Cara Mengatur Apple Pay di WooCommerce
Diterbitkan: 2022-09-20Menyiapkan beberapa metode pembayaran sangat penting ketika mencoba mengoptimalkan proses checkout pelanggan Anda. Apple Pay saat ini menjadi salah satu bentuk pembayaran yang paling banyak digunakan, baik offline maupun online. Kenyamanan dan transaksi cepat menjadikannya salah satu metode pembayaran terbaik yang tersedia bagi pengguna. Inilah sebabnya kami membawakan Anda panduan kami tentang Cara mengatur Apple Pay di WooCommerce .
Tapi pertama-tama, mari kita lihat bagaimana Apple Pay bekerja dengan WooCommerce dan mengapa Anda harus mempertimbangkan untuk menggunakannya.
Mengapa Mengatur Apple Pay untuk Menerima Pembayaran WooCommerce?
Kami telah membahas dalam artikel kami sebelumnya bagaimana meningkatkan checkout Anda sangat penting untuk meningkatkan konversi prospek Anda . Semakin baik alur pembayaran Anda, semakin besar kemungkinan pelanggan Anda akan melalui proses pembayaran. Faktanya, tidak memiliki gateway pembayaran yang cukup dapat dengan mudah mengecewakan pelanggan jika mereka tidak memiliki cara yang nyaman dan aman untuk membayar produk Anda. Data menunjukkan bahwa lebih dari 9% pengabaian keranjang disebabkan oleh kurangnya opsi pembayaran yang memadai.
Jadi, menambahkan gateway pembayaran seperti Stripe atau Paypal hampir penting jika Anda mencoba menciptakan kepercayaan antara Anda dan pelanggan Anda. Dan salah satu gateway pembayaran yang lebih baru dan ramah pengguna akhir-akhir ini adalah Apple Pay.
Apple Pay adalah salah satu bentuk pembayaran online yang paling banyak digunakan saat ini, dan pengguna Apple, khususnya, menikmati kenyamanan dan keamanannya. Secara alami, ini berarti bahwa pengguna Anda cenderung membayar produk Anda jika mereka tahu bahwa transaksi mereka dilakukan melalui Apple Pay. Selain itu, dengan Apple Pay diaktifkan, pelanggan Anda dapat melewati proses checkout normal untuk pembayaran yang mudah.
Sebagai bisnis, penting untuk menyediakan fitur pembayaran yang nyaman bagi pelanggan Anda, terutama yang sangat populer di kalangan pengguna ponsel. Anda akan kehilangan uang jika mengabaikan populasi signifikan pengguna ponsel yang menggunakan Apple Pay.
Jadi, dalam artikel ini, kami akan membahas semua langkah yang Anda perlukan untuk mengintegrasikan Apple Pay dengan toko WooCommerce Anda. Jadi mari kita lihat bagaimana Anda dapat mengatur pembayaran Apple di WooCommerce. Kami akan menggunakan plugin Stripe untuk tutorial ini. Menyiapkan Apple Pay di WooCommerce dengan plugin Pembayaran Stripe relatif mudah. Selain itu, plugin ini juga dikembangkan dan didukung oleh WooCommerce, jadi tidak ada risiko dalam menggunakannya.
Persyaratan untuk Apple Pay
Sebelum memulai, kami perlu memastikan bahwa situs web Anda diatur untuk Apple Pay. Apple Pay memerlukan beberapa prasyarat yang harus dipenuhi untuk tujuan keamanan. Jadi, untuk memastikan Apple Pay berfungsi untuk situs web Anda, pastikan:
- Seluruh situs Anda mengaktifkan HTTPS.
- Domain Anda memiliki sertifikat SSL yang valid.
- Pastikan server Anda mendukung protokol TLS 1.2 atau yang lebih baru.
- Bahwa server Anda mengaktifkan port 443.
Sebagian besar masalah ini diselesaikan dengan penyedia layanan hosting yang baik . Jadi, jika Anda mencari penyedia yang memeriksa tanda untuk persyaratan ini dan banyak lagi, Anda dapat melihat artikel kami untuk menemukan penyedia hosting terbaik untuk WordPress.
Selain itu, Anda mungkin juga perlu memenuhi beberapa persyaratan tambahan untuk menyiapkan Apple Pay di WooCommerce seperti:
- Akun Stripe terverifikasi.
- Plugin Gerbang Pembayaran WooCommerce Stripe.
Pertama, lihat plugin WooCommerce Stripe Payment Gateway dan bagaimana Anda dapat mengonfigurasinya untuk menambahkan Apple Pay ke opsi pembayaran WooCommerce Anda.
Siapkan Apple Pay di WooCommerce Menggunakan plugin WooCommerce Stripe.
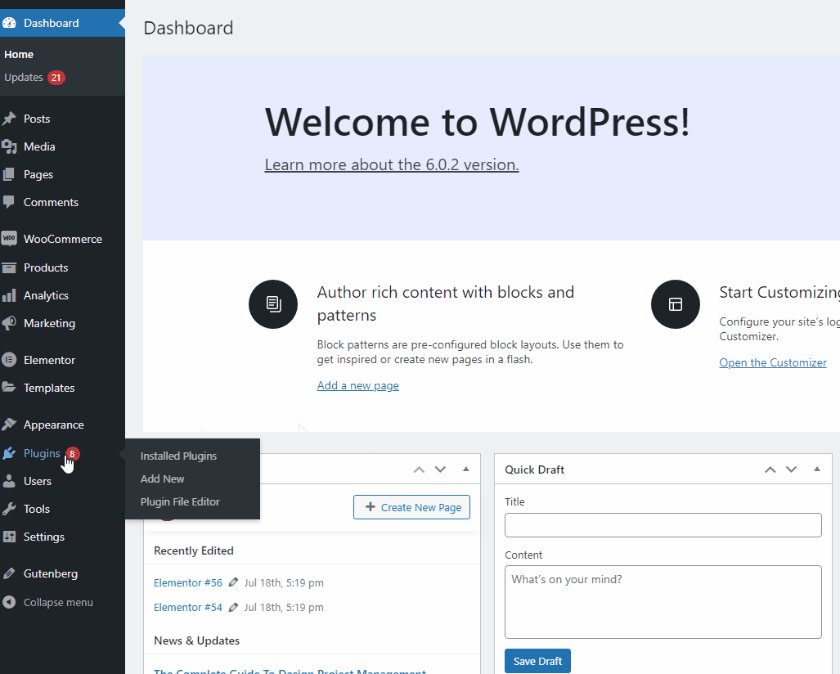
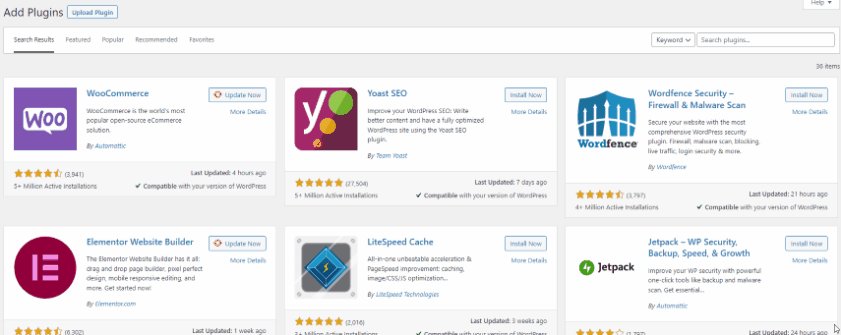
Mari kita mulai dengan menginstal Plugin Stripe. Silakan dan Instal plugin Stripe dengan mengklik Plugins > Add New di WP Admin Dashboard Anda.

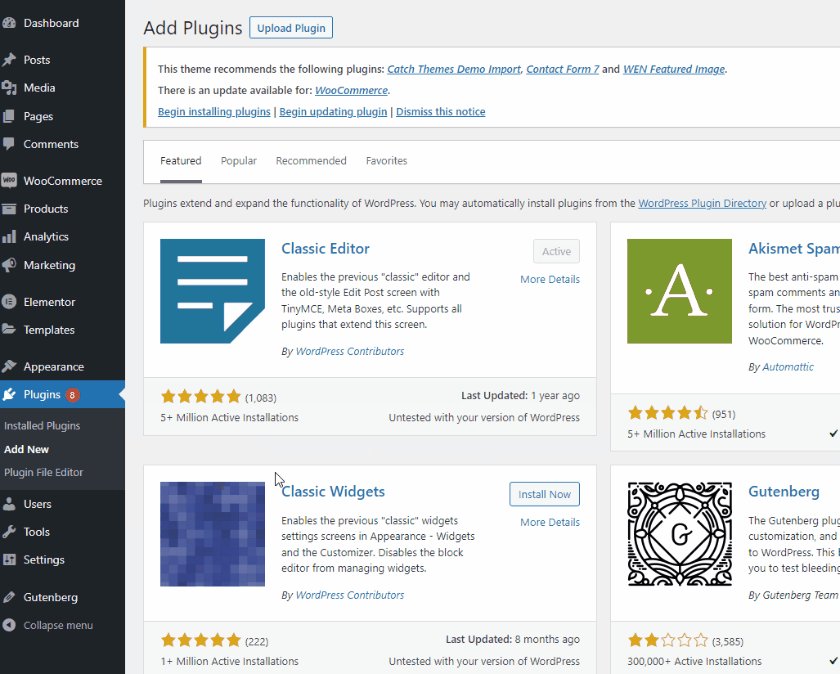
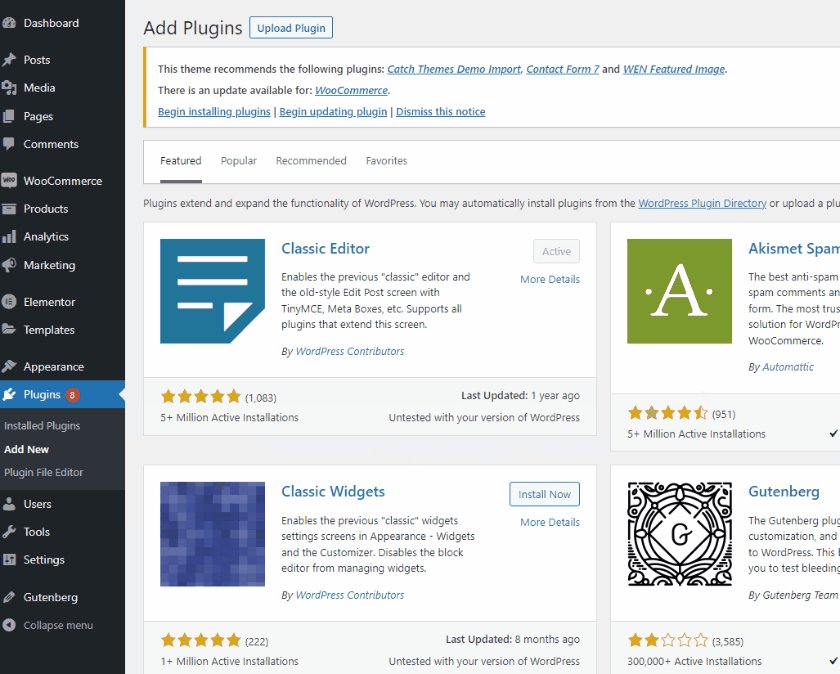
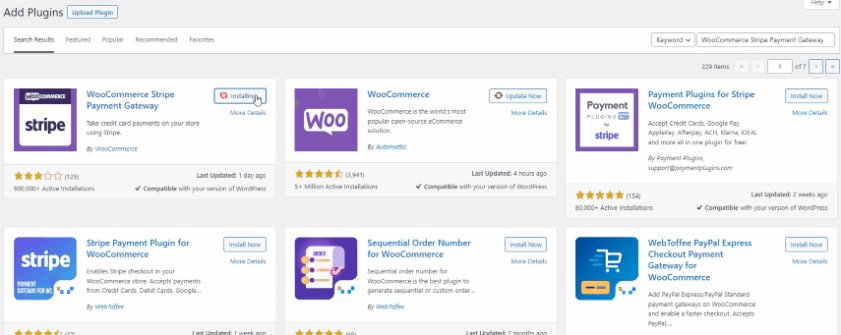
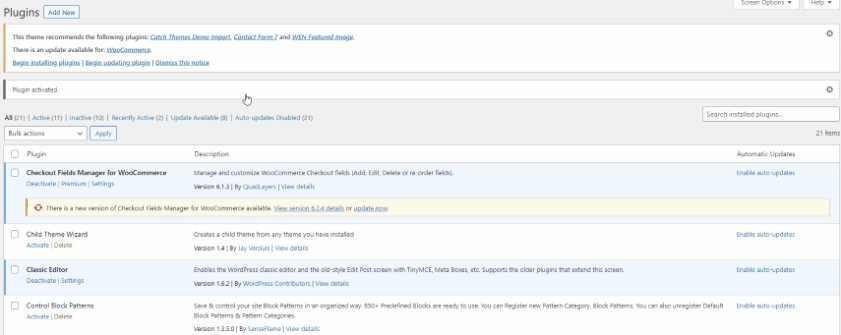
Kemudian, gunakan bilah pencarian di kanan atas untuk mencari Gerbang Pembayaran WooCommerce Stripe. Klik tombol Instal pada tab plugin dan kemudian klik Aktifkan setelah tombol berubah. Ini akan menginstal dan mengaktifkan plugin di situs web Anda.

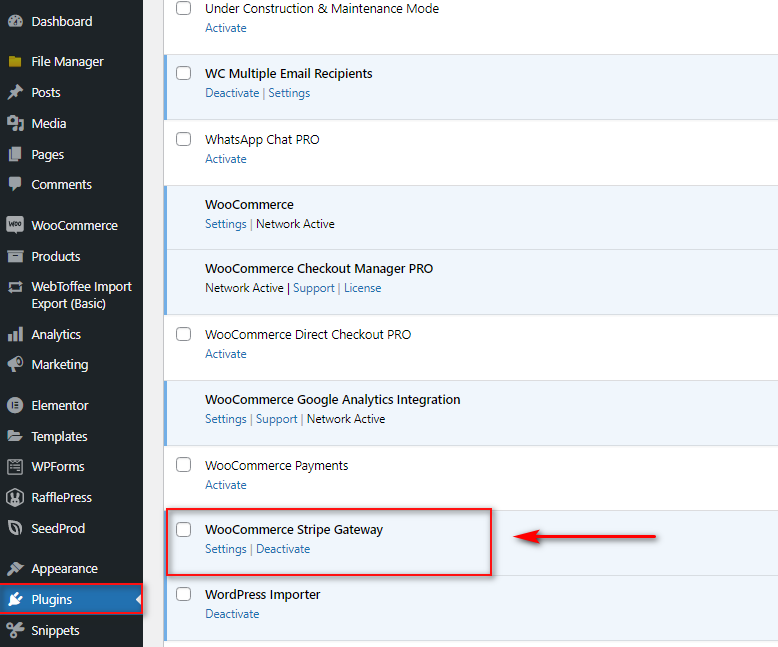
Atau, Anda dapat mengaktifkan/menonaktifkan Gateway Pembayaran WooCommerce Stripe Anda secara manual dengan membuka Dasbor Admin WP > Plugin . Di sini, klik aktifkan/nonaktifkan di bawah daftar plugin untuk hasil yang Anda butuhkan.

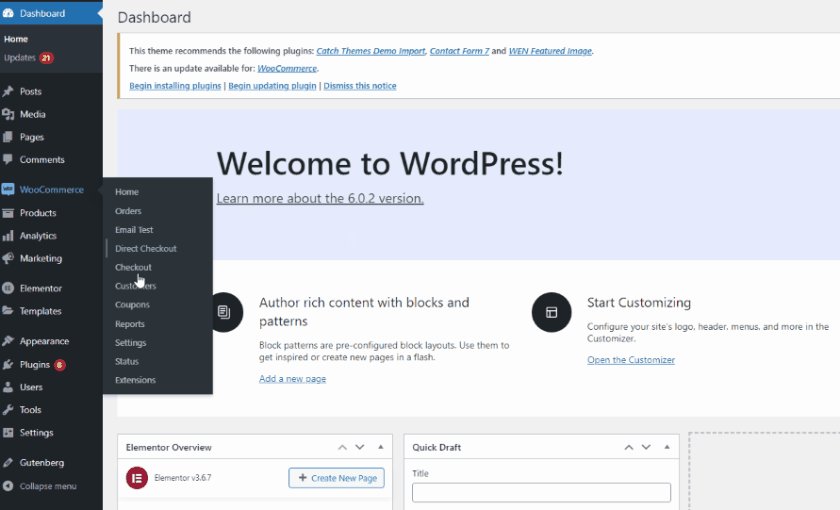
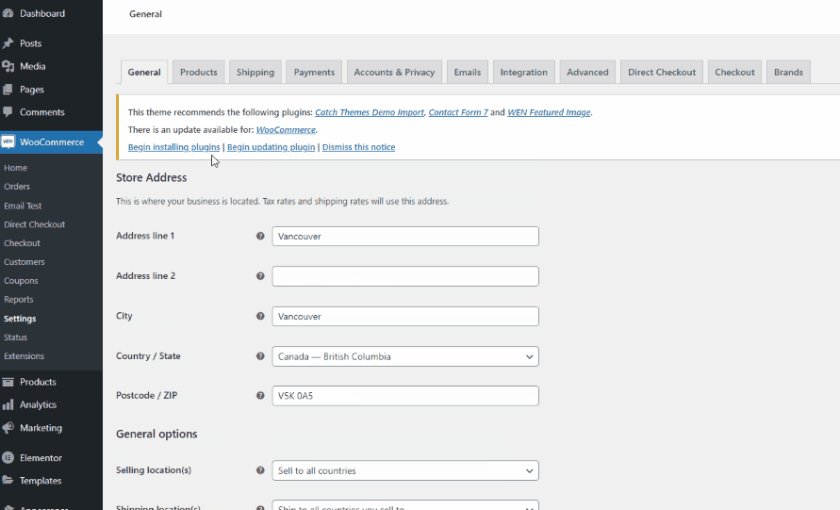
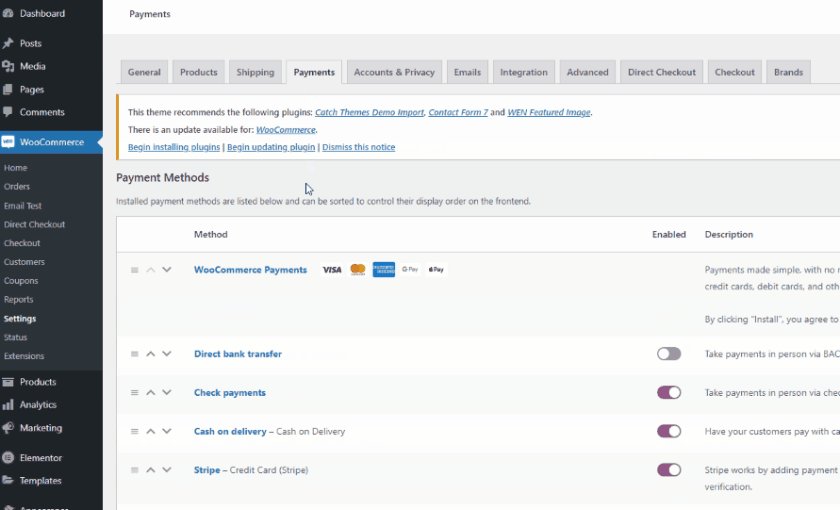
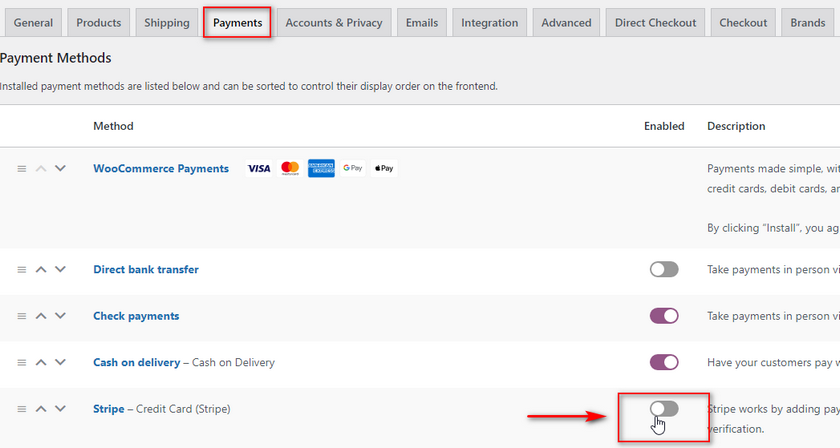
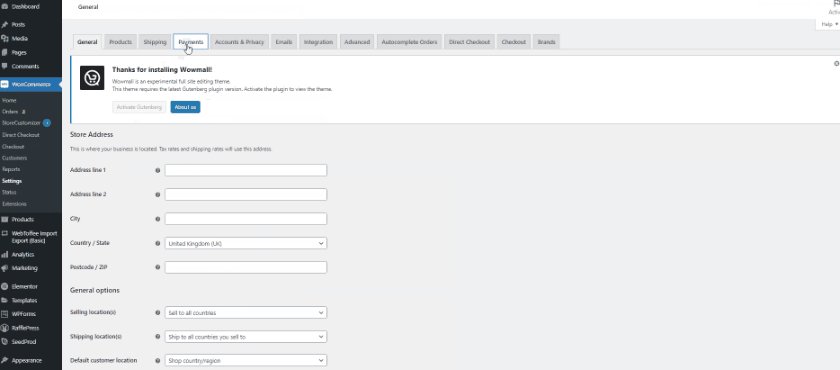
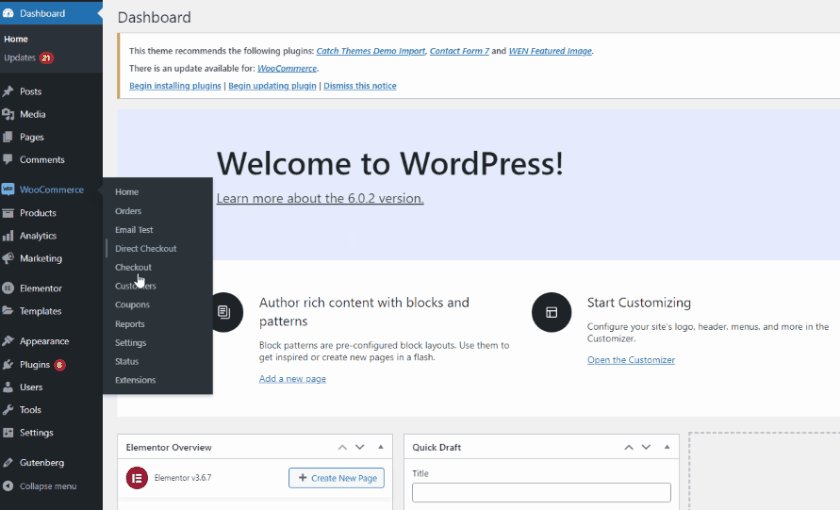
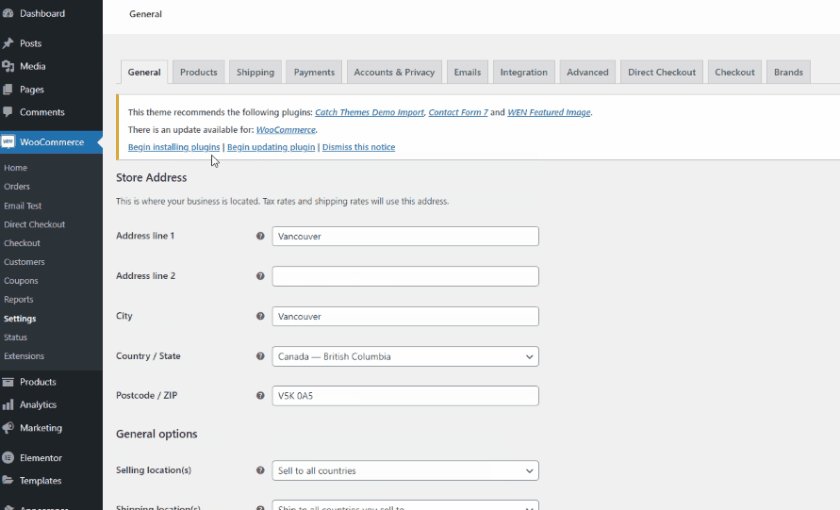
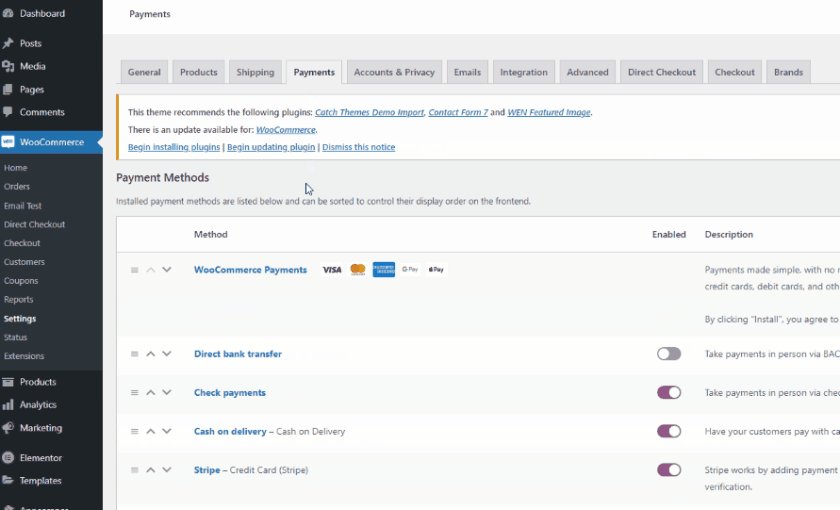
Setelah plugin diaktifkan, Anda harus mengaktifkan Stripe sebagai gateway pembayaran di pengaturan WooCommerce. Untuk ini, klik WooCommerce > Pengaturan di dasbor Anda dan klik tab Pembayaran .

Setelah itu, aktifkan opsi Stripe , dan Anda akan dibawa ke layar pengaturan Stripe.

Untuk menyiapkan pembayaran apel di WooCommerce, Anda harus menyiapkan Stripe untuk situs web Anda. Untuk ini, Anda harus membuat akun Stripe dan mengambil kunci API. Anda dapat membaca artikel kami tentang cara mengonfigurasi Stripe untuk WooCommerce jika Anda menginginkan panduan yang lebih khusus tentang cara melakukan ini.
Mengintegrasikan Stripe dengan WooCommerce
Untuk menyiapkan Stripe dan Apple Pay, Anda memerlukan beberapa kunci API yang dibuat untuk akun Stripe Anda. Kunci ini memungkinkan plugin Anda berkomunikasi dengan alat API Stripe dan menghubungkan semua pembayaran dari situs web Anda ke akun Anda. Jadi, sebagai permulaan, Anda harus masuk ke akun Stripe Anda untuk menerima kunci API Anda.
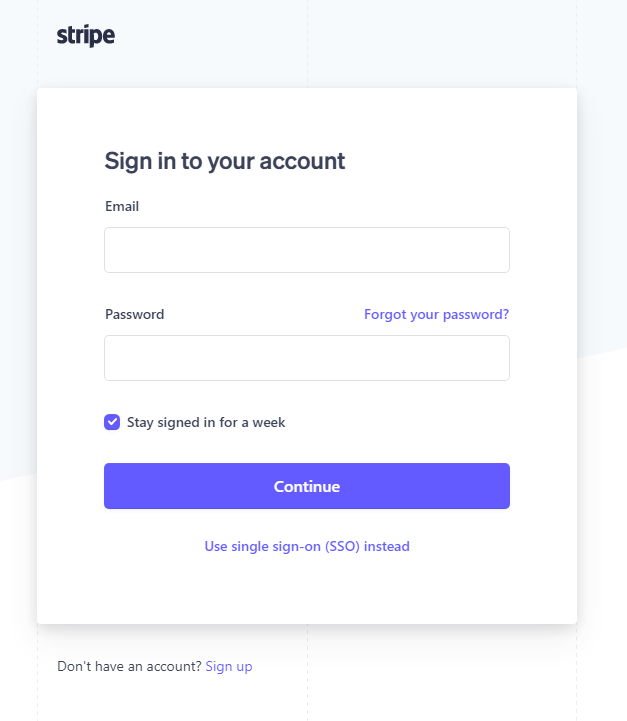
1) masuk ke Stripe
Pertama, buka halaman login Stripe. Di sini, Anda dapat mendaftar untuk akun Stripe baru atau masuk langsung ke akun Stripe yang ada menggunakan email dan kata sandi Anda.

2) Dapatkan Kunci API Stripe
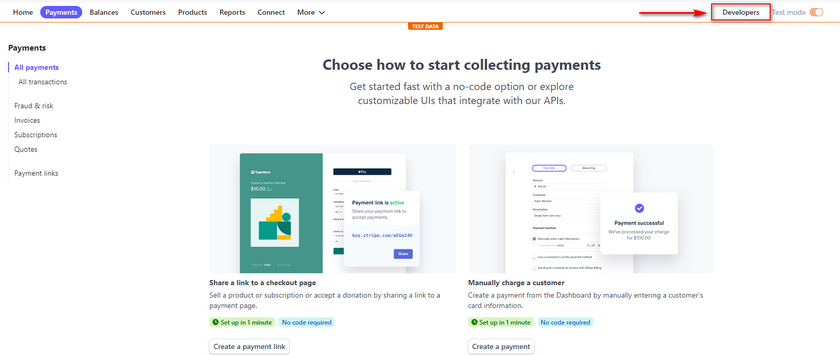
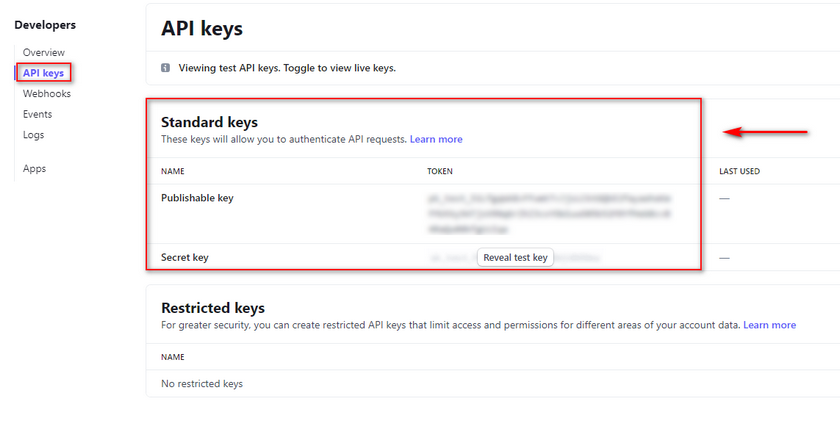
Untuk mengintegrasikan akun Stripe Anda dengan toko WooCommerce Anda, Anda harus membuat beberapa kunci API . Setelah Anda masuk ke Stripe, mulailah dengan membuka Dasbor Stripe Anda lalu klik Pengembang .

Klik pada kunci API , dan Anda akan diberikan kunci yang dapat diterbitkan dan kunci rahasia . Simpan keduanya untuk saat ini.

3) Tambahkan kunci API Anda ke WooCommerce
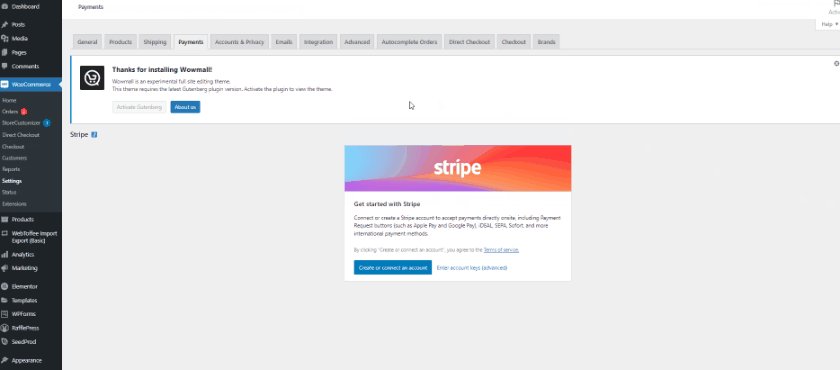
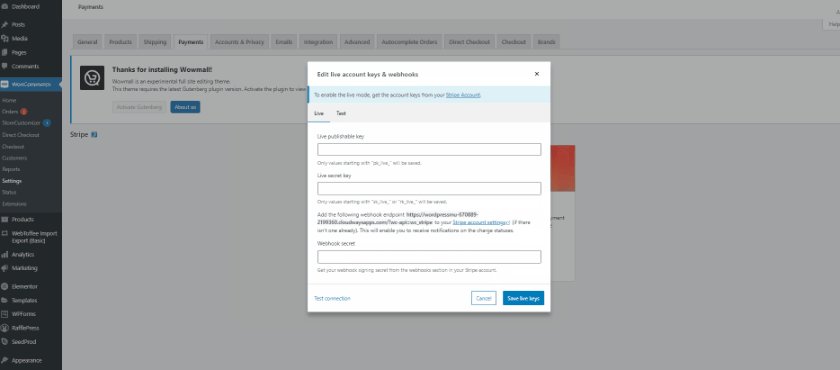
Buka Dasbor Admin WordPress Anda, klik WooCommerce > Pengaturan > Pembayaran , dan klik Siapkan di sebelah Stripe.

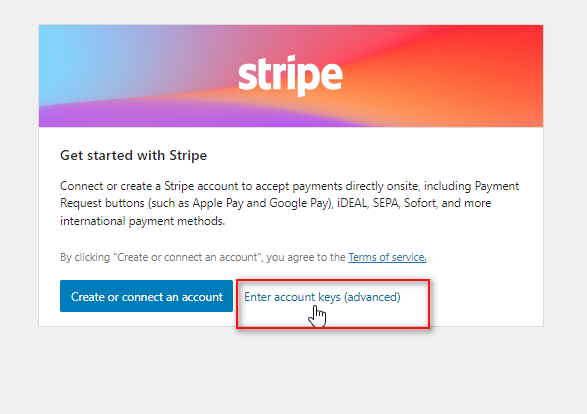
Anda akan melihat pop-up yang meminta Anda untuk mengintegrasikan akun Anda ke stripe. Anda dapat melakukannya dengan mengklik Buat atau Hubungkan Akun Anda . Atau, Anda dapat mengintegrasikan akun Anda secara langsung dengan mengklik Enter Account Keys.

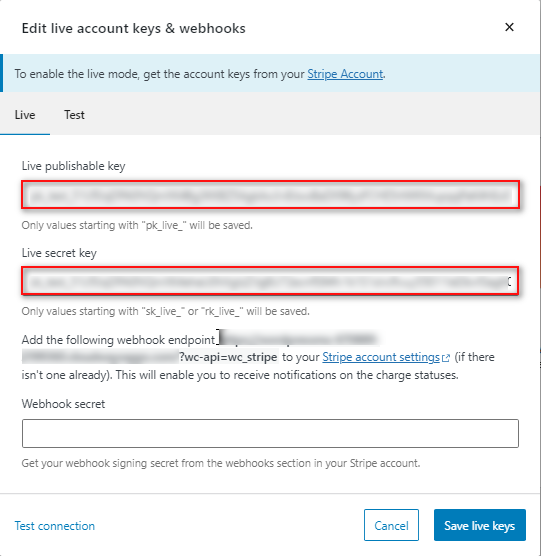
Untuk demo ini, kami akan menggunakan opsi kedua. Masukkan kunci yang diterbitkan dan kunci rahasia yang disimpan sebelumnya ke dalam bidang kunci akun.


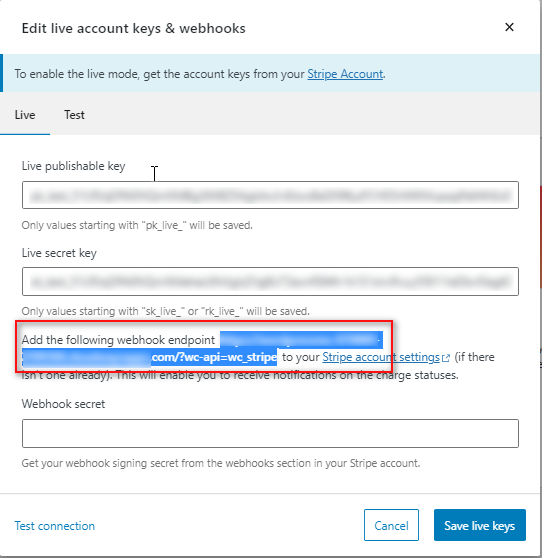
4) Tambahkan Titik Akhir Webhook
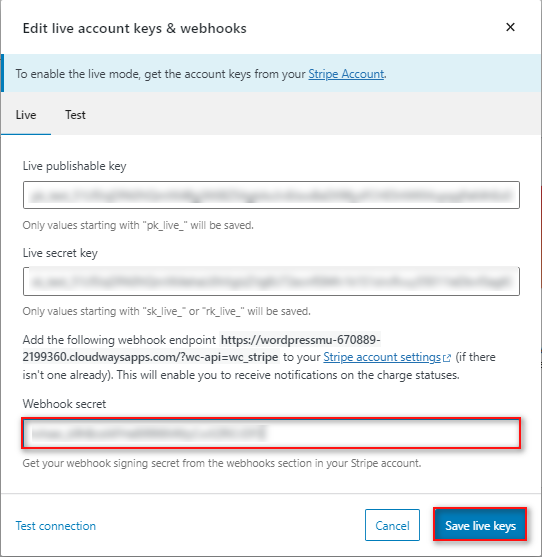
Di atas bidang Rahasia Webhook , Anda juga akan diberikan URL untuk ditambahkan ke titik akhir webhook Anda.

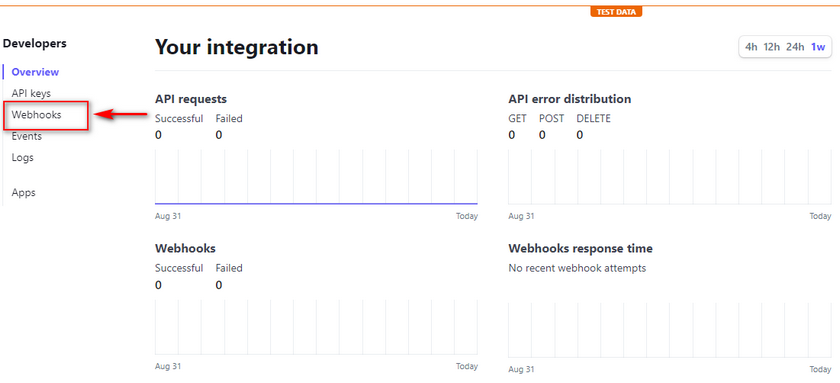
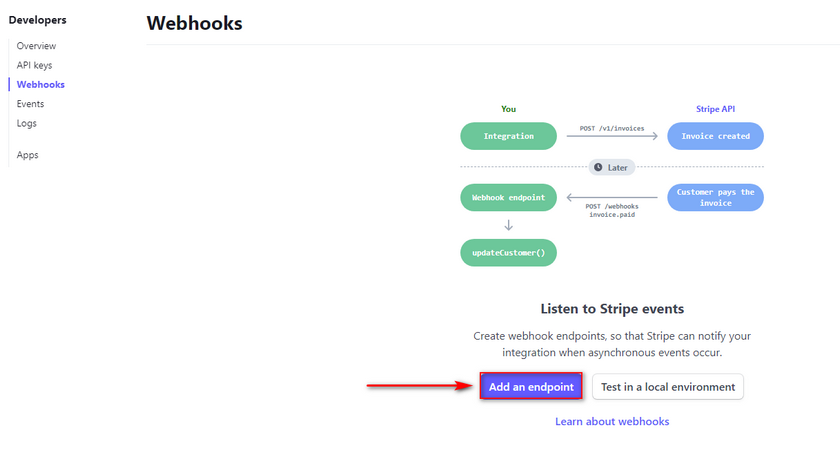
Buka dasbor pengembang Stripe Anda lagi, dan klik Webhooks.

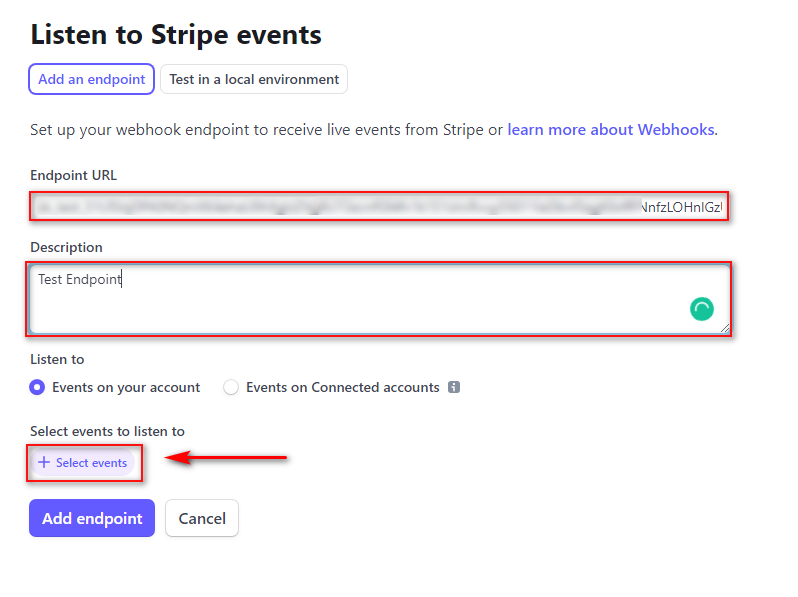
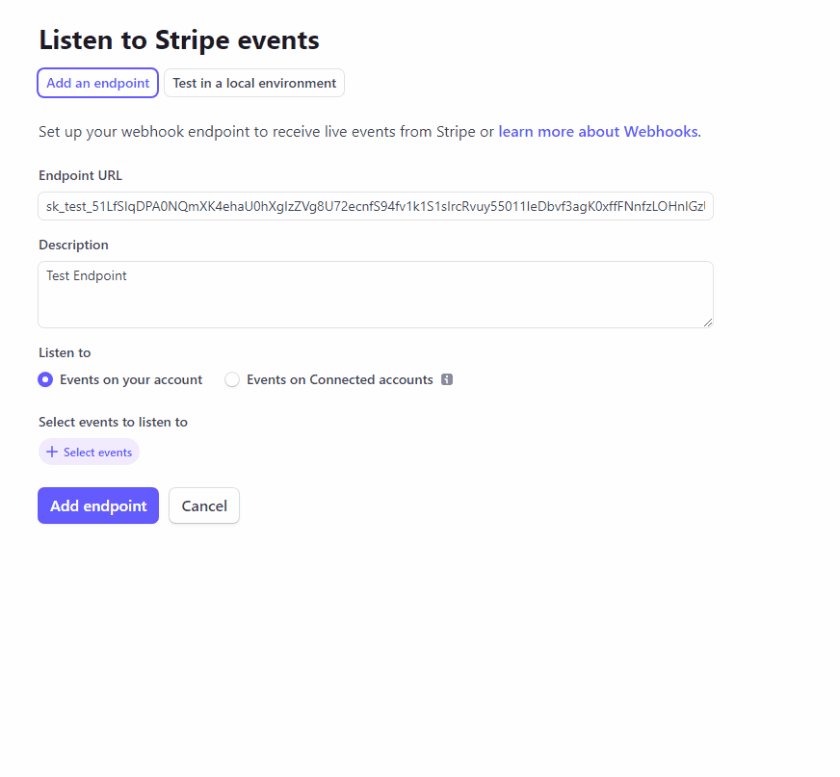
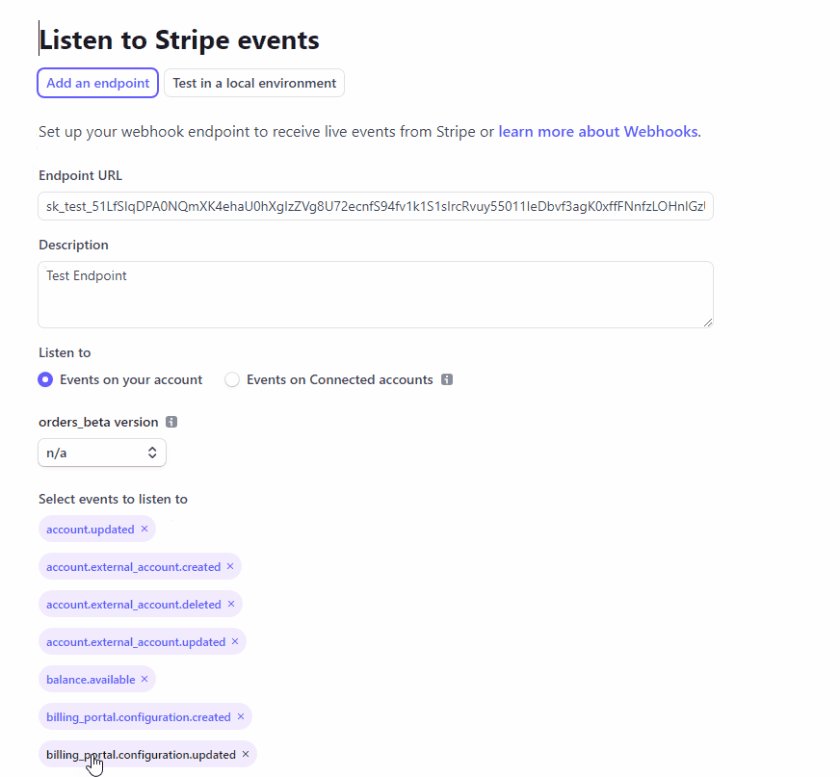
Klik Tambahkan titik akhir dan tempelkan URL yang disalin sebelumnya ke bidang URL titik akhir.

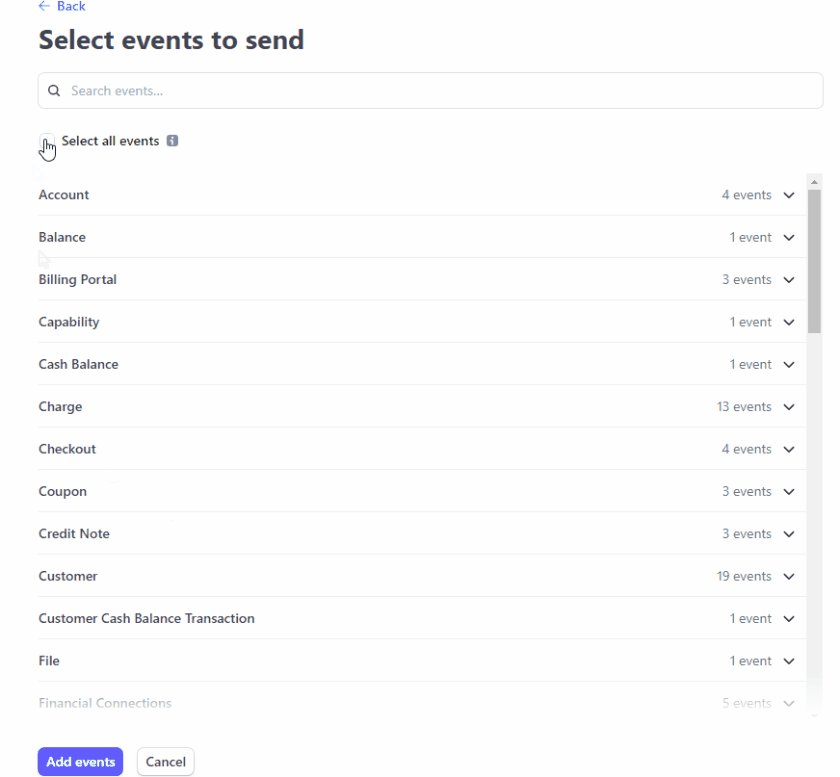
Tambahkan deskripsi ke bidang dan klik tombol Pilih Acara . Ini akan mencantumkan semua acara web yang ingin Anda lacak dengan Stripe.

Untuk demo, kita akan klik Select All Events dan selesaikan dengan mengklik Add events . Gulir ke bawah dan klik Add Endpoint untuk menyelesaikan.

5) Tambahkan Kunci Rahasia Webhook ke WooCommerce
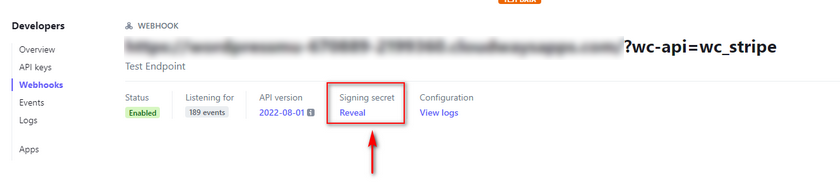
Selanjutnya, Anda akan dibawa ke halaman Webhooks di Dashboard Stripe Anda. Anda akan melihat tombol mengungkapkan di bawah Rahasia Penandatanganan . Klik dan salin kode yang diberikan.

Sekarang, kembali ke halaman WooCommerce Stripe Anda dan masukkan kunci Rahasia Penandatanganan di bidang rahasia Webhook.

Klik Simpan kunci langsung , dan Anda harus selesai.
Aktifkan Apple Pay di WooCommerce Stripe
Anda belum selesai. Sekarang setelah Anda mengintegrasikan dan mengaktifkan Stripe di situs web Anda, Anda harus pindah ke langkah berikutnya. Untuk mengaktifkan Apple Pay di WooCommerce, Anda harus melakukan dua hal.
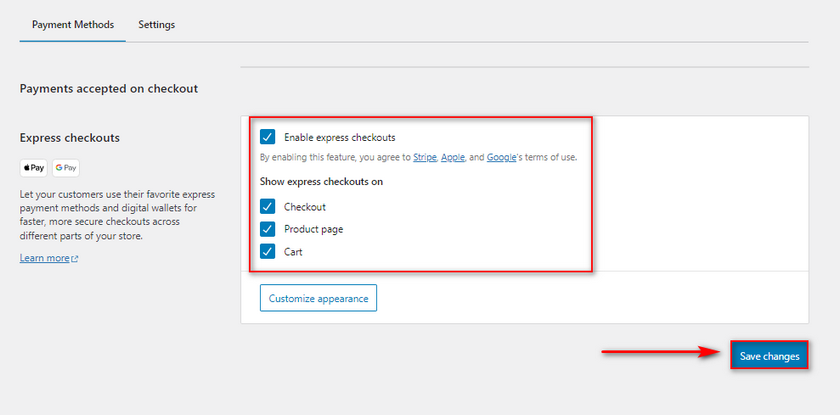
1) Aktifkan Checkout Ekspres di WooCommerce
Pertama, Anda harus mengizinkan opsi Checkout Kilat di laman metode pembayaran Stripe. Klik Simpan perubahan setelah Anda mengaktifkan opsi checkout cepat.

2) Daftarkan Doman Anda di Pengaturan Apple Pay Stripe
Selanjutnya, Anda harus mendaftarkan Domain Anda di pengaturan Apple Pay Stripe. Ini mendaftarkan domain Anda ke dalam API Apple Pay sehingga plugin stripe Anda dapat menerima pembayaran Apple Pay.
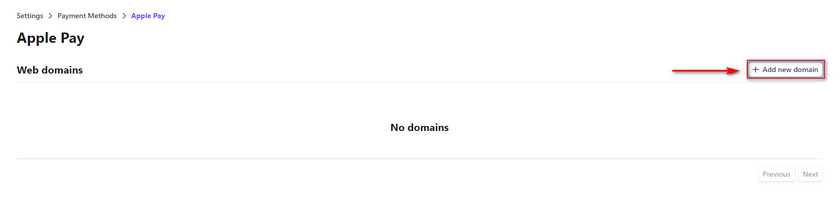
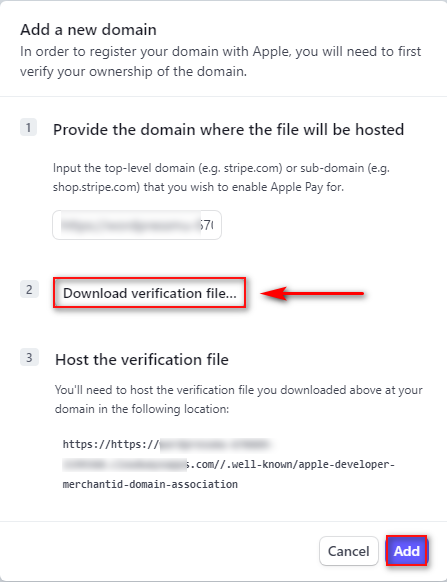
Untuk melakukannya, buka Pengaturan Apple Pay di dalam Stripe, dan klik Tambahkan domain baru.

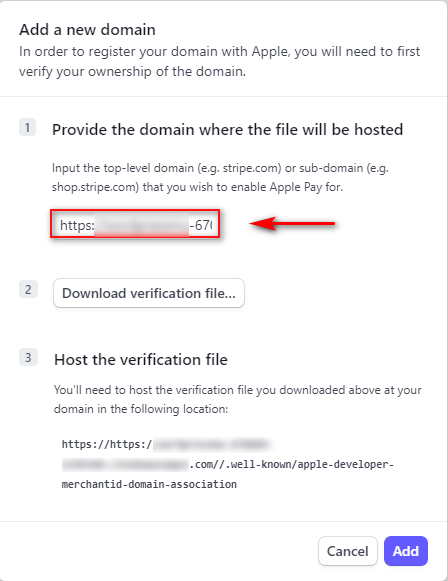
Sebuah prompt baru akan muncul, meminta Anda untuk memasukkan nama domain Anda.

Tambahkan domain Anda ke bidang tersebut dan klik file Unduh Verifikasi , yang akan mengunduh file.

Kemudian, klik Tambah untuk menyimpan domain baru Anda.
Sekarang, Anda harus menambahkan file yang diunduh ke direktori situs web Anda di bawah your-domain-name.com//.well-known//apple-developer-merchantid-domain-association.
Untuk solusi yang lebih mudah, Anda dapat langsung memberikan file ke penyedia hosting Anda dan meminta mereka untuk menambahkannya ke lokasi yang diperlukan.
Setelah penyedia Anda menambahkan file, Anda harus menyelesaikan pengaturan pembayaran apel di WooCommerce.
Bonus: Cara Mengedit Gateway Pembayaran di WooCommerce
Sekarang, anggaplah Anda memiliki beberapa gateway pembayaran yang diatur bersama Apple Pay. Dalam hal ini, mungkin perlu mengedit gateway pembayaran Anda , sehingga terlihat lebih ramah pengguna di halaman checkout Anda.
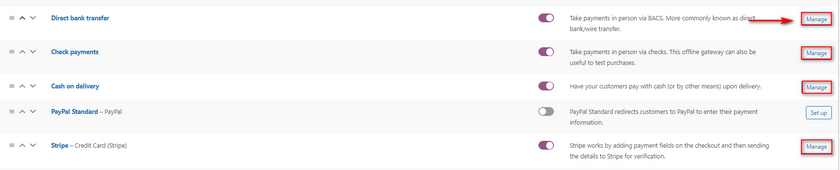
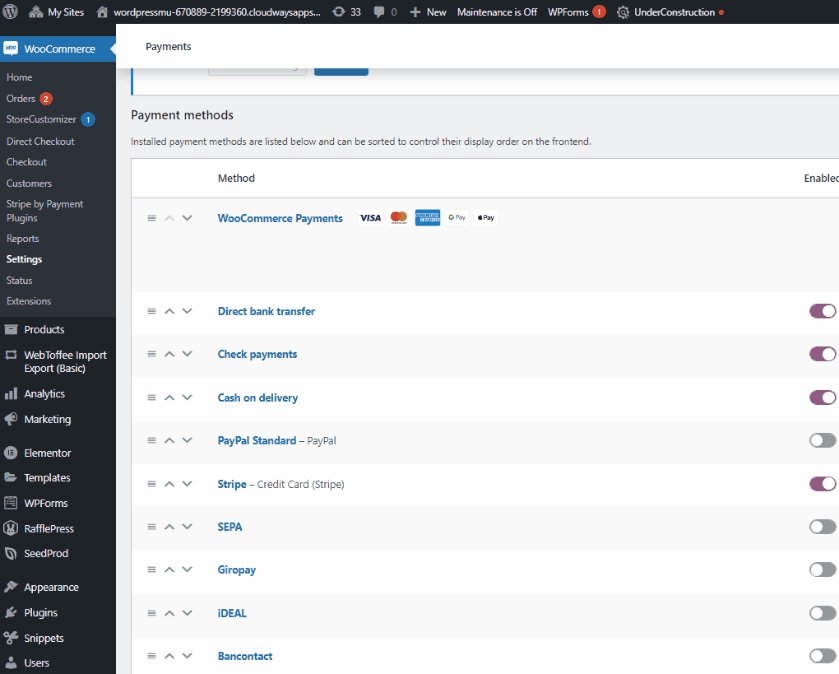
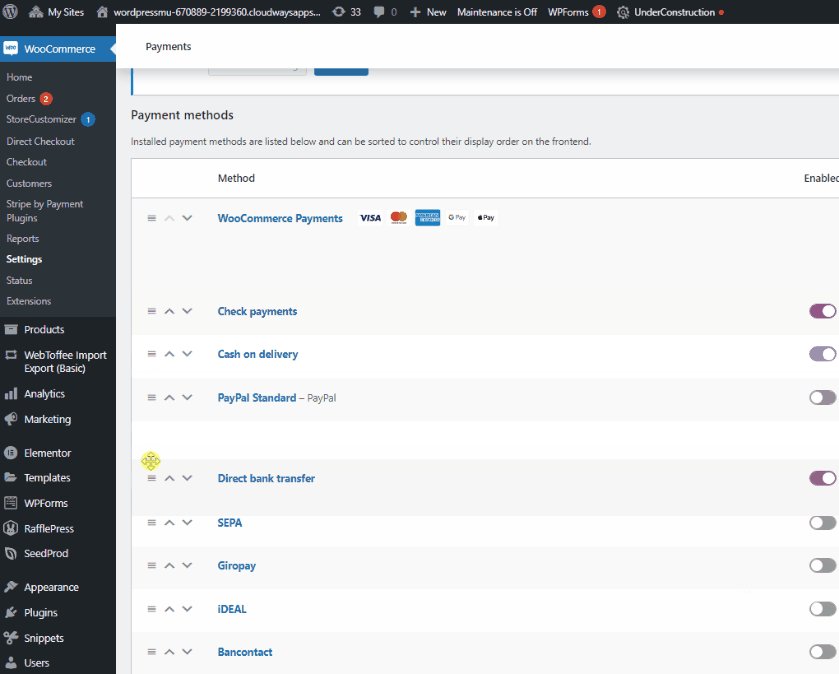
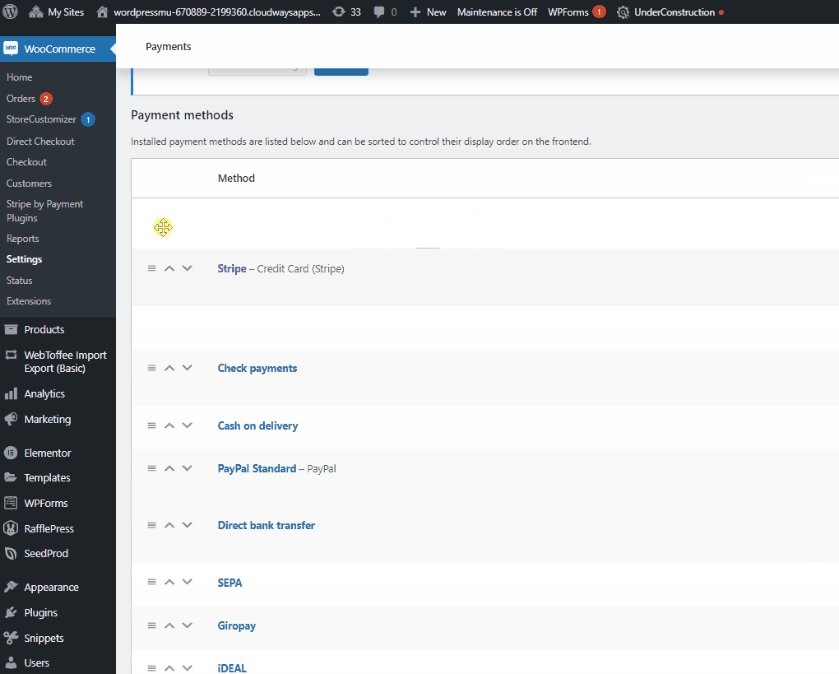
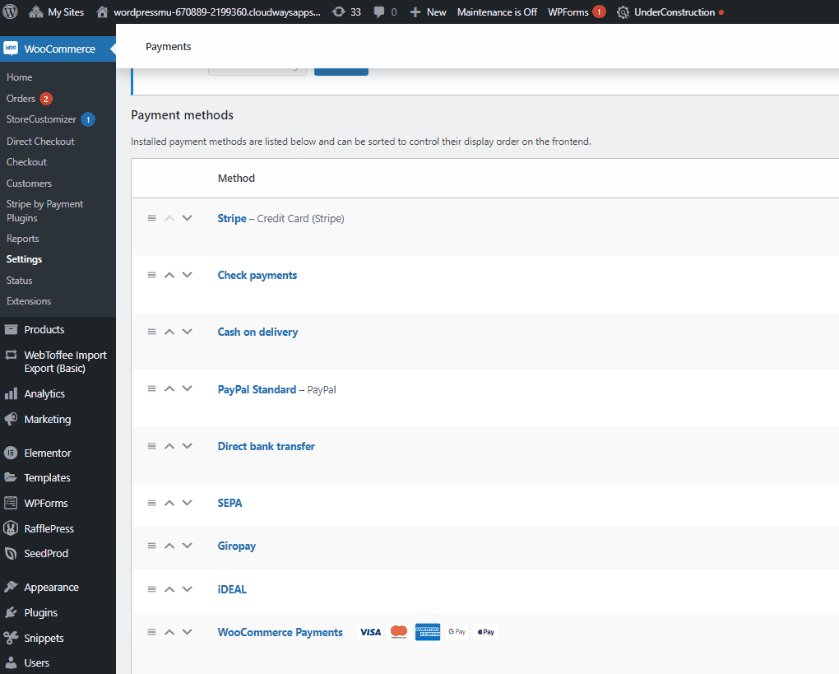
Misalnya, dengan Apple Pay diaktifkan, Anda mungkin ingin menonaktifkan Transfer Bank Langsung sebagai opsi atau mengatur ulang cara gateway pembayaran Anda diurutkan. Anda cukup mengelola gateway pembayaran Anda dengan mengklik WooCommerce > Pengaturan > Pembayaran.

Di sini, Anda dapat mengklik tombol aktifkan/nonaktifkan untuk mengaktifkan atau menonaktifkan gateway pembayaran apa pun.

Anda juga dapat mengklik tombol pindah di sisi kiri gateway pembayaran untuk mengurutkannya secara manual.

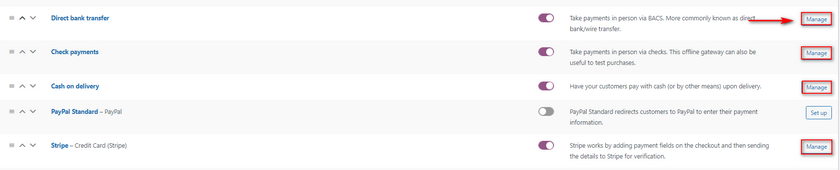
Anda dapat menyesuaikan gateway pembayaran Anda, judulnya, dan lainnya dengan mengklik tombol Kelola di sebelahnya.

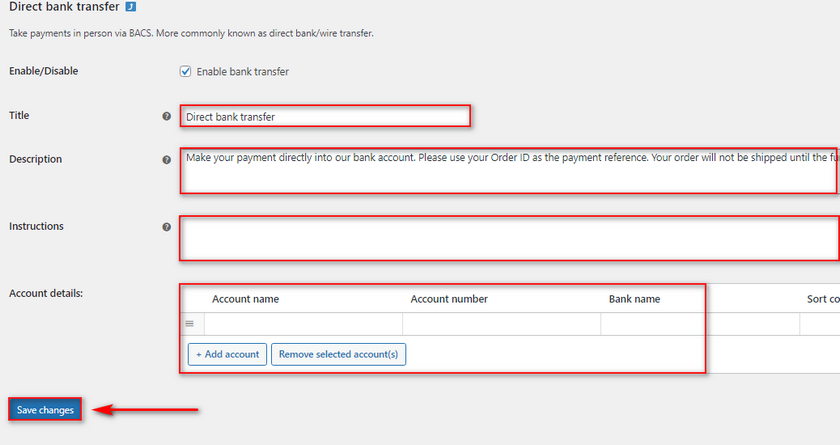
Misalnya, jika kita mengklik Kelola pada Transfer Bank Langsung, kita akan dibawa ke halaman ini. Dari sini, kami dapat menyesuaikan judul dan deskripsi gateway dan menambahkan instruksi khusus untuk transfer bank bagi pelanggan kami. Tentu saja, kami juga dapat menambahkan detail rekening bank kami.

Setelah selesai, klik Simpan Perubahan , dan hasil edit Anda ke gateway pembayaran akan disimpan. Dengan cara yang sama, Anda dapat menyesuaikan dan mengelola gateway pembayaran lainnya sesuai keinginan Anda.
Namun, tidak hanya itu yang dapat Anda lakukan dengan Payment Gateways. Untuk kemungkinan lebih lanjut, lihat panduan khusus kami tentang cara mengedit gateway pembayaran.
Kesimpulan
Dan itu mengakhiri panduan kami tentang cara mengatur Apple Pay di WooCommerce. Mari dengan cepat meringkas semua langkah yang telah kita bahas dalam panduan hari ini:
- Memasang dan Mengaktifkan plugin Stripe
- Masuk ke Dasbor Stripe
- Mengintegrasikan Stripe dengan situs web WooCommerce Anda
- Mengambil dan menyimpan kunci API Stripe ke dalam pengaturan plugin.
- Menyiapkan URL webhook.
- Menambahkan file Verifikasi Domain ke instalasi WordPress Anda.
- Mengaktifkan Apple Pay
Meskipun prosesnya relatif mudah, banyak langkah yang terlibat di sini, yang mungkin membingungkan pembaca kami. Jika itu masalahnya, jangan ragu untuk menyampaikan pertanyaan Anda di komentar, dan kami akan menyelesaikannya.
Demikian pula, Apple Pay bukan satu-satunya tambahan yang dapat Anda miliki untuk checkout dan pembayaran WooCommerce Anda. Misalnya, Anda dapat menambahkan pembayaran Paypal atau bahkan menghapus kolom pembayaran untuk memudahkan pelanggan Anda melakukan pembayaran. Jika Anda ingin mempelajari lebih lanjut tentang alat lain yang dapat Anda gunakan untuk meningkatkan pengalaman pembayaran pelanggan Anda, mengapa tidak membaca beberapa artikel kami yang lain di sini:
- Cara Menonaktifkan Metode Pembayaran di WooCommerce
- Cara membuat checkout satu halaman WooCommerce
- Cara Menambahkan Produk Berlangganan WooCommerce
