Cara Menetapkan Panjang Minimum untuk Bidang Formulir Kontak Divi
Diterbitkan: 2023-12-25Satu bidang tertentu, Bidang Input, memungkinkan Anda mengatur panjang karakter minimum untuk bidang di dalam Modul Formulir Kontak Divi. Ini adalah cara yang bagus untuk mengontrol konten bidang. Dalam postingan ini, kita akan melihat cara menetapkan panjang minimum bidang formulir kontak untuk membantu Anda mendapatkan informasi tepat yang Anda perlukan. Kita juga akan melihat beberapa contoh cara penggunaannya, dan kita akan melihat contoh menambahkan formulir kontak ke tata letak Divi.
Mari kita mulai.
- 1 Pratinjau
- 1.1 Panjang Minimum Desktop untuk Contoh Bidang Formulir Kontak
- 1.2 Contoh Panjang Minimum Telepon untuk Bidang Formulir Kontak
- 2 Cara Menetapkan Panjang Minimum Bidang Formulir Kontak
- 2.1 Pilihan Bidang
- 3 Mengapa Menetapkan Panjang Minimum untuk Bidang Formulir Kontak?
- 3.1 Contoh Kode Pos
- 3.2 Contoh Uraian Lengkap
- 4 Contoh Panjang Minimum Bidang Formulir Kontak
- 4.1 Tambahkan Modul Formulir Kontak
- 4.2 Pengaturan Lapangan
- 4.3 Teks
- 4.4 Bidang
- 4.5 Teks Captcha
- 4.6 Tombol
- 4.7 Ukuran
- 4.8 CSS
- 5 Hasil
- 5.1 Contoh Panjang Minimum Desktop untuk Bidang Formulir Kontak
- 5.2 Contoh Panjang Minimum Telepon untuk Bidang Formulir Kontak
- 6 Pikiran Akhir
Pratinjau
Panjang Minimum Desktop untuk Contoh Bidang Formulir Kontak

Panjang Minimum Telepon untuk Contoh Bidang Formulir Kontak

Cara Menetapkan Panjang Minimum untuk Bidang Formulir Kontak
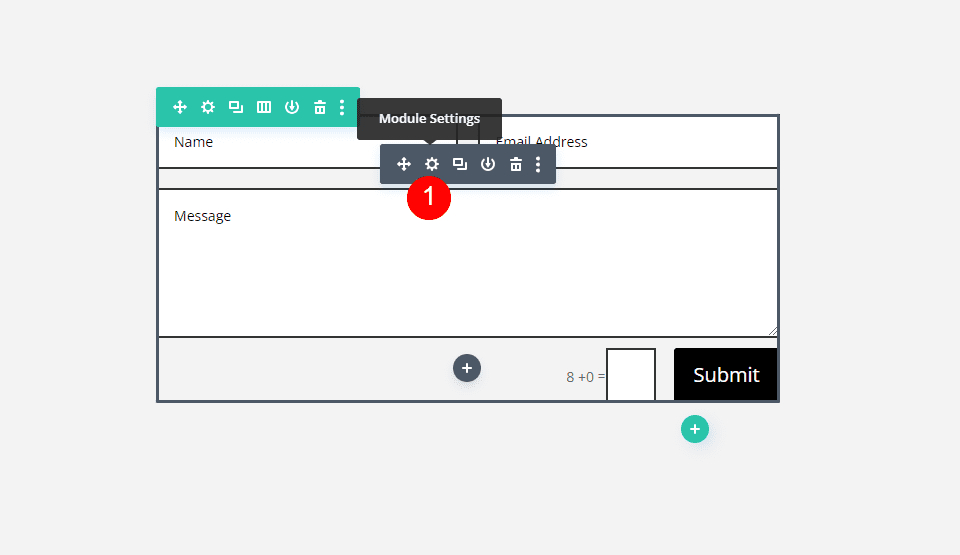
Pertama, buka pengaturan Formulir Kontak seperti biasa dengan mengarahkan kursor ke Modul Formulir Kontak dan mengklik ikon roda gigi abu-abu tua.

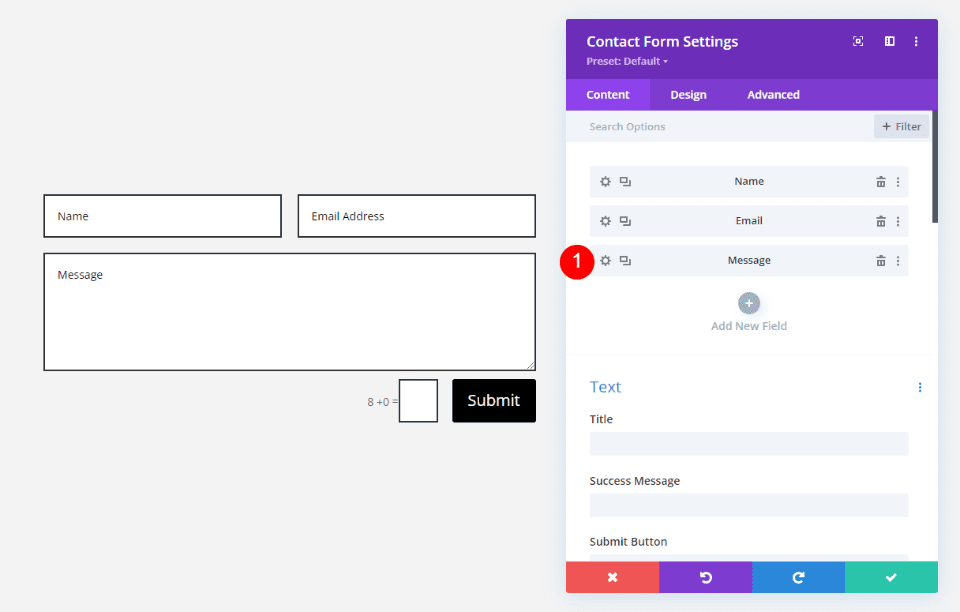
Selanjutnya, tambahkan bidang baru atau buka pengaturan bidang yang ingin Anda batasi dengan mengklik ikon roda gigi . Untuk contoh ini, saya akan mengatur Panjang Minimum untuk bidang Pesan.

Opsi Bidang
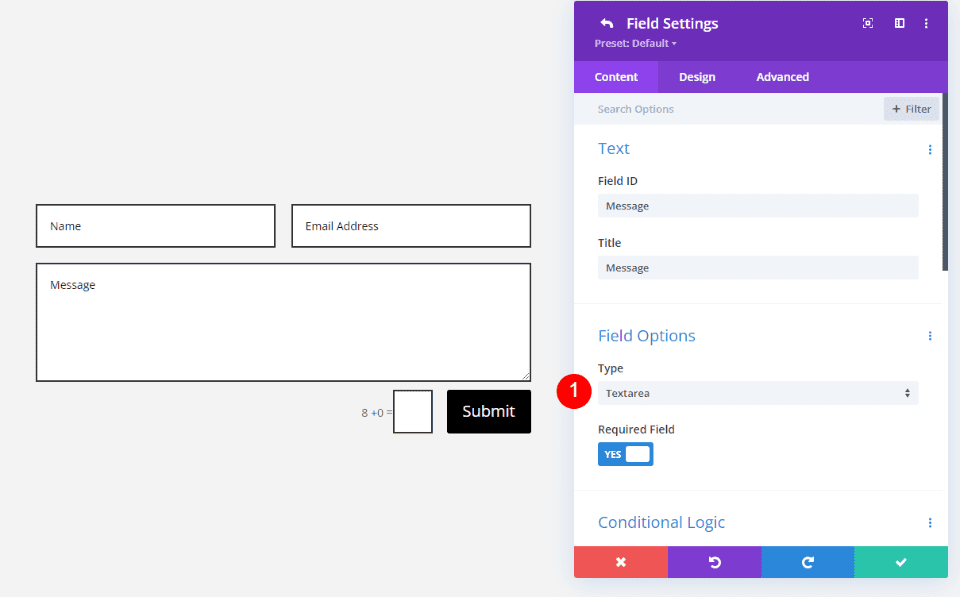
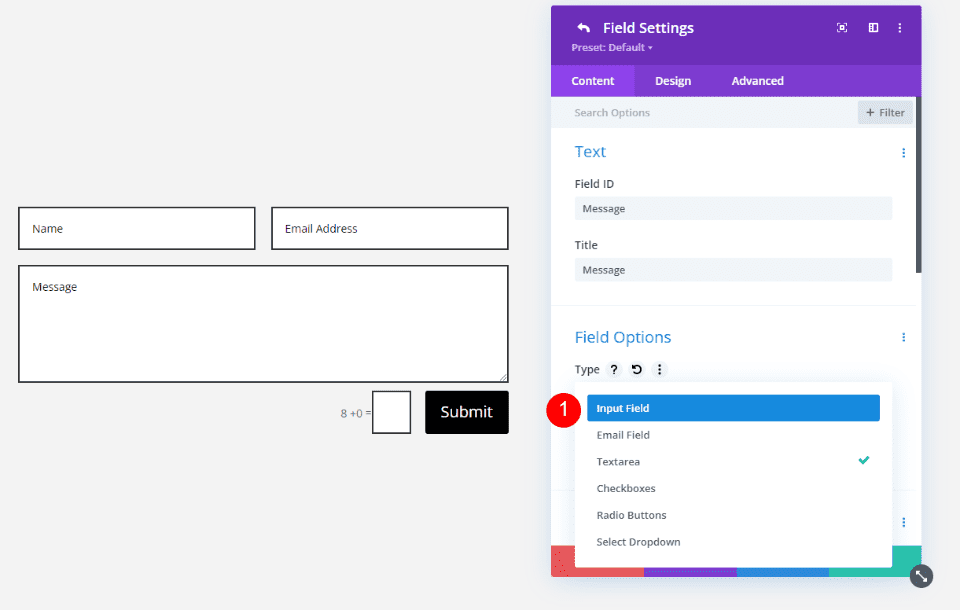
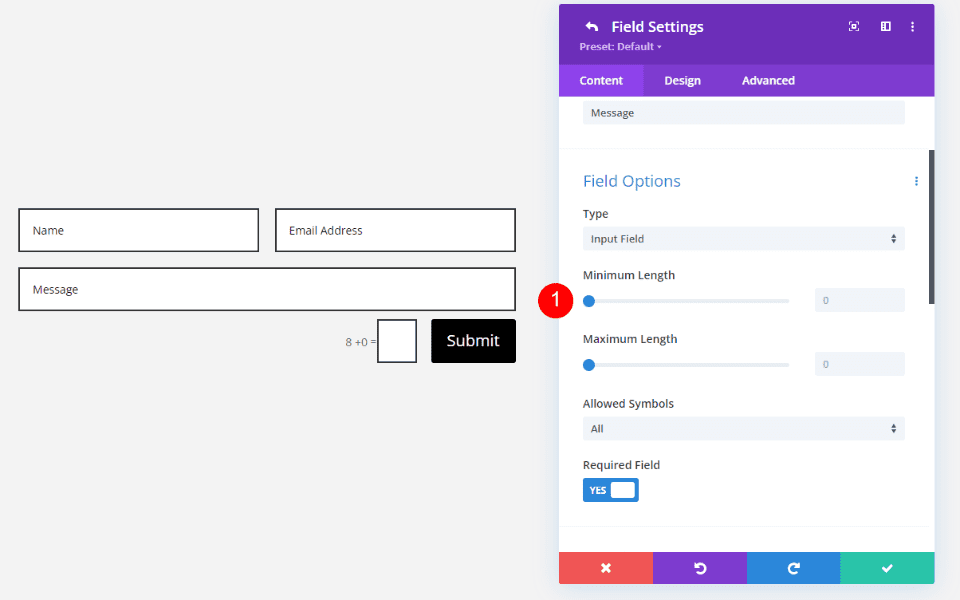
Selanjutnya, gulir ke bawah ke Opsi Bidang . Pilih kotak dropdown Type untuk melihat opsi.

Pilih Bidang Input dari pilihan Anda. Bidang Input memungkinkan pengguna memasukkan huruf, angka, atau simbol, dan Anda dapat mengontrolnya.

Ini mengubah jenis bidang dan membuka serangkaian opsi baru, termasuk Panjang Minimum, Panjang Maksimum, dan Simbol yang Diizinkan.

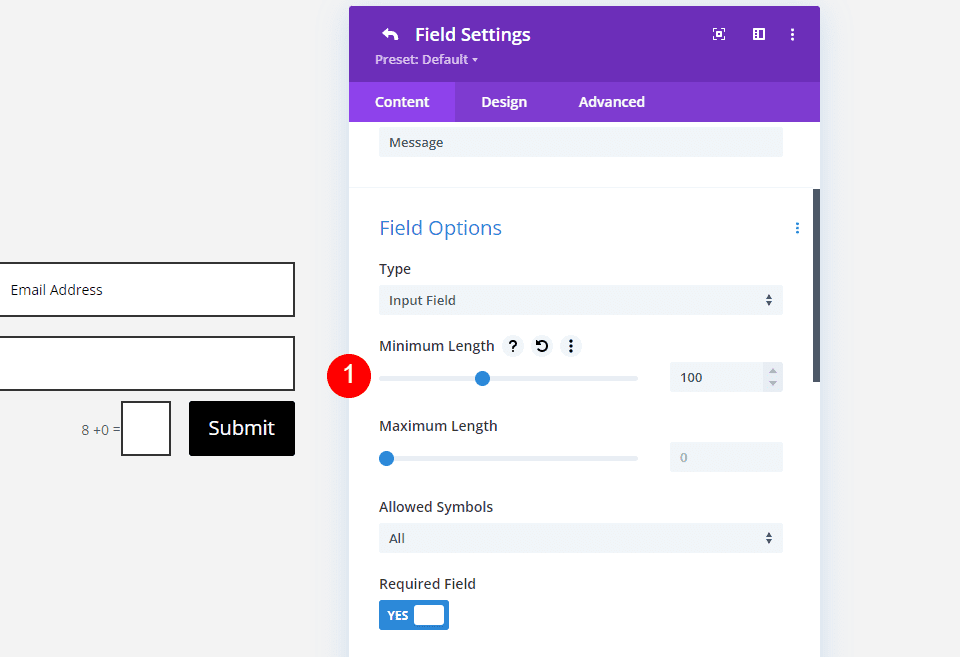
Untuk mengatur Panjang Minimum , masukkan jumlah karakter yang ingin Anda gunakan sesuai jumlah minimum yang diperlukan. Gunakan penggeser atau masukkan nomor ke dalam kolom .

Mengapa Menetapkan Panjang Minimum untuk Bidang Formulir Kontak?
Membatasi karakter minimum dan maksimum untuk Bidang Input membantu memastikan Anda mendapatkan data yang Anda perlukan. Hal ini dapat mencegah pengguna memasukkan jumlah karakter yang salah, seperti nomor telepon atau kode pos, membatasi jumlah informasi yang dapat mereka berikan, dll.
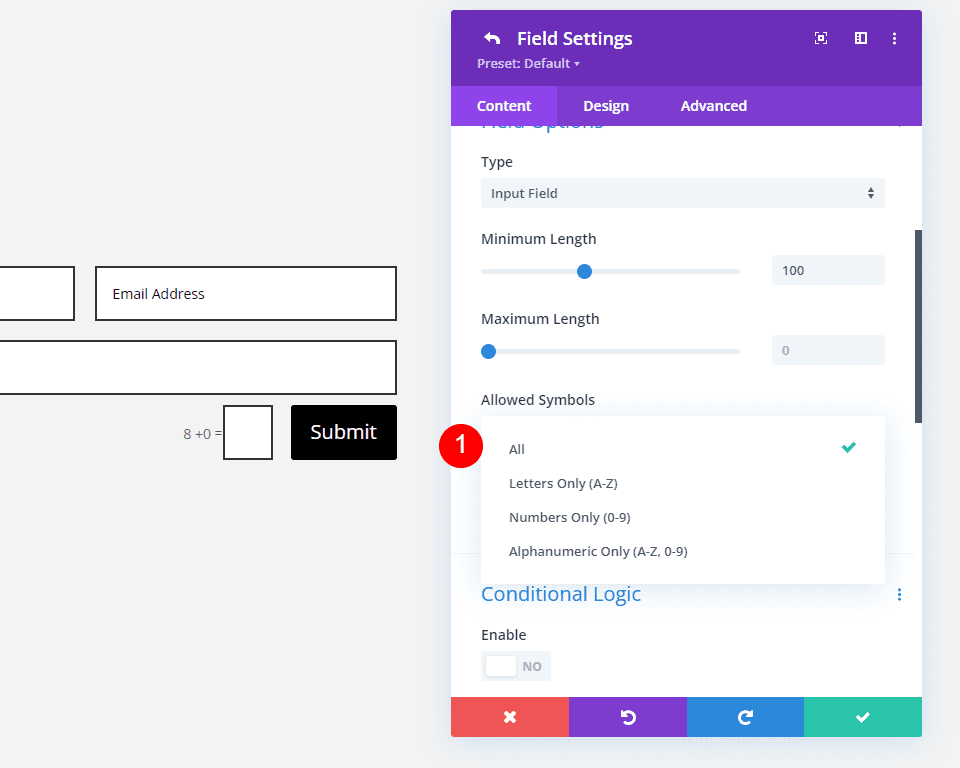
Opsi Simbol yang Diizinkan pada Bidang Input memungkinkan Anda memilih cara menggunakan bidang tersebut. Pilih antara huruf saja, angka saja, atau keduanya. Dengan opsi ini, Anda dapat menentukan tipe data yang dapat dimasukkan pengguna ke dalam kolom.
Umumnya, 100 karakter adalah sekitar 16 kata. Jadi, jika Anda menginginkan sekitar 100 kata, atur Panjang Minimum menjadi 1600. Paragraf umumnya terdiri dari sekitar 50 kata (tentu saja, ini bervariasi tergantung pada jenis tulisan). Jika Anda menginginkan paragraf teks biasa, Anda dapat mengatur Minimum menjadi 800 karakter. Jangan memerlukan terlalu banyak kata, karena hal ini dapat menyebabkan pengguna meninggalkan formulir kontak Anda. Tetapkan batas serendah mungkin untuk mendapatkan informasi yang Anda butuhkan.

Contoh Kode Pos
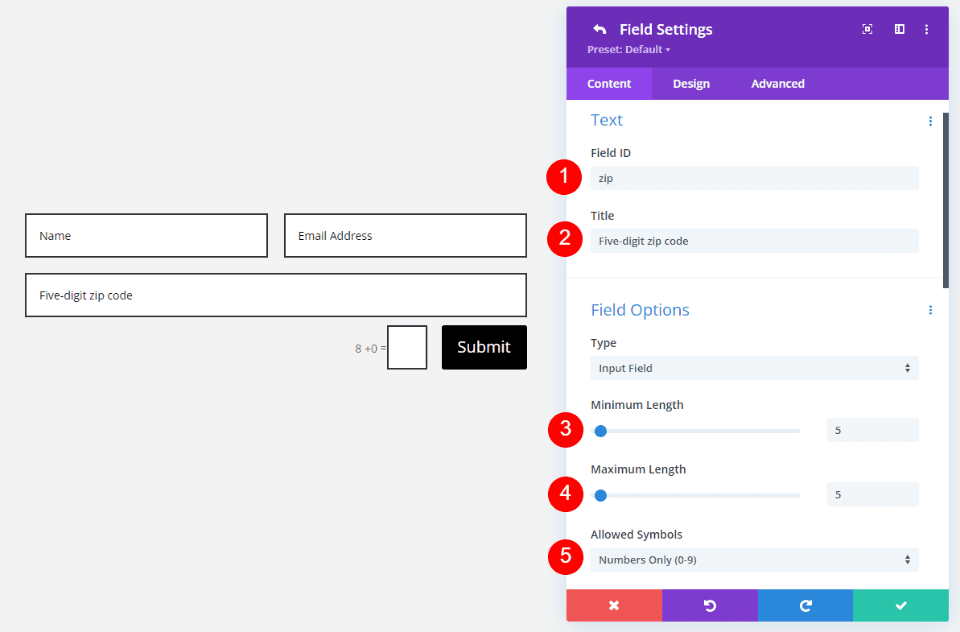
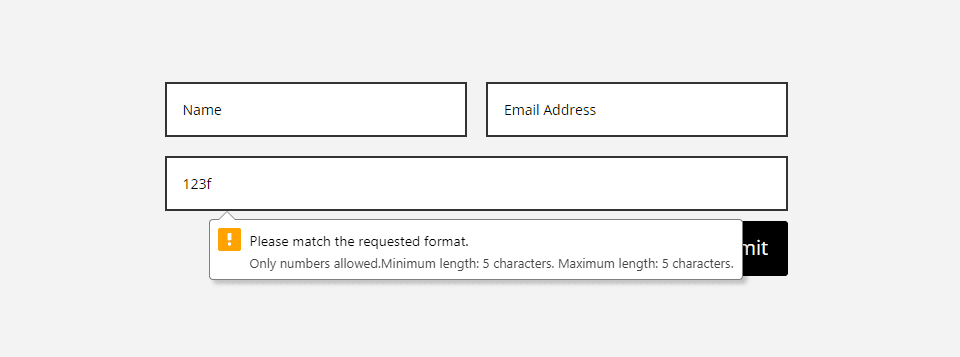
Misalnya, jika kolom digunakan untuk mendapatkan kode pos lima digit, Anda dapat mengatur kolom tersebut agar hanya memperbolehkan angka dan membatasi nilai minimum dan maksimum menjadi 5. Pada contoh di bawah, saya telah mengubah ID Bidang dan Bidang Judul untuk mengidentifikasi tujuan lapangan. Saya telah menetapkan Panjang Minimum dan Maksimum menjadi 5. Untuk Simbol yang Diizinkan , saya memilih Angka Saja.

Pengguna hanya dapat memasukkan angka; mereka melihat pesan kesalahan jika mereka menambahkan huruf atau tidak memenuhi jumlah karakter minimum dan maksimum.


Contoh Deskripsi Detil
Sebagai contoh lain, jika kita ingin memastikan bahwa kita mendapatkan penjelasan rinci dari pengguna, kita dapat menetapkan batas Panjang Minimum untuk Bidang Input. Ini ideal untuk semua jenis informasi terperinci untuk memutuskan atau memberikan bantuan yang diperlukan. Contohnya termasuk memberikan informasi untuk lamaran pekerjaan, penjelasan rinci tentang pekerjaan yang diminta pengguna untuk dilakukan, dll.
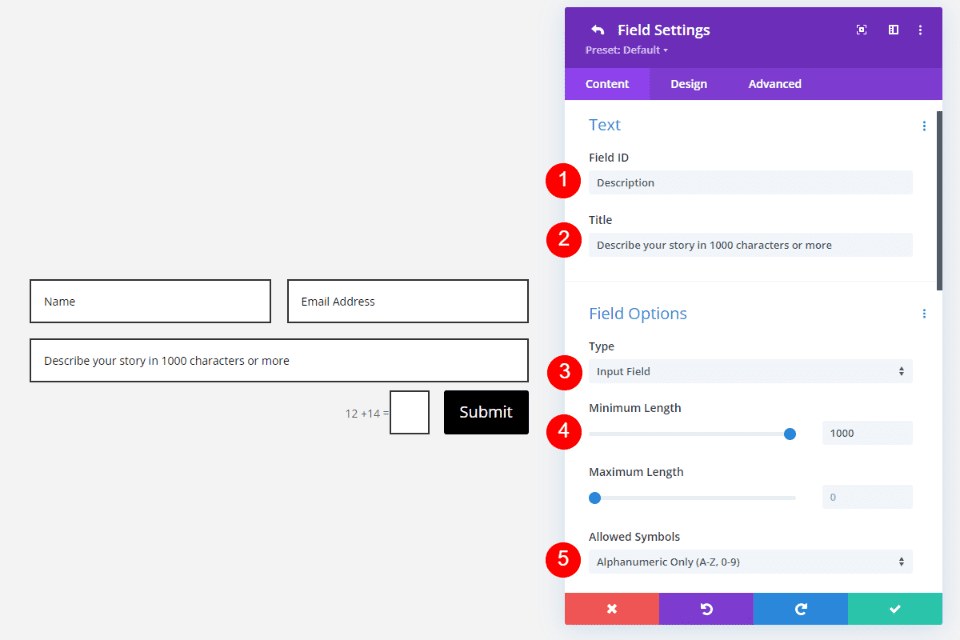
Misalnya, jika Anda menerbitkan cerita, Anda menginginkan informasi sebanyak mungkin untuk pengiriman cerita. Tetapkan Panjang Minimum untuk membantu memastikan Anda mendapatkan detail yang Anda butuhkan. Dalam contoh ini, saya telah menetapkan ID Bidang dan Judul untuk mendeskripsikan bidang tersebut. Untuk Opsi Bidang , saya telah menetapkan Panjang Minimum menjadi 1000 karakter dan Simbol yang Diizinkan untuk ditampilkan Hanya Alfanumerik.

Jika pengguna tidak memasukkan cukup karakter, mereka akan melihat kesalahan yang memberitahukan bahwa mereka belum mencapai panjang karakter minimum.

Panjang Minimum untuk Contoh Bidang Formulir Kontak
Sekarang, mari tambahkan formulir kontak ke tata letak Divi. Sebagai contoh, saya akan menambahkan Modul Formulir Kontak Divi ke halaman arahan Paket Tata Letak Perbaikan Perangkat gratis yang tersedia dalam Divi. Kami akan mengubah Bidang Teks Area Pesan menjadi Bidang Input untuk membatasi jumlah karakter. Hal ini akan mendorong pengguna untuk memberikan lebih banyak informasi tentang masalah yang perlu mereka selesaikan daripada deskripsi yang tidak berguna seperti “masalah tersebut tidak akan berhasil.”

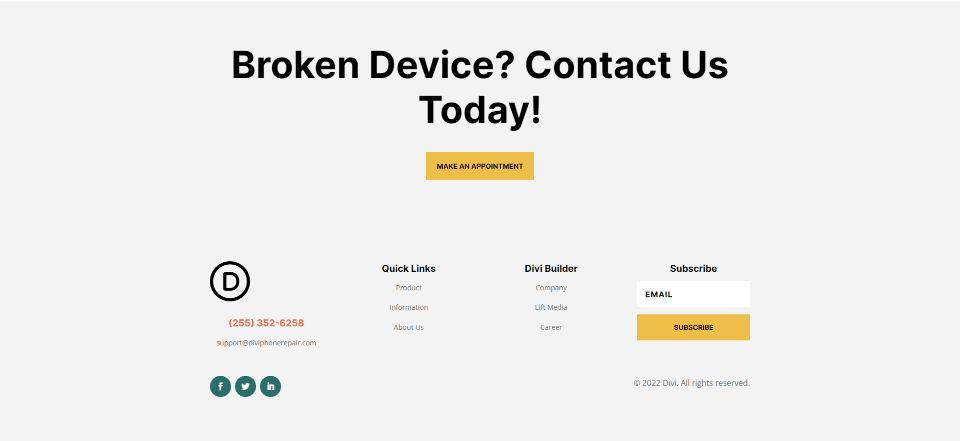
Sebagai referensi, berikut lihat bagian sebelum menambahkan Modul Formulir Kontak. Saya akan mengganti tombolnya dengan formulir kontak. Seperti biasa, saya akan menggunakan elemen desain dari tata letak dan mengintegrasikan modul baru.

Tambahkan Modul Formulir Kontak
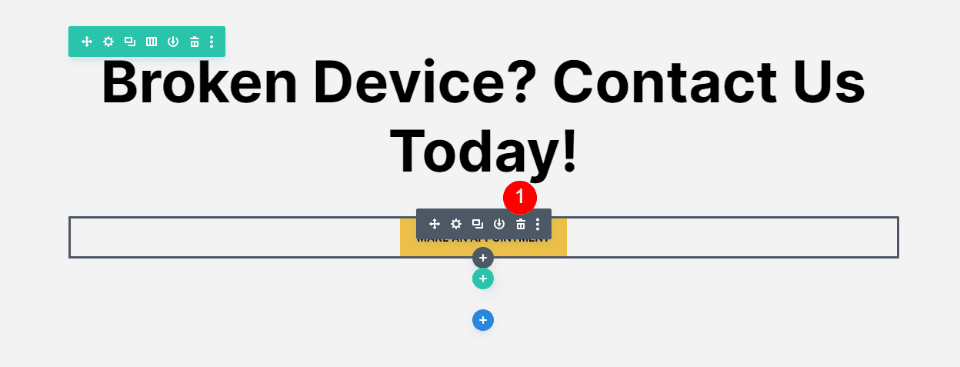
Pertama, hapus Modul Tombol di bawah Modul Teks Judul Bagian.

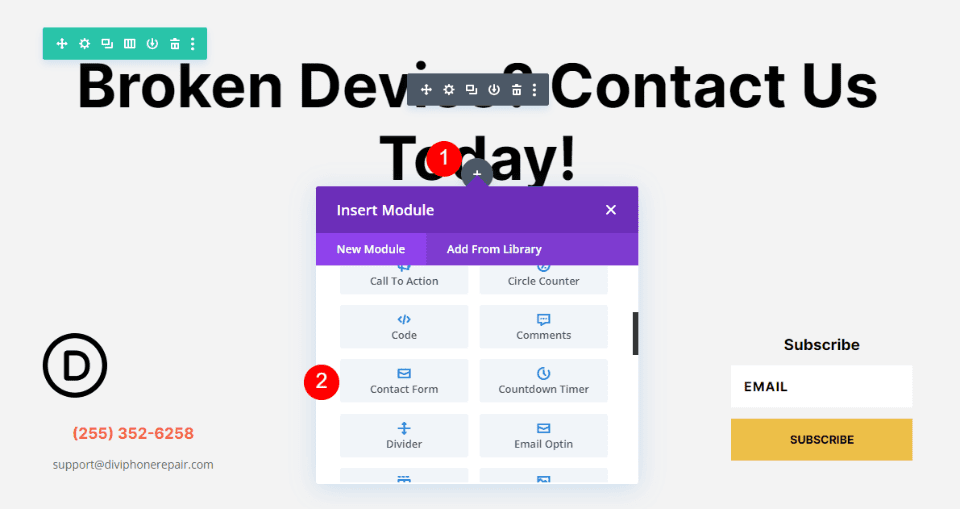
Selanjutnya, tambahkan Modul Formulir Kontak sebagai gantinya.

Pengaturan Lapangan
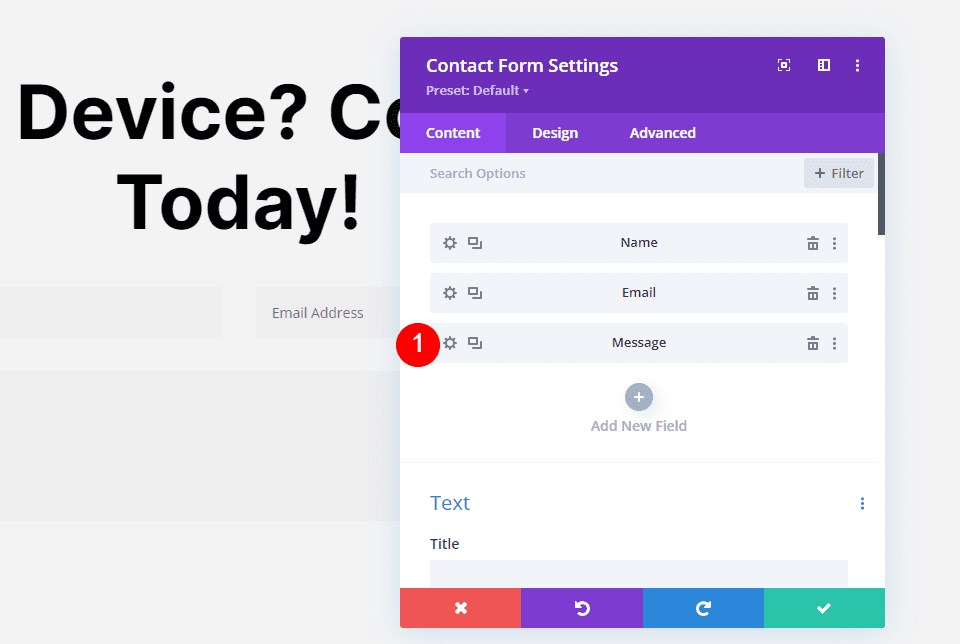
Selanjutnya, buka Pengaturan Bidang untuk bidang Pesan dengan mengklik ikon roda gigi.

Judul
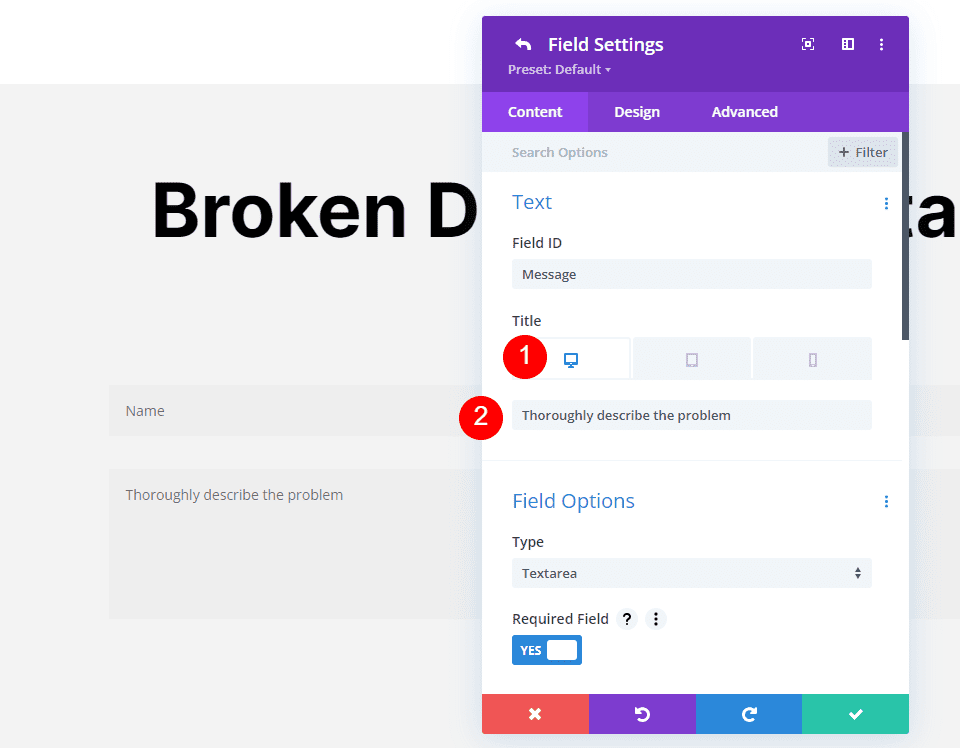
Saya akan menggunakan ID Bidang yang sama karena masuk akal untuk bidang ini. Ubah Judul menjadi pesan yang menginformasikan pengguna tentang tujuan bidang tersebut. Dalam hal ini, saya akan menggunakan deskripsi yang memberi mereka instruksi. Deskripsi ini akan terlalu panjang untuk ponsel sehingga versinya akan lebih pendek.
- Judul (desktop dan tablet): Jelaskan masalahnya secara menyeluruh
- Judul (telepon): Jelaskan masalahnya

Opsi Bidang
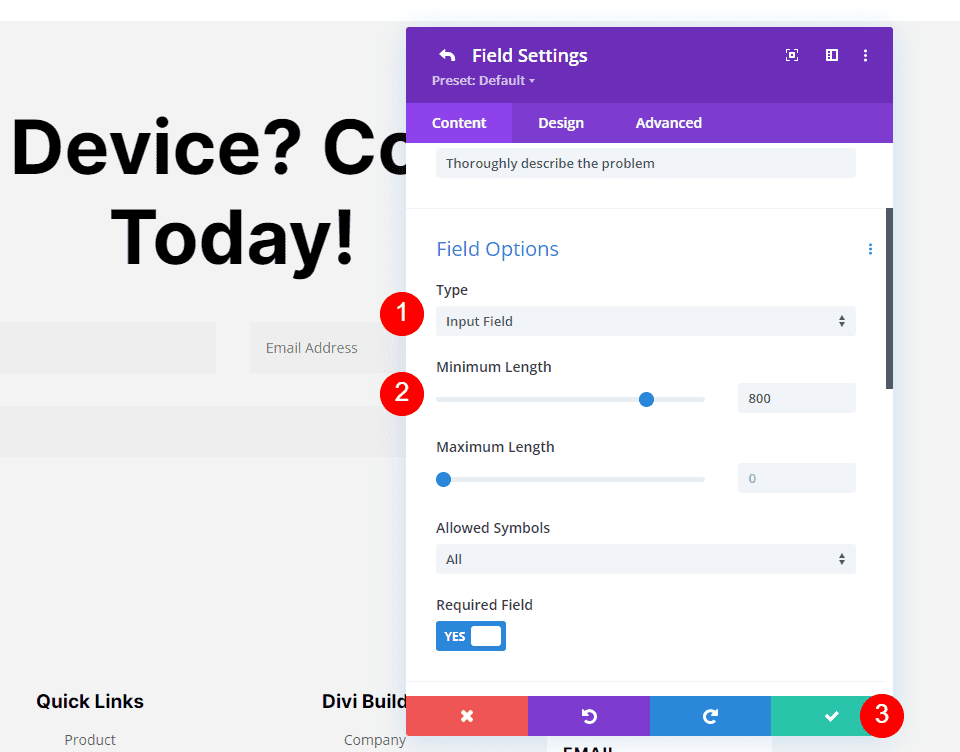
Ubah Jenis menjadi Bidang Input. Saya telah menetapkan Panjang Minimum menjadi 800. Ini menetapkan jumlah minimum teks menjadi sekitar satu paragraf yang terdiri dari 50 kata. Kami tidak ingin membebani pengguna, yang seharusnya cukup untuk mendapatkan gambaran yang baik tentang masalahnya. Sebagai referensi, paragraf ini terdiri dari 57 kata. Tutup submodul.
- Jenis: Bidang Masukan
- Panjang Minimal: 800

Teks
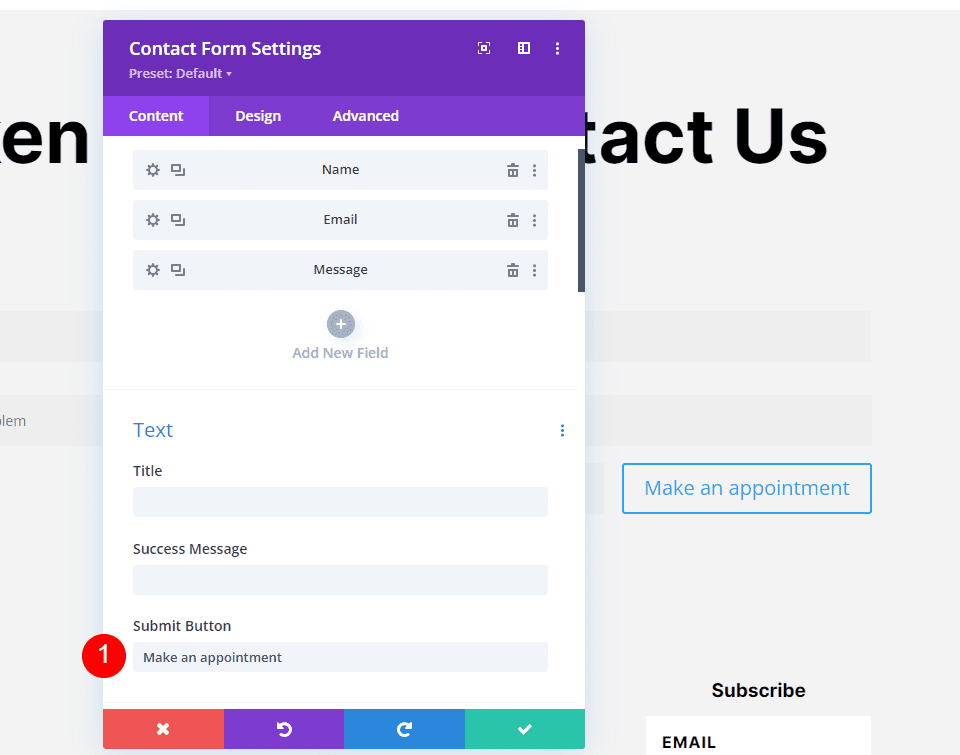
Selanjutnya, kita akan menyesuaikan pengaturan Teks di tab Konten Modul Formulir Kontak. Ubah teks Tombol Kirim menjadi Buat janji temu. Ini cocok dengan tombol yang kami ganti. Kami akan membuat ulang tombol itu di dalam formulir kontak.
- Tombol Kirim: Buat janji

Bidang
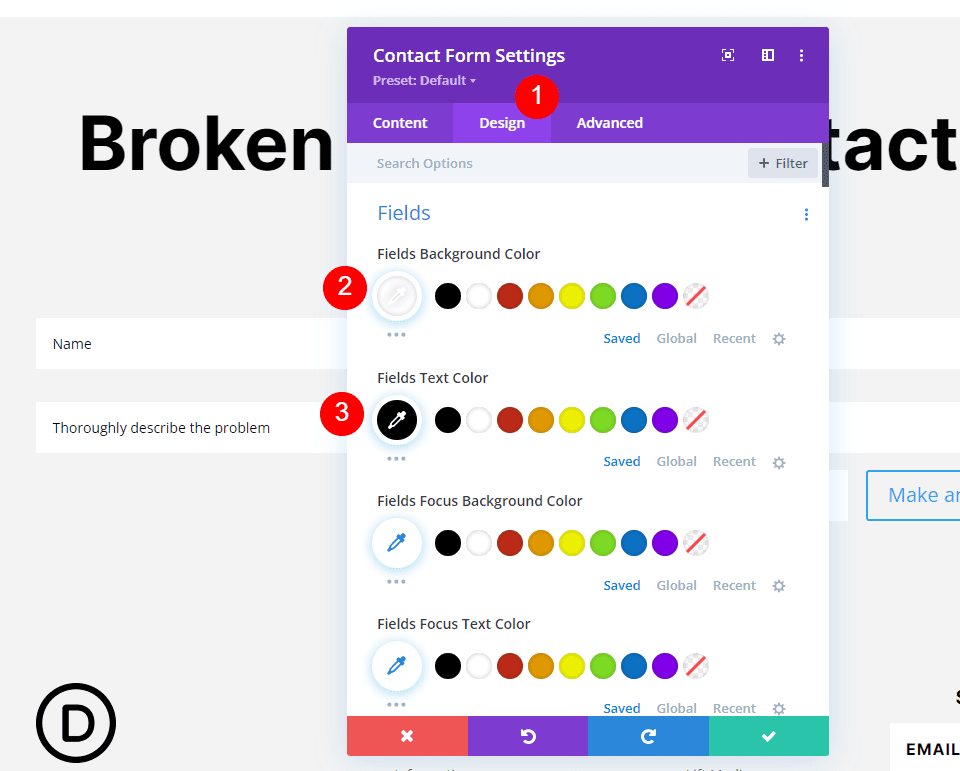
Selanjutnya, buka tab Desain . Untuk pengaturan Fields , ubah Fields Background Color menjadi putih dan Fields Text Color menjadi hitam.
- Warna Latar Belakang: #ffffff
- Warna Teks: #000000

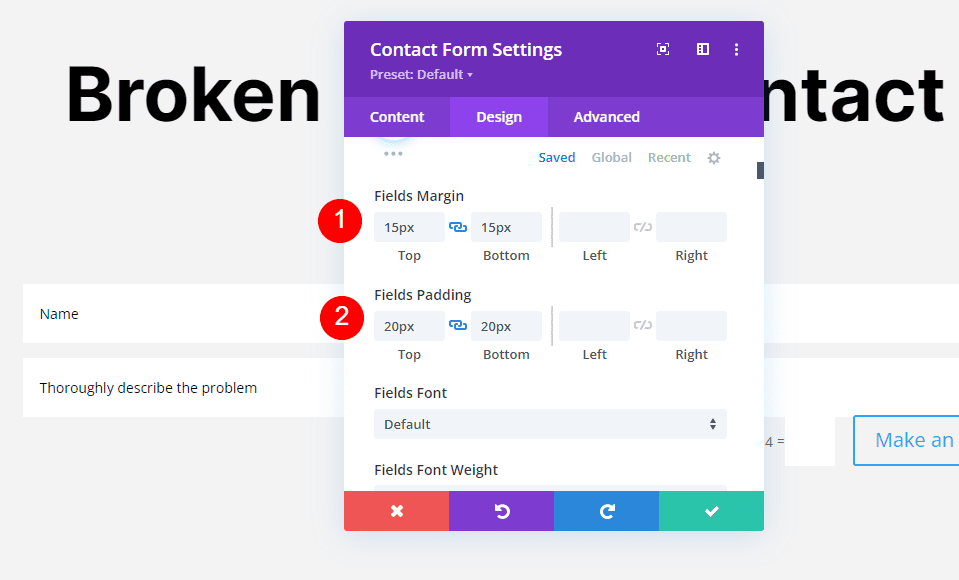
Selanjutnya, tambahkan 15px pada Top dan Bottom Margin . Hal ini membuat ladang-ladang tersebut saling berdekatan secara vertikal. Juga, tambahkan 20px ke Padding Atas dan Bawah . Hal ini meningkatkan ukuran vertikal bidang. Kedua pengaturan tersebut membuat bidang formulir kontak cocok dengan formulir optin email di footer. Ini tidak mempengaruhi kolom Captcha atau tombol submit, jadi kita sesuaikan dengan CSS.
- Margin Bidang: 15px Atas dan Bawah
- Bidang Padding: 20px Atas dan Bawah

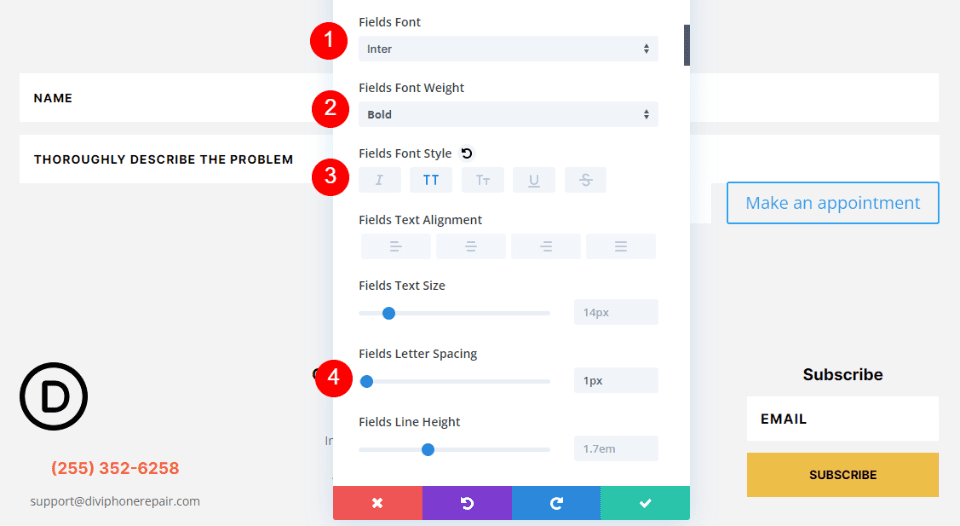
Selanjutnya, ubah Font menjadi Inter, atur Weight menjadi Bold, Style menjadi TT, dan Letter Spacing menjadi 1px. Ini membuat teks cocok dengan formulir email di footer.
- Font: Antar
- Berat: Tebal
- Gaya: TT
- Spasi Huruf: 1px

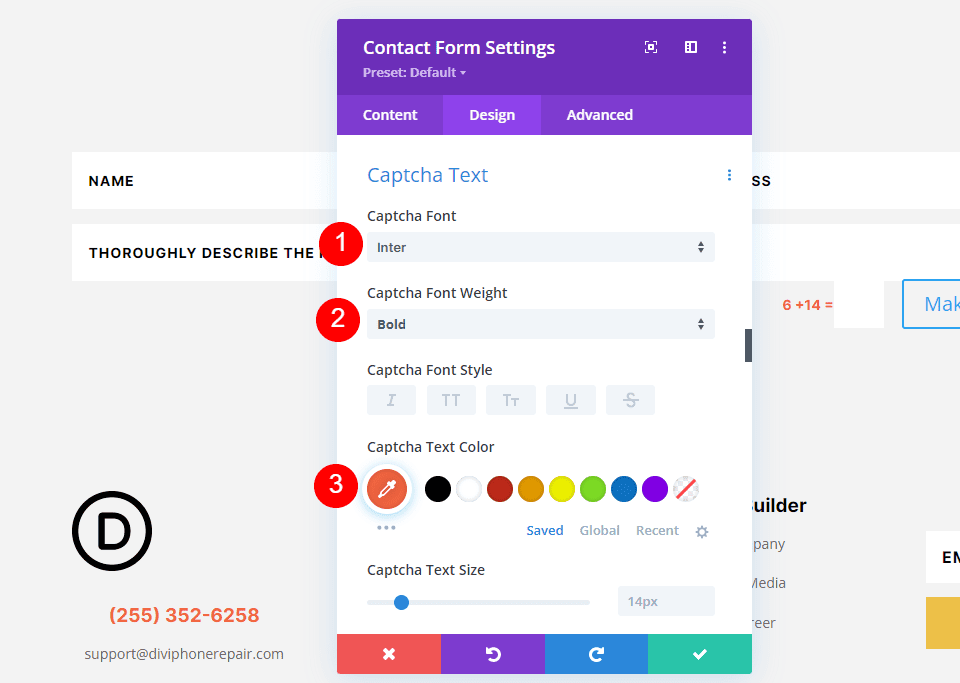
Teks Captcha
Selanjutnya, gulir ke bawah ke Teks Captcha . Atur Font ke Inter, Weight ke Bold, dan Color ke #f26440. Ini cocok dengan nomor telepon yang disediakan di footer tetapi dengan font yang lebih kecil.
- Font: Antar
- Berat: Tebal
- Warna: #f26440

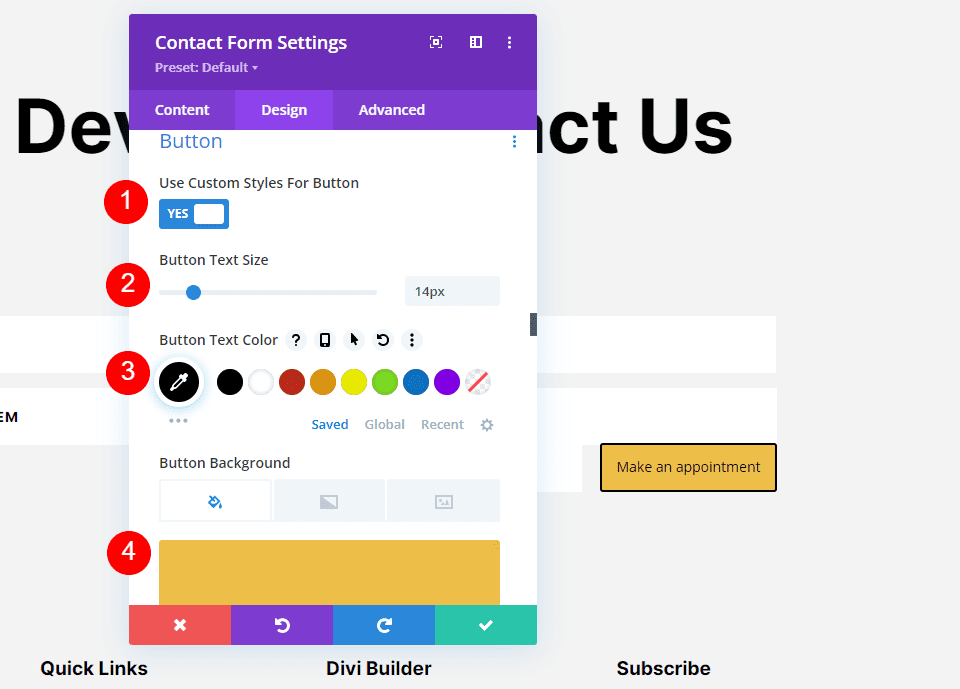
Tombol
Selanjutnya, gulir ke bawah ke Button dan aktifkan Use Custom Styles for Button . Kami akan menata tombol agar sesuai dengan aslinya yang kami hapus. Ubah Ukuran menjadi 14px, Warna menjadi hitam, dan Warna Latar Belakang menjadi #edbf48.
- Ukuran Teks: 14 piksel
- Warna Font: #000000
- Warna Latar Belakang: #edbf48

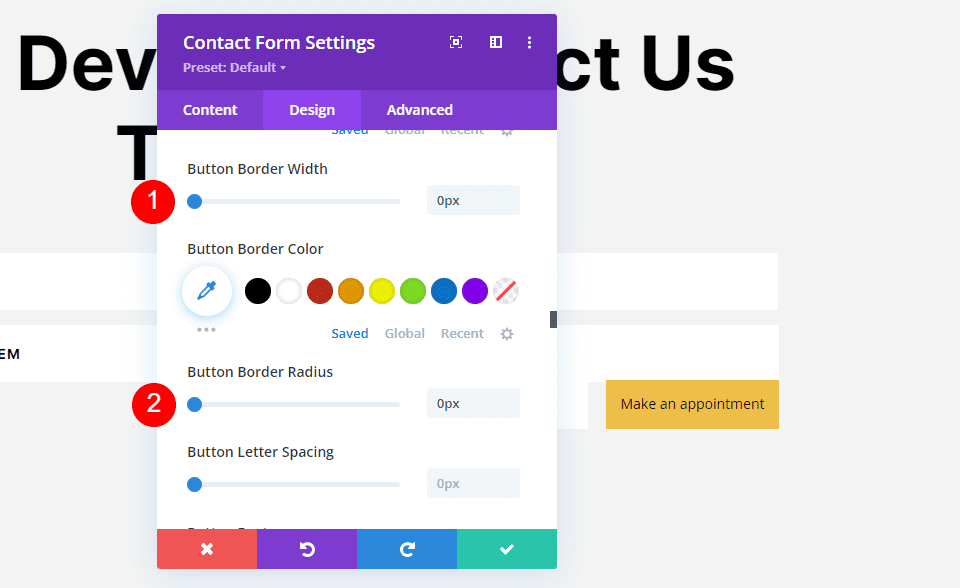
Atur Lebar Perbatasan dan Radius Perbatasan menjadi 0px.
- Lebar Perbatasan: 0px
- Radius Perbatasan: 0px

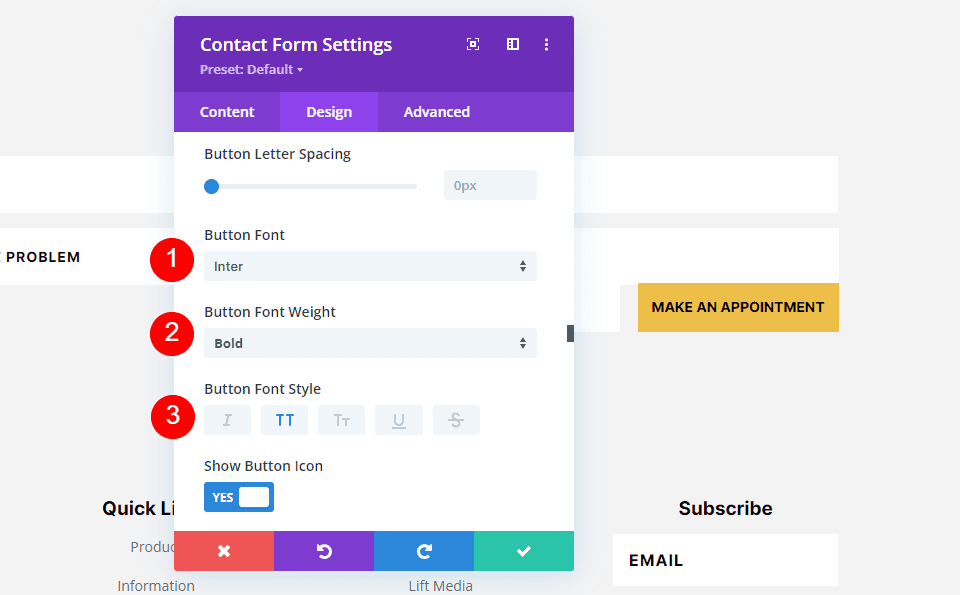
Ubah Font menjadi Inter, Weight menjadi Bold, dan Style menjadi TT.
- Font: Antar
- Berat: Tebal
- Gaya: TT

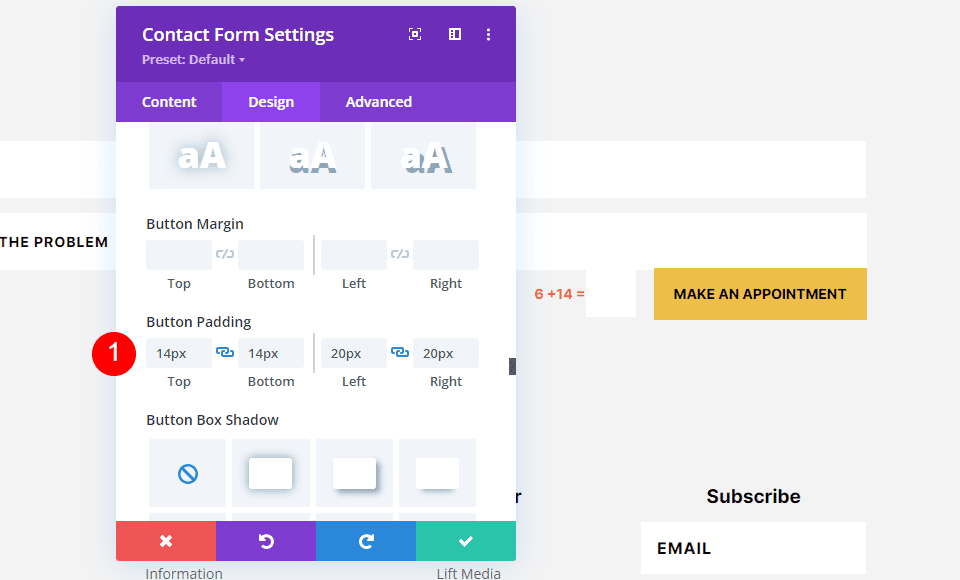
Selanjutnya, tambahkan 14px pada Top dan Bottom dan 20px pada Padding Tombol Kiri dan Kanan . Tombolnya sekarang akan terlihat sama seperti aslinya.
- Padding: 14px Atas dan Bawah, 20px Kiri dan Kanan

Perekat
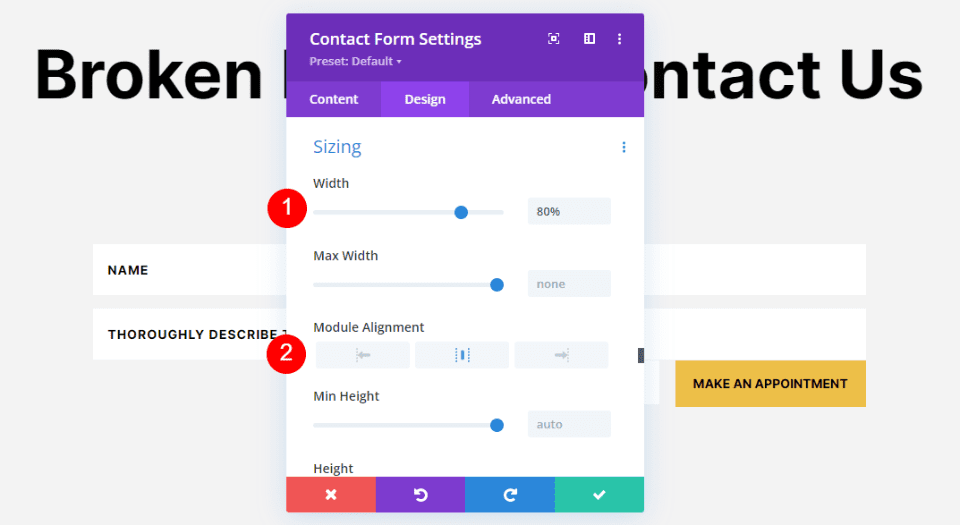
Selanjutnya, gulir ke bawah ke Ukuran . Ubah Lebar menjadi 80% dan Penyelarasan Modul menjadi Tengah. Ini memberikan formulir kontak tampilan yang lebih alami untuk lokasinya di tata letak.
- Lebar: 80%
- Penyelarasan Modul: Tengah

CSS
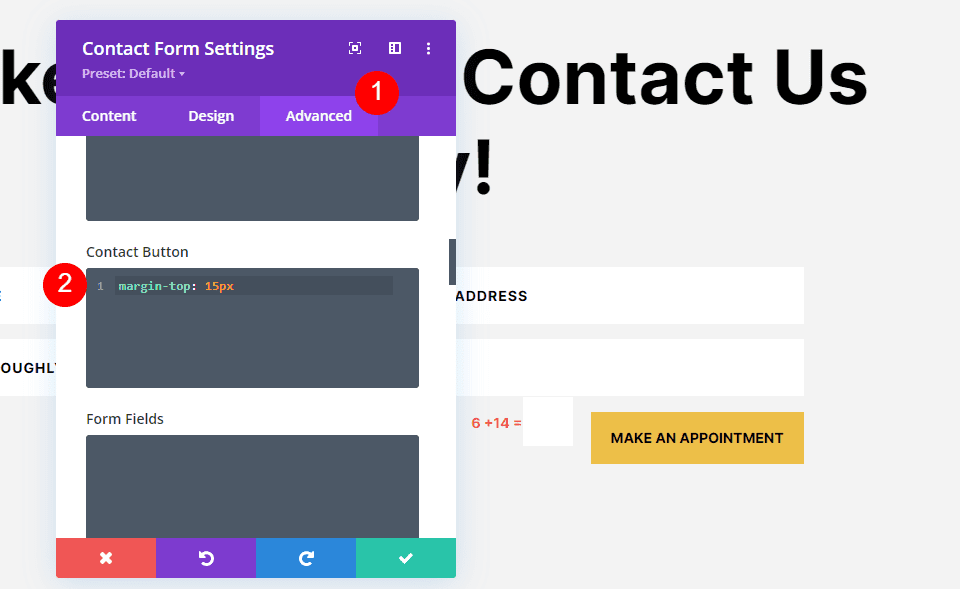
Terakhir, buka tab Lanjutan . Di sini, kami akan menambahkan beberapa CSS sederhana untuk menghapus kolom Captcha dan tombol dari kolom formulir di atasnya. Gulir ke bawah ke Tombol Kontak dan tambahkan CSS berikut ke bidang.
- Tombol Kontak:
margin-top: 15px

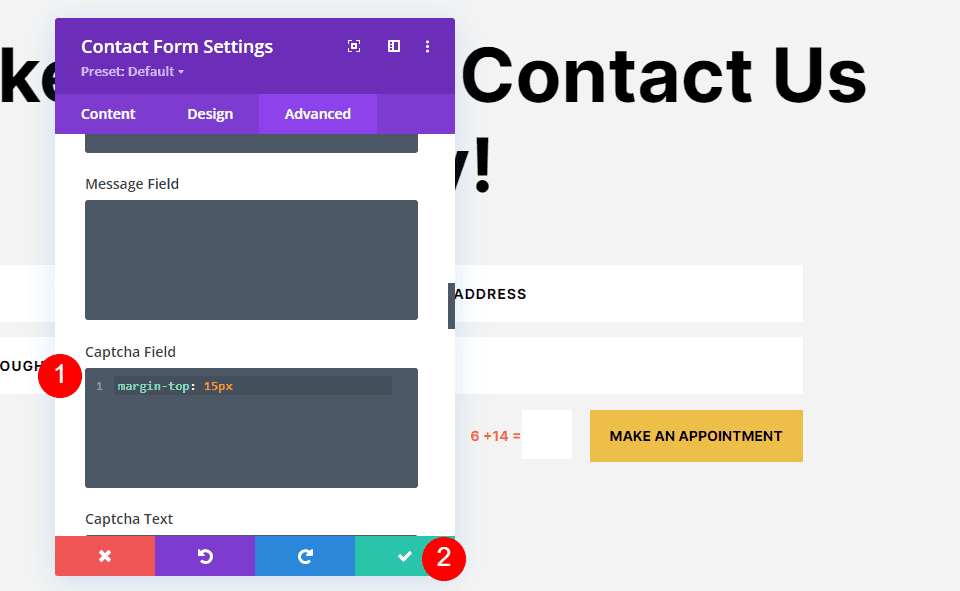
Terakhir, gulir ke bawah ke Bidang Captcha dan masukkan CSS berikut ke dalam bidang tersebut. Tutup modul dan simpan pengaturan Anda.
- Bidang Captcha: margin-atas: 15px

Hasil
Panjang Minimum Desktop untuk Contoh Bidang Formulir Kontak

Panjang Minimum Telepon untuk Contoh Bidang Formulir Kontak

Mengakhiri Pikiran
Itulah tampilan kami tentang cara mengatur panjang minimum untuk bidang formulir kontak. Menetapkan panjang bidang minimum dan maksimum, merupakan hal yang sederhana dan bermanfaat. Bidang Input adalah cara terbaik untuk membatasi atau menentukan jumlah karakter yang dapat dimasukkan pengguna, membantu memastikan Anda mendapatkan informasi yang benar atau detail yang Anda perlukan dari formulir kontak Anda.
Kami ingin mendengar pendapat Anda. Apakah Anda menetapkan panjang minimum untuk bidang formulir kontak Anda? Beri tahu kami tentang pengalaman Anda di komentar.
