Cara Mengatur Formulir Kontak Divi Anda
Diterbitkan: 2023-01-04Formulir kontak adalah fitur hebat untuk ditambahkan ke situs web. Sebagai pemilik bisnis, Anda dapat menggunakan formulir kontak untuk memungkinkan calon pelanggan mengirim pesan. Sebagai influencer, menyiapkan formulir kontak di situs web dapat membuka pintu untuk kesepakatan merek. Formulir kontak memiliki berbagai kegunaan mulai dari mengumpulkan informasi dari pengunjung situs web hingga memungkinkan pemirsa untuk terhubung. Tentu saja, di dalam Divi, Anda dapat menemukan Modul Formulir Kontak yang dapat disesuaikan yang dapat Anda gunakan untuk situs web yang Anda buat.
Mari kita membahas beberapa hal yang perlu dipertimbangkan saat Anda mulai menyiapkan formulir kontak di Divi. Kami akan menggunakan Tata Letak Halaman Kontak dari dalam Paket Tata Letak Perancang Cetak.
Menambahkan Bidang Anda: Mari Terorganisir
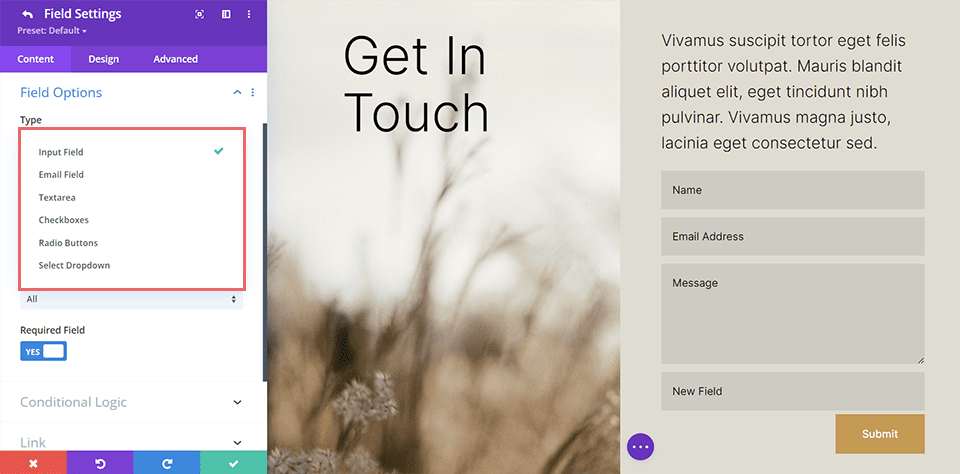
Tidak ada solusi satu ukuran untuk semua dalam hal menyiapkan formulir kontak di Divi. Namun demikian, Anda perlu memiliki gagasan tentang apa tujuan formulir Anda nantinya. Jenis bidang yang akan Anda gunakan dalam Modul Formulir Kontak Divi akan membantu Anda memastikan bahwa Anda mengumpulkan data yang relevan dari pengunjung situs web Anda. Modul Formulir Kontak Divi dilengkapi dengan enam (6) jenis bidang yang dapat Anda gunakan dalam formulir Anda.
Bidang Modul Formulir Kontak Divi
Bidang Input: Bidang input adalah salah satu bidang formulir paling umum yang akan Anda gunakan dalam formulir Anda. Hal ini memungkinkan pengguna untuk memasukkan jawaban singkat untuk pertanyaan. Contoh kolom input bisa berupa "Nama Depan".
Bidang Email: Bidang yang cukup jelas, bidang email memungkinkan Anda untuk mengumpulkan alamat email dalam formulir Anda. Anda mungkin perlu menambahkan bidang ini ke formulir Anda jika ingin menjangkau pengguna yang mengirimkan formulir.
Area Teks: Mirip dengan bidang input, bidang area teks memungkinkan pengguna untuk memasukkan teks. Namun, bidang area teks memungkinkan mereka untuk menulis lebih banyak daripada di dalam bidang input. Contoh saat Anda mungkin menggunakan bidang area teks mungkin jika Anda ingin mengumpulkan informasi tentang proyek yang mungkin ingin dikirimkan klien kepada Anda.
Kotak centang: Kotak centang memungkinkan pengguna membuat beberapa pilihan dari daftar opsi yang Anda berikan. Anda dapat menggunakan bidang kotak centang jika Anda memerlukan bidang khusus untuk memilih beberapa rasa berbeda untuk kue yang akan dipesan melalui formulir kontak Anda.
Tombol Radio: Seperti kotak centang, tombol radio memberi pengguna berbagai pilihan untuk dipilih. Tidak seperti kotak centang, tombol radio memungkinkan pengguna membuat hanya satu pilihan dari opsi yang telah Anda sediakan untuk mereka.
Select Dropdown: Bidang dropdown memungkinkan pengguna situs web untuk membuat pilihan dari daftar pilihan pilihan. Meskipun kotak centang, tombol radio, dan tarik-turun semuanya memberi pengguna opsi untuk memilih dari daftar item, penggunaannya akan bergantung pada pertanyaan yang Anda ajukan serta jawaban yang ingin Anda terima dari mereka.

Merencanakan Formulir Anda Offline
Sekarang setelah Anda mengetahui sedikit tentang berbagai jenis bidang yang dapat digunakan dalam modul formulir kontak Divi, saatnya merencanakan seperti apa bidang formulir Anda nantinya. Anda dapat menggunakan sesuatu yang sederhana seperti pulpen dan kertas, atau bahkan Google Doc untuk terlebih dahulu menentukan tujuan formulir Anda. Dari tujuan Anda, Anda akan dapat merencanakan bidang apa yang diperlukan untuk ditambahkan ke formulir Anda. Setelah itu, Anda harus memilih bidang yang sesuai untuk pertanyaan itu.
Sebagai contoh, Anda tidak akan menggunakan bidang area teks untuk sekadar mengumpulkan nama pada formulir. Demikian pula, Anda tidak akan menggunakan bidang dropdown untuk mengumpulkan alamat email seseorang. Perencanaan yang cermat dengan formulir Anda akan membuat Anda sukses saat membangun situs web Anda. Ini juga akan menciptakan pengalaman pengguna yang baik bagi pemirsa situs web potensial.
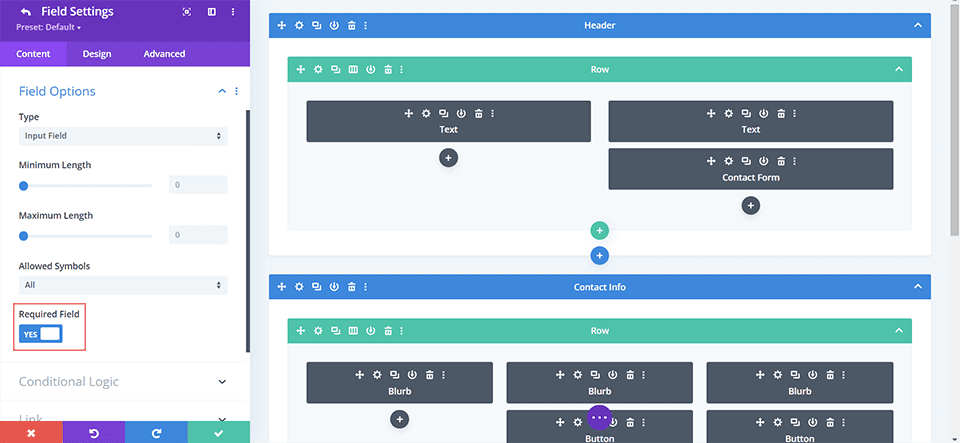
Memutuskan Bidang Mana Yang Ingin Kita Jadikan Wajib
Setelah Anda memutuskan bidang yang ingin Anda tambahkan ke formulir Anda, pertimbangkan bidang yang harus diisi pengguna untuk mengirimkan formulir Anda. Mengapa Anda ingin membuat bidang wajib yang Anda tanyakan? Mari kembali ke rencana formulir kontak yang kita buat dengan pena dan kertas. Jika kita seorang influencer, kita ingin memiliki nama orang yang menghubungi kita. Kami ingin membuat bidang nama wajib agar kami dapat menyapa orang yang mengirimkan kesepakatan merek yang potensial kepada kami.
Alternatifnya, kami mungkin ingin membuat bidang alamat email juga wajib. Ini akan memungkinkan Anda untuk menjangkau kembali orang ini. Namun, kami mungkin ingin menjadikan bidang telepon opsional, jika mereka memiliki nomor internasional atau kami tidak ingin terlalu pribadi dan mengganggu. Dalam hal ini, Anda akan membuat bidang nama dan bidang alamat email wajib dalam formulir Anda untuk memastikan bahwa Anda dapat berkomunikasi dengan baik dengan orang tersebut setelah mereka mengisi dan mengirimkan formulirnya.

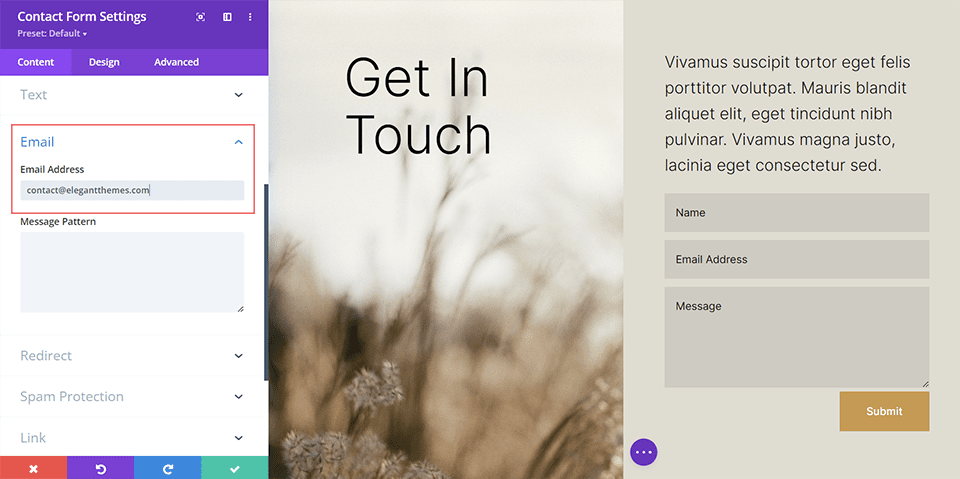
Menyiapkan Alamat Email Kami
Kami sekarang tahu bidang apa yang akan kami gunakan dalam formulir kami dan kami tahu bidang mana yang harus kami wajibkan sehingga kami dapat mengumpulkan informasi yang relevan dari pengguna. Selanjutnya, kita perlu mengatur alamat email kita. Secara default, semua entri formulir dari formulir kontak Divi akan dikirim melalui email ke alamat email yang Anda masukkan di bagian email di bawah tab konten. Penting untuk memiliki alamat email yang dapat Anda akses dengan mudah untuk mengumpulkan entri dari formulir ini. Anda akan memasukkan alamat email tersebut di dalam tab konten modul formulir kontak. Anda dapat menambahkan beberapa alamat email ke bidang email dengan memisahkannya dengan koma.


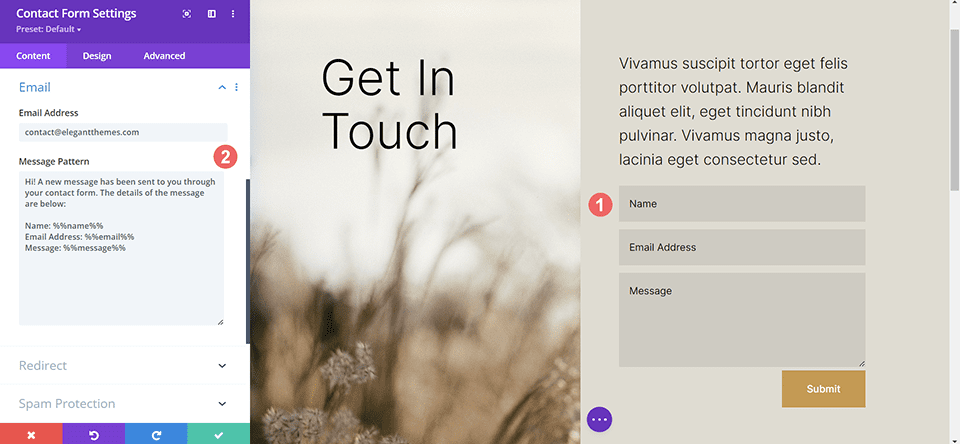
Membuat Pola Pesan
Selanjutnya, Anda ingin dapat membaca dengan baik isi formulir pengiriman yang baru saja dikirimkan kepada Anda. Untuk melakukannya, Anda harus melacak ID bidang yang Anda gunakan untuk setiap bidang formulir yang Anda buat. Anda dapat dengan mudah menemukan ID bidang dari setiap bidang formulir dengan mengedit bidang formulir. Kotak teks pola pesan memungkinkan Anda mengontrol konten email yang Anda terima sebagai pemilik situs web. Dengan menggunakan ID bidang, Anda dapat membuat pesan yang jelas dan koheren untuk diri Anda sendiri.

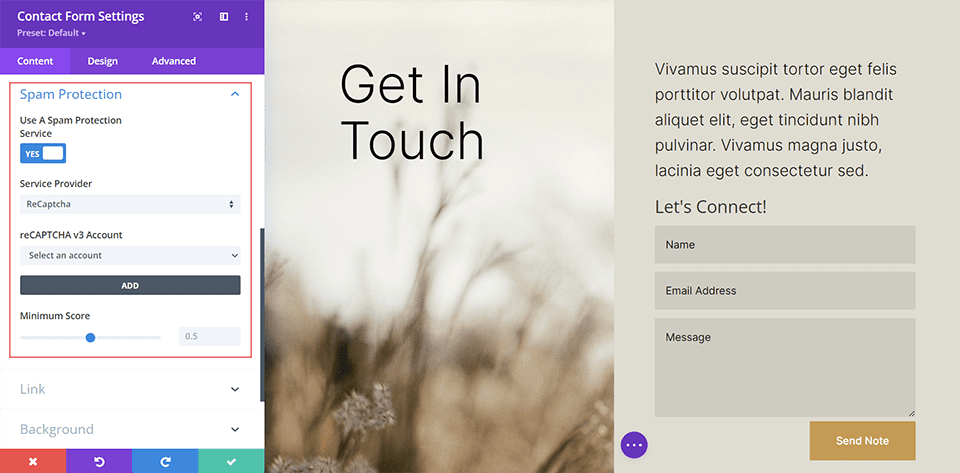
Keamanan: Cara Mencegah Spam
Sepanjang yang bisa diingat, spam telah menjadi masalah di internet, dan situs web Anda mungkin mendapat bagian yang adil. Namun, tersedia layanan perlindungan spam yang dapat membantu membuat hidup Anda sedikit lebih mudah. Modul Formulir Kontak Divi dapat diintegrasikan ke dalam reCaptcha. reCaptcha adalah layanan internet yang melindungi formulir dan situs web dari spammer yang mengganggu. Anda dapat menghubungkan akun Anda ke modul formulir. Biasanya, panah kecil akan muncul di bagian depan situs Anda untuk menunjukkan bahwa situs Anda terlindungi.

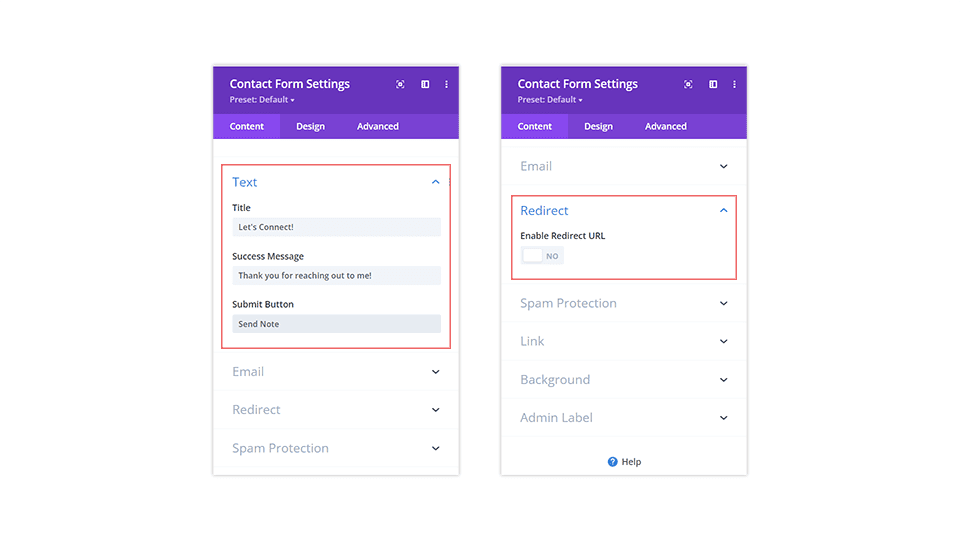
Menambahkan Pesan Sukses
Setelah formulir dikirimkan, ada beberapa faktor lain yang perlu diperhatikan. Pertama, Anda dapat memutuskan untuk menampilkan pesan sukses secara singkat kepada mereka yang telah berhasil mengirimkan formulir. Anda dapat menentukan pesan ini dengan mengisi kolom pesan sukses di dalam dropdown teks di tab konten. Alternatifnya, Anda dapat mengaktifkan sakelar URL pengalihan agar pengguna dikirim ke halaman yang sama sekali berbeda secara bersamaan. Pilihan ada padamu. Namun harap diingat tujuan keseluruhan dan penggunaan formulir Anda.

Memastikan Desain Sesuai Dengan Website Anda
Secara default, formulir kontak Divi Anda akan hadir dengan latar belakang putih dan akan mewarisi gaya tombol yang telah diatur untuknya melalui tab Sesuaikan di bawah Penampilan > Sesuaikan. Namun, Anda tidak boleh membiarkan hal itu menghentikan Anda dari memiliki formulir kontak rad!
Beberapa cara agar formulir kontak Anda menonjol meliputi:
- Menambahkan batas: Menambahkan batas berwarna ke bidang formulir Anda dapat menambah minat. Ini pada gilirannya dapat mendorong lebih banyak orang untuk mengisi formulir Anda. Jika Anda menggunakan formulir Anda untuk mengumpulkan prospek, pesanan produk, dll. Ini adalah hal yang luar biasa!
- Mengubah warna fokus: Anda dapat mengubah warna fokus bidang formulir Anda. Ketika seseorang mengklik sebuah bidang, sekarang akan memiliki gaya yang berbeda. Ini adalah cara lain untuk membangun minat pada formulir Anda.
- Bermain dengan panjang lapangan
- Menambahkan efek hover ke tombol kirim: Disarankan untuk menata semua tombol di seluruh situs web Anda berdasarkan penggunaan dan kepentingannya. Ini juga berlaku untuk tombol kirim formulir kontak Anda! Jangan lalai untuk menata bidang ini. Anda bahkan dapat melangkah lebih jauh dan menambahkan beberapa efek hover dan animasi ke dalamnya!
Pada akhirnya, sangat ideal bagi Anda untuk menyesuaikan dan menata formulir kontak Anda agar sesuai dengan branding situs web Anda lainnya.
Jika mau, Anda dapat menambahkan judul ke formulir Anda. Ini akan menggunakan gaya tajuk default situs web Anda. Namun, Anda dapat menggunakan tab desain dalam modul formulir kontak untuk menatanya secara berbeda. Merupakan ide bagus untuk mempertahankan branding Anda di berbagai modul di seluruh situs web Anda. Anda juga dapat mempertimbangkan untuk mengubah kata-kata dari tombol kirim menjadi sesuatu selain kata kirim.
Mengakhiri Pikiran tentang Menyiapkan Formulir Kontak Divi Anda
Memiliki formulir kontak di situs web Anda dapat sangat mendorong pengguna untuk berinteraksi dengan Anda. Dari menerima pesanan hingga mengumpulkan umpan balik, formulir kontak Anda menyediakan sarana untuk komunikasi antara Anda dan pengunjung situs Anda Dengan menata, mengoreksi, mengamankannya, dan memudahkan Anda mengumpulkan informasi, menggunakan modul formulir kontak Divi di situs Anda hari ini dapat membantu Anda memiliki situs web, blog, dan toko online yang lebih baik.
