Cara Menata Modul Divi Call to Action (3 Contoh!)
Diterbitkan: 2023-08-09Ajakan untuk bertindak adalah bagian penting dari pemasaran digital. Apakah Anda membuat halaman arahan, posting blog atau aplikasi seluler, Anda dapat menemukan ajakan bertindak di mana saja secara online. Sebagai modul Divi asli, Modul Ajakan Bertindak memudahkan untuk menambahkan elemen penting ini ke pekerjaan Anda. Menampilkan judul, teks isi, dan tombol, modul ini memberi Anda banyak pilihan gaya untuk membuat pilihan desain yang sesuai dengan merek Anda. Kami akan memberi Anda contoh gaya ajakan bertindak Divi yang didasarkan pada tiga paket tata letak gratis kami. Setiap paket tata letak dilengkapi dengan keanggotaan Divi Anda dan kami merilis yang baru setiap minggu! Mari kita lihat apa yang akan kita buat ulang di postingan ini:
- 1 Divi Call to Action Style Contoh: Terinspirasi oleh Divi Whiskey
- 2 Contoh Gaya Ajakan Bertindak #2: Terinspirasi oleh Divi Bagel Shop
- 3 Contoh Gaya #3: Terinspirasi oleh Divi Leather Goods
- 4 Menyiapkan Bagian Ajakan Bertindak Anda
- 4.1 Tambahkan Bagian
- 4.2 Pilih Satu Baris Kolom
- 4.3 Pilih Modul Ajakan Bertindak
- 5 Menata Modul Divi Call to Action: Divi Whiskey Inspired
- 5.1 Menambahkan Latar Belakang ke Bagian
- 5.2 Menambahkan Gradien Latar Belakang
- 5.3 Tambahkan Padding
- 5.4 Menata Modul Ajakan Bertindak
- 5.5 Tambahkan Konten
- 5.6 Tautan Masukan
- 5.7 Gaya Latar Belakang Ajakan Bertindak
- 6 Contoh Gaya Ajakan Bertindak Divi bersama Divi Bagel Shop
- 6.1 Tambahkan Dua Baris Kolom
- 6.2 Menambahkan Gradien Latar Belakang ke Bagian
- 6.3 Tambahkan Gambar
- 6.4 Menambahkan Modul Ajakan Bertindak
- 6.5 Gaya Modul Ajakan Bertindak
- 7 Contoh Gaya Modul Divi Leather Goods Terinspirasi Ajakan Bertindak
- 7.1 Menata Bagian
- 7.2 Menambahkan Modul Ajakan Bertindak
- 7.3 Gaya Modul Ajakan Bertindak
- 8 Kesimpulan
Divi Call to Action Style Contoh: Terinspirasi oleh Divi Whiskey

Contoh Gaya Ajakan Bertindak #2: Terinspirasi oleh Divi Bagel Shop

Contoh Gaya #3: Terinspirasi oleh Divi Leather Goods

Menyiapkan Bagian Ajakan Bertindak Anda
Untuk memulai, mari buat dasar untuk contoh gaya kita.
Tambahkan Bagian
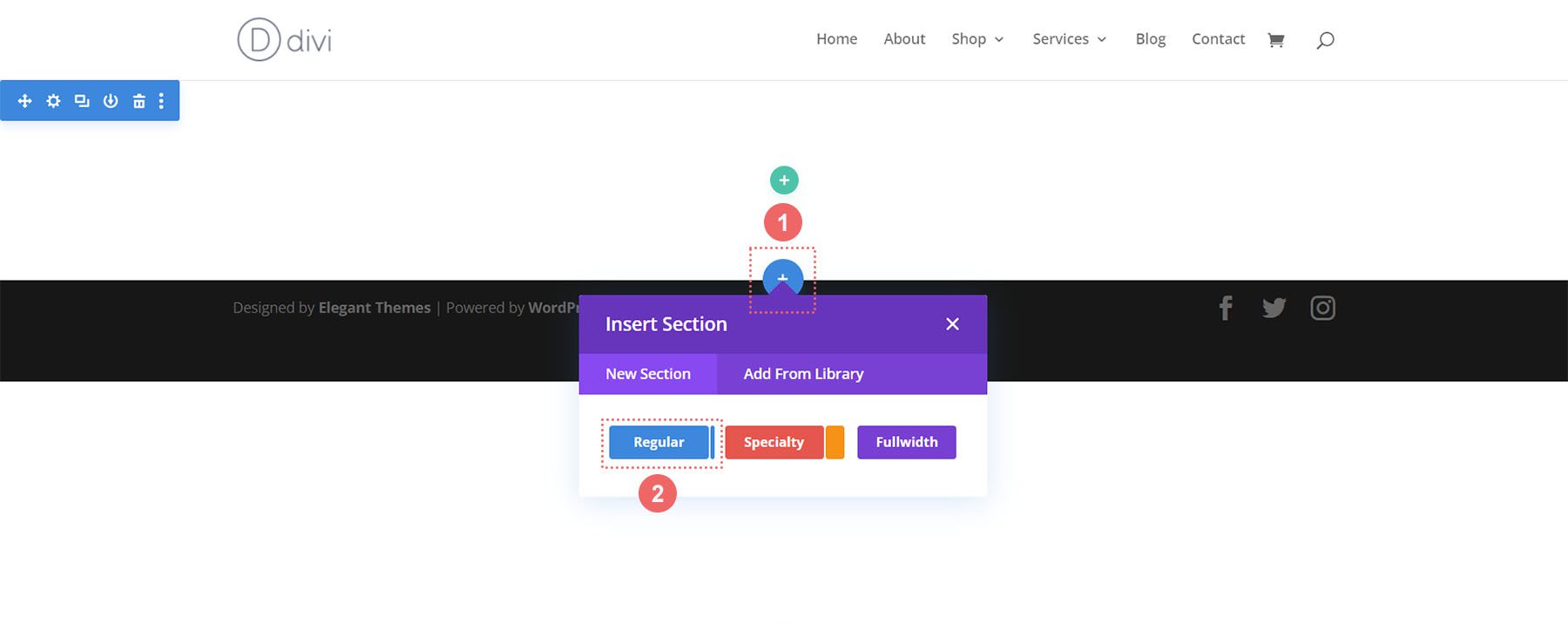
Tambahkan Bagian Reguler baru ke halaman Anda dengan mengeklik ikon tambah biru .

Pilih Satu Baris Kolom
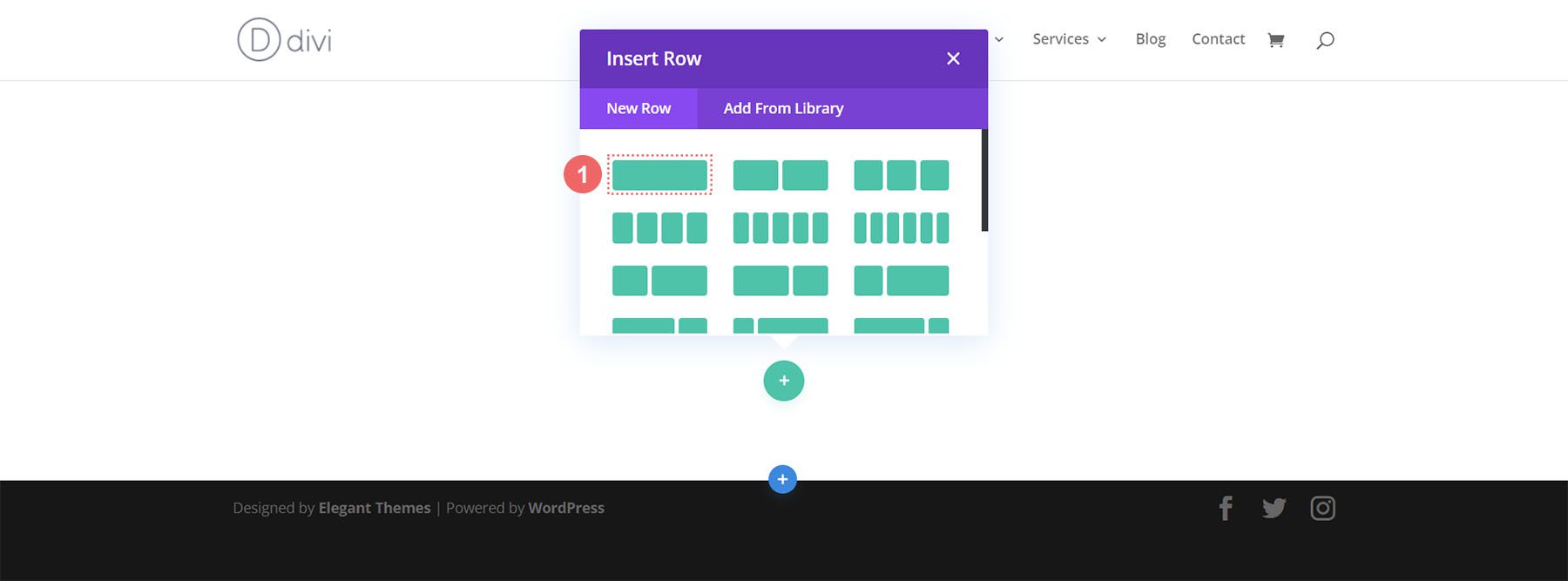
Setelah bagian Anda ditambahkan, pilih ikon satu kolom untuk menambahkan baris dengan satu kolom ke bagian Anda.

Pilih Modul Ajakan Bertindak
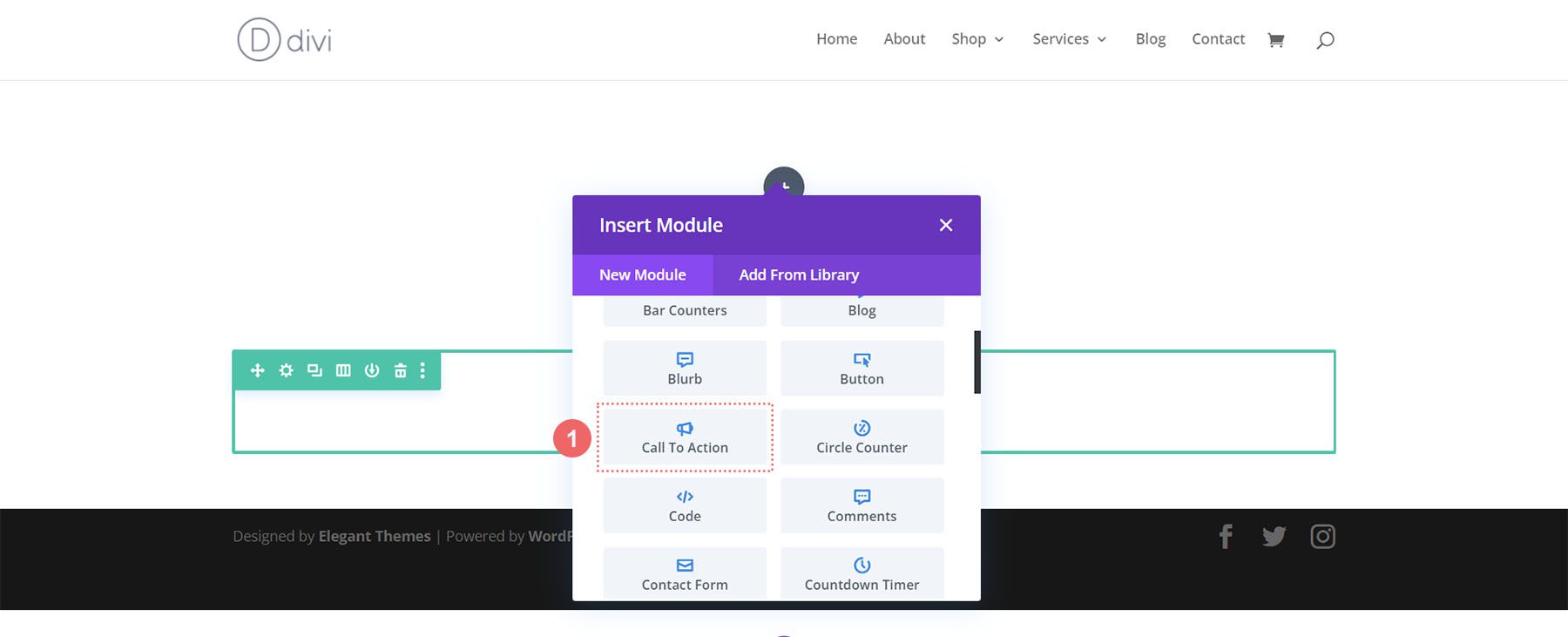
Klik ikon Ajakan Bertindak untuk menambahkan modul ke baris Anda.

Sekarang, kita siap untuk menata modul kita!

Menata Modul Divi Call to Action: Divi Whiskey Inspired
Contoh gaya ajakan bertindak Divi pertama kami terinspirasi oleh Divi Whiskey Layout Pack kami.
Tambahkan Latar Belakang ke Bagian
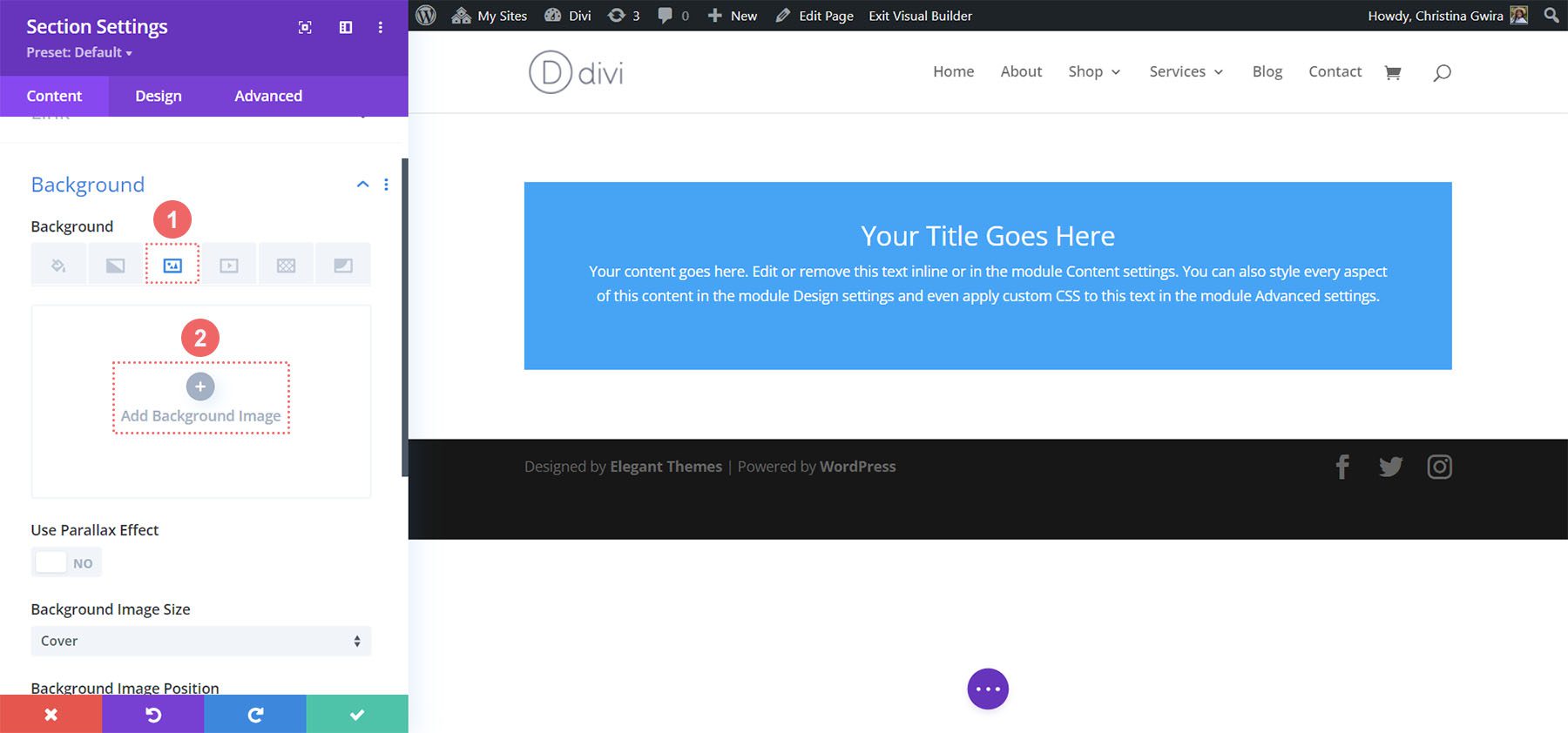
Untuk latar belakang kami, kami akan mengunggah gambar yang ditemukan di dalam paket tata letak sebagai dasar desain latar belakang kami. Klik pada ikon Gambar Latar Belakang . Kemudian, klik ikon Tambahkan Gambar Latar Belakang .

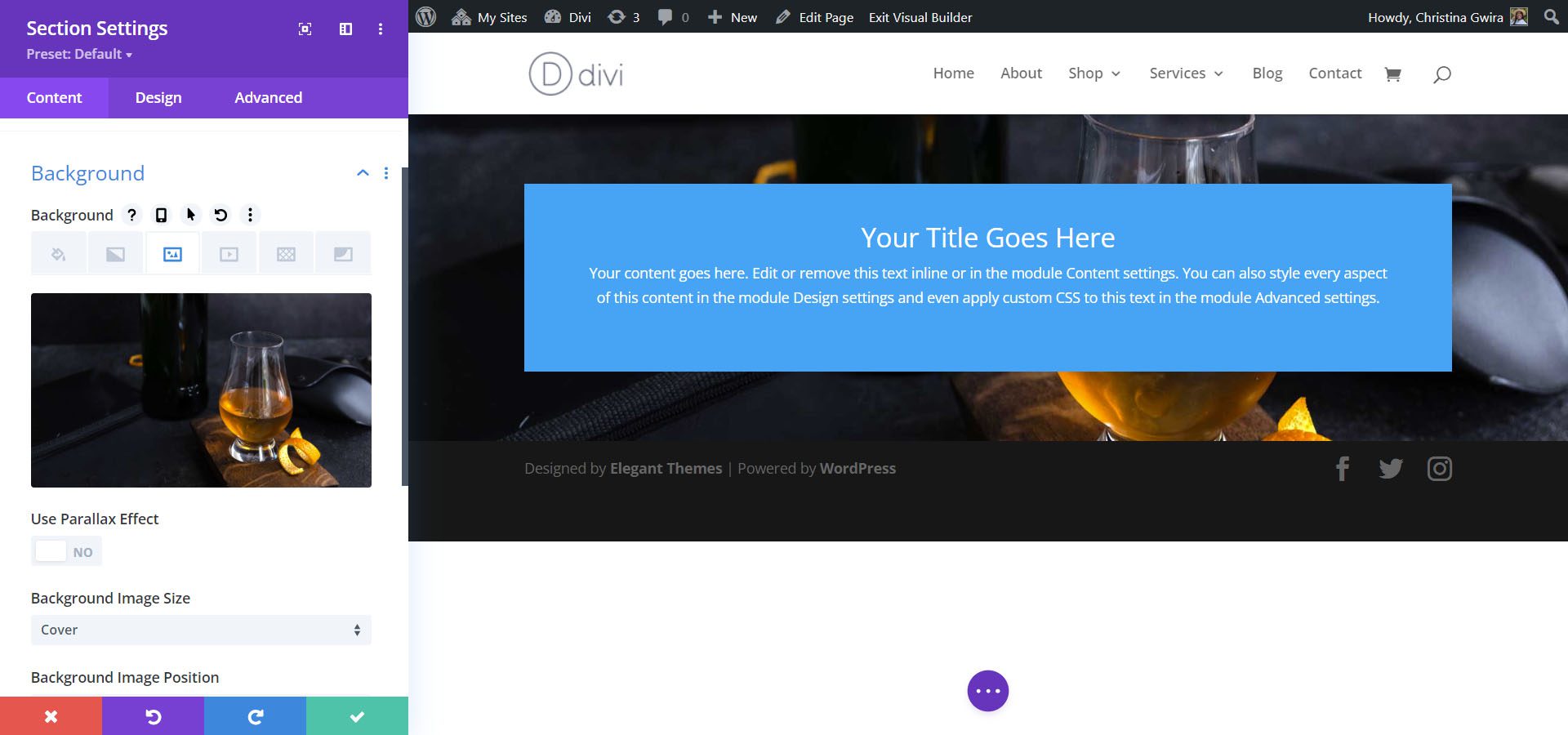
Unggah gambar ke situs Anda. Kami akan menggunakan setelan gambar latar default untuk foto yang kami perbarui.

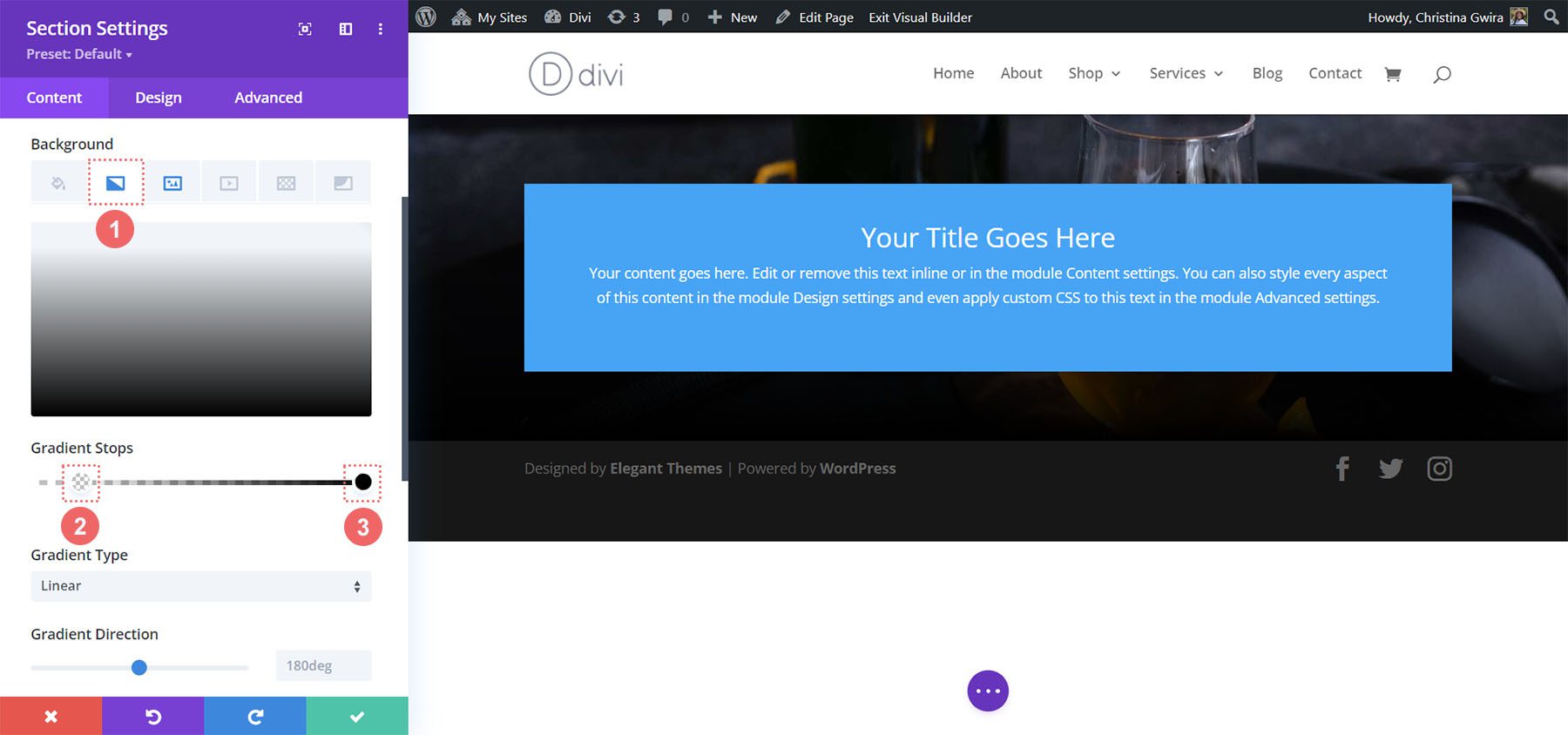
Tambahkan Gradien Latar Belakang
Selanjutnya, kami akan menambahkan gradien latar belakang di atas gambar latar belakang kami. Kami akan menggunakan pengaturan berikut:
Pengaturan Gradien Latar Belakang:
- Gradient Stop 1: rgba(0,0,0,0) (pada 12%)
- Gradient Stop 2: #000000 (pada 100%)
- Tipe Gradien: Linear
- Arah Gradien: 180deg
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

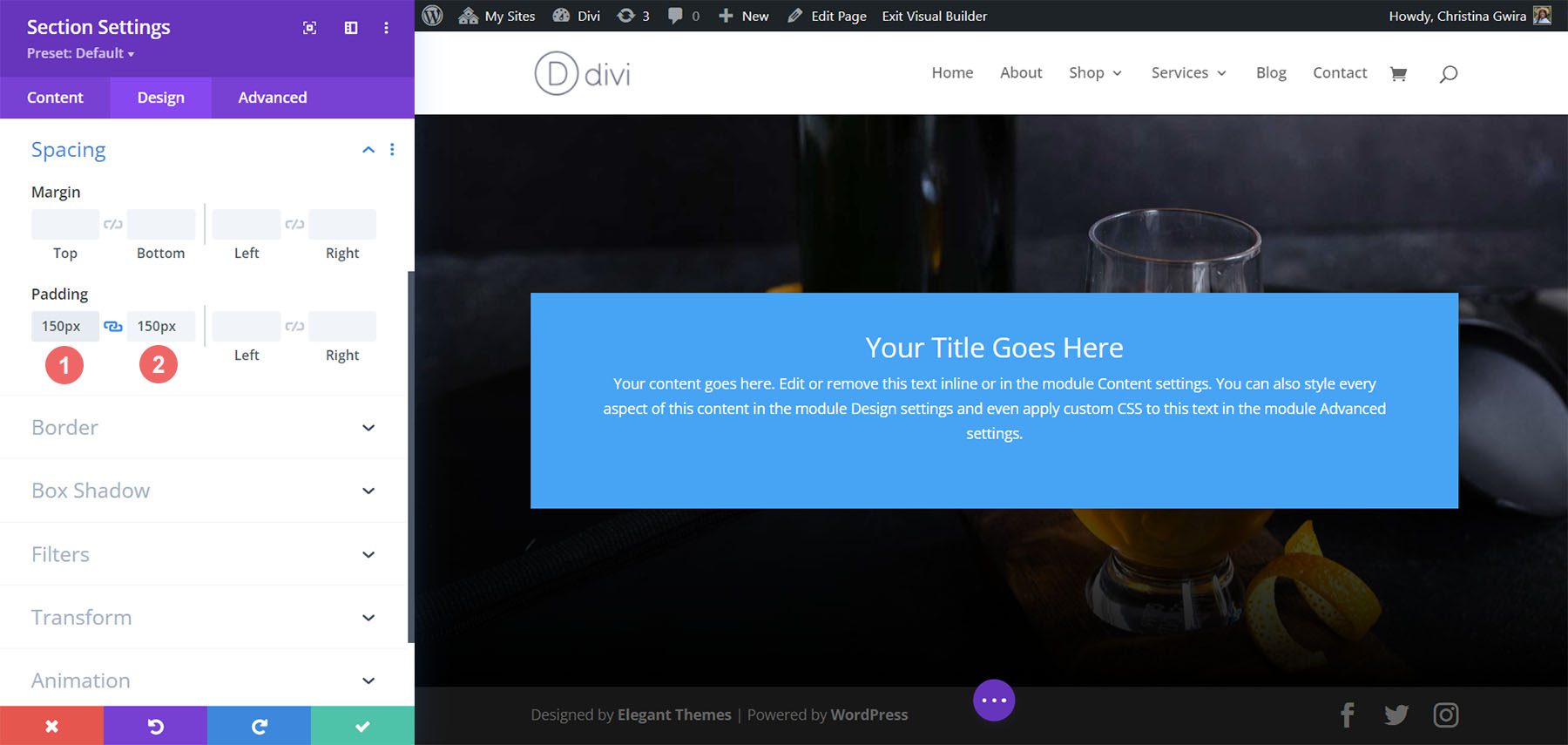
Tambahkan Padding
Setelah menyiapkan latar belakang, klik tab Desain . Pertama, kita akan menggulir ke bawah ke tab Spasi. Kedua, kita akan menggunakan 150px untuk menambahkan beberapa padding ke bagian tersebut.
Pengaturan Spasi:
- Padding Atas: 150px
- Padding Bawah: 150px

Klik ikon centang hijau di bagian bawah Pengaturan Bagian untuk menyimpan pengaturan Anda untuk bagian tersebut.
Menata Modul Ajakan Bertindak
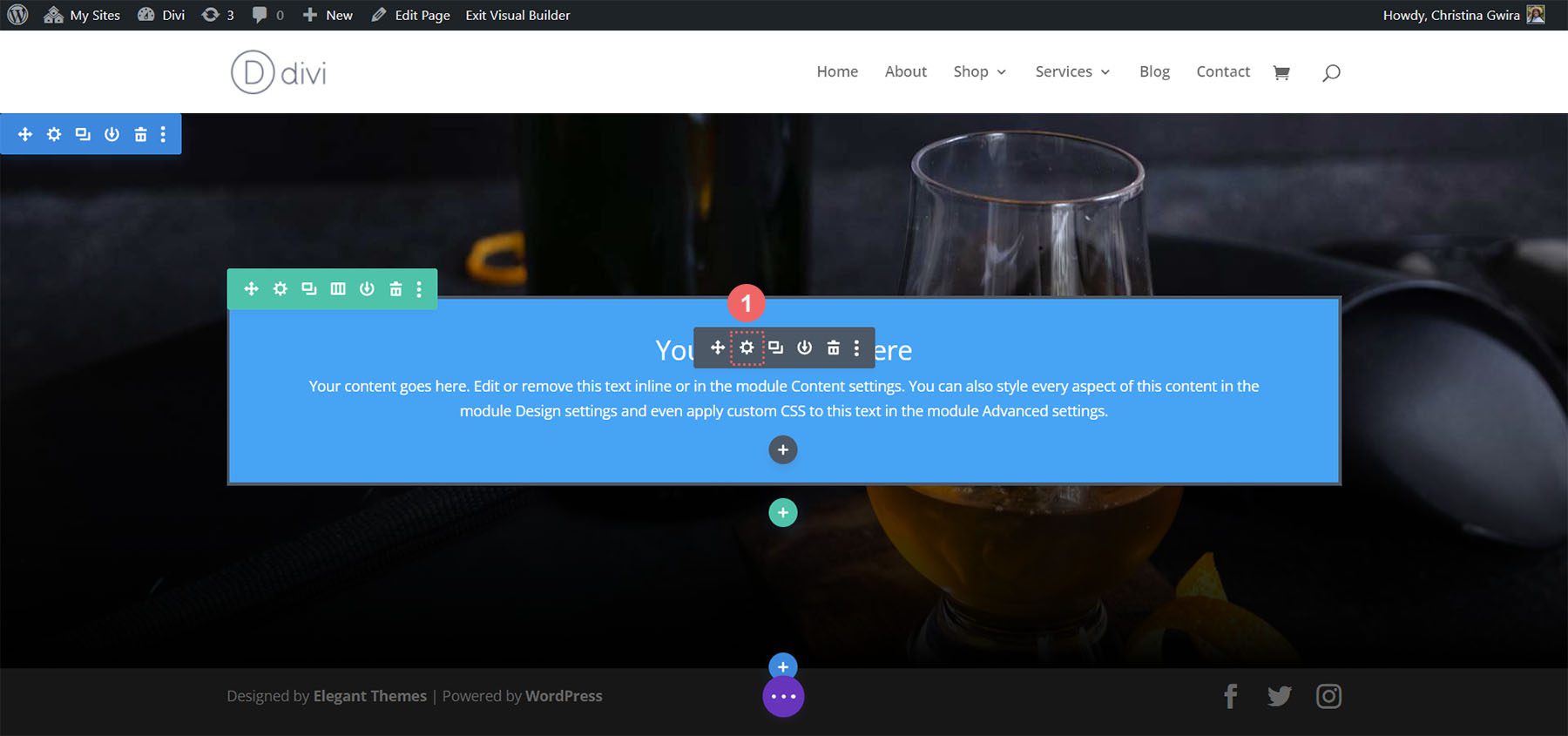
Untuk Modul Ajakan Bertindak, klik ikon roda gigi untuk masuk ke pengaturan modul.

Tambah isi
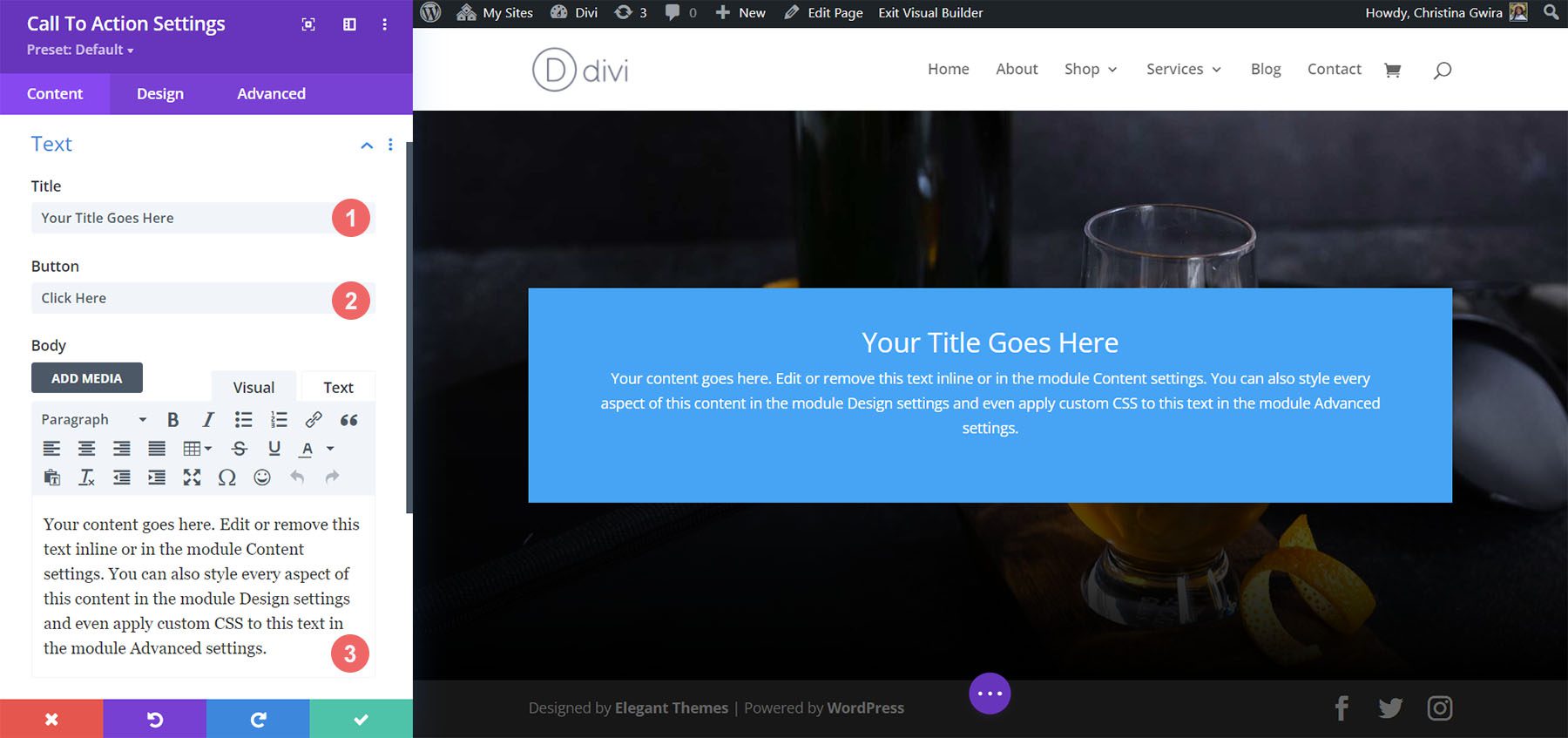
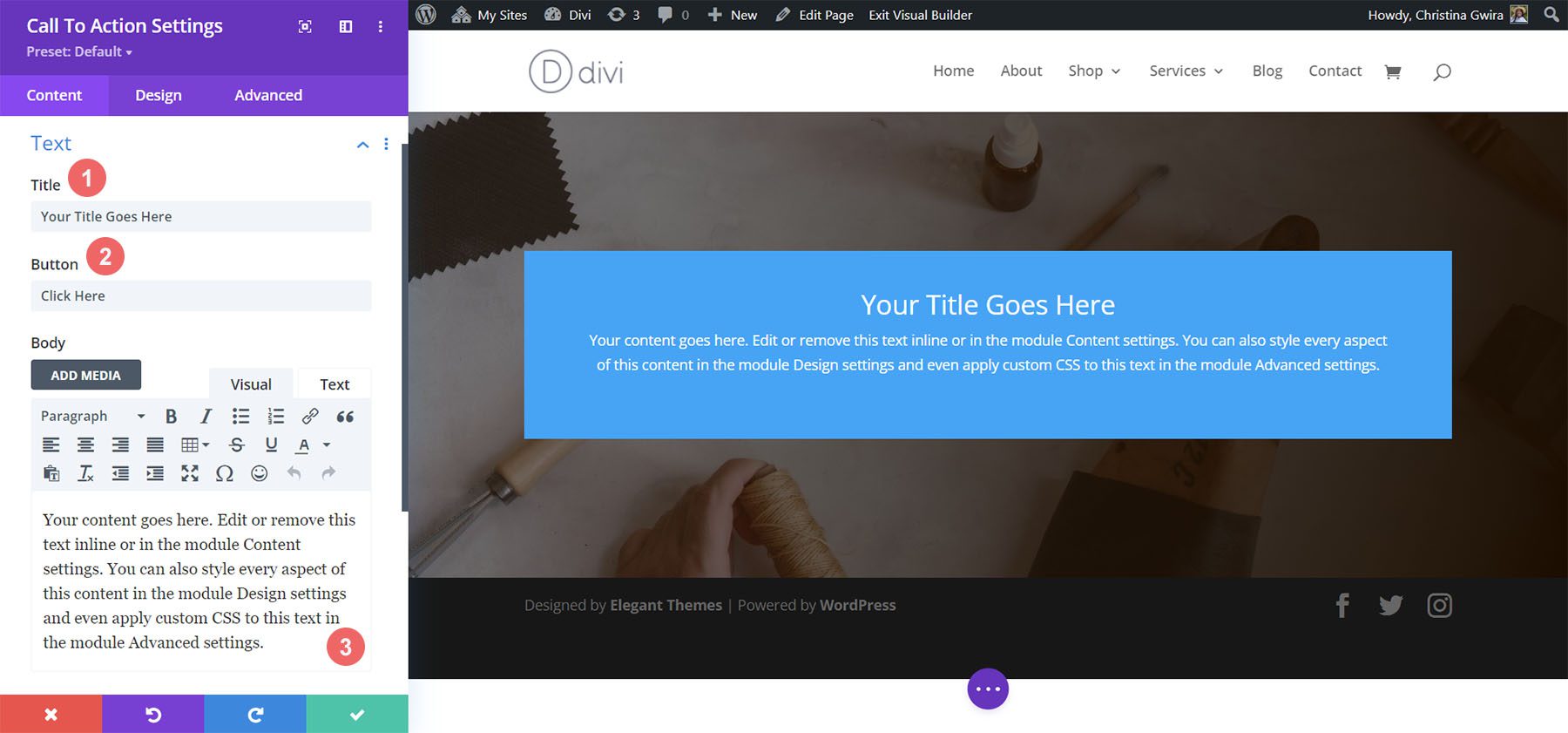
Untuk memulai, masukkan konten yang ingin Anda tampilkan di modul. Klik Tab Konten , dan tambahkan judul, teks tombol, dan teks isi untuk Modul Ajakan Bertindak Anda.

Tautan Masukan
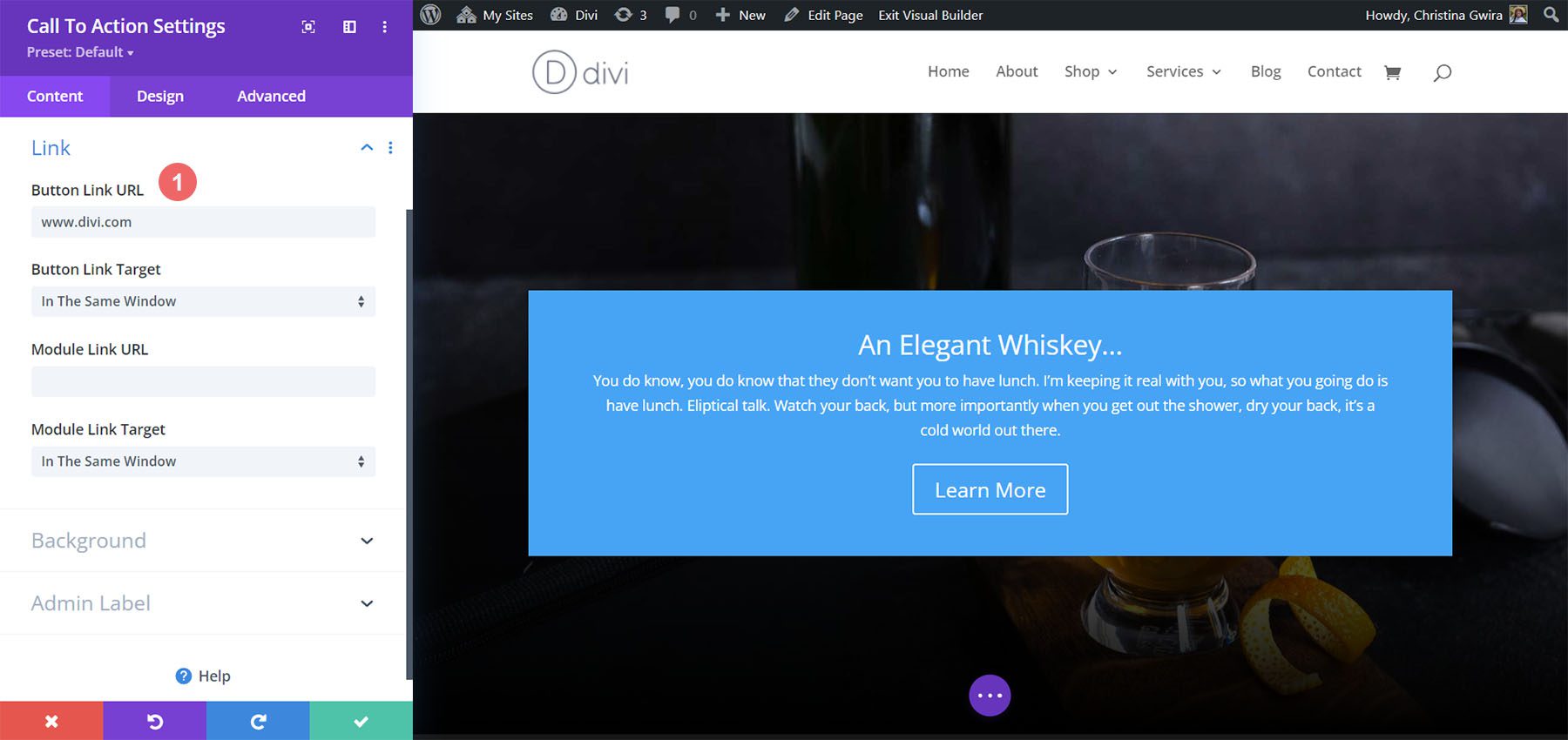
Agar Anda dapat melihat tombol Anda di modul, Anda perlu menambahkan tautan ke Modul Ajakan Bertindak. Tambahkan URL tautan Anda .

Gaya Latar Belakang Ajakan Bertindak
Setelah kami menambahkan konten kami, kami sekarang akan menata latar belakang modul itu sendiri.
Tambahkan Warna Latar Belakang
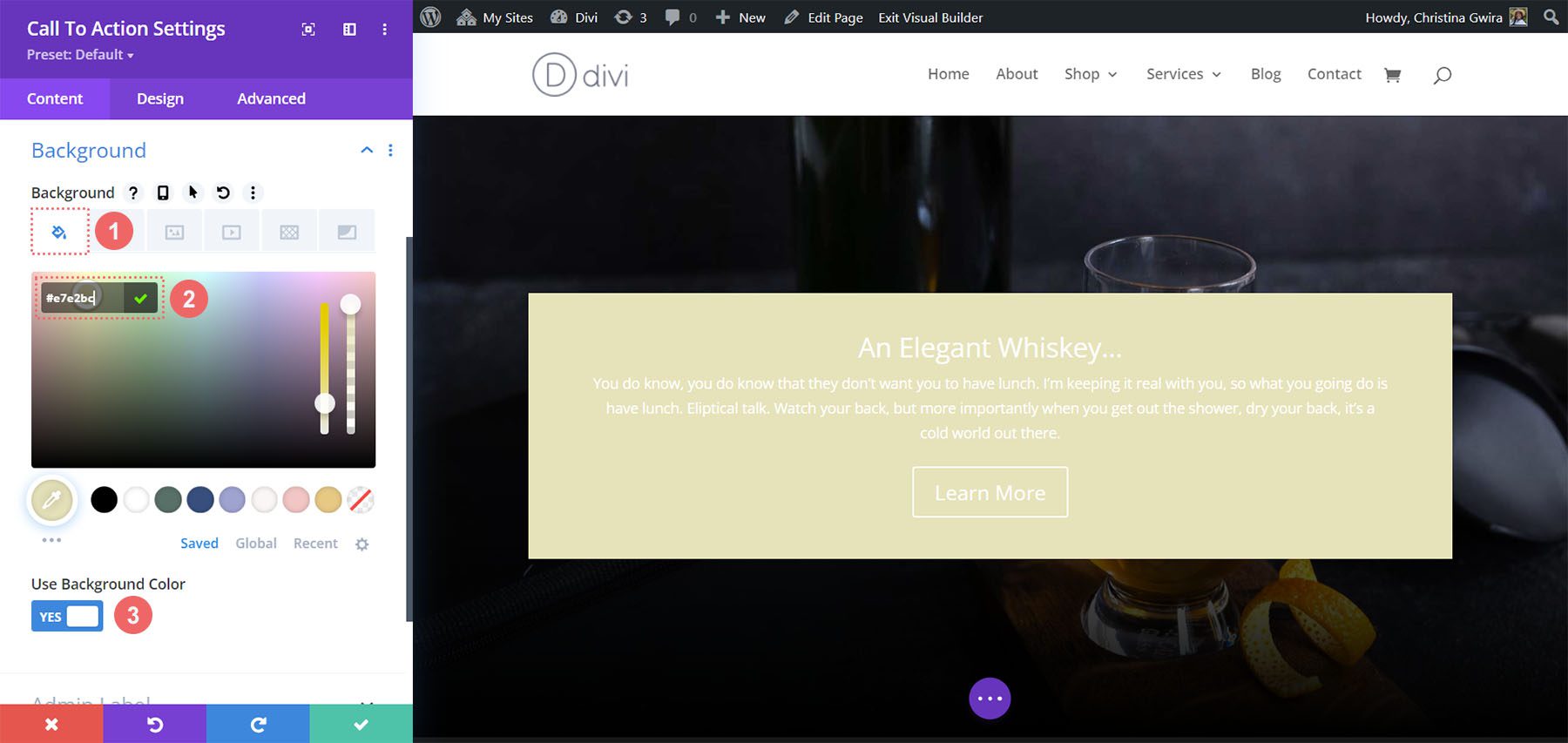
Untuk memulai, kami gulir ke bawah ke tab Latar Belakang. Selanjutnya, kami menambahkan warna latar belakang kami. Kedua, kami akan tetap memilih opsi Gunakan Warna Latar Belakang di Ya.
Pengaturan Latar Belakang:
- Warna Latar Belakang: #e7e2bc
- Gunakan Warna Latar Belakang: Ya

Setelah itu, kita akan menambahkan pola latar belakang di atas warna latar belakang yang dipilih
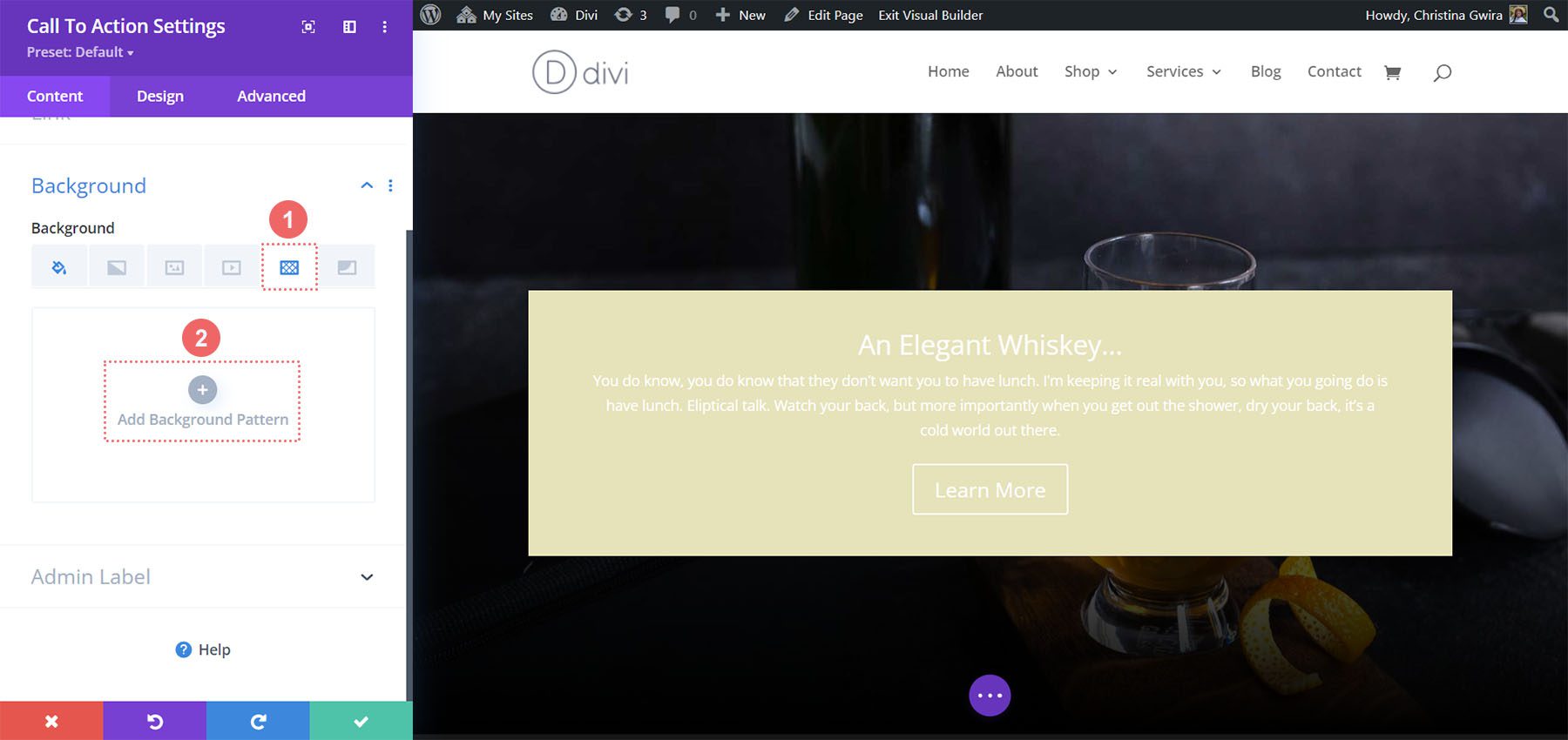
Tambahkan Pola Latar Belakang
Untuk pola latar belakang kami, kami mengklik ikon Pola Latar Belakang . Kemudian, kita klik ikon Add Background Pattern .

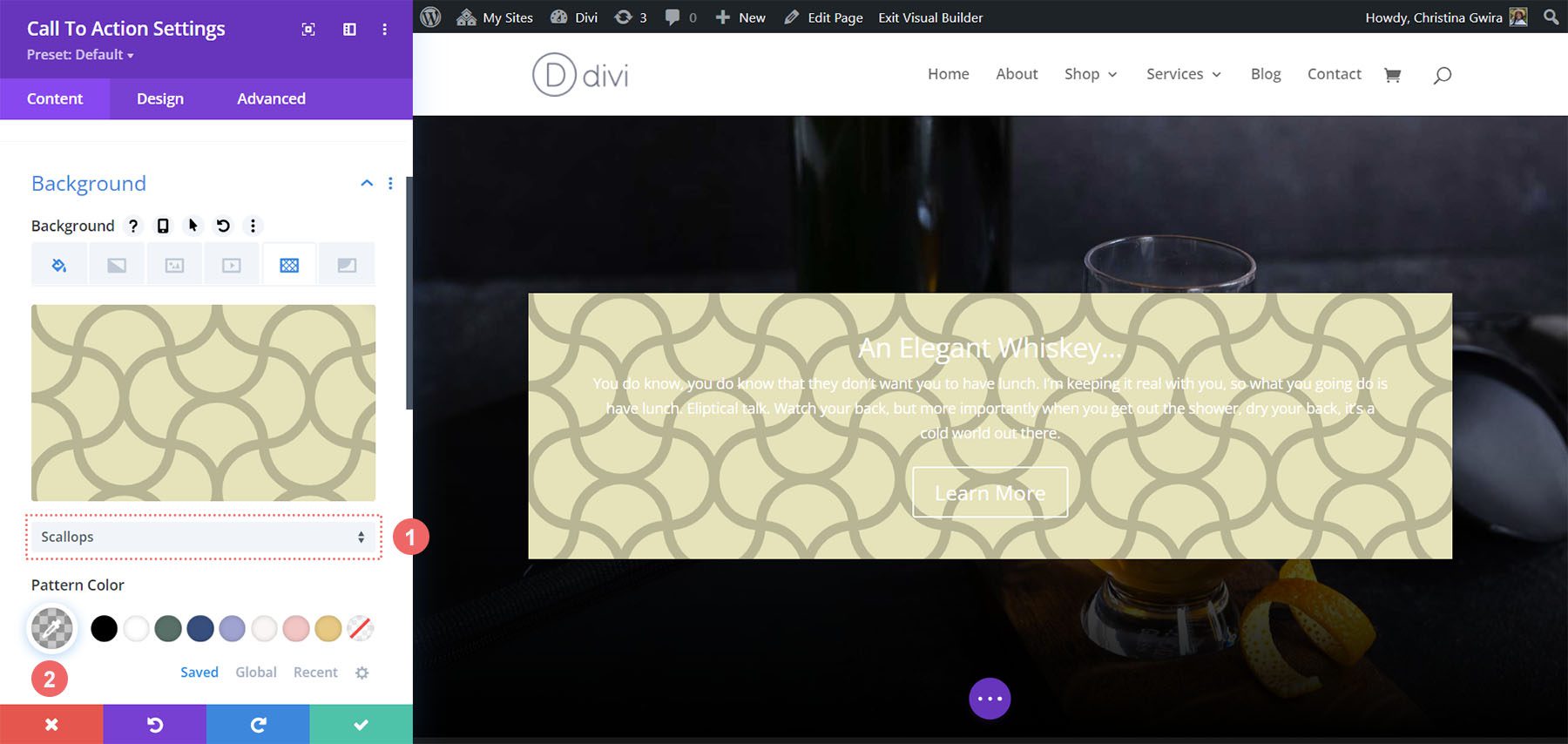
Selanjutnya, kami memilih pola Scallops dari opsi pola latar belakang. Kami akan menjaga warna pola sebagai default.

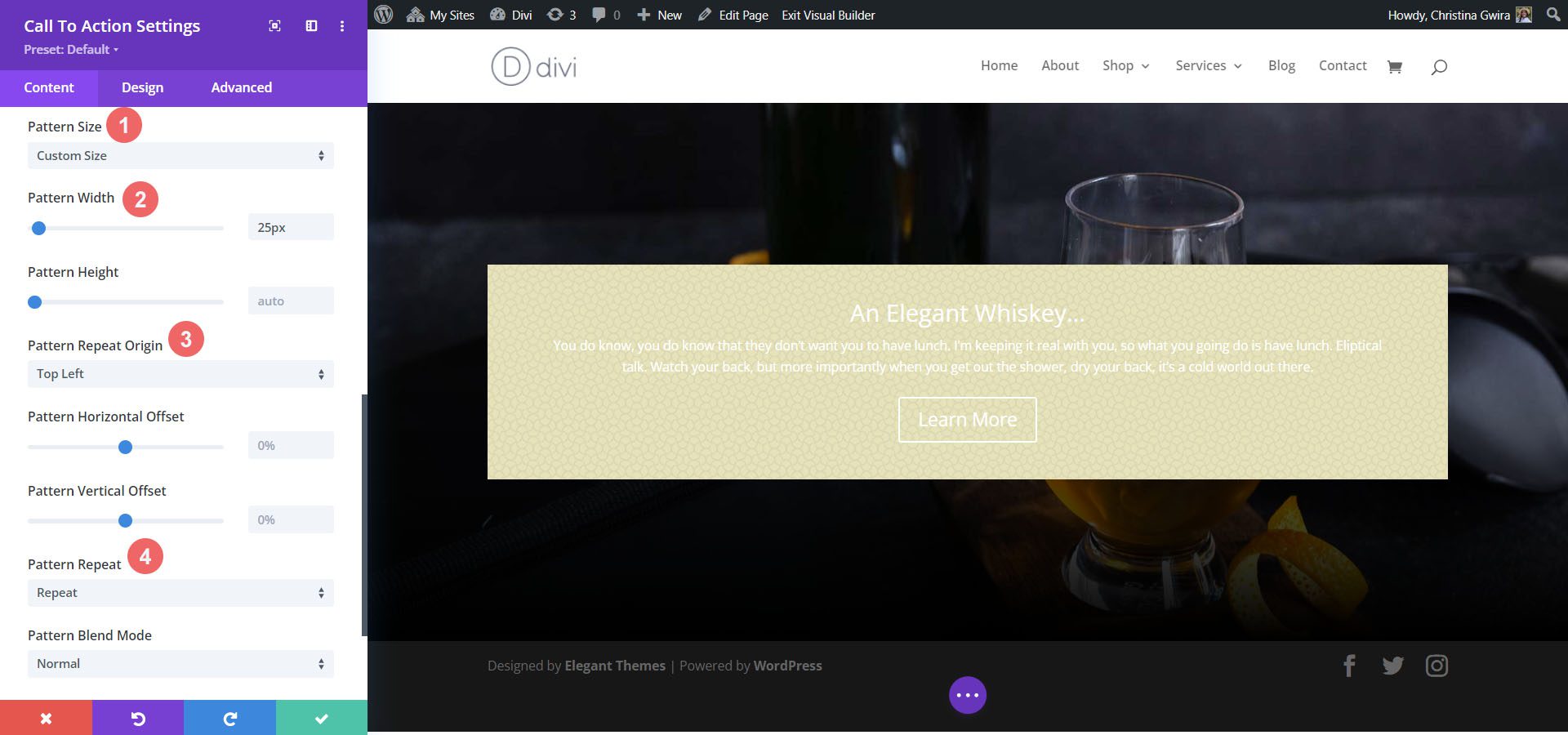
Setelah itu, kita perlu mengatur pengaturan untuk pola latar belakang kita. Kami akan menggunakan pengaturan berikut untuk membuat pola latar belakang menyenangkan secara estetika:
Pengaturan Pola Latar Belakang:
- Ukuran Pola: Kustom
- Lebar Pola: 25px
- Pola Ulangi Asal: Kiri Atas
- Pengulangan Pola: Pengulangan

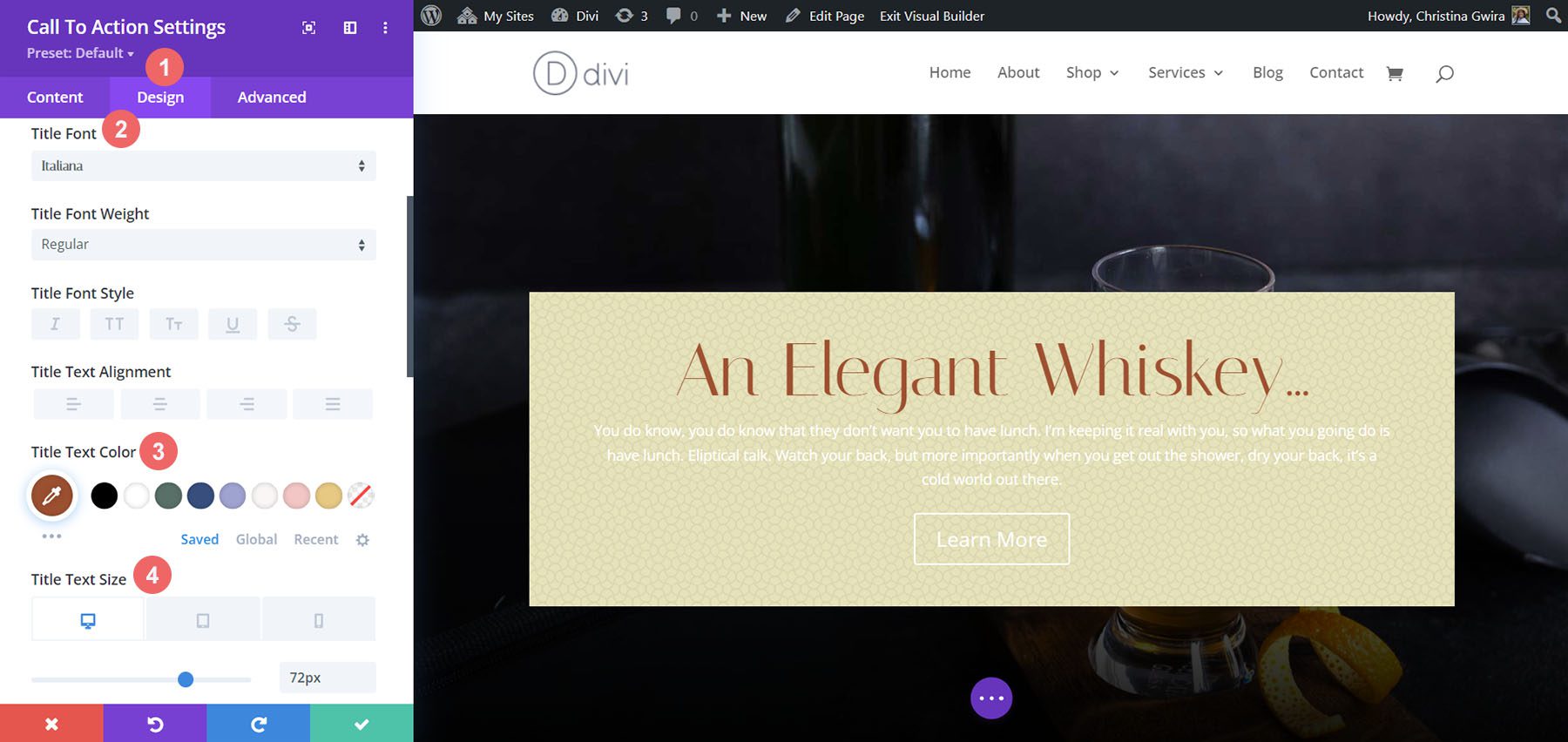
Gaya Judul dan Isi Teks
Dengan set latar belakang, kita sekarang beralih ke gaya teks judul, teks isi, dan tombol. Untuk memulai, kita klik pada tab Desain . Kemudian kita akan mulai dengan menata Teks Judul dengan pengaturan berikut:
Pengaturan Teks Judul:
- Font Judul: Italiana
- Warna Teks Judul: #a45137
- Ukuran Font Teks Judul:
- Desktop: 72px
- Tablet: 54px
- Seluler: 48px

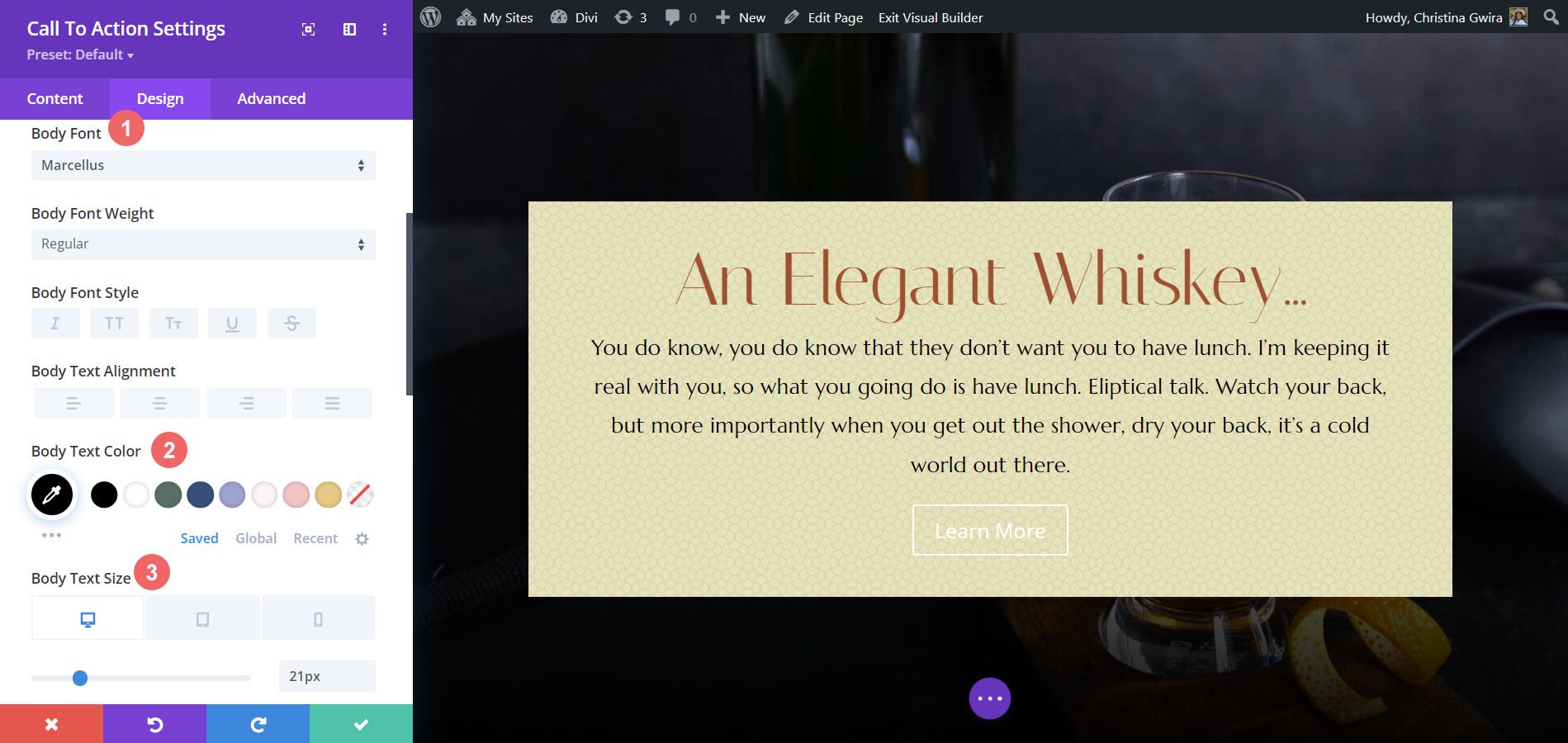
Styling Teks Tubuh
Untuk teks isi, kami akan menggunakan pengaturan berikut untuk mengatur gaya teks isi:
Setelan Teks Isi:
- Huruf Badan: Marcellus
- Warna Teks Isi: #000000
- Ukuran Teks Isi:
- Desktop: 21px
- Tablet: 18px
- Seluler: 18px
- Tinggi Garis Tubuh: 1,8em

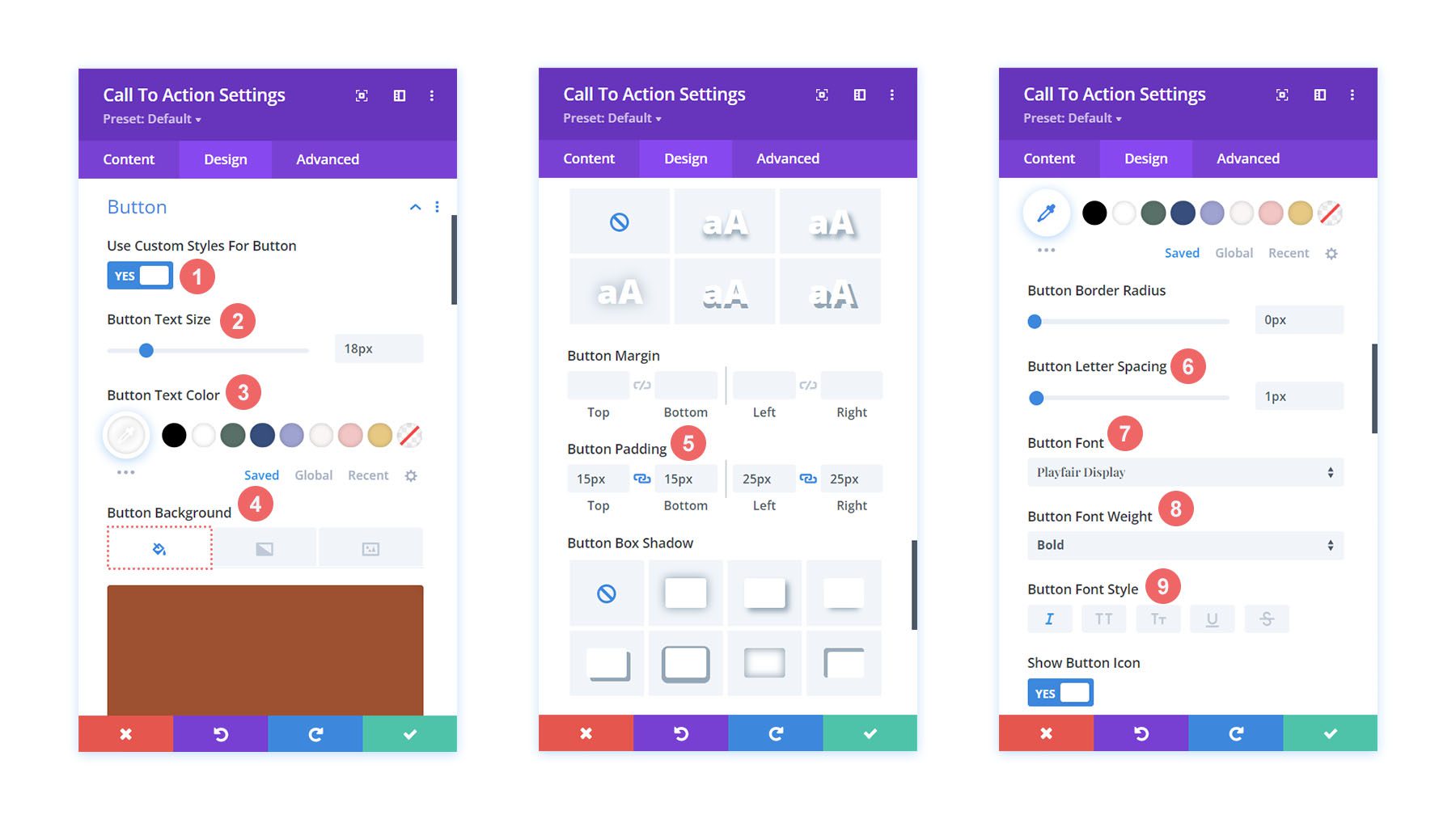
Menata Tombol
Kami akan menggunakan Gaya Kustom untuk tombolnya. Untuk latar belakang tombol, kami akan menggunakan pengaturan berikut:
Pengaturan Tombol:
- Ukuran Teks Tombol: 18px
- Warna Teks Tombol: #ffffff
- Warna Latar Tombol: #a45137

Untuk font tombol, kami menggunakan pengaturan berikut:
Pengaturan Teks Tombol:
- Tombol Membiarkan Spasi: 1px
- Font Tombol: Tampilan Playfair
- Bobot Font Tombol: Tebal
- Gaya Huruf Tombol: Miring
- Bantalan Tombol:
- Padding Atas dan Bawah: 15px
- Padding Kiri dan Kanan: 25px
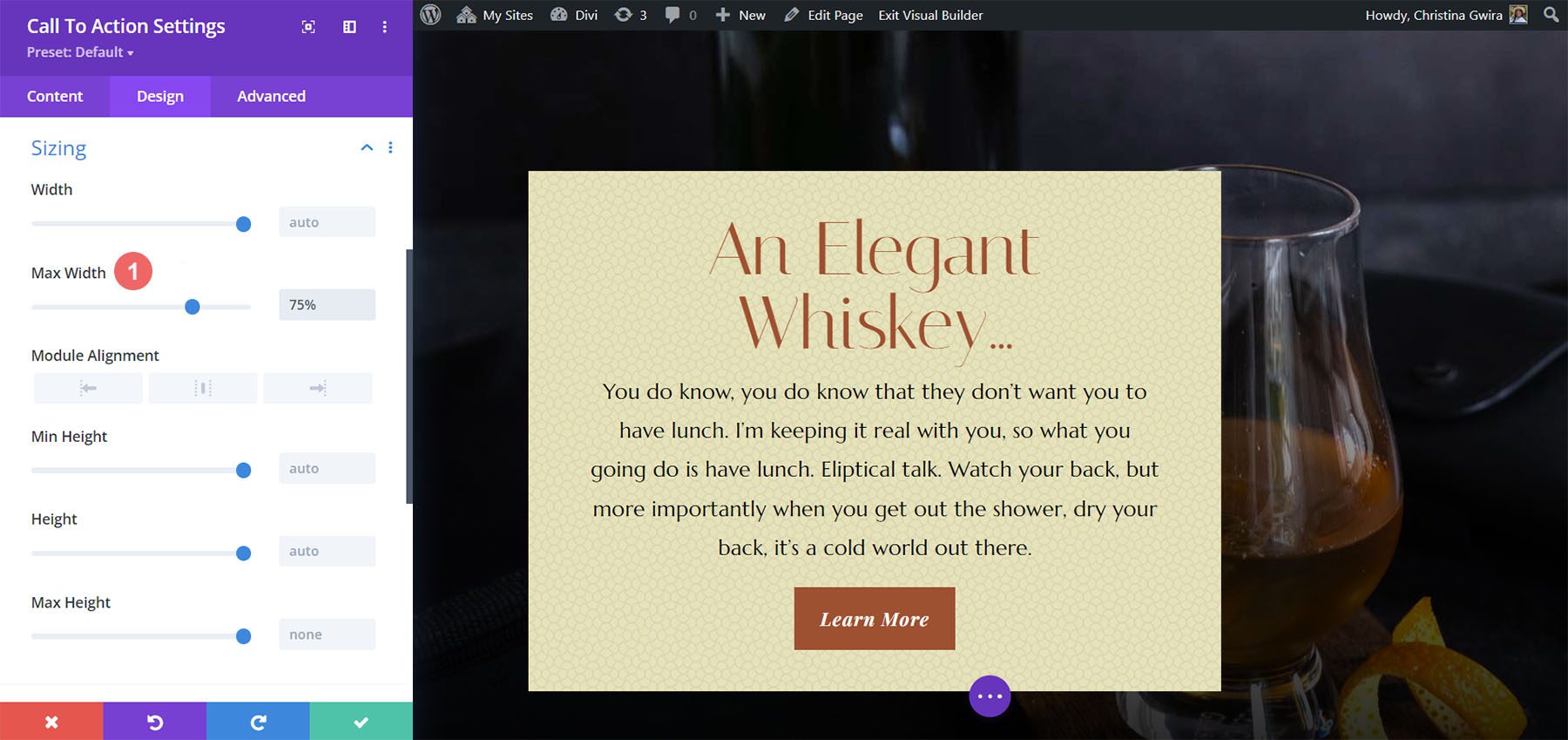
Mengubah Lebar Modul
Untuk contoh gaya ajakan bertindak Divi ini, kami tidak ingin modul menjadi lebar penuh. Karena itu, kami akan mengubah lebar maksimum modul. Untuk melakukan ini, gulir ke bawah ke tab Ukuran di tab Desain modul. Selanjutnya, atur Max Width menjadi 75% .

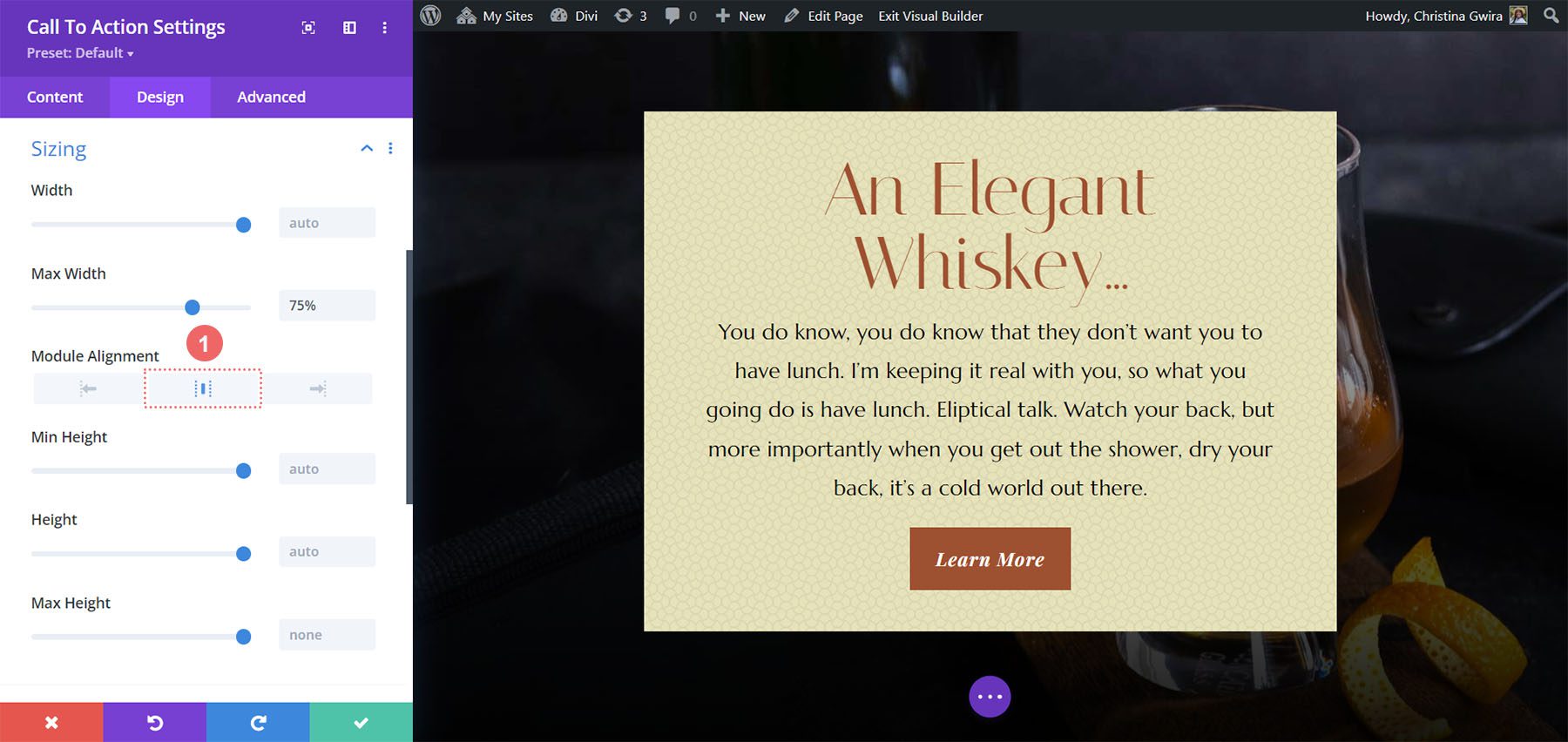
Perhatikan bahwa modul miring ke kiri. Untuk mengatasinya, kita ubah Module Alignment menjadi center dengan mengklik icon tengah .

Menambahkan CSS Kustom
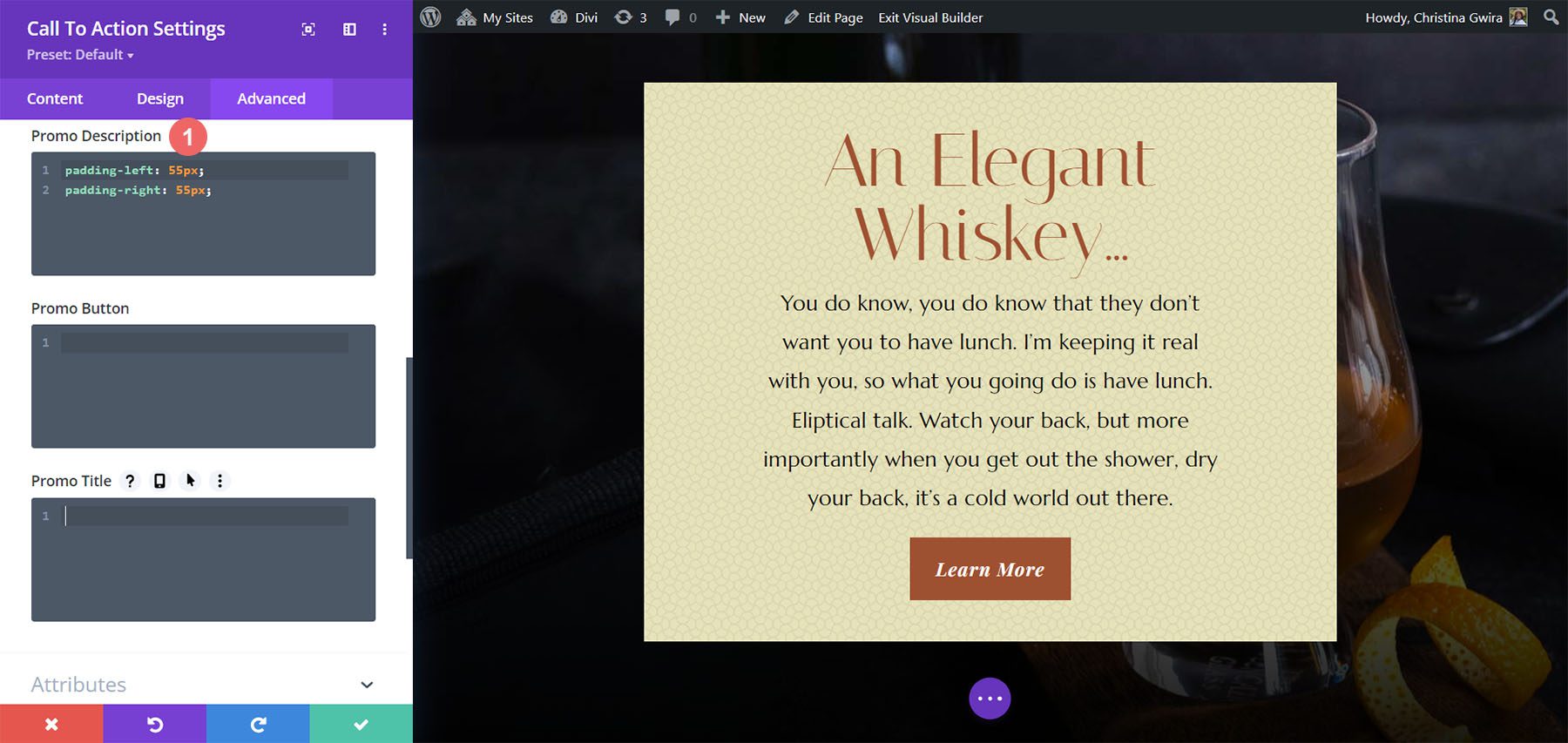
Untuk menyelesaikan desain ini, kita akan menambahkan beberapa baris CSS khusus. Klik pada tab Tingkat Lanjut. Kami akan menambahkan CSS ke Deskripsi Promo dan Judul Promo:
Deskripsi Promo CSS Kustom:
padding-left: 55px; padding-right: 55px;

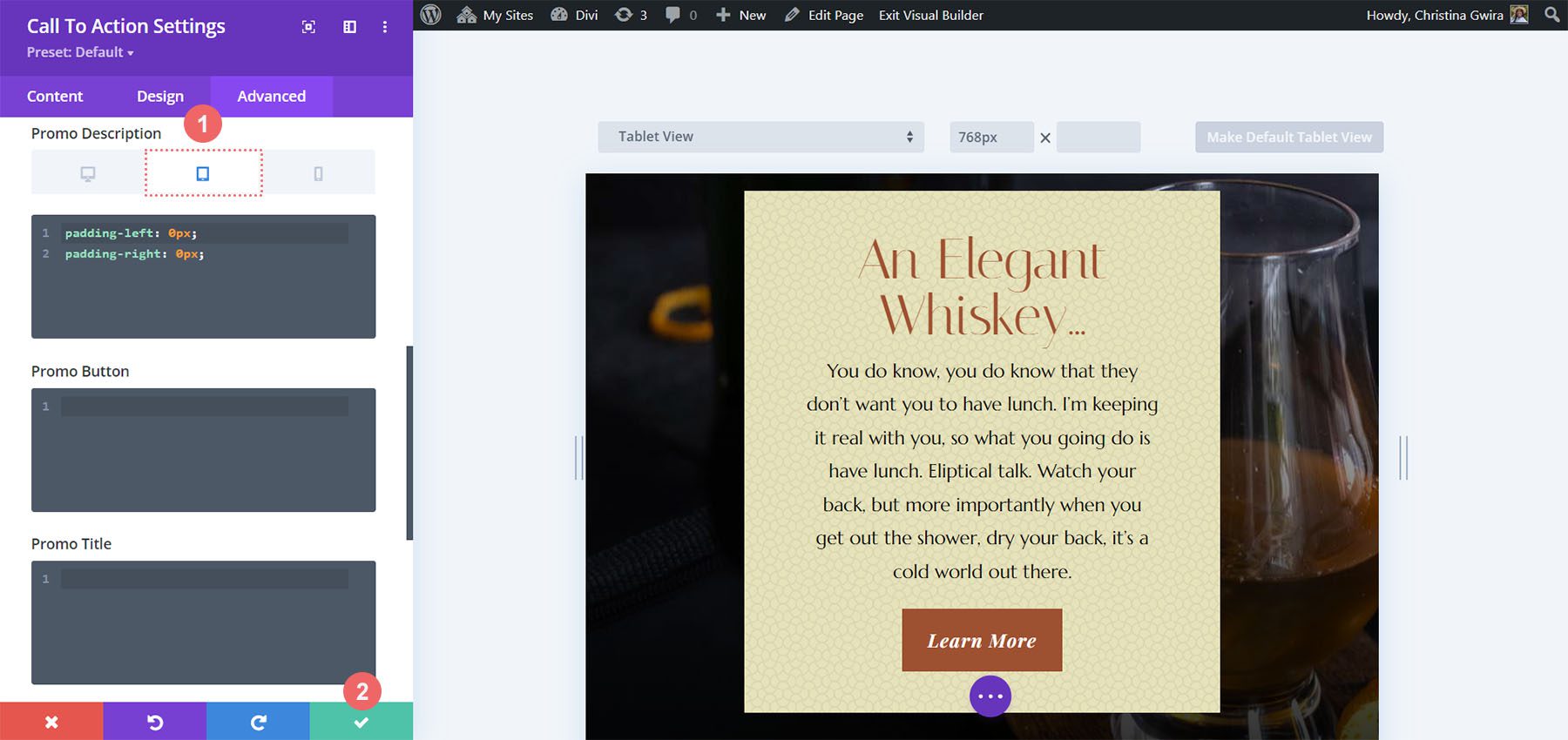
Kami akan mengubah padding untuk tablet dan seluler.
Deskripsi Promo CSS Khusus (Tablet dan Seluler):
padding-left: 0px; padding-right: 0px;

Untuk menyimpan perubahan Anda, klik tanda centang hijau . Inilah karya terakhir kami!

Contoh Gaya Ajakan Bertindak Divi bersama Divi Bagel Shop
Untuk desain ini, kami akan mengambil inspirasi dari Paket Tata Letak Toko Divi Bagel kami.
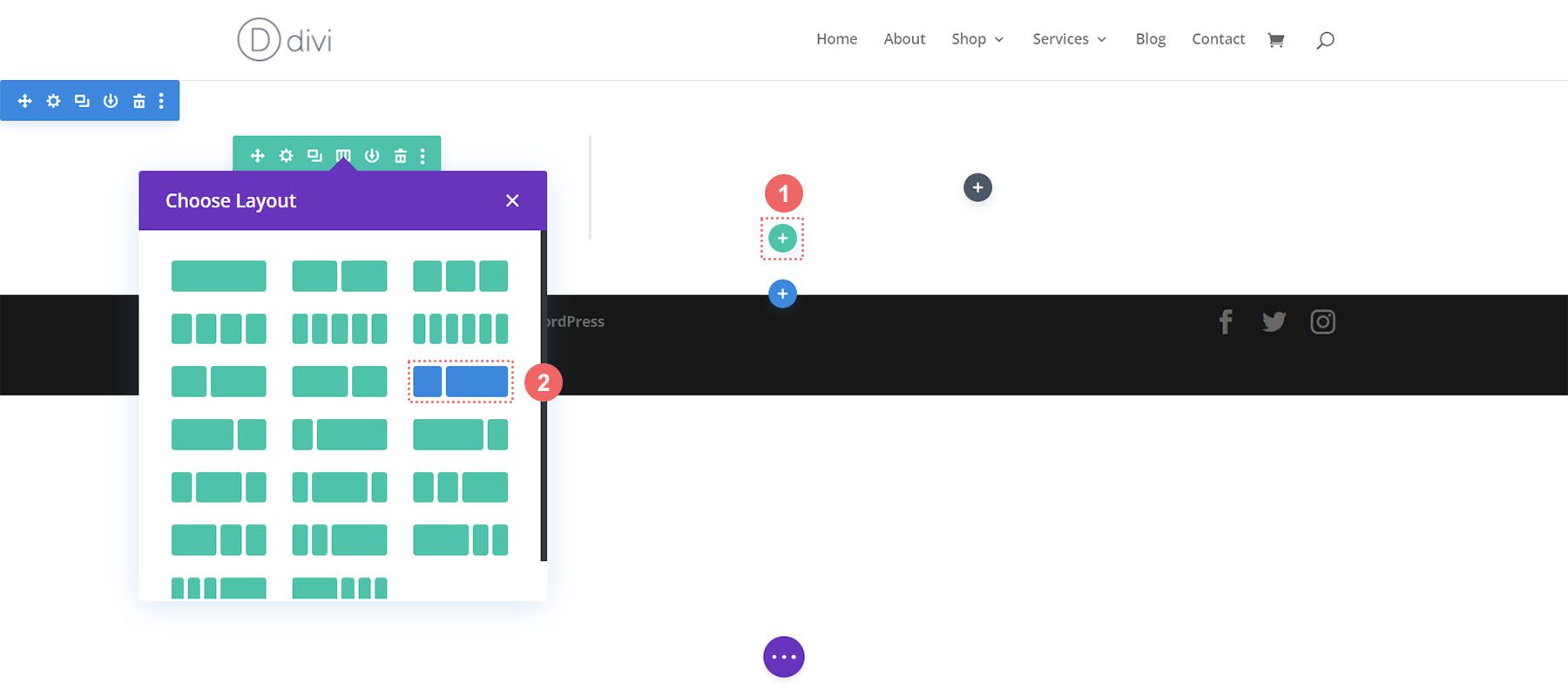
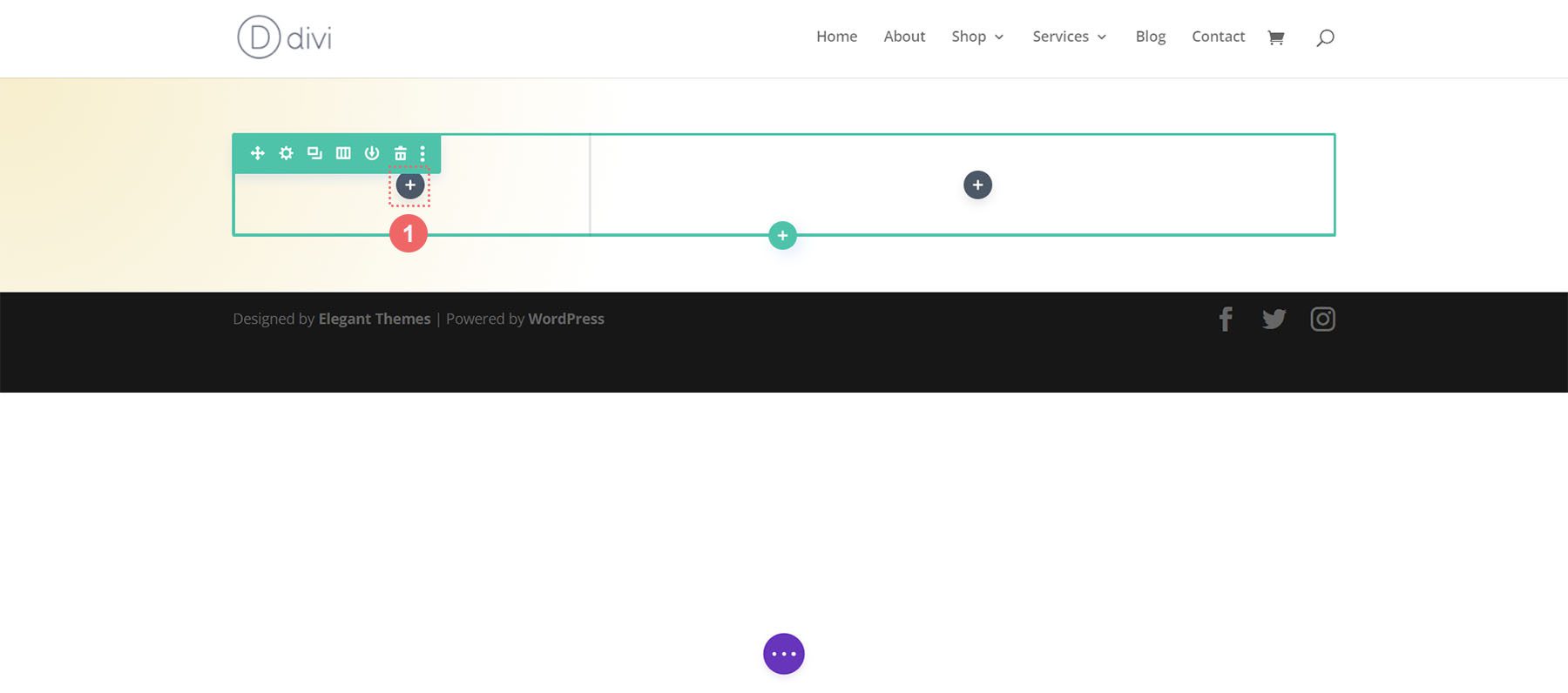
Tambahkan Dua Baris Kolom
Dalam ajakan bertindak ini, kami akan menambahkan baris dua kolom, bukan satu kolom. Seperti sebelumnya, kami mengklik tombol ikon tambah hijau untuk menambahkan baris baru ke bagian yang baru kami buat. Selanjutnya, kita akan memilih tata letak dua kolom (1/3 + 2/3) berikut untuk desain kita.


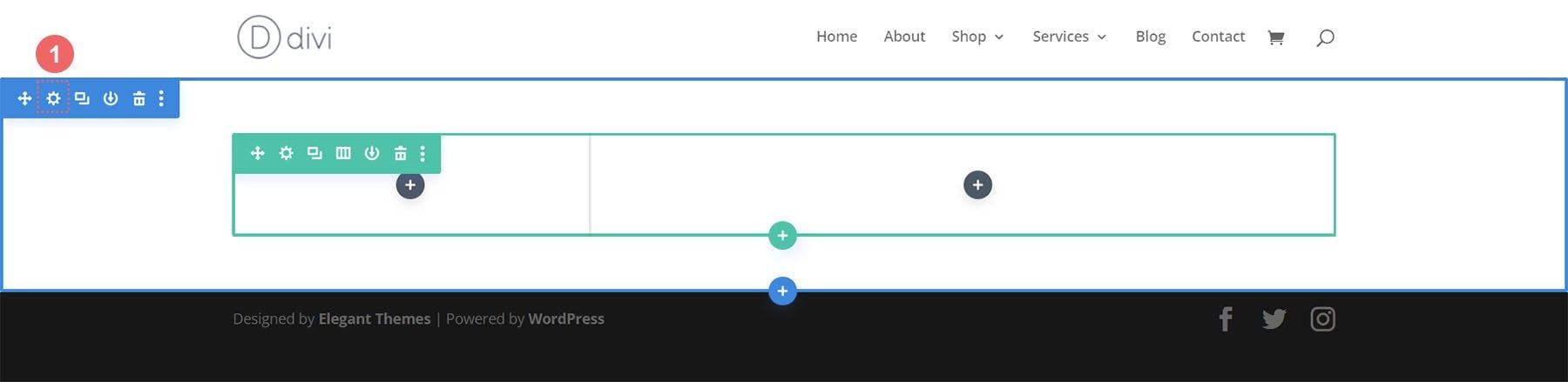
Tambahkan Gradien Latar Belakang ke Bagian
Setelah menambahkan baris kami, kami akan menambahkan gradien ke bagian yang baru dibuat. Pertama, kita akan mengklik ikon roda gigi biru untuk masuk ke pengaturan bagian tersebut.

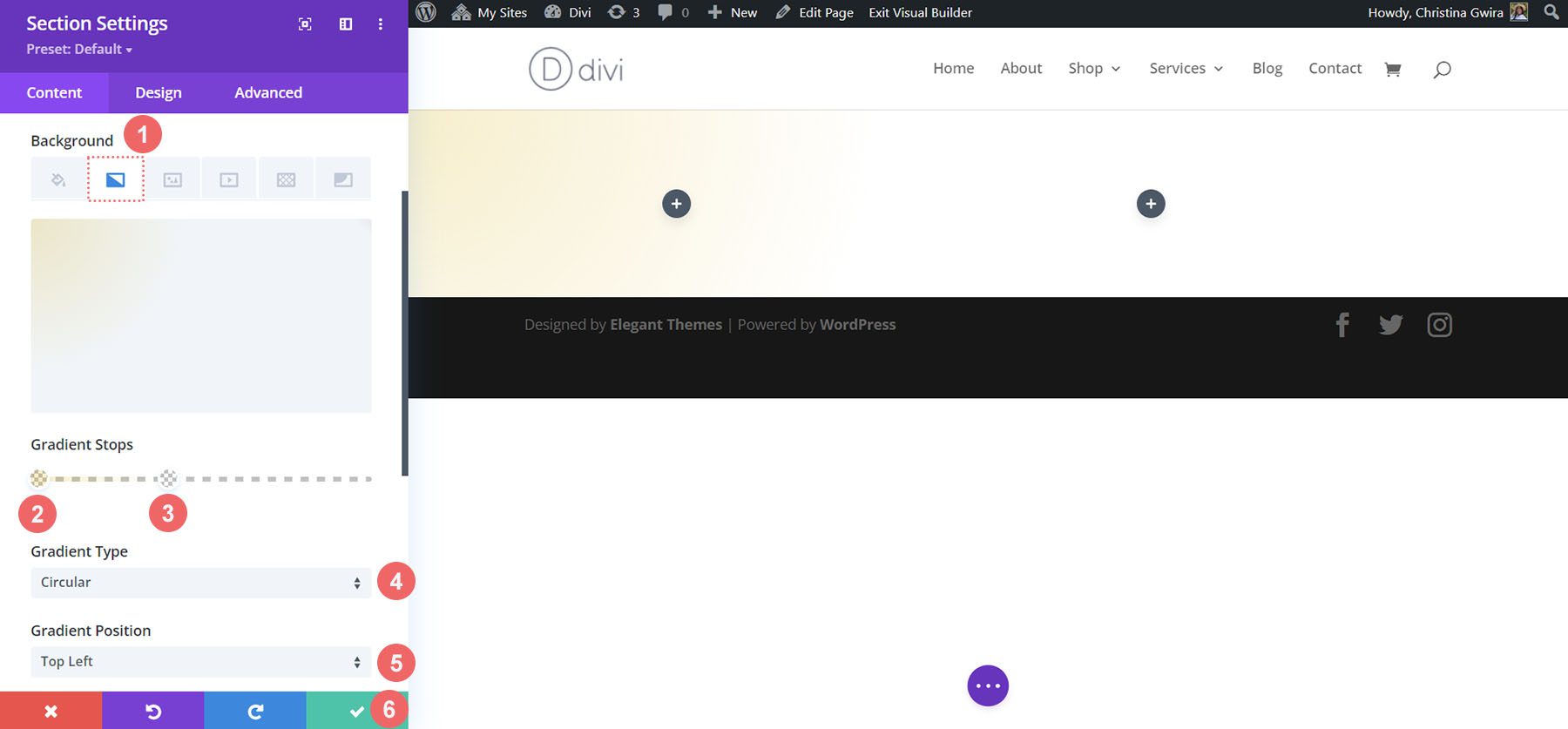
Selanjutnya, gulir ke bawah ke tab Background dan klik ikon Gradient untuk mulai masuk ke dalam pengaturan gradien kita:
Pengaturan Gradien Latar Belakang:
- Gradient Stop 1: rgba(218,170,32,0.2) (pada 0%)
- Gradient Stop 2: (rgba(0,0,0,0) (pada 40%)
- Tipe Gradien: Melingkar
- Posisi Gradien: Kiri Atas

Setelah Anda memasukkan pengaturan gradien, simpan pekerjaan Anda dengan mengeklik tanda centang hijau .
Menambahkan gambar
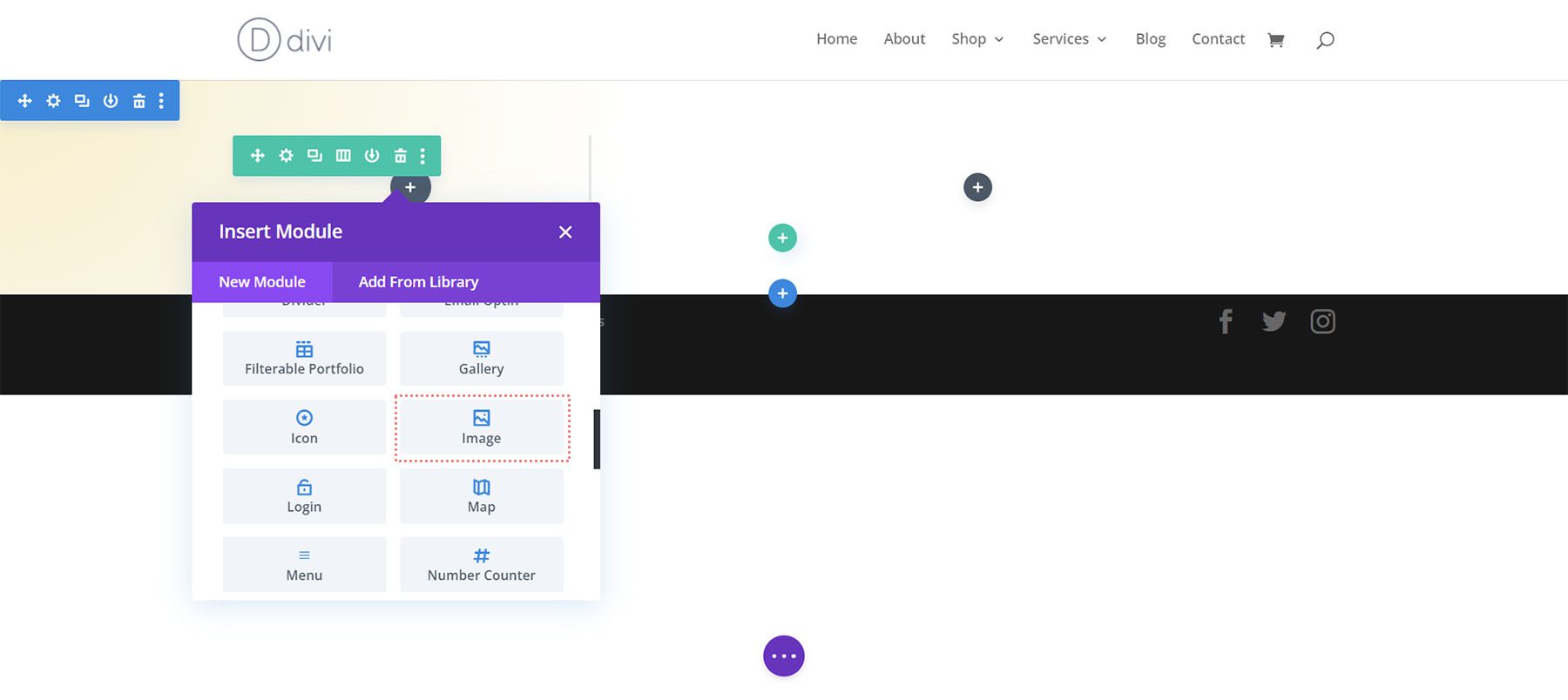
Sebelum kita beralih ke gaya modul ajakan bertindak, kita akan menambahkan beberapa hiasan pada baris. Untuk melakukan ini, kita akan mengklik ikon plus abu-abu untuk menambahkan Modul Gambar.

Selanjutnya, kita klik Modul Gambar untuk menambahkannya ke kolom pertama baris.

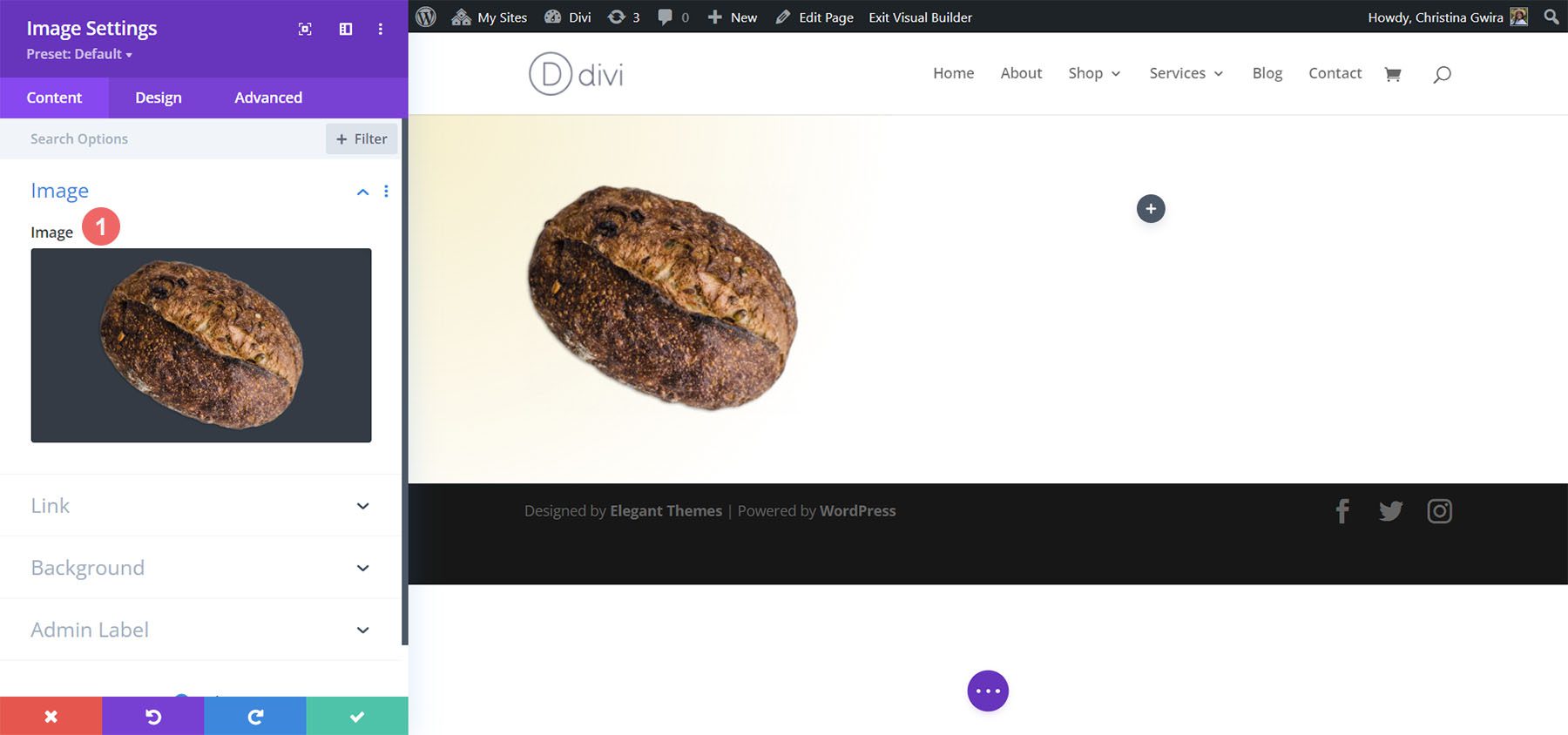
Karena desain ini terinspirasi oleh Paket Tata Letak Toko Bagel Divi, kami akan menggunakan gambar yang diedit dari paket di kolom pertama. Kami akan mengunggah gambar ke Modul Gambar kami.

Tambahkan Modul Ajakan Bertindak
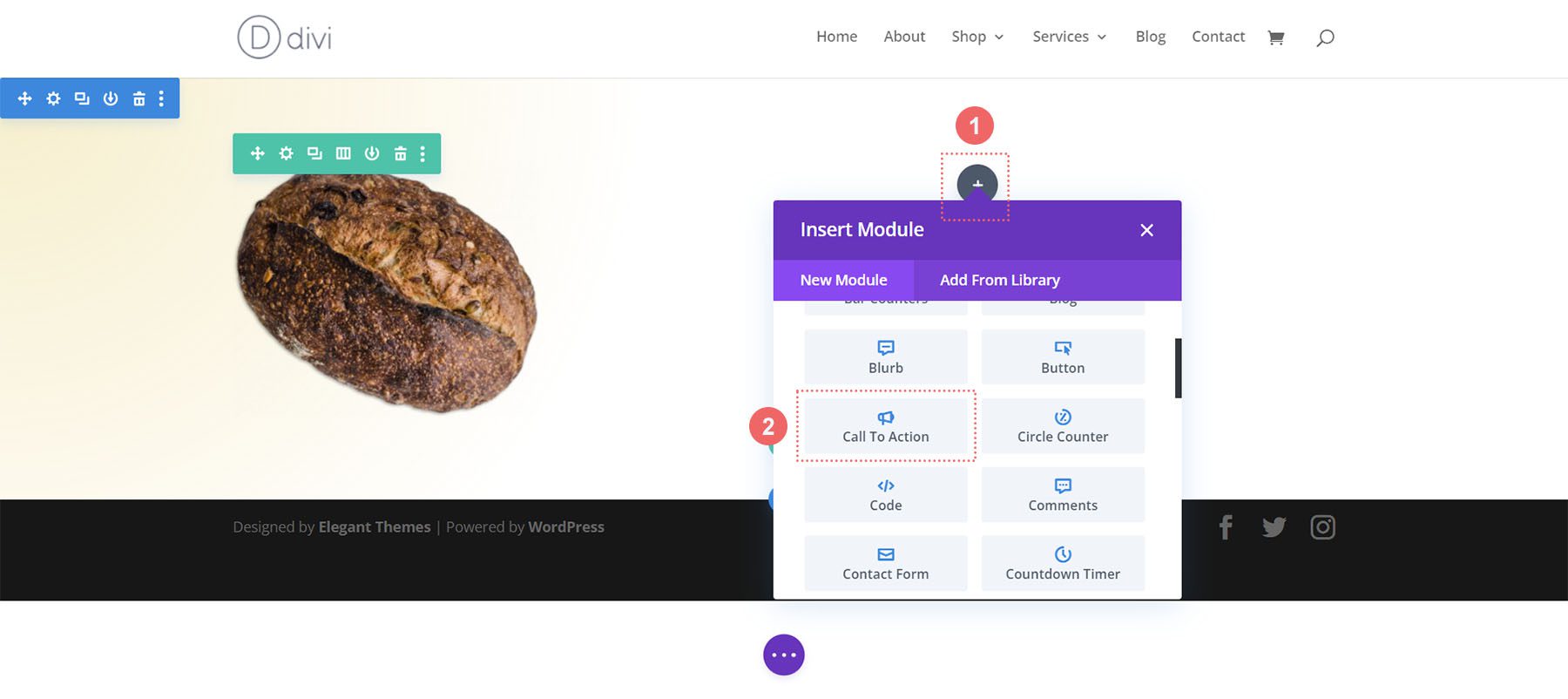
Sekarang, mari tambahkan Modul Ajakan Bertindak kita. Klik pada ikon tambah abu-abu dan pilih ikon Ajakan Bertindak untuk menambahkan modul ke kolom kedua di dalam baris.

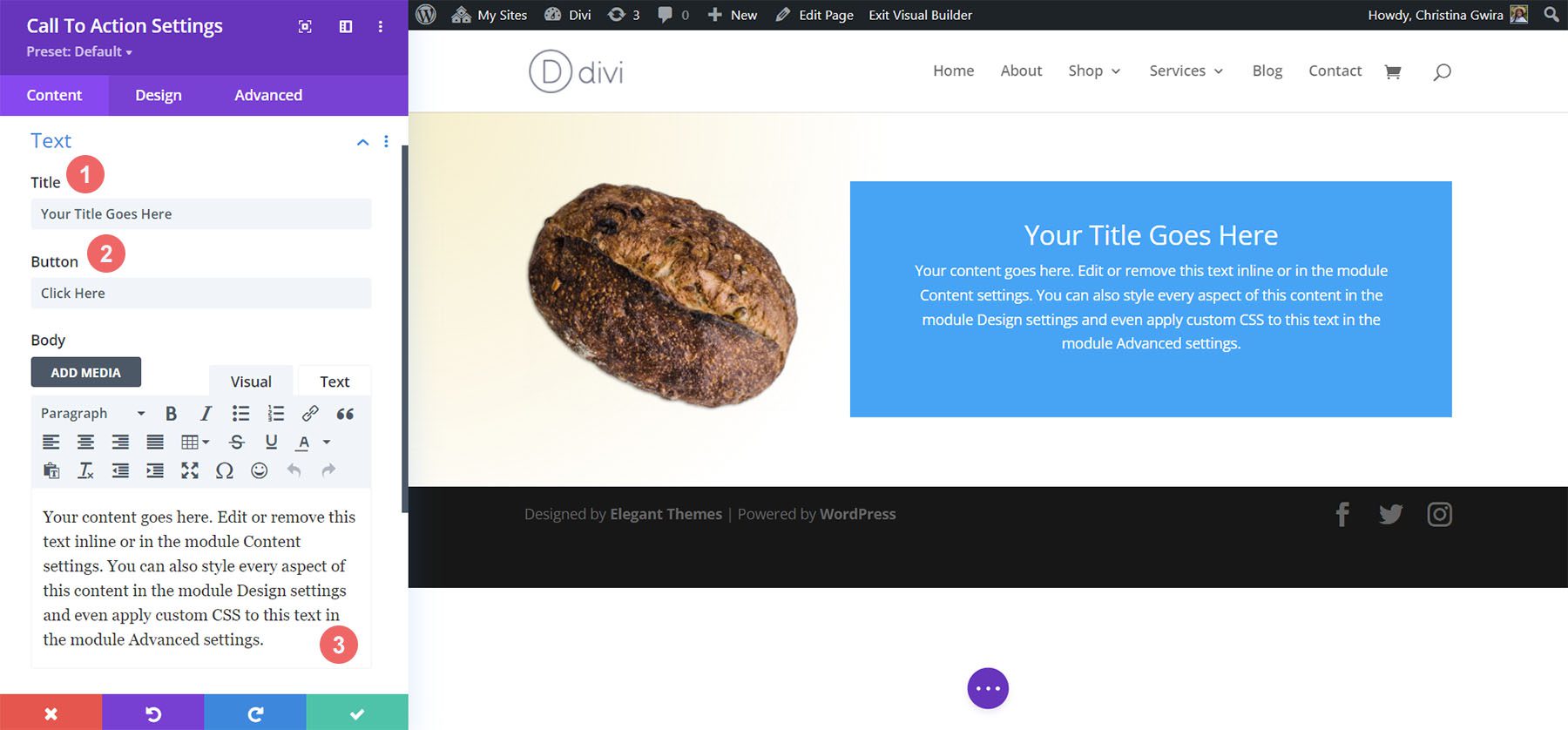
Tambah isi
Untuk memulai, mari tambahkan beberapa konten ke judul, tombol, dan teks isi .

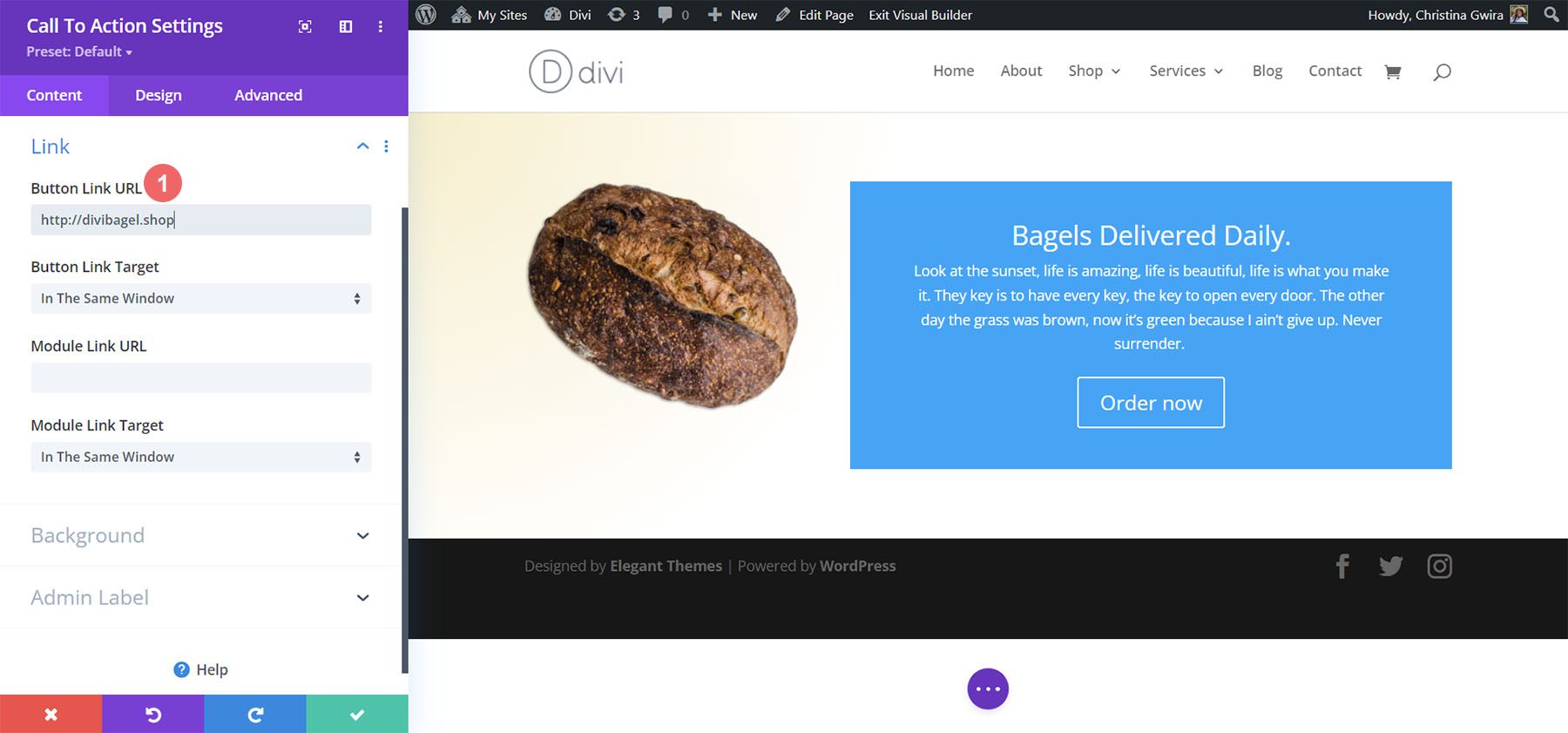
Tambahkan Tautan ke URL Tautan Tombol
Untuk menampilkan tombol di dalam modul, kita perlu menambahkan URL ke URL Tautan Tombol. Gulir ke bawah ke tab Tautan dan tambahkan tautan Anda .

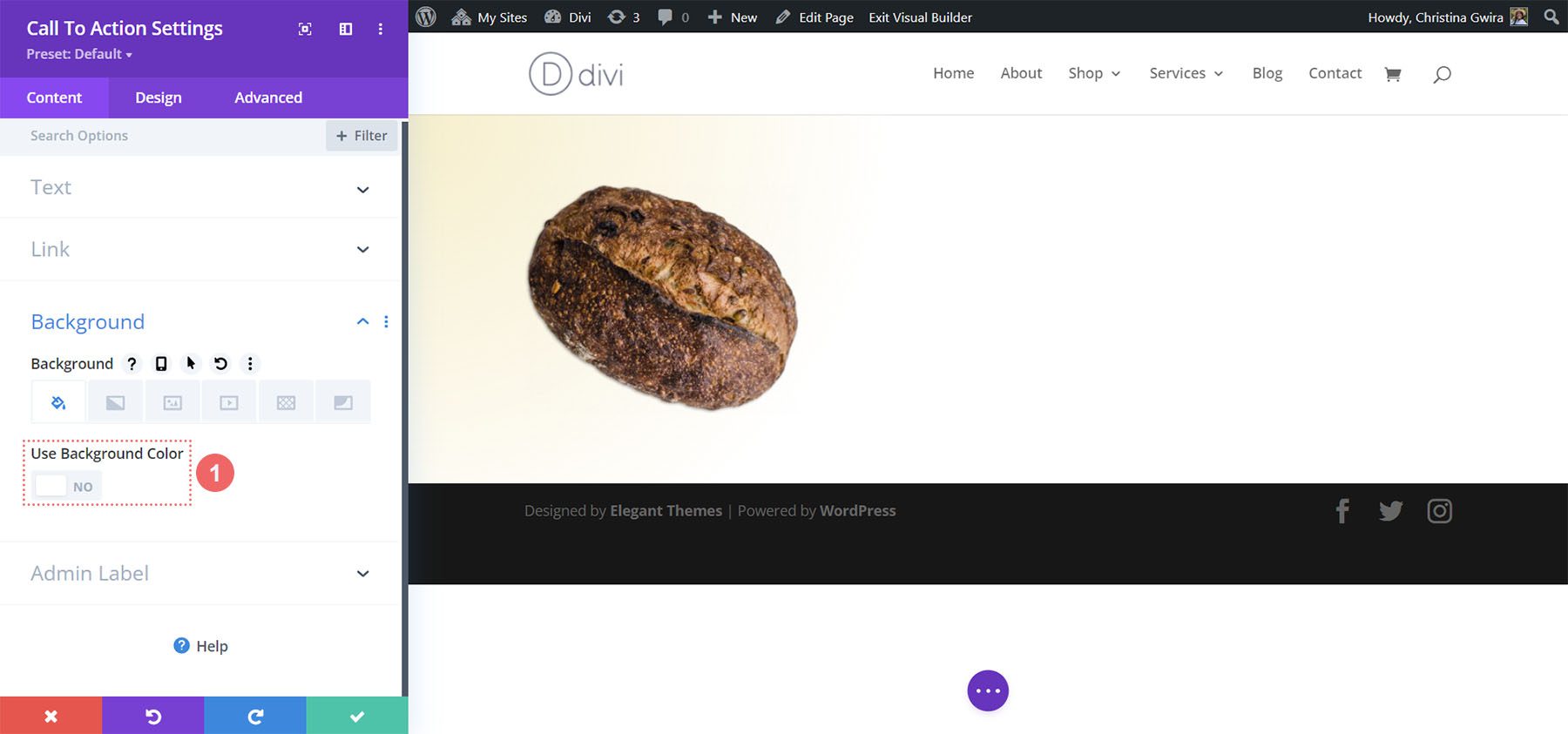
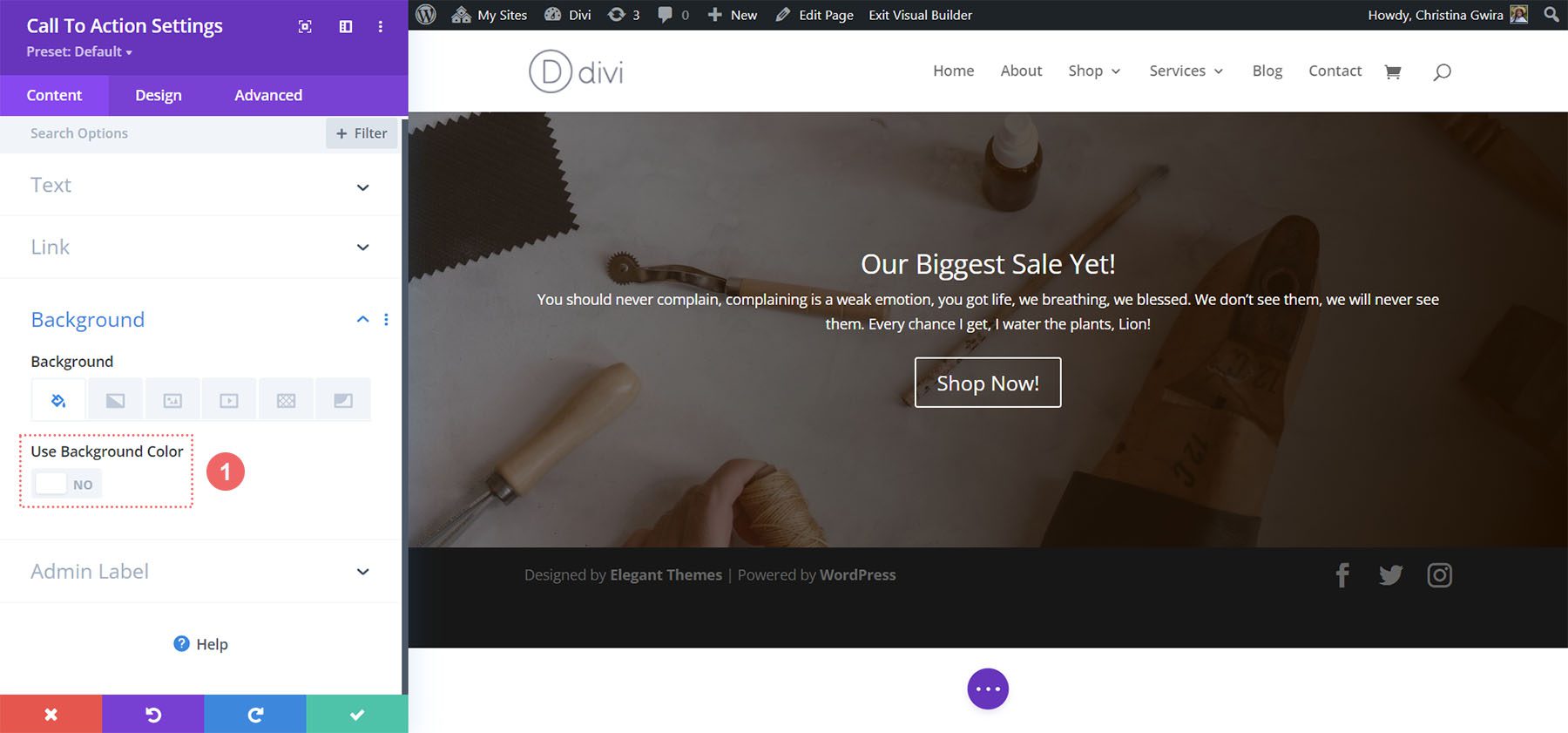
Nonaktifkan Warna Latar Belakang
Untuk desain ini, kami akan menonaktifkan latar belakang modul. Kami ingin melihat gradien yang ada di dalam bagian tersebut. Untuk melakukan ini, kami gulir ke bawah ke tab Latar Belakang. Kemudian, kami hapus centang pada tab Use Background Color .

Gaya Modul Ajakan Bertindak
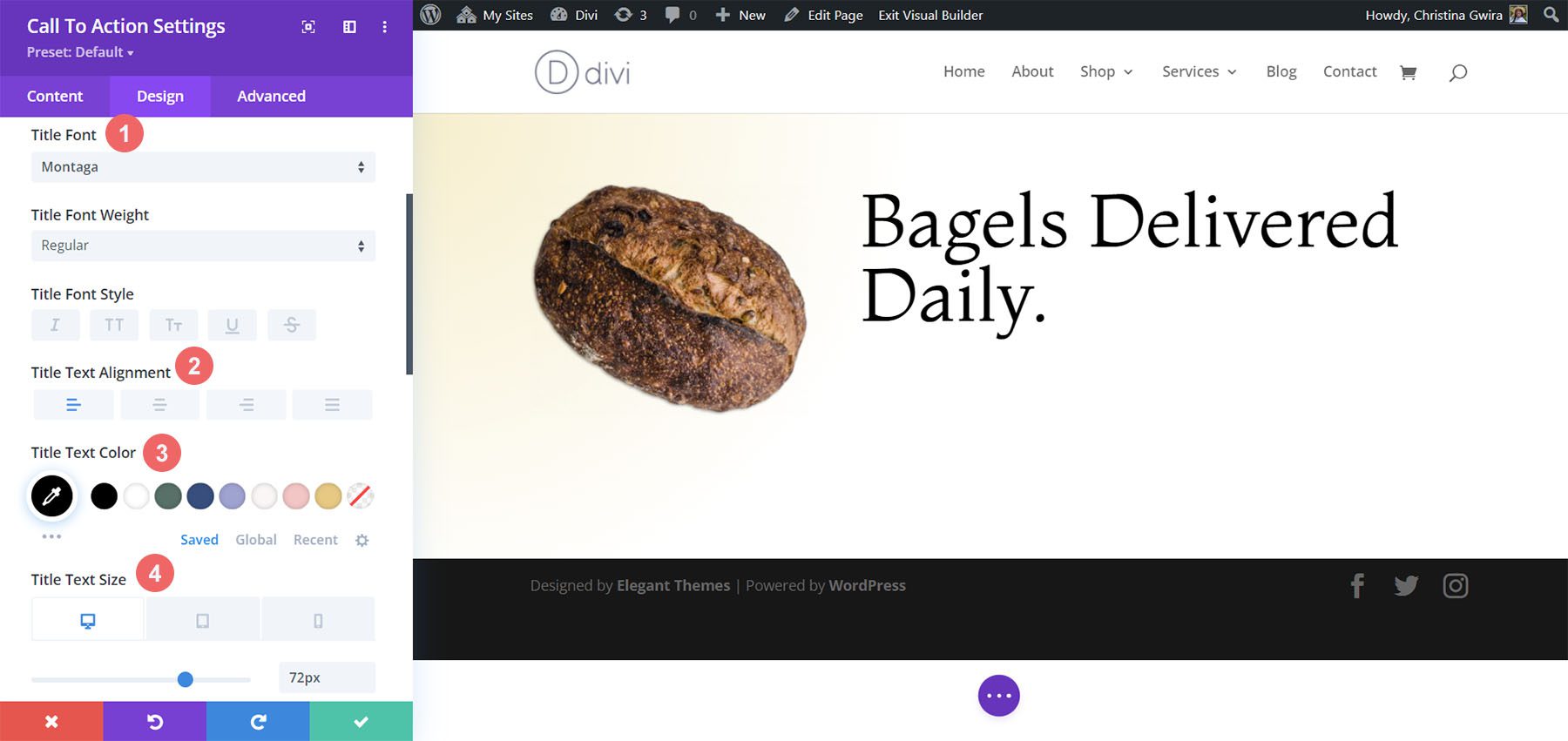
Untuk mulai menata modul kami, kami pindah ke tab Desain. Selanjutnya, kita gulir ke bawah ke tab Teks Judul dan gunakan pengaturan berikut untuk mulai mengatur gaya teks judul kita:
Pengaturan Teks Judul:
- Font Judul: Montaga
- Perataan Teks Judul: Kiri
- Warna Teks Judul: #000000
- Ukuran Teks Judul:
- Desktop: 72px
- Tablet: 63px
- Seluler: 48px

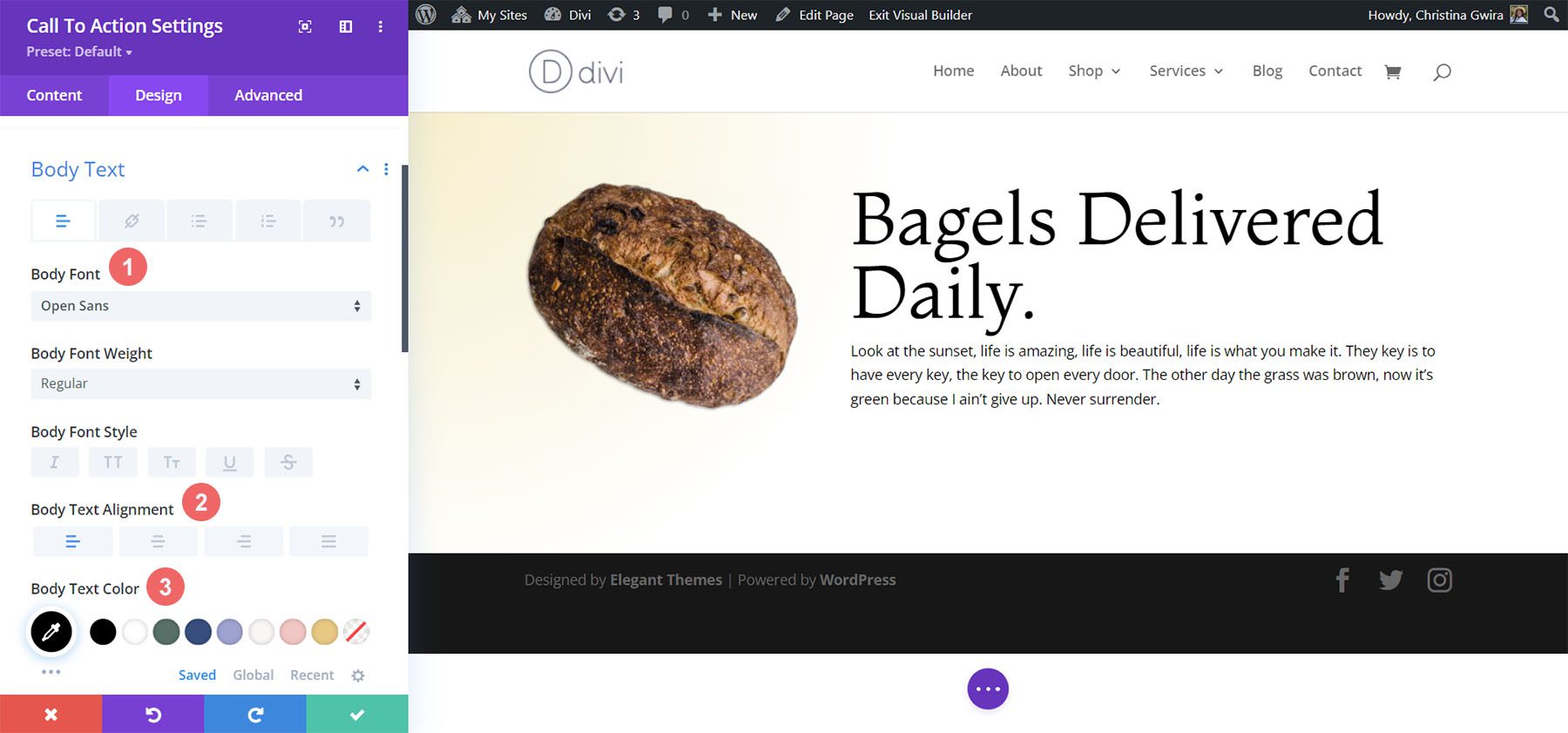
Untuk Teks Tubuh, gulir ke bawah sedikit lebih jauh hingga Anda mencapai tab Teks Tubuh. Kami akan menggunakan sebagian besar pengaturan font default untuk Teks Tubuh, namun, kami akan menggelapkan teks dengan membuatnya menjadi hitam menggunakan dan meratakannya agar sesuai dengan Teks Judul:
Setelan Teks Isi:
- Font Tubuh: Buka Sans
- Perataan Teks Isi: Kiri
- Warna Teks Isi: #000000

Menata Tombol Ajakan Bertindak
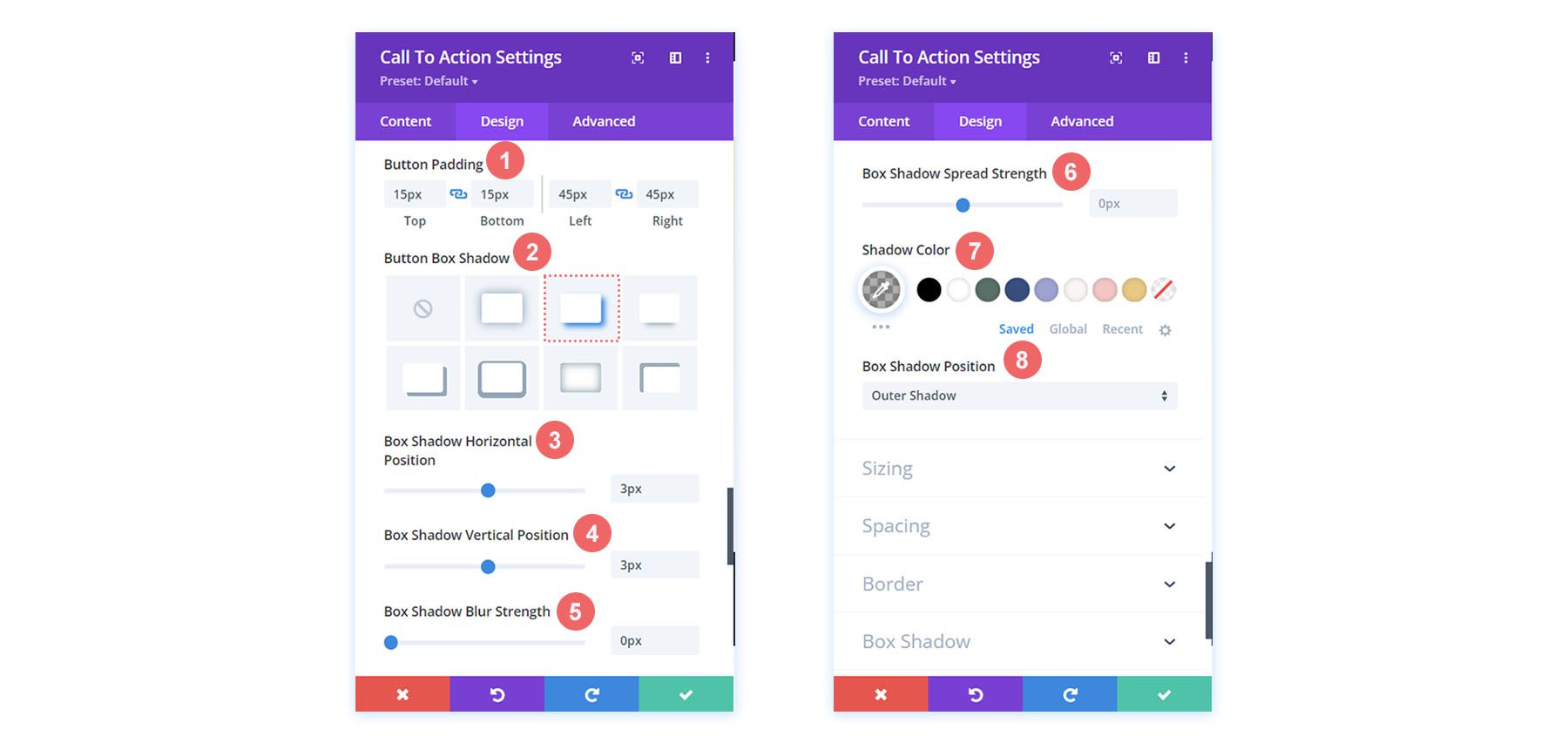
Mengikuti gaya desain tata letak Divi Bagel Shop kami, kami akan membuat efek bayangan datar dengan tombol kami. Untuk mencapai ini, kami akan memiliki beberapa pengaturan untuk mengatur berbagai aspek tombol.
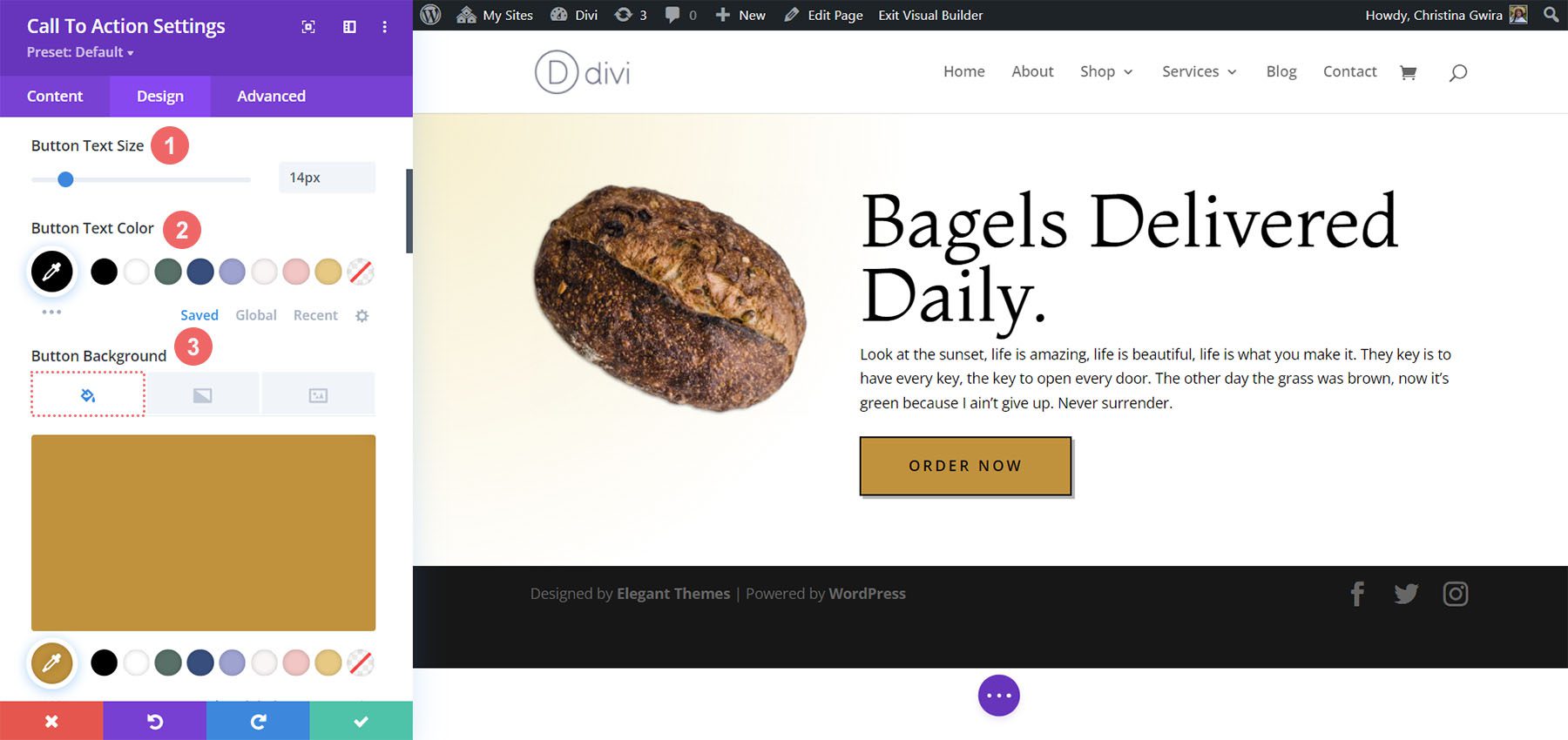
Pertama, setelah menggulir ke tab Button, kami memeriksa Custom Button Styles . Kami mulai menata tombol kami dengan mengatur warna latar belakang dan warna teks untuk tombol kami.
Pengaturan Teks Tombol & Latar Belakang:
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #000000
- Warna Latar Tombol: #c59246

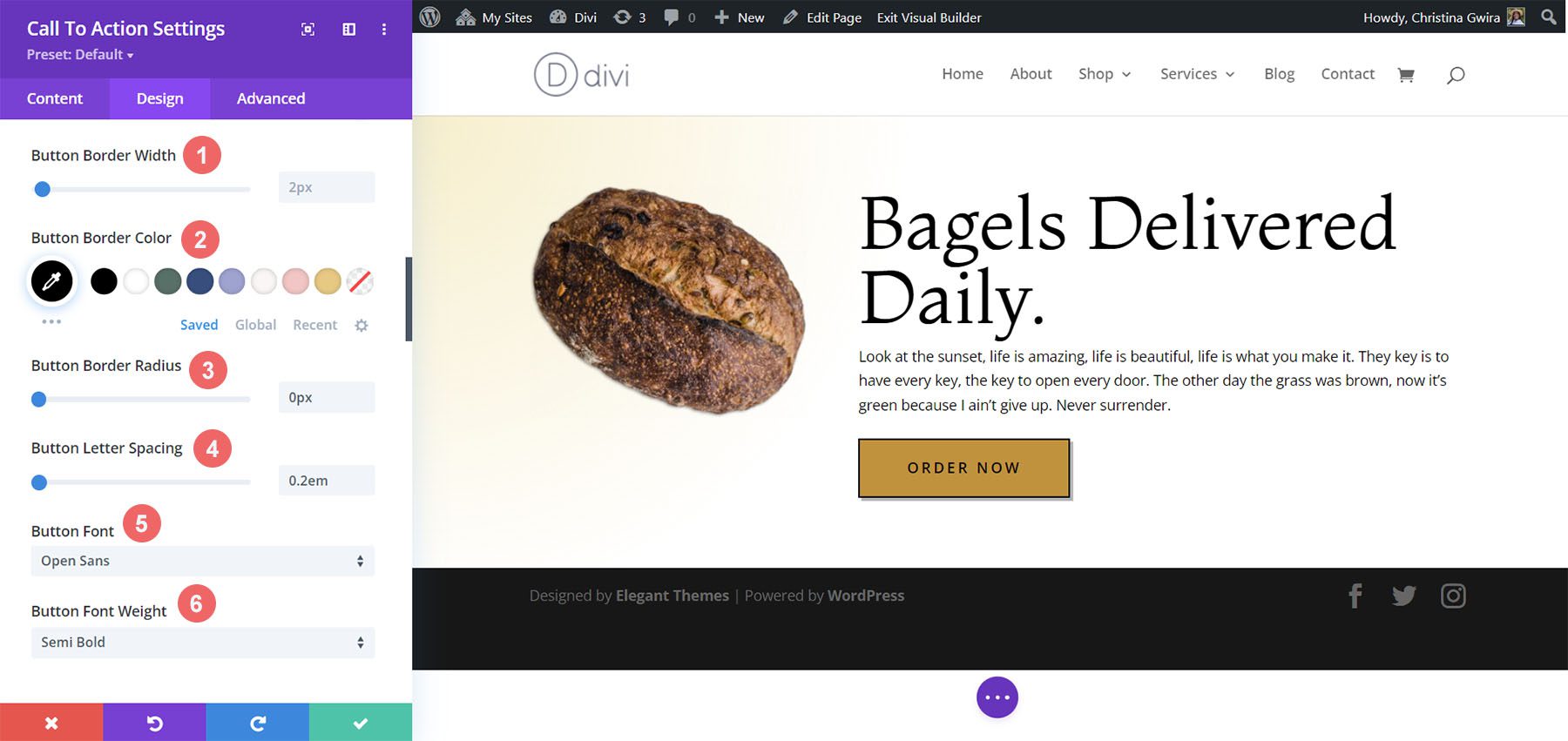
Setelah ini, kita mulai menata tepi tombol kita dan beberapa opsi penataan teks.
Batas Tombol dan Pengaturan Teks:
- Lebar Perbatasan Tombol: 2px
- Warna Pinggiran Tombol: #000000
- Radius Perbatasan Tombol: 0px
- Spasi Huruf Tombol: 0,2em
- Font Tombol: Buka Sans
- Bobot Font Tombol: Tebal
- Gaya Huruf Tombol: Semua Huruf Besar
- Perataan Tombol: Kiri

Untuk bayangan tombol, kita akan menggunakan pengaturan berikut.
Pengaturan Bayangan Tombol:
- Bantalan Tombol:
- Padding Atas dan Bawah: 15px
- Padding Kiri dan Kanan: 45px
- Button Box Shadow: Lihat tangkapan layar
- Posisi Horizontal Bayangan Kotak: 3px
- Posisi Vertikal Bayangan Kotak: 3px
- Kekuatan Kabur Bayangan Kotak: 0px
- Warna Bayangan: rgba(0,0,0,0,3)
- Posisi Bayangan Kotak: Bayangan Luar

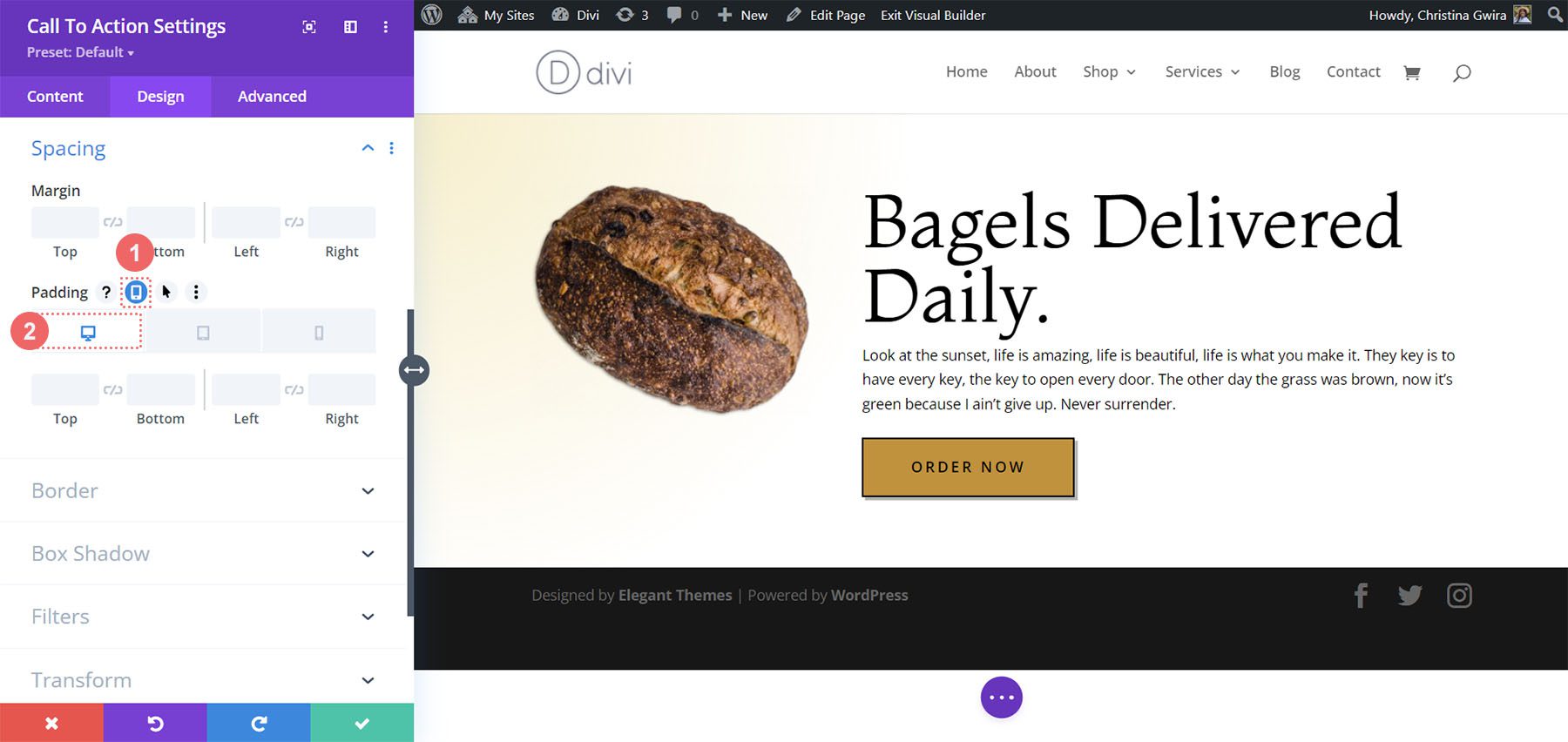
Menambahkan Spasi ke Modul
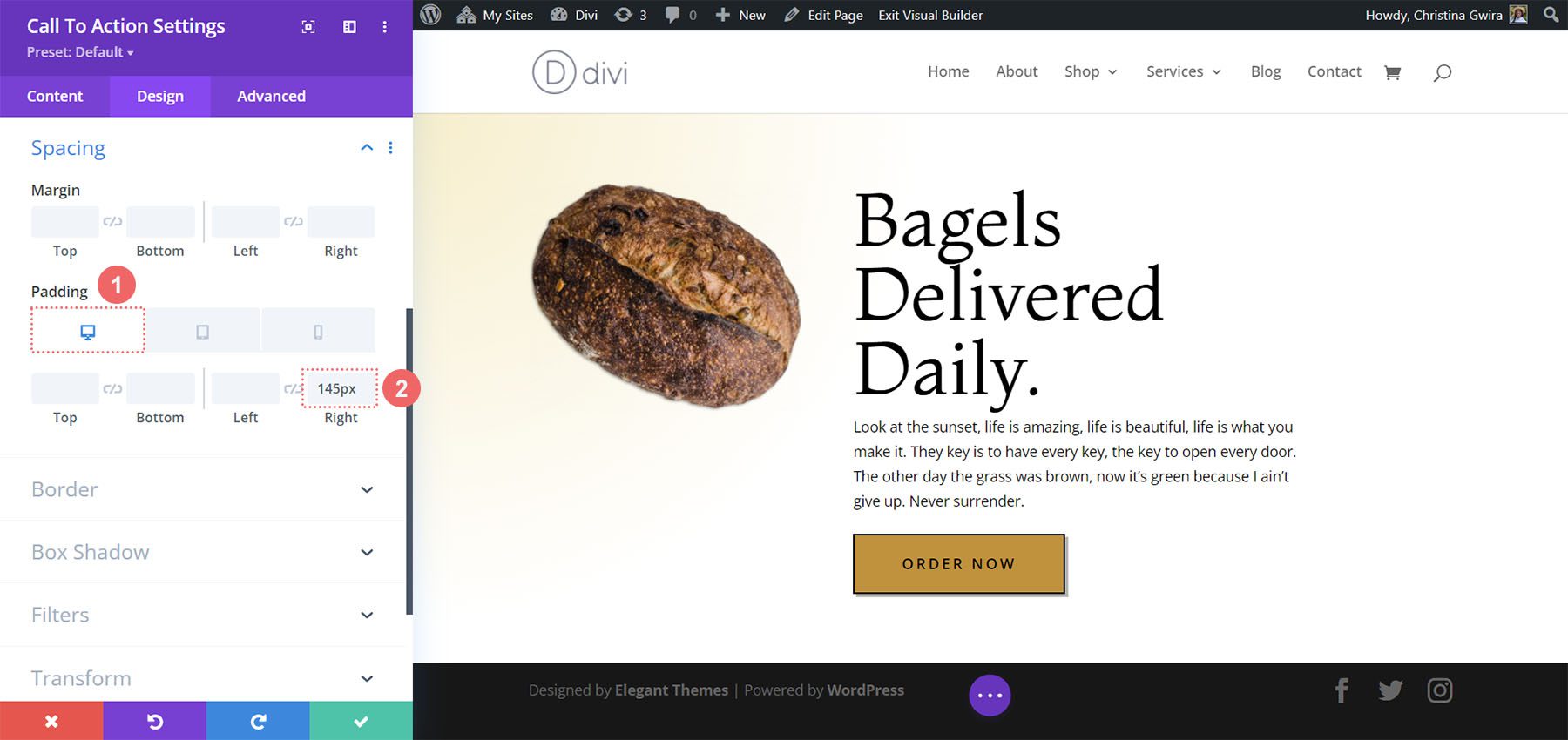
Untuk menyelesaikan contoh gaya ajakan bertindak Divi kedua kami, kami akan menambahkan beberapa padding di sebelah kanan modul. Untuk ini, pertama-tama kita gulir ke bawah ke tab Spacing dan aktifkan mode responsif untuk padding. Kami ingin padding kami berubah berdasarkan perangkat yang akan digunakan pengguna untuk melihat halaman web kami.

Untuk padding, kita akan mulai dengan padding kanan yang besar di desktop, dan beralih ke padding kanan untuk seluler.
Pengaturan bantalan:
- Bantalan (Kanan):
- Desktop: 145px
- Tablet: 75px
- Seluler: 0px

Dengan padding kami terpasang, jangan lupa untuk menyimpan perubahan Anda, dengan mengeklik tanda centang hijau . Inilah ajakan bertindak terakhir yang terinspirasi dari Divi Bagel Shop!

Contoh Gaya Modul Divi Leather Goods Terinspirasi Ajakan Bertindak
Desain ketiga dan terakhir kami terinspirasi oleh Paket Tata Letak Barang Kulit Divi kami.
Menata Bagian
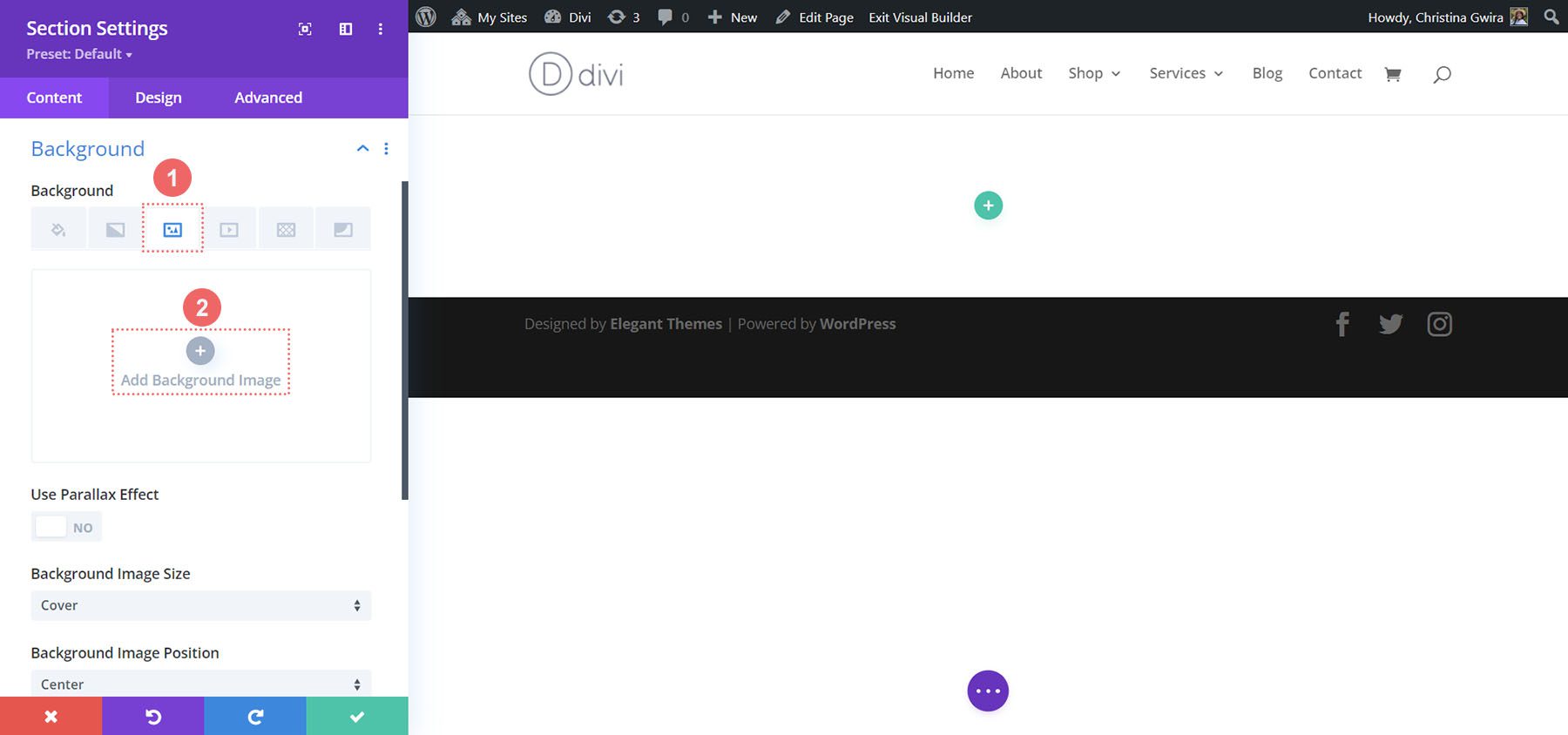
Sebelum kita menambahkan modul kita, mari beri gaya pada bagian kita. Kami akan menggunakan gambar latar belakang dan gradien untuk bagian ini. Pertama, kami mengklik ikon gambar latar belakang dan mengunggah gambar latar belakang Divi Leather Goods dari folder aset kami.

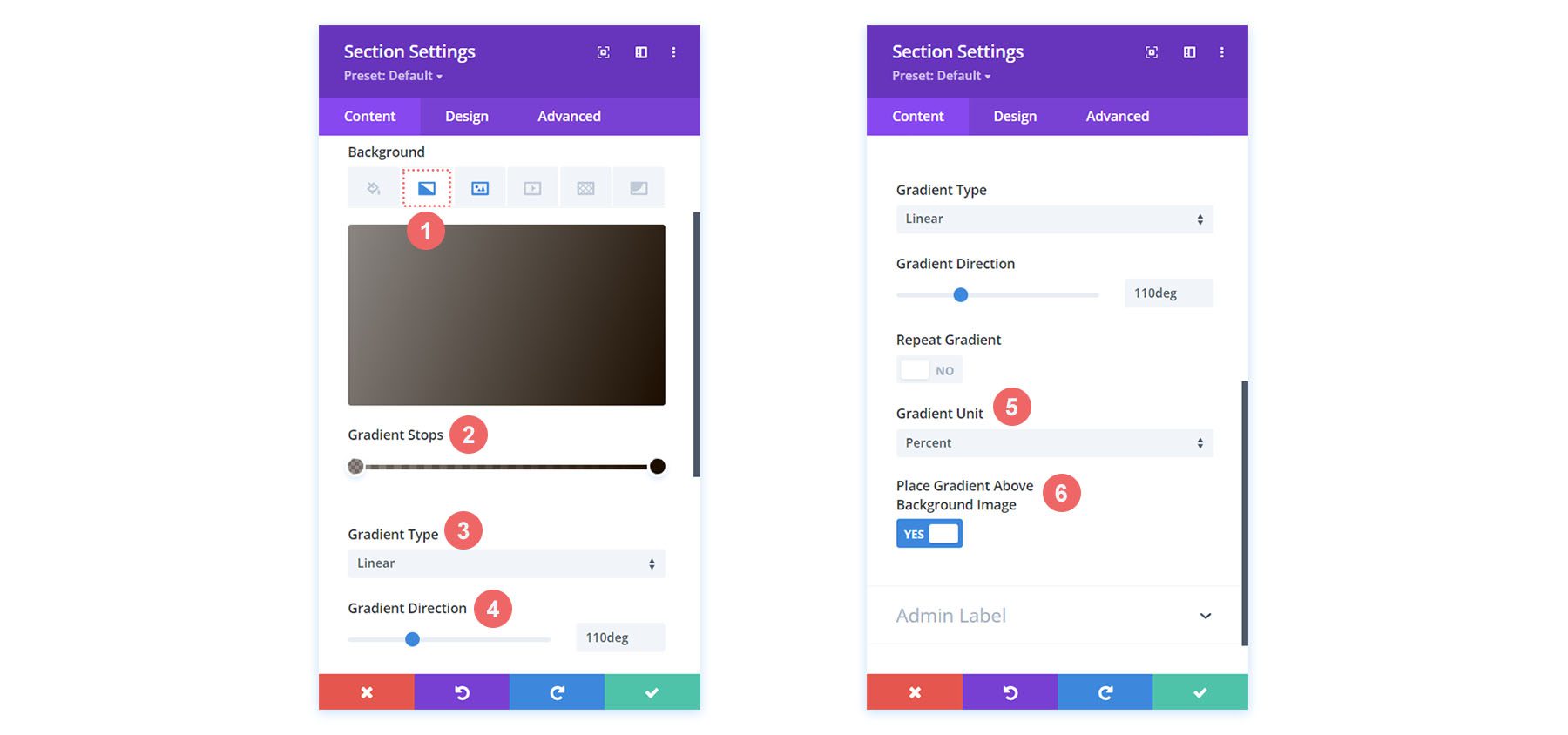
Dengan gambar kita diunggah, kita sekarang akan menerapkan gradien di atasnya untuk memberikan efek yang sedikit pudar pada bagian tersebut. Untuk ini, kami mengklik ikon gradien latar belakang, dan menggunakan pengaturan berikut:
Pengaturan Gradien Latar Belakang:
- Gradient Stop 1: rgba(28,13,1,0.48) (pada 0%)
- Penghentian Gradien 2: rgba(28,13,1,0,48)
- Tipe Gradien: Linear
- Arah Gradien: 110deg
- Satuan Gradien: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

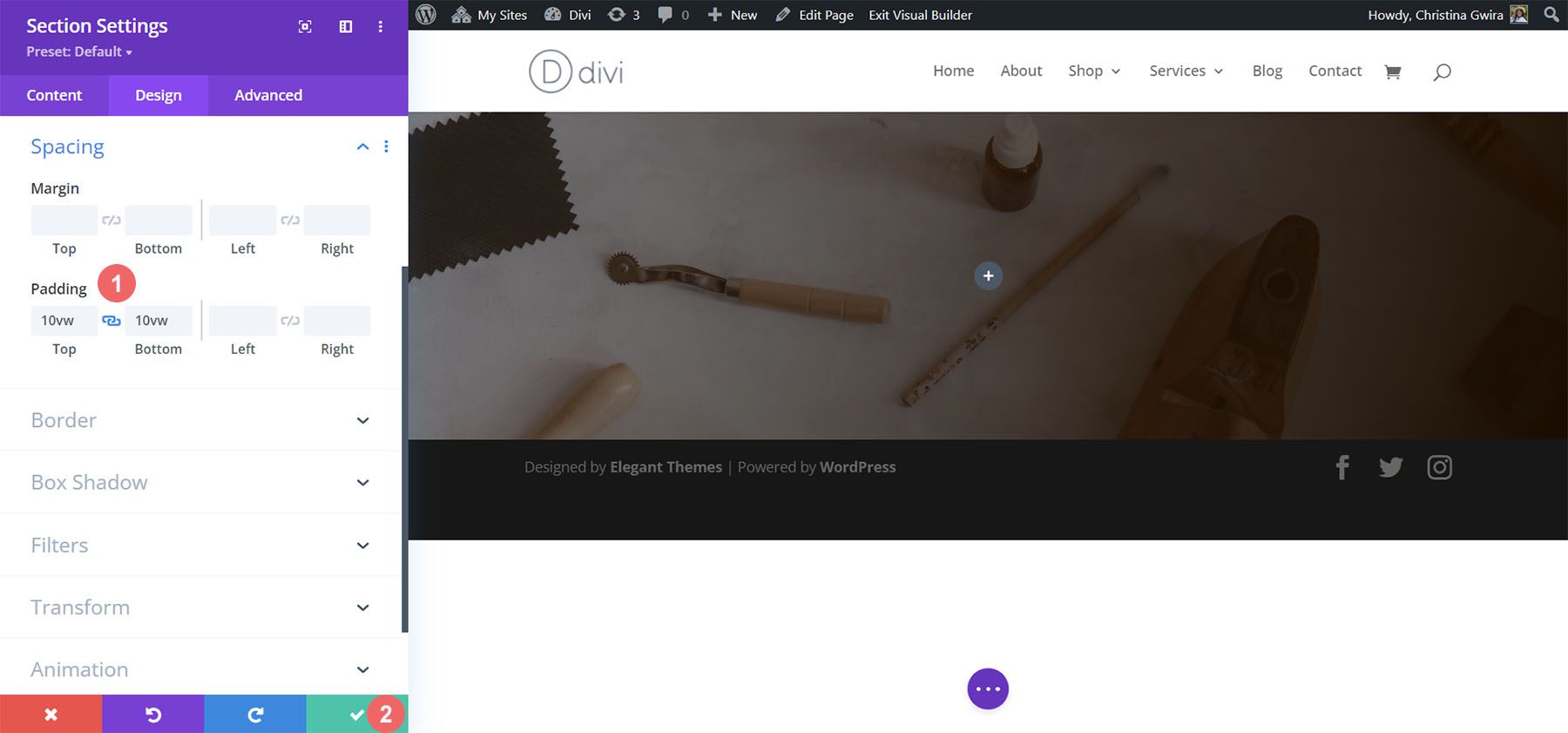
Dengan pengaturan latar belakang kami sekarang, kami akan menambahkan beberapa padding ke bagian kami. Untuk melakukan ini, kami pindah ke tab Desain di bagian tersebut. Selanjutnya, kita scroll ke bawah ke tab Spacing. Kemudian, kita akan memasukkan padding atas dan bawah 10vw .

Setelah kami menambahkan padding kami, kami mengklik tanda centang hijau untuk menyimpan perubahan kami ke bagian kami.
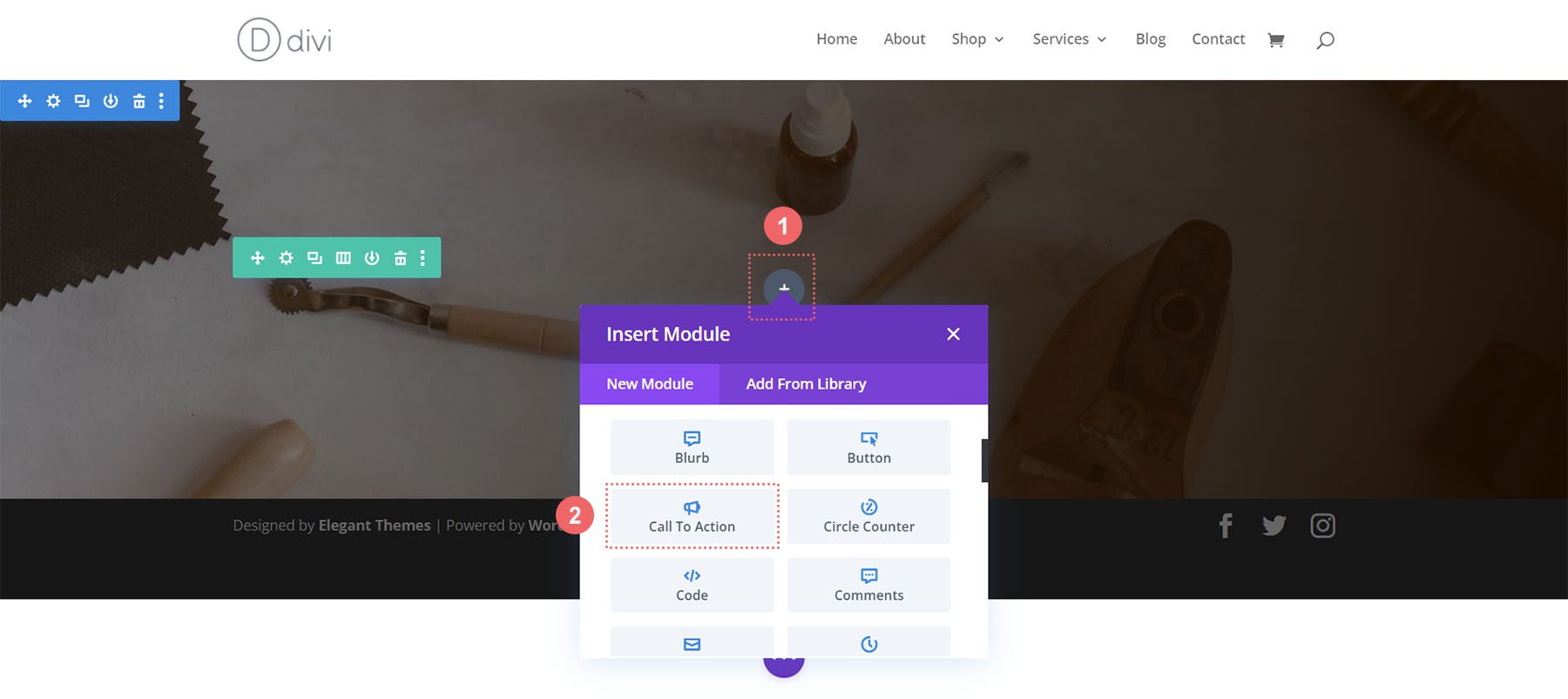
Tambahkan Modul Ajakan Bertindak
Setelah menyimpan bagian kami dan gayanya, kami sekarang melanjutkan untuk menambahkan Modul Ajakan Bertindak kami ke baris kami. Untuk melakukan ini, klik ikon plus abu-abu , lalu klik ikon Modul Ajakan Bertindak . Ini akan menambahkan modul ke baris satu kolom kita.

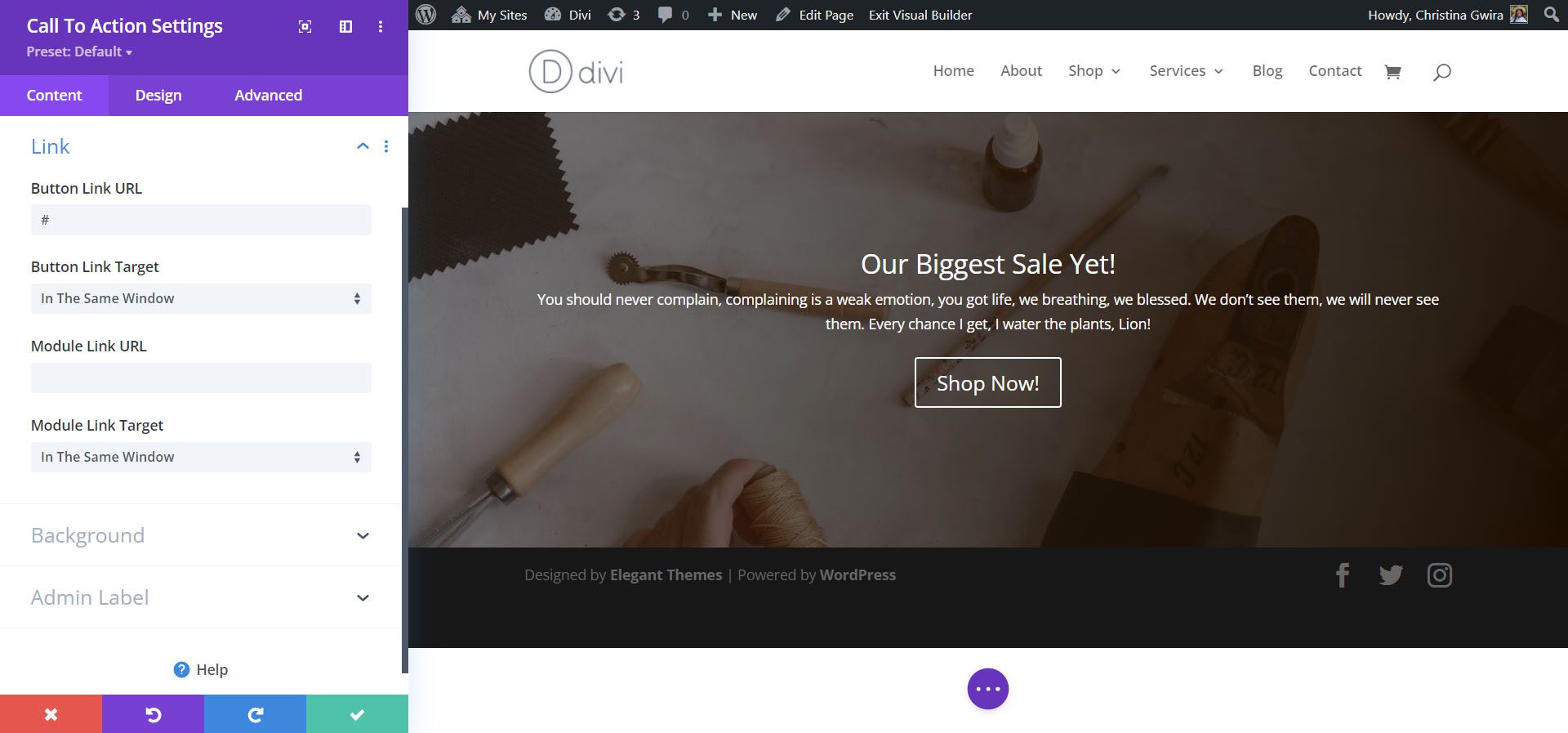
Tambahkan Tautan ke Tombol
Agar tombol kami muncul, kami perlu menambahkan tautan ke opsi URL Tautan Tombol dari modul kami di dalam tab Tautan.

Gaya Modul Ajakan Bertindak
Sebelum kita mulai menata modul kita, kita perlu menambahkan konten kita.
Tambah isi
Kami menambahkan konten ke bagian Judul, Tombol, dan Isi dari tab Teks.

Ubah Latar Belakang
Untuk desain ini, kami ingin menggunakan latar belakang dari bagian di mana modul berada. Jadi, kami hapus centang pada opsi Gunakan Warna Latar Belakang untuk membuat latar belakang modul itu sendiri transparan.

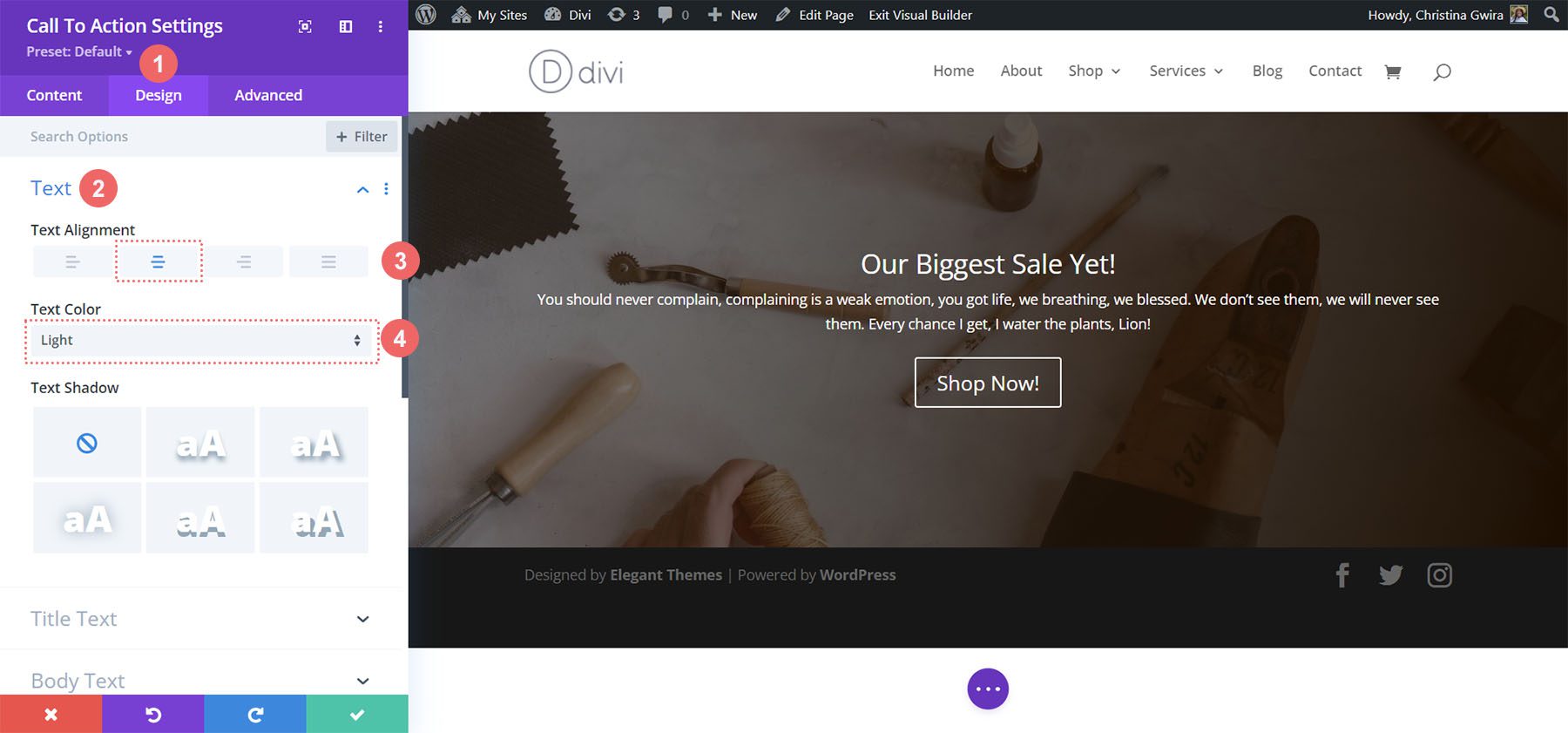
Atur Warna dan Perataan Teks
Untuk desain ini, kita ingin teks kita menjadi Ringan dan teks menjadi rata tengah. Setelah mengklik tab Design , kita sekarang klik pada tab Text untuk mengatur Text Color menjadi Light dan Text Alignment menjadi Center.

Teks Judul Gaya
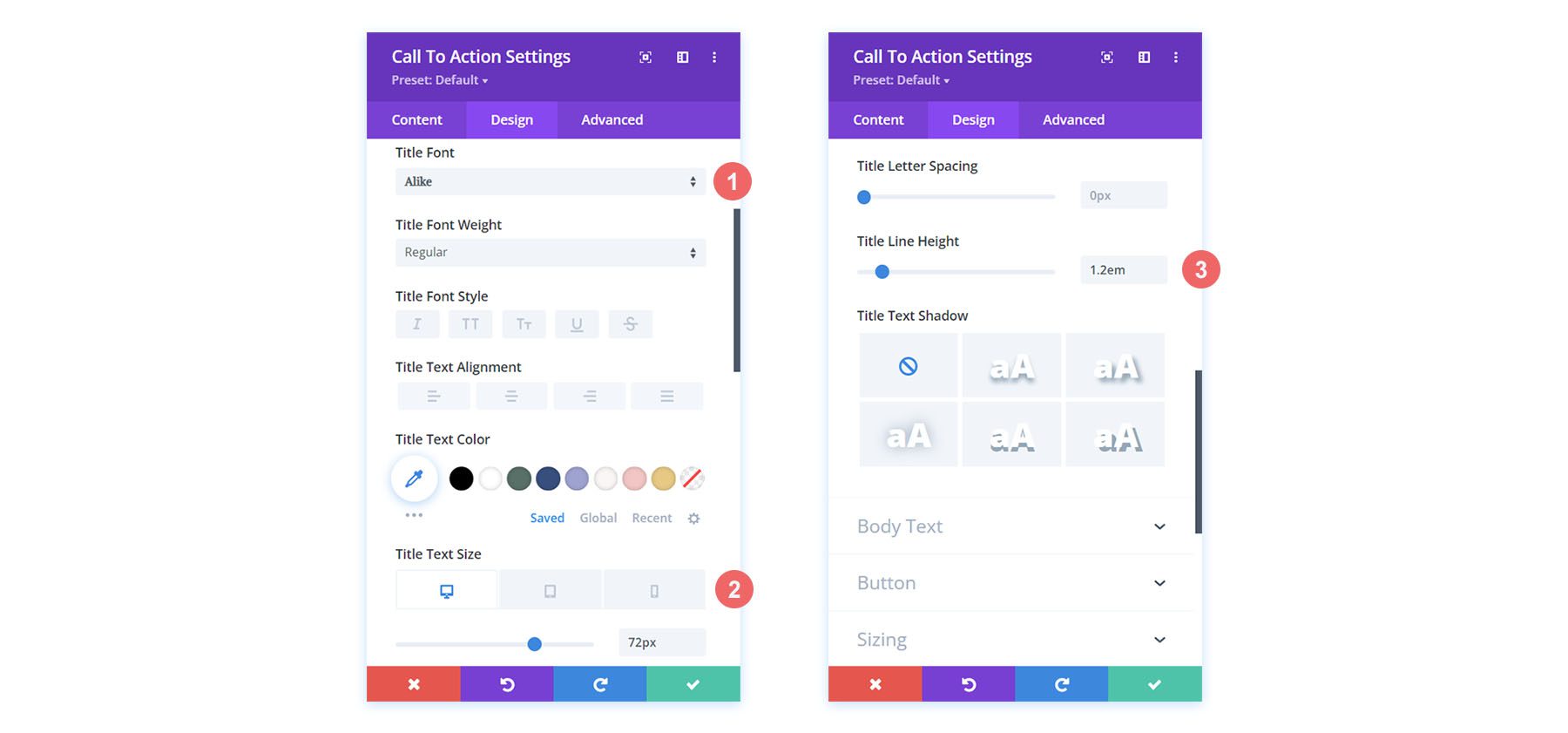
Setelah menyetel warna dan perataan teks, kami menggulir ke tab Teks Judul untuk mulai menata teks tajuk ajakan bertindak.
Pengaturan Teks Judul:
- Font Judul: Sama
- Ukuran Teks Judul:
- Desktop: 72px
- Tablet: 63px
- Seluler: 54px
- Judul Baris Tinggi: 1.2em

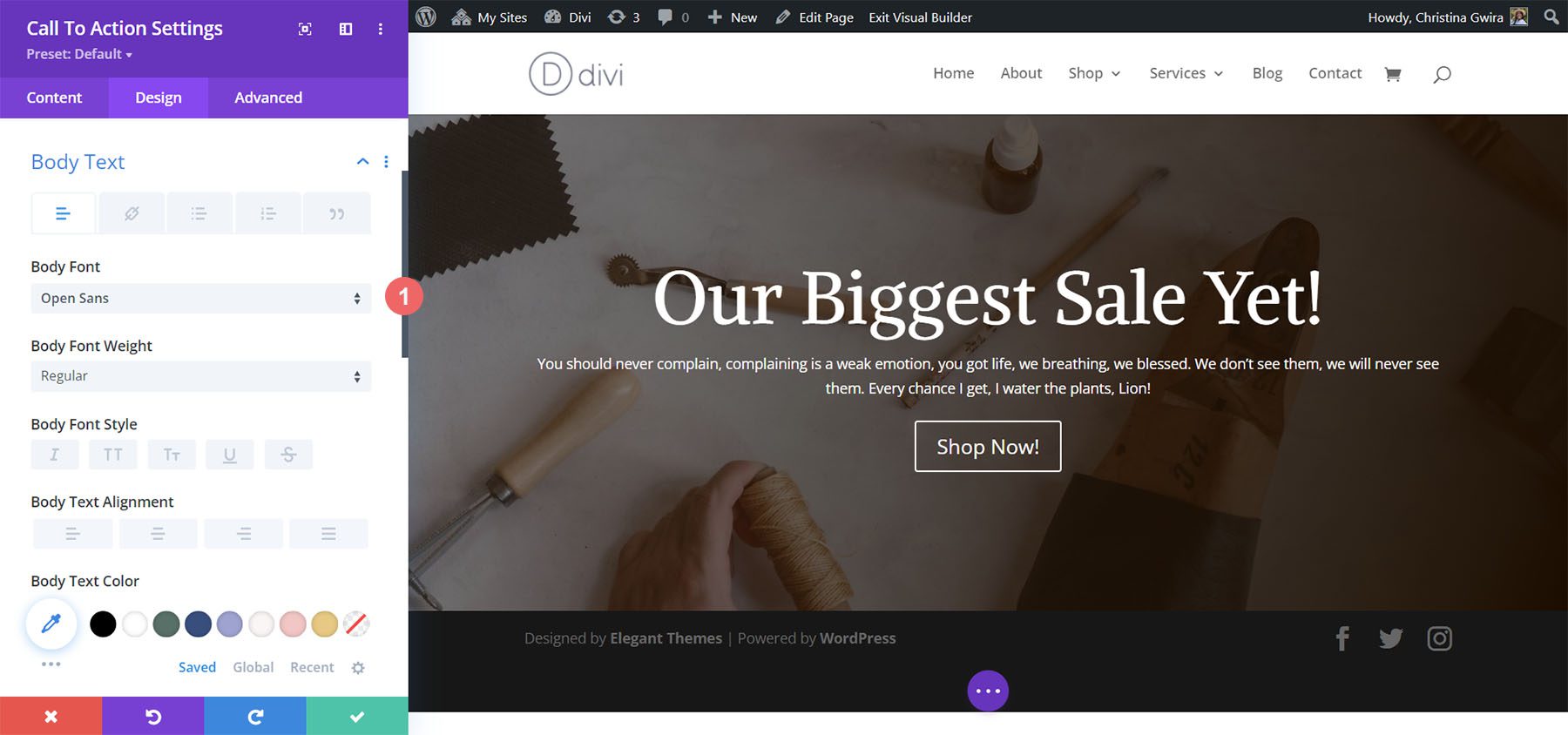
Menata Tubuh Teks
Untuk Body Text, kami akan menjaga pengaturan default tetap sama. Kami akan menggunakan Open Sans, font default Divi.

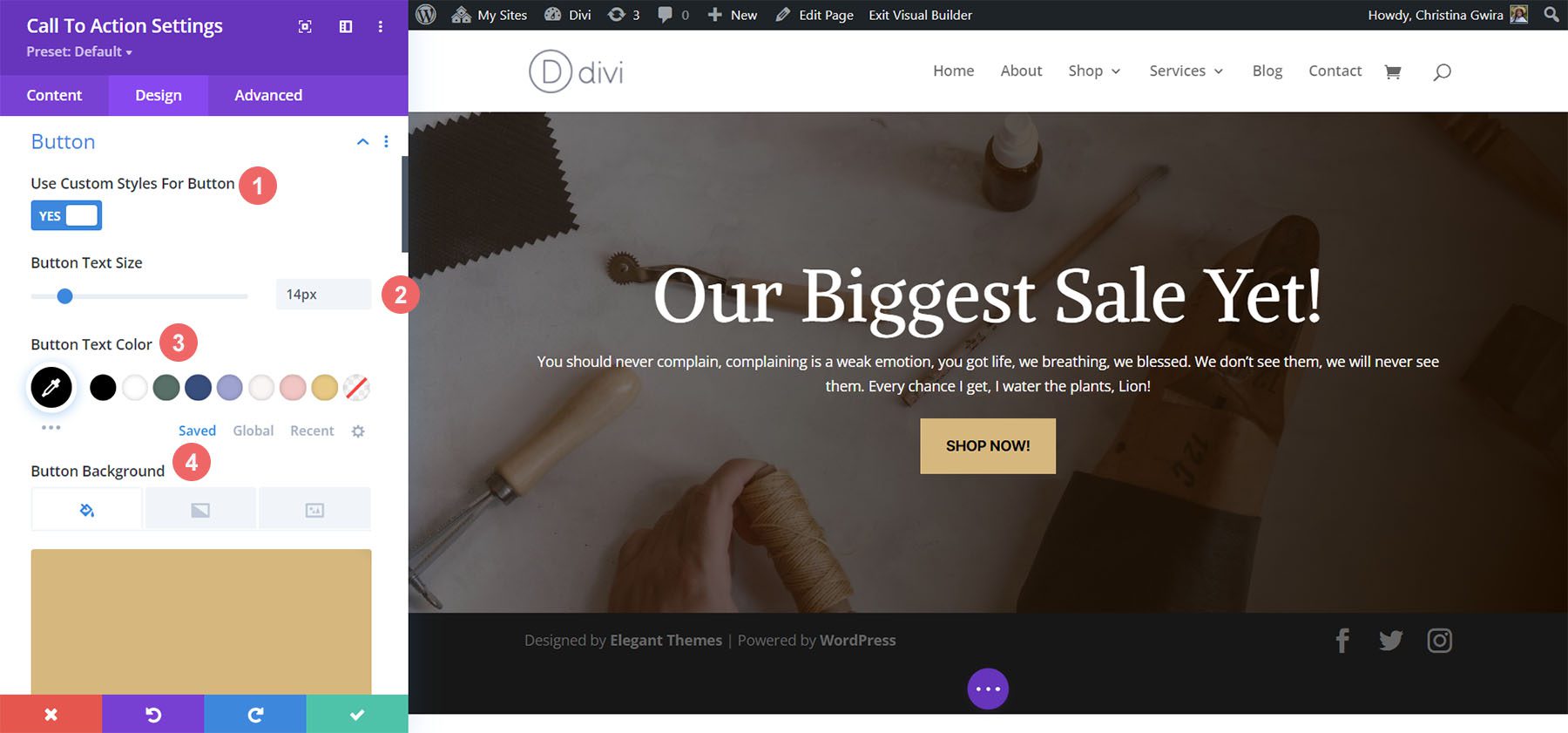
Menyiapkan Gaya Tombol
Untuk tombol, kami akan menggunakan gaya berikut:
Penataan Tombol:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #d9b882

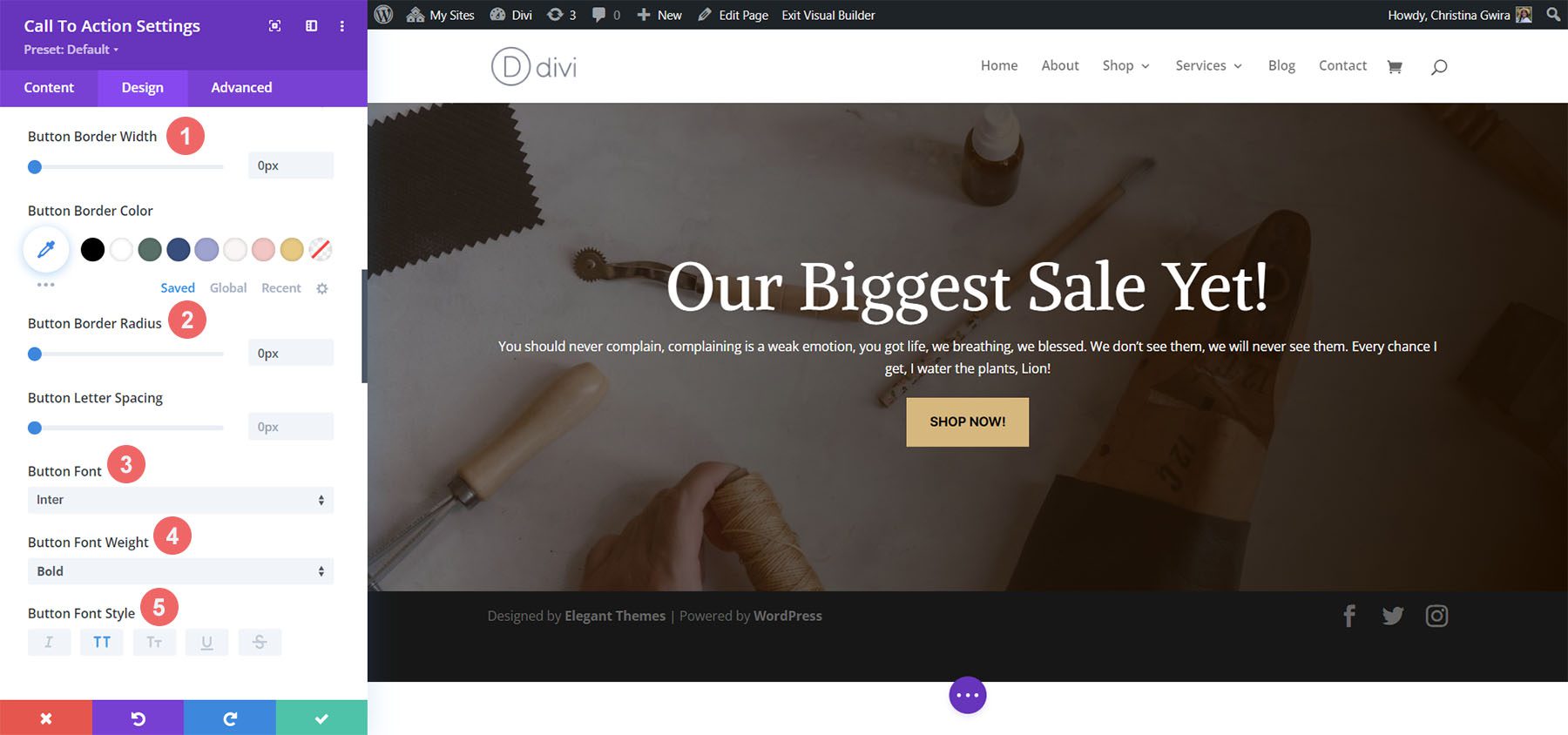
Kami terus menata tombol kami dengan pengaturan berikut:
Pengaturan Perbatasan Tombol dan Font:
- Lebar Perbatasan Tombol: 0px
- Radius Perbatasan Tombol: 0px
- Huruf Tombol: Inter
- Bobot Font Tombol: Tebal
- Gaya Huruf Tombol: Semua Huruf Besar

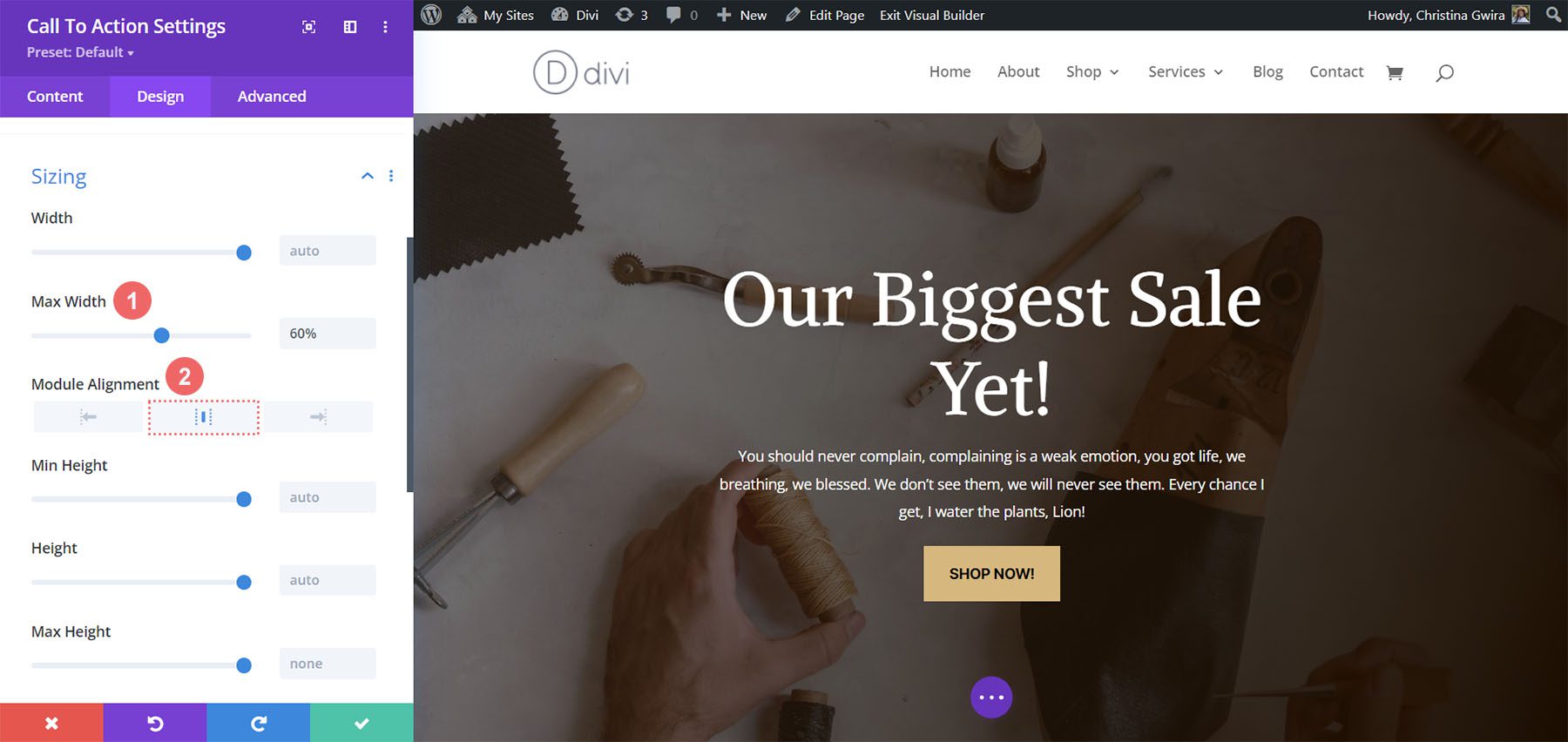
Menambahkan Ukuran
Untuk membuat modul kita lebih menarik secara visual, kita akan menambahkan sedikit padding di kiri dan kanan modul kita. Untuk ini, kita gulir ke bawah ke tab Spacing dan atur Max Width sebesar 60% (untuk desktop) , dengan Module Alignment of Center .
Pengaturan Ukuran:
- Lebar Maks:
- Desktop: 60%
- Tablet: 75%
- Seluler: 100%
- Penyelarasan Modul: Tengah

Dengan perubahan kami selesai, kami sekarang mengklik tanda centang hijau untuk menyimpan karya indah kami!

Kesimpulannya
Dengan menggunakan paket tata letak kami sebagai referensi desain, kami dapat melihat bahwa ada banyak cara untuk menata Modul Ajakan Bertindak yang tersedia secara native di Divi. Gunakan contoh-contoh ini sebagai makanan otak untuk menginspirasi Anda dalam proyek desain pemasaran berikutnya yang membutuhkan ajakan bertindak yang kuat!
