Cara Menata Item Kotak di Modul Portofolio Filterable Divi
Diterbitkan: 2022-10-12Memiliki area di situs web Anda untuk memamerkan karya Anda adalah penting. Jika Anda seorang stylist, Anda bisa membuat beberapa proyek dalam situs WordPress Anda untuk menunjukkan konsep Anda. Jika Anda seorang desainer merek, Anda dapat menggunakan portofolio untuk memamerkan karya Anda sebelumnya. Selanjutnya, kami bahkan dapat melangkah lebih jauh dan menambahkan berbagai kategori untuk proyek kami. Di sinilah Modul Portofolio Filterable Divi berperan.
Dengan modul ini, kita dapat menampilkan kerja keras kita dengan cara yang mudah dan terorganisir. Dalam tutorial hari ini, kita akan menata item grid individual Filterable Portfolio Module. Kami akan menggunakan tata letak dari Konferensi Divi dan paket tata letak gratis Instruktur Yoga Divi Online yang disertakan dengan setiap pembelian Divi. Seperti semua hal Divi, kami memiliki kemampuan untuk mendesain modul ini agar sesuai dengan kebutuhan dan keinginan kami. Namun, sebelum kita masuk ke styling, mari kita belajar lebih banyak tentang modul.
Apa itu Modul Portofolio Filterable Divi?
Proyek adalah bagian dari jenis posting khusus yang berfungsi mirip dengan posting. Anda dapat menemukannya di dalam dasbor WordPress Anda.

Di sinilah Anda akan membuat proyek individual Anda yang akan mengisi Modul Portofolio Filterable Anda. Modul ini memberi kita dua cara untuk menampilkan proyek kita: dalam format kotak, atau dalam format lebar penuh. Bagi kami, kami akan menggunakan dan menata format grid. Dengan Modul Portofolio Filterable, kami akan dapat menampilkan proyek terbaru kami. Pengguna situs kami akan ditampilkan bilah filter di atas kisi portofolio kami. Dari sana, mereka dapat menggilir berbagai kategori portofolio yang kami izinkan untuk ditampilkan dalam modul.
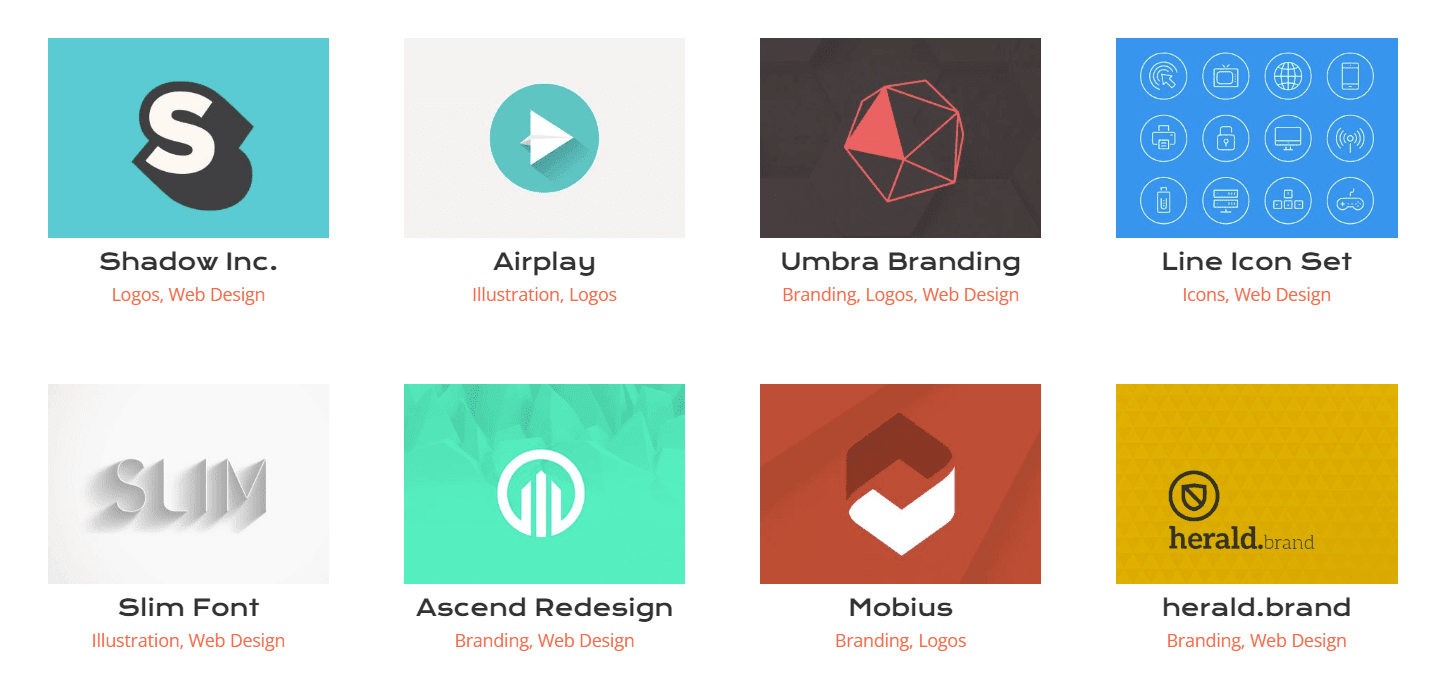
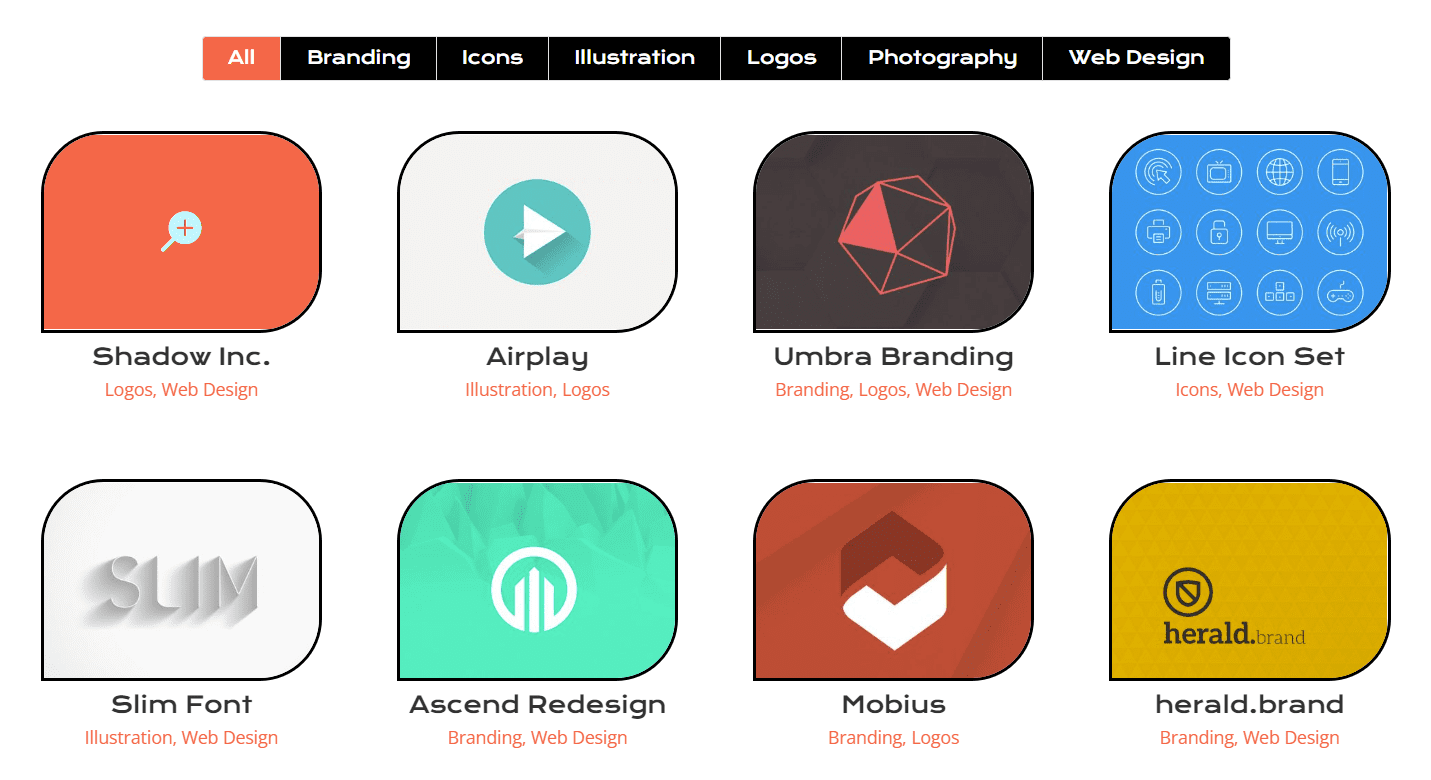
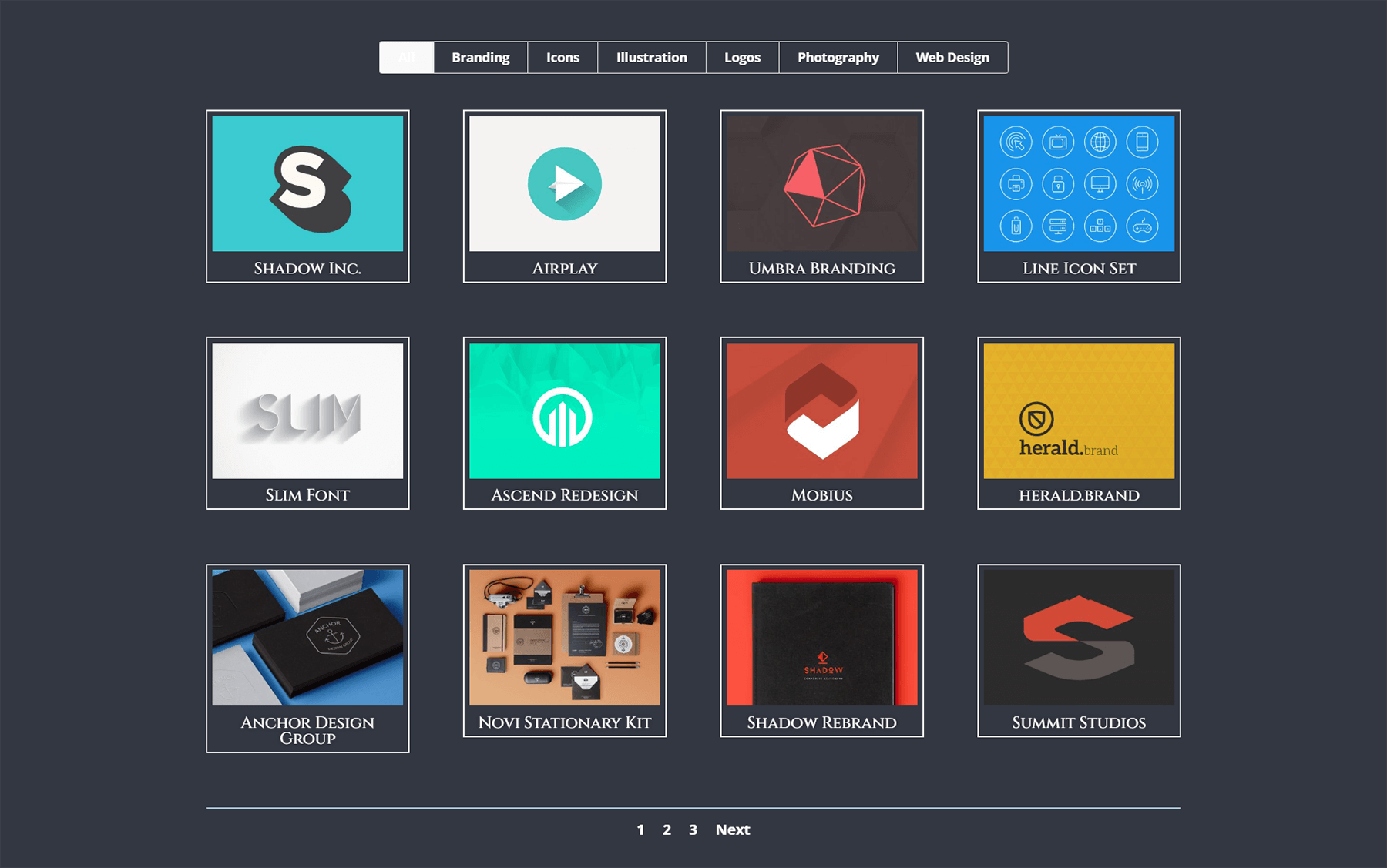
Berikut adalah contoh pengaturan modul vanilla dengan beberapa proyek sampel:

Area yang Perlu Dipertimbangkan Saat Menata Portofolio Filterable Divi
Seperti semua modul Divi, Modul Portofolio Filterable hadir dengan sejumlah fitur yang dapat kita sesuaikan dengan kebutuhan dan keinginan kita. Dengan demikian, sebagian besar fitur yang menyertai modul dapat kami edit di dalam tab Desain di kotak modal pengaturan modul. Kami dapat mengedit area berikut dan lainnya:
- Judul Proyek
- Kategori Proyek
- gambar mini
- Filter Teks
- Arahkan Gambar Mini
- paginasi
Ini bukan daftar lengkap, dan kami bahkan belum mulai berbicara tentang bagaimana CSS telah menambahkan penyesuaian yang lebih dalam ke modul ini!
Bagaimana Kami Akan Menata Modul Portofolio Filterable Divi
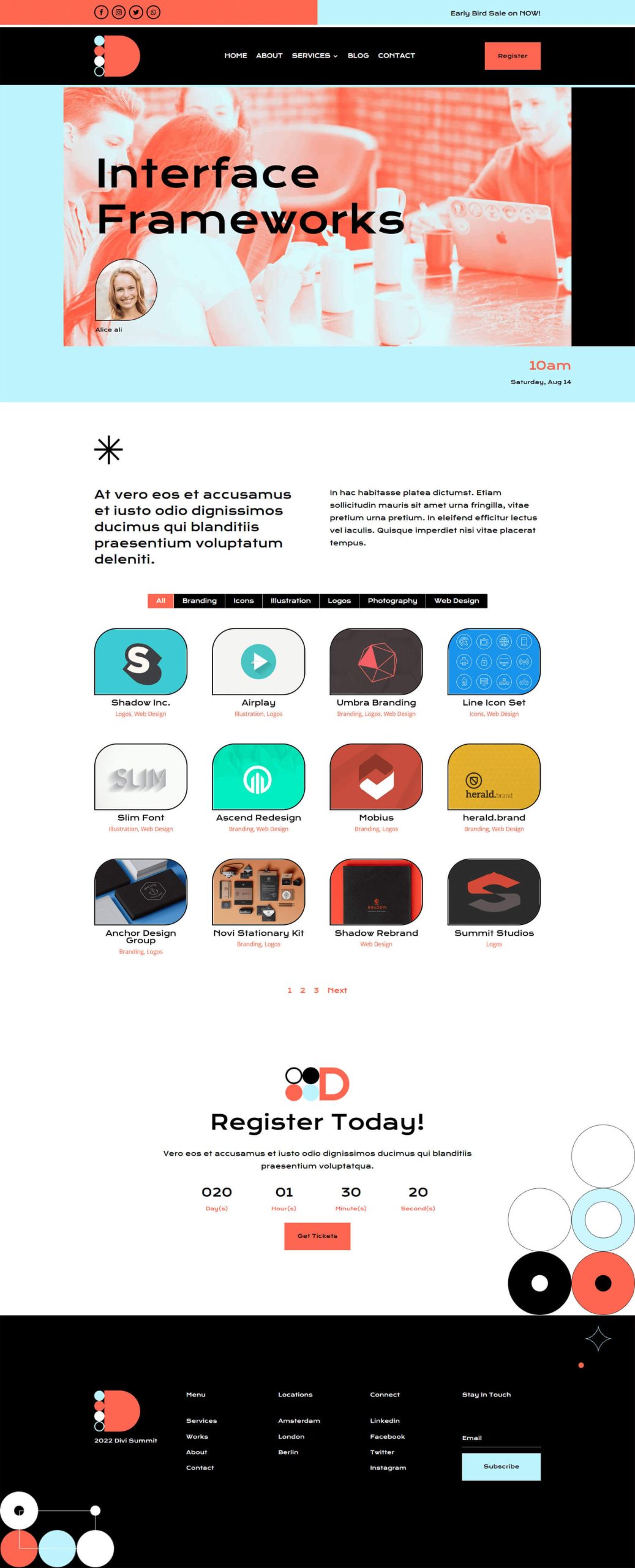
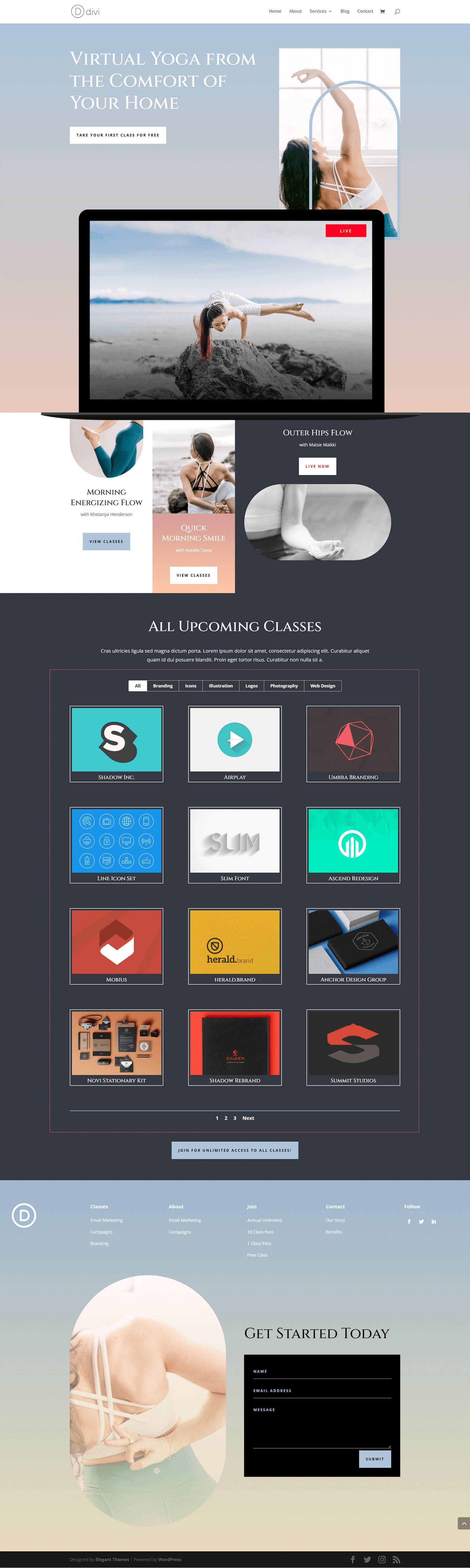
Seperti yang disebutkan sebelumnya, untuk tutorial ini kita akan menggunakan dua layout dari Divi Conference dan Divi Online Yoga Instructor. Di bawah ini, Anda dapat melihat sekilas pekerjaan yang akan kita lakukan selama tutorial ini.
Tata Letak Acara Konferensi Divi

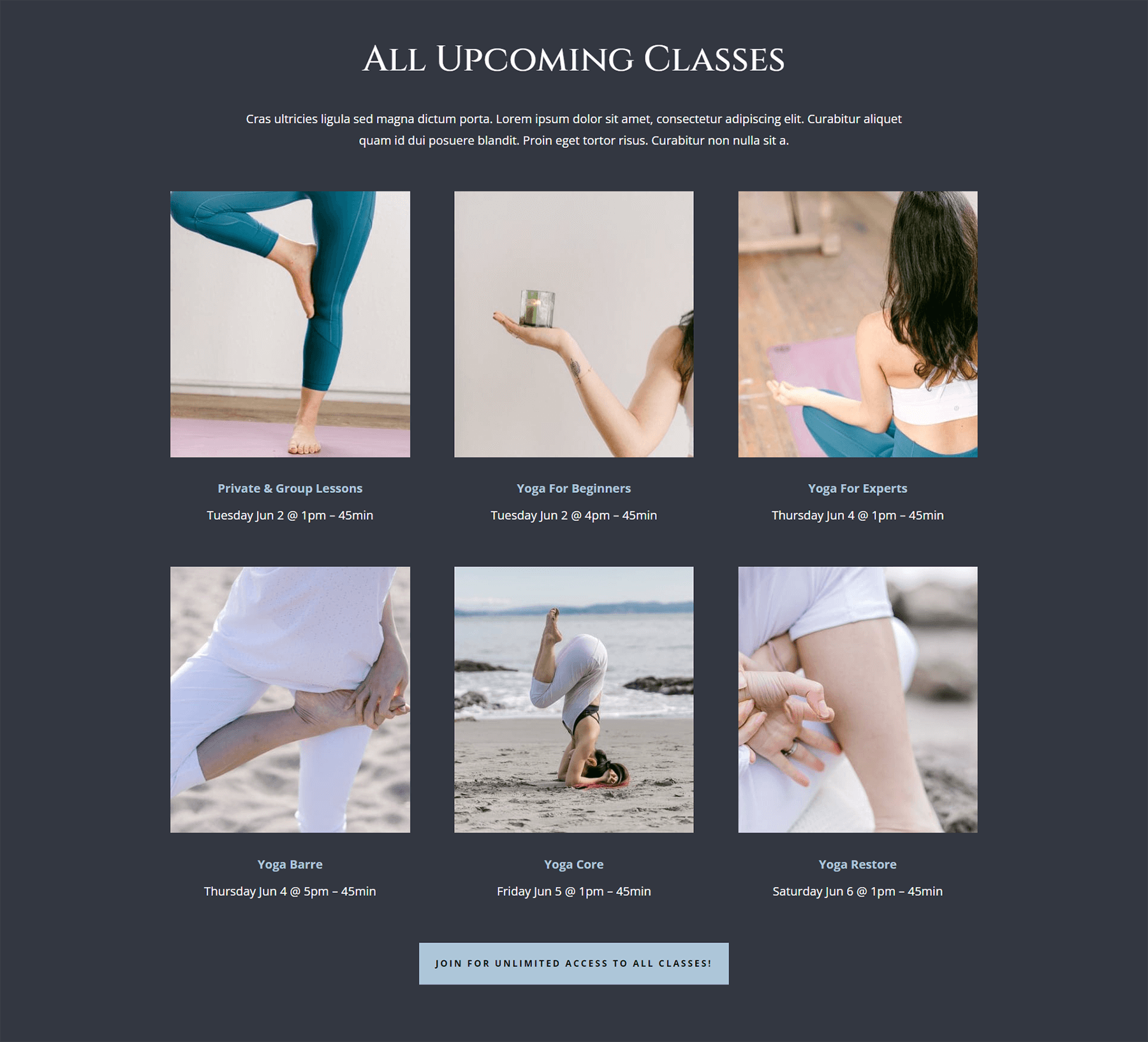
Tata Letak Halaman Arahan Instruktur Yoga Online Divi

Anda dapat dengan mudah mengunduh kedua tata letak dari dalam Divi Builder. Sekarang, mari kita mulai!
Styling Modul Portofolio Filterable Divi: Edisi Konferensi Divi
Hal pertama yang pertama, kita harus menginstal template halaman acara dari Paket Tata Letak Konferensi Divi. Setelah Anda membuat halaman baru di WordPress dan mengaktifkan Divi Builder, kita akan masuk ke Divi Library.
Masuk ke Perpustakaan Tata Letak Divi
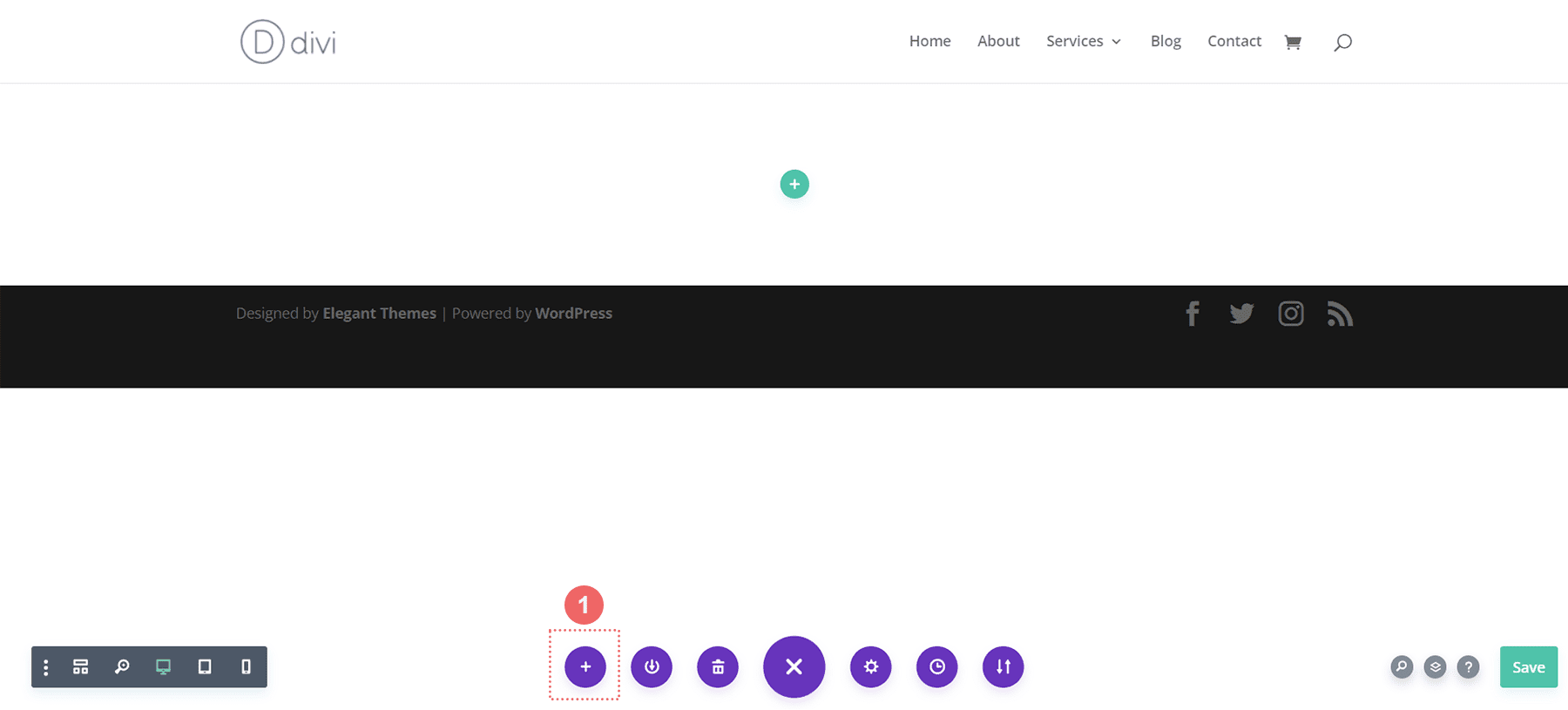
Klik ikon Muat dari Perpustakaan untuk masuk ke Perpustakaan Tata Letak Divi

Temukan Tata Letak Dalam Perpustakaan Tata Letak Divi
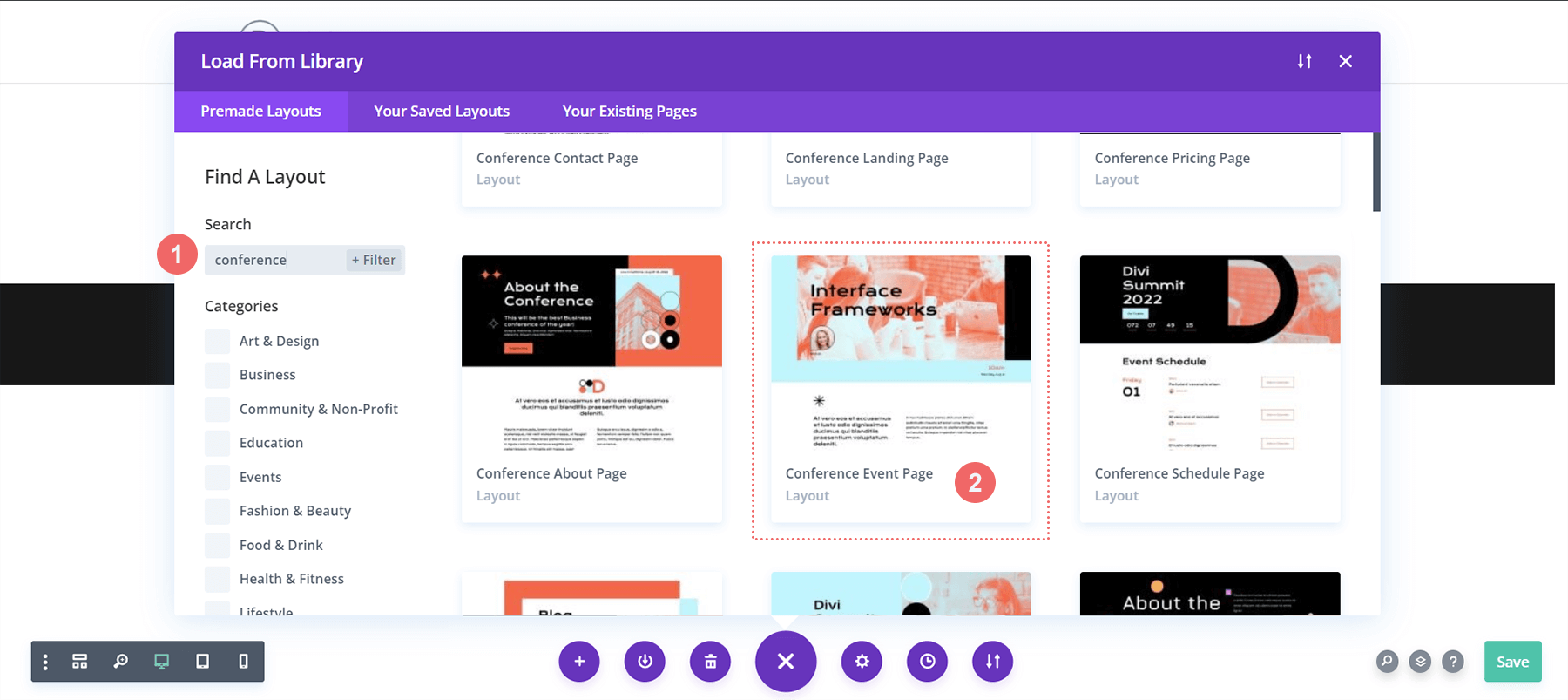
Menggunakan fitur pencarian dalam Perpustakaan Tata Letak Divi, cari tata letak Halaman Acara Konferensi Divi.

Instal Tata Letaknya
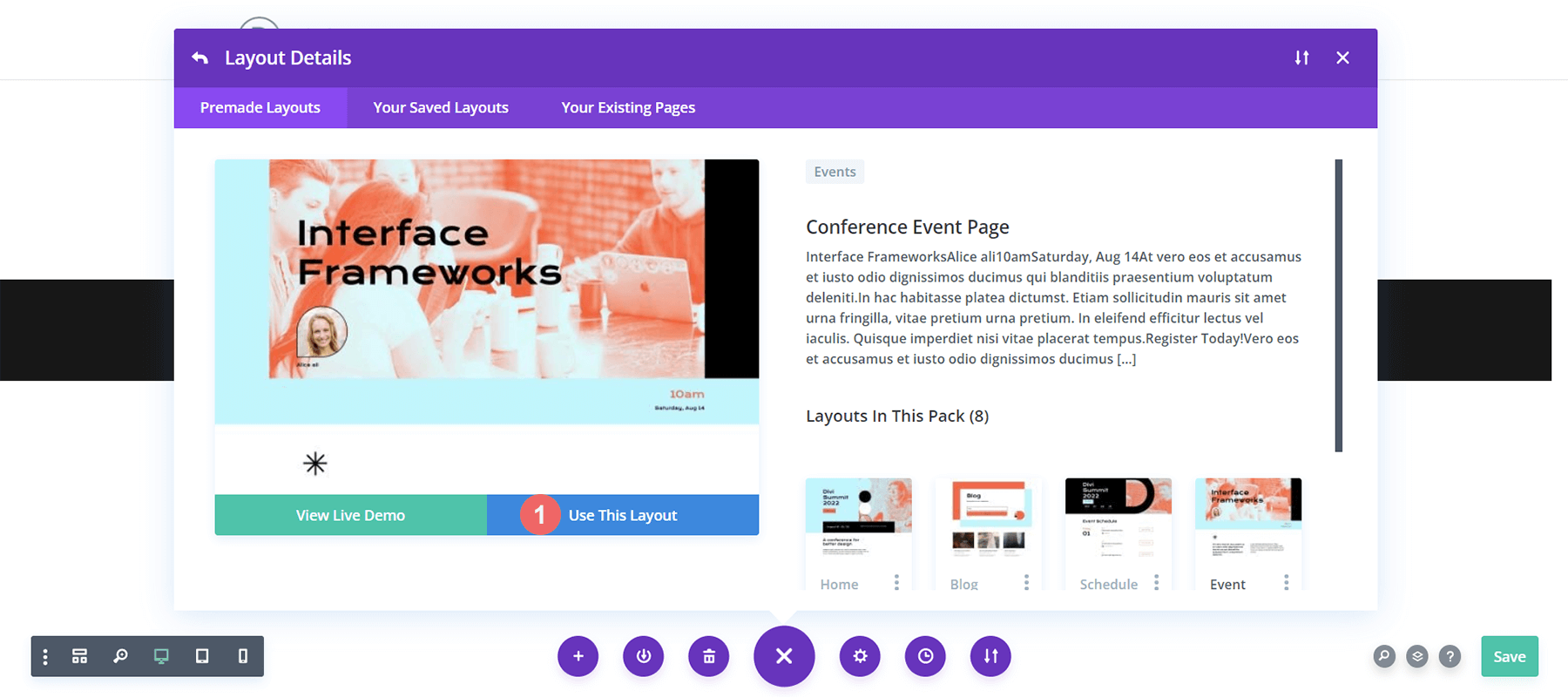
Setelah Anda memilih tata letak, klik tombol Gunakan Tata Letak Ini untuk memasang tata letak ke halaman Anda.

Hapus dan Ganti Modul Gambar
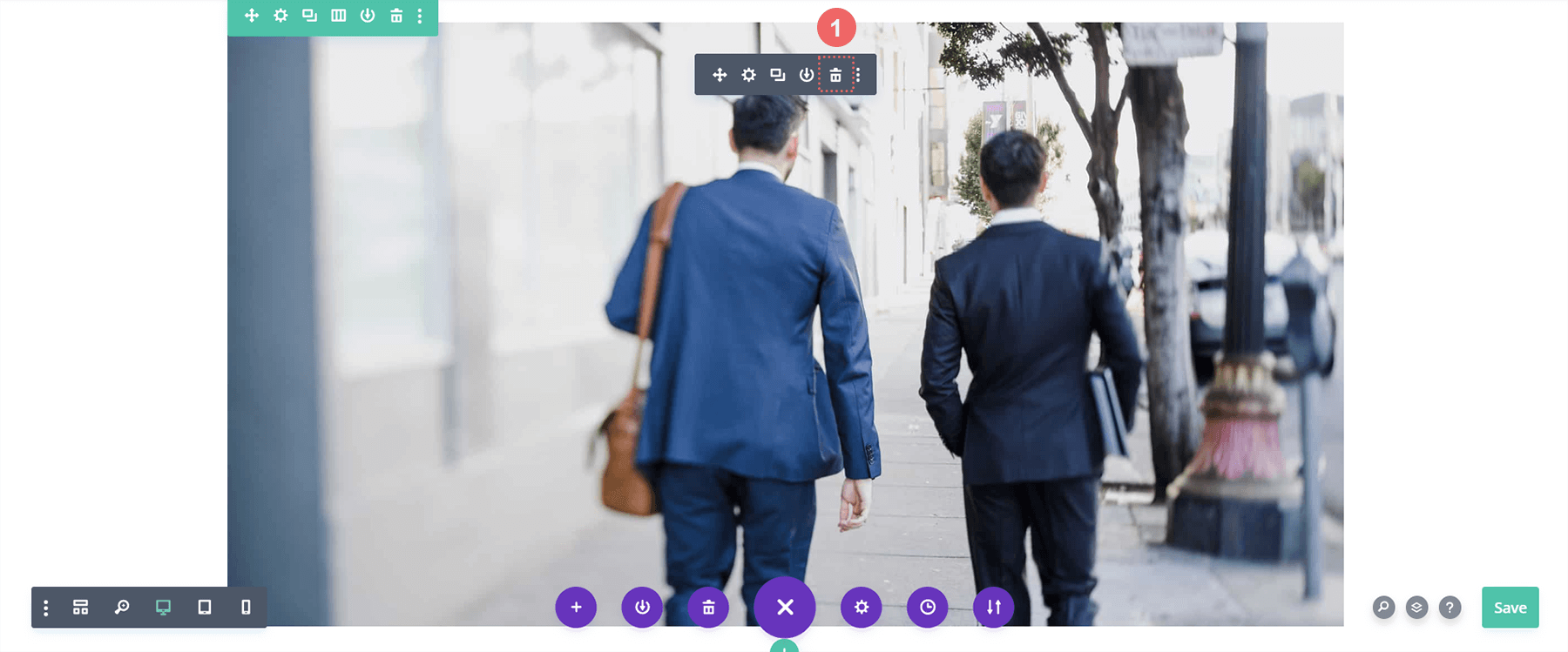
Kami akan menghapus Modul Gambar yang digambarkan di bawah ini untuk memberi ruang bagi Modul Portofolio Filterable yang akan kami gaya. Klik ikon Hapus setelah mengarahkan kursor ke gambar untuk menghapus foto.

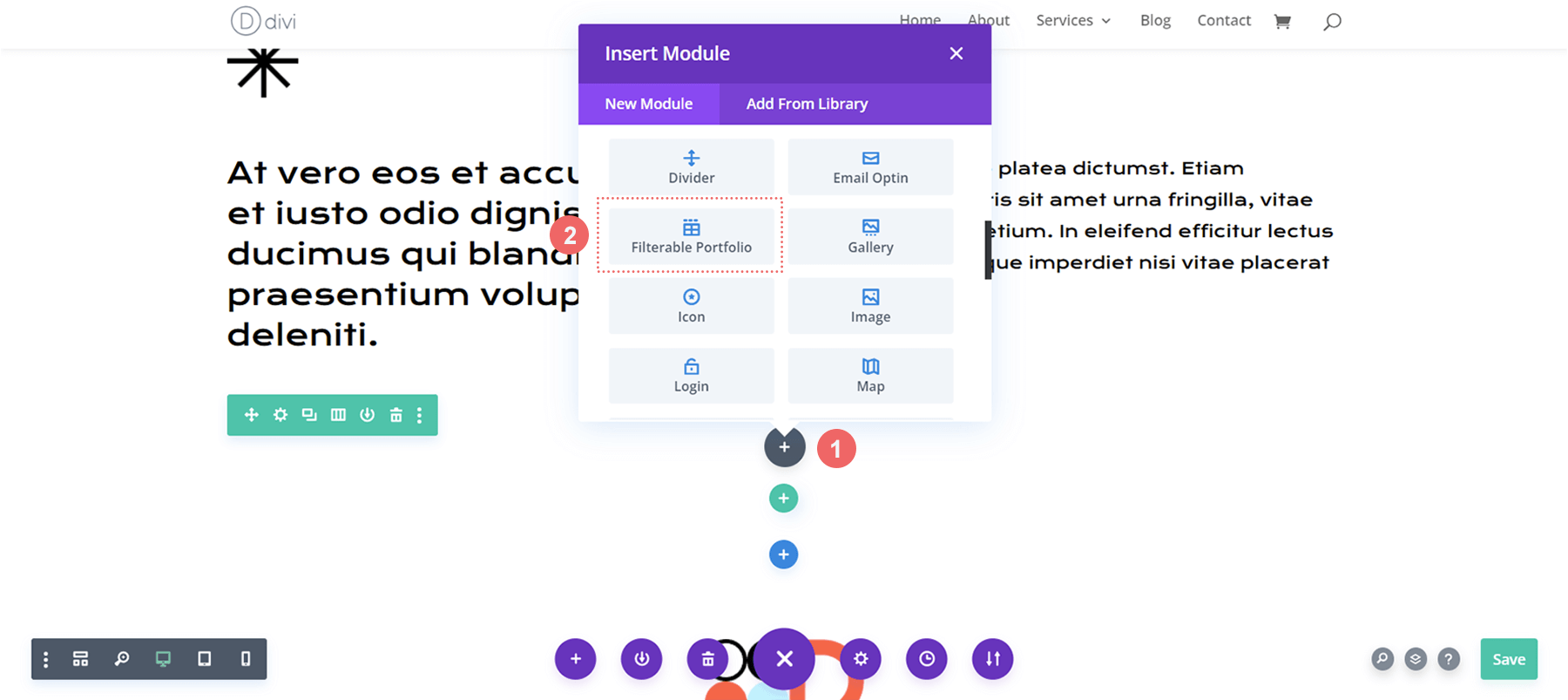
Masukkan Modul Portofolio Divi Filterable
Dengan Modul Gambar dihapus, sekarang kita dapat membuat ruang untuk Modul Portofolio Filterable kita. Kami akan mengklik Ikon Tambah Modul (tanda plus abu-abu) dan kemudian pilih modul dari kotak modal modul yang muncul.

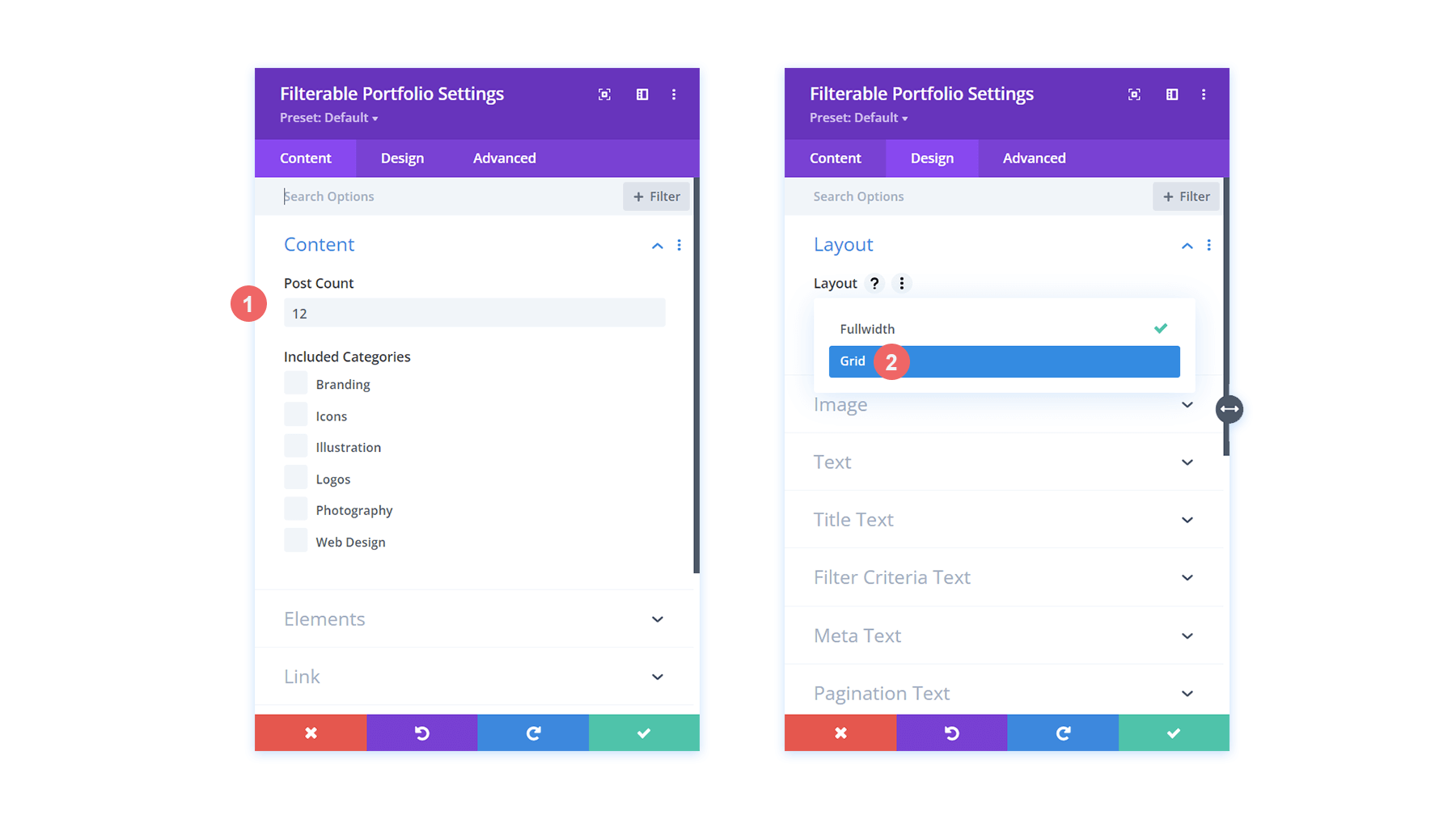
Mengatur Jumlah Postingan dan Tata Letak Portofolio
Secara default, modul ini akan menampilkan karya Anda dalam satu kolom. Namun, kami akan menggunakan tata letak Grid yang datang secara default dengan 4 kolom. Oleh karena itu, kami menyarankan untuk memilih angka yang merupakan kelipatan 4 (4, 8, 12, 16 dst.) sebagai Post Count untuk portofolio Anda. Untuk tutorial ini, kita akan menggunakan 12 proyek di grid kita.

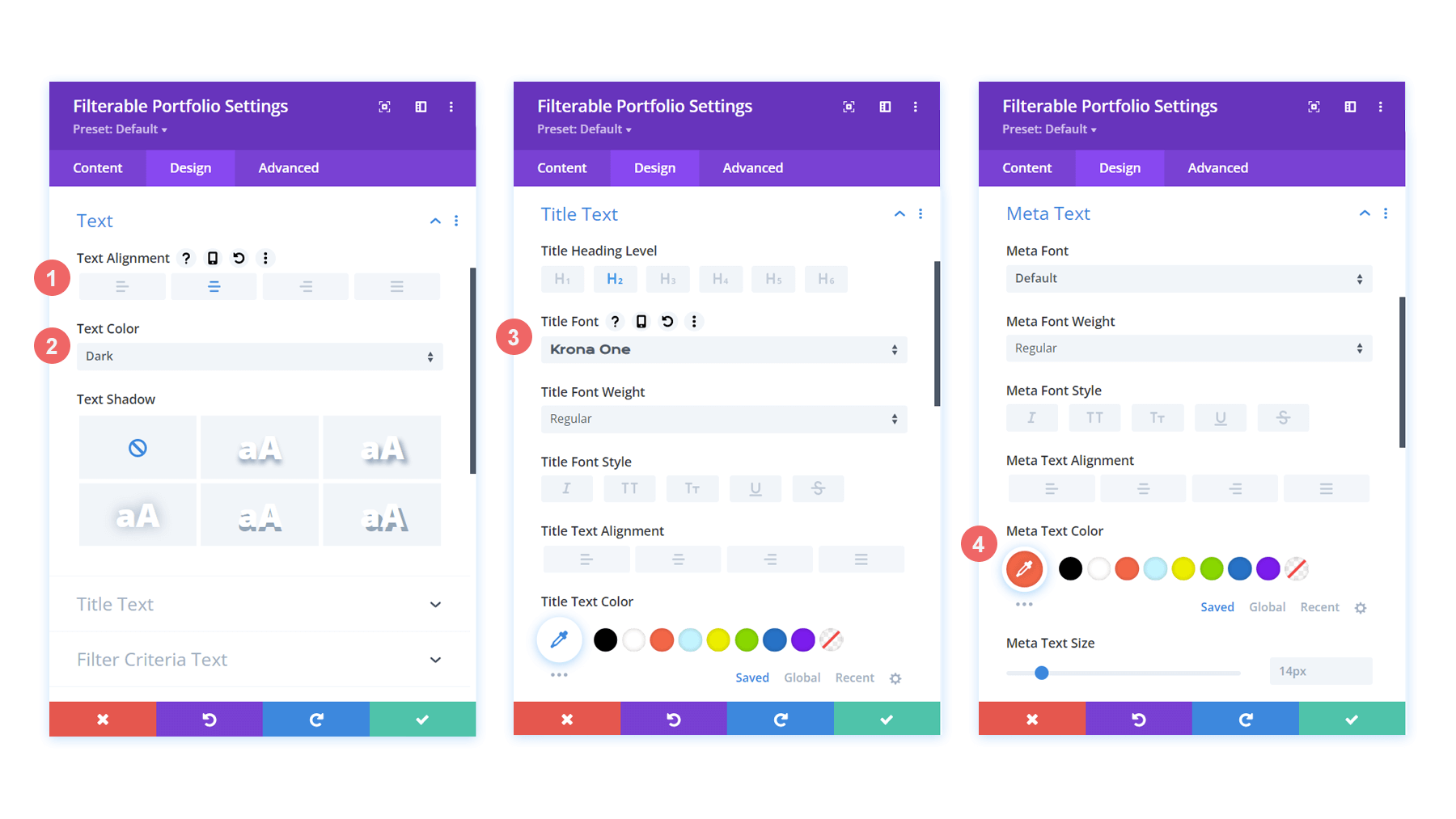
Mulailah Menata Portofolio Filterable Divi: Judul dan Teks Meta
Sekarang setelah proyek kita muncul sebagai kisi, mari kita ikat beberapa elemen desain dari template yang kita pilih. Dalam hal ini, kami akan menggunakan gaya yang disertakan dengan Paket Tata Letak Konferensi Divi dalam modul baru kami.
Gaya Teks
- Perataan Teks: Tengah
- Warna Teks: Gelap
Gaya Teks Judul
- Judul Judul Tingkat: H2
- Judul Font: Krona One
- Warna Teks Judul: #000000
Gaya Teks Meta
- Meta Font: Default (Buka Sans)
- Warna Teks Meta: #ff6651


Sekarang setelah kita memiliki gaya untuk judul di dalam kisi portofolio, mari lakukan beberapa pengeditan pada bentuk sebenarnya dari gambar mini proyek itu sendiri.
Ubah Perbatasan dan Sudut Bulat dari Gambar Kecil Proyek
Dalam Paket Tata Letak Konferensi Divi kami, kami menggunakan kombinasi unik dari sudut membulat untuk memberikan bentuk unik pada beberapa gambar utama di dalam paket. Mari kita terapkan gaya ini ke thumbnail modul kita.
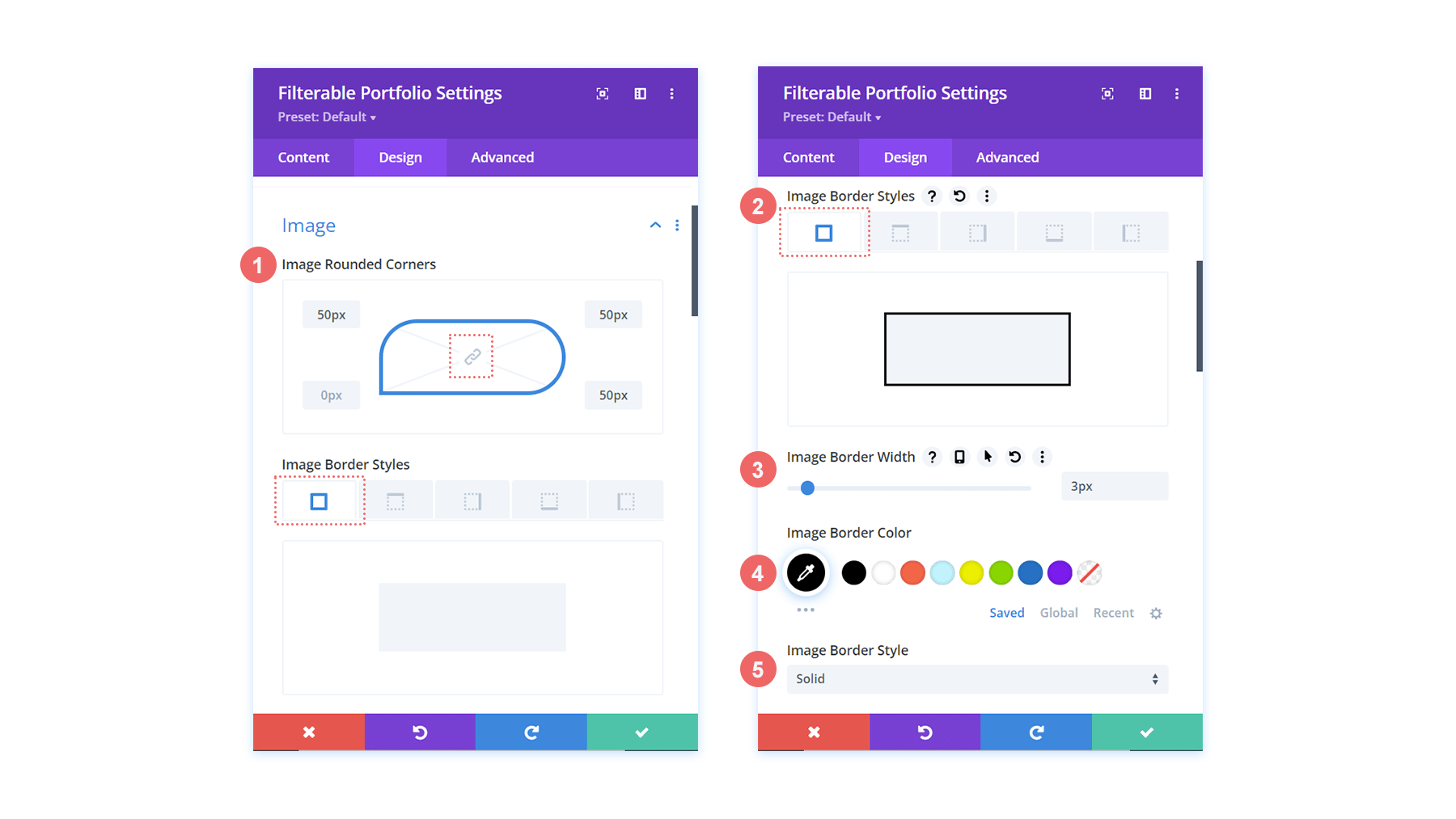
Gambar
- Sudut Bulat Gambar: 50px 50px 50px 0px
- Gaya Perbatasan Gambar: Semua
- Lebar Batas Gambar: 3px
- Warna Batas Gambar: #000000
- Gaya Perbatasan Gambar: Padat


Ini akan menyebabkan gambar mini kita memiliki bentuk yang cocok dengan sisa gambar lainnya di seluruh paket tata letak.
Menyesuaikan Hamparan Arahkan kursor
Mari kita melangkah lebih jauh dengan gaya kita dan membuat sedikit pengeditan pada overlay yang datang secara default dengan modul ini. Kami akan mengubah warna serta ikon yang digunakan langsung di luar kotak.
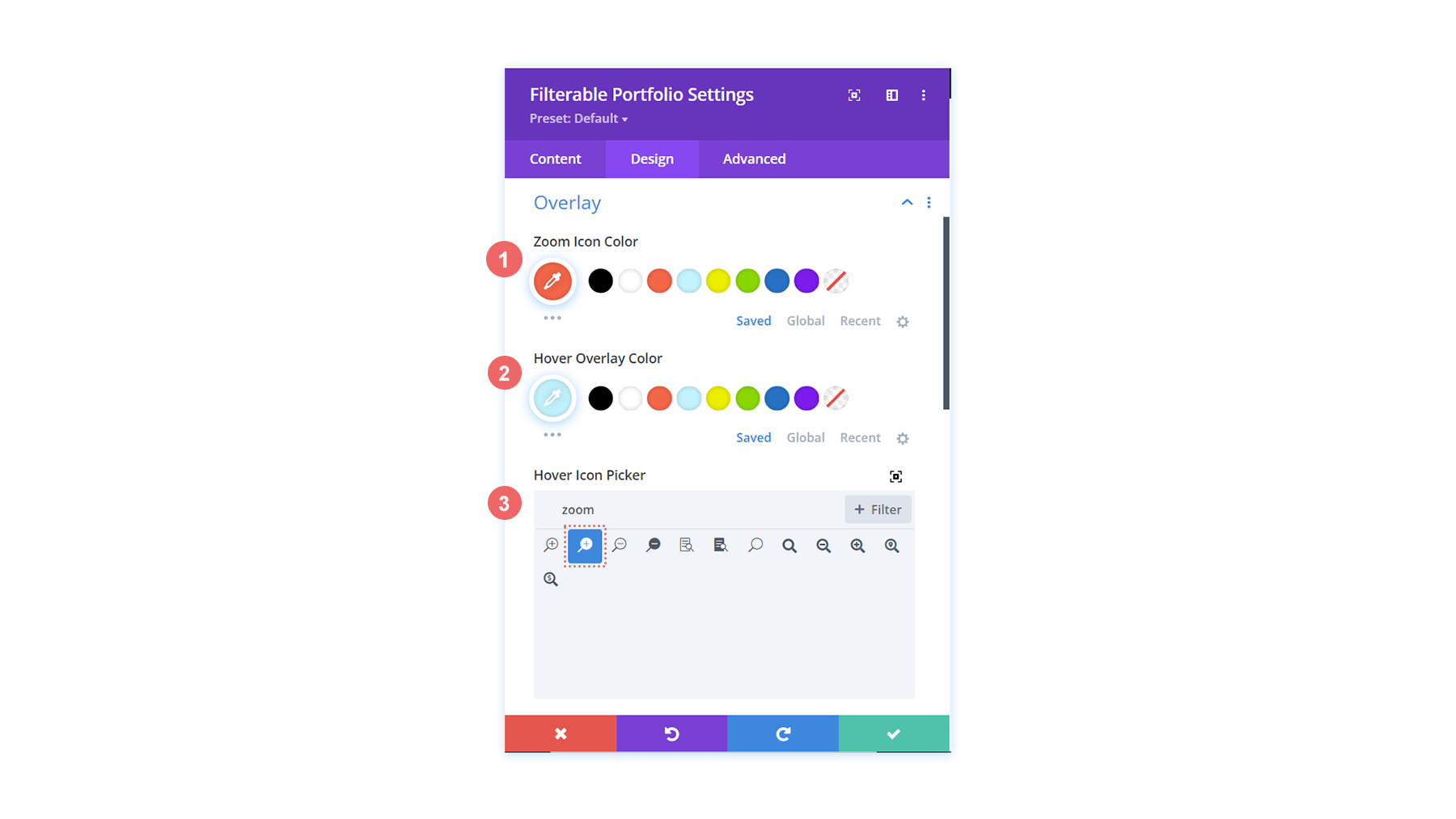
Hamparan
- Warna Ikon Zoom: #bcf5fd
- Warna Hamparan Arahkan Arah: #ff6651
- Arahkan Pemilih Ikon: Zoom

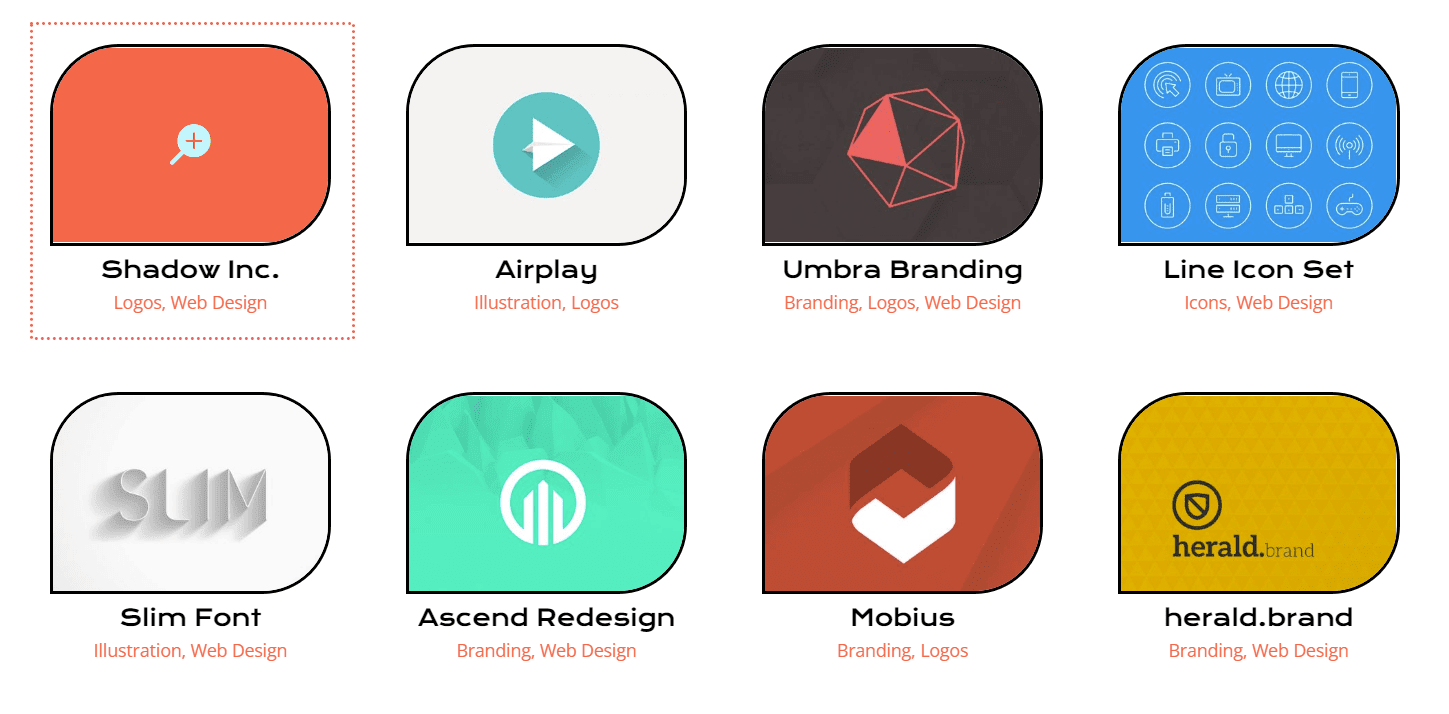
Seperti yang Anda lihat sekarang, kami telah menambahkan warna merek tata letak ini ke dalam overlay, serta mengubah ikon yang disediakan Divi secara default untuk fitur overlay hover modul ini.

Menata Pagination
Kami sekarang akan mulai menggunakan potongan kecil CSS untuk menambahkan beberapa penyesuaian lebih lanjut ke Modul Portofolio Filterable kami. Pertama, kita akan menata pagination modul ini. Selanjutnya, kita akan menghapus batas yang muncul di atas dengan satu baris CSS
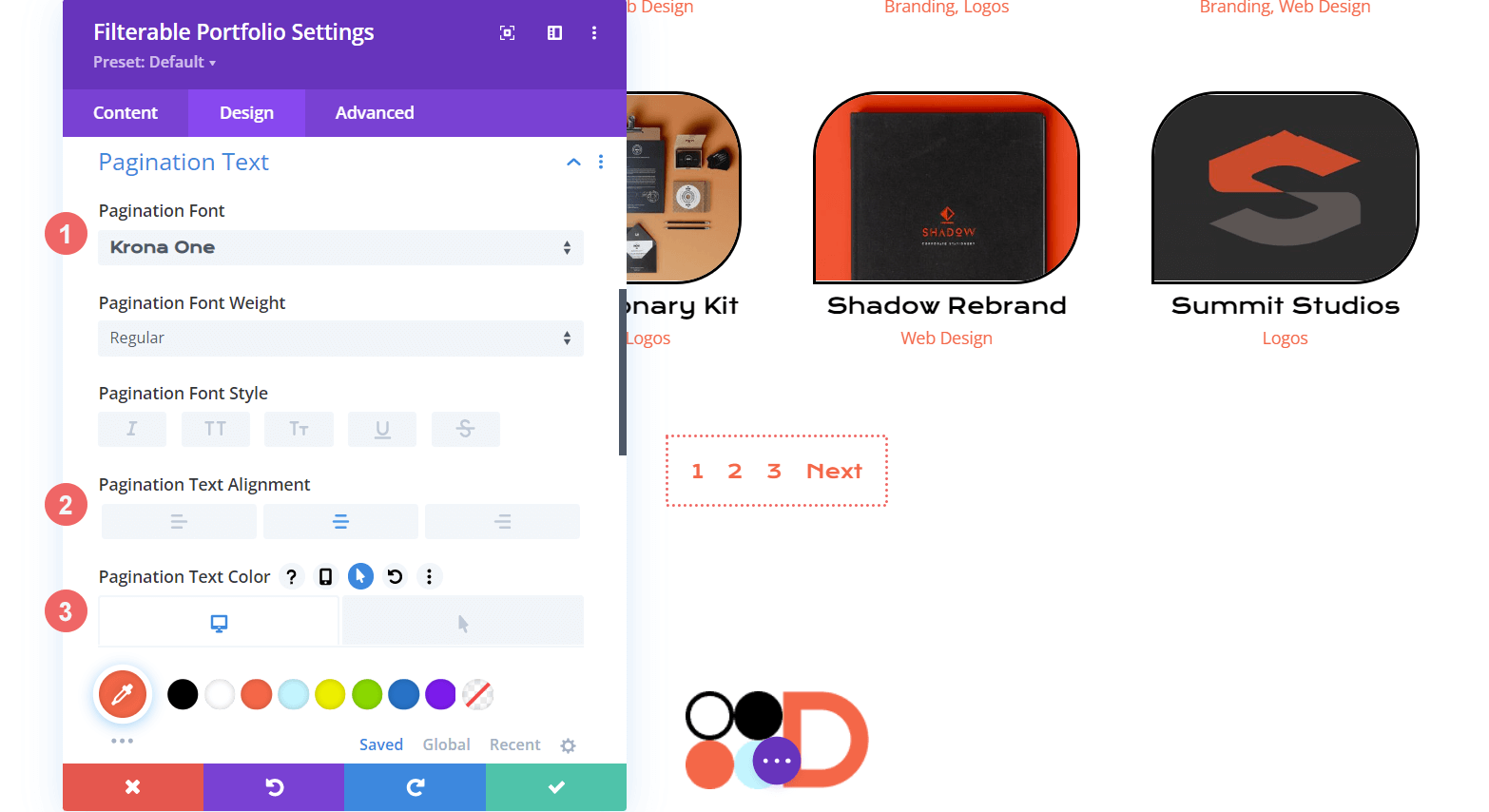
Teks paginasi
- Font Pagination: Krona One
- Perataan Teks Pagination: Tengah
- Warna Teks Paginasi: #ff6651
- Warna Teks Pagination (Hover): #000000

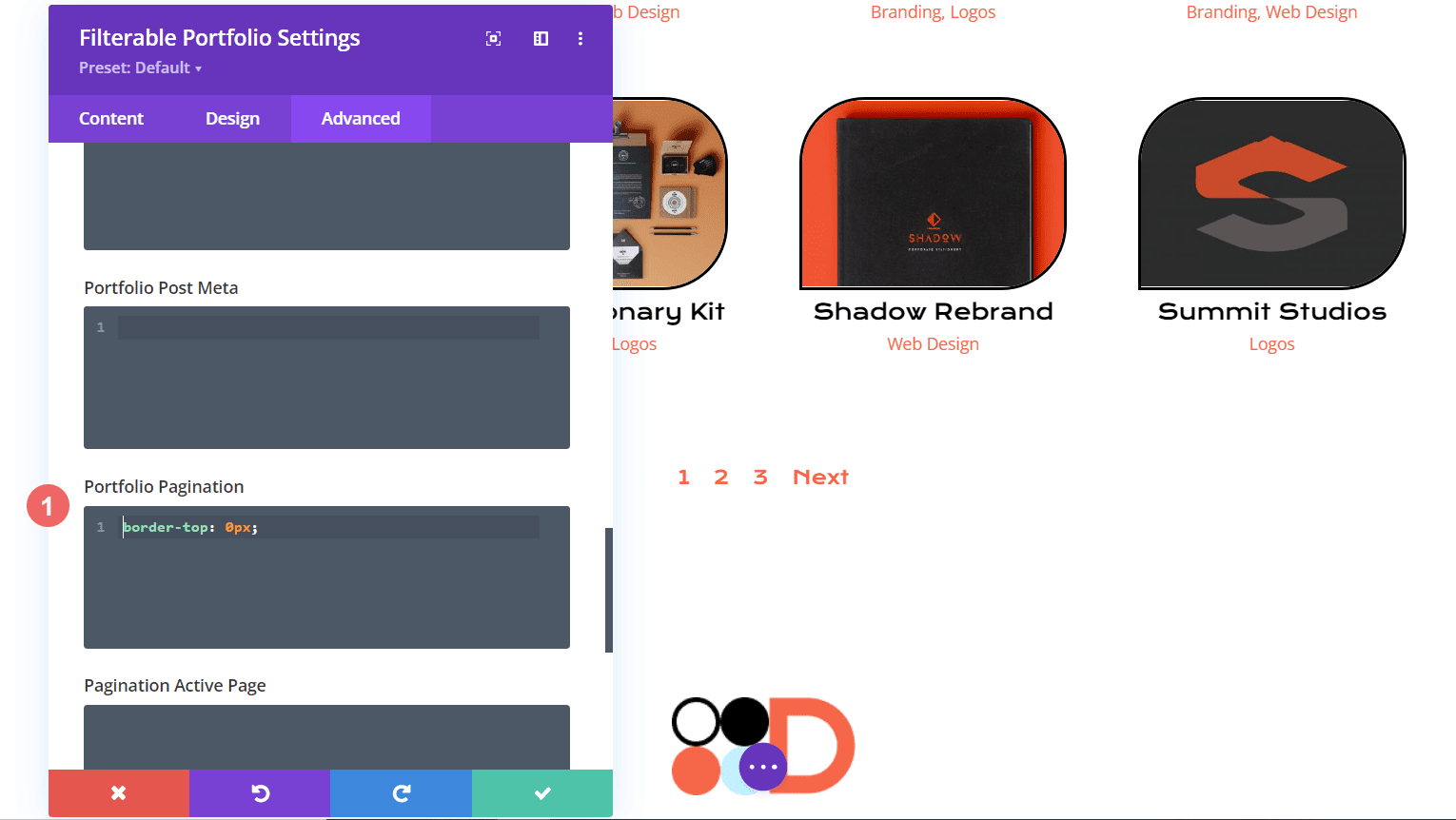
Untuk CSS kita, kita akan pindah ke tab Advanced dari modul kita. Kedua, kita akan mengklik tab Custom CSS . Selanjutnya, kita akan memasukkan potongan kode berikut untuk menghapus batasnya di atas pagination kita, memberikan tampilan yang lebih bersih.
Paginasi Portofolio
border-top: 0px;

Menggunakan Pengaturan CSS & Divi Kustom untuk Menata Teks Filter
Untuk Teks Filter, kami akan meningkatkannya. Kita akan menggunakan CSS untuk mengubah latar belakang serta efek hover. Kami ingin memiliki kehalusan yang dekat antara modul yang baru ditambahkan dan gaya paket tata letak. Pertama, mari masuk ke pengaturan Divi kami untuk font.
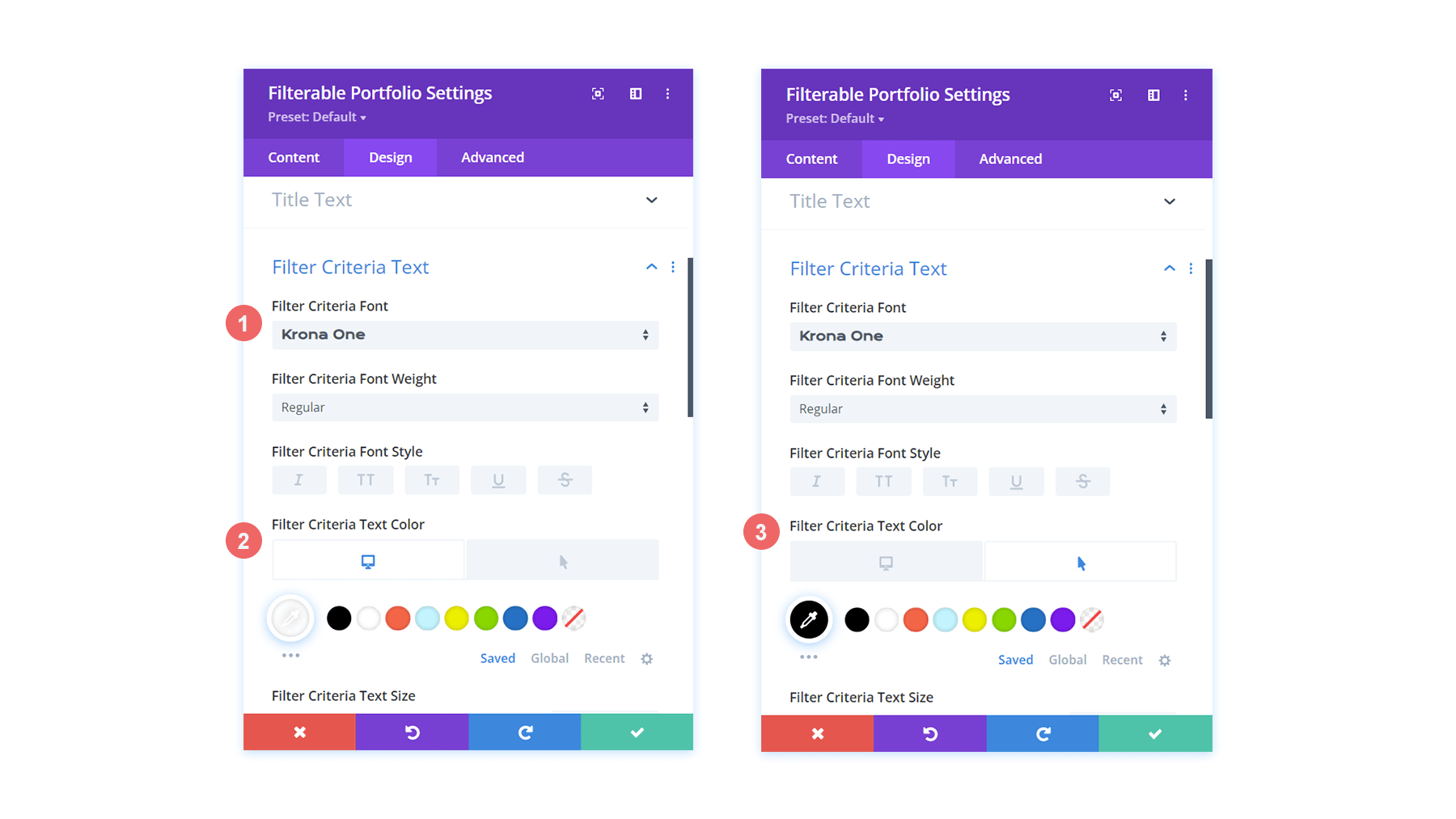
Filter Kriteria Teks
- Filter Kriteria Font: Krona One
- Filter Kriteria Warna Teks: #ffffff
- Filter Kriteria Warna Teks (Hover): #000000

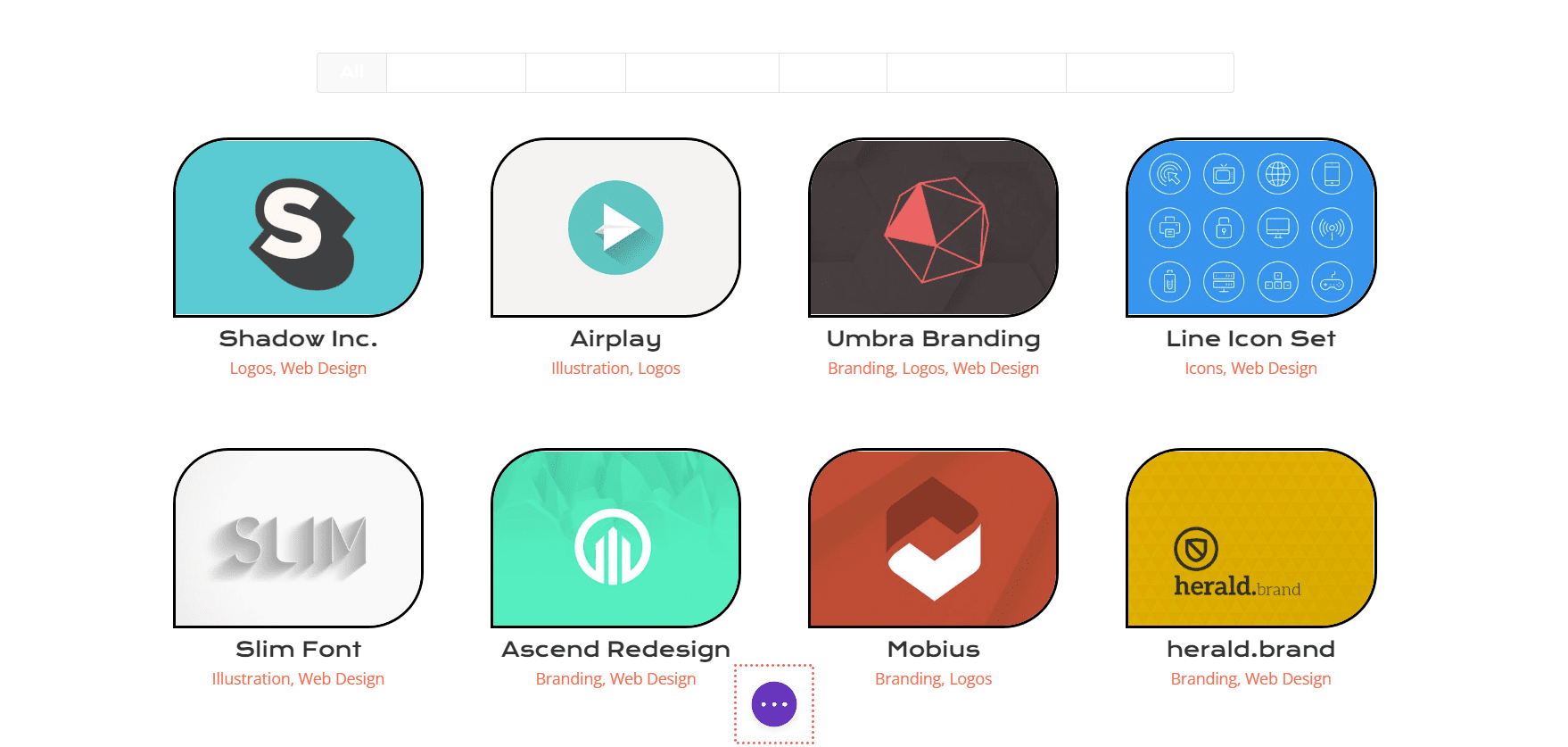
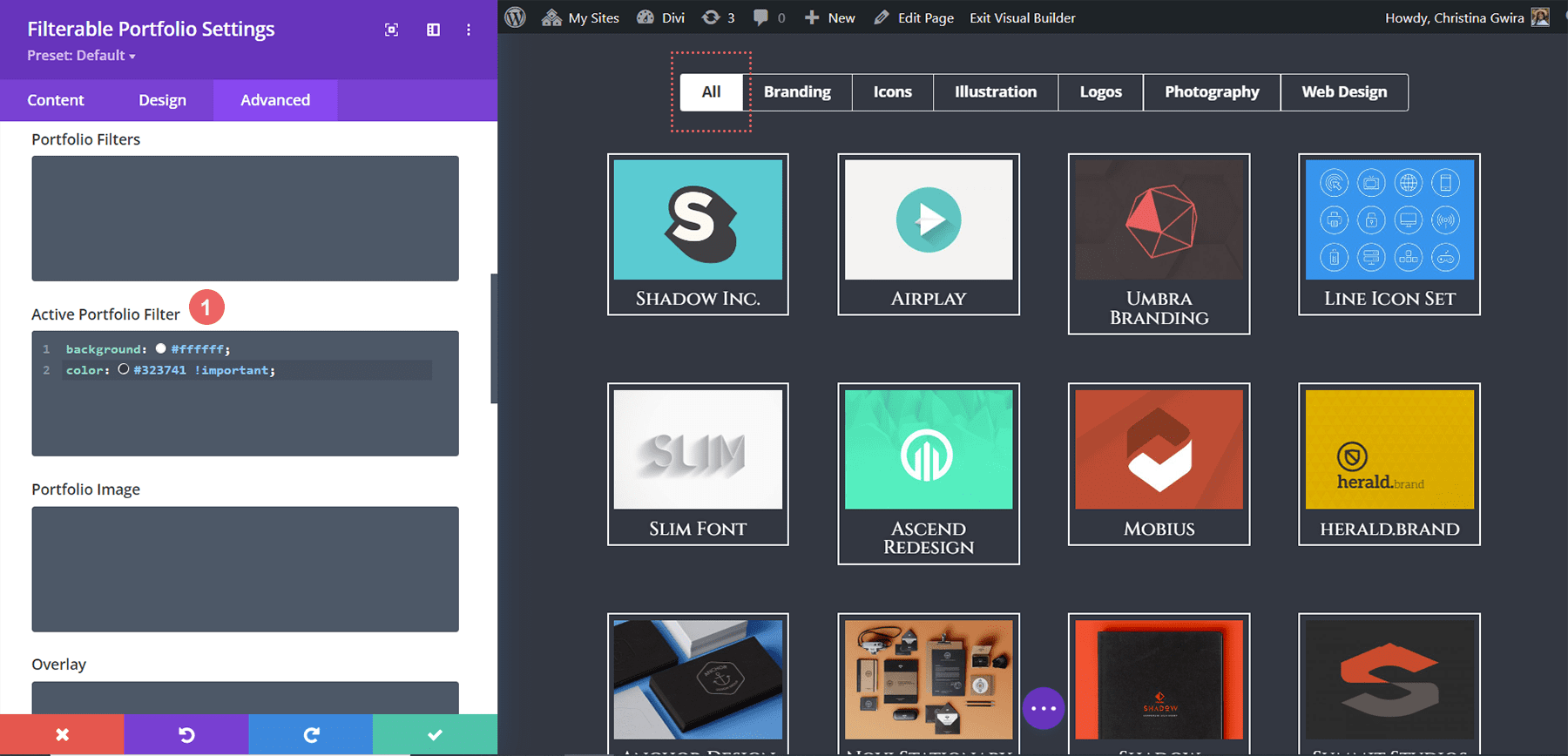
Seperti saat ini, filter kami tampaknya telah menghilang. Ini karena dalam status defaultnya, ini adalah teks putih dengan latar belakang putih. Namun, kami akan mengubahnya dengan beberapa CSS khusus di dua tempat. Pertama, kita akan menambahkan potongan CSS di dalam Pengaturan Halaman yang akan menambahkan latar belakang ke teks filter. Kedua, kita akan memberi style pada Filter Portofolio Aktif menggunakan tab Advanced dari modul.

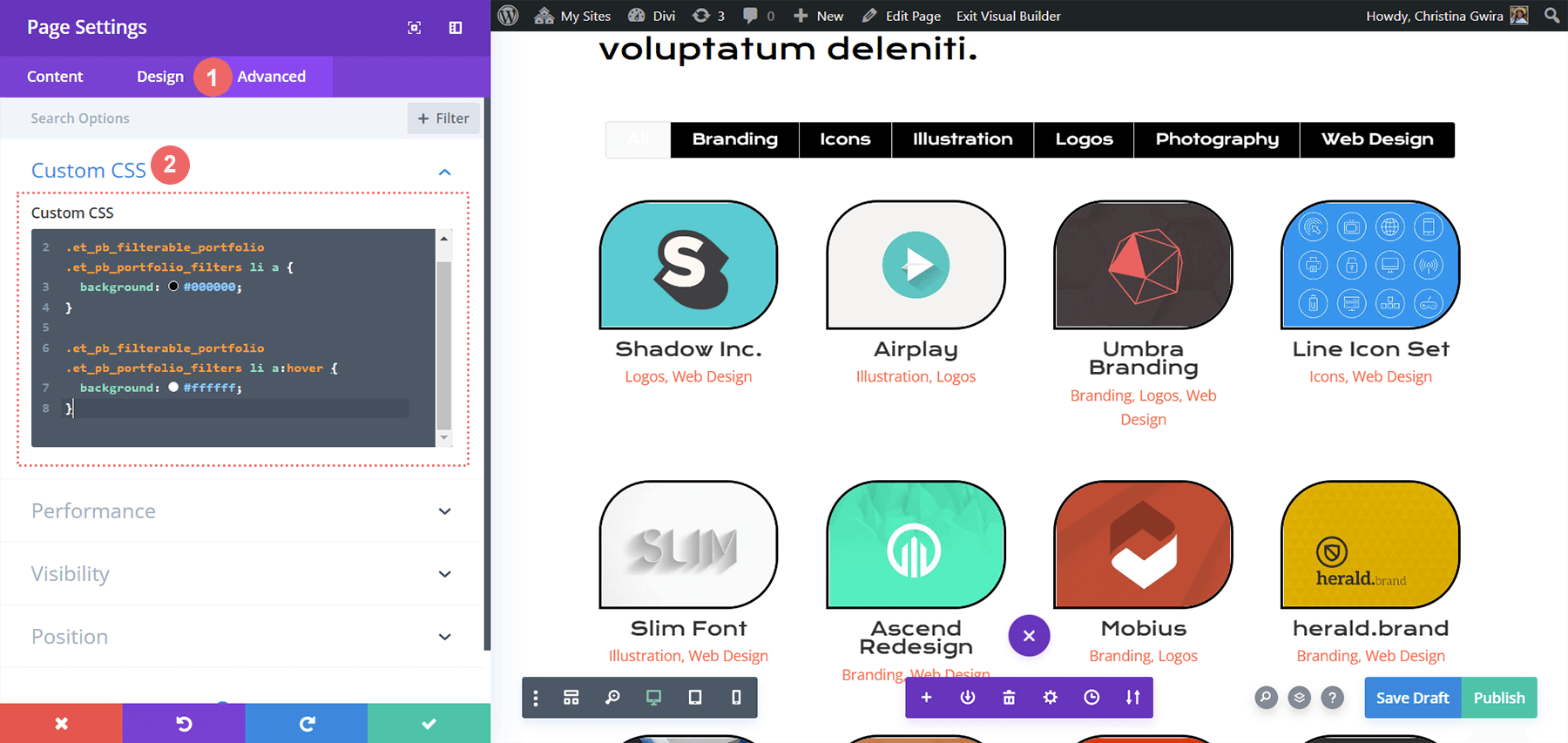
Untuk mengakses Pengaturan Halaman, klik pada tiga titik di tengah layar. Kemudian, pilih ikon roda gigi yang akan membuka Pengaturan Halaman. Selanjutnya, Anda akan menavigasi ke tab Custom CSS, dan masukkan berikut ini untuk menambahkan latar belakang ke Teks Filter.


CSS khusus
Dalam cuplikan CSS ini, kami menargetkan warna latar belakang filter. Kami juga menargetkan dan menata status hover-nya. Agenda selanjutnya, mari tambahkan sedikit CSS ke modul dan tampilkan tab Filter Aktif kita lebih menonjol.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
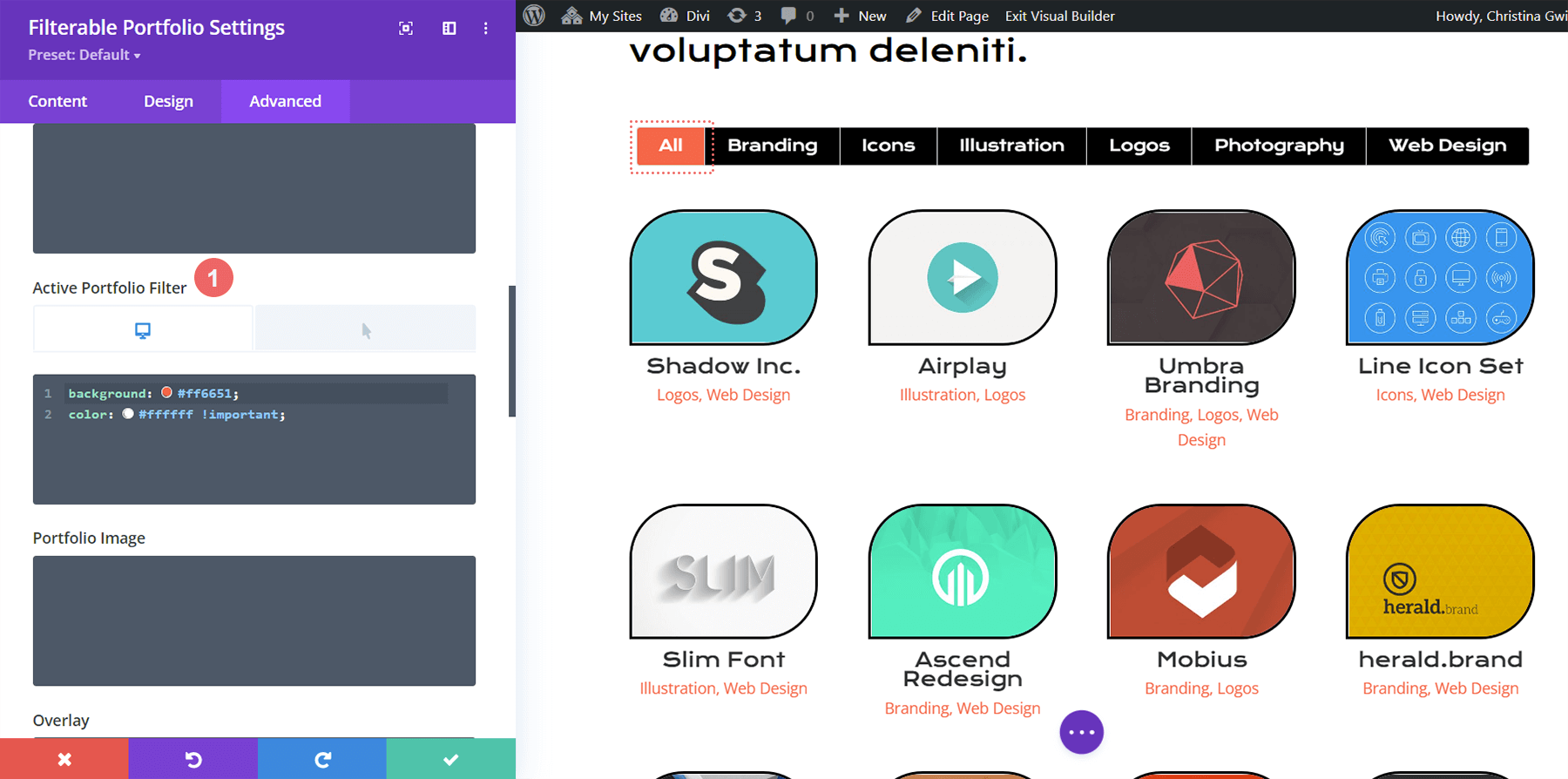
Menata Tab Filter Portofolio Aktif
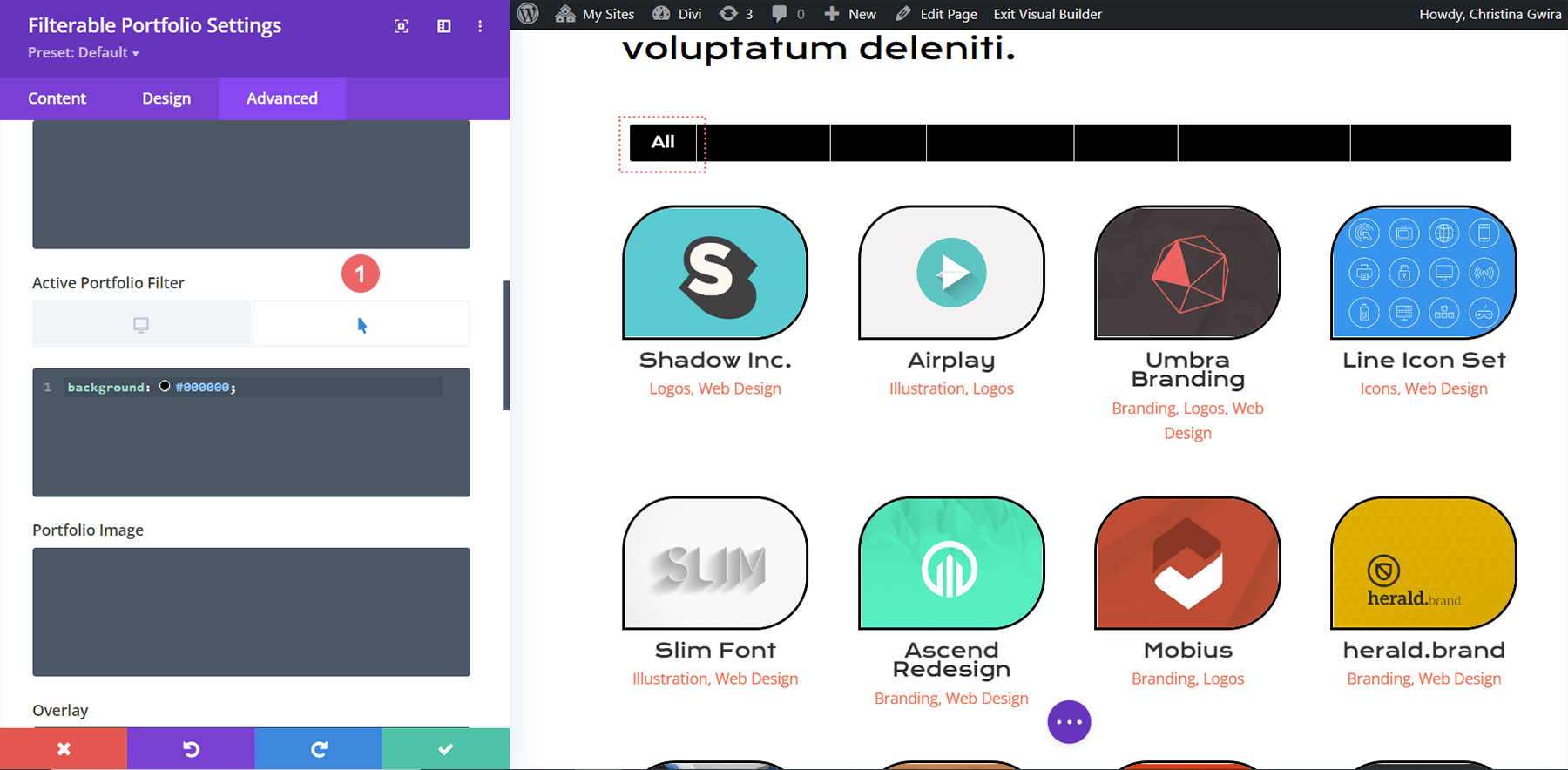
Tab Filter Portofolio Aktif menarik perhatian pengguna kami ke kategori portofolio saat ini yang mereka kunjungi. Saat ini, filter ini memiliki teks putih dan latar belakang terang. Kita akan masuk ke tab Advanced dari Filterable Portfolio Module dan menambahkan beberapa teks ke status default dan hover dari fitur ini. Ini adalah properti CSS yang akan kita tambahkan dalam status default:
background: #ff6651; color: #ffffff !important;

Arahkan Negara
Saat mengarahkan kursor, kita akan mengubah latar belakang menjadi hitam.
color: #000000!important;

Tampilan Akhir Menata Portofolio Filterable Divi dengan Divi Conference
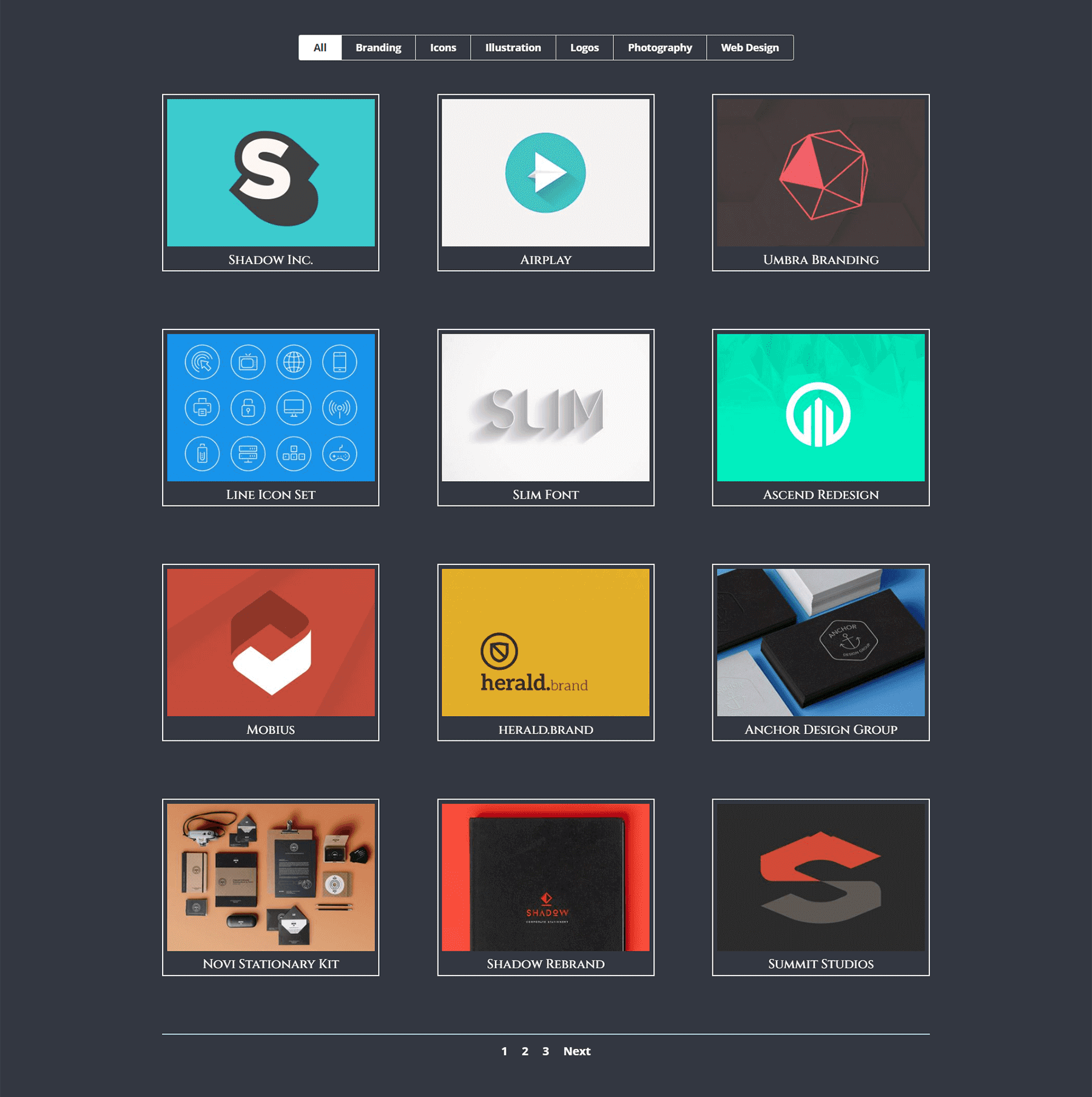
Inilah tampilan terakhirnya!

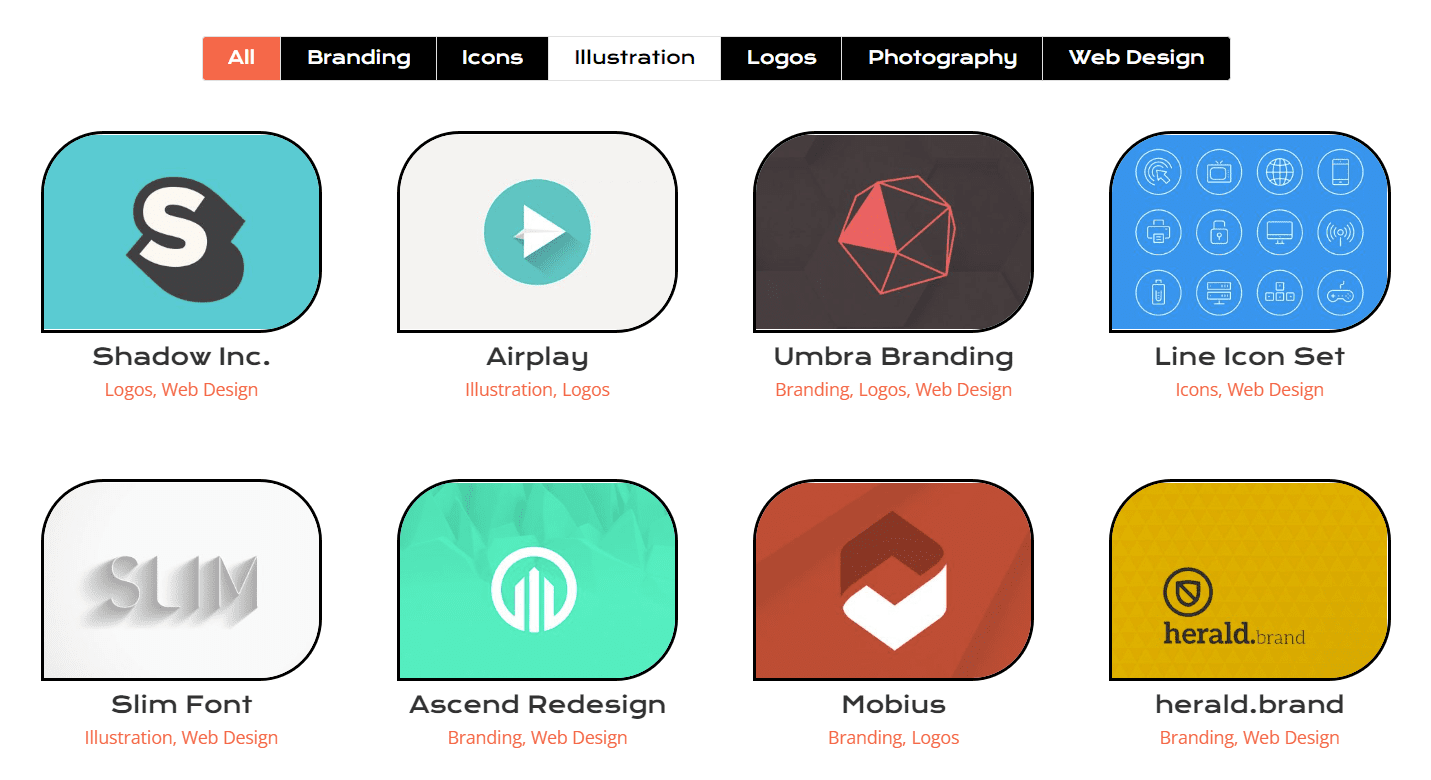
Dan sekarang, inilah tampilannya saat kita mengarahkan kursor!

Modul Portofolio Filterable Divi Styling: Edisi Instruktur Yoga Divi Online
Sama halnya dengan edisi Divi Conference, temukan tata letak Anda di dalam Paket Tata Letak Instruktur Yoga Online di dalam Divi Builder. Kami akan menggunakan Tata Letak Halaman Arahan untuk tutorial ini. Gulir ke bawah ke bagian Kelas bagian dengan judul Bagian Semua Kelas Mendatang.

Memasukkan Modul Portofolio yang Dapat Difilter
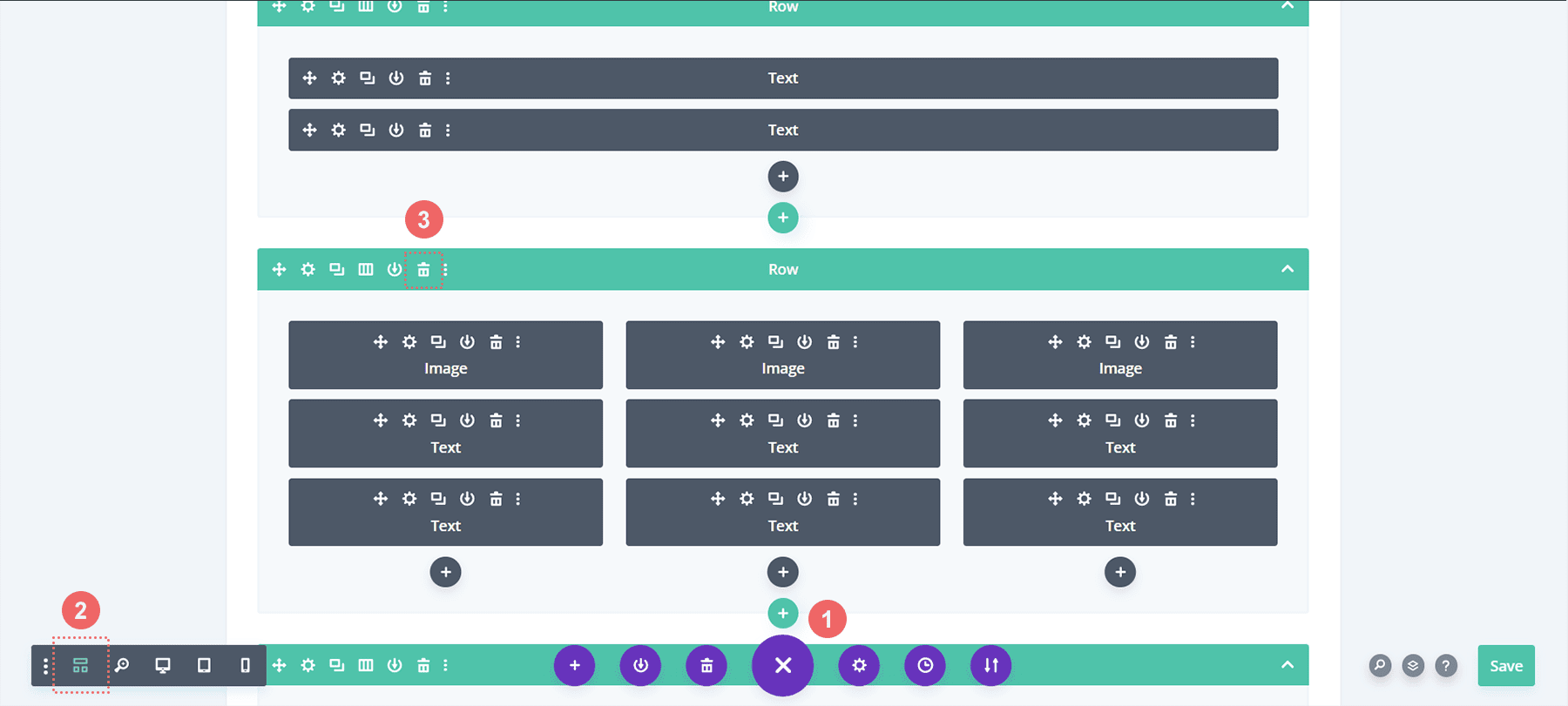
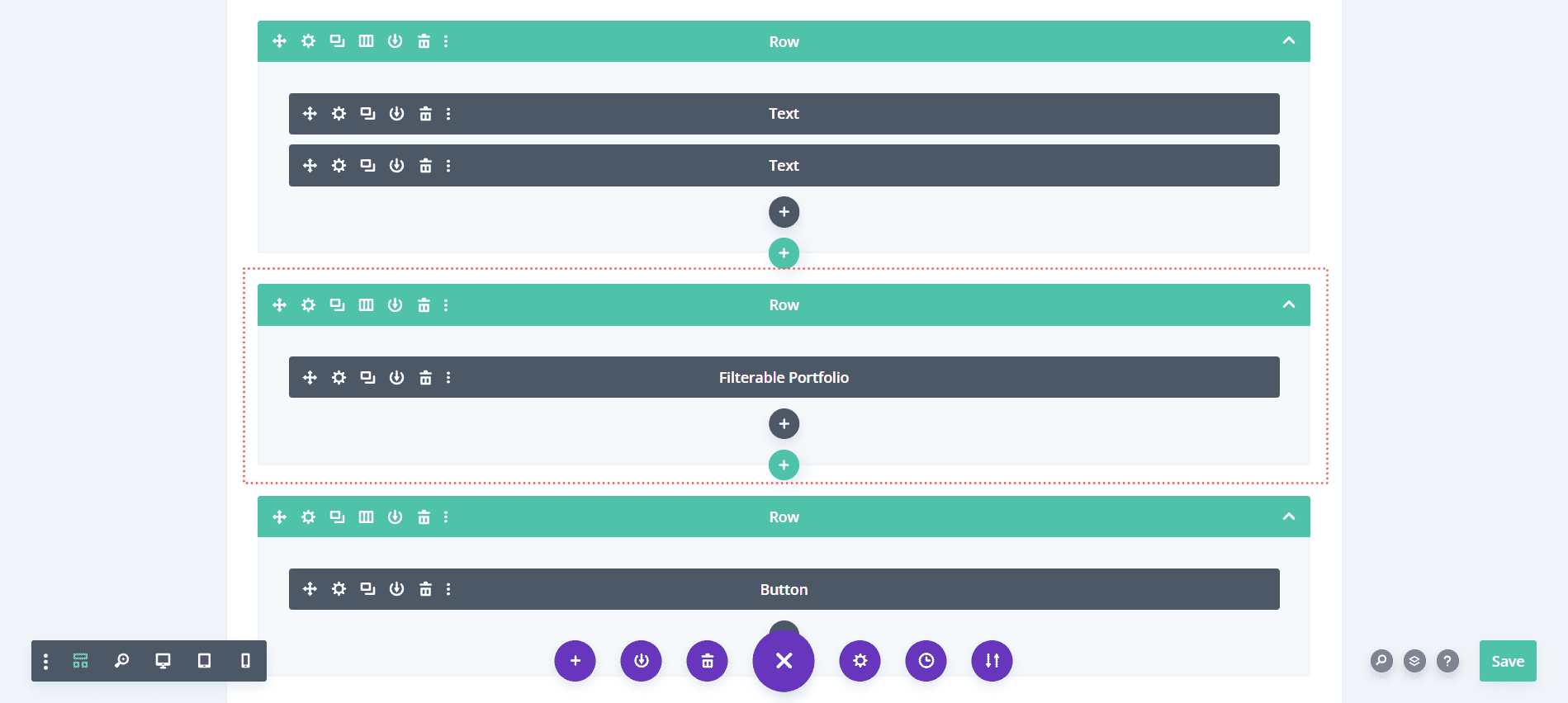
Dari sini, kita akan menghapus baris dengan kelas. Klik ikon ungu dengan tiga titik di atasnya . Selanjutnya, pilih tampilan Wireframe. Terakhir, Anda akan menghapus dua baris yang memiliki tiga kolom di dalamnya.

Selanjutnya, kami akan menggantinya dengan satu kolom di dalam baris di mana. Kemudian, kami akan menambahkan Modul Portofolio Filterable kami.

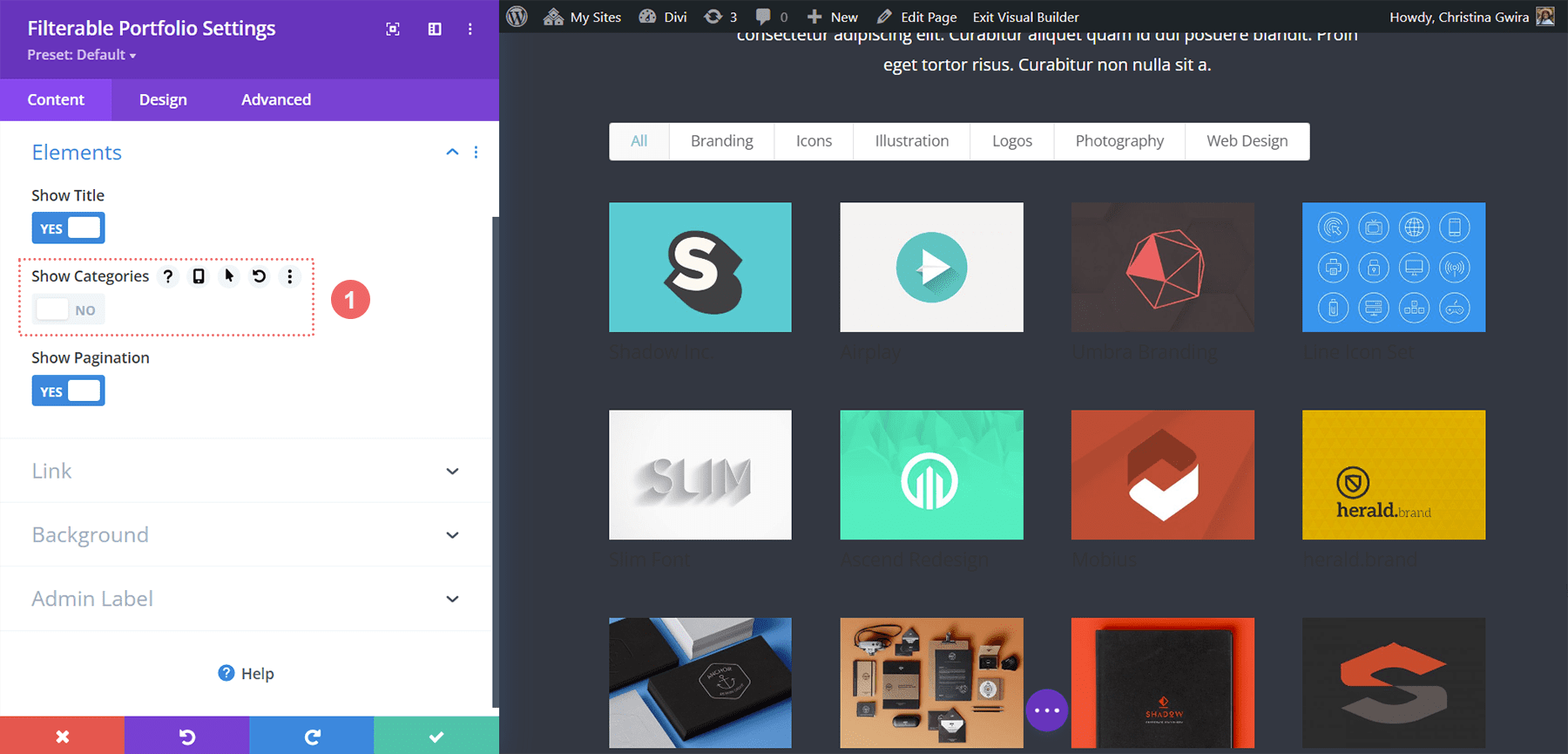
Seperti contoh sebelumnya, kita akan menggunakan Grid Layout untuk modul ini dengan kelipatan 4 untuk Post Count. Sekarang, mari lakukan sesuatu yang sedikit berbeda dengan informasi yang kami tampilkan di kartu. Di tab Konten, mari navigasikan ke Elemen dan batalkan pilihan Tampilkan Kategori . Ini berarti Modul Portofolio hanya akan menampilkan nama proyek tanpa nama kategori di dalamnya.

Teks Kriteria Filter Gaya, Judul Proyek, dan Teks Pagination
Mari kita atur fondasi gaya untuk bagian teks dari modul kita. Teks isi untuk tata letak ini adalah Open Sans dan font yang digunakan untuk judul utama adalah Cinzel. Oleh karena itu kita akan menggunakan kombinasi dari kedua font ini selama proses styling.
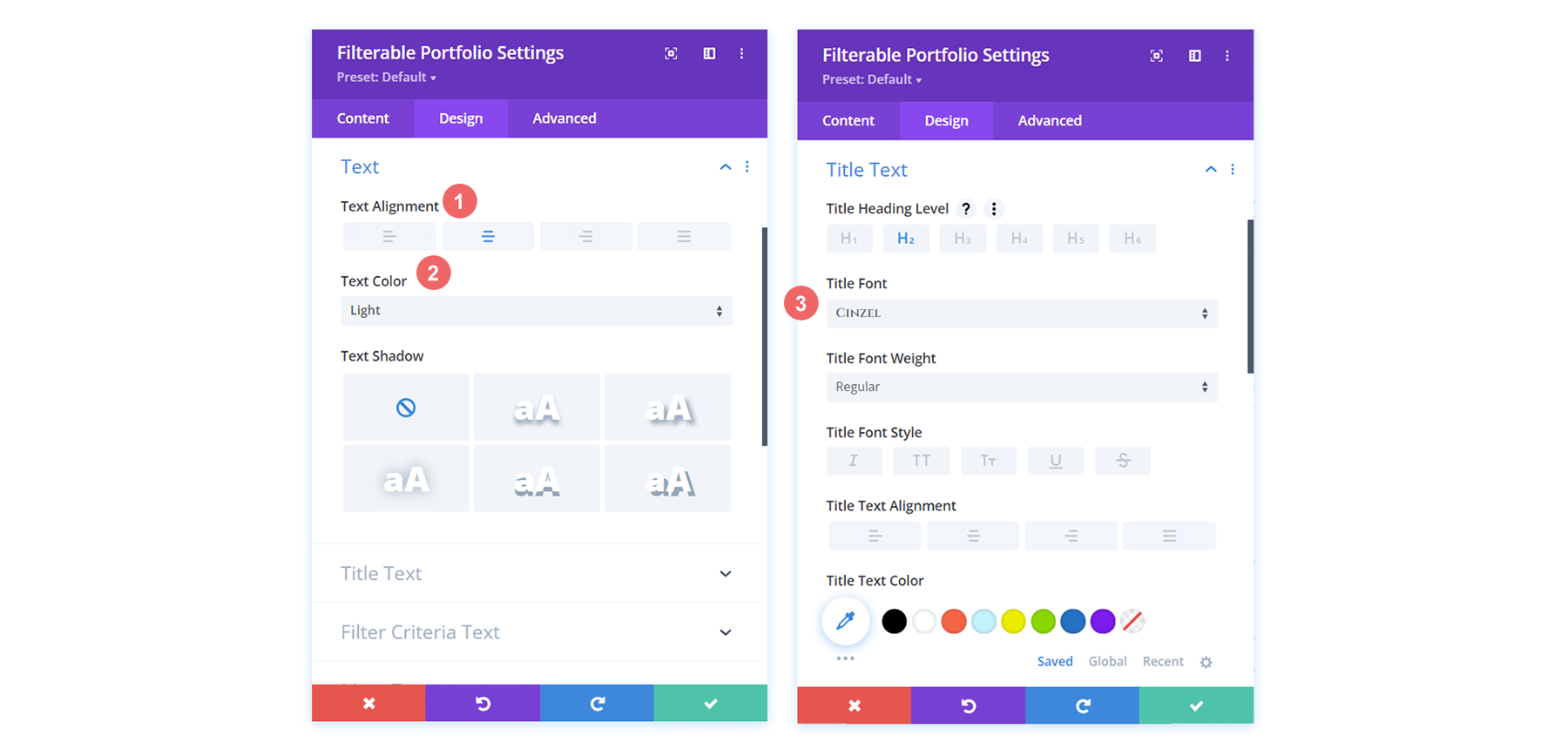
Teks
- Perataan Teks: Tengah
- Warna Teks: Cahaya
Teks Judul
- Judul Font: Cinzel
- Warna Teks Judul: #ffffff

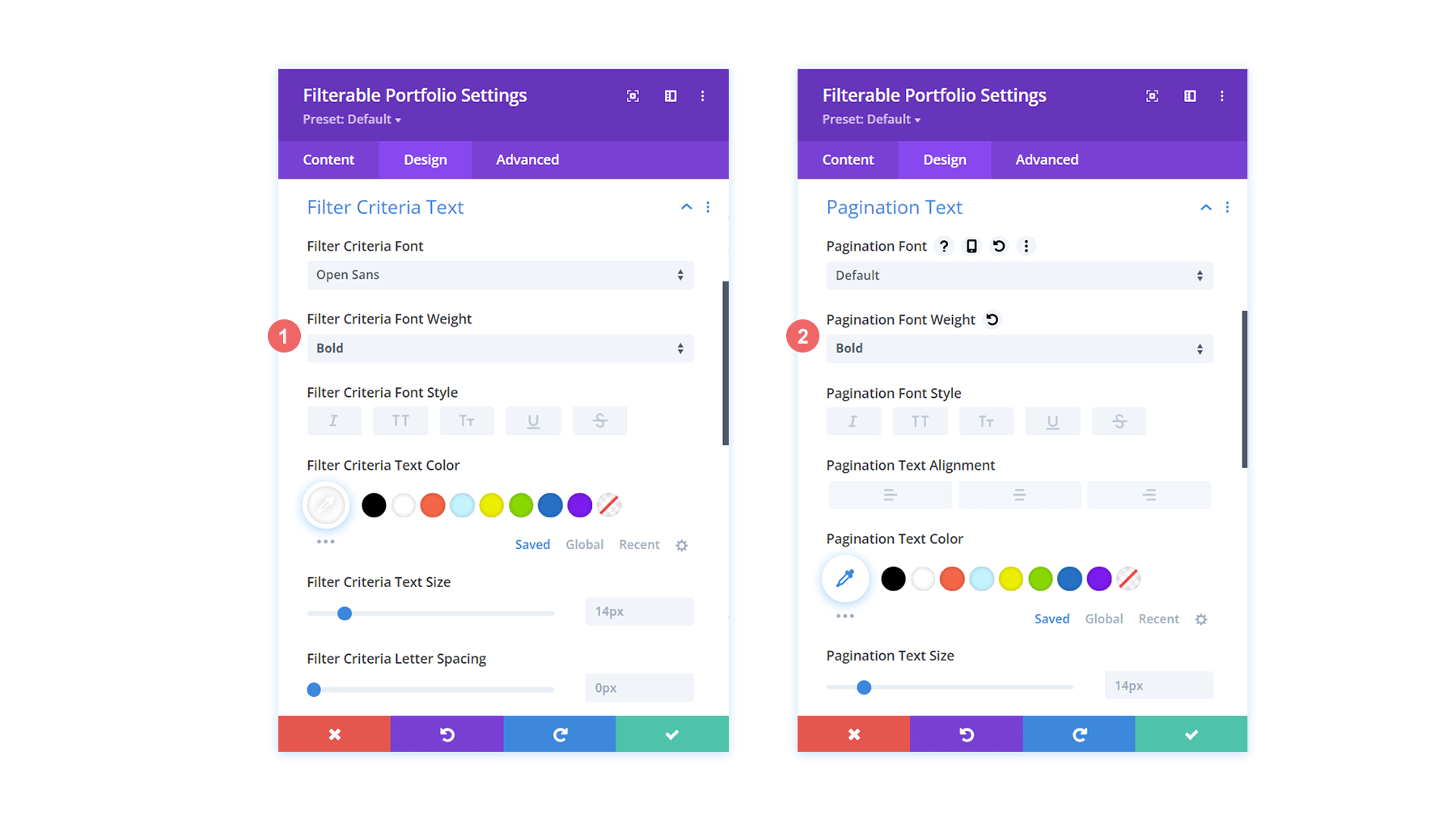
Filter Kriteria Teks
- Kriteria Filter Berat Font: Tebal
- Filter Kriteria Warna Teks: #ffffff
Teks paginasi
- Warna Teks Paginasi: #ffffff

Seperti inilah Modul Portofolio Filterable kami sekarang. Tidak banyak, tapi kami perlahan-lahan sampai di sana!

Membuat Hamparan Arahkan Arah Tembus
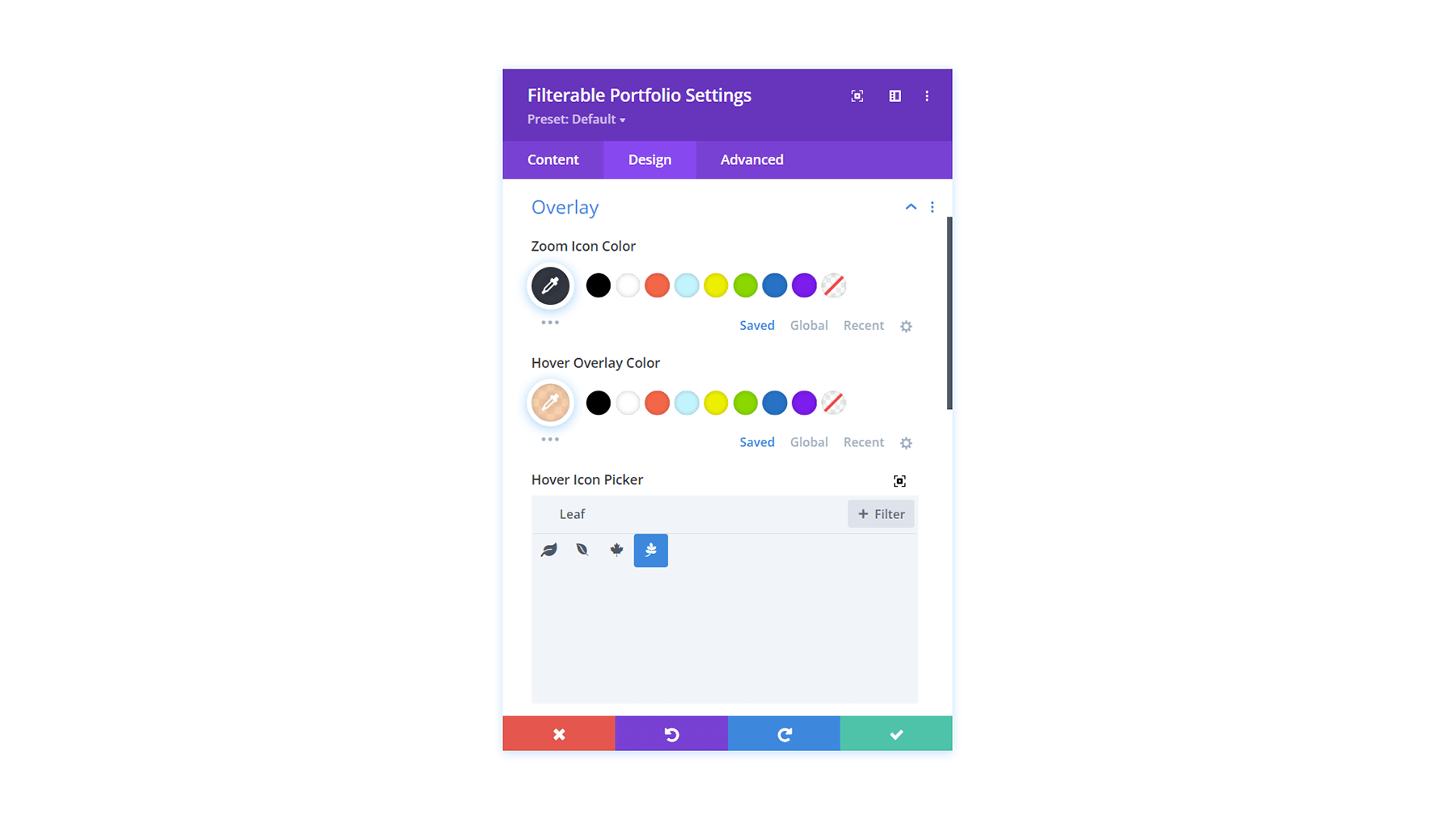
Mari kita tarik beberapa inspirasi dari berbagai modul dan gradien yang indah dalam tata letak ini. Untuk ini, kita akan membuat overlay hover yang tembus pandang dan menata ikon yang juga muncul di hover.
- Warna Ikon Zoom: #323741
- Warna Hamparan Arahkan Arah: rgba(255.201.165,0.85)
- Arahkan Pemilih Ikon: Cari daun dan lihat ikon di atas

Menambahkan Perbatasan ke Item Kotak Portofolio dengan CSS Kustom
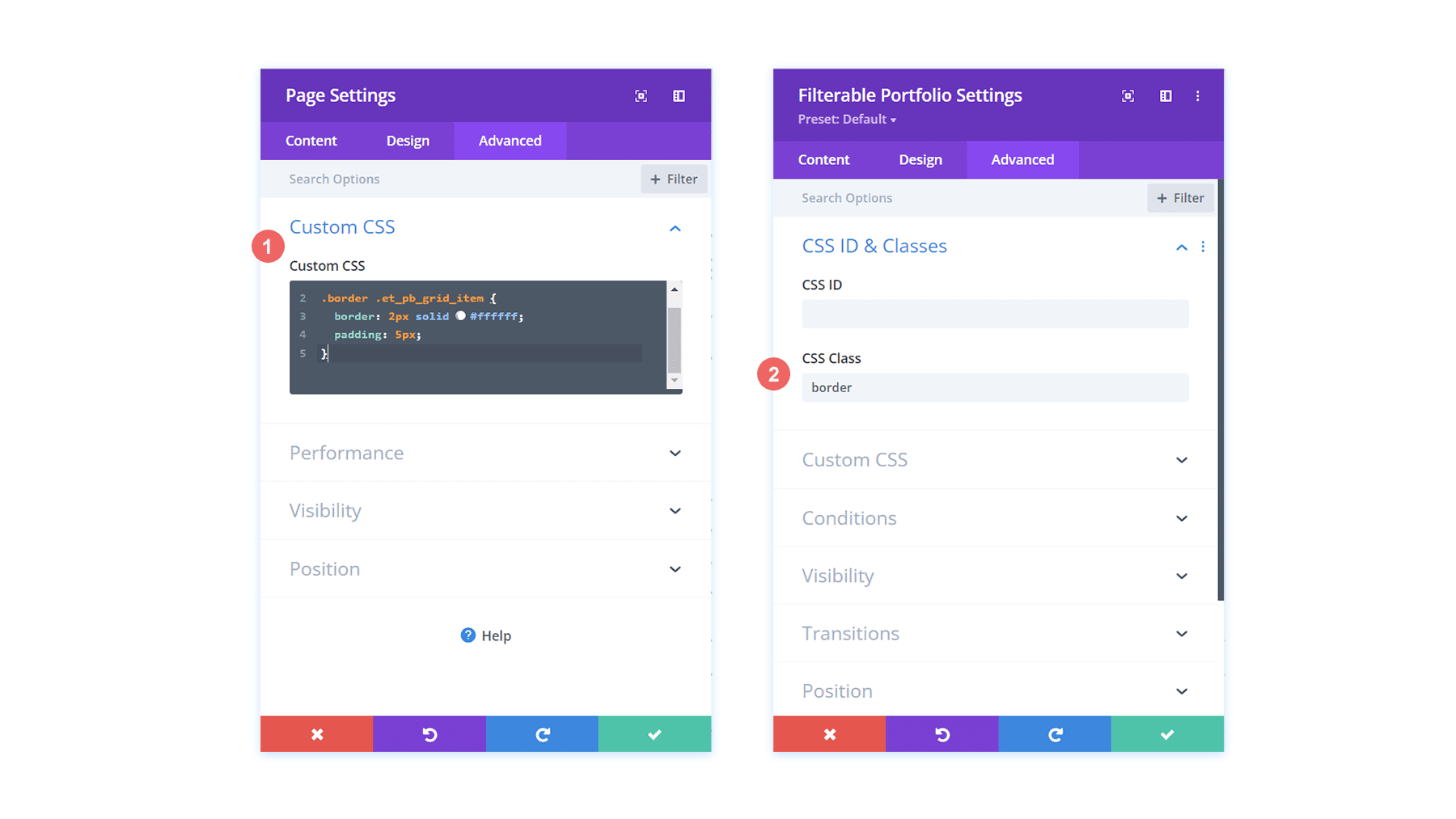
Mirip dengan tutorial pertama kami, kami sekarang akan menggunakan beberapa CSS untuk menambahkan lebih banyak minat pada Modul Portofolio Filterable kami. Sekarang, kita akan menambahkan batas di sekitar setiap item grid portofolio individu. Gunakan cuplikan CSS di bawah ini dalam bagian CSS Kustom dari Pengaturan Halaman untuk menambahkan batas kami. Kami juga akan menetapkan batas Kelas CSS ke modul ini.
- Kelas CSS: perbatasan
CSS khusus
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
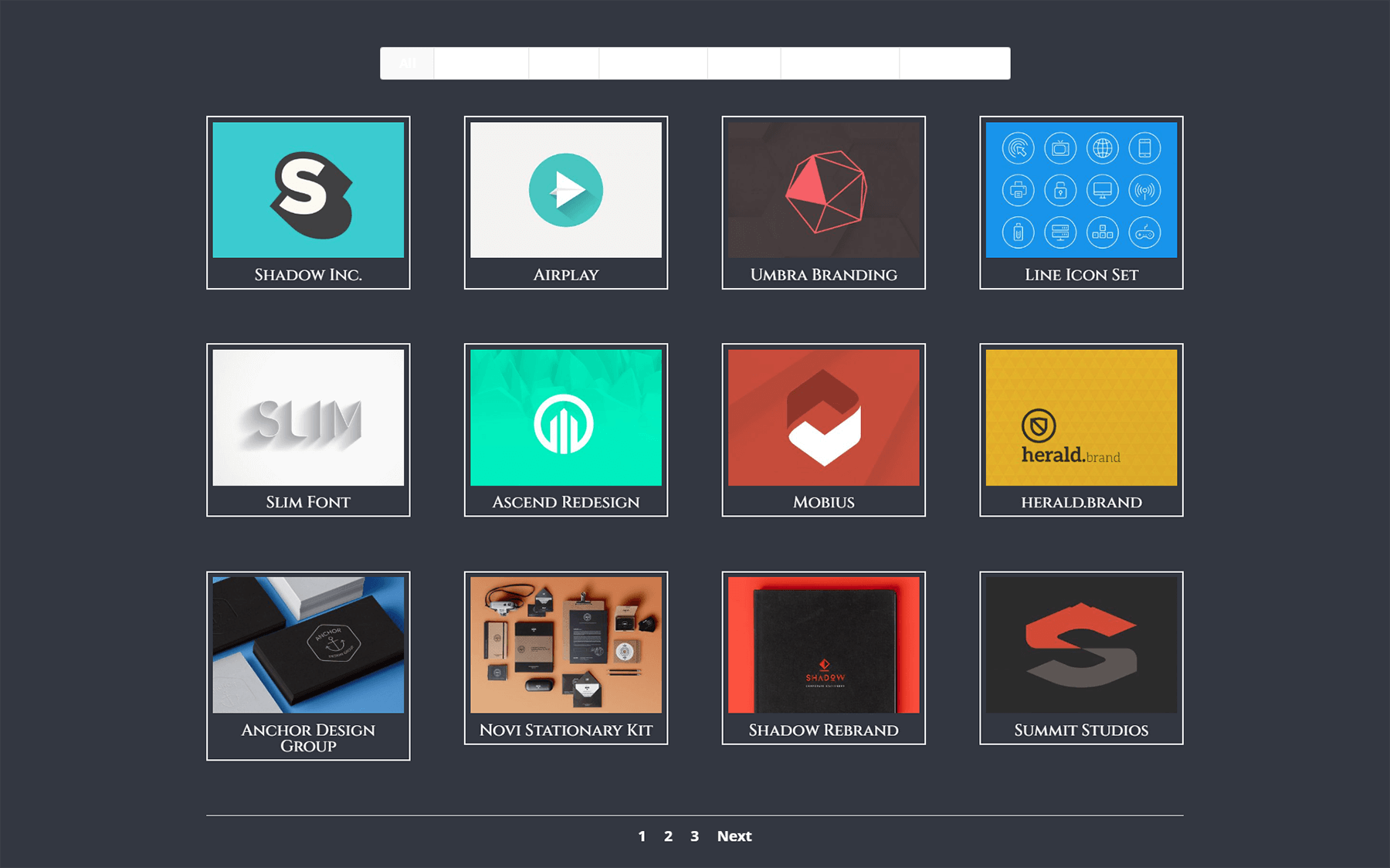
Di sini kita sekarang memiliki Modul Portofolio Filterable kami dengan perbatasan yang bagus – dan bantalan soe – di sekitar setiap item grid.

Menambahkan CSS ke Perbatasan Gaya Pagination
Tidak seperti contoh kita sebelumnya, mari tambahkan beberapa warna ke perbatasan untuk pagination kita dengan beberapa CSS. Ini juga akan masuk ke dalam area Page Settings > Custom CSS .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Menata Teks Kriteria Filter
Mirip dengan gaya Modul Portofolio Konferensi Divi kami, kami ingin menambahkan beberapa jazz ke filter kategori kami. Sekali lagi, kami ingin menarik dari gaya yang sudah ada di dalam template yang diberikan kepada kami. Inilah CSS yang akan kita tambahkan ke bagian CSS Kustom untuk menargetkan latar belakang dan arahkan kursor ke bilah Filter.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Dengan dua tambahan baru pada CSS Kustom kami, inilah yang akan dibentuk Modul Portofolio Filterable kami.

Namun, perhatikan bagaimana Filter Portofolio Aktif hilang. Masih memiliki latar belakang terang dengan teks putih di atasnya. Mari masuk ke pengaturan modul dan tambahkan beberapa CSS untuk mengubahnya.
CSS khusus
Filter Portofolio Aktif:
background: #ffffff; color: #323741 !important;

Menghapus Animasi Dari Modul
Untuk memberikan pengalaman yang lebih bersih, kami akan menghapus animasi default yang disertakan dengan Modul Portofolio Filterable. Untuk ini, pertama-tama kita harus kembali ke Pengaturan Halaman dan menambahkan beberapa CSS yang akan menargetkan item kisi portofolio dan menghapus transisi slide-in yang terjadi di luar kotak dengan Divi.
CSS khusus
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
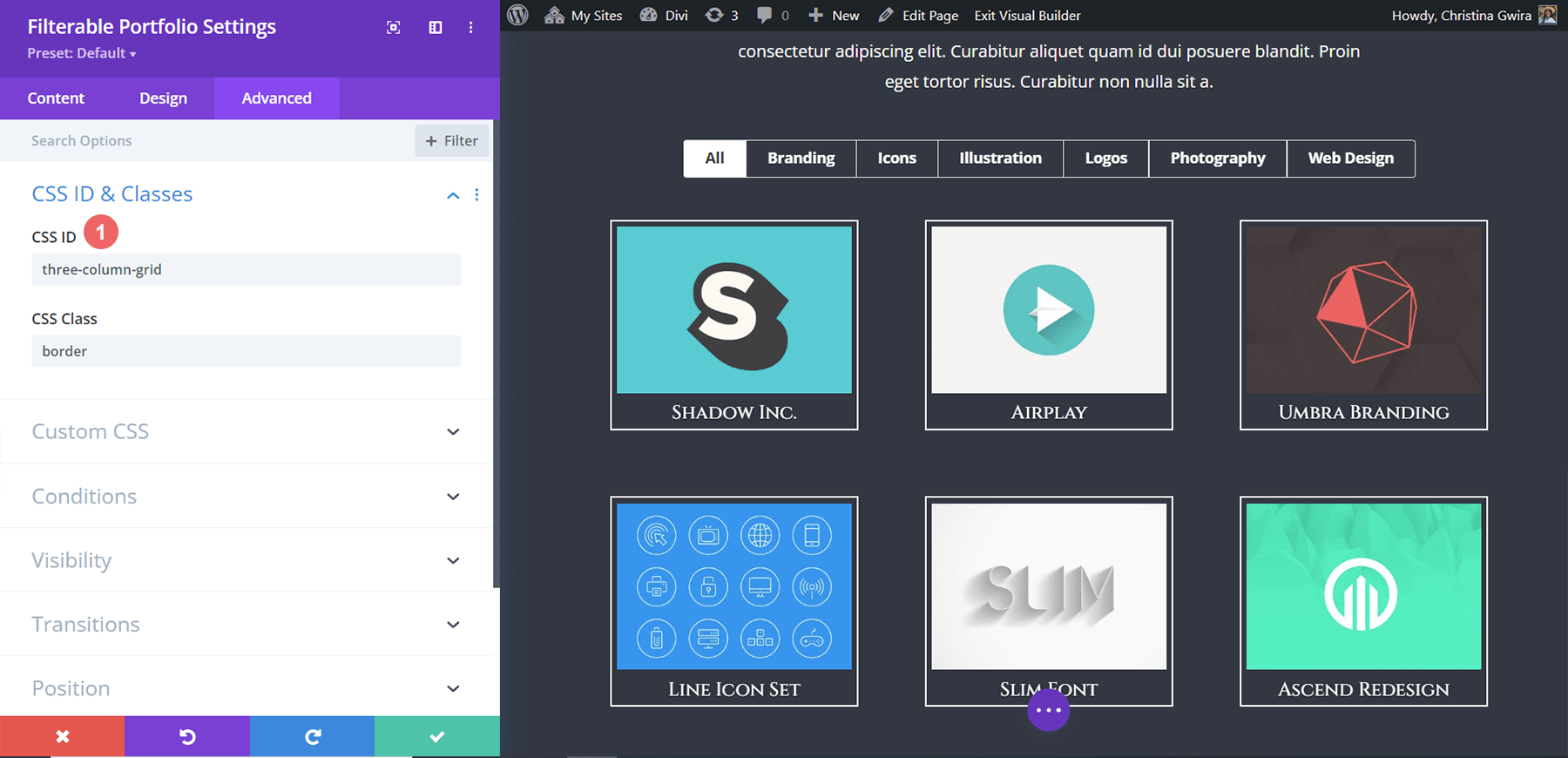
Ubah Portofolio Grid dari Empat Kolom menjadi Tiga
Penambahan CSS terakhir kami adalah mengubah modul Portofolio kami dari empat kolom menjadi tiga. Ini akan memberi kami lebih banyak ruang untuk melihat proyek kami. Juga, kami akan menambahkan baris tambahan ke modul kami. Berikut cuplikan CSS terakhir yang dapat Anda gunakan untuk mengonversi kolom Anda.

CSS khusus
Untuk cuplikan terakhir ini, kami akan menambahkan ID CSS #three-column-grid ke modul kami. Kami masih akan menjaga kelas CSS kami dari sebelumnya utuh.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Styling Portofolio Filterable Divi: Kesimpulan
Seperti kebanyakan modul Divi, pengaturan yang disertakan dengan Divi dapat diperluas lebih lanjut dengan CSS. Memamerkan karya Anda adalah bagian penting dalam menjalankan bisnis, blog, atau merek secara online. Dengan demikian, memiliki cara yang terorganisir untuk menampilkan karya Anda adalah kuncinya. Dapatkan tips yang dibagikan hari ini untuk ikut serta dalam perjalanan Anda sendiri dalam menata modul Portofolio Filterable Divi dan tunjukkan kepada kami karya Anda di komentar atau di media sosial!
