Mempercepat WooCommerce – Panduan Lengkap
Diterbitkan: 2021-07-06
Untuk mempercepat WooCommerce, Anda harus terlebih dahulu memahami komponen WooCommerce dan apa yang sebenarnya membutuhkan waktu di WooCommerce. Dalam artikel ini, saya akan memandu Anda melalui semua yang perlu Anda ketahui untuk memulai perjalanan pengoptimalan kinerja Anda ke toko WooCommerce yang lebih cepat.
Pertama, saya akan menjelaskan beberapa konsep dasar yang merupakan bagian dari toko WooCommerce Anda, dan kemudian menjelaskan bagaimana halaman web (WooCommerce) diproses dari permintaan untuk ditampilkan di browser Anda. Klik di sini jika Anda ingin langsung masuk dan melewati daftar isi (TOC) karena TOC saja sudah cukup dibaca!
Daftar Isi
- Konsep dasar
- Kode sisi server – PHP
- Penyimpanan data sisi server – Database
- Markup frontend – HTML dan CSS
- Skrip frontend – JavaScript
- Aset frontend – Gambar dan font
- Kesalahpahaman umum
- Salah: Batas memori memengaruhi kecepatan, dan semakin banyak memori yang Anda miliki – semakin cepat situsnya
- Salah: Fragmen keranjang Ajax memperlambat kecepatan halaman
- Salah: Revisi posting memperlambat WordPress / WooCommerce
- Apa itu revisi pasca?
- Pilihan dan cara kerja yang penting secara fundamental
- Pilih tema yang ringan dan berkinerja baik
- Bagaimana cara menguji apakah suatu tema ringan dan berkinerja?
- Cara menguji kinerja situs Anda, atau demo tema
- Jangan menguji hanya satu halaman
- Uji kinerja yang tidak di-cache
- Pilih tema yang ringan dan berkinerja baik
- Dari pengetahuan menjadi tindakan
- Jalankan toko WooCommerce Anda di hosting berkinerja tinggi
- Apa yang harus dicari di perusahaan hosting WooCommerce?
- Pastikan Anda menjalankan WP-cron dengan benar
- Nonaktifkan WP-cron di wp-config
- Jangan jalankan WP-cron melalui HTTP
- Kiat bonus: Menjalankan Penjadwal Tindakan dari cron sistem
- Gunakan plugin tertentu, bukan plugin pisau tentara Swiss
- Uji setiap plugin
- Gunakan metodologi kinerja pertama
- Basis Data
- Mesin basis data
- indeks
- Indeks beban otomatis
- indeks meta_nilai postmeta
- Haruskah Anda menggunakan Redis?
- Caching
- Cache CDN proxy
- Cache server
- Dalam cache aplikasi
- Tembolok peramban
- Cache tidak menyelesaikan semua masalah kinerja Anda di WooCommerce
- Cara kerja cache di Domain yang Dipercepat
- Kirim dari tetapi tidak menulis ke cache saat ada sesuatu di keranjang
- Kode tampilan depan
- validasi HTML
- Kesalahan konsol
- CSS penting
- CSS yang tidak digunakan
- Apa yang harus dilakukan jika stylesheet ditambahkan oleh tema atau plugin?
- Contoh
- Aset bagian depan
- Optimalkan gambar Anda
- Pilih kualitas gambar yang tepat untuk toko Anda
- Mengubah kualitas default dan ukuran maksimal, dan membuang data EXIF
- Gambar responsif
- Gambar responsif, diubah ukurannya dan dioptimalkan dengan cepat menggunakan Domain yang Dipercepat
- Secara otomatis menambahkan setengah ukuran
- Sesuaikan kualitas gambar
- Ukuran gambar ekstra
- Host font secara lokal
- Dipecahkan di Domain yang Dipercepat
- Optimalkan gambar Anda
- Async dan tunda JavaScript
- Waktu adalah kuncinya
- Muat skrip di <head>
- Muat skrip di akhir <body>
- Muat skrip dengan async
- Muat skrip dengan penundaan
- Integrasi
- Apa yang membuat integrasi menjadi buruk?
- Mencari
- Algolia
- Pencarian elastis
- Bagaimana menangani keamanan untuk toko WooCommerce
- Jangan gunakan plugin keamanan untuk WordPress dan WooCommerce
- Apa yang harus Anda lakukan untuk mengamankan WooCommerce Anda
- Amankan wp-admin Anda dengan otentikasi multi faktor
- Dapatkan pagar keamanan di sekitar seluruh infrastruktur WordPress Anda
- Tetap perbarui WordPress, WooCommerce, tema, dan plugin
- Berhenti menggunakan plugin dan tema yang tidak terawat
- Jangan gunakan plugin besar untuk tugas kecil
- Kiat ekstra – Plugin yang berguna saat mengoptimalkan kinerja
- Manajer Plugin WP
- Pemantau Kueri
- Sebagai penutup
Konsep dasar
Untuk mempercepat WooCommerce, Anda harus terlebih dahulu memahami lapisan, komponen di mana Anda dapat melakukan optimasi kecepatan. Seperti kebanyakan situs web, dan terutama situs web berbasis WordPress, lapisan yang berpotensi untuk dioptimalkan adalah:
Kode sisi server – PHP
Kode sisi server, yang dalam kasus WP dan Woo, sebagian besar adalah PHP. Dengan adopsi Editor Blok (Gutenberg), beberapa kode ini juga JavaScript, tetapi untuk sebagian besar toko ini belum banyak digunakan.
Penyimpanan data sisi server – Database
Basis data adalah tempat semua data Anda sebenarnya disimpan. Itu data tentang produk Anda, gambar mana milik produk mana, pesanan Anda, dan sebagainya. Kode sisi server (PHP) harus terhubung ke database Anda (tempat data Anda berada) untuk mengekstrak dan memasukkan data baru setiap saat.
Markup frontend – HTML dan CSS
Markup, kode frontend, atau apa pun yang Anda ingin menyebutnya, adalah komponen yang ditafsirkan oleh browser dan dapat dirender menjadi apa yang dilihat pengguna Anda.
Skrip frontend – JavaScript
Kode yang menyertakan logika dan kondisi biasanya berbentuk JavaScript dan dapat dimasukkan ke dalam braket “skrip frontend”. Ini adalah kode yang dapat berjalan di browser, dan dipicu oleh–misalnya–interaksi pengguna dengan situs Anda.
Aset frontend – Gambar dan font
Untuk kesederhanaan, saya memanggil aset frontend braket terakhir, yang mencakup aset statis seperti gambar, font, PDF, dan jenis aset lain yang tidak berubah. Namun, mereka perlu dikirim ke klien agar situs berfungsi dengan baik, terlihat bagus, atau agar Anda mencapai tujuan Anda.
Jadi sekarang kita tahu semua komponen dari sebuah website. Kesamaan dari semua lapisan ini adalah bahwa mereka membutuhkan waktu untuk menghasilkan atau dijalankan di server, untuk dikirim ke, dan dirender di browser. Semuanya membutuhkan waktu, dan jalan menuju toko WooCommerce yang cepat adalah dengan mengurangi jumlah waktu yang dihabiskan masing-masing komponen ini.
Jadi pertanyaannya adalah, bagaimana Anda melakukannya?
Sebelum kita masuk ke how's, kita perlu memahami konsep dasar lainnya. Begitulah cara kerja web. Khususnya bagaimana halaman web ditampilkan di browser. Untuk mempermudah kita dapat membagi proses menjadi lima langkah:
- Mengirim permintaan
Ini dilakukan oleh klien, misalnya browser, dan dipicu oleh pengguna mengklik tautan atau mengetik domain/URL di bilah alamat browser. - Menyampaikan permintaan
Setelah browser mengirim permintaan dari browser, permintaan itu harus menemukan jalannya melalui Internet. Itu bisa berupa perjalanan singkat, atau perjalanan panjang. Dan seperti halnya jalan raya, jalur jaringan dari A ke B dapat mengambil jalan memutar karena konstruksi atau pemeliharaan.
Kemungkinan optimasi:
Persingkat jalur perjalanan ke server yang menangani permintaan, dan nanti akan mengirimkan respons. - Menghasilkan tanggapan
Ketika permintaan diterima oleh server web, server web kemudian akan mengeksekusi kode PHP yang diperlukan untuk menangani permintaan tersebut. Artinya PHP akan menjalankan query yang dibutuhkan untuk mendapatkan informasi dari database. PHP kemudian akan menghasilkan respons, yang menghasilkan HTML untuk halaman yang diminta. Waktu yang diperlukan untuk menghasilkan respons, ditambah waktu dari browser ke server dan kembali umumnya dikenal sebagai Time-To-First-Byte (TTFB).
Apa itu TTFB cepat?
<250ms bagus
<500ms Oke
<1000ms tidak bagus
> 1000ms kritis
Kemungkinan optimasi:
Koneksi server lebih cepat (jabat tangan SSL dll)
Server lebih cepat
Kode PHP lebih cepat
Eksekusi kode PHP lebih cepat
Lebih sedikit kode PHP
Basis Data Lebih Cepat
Kueri basis data yang lebih sedikit dan/atau lebih cepat - Menyampaikan tanggapan
Setelah server web selesai menghasilkan respons, ia akan mengirim respons kembali ke browser.
Kemungkinan optimasi:
Jalur perjalanan yang lebih pendek kembali ke browser
Mengurangi ukuran transfer
Lebih sedikit elemen yang ditransfer (caching) - Memproses tanggapan
Setelah browser menerima respons (atau sebagian), browser akan mulai memproses respons. Ini disebut rendering. Ini termasuk mem-parsing kode (HTML, CSS, JavaScript, gambar), dan kemudian mengeksekusinya yang dalam HTML berarti merendernya.
Kemungkinan optimasi:
Lebih sedikit CSS
Lebih sedikit JavaScript
Gambar lebih sedikit dan lebih kecil
Kesalahpahaman umum
Sebelum kita melanjutkan, kita perlu menjernihkan suasana dan menjelaskan beberapa kesalahpahaman umum yang mungkin Anda lihat dibagikan di internet sehubungan dengan WooCommerce dan kinerja.
Salah: Batas memori memengaruhi kecepatan, dan semakin banyak memori yang Anda miliki – semakin cepat situsnya
Untuk beberapa alasan, banyak perusahaan hosting mengatakan bahwa jumlah memori yang diizinkan untuk digunakan oleh PHP, memengaruhi kecepatan situs. Jumlah memori yang tersedia per proses PHP tidak mempengaruhi kecepatan . Batas memori ada untuk memastikan beberapa proses PHP tidak menggunakan jumlah penuh RAM yang tersedia. Artinya, batas memori PHP hanya memengaruhi skalabilitas, bukan kecepatan.
Salah: Fragmen keranjang Ajax memperlambat kecepatan halaman
Salah satu tip utama lainnya yang saya lihat dibagikan oleh sebagian besar perusahaan hosting, dan "pakar kecepatan", adalah menonaktifkan fragmen keranjang di WooCommerce. Fragmen keranjang adalah mekanisme yang menggunakan Ajax untuk memperbarui keranjang di situs Anda sehingga Anda tidak memerlukan penyegaran halaman untuk menampilkan konten baru dan semacamnya. Dalam kebanyakan kasus, dan dalam pengaturan hosting yang baik, tip ini adalah saran yang buruk. Namun dalam beberapa kasus, tip ini benar. Fragmen keranjang WooCommerce dapat memperlambat pemuatan halaman penuh, tetapi hanya jika:
- Situs Anda tidak menjalankan halaman/cache HTML apa pun
- Anda memiliki pengaturan cache yang tidak dioptimalkan untuk WooCommerce
- Situs Anda berjalan di server yang lambat
Jika Anda tidak menggunakan Fragmen Keranjang, dan Anda menggunakan cache HTML, Anda tidak dapat mengirimkan tanggapan yang di-cache jika seseorang memiliki sesuatu di keranjang mereka. Fragmen Keranjang jauh lebih mudah dan lebih cepat dibuat untuk server, dan jauh lebih cepat untuk dikirim daripada satu halaman penuh. Jika halaman Anda memiliki keranjang di header, misalnya, jauh lebih baik dan lebih cepat untuk memperbarui keranjang menggunakan Ajax (menggunakan fragmen keranjang) dan mengirimkan HTML dari cache.
Tip
Biarkan Fragmen Keranjang diaktifkan, dan konfigurasikan cache Anda dengan benar untuk memaksimalkan efisiensi cache Anda. Atau, buat situs Anda dipercepat dengan Domain yang Dipercepat.
Salah: Revisi posting memperlambat WordPress / WooCommerce
Banyak tip yang Anda temukan online didasarkan pada pengoptimalan yang mungkin berhasil pada alternatif hosting WooCommerce yang tidak dapat diskalakan atau dikonfigurasi dengan buruk. Menonaktifkan revisi posting adalah tip dalam kategori itu. Basis data yang dikonfigurasi dengan baik tidak melambat karena ukuran data, dan kueri untuk kiriman tidak melambat karena revisi kiriman. Sama sekali tidak. Basis data dibangun, di tempat pertama, untuk menyediakan waktu akses linier dan dapat diprediksi ke sejumlah besar informasi - sebagian besar tidak tergantung pada ukuran data.
Apa itu revisi pasca?
Saat Anda memperbarui posting di WordPress, WP akan secara otomatis menyimpan versi lama di database. Ini disebut revisi. Ini disimpan sehingga Anda dapat "kembali ke masa lalu" jika Anda perlu mengembalikan perubahan, atau ketika Anda hanya ingin melihat apa yang berubah di antara versi. Revisi juga digunakan untuk secara otomatis menyimpan perubahan yang sedang Anda kerjakan tetapi belum disimpan secara manual. Revisi ini disimpan dalam tabel database yang sama dengan semua posting lainnya, dan banyak yang percaya ini memperlambat WP. Dalam lingkungan hosting yang dikonfigurasi dengan baik, ini tidak benar.
Tip
Biarkan revisi posting diaktifkan, tetapi kurangi jumlah revisi untuk disimpan ke nilai yang masuk akal. Pengurangan tidak ada hubungannya dengan kinerja, tetapi selalu menyenangkan untuk mengurangi lebih banyak limbah digital dan hanya menyimpan barang-barang yang mungkin diperlukan.
Pilihan dan cara kerja yang penting secara fundamental
Memiliki situs WooCommerce yang cepat dan berkinerja baik dimulai dengan memahami komponen-komponen yang ada dalam campuran seperti yang dijelaskan di atas. Selanjutnya saya menjelaskan pilihan penting yang ikut bermain yang mendasar dalam memahami bagaimana bekerja untuk benar-benar menciptakan situs WooCommerce yang cepat.
Pilih tema yang ringan dan berkinerja baik
Pertama, apa itu tema? Jika kita menempatkan tema di komponen di atas, itu bisa menjadi semua hal di atas. Masalahnya adalah bahwa dengan WordPress, baik WordPress Core itu sendiri, tema, dan plugin dapat menyertakan kode sisi server, kueri ke database, kode frontend, skrip frontend, dan aset frontend. Dan itulah mengapa tugas memilih tema (dan plugin) yang tepat sangat penting. Karena jika tidak, Anda akan berakhir dengan banyak kekacauan, dan hal-hal yang tidak Anda butuhkan atau inginkan. Semua "hal" yang tidak perlu ini disebut mengasapi.
Sebagian besar toko WooCommerce menggunakan tema yang dibuat sebelumnya dengan opsi penyesuaian dan opsi modifikasi, dan itu berarti Anda mendapatkan banyak kode "di luar kotak". Itu bagus, dan membuatnya sangat mudah untuk membuat situs aktif dan berjalan dengan cepat. Namun, kelemahannya adalah sebagian besar tema dibuat agar sesuai dengan banyak kebutuhan, dan tujuan. Dan dalam melakukannya, sertakan banyak fitur yang Anda gunakan dan tidak gunakan. Fitur dalam tema sebagian besar dibangun oleh kode PHP sisi server. Semua kode yang perlu dijalankan, baik di server maupun di browser—seperti yang telah kami buat sebelumnya—membutuhkan waktu yang berharga.
Beberapa kode hanya membutuhkan sedikit waktu, dan Anda akan kesulitan mengukur waktu yang dibutuhkan untuk mengeksekusi. Kode lain membutuhkan lebih banyak waktu untuk dijalankan. Terlepas dari berapa banyak waktu yang dihabiskan satu fitur atau fungsi, semuanya bertambah .
Oleh karena itu, langkah pertama untuk mencapai toko WooCommerce yang lebih cepat adalah dengan memilih tema yang cepat dan ringan. Pilih tema yang memiliki fitur dan desain yang Anda butuhkan, dan jangan berlebihan dengan mencari opsi dalam sebuah tema. Lebih banyak opsi sama dengan lebih banyak kode yang perlu dijalankan, dan eksekusi kode membutuhkan waktu.
Bagaimana cara menguji apakah suatu tema ringan dan berkinerja?
Biasanya tidak mungkin untuk memeriksa kode tema jika Anda membeli tema dari misalnya ThemeForest atau MyThemeShop. Tetapi toko tema biasanya memiliki demo yang dapat Anda uji dari frontend. Dan ada cara Anda dapat menguji demo untuk kinerja, tetapi penting bagi Anda untuk melakukan pengujian dengan benar dan mencari hal yang benar. Karena itu Anda harus menguji situs demo dengan cara yang sama seperti Anda menguji situs Anda sendiri.
Cara menguji kinerja situs Anda, atau demo tema
Ada berbagai cara untuk menguji kinerja, tetapi tip berikut adalah yang harus selalu Anda ingat dan gunakan.
Jangan menguji hanya satu halaman
Kesalahan yang dilakukan banyak orang untuk menentukan apakah situs mereka cepat atau tidak, adalah dengan menguji kecepatan halaman depan saja. Ini adalah kesalahan yang biasanya mengarah pada pengujian kecepatan cache, dan bukan kecepatan WooCommerce itu sendiri. Hanya dengan menguji sejumlah besar halaman, atau bahkan toko yang lengkap, Anda akan mendapatkan gambaran lengkap tentang kecepatan toko Anda. Apakah itu berarti Anda harus menyalin dan menempelkan setiap URL situs Anda ke alat uji kecepatan seperti PageSpeed Insights, Pingdom, atau GTMetrix? Untungnya, tidak. Anda dapat dengan mudah menguji sejumlah besar halaman di toko WooCommerce Anda menggunakan alat yang merayapi toko WooCommerce Anda mirip dengan apa yang dilakukan mesin pencari, atau menggunakan alat yang menggunakan peta situs Anda sebagai input.
Favorit pribadi saya untuk ini adalah Sitebulb, karena Sitebulb keduanya adalah alat yang ampuh untuk SEO dan pengujian kinerja. Beberapa rekan saya di Servebolt memiliki Screaming Frog SEO Spider sebagai favorit mereka, dan mereka melakukan banyak hal yang sama. Namun, alat termudah yang saya tahu, yang seharusnya menjadi alat pertama Anda untuk memulai, adalah batchspeed.com.
Jika Anda belum siap untuk pengujian situs penuh, Anda setidaknya harus memastikan untuk menguji semua jenis halaman berbeda yang Anda miliki di situs Anda. Ini termasuk, berbagai jenis produk, halaman kategori dan sebagainya. Masing-masing akan menjalankan bagian yang berbeda dari kode situs Anda – yang berarti mereka dapat memiliki kinerja yang berbeda-beda.
Uji kinerja yang tidak di-cache
Cache adalah bagian rumit dari tumpukan hosting yang berkinerja baik dan sangat penting untuk toko WooCommerce. Tetapi cache juga dapat menipu Anda untuk percaya bahwa toko Anda lebih cepat daripada yang sebenarnya dialami pelanggan Anda. Bagaimana? Pertama, mari kita lihat bagaimana (a) cache bekerja.
Cache menggunakan tampilan halaman pertama untuk menyimpan versi halaman sementara, dan dari tampilan halaman kedua, dll, dan hingga cache kedaluwarsa, server dapat mengirimkan versi halaman yang sudah dibuat dan disimpan sementara. Ada banyak kondisi di toko WooCommerce mana pun di mana cache yang dikonfigurasi dengan benar akan dilewati sepenuhnya, seperti jika pelanggan masuk.
Jadi, di toko WooCommerce mana pun ada banyak halaman yang tidak dapat Anda kirim dari cache, dalam skenario apa pun. Ini adalah halaman seperti keranjang dan halaman checkout karena ini dinamis dan dibuat khusus untuk pengunjung yang tepat, lokasi mereka, isi keranjang, dan sebagainya. Contoh halaman yang tidak dapat di-cache adalah:
- Halaman login (yaitu
/my-account/) - Halaman keranjang
- halaman checkout
- halaman daftar keinginan
Karena cache hanya berfungsi untuk halaman dan aset yang dapat dikirimkan tidak berubah ke beberapa permintaan (pengunjung), jenis halaman ini tidak akan mendapatkan kinerja tambahan yang dapat diberikan oleh mesin cache. Namun halaman-halaman ini merupakan bagian penting dari pengalaman pengguna bagi pelanggan Anda. Dan pelanggan Anda tidak dapat berkonversi dari pengunjung menjadi pelanggan yang membayar tanpa mengunjungi keranjang atau pembayaran Anda.
Jadi sekarang kita tahu bahwa skenario kasus terbaik adalah pengunjung meminta halaman yang ada di cache, dan tidak ada alasan untuk cache dilewati. Dan skenario terburuknya adalah pengunjung Anda tidak dapat dilayani dengan versi cache dari halaman yang mereka minta.
Jika Anda menguji skenario kasus terbaik saja, Anda juga hanya akan dapat mengoptimalkan skenario kasus terbaik. Sementara skenario terburuk tidak tersentuh dan dialami oleh banyak pengunjung Anda, setiap hari, pada saat-saat kritis selama perjalanan pelanggan mereka.
Inilah sebabnya mengapa Anda, untuk dapat mempercepat WooCommerce, harus menguji halaman Anda tanpa menyentuh cache. Ini mungkin terdengar rumit, tetapi sebenarnya cukup mudah dilakukan. Untuk sebagian besar penyiapan cache, yang perlu Anda lakukan hanyalah menambahkan string kueri ke URL yang Anda uji. Satu-satunya hal yang perlu diingat adalah bahwa string kueri ini harus 100% unik untuk setiap permintaan yang Anda kirim.
Teknik ini dapat ditambahkan ke pengujian satu halaman di luar sana, termasuk PageSpeed Insights, Web Core Vitals, pengujian Lighthouse di Chrome, Pingdom, GT Metrix, dan WebPageTest.org. Contoh string kueri seperti itu adalah https://example.com/?test=1 di mana Anda mengubah nomor setiap kali Anda melakukan tes baru.
Dari pengetahuan menjadi tindakan
Oke, jadi sekarang kita telah membahas lapisan, komponen di mana Anda dapat melakukan pengoptimalan kecepatan, kita telah berbicara tentang cara kerja web dan kita telah membahas beberapa kesalahpahaman umum seputar mempercepat WooCommerce. Last but not least, saya telah menjelaskan bagaimana Anda harus benar-benar menguji kinerja sehingga Anda akan tahu bagaimana mengukur dampak dari salah satu rekomendasi dan tip yang akan saya uraikan di bawah ini.
Sekarang, mari kita buat ini bisa ditindaklanjuti!
Jalankan toko WooCommerce Anda di hosting berkinerja tinggi
Setiap halaman web terdiri dari "semua yang terjadi di server" dan "semua yang terjadi di browser". Saat menjalankan toko WooCommerce, kecepatan toko Anda sangat bergantung pada kecepatan “semua yang terjadi di server”. Semua kerja keras juga dimulai dengan server, dan jika Anda bisa mendapatkan server yang selesai menghasilkan halaman produk Anda 1 detik lebih cepat, yang lainnya juga akan selesai 1 detik lebih cepat. Inilah sebabnya mengapa menjalankan WooCommerce di hosting berkinerja tinggi kemungkinan besar adalah satu-satunya tip terpenting yang dapat saya berikan jika Anda ingin mempercepat toko WooCommerce Anda.
Apa yang harus dicari di perusahaan hosting WooCommerce?
Di sini saya dapat memberitahu Anda dua hal;
- Anda sudah berada di tempat yang tepat, karena Servebolt.com terbukti tercepat
- Periksa wphostingbenchmark.com dan tolok ukur WooCommerce mereka dan pilih yang memiliki kinerja asal tercepat
Kedua tips ini akan membawa Anda ke tempat yang sama: Anda mendaftar untuk uji coba gratis hosting WooCommerce kami. Tetapi jika Anda memutuskan untuk melakukan perbandingan sendiri, Anda mungkin ingin tahu bagaimana Anda harus membandingkan perusahaan hosting untuk toko WooCommerce Anda:
- Siapkan tes pada perusahaan hosting yang ingin Anda bandingkan
- Buat salinan situs Anda, dan atur di masing-masing perusahaan hosting
- Jalankan tes yang sama seperti yang disebutkan di atas
Menjalankan pengujian yang sama, dan menjalankan pengujian yang melewati cache akan memastikan bahwa Anda melihat kinerja sebenarnya dari perusahaan hosting, dan bukan hanya kinerja yang dapat mereka berikan saat mereka dapat men-cache konten yang dikirimkan.
Pastikan Anda menjalankan WP-cron dengan benar
WP-cron adalah sistem, dibangun di WordPress, di mana plugin, tema, atau kode Anda dapat menjadwalkan berbagai hal untuk dijalankan di latar belakang. Dalam konteks WooCommerce, ini bisa berupa memperbarui feed produk, mengambil status stok dari integrasi, dan banyak tugas kecil yang diperlukan untuk menjaga toko Anda tetap berjalan tanpa interaksi langsung dari Anda di /wp-admin .
Secara default, WP-cron dipicu oleh lalu lintas ke instalasi WordPress Anda. Menggunakan lalu lintas untuk memicu WP-cron adalah cerdas ketika Anda tidak memiliki kemampuan untuk menjalankan WP-cron menggunakan cron sisi-sistem/server dan WP CLI. Yang mengatakan, semua platform hosting WooCommerce yang bagus, dan jujur, semua platform hosting WordPress yang harus Anda pertimbangkan untuk toko Woo Anda, memiliki kemampuan untuk menjalankan WP-cron dari sistem cron. Saat menggunakan cron sistem untuk memicu WP-cron, Anda tidak perlu menggunakan lalu lintas pengunjung sebagai pemicu dan karena itu tidak akan memperlambat pengalaman pengunjung tersebut – atau membatasi skalabilitas situs Anda.
Persyaratan:
- WP CLI diinstal
- Cron sisi server khusus tersedia dan dapat dikonfigurasi
Untuk WooCommerce saya sarankan menjalankan cron setiap menit.

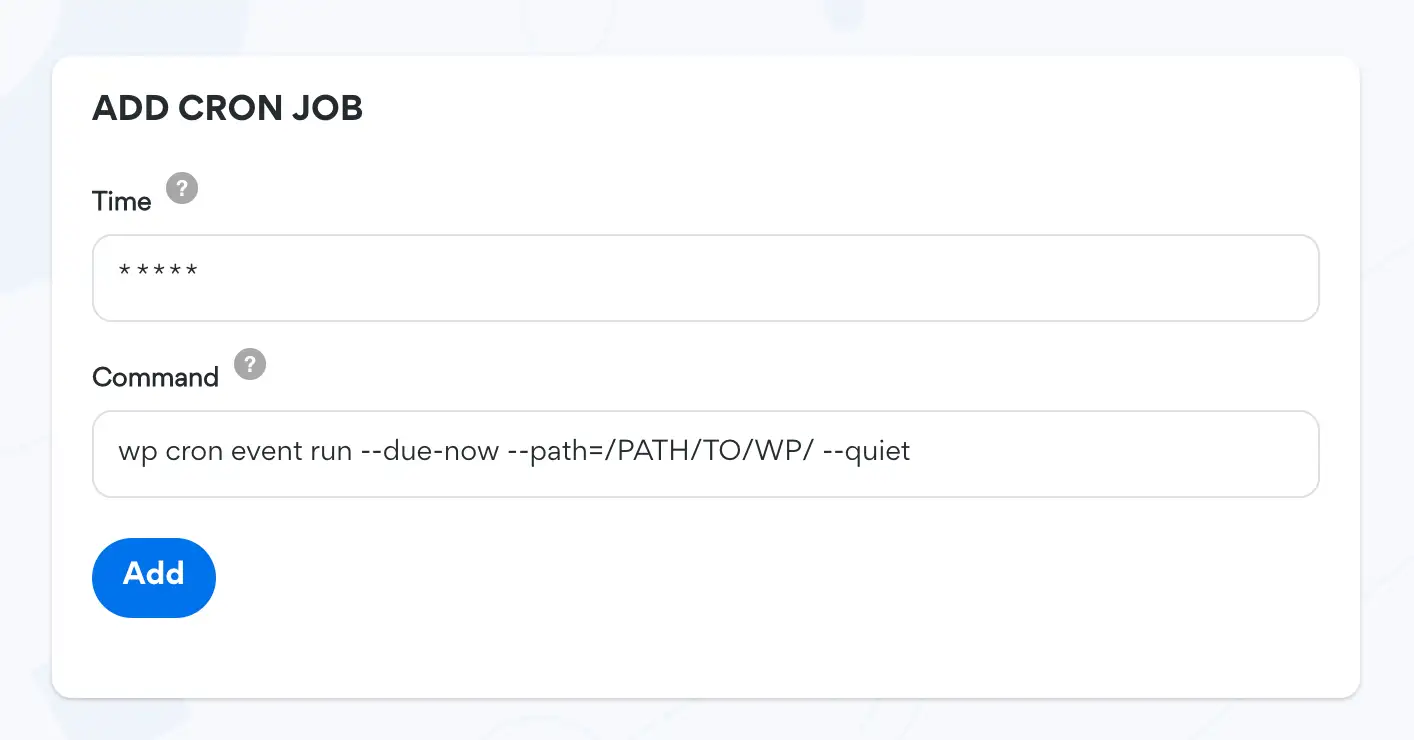
Jika Anda menggunakan crontab, perintah yang benar untuk dimasukkan ke dalam crontab terlihat seperti ini:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Nonaktifkan WP-cron di wp-config
Ketika Anda telah mengatur WP-cron dengan benar menggunakan cron sistem, Anda juga perlu memastikan WP tidak menjalankannya dengan cara default. Itu dilakukan dengan menambahkan baris ini ke wp-config.php Anda.
define('DISABLE_WP_CRON', true);
Jangan jalankan WP-cron melalui HTTP
Banyak yang tidak tahu bahwa Anda dapat menjalankan WP-cron tanpa mengirimkan permintaan HTTP ke WP-cron.php , dan karenanya menyiapkan layanan eksternal untuk memicu WP-cron.php . Ini dapat, dan kemungkinan besar akan, menyebabkan masalah skalabilitas dan memaksimalkan soket HTTP yang tersedia di server web Anda.
Kiat bonus: Menjalankan Penjadwal Tindakan dari cron sistem
Action Scheduler adalah sistem untuk WordPress yang dapat dikatakan sebagai pelengkap, dan dalam beberapa kasus, dapat sepenuhnya menggantikan WP-cron dalam hal pemrosesan latar belakang tugas dan tindakan.
Penjadwal Tindakan adalah pustaka untuk memicu pengait WordPress agar berjalan di masa mendatang (atau sesegera mungkin, dalam kasus tindakan asinkron). Setiap hook dapat dijadwalkan dengan data unik, untuk memungkinkan callback melakukan operasi pada data tersebut. Hook juga dapat dijadwalkan untuk dijalankan pada satu atau lebih kesempatan.
Anggap saja seperti ekstensi untuk
do_action()yang menambahkan kemampuan untuk menunda dan mengulang sebuah kail.Kebetulan, fungsi ini juga menciptakan antrian pekerjaan yang kuat untuk pemrosesan latar belakang antrian besar tugas di WordPress. Dengan tambahan logging dan antarmuka administrasi, ini juga memberikan keterlacakan pada tugas Anda yang diproses di latar belakang.
Secara default, Penjadwal Tindakan dimulai oleh WP-cron dan permintaan admin. Namun, Anda tidak harus menjalankan penjadwal tindakan melalui sistem WP-cron agar dapat berfungsi tanpa interaksi pengguna.
Hal pertama yang perlu Anda lakukan adalah menginstal Penjadwal Tindakan – Nonaktifkan plugin Default Queue Runner yang dapat Anda temukan di GitHub.
Hal berikutnya adalah menggunakan WP CLI untuk memicu Penjadwal Tindakan melalui cron. Perintahnya mirip dengan bagaimana Anda akan memicu WP-cron melalui cron dan WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Kami berencana untuk memasukkan ini ke dalam Servebolt Optimizer di masa mendatang, jadi perhatikan hal ini di versi Servebolt Optimizer yang akan datang
Gunakan plugin tertentu, bukan plugin pisau tentara Swiss
Inti WooCommerce itu sendiri memiliki semua fungsi inti dari setiap toko eCommerce; produk, gerobak, checkout, cara membayar, manajemen pesanan, dan sebagainya. Jadi yang selalu Anda dapatkan adalah daftar panjang plugin untuk mencapai apa yang Anda inginkan sebagai tambahan di toko Anda. Ada plugin yang dapat membantu Anda memfilter produk Anda dengan lebih baik, menambahkan gateway pembayaran khusus negara, atau bahkan menjual lebih banyak menggunakan teknik upsell yang cerdas. Semua hal baik.
Namun, semua fungsi ini juga memerlukan biaya – lebih khusus lagi, biaya waktu.
Waktu ini ditambahkan ke proses pembuatan halaman di server, waktu untuk mentransfer data dari server ke browser, atau proses rendering halaman di browser. Untuk setiap plugin yang Anda instal, meskipun sangat ringan dan ramping, itu akan menambah bobot situs Anda, dan karenanya memperlambat situs Anda. Pertanyaannya adalah berapa banyak, dan apakah itu layak.
Uji setiap plugin
Langkah yang sangat penting dalam mengoptimalkan kinerja toko WooCommerce Anda adalah memetakan setiap dampak kinerja plugin. Ini harus dilakukan dengan menggunakan metode yang disebutkan di atas, dengan fokus pada situs lengkap. Mulai tanpa plugin selain inti WooCommerce yang diaktifkan, dan aktifkan semua plugin yang Anda gunakan satu per satu. Setelah Anda mengaktifkan satu plugin, jalankan pengujian kinerja situs lengkap.
Gunakan metodologi kinerja pertama
Semua pengembangan di masa mendatang, pengalih tema, dan penginstalan serta pembaruan plugin harus diuji untuk dampak kinerjanya. Sebuah plugin mungkin memperlambat situs hanya sedikit, tetapi semuanya bertambah. Untuk memastikan Anda tidak memiliki situs yang semakin lambat, saya sangat merekomendasikan menggunakan metodologi kinerja pertama yang saya tulis beberapa tahun yang lalu.
Basis Data
Kinerja toko WooCommerce Anda sangat bergantung pada seberapa cepat database Anda dapat memproses data. Baik membaca maupun menulis. Mari kita lihat apa yang sedang kita kerjakan di sini.
Mesin basis data
Jika Anda telah menjalankan toko WooCommerce Anda untuk waktu yang lama, atau Anda memulai toko WooCommerce Anda di database yang sudah ketinggalan zaman, Anda mungkin masih menggunakan mesin database yang sudah ketinggalan zaman. Mesin database lama dan ketinggalan jaman seperti MyISAM dan ARIA memiliki sesuatu yang disebut penguncian tabel. Ini berarti bahwa tabel tidak akan tersedia untuk membaca dan menulis ke tabel saat operasi yang menulis ke database sedang berlangsung. Ini dapat menyebabkan perlambatan besar pada toko WooCommerce Anda.
Namun perbaikannya sangat mudah. Cara paling sederhana adalah menginstal plugin Servebolt Optimizer kami dan menjalankan Performance Optimizer. Ini akan memperbarui mesin database Anda di semua tabel database ke InnoDB modern. InnoDB memiliki penguncian tingkat baris. Artinya, itu hanya perlu mengunci baris tempat ia menulis.
indeks
Ini adalah kesalahpahaman umum bahwa peningkatan ukuran database juga akan membuatnya lebih lambat. Jika database dapat menggunakan indeks database saat menanyakan data, ukuran database hampir tidak relevan. Sama seperti indeks atau daftar isi dalam sebuah buku, indeks database memudahkan untuk menemukan sesuatu dalam volume besar data terstruktur.
Indeks beban otomatis
Tabel opsi di WordPress berisi data yang diperlukan untuk setiap tampilan halaman. WordPress mempercepat pemuatan opsi ini ke dalam PHP dengan mendeklarasikan opsi sebagai pemuatan otomatis. Ketika sebuah opsi dideklarasikan untuk memuat otomatis, nilai opsi akan dimuat ke dalam PHP secara otomatis tanpa memerlukan kueri basis data tambahan. Dengan menambahkan indeks ke kolom autoload, Anda juga dapat mempercepat kueri mendapatkan semua opsi autoload.
indeks meta_nilai postmeta
WooCommerce melakukan banyak kueri menggunakan tabel _postmeta , dan kolom metavalue . Dengan menambahkan indeks ke kolom metavalue , Anda dapat mempercepat kueri ini dengan berlipat ganda!
Haruskah Anda menggunakan Redis?
Pertama, apa itu Redis? Redis adalah database dan cache yang hidup di memori. Secara umum, membaca dan menulis ke memori lebih cepat daripada membaca dan menulis dari penyimpanan berbasis file. Redis biasanya digunakan dalam konteks WordPress dan WooCommerce sebagai cache untuk menyimpan data yang sering diakses di memori – sehingga data dapat diambil lebih cepat.
Jadi itu berarti Anda harus menginstal Redis, bukan? Yah, itu tidak sesederhana itu. Karena Redis terutama digunakan untuk mempercepat pengambilan data yang sering digunakan, Redis tidak akan memberikan peningkatan kinerja yang nyata ke semua halaman, pos, dan produk di toko Anda. Dan itu juga tidak akan mempercepat troli atau checkout Anda. Hal ini benar terutama karena dua hal:
- Jika Anda telah mengikuti tip saya "Jalankan toko Anda di hosting WooCommerce berkinerja tinggi" Anda akan melihat bahwa dengan database yang dikonfigurasi dan dioptimalkan dengan baik, bukan kueri database itu sendiri yang memperlambat toko Anda. Ini PHP dan bagaimana Anda menggunakan data yang disimpan dalam database.
- Redis, mirip dengan caching, berkinerja lebih baik ketika ada banyak permintaan data yang sama, sering.
Saya belum melihat Redis mempercepat kinerja frontend dengan jumlah yang nyata. Apa yang saya lihat adalah Redis mempercepat backend, manajemen pesanan dan sebagainya. Tetapi karena risiko menambahkan satu titik komponen kegagalan ke tumpukan, saya biasanya menyarankan untuk menjauh kecuali Anda tahu apa yang Anda lakukan.
Caching
Caching dapat memberi kesan sebagai "cawan suci" untuk semua masalah kinerja. Caching adalah teknik untuk menyimpan sementara respons terhadap suatu permintaan, untuk kemudian dapat mengirimkan respons yang sama persis ke permintaan yang sama persis untuk sumber daya yang sama persis di lain waktu. Setiap respons berisi instruksi tentang berapa lama respons harus di-cache, atau apakah respons harus di-cache sama sekali.
Caching bekerja dalam banyak cara seperti otak manusia. Setelah Anda mengetahui bahwa 2 + 2 = 4 dan 6 * 6 = 36, Anda tidak perlu berhitung untuk mendapatkan hasil yang benar. Fakta bahwa Anda tahu bahwa 2 + 2 = 4 dapat disebut caching. “2 + 2” adalah permintaan dan 4 adalah jawaban. Anda tahu bahwa jawaban untuk “6 * 6” = adalah 36, jadi Anda dapat menjawab 36 lebih cepat daripada seseorang yang tidak tahu bahwa 6 * 6 = 36
Caching, pada kenyataannya, pada awalnya tidak diciptakan untuk kinerja sama sekali tetapi dengan maksud untuk memungkinkan komputer untuk tidak menggunakan sumber daya yang menghitung hal yang sama berulang-ulang. Dan dengan demikian meningkatkan skalabilitas sistem itu.
Servebolt Optimizer, dan Accelerated Domains disetel dan dioptimalkan untuk WooCommerce dan menerapkan caching yang aman untuk toko WooCommerce Anda.
Namun, caching juga merupakan mekanisme yang sangat sulit untuk dipahami sepenuhnya, dan dampaknya jika Anda salah menerapkan caching adalah besar. Anda harus memastikan bahwa semua halaman yang tidak boleh di-cache, seperti cart, halaman login, checkout dan sebagainya, tidak di-cache, sedangkan halaman yang bisa di-cache adalah. Jika Anda secara membabi buta men-cache semua, Anda akhirnya akan membocorkan informasi pribadi, mengirimkan keranjang Pelanggan A ke Pelanggan B, dan seterusnya.
Caching di web modern diimplementasikan dalam beberapa lapisan, yang sama pentingnya untuk kinerja. Beberapa lapisan cache ini adalah:
Cache CDN proxy
Cache CDN proxy adalah cache yang berada di antara server asal dan browser. Domain yang Dipercepat dan Cloudflare adalah jenis CDN proxy, dan semua permintaan dan tanggapan melalui Domain yang Dipercepat terlebih dahulu sebelum mencapai server asal. Domain yang Dipercepat kemudian menyimpan respons terhadap permintaan, dan dapat melayani respons itu lagi nanti jika permintaan yang sama persis muncul. Ini jauh lebih cepat daripada menelusuri web ke titik asal.
Memiliki CDN yang baik yang melayani aset statis Anda (gambar, JavaScript, CSS, dll) adalah minimum untuk situs web WooCommerce mana pun. Jika Anda ingin memaksimalkan kinerja, saya sangat menyarankan Anda mengaktifkan layanan peningkatan kinerja seperti Domain yang Dipercepat yang menyertakan mesin caching canggih yang disesuaikan dengan WooCommerce.
Cache server
Cache server seperti cache lainnya, tetapi dibandingkan dengan cache CDN proxy, cache server ada di server dan Anda tidak menghemat waktu perjalanan antara browser dan server seperti yang Anda lakukan dengan Accelerated Domains.
Waktu cache server biasanya dikontrol menggunakan header HTTP Cache-Control , seperti kebanyakan cache lainnya. Dan sebagian besar cache server menghormati nilai max-age dan s-maxage , selain memeriksa bahwa respons dapat disimpan dalam cache public .
Saya merekomendasikan waktu cache antara 8 dan 10 jam untuk WooCommerce, tetapi Anda juga dapat menguji dengan waktu cache yang lebih lama.
Jika Anda tidak tahu, atau ingin mengontrolnya sendiri, gunakan plugin Servebolt Optimizer. Servebolt Optimizer menangani pengaturan header cache yang benar.
Dalam cache aplikasi
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
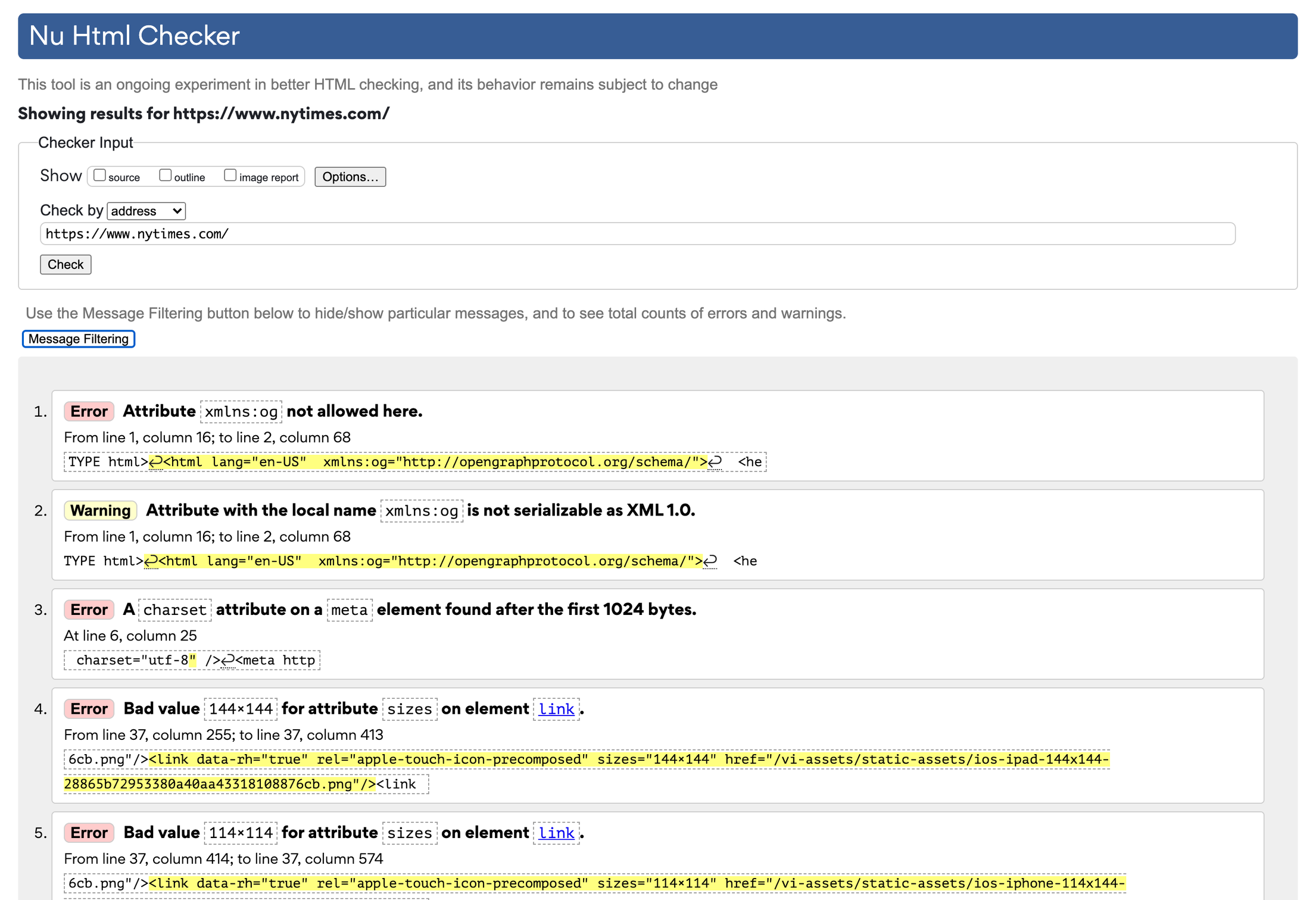
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Contoh
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Optimalkan gambar Anda
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Ukuran gambar ekstra
Agar Anda dapat dengan mudah mengoptimalkan gambar Anda lebih jauh, kami telah menambahkan cara mudah untuk mengoptimalkan ukuran gambar Anda dengan menambahkan cara mudah untuk menambahkan ukuran gambar khusus tanpa kode. Dengan menganalisis ukuran layar dan browser apa yang digunakan audiens Anda, Anda dapat menentukan ukuran gambar apa yang seharusnya tersedia untuk gambar Anda. Katakanlah Anda memiliki banyak pengunjung yang mengunjungi produk Anda di browser dengan lebar 1300 piksel. Kemudian Anda dapat mengetahui ukuran gambar yang tepat dari gambar produk Anda pada layar lebar 1300 piksel dan menambahkan ukuran itu. Browser kemudian akan menggunakan ukuran yang sempurna!
Host font secara lokal
Jika Anda menggunakan Google Fonts atau font pihak ketiga lainnya, kemungkinan besar ini diambil dari yaitu fonts.google.com . Ini memperkenalkan permintaan terpisah ke domain baru, yang lebih lambat daripada memuat aset dari domain yang sama seperti permintaan awal. Ini karena kedua browser harus melakukan pencarian DNS terpisah, dan menegosiasikan SSL dengan server lain. Saat Anda memuat font dari Google menggunakan metode yang mereka rekomendasikan, font tersebut didiagnosis sebagai "render-blocking resource" dan akan menambahkan hampir satu detik penuh ke waktu pemuatan.
Dipecahkan di Domain yang Dipercepat
Alih-alih menghosting font secara lokal, kami telah menyiapkan proxy Google Font di Accelerated Domains. Ini memiliki efek yang sama seperti menghosting font secara lokal, tetapi otomatis dan mudah digunakan.
Async dan tunda JavaScript
Karena JavaScript sebagian besar merupakan bahasa skrip sisi klien, dan kode dijalankan di browser, pengaturan waktu adalah kunci saat memuat dan menjalankan JavaScript. Untuk memahami ini sepenuhnya, pertama-tama kita harus memahami bagaimana dan kapan browser memuat dan menjalankan JavaScript.
Waktu adalah kuncinya
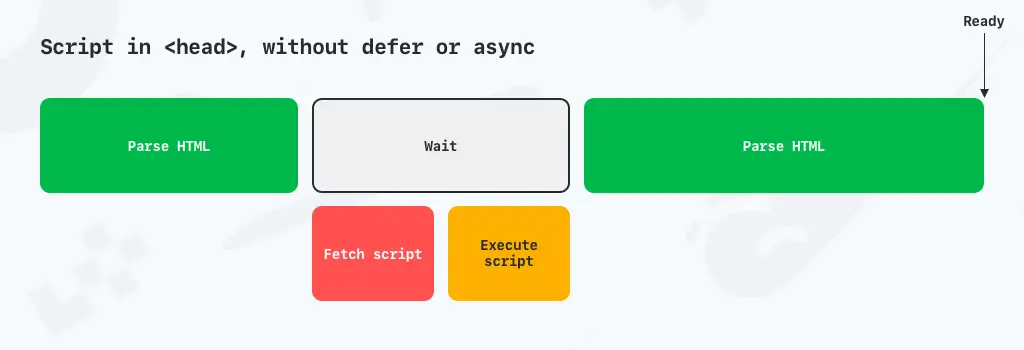
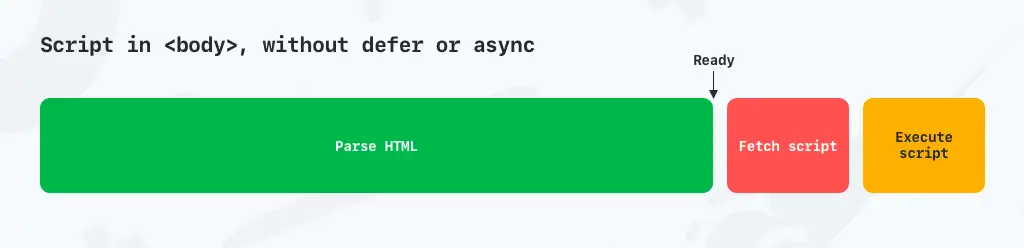
Parser HTML di browser bekerja dari atas ke bawah. Setelah menyentuh baris skrip, secara default, skrip akan langsung mengambil dan menjalankannya, sebelum melanjutkan penguraian HTML. Itu berarti penempatan baris skrip adalah kuncinya. Di WordPress, penempatan default untuk skrip berada di <head> dan di bagian bawah <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Catatan penting di sini adalah bahwa ada perbedaan antara parsing HTML dan rendering halaman. Anda mungkin pernah mendengar tentang skrip pemblokiran render, dan skrip pemblokiran render tidak async atau defer fix karena ini bergantung pada skrip dan apa yang memicu skrip.
Muat skrip di <head>
Skrip yang terletak di kepala tanpa defer async akan "menjeda" penguraian HTML saat mengambil dan mengeksekusi.

Muat skrip di akhir <body>
Skrip yang diletakkan di akhir tag <body> juga akan diambil dan dieksekusi di akhir tag body.

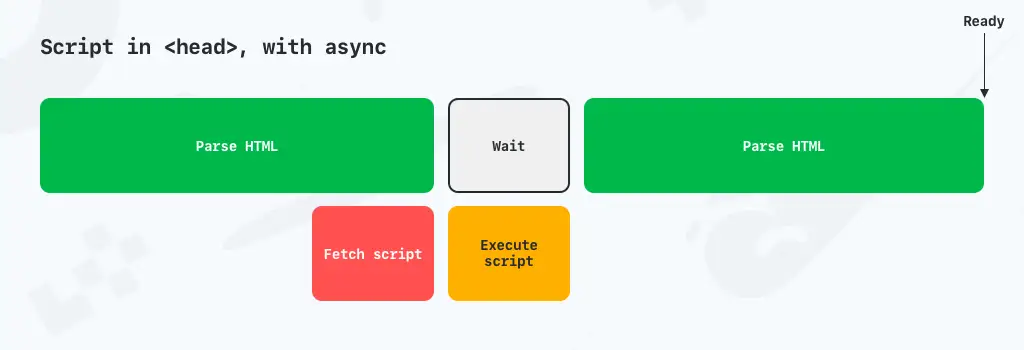
Muat skrip dengan async
JavaScript yang dimuat dengan async (asinkron) memberi tahu browser bahwa ia dapat melanjutkan penguraian halaman saat skrip sedang diunduh. Namun skrip akan dieksekusi setelah selesai diunduh. Sedangkan defer memberitahu browser untuk mendownload script dan tidak menjalankan script sampai parsing HTML selesai.

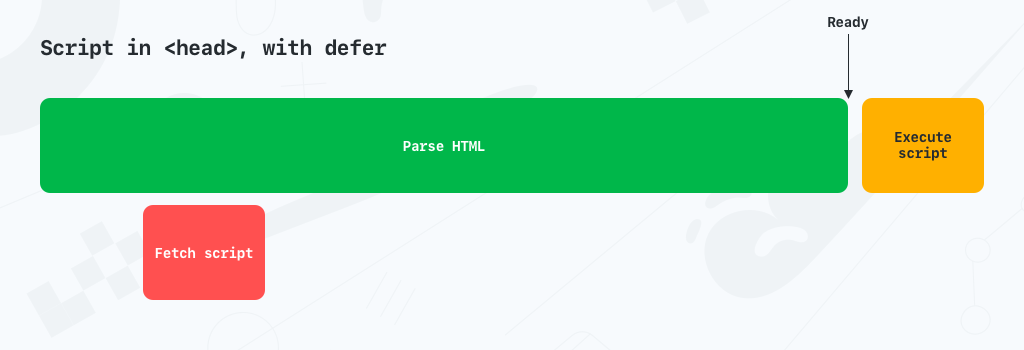
Muat skrip dengan penundaan
Ketika skrip dimuat dengan defer , di kepala, Anda memberi tahu browser bahwa itu harus mengambil skrip tetapi terus mengurai HTML, dan menunggu untuk mengeksekusi skrip hingga HTML diuraikan sepenuhnya.

Integrasi
Integrasi adalah komponen penting di setiap toko WooCommerce yang sukses. Integrasi dapat mempercepat manajemen, menyederhanakan pengiriman, atau bahkan meningkatkan penjualan Anda. Tapi, integrasi dapat dilakukan dengan cara yang buruk dan dengan cara yang baik.
Apa yang membuat integrasi menjadi buruk?
Beberapa integrasi datang dalam bentuk plugin berat yang ditulis oleh orang-orang yang tidak sepenuhnya memahami cara kerja WordPress secara internal. Ini dapat mengakibatkan Anda memasang plugin untuk manajemen pesanan yang kemudian memperlambat frontend Anda, tanpa alasan apa pun untuk itu terjadi.
Kita sering kali menghadapi integrasi yang tampaknya bersifat langsung dan seharusnya berdampak rendah, tetapi justru sebaliknya. Contoh integrasi yang buruk adalah pemeriksaan lisensi untuk plugin atau tema pada setiap pemuatan halaman, atau integrasi yang menggunakan XML-RPC untuk menghubungkan layanannya ke situs.
Versi integrasi buruk yang lebih jelas adalah integrasi kode yang berat, memperlambat situs Anda hanya karena mengasapi yang mereka perkenalkan atau hanya memuat kode plugin dan asetnya yang salah. Seperti kapan, di mana dan bagaimana itu harus dimuat.
Integrasi yang baik, sebagai contoh untuk contoh buruk di atas akan menggunakan Rest API untuk koneksi, perhatikan saat mereka memuat apa untuk halaman mana. Atau, umumnya hanya plugin yang sangat ringan atau tidak perlu menggunakan plugin sama sekali.
Mencari
Pencarian produk adalah bagian penting dari setiap toko WooCommerce. Basis data sangat bagus dalam menangani data dalam jumlah besar, tetapi pencarian dengan banyak filter pada meta data seperti atribut bisa jadi agak lambat. Untungnya, ada solusi yang jauh lebih baik, dan lebih cepat, dalam pencarian produk daripada pencarian WooCommerce bawaan.
Algolia
Algolia adalah database pencarian eksternal yang dapat Anda isi dan cari menggunakan API. Ini sangat cepat, dan menawarkan banyak kemampuan penyesuaian. Tim di WebDevStudios bahkan telah membuatkan plugin agar Anda dapat mengimplementasikan Algolia dengan mudah di WordPress/WooCommerce Anda.
Pencarian elastis
Pencarian Elastis mirip dengan Algolia, tetapi berdasarkan tumpukan ELK, dan tersedia sebagai solusi yang dihosting (seperti Algolia) dan sebagai solusi yang dihosting sendiri. Pencarian Elastis hampir secepat Algolia, dan menawarkan tingkat penyesuaian yang lebih tinggi. Padahal, Anda tidak mendapatkan GUI manajemen dengan Pencarian Elastis di luar kotak. Namun, untuk kebutuhan penyesuaian yang lebih tinggi, Pencarian Elastis sangat cocok. Tim di 10up bahkan memiliki plugin yang akan membantu Anda memulai dengan mudah dan didukung penuh oleh kami. Hubungi saja Tim Dukungan kami dan mereka akan dengan senang hati membantu Anda menyiapkannya.
Bagaimana menangani keamanan untuk toko WooCommerce
Di toko WooCommerce mana pun Anda menyimpan banyak informasi pribadi tentang orang-orang yang memesan. Itu menimbulkan banyak masalah dan ancaman keamanan baru, karena pelaku jahat dengan niat jahat tidak hanya dapat "meretas" situs Anda untuk mengarahkan lalu lintas ke situs mereka, tetapi juga mendapatkan informasi pribadi yang Anda simpan. Jadi, Anda perlu memperketat keamanan dan memastikan tidak ada orang yang tidak diinginkan mendapatkan akses ke toko Anda dengan cara apa pun.
Keamanan di WooCommerce (atau WordPress dalam hal ini) adalah topik yang bisa kita tulis di buku, karena ini adalah topik yang rumit dengan banyak variabel. Namun, berikut adalah beberapa jebakan paling penting yang harus Anda waspadai.
Jangan gunakan plugin keamanan untuk WordPress dan WooCommerce
Banyak pemilik dan pengembang toko, baik yang baik maupun yang kurang baik, mempercayai berbagai plugin keamanan dalam mengamankan toko mereka. Plugin seperti Wordfence dan iThemes Security. Semua plugin ini melakukan hal yang baik, tetapi mereka melakukannya di tempat yang salah. Dan melakukannya di tempat yang salah dalam banyak kasus bisa lebih buruk daripada tidak melakukan apa-apa sama sekali. Selain itu, mereka menjual Anda sebagai "satu-satunya hal yang perlu Anda lakukan" untuk mengamankan toko WooCommerce Anda, yang keduanya tidak benar dan keamanan yang salah.
Plugin keamanan bekerja di WordPress untuk sebagian besar, dan beberapa juga melakukan kustomisasi Apache melalui file konfigurasi Apache, .htaccess . Itu seperti mengamankan rumah Anda dengan ketapel. Anda tidak dapat berbuat banyak sampai aktor jahat itu ada di dalam rumah Anda, dan begitu mereka masuk, mereka dapat melakukan banyak kerusakan sebelum Anda bisa mendapatkannya dengan ketapel Anda. Dan untuk semua yang Anda tahu, mereka mungkin telah mengambil setumpuk kertas penting yang Anda miliki di meja Anda atau membiarkan pintu belakang terbuka sehingga mereka bisa masuk lebih mudah nanti.
Selain itu, pendekatan yang dimiliki plugin ini dengan mengamankan WordPress dan WooCommerce dari dalam memperkenalkan banyak kode ke aplikasi Anda. Mereka tidak membantu Anda dalam pencarian Anda untuk mempercepat WooCommerce. Kode ini harus berjalan pada semua permintaan, baik dan buruk, dan semuanya memperlambatnya. Di satu sisi Anda sebenarnya dapat mengatakan bahwa dengan menggunakan plugin keamanan, Anda menjadi target yang lebih mudah untuk DDoS, karena situs yang lebih lambat menggunakan lebih banyak CPU Anda per permintaan sehingga penyerang membutuhkan lebih sedikit permintaan untuk membebani server Anda. Lebih lanjut tentang memblokir lalu lintas yang tidak diinginkan di sini.
Apa yang harus Anda lakukan untuk mengamankan WooCommerce Anda
Seharusnya sudah jelas sekarang apa yang tidak boleh dilakukan, jadi mari soroti hal-hal yang harus Anda lakukan!
Amankan wp-admin Anda dengan otentikasi multi faktor
Cara termudah untuk masuk ke WordPress apa pun adalah dengan masuk dengan nama pengguna dan kata sandi yang valid, dan ini adalah cara paling umum bagi penyerang untuk masuk juga. Dengan memperkenalkan satu atau lebih faktor yang diperlukan untuk masuk, seperti kode keamanan (OTP) atau yang serupa, Anda meminimalkan risiko seseorang masuk ke situs WP dan Woo Anda.
Dapatkan pagar keamanan di sekitar seluruh infrastruktur WordPress Anda
Cara terbaik mutlak untuk mengamankan situs web apa pun, termasuk toko WooCommerce, adalah dengan menghentikan aktor jahat bahkan sebelum mereka mencapai infrastruktur asal Anda. Ini dapat dilakukan dengan layanan seperti Cloudflare dan Accelerated Domains. Meskipun Anda harus menjaga sendiri lapisan keamanan (WAF, aturan Firewall, dll) di Cloudflare, di Domain yang Dipercepat kami melakukannya untuk Anda secara proaktif. Baik secara otomatis melalui pembelajaran mesin, dan secara manual dengan menganalisis lalu lintas ke semua domain yang menjalankan Domain yang Dipercepat.
Tetap perbarui WordPress, WooCommerce, tema, dan plugin
Sebagian besar "peretasan" WordPress dan WooCommerce dilakukan melalui kerentanan keamanan di WordPress, tema, atau plugin. Dan cara terbaik untuk memastikan Anda memiliki kerentanan keamanan sesedikit mungkin adalah dengan menjaga inti WordPress, WooCommerce, tema, dan plugin diperbarui setiap saat.
Berhenti menggunakan plugin dan tema yang tidak terawat
Plugin dan tema bisa tiba-tiba menjadi tidak terawat, yang juga berarti mereka tidak menerima pembaruan untuk memperbaiki kemungkinan kerentanan keamanan. Plugin yang belum menerima pembaruan dalam bentuk apa pun selama setahun ditandai di repositori plugin di WordPress.org dan untuk alasan yang bagus! Cukup berhenti menggunakan plugin yang tidak terawat.
Jangan gunakan plugin besar untuk tugas kecil
Semakin banyak kode yang ada dalam sebuah plugin, semakin banyak kode yang harus dipertahankan. Dan lebih banyak kode juga berarti lebih banyak kemungkinan kerentanan keamanan. Menggunakan plugin besar untuk tugas kecil, di mana Anda hanya benar-benar menggunakan dan melihat nilai di sebagian kecil plugin dapat mengakibatkan kerentanan keamanan di bagian kode yang bahkan tidak Anda gunakan.
Kiat ekstra – Plugin yang berguna saat mengoptimalkan kinerja
Dalam upaya Anda untuk mengoptimalkan kinerja, saya ingin menyoroti dua plugin khusus yang dapat membantu Anda mengoptimalkan dalam dua cara berbeda.
Manajer Plugin WP
Sebagian besar plugin tidak memiliki mekanisme untuk memastikannya tidak dimuat sama sekali pada halaman yang tidak memerlukannya. Ini dalam banyak kasus sulit dilakukan oleh pengembang plugin, karena pengembang plugin tidak tahu di halaman mana Anda akan menggunakan plugin secara khusus.
Itu membuat WP Plugin Manager sangat berguna, karena Anda dapat mengontrol dan sepenuhnya menonaktifkan plugin per halaman/posting dan memastikannya tidak menambahkan aset yang tidak perlu, kode PHP, dan kueri basis data pada postingan, halaman, atau produk yang tidak digunakan.
Pemantau Kueri
Kueri basis data dapat memperlambat toko WooCommerce Anda, dan plugin terbaik untuk mengidentifikasi kueri mana yang membutuhkan waktu dan plugin atau bagian dari tema apa yang berasal dari kueri tersebut disebut Query Monitor dan dikelola oleh John Blackbourn.
Anda hanya ingin Query Monitor diaktifkan untuk pengujian. Ini bukan plugin yang harus aktif dalam produksi.
Sebagai penutup
Seperti yang dapat Anda lihat dari jumlah informasi yang saya bagikan di artikel ini, mempercepat WooCommerce bukanlah langkah yang mudah. Ini adalah cara berpikir. Performa pertama harus menjadi perhatian utama saat Anda membangun dan memelihara situs, tema, dan plugin WooCommerce Anda. Mereka saling terkait erat dan semuanya dapat berdampak besar pada kecepatan situs WooCommerce Anda. Hanya dari yayasan ini Anda dapat mulai menskalakan WooCommerce dengan benar.
Saya juga telah menyebutkan beberapa hal yang tidak jelas yang memengaruhi kinerja toko Anda. Setiap topik terkait kinerja yang disebutkan di sini harus menjadi bagian dari analisis konstan "bagaimana cara meningkatkan kinerja toko WooCommerce saya", dan dioptimalkan sesuai untuk itu.
Satu hal yang ingin kami urus untuk Anda adalah menyediakan hosting WooCommerce yang cepat, dan jika Anda membutuhkan lebih banyak, Domain yang Dipercepat.
Meskipun artikel ini sudah sangat panjang daftar hal yang harus dilakukan, ini tidak semua yang harus dilakukan. Dan karena itu, saya ingin melihat rekomendasi peningkatan kinerja WooCommerce Anda juga di komentar di bawah.
Selamat mengoptimalkan!

