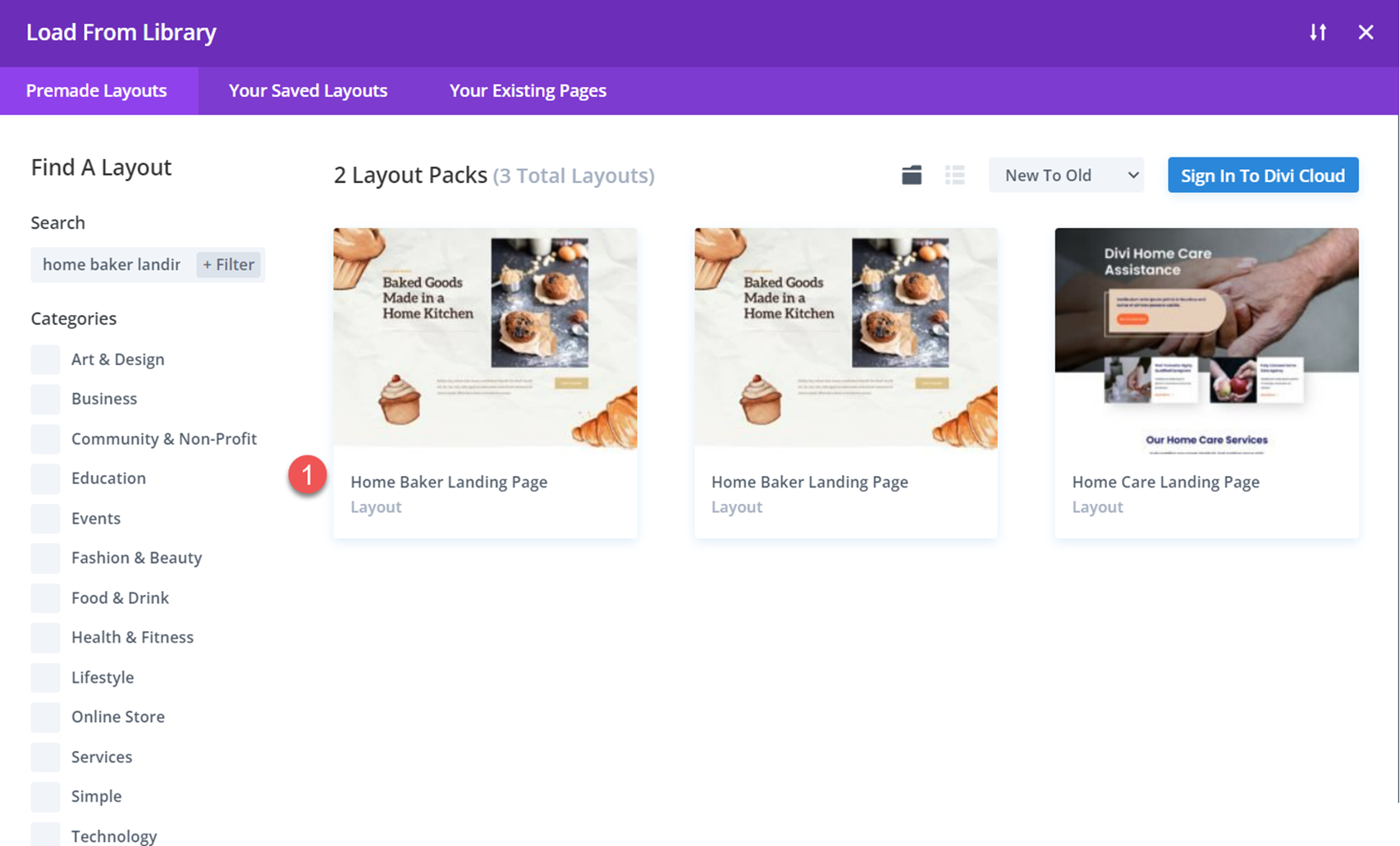
Selanjutnya, cari dan pilih tata letak Halaman Arahan Home Baker.

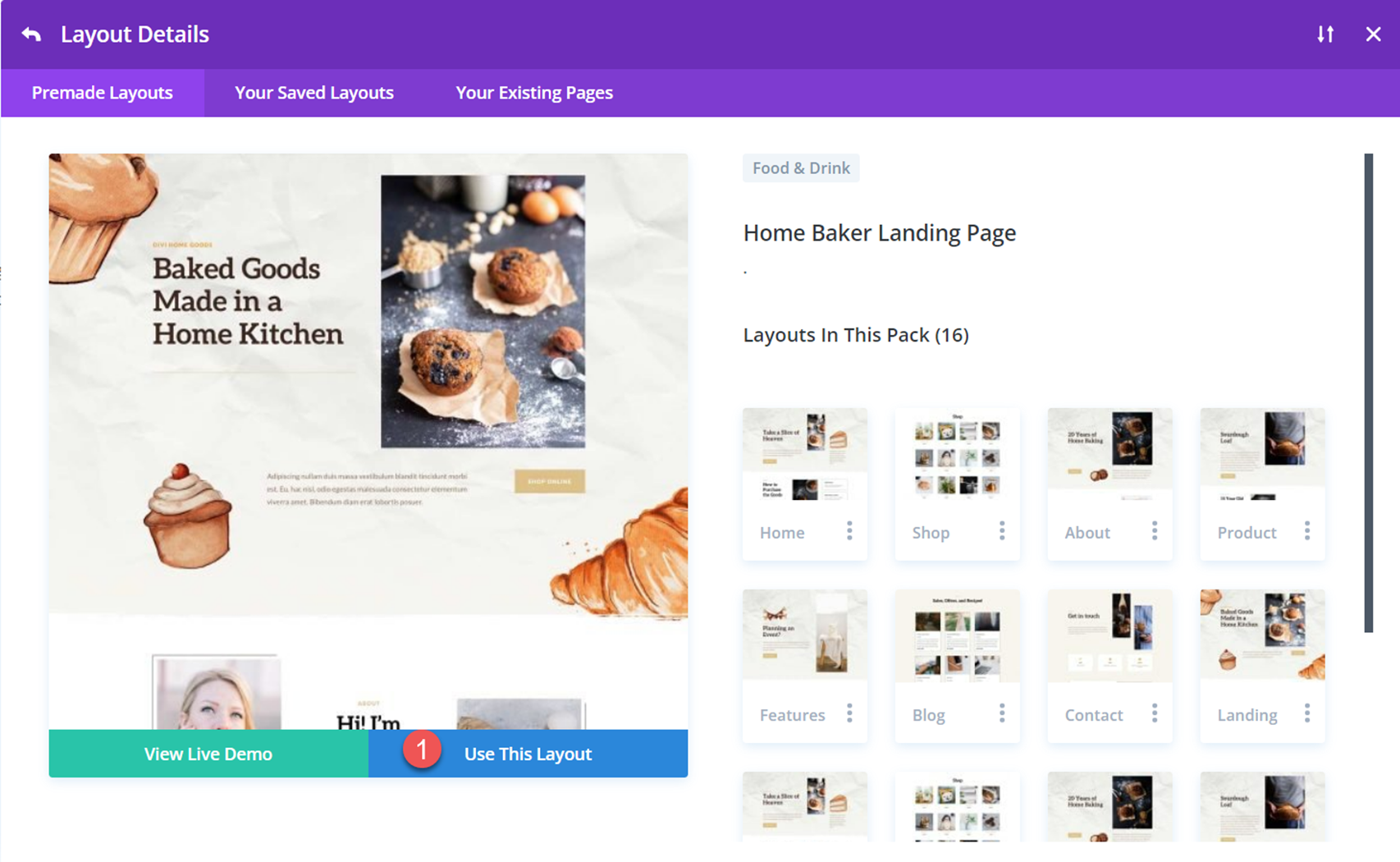
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kita siap untuk membangun desain kita.
Tambahkan Formulir Kontak
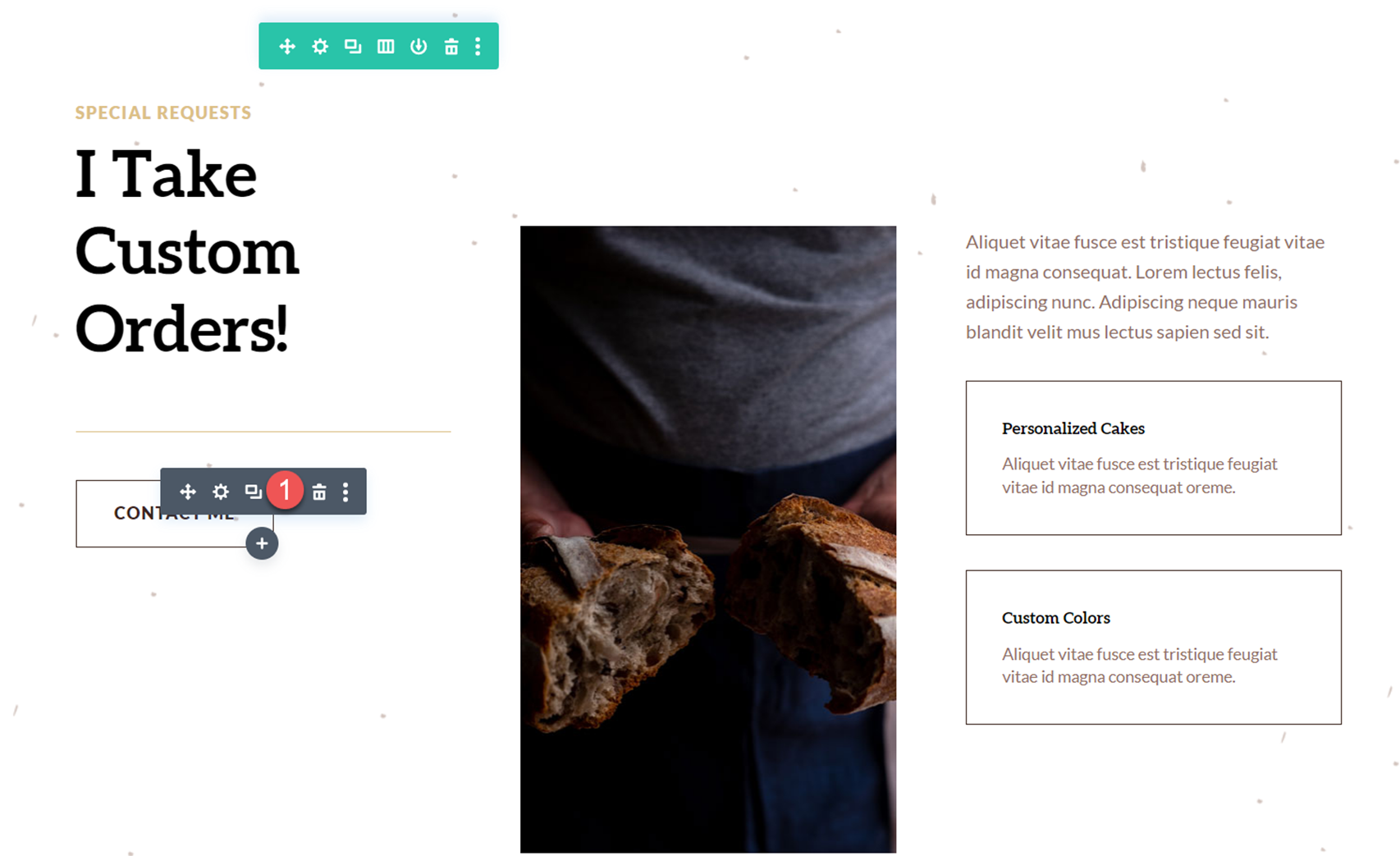
Gulir ke bagian “Saya Menerima Pesanan Khusus!” bagian dari tata letak pembuat roti rumahan. Kami akan menambahkan formulir kontak ke bagian ini. Pertama, hapus tombol "Hubungi Saya" yang terletak di bawah teks judul.

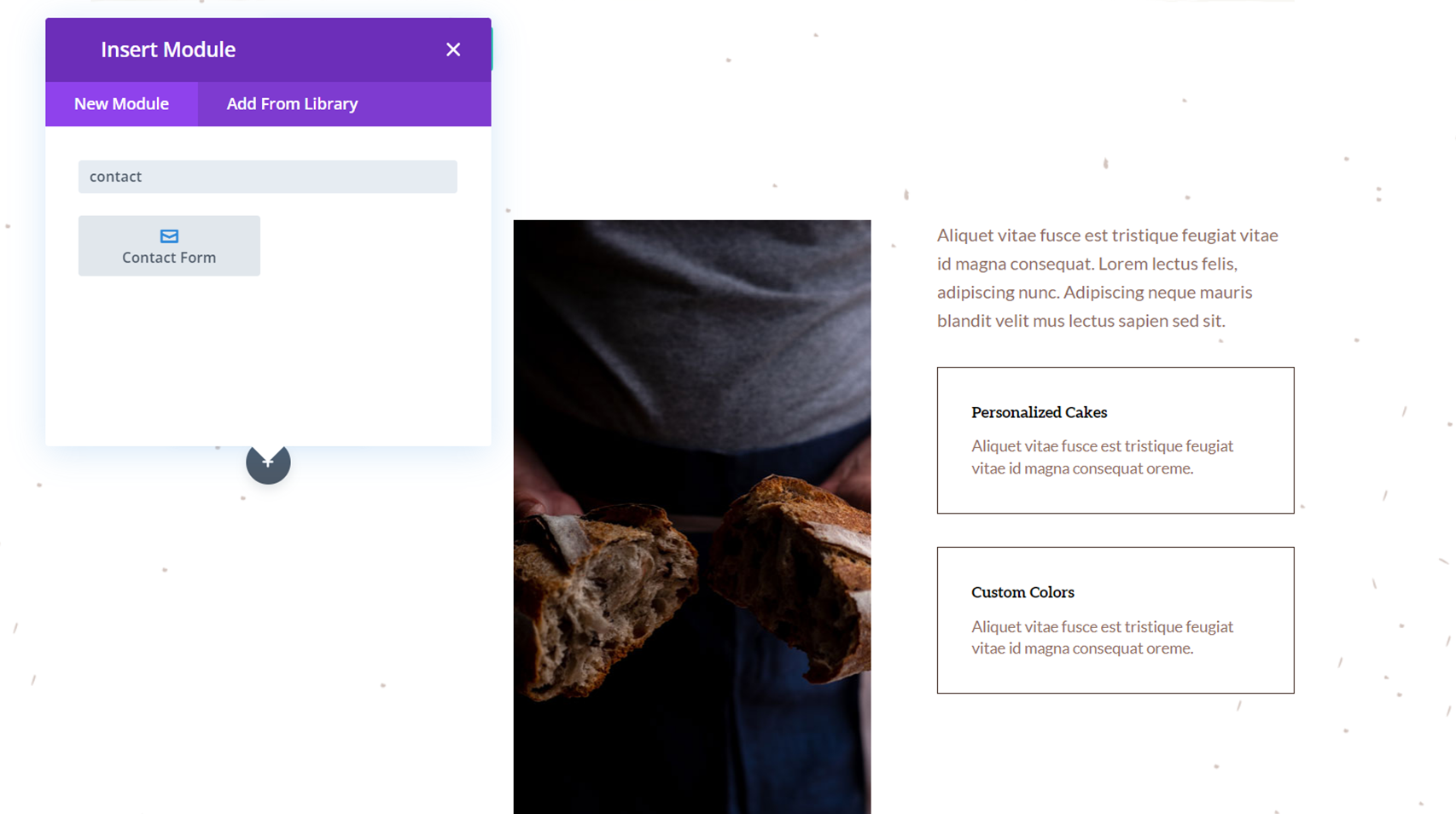
Selanjutnya, masukkan modul formulir kontak di bawah teks judul.

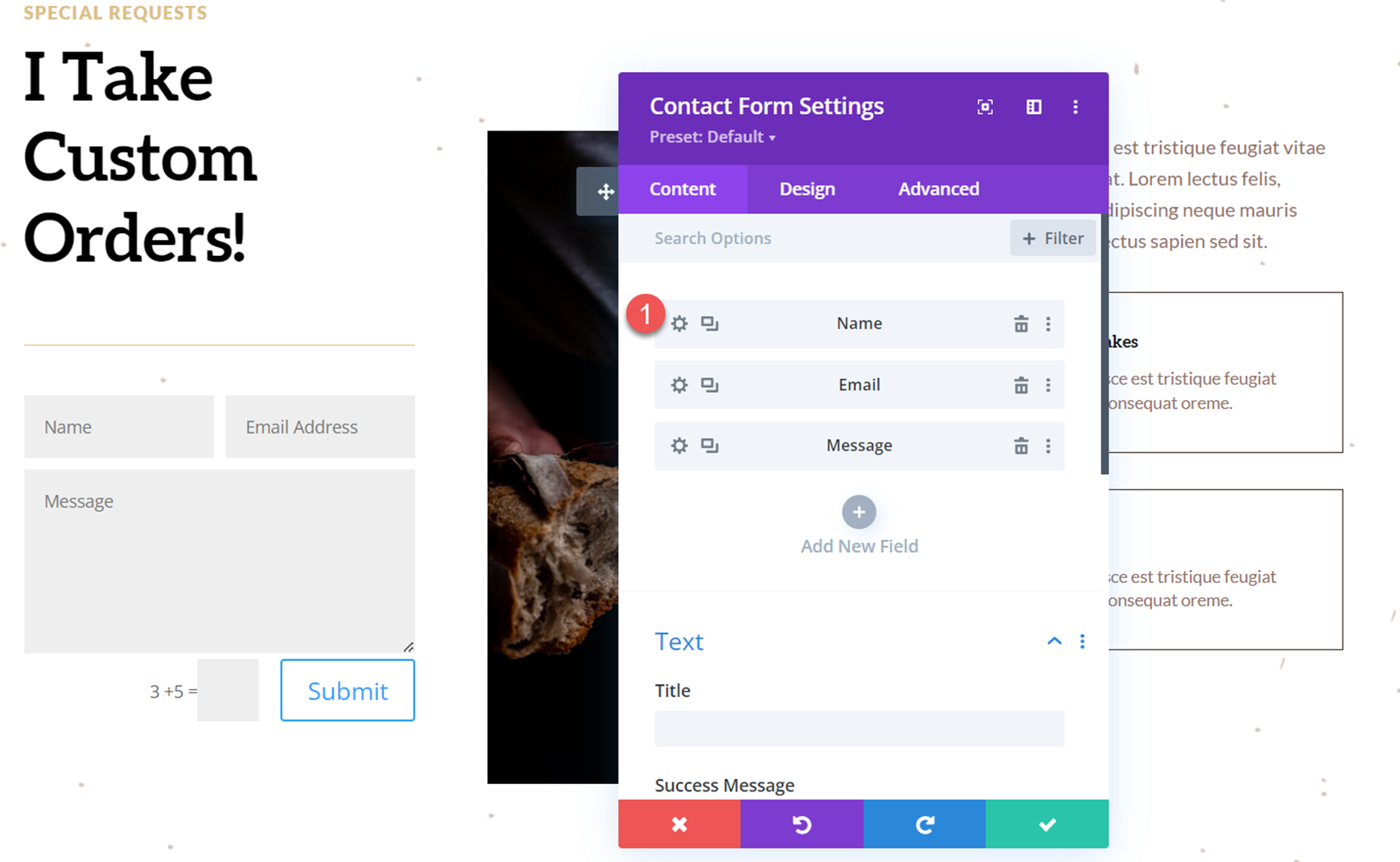
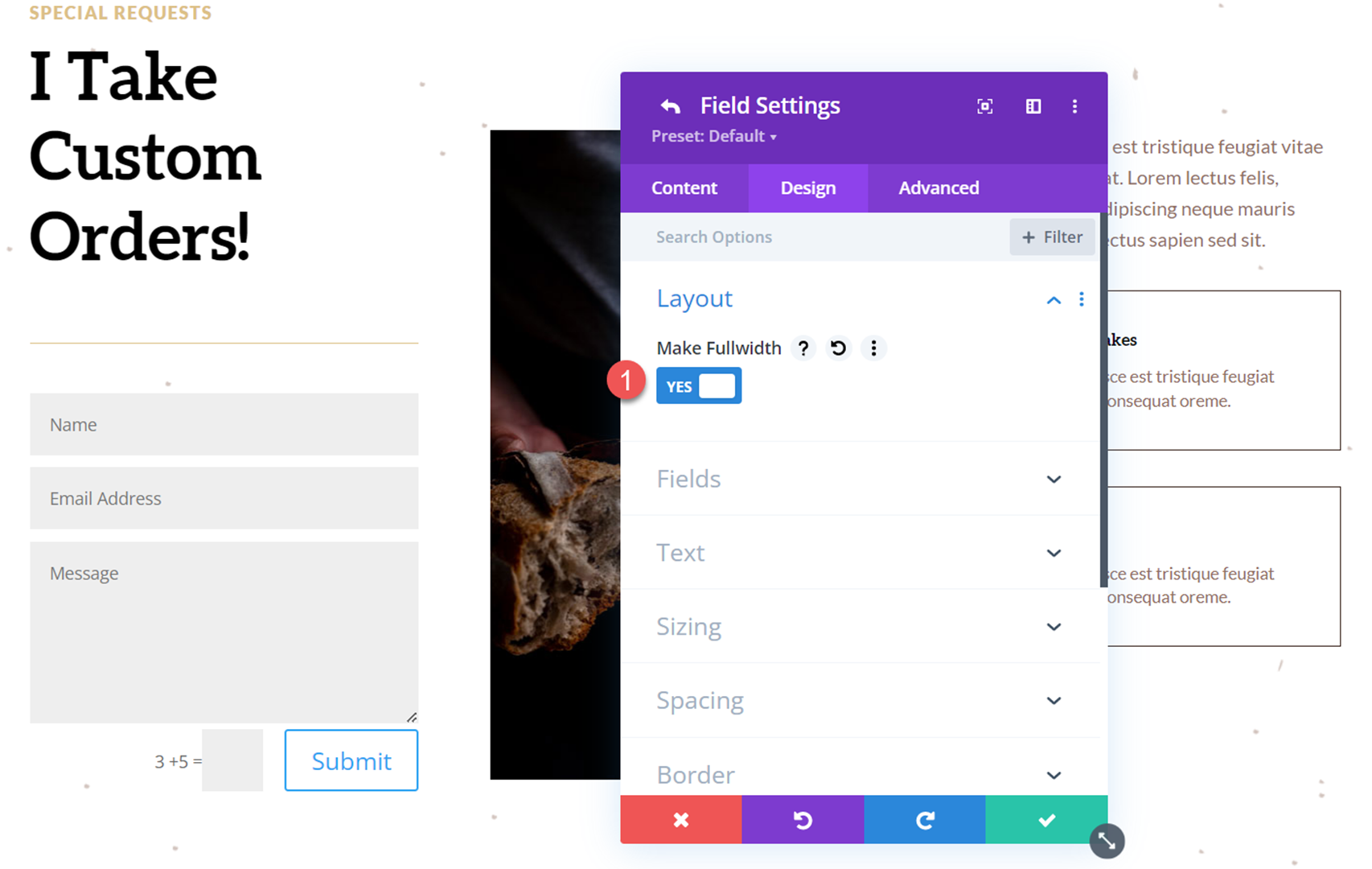
Kita perlu menyesuaikan tata letak kita sehingga semua bidang mengambil lebar penuh formulir. Buka pengaturan modul formulir kontak, lalu buka pengaturan untuk bidang Nama.

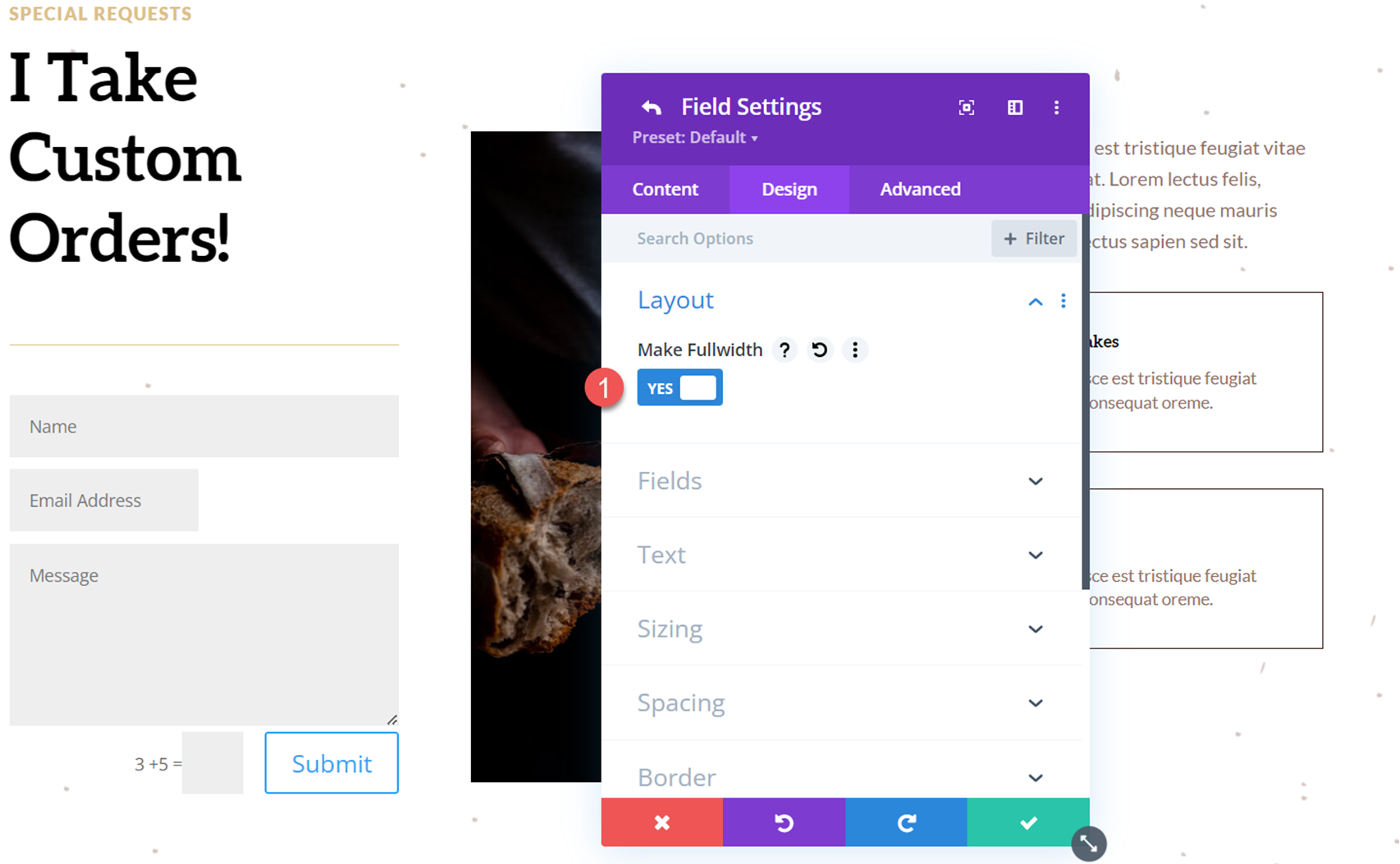
Arahkan ke tab Desain dan buka pengaturan Tata Letak. Jadikan bidang Nama lebar penuh.
- Buat Lebar Penuh: Ya

Kami akan mengulangi langkah yang sama untuk bidang Alamat Email. Buka pengaturan bidang Email, lalu buka pengaturan Tata Letak di bawah tab Desain dan atur bidang ke lebar penuh.
- Buat Lebar Penuh: Ya

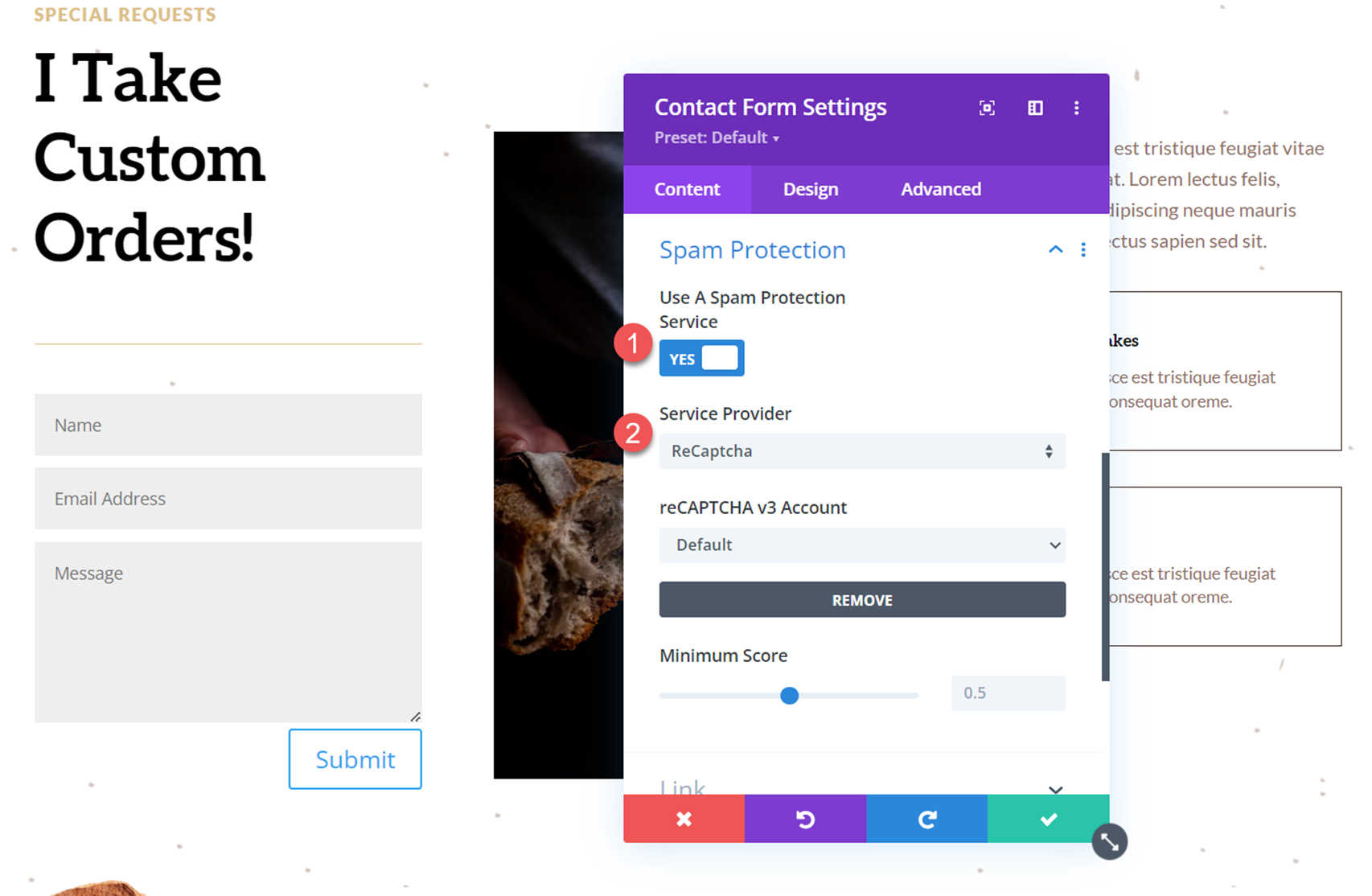
Selanjutnya, mari kita sesuaikan pengaturan Perlindungan Spam kami di bawah tab Konten dari pengaturan formulir kontak. Untuk formulir ini, saya akan menggunakan layanan perlindungan ReCaptcha.
- Gunakan Layanan Perlindungan Spam: Ya
- Penyedia Layanan: ReCaptcha

Tambahkan Dropdown Opsi Mengungkap ke Formulir
Sekarang kita dapat menambahkan dropdown opsi pengungkapan kita. Untuk contoh ini, kami akan menambahkan kotak centang ke formulir yang akan menanyakan apakah pengguna tertarik dengan pesanan khusus untuk makanan yang dipanggang. Jika mereka mencentang kotak, bidang tarik-turun akan muncul di mana pengguna akan memilih jenis makanan panggang yang mereka minati untuk dipesan. Mari kita mulai.
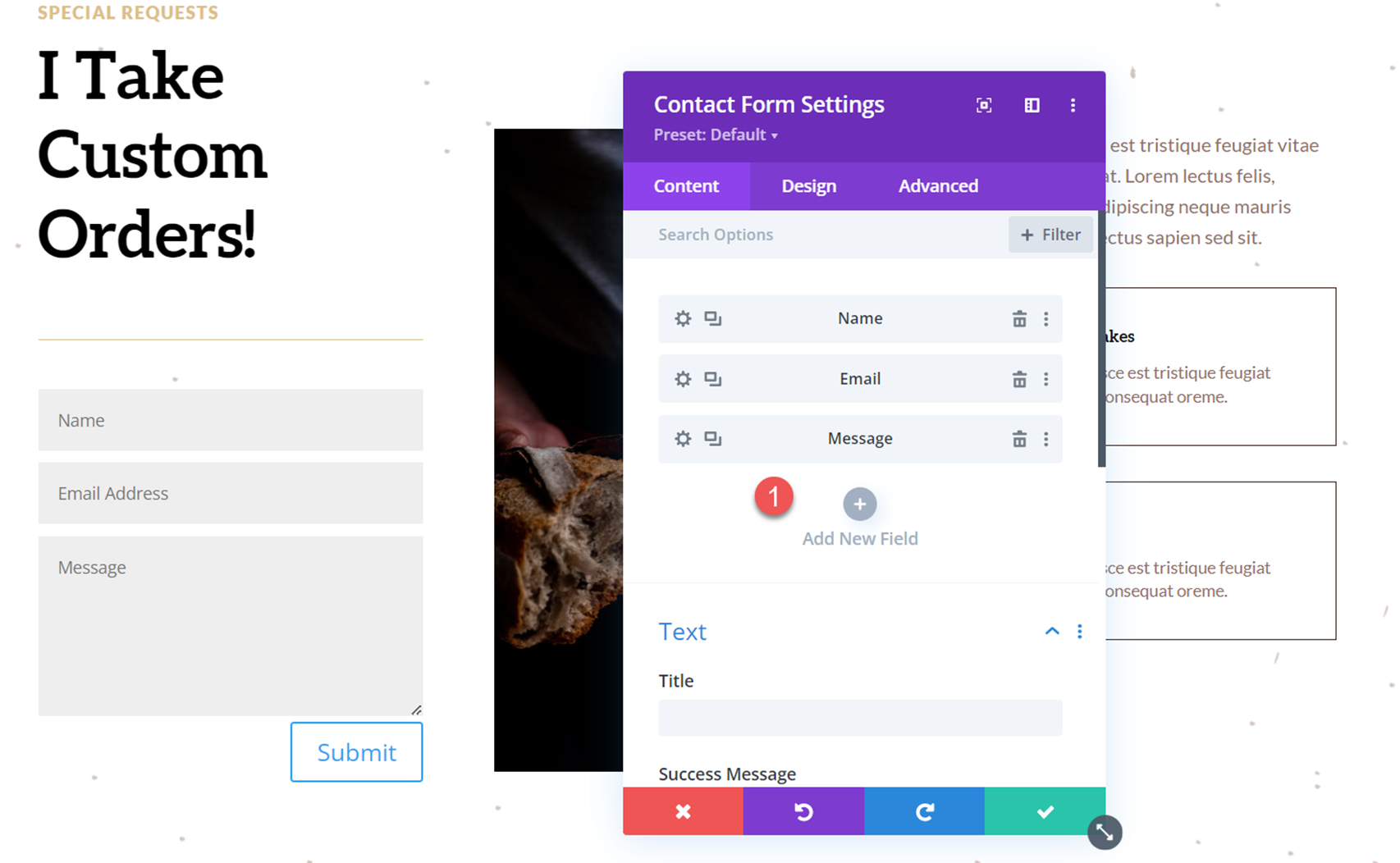
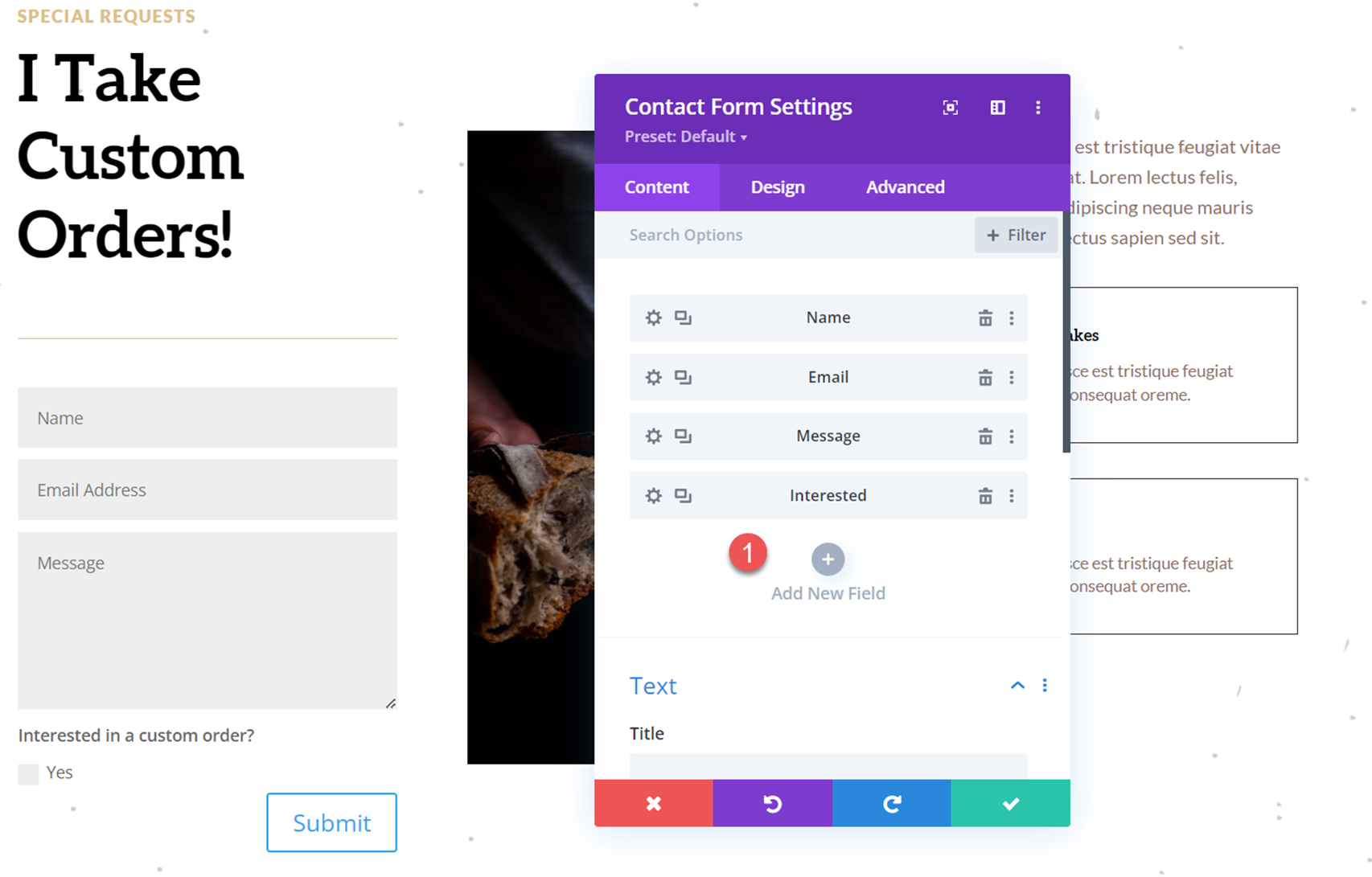
Pertama, tambahkan bidang baru ke formulir.

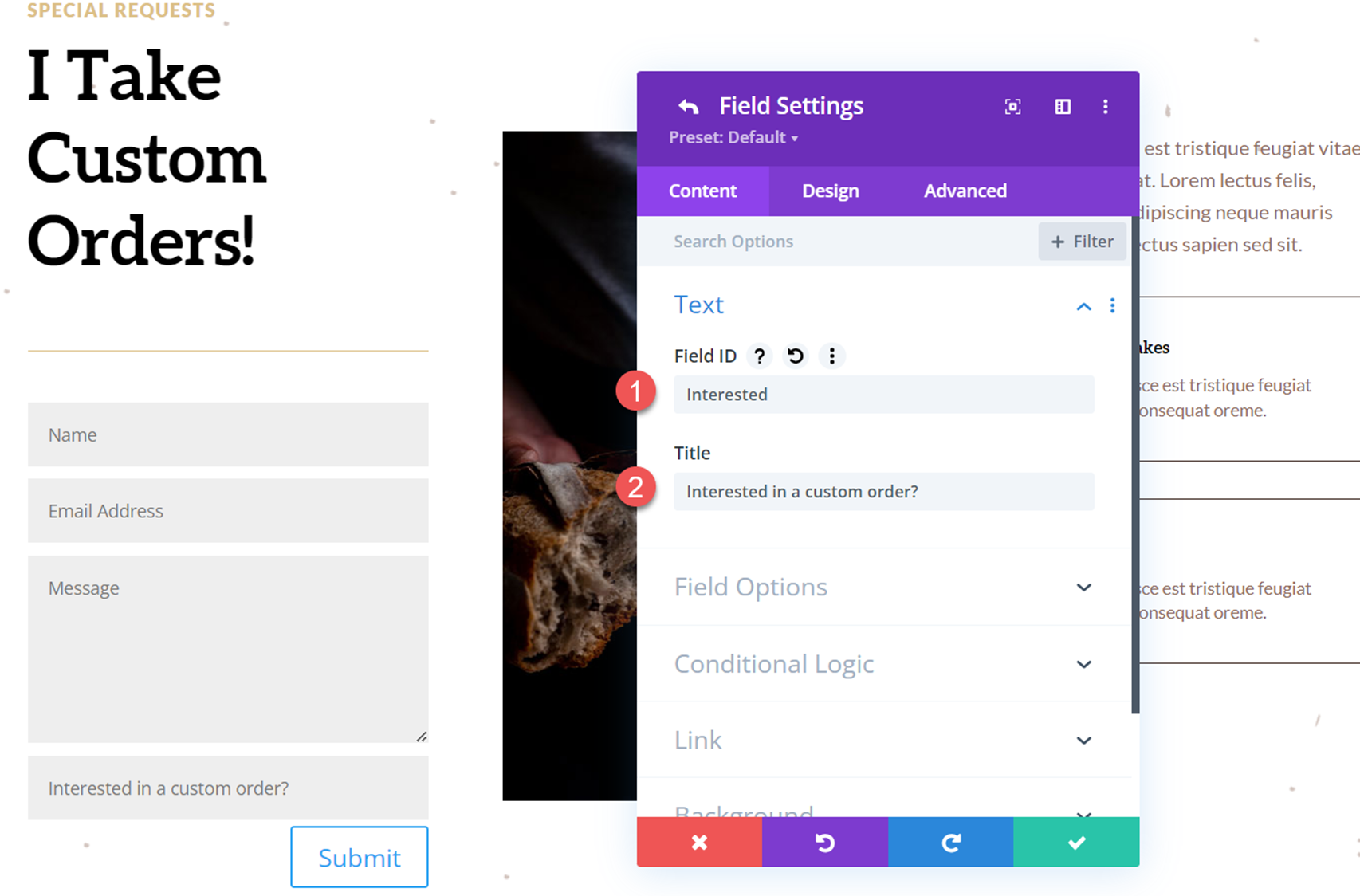
Buka pengaturan bidang baru dan tambahkan konten berikut di bawah pengaturan Teks.

- ID Bidang: Tertarik
- Judul: Tertarik dengan pesanan khusus?

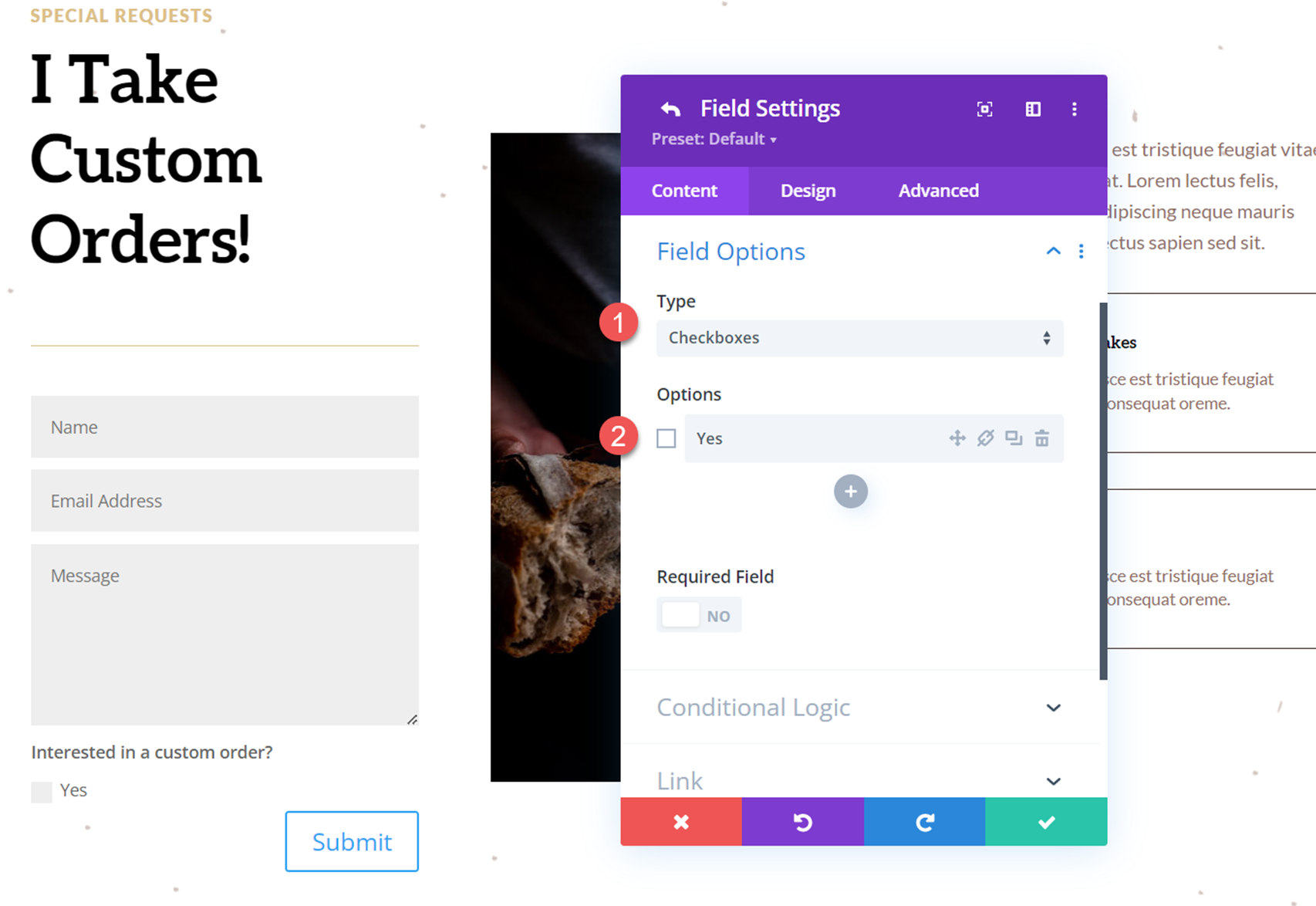
Selanjutnya, di bawah opsi bidang, atur yang berikut:
- Jenis: Kotak centang
- Pilihan: Ya
- Bidang yang Diperlukan: Tidak

Kembali ke pengaturan formulir kontak dan tambahkan bidang baru lainnya. Ini akan menjadi pilihan dropdown kami yang terungkap di mana pelanggan memilih jenis makanan panggang yang ingin mereka pesan.

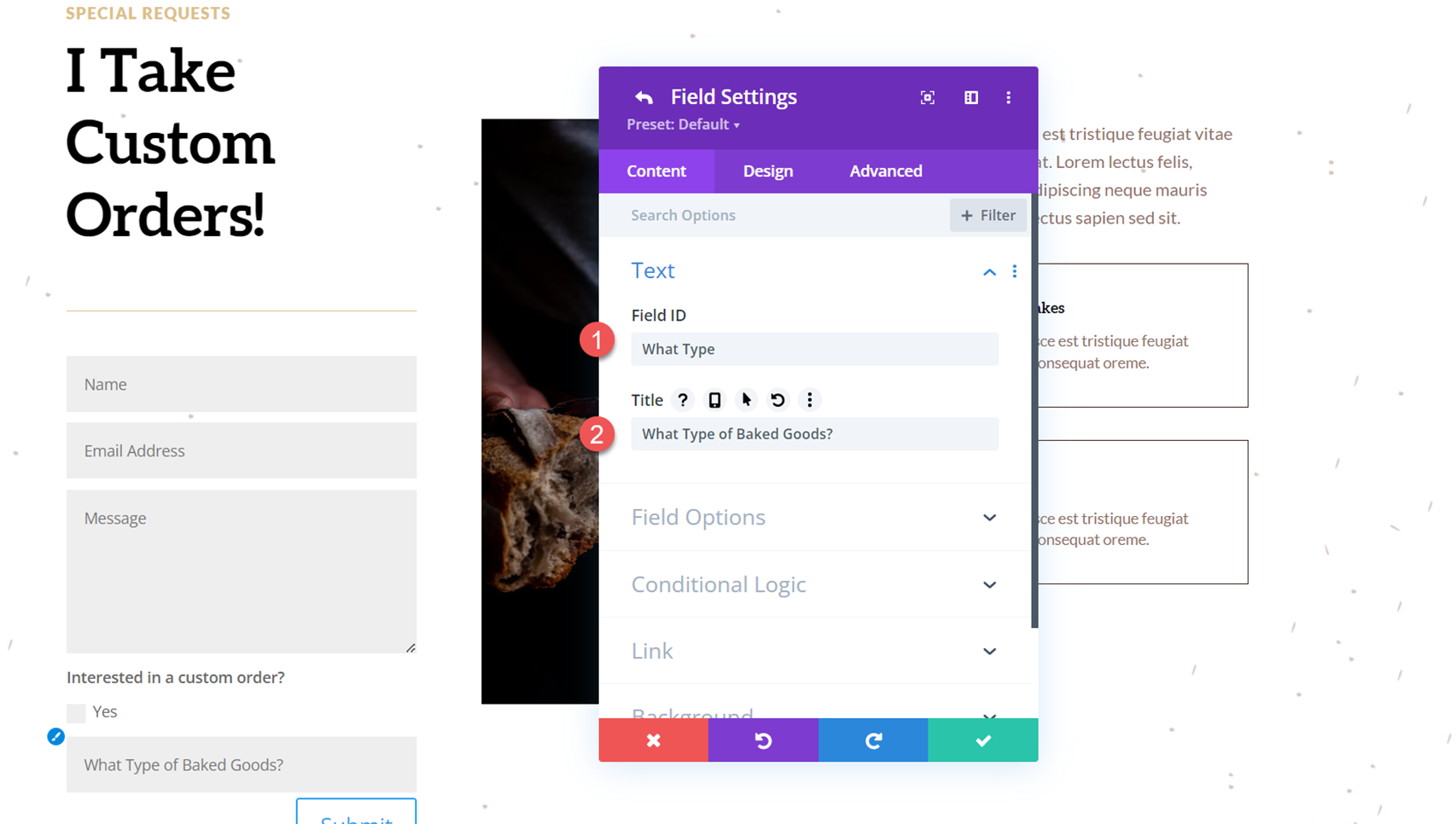
Buka opsi bidang baru dan tambahkan ID bidang dan judul berikut:
- ID Bidang: Jenis Apa
- Judul: Apa Jenis Makanan yang Dipanggang?

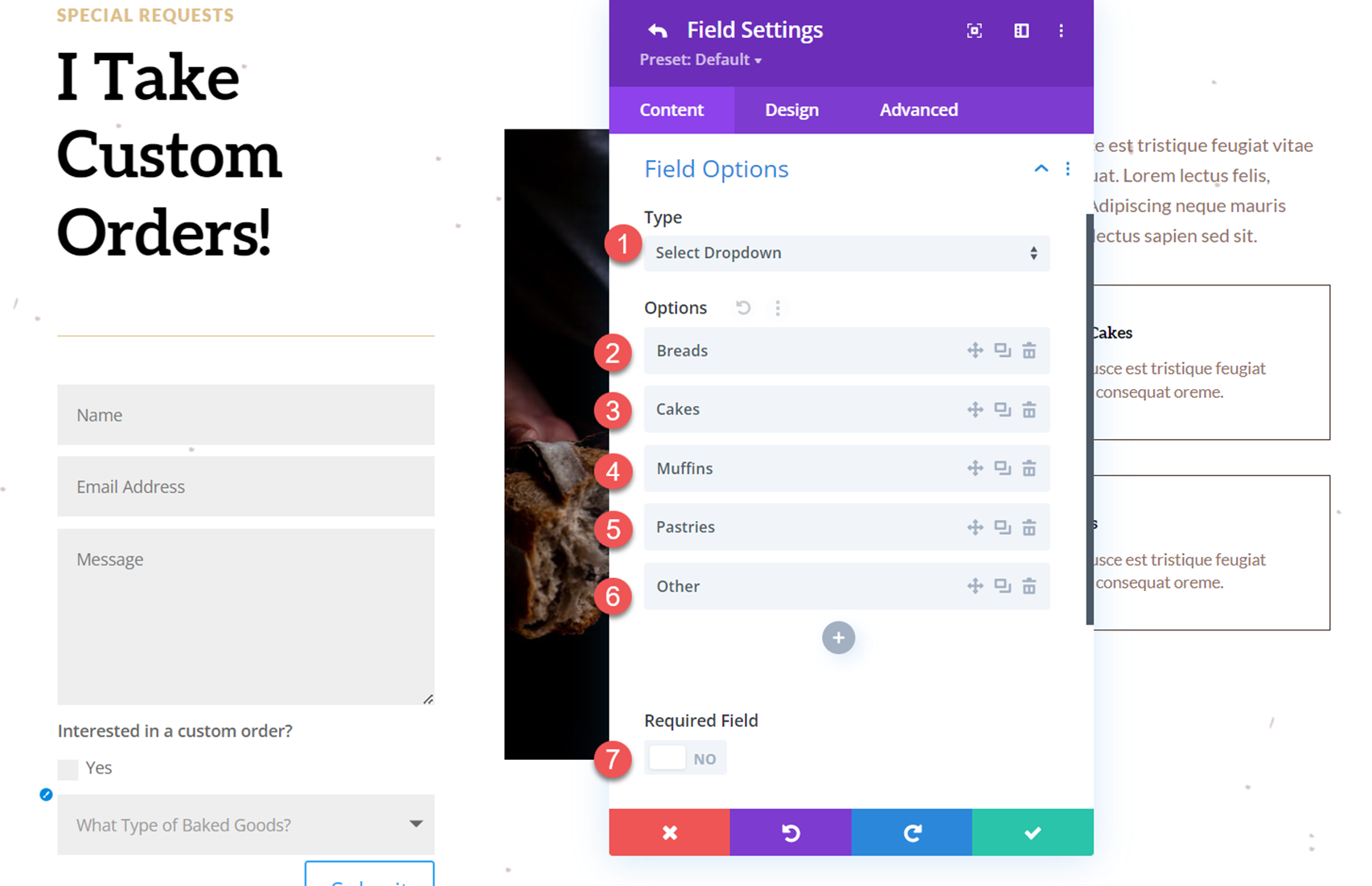
Selanjutnya, buka Opsi Bidang dan atur jenis bidang ke Pilih Dropdown. Kemudian, tambahkan opsi.
- Ketik: Pilih Dropdown
- Pilihan:
- roti
- Kue
- Muffins
- kue kering
- Lainnya
- Bidang yang Diperlukan: Tidak

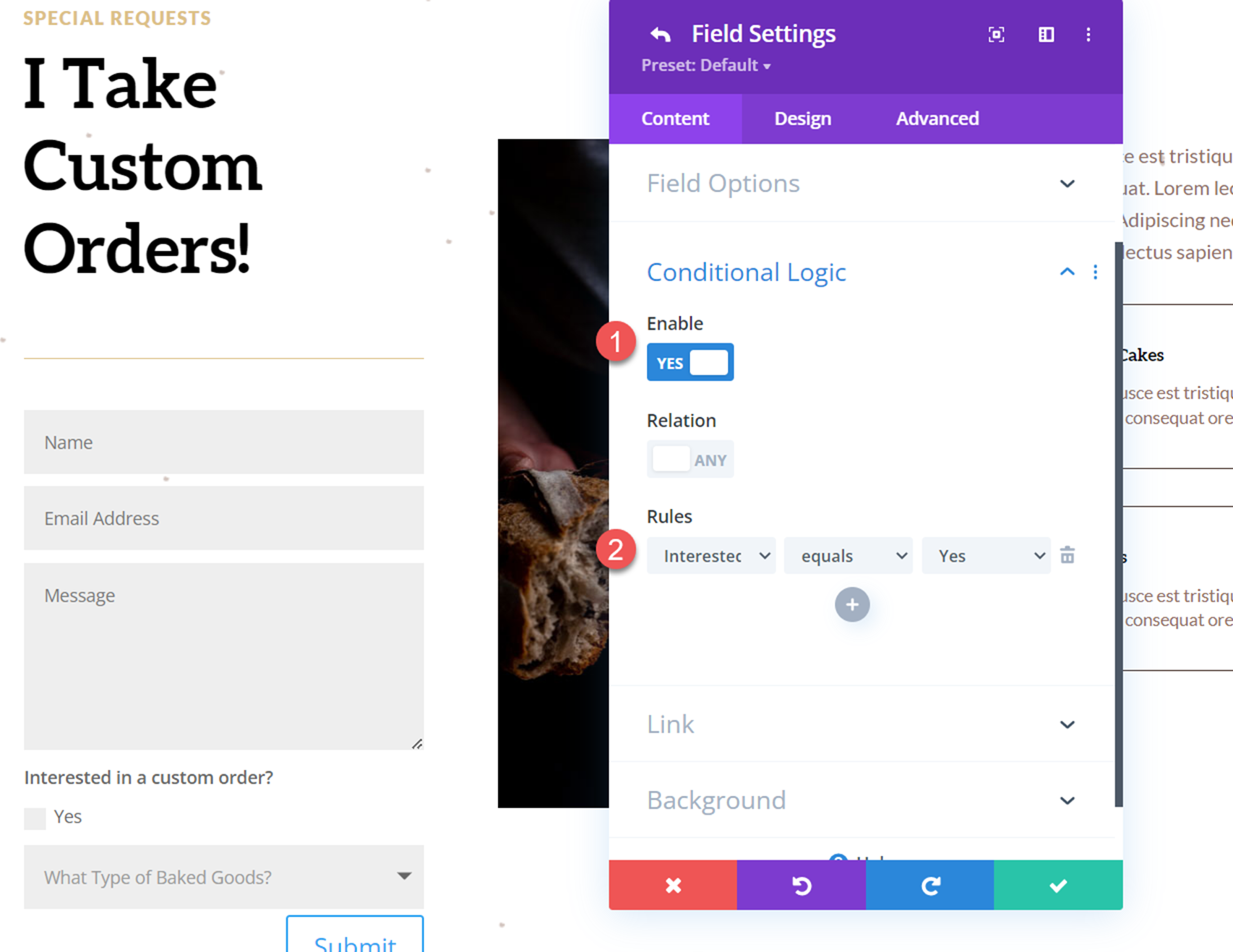
Sekarang pindah ke bagian Logika Bersyarat dan aktifkan pengaturan logika bersyarat. Kemudian, atur aturan untuk menampilkan bidang tergantung pada kotak centang di atas.
- Aktifkan: Ya
- Aturan: Tertarik Sama Ya
Aturan ini mengatur formulir sehingga jika kotak centang "Ya" di atas dipilih, maka bidang "Jenis Barang Panggang Apa" akan muncul. Jika kotak centang tidak dipilih, bidang jenis akan tetap tersembunyi.

Sesuaikan Desain Formulir Kontak
Sekarang setelah formulir kontak dan logika bersyarat kita siap, kita dapat menyesuaikan desain formulir agar lebih sesuai dengan tata letak halaman.
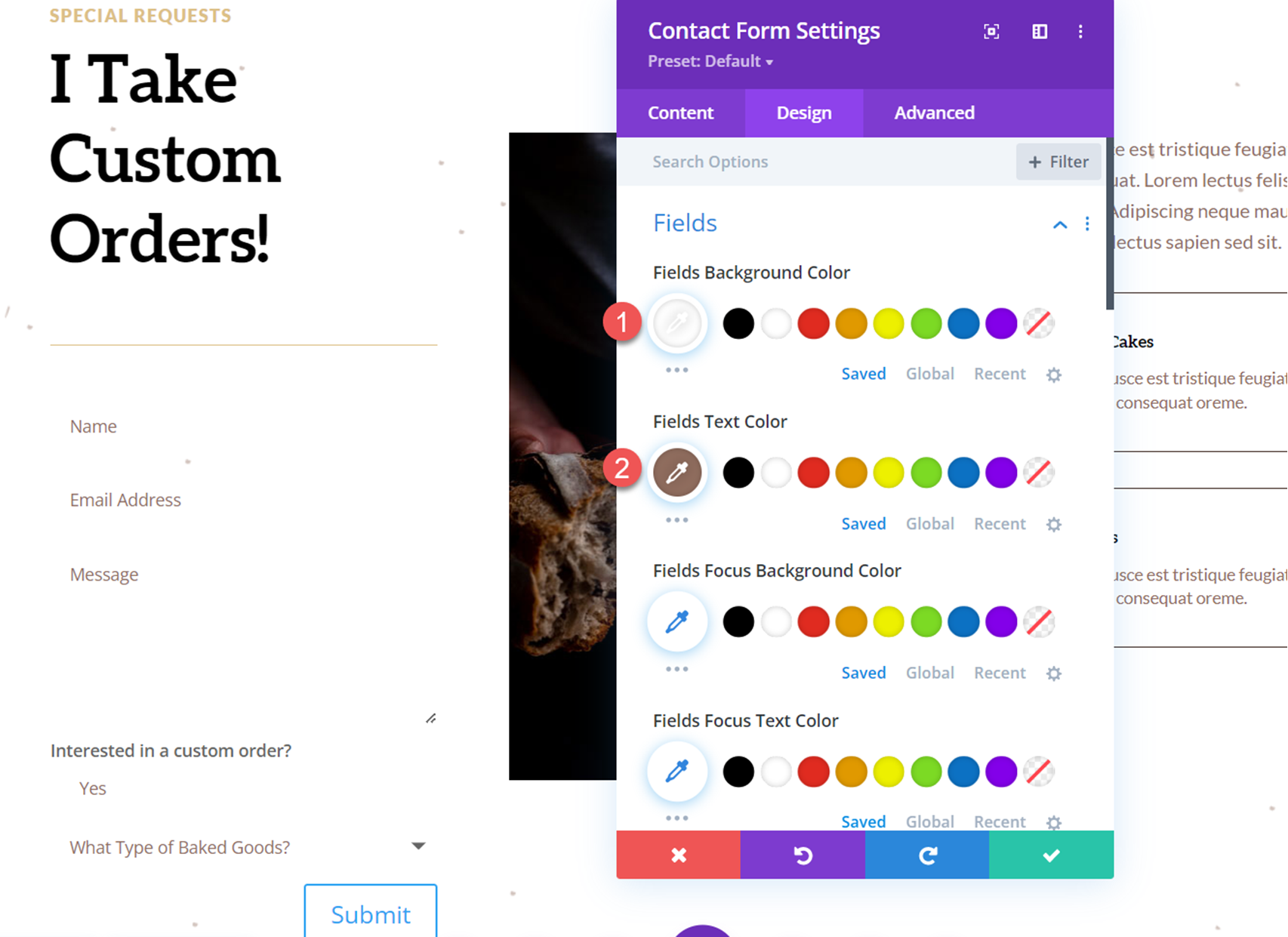
Buka pengaturan formulir kontak dan navigasikan ke tab desain. Di bawah opsi bidang, sesuaikan pengaturan sebagai berikut.
- Warna Latar Belakang Bidang: #FFFFFF
- Warna Teks Bidang: #906d5e

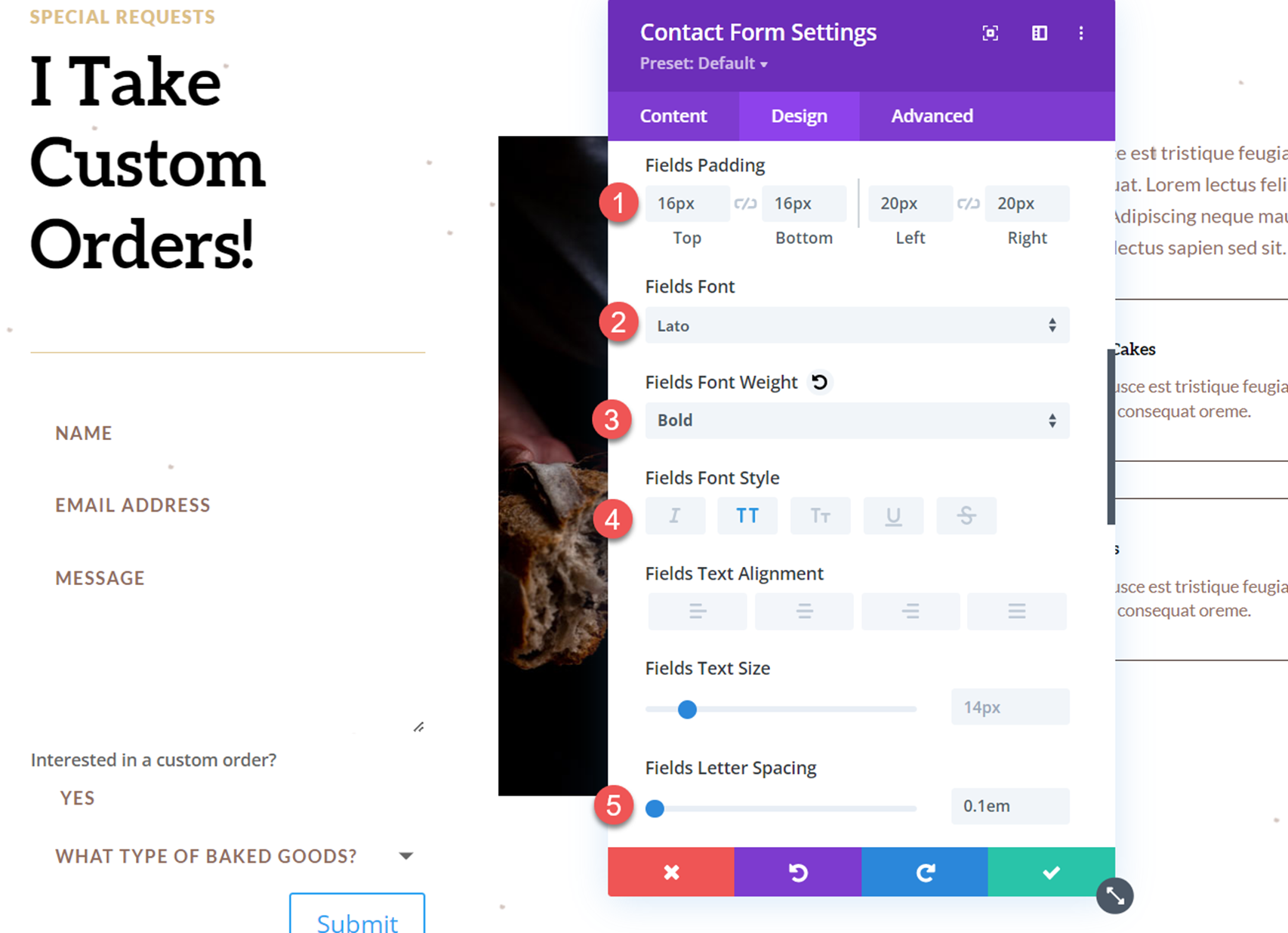
Selanjutnya, atur padding bidang dan sesuaikan pengaturan font.
- Bidang Padding Atas: 16px
- Bidang Padding Bawah: 16px
- Bidang Padding Kiri: 20px
- Bidang Padding Kanan: 20px
- Font Bidang: Lato
- Berat Font Bidang: Tebal
- Gaya Font Bidang: Kapital (TT)
- Spasi Surat Bidang: 0.1em

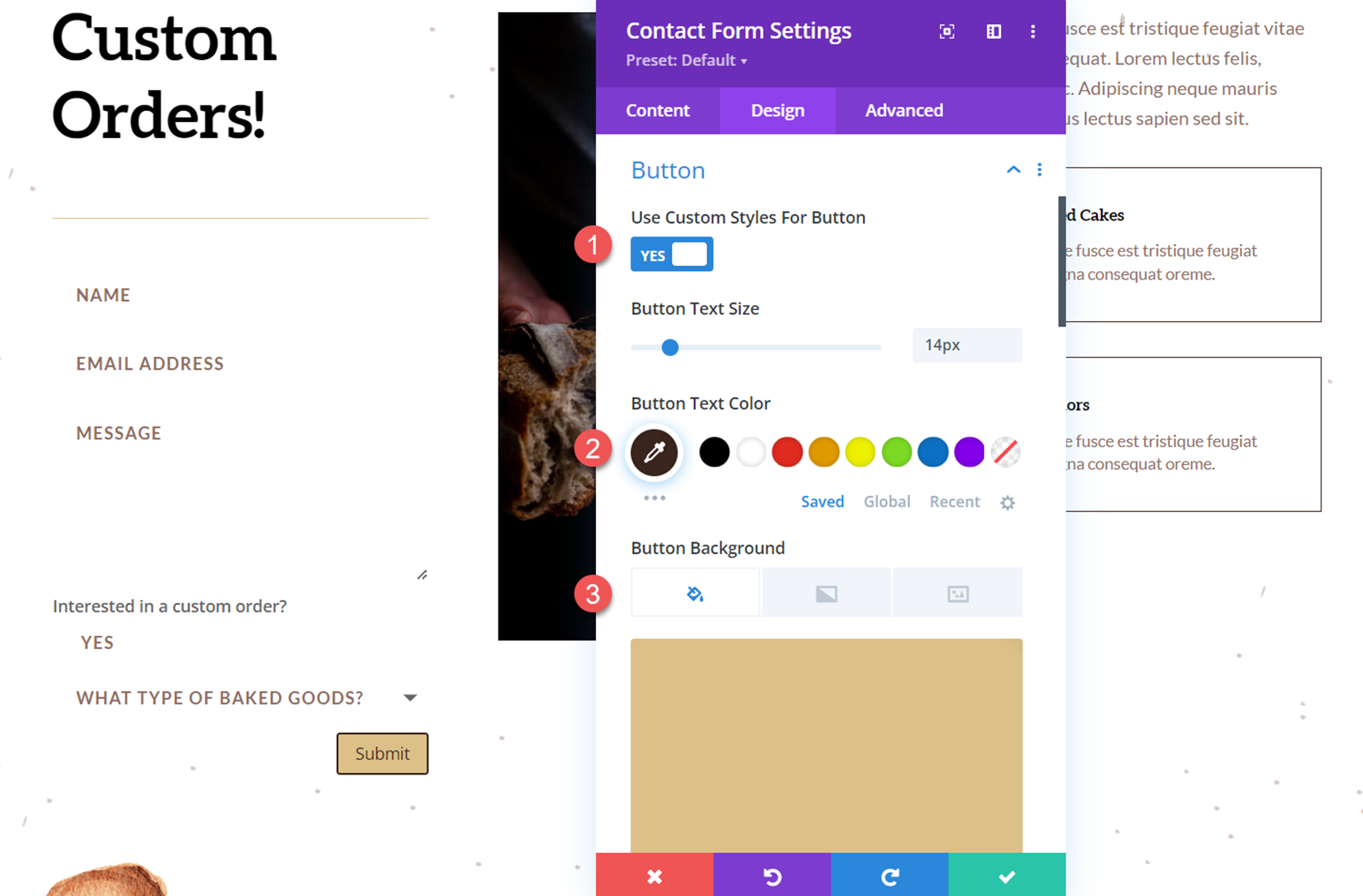
Sekarang pindah ke pengaturan tombol dan sesuaikan gaya tombol sebagai berikut:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Warna Teks Tombol: #3b261e
- Latar Belakang Tombol: #dcc087

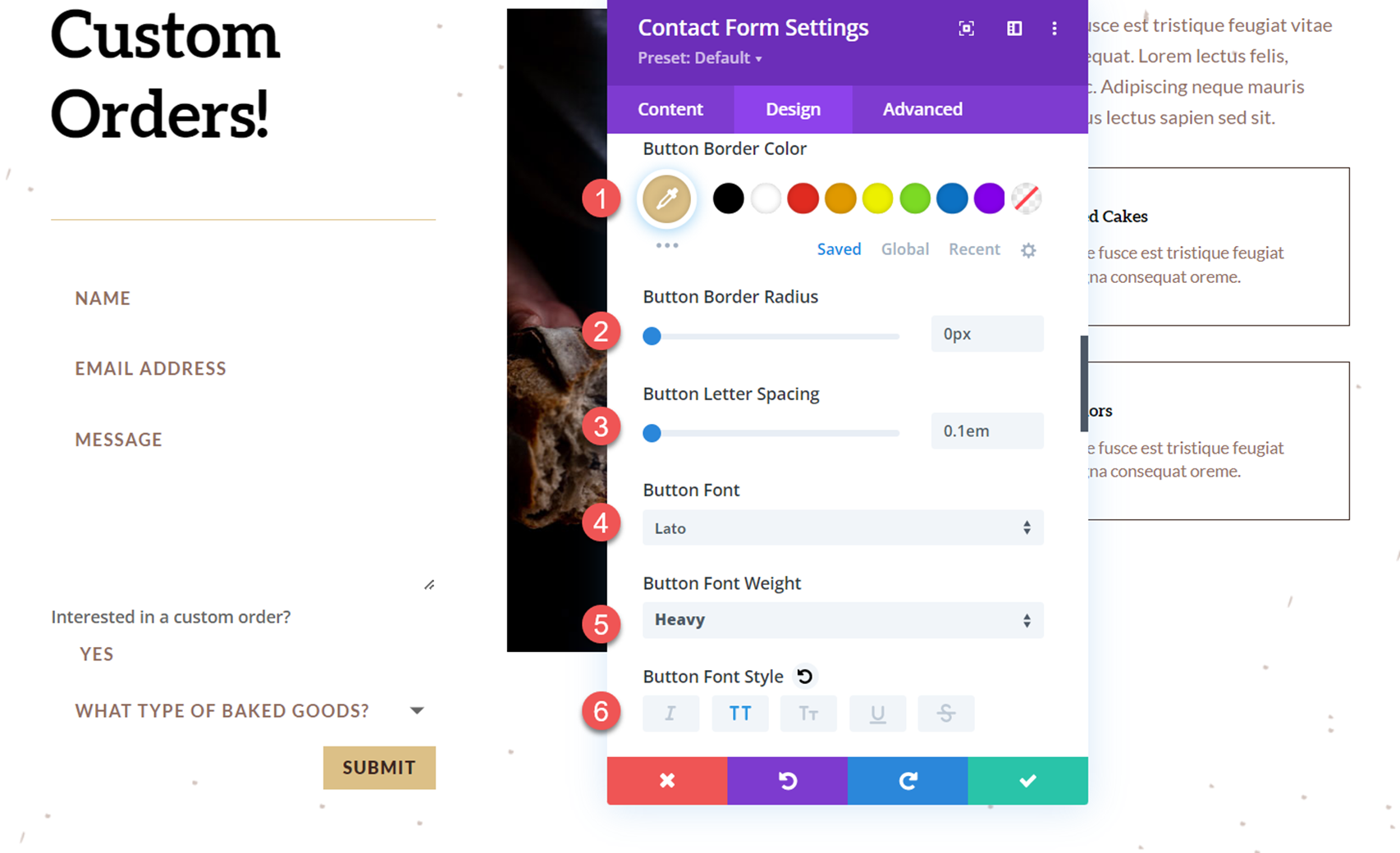
Selanjutnya, sesuaikan batas tombol dan pengaturan font.
- Warna Batas Tombol: #dcc087
- Radius Perbatasan Tombol: 0px
- Jarak Huruf Tombol: 0.1em
- Font Tombol: Lato
- Berat Huruf Tombol: Berat
- Gaya Font Tombol: Kapital (TT)

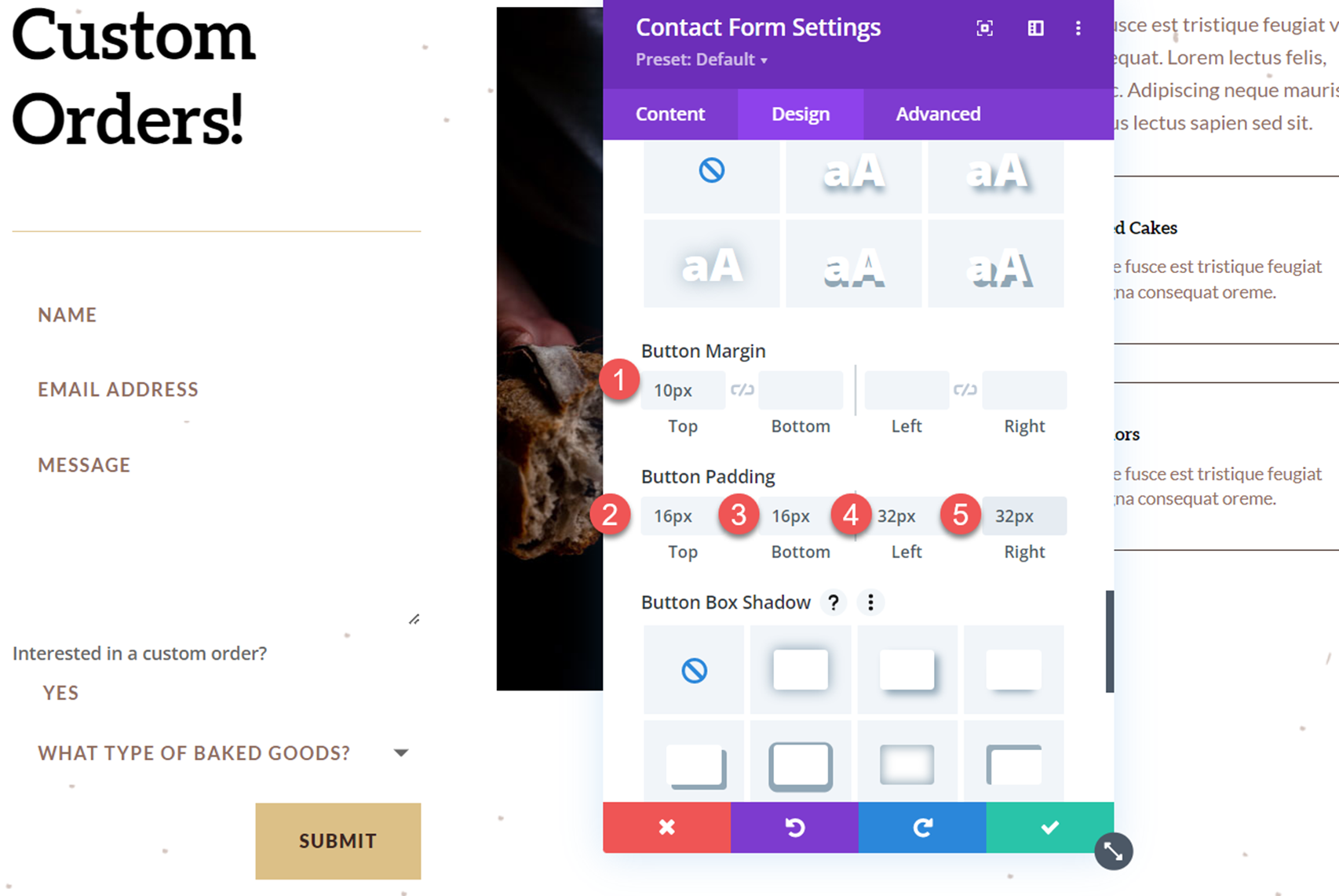
Kemudian, ubah margin tombol dan padding sebagai berikut:
- Tombol Margin Atas: 10px
- Tombol Padding Atas: 16px
- Tombol Padding Bawah: 16px
- Tombol Padding Kiri: 32px
- Tombol Padding Kanan: 32px

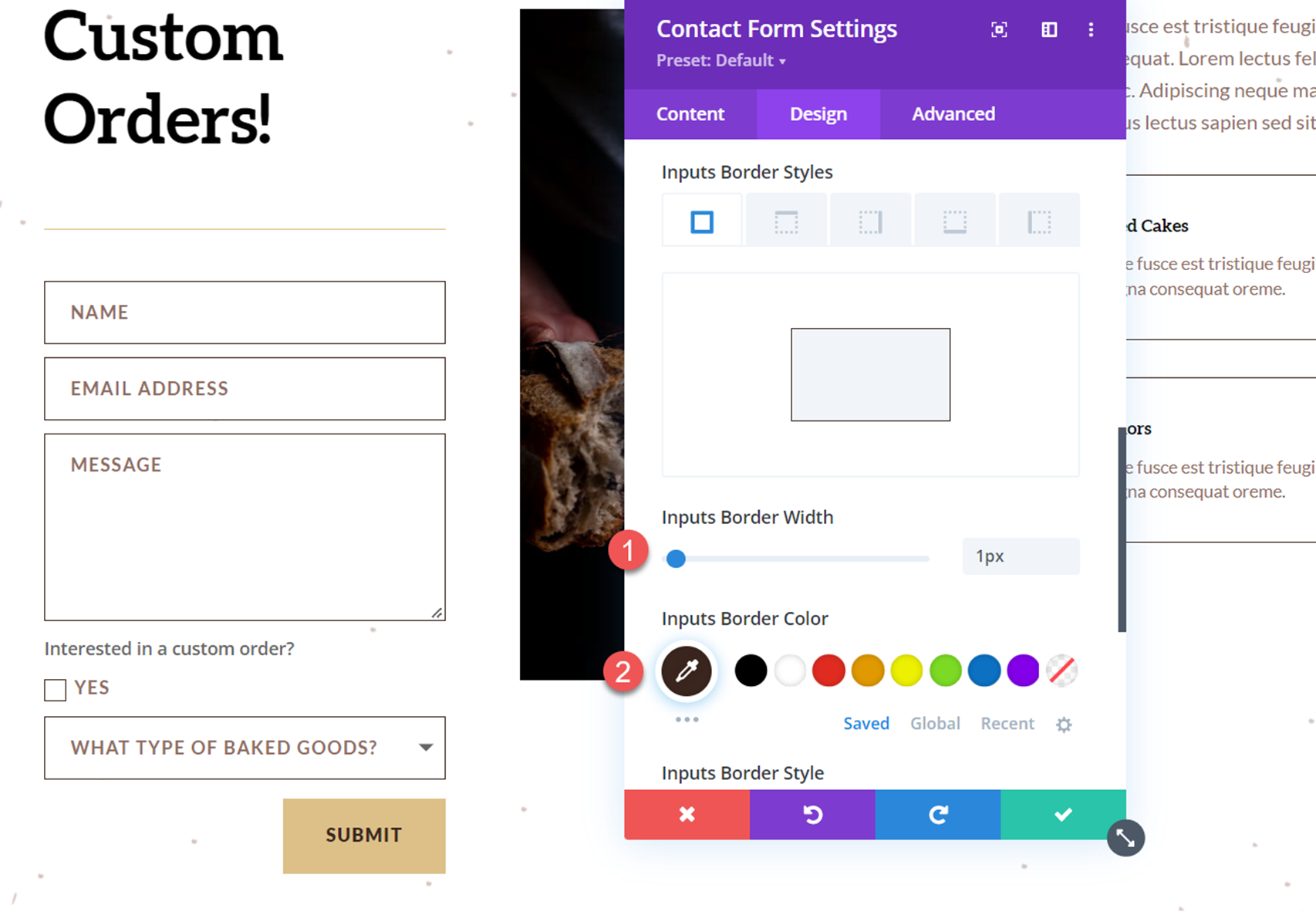
Terakhir, kami akan mengubah pengaturan batas untuk menambahkan batas di sekitar input formulir.
- Lebar Batas Imput: 1px
- Warna Batas Masukan: #3b261e

Hasil Akhir
Itu melengkapi desain lengkap formulir kontak. Mari kita lihat formulir beraksi dengan dropdown opsi yang terbuka.

Pikiran Akhir
Logika bersyarat mudah diterapkan dalam modul formulir kontak Divi dan memungkinkan Anda membuat formulir dinamis yang menyajikan bidang yang relevan kepada pengguna berdasarkan jawaban mereka sebelumnya. Meskipun contoh dalam tutorial ini relatif sederhana, Anda dapat menggunakan logika kondisional untuk membuat formulir kompleks dengan beberapa contoh logika kondisional. Untuk mempelajari lebih lanjut tentang apa yang dapat Anda lakukan dengan formulir kontak Divi dan logika bersyarat, lihat artikel ini tentang Cara Membuat Formulir Kontak Divi Serbaguna dengan Logika Bersyarat. Sudahkah Anda menggunakan opsi logika bersyarat pada formulir kontak situs web Anda? Kami akan senang mendengar dari Anda di komentar!
