Cara Menampilkan Animasi Hitungan Angka di WordPress
Diterbitkan: 2022-11-10Apakah Anda mencari cara untuk menampilkan penghitung nomor animasi di situs WordPress Anda?
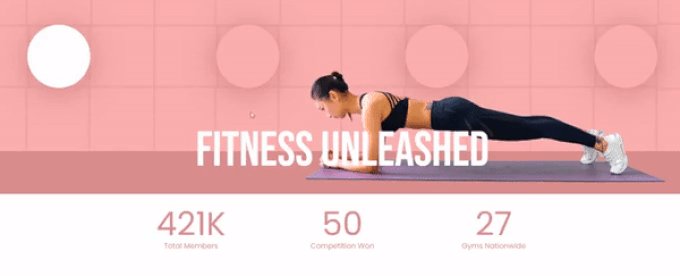
Menampilkan jumlah angka membantu menarik perhatian pengunjung Anda dan memungkinkan Anda menampilkan pencapaian, pelanggan yang puas, proyek yang berhasil diselesaikan, dan statistik penting lainnya di situs web Anda.
Pada artikel ini, kami akan menunjukkan cara menampilkan animasi hitungan angka di WordPress.

Mengapa Menambahkan Animasi Penghitungan Angka di WordPress?
Menampilkan penghitung nomor di situs WordPress Anda adalah cara yang bagus untuk melibatkan pengguna dan menarik perhatian mereka.
Anda dapat menggunakannya untuk menampilkan statistik penting di situs Anda, seperti jumlah pengunjung bulanan atau jumlah artikel di blog WordPress.
Demikian pula, Anda dapat menggunakan hitungan angka animasi untuk menampilkan proyek yang diselesaikan, jumlah pelanggan yang puas, jumlah klien, pencapaian yang dicapai oleh bisnis Anda, dan informasi penting lainnya.
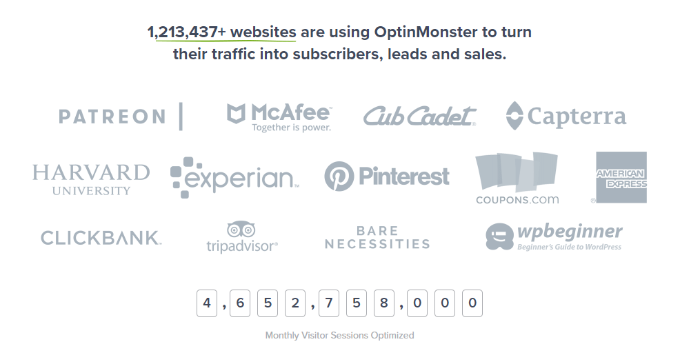
Misalnya, OptinMonster menggunakan penghitung angka untuk menampilkan sesi pengunjung bulanan yang dioptimalkan.

Menambahkan dan menyesuaikan jumlah angka di WordPress biasanya memerlukan kode pengeditan. Ini bisa menjadi rumit bagi pemula yang tidak tahu cara menulis kode.
Yang mengatakan, mari kita lihat bagaimana Anda dapat menampilkan penghitung angka animasi di WordPress. Kami akan membahas 2 metode sederhana menggunakan pembuat situs web premium dan plugin gratis.
Anda dapat mengklik tautan di bawah ini untuk melompat ke depan ke bagian pilihan Anda.
- Metode 1: Tampilkan Animasi Hitungan Angka Menggunakan SeedProd
- Metode 2: Tampilkan Animasi Penghitungan Angka Menggunakan Nomor Penghitung
Metode 1: Tampilkan Animasi Hitungan Angka Menggunakan SeedProd
Cara terbaik untuk menambahkan penghitung angka animasi di WordPress adalah dengan menggunakan SeedProd. Ini adalah pembuat situs web WordPress terbaik yang menawarkan pembuat halaman seret dan lepas dan banyak opsi penyesuaian.
Untuk tutorial ini, kami akan menggunakan versi SeedProd Pro karena menyertakan blok lanjutan dan memungkinkan Anda untuk menambahkan penghitung. Ada juga versi SeedProd Lite yang bisa kamu coba secara gratis.
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan SeedProd. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, SeedProd akan meminta Anda memasukkan kunci lisensi. Anda dapat menemukan kunci lisensi di area akun Anda dan email konfirmasi pembelian.

Selanjutnya, Anda harus menuju ke SeedProd »Landing Pages dari panel admin WordPress Anda.
SeedProd memungkinkan Anda membuat halaman arahan khusus yang dirancang secara profesional, termasuk halaman segera hadir, halaman mode pemeliharaan, halaman login, dan halaman 404.
Silakan dan klik tombol 'Tambahkan Halaman Arahan Baru'.

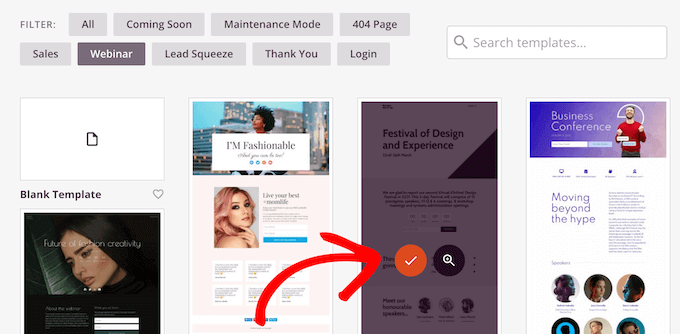
Setelah itu, Anda dapat memilih template untuk halaman arahan Anda dan menampilkan penghitung nomor animasi.
Cukup arahkan kursor ke template dan klik tombol centang oranye.

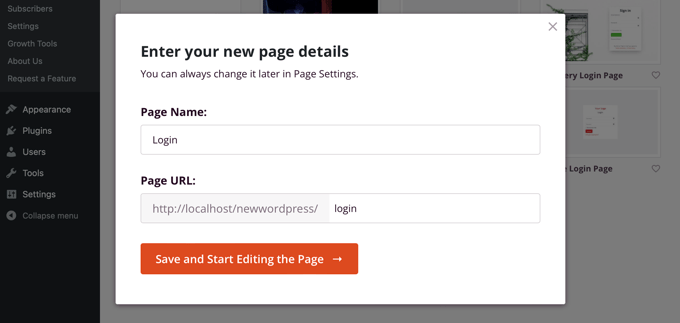
Sebuah jendela popup sekarang akan terbuka. Cukup masukkan nama halaman dan URL halaman.
Setelah itu, klik tombol 'Simpan dan Mulai Mengedit Halaman'.

Ini akan meluncurkan pembuat drag-and-drop SeedProd.
Selanjutnya, Anda dapat mengedit template halaman Anda dengan menambahkan blok yang berbeda atau mengklik elemen yang ada di halaman.
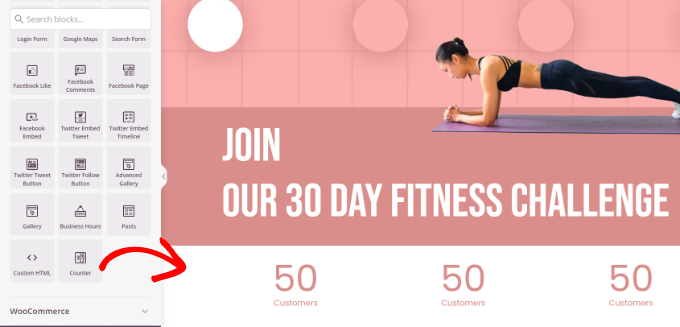
Untuk menambahkan hitungan angka animasi, cukup seret blok 'Penghitung' dari menu di sebelah kiri Anda dan letakkan di template.

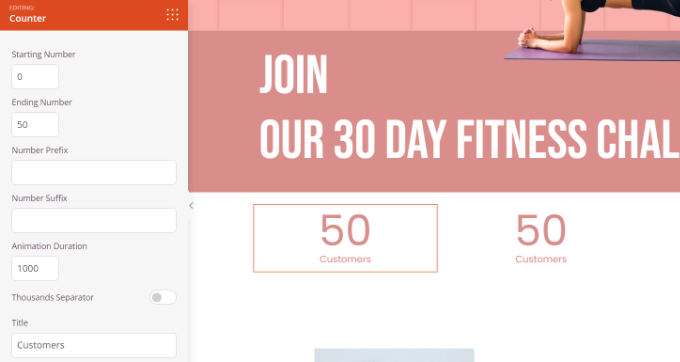
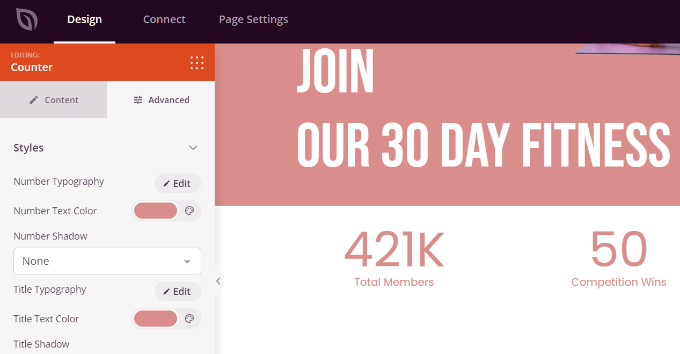
Setelah itu, Anda dapat memilih blok Counter untuk menyesuaikannya lebih lanjut.
Misalnya, ada opsi untuk mengubah angka awal dan akhir di penghitung, memasukkan awalan dan akhiran angka, dan mengedit judul.

Selanjutnya, Anda dapat beralih ke tab 'Lanjutan' di bawah pengaturan blok Counter di sebelah kiri Anda.

Di sini, Anda akan menemukan lebih banyak opsi untuk mengubah gaya, warna, spasi, font, dan lainnya untuk blok Penghitung Anda.

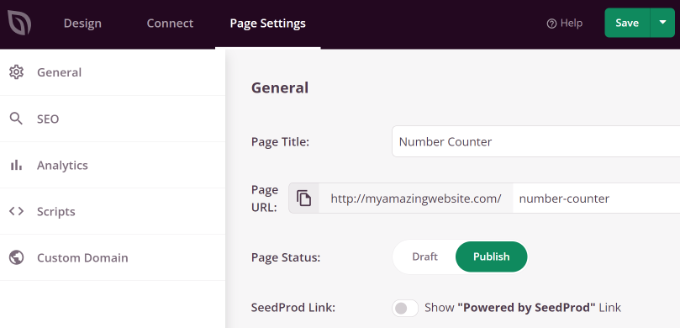
Setelah itu, Anda dapat menuju ke tab 'Pengaturan Halaman' di bagian atas.
Sekarang klik tombol 'Status Halaman' dan ubah menjadi Terbitkan .

Selanjutnya, Anda dapat mengeklik tombol 'Simpan' di bagian atas dan keluar dari pembuat laman landas.
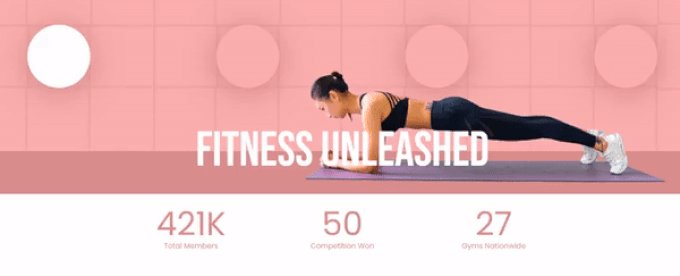
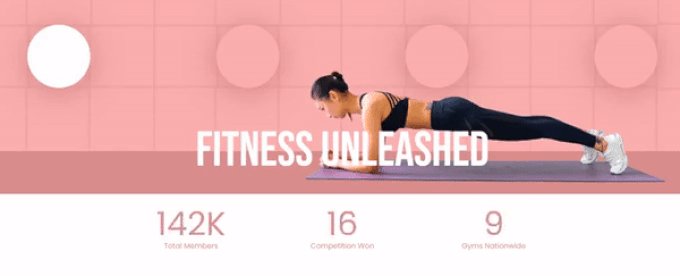
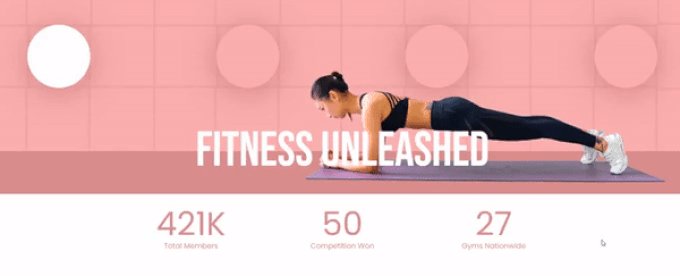
Untuk melihat penghitung nomor animasi beraksi, silakan kunjungi situs web Anda.

Metode 2: Tampilkan Animasi Penghitungan Angka Menggunakan Nomor Penghitung
Cara lain Anda dapat menambahkan animasi hitungan angka di WordPress adalah dengan menggunakan plugin Counter Number.
Ini adalah plugin WordPress gratis yang mudah digunakan dan memungkinkan Anda membuat nomor penghitung sederhana untuk situs Anda.
Pertama, Anda harus menginstal dan mengaktifkan plugin Counter Number. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
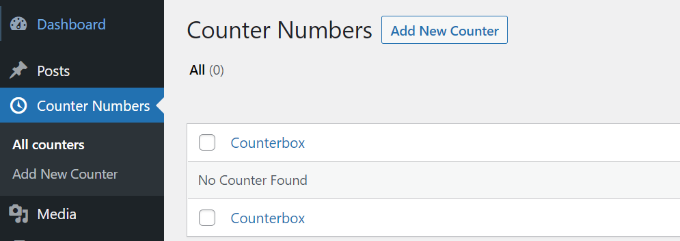
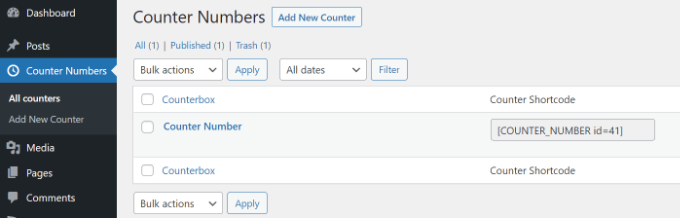
Setelah aktivasi, Anda dapat pergi ke Nomor Penghitung »Semua penghitung dari dasbor WordPress Anda dan klik tombol 'Tambah Penghitung Baru'.

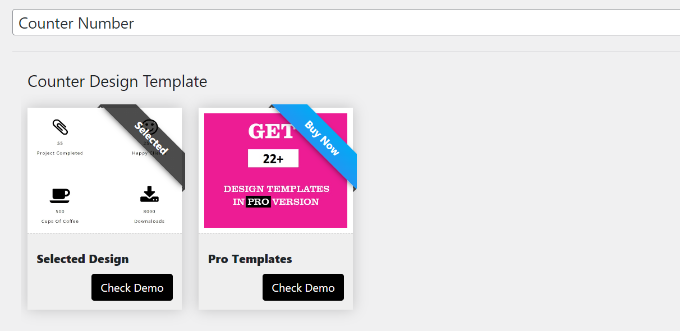
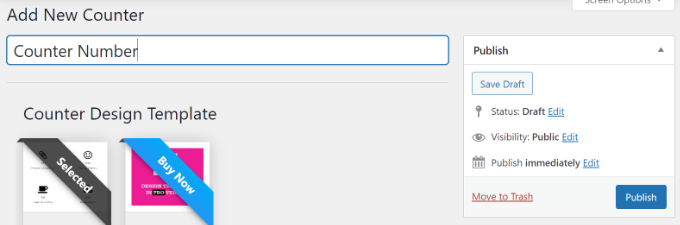
Setelah itu, Anda dapat memasukkan judul untuk nomor counter Anda.
Dalam versi gratis, Anda hanya dapat memilih template desain polos. Jika Anda menginginkan lebih banyak templat dan opsi penyesuaian, kami sarankan menggunakan SeedProd.

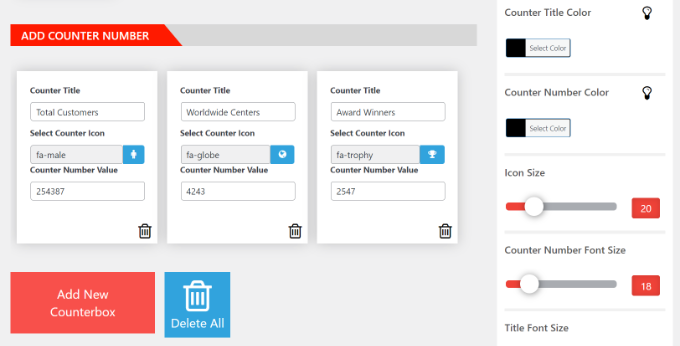
Selanjutnya, Anda dapat menambahkan detail nomor counter. Ada opsi untuk mengedit judul penghitung, memilih ikon, dan memasukkan nilai nomor penghitung.
Anda dapat menambahkan nomor counter sebanyak yang Anda inginkan dengan mengklik tombol 'Add New Counterbox' di bagian bawah.

Selain itu, Anda mendapatkan lebih banyak opsi penyesuaian dari panel di sebelah kanan Anda.
Misalnya, plugin memungkinkan Anda mengubah warna judul penghitung, warna angka, ukuran ikon, ukuran font, keluarga font, dan banyak lagi.
Setelah melakukan perubahan, gulir kembali ke atas dan publikasikan penghitung Anda.

Selanjutnya, Anda dapat menuju ke Nomor Penghitung »Semua penghitung dari dasbor WordPress Anda.
Silakan dan salin Kode Pendek Penghitung. Ini akan terlihat seperti ini: [COUNTER_NUMBER id=41]

Setelah itu, Anda dapat menempatkan hitungan nomor animasi Anda di mana saja di situs web Anda, dari posting dan halaman hingga bilah sisi.
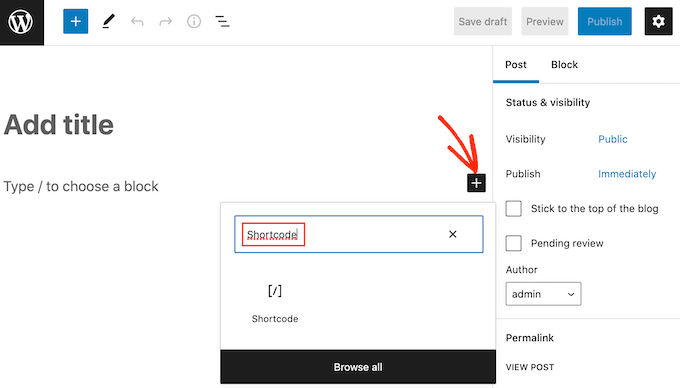
Cukup tambahkan posting atau halaman baru atau edit yang sudah ada. Setelah Anda berada di editor konten, cukup klik tanda '+' dan tambahkan blok Kode Pendek.

Selanjutnya, Anda dapat menempelkan kode pendek nomor penghitung di blok.
Dari sini, pratinjau dan publikasikan halaman atau postingan Anda untuk melihat jumlah animasi yang sedang beraksi.

Kami harap artikel ini membantu Anda mempelajari cara menampilkan animasi hitungan angka di WordPress. Anda juga dapat melihat panduan utama kami untuk keamanan WordPress dan ahli kami memilih plugin WordPress terbaik untuk situs web bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
