Cara Setting AMP WordPress Secara Manual dan dengan Plugin
Diterbitkan: 2024-01-11
Menggunakan WordPress AMP adalah salah satu cara untuk mempercepat situs web Anda dan menawarkan pengalaman pengguna yang lebih baik.
Data yang tersedia menunjukkan bahwa lebih dari 50% penelusuran Google berasal dari perangkat seluler. Namun, banyak situs yang lambat sehingga menyebabkan pengalaman pengguna yang buruk. AMP adalah inisiatif Google untuk mengatasi masalah kecepatan seluler. Ini dirancang untuk membuat situs menjadi cepat dan mudah dinavigasi di perangkat seluler.
Jadi dalam artikel ini, kami akan menjelajahi semua yang perlu Anda ketahui tentang WordPress AMP . Kita akan melihat apa itu AMP dan manfaatnya. Kami juga akan menjelaskan cara mengimplementasikan WP AMP secara manual dan dengan plugin.
Daftar isi:
- Apa itu AMP?
- Manfaat WordPress AMP
- Menerapkan WordPress AMP di Situs Anda
- Cara Mengimplementasikan AMP WordPress Menggunakan Plugin AMP
- Plugin WP AMP lainnya
- Cara Membuat Halaman AMP Secara Manual Dengan Kode
- Membuat Halaman AMP di WordPress
- Komponen AMP WordPress
- Kesimpulan
- Pertanyaan yang Sering Diajukan
Apa itu AMP?
AMP (sebelumnya Accelerated Mobile Pages) adalah proyek sumber terbuka yang diluncurkan oleh Google pada tahun 2015 . Proyek ini dibuat sebagai alternatif Google untuk Apple News dan Artikel Instan Facebook.
Halaman AMP adalah halaman web biasa dengan banyak aset yang dihilangkan agar lebih cepat . Mereka dibuat dengan HTML, CSS, dan JavaScript terbatas, sehingga mengurangi waktu yang diperlukan untuk memuat.
Halaman AMP juga dihosting di Google AMP Cache. Pengguna bisa mendapatkan versi cache setelah mereka mengklik untuk mengakses halaman.
Google AMP telah melihat beberapa perubahan sejak diluncurkan. Namun saat ini, AMP tidak lagi hanya untuk halaman seluler. Sekarang ini merupakan kerangka komponen web yang sepenuhnya responsif, tersedia di perangkat seluler dan desktop.
Beberapa perusahaan terkemuka, seperti LinkedIn dan Washington Post, telah menerapkan AMP untuk membuat halaman web mereka lebih cepat.
Manfaat WordPress AMP
Berikut beberapa alasan Anda harus mempertimbangkan AMP untuk situs WordPress Anda:
1. Kecepatan Halaman Cepat
Salah satu manfaat paling nyata dari Google AMP adalah membuat halaman web Anda dimuat lebih cepat. Halaman AMP disimpan di Google AMP Cache. Hal ini membuat halaman dimuat lebih cepat dibandingkan halaman seluler tradisional.
The Washington Post mengalami waktu muat 88% lebih cepat setelah menerapkan AMP. Mereka juga mengalami peningkatan tingkat pengguna seluler sebesar 23% dalam 7 hari. Gizmodo mengalami peningkatan kecepatan pemuatan tiga kali lipat setelah menerapkan AMP.
2. Mengurangi Rasio Pentalan
Halaman AMP memiliki waktu muat rata-rata 1 detik, yang membantu mengurangi rasio pentalan. Penelitian menunjukkan bahwa orang meninggalkan situs web yang memuat lebih dari 3 detik. Artinya, menambahkan AMP akan menghasilkan rasio pentalan yang lebih rendah dan peningkatan konversi.
Studi DoubleClick membandingkan halaman AMP dan nonAMP. Ditemukan bahwa lebih dari 90% penerbit yang menerapkan AMP memiliki keterlibatan dan rasio klik-tayang yang lebih tinggi. Halaman tersebut juga memiliki tingkat keterlihatan yang lebih tinggi dibandingkan halaman non-AMP.
3. Peningkatan Peringkat Mesin Pencari
Menerapkan AMP tidak secara langsung meningkatkan peringkat mesin pencari Google Anda. Namun, ini meningkatkan keramahan seluler dan kecepatan memuat situs Anda, yang merupakan faktor peringkat utama. Slate mengalami peningkatan pengunjung unik bulanan sebesar 44% setelah menerapkan AMP.
4. Pengalaman Pengguna yang Lebih Baik
Memiliki halaman AMP yang dirancang dengan baik tidak hanya akan meningkatkan kecepatan situs Anda tetapi juga pengalaman pengguna. Desain halaman AMP sederhana dengan komponen yang jauh lebih sedikit, sehingga lebih cepat dan mudah dinavigasi.
5. Kepatuhan terhadap Rekomendasi Google
AMP mencakup tiga aspek halaman web: kinerja pemuatan, stabilitas visual, dan interaktivitas. Hal ini memaksa beberapa praktik kinerja web yang direkomendasikan, seperti penggunaan CSS dan JavaScript yang terbatas.
Ini memberi situs WordPress Anda antarmuka yang sederhana tanpa terlalu banyak bagian yang bergerak.
Menerapkan WordPress AMP di Situs Web Anda
Ada dua cara untuk mengimplementasikan AMP di situs WordPress Anda. Anda dapat melakukannya secara manual atau dengan plugin. Mari kita mulai dengan cara membuat halaman AMP WordPress menggunakan plugin.
Cara Mengimplementasikan AMP WordPress Menggunakan Plugin AMP
Salah satu cara termudah untuk mengaktifkan AMP di situs WordPress Anda adalah dengan menginstal plugin WordPress AMP.

AMP adalah plugin AMP resmi dari tim Google dan plugin AMP terbaik untuk WordPress. Plugin ini memberi Anda kemampuan untuk dengan mudah mengintegrasikan AMP ke situs web Anda. Ini menghasilkan markup valid AMP, memungkinkan pengguna membuat halaman AMP yang indah dan cepat yang dioptimalkan mengikuti prinsip AMP terbaik.
Plugin ini dilengkapi dengan beberapa fitur untuk mengidentifikasi masalah apa pun dengan proyek AMP Anda. Ini juga menyediakan alat untuk menyelesaikan masalah ini kapan pun masalah itu muncul.
Biaya: AMP adalah plugin gratis.
Cara Mengatur Halaman AMP Menggunakan Plugin AMP
Jika Anda ingin menerapkan AMP di situs Anda, Anda harus menginstal plugin Google AMP terlebih dahulu.
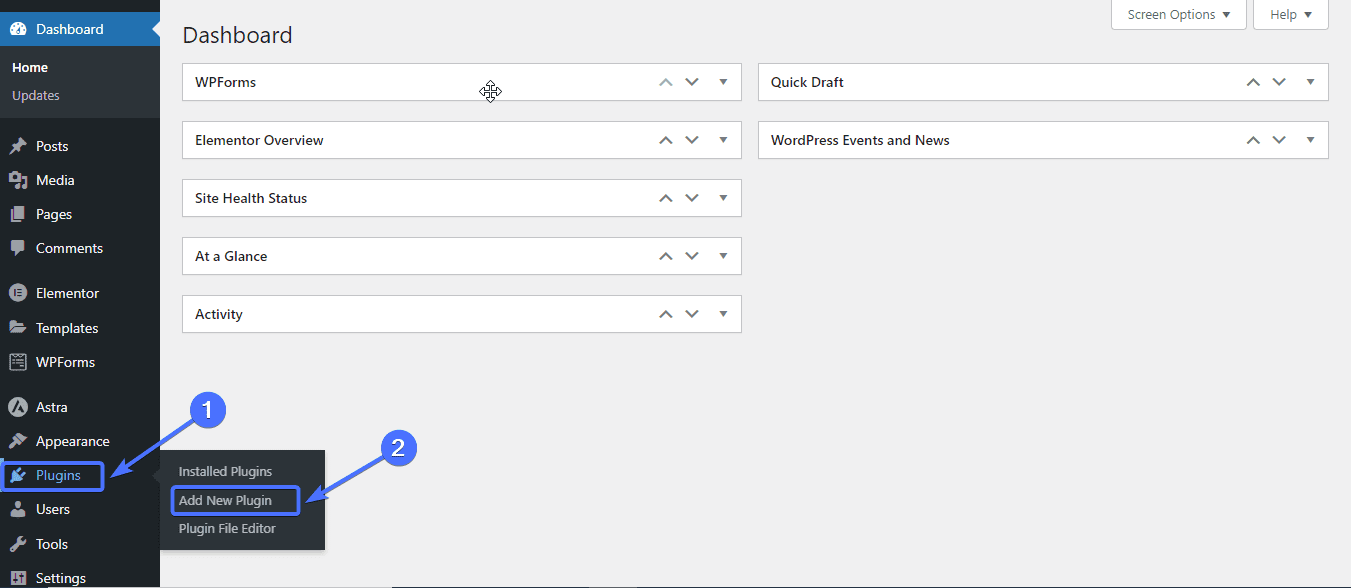
Untuk melakukan ini, masuk ke dashboard WordPress Anda. Lalu pergi ke Plugin >> Tambah Baru .

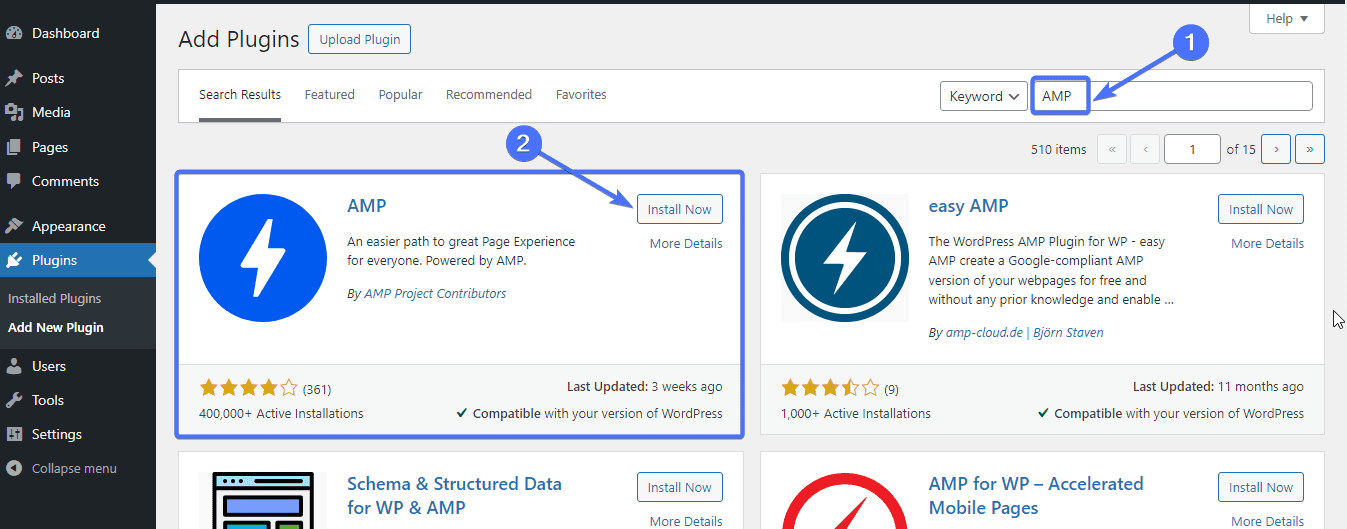
Ketik “AMP” di kotak pencarian. Lalu klikInstal Sekarang untuk menginstal plugin AMP.

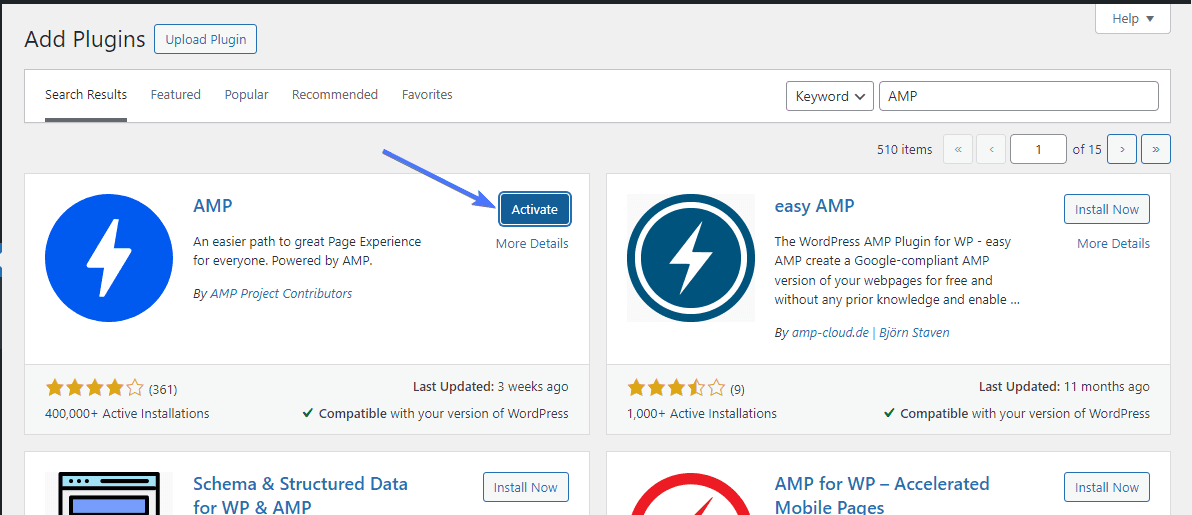
Setelah terinstal, klikAktifkan .

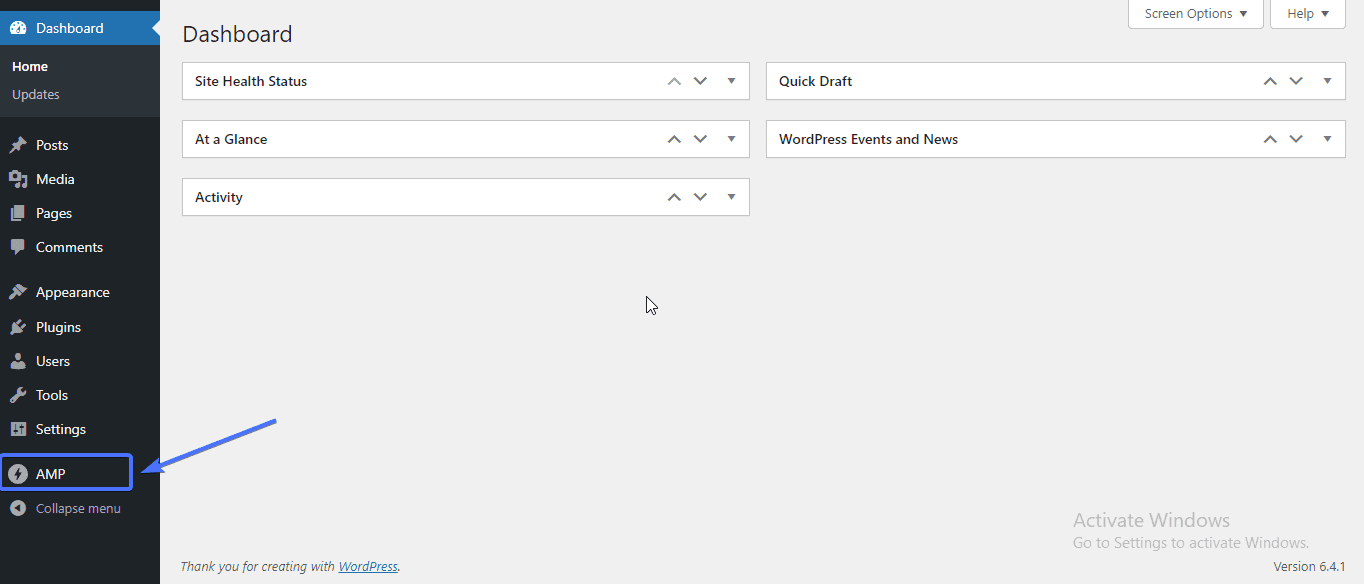
Setelah diaktifkan, plugin akan muncul di dashboard WordPress Anda sebagai “AMP.”

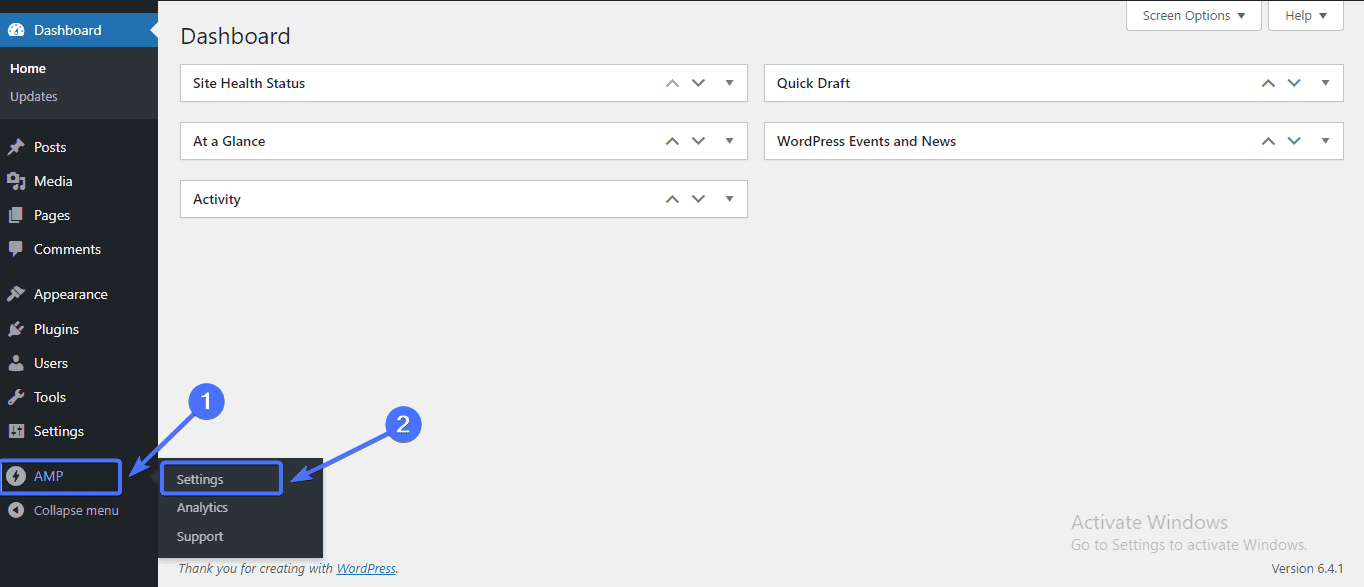
Sekarang, untuk menyiapkan plugin, bukaAMP >> Pengaturan .

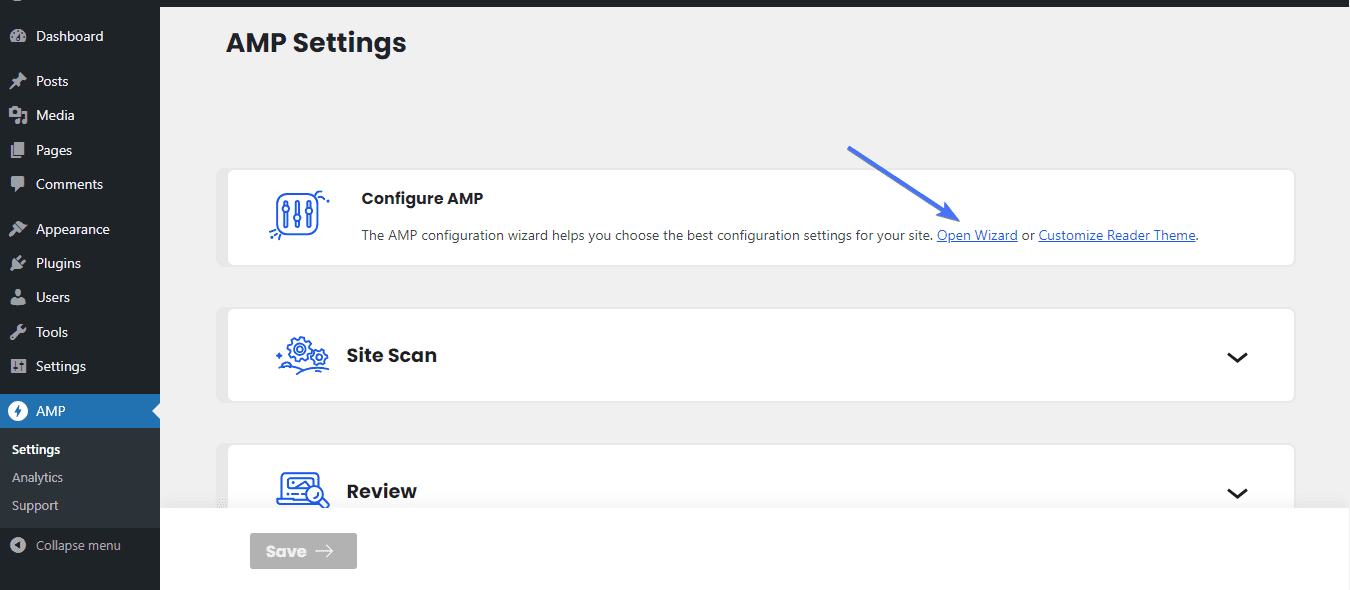
Setelah Anda berada di layar “Pengaturan AMP”, klik tautanOpen Wizard .Ini akan membawa Anda ke halaman pengaturan plugin.

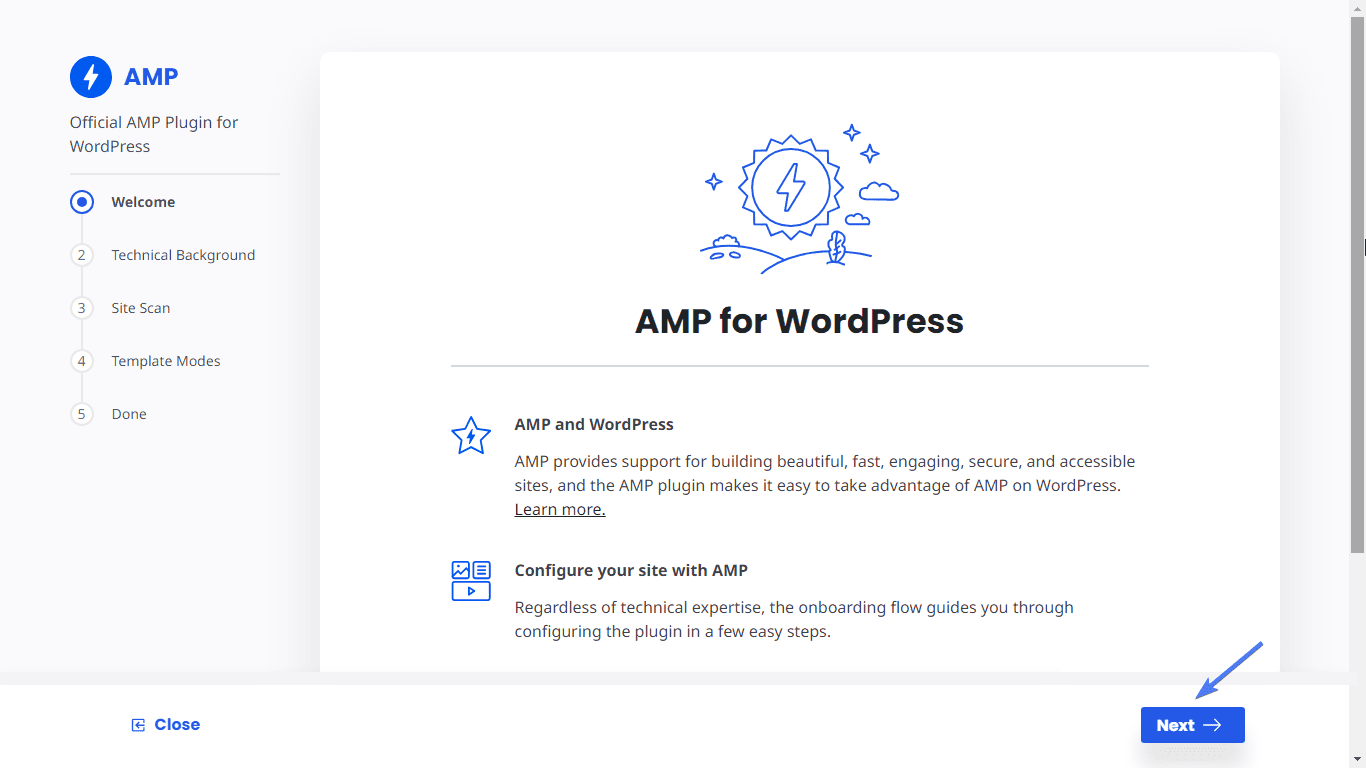
KlikBerikutnya pada layar "Selamat Datang".

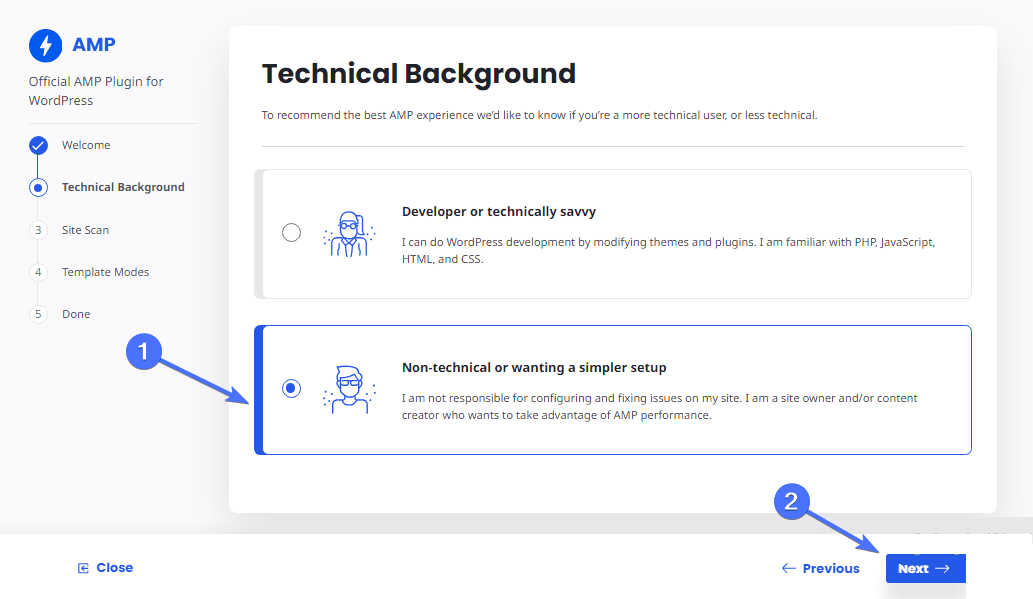
Untuk “Latar Belakang Teknis”, pilih 'Non-teknis atau ingin pengaturan yang lebih sederhana' jika Anda seorang pemula.
Kemudian klikBerikutnya .

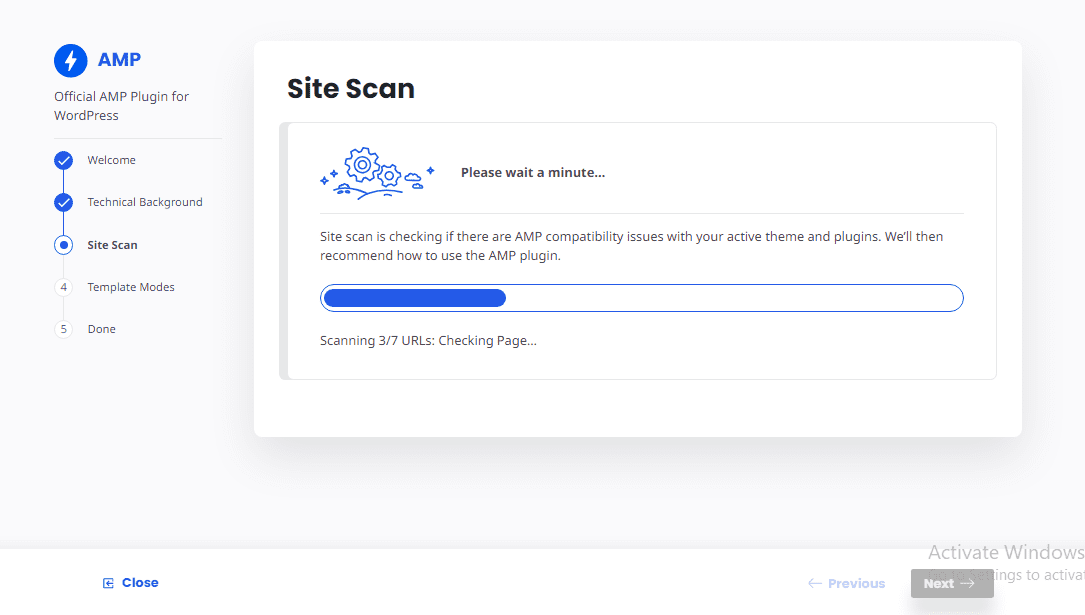
Sekarang plugin akan memulai pemindaian situs. Ini mungkin memerlukan waktu sekitar satu menit untuk menyelesaikannya.

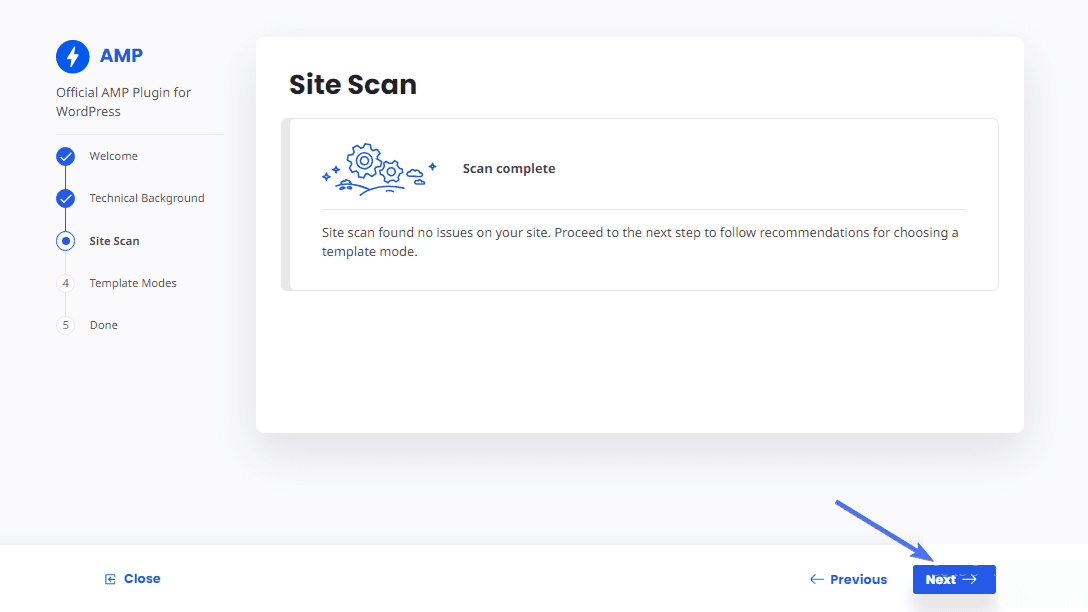
Setelah pemindaian selesai, klikBerikutnya .

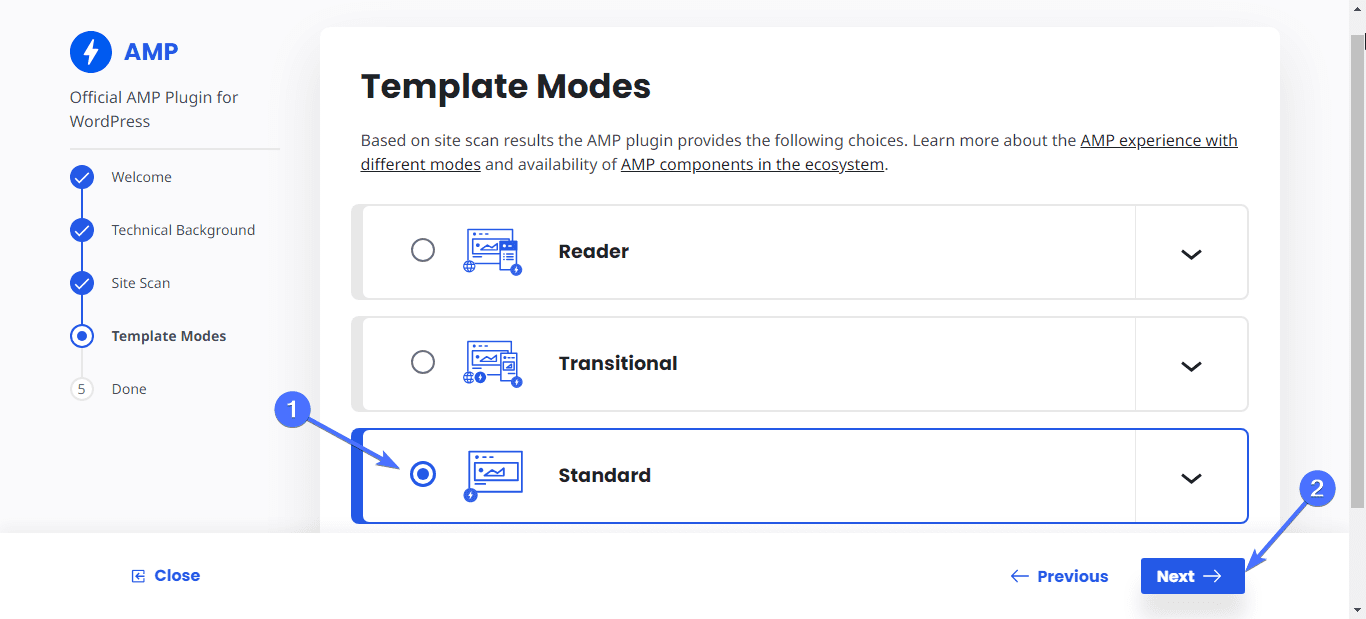
Sekarang Anda harus memilih mode template yang Anda inginkan untuk AMP Anda. Ada tiga mode yang tersedia.
- Pembaca: Mode Pembaca akan membuat versi AMP situs Anda menggunakan tema AMP WordPress yang berbeda.
- Transisi: Mode transisi juga akan membuat versi AMP tambahan pada halaman web Anda menggunakan tema yang sama.
- Standar: Mode standar akan membuat seluruh situs Anda sepenuhnya AMP, kecuali halaman yang Anda tentukan sebaliknya.
Pilih mode “Standar” jika Anda ingin membuat seluruh situs web Anda lebih cepat.
Kemudian klik Berikutnya .

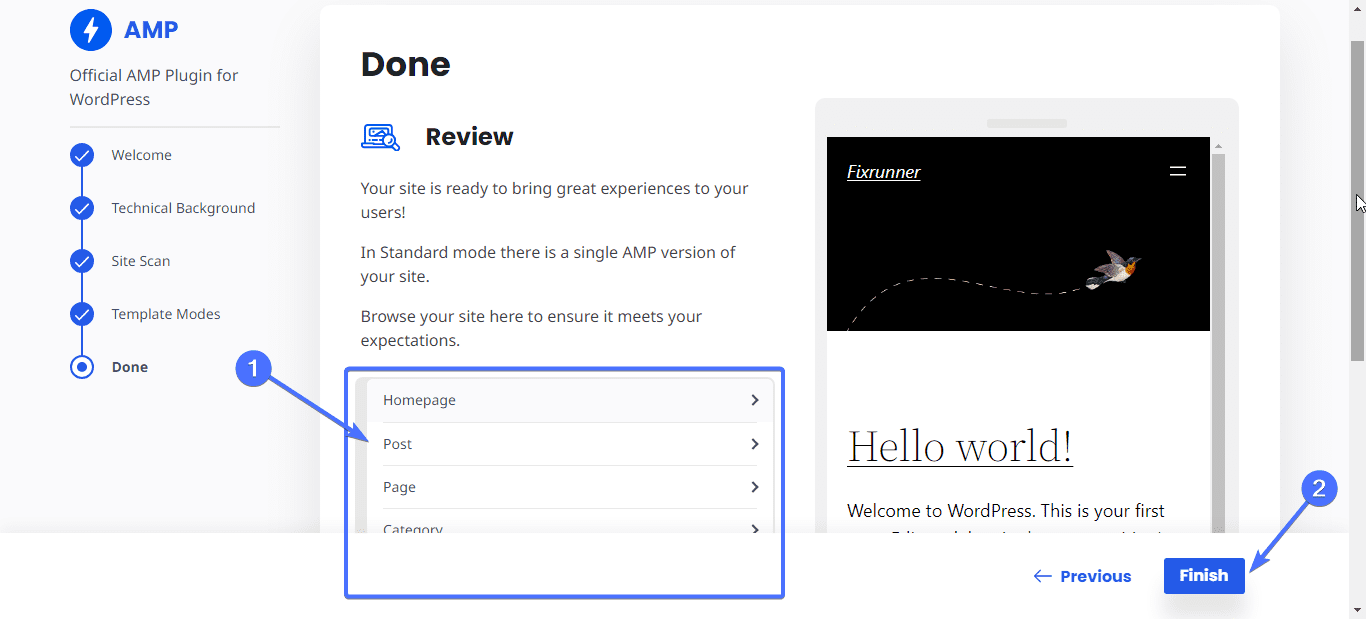
Klik pada setiap halaman untuk melihat pratinjau versi AMP-nya. Lalu klikSelesai untuk menyelesaikan pengaturan.

Dan itu saja. Anda baru saja membuat situs web Anda sangat cepat untuk perangkat seluler dan desktop. Saat pengguna mengunjungi situs Anda, mereka akan dialihkan ke halaman web AMP yang memuat cepat.
Plugin WP AMP lainnya
Berikut adalah plugin AMP WordPress lainnya yang dapat Anda instal untuk membuat halaman AMP di situs Anda.
AMP untuk WP – Halaman Seluler yang Dipercepat

AMP untuk WP secara otomatis menambahkan halaman AMP ke situs WordPress Anda. Plugin ini adalah solusi ideal untuk memulai dari awal hingga memublikasikan halaman AMP, apa pun pengetahuan teknis Anda.
Setelah Anda menginstal plugin, Anda akan diminta untuk memilih tingkat pengetahuan Anda. Pilih Dasar (jika Anda seorang pemula) atau Lanjutan (jika Anda memiliki pengetahuan tentang AMP).
Memilih 'pemula' akan memberi Anda panduan lebih mendalam tentang cara membuat situs AMP tanpa menulis satu baris kode pun. Plugin ini berfungsi baik dengan beberapa plugin SEO WordPress , termasuk Yoast SEO dan Rank Math SEO.
Biaya: Plugin AMP untuk WP memiliki versi gratis.Versi PRO berharga sekitar $10.
AMP WP – Google AMP Untuk WordPress

AMP WP adalah plugin AMP gratis untuk WordPress yang menambahkan fungsionalitas AMP ke situs Anda. Plugin ini dapat secara otomatis mengoptimalkan situs web Anda, menjadikannya sekitar lima kali lebih cepat .
Ini menawarkan beberapa fungsi dan opsi penyesuaian, termasuk empat desain AMP berbeda yang dapat Anda terapkan untuk situs web Anda. Plugin ini juga memiliki opsi untuk menyembunyikan atau menampilkan Pengalihan Seluler AMP kepada pengunjung.
Ini juga memiliki fitur drag-and-drop yang dapat Anda gunakan untuk membuat halaman yang sesuai dengan AMP dengan cepat.
Biaya: AMP WP adalah plugin gratis.
Cara Membuat Halaman AMP Secara Manual Dengan Kode
Menerapkan AMP secara manual memungkinkan Anda mengatur halaman sesuai keinginan. Ikuti langkah-langkah di bawah ini.
Dapatkan Templat AMP
Meskipun prosesnya mudah, namun bisa memakan waktu dan juga memerlukan pengkodean. Anda bisa memulai dengan membuat template AMP yang dapat Anda edit dan gunakan di seluruh halaman web Anda.

Berikut template dasar untuk halaman AMP.
<!doctypehtml> <html> <kepala> <metarangkaian karakter="utf-8"/> <title>Halaman AMP Saya</title> <linkrel="kanonik"href="self.html"/> <metaname="viewport"content="width=lebar perangkat"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8slangkah(1,end) 0s 1 normal keduanya;-moz-animation:-amp-start 8slangkah(1,end) 0s 1 normal keduanya;-ms-animation:-amp-start 8slangkah(1,end) 0s 1 normal keduanya;animasi:-amp-start 8slangkah(1,akhir) 0s 1 normal keduanya}@-webkit-keyframes-amp-start{dari{visibilitas:tersembunyi}ke{visibilitas:terlihat}}@-moz-keyframes-amp-start {dari{visibilitas:tersembunyi}hingga{visibilitas:terlihat}}@-ms-bingkai utama-amp-start{dari{visibilitas:tersembunyi}hingga{visibilitas:terlihat}}@-o-bingkai utama-amp-start{dari{visibilitas:hidden}hingga{visibilitas:terlihat}}@keyframes-amp-start{dari{visibilitas:tersembunyi}hingga{visibilitas:terlihat}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: tidak ada;-moz-animasi:tidak ada;-ms-animasi:tidak ada;animasi:tidak ada}</style></noscript> <skripasyncsrc="https://cdn.ampproject.org/v0.js"></skrip> <gayaamp-kustom> jam1{ margin: 1rem; } </gaya> </kepala> <tubuh> <h1>Halo Dunia AMPHTML! </h1> </tubuh> </html> |
Anda dapat menemukan desain AMP siap pakai lainnya di sini .
Membuat Halaman AMP di WordPress
Setelah Anda memiliki template, langkah selanjutnya adalah memindahkannya ke WordPress dan membuat halaman AMP.
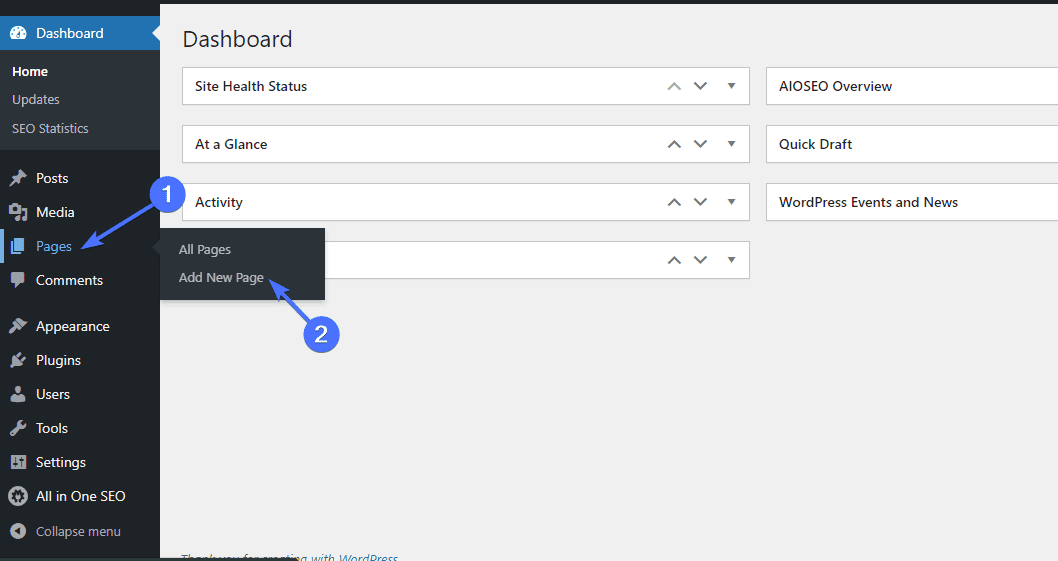
Untuk melakukan ini, buka Halaman >> Tambahkan Halaman Baru .

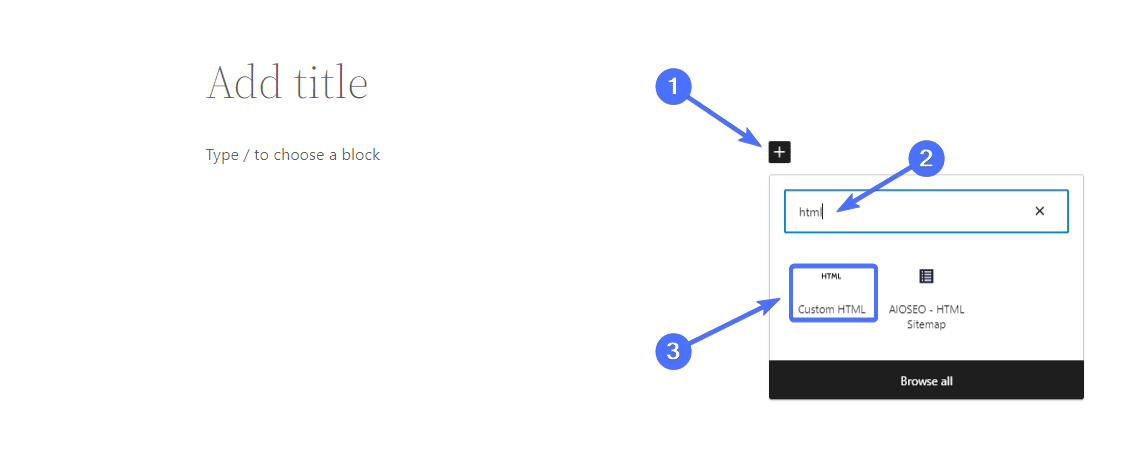
Setelah Anda berada di layar “Halaman baru”, klik ikon plus.
Kemudian ketik “HTML” ke dalam kotak pencarian dan klikHTML Khusus .

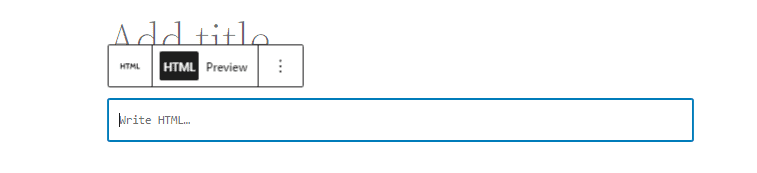
Ini akan memuat widget HTML Khusus.

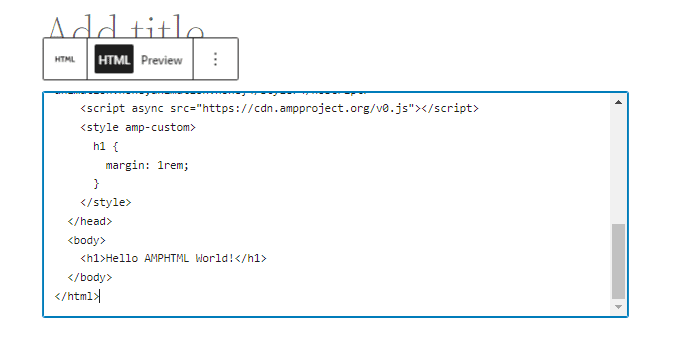
Sekarang tempel template HTML AMP Anda. Kami akan menggunakan template di atas.

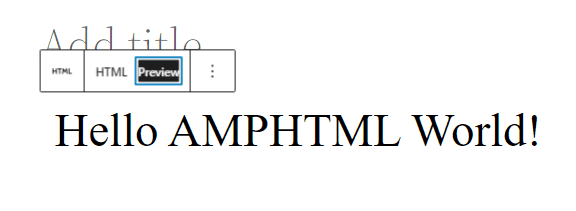
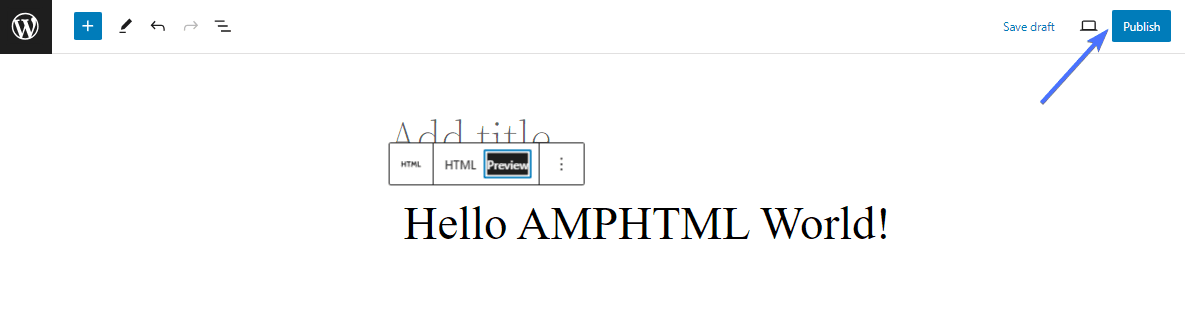
Anda dapat mengklikPratinjau untuk melihat tampilan halaman saat dipublikasikan.

Anda dapat mengedit kode lebih lanjut sesuai keinginan Anda. Setelah Anda puas, klikPublikasikan .

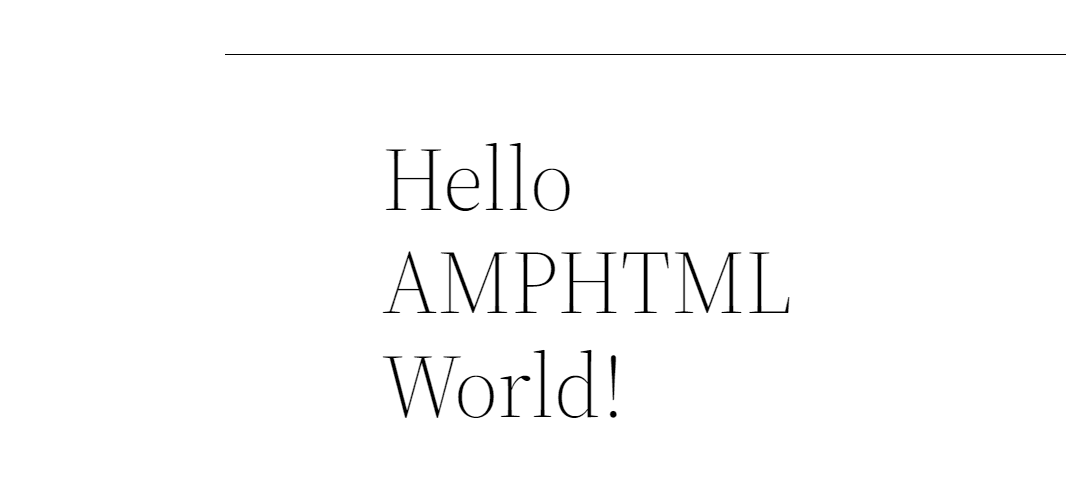
Inilah halaman yang kami buat.

Komponen AMP WordPress
AMP terdiri dari HTML, CSS, dan Javascript.
HTML/CSS AMP
AMP HTML hanya diperbolehkan memuat elemen terbatas untuk memastikannya ringan. Ada beberapa tag yang harus Anda gunakan di halaman AMP Anda sebagai pengganti tag biasa. Ini termasuk yang berikut:
- Dokumen HTML harus dimulai dengan <!doctype html>. Ini memberi tahu browser tentang jenis dokumen yang diharapkan.
- Dokumen harus berisi tag <html > atau <html amp> tingkat atas.
- Gambar: Jika Anda ingin menambahkan gambar, Anda harus menggunakan tag <amp-img>, bukan <img>.Contoh: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” width=”600″ height=”300″> </amp-img>
- Video: Untuk menambahkan video, Anda harus menggunakan tag <amp-video>, bukan tag <video>.
- Penataan gaya CSS: AMP memungkinkan penataan gaya.Namun semua kode CSS harus dimasukkan dalam tag <style amp-custom> di <head> dokumen.
Untuk mempelajari lebih lanjut tentang dokumen HTML AMP, lihat dokumentasi resmi AMP .
JavaScript AMP
AMP memungkinkan Anda menggunakan JavaScript menggunakan komponen <amp-script>, bukan <script>. Namun, ukuran dokumen JavaScript tidak boleh melebihi 150KB. Anda dapat menulis JavaScript Anda sendiri, mengikuti panduan untuk memastikan kinerja optimal.
Tembolok AMP
Cache AMP dibuat untuk mengambil terlebih dahulu dan menyajikan halaman AMP yang valid sebelum pengguna memintanya. Menyimpan situs web Anda dalam cache membantu mencegah masalah kecepatan lambat yang disebabkan oleh hosting WordPress dan faktor lainnya.
Ada dua Cache AMP utama: Cache AMP Google dan Cache AMP Bing . Anda harus menggunakan tag <html > atau <html amp> untuk cache AMP guna menemukan dan menyimpan konten halaman Anda dalam cache.
Kesimpulan
Singkatnya, penerapan AMP di situs Anda memberikan beberapa manfaat, yang paling utama adalah peningkatan kecepatan, seperti yang telah kita lihat di atas. Untungnya, Anda dapat menerapkan AMP di situs web Anda secara manual atau dengan plugin dengan mengikuti langkah-langkah yang tercantum dalam artikel ini.
Jika Anda ingin mempelajari lebih lanjut tentang AMP, Anda harus membaca artikel tentang plugin AMP WordPress terbaik ini .
Ingat, tim kami di FixRunner siap membantu, baik Anda ingin membuat halaman AMP untuk situs Anda atau sekadar membuatnya lebih cepat. Jadi hubungi kami untuk mempelajari lebih lanjut.
Pertanyaan yang Sering Diajukan
Apa itu AMP di WordPress?
WordPress AMP adalah kerangka kerja HTML yang memungkinkan pemilik situs WordPress membuat halaman web yang memuat dengan cepat. Saat Anda menerapkan AMP di situs WordPress, Anda akan dapat membuat halaman yang dimuat lebih cepat di perangkat seluler dan desktop.
Apakah AMP untuk WordPress gratis?
Ya. Anda tidak perlu melakukan pembayaran apa pun untuk mengimplementasikan AMP di situs Anda. Anda dapat mengimplementasikan AMP secara manual dengan kode atau menggunakan plugin. Sebagian besar plugin AMP WordPress, termasuk plugin resmi Google AMP, juga gratis. Anda hanya perlu menginstal dan mengatur plugin, dan plugin akan secara otomatis membuat halaman untuk situs Anda.
Apakah AMP untuk WordPress Layak?
AMP bisa sangat bermanfaat jika halaman website Anda lambat. Menerapkan AMP dapat membuat website Anda hingga lima kali lebih cepat. Namun Anda tidak perlu menerapkan AMP jika halaman web Anda dimuat dengan cepat di perangkat seluler dan desktop.
Apa kepanjangan AMP di WordPress?
AMP sebelumnya berarti Laman Seluler yang Dipercepat. Namun, halaman AMP tidak lagi terbatas pada halaman seluler. Artinya, jika Anda menerapkan AMP di situs WordPress Anda, halamannya akan dioptimalkan untuk perangkat seluler dan desktop.
Apakah AMP merupakan faktor Peringkat Google?
Tidak secara langsung. AMP bukan salah satu faktor peringkat yang tercantum untuk algoritma Google. Namun, penerapan AMP dapat meningkatkan kecepatan situs web Anda, dan kecepatan situs web merupakan faktor peringkat. Jadi membuat halaman AMP secara tidak langsung akan meningkatkan posisi peringkat mesin pencari Anda.
