Cara Mengatur Stripe di Situs WordPress untuk Pembayaran yang Lancar
Diterbitkan: 2020-09-03Menerima pembayaran di situs WordPress sekarang lebih mudah dari sebelumnya. Dengan berkembangnya industri bisnis online, sistem pembayaran online juga meningkat. Tidak ada lagi sakit kepala bagi pengusaha tentang bagaimana mengumpulkan pembayaran.
Ketika datang ke solusi pembayaran online terbaik, dua nama muncul di benak kami. PayPal dan Stripe sangat populer sehingga siapa pun akan menyarankan merek ini jika Anda baru memulai. Namun, ada beberapa perdebatan tentang mana yang lebih baik, tetapi kami akan fokus pada Strip hari ini.
- Baca perbandingan rumit antara Stripe dan Paypal
Pada hari-hari awal, PayPal bisa dibilang satu-satunya pilihan untuk menerima pembayaran online. Skenarionya tidak sama seperti sebelumnya. Banyak vendor memberikan dukungan yang ketat sekarang, dan Stripe tidak diragukan lagi adalah pesaing yang paling menonjol. Stripe ramah pengembang, dan biaya transaksinya rendah.
Sedikit tentang Stripe

Stripe adalah gateway pembayaran online yang dapat memproses pembayaran satu kali dan berulang untuk toko online. Ratusan organisasi besar menggunakan alat canggih ini, termasuk Facebook dan Shopify. Mereka tahu sejak awal di mana harus fokus, dan itulah sebabnya mereka berdiri sendiri dengan banyak fitur luar biasa. Pengembang menyukai API Stripe mereka, dan pengguna menyukai kesederhanaan. Di luar semua fungsi lainnya, kedua fungsi ini membantu mereka mempercepat rute menuju kesuksesan.
Penting: Stripe mengharuskan situs Anda memiliki SSL yang dienkripsi. Ini adalah prasyarat untuk keamanan kartu kredit. Jika situs web Anda tidak memiliki SSL, lakukan sekarang. Sebagian besar layanan hosting menawarkannya gratis.
Bagaimana cara menambahkan Stripe ke situs WordPress Anda
Yah, Stripe tidak memiliki opsi langsung untuk berintegrasi dengan WordPress atau memiliki plugin. Tapi tahukah Anda, betapa hebatnya komunitas WordPress! Ada beberapa opsi untuk menghubungkan situs WordPress Anda dengan Stripe. Dalam artikel ini, saya akan membahas empat opsi luar biasa untuk mengatur koneksi antara situs Anda dan Stripe.

Pengembang biasanya memanfaatkan API Stripe yang tidak rumit, yang memungkinkan mereka membuat jembatan. Dengan membaca panduan ini, Anda akan tahu bagaimana memanfaatkan sistem pembayaran super brilian ini untuk mendapatkan bayaran atas kerja keras Anda. Saya akan memandu Anda melalui empat proses sederhana, dan proses tersebut mudah dipahami dan diterapkan dengan nyaman.
- Atur Garis dengan WPLuentForms
- Terhubung dengan WPPayForm
- Pengaturan garis dengan WooCommerce Store
- Menghubungkan Unduhan Digital Mudah
Setup Stripe dengan WP Fluent Forms
Plugin formulir WordPress dapat menjadi solusi hebat untuk menyiapkan Stripe untuk bisnis Anda. Ini memberi Anda lebih banyak kebebasan, karena ada beberapa opsi untuk disesuaikan.
Karena Anda dapat menambahkan lebih banyak bidang khusus ke formulir checkout Anda, proses transaksi akan lebih lancar. Banyak plugin WordPress tersedia untuk menghubungkan Stripe dan menerima pembayaran.
WP Fluent Forms adalah pilihan yang sangat baik di antara mereka, tidak diragukan lagi. Ini adalah plugin pembuatan formulir dengan banyak fitur canggih. Untuk menggunakan opsi pembayaran, Anda perlu membeli Fluent Forms versi pro.
Sekarang, saya akan menunjukkan cara membuat koneksi antara Stripe dan WP Fluent Forms. Anda harus menyelesaikan dua hal terlebih dahulu.
- Mendaftar dengan Stripe
- Menginstal Formulir Lancar WP
Dengan asumsi Anda telah melakukan dua langkah, sekarang saya memberi tahu Anda cara mengaktifkan fungsi pembayaran di Formulir Lancar.
Langkah 1
Buka Pengaturan Fluent Forms Pro dari area admin WordPress. Di kiri atas, Anda akan menemukan Setelan Pembayaran . Klik itu, dan Anda dapat melihat empat opsi akan muncul.

Klik Pengaturan Garis dari tab kedua. Kemudian, Aktifkan Metode Pembayaran Stripe dengan mencentang kotak centang. Sekarang pilih Test Mode atau Live Mode . Dengan mode uji, Anda memeriksa proses pembayaran tanpa membahayakan, jadi lakukanlah.
Langkah 2
Anda memerlukan Stripe Test API Keys untuk membangun jembatan antara Stripe dan WP Fluent Form. Buka dasbor Stripe dan dapatkan dua kunci berikut:
- Uji kunci yang dapat diterbitkan
- Uji kunci Rahasia
Salin kedua kunci dari sana dan tempel di sini pada pengaturan Formulir Lancar Anda.
Untuk aksi langsung, buka dasbor lagi, dan salin kunci Stripe Live API. Klik tombol Simpan Pengaturan Garis, dan Anda siap melakukannya.
Hal penting lainnya: agar pembayaran berulang berfungsi dengan benar, Anda perlu mengonfigurasi webhook Stripe. Anda akan menemukan instruksi yang diperlukan pada pengaturan pembayaran.
Terhubung dengan WPPayForm
Saat Anda ingin mengatur sistem pembayaran tanpa menggunakan platform eCommerce, plugin pembayaran WordPress bisa menjadi solusi yang paling menguntungkan. Kami memilih WPPayForm di sini karena ini adalah salah satu solusi terbaik untuk menyiapkan sistem pembayaran yang kuat di situs WordPress Anda.
WPPayForm memiliki versi gratis dan premium dengan varian fitur. Versi gratisnya hadir dengan sejumlah fasilitas terbatas di mana versi pro menawarkan banyak fungsi out-of-the-box.
Langkah 1
Anda perlu menginstal plugin terlebih dahulu. Perlu diingat bahwa versi gratis hanya memiliki integrasi Stripe. Buka direktori plugin dari dashboard WordPress Anda. Dari panel kiri dasbor WordPress Anda, buka Plugins > Add New .
Cari dengan wppayform dan plugin akan muncul. Klik tombol Instal Sekarang dan itu akan diinstal dengan cepat. Sekarang, klik Aktifkan dan plugin siap bekerja.
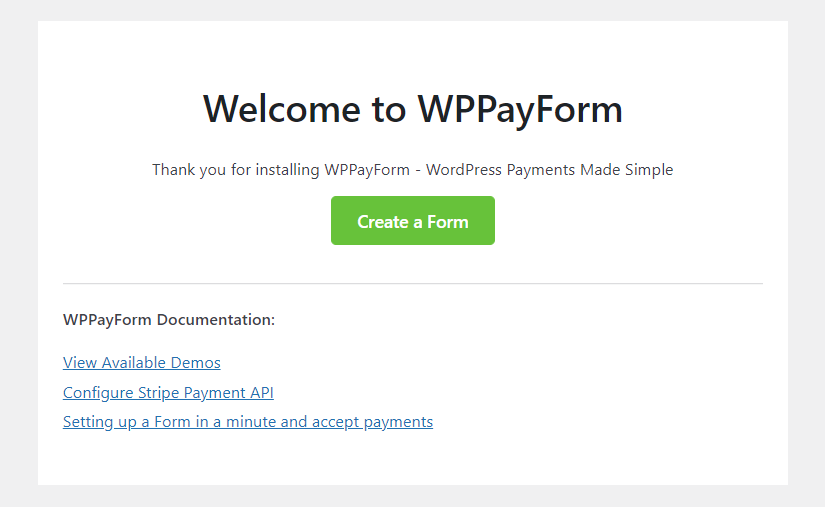
Jika Anda pergi ke WPPayForm dengan mengklik di sisi kiri dari dasbor WP Anda, Anda akan dibawa ke sini di layar selamat datang:


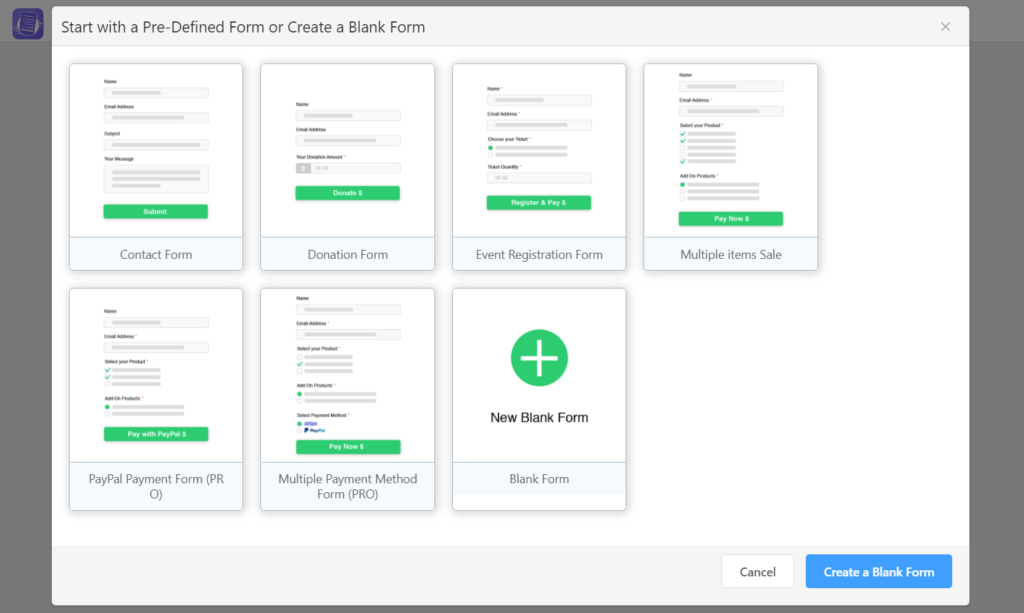
Klik tombol yang bertuliskan Create a Form , dan daftar template bawaan akan muncul.

Pilih salah satu yang mencerminkan kebutuhan Anda atau gunakan formulir kosong.
Anda memiliki awal yang tepat. Sekarang saya ingin memandu Anda melalui pengaturan, dan yang pertama adalah cara mengaktifkan lisensi jika Anda menggunakan versi berbayar.
Langkah 2
Untuk versi gratis, proses aktivasinya mudah. Cukup klik tombol aktifkan setelah instalasi. Tapi, jika Anda menggunakan versi pro, maka Anda perlu melakukan beberapa langkah tambahan.
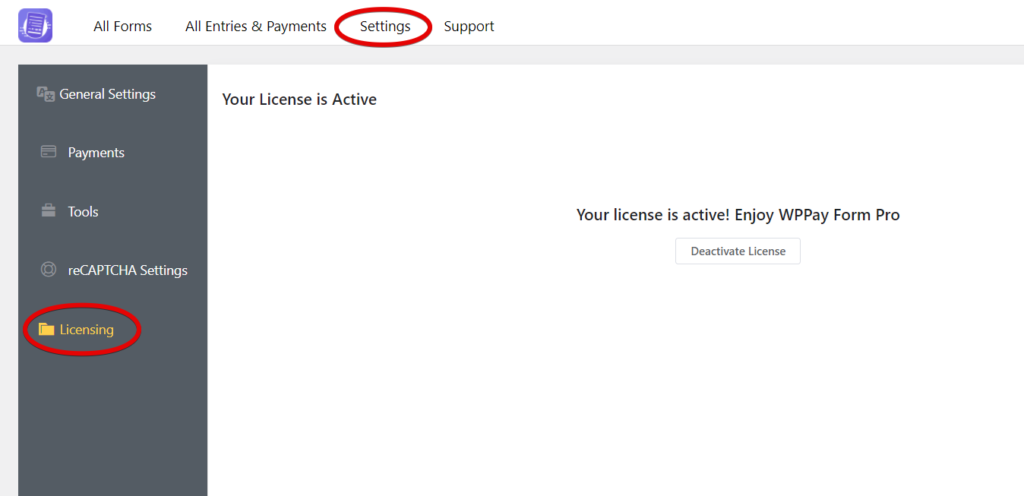
Pergi ke Pengaturan WPPayForm dan kemudian pergi ke Lisensi . Masukkan kunci lisensi Anda dan aktifkan untuk tindakan yang tepat.

Langkah 3
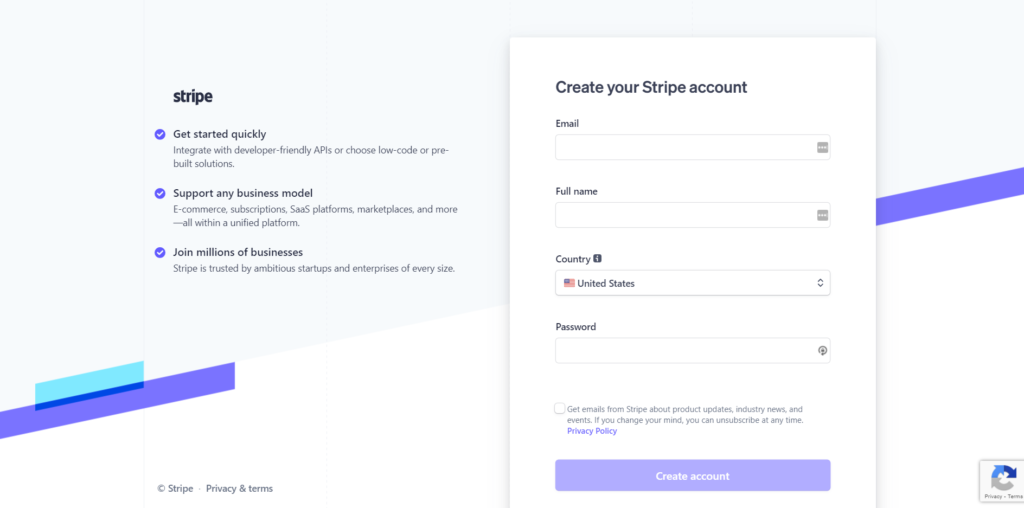
Sekarang kita akan mengatur Stripe di WPPayForm. Sebelum melakukan itu, Anda perlu mendaftar untuk akun Stripe, dan saya harap Anda sudah melakukannya. Aku melewatkan bagian ini, anyway.

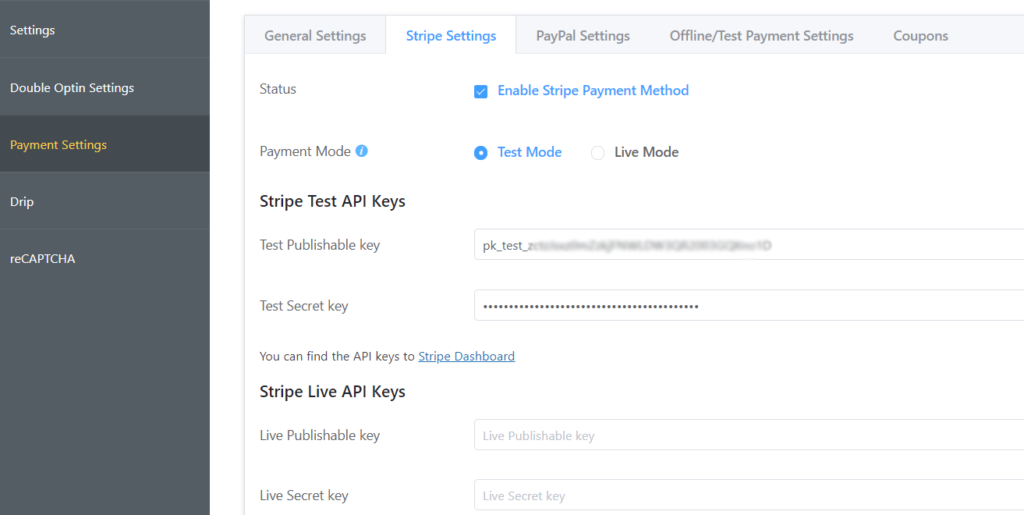
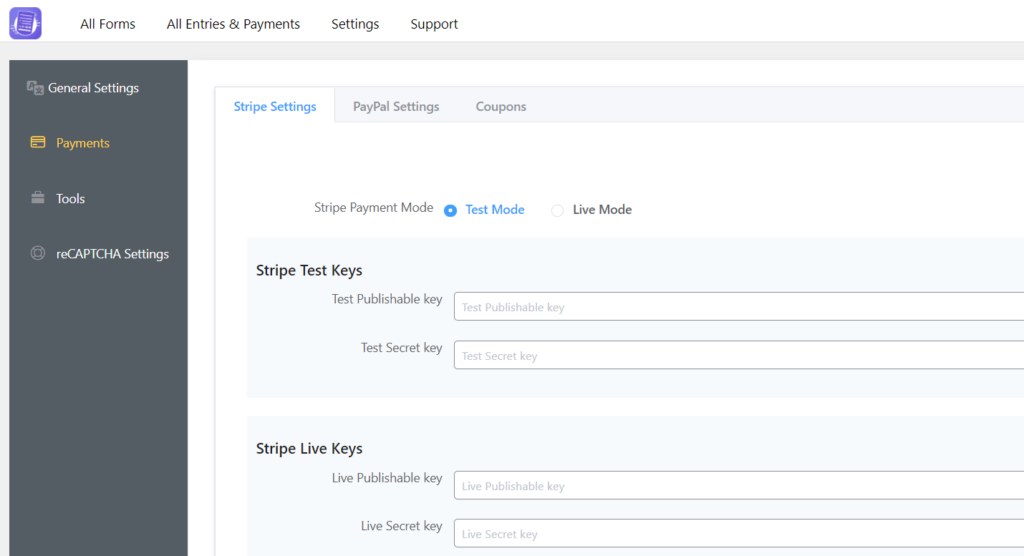
Mari kita pergi ke dashboard WordPress Anda dan pergi ke pengaturan dari WPPayForm. Sekarang, ikuti Pembayaran dan Anda akan masuk ke Pengaturan Stripe terlebih dahulu.

Anda dapat melihat dua mode di atas panel ini: Test Mode dan Live Mode . Pilih mode uji terlebih dahulu karena ini akan memungkinkan Anda memeriksa beberapa kartu untuk mengetahui apakah itu berfungsi.
Langkah 4
Sekarang, masuk ke akun Stripe Anda dan buka dasbor pengembang. Dari bagian kunci API, kumpulkan Publishable key dan Secret key .
Langkah 5
Kembali ke dasbor WordPress Anda sekarang (disarankan: buka di tab baru untuk kenyamanan.) Buka pengaturan di WPPayForm Pro lalu lanjutkan ke Pengaturan Stripe. Tempelkan kunci API yang telah Anda salin dari akun Stripe Anda.
Itu berarti, mulailah dengan menyalin kunci Publishable Anda (diawali dengan “pk_test”), beralih ke tab admin WPPayForm Anda dan tempelkan ke kotak teks yang sesuai.
Kunci Publishable dimulai dengan pk_test , dan kunci Secret dimulai dengan sk_test . Di bawah bidang kanan pada pengaturan WPPayForm, rekatkan kedua kunci.
Langkah 6
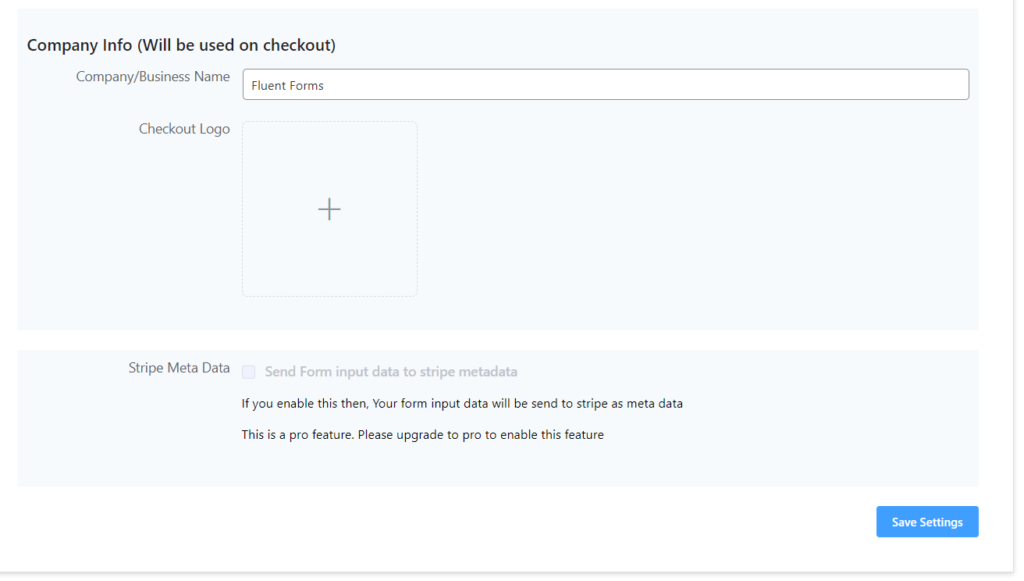
Berikan info perusahaan Anda yang akan digunakan saat checkout dan sertakan logo bisnis Anda.

Langkah 7
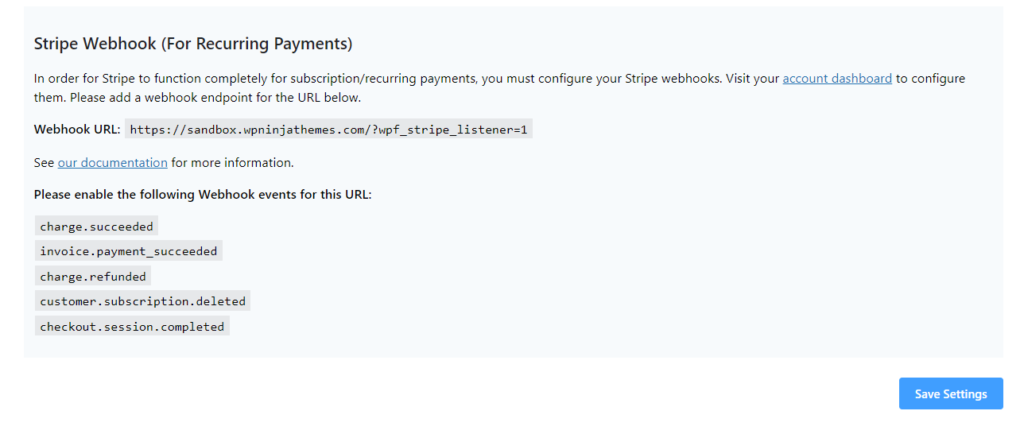
Untuk pembayaran berulang, Anda perlu mengonfigurasi webhook di dasbor Stripe Anda. Anda akan menemukan instruksi detail di dasbor WPPayForm.

Langkah 8
Tidak ada lagi. Klik tombol Simpan Pengaturan , dan semuanya akan baik-baik saja.
Pengaturan garis dengan WooCommerce Store
WooCommerce adalah cara yang sangat populer untuk membuka toko online. Sebelumnya, Anda hanya perlu membeli addon dari WooCommerce untuk mengaktifkan Stripe. Tetapi sekarang, dengan berbagai alat, Anda dapat dengan mudah mengatur Stripe untuk sistem pembayaran di toko Anda.
Langkah 1
Hal pertama adalah, Anda harus mengunduh plugin stripe gratis dari direktori WordPress dan menginstalnya ke situs Anda.
Langkah 2
Buka pengaturan WooCommerce dari dasbor WordPress Anda. Sekarang buka Pengaturan> Pembayaran .

Langkah 3
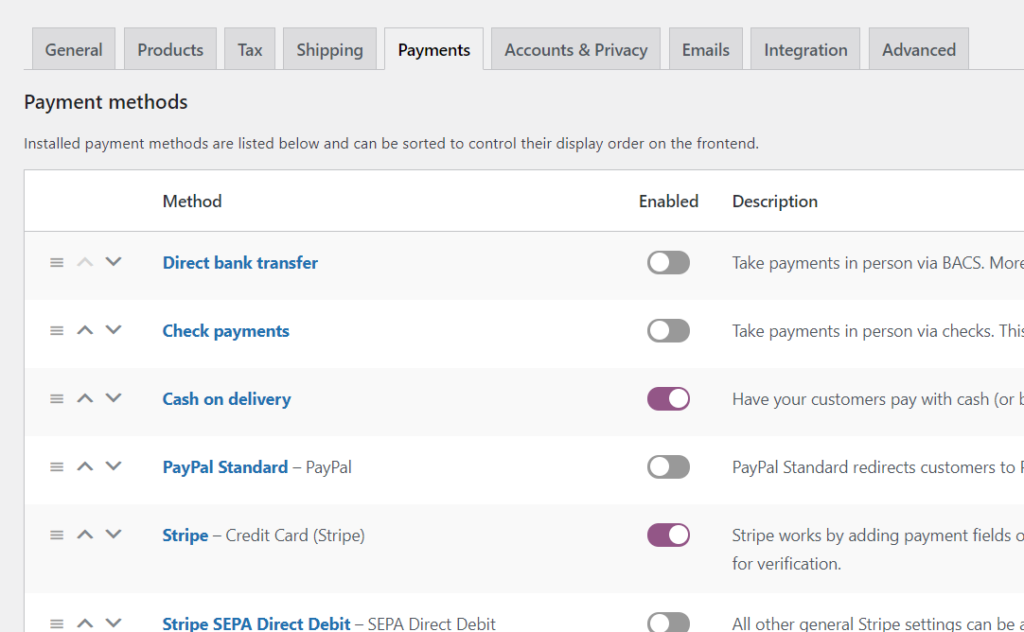
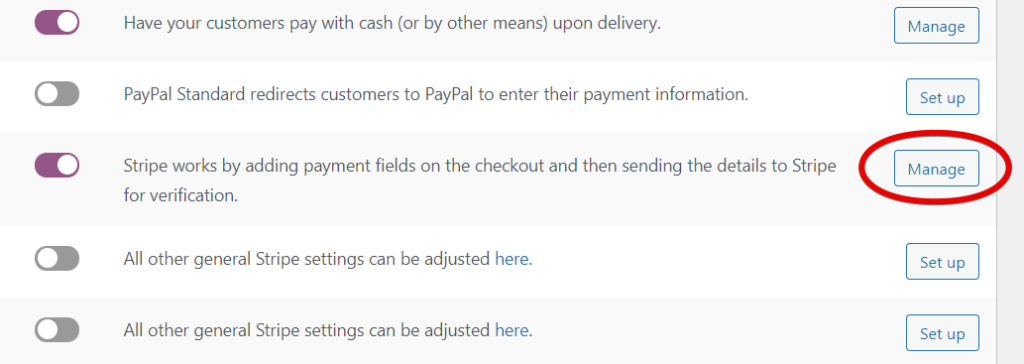
Gulir ke bawah ke Metode Pembayaran dan pilih Stripe. Aktifkan, lalu klik tombol Kelola .

Langkah 4
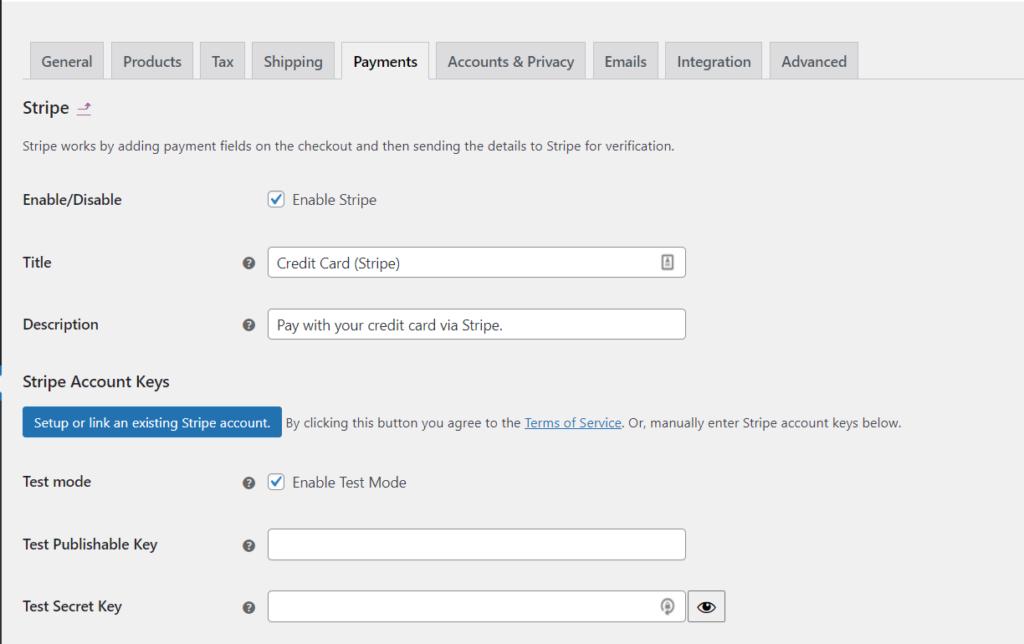
Anda akan mendapatkan beberapa kolom untuk diisi, termasuk judul dan deskripsi. Tapi, yang penting disini adalah mengisi Publishable Key, Secret Key, dan Webhook Secret. Jika mau, Anda dapat bermain dengan opsi lain, seperti penyesuaian tombol dan mengaktifkan formulir kartu kredit sebaris.

Dapatkan kunci API Stripe Anda karena Anda akan membutuhkannya untuk dimasukkan ke dalam bidang masing-masing.
Juga, Anda harus memilih apakah akan mengaktifkan Stripe Checkout atau tidak. Jika Anda mengaktifkannya, maka formulir checkout modal akan muncul dengan tombol beli alih-alih formulir biasa. Gulir ke bawah dan klik Simpan Perubahan .
Langkah 5
Lalu pergi ke bawah dan klik Simpan Perubahan .
Menghubungkan Unduhan Digital Mudah
Unduhan Digital Mudah adalah opsi populer lainnya untuk pembayaran eCommerce. Ini pertama kali dibuat untuk produk digital saja, tetapi sekarang dapat digunakan untuk produk fisik juga. Jika Anda belum memiliki plugin, dapatkan sekarang.
Langkah 1
Setelah menginstal EDD, Anda harus memiliki ekstensi untuk pembayaran Stripe di pihak Anda.
Langkah 2
Ketika Anda menyelesaikan instalasi, Anda akan melihat nama alat Downloads – itu EDD. Klik di sana dan pergi ke Payment Gateways. Aktifkan Stripe terlebih dahulu dengan mencentang opsi. Sekarang jadikan Stripe sebagai gateway default Anda. Kemudian pilih ikon kartu kredit jika Anda ingin menunjukkannya saat checkout.
Klik Simpan Perubahan .
Kesimpulan
Akhirnya, saya harus mengatakan bahwa menyiapkan Stripe untuk WordPress adalah tugas yang tidak rumit. bukan? Ada beberapa metode, dan semuanya untuk membuat proses lebih mudah dan nyaman. Pilih metode yang tampaknya tepat untuk Anda.