Cara Mempercepat Situs Seluler Anda di WordPress (11 Praktik Terbaik Kinerja)
Diterbitkan: 2022-07-05Anda mungkin membaca posting blog ini di ponsel Anda.
Situs web seluler Anda adalah kunci bagaimana Anda terhubung dengan audiens Anda. Namun bagaimana jika website Anda lambat saat diakses dari mobile? Bagaimana Anda tahu jika situs web Anda lambat, khususnya di seluler? Ini menimbulkan pertanyaan lebih lanjut tentang pengoptimalan situs seluler…
Mengapa Anda harus peduli tentang pengoptimalan untuk pengguna seluler? Apa saja cara untuk mempercepat situs Anda dari seluler?
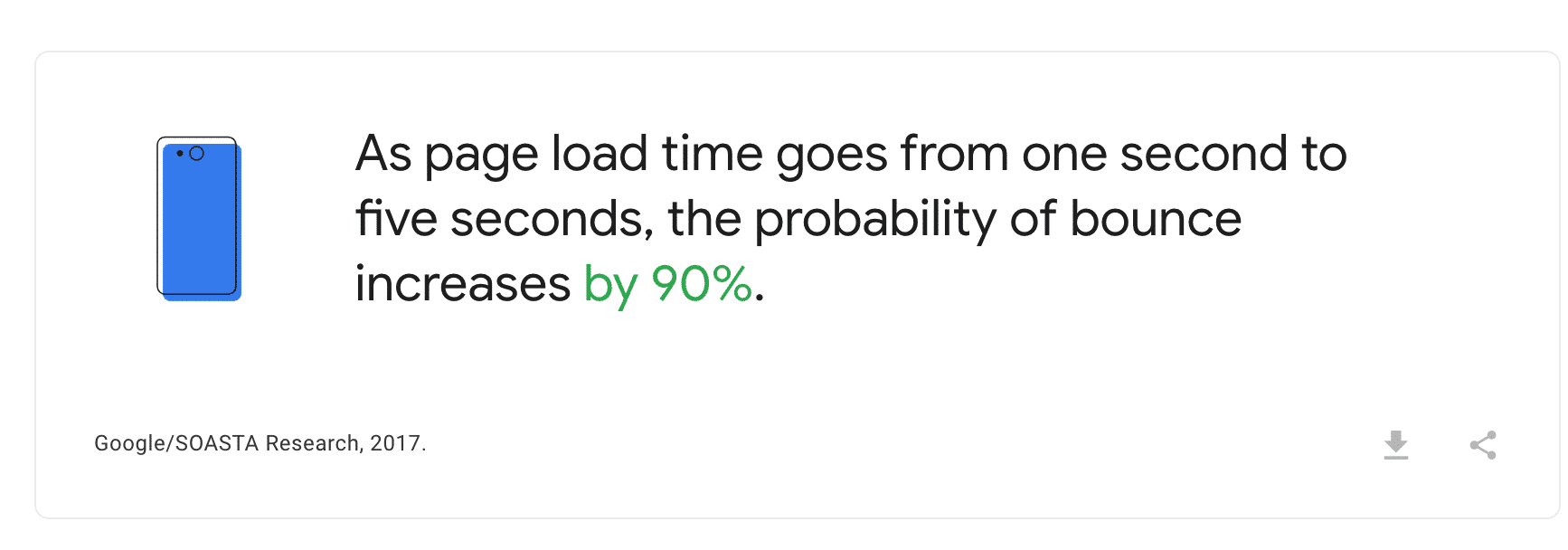
Google mengatakan bahwa jika situs web Anda membutuhkan waktu lebih dari lima detik untuk dimuat, 90% pengunjung Anda dapat segera meninggalkan situs Anda. Dan jika Anda telah menginvestasikan banyak upaya untuk mengarahkan lalu lintas ke situs web Anda, sayang sekali pengunjung bahkan tidak meluangkan waktu untuk berinteraksi dengan konten Anda. Itu uang sia-sia!

Cara Menguji Kecepatan Halaman Seluler
Langkah pertama sebelum meningkatkan kecepatan situs seluler Anda adalah mengukur kinerjanya saat ini. Anda perlu menilai kesehatan situs web Anda dan kecepatan keseluruhan yang dialami oleh pengunjung seluler.
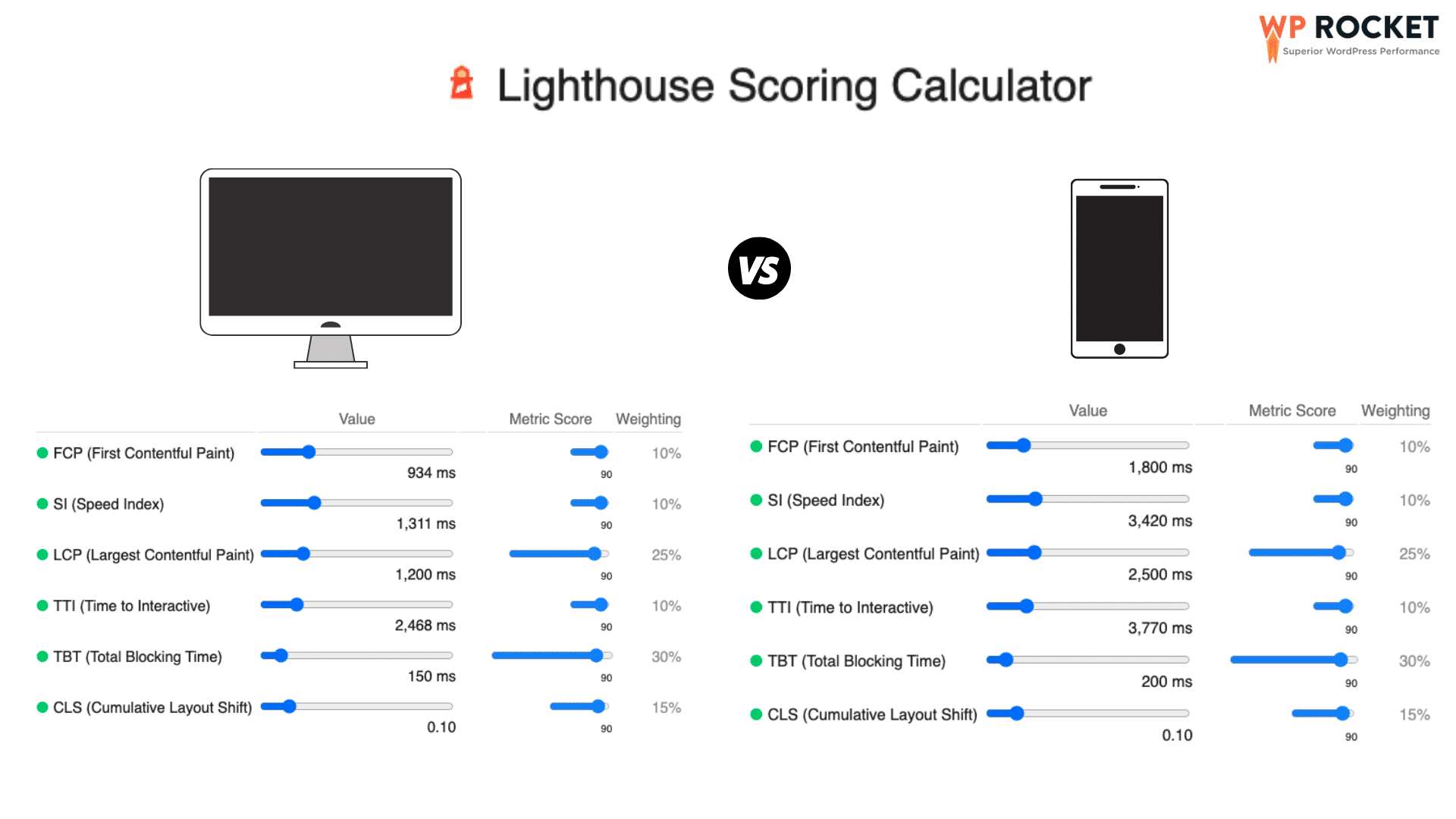
Untuk melakukan audit semacam itu, kami sarankan Anda menggunakan teknologi Lighthouse. Lighthouse memberikan wawasan yang mudah tentang kinerja situs Anda baik untuk desktop maupun seluler. Perlu disebutkan bahwa metrik memiliki ambang batas yang berbeda antara seluler dan desktop:

Mari gali alat yang tersedia di pasar untuk mengukur kinerja di seluler.
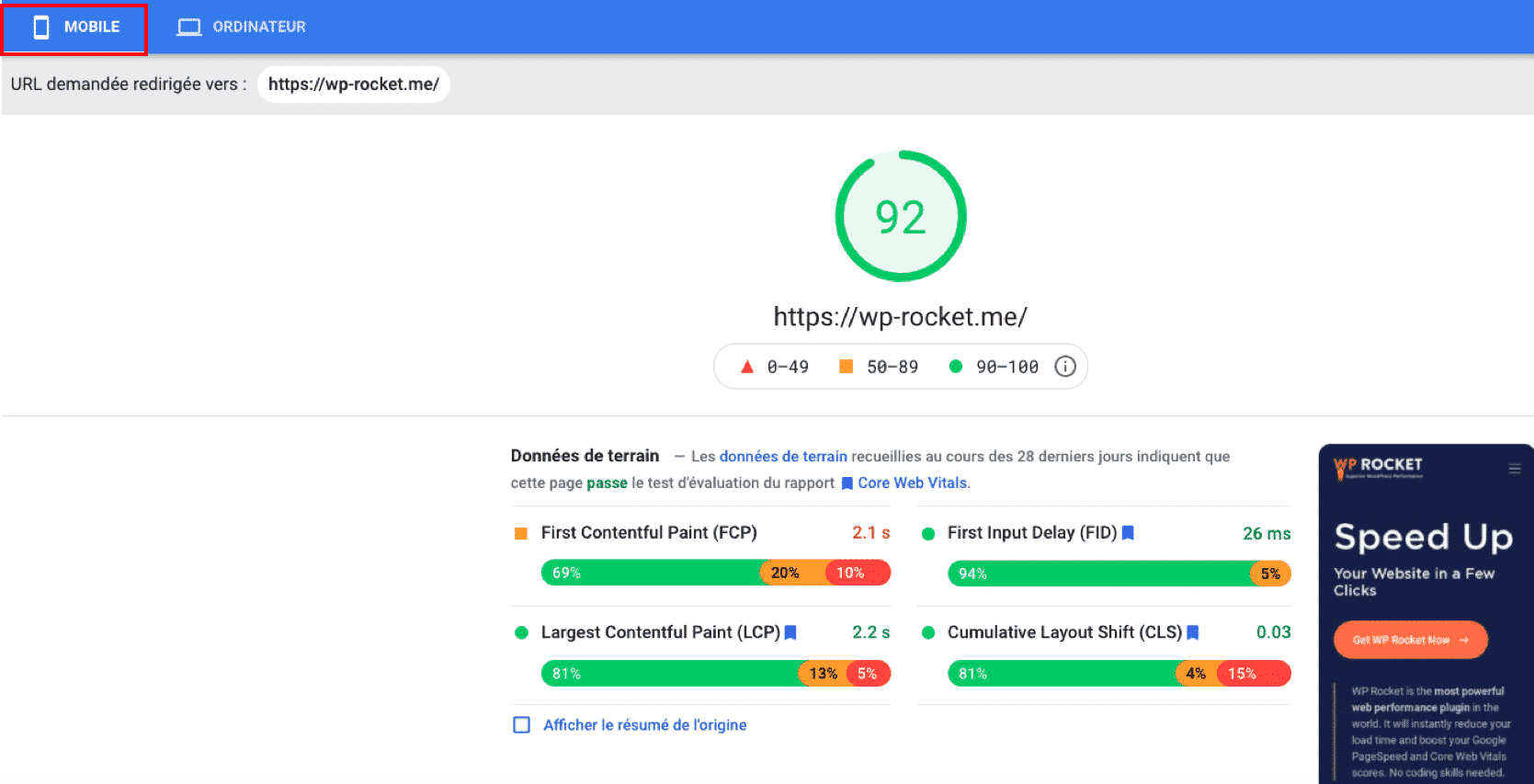
- Google PageSpeed Insight
PageSpeed Insights adalah alat SEO Google yang dapat mengukur dan menganalisis waktu pemuatan URL apa pun.

Untuk mendapatkan Skor PageSpeed yang baik untuk seluler, pastikan indikator Anda berada di ambang batas berikut:
| Metrik – Berat | Bagus (hijau) | Rata-rata (oranye) | Buruk (merah) |
| Cat Contentful Pertama – 10% | 0- 1,8 detik | 1,8 detik – 3 detik | > 3 detik |
| Indeks Kecepatan – 10% | 0 -3,3 detik | 3,3 – 5,8 detik | > 5,8 detik |
| Cat Contentful Terbesar – 25% | 0 – 2,5 detik | 2,5 detik – 4 detik | > 4 detik |
| Waktu untuk Interaktif – 10% | 0 – 3,8 detik | 3,8 detik – 7,2 detik | > 7,2 detik |
| Total Waktu Pemblokiran – 30% | 0 – 200 ms | 200 – 600 ms | > 600 mdtk |
| Pergeseran Tata Letak Kumulatif – 15% | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
Alat Pengembang Chrome
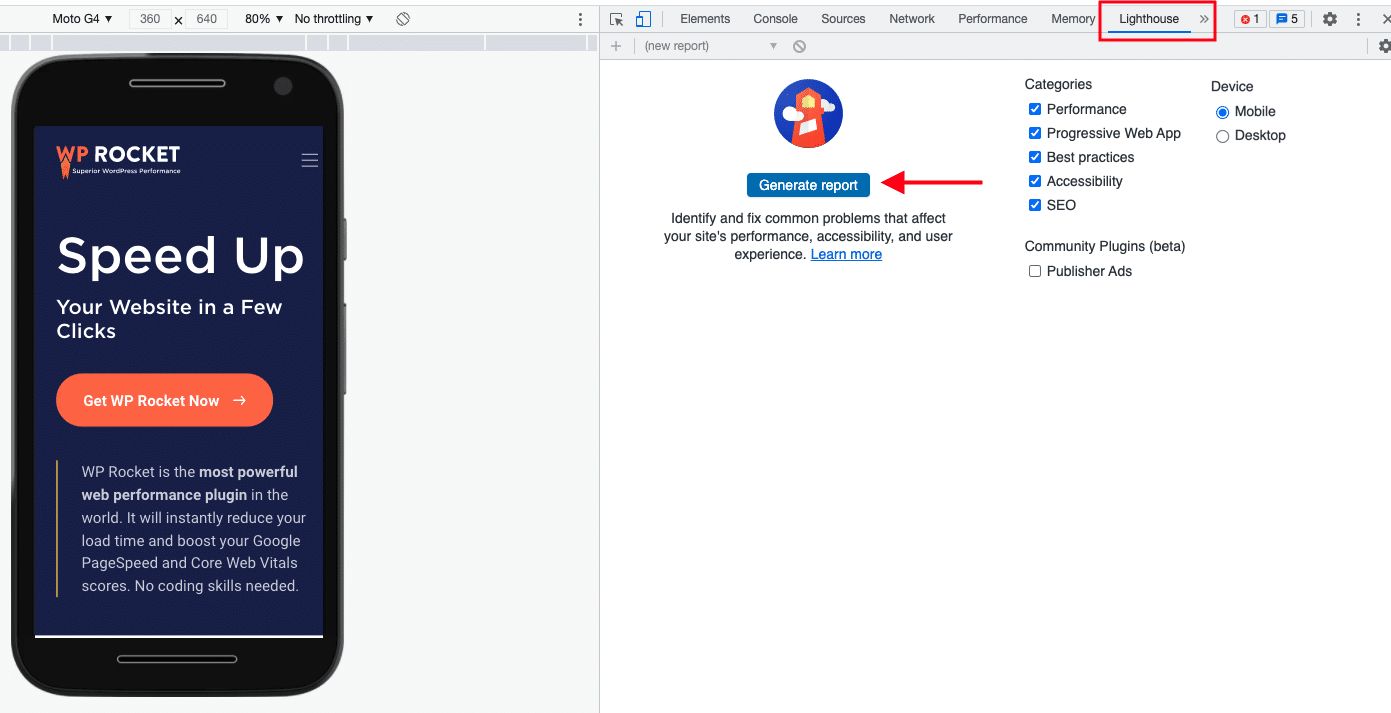
Anda juga dapat membuat laporan kinerja seluler menggunakan Chrome Dev Tool langsung dari browser Chrome. Ikuti langkah-langkah di bawah ini untuk meluncurkan laporan seluler:
- Buka situs web Anda
- Buka "alat pengembang" dari menu atas
- Pilih tab "Mercusuar"
- Centang kotak "Seluler" di bawah bagian "Perangkat"
- Klik tombol "Hasilkan Laporan".

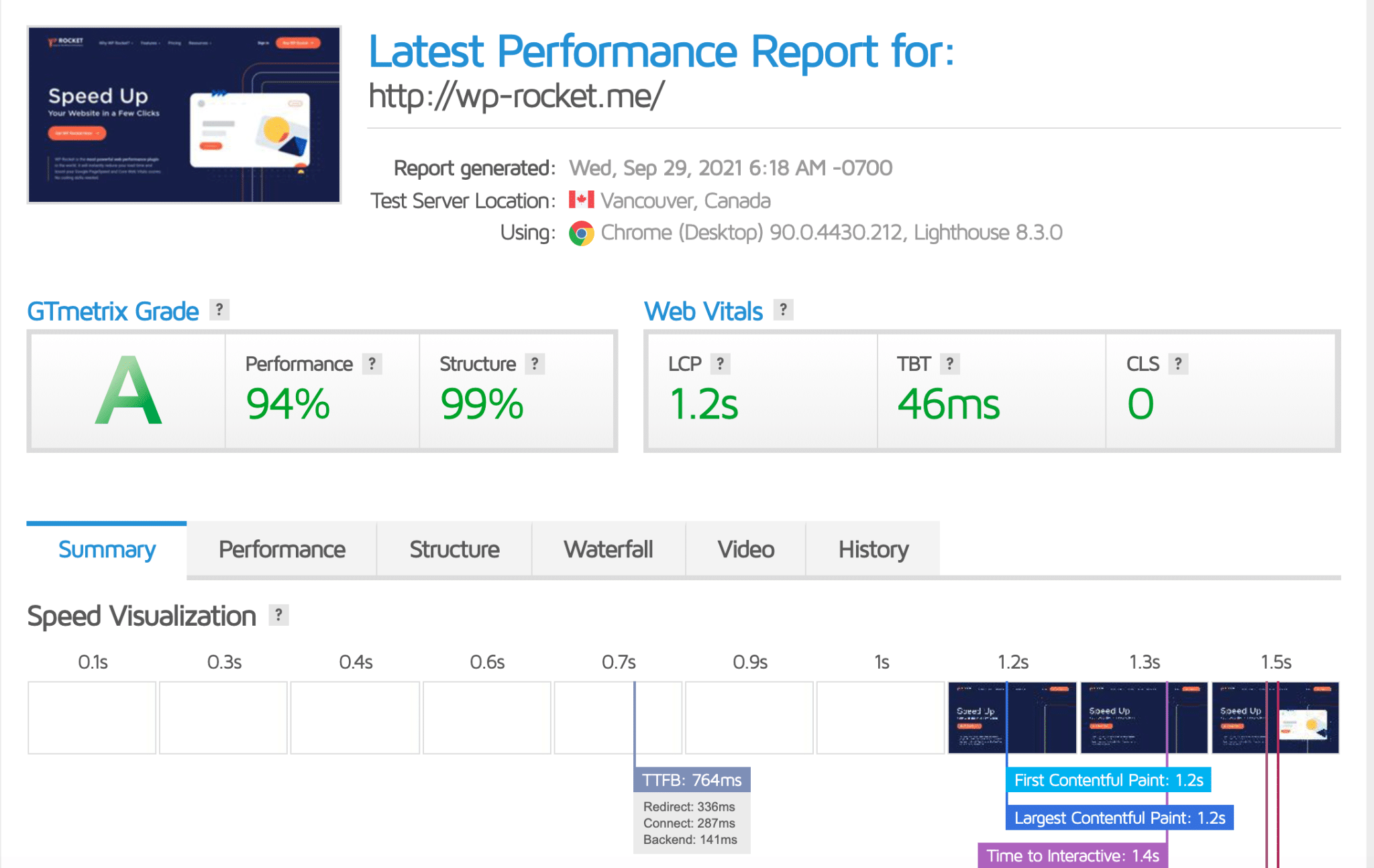
- GTmetrix
GTmetrix adalah alat gratis untuk menguji kinerja halaman Anda di desktop. Namun, Anda memerlukan akun PRO untuk memeriksa kinerja di ponsel. Didukung oleh Lighthouse, ini menghasilkan skor untuk halaman Anda dan menawarkan rekomendasi yang dapat ditindaklanjuti.

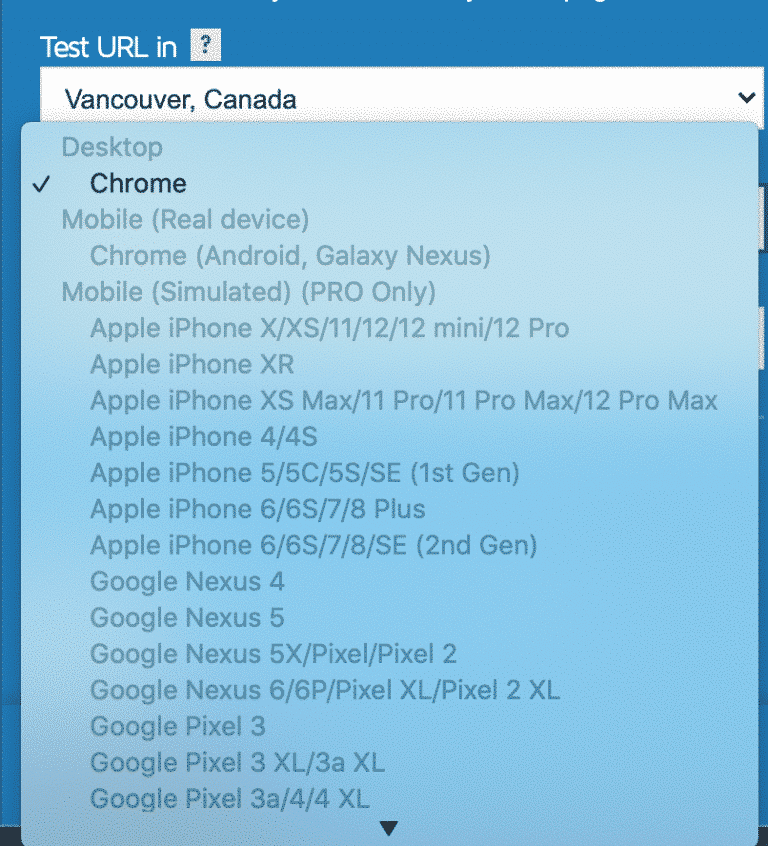
Banyak perangkat yang tersedia. Mungkin berguna untuk menjadi PRO untuk memeriksa situs web Anda di beberapa perangkat seluler yang berbeda.

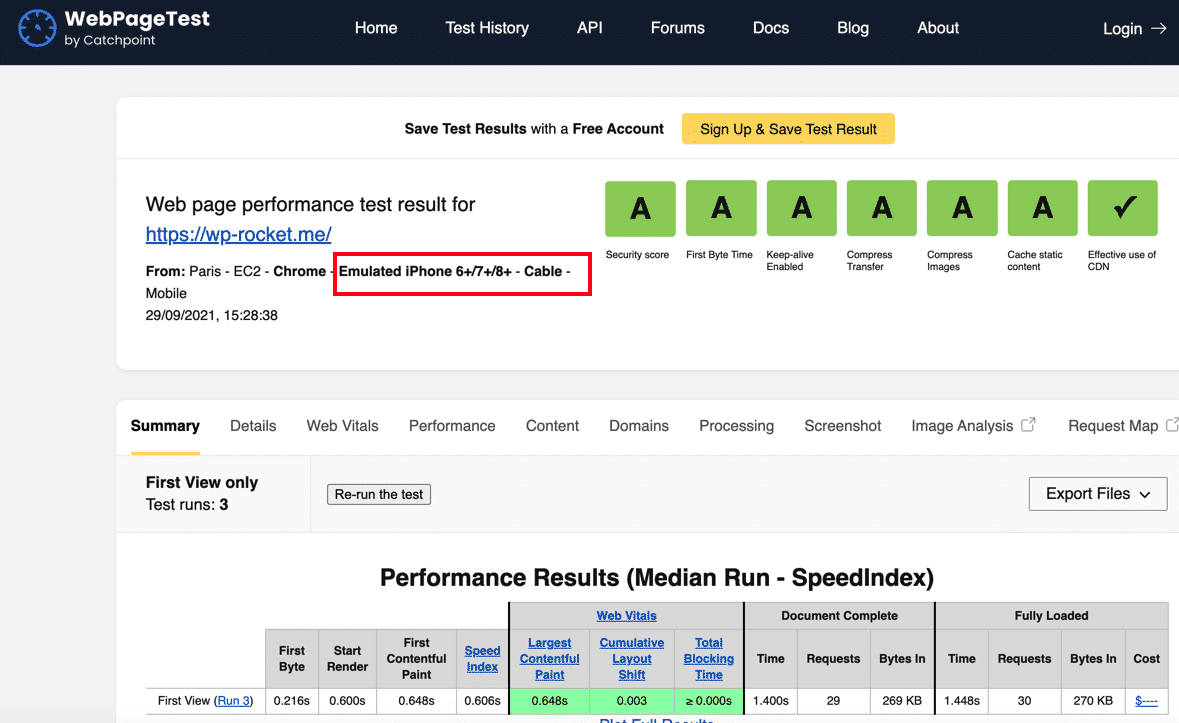
- Tes Halaman Web
Webpagetest adalah alat gratis yang dapat membantu Anda mengidentifikasi halaman yang memuat lambat di situs WordPress Anda dan menyempurnakannya menjadi secepat mungkin.

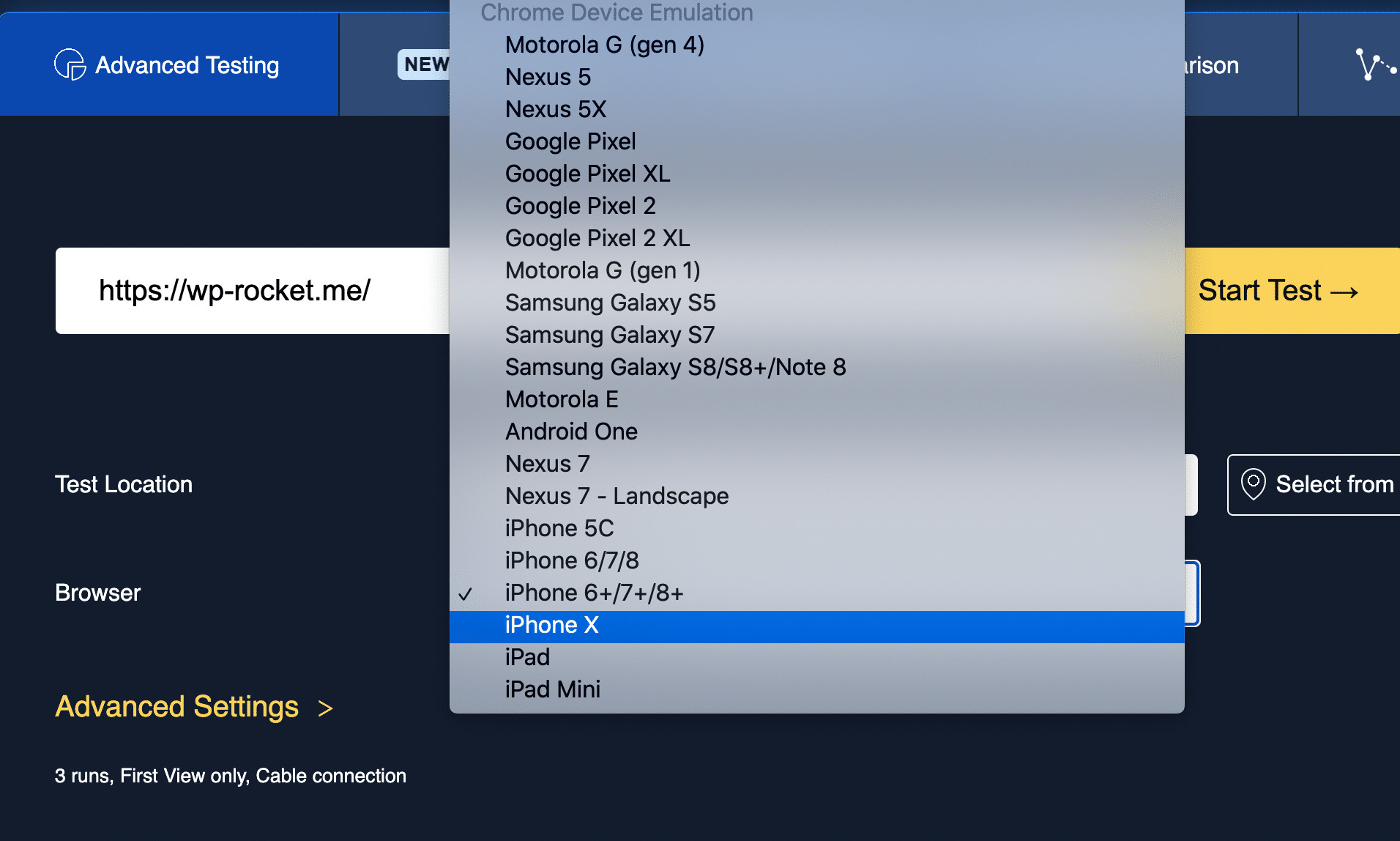
WebPageTest memungkinkan Anda menguji situs Anda dari banyak perangkat seluler:

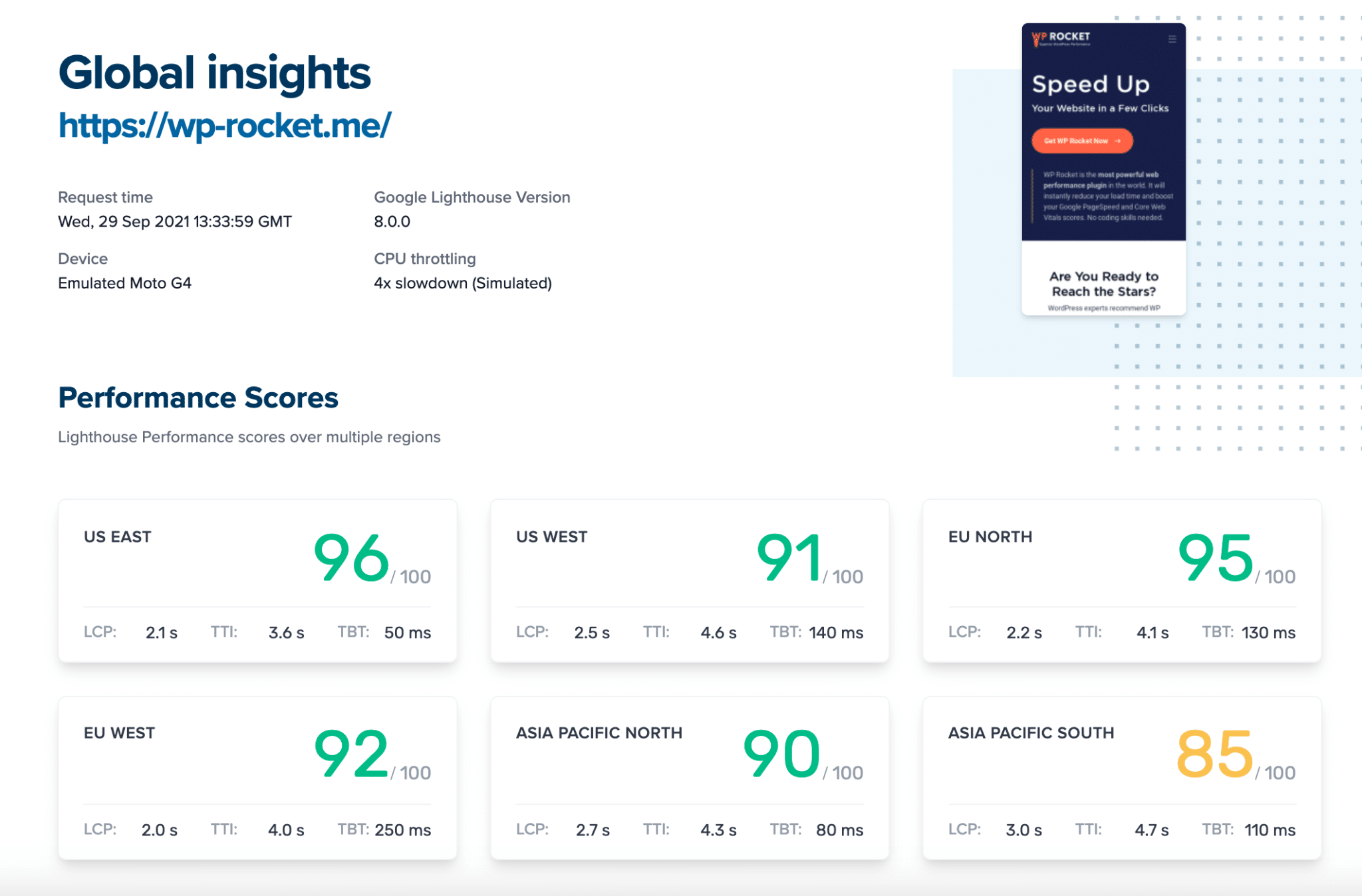
- Metrik Mercusuar
Ini adalah alat yang sangat mudah digunakan untuk menguji situs WordPress Anda di perangkat seluler dan di banyak lokasi. Ini sangat penting jika Anda ingin mengetahui bagaimana kinerja situs seluler Anda di AS dan Australia!

Yang perlu Anda lakukan adalah memilih wilayah dan menjalankan laporan yang sesuai.
Jika Anda melihat bahwa suatu wilayah lebih lambat dari yang lain, Anda mungkin ingin mencoba RocketCDN . CDN meningkatkan waktu pemuatan untuk orang-orang yang jauh dari server web Anda.
Mengapa Situs WordPress Anda Lambat di Seluler? (Alasan Umum)
1. Ponsel berbeda dari desktop
Perbedaan #1: Prosesor ponsel cerdas vs. Prosesor desktop
Prosesor seluler umumnya dirancang untuk efisiensi terlebih dahulu, dan kinerja berada di urutan kedua. Ponsel memiliki arsitektur CPU yang lebih lemah daripada desktop. Artinya mereka kurang kuat dalam hal kecepatan pemrosesan.
Perbedaan #2: Kecepatan jaringan (latensi jaringan)
Bandwidth jaringan mengacu pada seberapa cepat informasi dapat ditransfer dari satu titik ke titik lain. Kecepatan ini biasanya diukur dalam Megabit (Mbps).
Angka Mbps yang tinggi berarti lebih banyak lalu lintas dapat mengalir melalui koneksi tanpa gangguan. Latensi jaringan adalah waktu yang dibutuhkan data untuk dikirim ke jaringan. Biasanya, jaringan seluler memiliki latensi jaringan yang lebih penting daripada desktop.
2. Anda tidak menyajikan gambar yang dioptimalkan untuk seluler
Gambar sering kali menjadi penyebab memperlambat situs WordPress Anda. Mereka perlu dioptimalkan khusus untuk perangkat seluler . Untuk membuat konten dapat dibaca di layar kecil, gambar harus diperkecil secara proporsional.
3. Anda tidak mengaktifkan caching seluler
Situs web seringkali penuh dengan data yang perlu dimuat dengan gambar dan video. Dan terkadang, ini bisa memakan waktu cukup lama! Caching akan secara otomatis membuat elemen ini tersedia, jadi Anda tidak perlu menunggu saat melihat halaman lagi di masa mendatang—menghemat waktu untuk diri Anda sendiri pada koneksi yang lebih lambat atau perangkat seluler.
4. Anda menggunakan slider, preloader, atau animasi
Ketidakstabilan tata letak atau desain dapat berdampak negatif pada pengguna seluler, terutama jika mereka tidak mengharapkannya. Terlalu banyak penggeser dan animasi dapat memperlambat halaman, dan memengaruhi SEO dan tingkat konversi. Google akan menghukum situs Anda dengan skor CLS ( Pergeseran Tata Letak Kumulatif ) yang buruk jika terjadi perubahan tata letak yang tiba-tiba. Core Web Vital ini akan memengaruhi skor pengalaman pengguna akhir Anda dan memengaruhi visibilitas dan lalu lintas SEO Anda.
5. Anda menginstal terlalu banyak plugin
Memasang plugin baru dapat memengaruhi kecepatan situs seluler Anda, dan terlalu banyak dari mereka juga dapat menyebabkan pelanggaran keamanan dan kinerja rendah. Plugin dapat memperlambat situs Anda dengan membuat permintaan HTTP tambahan dan menambahkan kueri DB. Beberapa plugin memerlukan gaya atau skrip khusus, sehingga file JS tambahan dimuat ke halaman dan file CSS.
6. Alasan lain mengapa ponsel Anda mungkin lambat
Tata letak adalah elemen kunci dari setiap situs web: browser mengetahui ukuran dan lokasi elemen pada halaman. Tanpa mereka, Anda tidak akan memiliki cara untuk mengatur konten Anda atau membuat tata letak yang menarik bagi pengguna. Jika Anda memiliki banyak elemen untuk dimuat dan JS yang berat, browser akan membutuhkan beberapa saat untuk mengetahui lokasi dan dimensinya.
Penyebab kinerja rendah lainnya adalah ketergantungan Anda pada skrip pihak ketiga seperti pelacak, sesi pengunjung, layanan eksternal – seperti umpan Instagram.
Apakah Anda mengenali situs web seluler Anda sebagai salah satu dari masalah tersebut? Tidak apa-apa! Tetap bersama kami, dan mari kita lihat cara mengoptimalkan kecepatan situs web Anda saat diakses di ponsel.
Cara Mengoptimalkan Situs Seluler Anda Untuk Kecepatan
Kami telah mencantumkan semua teknik untuk meningkatkan skor seluler Anda di Google PageSpeed Insights. Mari gali proses pengoptimalan kinerja dengan kiat super mudah untuk diterapkan ke situs WordPress seluler Anda.
1. Gunakan Tema WordPress yang Responsif
Tema WordPress yang responsif akan membuat situs Anda terlihat bagus di ponsel atau tablet, apa pun jenis perangkatnya.
Bagaimana cara mengetahui apakah tema atau pembuat halaman responsif?
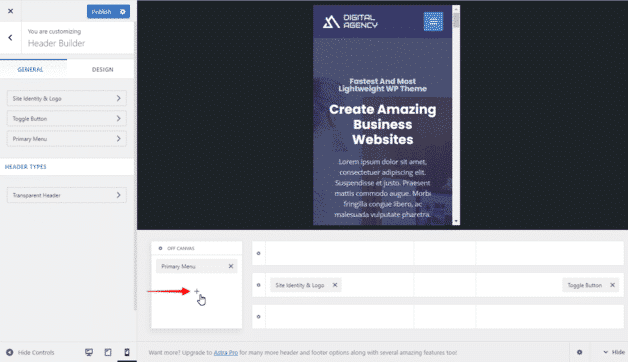
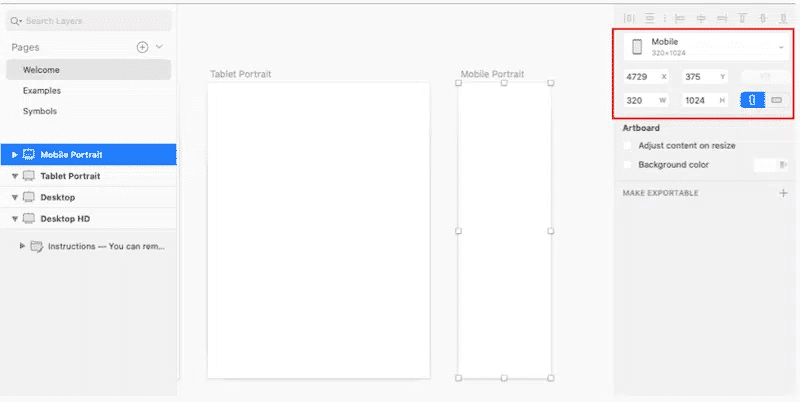
- Periksa penyesuai atau opsi tema Anda. Misalnya, tema Astra menawarkan tampilan seluler saat membuat tajuk khusus:

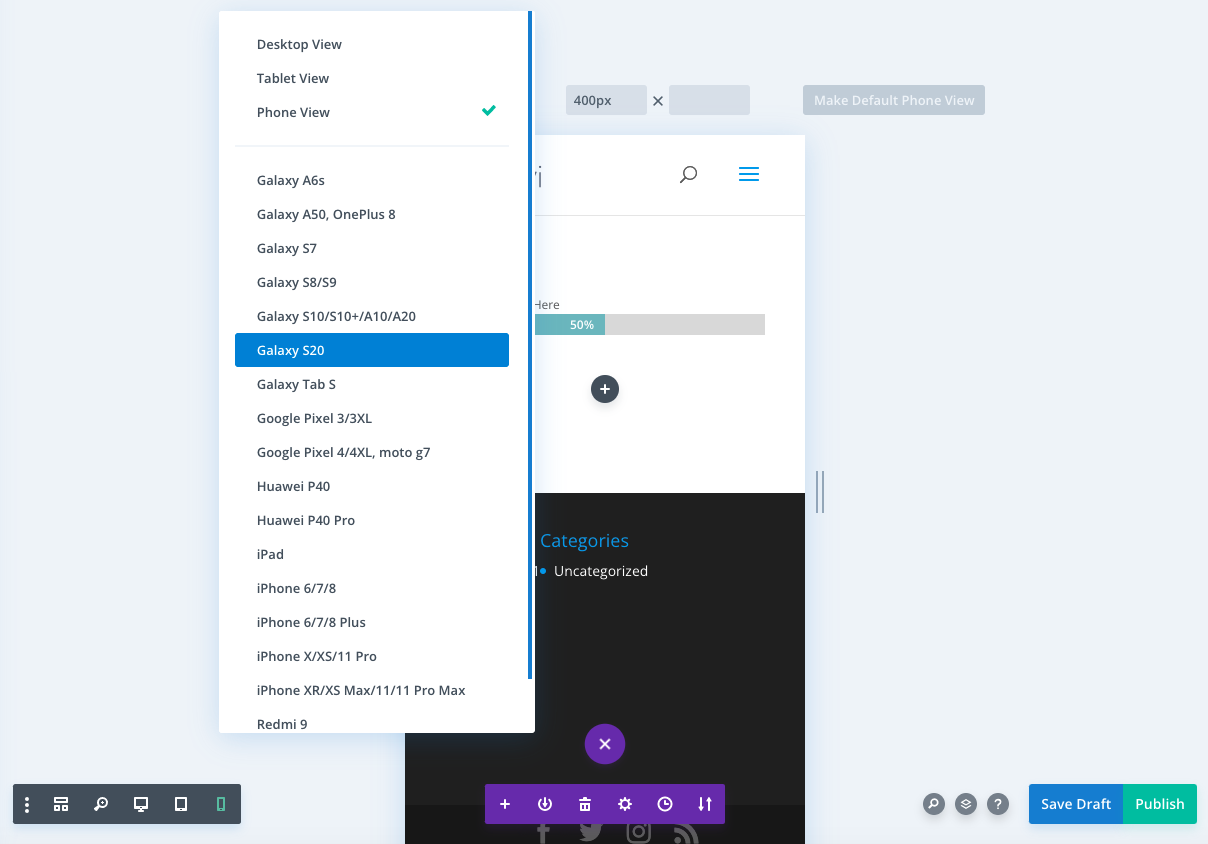
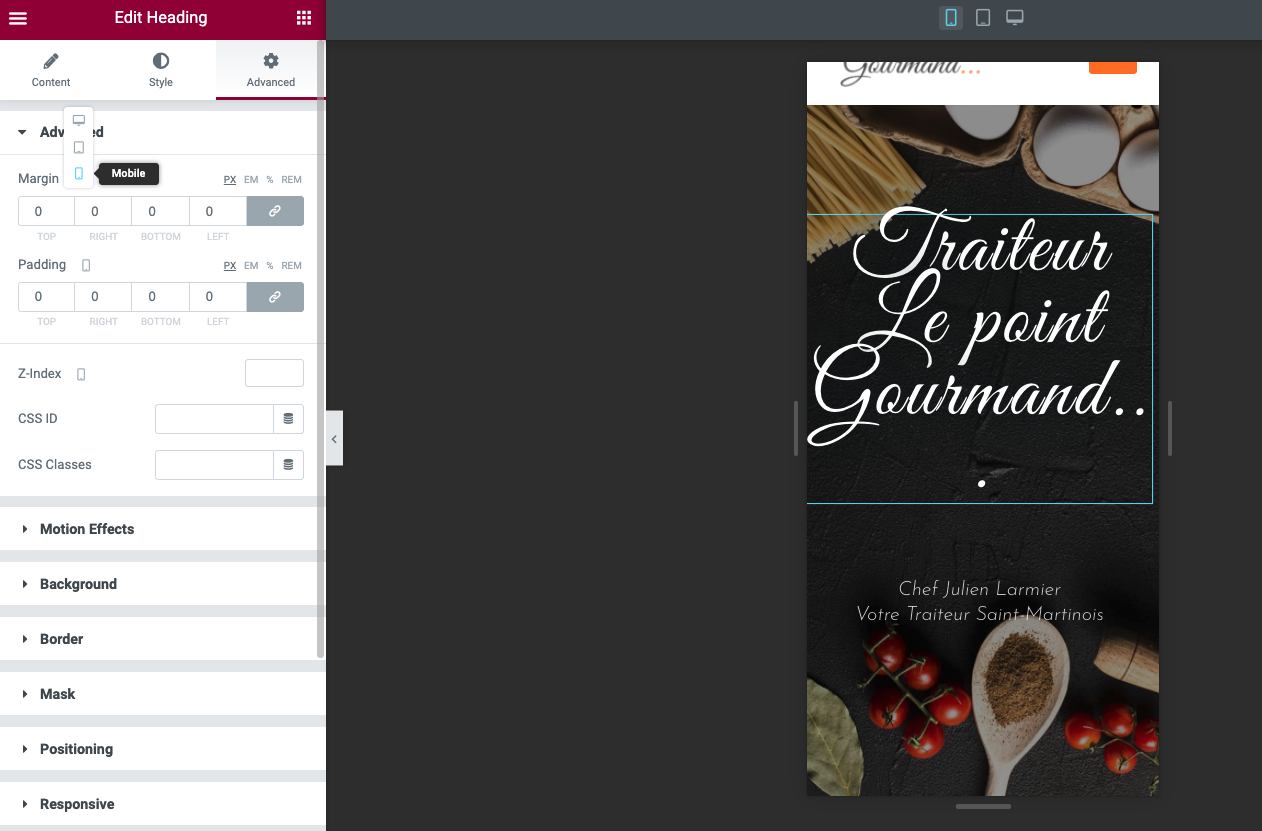
- Mulai buat halaman Anda dan lihat opsi yang ditawarkan oleh pembuat halaman Anda. Pembuat halaman Divi atau Elementor memiliki jenis bagian responsif ini.


2. Aktifkan Caching Seluler
Caching seluler adalah teknik umum untuk mengurangi beban pada aplikasi dan servernya. Agar aplikasi dan game ini berjalan dengan lancar pada kecepatan tinggi, perlu ada beberapa bentuk caching – alias “data lokal yang tersimpan” – sehingga mereka tidak memerlukan permintaan unduhan yang konstan. Tujuannya adalah untuk mengurangi penggunaan bandwidth, lag yang dirasakan jaringan, dan bahkan konsumsi baterai.

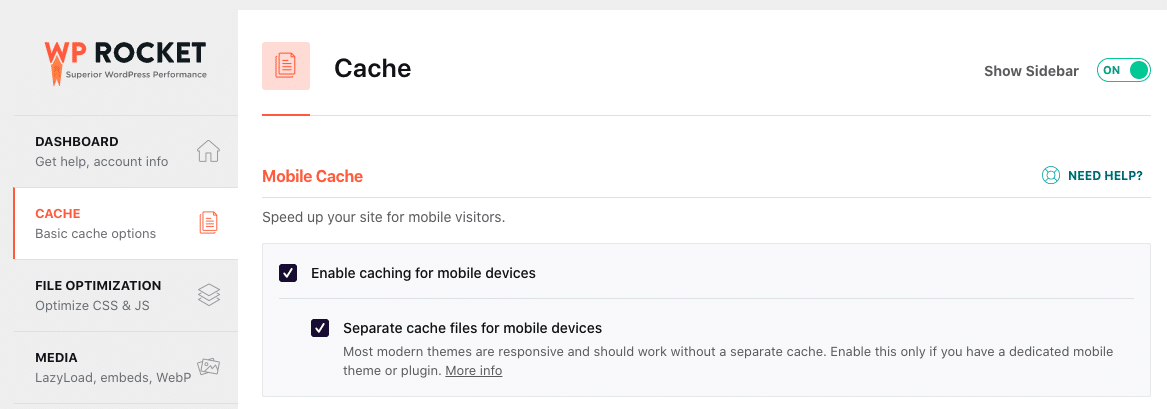
Plugin cache WP Rocket memungkinkan Anda untuk menerapkan cache seluler dalam satu klik (disarankan jika situs Anda responsif).
Ini membuat file cache khusus untuk perangkat seluler untuk setiap dokumen yang di-cache.

Lihat daftar kami, mengumpulkan semua plugin cache WordPress terbaik .
3. Optimalkan Gambar untuk Seluler
Pengoptimalan gambar untuk seluler adalah proses membuat dan mengirimkan gambar berkualitas tinggi dalam format yang akan meningkatkan keterlibatan pengguna di ponsel mereka.
Kami menyarankan Anda mengikuti teknik berikut untuk memastikan gambar Anda dioptimalkan dengan baik di seluler:
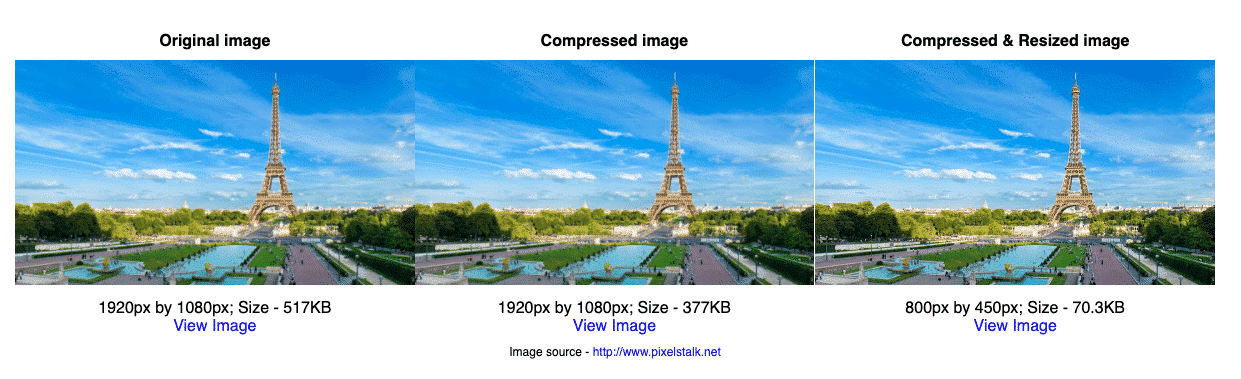
- Mengubah ukuran gambar untuk menghemat bandwidth : 640 x 320 piksel biasanya merupakan standar yang baik untuk diikuti. Anda juga dapat mempertahankan "rasio aspek 4:3" sebagai aturan praktis untuk gambar Anda di ponsel.

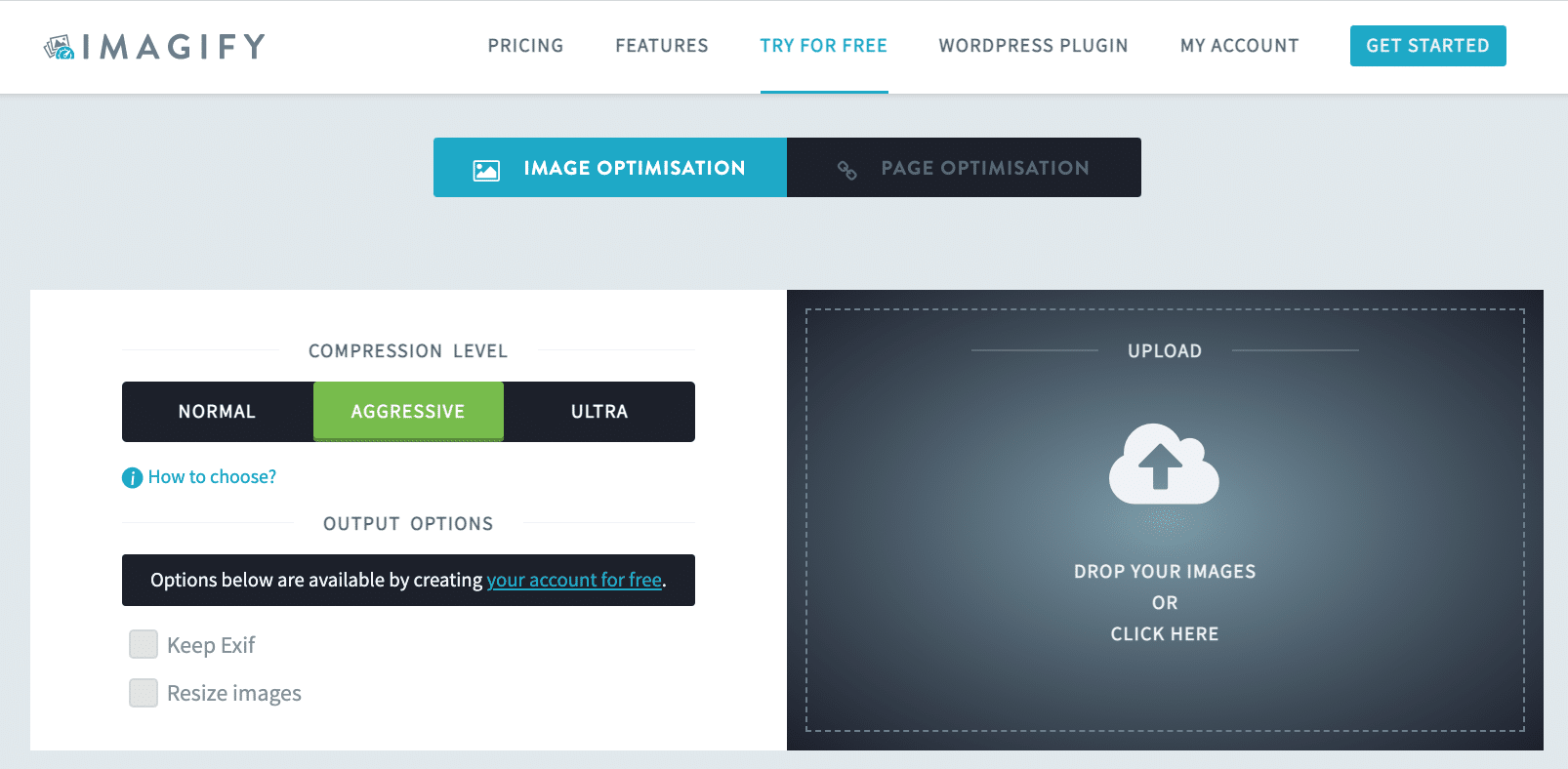
Kompres gambar untuk membuat file Anda lebih kecil : temukan keseimbangan yang tepat antara kualitas dan ukuran gambar. Kualitasnya tidak terganggu dalam contoh kami di bawah ini, tetapi ukuran file saya berubah dari 517 KB menjadi 70,3 KB!

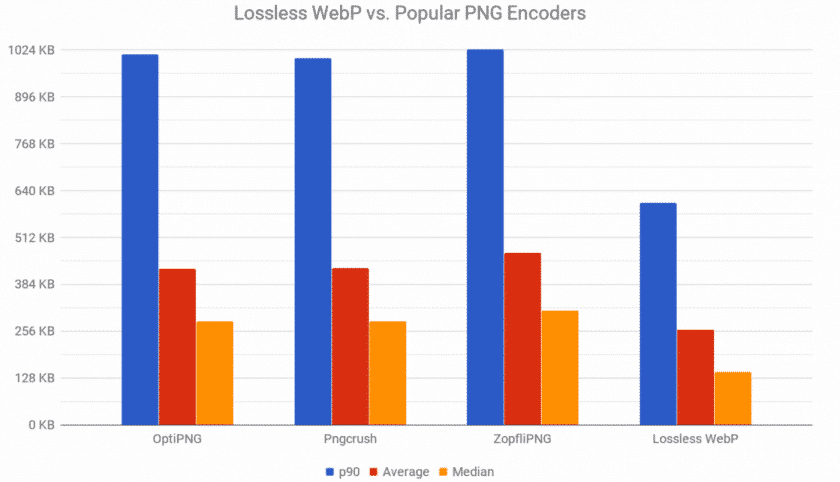
Pilih format file yang benar : WebP adalah format gambar terbaik yang dapat Anda gunakan di seluler (dan di desktop). Ini memberikan kompresi lossless dan lossy yang superior untuk gambar di web. Grafik di bawah ini menunjukkan ukuran file setelah kompresi.

Yang dapat kami simpulkan:
- WebP menawarkan ukuran file 25% lebih kecil dari PNG dan JPG – dengan kualitas yang sama
- WebP memuat lebih cepat (karena ukuran file) daripada gambar PNG atau JPG.
Gunakan Imagify untuk mengoptimalkan gambar Anda di ponsel. Fitur utama mencakup semua praktik terbaik yang baru saja kami cantumkan:
- Ubah ukuran dan kompres gambar seluler secara massal atau satu per satu tanpa kehilangan kualitas
- Konversikan semua file Anda secara otomatis ke WebP

Bagaimana dengan mengambil Imagify untuk test drive ? Gratis untuk sekitar 200 gambar per bulan.
Kami juga memiliki daftar lengkap plugin terbaik yang dapat Anda gunakan untuk mengoptimalkan gambar Anda. Jangan ragu untuk memeriksanya.
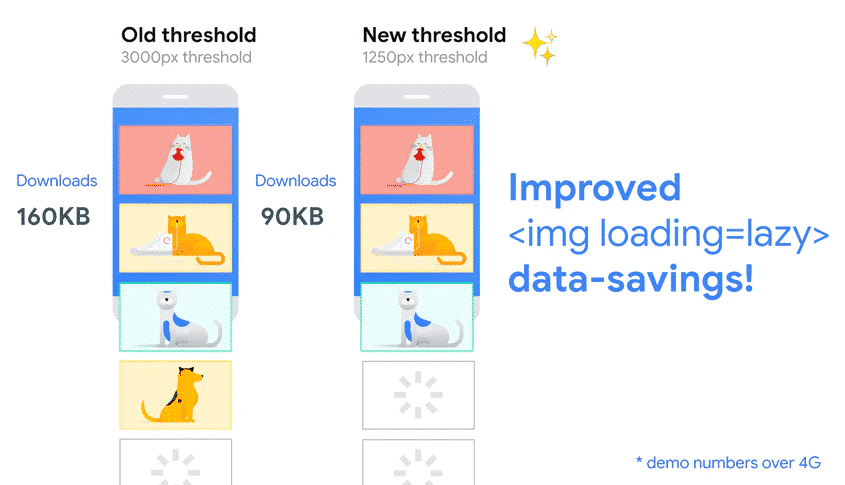
4. Terapkan Pemuatan Malas pada Gambar dan Video Anda
Kunci terakhir dari pengoptimalan gambar adalah dengan malas memuat gambar dan video Anda di ponsel. Skrip lazy loading menunda pemuatan gambar yang belum dilihat oleh pengunjung.

Gunakan plugin Lazy Load by WP Rocket gratis untuk Menerapkan lazy loading pada gambar dan video Anda.
Catatan penting : jika Anda sudah menjadi pengguna WP Rocket, Anda tidak memerlukan plugin ini. Fitur pemuatan malas sudah disertakan.
Kami juga memiliki daftar lengkap plugin terbaik yang dapat Anda gunakan untuk menerapkan lazy loading .
5. Optimalkan Pengiriman Gambar Dengan CDN
Mengoptimalkan pengiriman gambar adalah langkah kunci dalam meningkatkan kecepatan halaman seluler. Anda mungkin memerlukan beberapa server untuk meningkatkan kecepatan data yang Anda render di mana saja di dunia. Inilah tepatnya yang dilakukan CDN.
Gunakan RocketCDN untuk mengoptimalkan pengiriman gambar Anda di ponsel.
6. Tingkatkan Waktu Ke Byte Pertama
Idenya adalah untuk menampilkan sesuatu SECEPATNYA kepada pengunjung di seluler, sehingga mereka tidak menganggap situs web Anda lambat. Ini semua tentang membuat kesan pertama yang baik.
Anda harus memiliki penyedia hosting cepat yang mendukung kompresi Gzip jika memungkinkan dan plugin cache untuk mengurangi waktu pemrosesan server.
Sebuah plugin seperti WP Rocket dapat membantu Anda membersihkan database Anda, mengaktifkan kompresi Gzip, cache halaman Anda, dan banyak lagi.
Gunakan WP Rocket untuk mengurangi TTFB .
7. Hilangkan Render-Blocking Resources (JS dan CSS)
Saat PSI memberi tahu Anda untuk menghilangkan sumber daya yang memblokir perenderan, itu berarti Anda harus menghindari memuat sumber daya yang tidak perlu di bagian atas kode situs Anda. Jika Anda memiliki banyak JS dan CSS yang tidak berguna di sana, browser akan membutuhkan waktu lebih lama untuk merender bagian yang terlihat dari situs seluler Anda.
Solusinya adalah mengirimkan JS dan CSS penting sebaris dan menangguhkan semua JS dan gaya non-kritis. Anda juga dapat menghapus kode yang tidak digunakan untuk menghemat waktu pemuatan tambahan. Dengan kata lain, Anda perlu memprioritaskan apa yang akan dimuat browser terlebih dahulu.
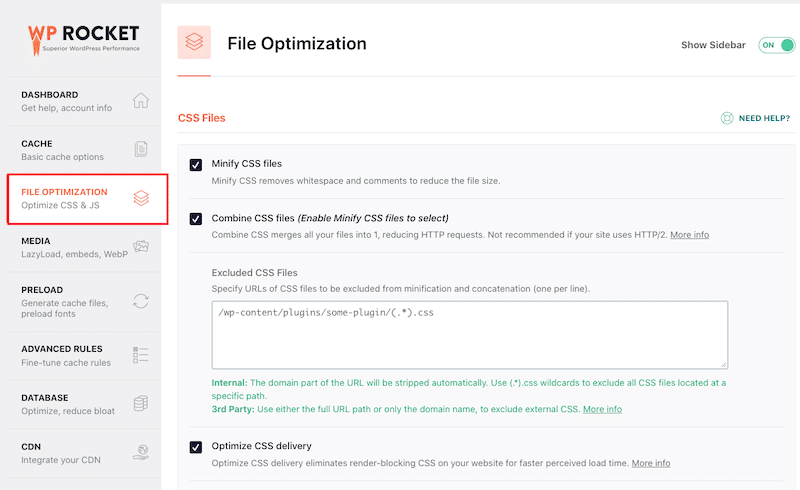
WP Rocket dapat membantu Anda memuat JS yang ditangguhkan dan menghapus CSS yang tidak digunakan:

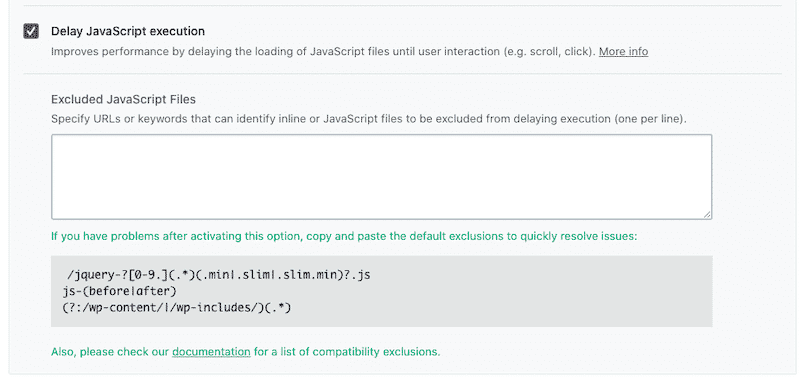
Anda juga dapat menunda eksekusi JS, yang sering menjadi salah satu penyebab utama situs seluler lambat:

Jika Anda tidak ingin menggunakan plugin WordPress, Anda dapat menggunakan atribut defer dan async dan menerapkan tag sendiri.
8. Kurangi Berat Halaman
Halaman yang lebih ringan akan lebih cepat dimuat di seluler. Halaman yang berat umumnya akan disebabkan oleh video, gambar, skrip, gaya, dan font. Cara terbaik untuk mengurangi berat halaman Anda adalah dengan mengoptimalkan gambar Anda, menerapkan kompresi teks (GZIP) dan menggabungkan/memperkecil kode.
9. Singkirkan Apapun yang Mungkin Menantang Ponsel (Jika Memungkinkan)
Hindari menggunakan penggeser , animasi, prapemuat, atau munculan apa pun untuk pengunjung seluler Anda. Jika Anda ingin semua elemen tersebut dimuat, maka Anda akan mendapatkan peningkatan ukuran halaman, waktu buka, dan jumlah permintaan HTTP yang lebih tinggi. Tetap sederhana dan pilih gambar statis sebagai gantinya dengan mencoba menyimpan data secara lokal.
Bahkan Pengalaman Halaman Google bergantung pada Stabilitas Visual, Keramahan Seluler, dan Pengantara yang Mengganggu. Jika Anda ingin peringkat Anda bagus, jangan gunakan elemen berat yang tidak perlu seperti tata letak, properti, dan JS di seluler.
10. Cache Halaman Penuh Anda Dikirim Melalui CDN
Selain caching, Anda dapat menggunakan layanan Jaringan Pengiriman Konten, seperti layanan Cloudflare APO. Seperti yang kami jelaskan sebelumnya, CDN berarti pengunjung tidak pernah terlalu jauh dari server Anda, di mana pun dia berada. Bayangkan halaman Anda membutuhkan waktu 1 detik untuk dimuat di Paris, 2 detik di New York, dan 4 detik di Sydney. Jika Anda menggunakan CDN, halaman harus dimuat secara merata di mana pun pengguna seluler berada.
11. Kelola dan Tampilkan Iklan Anda dengan Benar
Cobalah untuk tidak pernah menampilkan iklan apa pun di paro atas dan memuatnya dengan lambat hingga mencapai viewport. Dengan kata lain, itu berarti menayangkan iklan sedikit lebih lambat dan hanya jika diperlukan.
Anda juga harus membuat iklan responsif untuk menampilkannya dengan baik di seluler dengan CTA responsif, sehingga pengguna merasa ingin berinteraksi.
Gunakan plugin seperti Advanced Ads Pro untuk mengontrol kapan dan di mana menampilkan iklan Anda di perangkat seluler.
Saatnya untuk menerapkan semua teknik!
Membungkus
Meningkatkan kecepatan situs seluler memerlukan prioritas. Mulailah dengan mencari tahu apa tugas paling penting dan umum untuk pelanggan Anda di seluler. Dengan membuat skenario, Anda dapat melihat konten dan halaman mana yang penting untuk dioptimalkan terlebih dahulu.
Anda dapat mengikuti teknik kami untuk memprioritaskan pengoptimalan kinerja web yang perlu Anda mulai terlebih dahulu.
Bagaimanapun, WP Rocket dapat membantu Anda menerapkan 80% dari praktik terbaik tersebut dalam beberapa klik . Cobalah dan lihat bagaimana skor seluler Anda berubah di Google PageSpeed Insight. (Jika Anda tidak melihat peningkatan apa pun, kami memiliki jaminan uang kembali 14 hari).
Artikel ini awalnya muncul di blog WP Rocket dan telah diterbitkan di sini dengan izin.
Pengarang: Marine Larmier
