Cara Menampilkan Modul Komentar Divi Hanya kepada Pengguna yang Masuk
Diterbitkan: 2023-09-13Bagian komentar di blog mana pun bisa menjadi tempat diskusi yang menyenangkan. Namun, mungkin ada saatnya Anda ingin membangun komunitas online. Dengan fitur Opsi Kondisi Divi, kami dapat mencegah pengguna yang bukan bagian dari blog Anda mengomentari postingan. Ini dapat berfungsi untuk komunitas khusus anggota atau sebagai keuntungan dari situs keanggotaan.
Dalam tutorial ini, kami akan menunjukkan cara menampilkan Modul Komentar Divi hanya untuk pengguna yang masuk, ini memungkinkan Anda berinteraksi langsung dengan komunitas Anda! Kami akan menggunakan Templat Posting Blog Lab Film sebagai dasar tutorial Divi ini.
- 1 Cara Membuat Bagian Komentar Khusus Anggota
- 1.1 Sebelumnya: Bagian Komentar Gratis untuk Semua
- 1.2 Setelah: Bagian Komentar Khusus Anggota
- 2 Memasang Template Postingan Blog
- 2.1 Buka Pembuat Tema Divi
- 2.2 Unggah Templat Situs Web
- 2.3 Simpan Perubahan Pembuat Tema Divi
- 3 Memodifikasi Template
- 3.1 Buka Templat Posting
- 3.2 Tambahkan Baris Baru untuk Modul Login
- 3.3 Tambahkan Modul Login
- 3.4 Tambahkan Teks ke Modul Login
- Modul Login Gaya 3.5
- 3.6 Terapkan Kondisi Tampilan ke Baris Modul Login
- 3.7 Mengaktifkan Ketentuan Tampilan untuk Bagian Komentar Khusus Anggota Baru
- 4 Bagian Komentar Hanya Anggota yang Selesai
- 5 Kesimpulannya
Cara Membuat Bagian Komentar Khusus Anggota
Fitur Kondisi Divi memungkinkan kita memilih serangkaian parameter yang dapat berinteraksi dengan modul, baris, kolom, dan bagian. Untuk kasus kami, kami ingin mengatur kondisi tampilan berdasarkan status login pengguna. Berikut ringkasan langkah-langkah yang akan kita ambil dalam tutorial ini untuk mencapai bagian komentar khusus anggota:
- Unggah templat posting blog Anda ke Divi Theme Builder (atau buat templat blog Anda!)
- Buat bagian komentar khusus anggota Anda yang berisi Modul Login
- Aktifkan Kondisi Tampilan untuk baris yang berisi Modul Login
- Aktifkan Kondisi Tampilan untuk baris yang berisi Modul Komentar
- Simpan dan uji templat di jendela penyamaran
Sebelumnya: Bagian Komentar Gratis untuk Semua
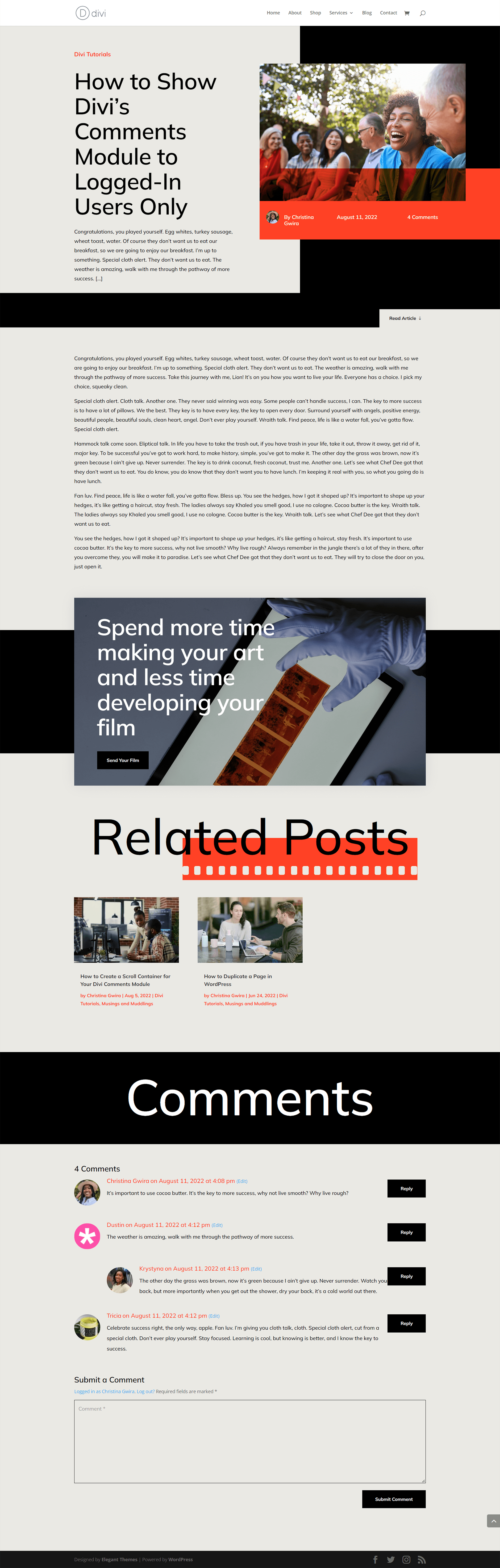
Seperti inilah tampilan Template Postingan Blog Lab Film tanpa bagian komentar khusus anggota. Perhatikan bahwa siapa pun dapat membuka postingan blog, membacanya, dan berinteraksi dengan bagian komentar.

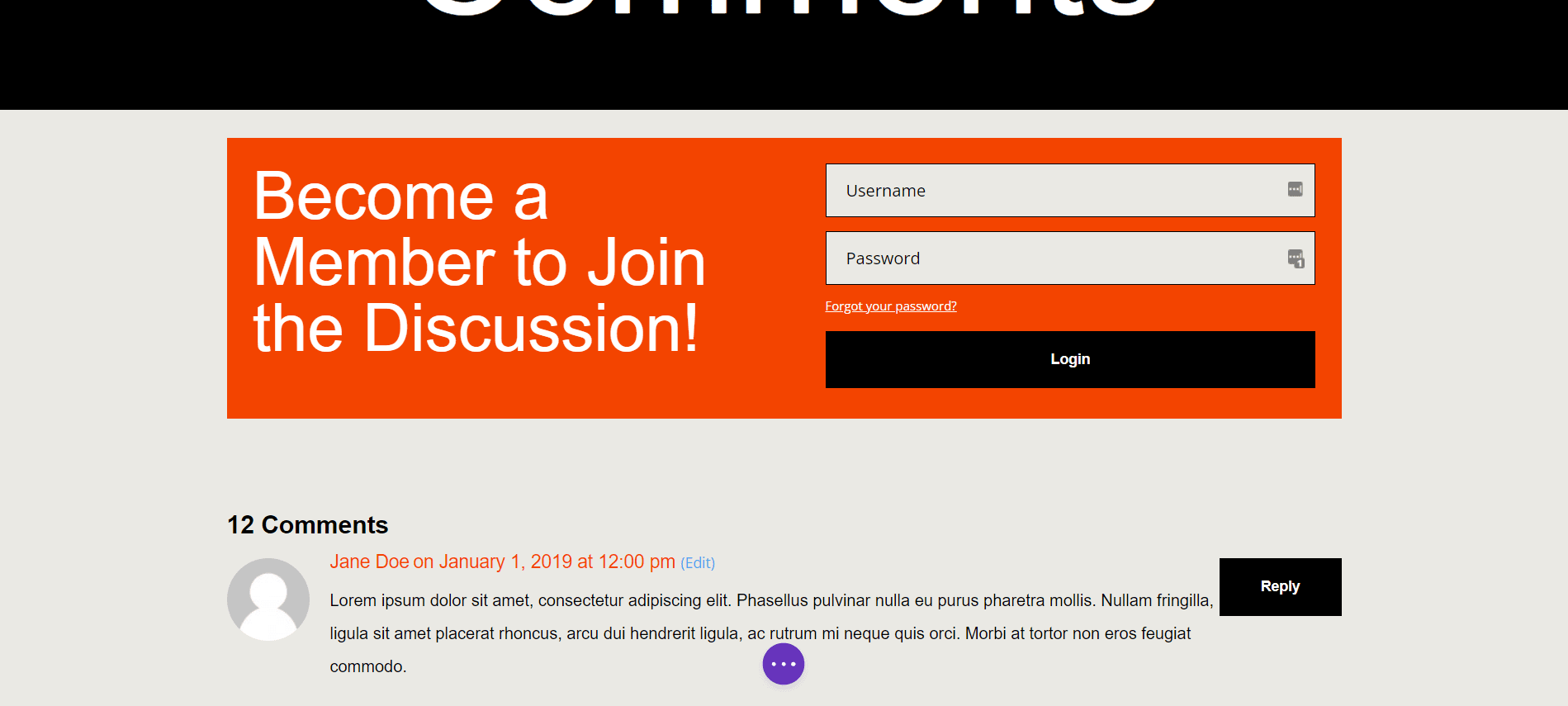
Setelah: Bagian Komentar Khusus Anggota
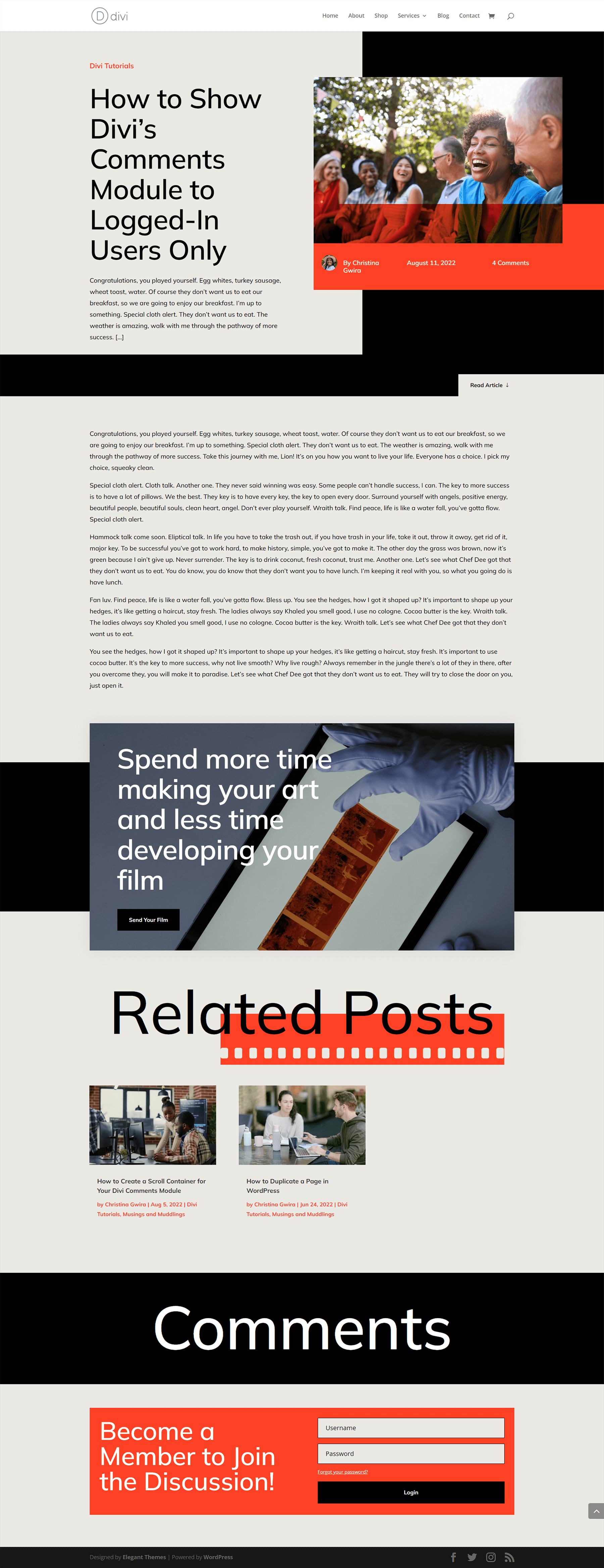
Menggunakan Opsi Kondisi Divi, sekarang kita dapat menampilkan Modul Login. Setelah pengguna masuk, mereka dapat berinteraksi dengan Modul Komentar. Jika mereka bukan pengguna yang login, mereka tidak dapat melihat atau mengirimkan komentar.

Memasang Template Postingan Blog
Sebelum kita mulai membuat bagian komentar khusus anggota, kita perlu mengunduh template yang akan kita gunakan. Anda dapat mengunduh Templat Posting Blog Lab Film di sini.

Buka Pembuat Tema Divi
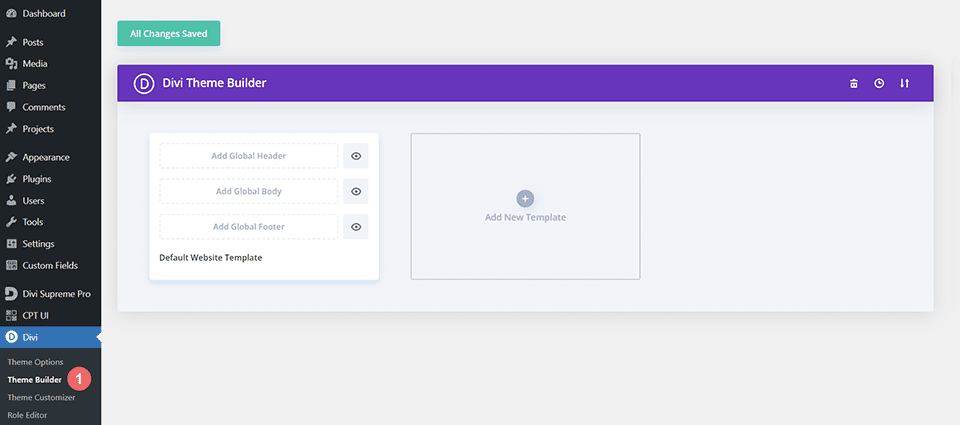
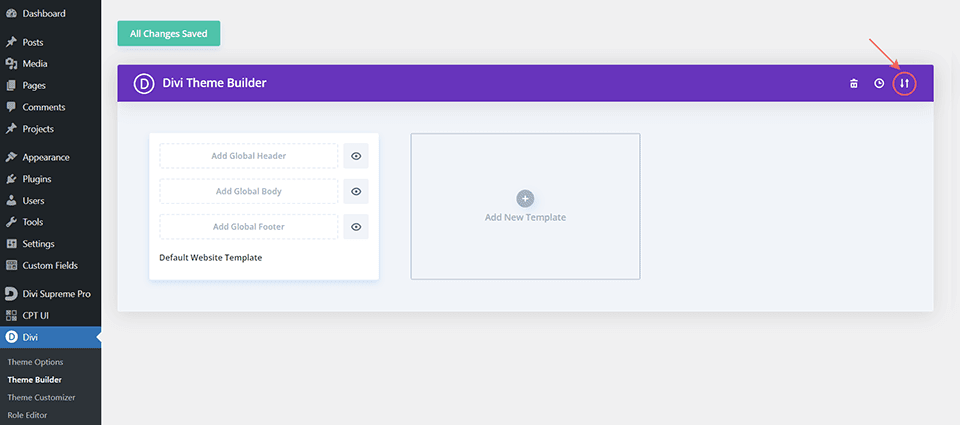
Untuk mengunggah template, navigasikan ke Divi Theme Builder di bagian belakang situs WordPress Anda.

Unggah Templat Situs Web
Kemudian, di pojok kanan atas, Anda akan melihat ikon dengan dua panah. Klik pada ikon tersebut.

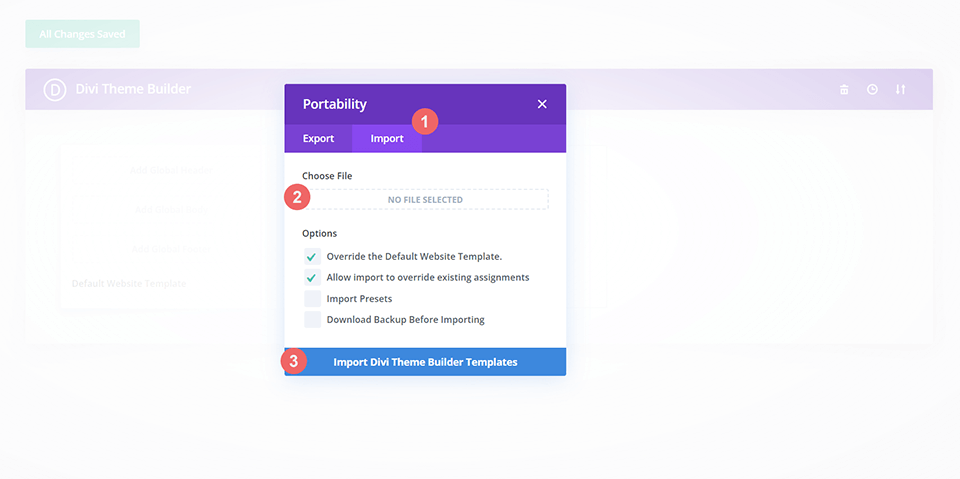
Arahkan ke tab impor, unggah file JSON yang dapat Anda unduh di posting ini, dan klik 'Impor Templat Pembuat Tema Divi.'

Simpan Perubahan Pembuat Tema Divi
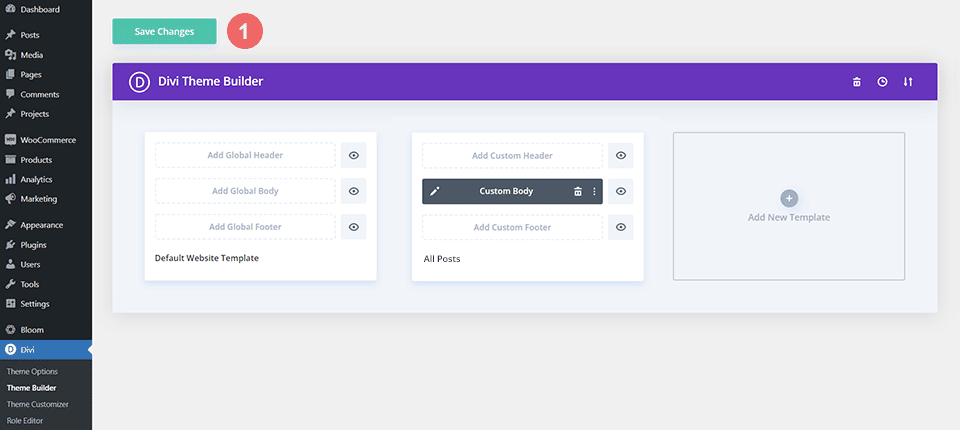
Setelah Anda mengunggah file, Anda akan melihat templat baru dengan area isi baru yang ditetapkan ke Semua Postingan. Simpan perubahan Divi Theme Builder segera setelah Anda ingin template diaktifkan.

Memodifikasi Templat
Buka Templat Posting
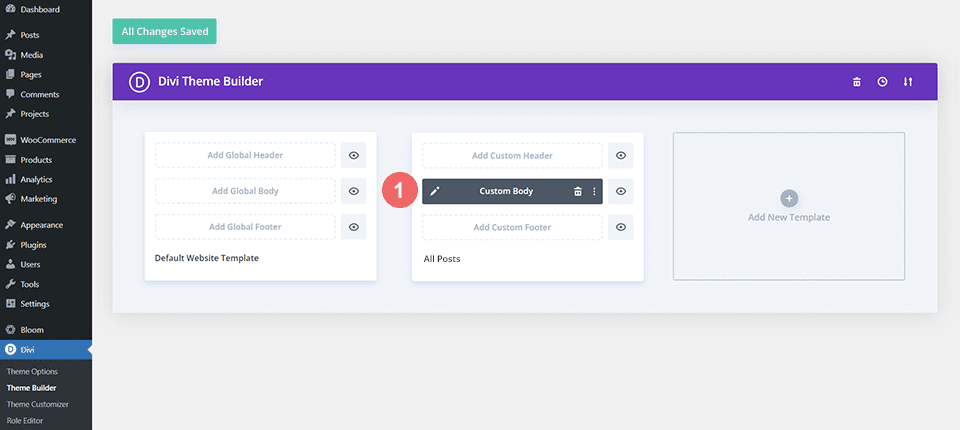
Sekarang template kita telah diinstal dan ditetapkan ke semua postingan blog di situs kita, kita dapat mulai membangun bagian komentar khusus anggota. Kita mulai dengan membuka template.

Tambahkan Baris Baru untuk Modul Login
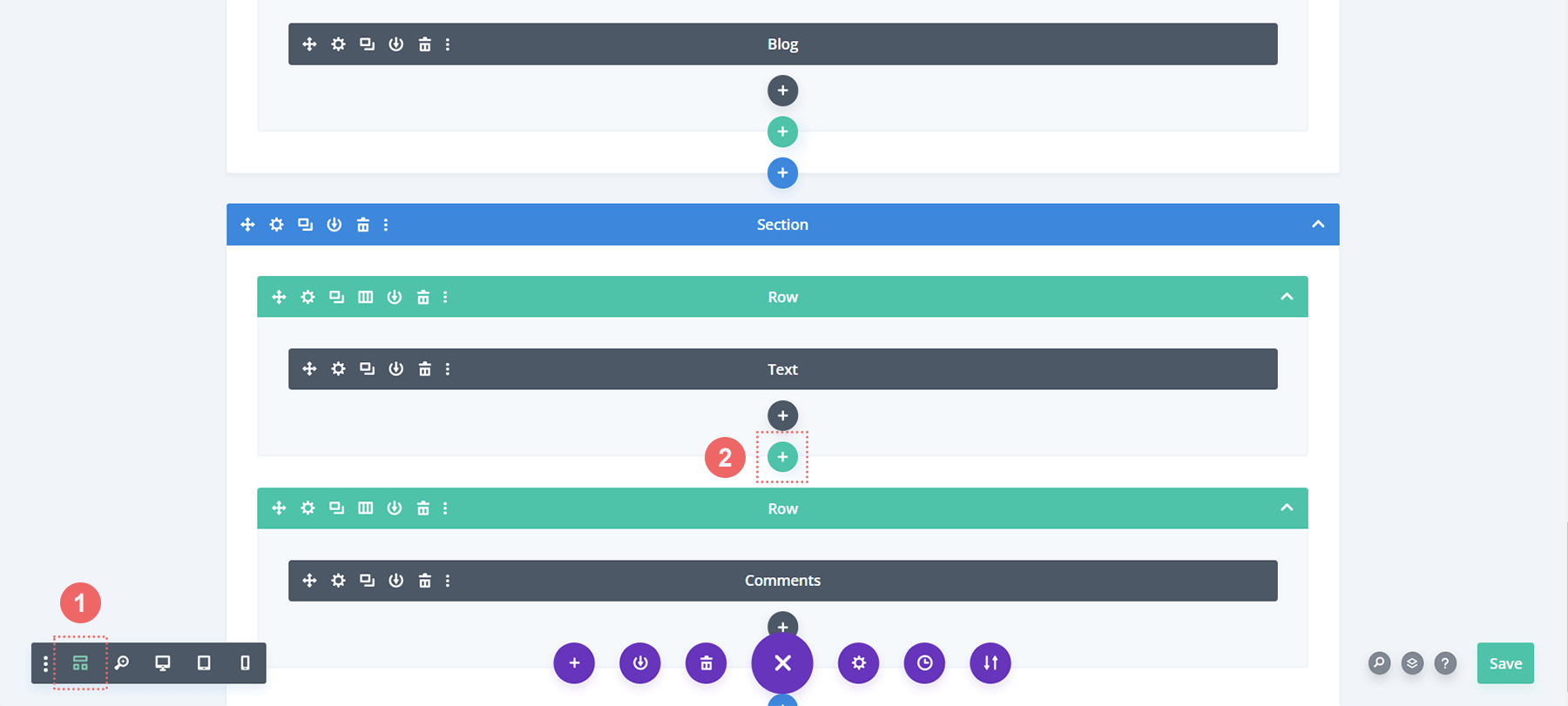
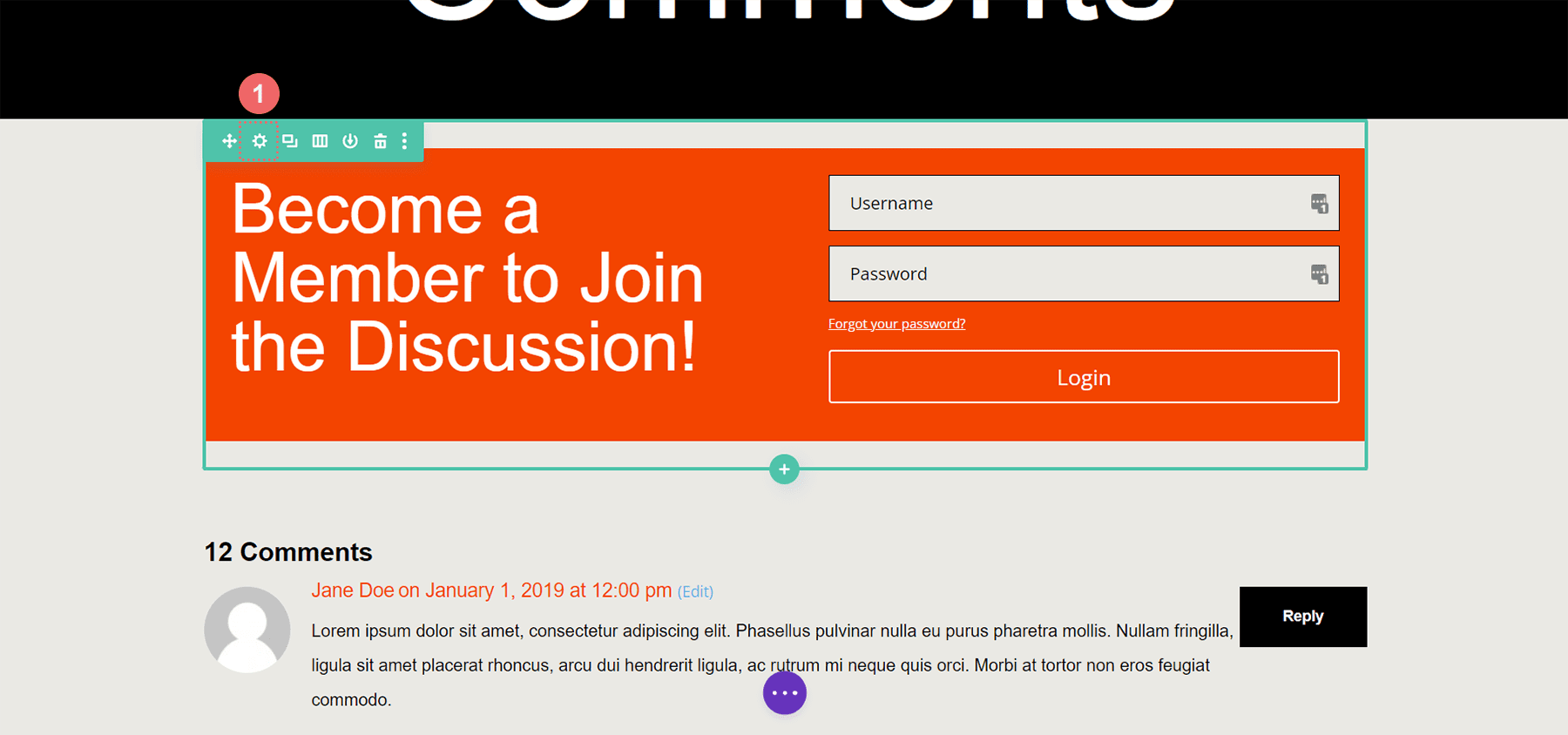
Tambahkan baris baru di bagian yang sama dengan Modul Komentar pada templat ini. Beralih ke tampilan wireframe untuk membuatnya lebih mudah. Kemudian, klik ikon plus berwarna hijau untuk menambahkan baris baru di atas baris yang berisi Modul Komentar.

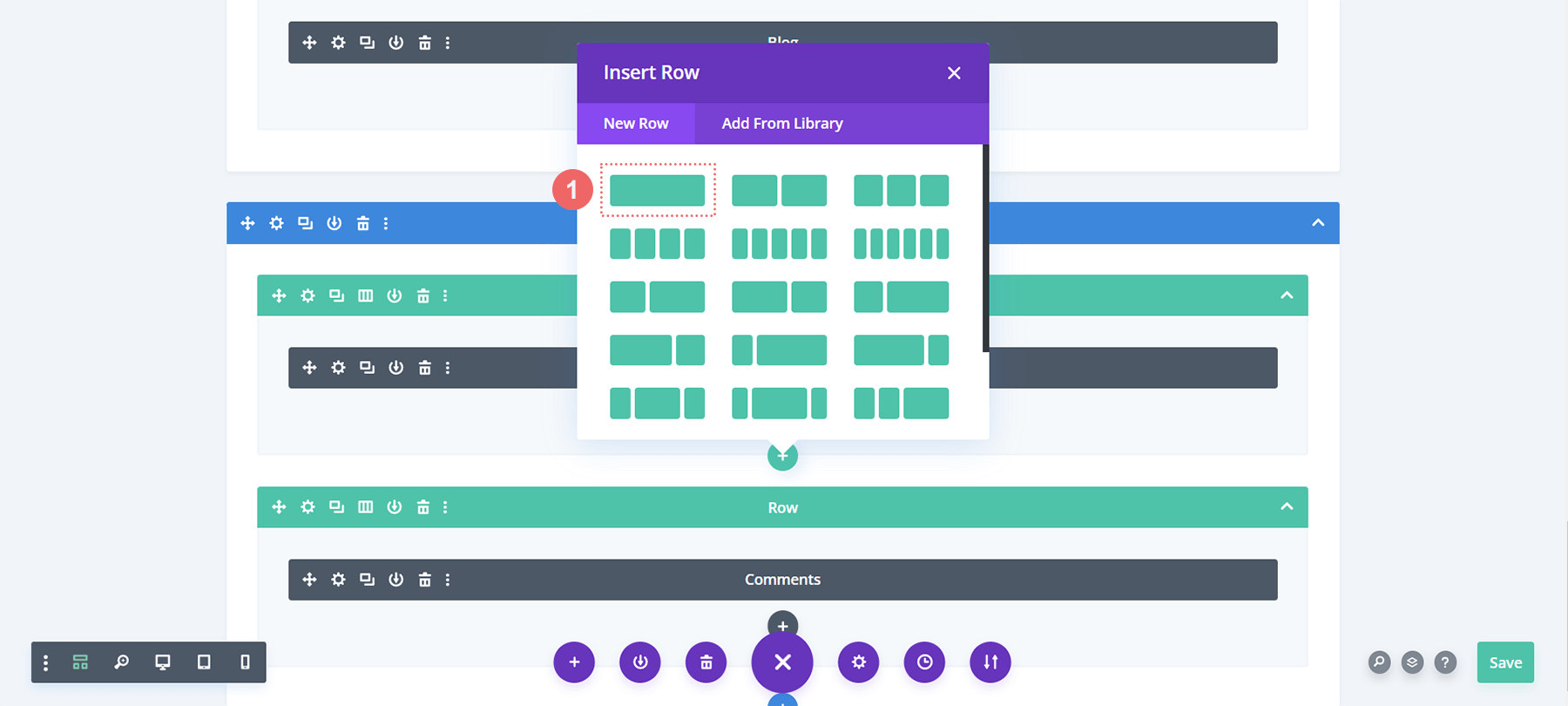
Selanjutnya, kita akan menambahkan satu kolom ke baris tersebut.

Tambahkan Modul Login
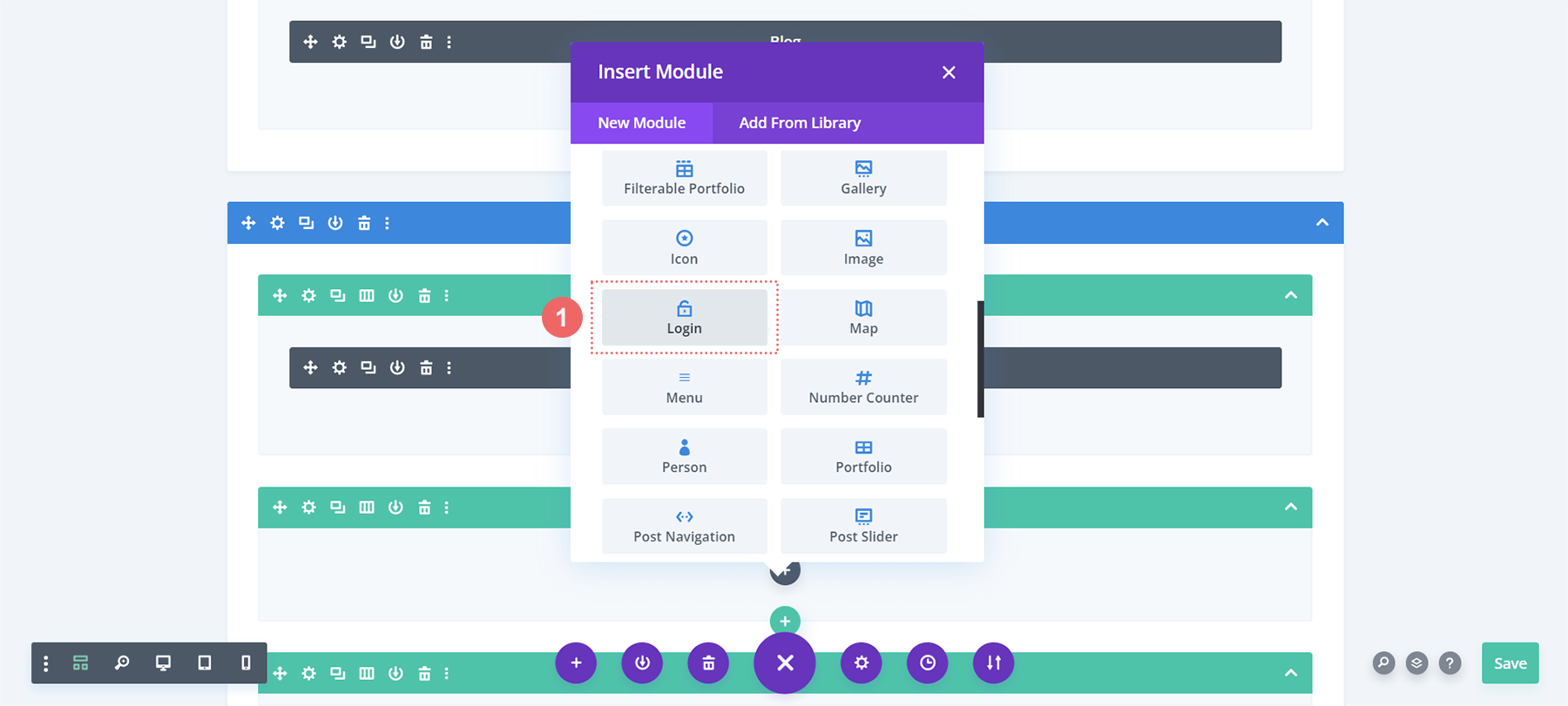
Di baris baru kami, kami akan menambahkan Modul Login. Kami ingin pengguna masuk ke situs web kami untuk mengakses bagian komentar khusus anggota kami. Gulir ke kotak modal Modul sampai Anda melihat

Tambahkan Teks ke Modul Login
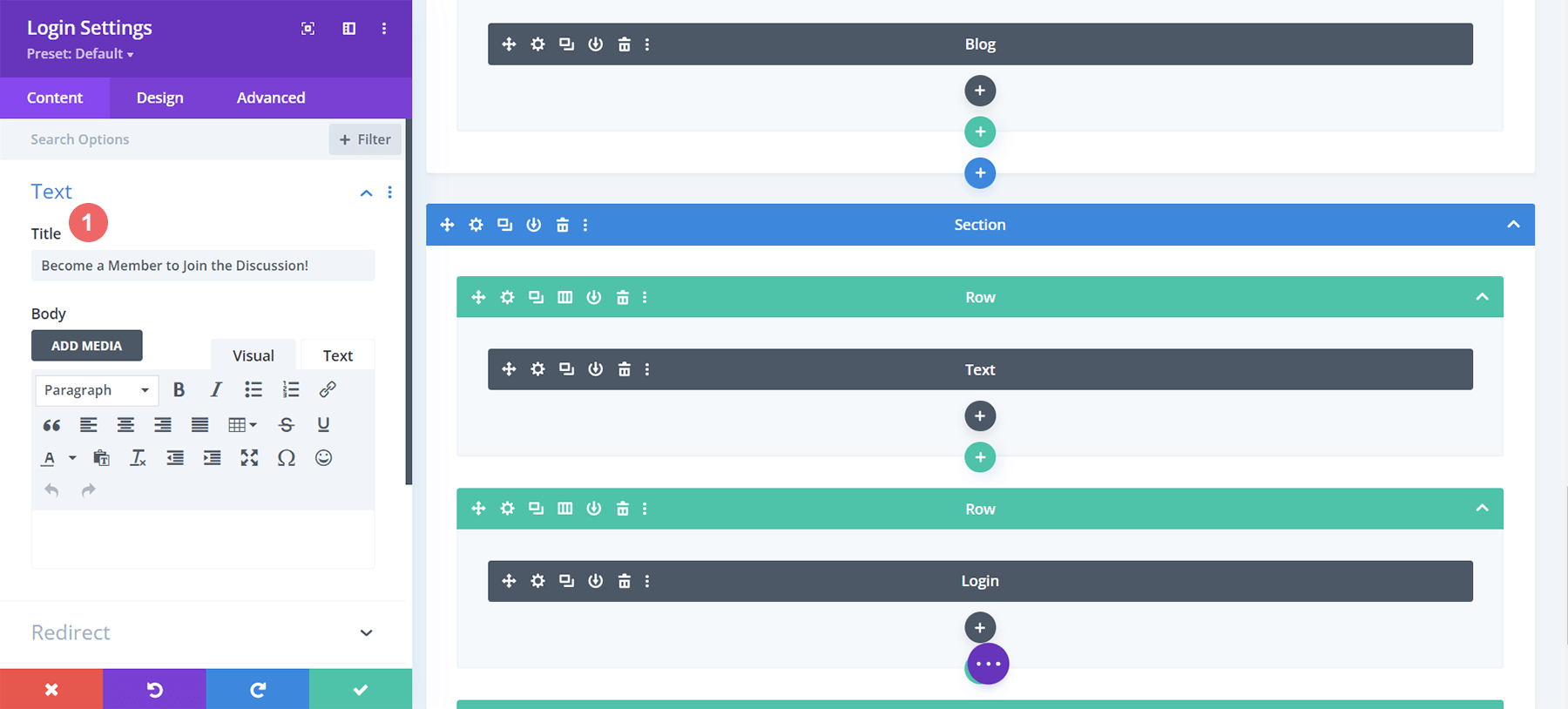
Mari tambahkan judul ke Modul Login. Kami juga akan menggunakan judul ini untuk meminta pengguna login sebelum mengakses bagian komentar kami.

Modul Masuk Gaya
Sekarang, kami akan menata Modul Login yang baru kami tambahkan agar sesuai dengan branding Templat Blog Lab Film.
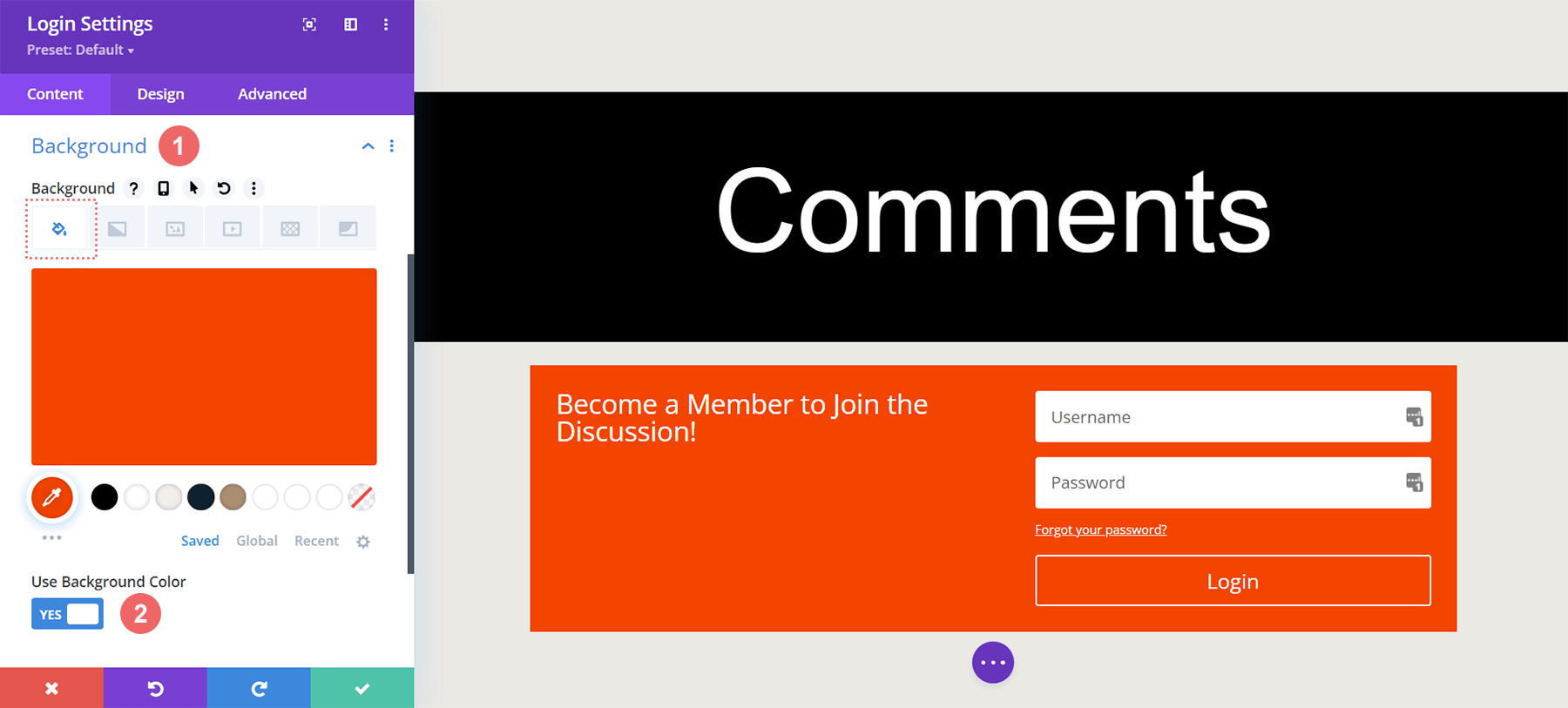
Mengatur Latar Belakang Modul Login
Klik pada ikon ember cat. Ini akan menambahkan warna isian solid #ff4125 ke latar belakang modul. Selanjutnya, klik tombol Gunakan Warna Latar Belakang .

Latar belakang
- Warna Latar Belakang: #ff4125
- Gunakan Warna Latar Belakang: Ya
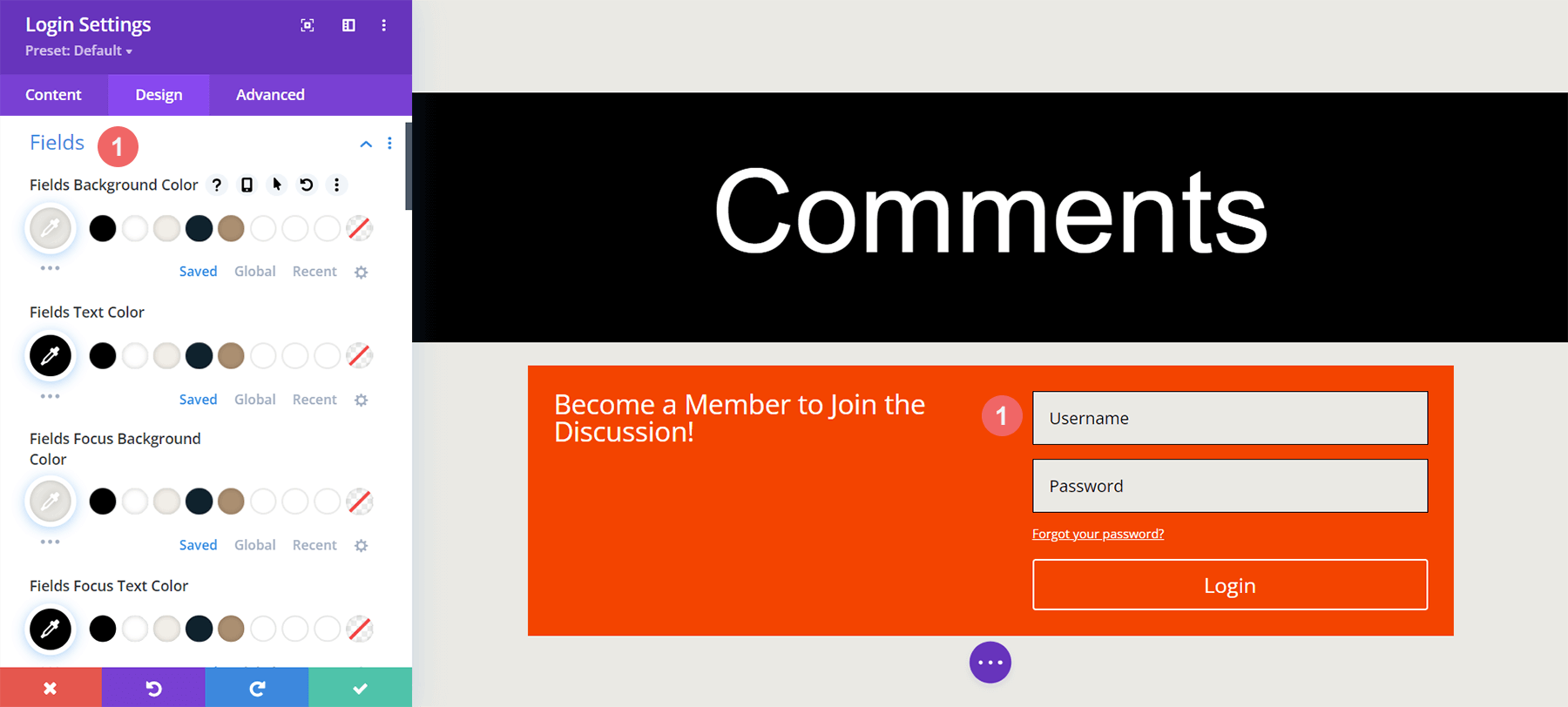
Menata Bidang
Untuk Bidang, kita akan menggunakan warna yang sama dengan bagian latar belakangnya dengan teks hitam.


Bidang: Latar Belakang dan Gaya Teks
- Warna Latar Belakang Bidang: #eae9e4
- Warna Teks Bidang: #000000
- Warna Latar Belakang Fokus Bidang: #eae9e4
- Warna Teks Fokus Bidang: #000000
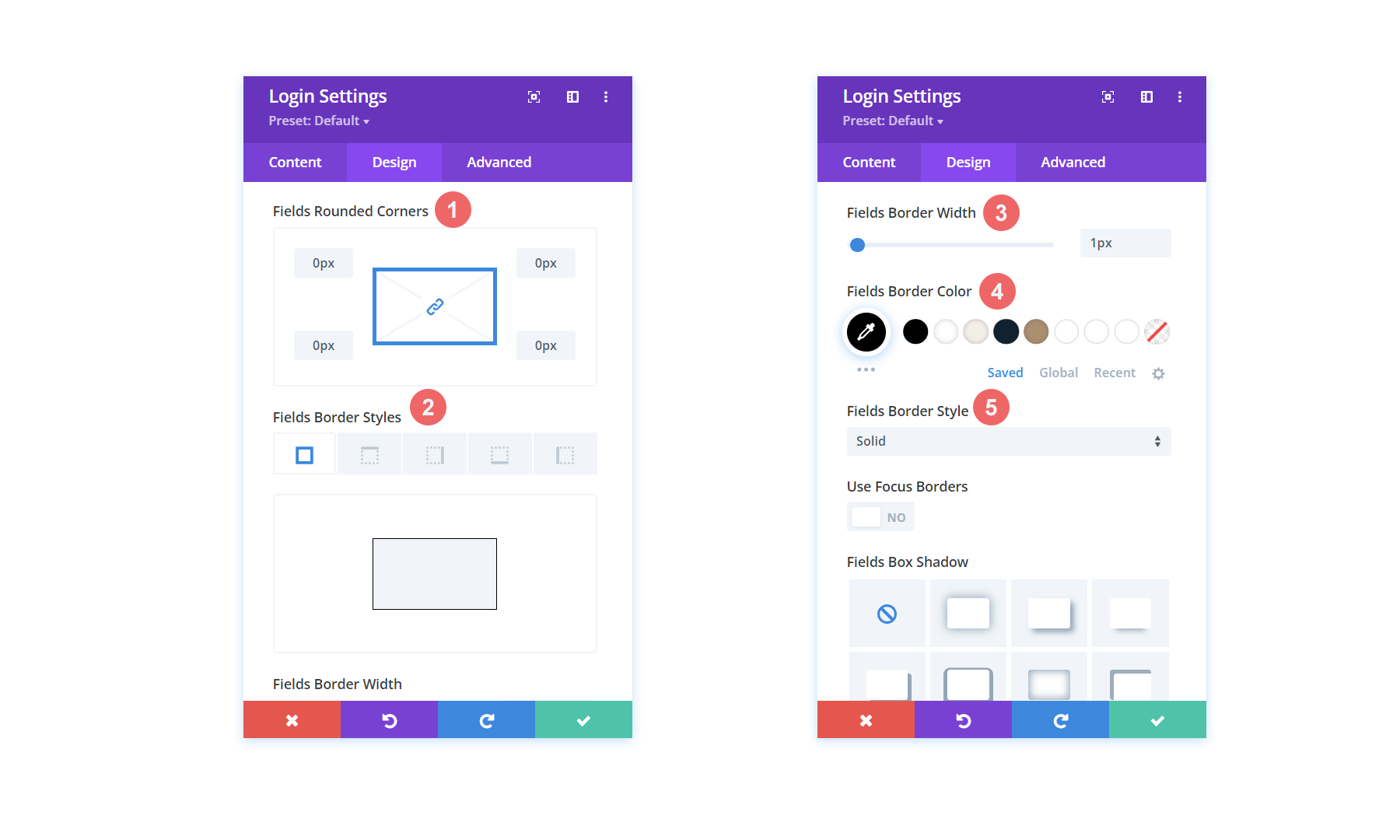
Kami juga akan memberi batas pada bidang dan tidak ada sudut membulat. Ini akan meniru gaya Modul Komentar.

Bidang: Latar Belakang dan Gaya Teks
- Bidang Sudut Bulat: 0
- Gaya Batas Bidang: Semua
- Lebar Batas Bidang: 1px
- Warna Batas Bidang: #000000
- Gaya Batas Bidang: Solid
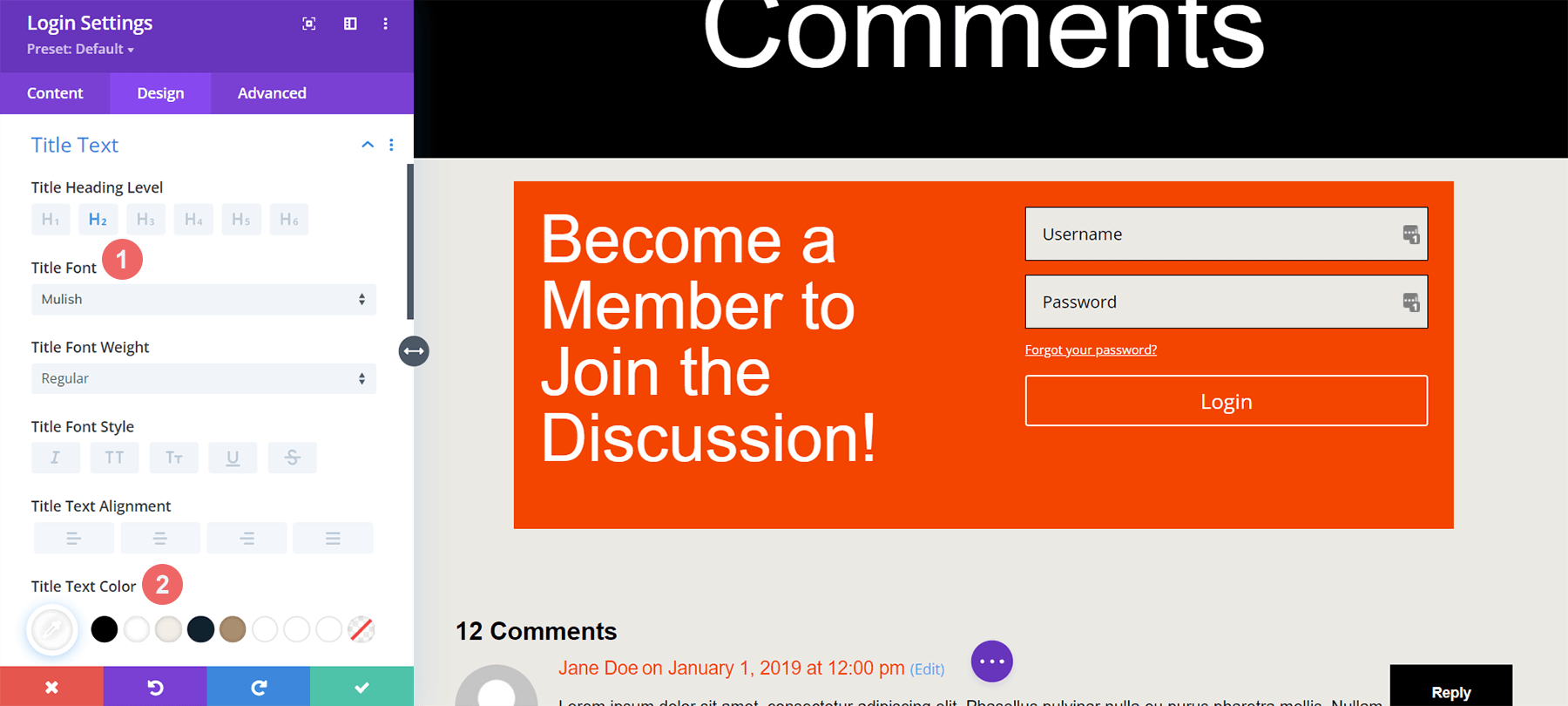
Menata Judul
Judul akan menggunakan font yang sama dengan yang digunakan di seluruh template dan akan berwarna putih.

Teks Judul
- Teks Judul Judul: H2
- Font Judul: Mulish
- Warna Teks Judul: #ffffff
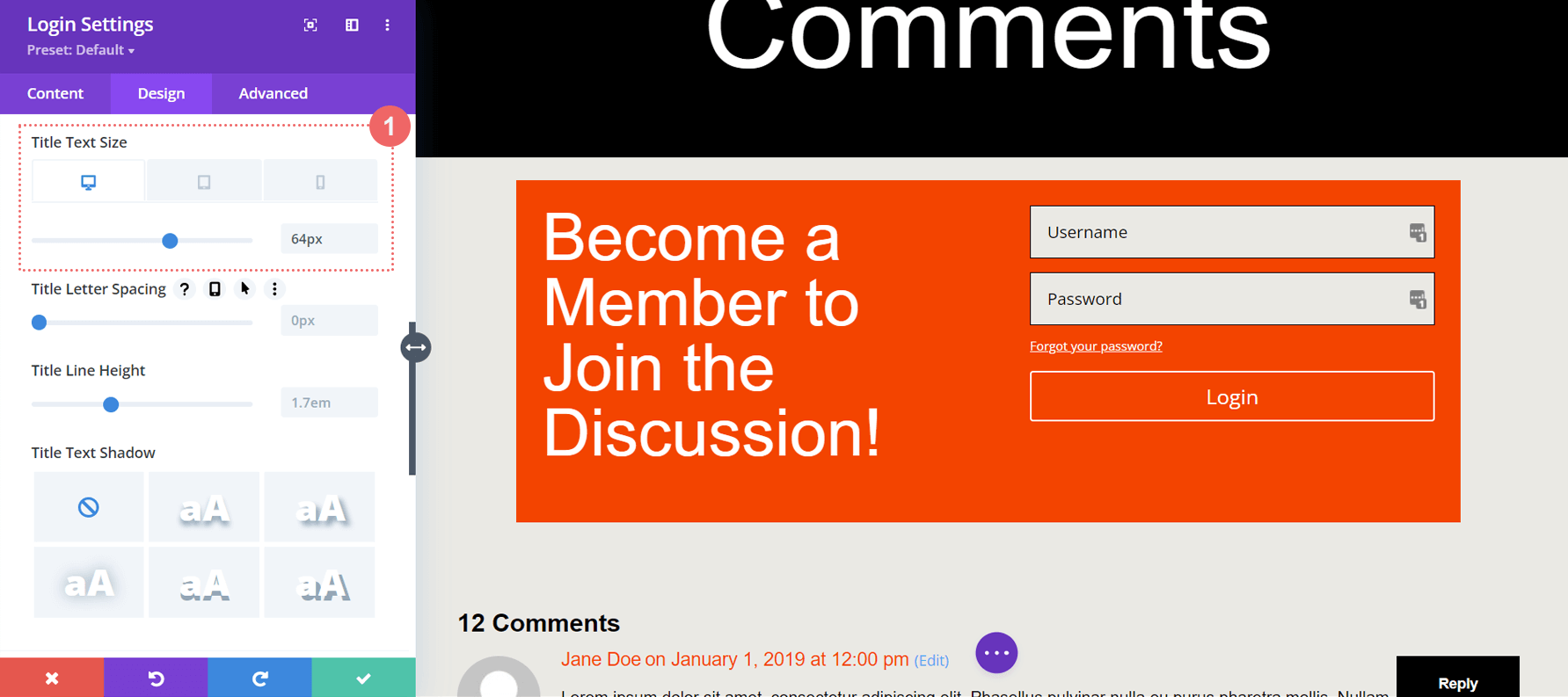
Perhatikan bahwa kami menambahkan ukuran responsif agar judul terlihat bagus di berbagai ukuran layar.

Teks Judul: Ukuran Font
- Ukuran Font Teks Judul (Desktop): 64px
- Ukuran Font Teks Judul (Tablet): 48px
- Ukuran Font Teks Judul (Mobiler): 48px
Menata Tombol
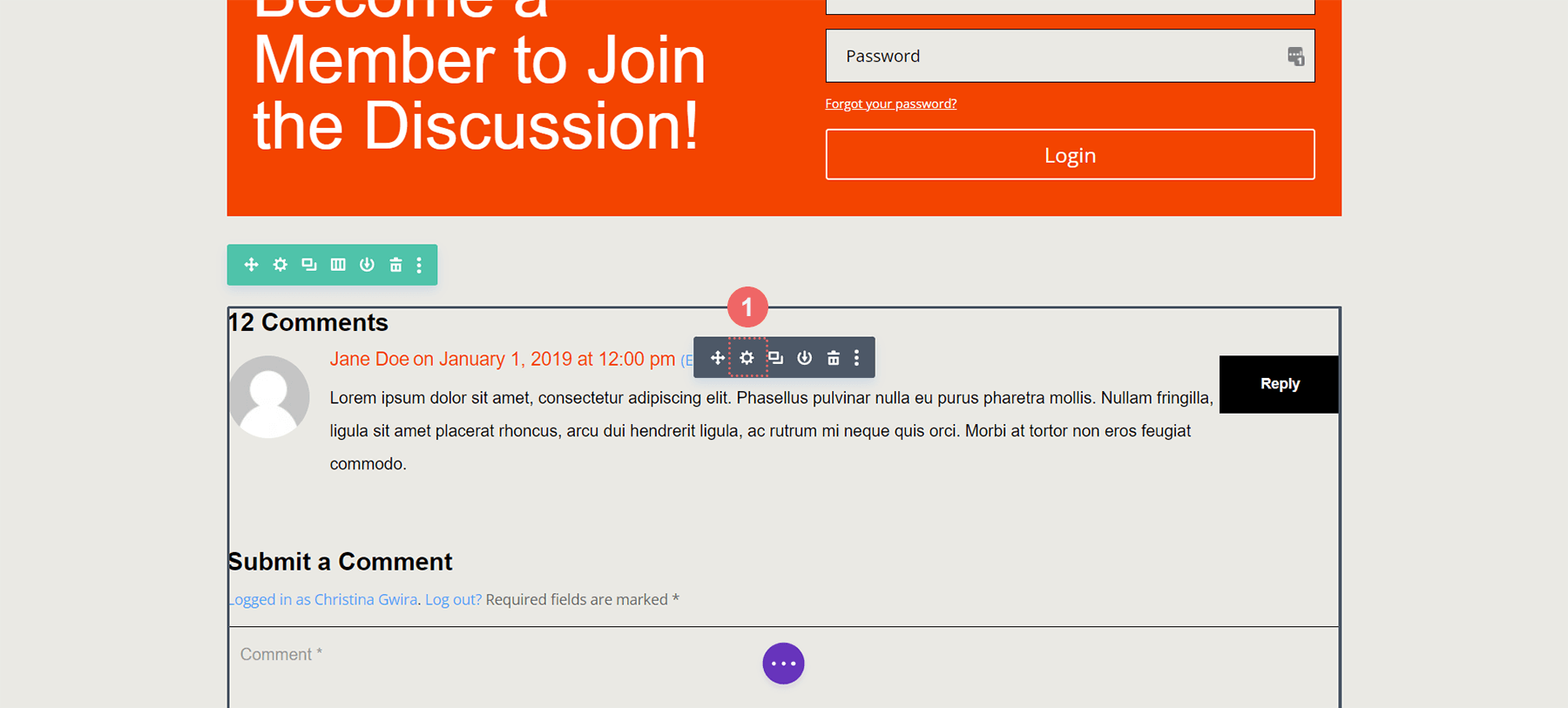
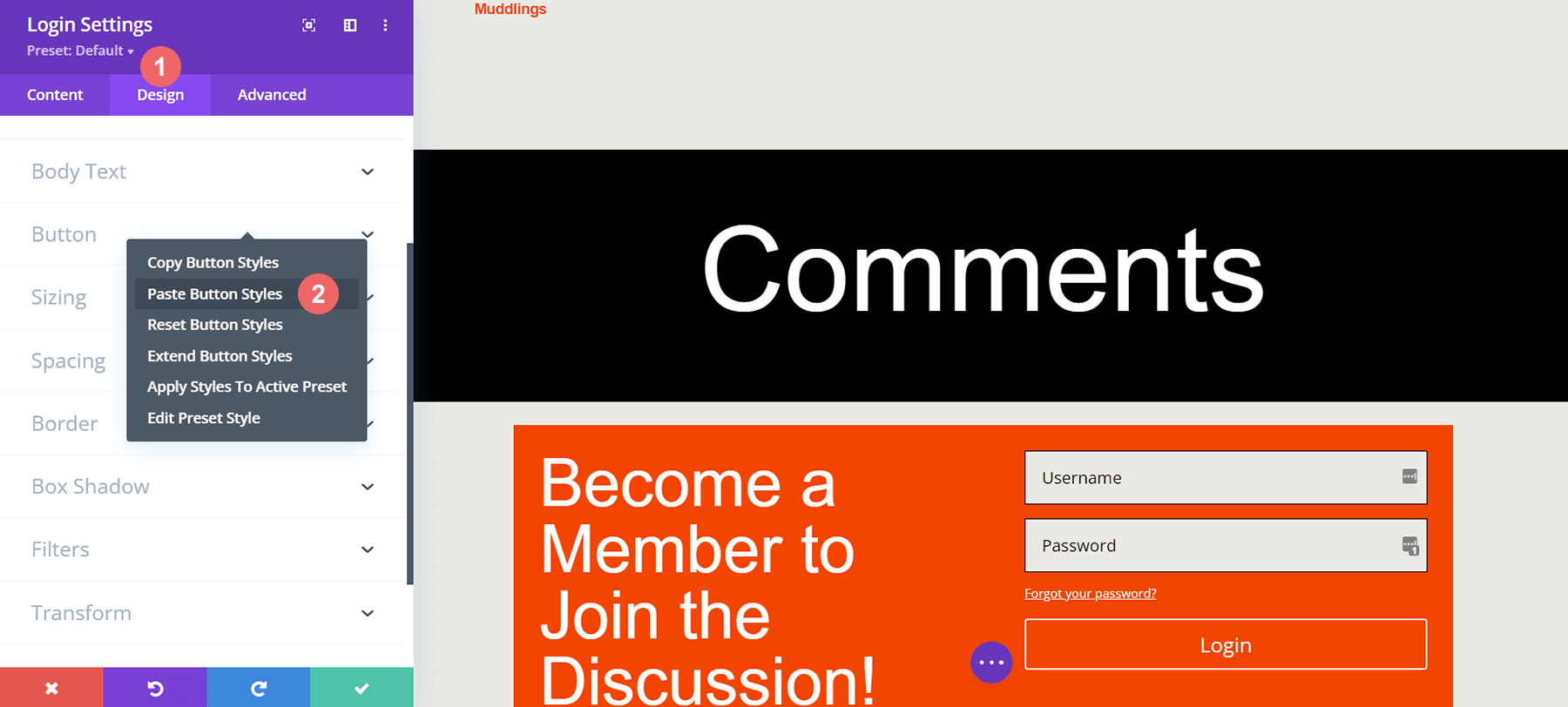
Untuk menghemat waktu, salin dan tempel pengaturan tombol dari Modul Komentar ke Modul Login kami. Klik pada ikon pengaturan untuk Modul Komentar.

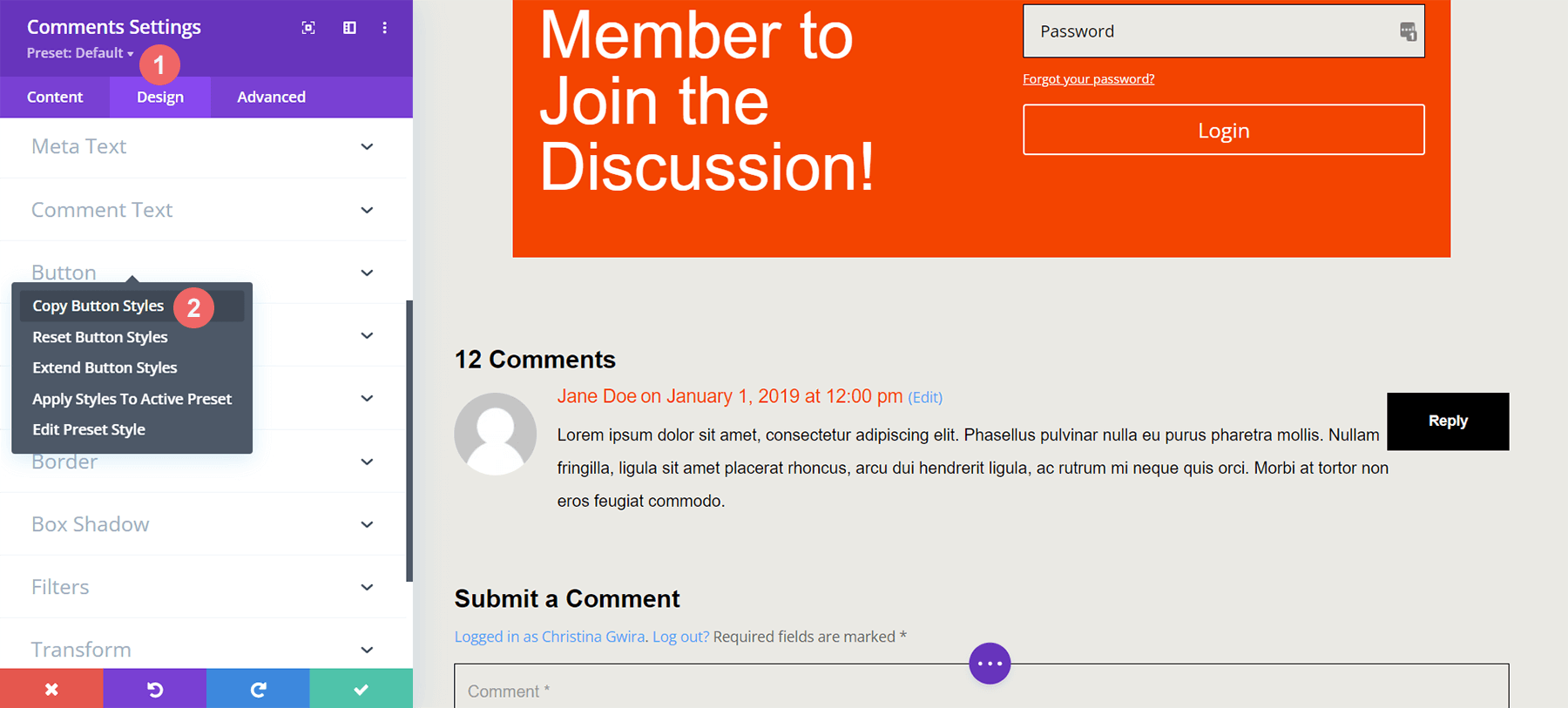
Arahkan ke tab Desain . Gulir ke bawah ke tab Tombol. Klik kanan pada tab tombol dan klik Salin Gaya Tombol .

Setelah itu, keluar dari Modul Komentar. Masuk ke Modul Login dengan mengklik ikon roda gigi.

Sekali lagi, klik tab Desain dan gulir ke bawah ke tab Tombol . Selanjutnya, klik kanan dan pilih Tempel Gaya Tombol . Voila! Tombolnya terlihat dekat dengan tombol di dalam Modul Komentar.

Sekarang, tombol Modul Login kami sangat mirip dengan gaya tombol Modul Komentar. Hore kami!

Terapkan Kondisi Tampilan ke Baris Modul Login
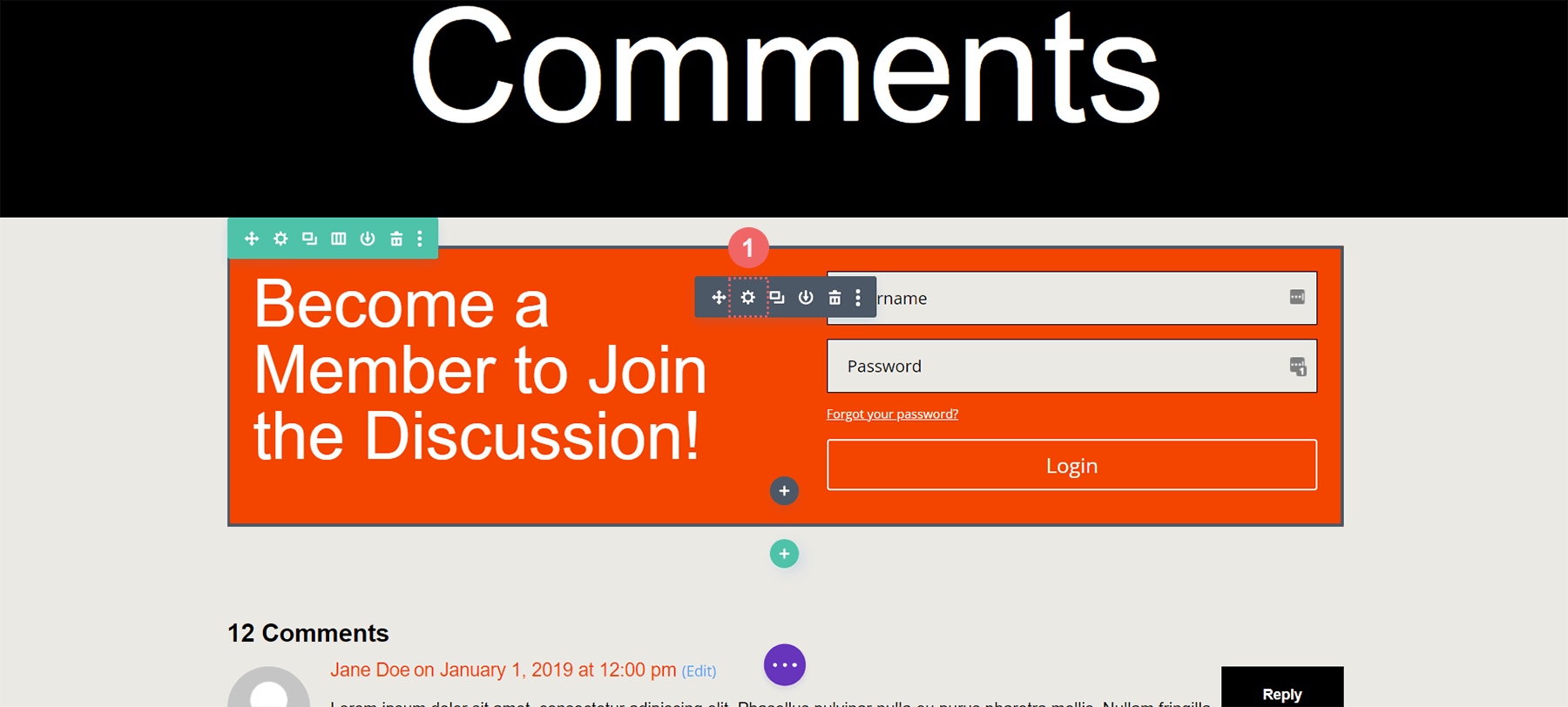
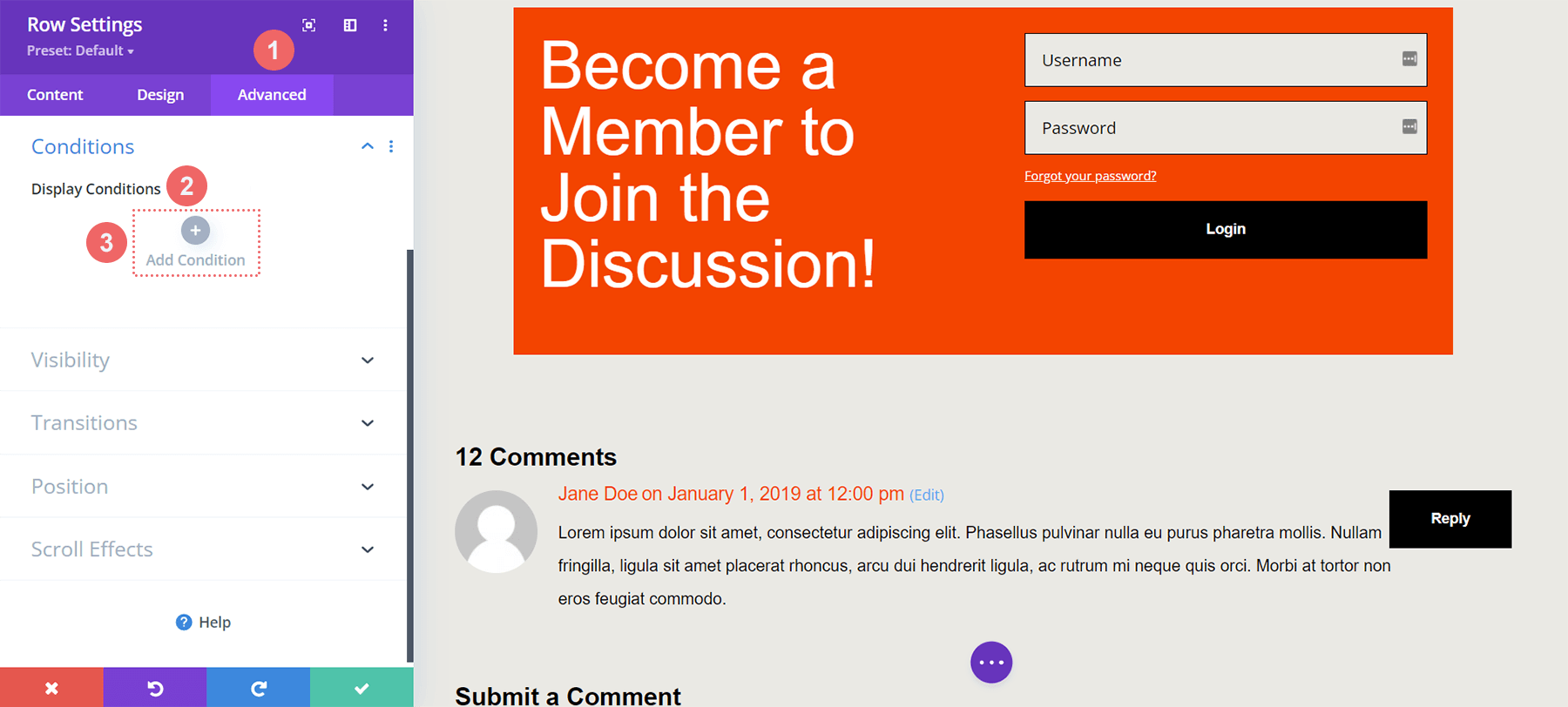
Dengan Modul Login kita ditata, sekarang kita dapat menempatkan Kondisi Tampilan pertama kita pada tempatnya. Kondisi Tampilan sangat penting untuk membuat bagian komentar khusus anggota. Divi menyediakan berbagai opsi dalam fitur Kondisi Tampilan yang membantu mewujudkan hal ini. Klik pada ikon roda gigi untuk memasukkan pengaturan pada baris yang berisi Modul Login.

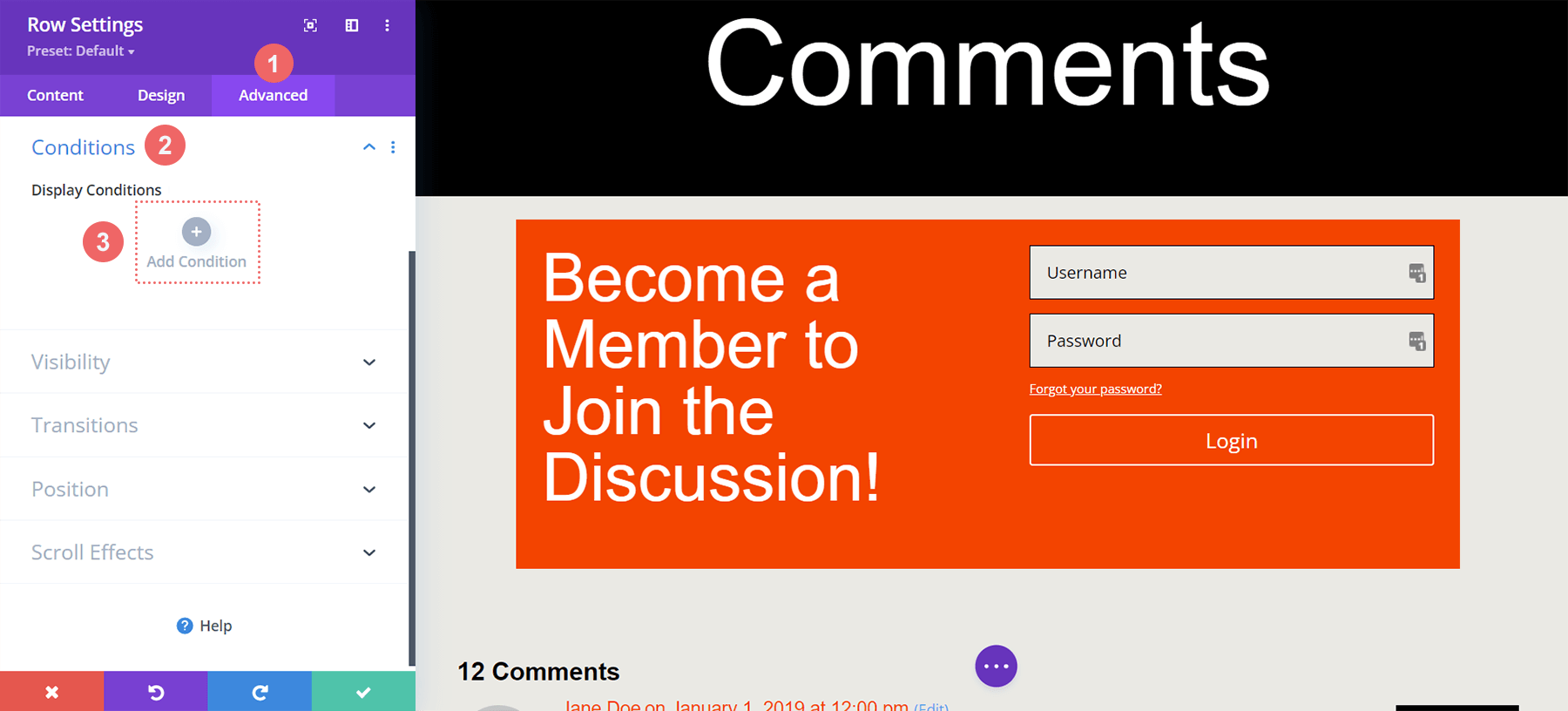
Klik pada tab Lanjutan dalam pengaturan baris, lalu klik tab Kondisi . Kemudian, klik ikon plus .

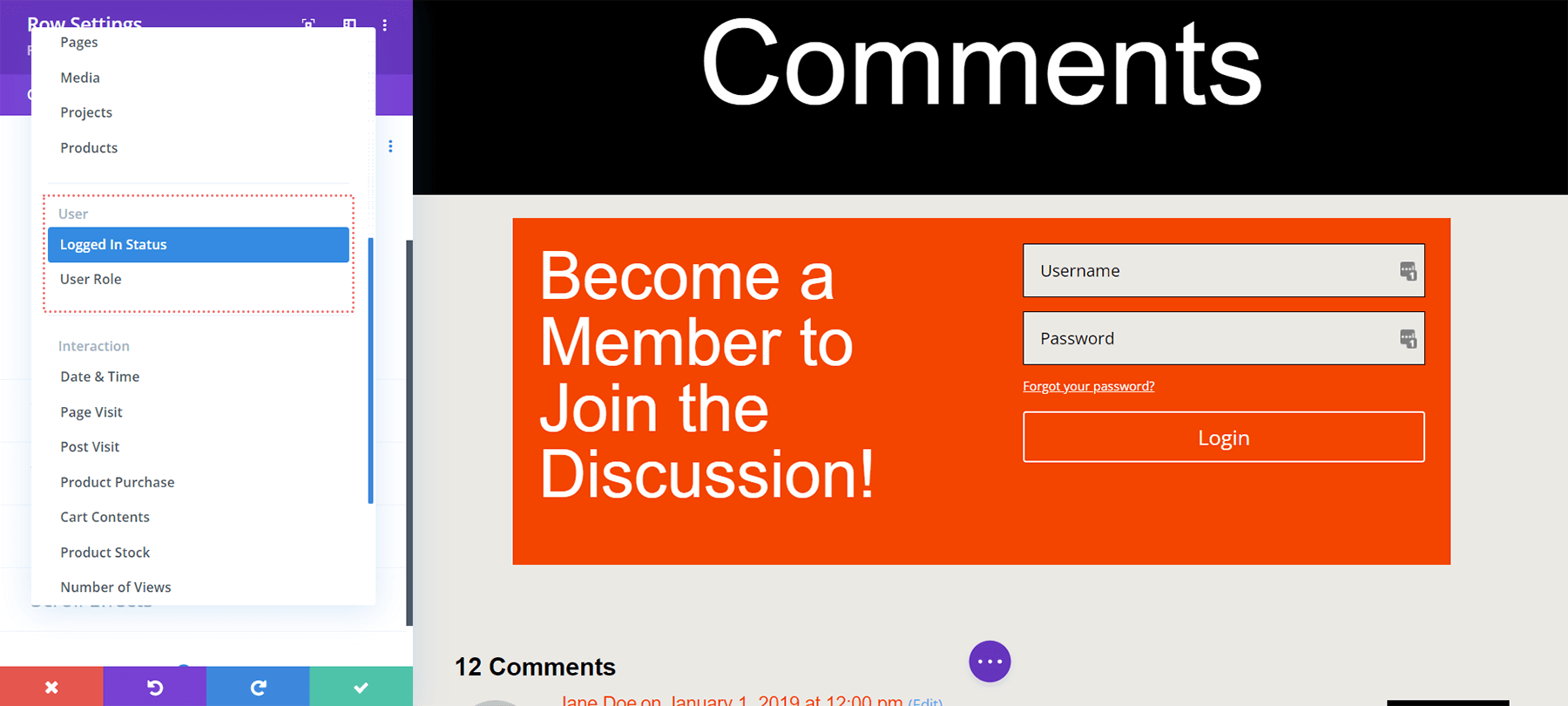
Saat Anda mengklik ikon plus, Anda akan memiliki banyak opsi untuk kondisi apa Anda akan menampilkan (atau menyembunyikan) baris ini. Gulir ke bawah ke Status Pengguna, lalu klik Status Masuk.

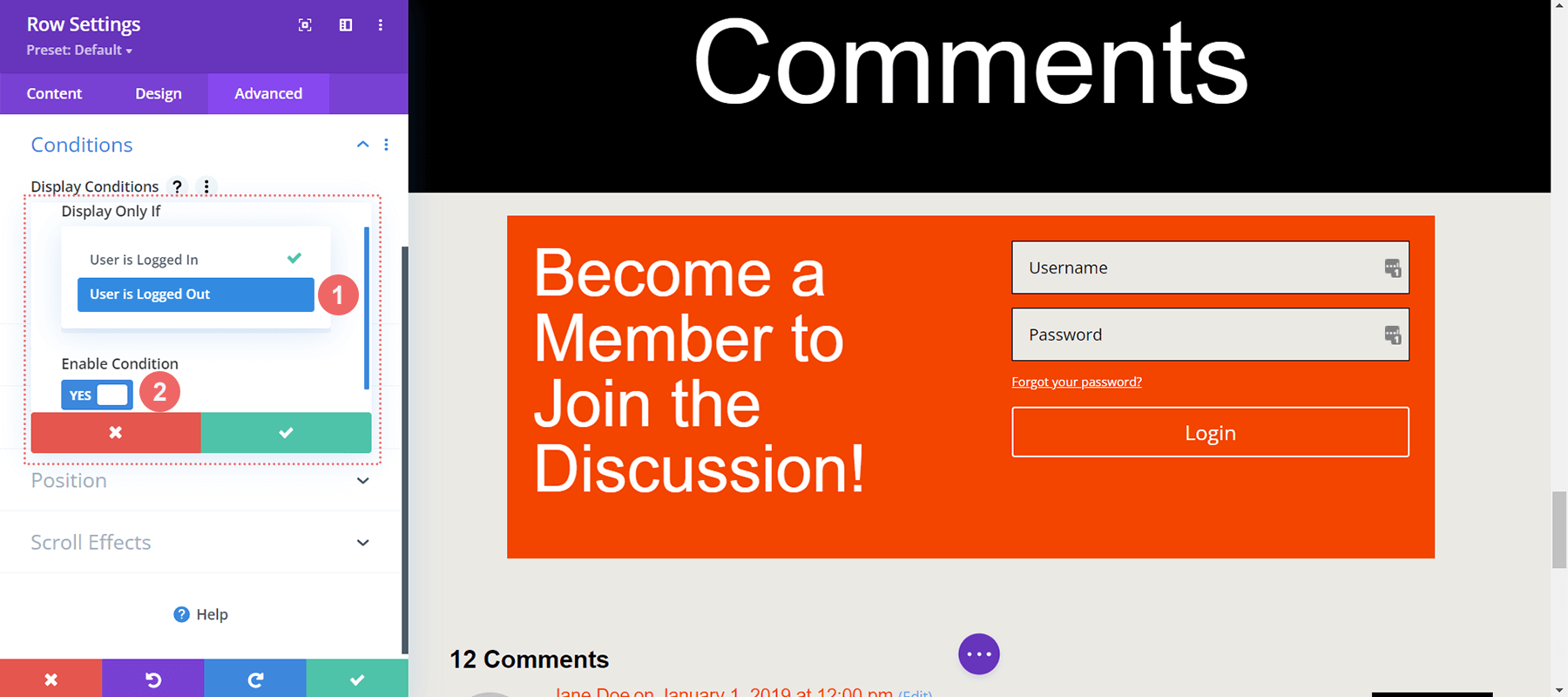
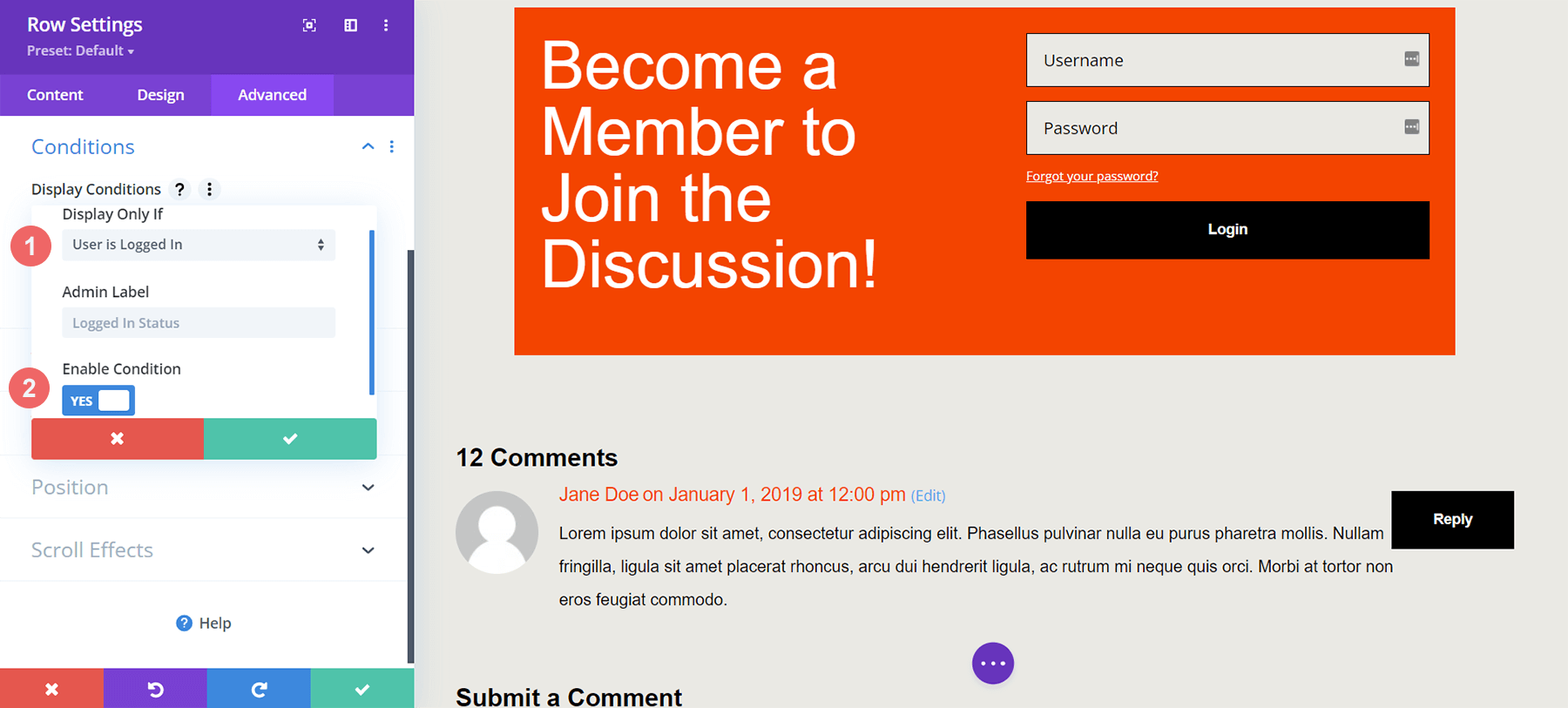
Setelah selesai, kami akan menerima kotak modal lainnya. Di dalam kotak modal ini, kami ingin mengklik dropdown yang bertuliskan, User is Logged In dan mengubahnya menjadi User is Logged Out . Inilah yang berkontribusi pada bagian komentar khusus anggota kami. Karena kami ingin orang-orang menjadi anggota situs, mereka harus memiliki kredensial login yang valid untuk mengakses bagian komentar kami. Jika mereka tidak memiliki kredensial yang valid, mereka tidak dapat mengakses bagian komentar di situs kami.

Kondisi Tampilan
- Hanya Ditampilkan Jika: Pengguna Keluar
- Aktifkan Kondisi: Ya
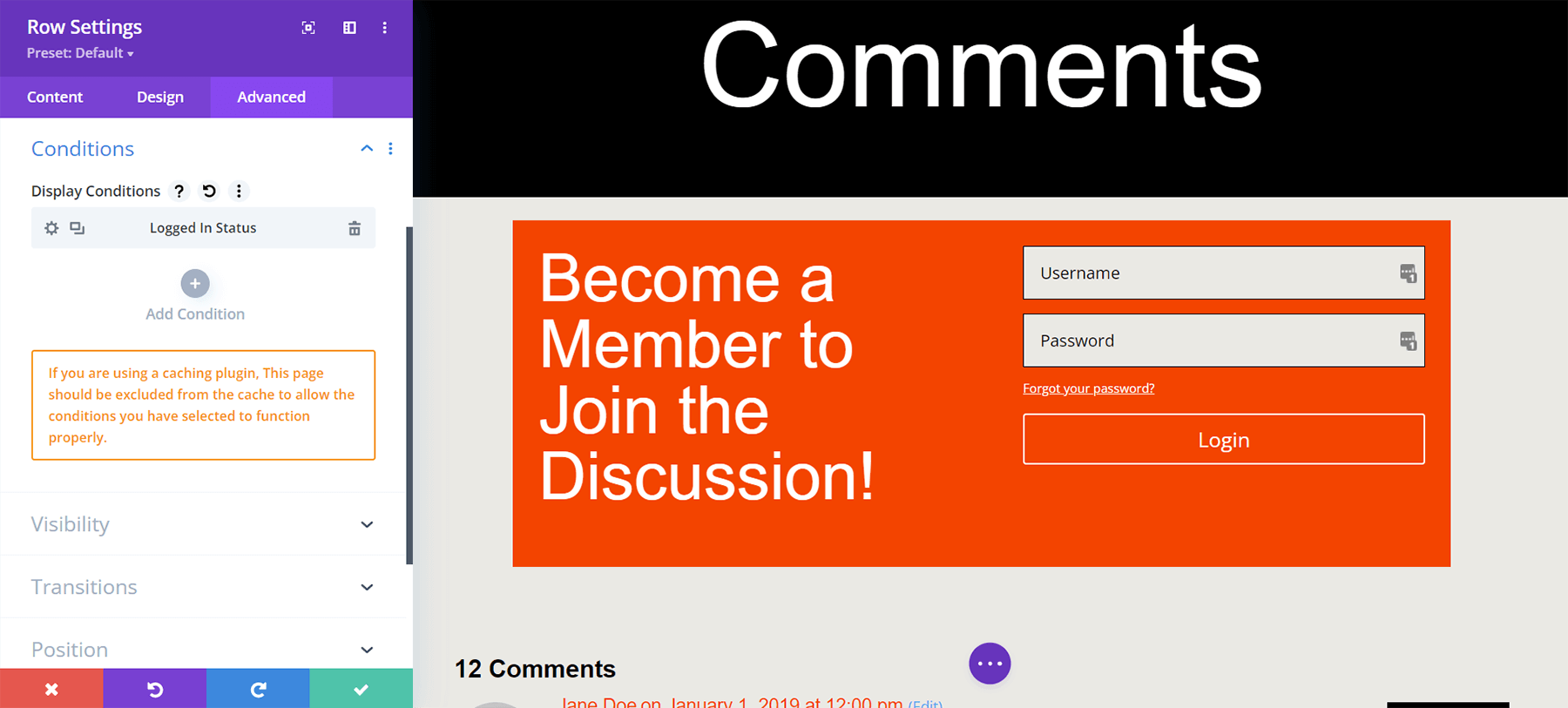
Setelah Anda memilih Kondisi Tampilan, pastikan Anda menyimpan perubahan dengan mengklik tombol centang hijau pada kotak modal. Waspadai pemberitahuan mengenai plugin caching.

Mengaktifkan Ketentuan Tampilan untuk Bagian Komentar Khusus Anggota Baru
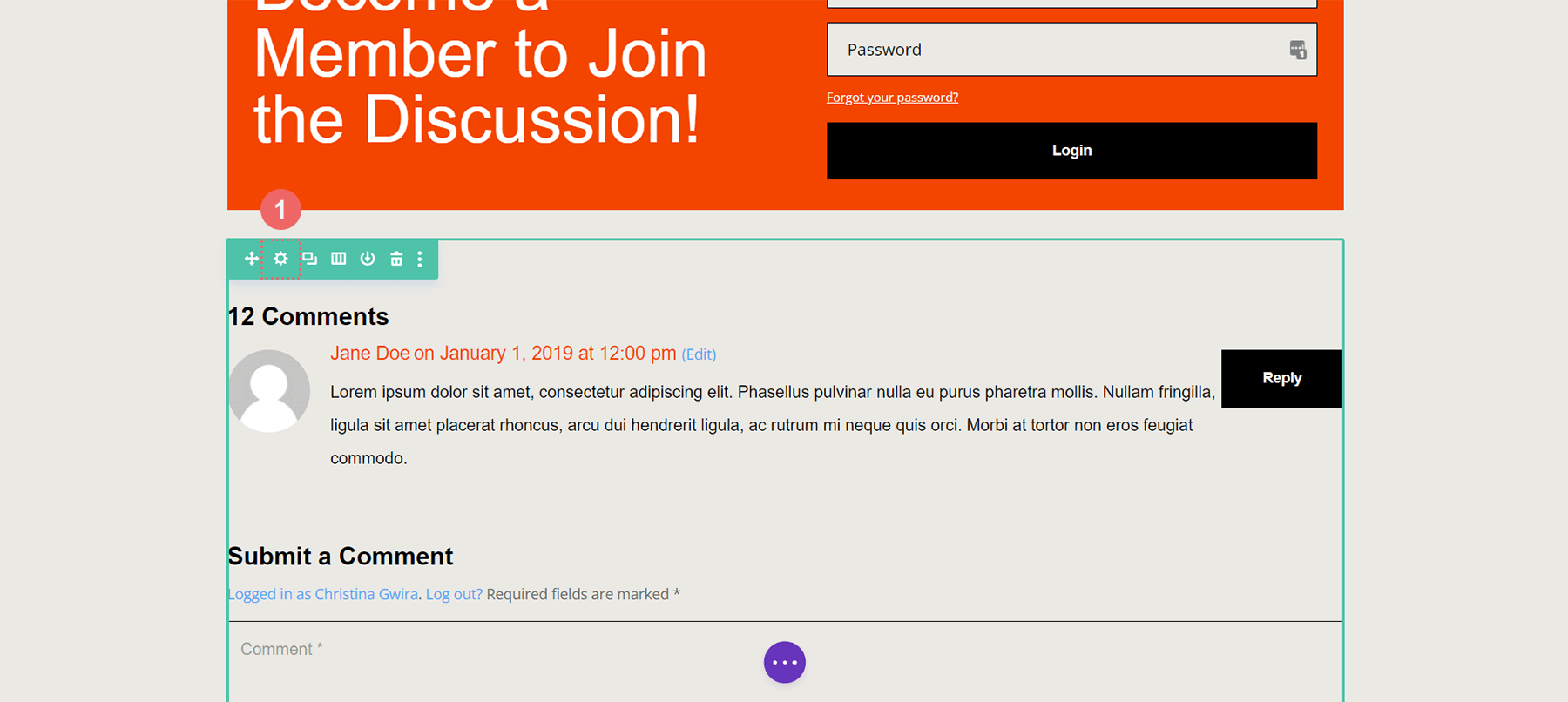
Bagian terakhir dari tutorial ini adalah mengatur Kondisi Tampilan untuk baris yang berisi Modul Komentar. Untuk melakukan ini, klik ikon roda gigi untuk mengakses pengaturan baris.

Seperti baris yang berisi Modul Login, setelah berada di dalam Pengaturan Baris, kita akan klik pada tab Lanjutan , lalu klik tab Kondisi dan tekan ikon plus untuk menambahkan Kondisi Tampilan kita.

Untuk baris yang berisi Modul Komentar, daripada hanya menampilkan jika pengguna sudah logout, kami ingin menampilkannya hanya jika pengguna sudah login.

Bagian Komentar Hanya Anggota yang Selesai
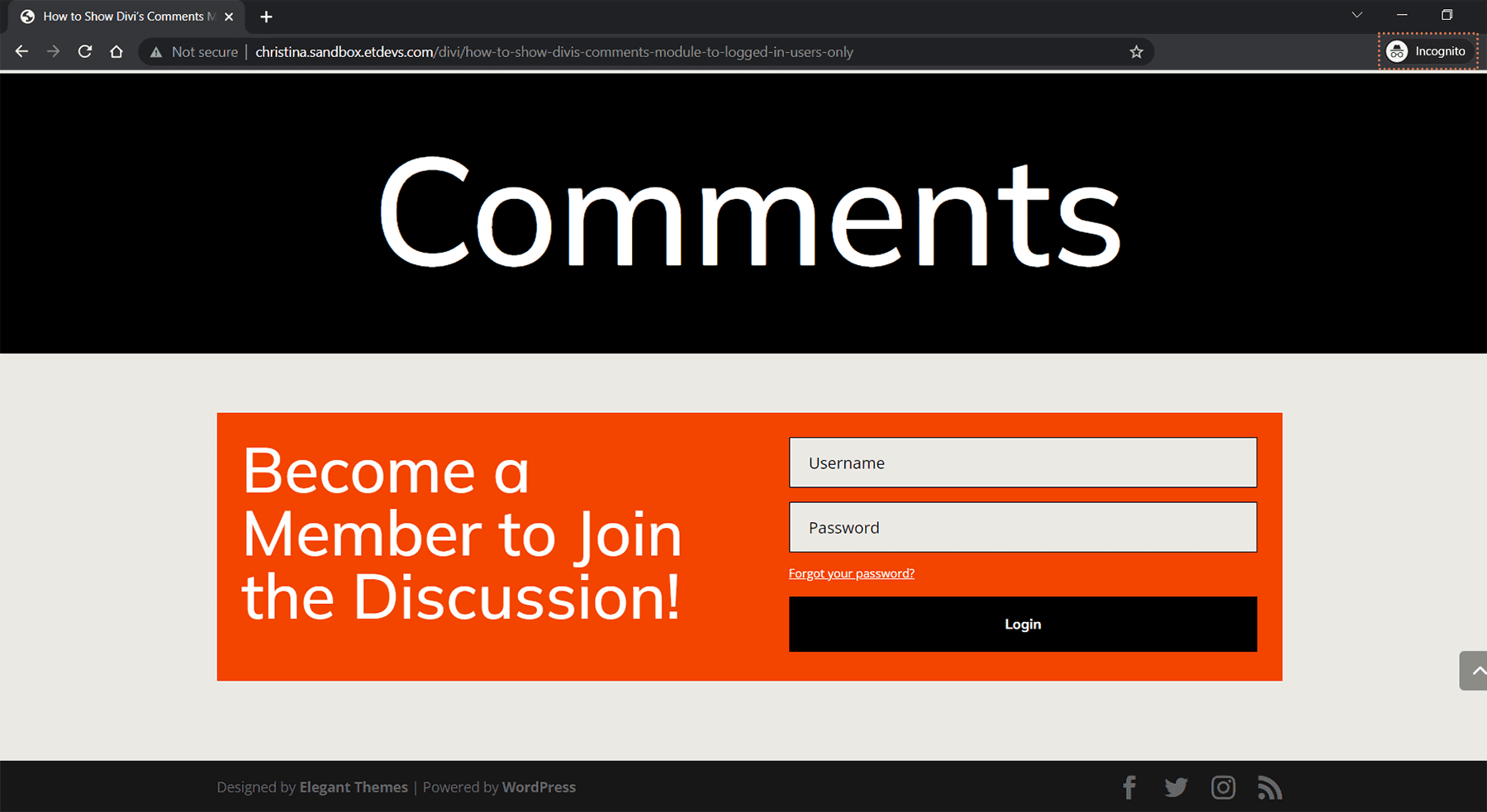
Sekarang kita telah menambahkan Kondisi Tampilan pada Modul Komentar dan baris dengan Modul Login, kita dapat melakukan tes cepat. Kunjungi postingan blog di situs Anda dalam jendela penyamaran atau penjelajahan pribadi.

Kami menggunakan browser pribadi atau jendela penyamaran untuk menguji kondisi tampilan kami karena jendela tersebut akan mengeluarkan kami untuk sementara dari situs web kami saat menjelajah di dalamnya. Saat Anda kembali ke penjelajahan biasa dan *sedang* masuk ke situs web Anda, Anda akan melihat bagian komentar Anda. Alternatifnya, Anda dapat keluar dari situs WordPress Anda untuk melihat pekerjaan Anda yang sudah selesai! Saat kami melakukan tutorial ini pada Modul Komentar, ini dapat diterapkan ke modul, baris, kolom, atau bagian apa pun secara asli dalam Divi; tidak diperlukan plugin tambahan. Luangkan waktu untuk memadupadankan pengaturan tampilan yang berbeda dan lihat apa yang Anda buat.
Kesimpulannya
Membuat komunitas di situs WordPress memungkinkan Anda memperdalam kepercayaan orang-orang yang paling sering menggunakan situs web Anda. Salah satu cara untuk melakukannya adalah dengan membuat bagian komentar khusus anggota yang memungkinkan anggota berinteraksi satu sama lain dengan mudah. Divi memiliki alat dan fitur bawaan yang memudahkan melakukan hal ini. Dengan Kondisi Tampilan asli Divi, memungkinkan pengguna Anda untuk hanya berinteraksi satu sama lain. Selain itu, Anda dapat dengan mudah menata Modul Komentar Anda menggunakan tab Desain dan alat pengeditan lengkap Divi. Untuk membangun komunitas pribadi yang gesit, Anda tidak perlu menginstal plugin keanggotaan saat menggunakan Divi. Dengan mengaktifkan fitur tertentu di inti Divi, Anda dapat membuat bagian komentar pengguna yang masuk, memperkuat komunitas online, dan menjaga situs WordPress Anda tetap ringan dan gesit. Sebelum menggunakan plugin untuk menambahkan fitur keanggotaan sederhana ke situs web Anda, pertimbangkan untuk memeriksa Kondisi Tampilan Divi untuk aspek situs web Anda saat ini.
