Bagaimana Cara Menampilkan Posting Terkait dengan Thumbnail di WordPress?
Diterbitkan: 2022-03-31Jadi, Anda ingin tahu cara menampilkan posting terkait dengan thumbnail di WordPress ? Nah, kami punya jawabannya untuk Anda.
Para blogger dan penulis di antara Anda menawarkan banyak konten. Dan itu bisa sangat sulit bagi pengguna baru untuk menavigasi melalui konten hebat yang Anda tawarkan kepada pembaca. Mungkin pembaca Anda tertarik pada sesuatu yang lebih dari situs Anda.
Posting terkait adalah cara yang bagus untuk menawarkan hal itu kepada mereka!
Ketika Anda memiliki posting terkait setelah setiap posting blog, itu memicu rasa antusias dan keingintahuan di antara pengguna, mengarahkan mereka untuk membaca beberapa konten tambahan di situs Anda. Keterlibatan ini menempatkan Anda pada posisi di mana pekerjaan Anda muncul di posisi teratas hasil pencarian.
Diskusi hari ini adalah tentang menampilkan posting terkait dengan thumbnail kepada pembaca Anda. Seperti biasa, kami akan menunjukkan kepada Anda beberapa cara serbaguna untuk menampilkan postingan terkait dengan plugin PostX .
Juga, kami akan menunjukkan kepada Anda metode manual untuk menampilkan konten terkait dengan thumbnail di situs WordPress Anda. Juga, kami akan berbagi jawaban untuk beberapa pertanyaan penting di sepanjang jalan.
Mari kita mulai!
Cara Menampilkan Posting Terkait dengan Thumbnail di WordPress [Cara Melakukannya!]
Ada beberapa cara Anda dapat menampilkan posting terkait dengan thumbnail di WordPress. Anda dapat menggunakan plugin blok PostX Gutenberg untuk menampilkan posting terkait dengan sangat mudah. Dibutuhkan semua kerja keras dari persamaan, memungkinkan Anda untuk fokus pada kreativitas Anda.

Opsi selanjutnya adalah cara manual (tetapi kami akan menunjukkannya kepada Anda berbarengan dengan PostX). Dan di situlah Anda menggunakan widget untuk menampilkan posting terkait Anda dengan thumbnail.
Opsi terakhir adalah menggunakan kode untuk menampilkan posting terkait ke konten WordPress Anda. Ini mungkin agak sulit mengingat fakta bahwa beberapa dari Anda mungkin bukan ahli coding. Dan terkadang itu bisa menjadi rumit.
Jadi, mari kita jelajahi setiap opsi untuk menampilkan postingan terkait dan thumbnail-nya dengan WordPress.
Tampilkan Posting Terkait Menggunakan Plugin PostX
Plugin PostX , seperti yang kami sebutkan sebelumnya, memiliki banyak fitur unik. Dan semua fitur ini diarahkan untuk membantu rata-rata pengguna mengeluarkan kreativitas terbaik mereka.
Dan hal terbaiknya adalah, Anda dapat dengan mudah menciptakan pengalaman terbaik bagi pengguna menggunakan plugin unik ini.
Sekarang jika Anda tidak menggunakan tema level blok , maka Anda dapat menggunakan widget untuk menampilkan postingan terkait dengan thumbnail terkait. Kami akan menunjukkan cara melakukannya di bagian selanjutnya.
Catatan: Anda pasti dapat menampilkan posting terkait dengan thumbnail di satu posting WordPress. Sayangnya, prosesnya tidak intuitif. Juga, ada sangat sedikit opsi untuk penyesuaian, yang tidak ideal mengingat tingkat kegunaan yang Anda dapatkan dengan PostX. Kami tidak mengatakan itu tidak mungkin, tetapi ada terlalu banyak peringatan untuk ditangani di sini.
Untuk saat ini, mari kita lihat bagaimana Anda dapat menampilkan posting terkait dengan PostX.
Untuk menampilkan posting terkait ke bagian bawah satu posting blog (tentu saja dengan thumbnail), Anda perlu:
- Arahkan ke konten posting dari dashboard WordPress Anda.
- Gulir ke bagian bawah pos.
- Klik pada perpustakaan blok (pada titik ini, kami berasumsi bahwa Anda telah menginstal PostX di situs WordPress Anda. Jika tidak, Anda dapat melihat sumber daya ini untuk menginstal plugin).

- Pilih desain blok yang Anda suka.
- Klik impor.
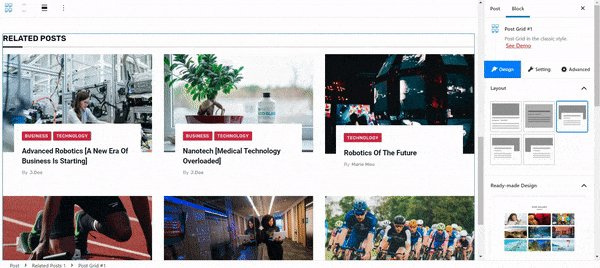
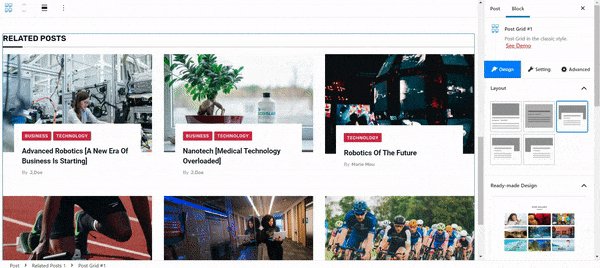
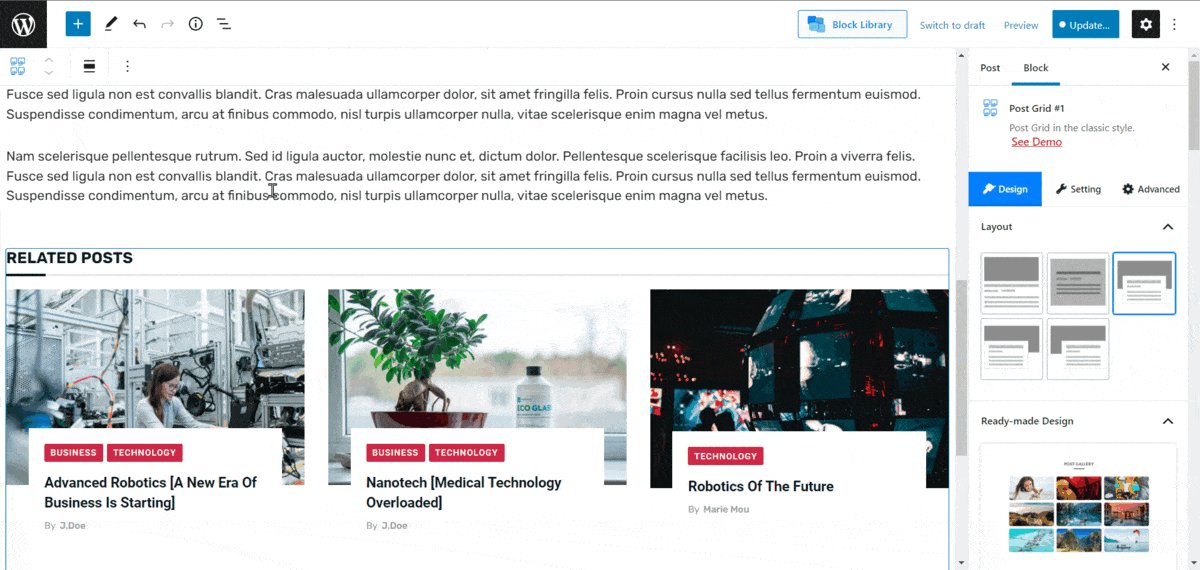
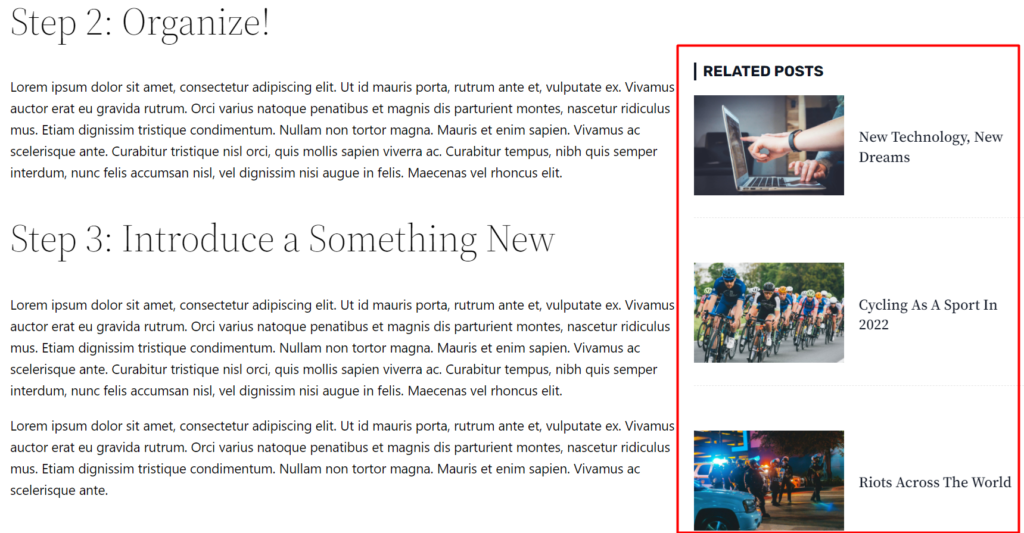
Setelah Anda mengklik impor , desain akan diimpor ke situs WordPress Anda. Karena tujuannya adalah untuk menampilkan thumbnail dengan postingan terkait, PostX memiliki semua opsi untuk menampilkan thumbnail postingan dan mengeditnya sesuai kebutuhan Anda.
Namun sebelum itu, berikut adalah catatan singkat tentang menampilkan postingan terkait yang 'benar'. Karena Anda tidak hanya ingin semua posting di situs web Anda 'terkait' dengan posting tertentu.
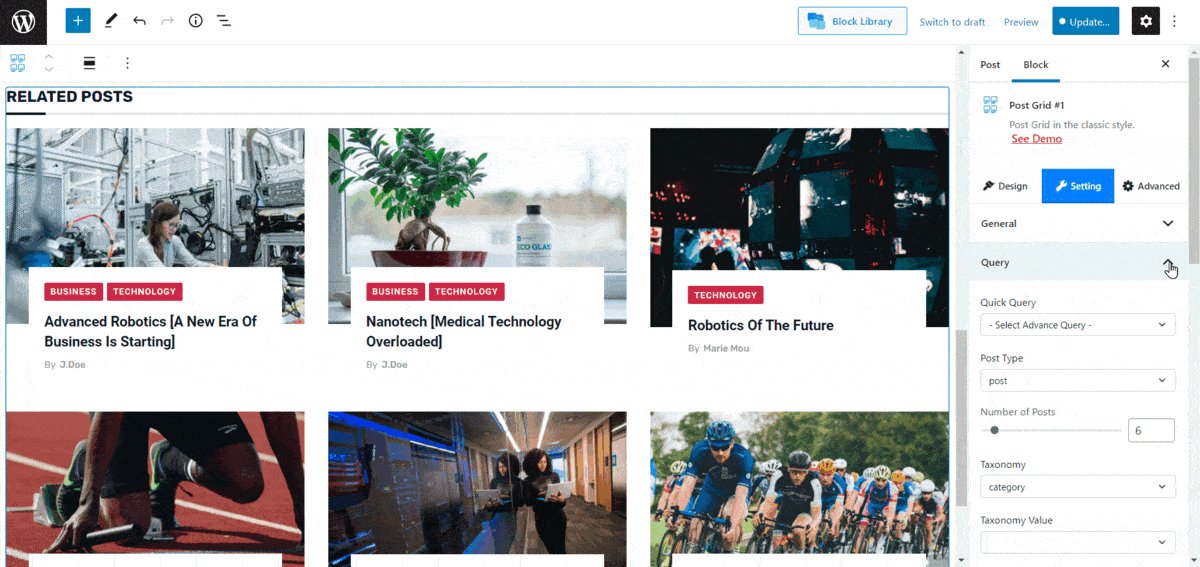
Anda perlu menggunakan PostX Quick Query Builder untuk menampilkan postingan yang paling 'terkait' dengan thumbnail . Bagian taksonomi dan kemampuan pengurutan Advanced Query Builder sangat penting untuk membantu Anda menampilkan postingan 'terkait' yang tepat untuk konten tertentu.
Inilah yang perlu Anda lakukan:
- Pilih blok yang Anda impor untuk menampilkan posting terkait.
- Buka bagian 'Pengaturan' di blok. Di sini Anda akan menemukan pengaturan 'Kueri' .
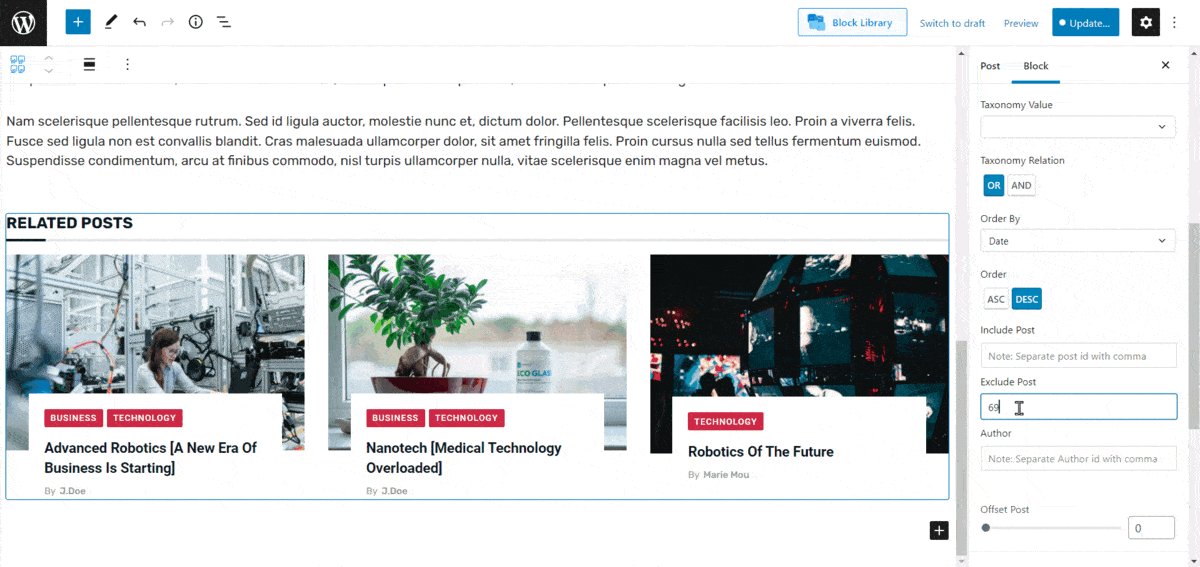
Di bawah pengaturan kueri cepat, Anda akan menemukan pengaturan taksonomi. Khusus itu memiliki 2 opsi terkait lainnya. Salah satunya adalah nilai taksonomi dan yang lainnya adalah hubungan taksonomi.

Untuk menampilkan beberapa posting tertentu sebagai posting terkait dengan thumbnail (itu tujuannya tentu saja), Anda dapat melakukan hal berikut:
- Pilih 'kategori' posting sebagai taksonomi.
- Pilih nilai taksonomi kategori (pilih kategori posting).
- Pilih relasi taksonomi.
Jika Anda tidak jelas tentang istilah ini, pastikan untuk melihat sumber daya yang relevan di bawah ini.
Sumber Daya yang Relevan:
1. Penggunaan WordPress Query Builder yang Efektif
2. Cara Menampilkan Postingan Terbaru dengan Thumbnail di WordPress
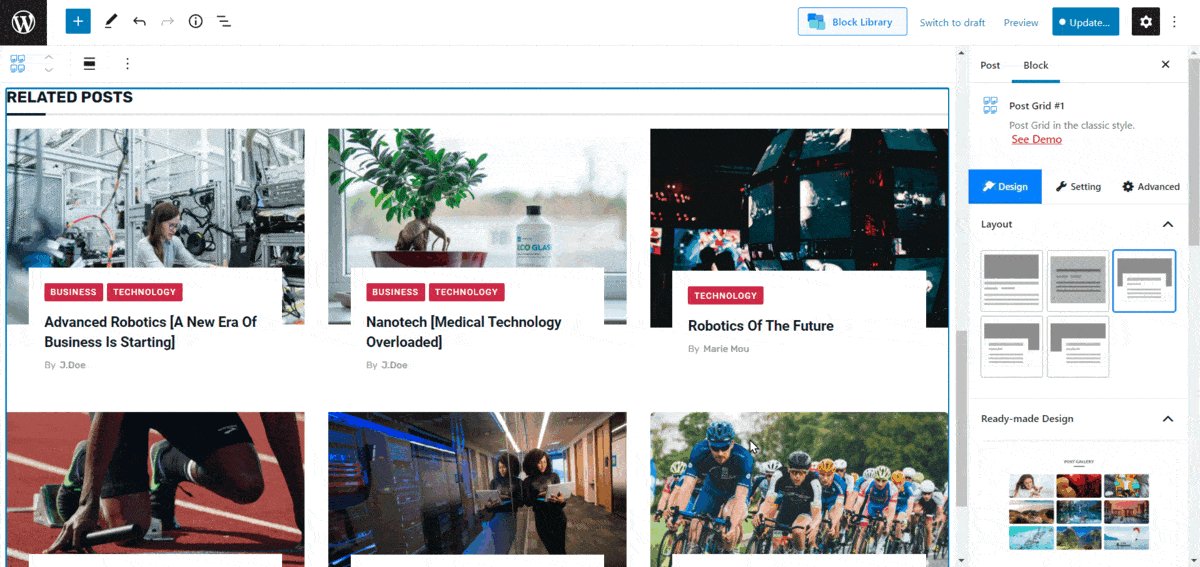
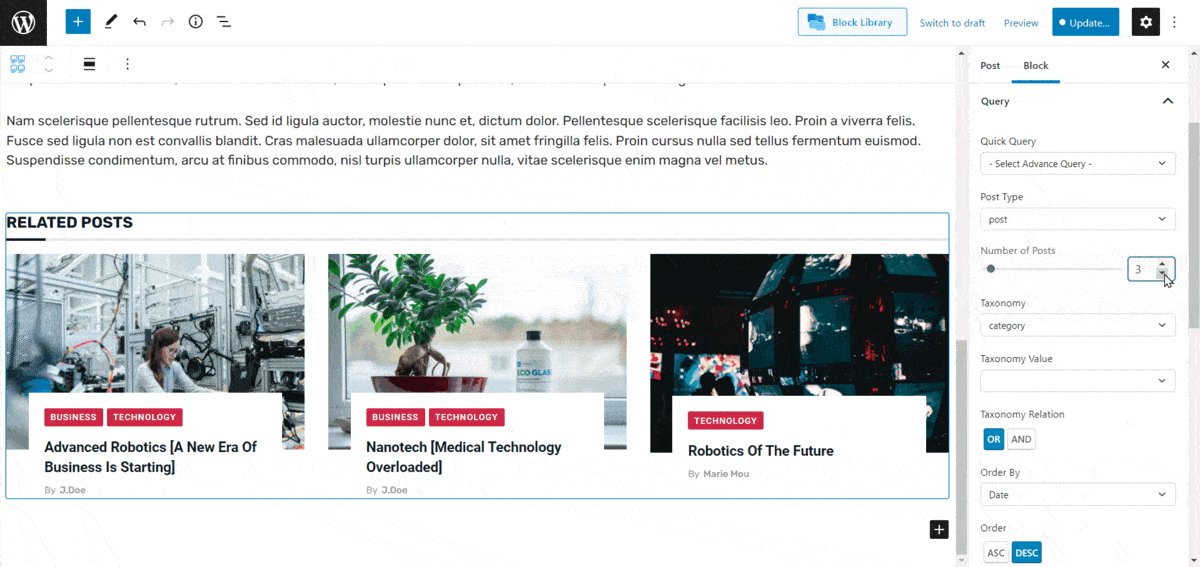
Ada opsi lebih lanjut yang tersedia di Pembuat Kueri Tingkat Lanjut. Misalnya, Anda dapat menggunakan penggeser untuk menampilkan jumlah posting di blok yang Anda pilih untuk menampilkan posting terkait.
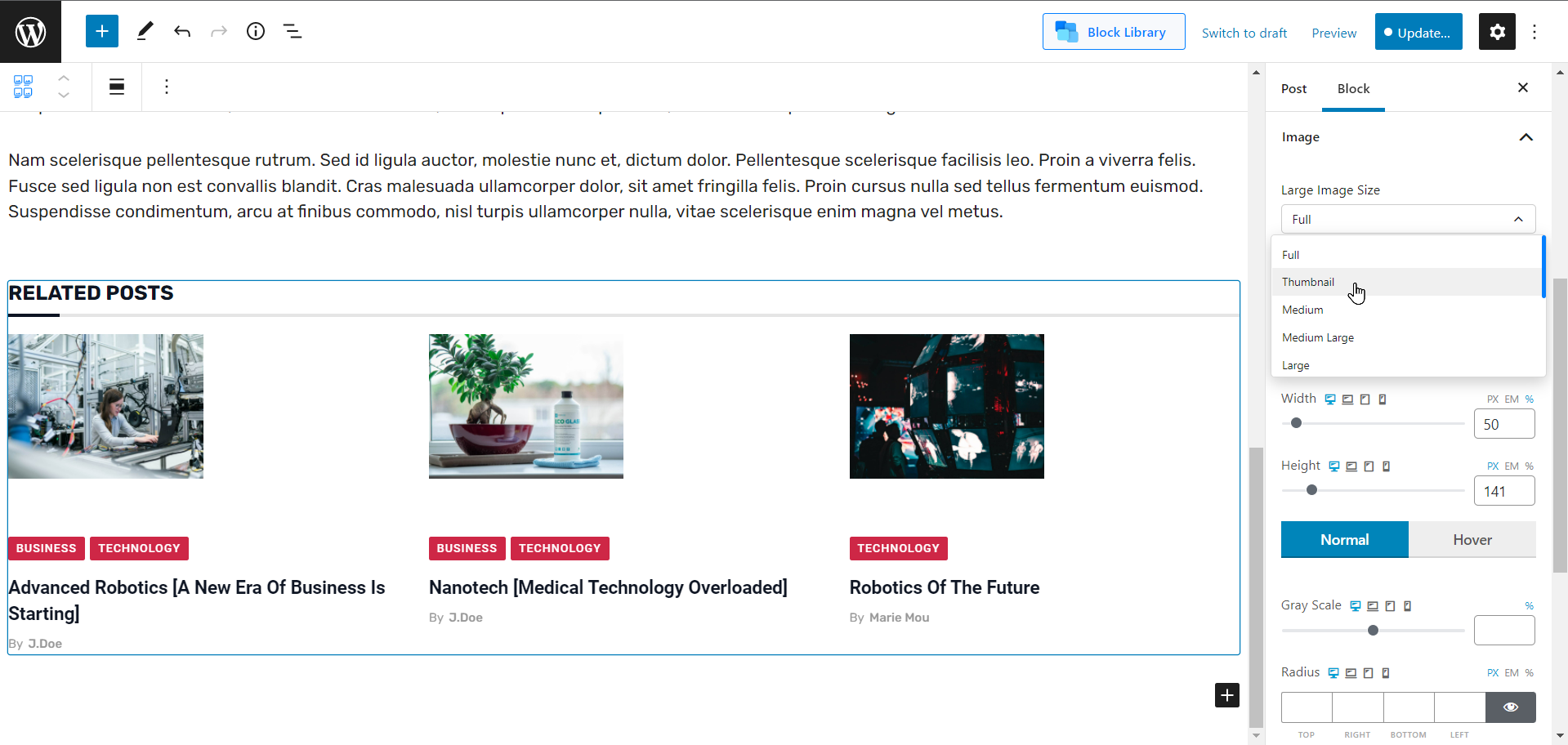
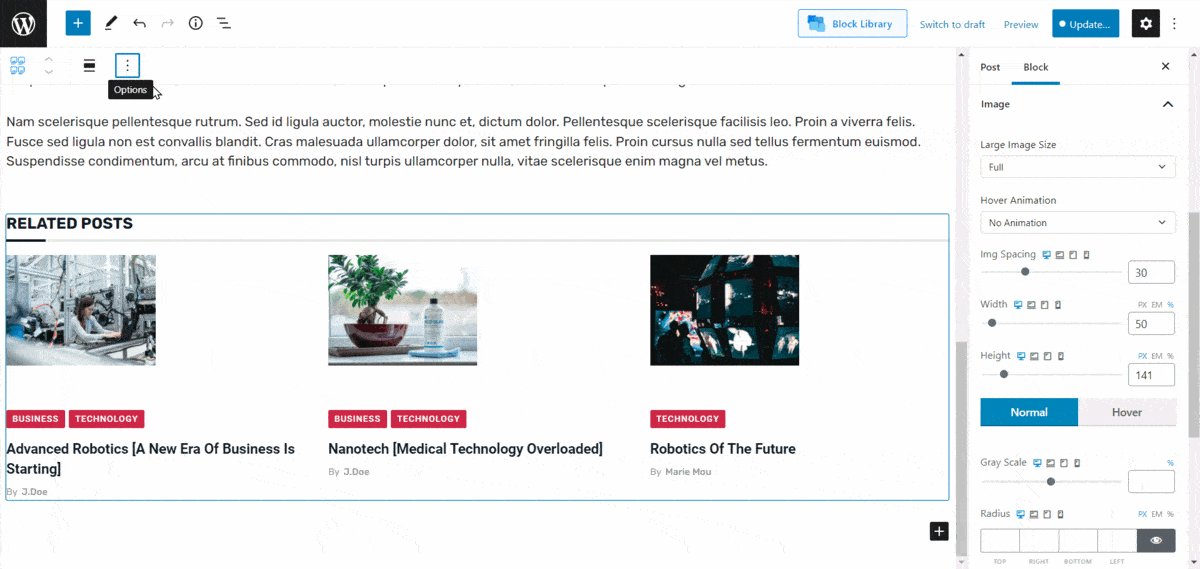
Bagaimana cara menampilkan thumbnail gambar?
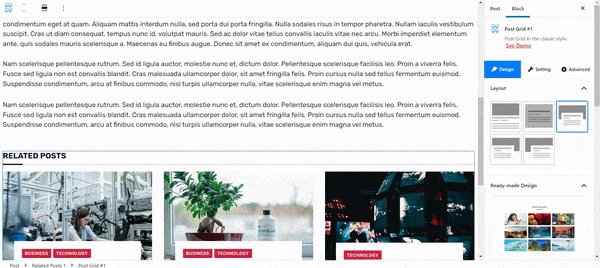
Setelah Anda memilih blok yang sudah jadi dari perpustakaan blok PostX, Anda dapat mengatur pengaturan gambar mini dari bagian 'Pengaturan' blog. Yang harus Anda lakukan adalah mengeklik blok dan menavigasi ke pengaturan 'Gambar' dari blog tersebut. Di sana, Anda dapat mengatur gambar menjadi thumbnail, atau mengubah ukuran gambar dari pengaturan 'Ukuran Gambar Besar' .


Juga, ada pengaturan lain untuk Anda jelajahi juga.
Apakah saya harus melakukan ini untuk semua posting tunggal saya?
Di sinilah Anda menggunakan widget untuk menampilkan posting terkait dengan thumbnail.
Jawabannya adalah ya, Anda perlu menampilkan posting terkait untuk setiap posting tertentu. Namun, ada cara cepat untuk melakukan ini. Berikut caranya:
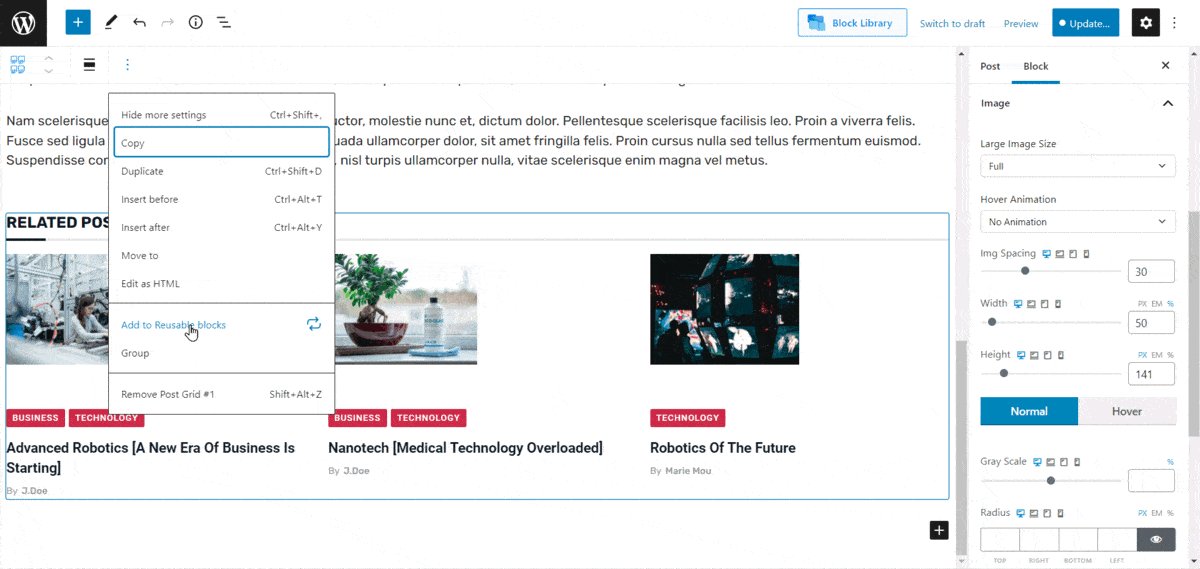
- Klik pada pengaturan blokir.
- Pilih “Tambahkan ke Blok yang Dapat Digunakan Kembali” .

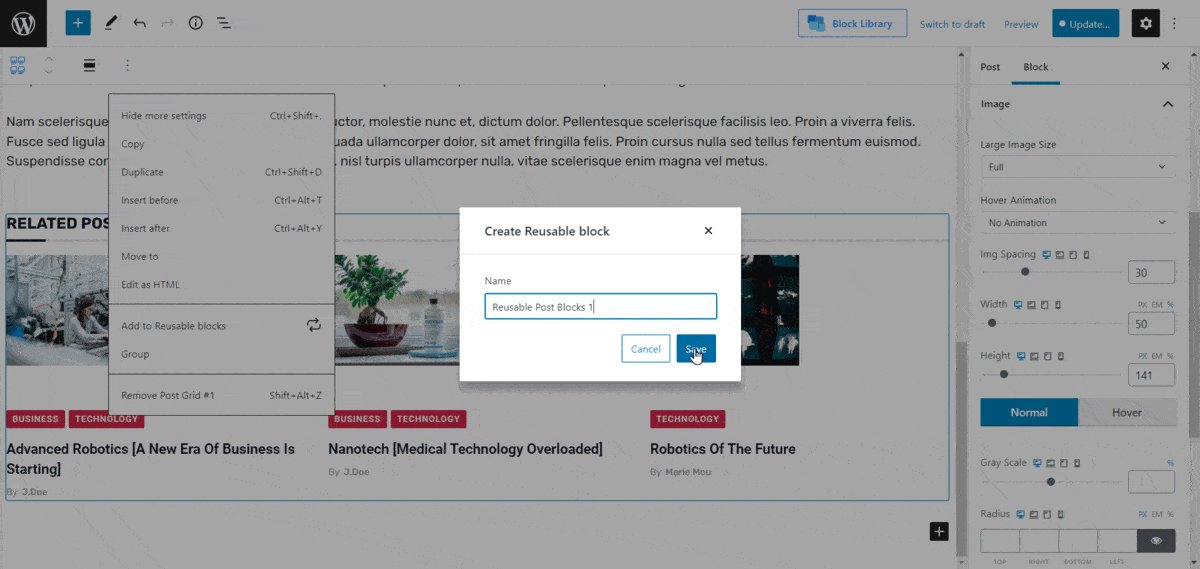
- Beri nama blok dan simpan.
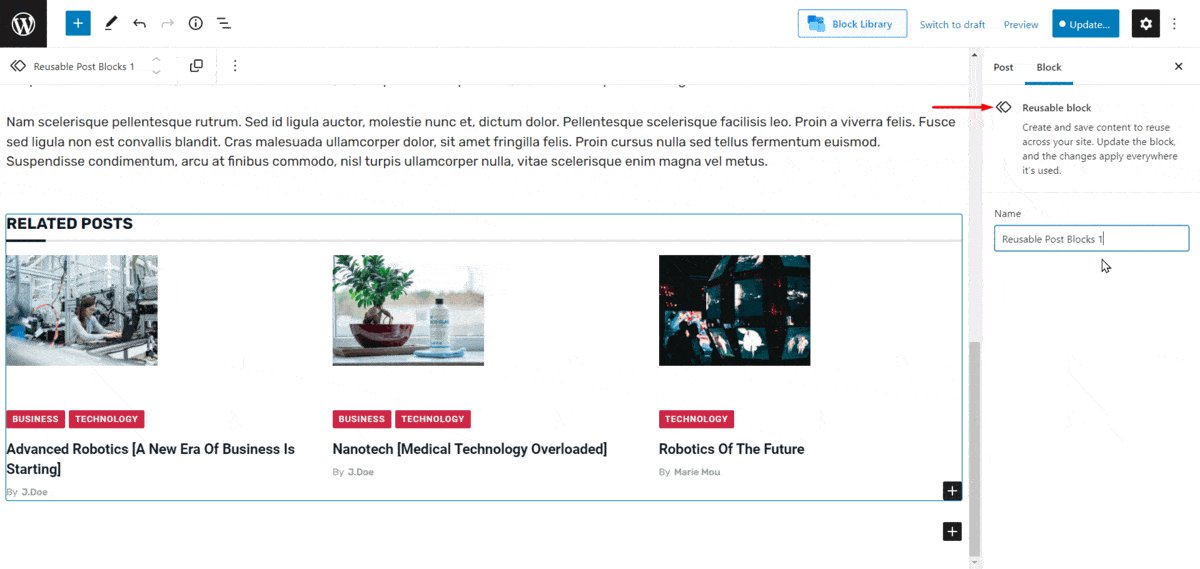
Setelah Anda menyimpannya sebagai blok yang dapat digunakan kembali, Anda juga dapat menggunakannya di pos lain. Yang harus Anda lakukan adalah mencari blok dengan nama yang relevan dan menambahkannya ke postingan.
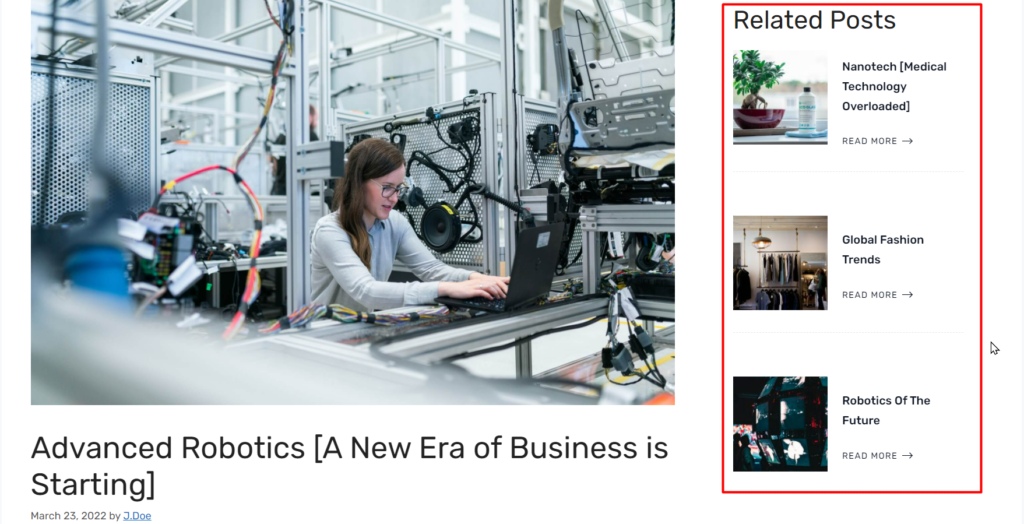
Bagaimana cara menampilkan posting terkait dengan thumbnail di sidebar?
Pertanyaan bagus. Kami mungkin telah memberi Anda petunjuk tentang ini sebelumnya!
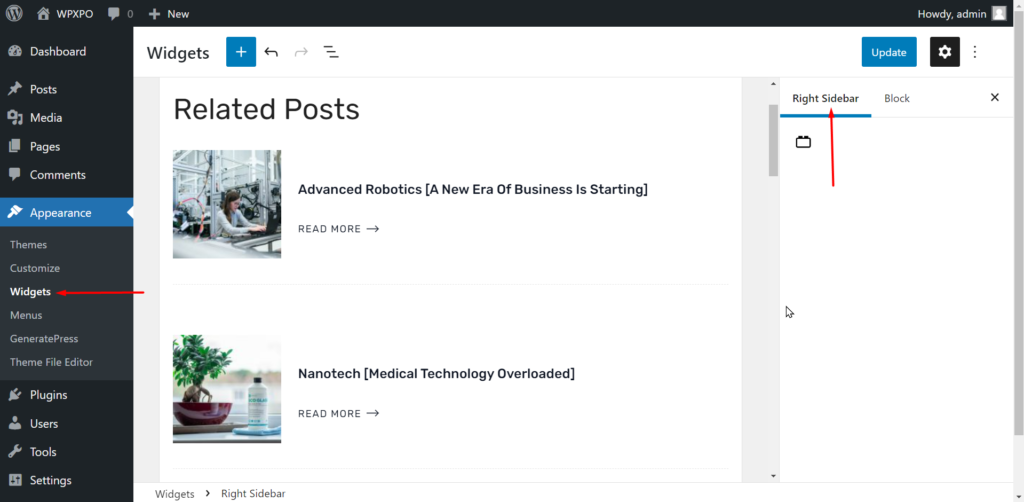
Jika ini bukan tema level blok, cukup gunakan widget. Ini adalah cara termudah untuk menampilkan posting terkait dengan thumbnail. Yang harus Anda lakukan adalah:
- Buka 'widget' dari pengaturan tema di dasbor WordPress Anda.
- Anda akan memiliki pengaturan widget khusus untuk tema tertentu. Misalnya, jika Anda menggunakan tema 'GeneratePress' , Anda akan memiliki opsi untuk setiap bagian bilah sisi.

- Tambahkan blok siap pakai PostX seperti sebelumnya.
- Terakhir, klik perbarui.
Catatan: Anda mungkin harus berurusan dengan pengaturan yang berbeda untuk tema yang berbeda. Misalnya, dengan tema GeneratePress (tema yang bagus untuk PostX, tetapi Anda juga dapat melihat tema lain yang direkomendasikan untuk PostX), Anda memiliki opsi untuk menampilkan bilah sisi widget dari pengaturan kustomisasi tema. Ada juga opsi untuk menampilkan/menyembunyikan bilah sisi di menu konten.

Ada satu hal terakhir yang ingin kami sebutkan sebelum melanjutkan ke bagian berikutnya. Dan itu pagination. Ya, PostX memang memiliki fitur ini di dalam gudang fiturnya. Anda dapat dengan mudah mengaktifkannya dari menu pengaturan blok PostX.
Catatan: Omong-omong, kami menggunakan kisi pos dan gaya blok daftar pos untuk menunjukkan contoh kepada Anda. Anda dapat menjelajahi perpustakaan blok PostX untuk melihat blok mana yang merupakan pilihan tepat bagi Anda untuk menampilkan posting terkait dengan thumbnail.
Cara Menampilkan Posting Terkait dengan Thumbnail di Tema Dua Puluh Dua Puluh Dua
Seperti disebutkan sebelumnya, ada beberapa masalah dengan tema tingkat blok dua puluh dua puluh dua. Tidak ada terlalu banyak yang harus dilakukan dalam hal desain. Tetapi Anda dapat menampilkan posting terkait dalam satu posting dengan thumbnail.
Kami akan menggunakan tema WordPress dua puluh dua puluh dua untuk tujuan ini. Yang harus Anda lakukan adalah:
- Buka posting tertentu dari dashboard WordPress Anda.
- Pergi ke pengaturan posting.
- Di bawah bagian 'template halaman' , klik edit.
Setelah Anda mengklik edit, Anda akan dibawa ke template posting tunggal. Di sini Anda dapat menambahkan tata letak blok posting terkait dari perpustakaan WordPress default.
Catatan: Masalahnya di sini adalah kenyataan bahwa tata letak bawaan tidak benar-benar memungkinkan tampilan yang tepat dari posting terkait Anda. Tidak hanya kurangnya tata letak dan blok yang tepat, terkadang blok bawaan untuk posting terkait juga terlihat rusak.
Berikut adalah sumber cepat untuk membantu Anda mempelajari lebih lanjut tentang dua puluh dua puluh dua tema WordPress terbaru:
Pengeditan Situs Lengkap WordPress
Kami juga punya solusi untuk itu. Dan ini adalah solusi cepat dan mudah yang mengharuskan Anda menggunakan plugin PostX (fitur ini memiliki kompatibilitas yang sangat baik dengan versi terbaru PostX dan tema tingkat blok seperti dua puluh dua puluh dua).
Tetapi itu akan mengharuskan Anda untuk menambahkan blok posting terkait satu per satu. Sisi positifnya di sini adalah kenyataan bahwa Anda tidak perlu khawatir tentang mengubah template atau apa pun. Anda juga dapat membuat blok tersebut dapat digunakan kembali.
Berikut tampilan singkatnya:

Cara Menampilkan Posting Terkait dengan Thumbnail di WordPress Menggunakan Kode
Tentu saja, Anda dapat menggunakan kode untuk menampilkan posting terkait di situs WordPress Anda . Anda memiliki beberapa peringatan di sini juga.
Pertama-tama, jika Anda tidak memiliki pengetahuan pengkodean sebelumnya, maka mungkin ide yang baik untuk tidak mengikuti jalur ini. Ini dapat menyebabkan masalah potensial untuk situs WordPress Anda. Pergi dengan salah satu metode sebelumnya mungkin adalah cara terbaik untuk Anda.
Tapi, satu sisi lain adalah Anda tidak perlu menggunakan plugin apa pun. Sayangnya, plugin seperti PostX memiliki banyak fitur keren. Jadi, Anda dapat menggunakan kode (terutama jika Anda seorang profesional berpengalaman). Ini akan membuat situs Anda cepat dan lancar.
Namun, fungsinya akan terbatas!
Berikut adalah cuplikan kode yang dapat Anda gunakan untuk menampilkan postingan terkait dengan thumbnail:
<?php $related = get_posts( array( 'category__in' => wp_get_post_categories($post->ID), 'numberposts' => 5, 'post__not_in' => array($post->ID) ) ); if( $related ) foreach( $related as $post ) { setup_postdata($post); ?> <ul> <li> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a> <?php the_content('Read the rest of this entry »'); ?> </li> </ul> <?php } wp_reset_postdata(); ?>Mengapa Anda Perlu Menampilkan Posting Terkait?
Alasan di baliknya sederhana.
Anda ingin lebih banyak pengguna berinteraksi dengan konten situs Anda. Dan interaksi ini akan membantu Anda naik lebih tinggi di halaman hasil mesin pencari.
Pengguna biasanya menghabiskan waktu untuk konten yang memecahkan masalah tertentu. Saat melakukannya, mereka suka meluangkan waktu untuk menelusuri konten relevan lainnya di situs web Anda.
Di situlah efektivitas posting terkait masuk. Mungkin ada konten yang mirip dengan yang menurut pengguna berguna. Mungkin Anda berbagi tips untuk memecahkan masalah lebih lanjut. Pengguna akan sangat menghargainya karena mereka mendapatkan nilai tambahan dari situs Anda.
Interaksi ini akan menguntungkan Anda untuk membawa situs web Anda ke SERP. Dan itu adalah tujuan akhir, bukan?
Pikiran Akhir
Kami harap postingan hari ini akan membantu Anda memahami cara menampilkan postingan terkait dengan thumbnail di WordPress .
Kami setuju bahwa diskusi hari ini agak sepihak. Namun, tujuan utama hari ini adalah untuk menunjukkan cara Anda dapat menampilkan postingan terkait dengan gambar mini.
Suarakan di komentar di bawah untuk membagikan pemikiran Anda tentang masalah ini.
Sampai jumpa lagi.
