Cara Menyiapkan Proyek WordPress untuk Modul Portofolio yang Dapat Difilter Divi
Diterbitkan: 2022-12-19Modul Portofolio yang Dapat Difilter untuk Divi adalah modul yang bagus untuk menampilkan proyek WordPress Anda. Proyek mudah dibuat dan dikelola di dalam WordPress. Setelah Anda membuatnya, Modul Portofolio Filterable Divi menampilkan sejumlah proyek berdasarkan pilihan Anda. Pengunjung situs web Anda dapat dengan mudah mengurutkannya berdasarkan kategori untuk melihat karya yang menarik bagi mereka.
Dalam posting ini, kita akan melihat cara menyiapkan proyek WordPress untuk modul Portofolio Filterable Divi.
Mari kita mulai!
Pratinjau Modul Portofolio yang Dapat Difilter
Pertama, mari kita lihat apa yang akan kita bangun dalam tutorial ini.
Desktop

Telepon

Menyiapkan Proyek WordPress
Proyek adalah jenis posting khusus yang dibangun di WordPress. Ini berfungsi seperti jenis posting apa pun, tetapi memiliki editor, daftar, kategori, tag, dll. Jenis posting Proyek sangat bagus untuk membuat portofolio untuk memamerkan karya Anda. Untuk menggunakannya dengan benar, penting untuk mengetahui cara menyiapkannya dengan kategori dan tag yang tepat.
Untuk melihat atau membuat proyek, buka Proyek di dasbor WordPress. Anda akan melihat menu dengan Semua Proyek, Tambah Baru, Kategori, dan Tag. Mari kita lihat masing-masing.
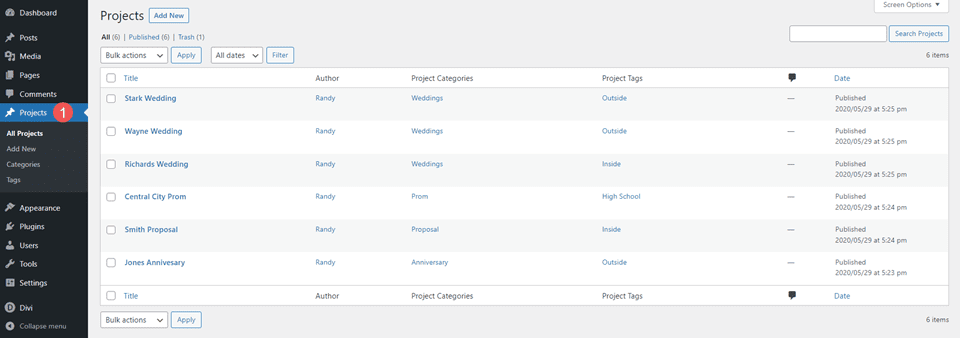
Semua Proyek
Menu Proyek mencakup beberapa opsi. Semua Proyek terbuka saat Anda memilih tautan Proyek. Layar ini mencantumkan semua proyek Anda dengan judul, penulis, kategori, tag, komentar, dan tanggal. Anda dapat melakukan pengeditan pada setiap proyek satu per satu, melakukan pengeditan massal, dan membuat proyek baru.

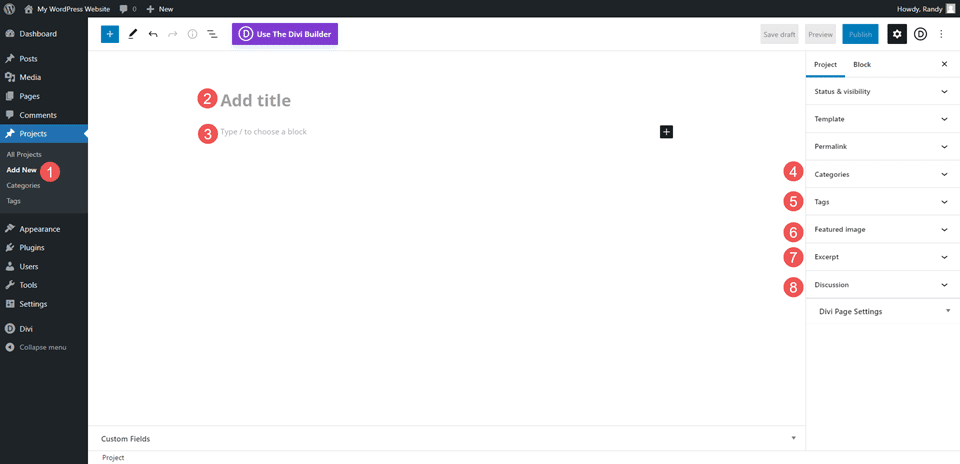
Tambah baru
Untuk membuat proyek baru, pilih Tambah Baru di layar Semua Proyek atau menu dasbor Proyek. Ini membuka editor proyek. Ini berfungsi sama seperti jenis posting biasa dan mencakup judul, konten tubuh, kategori, tag, gambar unggulan, kutipan, dan opsi diskusi.

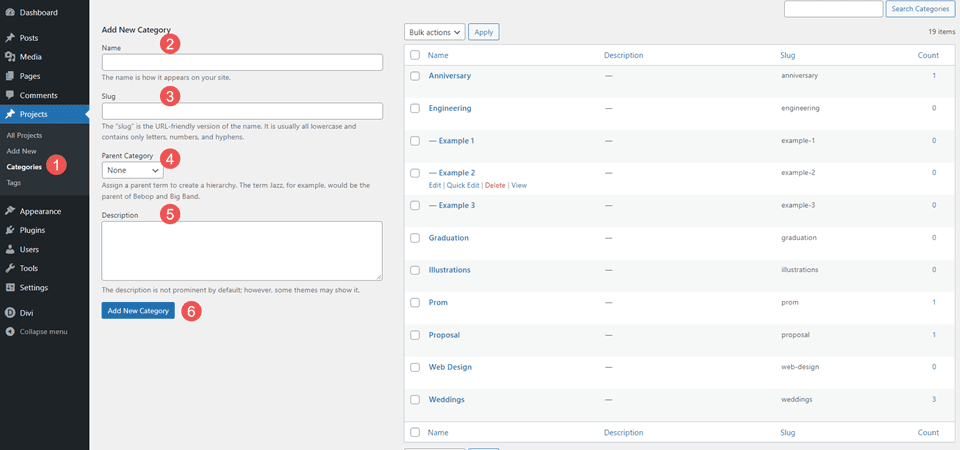
Kategori
Kategori bekerja sama dengan kategori posting biasa, kecuali mereka khusus untuk proyek. Jenis posting Proyek adalah satu-satunya jenis posting yang akan menggunakan kategori ini. Kategori yang ada untuk jenis posting lain tidak tersedia untuk jenis posting proyek. Anda harus membuatnya secara khusus untuk jenis postingan Proyek.
Saat membuat kategori, pastikan untuk menggunakan kategori yang relevan dengan proyek dan berikan deskripsi keseluruhan yang baik. Anggap mereka sebagai topik luas proyek akan jatuh di bawah. Namun, jangan terlalu luas.
Misalnya, jika Anda membuat kategori untuk perbaikan rumah, Anda mungkin memiliki kategori terpisah untuk listrik, pipa ledeng, konstruksi, dll. Perbaikan Rumah tidak akan menjadi kategori dalam kasus ini, karena ini adalah topik situs web. Perbaikan Rumah mungkin menjadi topik untuk perusahaan besar yang melakukan konstruksi baru, memperbaiki konstruksi lama, mengerjakan konstruksi industri dan perumahan, dll. Jadi, kategorinya harus sesuai dengan situs web.
Untuk contoh saya, saya telah membuat kategori untuk menggambarkan jenis fotografi yang ditawarkan situs web ini. Mereka menjawab pertanyaan “apa jenis fotografi?”
Sebagai contoh saya, saya telah membuat kategori:
- Pernikahan
- Proposal
- Peringatan tahunan
- Prom
- Kelulusan
Masing-masing kategori ini menjelaskan jenis fotografi spesifik yang mungkin dicari klien. Idealnya, setiap proyek akan masuk ke dalam satu kategori.
Untuk membuat kategori, cukup isi kolom dan klik Tambahkan Kategori Baru . Bidang kategori meliputi nama, siput, kategori induk, dan deskripsi. Anda juga dapat melihat dan mengedit kategori dari daftar.

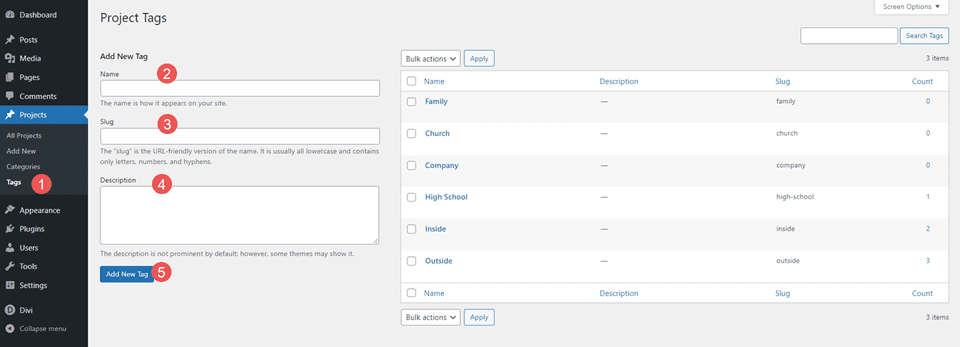
Tag
Seperti kategori, tag bekerja dengan cara yang sama seperti kategori posting biasa, tetapi dibuat khusus untuk jenis posting Proyek. Buat tag yang membantu mendeskripsikan item dalam kategori. Mereka dapat membantu mempersempit topik.
Untuk contoh Perbaikan Rumah kami, Anda dapat menggunakan Peralatan sebagai kategori dan Gas dan Listrik sebagai tag. Gunakan tag sebanyak yang Anda butuhkan.
Sebagai contoh, saya membuat enam tag:
- Dalam
- Di luar
- Sekolah menengah atas
- Perusahaan
- Gereja
- Keluarga
Ini memberi tahu klien lebih banyak tentang setiap pemotretan. Kita bisa melangkah lebih jauh jika kita ingin mendeskripsikan jenis kerumunan sebagai besar atau kecil, jenis foto berwarna atau hitam putih, dan banyak lagi.
Editor tag menyertakan nama, slug, dan deskripsi. Anda dapat mengeditnya dari daftar.

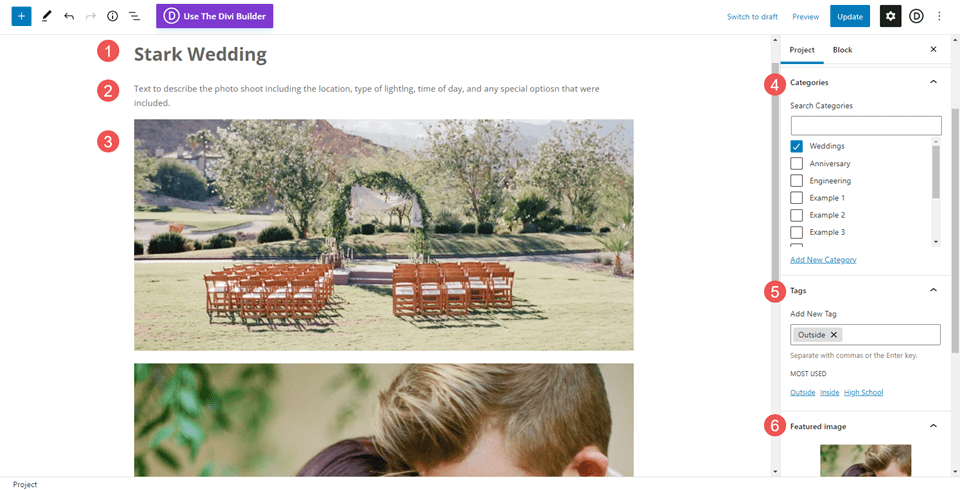
Contoh Proyek
Dalam contoh ini, saya telah menambahkan judul, beberapa konten tubuh termasuk deskripsi dan foto, kategori, tag, dan gambar unggulan. Saya telah memilih Pernikahan sebagai kategori dan Luar sebagai tag. Saya menggunakan tag sebagai deskripsi pernikahan. Saya dapat menambahkan lebih banyak tag jika diperlukan.

Modul Portofolio Tersaring Divi
Setelah Anda membuat proyek, Modul Portofolio yang Dapat Difilter Divi dapat menampilkannya. Pengguna dapat memfilter proyek berdasarkan kategori untuk melihat proyek spesifik yang mereka minati. Anda dapat memilih kategori, nomor yang akan ditampilkan, dan banyak lagi. Modul ini menampilkan proyek dalam tata letak lebar penuh dan kisi, jadi ada beberapa desain yang dapat dipilih.
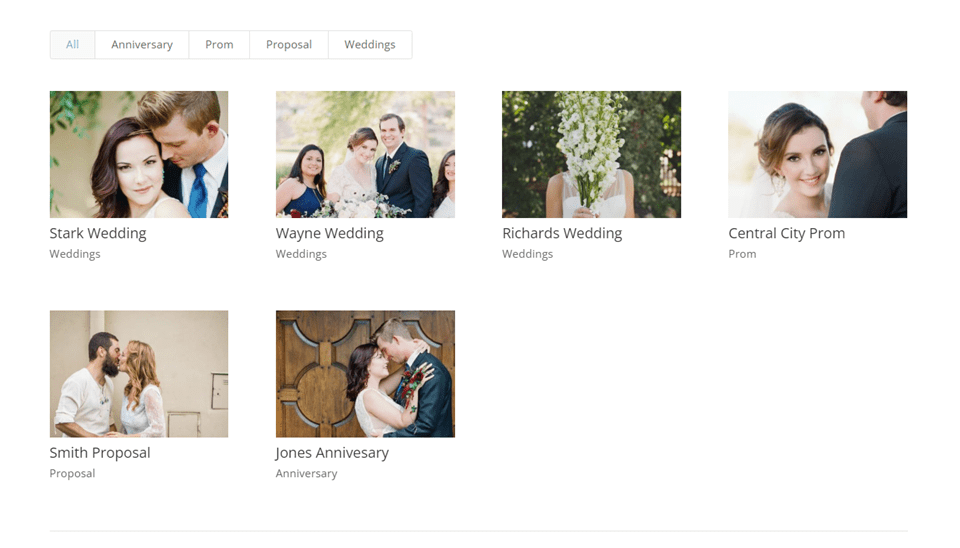
Untuk contoh ini, saya telah memilih tata letak grid, sehingga semua proyek terlihat sekaligus. Ini menampilkan filter dengan kategori. Setiap proyek menampilkan gambar unggulan, judul, dan kategori.

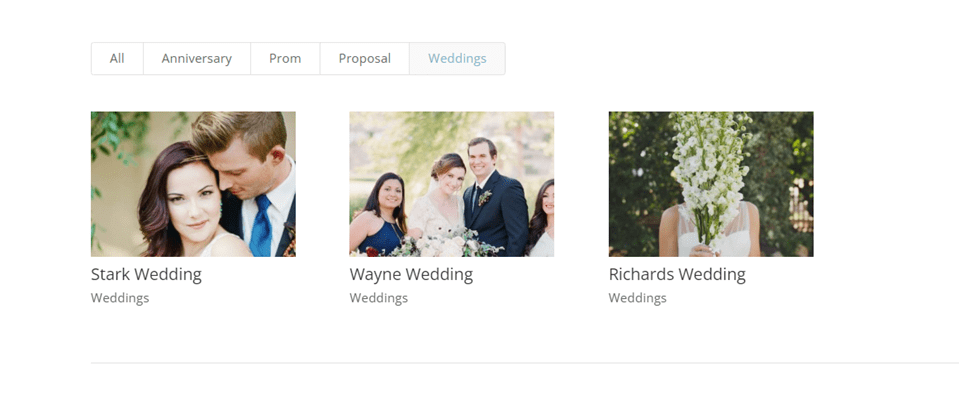
Modul Portofolio yang Dapat Difilter menampilkan filter di bagian atas. Filter menampilkan kategori dan dapat diklik. Pengunjung Anda dapat melihat semua kategori atau memilih kategori tertentu. Contoh ini menampilkan kategori Pernikahan.

Styling Modul Portofolio Filterable Divi
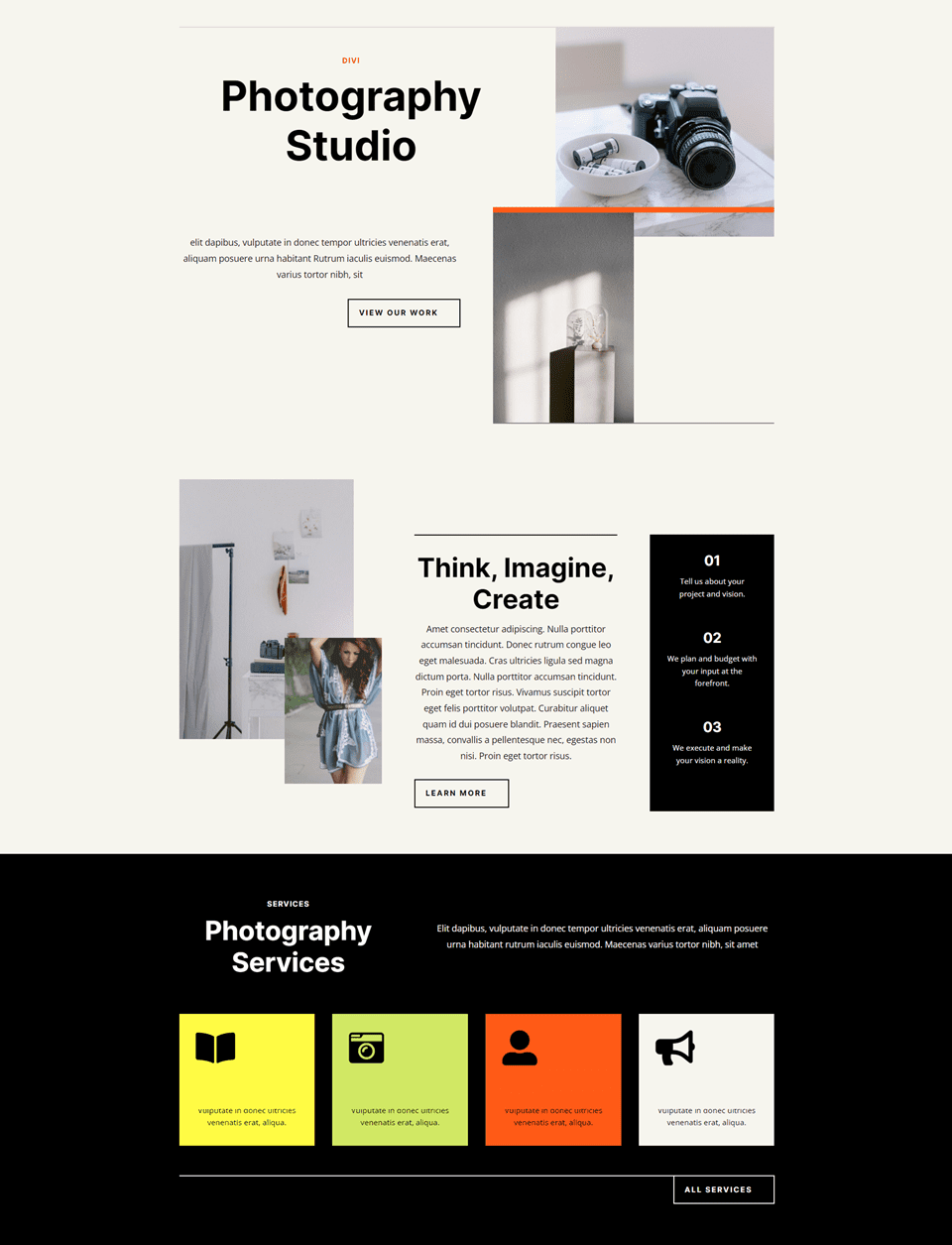
Selanjutnya, mari kita lihat cara memberi style pada Filterable Portfolio Module. Sebagai contoh saya, saya menambahkan bagian proyek ke halaman arahan di Paket Tata Letak Studio Fotografi gratis yang tersedia dalam Divi.
Alternatifnya, Anda dapat mendesain halaman proyek Anda sebagai template Divi Theme Builder yang dapat Anda tetapkan untuk proyek apa pun yang Anda inginkan. Untuk informasi lebih lanjut, lihat postingan Cara Membuat Template Proyek Portofolio Dinamis dengan Divi & ACF.

Berikut adalah beberapa bagian pertama dari tata letak. Saya akan menambahkan portofolio setelah bagian pahlawan. Saya akan menggunakan isyarat desain dari tata letak itu sendiri.

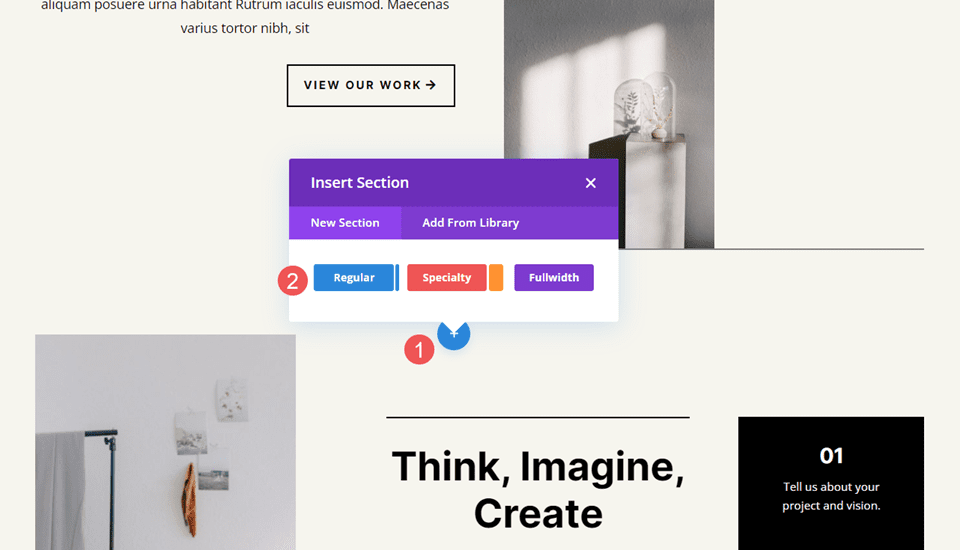
Tambahkan Bagian
Pertama, tambahkan Bagian baru di bawah bagian pahlawan.

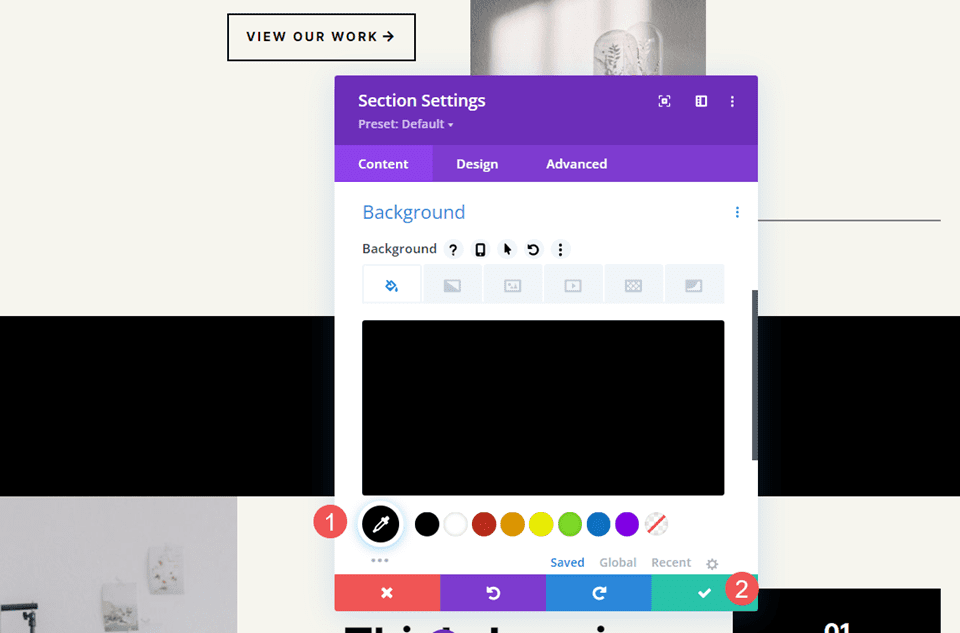
Buka pengaturan Bagian, gulir ke bawah ke Latar Belakang , dan ubah Warna Latar Belakang menjadi hitam. Tutup pengaturan Bagian.
- Warna Latar Belakang: #000000

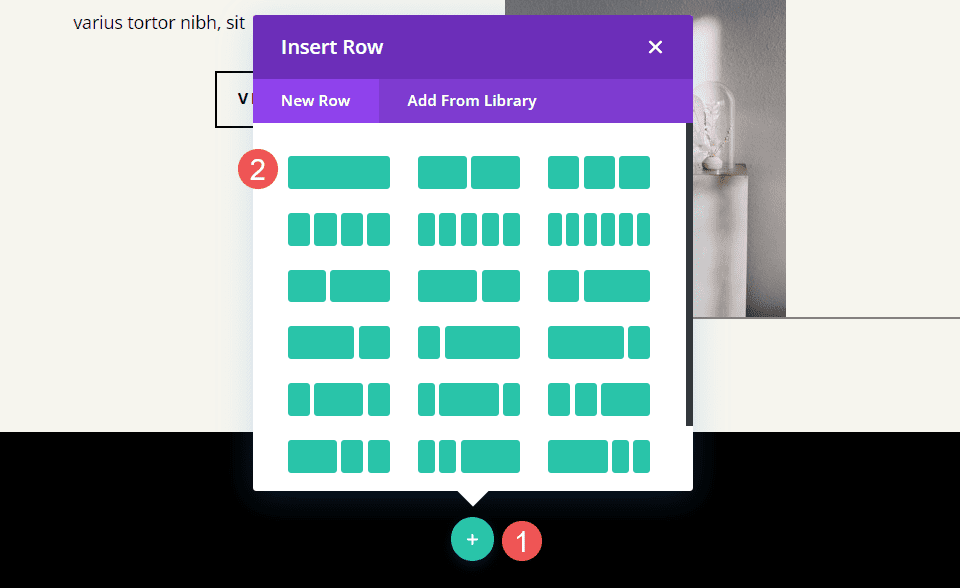
Tambahkan Baris
Selanjutnya, tambahkan Baris satu kolom .

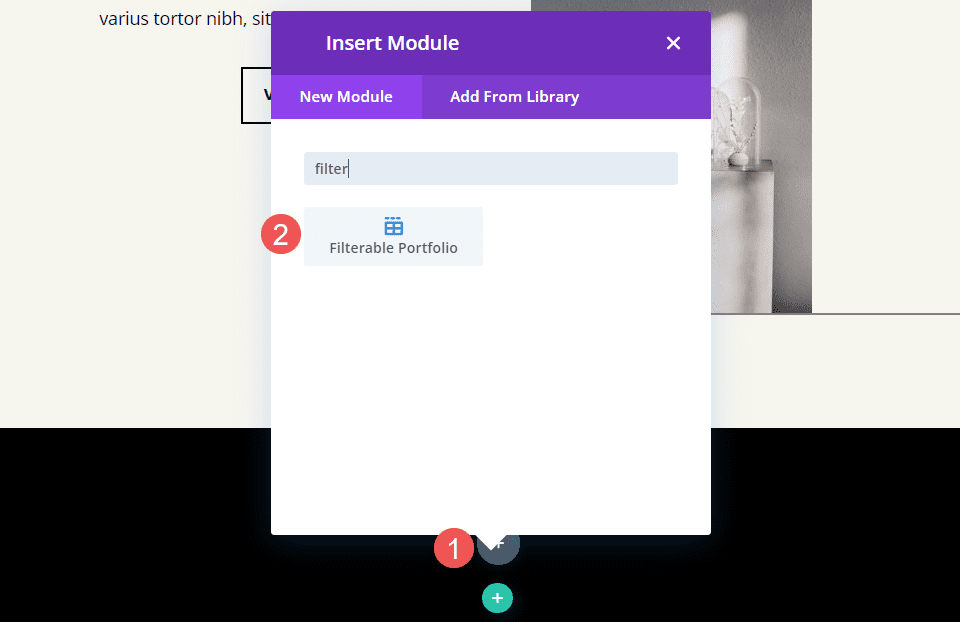
Tambahkan Modul Portofolio yang Dapat Difilter
Terakhir, tambahkan Modul Portofolio Filterable dari daftar modul.

Konten Modul Portofolio yang Dapat Difilter
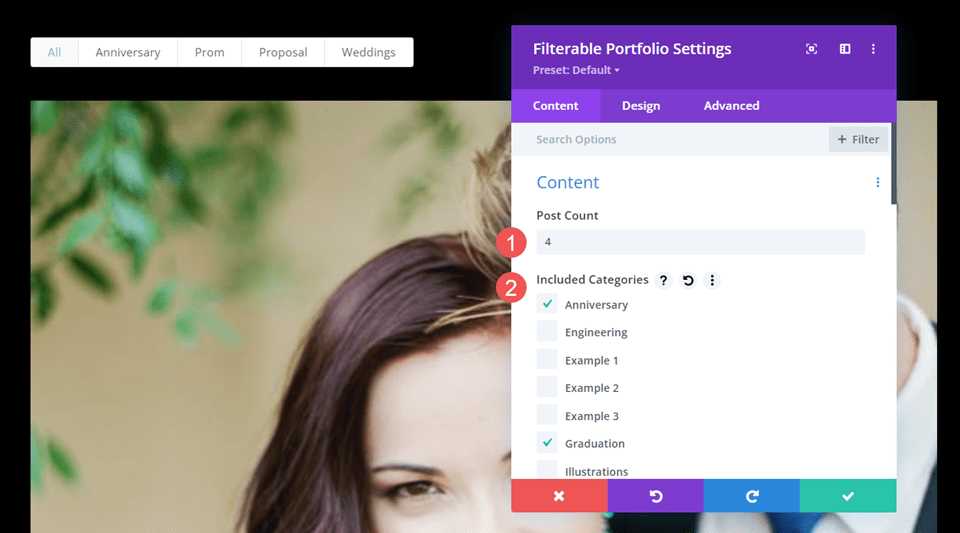
Untuk Post Count , masukkan 4 ke dalam kolom. Selanjutnya, pilih Kategori yang ingin Anda tampilkan di Filterable Portfolio Module. Secara default, modul menampilkan Judul, Kategori, dan Paginasi. Saya membiarkan ini pada pengaturan standarnya.
- Jumlah Posting: 4
- Kategori: kategori yang diinginkan

Tata Letak Modul Portofolio yang Dapat Difilter
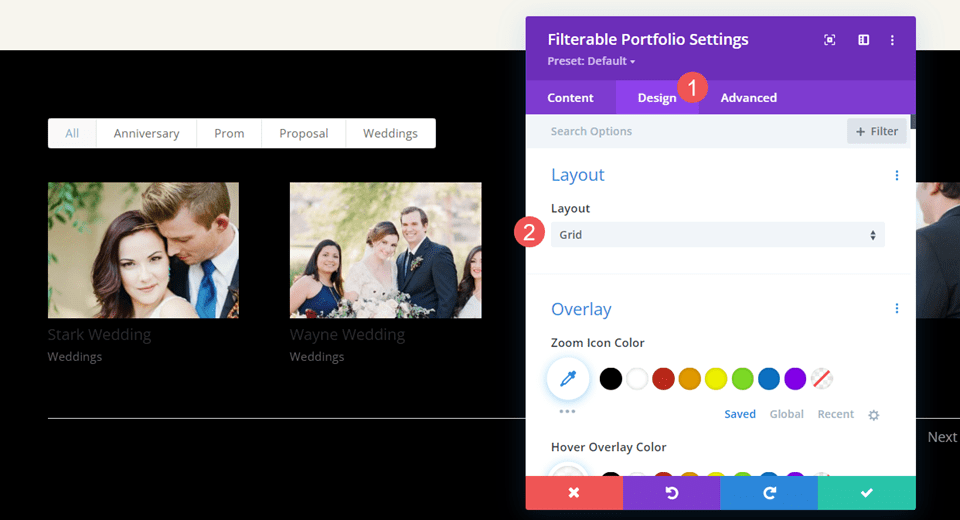
Selanjutnya, buka tab Desain. Bagian pertama adalah Layout . Modul ditampilkan dalam lebar penuh secara default, tetapi saya ingin menampilkan proyek dalam kisi. Ubah Layout menjadi Grid. Kami akan membiarkan gambar dan overlay pada defaultnya.
- Tata letak: Kisi

Teks Judul Modul Portofolio yang Dapat Difilter
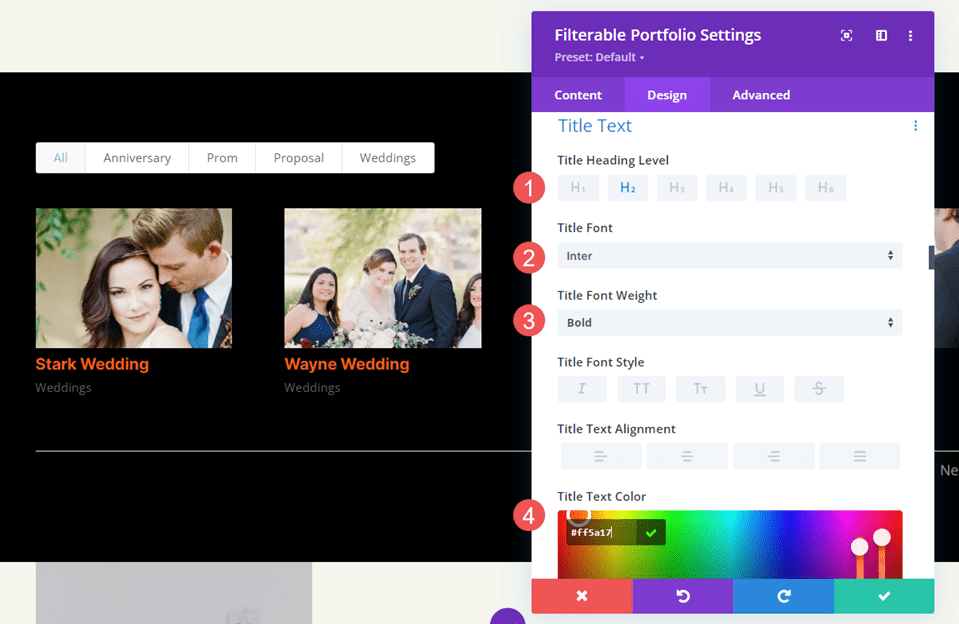
Gulir ke bawah ke Teks Judul . Gunakan H2 untuk Heading Level dan ubah Font menjadi Inter, Style menjadi Bold, dan Color menjadi #ff5a17.
- Tingkat Tajuk: H2
- Font: Antar
- Gaya: Berani
- Warna: #ff5a17

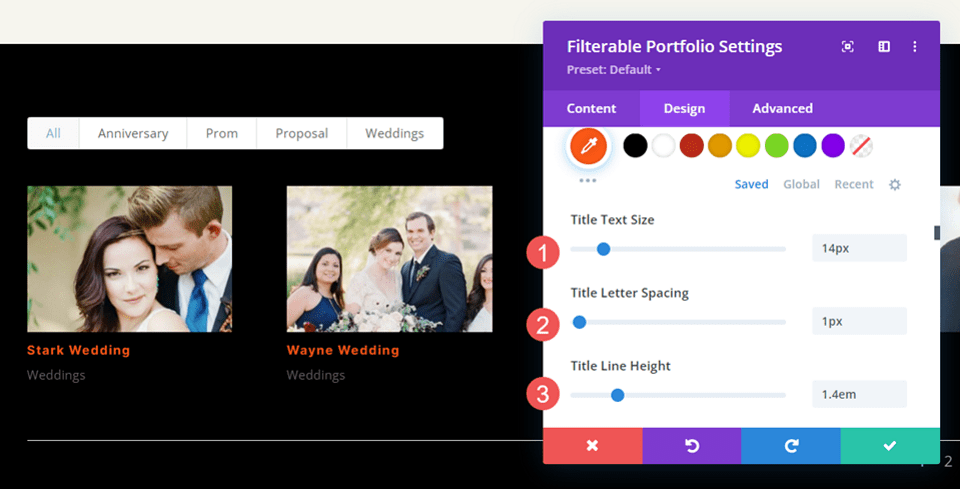
Ubah Size menjadi 14px, Letter Spacing menjadi 1px, dan Line Height menjadi 1.4em.
- Ukuran: 14px
- Spasi Huruf 1px
- Tinggi Garis: 1,4em

Filterable Portfolio Module Filter Kriteria Teks
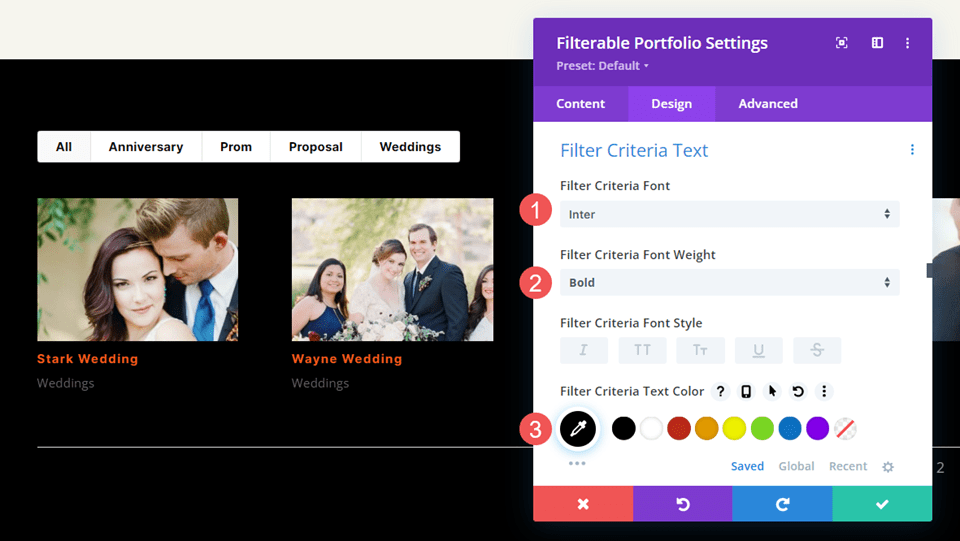
Selanjutnya, gulir ke bawah ke Filter Criteria Text . Ubah Font menjadi Inter, Style menjadi bold, dan ubah Color menjadi hitam. Ini memberi filter gaya yang cocok dengan tata letak dan menonjol dari portofolio.
- Font: Antar
- Gaya: Berani
- Warna: #000000

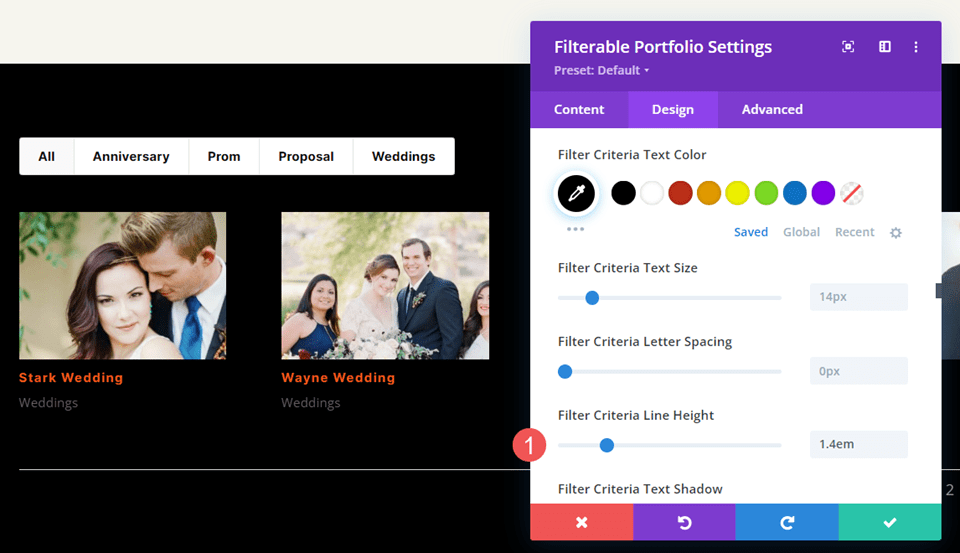
Biarkan Ukuran Font pada 14, yang merupakan pengaturan default. Ubah Tinggi Garis menjadi 1.4em.
- Ukuran: 14px
- Tinggi Garis: 1,4em

Teks Meta Modul Portofolio yang Dapat Difilter
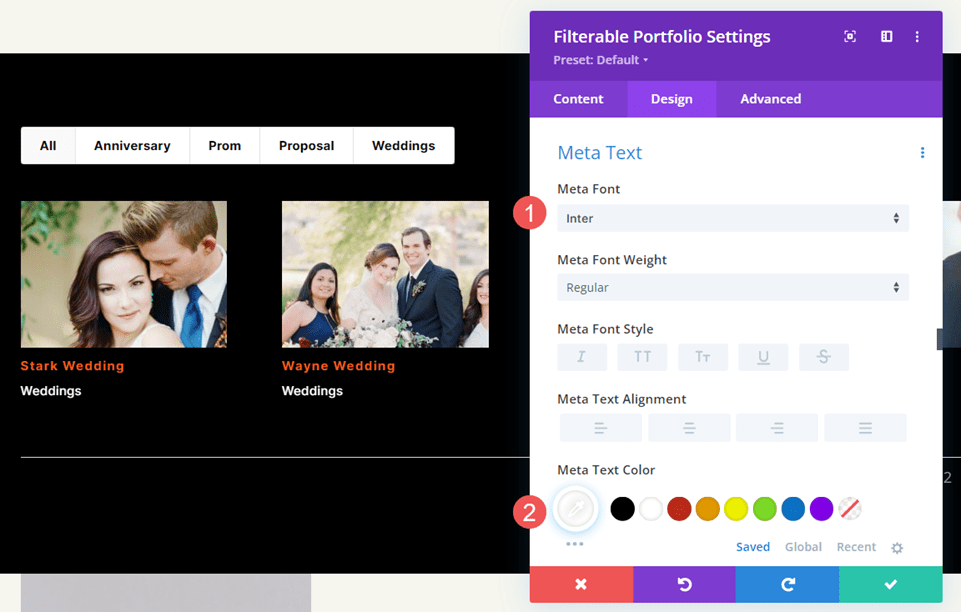
Selanjutnya, gulir ke bawah ke Teks Meta . Ubah Font menjadi Inter dan ubah Warna menjadi putih.
- Font: Antar
- Warna: #ffffff

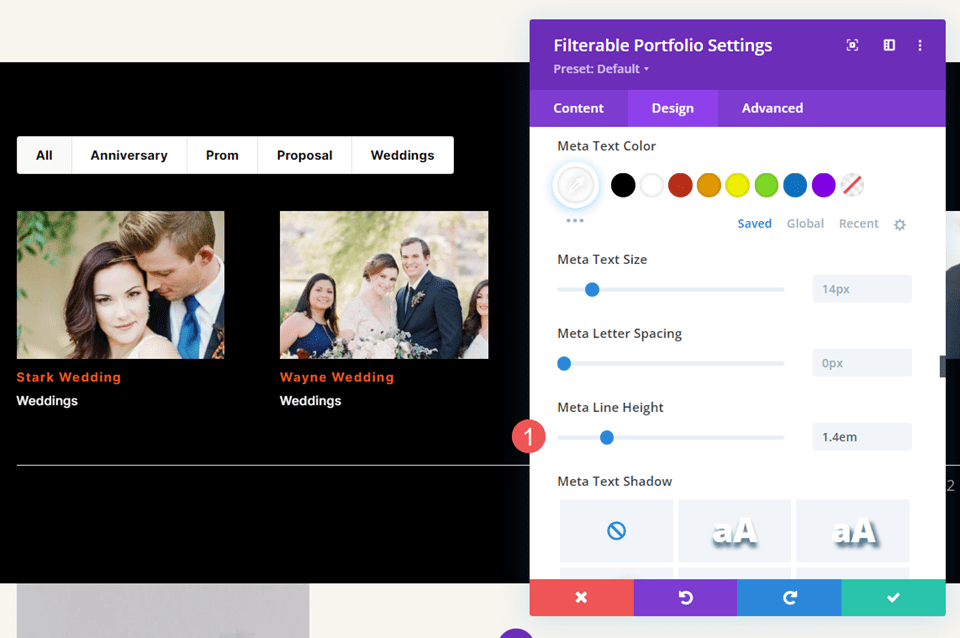
Ubah Tinggi Garis menjadi 1.4em.
- Tinggi Garis: 1,4em

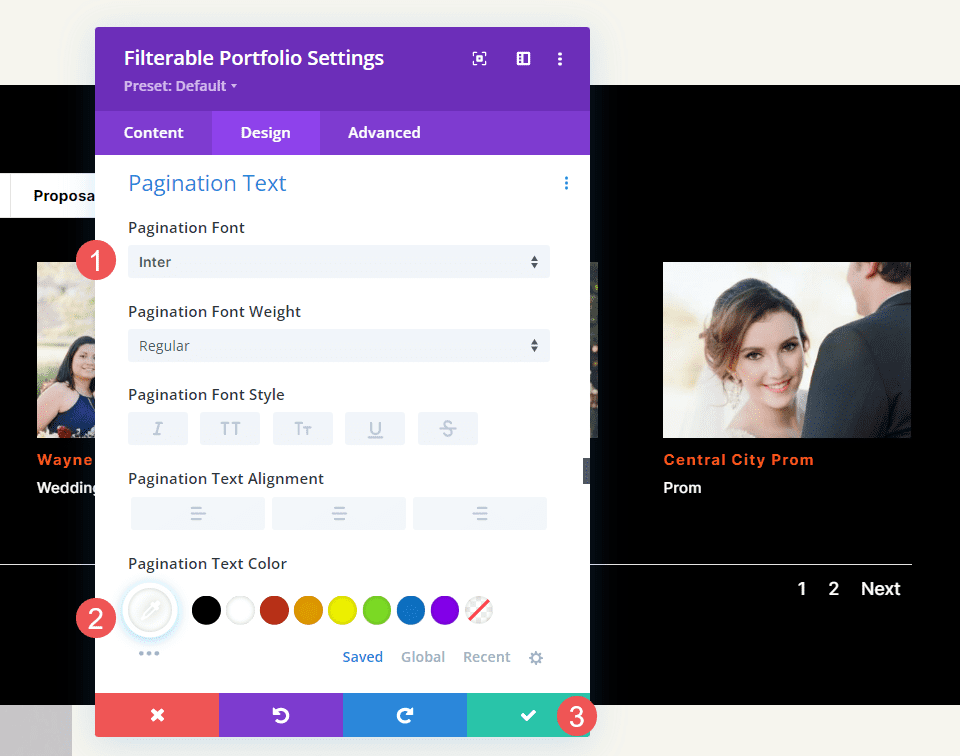
Paginasi Modul Portofolio yang Dapat Difilter
Terakhir, gulir ke bawah ke Pagination . Ubah Font menjadi Inter dan Warna menjadi putih. Tutup modul dan simpan pengaturan Anda.
- Font: Antar
- Warna: #ffffff

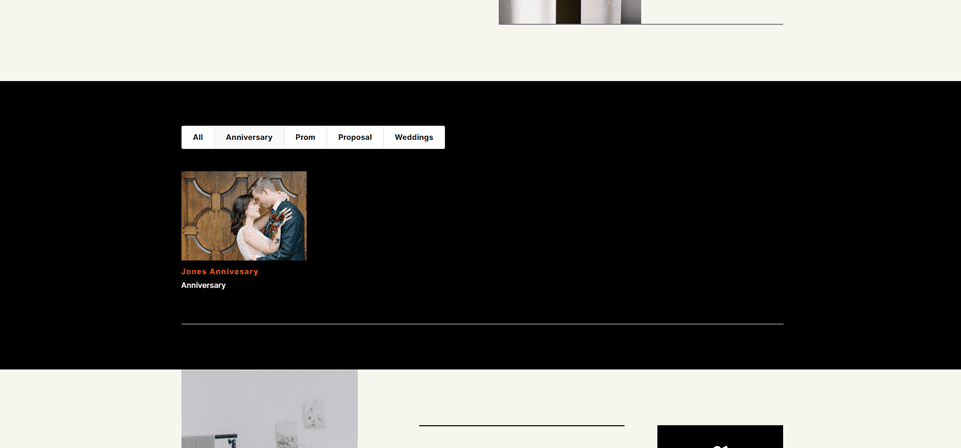
Hasil Modul Portofolio yang Dapat Difilter
Kami sekarang memiliki portofolio yang dapat disaring yang terlihat bagus dalam tata letak. Berikut ini tampilannya yang difilter untuk menampilkan satu kategori. Setelah ini, kita akan melihat tampilannya dalam gambar tata letak yang lebih besar. 
Desktop

Telepon

Mengakhiri Pikiran tentang Menyiapkan Modul Portofolio yang Dapat Difilter Divi
Itulah pandangan kami tentang cara menyiapkan proyek WordPress untuk Modul Portofolio Filterable Divi. Membuat proyek semudah membuat konten apa pun di WordPress. Setelah Anda membuat proyek, tambahkan Divi's Filterable Portfolio Module ke halaman atau template mana pun untuk menampilkan karya Anda di mana saja di situs web Anda. Filter memberikan lapisan kegunaan tambahan bagi pengunjung Anda karena mereka dapat dengan cepat melihat jenis pekerjaan yang mereka cari.
Kami ingin mendengar dari Anda. Sudahkah Anda menyiapkan proyek WordPress untuk Divi Filterable Portofolio Anda? Beri tahu kami tentang hal itu di komentar.
