Cara Memilih dan Menggunakan Blok Bersarang di WordPress
Diterbitkan: 2023-06-23Apakah Anda ingin mempelajari cara memilih dan menggunakan blok bersarang di WordPress?
Fitur blok bersarang WordPress Gutenberg memungkinkan Anda untuk menambahkan beberapa blok di dalam blok induk. Kemudian, Anda dapat menyesuaikan elemen blok yang berbeda secara bersamaan, mengatur konten postingan secara efisien, dan mengakses lebih banyak fleksibilitas desain.
Pada artikel ini, kami akan menunjukkan cara mudah memilih dan menggunakan blok bersarang WordPress.

Apa Itu Blok Bersarang WordPress?
Fitur blok bersarang WordPress Gutenberg memungkinkan Anda untuk memasukkan (atau 'bersarang') satu atau lebih blok di dalam blok lain.
Blok bersarang membantu Anda membuat tata letak yang lebih kompleks di situs web WordPress Anda dengan menambahkan beberapa blok di dalamnya. Ini memungkinkan lebih banyak fleksibilitas saat mendesain dan memformat konten untuk halaman dan posting.
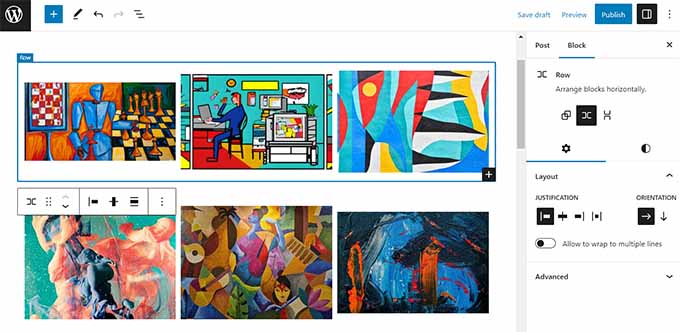
Misalnya, Anda dapat menyusun beberapa blok Gambar di dalam blok Grup untuk menampilkan sekumpulan foto dari acara tertentu atau rangkaian karya seni yang dibuat menggunakan teknik tertentu.

Selain itu, fitur blok bersarang memungkinkan Anda untuk mengedit setiap blok secara terpisah. Ini berarti Anda dapat menyesuaikan setiap blok sesuai dengan kebutuhan Anda tanpa memengaruhi blok lainnya. Pada gilirannya, ini menghasilkan organisasi konten yang lebih baik, membuat konten Anda lebih menarik, dan merampingkan proses pembuatan konten Anda.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah memilih dan menggunakan blok bersarang WordPress Gutenberg.
Cara Menggunakan Blok Bersarang WordPress
Anda dapat dengan mudah menggabungkan beberapa blok menggunakan blok Grup atau Kolom di editor blok Gutenberg.
Pertama, Anda perlu membuka posting yang sudah ada atau baru di editor blok dari sidebar admin WordPress.
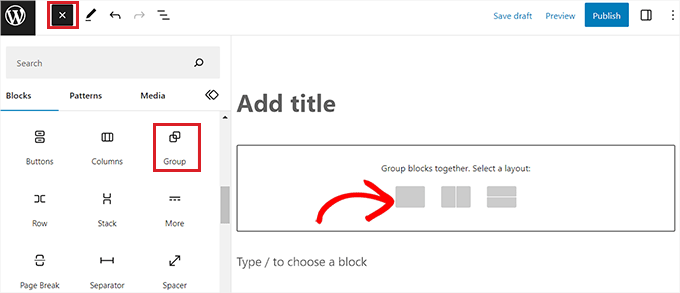
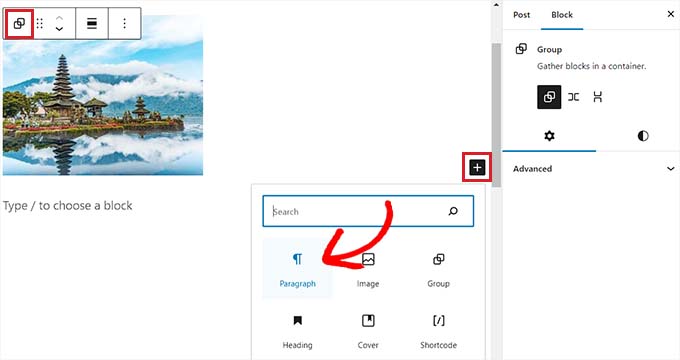
Dari sini, cukup klik tombol '+' di pojok kiri atas layar dan temukan blok 'Grup'. Setelah mengkliknya dan menambahkannya ke halaman, Anda harus memilih tata letak untuk blok yang akan Anda susun bersama.
Untuk tutorial ini, kita akan memilih layout 'Group'.

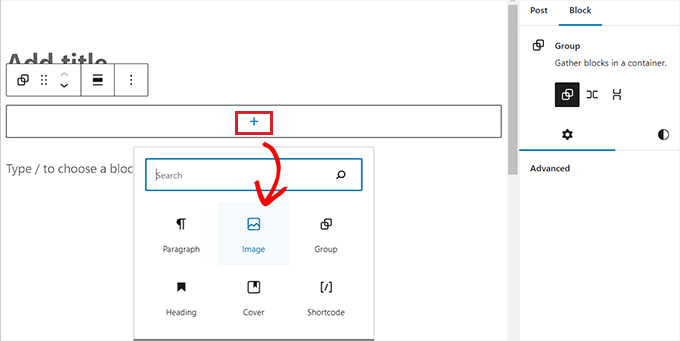
Selanjutnya, cukup klik tombol '+' di layar untuk mulai menambahkan konten di dalam blok induk.
Demi tutorial ini, kami akan menambahkan blok Gambar.

Setelah menambahkan blok Gambar, cukup klik tombol 'Grup' di bilah alat blok di bagian atas untuk memilih blok induk.
Selanjutnya, Anda perlu mengklik tombol '+' untuk membuka menu blok, dari mana Anda dapat memilih blok lain untuk ditambahkan.

Cara Mengonfigurasi Pengaturan Blok Bersarang WordPress
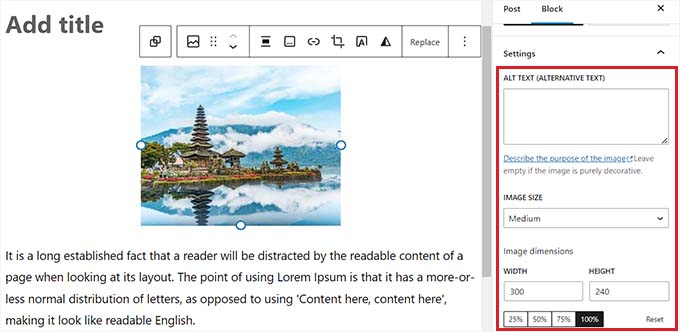
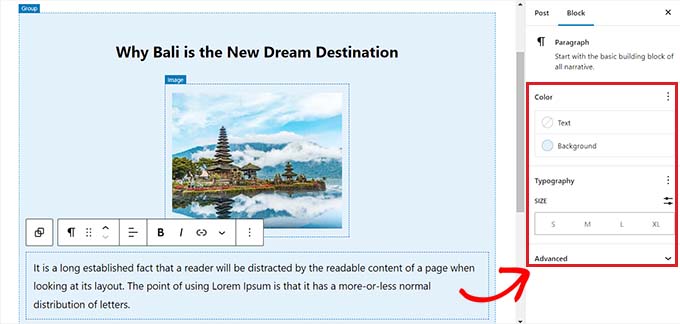
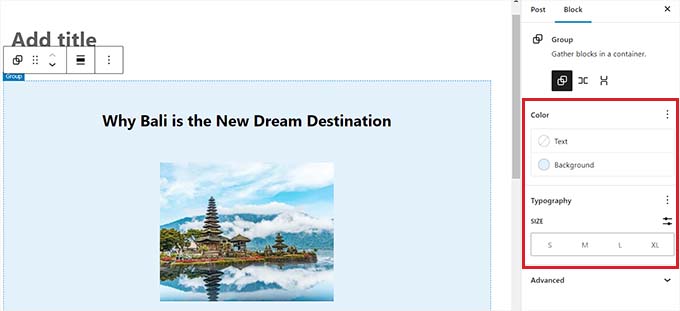
Setelah Anda membuat beberapa blok bersarang, Anda dapat mengonfigurasi pengaturannya masing-masing dengan mengeklik setiap blok. Ini akan membuka pengaturan blok di kolom kanan pada layar.
Dari sini, Anda dapat menyesuaikan warna latar belakang, warna teks, dan ukuran masing-masing blok tanpa memengaruhi blok lain yang bersarang di dalamnya.

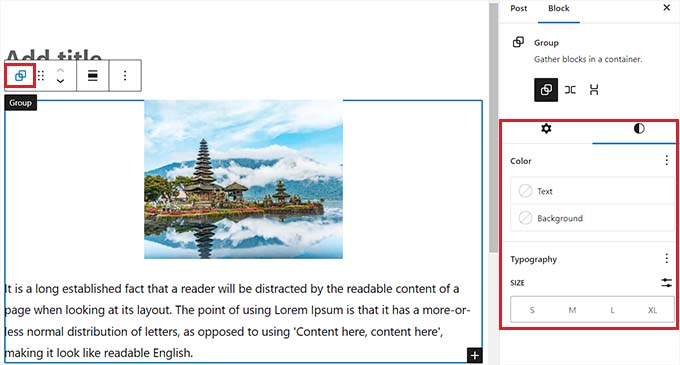
Untuk mengonfigurasi pengaturan semua blok bersarang bersama-sama, Anda harus mengklik tombol 'Grup' di bilah alat blok di bagian atas. Ini akan membuka pengaturan blok induk di kolom kanan.
Anda sekarang dapat mengonfigurasi pembenaran, orientasi, warna latar belakang, warna teks, dan tipografi semua blok bersarang.
Perlu diingat bahwa pengaturan ini akan memengaruhi semua blok yang bersarang di dalam blok induk.

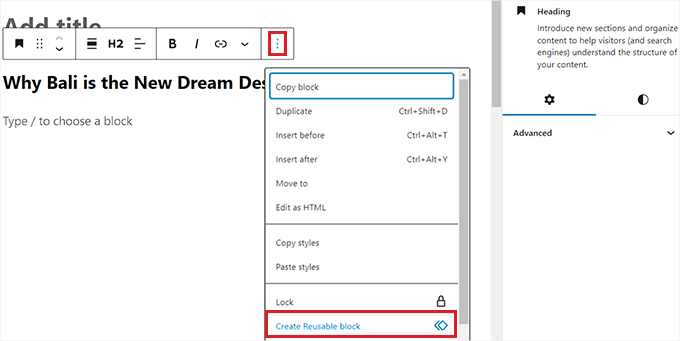
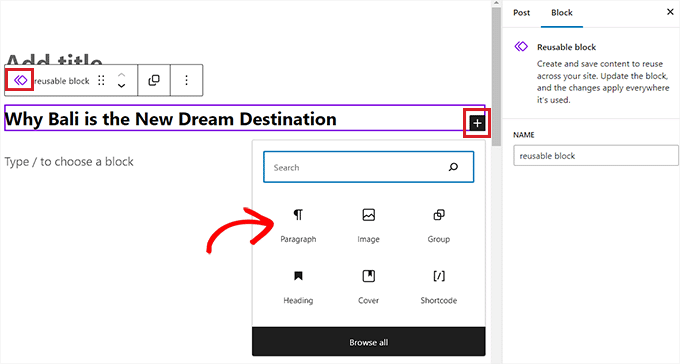
Anda juga dapat mengonversi blok individu yang ada menjadi blok bersarang dengan mengeklik tombol 'Opsi' di bilah alat atas blok apa pun.

Ini akan membuka prompt menu, di mana Anda perlu memilih opsi 'Buat Blok yang Dapat Digunakan Kembali'.

Setelah Anda selesai melakukannya, blok baru yang dapat digunakan kembali akan dibuat di mana Anda dapat menambahkan banyak blok.
Setelah selesai, jangan lupa klik tombol 'Publikasikan' atau 'Perbarui' untuk menyimpan perubahan Anda.

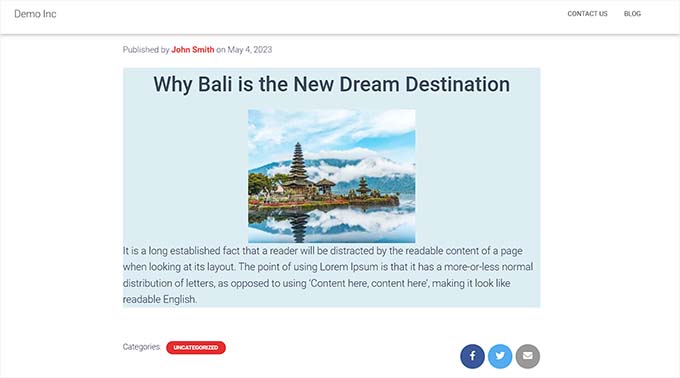
Dalam contoh kami, kami telah menyusun blok Judul, Gambar, dan Paragraf di dalam blok Grup. Beginilah tampilan blok bersarang di situs web demo kami.

Bonus: Gunakan Plugin Wayfinder untuk Memilih Blok Bersarang dengan Mudah
Terkadang, sulit untuk memilih satu blok dan mengonfigurasinya ketika ada banyak blok yang bersarang bersama.
Untungnya, plugin Wayfinder membuatnya sangat mudah untuk memilih blok bersarang dari blok induk dan bahkan memberi tahu Anda jenis dan kelas blok.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Wayfinder. Untuk instruksi lebih lanjut, Anda mungkin ingin melihat panduan kami tentang cara memasang plugin WordPress.
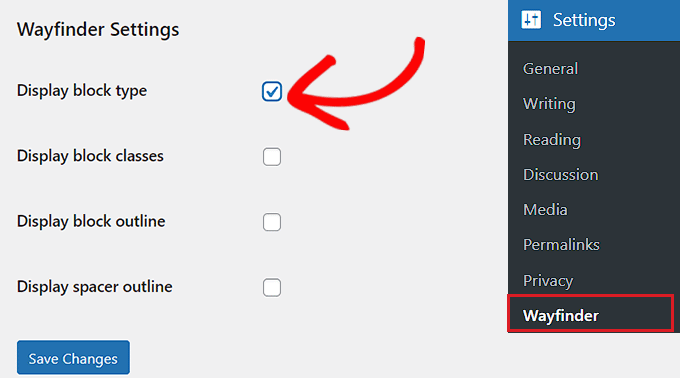
Setelah aktivasi, buka halaman Pengaturan »Wayfinder dari sidebar admin WordPress.
Setelah Anda berada di sana, semua pengaturan sudah diaktifkan. Anda hanya perlu menghapus centang pada kotak di sebelah pengaturan yang tidak ingin Anda gunakan.
Misalnya, jika Anda ingin Wayfinder menampilkan jenis blok untuk semua blok di editor, biarkan kotak di sebelah opsi 'Tampilkan jenis blok' dicentang.

Namun, jika Anda tidak ingin plugin menampilkan kelas blok, cukup hapus centang pada kotak di sebelah opsi tersebut.
Setelah mengkonfigurasi pengaturan, jangan lupa klik tombol 'Simpan Perubahan'.
Selanjutnya, Anda perlu membuka posting yang sudah ada atau baru dari sidebar admin WordPress.
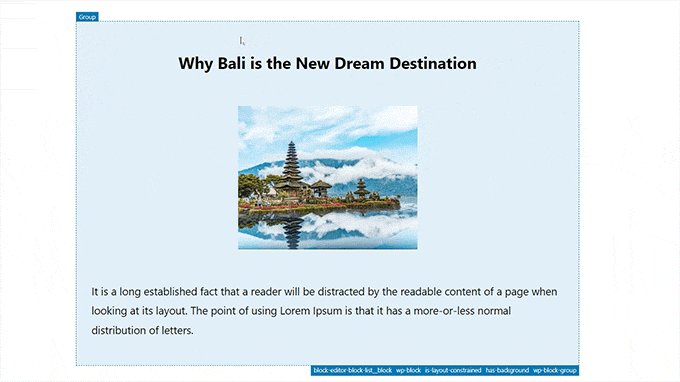
Setelah Anda berada di sana, mengarahkan mouse Anda ke blok mana pun akan menampilkan garis luar dengan namanya. Anda juga akan dapat melihat garis besar dan nama setiap blok bersarang di dalam blok induk.

Ini akan membantu Anda mengidentifikasi semua blok berbeda yang bersarang di dalam blok Grup atau Kolom.
Dari sini, Anda dapat dengan mudah memilih satu blok dari blok induk untuk mengonfigurasi pengaturannya.

Anda juga dapat memilih semua blok bersarang pada saat yang sama hanya dengan mengklik tajuk 'Kolom' atau 'Grup'. Ini akan membuka pengaturan blok induk di kolom kanan.
Setelah Anda mengonfigurasi pengaturan blokir, cukup klik tombol 'Perbarui' atau 'Publikasikan' untuk menyimpan perubahan Anda.

Kami harap artikel ini membantu Anda mempelajari cara memilih dan menggunakan blok bersarang WordPress. Anda mungkin juga ingin melihat tutorial kami tentang cara mengubah tinggi dan lebar blok di WordPress dan pilihan teratas kami untuk plugin WordPress yang harus dimiliki untuk membantu mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
