Cara Mengirim Email Ulang Tahun & Ulang Tahun Otomatis di WooCommerce
Diterbitkan: 2023-07-31Apakah Anda ingin mengirim email ulang tahun dan peringatan otomatis di WooCommerce?
Ulang tahun dan hari peringatan pembelian adalah kesempatan bagus untuk berhubungan dengan pelanggan Anda. Dengan menandai tanggal khusus ini, Anda dapat membuat pelanggan merasa dihargai, meningkatkan interaksi, dan bahkan mendapatkan lebih banyak penjualan dengan menawarkan insentif seperti kode kupon dan diskon yang dipersonalisasi.
Pada artikel ini, kami akan menunjukkan cara mengirim pengingat ulang tahun dan membeli email hari jadi di WooCommerce.

Mengapa Mengirim Email Ulang Tahun & Ulang Tahun Otomatis ?
Jika Anda menjalankan toko online, daftar email memungkinkan Anda mempromosikan produk dan layanan Anda kepada orang-orang yang telah menunjukkan minat pada bisnis Anda.
Kiat Pro: Meskipun WordPress dapat mengirim pesan, Anda tidak boleh menggunakan WordPress untuk mengirim email. Untuk menemukan alternatif yang lebih baik, lihat pilihan ahli kami tentang layanan pemasaran email terbaik untuk bisnis kecil.
Setelah membuat daftar email, penting untuk membuat pelanggan tetap terlibat dan tertarik dengan apa yang Anda katakan. Salah satu opsinya adalah mengirim email ulang tahun dan hari jadi otomatis.
Segera, ini membuat pelanggan merasa lebih dihargai dan dihargai, yang dapat meningkatkan loyalitas merek. Namun, sering kali Anda bisa mendapatkan lebih banyak keterlibatan dan penjualan dengan menawarkan hadiah seperti diskon, kode kupon, dan hadiah gratis.

Kampanye email ini seringkali sangat populer di kalangan pelanggan. Faktanya, menurut Omnisend, email ulang tahun memiliki rasio buka 45%, rasio klik-tayang 12%, dan rasio konversi 3%, yang jauh lebih tinggi daripada rata-rata nasional.
Karena itu, mari kita lihat bagaimana Anda dapat mengirim email ulang tahun dan hari jadi otomatis di WooCommerce.
Cara Mengirim Email Ulang Tahun & Ulang Tahun Otomatis
Cara termudah untuk mengirim email ulang tahun dan peringatan otomatis di WooCommerce adalah dengan menggunakan FunnelKit Automations Pro. FunnelKit adalah alat otomatisasi terbaik untuk situs web WooCommerce. Ini memungkinkan Anda untuk menyesuaikan email WooCommerce Anda menggunakan pembuat drag-and-drop, dan membuat kampanye email dan SMS otomatis.
Pertama, Anda perlu menginstal dan mengaktifkan plugin FunnelKit Automations Pro. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Anda juga memerlukan plugin FunnelKit Automations gratis, karena plugin premium menggunakannya sebagai dasar untuk fitur-fiturnya yang lebih canggih.
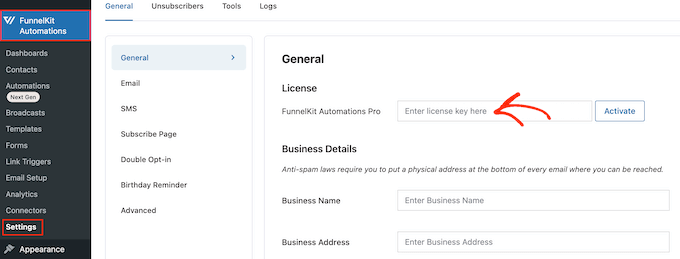
Setelah aktivasi, buka FunnelKit Automations » Settings dan tambahkan lisensi ke bidang 'FunnelKit Automations Pro'.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web FunnelKit. Setelah memasukkan kunci, cukup klik tombol 'Aktifkan'.
Sekarang, Anda siap membuat email pengingat ulang tahun dan hari jadi otomatis. Cukup gunakan tautan cepat di bawah untuk langsung membuka kampanye email yang ingin Anda buat.
- Cara Mengirim Email Ulang Tahun Otomatis di WooCommerce
- Cara Mengirim Email Ulang Tahun Otomatis di WooCommerce
- Bonus: Cara Membuat Daftar Email yang Sukses
Cara Mengirim Email Ulang Tahun Otomatis di WooCommerce
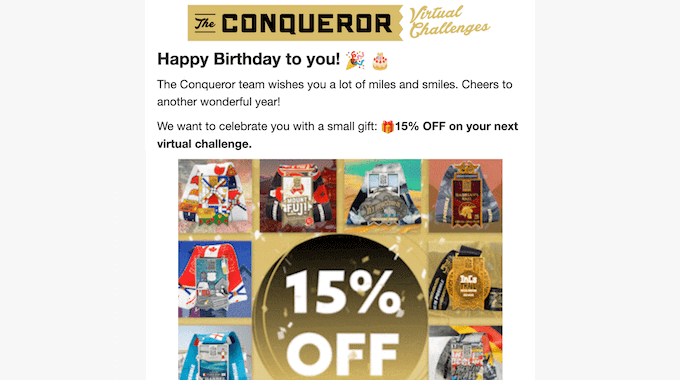
Pesan ulang tahun yang dipersonalisasi dapat membantu Anda membangun hubungan yang lebih kuat dengan pelanggan, sekaligus mendorong loyalitas merek.
Lebih baik lagi, Anda dapat menambahkan hadiah ke pesan ulang tahun Anda, seperti kode kupon yang dipersonalisasi, peningkatan gratis, atau unduhan digital gratis seperti ebook. Hadiah ini dapat meningkatkan keterlibatan, membuat pelanggan mengunjungi situs web Anda, dan bahkan memberi Anda lebih banyak penjualan.
Karena itu, mari kita lihat bagaimana Anda dapat mengirim email ulang tahun otomatis menggunakan plugin FunnelKit Automations.
Langkah 1. Dapatkan Tanggal Lahir Pelanggan
Sebelum Anda dapat mengirim email ulang tahun otomatis, Anda harus mengetahui tanggal lahir pelanggan. Anda dapat mengumpulkan informasi ini di halaman pembayaran WooCommerce, halaman Akun Saya, atau halaman terima kasih.
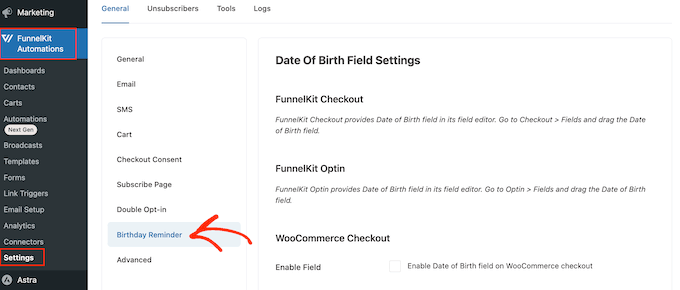
Untuk memulai, buka FunnelKit Automations »Pengaturan di dasbor WordPress.
Di menu sebelah kiri, pilih 'Pengingat Ulang Tahun.'

Anda sekarang dapat memilih tempat untuk menambahkan bidang tanggal lahir.
Opsi pertama adalah mengumpulkan informasi ini di halaman checkout.

Dengan menjadikan kolom ini sebagai bagian dari proses pembayaran, Anda dijamin mendapatkan informasinya. Namun, ini menambah langkah ekstra untuk proses pembelian, yang dapat meningkatkan tingkat pengabaian keranjang Anda.
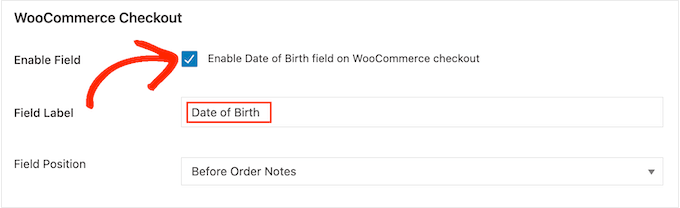
Untuk menambahkan kolom ke halaman checkout WooCommerce, cukup centang kotak di samping: 'Aktifkan kolom Tanggal Lahir di checkout WooCommerce.'
Secara default, FunnelKit akan menggunakan label 'Tanggal Lahir' tetapi Anda dapat menggantinya dengan frasa khusus Anda sendiri seperti 'Ulang Tahun' dengan mengetikkan 'Label Bidang'.

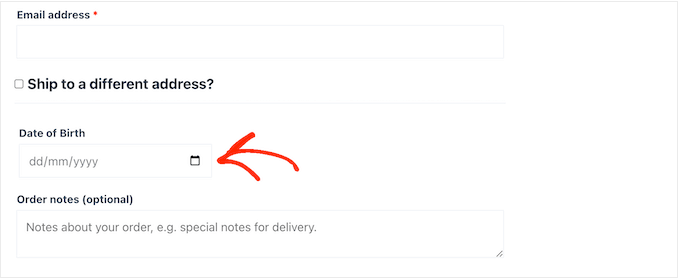
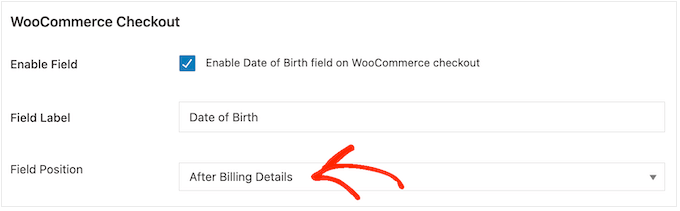
Anda juga dapat mengubah tempat bidang muncul di halaman checkout WooCommerce dengan membuka dropdown 'Field Position'.
Kemudian, pilih antara Detail Setelah Penagihan, Catatan Sebelum Pesanan, atau Catatan Setelah Pesanan.

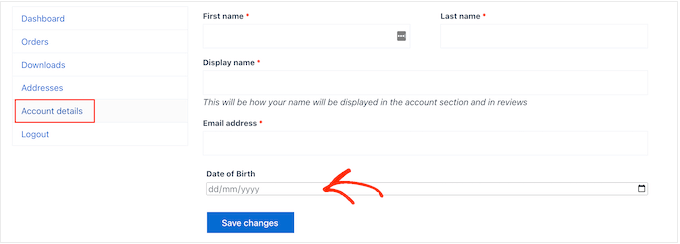
Opsi lain adalah menambahkan bidang ke bagian 'Detail akun' di halaman Akun Saya WooCommerce.
Ini memungkinkan Anda mengumpulkan tanggal lahir tanpa menambah gesekan pada proses pembelian. Namun, tidak ada jaminan bahwa setiap pelanggan akan mengunjungi halaman Akun Saya dan memasukkan tanggal lahir mereka.

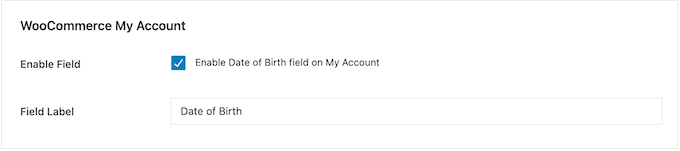
Untuk menambahkan kolom ini ke halaman Akun Saya, cukup centang kotak di sebelah opsi 'Aktifkan kolom Tanggal Lahir di Akun Saya'.
Untuk mengubah label, cukup ketik perpesanan khusus Anda ke 'Label Bidang'.

Terakhir, Anda dapat menambahkan kolom ulang tahun ke halaman terima kasih menggunakan kode pendek.
Dengan cara ini, Anda dapat mengumpulkan tanggal lahir tanpa menambahkan lebih banyak langkah ke proses pembayaran. Pelanggan juga akan melihat halaman terima kasih setiap kali mereka melakukan pembelian, sehingga mereka memiliki banyak kesempatan untuk memasukkan tanggal lahir mereka.
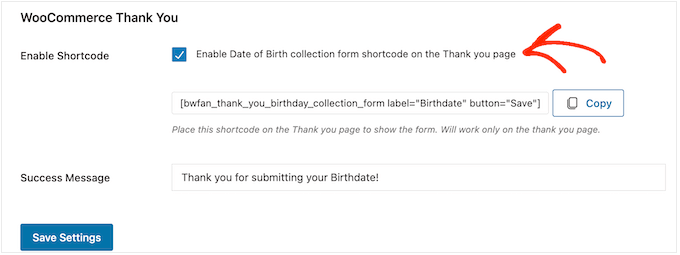
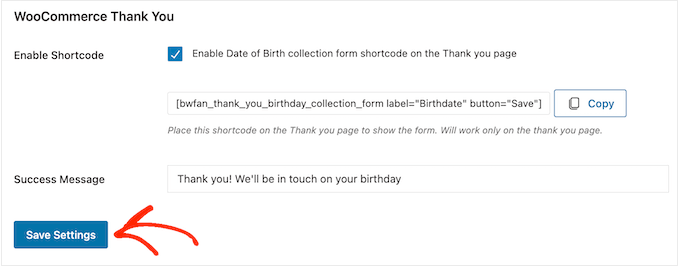
Untuk membuat shortcode, centang kotak berlabel 'Enable Date of Birth collection form shortcode on the Thank you page.'

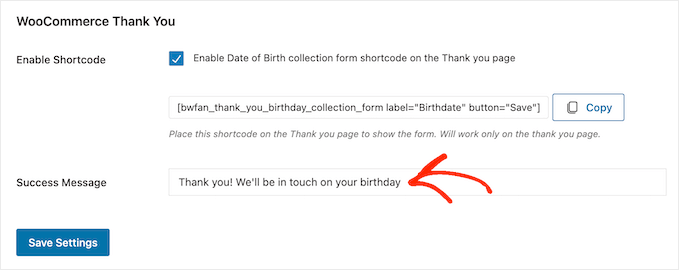
Secara default, FunnelKit akan menampilkan pesan berikut saat pelanggan memasukkan tanggal lahirnya: Terima kasih telah mengirimkan Tanggal Lahir Anda!
Untuk menggantinya dengan pesan Anda sendiri, cukup ketik di kolom 'Pesan Sukses'.

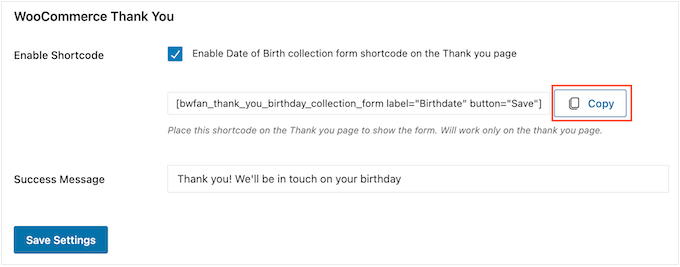
Setelah itu, FunnelKit akan membuat shortcode.
Cukup klik tombol 'Salin' untuk menyalin kode ke clipboard komputer Anda.

Anda sekarang dapat menambahkan kode pendek ke halaman terima kasih WooCommerce Anda. Jika Anda belum memiliki halaman khusus, silakan lihat panduan kami tentang cara mudah membuat halaman terima kasih WooCommerce khusus.
Untuk informasi lebih lanjut tentang cara menempatkan shortcode di halaman terima kasih, lihat panduan kami tentang cara menambahkan shortcode di WordPress.
Saat Anda puas dengan pengaturan bidang, klik 'Simpan Pengaturan' untuk mengaktifkannya.

Langkah 2. Buat Otomatisasi Email Ulang Tahun Untuk WooCommerce
Sekarang Anda mencatat tanggal lahir pelanggan, saatnya membuat alur kerja selamat ulang tahun otomatis.
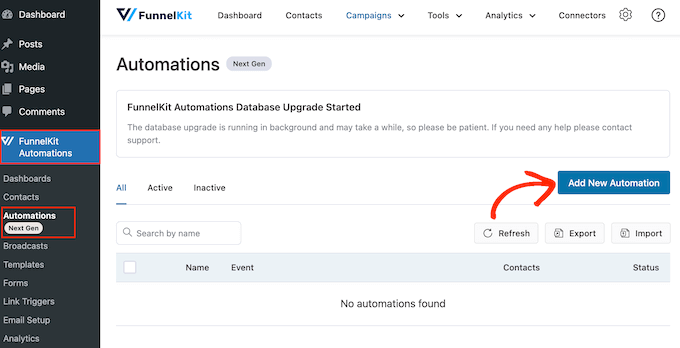
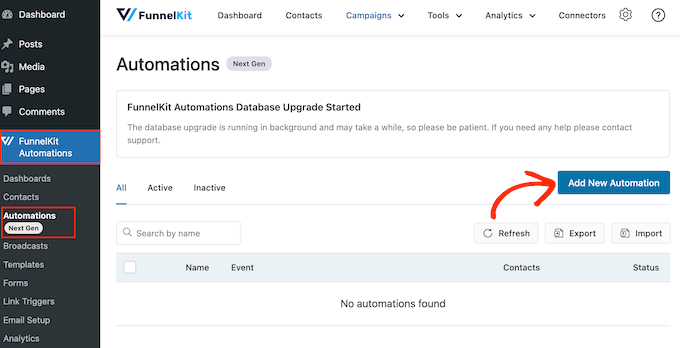
Untuk memulai, buka FunnelKit Automations » Automations (Next-Gen) dan klik tombol 'Add New Automation'.

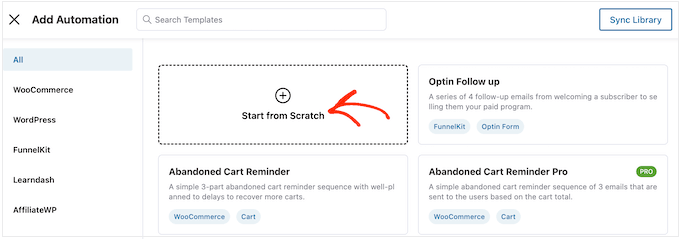
Di sini, Anda akan melihat semua kampanye email siap pakai yang dapat Anda gunakan untuk memulihkan kereta yang terbengkalai, menjual kursus online, dan banyak lagi.
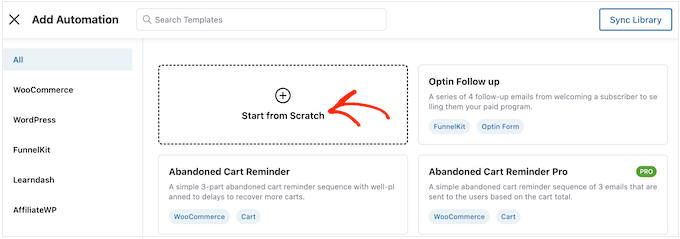
Untuk mengirim email ulang tahun otomatis, klik 'Mulai dari Awal.'

Anda sekarang dapat mengetikkan nama untuk otomatisasi. Ini hanya untuk referensi Anda, jadi Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah selesai, klik 'Buat.'

Ini meluncurkan pembuat otomatisasi email yang ramah pengguna dari FunnelKit, siap bagi Anda untuk membuat alur kerja WooCommerce.
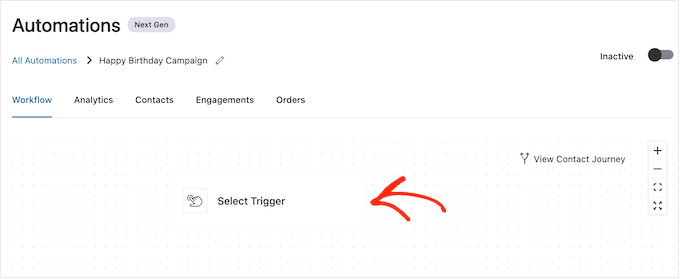
Untuk memulai, klik 'Pilih Pemicu'.

Anda sekarang dapat memilih tindakan yang akan memicu alur kerja otomatis di WordPress.
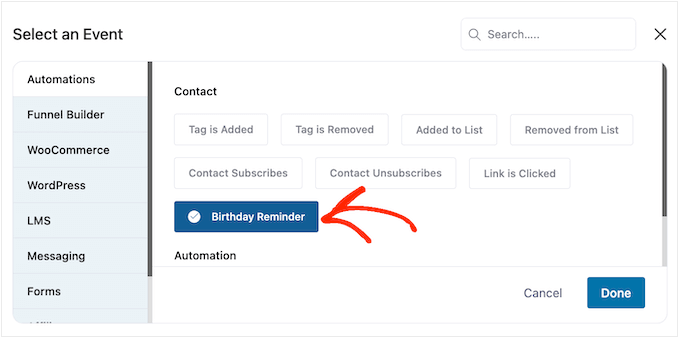
Di popup yang muncul, klik 'Pengingat Ulang Tahun.'

Kemudian, pilih 'Selesai' untuk menambahkan pemicu ke alur kerja Anda.
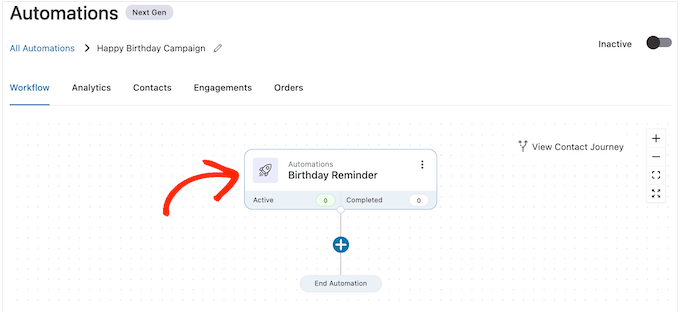
Langkah selanjutnya adalah mengonfigurasi pemicu, jadi lanjutkan dan klik 'Pengingat Ulang Tahun.'

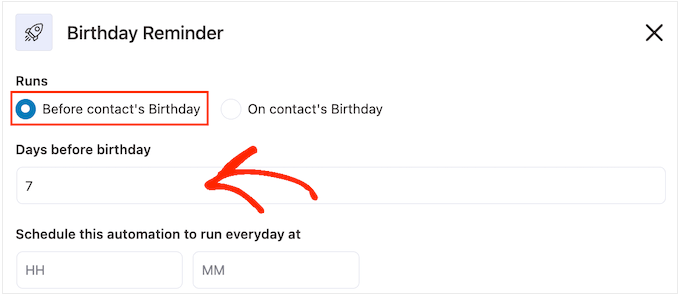
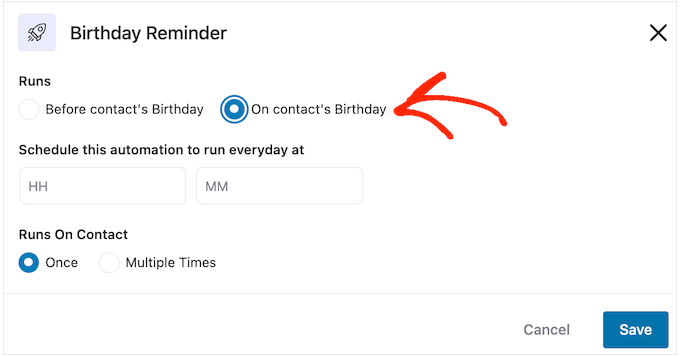
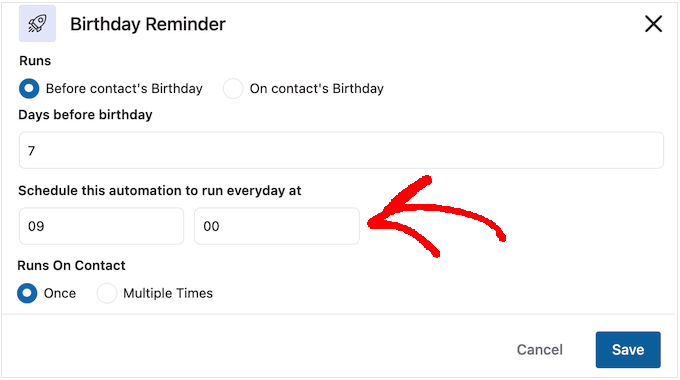
Pada popup yang muncul, Anda dapat memilih apakah akan menjalankan otomatisasi pada hari ulang tahun kontak, atau sebelum ulang tahun kontak.
Dalam panduan ini, kami akan menunjukkan cara membuat email tindak lanjut. Misalnya, Anda dapat mengirimi pelanggan kode kupon yang dipersonalisasi 7 hari sebelum ulang tahun mereka, lalu email tindak lanjut yang memperingatkan bahwa kupon mereka akan kedaluwarsa.
Dengan mengingat hal itu, Anda mungkin ingin memilih 'Sebelum ulang tahun kontak' dan kemudian mengetikkan jumlah hari.

Pilihan lainnya adalah memilih 'Saat ulang tahun kontak'.
Ini adalah pilihan yang baik jika Anda hanya mengucapkan selamat ulang tahun kepada pelanggan, atau Anda mengirimi mereka kupon hadiah gratis yang tidak kedaluwarsa.

Setelah selesai, Anda perlu memberi tahu FunnelKit kapan harus mengirim email ulang tahun. Biasanya, Anda ingin menggunakan waktu saat pelanggan kemungkinan besar sedang online.
Yang mengatakan, itu membantu untuk mengetahui sebanyak mungkin tentang pelanggan Anda. Jika Anda belum melakukannya, kami sarankan untuk memasang Google Analytics di WordPress. Ini akan membantu Anda mempelajari lebih lanjut tentang pelanggan Anda, termasuk lokasi dan zona waktu mereka.
Dengan terus memantau dan menyempurnakan semua email WooCommerce khusus Anda, Anda seharusnya dapat meningkatkan tingkat pembukaan dan tingkat konversi Anda.
Untuk mengirim email ulang tahun otomatis pada waktu tertentu, cukup ketik kolom yang menunjukkan 'HH' (jam) dan 'MM' (menit) secara default.

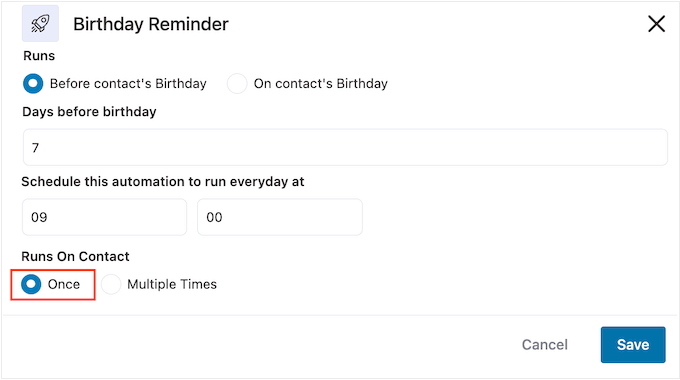
Pelanggan dapat berada dalam alur kerja yang sama beberapa kali, secara bersamaan.
Ini mungkin ide yang bagus untuk beberapa alur kerja otomatis, seperti otomatisasi upselling atau cross-selling di mana beberapa kampanye dapat berjalan sekaligus. Namun, ini tidak masuk akal untuk kampanye ulang tahun otomatis, jadi pastikan Anda memilih 'Sekali'.

Saat Anda puas dengan cara pemicu diatur, cukup klik tombol 'Simpan'.
Langkah 3. Buat Kupon Ulang Tahun yang Dipersonalisasi (Opsional)
Banyak bisnis mengirimkan kode kupon kepada pelanggan mereka pada hari ulang tahun mereka. Hal ini dapat membuat pelanggan merasa dihargai, sekaligus membuat Anda lebih terlibat dan menjual.
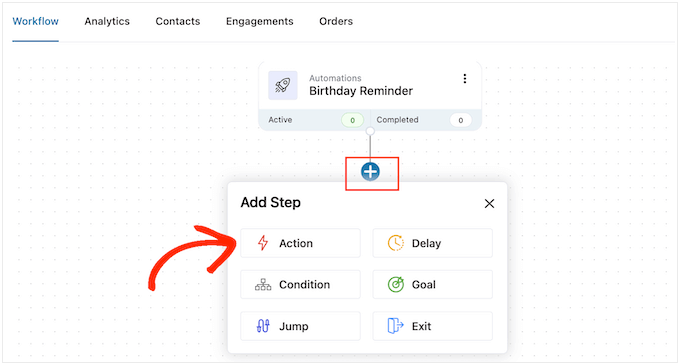
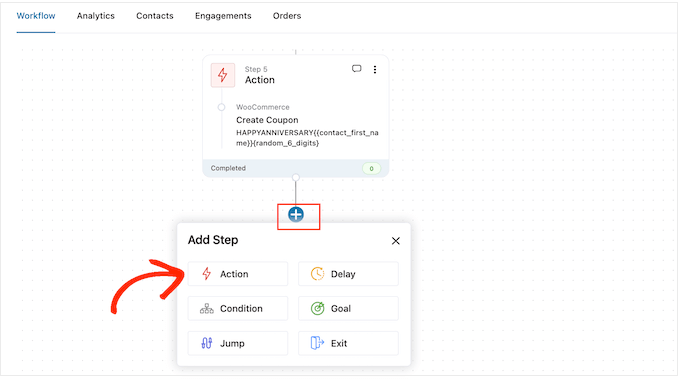
Dengan mengingat hal itu, Anda mungkin ingin membuat kupon yang dipersonalisasi yang akan Anda tambahkan ke email ulang tahun. Untuk melakukannya, klik '+' lalu pilih 'Action.'

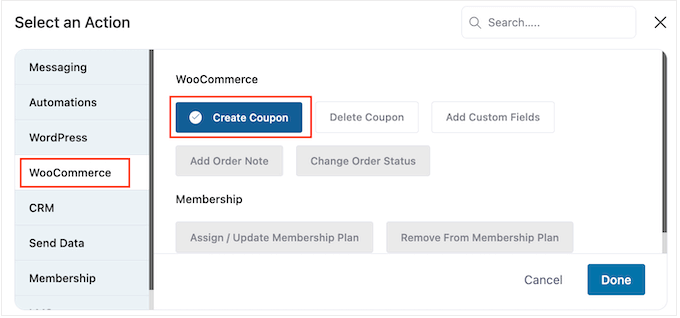
Di munculan yang muncul, klik tab 'WooCommerce'.
Kemudian, pilih 'Buat Kupon.'

Terakhir, klik 'Selesai' untuk menambahkan tindakan ke alur kerja Anda.
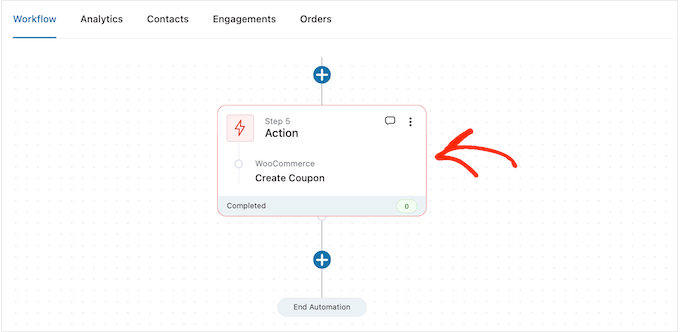
Kembali ke editor FunnelKit utama, klik tindakan yang baru saja Anda tambahkan. Ini membuka munculan tempat Anda dapat menyesuaikan tindakan 'Buat Kupon'.
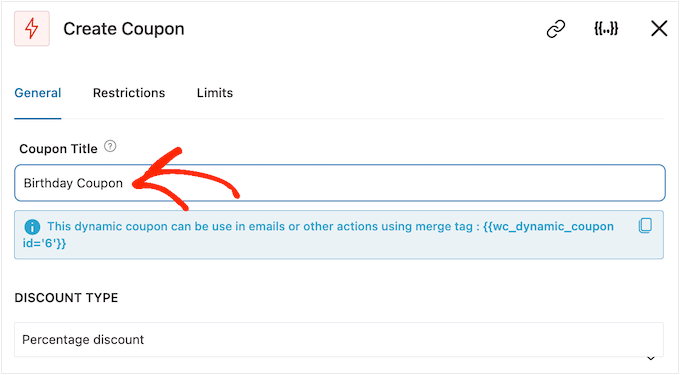
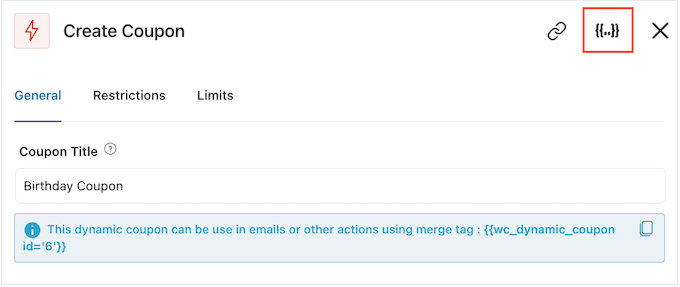
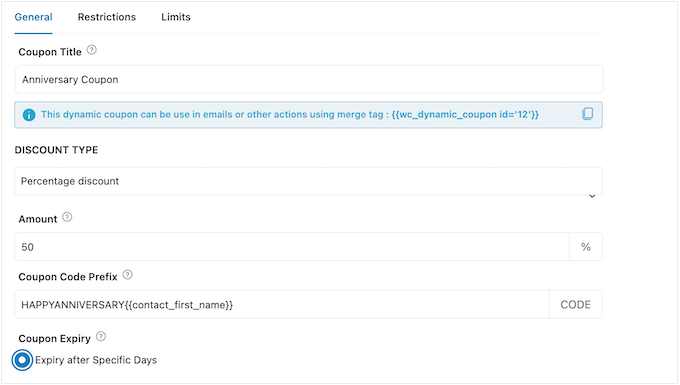
Untuk memulai, ketik nama kupon di bidang 'Judul Kupon'. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.

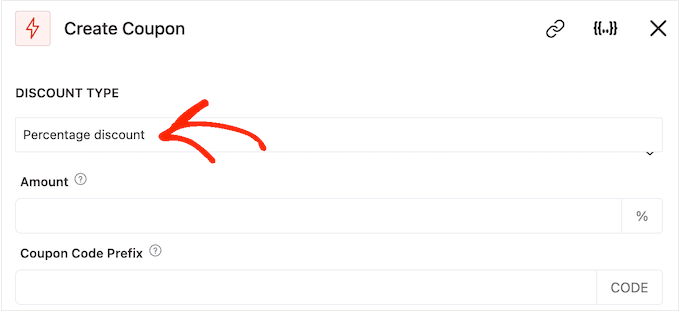
Setelah itu, pilih jenis kupon yang ingin dibuat menggunakan menu tarik-turun 'Jenis Diskon'.
FunnelKit mendukung diskon persentase, diskon keranjang tetap, dan diskon produk tetap.

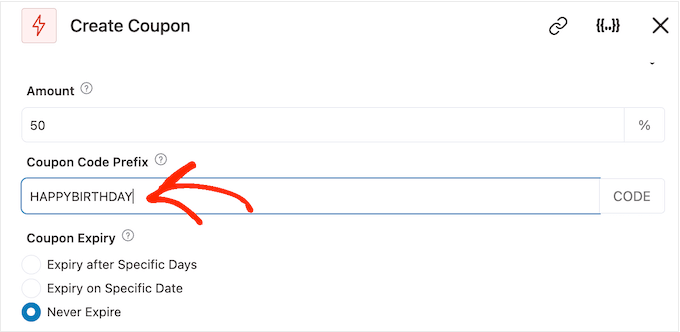
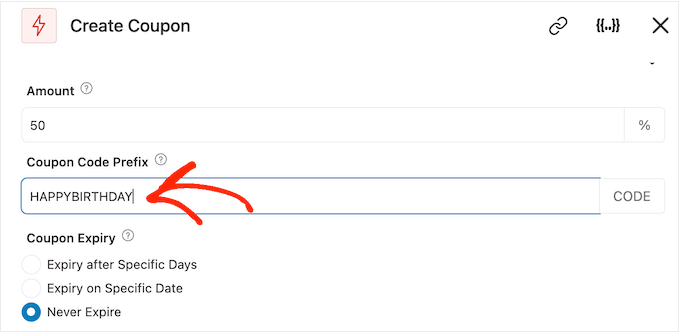
Setelah membuat keputusan, Anda harus mengetikkan jumlah diskon di kolom 'Jumlah'.
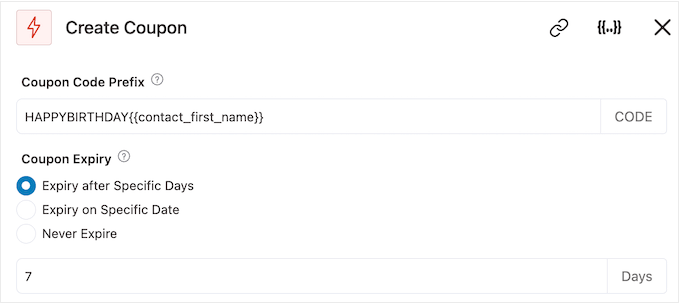
FunnelKit secara otomatis membuat kode kupon unik untuk setiap kontak. Namun, Anda dapat menambahkan awalan ke awal kupon, yang dapat berupa teks biasa atau tag gabungan dinamis.

FunnelKit akan mengganti tag gabungan dengan teks nyata setiap kali membuat kode, jadi ini adalah cara terbaik untuk membuat kupon yang dipersonalisasi.
Karena Anda membuat email ulang tahun, sebaiknya sertakan nama pelanggan di kupon. Ini dapat menarik perhatian mereka dan juga membuat kode Anda lebih mudah diingat.
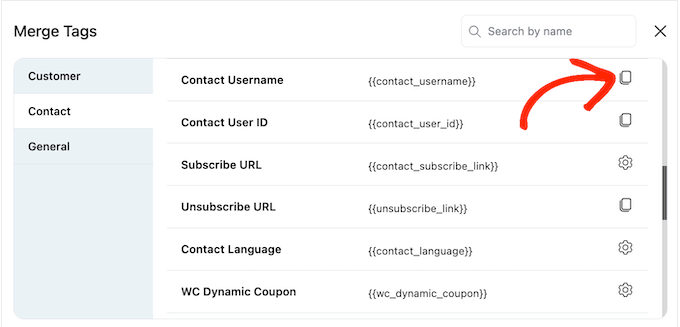
Anda dapat menambahkan nama pelanggan menggunakan tag gabungan, jadi klik ikon '{{.}}'.
Catatan: Beberapa produk menggunakan nama lain untuk menggabungkan tag. WPForms, misalnya, menyebutnya tag pintar.

Ini membuka munculan tempat Anda dapat melihat semua tag gabungan yang tersedia.
Saat menemukan tag yang ingin digunakan, Anda mungkin melihat ikon 'Salin' atau 'Setelan'. Jika Anda melihat simbol 'Salin', cukup klik untuk menyalin tag gabungan.

Setelah selesai, Anda dapat melanjutkan dan menempelkan tag ke bidang 'Awalan Kode Kupon'.
Seperti yang Anda lihat pada gambar berikut, Anda dapat menggunakan campuran teks biasa dan tag.

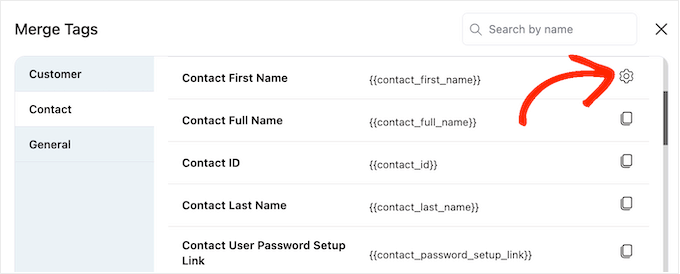
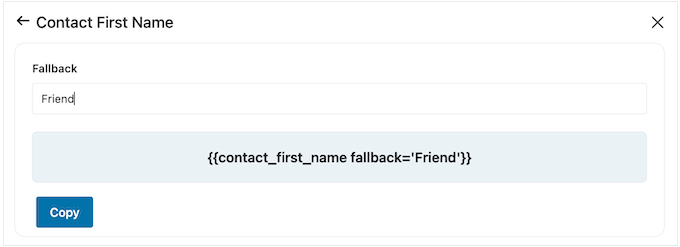
Saat melihat-lihat tag, Anda mungkin melihat ikon 'Setelan' alih-alih ikon 'Salin'.
Misalnya, gambar berikut menampilkan ikon 'Pengaturan' di samping tag penggabungan Nama Depan Kontak.

Ikon ini memungkinkan Anda menyetel fallback, yang akan digunakan FunnelKit jika tidak memiliki akses ke nilai sebenarnya.
Jika Anda melihat ikon 'Pengaturan', klik dan ketik beberapa teks ke dalam bidang 'Fallback'.

Setelah membuat cadangan, klik 'Salin'. Setelah selesai, cukup rekatkan tag gabungan ke bidang 'Awalan Kode Kupon'.
Secara default, kupon tidak akan pernah kedaluwarsa. Rasa urgensi dan FOMO dapat mendorong pelanggan untuk menggunakan kupon, jadi Anda mungkin ingin memilih tombol di samping 'Kedaluwarsa setelah Hari Tertentu' atau 'Kedaluwarsa pada Tanggal Tertentu.'
Anda kemudian dapat menggunakan kontrol untuk menjadwalkan kupon di WooCommerce.

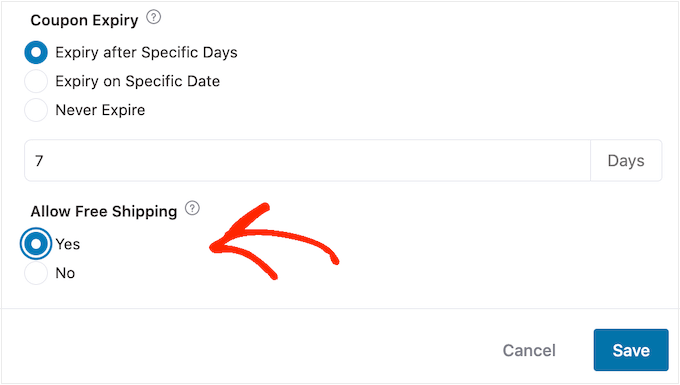
Terakhir, Anda dapat memilih apakah kupon memberikan diskon pengiriman gratis kepada pembeli.
Pelanggan menyukai pengiriman gratis, jadi Anda mungkin ingin mempertimbangkan untuk memilih tombol radio 'Ya' di bawah 'Izinkan Pengiriman Gratis.'

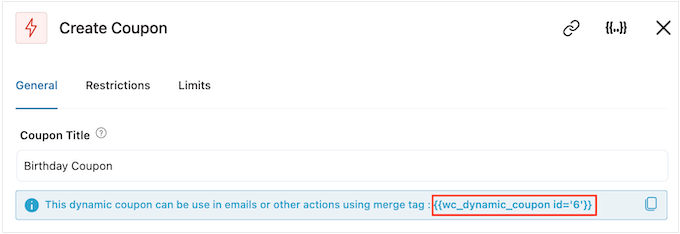
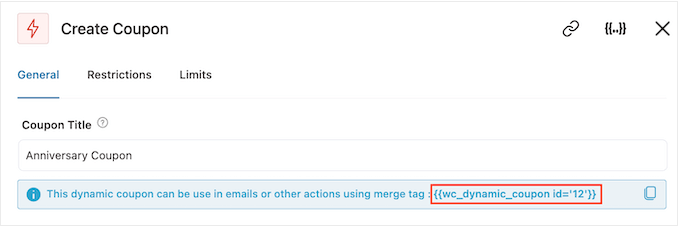
Bila Anda puas dengan cara menyiapkan kupon, pastikan untuk menyalin kode di bawah 'Judul Kupon'.
Anda harus menambahkan kode ini ke email ulang tahun, jadi simpan di tempat yang aman.

Setelah selesai, klik 'Simpan' untuk menyimpan perubahan Anda.
Langkah 4: Rancang Email Ulang Tahun Otomatis WooCommerce
Sekarang, saatnya membuat email WooCommerce yang akan Anda kirim ke pelanggan.
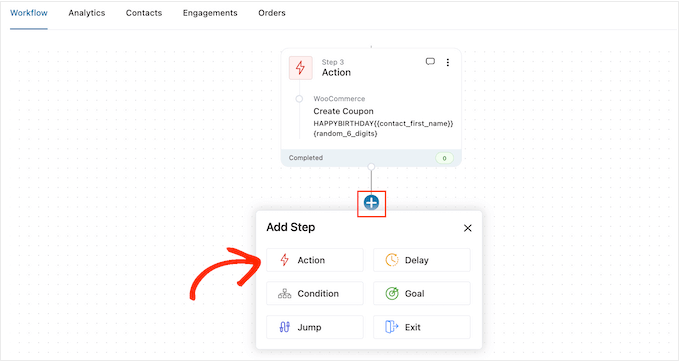
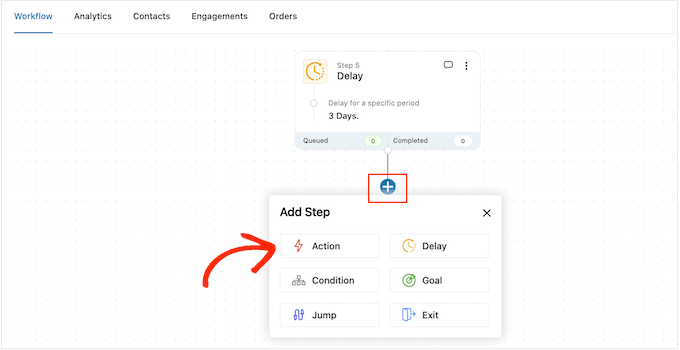
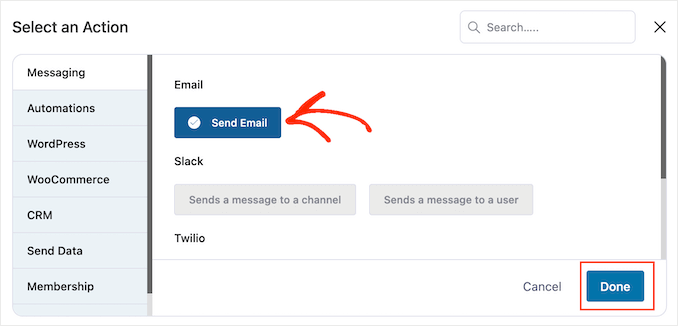
Untuk memulai, klik tombol '+' lalu pilih 'Action.'

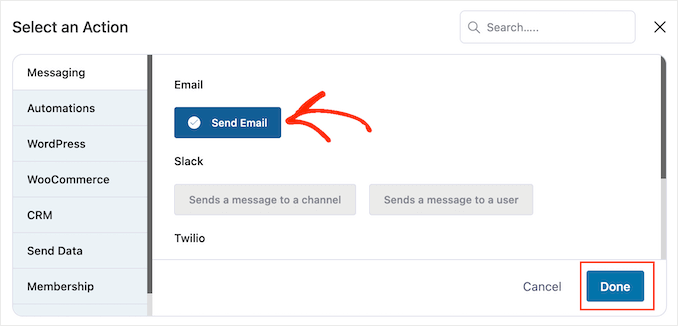
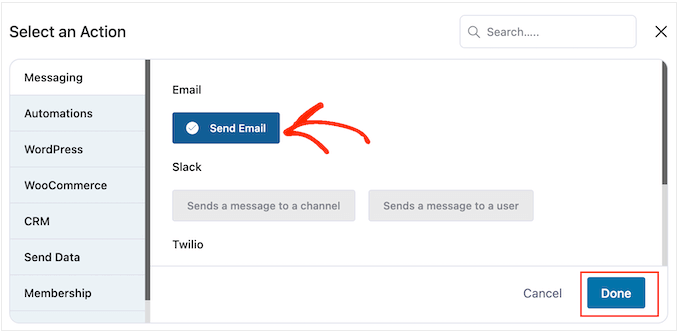
Di munculan yang muncul, pilih 'Kirim Email.'
Kemudian, klik 'Selesai.'

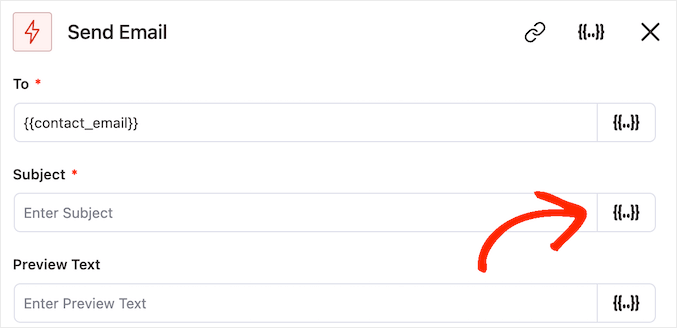
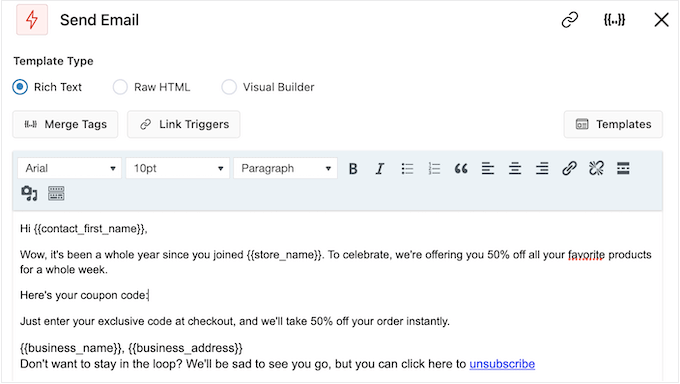
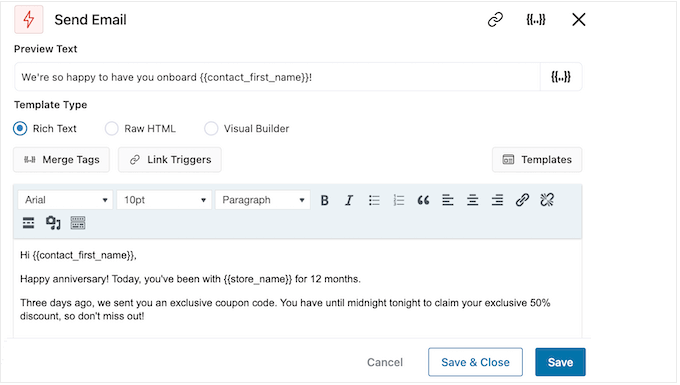
Anda sekarang dapat membuat email dengan mengetikkan subjek dan mempratinjaunya.

Anda dapat menggunakan campuran teks biasa dan menggabungkan tag. Untuk menambahkan tag gabungan, cukup klik ikon '{{.}}' di sebelah bidang tempat Anda ingin menggunakan tag.

Anda kemudian dapat menambahkan tag gabungan dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
Saat Anda puas dengan subjek dan pratinjau, gulir ke editor teks kecil.
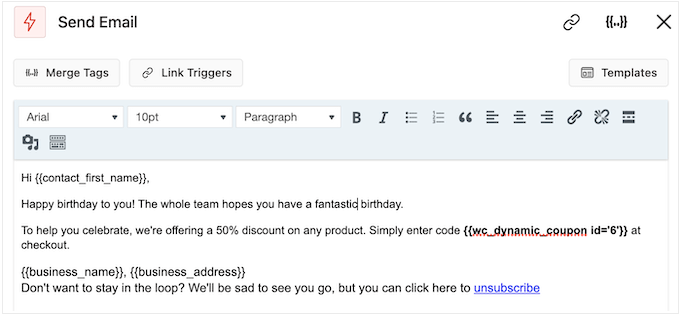
Di sini, Anda dapat membuat teks isi email dengan mengetik di editor. Anda juga dapat menambahkan tag dinamis dengan memilih 'Gabungkan Tag', lalu ikuti proses yang dijelaskan di atas.
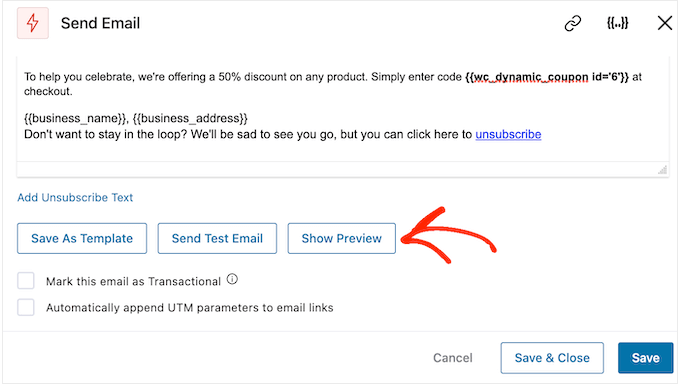
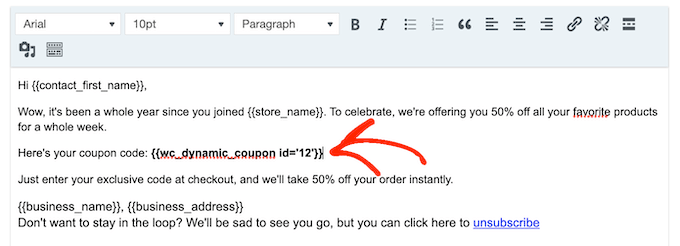
Untuk menambahkan kode kupon, cukup tempel atau ketik kode {{wc_dynamic_coupon}} yang Anda salin di langkah sebelumnya. Periksa kembali nomor ID untuk diskon yang Anda kirimkan kepada pengguna.

Editor teks memiliki semua opsi pemformatan teks standar, sehingga Anda dapat menambahkan tautan, mengubah ukuran teks, mengubah font, dan banyak lagi.
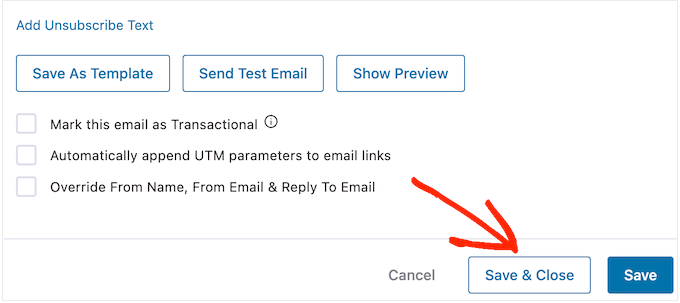
Untuk melihat tampilan email bagi pelanggan, cukup klik tombol 'Tampilkan Pratinjau'.

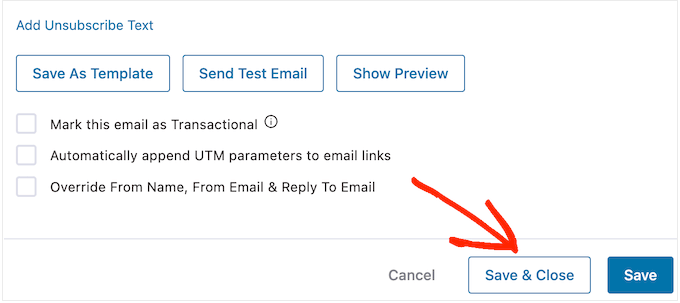
Saat Anda senang dengan pengaturan email ulang tahun, jangan lupa klik tombol 'Simpan & Tutup'.
Langkah 5: Tambahkan Email Tindak Lanjut ke Kampanye Ulang Tahun
Pada titik ini, Anda mungkin ingin menambahkan satu atau beberapa email tindak lanjut ke kampanye. Misalnya, Anda dapat mengirimkan kupon ulang tahun pelanggan terlebih dahulu, diikuti dengan ucapan sederhana pada hari ulang tahun mereka.
Saat membuat email tindak lanjut, penting untuk menambahkan penundaan agar pelanggan tidak menerima semua pesan secara bersamaan.
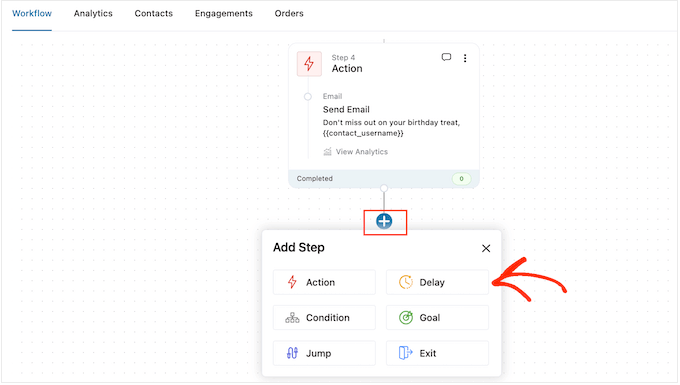
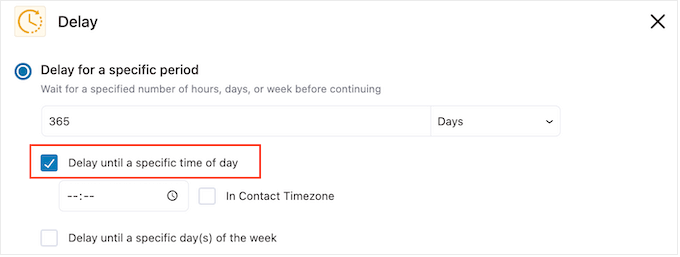
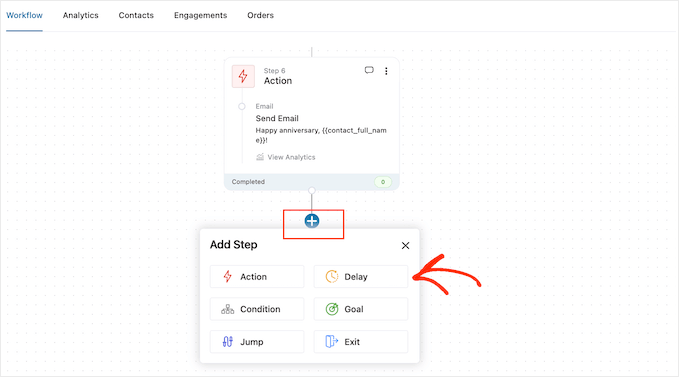
Untuk melakukannya, klik ikon '+' lalu pilih 'Tunda.'

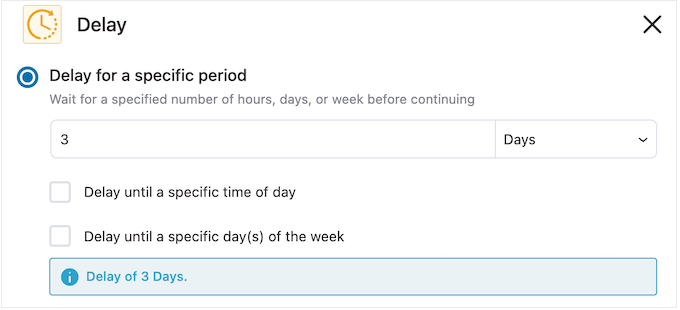
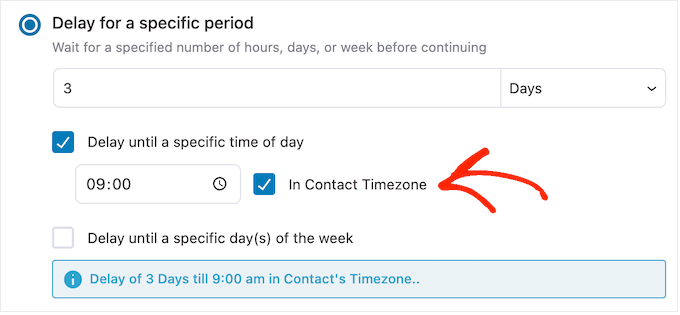
Di layar ini, buka dropdown yang menunjukkan 'Menit' secara default dan pilih nilai dari daftar. Saat membuat urutan email ulang tahun, biasanya Anda ingin memilih 'Hari' atau 'Minggu'.
Setelah itu, ketikkan nilai yang ingin digunakan, seperti 1 Minggu atau 3 Hari.

Setelah selesai, Anda dapat mengatur waktu kapan FunnelKit akan mengirimkan email tindak lanjut.
Sebaiknya kirimkan email pada saat pelanggan kemungkinan besar sedang online, atau saat Anda biasanya mendapatkan tarif terbuka tertinggi.
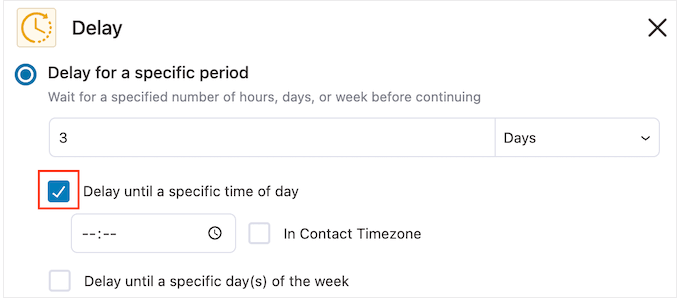
Untuk melakukannya, cukup centang kotak berikut: 'Tunda hingga waktu tertentu dalam sehari'.

Anda sekarang dapat menyetel waktu menggunakan setelan baru yang muncul.
Secara default, FunnelKit akan menggunakan zona waktu di pengaturan WordPress Anda. Namun, Anda mungkin ingin menjadwalkan pesan berdasarkan zona waktu pelanggan, dengan mencentang kotak 'Dalam Zona Waktu Kontak'.

Bila Anda puas dengan pengaturan penundaan, klik 'Simpan'.
Setelah selesai, saatnya membuat email tindak lanjut. Lanjutkan dan klik ikon '+' lalu pilih 'Aksi'.

Di munculan yang muncul, pilih 'Kirim Email.'
Setelah itu, klik 'Selesai.'

Ini membuka sembulan tempat Anda dapat membuat subjek dan pratinjau, dan mengetikkan teks isi dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
Bila Anda puas dengan email tindak lanjut, jangan lupa klik 'Simpan & Tutup.'

Untuk menambahkan lebih banyak penundaan dan tindak lanjut, cukup ulangi langkah-langkah ini.
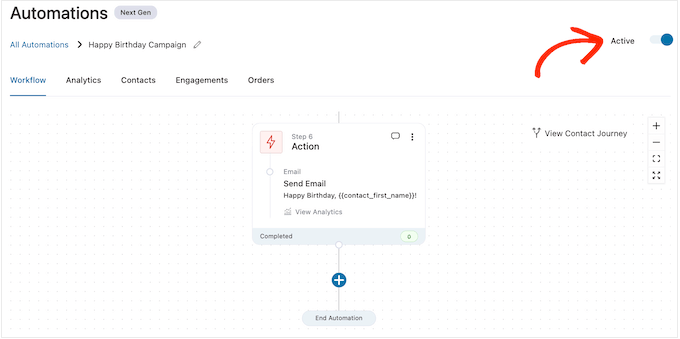
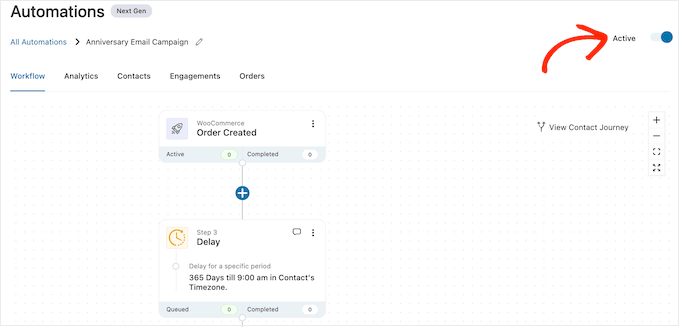
Saat Anda siap untuk mengaktifkan otomatisasi di situs web WordPress Anda, klik penggeser 'Tidak Aktif' sehingga berubah menjadi 'Aktif'.

Itu dia. FunnelKit sekarang akan mengirimkan email ulang tahun otomatis ke pelanggan Anda.
Cara Mengirim Email Ulang Tahun Otomatis di WooCommerce
Ulang tahun pembelian adalah kesempatan untuk berhubungan dengan pelanggan, dan mengingatkan mereka tentang toko online Anda.
Anda juga dapat menggunakan email hari jadi untuk mendapatkan lebih banyak konversi. Misalnya, jika Anda menjual produk fisik, Anda dapat mendorong pelanggan untuk memesan ulang barang tersebut dengan menawarkan kupon beli satu gratis satu atau pengiriman gratis.
Jika Anda menjual langganan menggunakan plugin seperti Langganan WooCommerce, Anda dapat mendorong pelanggan untuk memperbarui langganan tahunan mereka dengan menawarkan peningkatan gratis.
Lebih baik lagi, Anda dapat memberikan kupon dan penawaran khusus ini sebagai hadiah eksklusif untuk menjadi pelanggan setia. Ini dapat membuat pelanggan merasa dihargai dan mendorong mereka untuk memanfaatkan hadiah mereka.
Langkah 1. Buat Otomatisasi Email Ulang Tahun Untuk WooCommerce
Untuk memulai, Anda harus membuat otomatisasi WooCommerce baru dengan membuka FunnelKit Automations » Automations (Next Gen) .
Di sini, pilih Tambah Otomasi Baru.

Sekarang, Anda akan melihat semua template otomasi siap pakai yang dapat Anda gunakan.
Untuk membuat email peringatan, klik 'Mulai dari Awal'.

Anda sekarang dapat mengetikkan nama untuk otomatisasi. Ini hanya untuk referensi Anda, jadi Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah selesai, klik 'Buat.'

Langkah 2. Tambahkan Pemicu Pesanan yang Dibuat
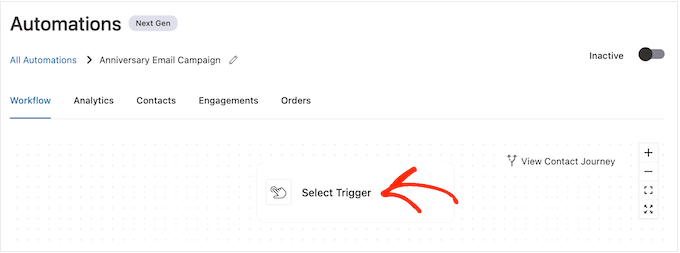
Langkah pertama adalah menambahkan pemicu alur kerja, jadi klik 'Pilih Pemicu.'

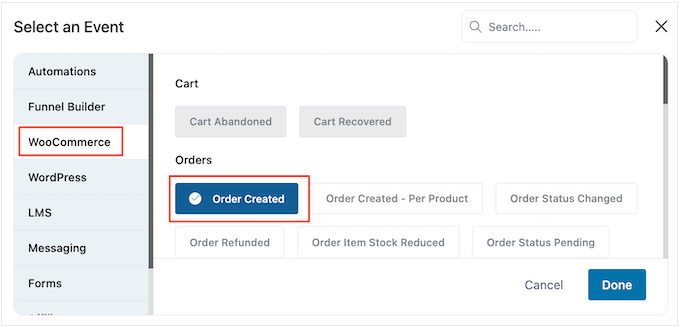
Di popup yang muncul, pilih tab 'WooCommerce'.
Kemudian, klik 'Pesanan Dibuat.'

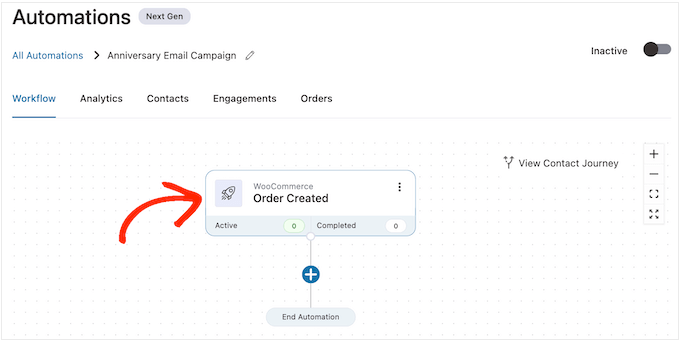
Selanjutnya, klik 'Selesai' untuk menambahkan pemicu ke alur kerja Anda.
Langkah selanjutnya adalah mengonfigurasi pemicu, jadi lanjutkan dan klik 'Pesanan Dibuat.'

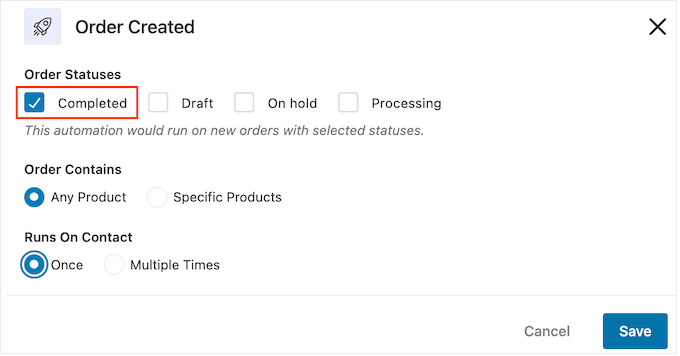
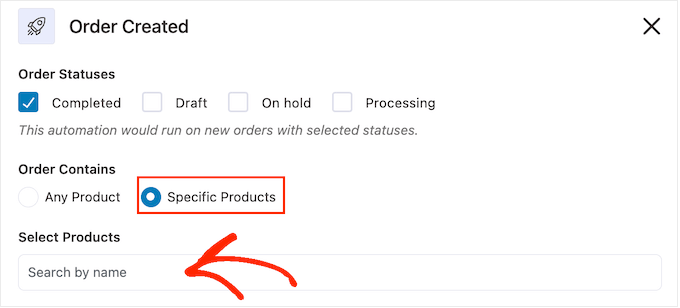
Anda sekarang dapat memilih status pesanan yang akan Anda gunakan di pemicu.
Karena Anda mengirim email peringatan pembelian, biasanya Anda ingin mencentang kotak di samping 'Selesai'.

Namun, Anda mungkin ingin memilih 'Draf' atau 'Memproses' jika pesanan yang masuk membutuhkan waktu untuk diselesaikan. Misalnya, jika Anda menyetujui pesanan secara manual, mungkin masuk akal untuk menggunakan tanggal pembuatan pesanan, bukan tanggal penyelesaian.
Secara default, FunnelKit akan menjalankan alur kerja otomatisasi ini untuk setiap produk yang dibeli pelanggan. Ini adalah pilihan yang bagus jika pasar online Anda hanya memiliki sedikit produk, atau Anda menjual barang yang lebih mahal dan mewah.
Namun, jika pelanggan Anda sering membeli banyak produk kecil, menjalankan alur kerja ini untuk setiap pembelian dapat menghasilkan banyak email hari jadi. Ini dapat dengan cepat menjadi menjengkelkan dan membuat frustrasi pelanggan.
Karena itu, Anda mungkin ingin menjalankan alur kerja ulang tahun otomatis hanya untuk produk tertentu. Untuk melakukannya, pilih tombol radio 'Produk Tertentu', lalu ketik setiap produk di bidang 'Cari berdasarkan nama'.

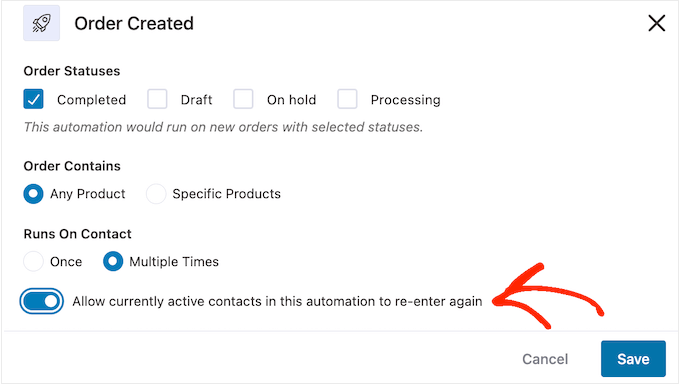
Selanjutnya, Anda dapat memilih apakah pelanggan dapat berada dalam alur kerja ini beberapa kali secara bersamaan. Pengaturan defaultnya adalah 'Sekali', jadi mari kita lihat cara kerjanya di situs WordPress Anda.
Jika pelanggan membeli Item 1, maka FunnelKit akan menambahkannya ke otomatisasi hari jadi untuk Item 1. Namun, jika pembeli kemudian membeli Item 2, mereka tidak akan ditambahkan ke alur kerja hari jadi untuk Item 2, karena sudah ada di alur kerja.
Ini dapat menghentikan FunnelKit mengirimkan banyak email ulang tahun ke pelanggan yang sama, dalam waktu singkat.
Opsi lainnya adalah menambahkan pelanggan ke alur kerja setiap kali mereka membeli item. Ini adalah pilihan yang baik jika Anda menjual barang yang lebih mahal atau mewah. Misalnya, jika Anda menjalankan toko butik online, mungkin masuk akal untuk merayakan setiap hari jadi pembelian.
Untuk melakukan perubahan ini, pilih tombol di samping 'Beberapa Kali'. Kemudian, klik sakelar berikut: Izinkan kontak yang sedang aktif dalam otomatisasi ini untuk masuk kembali.

Bila Anda puas dengan cara pemicu disiapkan, klik 'Simpan'.
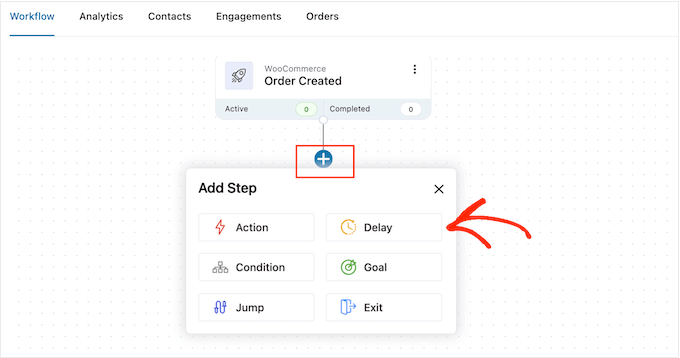
Langkah 3. Tambahkan Penundaan
Sekarang, Anda perlu mengatur penundaan. Ini adalah berapa lama otomatisasi akan menunggu sebelum mengirimkan email peringatan kepada pelanggan.
Untuk memulai, klik '+' lalu pilih 'Tunda.'

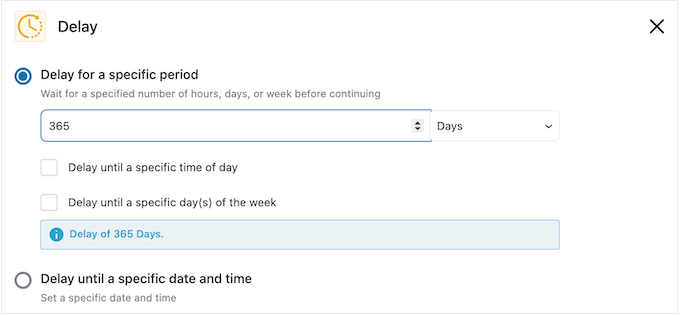
Di popup, buka dropdown yang menunjukkan 'Menit' secara default dan pilih nilai dari daftar. Saat membuat email peringatan, Anda biasanya ingin memilih 'Bulan' atau 'Hari'.
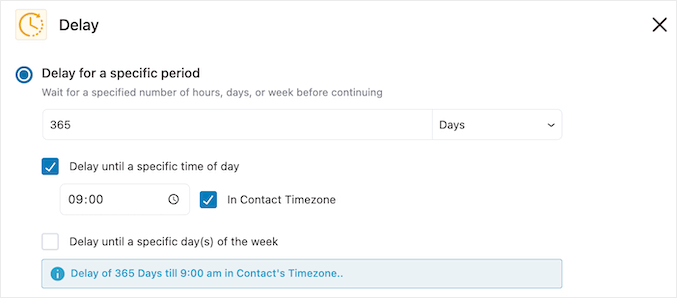
Setelah itu, ketikkan nilai yang ingin Anda gunakan. Misalnya, jika Anda ingin menandai hari jadi pembelian 1 tahun pelanggan, Anda harus menyetel penundaan menjadi 12 bulan atau 365 hari.

Biasanya masuk akal untuk mengirim email peringatan saat pelanggan sedang online.
Dengan mengingat hal itu, Anda mungkin ingin mengetikkan waktu pada 'Tunda hingga waktu tertentu dalam sehari.'

Secara default, FunnelKit akan menggunakan zona waktu di pengaturan WordPress Anda.
Namun, Anda mungkin ingin menggunakan zona waktu pelanggan, dengan mencentang kotak 'Dalam Zona Waktu Kontak'.

Setelah selesai, klik 'Simpan' untuk menyimpan pengaturan Anda.
Langkah 4. Buat Kode Kupon yang Dipersonalisasi (Opsional)
Anda mungkin ingin mendorong loyalitas pelanggan dengan mengirimkan kode kupon yang dipersonalisasi.
Ini adalah opsi yang sangat bagus jika langganan pelanggan akan kedaluwarsa. Alih-alih hanya mengingatkan pelanggan tentang tanggal kedaluwarsa, Anda dapat memberi selamat kepada mereka karena telah menjadi pelanggan setia dan menawarkan diskon jika mereka memperbarui langganan mereka di WooCommerce.
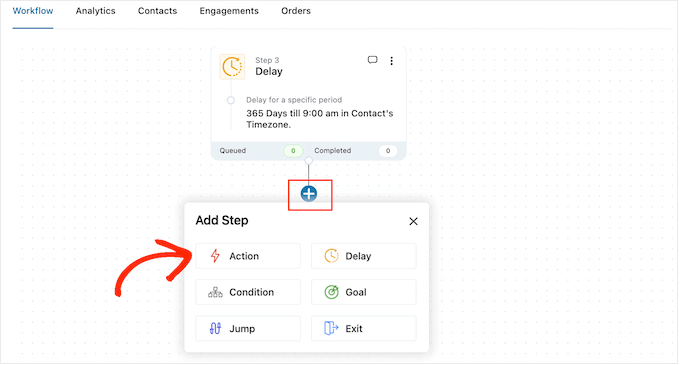
Untuk membuat kode kupon yang dipersonalisasi, klik ikon '+' di editor FunnelKit. Kemudian, pilih 'Tindakan.'

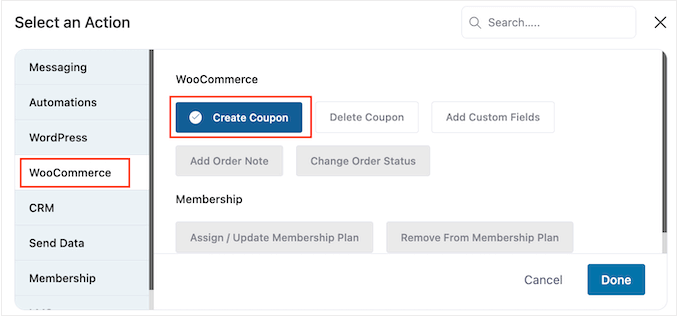
Di popup yang muncul, pilih tab 'WooCommerce'.
Kemudian, klik 'Buat Kupon.'

Terakhir, klik 'Selesai' untuk menambahkan tindakan ke alur kerja.
Anda sekarang dapat mengklik tindakan 'Buat Kupon'.

Ini membuka munculan tempat Anda dapat membuat kupon, dan mempersonalisasikannya dengan menambahkan tag gabungan FunnelKit.
Untuk petunjuk langkah demi langkah, cukup ikuti proses yang sama seperti yang dijelaskan di atas.

Saat Anda puas dengan cara menyiapkan kupon, salin potongan kecil kode di bawah 'Judul Kupon'.
Pada langkah selanjutnya, Anda akan menambahkan kode ini ke email hari jadi, jadi simpanlah di tempat yang aman.

Setelah selesai, klik 'Simpan' untuk menambahkan kode kupon ke alur kerja Anda.
Langkah 5. Rancang Email Ulang Tahun WooCommerce
Sekarang saatnya membuat email yang akan dikirim FunnelKit ke pelanggan pada hari jadi mereka, dengan mengklik tombol '+'.
Kemudian, pilih 'Tindakan.'

Di munculan yang muncul, pilih 'Kirim Email.'
Kemudian, klik 'Selesai.'

Anda sekarang dapat membuat email dengan mengetikkan subjek, pratinjau, dan teks isi.
Anda juga dapat mempersonalisasi email dengan menambahkan tag gabungan. Misalnya, Anda dapat menyertakan nama pelanggan, nama toko, dan informasi penting lainnya.

Untuk petunjuk langkah demi langkah tentang cara menggunakan tag gabungan, cukup ikuti proses yang sama seperti yang dijelaskan di atas.
Jika Anda telah membuat kupon hari jadi, Anda dapat menambahkannya menggunakan kode yang Anda salin di langkah sebelumnya.

Bila Anda senang dengan email hari jadi, cukup klik 'Simpan & Tutup.'
Langkah 6. Tambahkan Email Tindak Lanjut ke Alur Kerja Email Peringatan
Pada titik ini, Anda mungkin ingin menambahkan satu atau beberapa email tindak lanjut ke kampanye. Misalnya, Anda dapat mengingatkan pelanggan saat kupon hari jadi mereka akan kedaluwarsa.
Saat membuat email tindak lanjut, penting untuk menambahkan penundaan agar pelanggan tidak menerima semua pesan Anda secara bersamaan.
Untuk membuat jadwal, klik ikon '+' lalu pilih 'Tunda.'

Di munculan yang muncul, atur penundaan dengan mengikuti proses yang sama seperti yang dijelaskan di atas. Bila Anda puas dengan penundaan tersebut, klik 'Simpan'.
Setelah selesai, saatnya membuat email tindak lanjut. Cukup tambahkan tindakan 'Kirim Email' ke alur kerja Anda dengan mengulangi langkah yang sama seperti yang dijelaskan di atas.
Anda sekarang dapat mengetik baris subjek, pratinjau, dan teks isi.

Saat Anda puas dengan email tindak lanjut, cukup klik tombol 'Simpan & Tutup'.
Cukup ulangi langkah yang sama persis untuk menambahkan lebih banyak penundaan dan email tindak lanjut.

Langkah 7. Publikasikan Email Hari Jadi Anda di WooCommerce
Saat Anda akhirnya siap untuk mengaktifkan otomatisasi di situs web WordPress Anda, klik penggeser 'Tidak Aktif' sehingga muncul 'Aktif'.

FunnelKit sekarang akan mengirim email ulang tahun ke semua pelanggan dan pelanggan Anda.
Bonus: Cara Membuat Daftar Email yang Sukses
Membuat alur kerja ulang tahun dan hari jadi otomatis adalah awal yang baik, tetapi untuk hasil terbaik, penting juga untuk bekerja membangun daftar email Anda.
Di situlah OptinMonster berperan.
OptinMonster adalah salah satu plugin penangkap email terbaik untuk WordPress yang digunakan oleh lebih dari 1,2 juta situs web. Itu memiliki semua yang Anda butuhkan untuk mengubah pengunjung menjadi pelanggan email.

OptinMonster memungkinkan Anda membuat formulir pendaftaran email yang menarik termasuk popup, bilah mengambang, tikar selamat datang layar penuh, kotak gulir geser, formulir prospek yang dipersonalisasi sebaris, optin spin-to-win gamified, dan banyak lagi.
OptinMonater hadir dengan lebih dari 400 template yang dirancang secara profesional yang dapat Anda sesuaikan menggunakan pembuat drag-and-drop.

Untuk informasi lebih lanjut, silakan lihat panduan lengkap kami di cara membuat daftar email Anda di WordPress dengan OptinMonster.
Kami harap artikel ini membantu Anda mempelajari cara mengirim email ulang tahun dan pengingat otomatis di WooCommerce. Anda mungkin juga ingin membaca panduan kami tentang cara membuat popup WooCommerce untuk meningkatkan penjualan dan plugin WooCommerce terbaik untuk toko Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
