Cara Menambahkan Animasi Secara Strategis ke Situs Anda
Diterbitkan: 2023-04-13Penggunaan animasi dalam desain web bukanlah hal yang benar-benar baru.
Ingat era berputar gif 3D yang sudah lama berlalu?
Bagaimana dengan hidup dan mati Flash?
Setelah Apple melarang penggunaan Flash di semua perangkat berbasis seluler mereka, desainer dengan cepat menemukan cara untuk mengembalikan animasi ke dalam game. Berkat kreativitas pengembang dan perancang web, kami sekarang memiliki keajaiban transisi CSS3, animasi SVG, GIF berkualitas tinggi, dan tentu saja, video animasi yang dibuat dengan program seperti After Effects dan Blender.
Ada beberapa tahun baru-baru ini di mana trennya adalah merancang situs datar. Untungnya, animasi telah berkembang pesat dan sekarang menjadi salah satu tren terbesar untuk tahun 2018 dan seterusnya.
Animasi kini telah menjadi sebuah harapan.
Pengaruh positif animasi pada Desain UX dan UI tidak mengherankan, karena manusia adalah makhluk visual dan akan selalu tertarik dengan gerak dan gerakan. Animasi dapat menghidupkan proses apa pun, mengubahnya menjadi pengalaman. Gerakan memberi tahu pengguna bahwa sesuatu sedang terjadi.
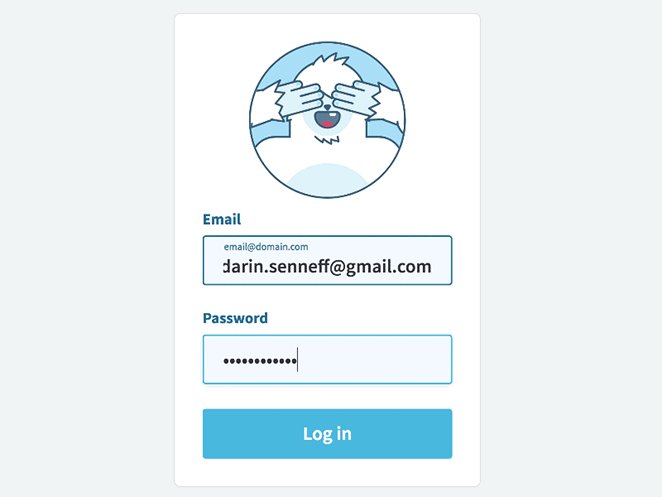
Misalnya, animasi di dalam sel formulir dapat memberi tahu pengguna bahwa mereka telah melakukan kesalahan atau ada informasi yang hilang. Atau saat memasukkan kata sandi dan salah, tanda bintang bisa berubah menjadi merah, menari sedikit, dan menghilang.

Atau bagaimana dengan animasi login yang menyenangkan ini? Kemungkinan animasi dalam desain web berkembang setiap hari. Mengapa tidak menambahkan beberapa animasi strategis ke situs Anda juga?

Menganimasi Situs Anda
Opsi tentang cara menambahkan animasi ke situs Anda cukup luas, tetapi itu tidak berarti harus dipenuhi dengan ikon melompat dan tombol putar. Harus ada keseimbangan jumlah animasi yang Anda sertakan dalam desain Anda. Pikirkan lebih dalam tentang "gerakan halus" daripada halaman yang terlalu banyak bergerak sehingga Anda tidak tahu ke mana harus mencari. Penggunaan animasi yang berlebihan sama menyakitkannya dengan minimalis yang berlebihan!
Menggunakan program seperti Adobe XD dapat membantu proses mencoba berbagai animasi untuk ditempatkan secara strategis di situs Anda. Jika Anda suka membangun langsung ke WordPress, opsi yang bagus adalah Divi Builder, yang hadir dengan banyak kemungkinan animasi di dalam setiap modul.
Di akhir artikel, saya telah menyertakan beberapa tautan ke beberapa sumber bagus yang akan membantu menambahkan animasi ke situs Anda.
Mari kita lihat berbagai jenis animasi yang dapat meningkatkan UX situs Anda dan komposisi visual secara keseluruhan.
Fungsional atau Estetis
Animasi memiliki dua kegunaan dalam desain web; fungsionalitas dan estetika.
Animasi Fungsional
Animasi dapat membantu pengunjung dalam perjalanan pengguna mereka di situs Anda. Mereka membawa perhatian ke ajakan bertindak atau bagian penting yang Anda tidak ingin mereka lewatkan. Mereka membuat proses lebih mudah dan menyenangkan secara visual.
Memuat Animasi
Animasi fungsional yang paling umum, dan salah satu yang pertama menjadi hal biasa dalam desain situs web, adalah animasi pemuatan. Ini dulunya ditemukan terutama ketika sebuah situs pertama kali dibuka, tetapi sekarang situs memuat secara instan, ini digunakan untuk hal-hal seperti memuat video, perkembangan unduhan, dan proses lain yang mungkin dimiliki situs Anda.
Agar animasi pemuatan Anda efektif, animasi tersebut harus sesuai dengan merek Anda. Jika situs Anda menyenangkan dan berwarna-warni, animasi pemuatan Anda bisa berupa apa saja mulai dari bola yang memantul hingga lingkaran warna-warni. Sebaliknya, jika situs Anda serius dan formal, maka animasi pemuatan harus mengikuti gaya tersebut.


Melayang
Animasi fungsional umum lainnya yang harus Anda pertimbangkan adalah melayang. Kami sudah cukup terbiasa melihat animasi hover dan kebanyakan orang akan mengharapkannya. Membuat tombol berubah warna saat diarahkan adalah animasi dasar yang harus Anda pertimbangkan untuk digunakan, baik di menu atau ajakan bertindak.

Cara lain menggunakan hover adalah untuk tombol yang tidak terlihat seperti tombol, atau jika Anda ingin menampilkan informasi tentang hover sebelum diklik.

Menggulir
Situs web dengan efek gulir bukan lagi fenomena unik. Pengguliran paralaks telah menjadi sangat populer (dan menjadi sedikit melelahkan, sejujurnya). Jadi jika Anda ingin menggunakan pengguliran animasi, pikirkan di luar kotak. Sertakan elemen yang berpindah dari satu bagian ke bagian lain, elemen yang muncul secara progresif dengan gulungan. Pikirkan fungsionalitas serta estetika.

Animasi Estetis
Animasi estetis atau dekoratif adalah animasi yang membuat situs lebih menarik secara visual tetapi tidak selalu membantu fungsionalitasnya. Ada metafora lama dari era kartun Walt Disney pertama, bahwa animasi adalah "ilusi kehidupan". Apa yang dilakukan animasi pada gambar statis adalah menghidupkannya, membuatnya bernafas.
Dengan jumlah animasi estetika yang tepat, situs Anda bisa menjadi tak terlupakan.
Sama seperti animasi fungsional, animasi dekoratif perlu memiliki keseimbangan. Tanyakan pada diri Anda apakah latar belakang animasi itu benar-benar diperlukan, atau apakah itu cocok dengan merek Anda. Apakah setiap foto perlu dianimasikan ke layar atau Anda memerlukan banyak pop-up? Pastikan bahwa animasi yang Anda tambahkan cukup untuk membuat situs Anda enak dilihat tetapi tidak berlebihan.
Latar Belakang Animasi
Latar belakang animasi paling trendi saat ini adalah latar belakang partikel, dari titik bergerak sederhana hingga gerakan efek cahaya yang rumit. Ini dapat ditambahkan sebagai latar belakang untuk seluruh halaman atau hanya untuk bagian. Mereka dapat membuat area situs Anda memiliki lebih banyak kepribadian. Ingatlah bahwa tren berubah, jadi jika Anda menggunakan latar belakang partikel, pastikan itu benar-benar sesuai dengan situs Anda.

Kreativitas Tanpa Batas
Last but not least, apa yang dapat dilakukan animasi untuk situs Anda adalah menawarkan kreativitas tanpa batas. Karena Anda dapat menganimasikan apa saja, kemungkinan kreatifnya tidak terbatas. Dari latar belakang animasi hingga hal-hal yang bergerak di layar dan bahkan animasi halus seperti karakter yang berkedip.
Sebuah situs dapat sangat mengandalkan animasi sehingga perjalanan melalui halaman adalah pengalaman yang nyata. Ambil situs baru untuk Porsche, misalnya, yang menunjukkan sejarah pabrikan mobil selama bertahun-tahun.
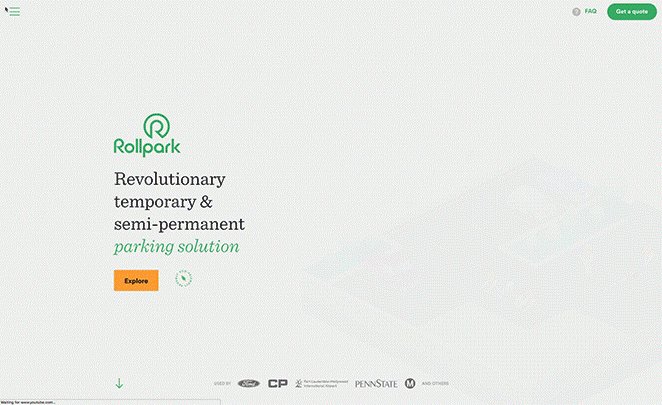
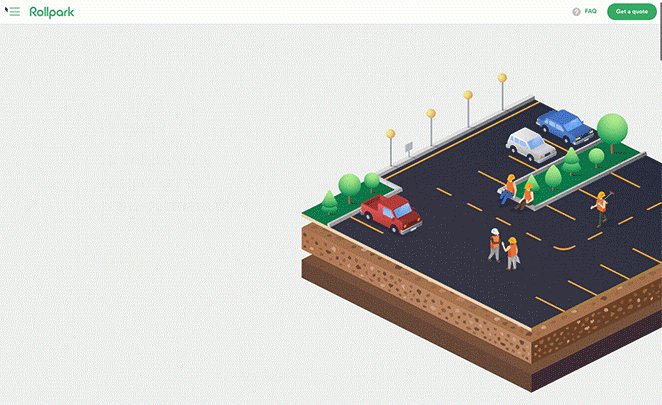
Atau gabungkan ilustrasi isometrik dan pengguliran animasi dan Anda mendapatkan situs luar biasa seperti RollPark.

Selalu Optimalkan untuk Seluler!
Tidak adil bagi saya untuk tidak mengingatkan Anda bahwa Anda harus selalu memeriksa animasi Anda di perangkat seluler. Pastikan mereka berfungsi sebagaimana mestinya dan lakukan penyesuaian jika tidak. Jika Anda menggunakan animasi SVG, Anda seharusnya tidak mengalami banyak masalah karena grafik .svg dapat diskalakan tanpa batas.
Either way, selalu memeriksa di seluler dan mengoptimalkan animasi Anda untuk semua format akan membuat situs Anda jauh lebih baik!
Alat untuk Membantu Anda Menganimasikan Situs Anda
Berikut adalah daftar tautan ke artikel praktis untuk berbagai jenis animasi yang dapat Anda gunakan di situs Anda.
- Koleksi perpustakaan animasi gratis
- Kemampuan animasi DIVI Builder
- Pencipta Latar Belakang Partikel
- Dua cara untuk membuat latar belakang partikel sederhana dengan CSS
- Menggunakan Animasi SVG
Kesimpulannya
Jaga keseimbangan animasi Anda dalam hal fungsionalitas dan estetika. Mereka adalah alat untuk menghidupkan situs Anda, bukan membuatnya kewalahan. Ingatlah untuk menjadi kreatif dan berpikir di luar kotak.
Saat membangun situs web Anda berikutnya (atau memperbarui yang sudah ada), apakah Anda akan menambahkan beberapa animasi ke desain? Ingat: Yang terbaik adalah bereksperimen di situs pementasan atau situs lokal sebelum Anda menambahkan kode baru apa pun secara permanen ke situs langsung!
Jenis animasi situs web apa yang akan Anda coba selanjutnya?
