Cara Mengatur Google AMP di WordPress
Diterbitkan: 2022-10-15Menyiapkan kegunaan yang lebih baik dan halaman responsif untuk pengguna seluler dapat sangat membantu dalam meningkatkan lalu lintas situs web Anda dan konversi prospek . Dengan kebutuhan akan pemuatan cepat dan kecepatan halaman yang tinggi, terutama untuk pengguna seluler, Google AMP telah menjadi alat penting untuk memastikan bahwa Anda tidak kehilangan pemirsa situs web Anda. Inilah mengapa kami di QuadLayers telah memberikan Anda panduan lengkap tentang Cara Mengatur Google AMP di WordPress.
Tapi pertama-tama, mari kita lihat Google AMP dan apa yang dibawanya ke tabel tentang pengoptimalan situs.
Apa itu GoogleAMP? Mengapa Kita Harus Menggunakannya?
Mari kita bicara tentang Google AMP dulu. Google AMP adalah platform sumber terbuka yang dirancang untuk meningkatkan beban situs web Anda di perangkat seluler. Ini dilakukan dengan membuat versi AMP dari halaman Anda yang dilucuti dari banyak elemen seperti CSS, iframe, skrip, dll. Karena itu, situs web Anda dimuat lebih cepat di perangkat seluler, memastikan bahwa Anda mempertahankan pengunjung seluler Anda. Bagaimanapun, meningkatkan kinerja situs web cukup penting karena Anda dapat kehilangan lebih dari 33% dari potensi penjualan Anda jika situs web Anda tidak dioptimalkan untuk seluler.
Google menyarankan bahwa rasio pentalan bisa naik hingga 90% atau lebih tinggi jika situs web Anda membutuhkan waktu 5 detik atau lebih lama untuk dimuat.
Selain itu, ada juga faktor SEO. Anda cenderung melihat peringkat situs web Anda lebih tinggi jika kecepatan halaman situs web Anda berada di ujung yang lebih tinggi. Inilah mengapa kami menyarankan pengguna kami membuat versi AMP dari situs web mereka. Jadi, jika Anda mencari alasan mengapa Anda harus menggunakan Google AMP, Anda harus mempertimbangkan kelebihan berikut:
- Metode Sumber Terbuka untuk kecepatan halaman dan pengalaman pengguna di perangkat seluler.
- Rasio klik-tayang yang lebih baik, perolehan prospek yang lebih baik, dan peningkatan peringkat SERP.
- Pengoptimalan media dan gambar otomatis, terutama untuk browser seluler.
- Pemuatan situs yang lebih baik dan penggunaan data yang lebih sedikit pada jaringan yang lebih lambat, termasuk jaringan seluler untuk perangkat seluler.
Selain itu, cukup mudah bagi pengguna untuk mengatur Google AMP di situs WordPress dengan tema WordPress yang kompatibel dengan AMP dan banyak plugin Google AMP yang dapat Anda pilih.
Plugin untuk Mengatur Google AMP di WordPress
Sekarang, meskipun platformnya gratis dan bersumber terbuka, cara termudah dan menurut kami, cara terbaik untuk menyiapkan Google AMP di situs WordPress adalah dengan menggunakan plugin Google AMP khusus. Jika Anda mencari opsi terbaik, Anda dapat melihat daftar plugin Google AMP Terbaik untuk WordPress.
Sebaiknya gunakan plugin gratis yang membuatnya relatif mudah untuk mengaktifkan Google AMP dan menambahkan lebih banyak fitur seperti iklan, SSL, mode template yang dapat disesuaikan, dan banyak lagi. Adapun rekomendasi kami, beberapa plugin yang bisa Anda gunakan adalah:
- Plugin AMP Google Resmi
- AMP untuk WP
- paket jet
Untuk tutorial kami, kami akan menggunakan AMP untuk WP .

Proses keseluruhan untuk menyiapkan Google AMP di situs WordPress Anda harus serupa dengan kebanyakan plugin. Sekilas melihat dokumentasi plugin Anda, bersama dengan panduan kami, akan membantu Anda mengetahuinya dalam waktu singkat. Namun, jika Anda mengalami kesulitan dengan prosesnya, beri tahu kami di bagian komentar, dan kami akan melakukan yang terbaik untuk membantu Anda.
Sekarang mari kita lihat bagaimana kita bisa mengatur Google AMP di WordPress menggunakan plugin.
Cara Mengatur Google AMP di WordPress
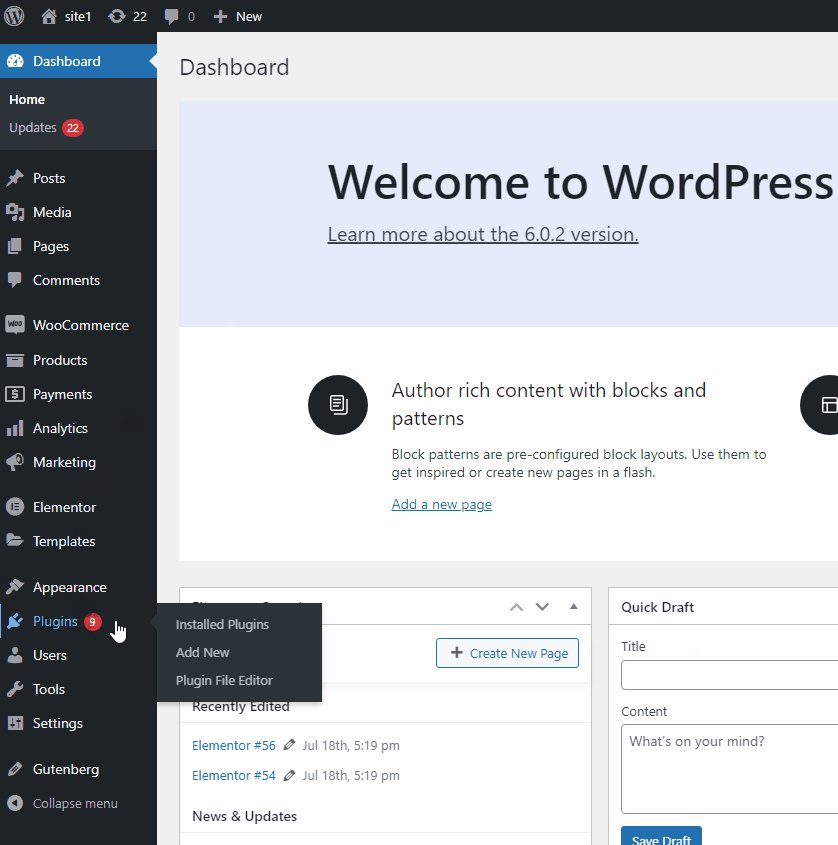
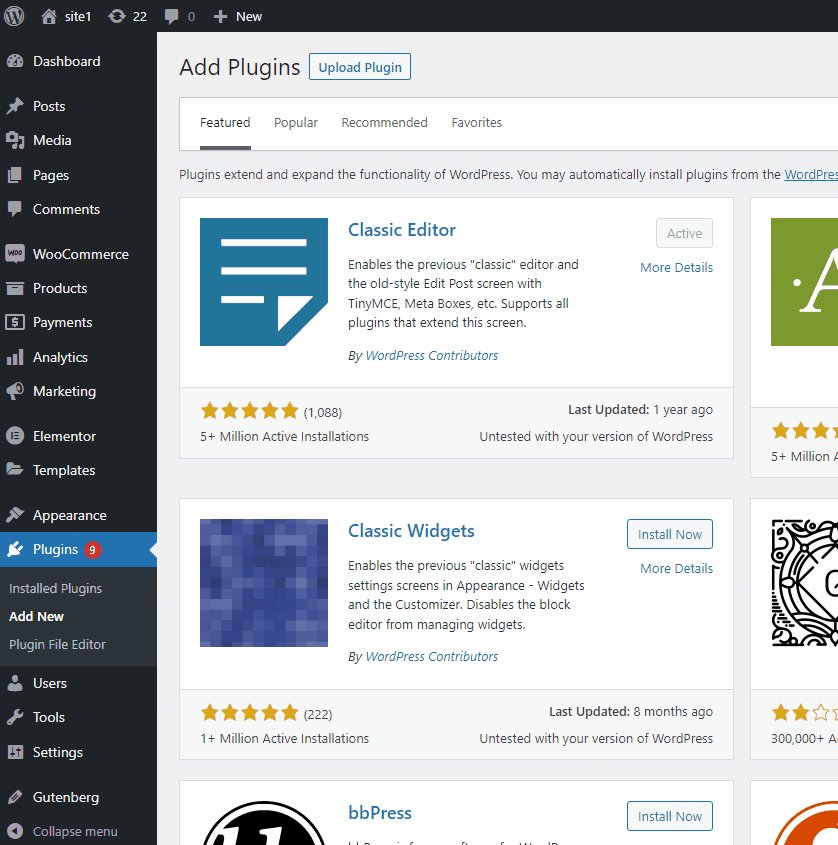
Mari kita mulai dengan menginstal dan mengaktifkan plugin. Mulailah dengan membuka Dasbor Admin WP Anda dan klik Plugins > Add New .

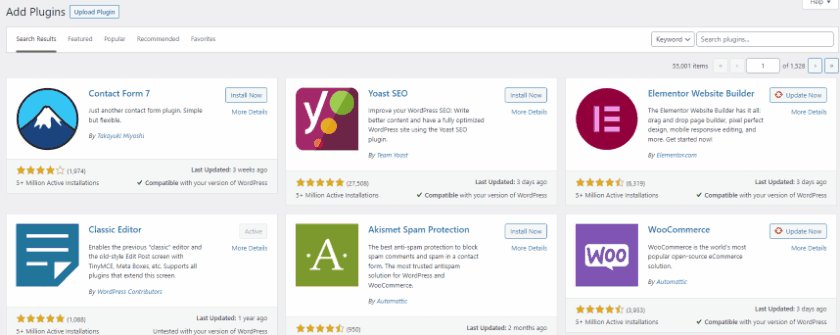
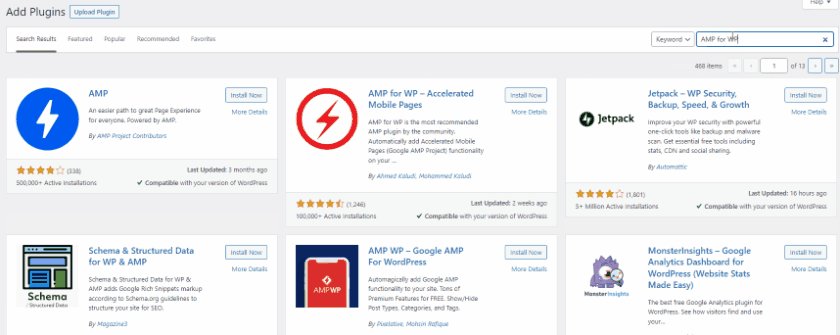
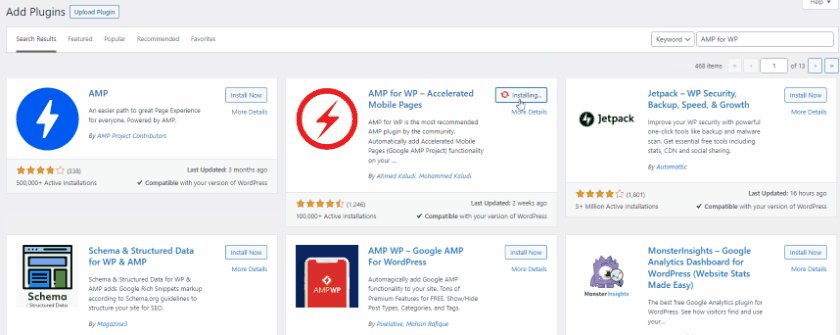
Kemudian, gunakan bilah pencarian di kanan atas untuk mencari AMP for WP . Klik Instal pada tab plugin, dan setelah tombol beralih ke Aktifkan, klik lagi untuk mengaktifkan plugin di situs Anda.

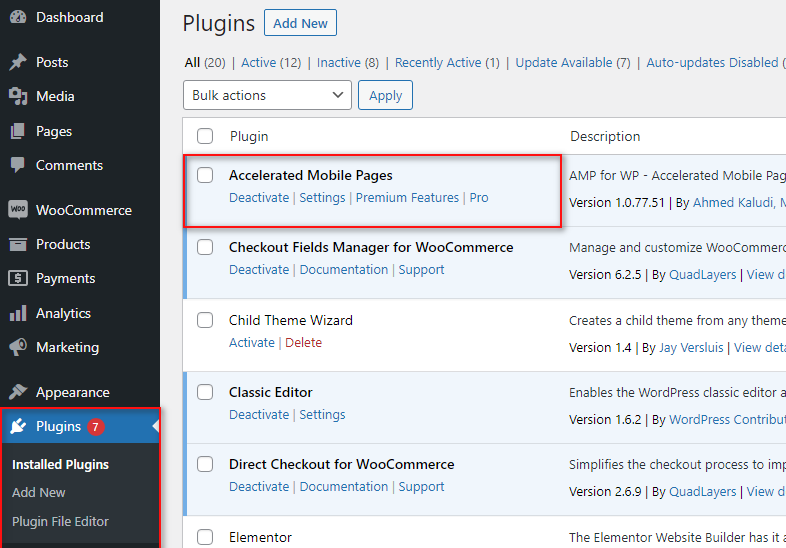
Atau, Anda dapat mengaktifkan/menonaktifkan plugin dengan membuka halaman Plugin dan mengklik Aktifkan/Nonaktifkan di bawah daftar plugin.

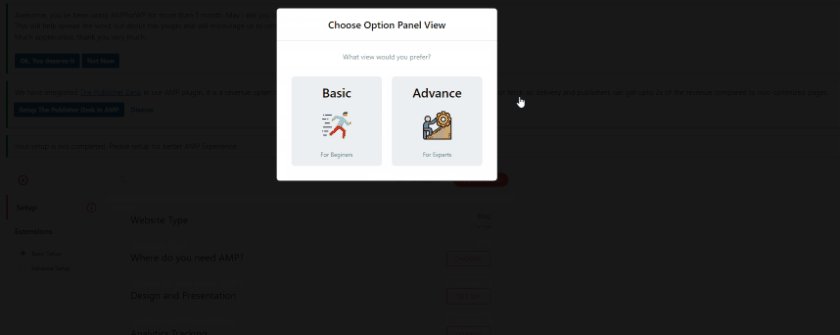
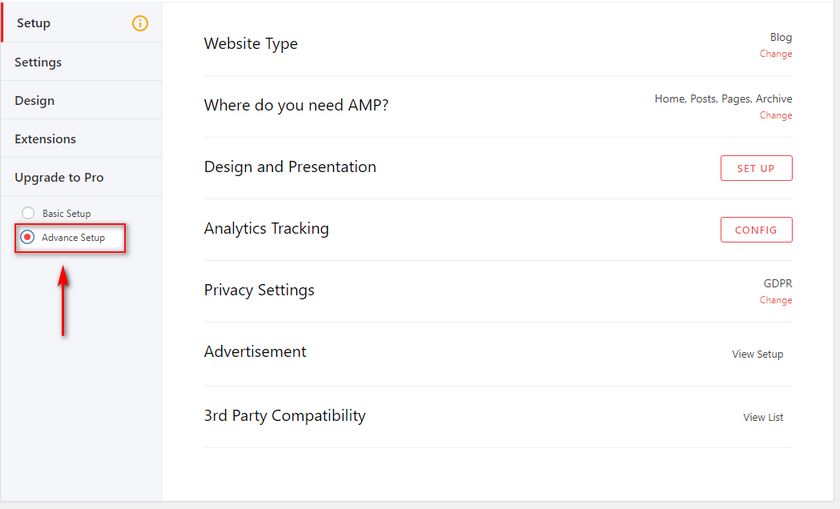
Setelah Anda mengaktifkan plugin, Anda akan dibawa ke halaman opsi plugin, di mana Anda akan diminta untuk memilih antara tampilan panel untuk plugin. Anda dapat memilih antara Dasar dan Lanjutan . Kami merekomendasikan untuk menggunakan Basic untuk saat ini hanya untuk menyiapkan Google AMP.

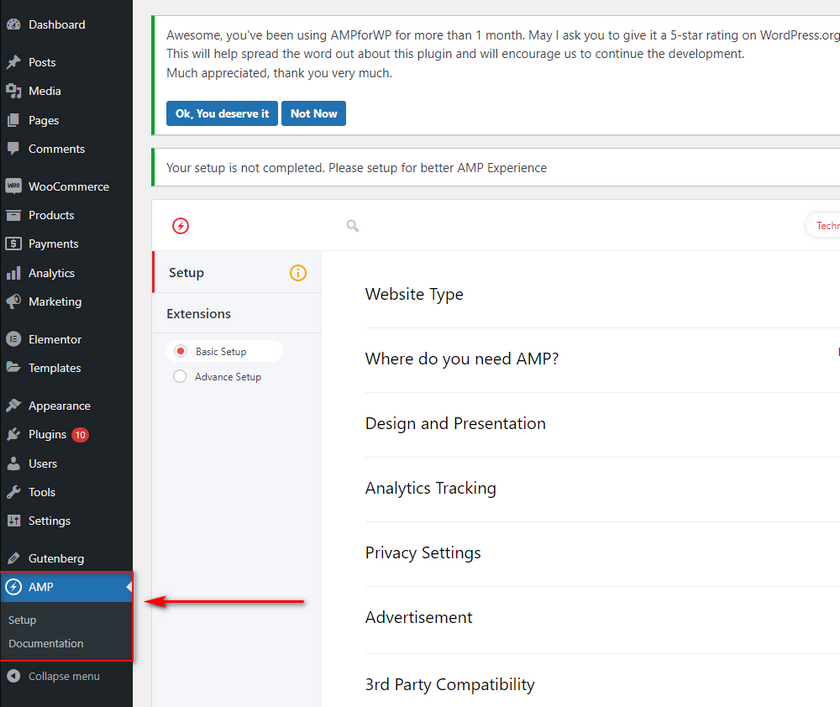
Jika Anda ingin membuka halaman plugin AMP for WP secara manual, Anda juga dapat melakukannya dengan mengklik daftar AMP di Dashboard Admin WP Anda.

Anda harus menyesuaikan beberapa pengaturan untuk mengaktifkan Google AMP untuk situs WordPress Anda. Mari kita melalui setiap langkah satu per satu.
Siapkan Google AMP di WordPress Menggunakan AMP untuk WP
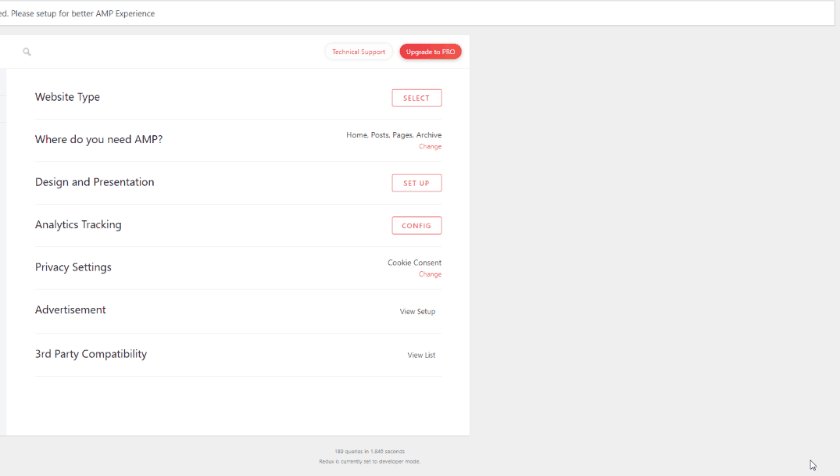
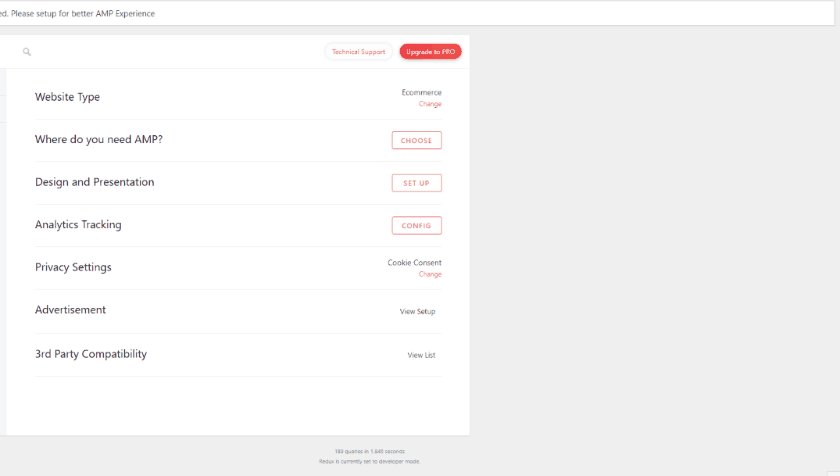
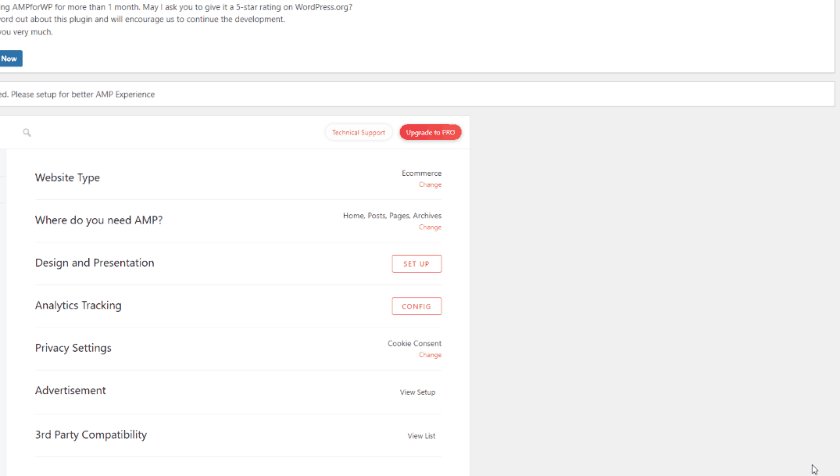
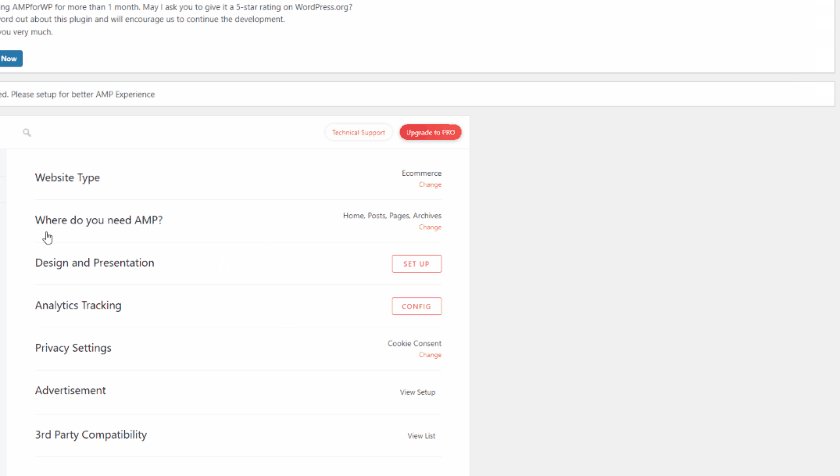
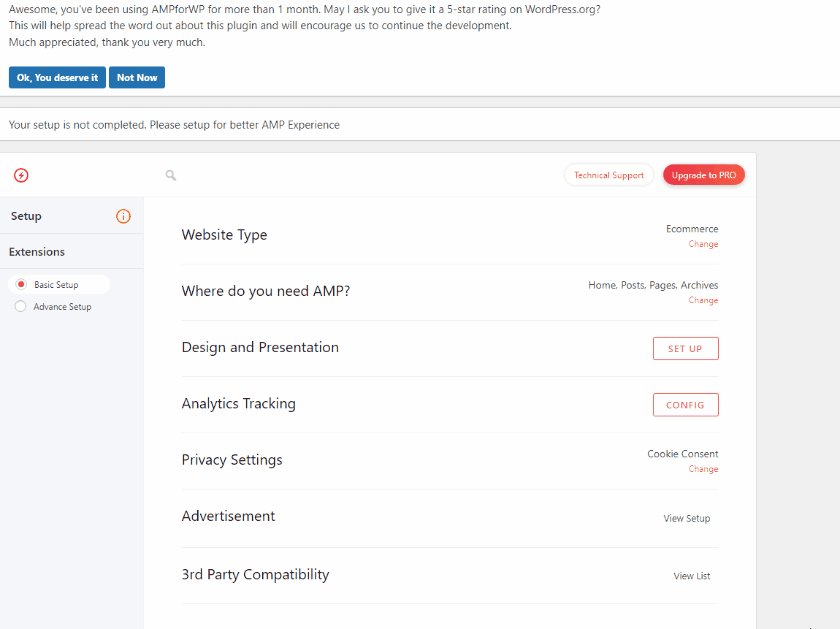
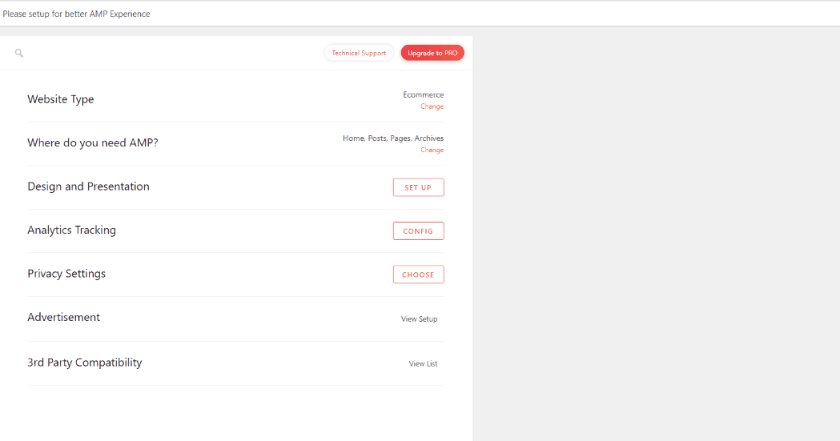
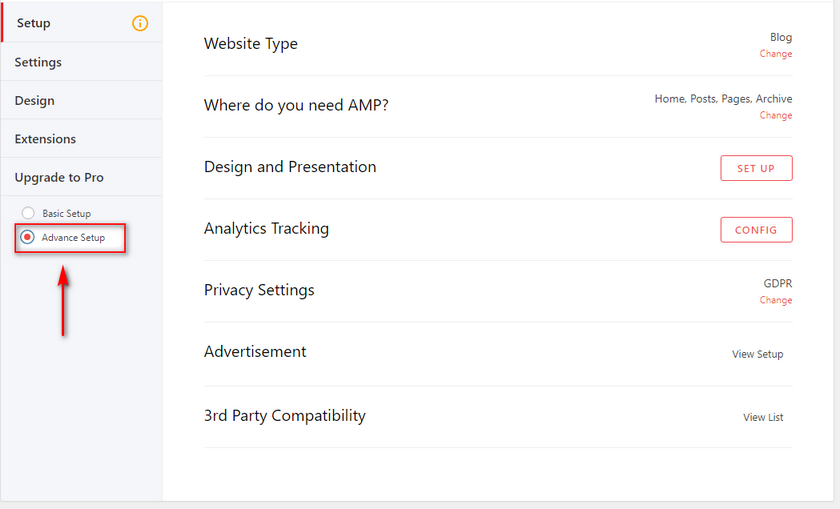
Untuk mengatur Google AMP di situs WordPress Anda dengan plugin AMP for WP, Anda harus menyesuaikan beberapa opsi , dimulai dengan jenis situs web dan pemilihan AMP untuk halaman situs web Anda. Anda juga dapat menggunakan opsi Lainnya dan menambahkan jenis situs web kustom Anda sendiri jika Anda mau.
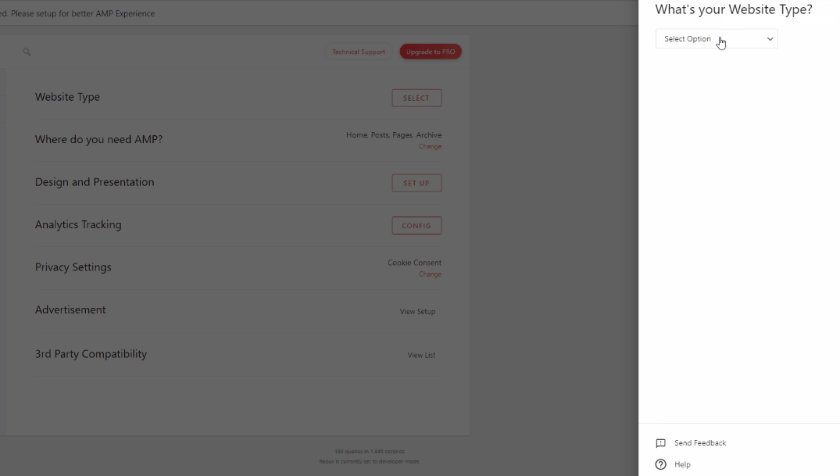
Klik tombol Pilih pada Jenis Situs Web dan pilih jenis situs web Anda menggunakan menu tarik-turun.

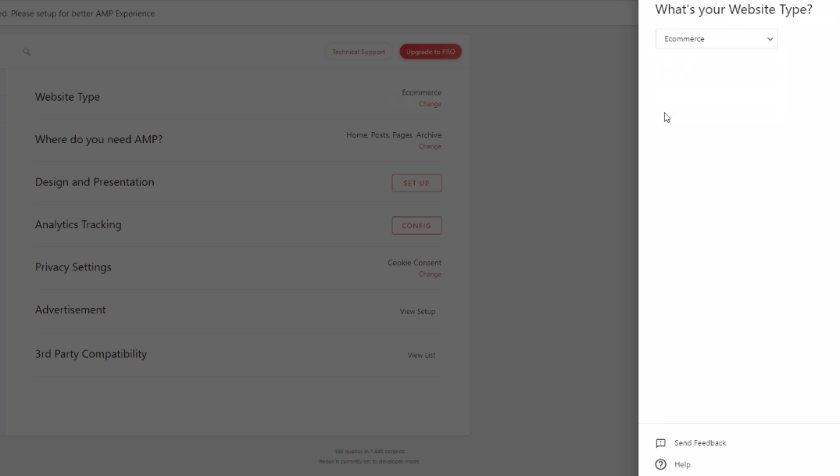
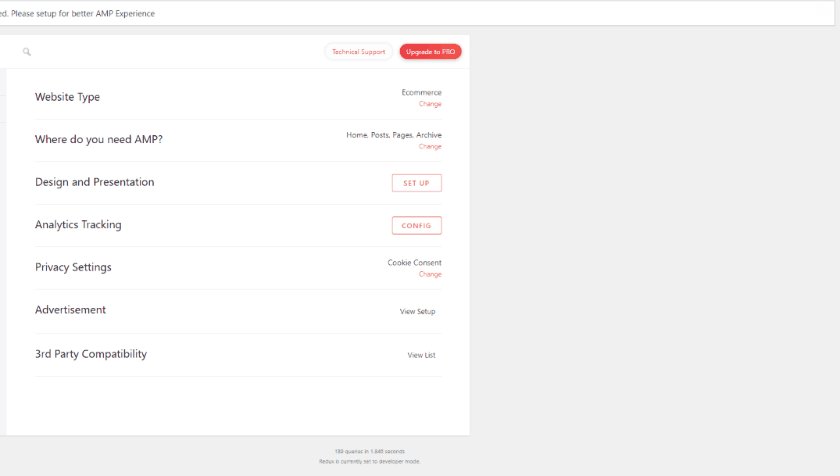
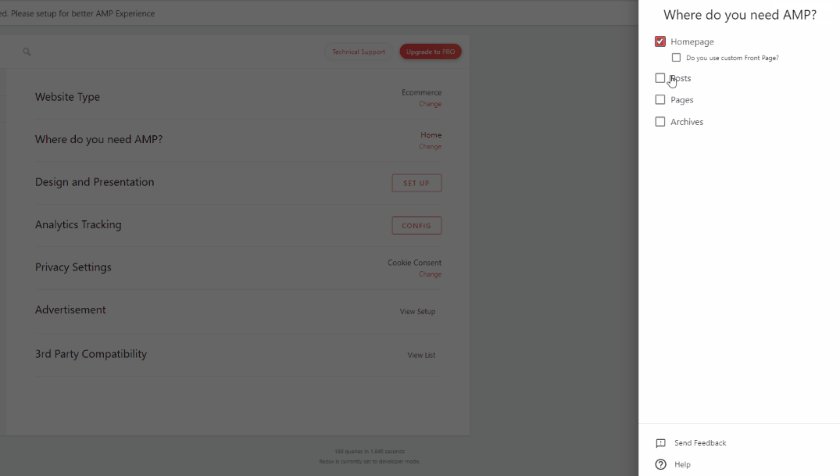
Untuk demo kami, kami akan menggunakan E-commerce. Selanjutnya, kami memilih di mana kami ingin AMP diaktifkan. Gunakan Di mana Anda membutuhkan AMP? Opsi dan klik Pilih . Ini memungkinkan Anda menambahkan AMP ke berikut ini:
- Beranda Anda
- Halaman WP
- Postingan WP
- Arsip
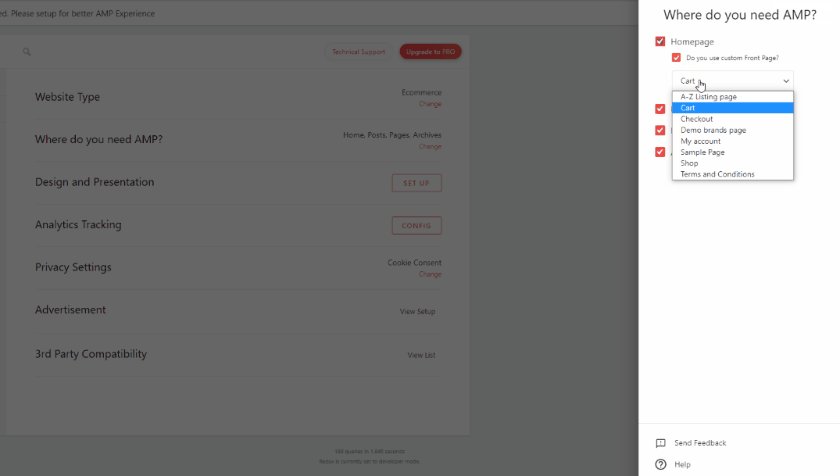
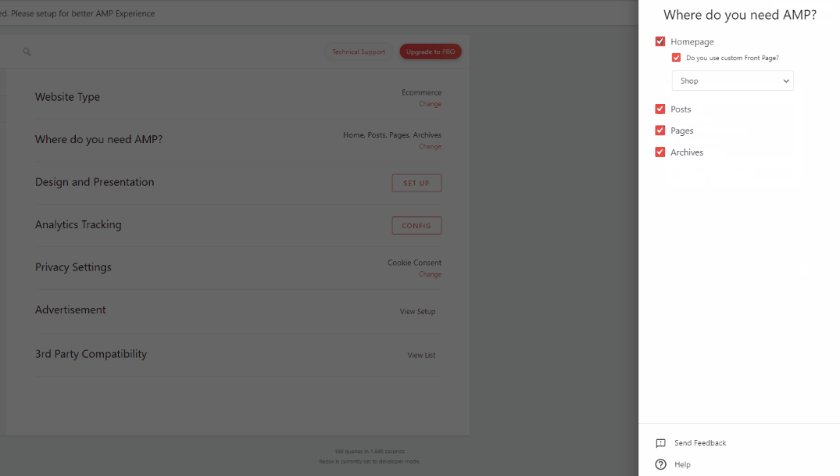
Selain itu, jika Anda memiliki Beranda khusus, Anda juga dapat memilihnya menggunakan opsi Beranda.

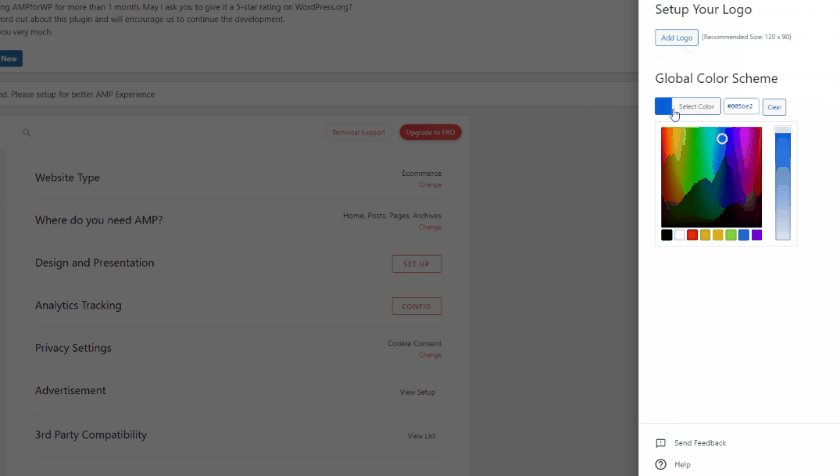
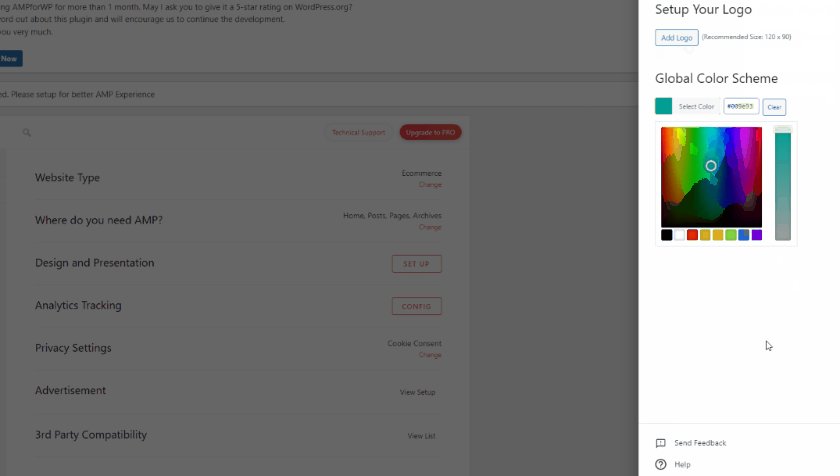
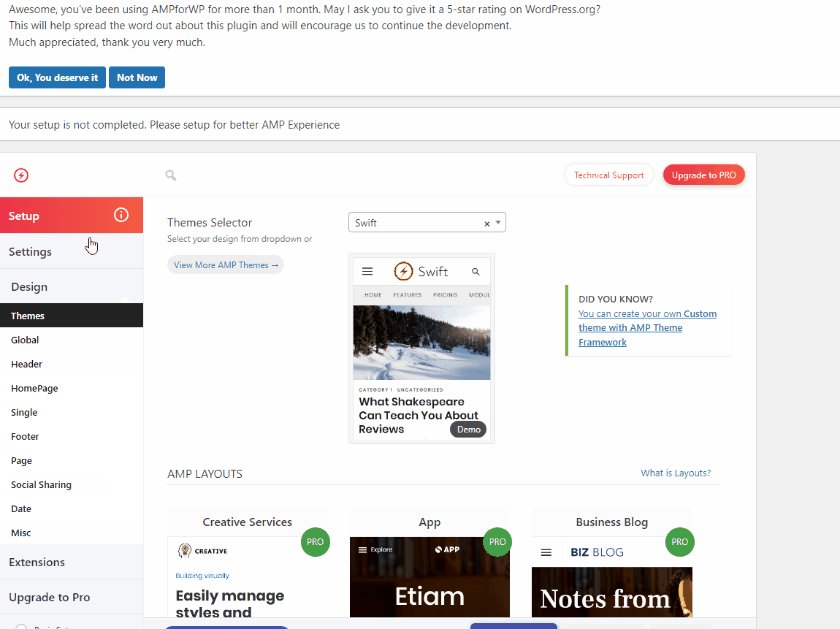
Selanjutnya, dengan opsi Desain dan Presentasi , Anda dapat memilih logo tertentu untuk ditambahkan ke halaman AMP Anda dan skema global yang unik.

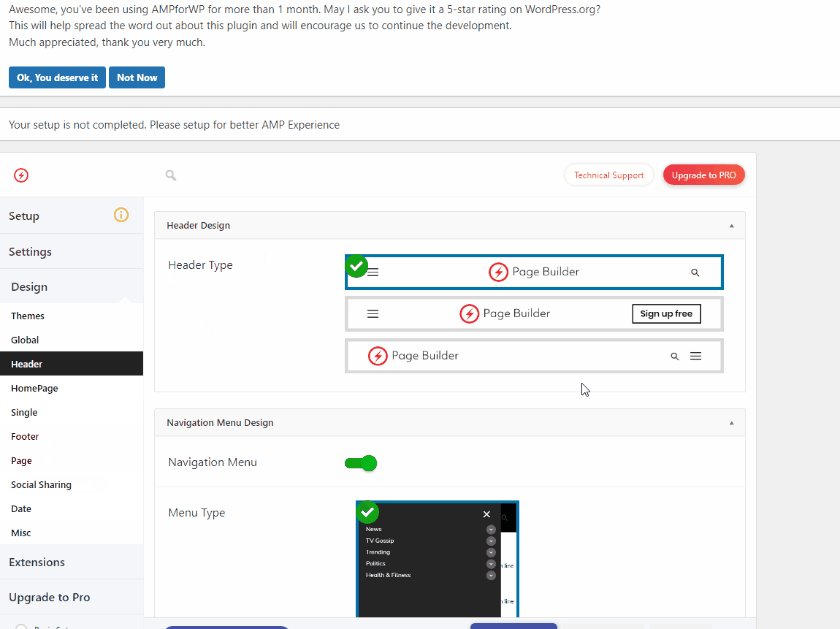
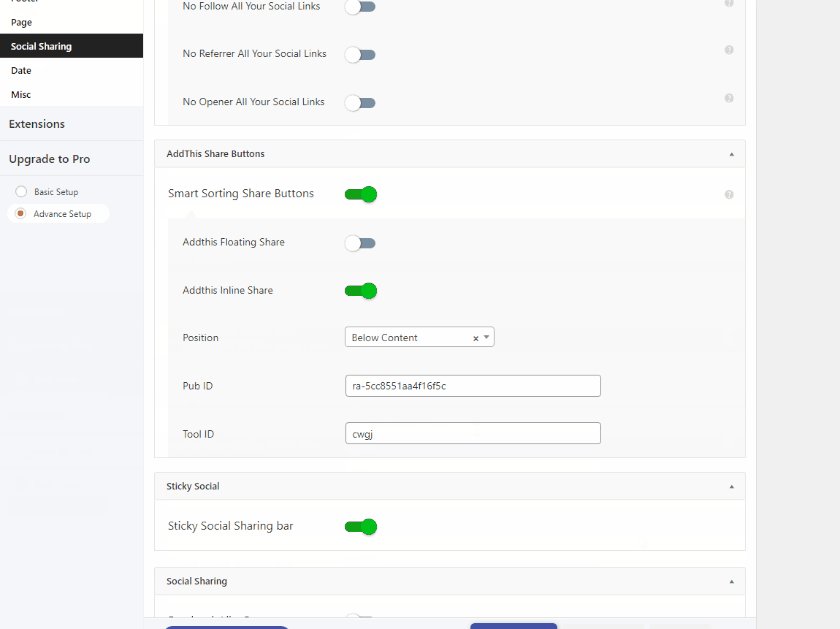
Selain itu, jika Anda mengaktifkan tampilan Lanjutan , Anda juga dapat memilih tema AMP unik dan elemen halaman khusus seperti Header, Footer, tombol Berbagi Sosial, dan lainnya.

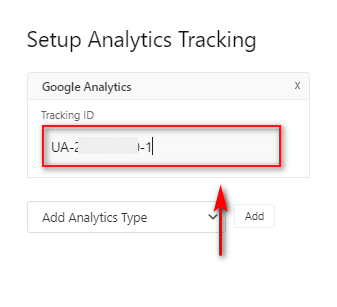
Setelah ini, kami dapat menggunakan opsi Analytics untuk mengaktifkan pelacakan Google Analytics untuk halaman AMP Anda. Untuk ini, Anda memerlukan ID pelacakan Google Analytics . Jika Anda ingin mempelajari cara mendapatkan ID pelacakan Anda, Anda dapat menggunakan panduan kami tentang Cara mengaktifkan Pelacakan Google untuk situs web WordPress.
Setelah Anda mengambil ID pelacakan Analytics dari tutorial di atas, Anda dapat menempelkan di bidang ID Pelacakan seperti:

Ini adalah pengaturan utama yang harus Anda konfigurasikan untuk menyiapkan Google AMP di situs WordPress. Namun, Anda juga memiliki beberapa opsi lain, termasuk pengaturan Privasi, Iklan, dan kompatibilitas pihak ketiga.

Opsi tambahan untuk AMP untuk WP
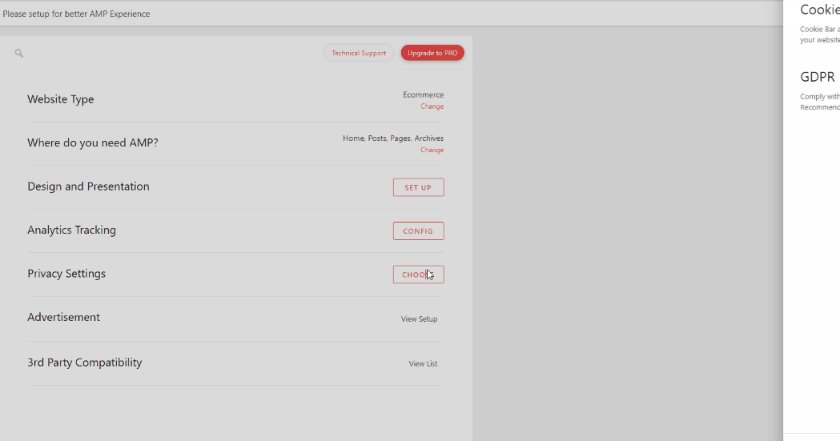
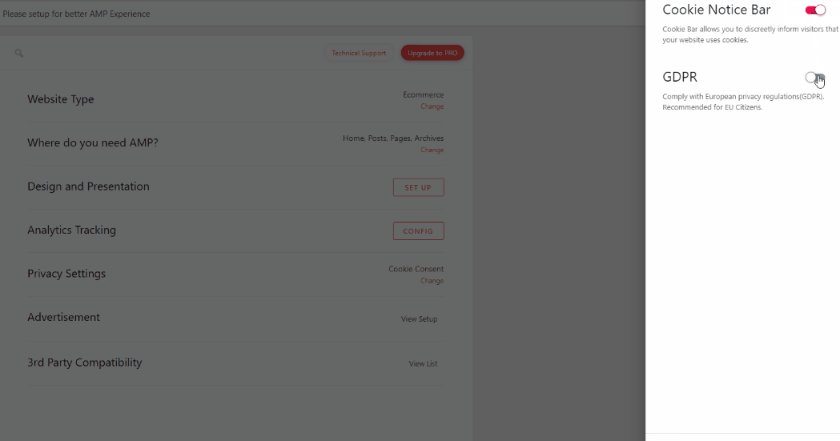
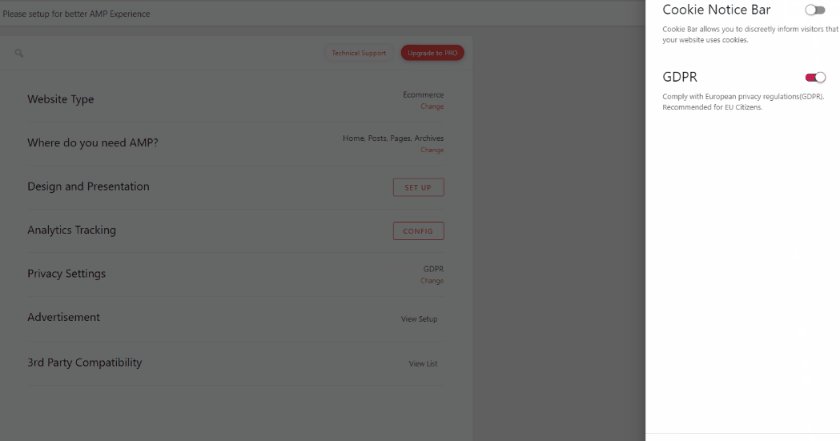
Dengan opsi Pengaturan Privasi , Anda dapat menambahkan bilah persetujuan Cookie dan mengaktifkan GDPR untuk halaman AMP Anda. Klik Pilih pada Pengaturan Privasi dan aktifkan salah satu dari dua opsi.

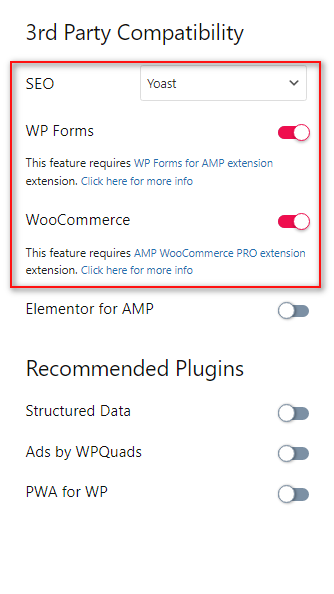
Opsi kompatibilitas pihak ketiga memungkinkan Anda menentukan plugin SEO mana yang Anda gunakan serta menambahkan dukungan tambahan untuk WooCommerce, Elementor, dan Data Terstruktur, antara lain. Sebaiknya gunakan dokumentasi plugin untuk mengaktifkan opsi yang Anda inginkan, karena beberapa fitur ini memerlukan ekstensi premium.

Dengan menggunakan setelan Iklan , Anda dapat mengaktifkan iklan di halaman AMP Anda secara khusus. Ini adalah pengaturan opsional yang membutuhkan sedikit lebih banyak waktu untuk dikonfigurasi. Jika Anda ingin mempelajari tentang opsi ini secara khusus, gulir ke bawah ke bagian bonus artikel ini untuk mengetahui bagaimana Anda dapat mengaktifkan iklan di Google AMP.
Ini mencakup pengaturan dasar yang ingin Anda atur Google AMP di situs web WordPress. Namun, Anda juga dapat mengaktifkan opsi Pengaturan lanjutan untuk mengakses opsi penyesuaian tambahan.

Dengan menggunakan Pengaturan Lanjutan, Anda dapat:
- Tambahkan Google AMP untuk jenis dan taksonomi pos kustom.
- Tentukan plugin SEO, sesuaikan deskripsi meta SEO untuk halaman AMP, dan banyak lagi.
- Tambahkan dukungan WooCommerce untuk Google AMP.
- Tambahkan dan sesuaikan Data dan Skema Terstruktur untuk AMP.
- Aktifkan/Nonaktifkan komentar di halaman AMP.
Ini hanya beberapa fitur utama yang disediakan AMP untuk WP untuk Anda. Namun, karena banyak dari fitur ini opsional dan dirancang untuk pengguna yang lebih berpengalaman, kami akan melewatkannya untuk tutorial kami. Namun, Anda dapat dengan cepat meninjau situs web plugin untuk mempelajari cara mengaktifkannya jika Anda mau.
Setelah Anda selesai dengan opsi ini, Anda harus mengaktifkan Google AMP untuk situs web Anda. Untuk memeriksa apakah Google AMP berfungsi dengan benar untuk situs web Anda, Anda dapat menggunakan beberapa metode validasi untuk menguji fungsionalitas AMP Anda.
Validasi dan Pratinjau Konten Google AMP Anda
Sekarang, jika Anda ingin melihat pratinjau konten AMP situs web Anda secara sederhana, Anda dapat melakukannya dengan mudah dengan menambahkan '/AMP' ke URL halaman Anda. Jadi, misalnya, jika halaman kita adalah:
testwebsite.com/testpage
Kami hanya akan mengubahnya menjadi:
testwebsite.com/testpage/AMP
Buka URL ini di browser Anda, dan Anda akan melihat versi AMP situs web Anda. Tentu saja, pratinjau akan jauh lebih baik di perangkat seluler.

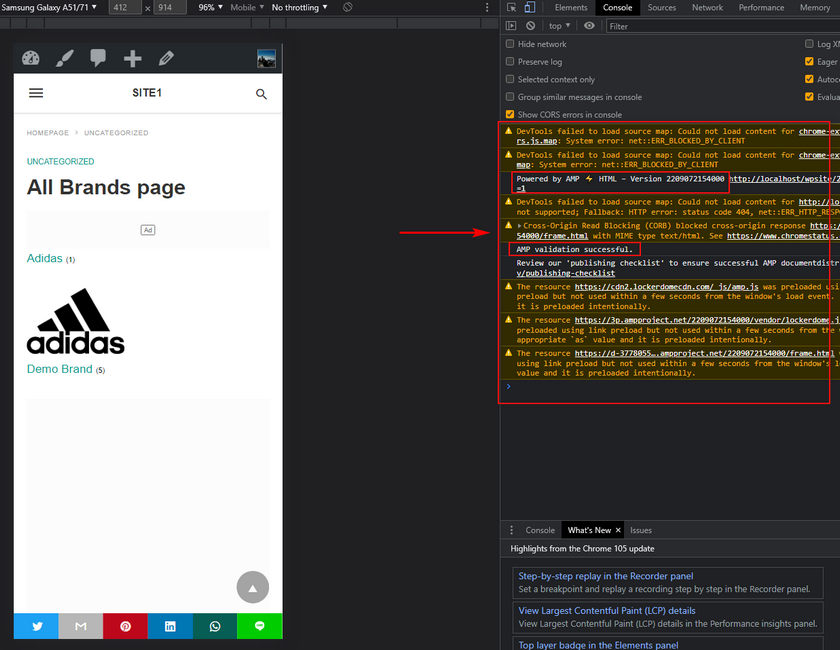
Namun, Jika Anda ingin memvalidasi apakah versi Google AMP situs Anda berfungsi atau tidak, Anda dapat melakukannya dengan mudah menggunakan pengembang browser Anda. Pertama, buka halaman Anda dengan Google AMP diaktifkan. Kemudian, tambahkan ini ke URL AMP halaman Anda:
#pengembangan=1
Jadi, mirip dengan hasil edit di atas, Anda akan mengubahnya menjadi:
testwebsite.com/testpage/amp#development=1
Buka halaman baru dengan editor di atas dengan URL dan aktifkan mode Konsol Pengembang di browser Anda. Untuk sebagian besar browser Windows, ini adalah Ctrl + Shift + J , Sedangkan untuk mac, ini adalah Cmd + option + J.

Sekarang, Anda akan melihat semua hasil validasi di jendela konsol di sebelah kanan. Anda ingin memeriksa apakah ada pesan merah karena itu adalah pesan kesalahan. Jika Anda melihat peringatan Powered by AMP dan validasi AMP berhasil , Google AMP Anda berfungsi dengan baik.
Bonus: Aktifkan Iklan di Google AMP
Karena sifat Google AMP, iklan tidak berfungsi untuk halaman AMP secara default. Namun, plugin seperti AMP for WP juga menyediakan fitur khusus untuk mengaktifkan iklan untuk konten AMP Anda. Mari kita lihat sekilas bagaimana Anda dapat mengaktifkan iklan di Google AMP.
Kembali ke opsi plugin AMP for WP dengan mengklik AMP di Sidebar Admin WP Anda.

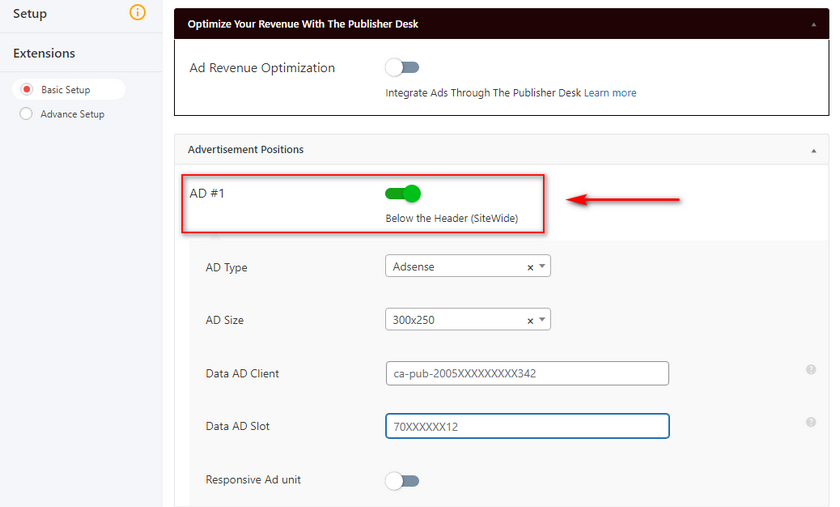
Klik pada Iklan, dan Anda akan dibawa ke pengaturan Iklan plugin. Di bawah Opsi Iklan , aktifkan salah satu Iklan (bergantung pada posisi yang Anda inginkan.) Untuk demo kami, kami akan menggunakan AD#1 , yang memungkinkan Anda menambahkan iklan di bawah tajuk Situs Anda.

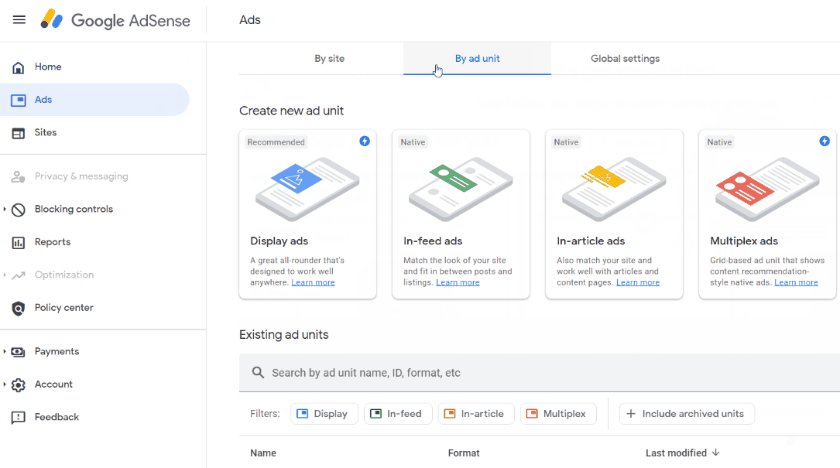
Selanjutnya, Anda ingin membuka akun Google Adsense dan mengambil info unit iklan Anda . Ini termasuk ukuran AD Anda, klien AD, dan slot AD.
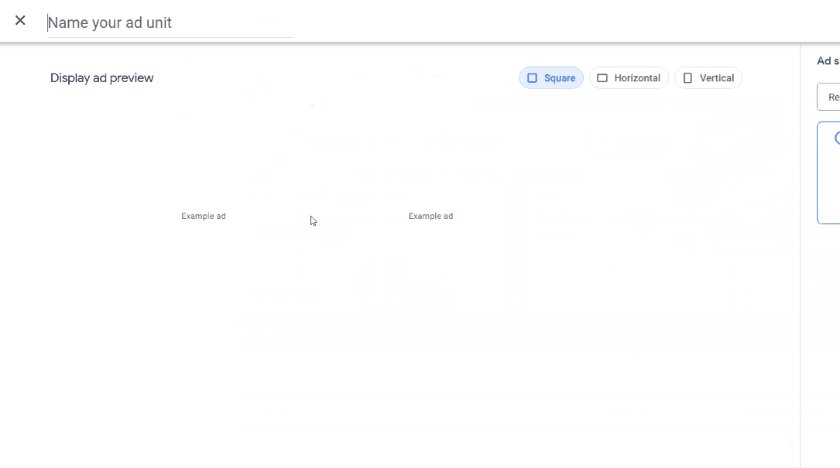
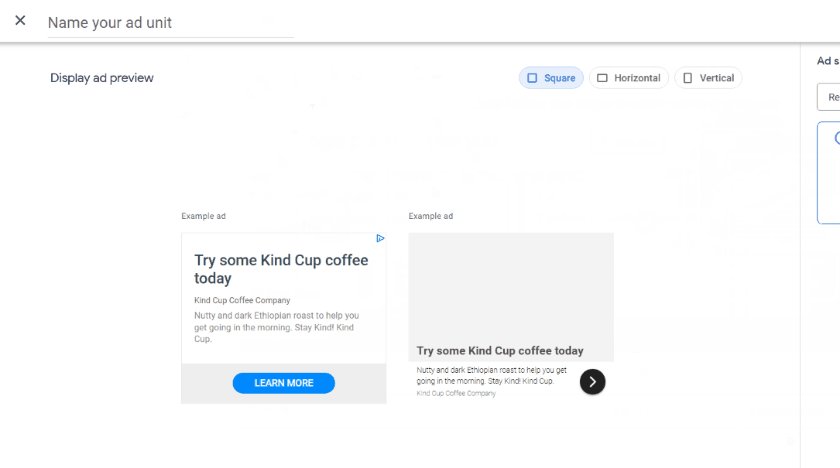
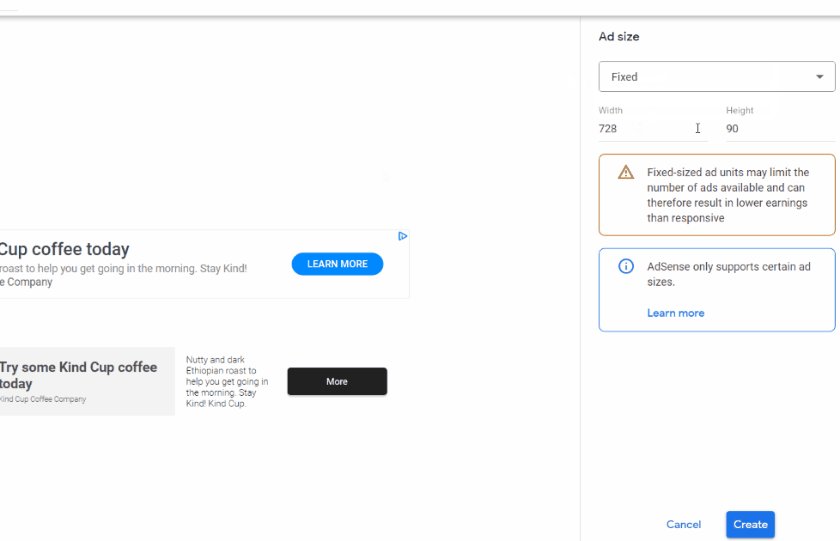
Anda dapat melakukan ini dengan masuk ke akun Adsense Anda dan mengklik Iklan > Menurut unit iklan. Klik salah satu jenis Iklan yang ditampilkan di bawah Buat unit Iklan baru . Beri nama iklan Anda dan pilih Pratinjau Iklan Bergambar Anda.

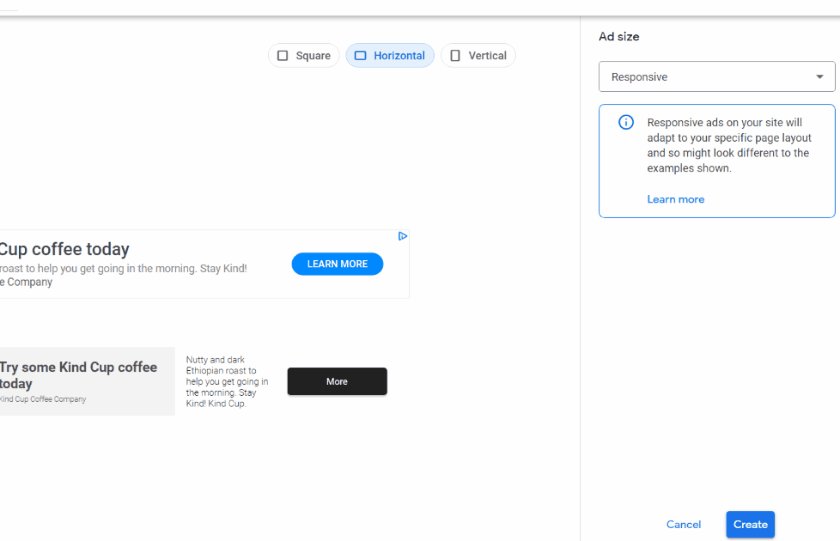
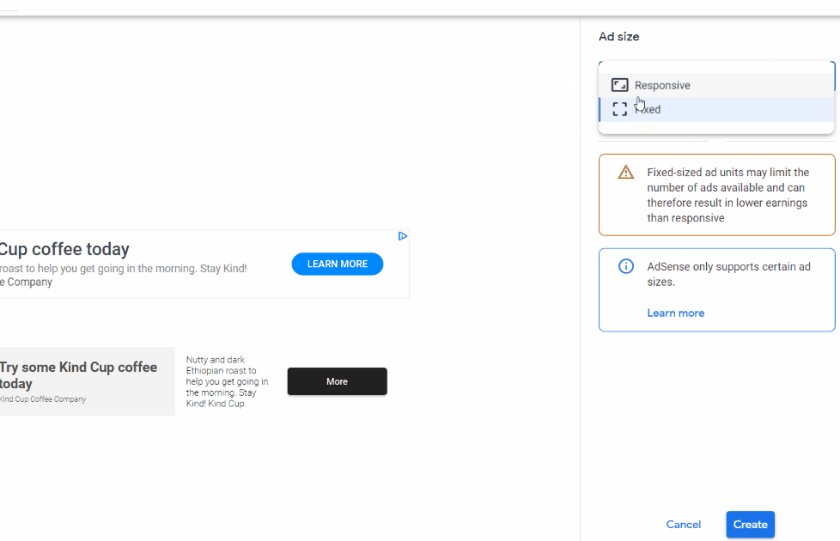
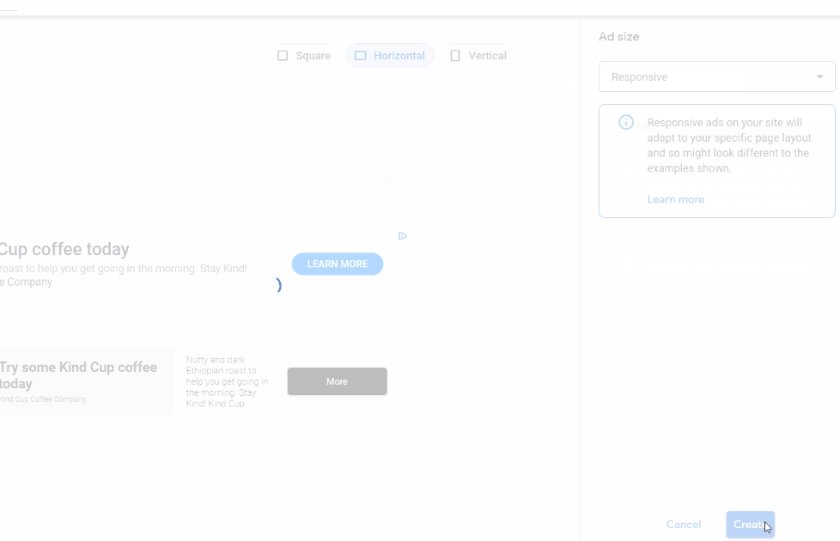
Anda juga dapat mengubah ukuran Iklan Anda antara Responsif dan Tetap (tentukan ukuran Iklan Anda) di bilah sisi kanan.

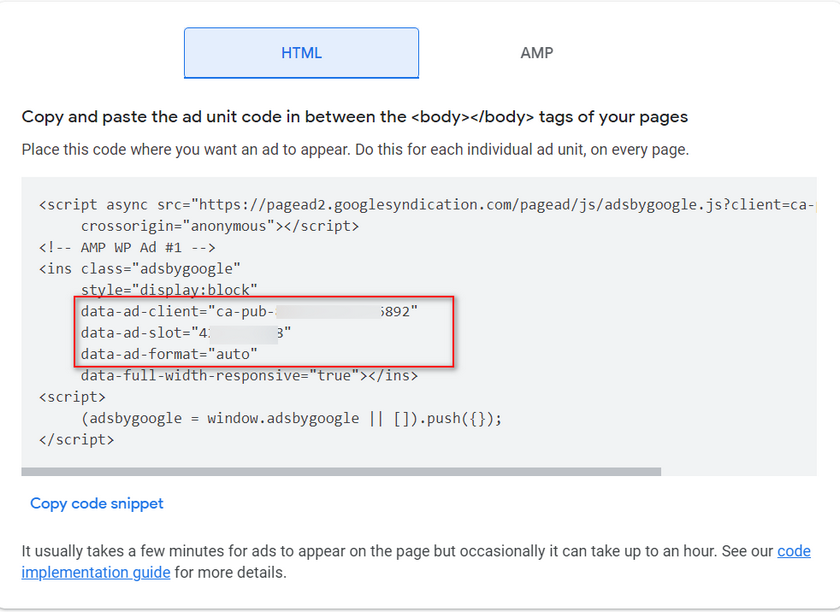
Setelah selesai, Anda akan diberikan kode HTML untuk iklan tersebut. Catat klien iklan dan detail slot iklan .

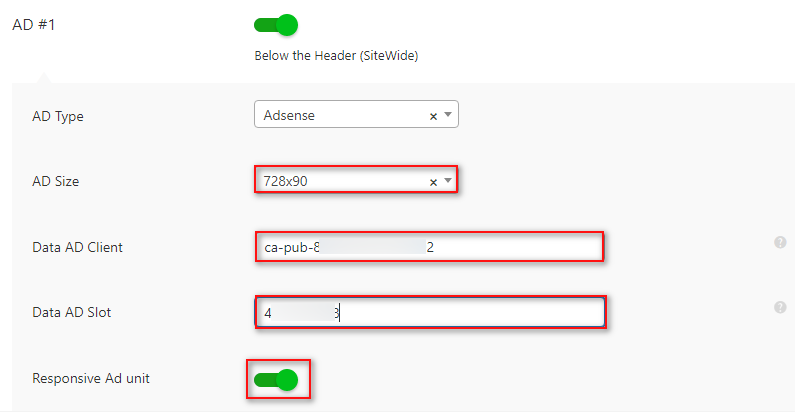
Sekarang, kembali ke pengaturan plugin dan masukkan detail yang disimpan sebelumnya ke bidangnya masing-masing. Anda juga dapat mengaktifkan unit Iklan Responsif dan mengubah ukuran IKLAN bergantung pada setelan unit iklan Anda. 
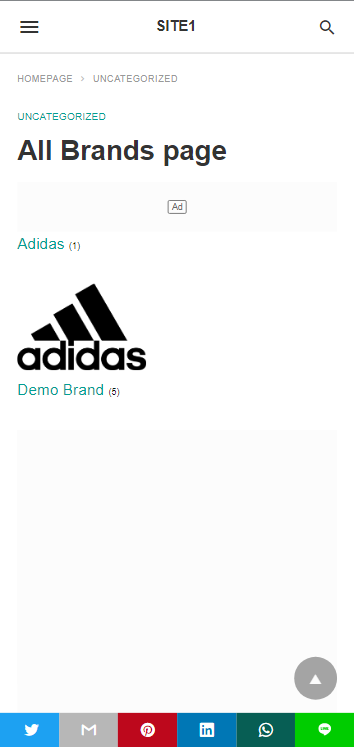
Klik Simpan Perubahan setelah selesai, dan iklan Adsense Anda akan muncul di halaman AMP Anda.
Kesimpulan
Dan itu mengakhiri panduan kami tentang Cara mengatur Google AMP di WordPress. Mari kita lakukan ringkasan singkat dari semua hal yang kita bahas dalam artikel hari ini:
- Memasang dan Mengaktifkan plugin AMP untuk WP.
- Mengonfigurasi plugin untuk mengaktifkan AMP untuk konten WP Anda.
- Berbagai pengaturan Dasar dan Lanjutan yang dapat Anda gunakan untuk konten AMP.
- Memvalidasi dan Mempratinjau halaman AMP Anda.
- Aktifkan Iklan di Google AMP.
Tentu saja, bagian dari tutorial ini mungkin membingungkan beberapa pembaca WordPress pemula kami. Jika demikian, jangan ragu untuk memberi tahu kami di komentar, dan kami akan melakukan yang terbaik untuk membantu Anda. Secara keseluruhan, menggunakan dan menyiapkan Google AMP dengan plugin AMP untuk WP adalah proses yang cukup mudah, dan opsi tambahan yang menyertainya cukup mudah untuk disiapkan. Namun, jika Anda ingin kami membahas plugin AMP resmi, beri tahu kami, dan kami akan segera mengatasinya.
Selain itu, jika Anda ingin mempelajari tentang alat pengoptimalan gratis lainnya yang dapat Anda atur untuk situs web WordPress Anda, mengapa tidak membaca beberapa artikel kami yang lain di sini:
- Cara Menambahkan Situs WordPress ke Google Search Console
- Cara Menambahkan Produk WooCommerce ke Google Belanja
- Menyiapkan WooCommerce dengan Google Analytics
