Cara Menampilkan Produk WooCommerce di Beranda atau Halaman Lainnya
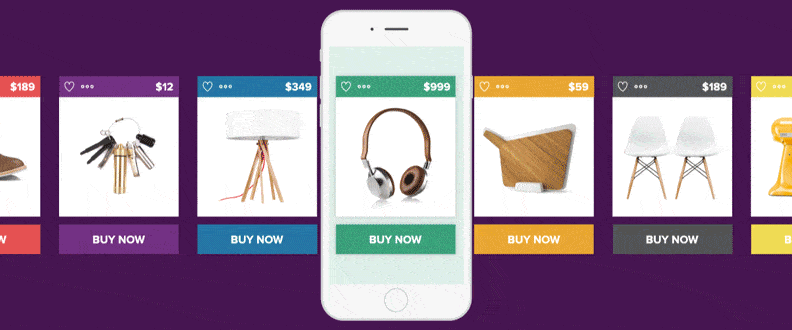
Diterbitkan: 2023-02-10Apakah Anda ingin menampilkan produk unggulan Anda di beberapa halaman situs web Anda? Di blog ini, kami akan membagikan cara menampilkan produk WooCommerce di beranda atau halaman lain di WordPress.
Setelah Anda menginstal WooCommerce, itu secara otomatis membuat halaman toko. Halaman toko WooCommerce menampilkan semua produk eCommerce Anda di satu halaman.
Tetapi Anda mungkin juga ingin menampilkan produk WooCommerce Anda di halaman lain yang paling banyak dikunjungi di toko online Anda. Menampilkan produk unggulan atau populer di berbagai halaman meningkatkan keingintahuan pelanggan dan meningkatkan tingkat konversi.
Mari tunjukkan 2 cara berbeda untuk menampilkan produk WooCommerce di beranda atau halaman/postingan lain di toko online Anda.
- Tampilkan produk WooCommerce menggunakan kode pendek
- Tampilkan produk WooCommerce menggunakan blok
Mulailah dengan kueri dasar-
Mengapa Menampilkan Produk Anda di Banyak Halaman di WooCommerce
Di dalam WooCommerce, Anda akan mendapatkan halaman toko khusus untuk mendemonstrasikan produk Anda secara terorganisir dengan detail yang diperlukan. Tetapi menampilkan produk hanya di halaman toko bukanlah ide yang bagus. Itu dapat membatasi pengalaman pelanggan yang secara langsung memengaruhi keuntungan Anda.

Apalagi, pelanggan digital selalu mencari solusi cepat. Mereka mungkin melewatkan halaman produk dengan tergesa-gesa dan beralih ke situs web lain tanpa mengetahui tentang produk Anda. Inilah alasannya, Anda harus memajang produk Anda, terutama produk yang paling laris di berbagai halaman website Anda.
Misalnya, Anda dapat menambahkan 5 produk terlaris dari berbagai kategori sebagai bagian di beranda. Ide bagus lainnya adalah memamerkan barang-barang populer Anda di halaman yang paling banyak dikunjungi di situs web Anda. Anda juga dapat menawarkan penawaran khusus untuk produk ini.

Cara Menampilkan Produk WooCommerce di Beranda atau Halaman Lain Menggunakan Kode Pendek

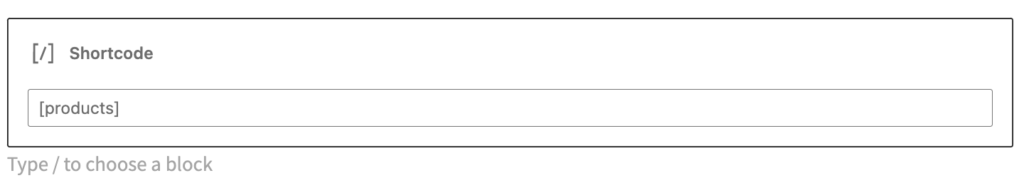
WooCommerce mendukung pustaka kode pendek yang kaya. Anda dapat menggunakannya untuk menambahkan konten di dalam postingan dan halaman. Masukkan kode pendek ini di posisi yang Anda inginkan di antara dua paragraf atau blok lainnya.
Sekarang, Gutenberg berfungsi sebagai pembuat halaman WordPress default. Pilih blok "Kode pendek" dan tempel kode pendek yang tepat di bidang. Pembuat halaman seperti Elementor juga beroperasi dengan cara yang sama.
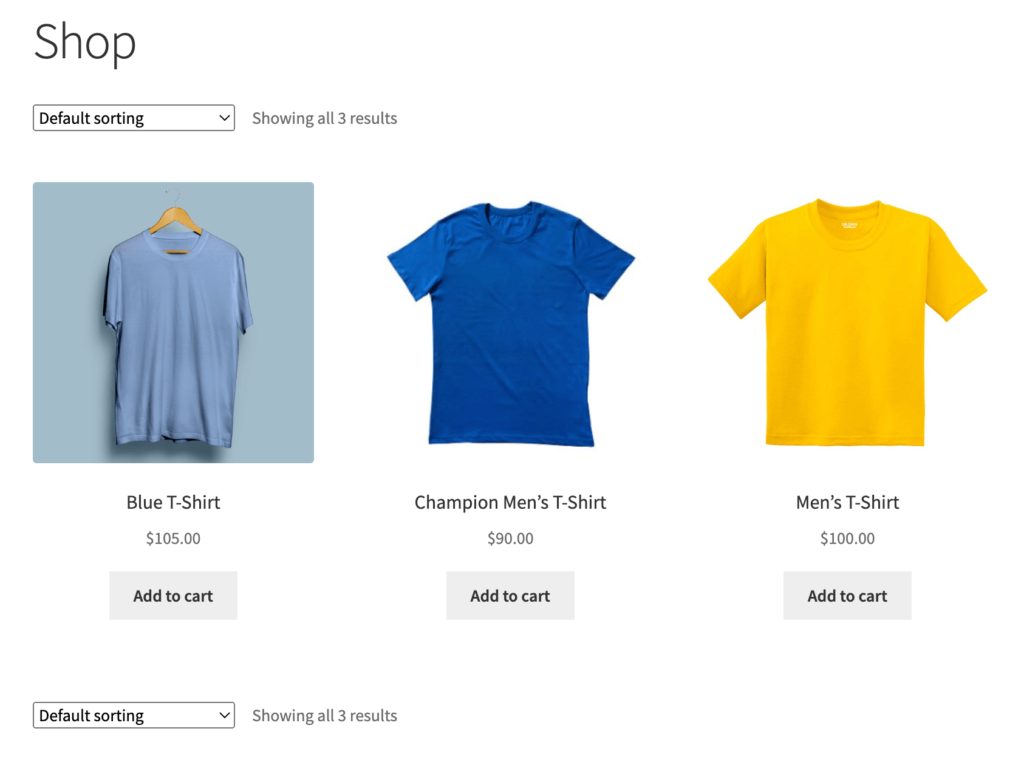
Jika Anda menambahkan kode pendek (ikuti gambar di bawah) ke halaman manapun, itu akan menampilkan semua produk dari halaman toko Anda. Produk akan ditampilkan berdasarkan ID pos, SKU, kategori, dan atribut, dengan dukungan untuk paginasi, penyortiran acak, dan tag produk.

Sekarang, katakanlah Anda ingin menampilkan produk tertentu di halaman. Dalam hal ini, Anda dapat menggunakan atribut untuk menentukan produk. Sebutkan atribut ini bersama dengan Argumen atau nilai atribut. Jadi, Anda mendapatkan kontrol tambahan atas produk yang Anda rencanakan untuk ditampilkan di halaman.
Anda dapat dengan mudah menyisipkan atribut ini beserta argumennya di dalam tanda kurung kode pendek.
Misalnya, Anda hanya ingin menampilkan 5 produk di beranda. Anda dapat membatasi jumlah produk dengan kode pendek ini-
[products limit="5"]Di sini, "limit" adalah atributnya, dan "5" adalah argumennya. Setiap atribut mendukung satu set argumen yang dapat diterima.
Sekarang, Anda ingin menampilkan 5 produk yang sedang diobral. Gunakan kode pendek-
[products limit="5" on_sale="true"]Anda dapat menyertakan berbagai atribut untuk menampilkan produk dari masing-masing kriteria. Seperti best_selling atau top_rated sesuai kebutuhan Anda. Yang perlu Anda lakukan hanyalah menambahkan kode pendek di tempat yang tepat.
Atribut Produk yang Tersedia untuk Menampilkan Item WooCommerce
Di bawah ini Anda akan menemukan atribut untuk digunakan bersama dengan shortcode ['products']. Kami membaginya menjadi 3 bagian agar mudah dimengerti-
- Tampilkan Atribut Produk
- Atribut Produk Konten
- Atribut Produk Khusus
1. Tampilkan Atribut Produk
limit: Tentukan jumlah produk yang akan ditampilkan. Tambahkan jumlah produk yang ingin Anda tampilkan sebagai argumen. Nilai defaultnya adalah -1 untuk menampilkan semua produk dari halaman toko Anda.
kolom: Tentukan jumlah kolom untuk mengatur tata letak struktural berdasarkan desain situs Anda. Nilai defaultnya adalah 4 tetapi Anda dapat menggunakan angka apa pun sebagai argumen.
paginate: Mengaktifkan pagination. Ini dapat digunakan bersamaan dengan batas. Nilai argumen benar dan salah. Default ke false yang dapat Anda setel ke true ke paginasi.
orderby: Mengkategorikan produk yang ditampilkan oleh opsi yang dimasukkan. Beberapa opsi dapat dimasukkan dengan menambahkan kedua siput dengan spasi di antaranya. Pilihan yang tersedia adalah- tanggal, id, menu_order, popularitas, rand, peringkat, dan judul.
kategori: Anda mendapat kesempatan untuk menampilkan produk dari kategori tertentu. Gunakan siput kategori sebagai argumen. Ini juga memungkinkan Anda untuk mengambil produk dari berbagai kategori. Yang Anda butuhkan untuk memisahkan siput kategori dengan koma.
tag: Menampilkan produk dengan tag tertentu. Gunakan siput tag sebagai argumen. Beberapa tag dapat diambil dengan memisahkan daftar siput tag dengan koma.
skus: Menampilkan produk dengan SKU tertentu. Gunakan nomor SKU sebagai argumen. Anda dapat menentukan beberapa produk dengan memisahkan daftar SKU dengan koma.
order: Menentukan apakah urutan produk naik (ASC) atau turun (DESC), menggunakan metode yang diatur dalam orderby. Default ke ASC.
class: Menyertakan kelas pembungkus HTML untuk menyesuaikan keluaran spesifik dengan CSS khusus.
2. Atribut Produk Konten
atribut: Tampilkan produk menggunakan slug atribut yang ditentukan. Gunakan siput atribut sebagai argumen. Beberapa atribut dapat didefinisikan dengan memisahkan daftar slug atribut dengan koma.
istilah: Tampilkan variasi produk menggunakan istilah tertentu. Anda bisa menggunakan istilah siput sebagai argumennya. Tambahkan beberapa istilah dengan memisahkan daftar siput istilah dengan koma.
terms_operator: Digunakan untuk membandingkan istilah atribut. Anda akan menemukan opsi di sini- AND, IN, & NOT IN. AND akan menampilkan produk dari semua atribut yang dipilih, IN akan menampilkan produk dengan atribut yang dipilih, dan NOT IN akan menampilkan produk yang tidak memiliki atribut yang dipilih.
tag_operator: Digunakan untuk membandingkan tag. Anda akan menemukan opsi di sini- AND, IN, & NOT IN. AND akan menampilkan produk dari semua tag yang dipilih, IN akan menampilkan produk dengan tag yang dipilih, dan NOT IN akan menampilkan produk yang tidak memiliki tag yang dipilih.

visibilitas : Ini akan menampilkan produk dengan mempertimbangkan visibilitas yang dipilih. Seperti terlihat, katalog, cari, tersembunyi, dan unggulan.
kategori: Pilih produk menggunakan siput kategori tertentu.
tag: Menampilkan produk dengan slug tag yang ditentukan.
cat_operator: Digunakan untuk membandingkan istilah kategori. Anda akan menemukan opsi di sini- AND, IN, & NOT IN.
id: Menampilkan produk dengan ID Produk tertentu. Gunakan ID Produk sebagai argumen. Anda juga dapat mengambil beberapa produk dengan memisahkan daftar ID Produk dengan koma.
3. Atribut Produk Khusus
Jika Anda ingin menampilkan produk Anda yang paling laris atau produk dengan penawaran khusus, gunakan Atribut Produk Khusus ini. Namun, Anda tidak dapat menggunakan atribut ini dengan "Atribut Konten" yang kami sebutkan di atas. Mencampurnya dapat menyebabkan konflik dan akibatnya, produk tidak akan ditampilkan dengan benar.
Gunakan hanya salah satu atribut khusus berikut sekaligus-
- on_sale: Menampilkan produk yang sedang diobral. Tetapkan nilai sebagai benar. Anda tidak dapat menggunakan atribut ini bersamaan dengan best_selling atau top_rated.
- best_selling: Mengambil produk terlaris. Tetapkan nilai sebagai benar. Anda tidak dapat menggunakan atribut ini bersamaan dengan on_sale atau top_rated.
- top_rated: Hanya menampilkan produk dengan peringkat teratas. Argumen yang tersedia benar dan salah. Anda tidak dapat menggunakan atribut ini bersamaan dengan on_sale atau best_selling.

Cara Kerja Kode Pendek Produk di Halaman Toko Online Anda
Di sini, kami akan menunjukkan beberapa contoh menampilkan produk menggunakan shortcode, atribut, dan argumen.
Contoh 1: Tampilkan 4 Produk Terbaru dalam 2 kolom di halaman. Gunakan kode pendek-
[recent_products per_page="4" columns="2"]Kode pendek 'per_halaman' menentukan jumlah produk yang akan ditampilkan di halaman dan atribut kolom mengalokasikan nomor kolom tempat produk akan ditampilkan.

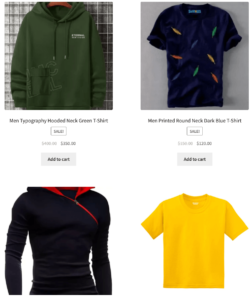
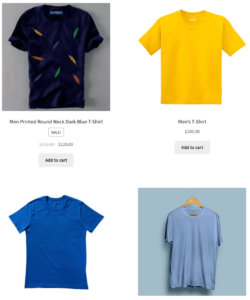
Contoh 2: Tampilkan 4 produk yang telah ditetapkan sebagai “unggulan” dalam 2 kolom-
[featured_products per_page="4" columns="2"]Ini akan menampilkan 4 produk unggulan Anda dalam 2 kolom-

Contoh 3: Jika Anda ingin menampilkan Produk WooCommerce Anda berdasarkan ID, periksa kode pendek di bawah ini-
[products ids="12, 24, 26, 28"]Atau, Anda dapat mengkategorikan produk berdasarkan SKU dan mengurutkannya berdasarkan tanggal-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Namun, Anda juga dapat menggunakan blok Gutenberg untuk memamerkan produk WooCommerce di halaman berbeda. Mari tunjukkan proses-
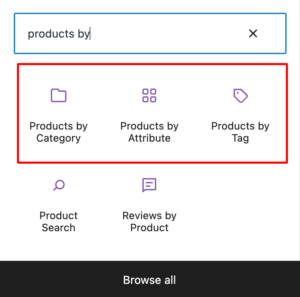
Tampilkan Produk WooCommerce di Halaman Mana Saja Menggunakan Blok
Seperti yang Anda ketahui, Gutenberg berfungsi sebagai browser default WordPress. Setelah Anda menginstal WooCommerce di situs WordPress Anda, itu secara otomatis menambahkan beberapa blok tambahan ke editor Anda. Dengan menggunakan blok ini, Anda dapat menambahkan produk ke halaman atau postingan.
Namun, blok tidak akan memberi Anda fleksibilitas yang sama seperti yang Anda nikmati dengan kode pendek. Di sini, Anda dapat menambahkan produk berdasarkan kategori, atribut, dan tag. Jika Anda menggunakan pembuat halaman seperti Elementor, Anda dapat memperluas opsi penyesuaian dengan berbagai penyesuaian.

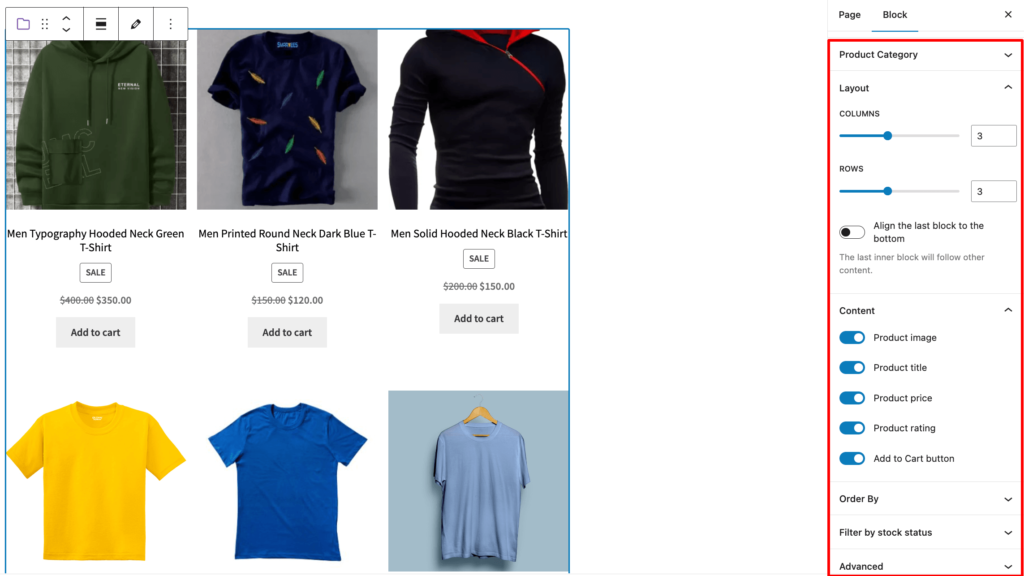
Setelah menambahkan blok yang Anda inginkan, Anda dapat mengatur kategori, atribut, atau tag dari daftar. Selain itu, Anda akan menemukan panel penyesuaian di sisi kanan layar. Ini memungkinkan Anda untuk mengelola jumlah produk yang ditampilkan menggunakan kolom dan baris.

Di bawah Konten, ada opsi untuk mengontrol detail yang muncul bersama produk. Pilih atribut yang ingin Anda tampilkan dengan produk Anda seperti judul, harga, peringkat, dan tombol tambahkan ke keranjang. Anda juga dapat memesan produk dengan mempertimbangkan Kebaruan, Harga, Peringkat, Penjualan, dan Judul.
FAQ
Periksa apakah Anda menyetelnya ke "Tersembunyi" di "Visibilitas Katalog".
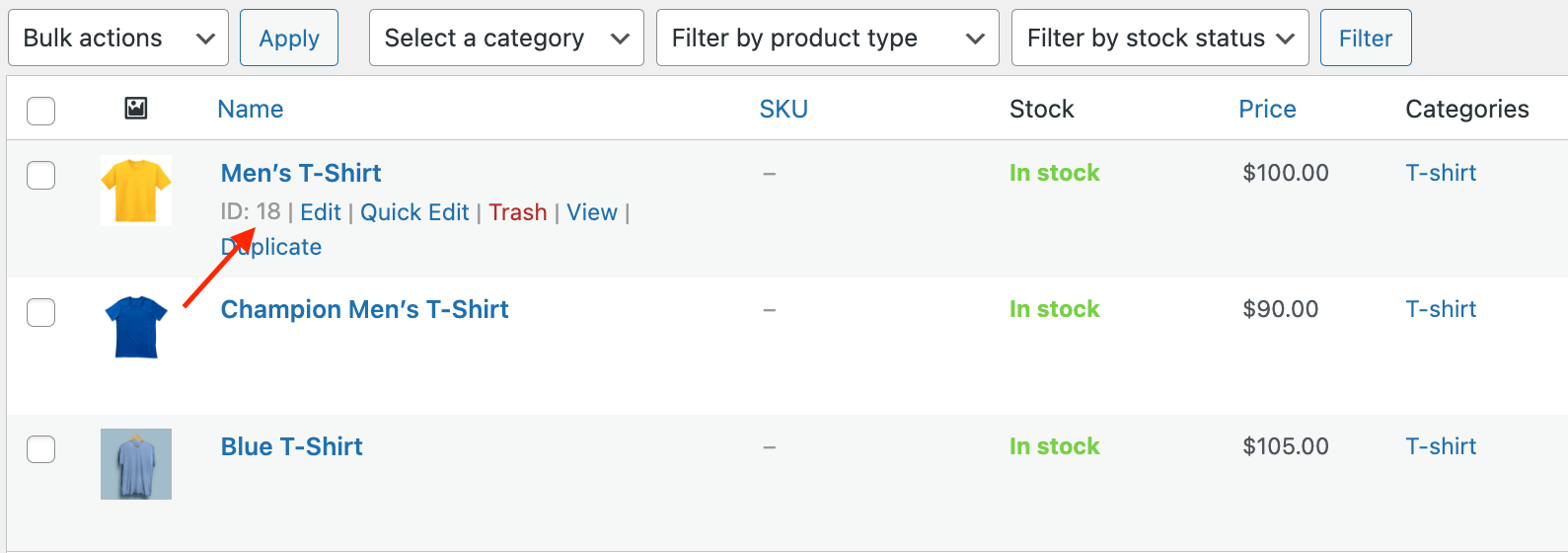
Dari dasbor WordPress Anda, buka tab Produk. Arahkan kursor ke produk yang ingin Anda ketahui ID-nya dan centang ID yang muncul seperti gambar di bawah ini- 
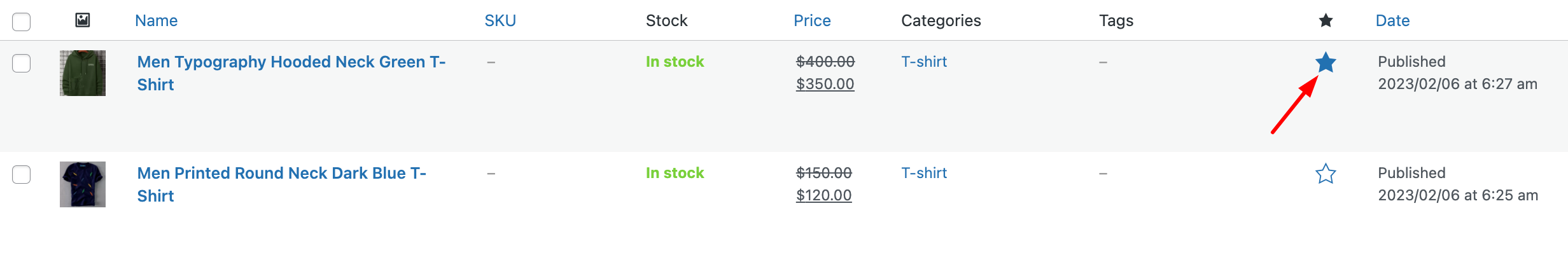
Dari dasbor WordPress Anda, buka Produk > Semua Produk. Temukan produk yang ingin Anda tampilkan dan tekan Bintang Unggulan. 
Tampilkan Produk WooCommerce di Beranda atau Halaman Lain di Toko Online Anda
WooCommerce mendukung cara yang efektif untuk membangun dan menjual produk secara online. Muncul dengan berbagai fitur berguna dan opsi penyesuaian tak terbatas. Jadi, pengguna dapat dengan mudah membentuk fungsionalitas sesuai kebutuhan mereka.
WooCommerce hadir dengan halaman toko default untuk menampilkan semua produk dengan cara yang menarik. Untuk memperluas pengalaman pengguna, Anda juga dapat menampilkan produk khusus Anda di halaman penting lainnya.
Gunakan kode pendek WooCommerce atau blok Gutenberg untuk menambahkan produk ke pos atau halaman apa pun di toko WooCommerce Anda.
Jika Anda memiliki pertanyaan lebih lanjut tentang cara menampilkan produk WooCommerce di beranda, gunakan bagian komentar di bawah.
