Cara Menata Gambar di Modul Header Fullwidth Divi Anda
Diterbitkan: 2022-07-25Modul Header Fullwidth Divi mencakup banyak opsi gaya gambar, memungkinkan pengguna Divi membuat gambar dan tata letak yang indah untuk header mereka. Gambar header dapat ditata dalam banyak cara untuk membuat tata letak dan desain yang menarik. Itu menjadi lebih menarik ketika digabungkan dengan berbagai desain teks dan tombol. Dalam posting ini, kita akan melihat cara menata gambar di Modul Header Fullwidth Divi Anda dan membagikan tiga contoh untuk membantu Anda mendesain Modul Header Fullwidth Anda.
Mari kita mulai!
Pratinjau
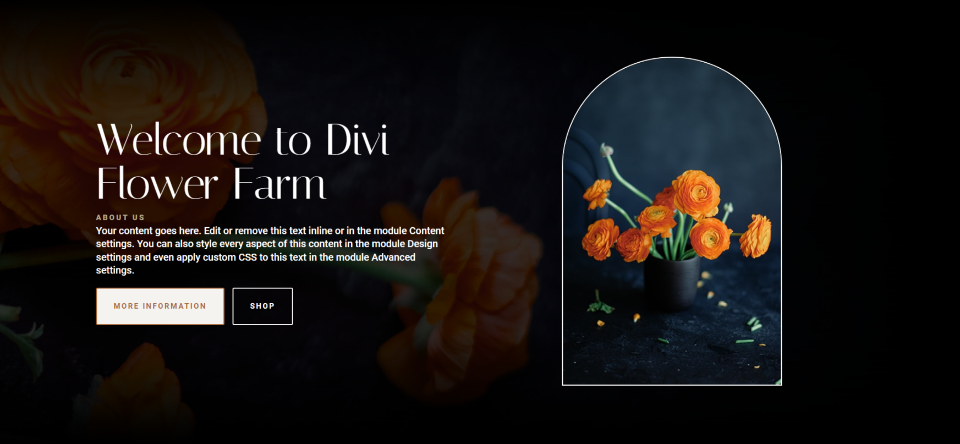
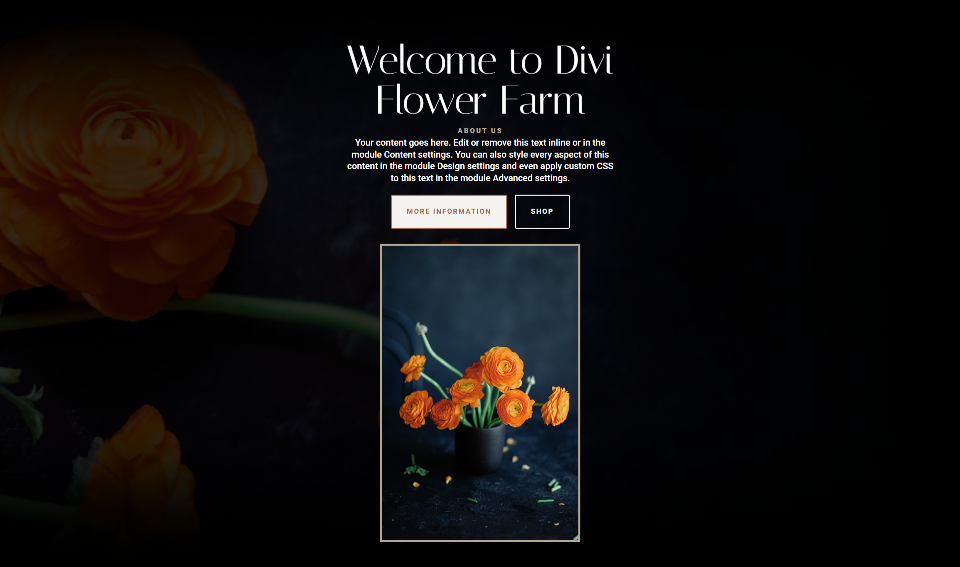
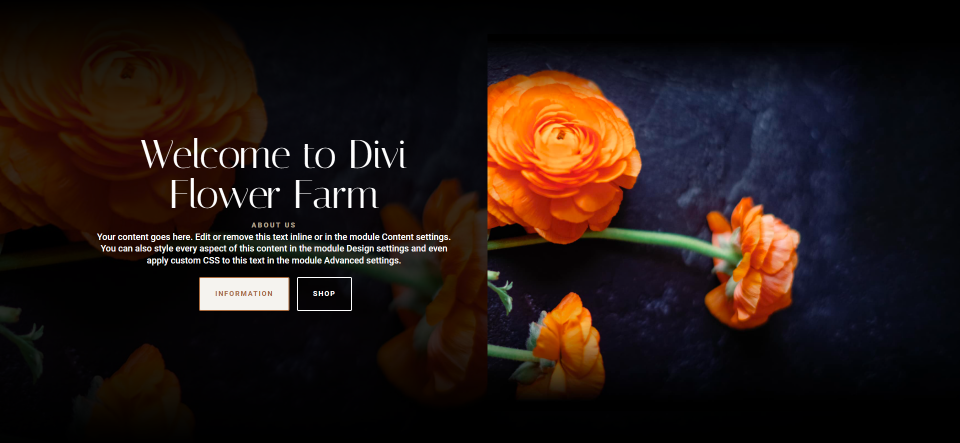
Contoh Gambar Header Lebar Penuh Desktop Satu

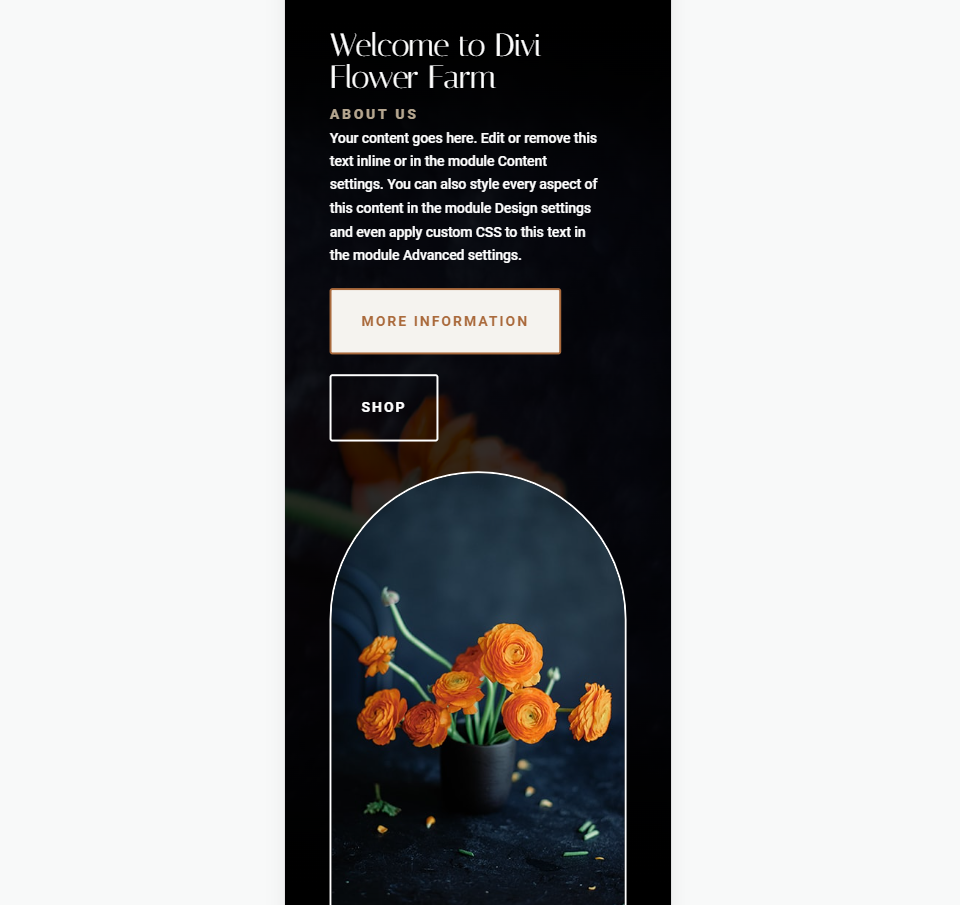
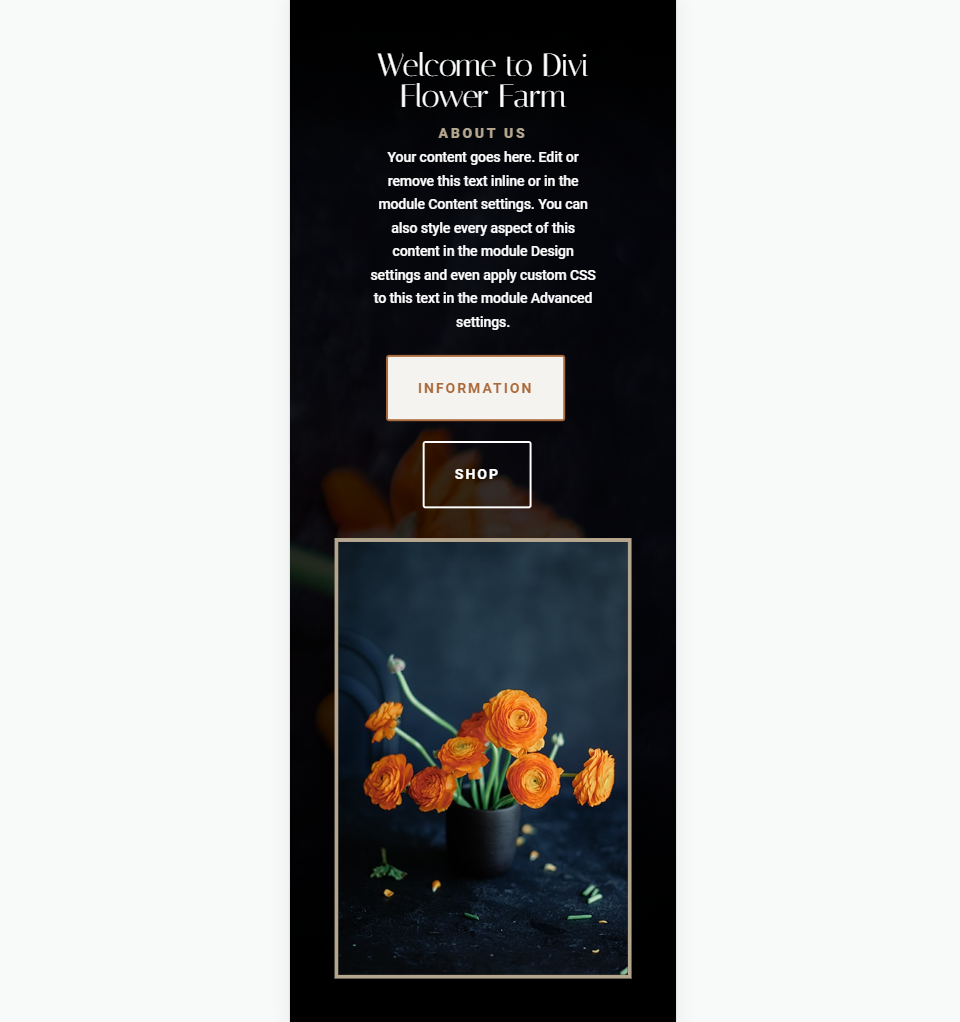
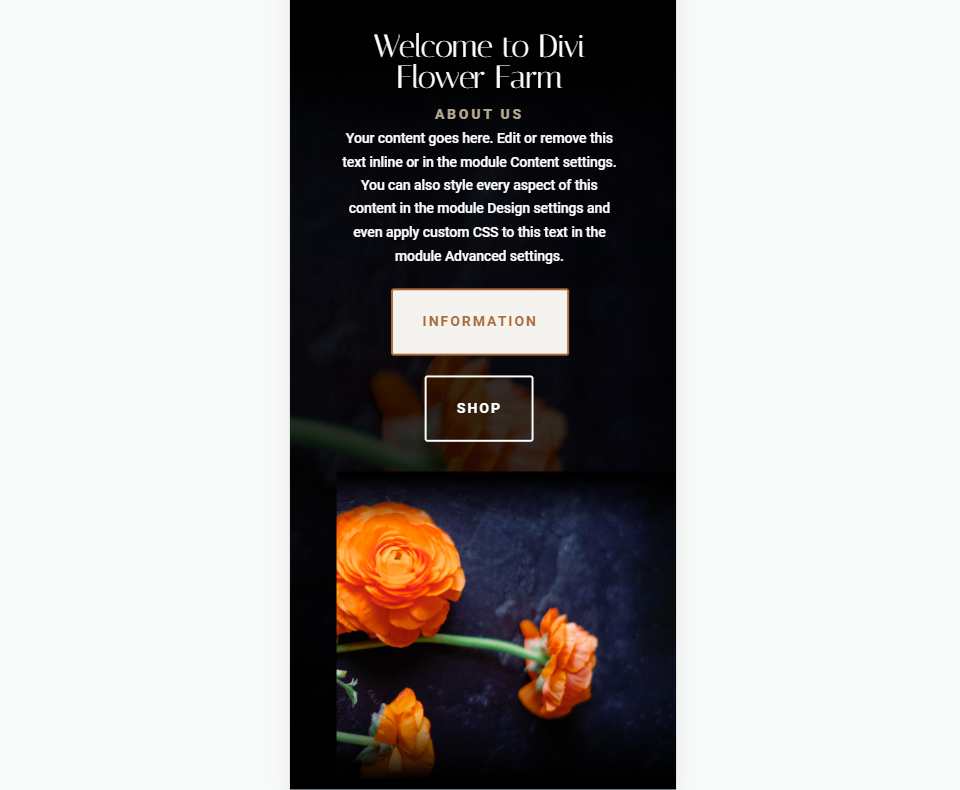
Contoh Gambar Header Lebar Penuh Telepon Satu

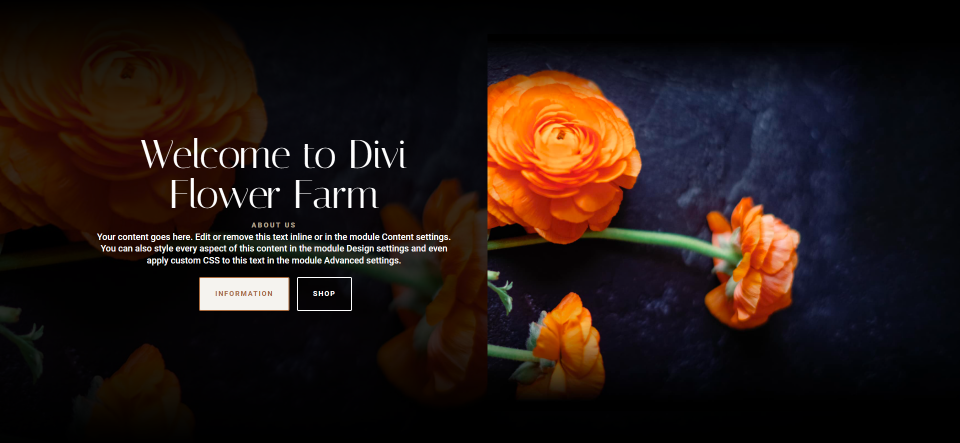
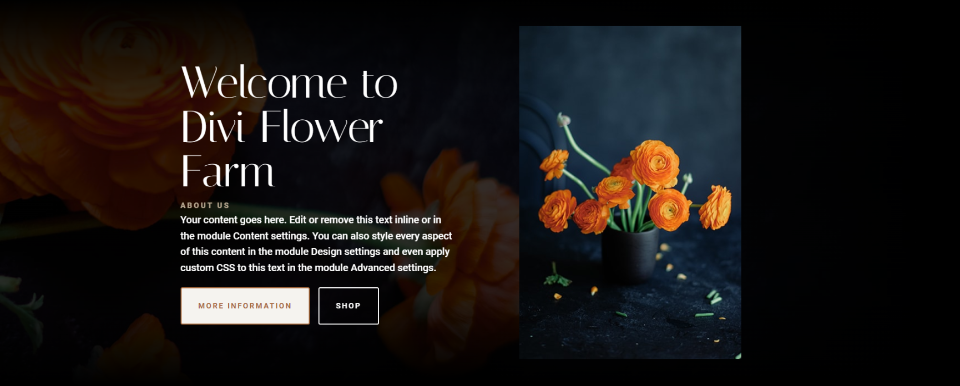
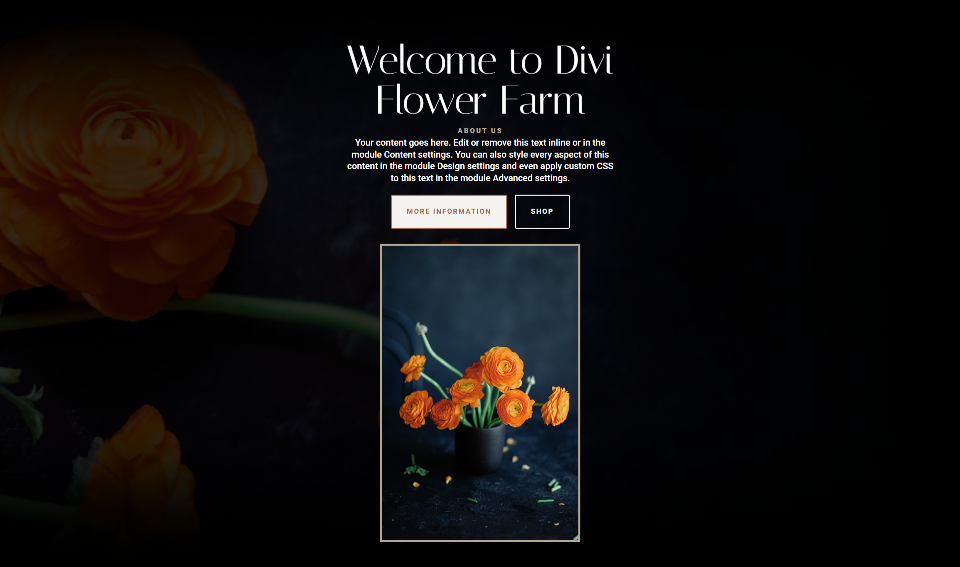
Contoh Gambar Header Lebar Penuh Desktop Dua

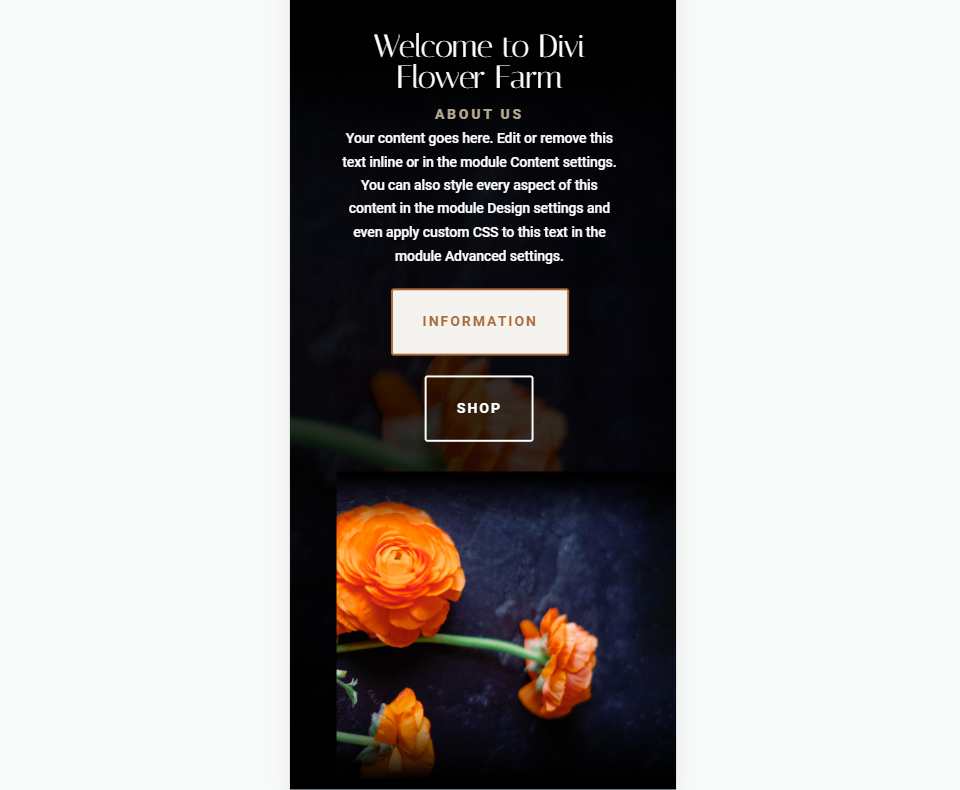
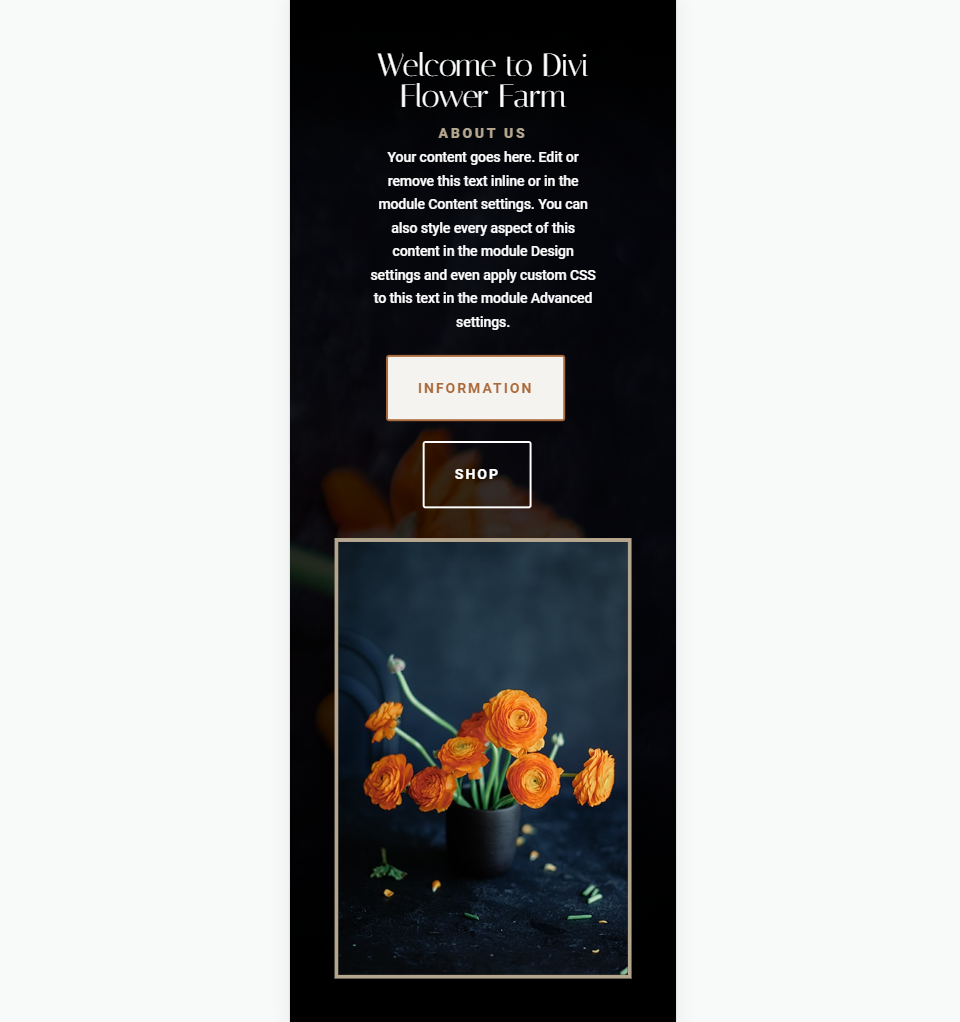
Contoh Gambar Header Lebar Penuh Telepon Dua

Contoh Gambar Header Lebar Penuh Desktop Tiga

Contoh Gambar Header Lebar Penuh Telepon Tiga

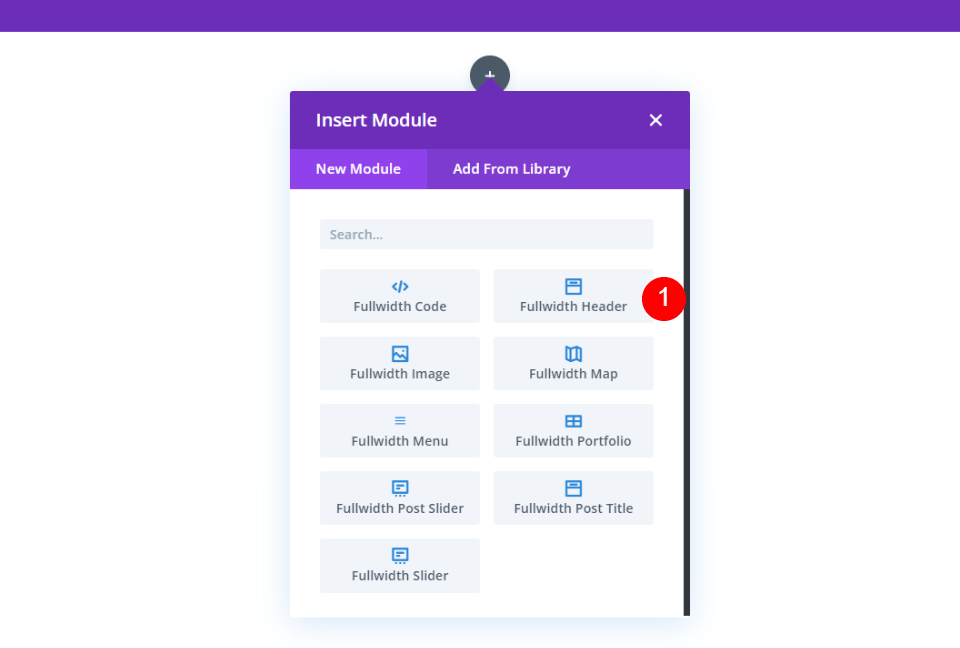
Tambahkan Gambar ke Header Fullwidth Anda
Inilah header lebar penuh yang akan kita gunakan dalam contoh ini. Pertama, mari kita lihat bagaimana membangunnya. Kami menggunakan gambar dan antrean desain dari Paket Tata Letak Kebun Bunga gratis yang tersedia di Divi.

Untuk menambahkan modul Divi Fullwidth Header ke halaman Anda, Anda memerlukan wadah bagian baru dengan baris satu kolom. Setelah Anda memilikinya, tambahkan Modul Header Lebar Penuh ke kolom baris Anda.

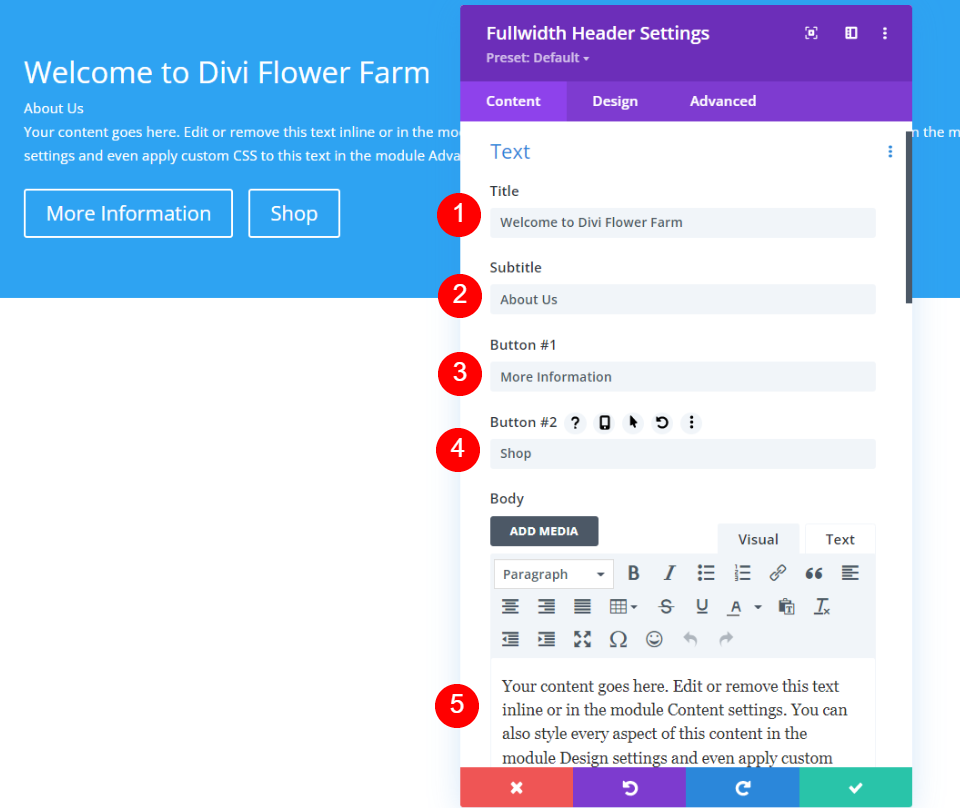
Teks Header Lebar Penuh
Selanjutnya, tambahkan Judul, Subjudul, teks Tombol Satu, teks Tombol Dua, dan Konten Anda.
- Judul: Selamat datang di Divi Flower Farm
- Subjudul: Tentang Kami
- Tombol Satu: Informasi Lebih Lanjut
- Tombol Dua: Toko
- Konten: teks Anda

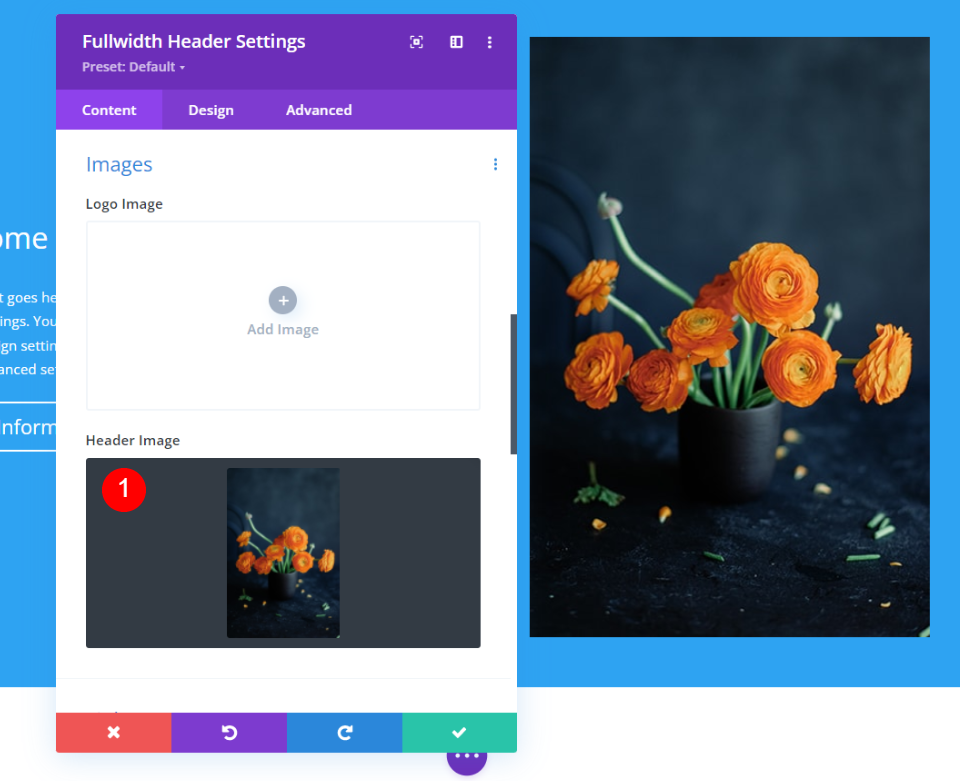
Gambar Tajuk
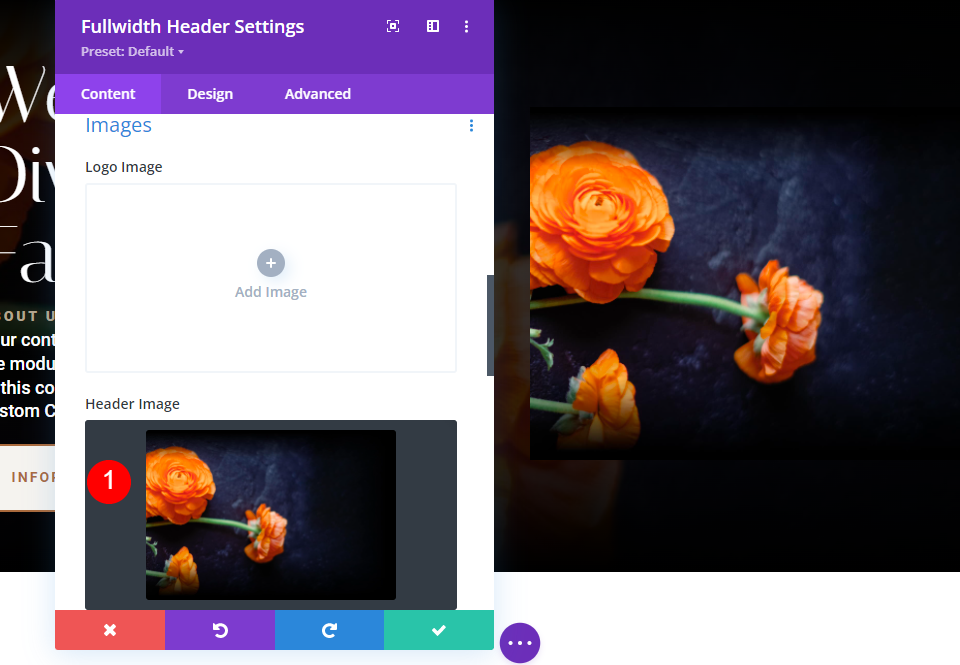
Gulir ke bawah ke Gambar , pilih Gambar Header, dan tambahkan gambar Anda.

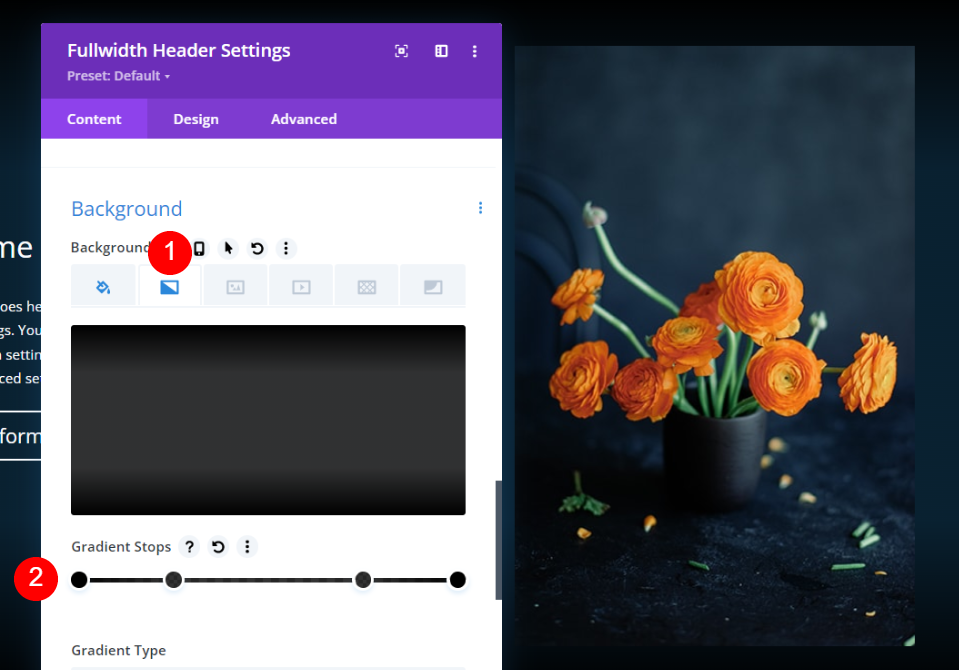
Latar belakang
Selanjutnya, gulir ke bawah ke Background , pilih tab Gradient, dan tambahkan empat Gradient Stops:
- Gradien Berhenti 1: 0%, #000000
- Berhenti 2: 25%, rgba(0,0,0,0.8)
- Gradien 3: 75%, rgba(0,0,0,0.8)
- Gradien 4: 100%, #000000

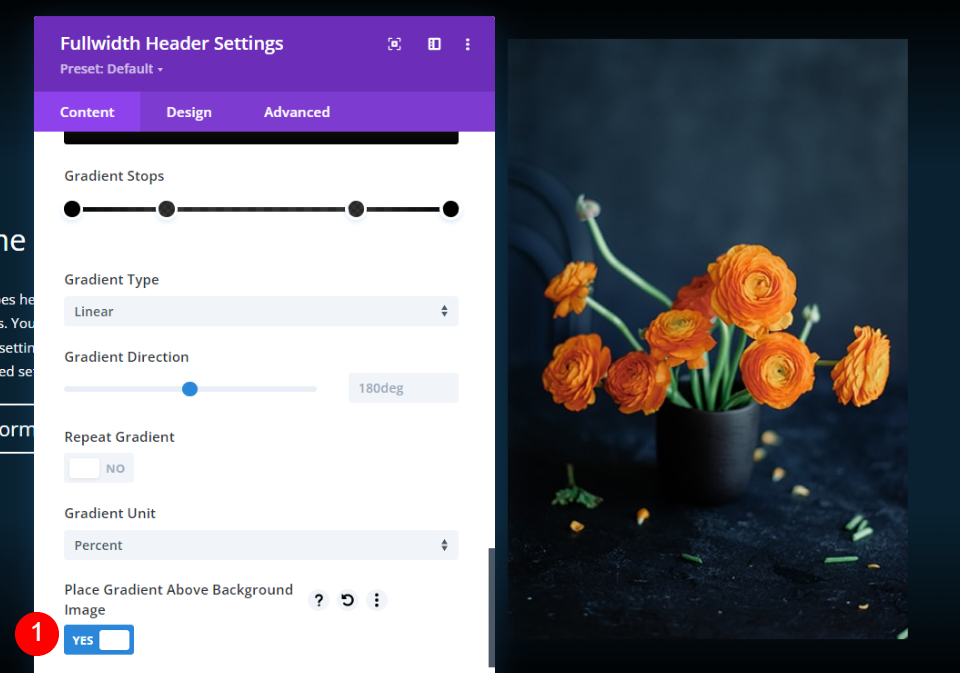
Selanjutnya, aktifkan Place Gradient Above Background Image . Biarkan pengaturan lainnya pada defaultnya.
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Pilih tab Gambar Latar Belakang dan tambahkan gambar Anda. Selanjutnya, kita akan memberi style pada Modul Header Fullwidth.

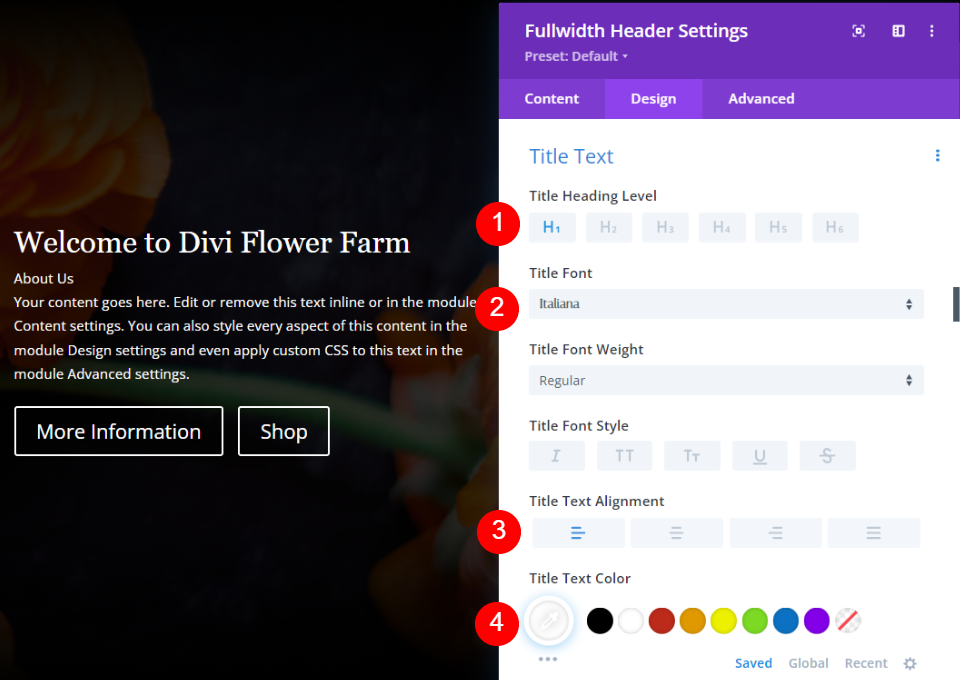
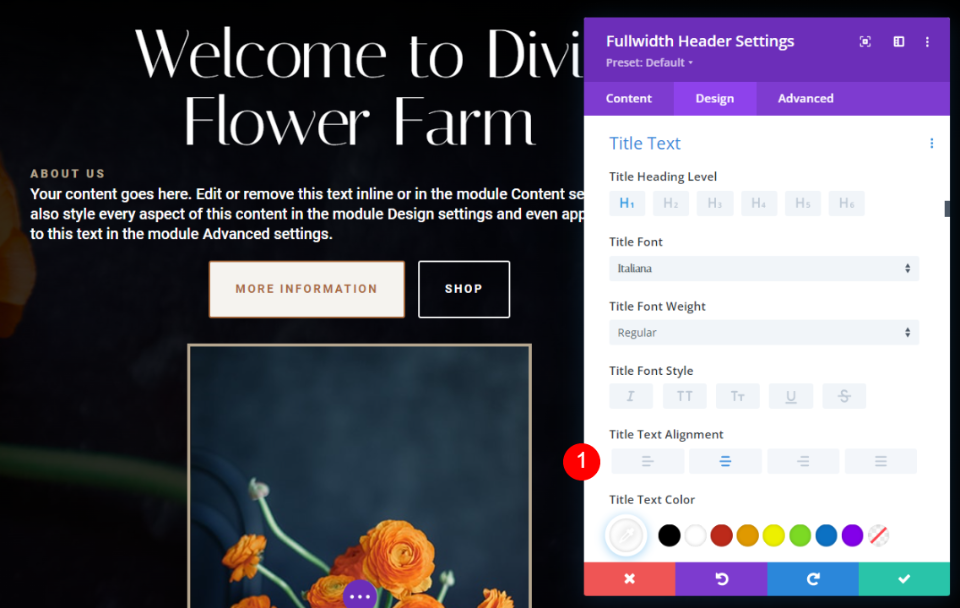
Teks Judul
Pilih tab Desain dan gulir ke bawah ke Teks Judul . Pilih H1 dan pilih Italiana untuk Font. Atur Alignment ke Left dan pilih putih untuk Color.
- Tingkat Pos: H1
- Font: Italiana
- Perataan: Kiri
- Warna: #ffffff

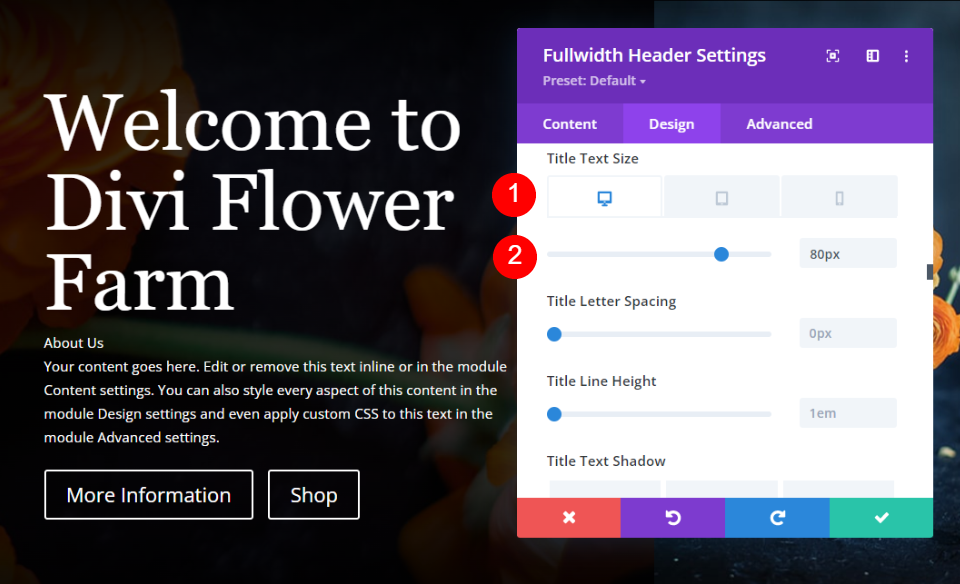
Atur Ukuran desktop ke 80px, Ukuran tablet ke 40px, dan Ukuran ponsel ke 32px.
- Ukuran: Desktop 80px, Tablet 40px, Telepon 32px

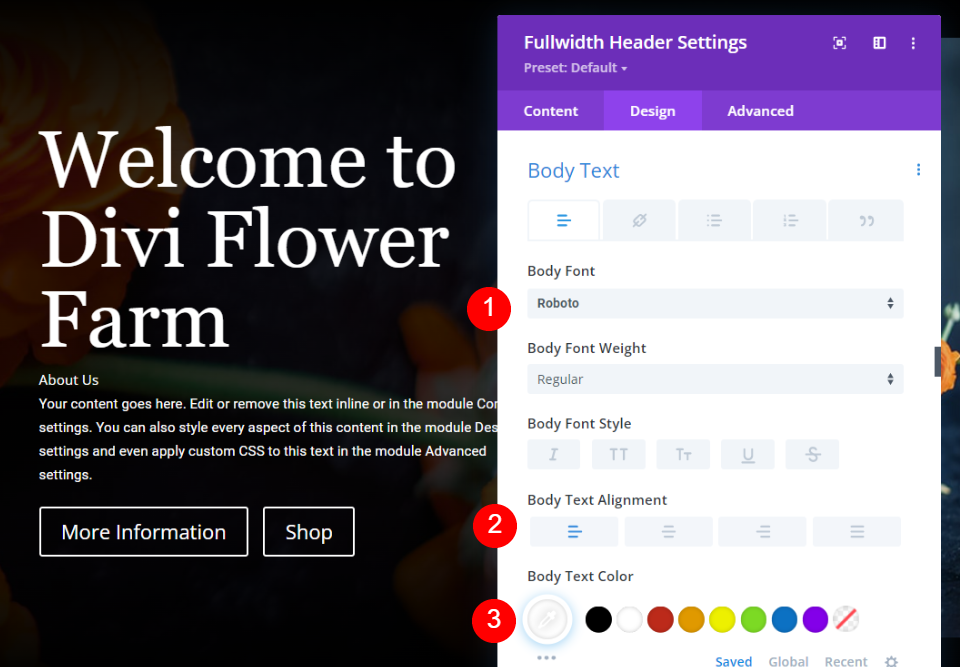
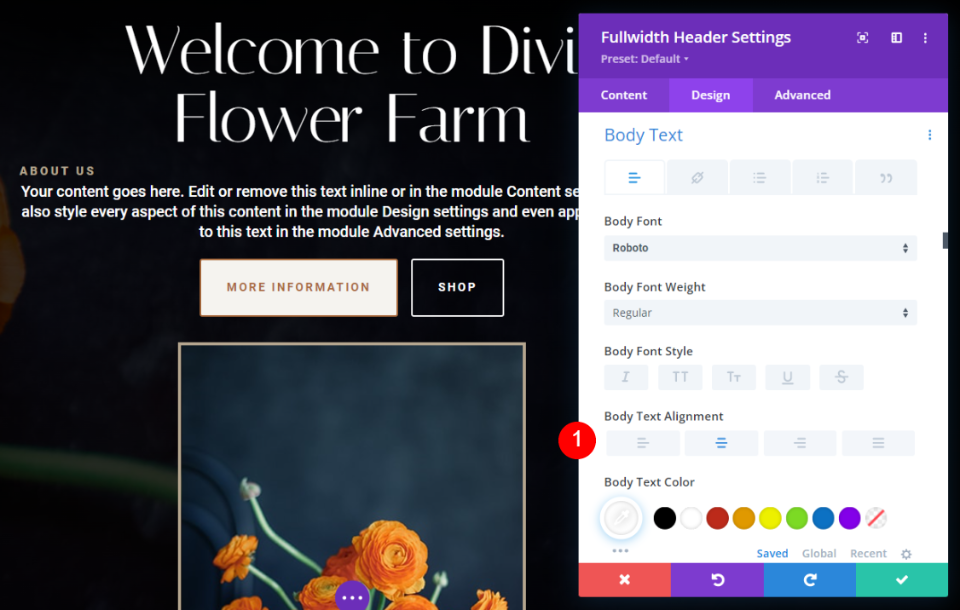
Teks Tubuh
Selanjutnya, gulir ke bawah ke Body Text . Atur Alignment ke Left, pilih Roboto untuk Font, dan ubah Color menjadi putih.
- Perataan: Kiri
- Font: Roboto
- Warna: #ffffff

Ubah Ukuran desktop menjadi 18px, Ukuran tablet menjadi 16px, dan Ukuran ponsel menjadi 14px.
- Ukuran Teks: Desktop 18px, Tablet 16px, Ponsel 14px

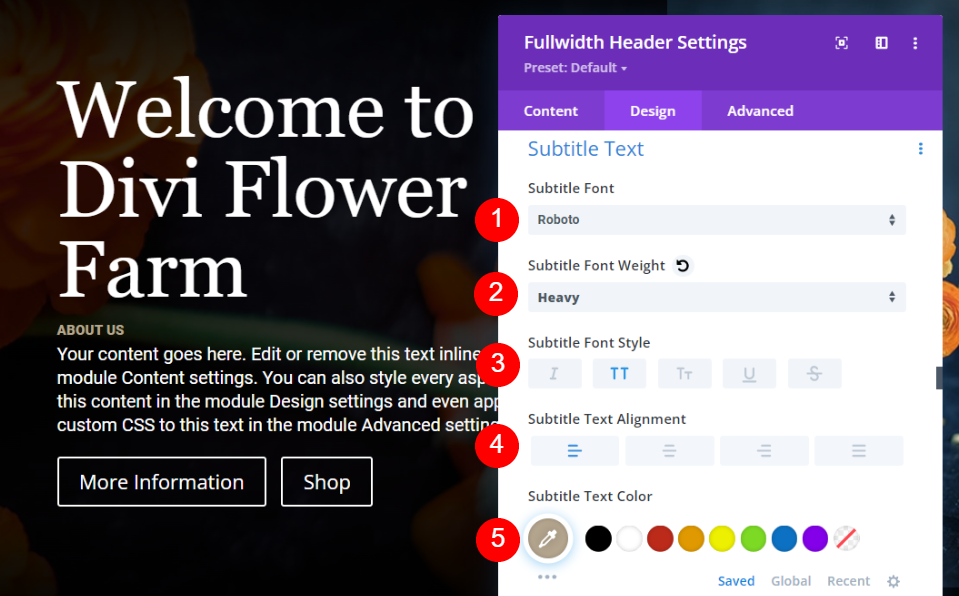
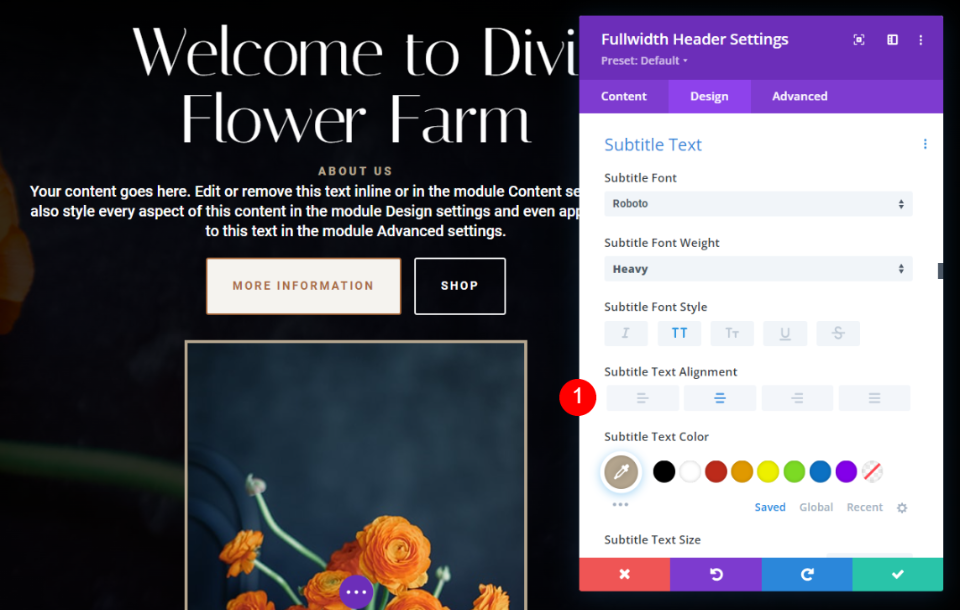
Teks Subjudul
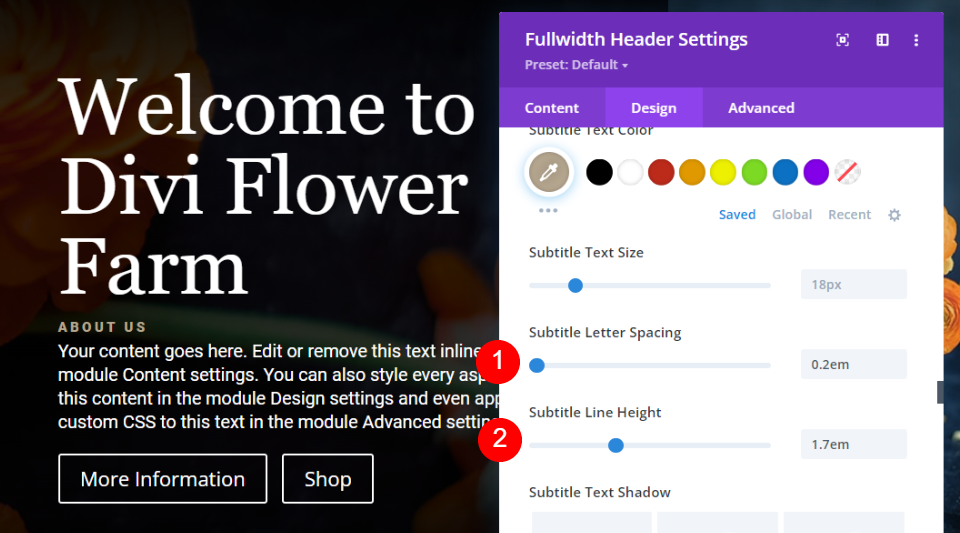
Selanjutnya, gulir ke bawah ke Teks Subtitle . Pilih Roboto untuk Font dan atur Weight ke Heavy. Pilih TT untuk Style, atur Alignment ke Left, dan ubah Color ke #b5a68f.
- Font: Roboto
- Berat: Berat
- Gaya: TT
- Perataan: Kiri
- Warna: #b5a68f

Selanjutnya, ubah Spacing menjadi 0.2em, dan Line Height menjadi 1.7em. Biarkan Ukuran Font pada defaultnya, 18px.
- Jarak: 0.2em
- Tinggi Garis: 1.7em

Tombol Satu
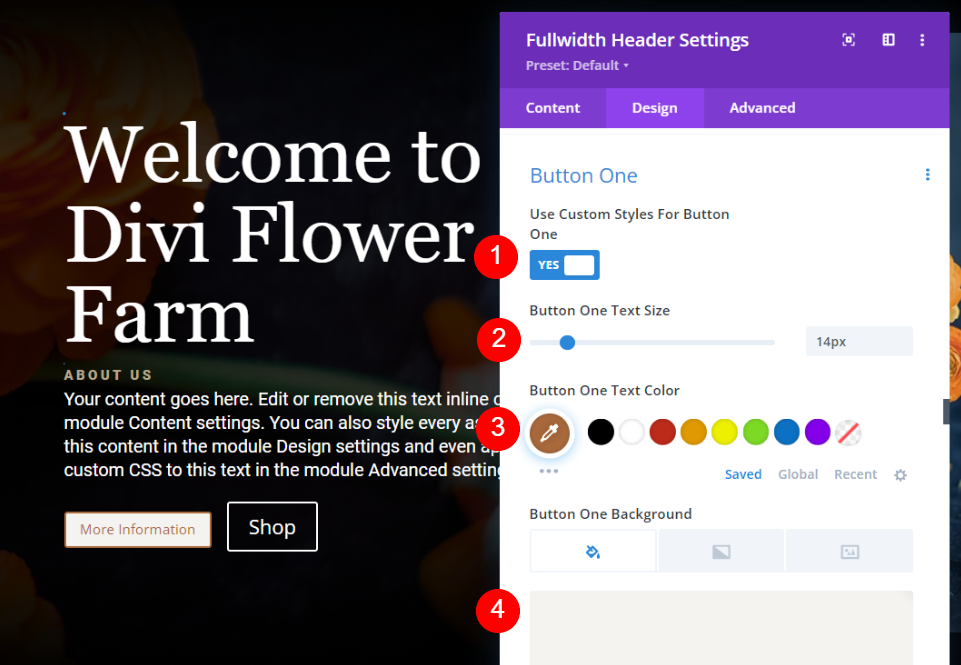
Gulir ke bawah ke Tombol Satu dan pilih Gunakan Gaya Kustom untuk Tombol Satu . Atur Ukuran Font ke 14px, Warna Teks ke #aa6a3c, dan Warna Latar Belakang ke #f5f3ef.
- Gunakan Gaya Kustom untuk Tombol Satu: Ya
- Ukuran Font: 14px
- Warna Teks: #aa6a3c
- Warna Latar Belakang: #f5f3ef

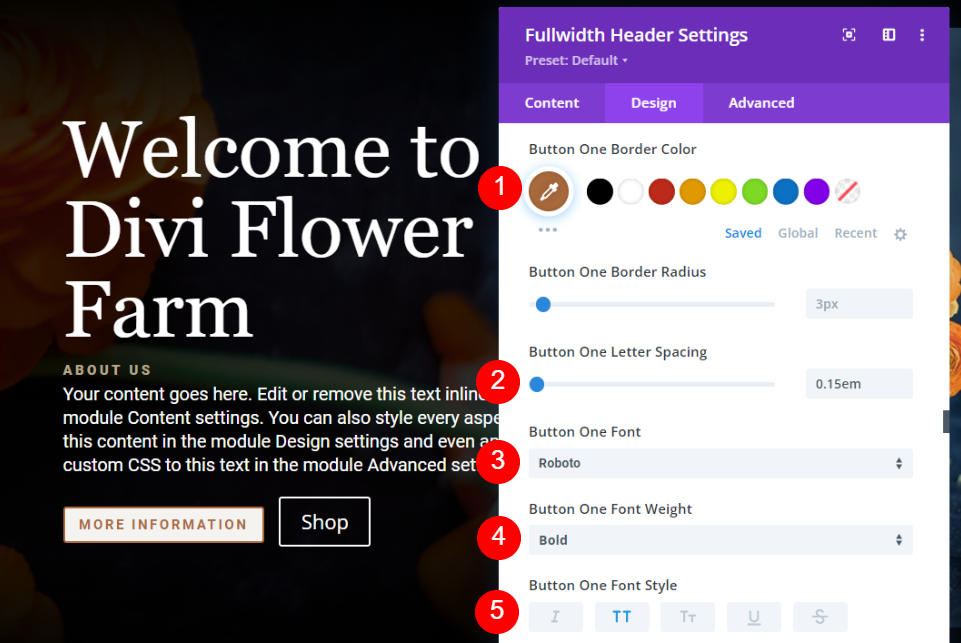
Atur Border Color ke #aa6a3c, Letter Spacing ke 0.15em, Font ke Roboto, Weight ke Bold, dan Style ke TT.
- Warna Batas: #aa6a3c
- Spasi Huruf: 0.15em
- Font: Roboto
- Berat: Tebal
- Gaya: TT

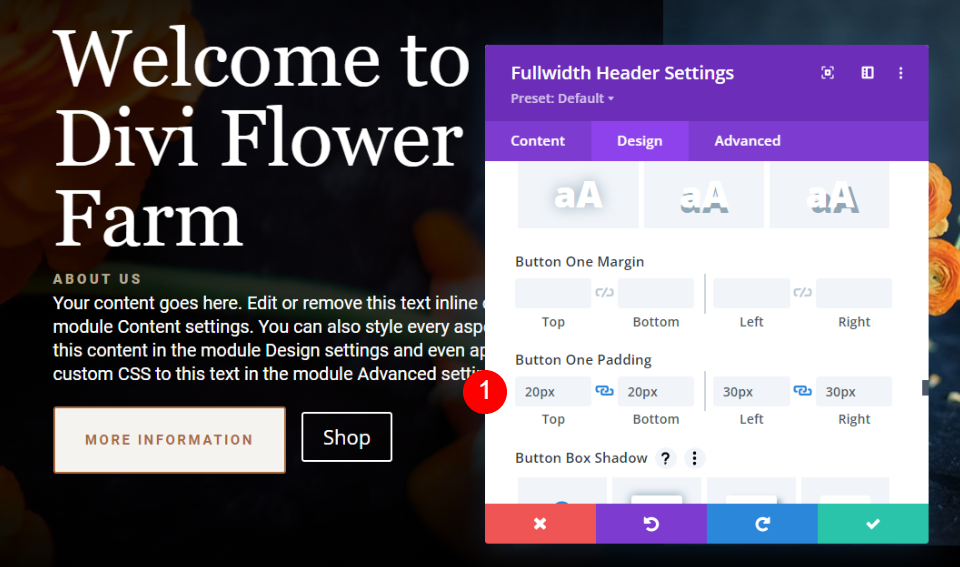
Gulir ke bawah ke Tombol Satu Padding . Ubah Padding Atas dan Bawah menjadi 20px dan Padding Kiri dan Kanan menjadi 30px.
- Padding: Atas, Bawah 20px, Kiri, Kanan 30px

Tombol Dua
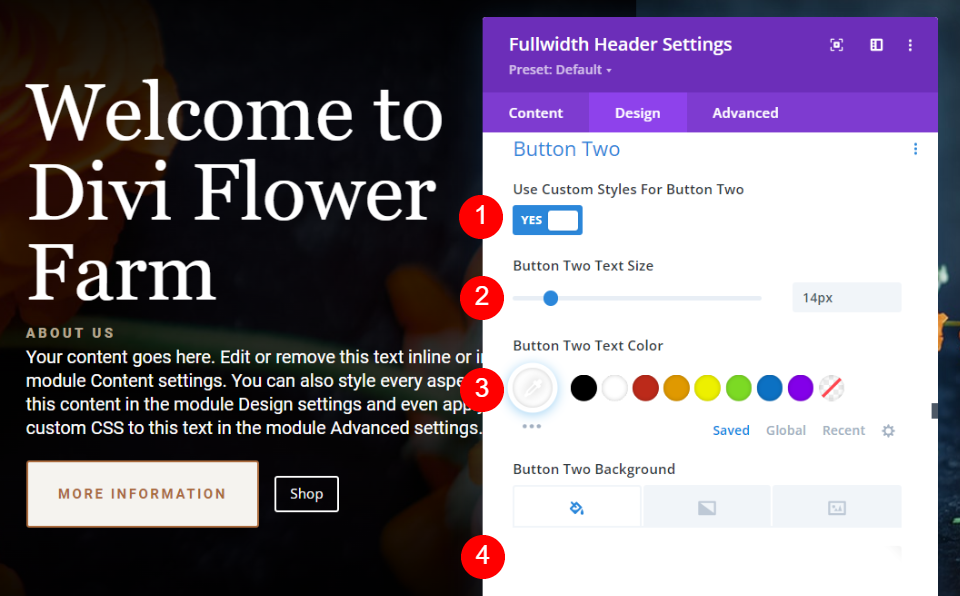
Selanjutnya, gulir ke bawah ke Tombol Dua . Pilih Gunakan Gaya Kustom untuk Tombol Dua . Atur Ukuran Font menjadi 14px, Warna Teks menjadi putih, dan Warna Latar menjadi rgba(255,255,255,0).
- Gunakan Gaya Kustom untuk Tombol Dua: Ya
- Ukuran Font: 14px
- Warna Teks: #ffffff
- Warna Latar Belakang: rgba(255,255,255,0)

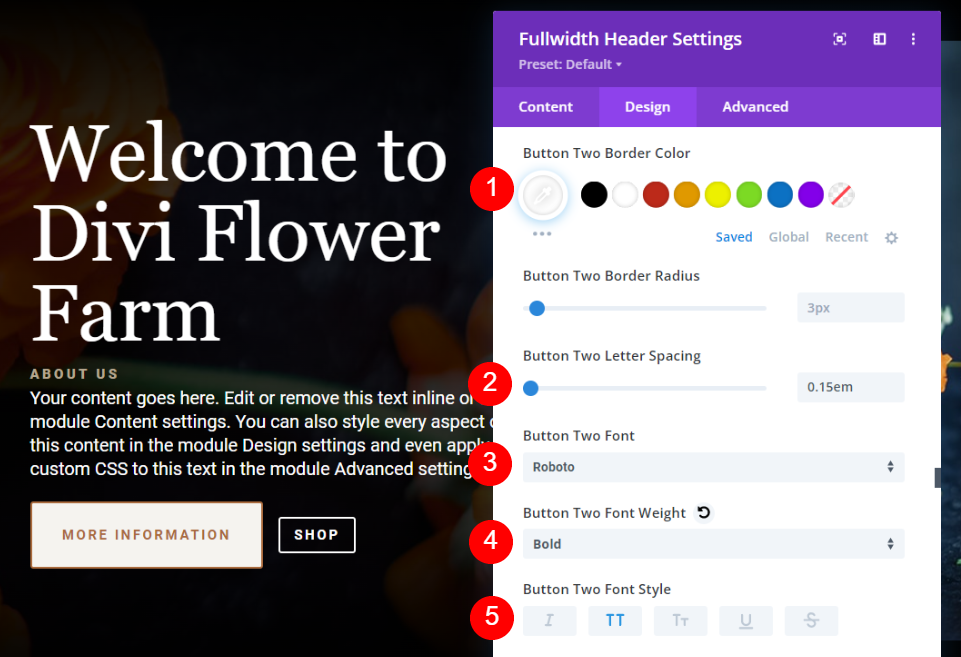
Atur Border Color menjadi putih, Letter Spacing menjadi 0.15em, Font menjadi Roboto, Weight menjadi Bold, dan Style menjadi TT.
- Warna Perbatasan: #ffffff
- Spasi Huruf: 0.15em
- Font: Roboto
- Berat: Tebal
- Gaya: TT

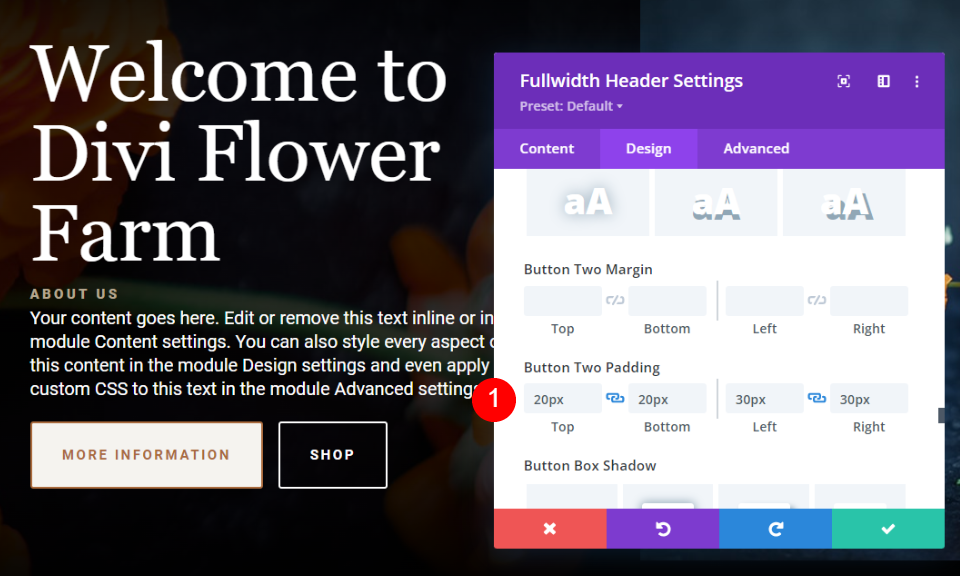
Gulir ke bawah ke Button Two Padding dan atur Top dan Bottom Padding menjadi 20px, dan Left dan Right Padding menjadi 30px. Itu saja untuk penataan Modul Header Lebar Penuh. Sekarang, kita akan melihat tiga cara untuk menata gambar.
- Padding: Atas, Bawah 20px, Kiri, Kanan 30px

Contoh Gaya Gambar Header Lebar Penuh
Berikut adalah tiga contoh yang menggunakan tata letak kami sebagai titik awal. Saya akan membuat beberapa penyesuaian pada tata letak untuk setiap contoh.
Contoh Gambar Header Lebar Penuh Satu
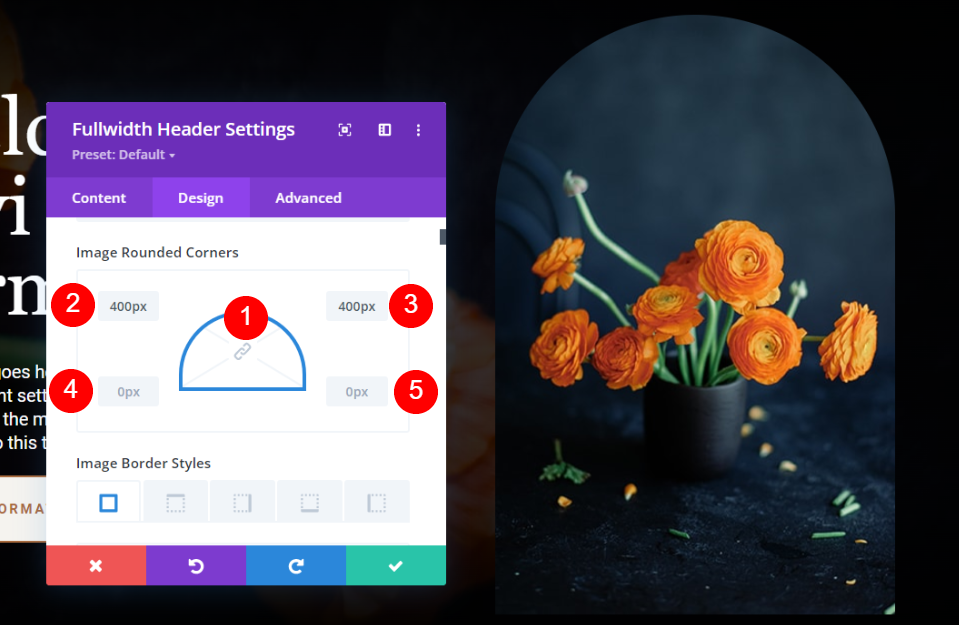
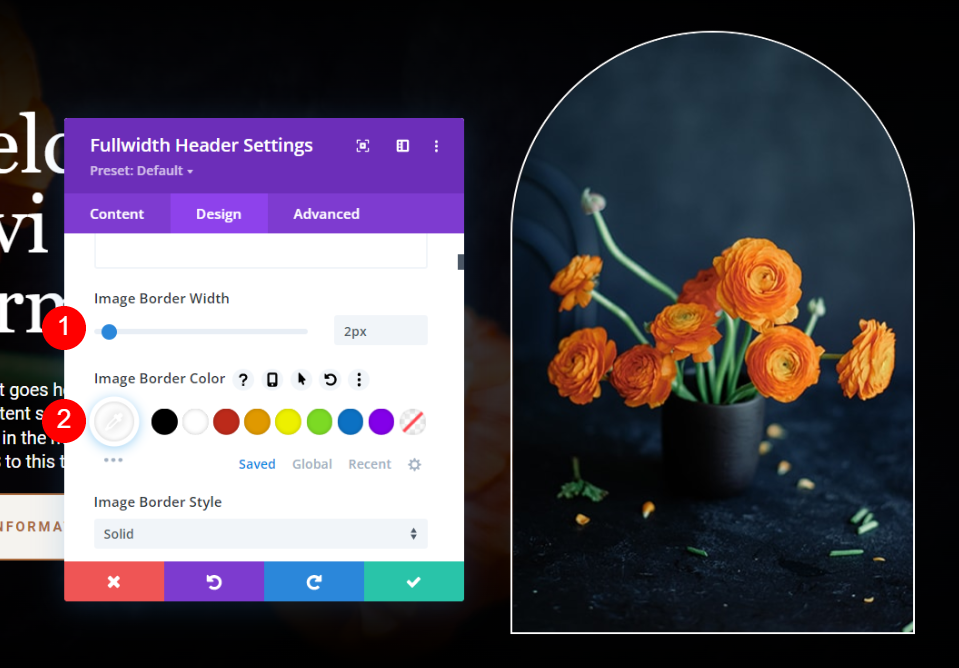
Untuk contoh Gambar Header Lebar Penuh pertama kami, kami akan membuat bagian atas yang membulat dengan batas. Buka tab Desain dan gulir ke bawah ke Gambar . Batalkan sinkronisasi Nilai dan ubah Batas Atas menjadi 400px.
- Batas Kanan dan Kiri Atas: 400px
- Batas Kanan dan Kiri Bawah: 0px


Ubah Border Width menjadi 2px dan Border Color menjadi putih.
- Lebar: 2px
- Warna: #ffffff

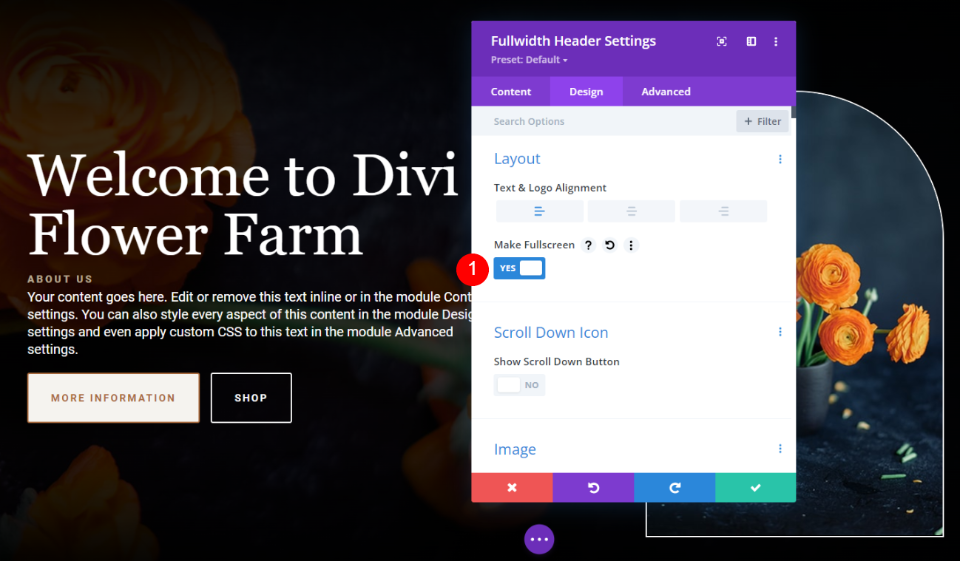
Selanjutnya, kita akan menyesuaikan Alignment teks dan gambar untuk menyesuaikan penempatannya di layar. Untuk contoh ini, kita akan membiarkan gambar dan teks pada posisinya saat ini, tetapi kita akan mengubah perataan vertikal untuk teks dan tombol. Memilih Layar Penuh akan membuka opsi untuk Perataan Teks Vertikal dalam opsi Teks.
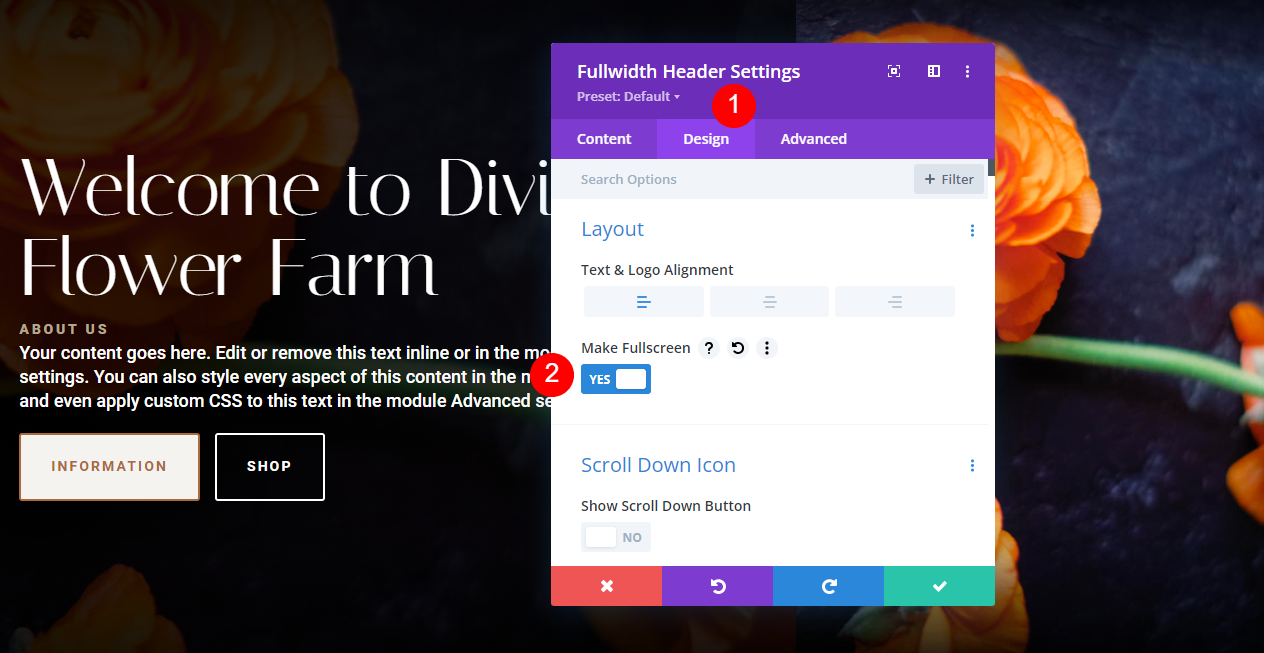
Pertama, buka tab Desain. Di bawah Layout, atur Text Alignment ke kanan dan aktifkan Make Fullscreen.
- Jadikan Layar Penuh: Ya

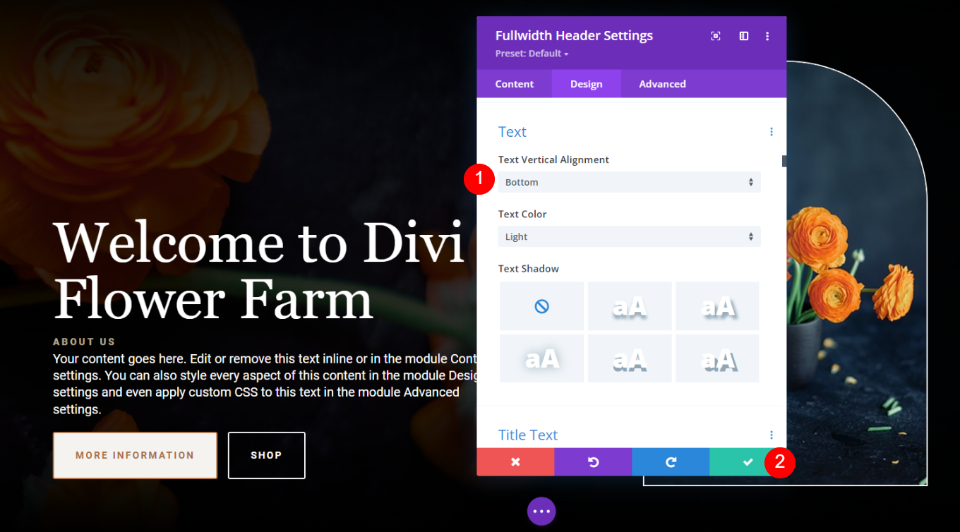
Terakhir, gulir ke bawah ke Teks . Anda sekarang akan melihat opsi berlabel Text Vertical Alignment . Setel ke Bawah. Tutup modul dan simpan pengaturan Anda.
- Perataan Vertikal Teks: Bawah

Contoh Gambar Header Lebar Penuh Dua
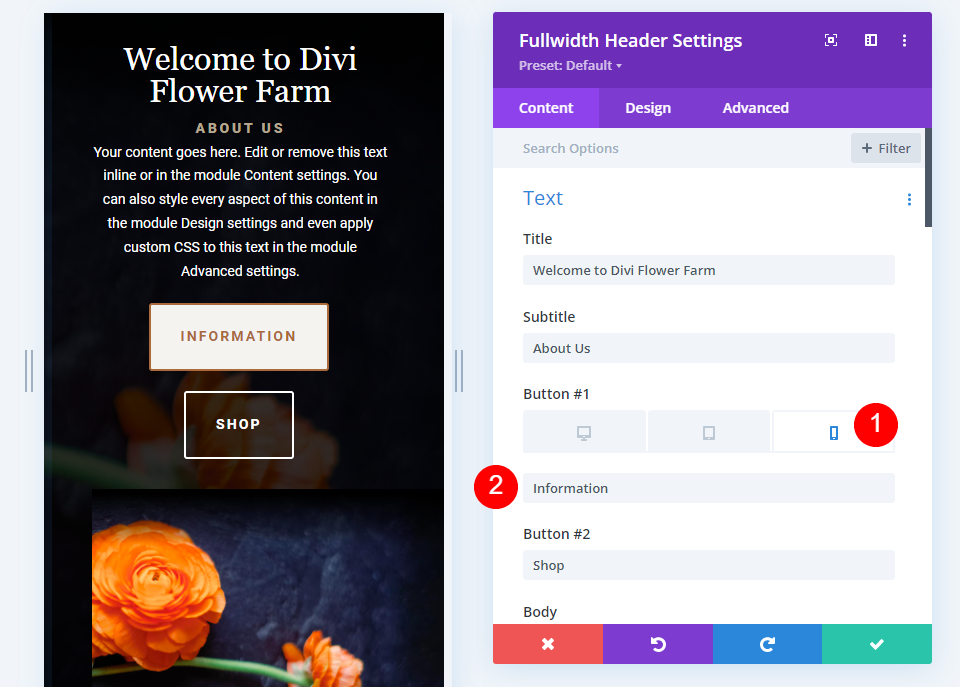
Untuk contoh ini, kita akan menggunakan teks dan gambar tombol yang berbeda. Pertama, ubah teks Button One menjadi Information.
- Tombol Satu Teks: Informasi

Selanjutnya, gulir ke bawah ke Latar Belakang dan pilih gambar yang berbeda. Gambar ini akan mengambil sekitar 1/3 dari lebar layar. Saya menggunakan gambar yang sama dengan latar belakang.
- Gambar Tajuk: Gambar Besar

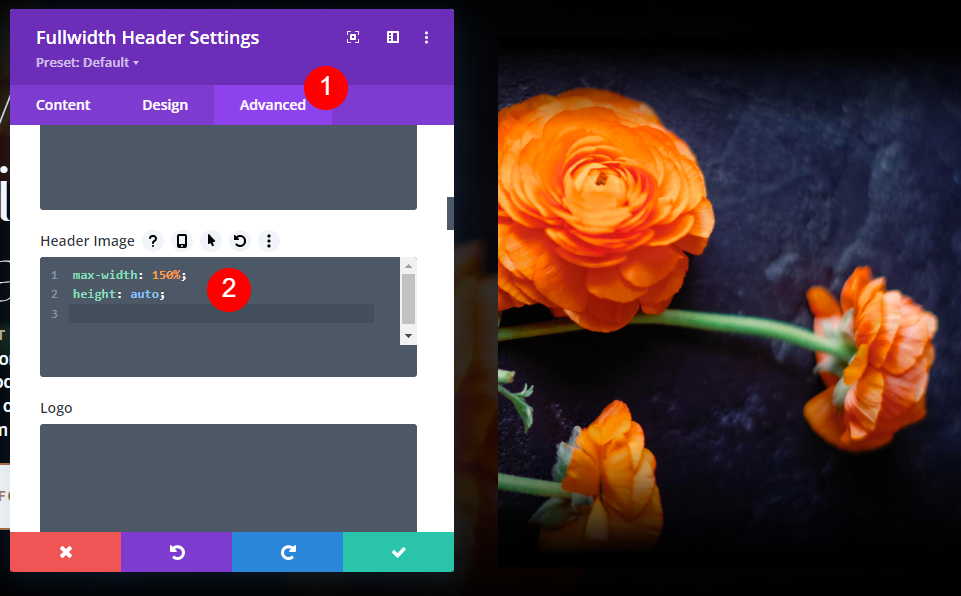
Selanjutnya, buka tab Advanced dan gulir ke bawah ke bidang Gambar Header. Tambahkan CSS untuk mengatur lebar menjadi 150% dan Tinggi menjadi otomatis. Tutup modul dan simpan pengaturan Anda.
CSS Gambar Tajuk:
max-width: 150%; height: auto;

Sekarang dengan gambar dan teks tombol di tempat, kami akan membuat penyesuaian kami. Kita bisa mengatur Alignment teks dan gambar untuk mengatur penempatannya di layar. Pertama, buka tab Desain . Di bawah Layout, biarkan Text Alignment ke Left dan aktifkan Make Fullscreen .
- Jadikan Layar Penuh: Ya

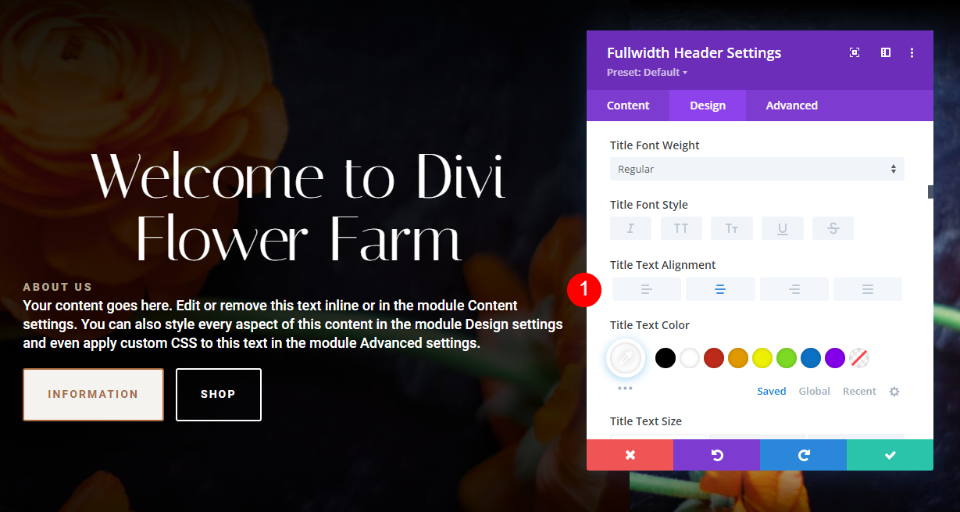
Selanjutnya, gulir ke Teks Judul dan atur Perataan ke Pusat.
- Perataan Teks Judul: Tengah

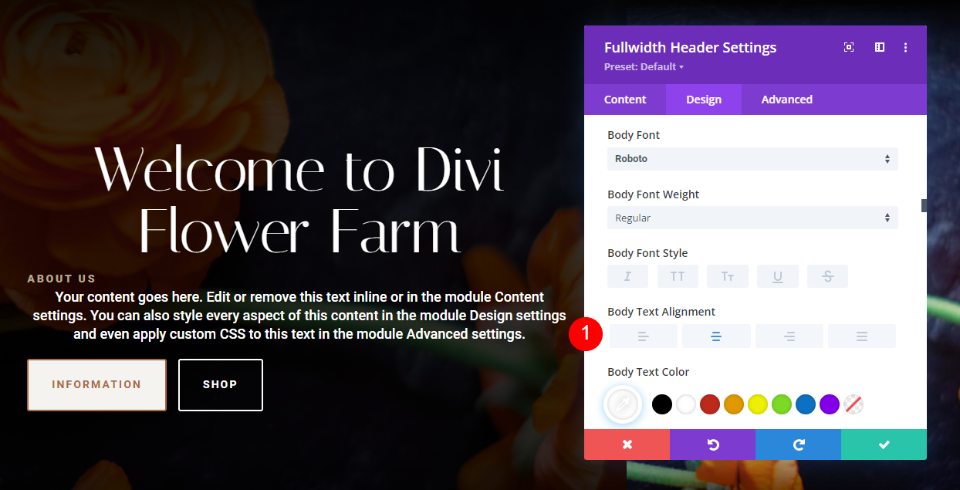
Selanjutnya, gulir ke bawah ke Body Text . Ubah Perataan Teks ke Pusat.
- Penjajaran: Pusat

Selanjutnya, gulir ke Teks Subtitle dan atur Alignment to Center.
- Perataan Teks Subjudul: Tengah

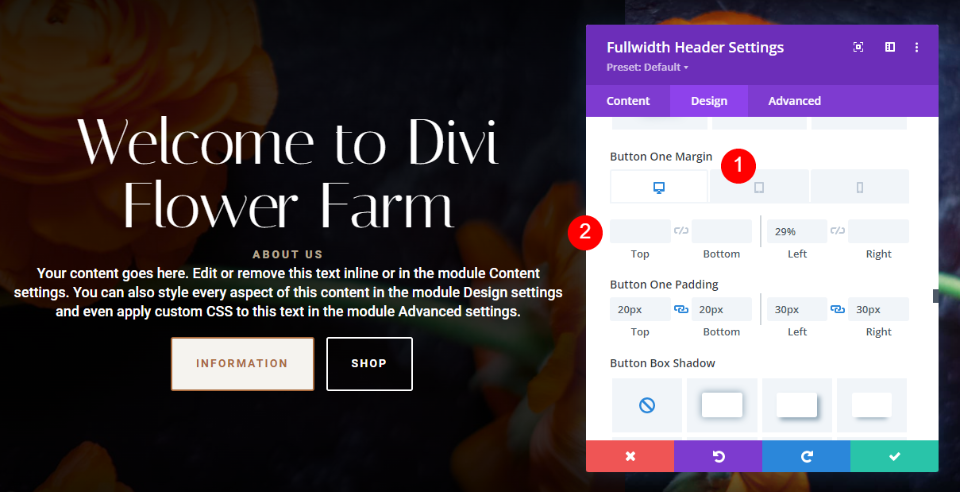
Gulir ke bawah ke Button One Margin dan ubah Left Margin menjadi 29% untuk desktop, 18% untuk tablet, dan 19% untuk ponsel.
- Tombol Satu Margin Kiri: 29% desktop, 18% tablet, 19% ponsel

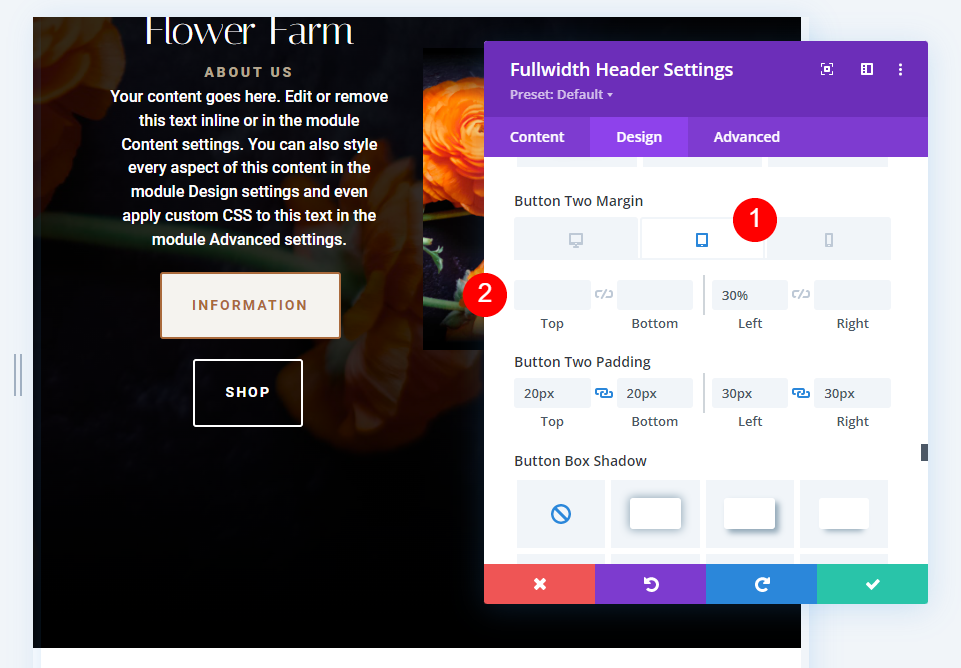
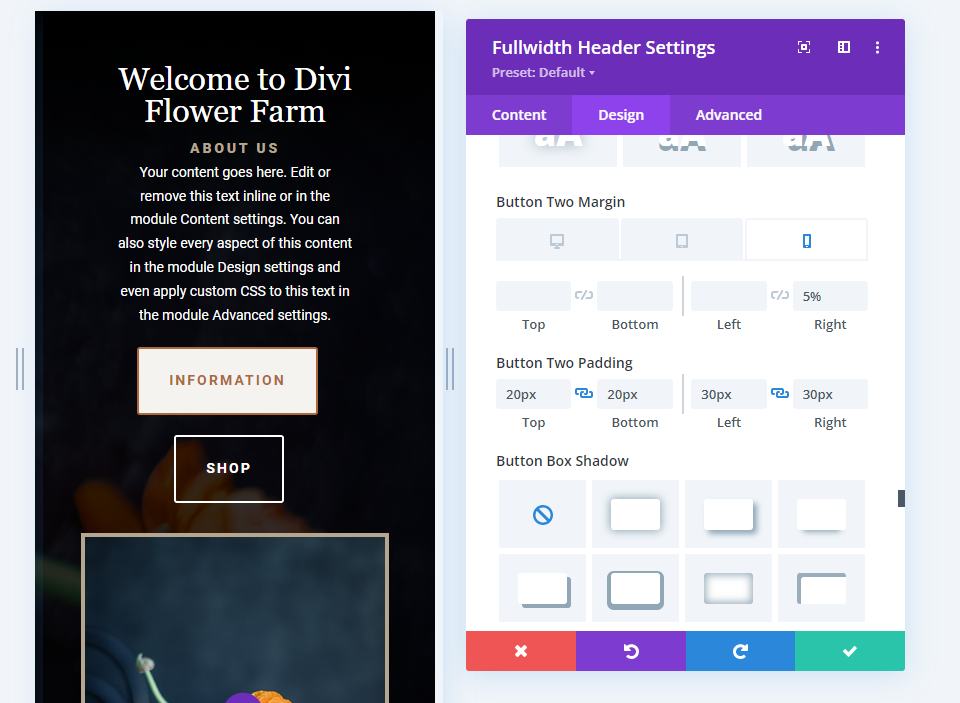
Gulir ke bawah ke Button Two Margin dan ubah Left Margin menjadi 30% untuk tablet, dan 31% untuk ponsel.
- Tombol Dua Margin Kiri: 30% tablet, 31% ponsel

Gulir ke bawah ke Ukuran dan atur Lebar ke 104% untuk ponsel. Ini memusatkan konten dengan benar untuk layar sempit.
- Lebar: 104% telepon

Contoh Gambar Header Lebar Penuh Tiga
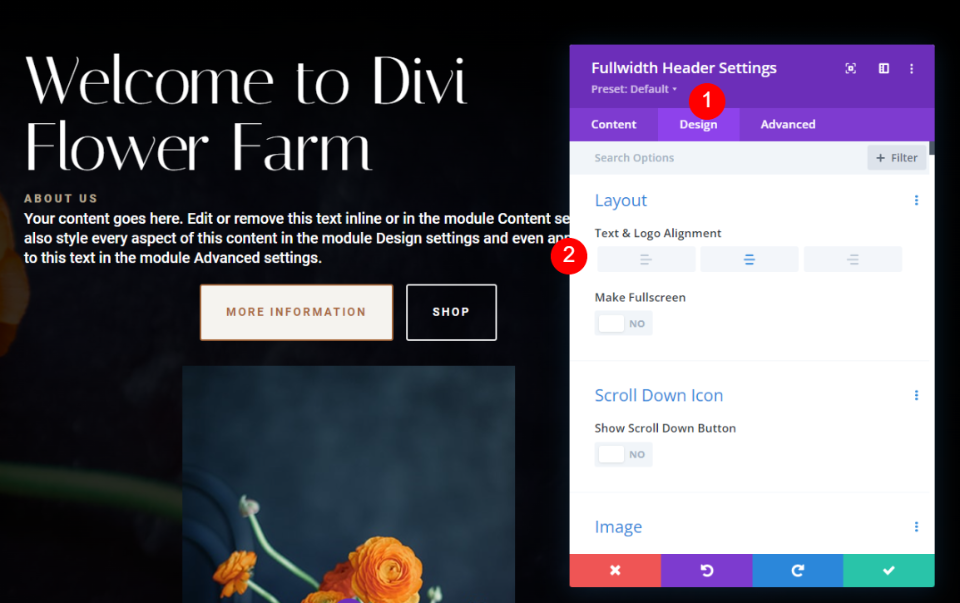
Pertama, buka tab Desain . Di bawah Layout , atur Perataan Teks ke Kanan. Dalam kasus saya, teks rata kiri, tetapi teks Anda mungkin berada di tengah jika Anda belum menentukan perataan.
- Perataan Teks & Logo: Tengah

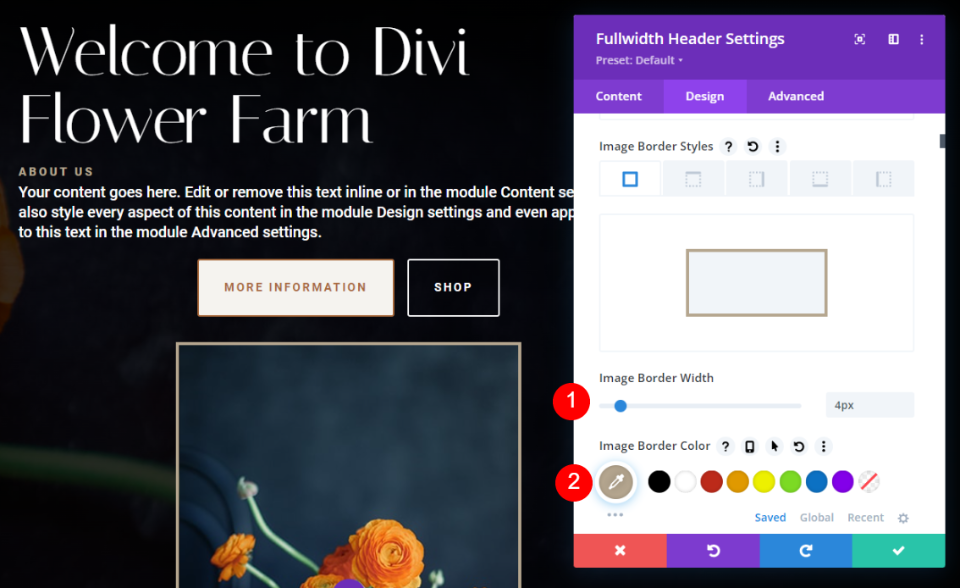
Gulir ke bawah ke Gambar . Ubah Border Width menjadi 4px dan Border Color menjadi #b5a68f.
- Lebar Perbatasan: 4px
- Warna Batas: #b5a68f

Selanjutnya, gulir ke Teks Judul dan ubah Alignment menjadi Centered.
- Perataan Teks Judul: Terpusat

Gulir ke Body Text dan ubah Alignment menjadi Centered.
- Perataan Teks Tubuh: Terpusat

Selanjutnya, gulir ke Teks Subtitle dan ubah Alignment menjadi Centered.
- Perataan Teks Subtitle: Terpusat

Selanjutnya, buka tab Konten dan ubah teks Tombol Satu menjadi Informasi hanya untuk ponsel.
- Tombol Satu Konten untuk Ponsel: Informasi

Kembali ke tab Desain dan tambahkan 5% Margin Kanan ke tab telepon Tombol Dua.
- Margin Kanan: 5% telepon

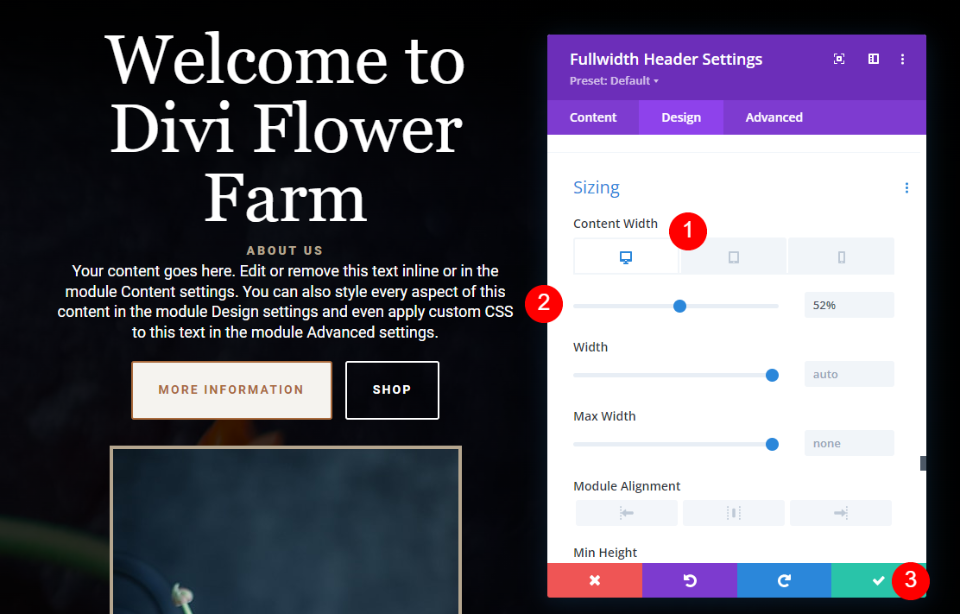
Terakhir, gulir ke bawah ke Ukuran dan atur Lebar Konten menjadi 52% untuk desktop, dan 100% untuk tablet dan ponsel. Tutup modul dan simpan pengaturan Anda.
- Lebar Konten: 52% desktop, 100% tablet, dan ponsel

Hasil
Contoh Gambar Header Lebar Penuh Desktop Satu

Contoh Gambar Header Lebar Penuh Telepon Satu

Contoh Gambar Header Lebar Penuh Desktop Dua

Contoh Gambar Header Lebar Penuh Telepon Dua

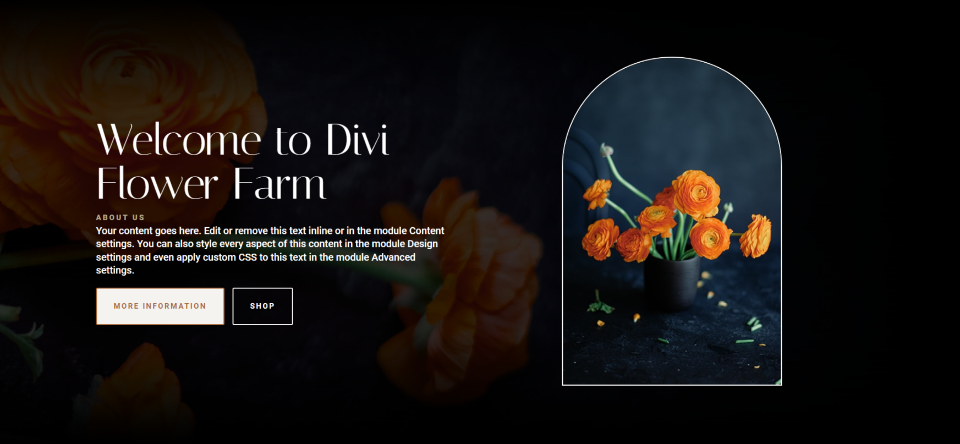
Contoh Gambar Header Lebar Penuh Desktop Tiga

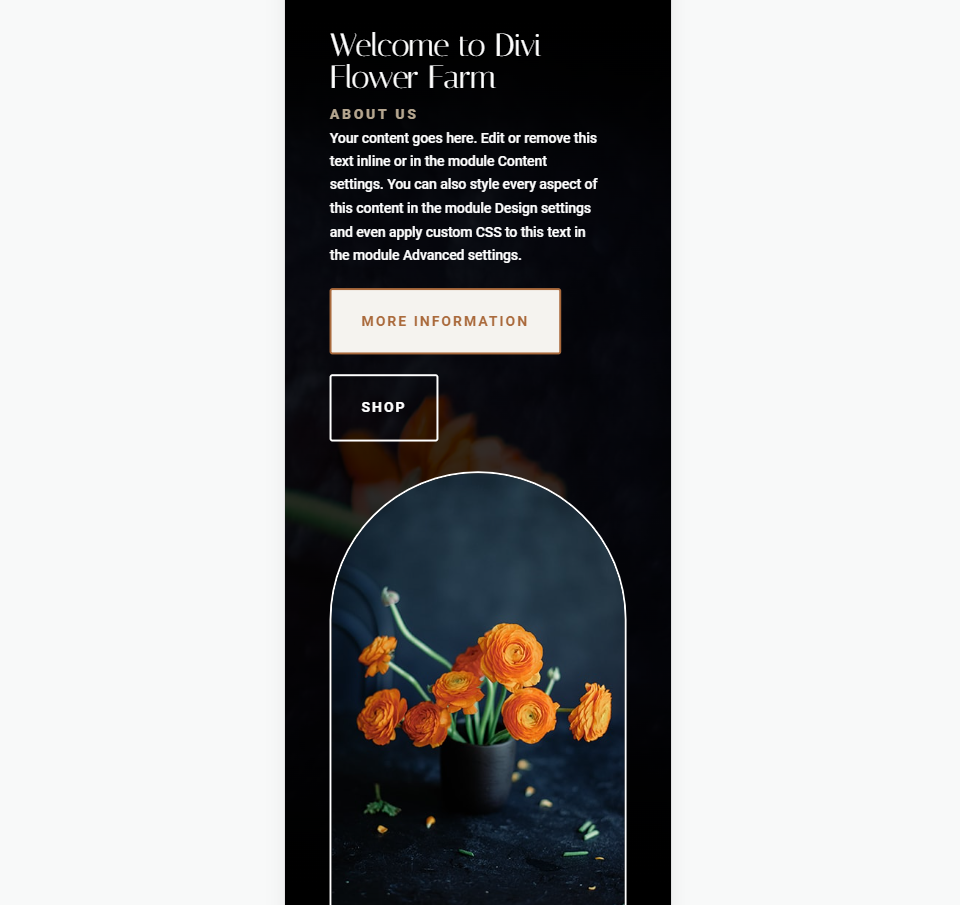
Contoh Gambar Header Lebar Penuh Telepon Tiga

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menata Modul Header Fullwidth Divi Anda. Gambar mudah ditata, dan dapat ditempatkan di beberapa lokasi di dalam modul. Berbagai opsi tata letak modul memberi Anda banyak kemungkinan desain. Pastikan untuk menguji desain Anda di semua ukuran layar untuk memastikan pengalaman pengguna terbaik.
Kami ingin mendengar dari Anda. Sudahkah Anda menata gambar Anda di Modul Header Fullwidth Divi? Beri tahu kami tentang pengalaman Anda di komentar.
