Cara Menata Pagination di Modul Portofolio Filterable Divi
Diterbitkan: 2022-08-19Modul portofolio Divi yang dapat difilter adalah cara yang bagus dan mudah untuk menampilkan pekerjaan dan proyek Anda di situs web Anda. Anda dapat menggunakan kategori untuk membuat filter yang berbeda untuk modul portofolio Anda, dan ini menawarkan cara mudah untuk menyimpan portofolio yang diperbarui tanpa harus mengubah desain situs web Anda setiap saat. Cukup tambahkan proyek baru di dasbor WordPress, lalu akan terisi secara otomatis dalam modul portofolio di situs web Anda selama dikategorikan dengan benar.
Dalam tutorial ini, kami akan menunjukkan kepada Anda 3 cara berbeda untuk menata pagination dalam modul portofolio filterable Divi. Dengan menyesuaikan desain ini, Anda dapat membuat modul portofolio sesuai dengan keseluruhan desain situs web Anda dan menarik perhatian pada karya yang ingin Anda tampilkan.
Mari kita mulai!
Sneak Peek
Berikut adalah preview dari apa yang akan kami desain
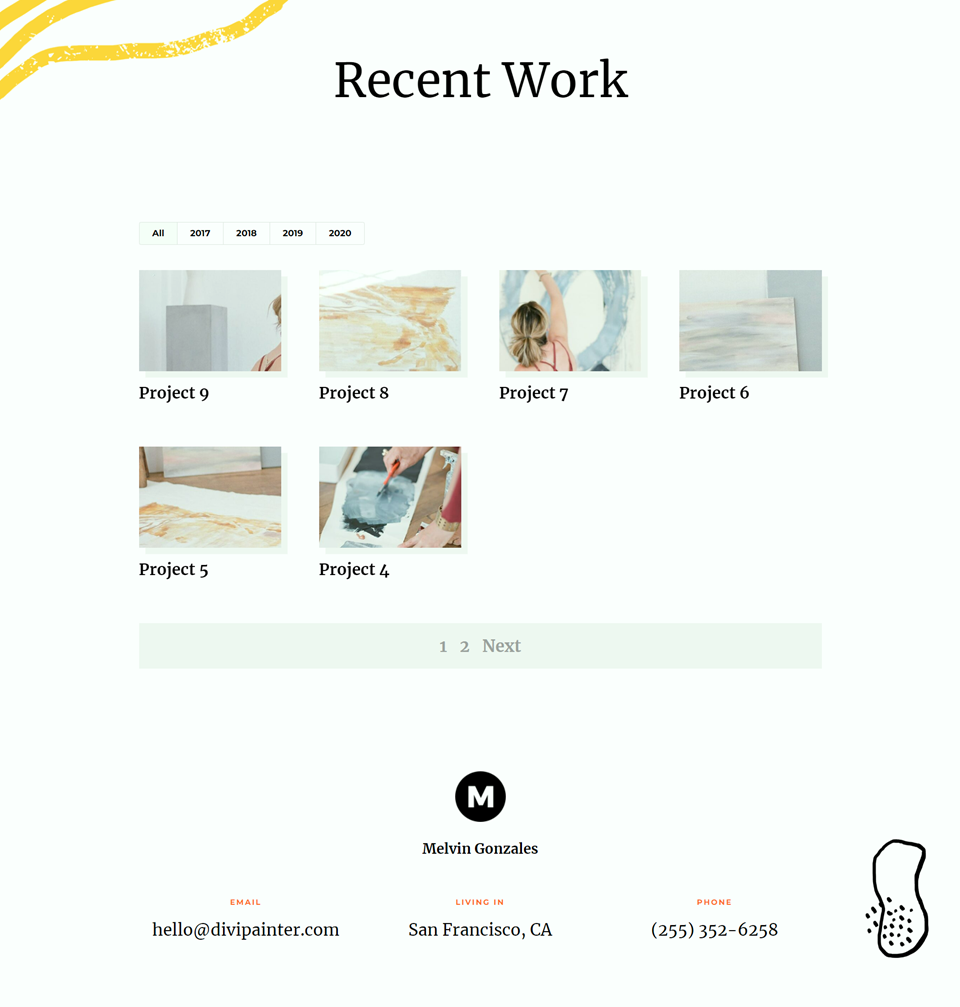
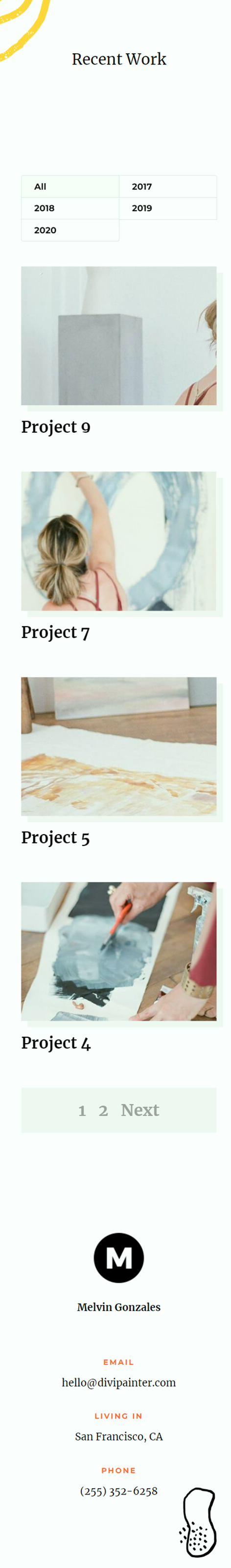
Gaya Paginasi Satu


Gaya Pagination Dua


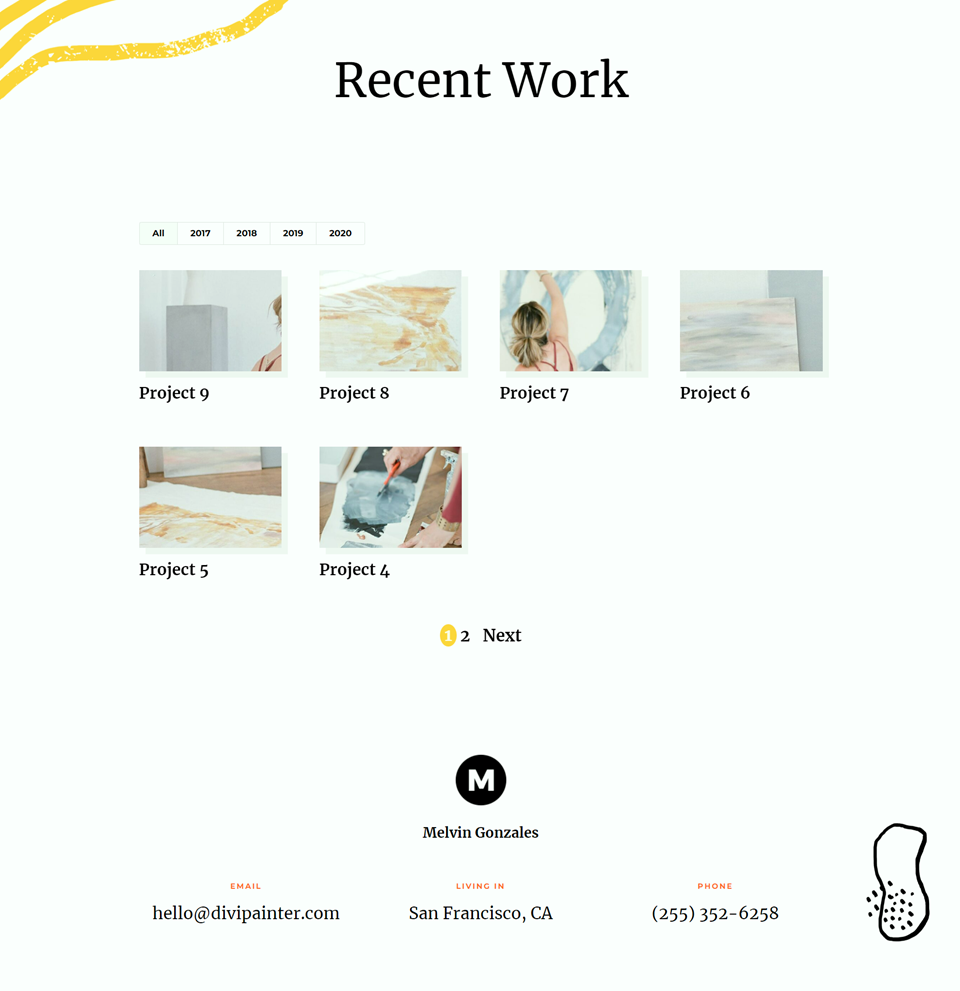
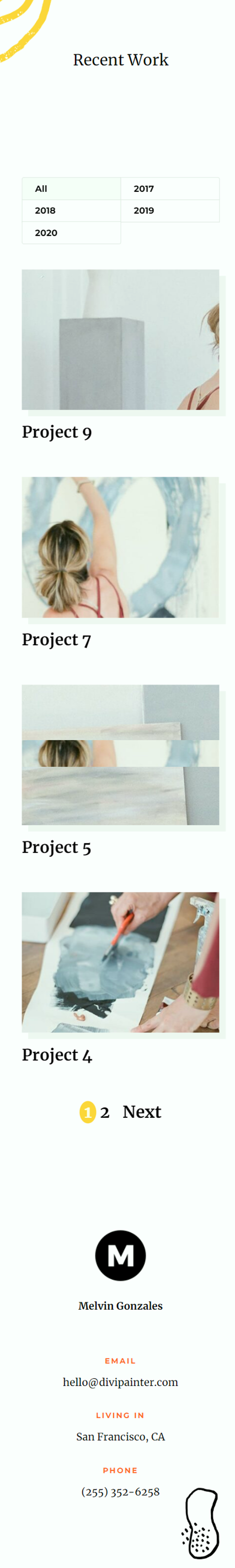
Gaya Pagination Tiga


Apa yang Anda Butuhkan untuk Memulai
Instal dan Aktifkan Divi
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Tambahkan Proyek Portofolio
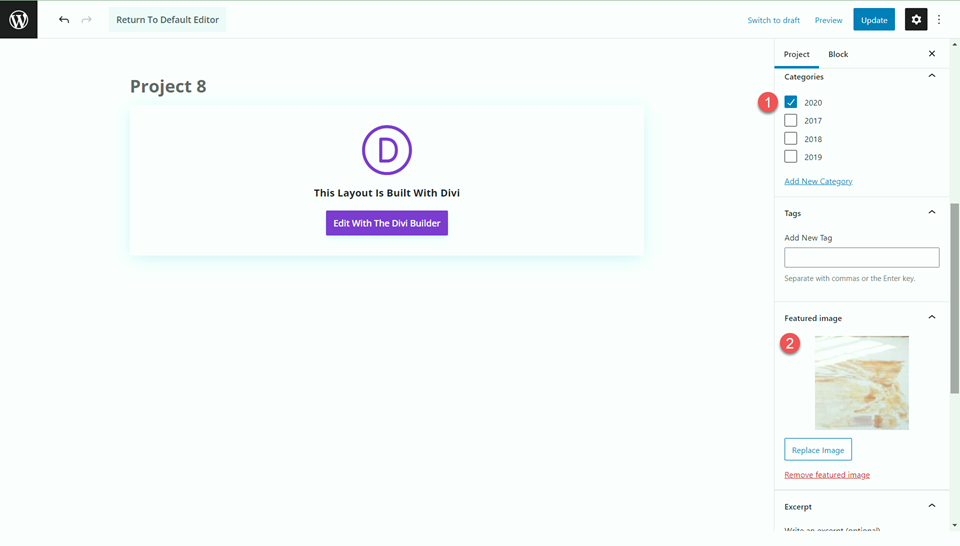
Agar portofolio terisi dengan proyek setelah kami menambahkannya ke halaman kami, pertama-tama kami harus menambahkan proyek di dasbor WordPress. Pilih Proyek di bilah sisi dasbor WordPress, lalu tambahkan proyek baru. Pastikan proyek memiliki gambar unggulan dan kategori sehingga dapat difilter.

Sekarang, Anda siap untuk memulai!
Cara Menata Pagination di Modul Portofolio Filterable Divi
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak premade dari perpustakaan Divi. Kami akan menggunakan Halaman Portofolio Painter dari paket layout Painter untuk desain ini.
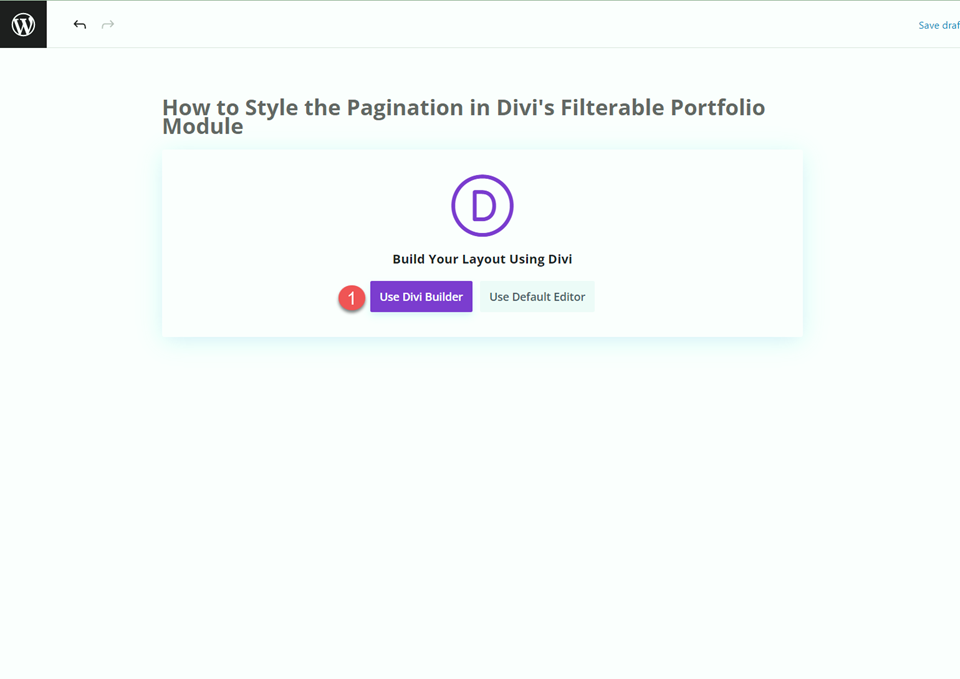
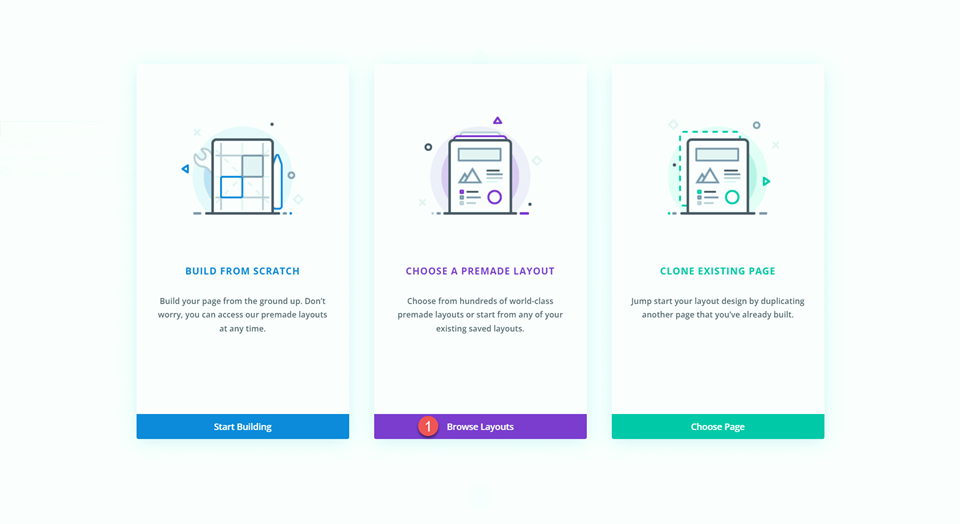
Tambahkan halaman baru ke situs web Anda, beri judul, dan pilih opsi untuk Gunakan Divi Builder.

Kami akan menggunakan tata letak premade dari perpustakaan Divi untuk contoh ini, jadi pilih Browse Layouts.

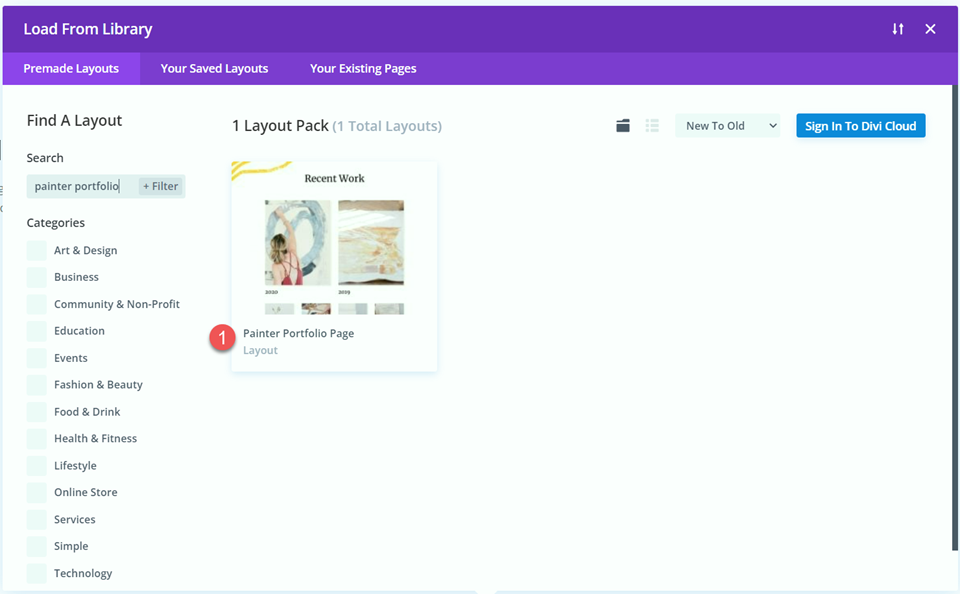
Cari dan pilih tata letak Halaman Portofolio Pelukis.

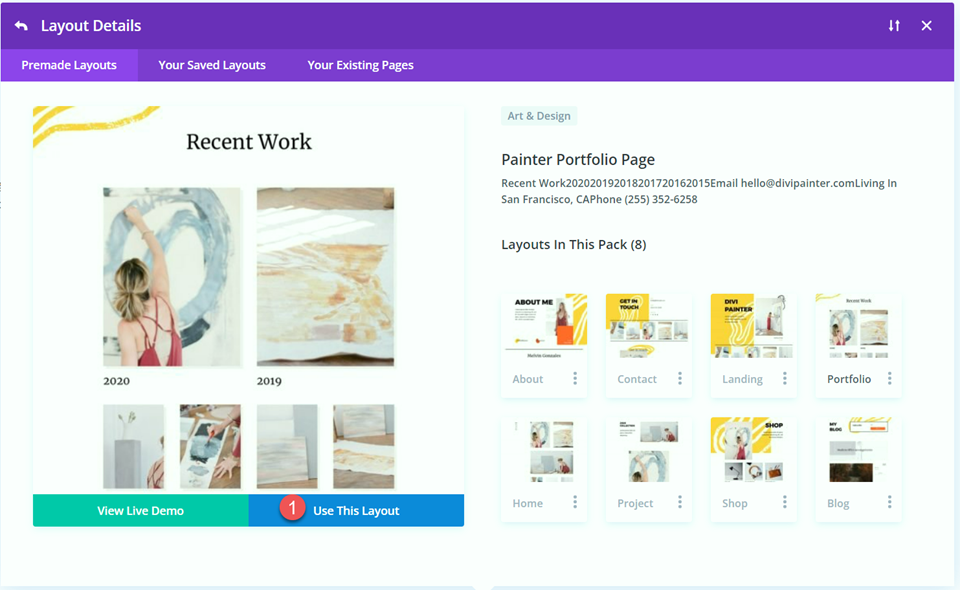
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kita siap untuk membangun desain kita.
Tambahkan Modul Portofolio yang Dapat Difilter
Kami akan mengganti konten portofolio yang ada di halaman ini dengan modul portofolio yang dapat difilter. Pertama, hapus bagian portofolio yang ada.

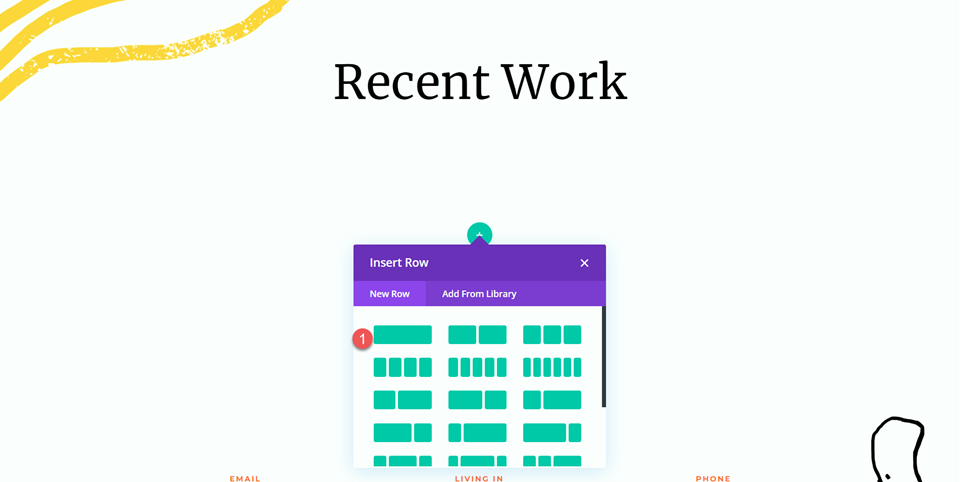
Selanjutnya, sisipkan bagian baru pada halaman, di bawah bagian “pekerjaan terbaru”.

Kemudian tambahkan baris dengan satu kolom ke bagian tersebut.

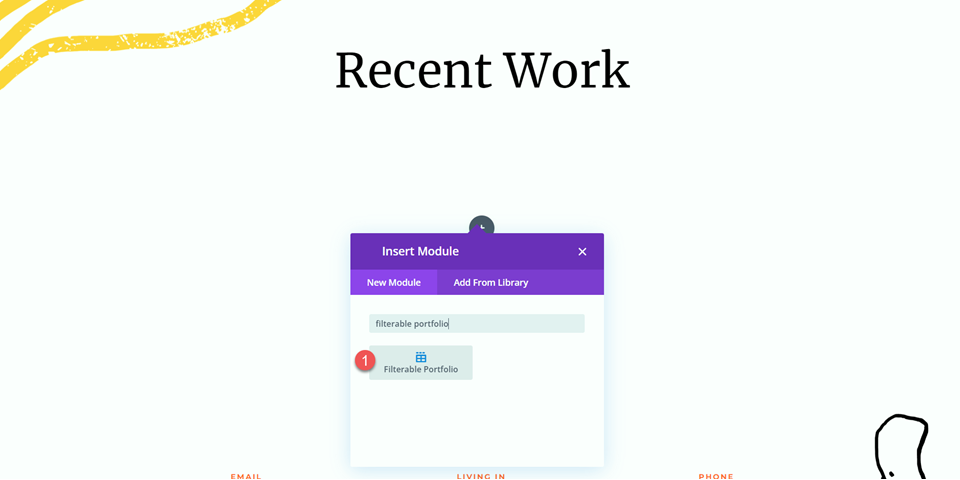
Tambahkan modul portofolio yang dapat difilter ke baris baru.

Portofolio Anda yang dapat difilter harus diisi dengan proyek Anda, selama mereka telah ditambahkan ke bagian proyek di dasbor WordPress.
Pengaturan Portofolio yang Dapat Difilter
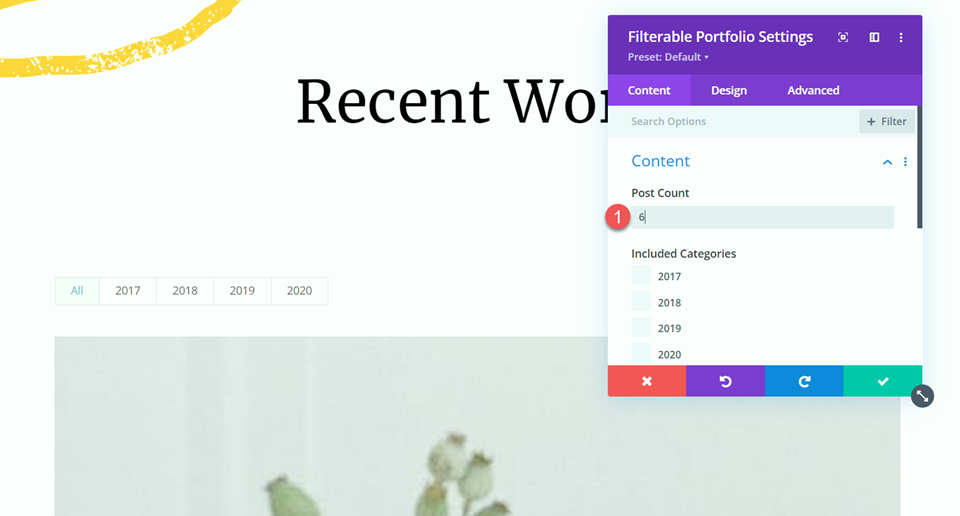
Sekarang mari kita sesuaikan desain portofolio yang dapat difilter. Buka pengaturan modul, lalu ubah jumlah posting menjadi 6.
- Jumlah Postingan: 6

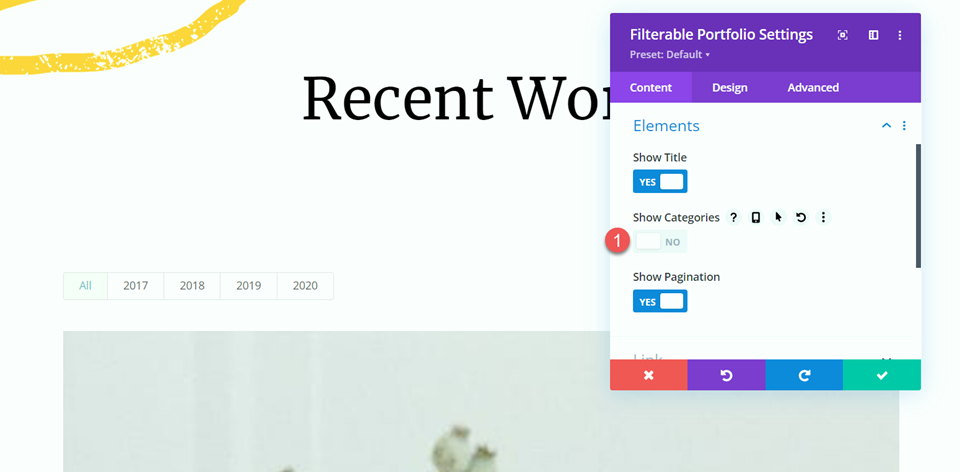
Di bawah elemen, nonaktifkan Tampilkan Kategori.
- Tampilkan Kategori: Tidak

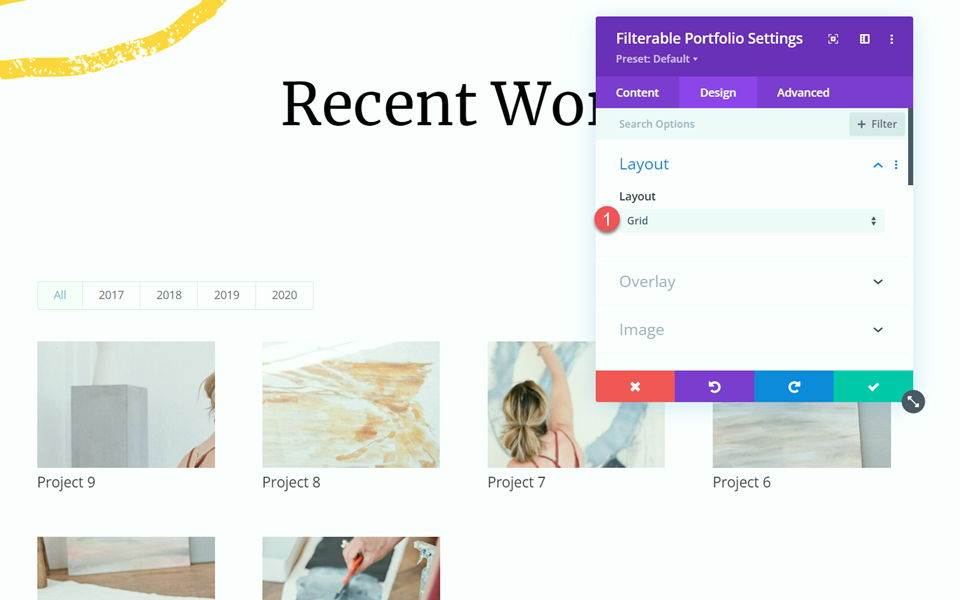
Pindah ke tab Desain dan buka pengaturan Tata Letak. Atur tata letak ke Grid.
- Tata Letak: Kotak

Selanjutnya, buka pengaturan overlay. Atur Zoom Icon Color, Hover Overlay Color, dan Hover Icon Picker sebagai berikut:
- Warna Ikon Zoom: #fdd23a
- Warna Overlay Arahkan: rgba(61,61,61,0.28)
- Arahkan Pemilih Ikon: Ikon Plus

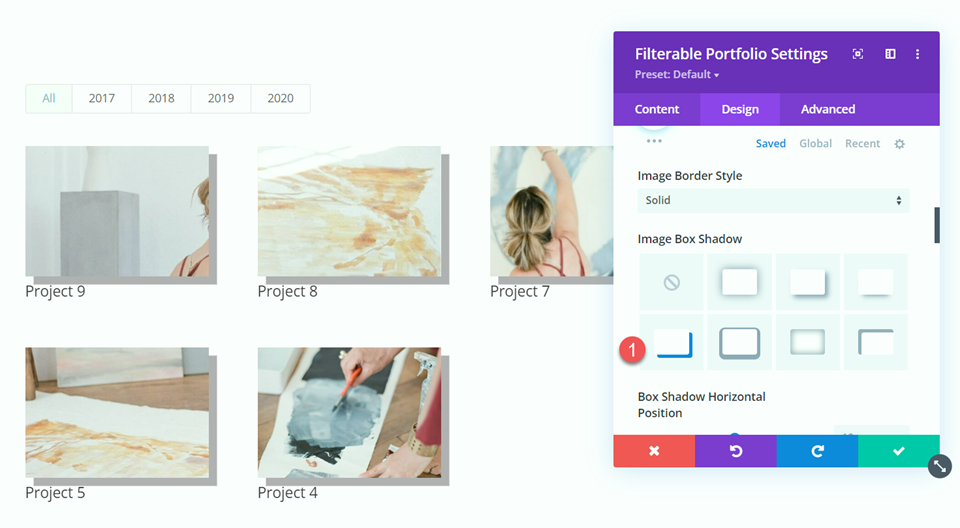
Buka pengaturan gambar, lalu tambahkan bayangan kotak gambar.

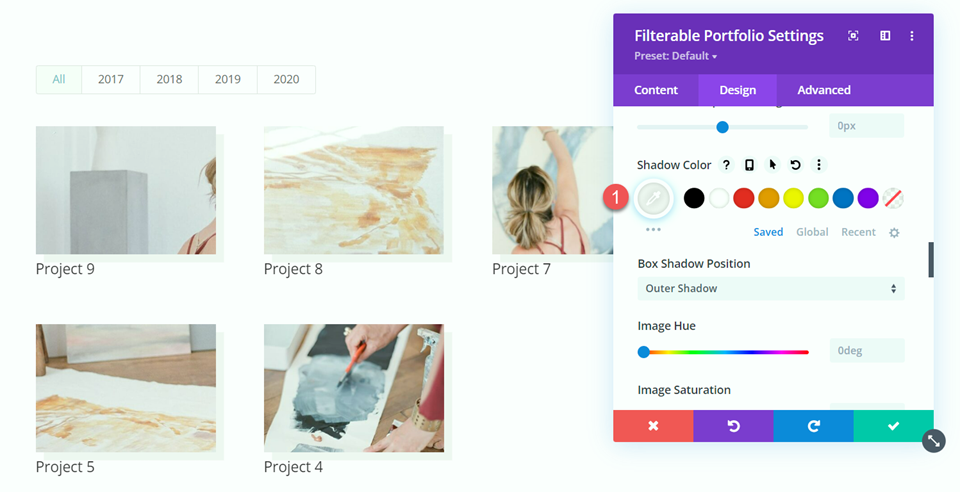
Kemudian, atur warna bayangan.
- Warna Bayangan: #f2f2f2

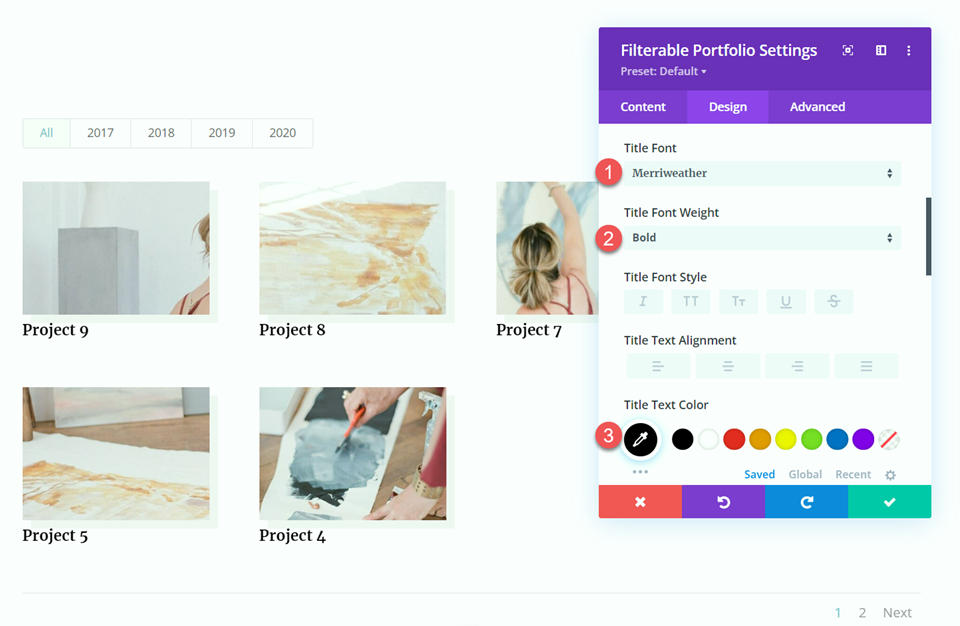
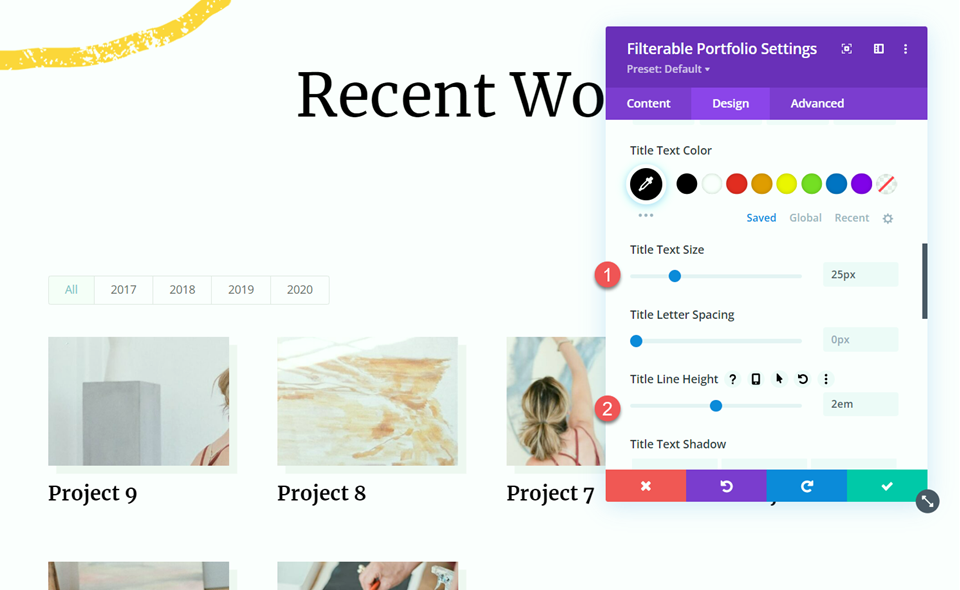
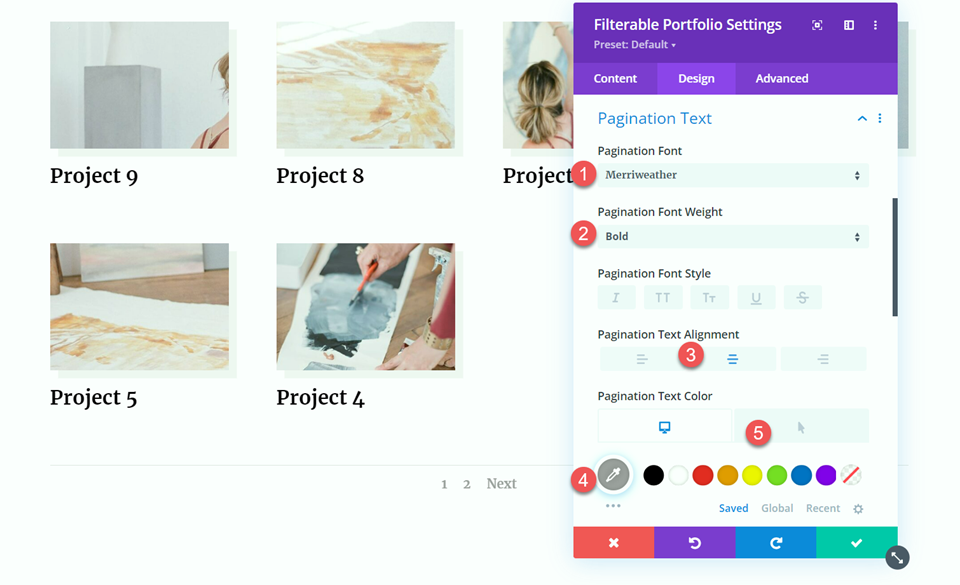
Selanjutnya, ubah pengaturan font judul sebagai berikut:
- Judul Font: Merriweather
- Judul Font Berat: Tebal
- Warna Teks Judul#000000

Atur ukuran teks judul dan tinggi baris.
- Ukuran Teks Judul: 25px
- Tinggi Baris Judul: 2em

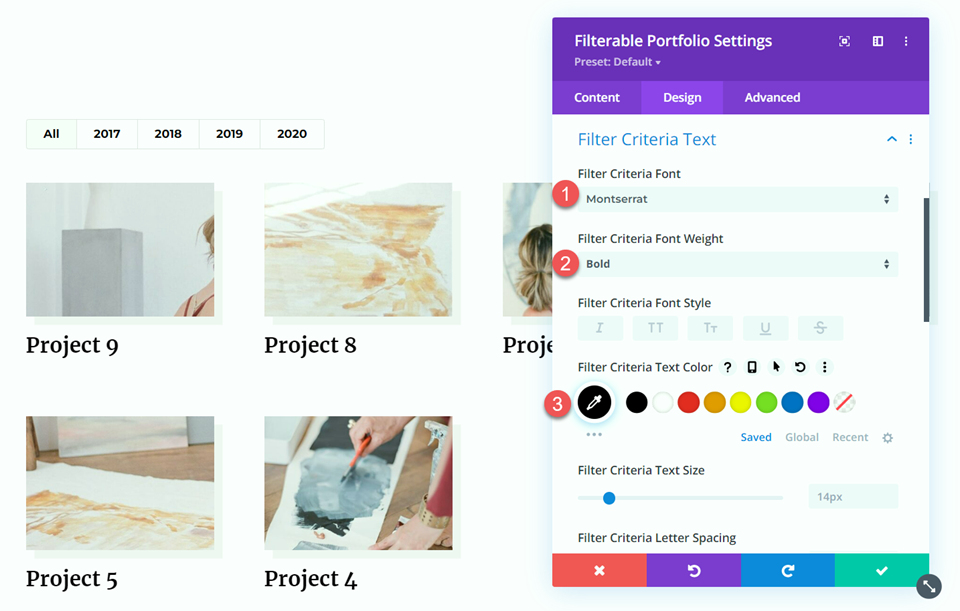
Pindah ke bagian Teks Kriteria Filter dan ubah pengaturan font sebagai berikut:
- Filter Kriteria Font: Montserrat
- Kriteria Filter Berat Font: Tebal
- Filter Kriteria Warna Teks: #000000


Sekarang setelah sebagian besar desain modul kita selesai, kita dapat melanjutkan untuk menyesuaikan gaya pagination.
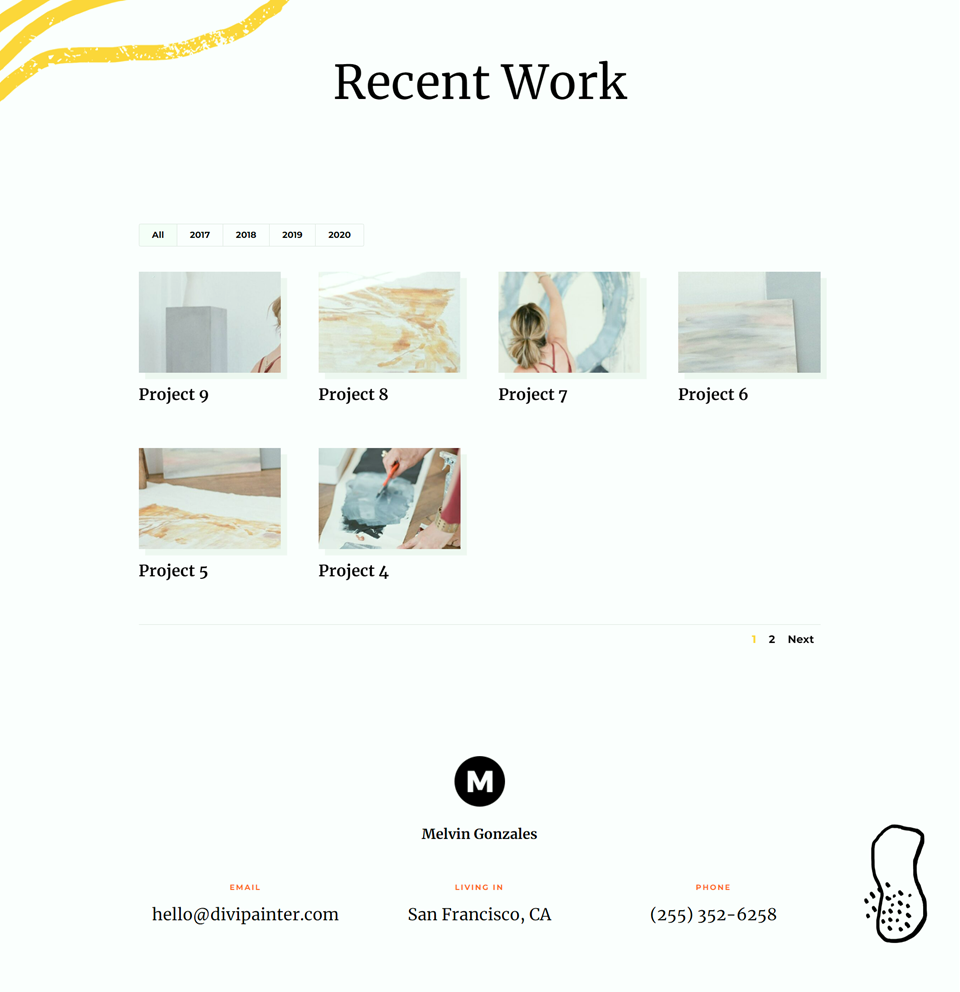
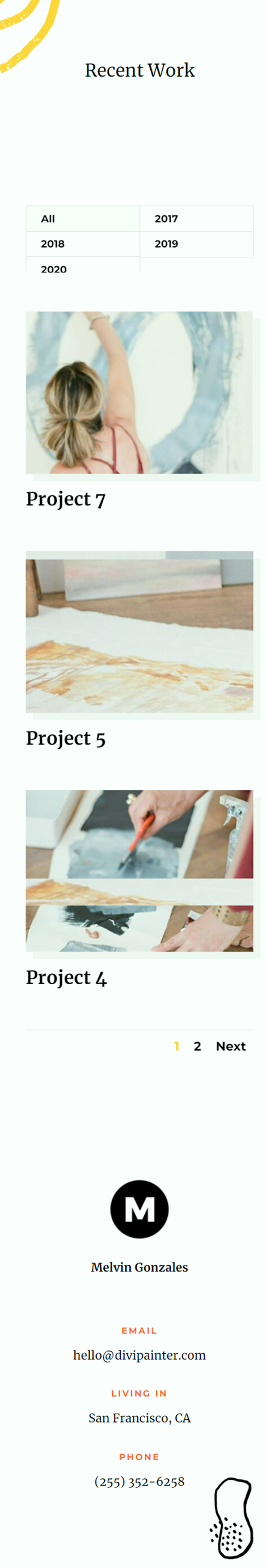
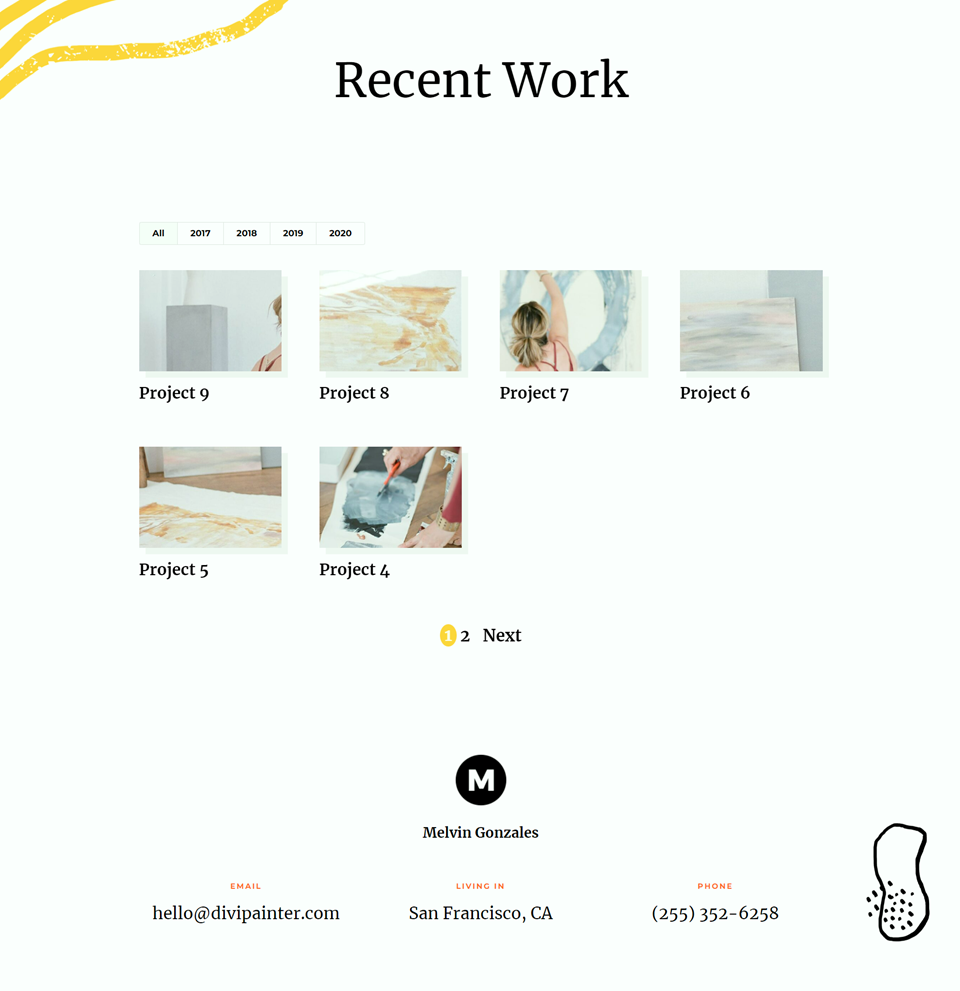
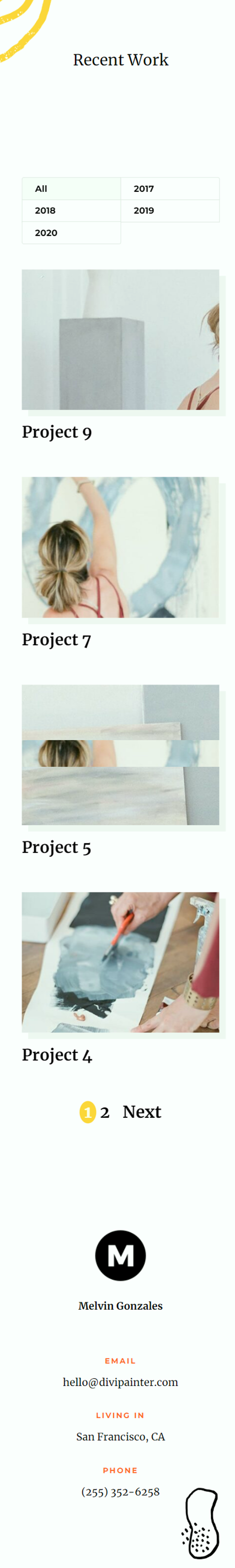
Gaya Paginasi Satu
Untuk gaya pagination pertama, kami akan mengatur warna font yang berbeda untuk halaman aktif. Selain itu, kami akan mengatur ukuran teks pagination untuk ditingkatkan saat mengarahkan kursor. Mari kita mulai.
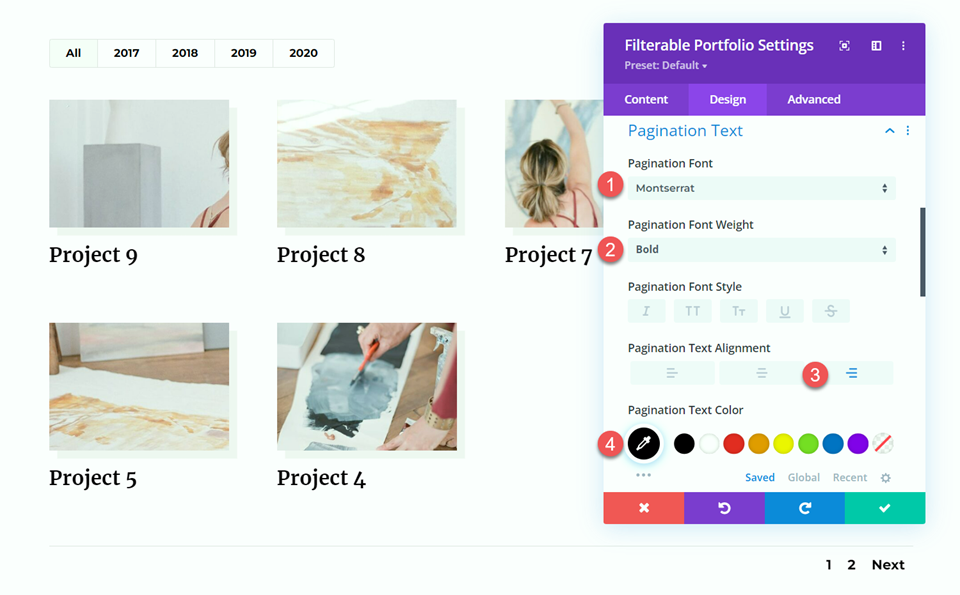
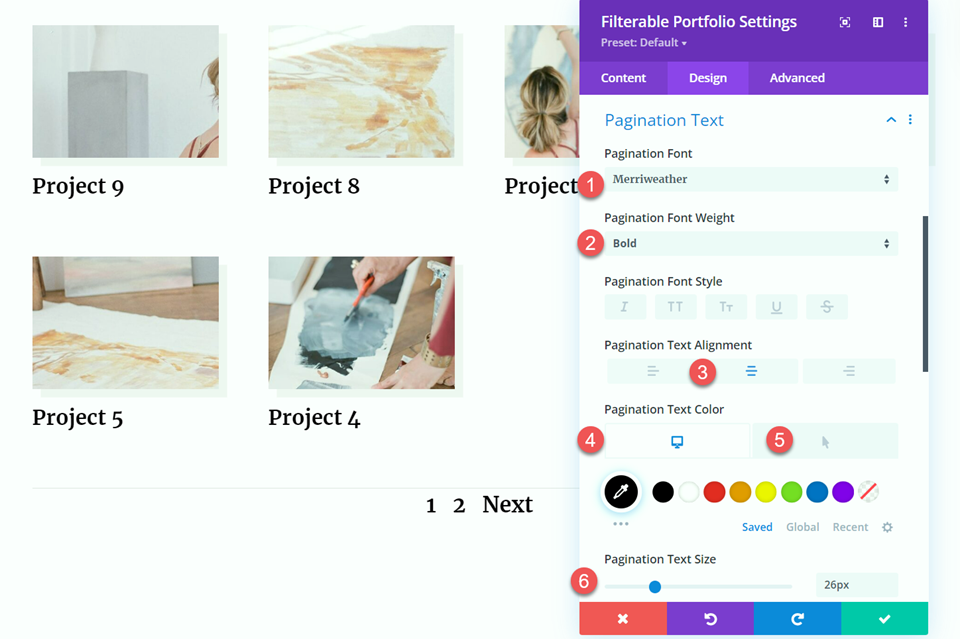
Dalam pengaturan portofolio yang dapat difilter, buka pengaturan teks pagination. Sesuaikan font sebagai berikut:
- Font Pagination: Montserrat
- Berat Font Pagination: Tebal
- Perataan Teks Pagination: Kanan
- Warna Teks Paginasi: #000000

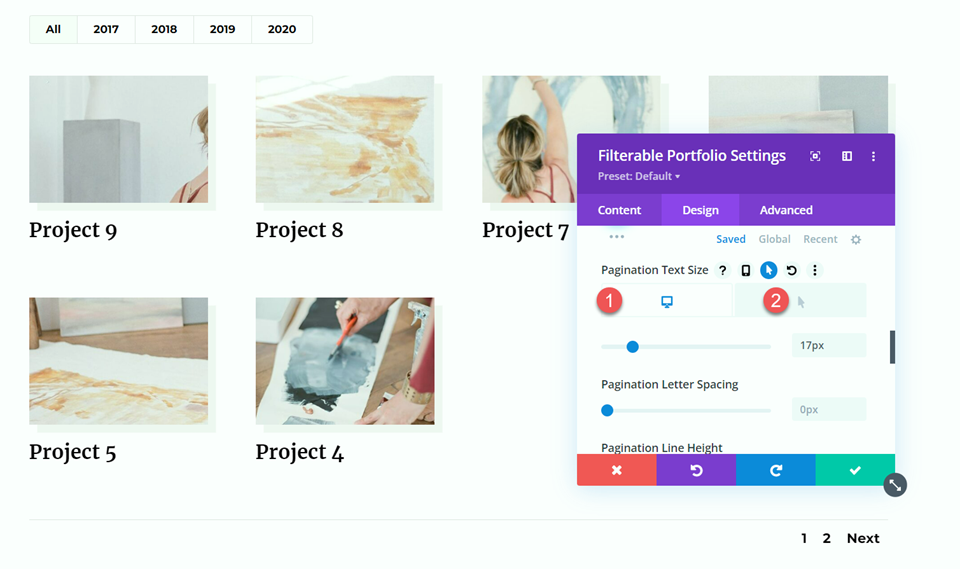
Mengatur ukuran teks. Kemudian. gunakan pengaturan hover untuk menambah ukuran teks saat mengarahkan kursor.
- Ukuran Teks Paginasi: 17px
- Ukuran Teks Pagination saat Arahkan: 21px

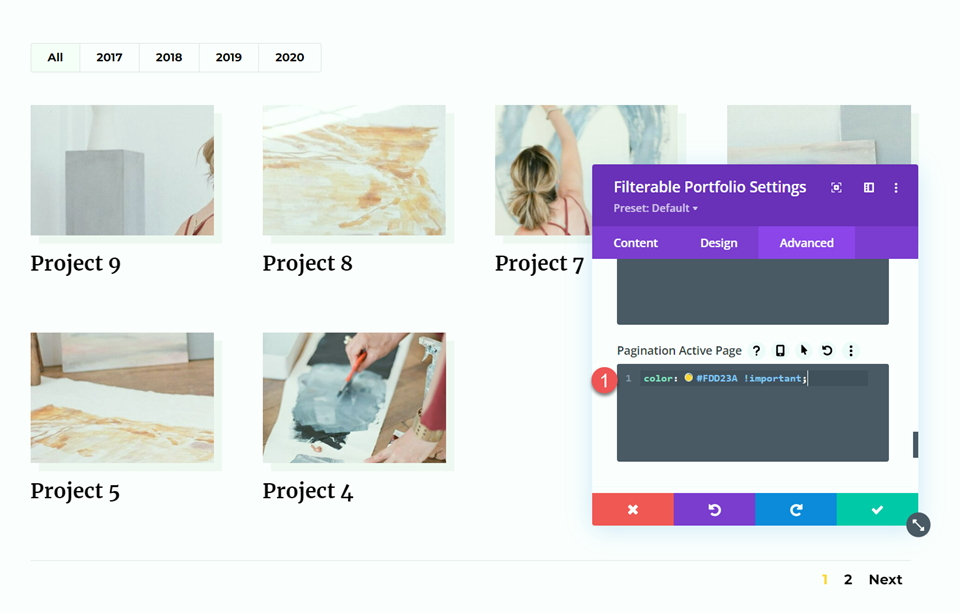
Terakhir, navigasikan ke tab Advanced dan tambahkan CSS khusus berikut ke bagian CSS Halaman Aktif Pagination. Ini mengaktifkan warna kuning pada halaman aktif.
color: #FDD23A !important;

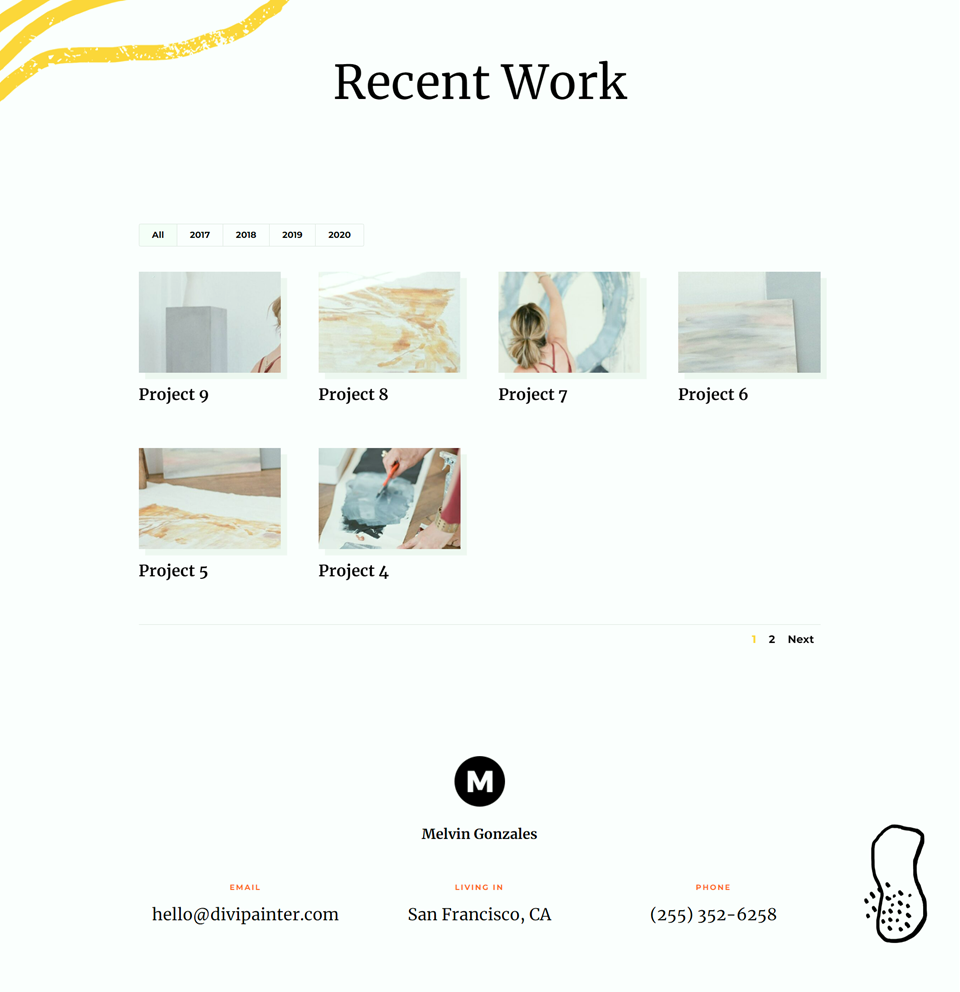
Desain Akhir
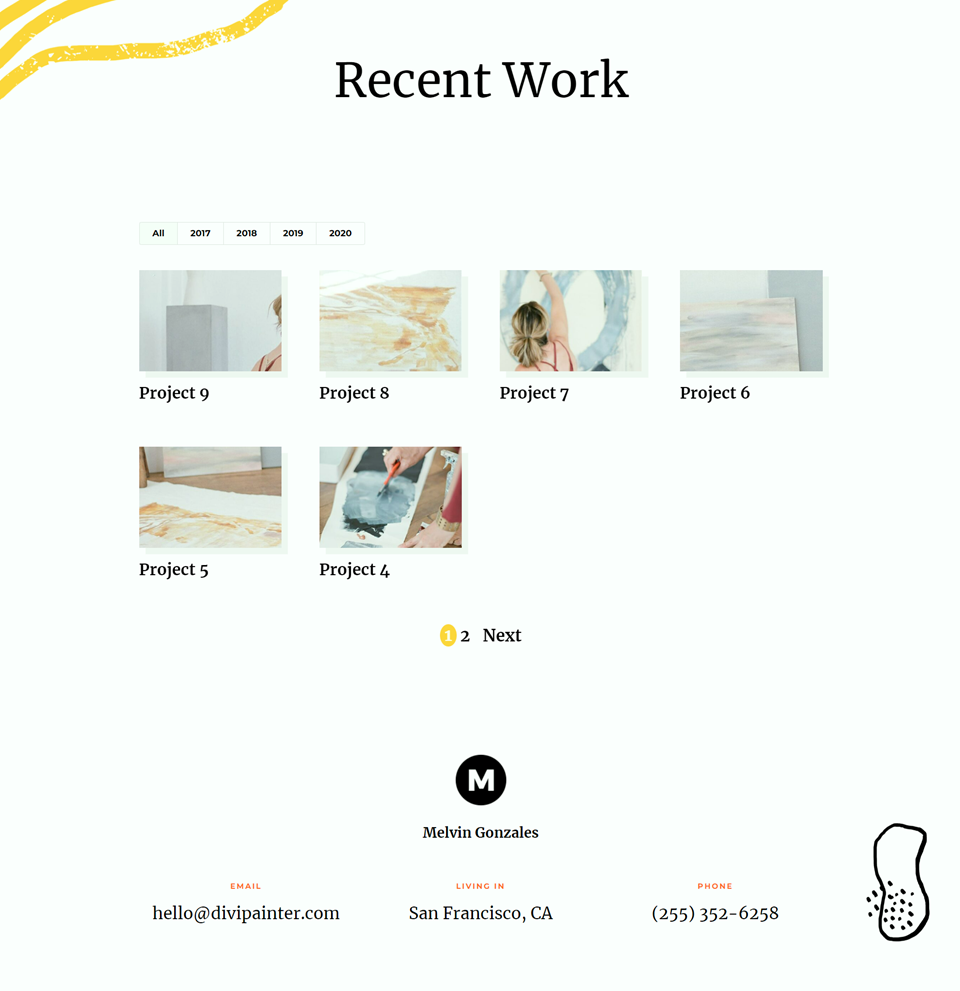
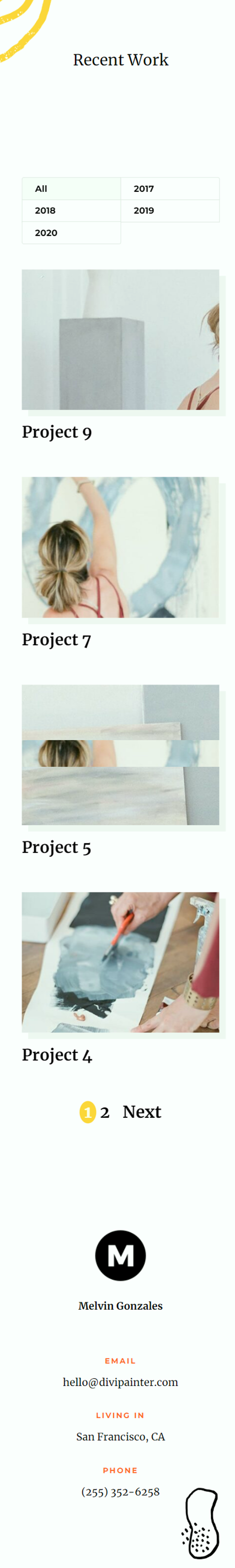
Dan inilah tampilan akhir untuk desain pertama kami.


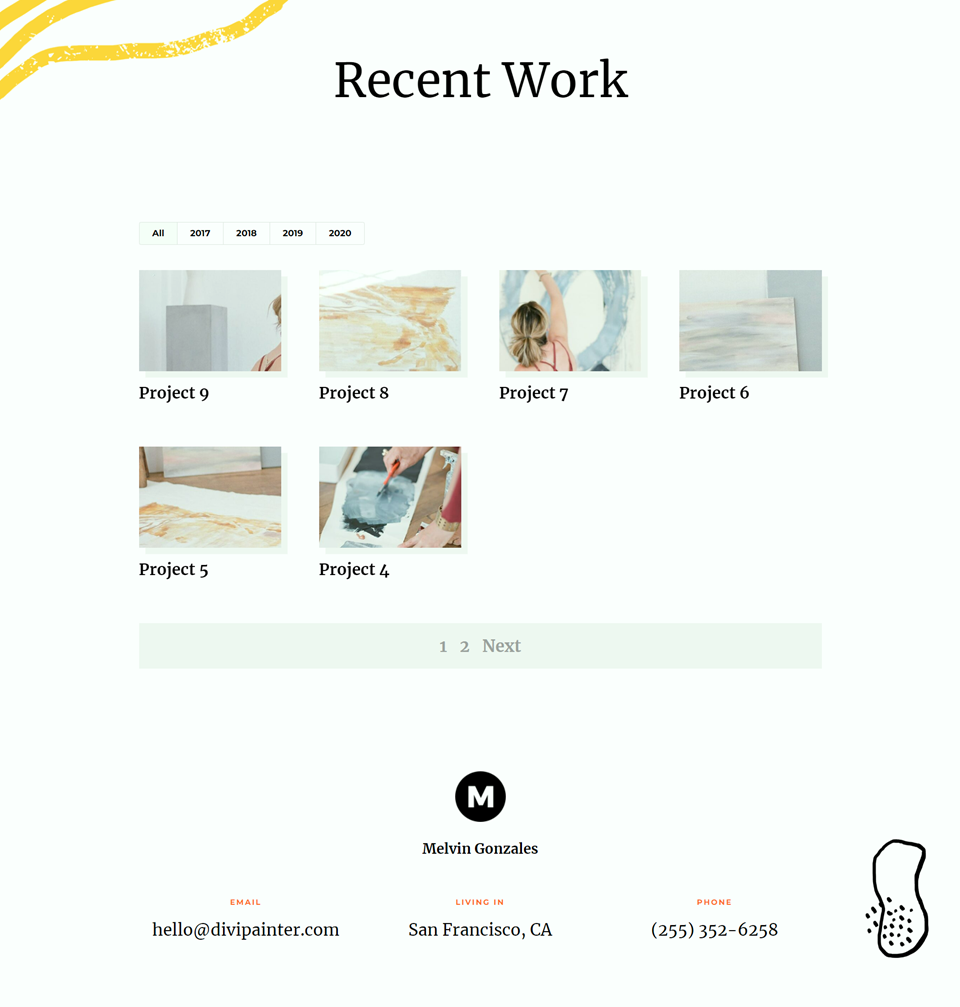
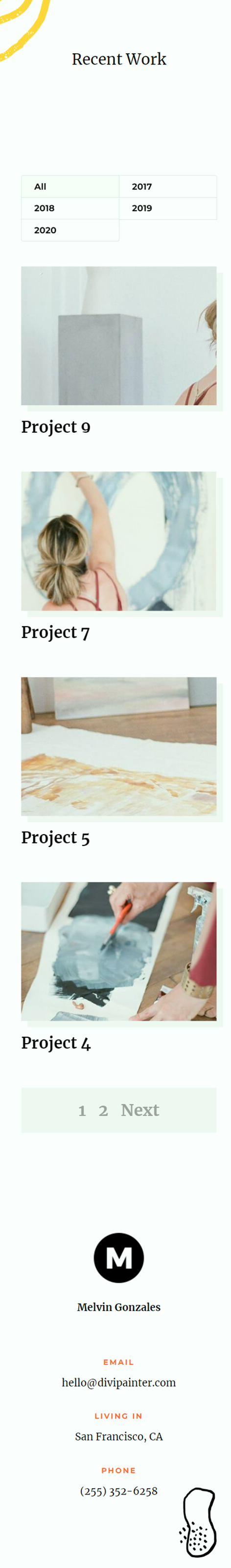
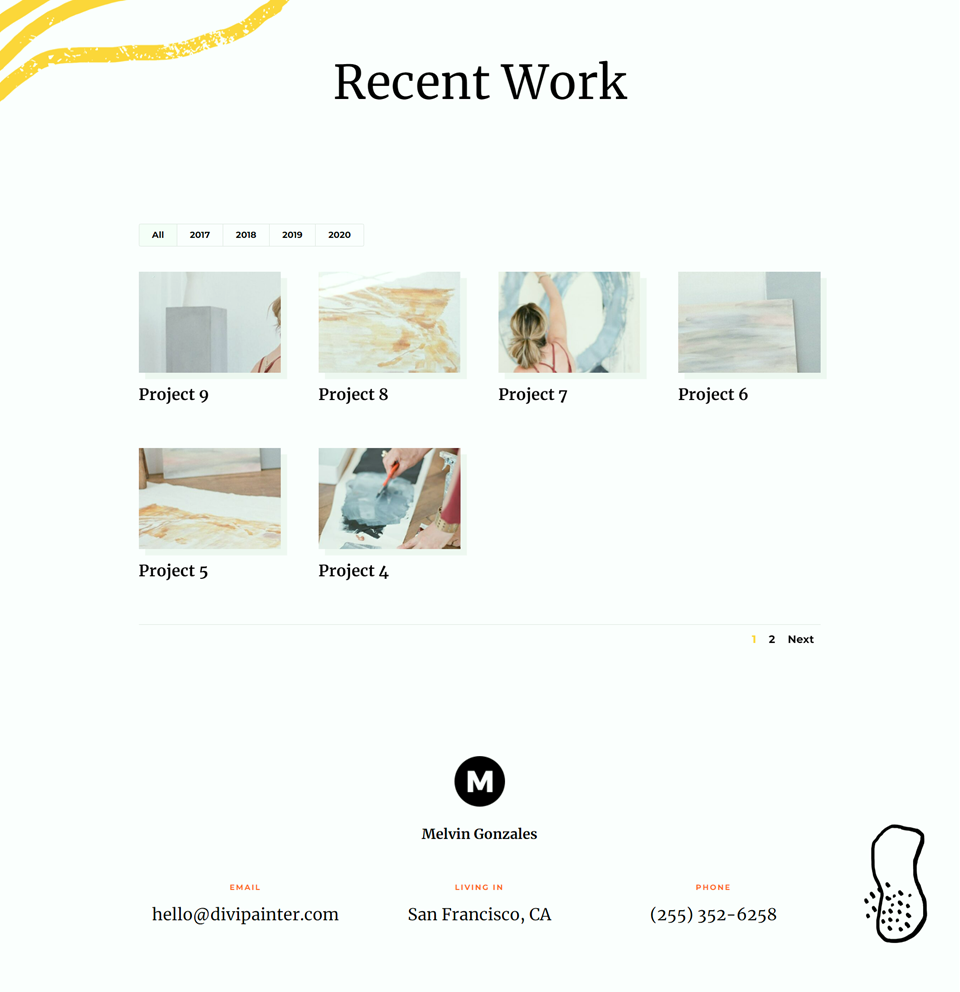
Gaya Pagination Dua
Gaya pagination kedua yang akan kita desain mencakup warna latar belakang di belakang pagination, beberapa efek warna hover, dan warna berbeda untuk halaman aktif.
Dalam pengaturan portofolio yang dapat difilter, buka pengaturan teks pagination. Sesuaikan font sebagai berikut:
- Font Pagination: Merriweather
- Berat Font Pagination: Tebal
- Perataan Teks Pagination: Tengah
- Warna Teks Paginasi: #9e9e9e
- Warna Teks Pagination saat Arahkan: #000000

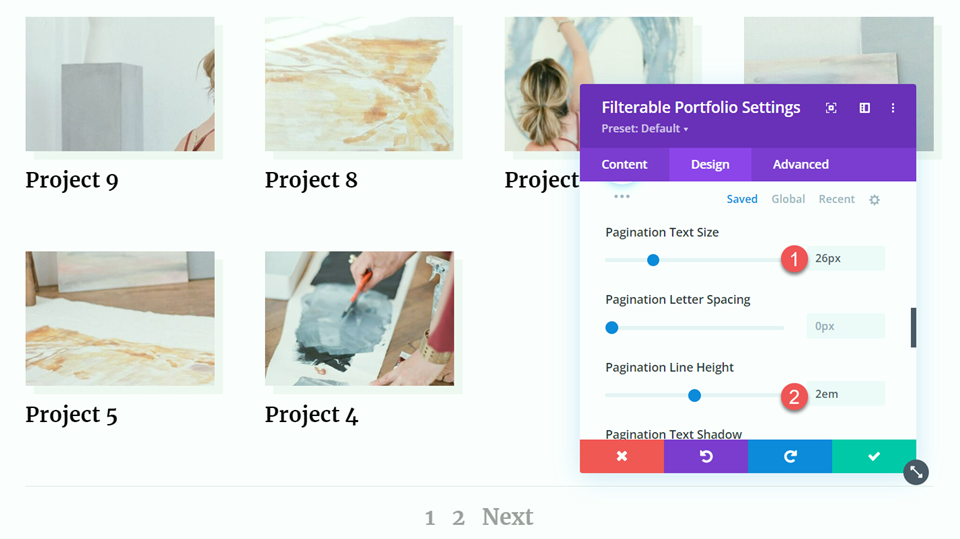
Selanjutnya, atur ukuran teks dan tinggi baris.
- Ukuran Teks Paginasi: 26px
- Tinggi Garis Pagination: 2em

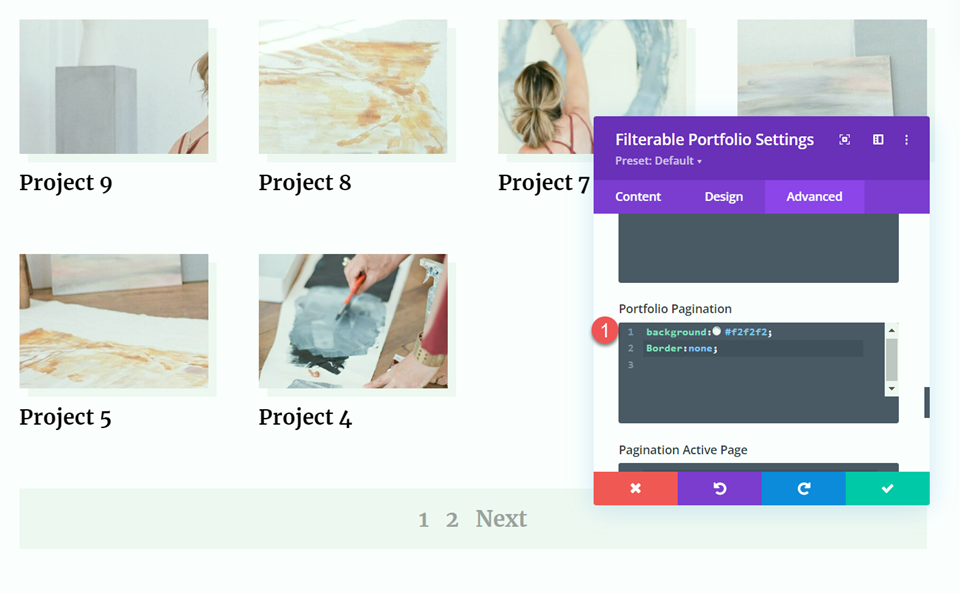
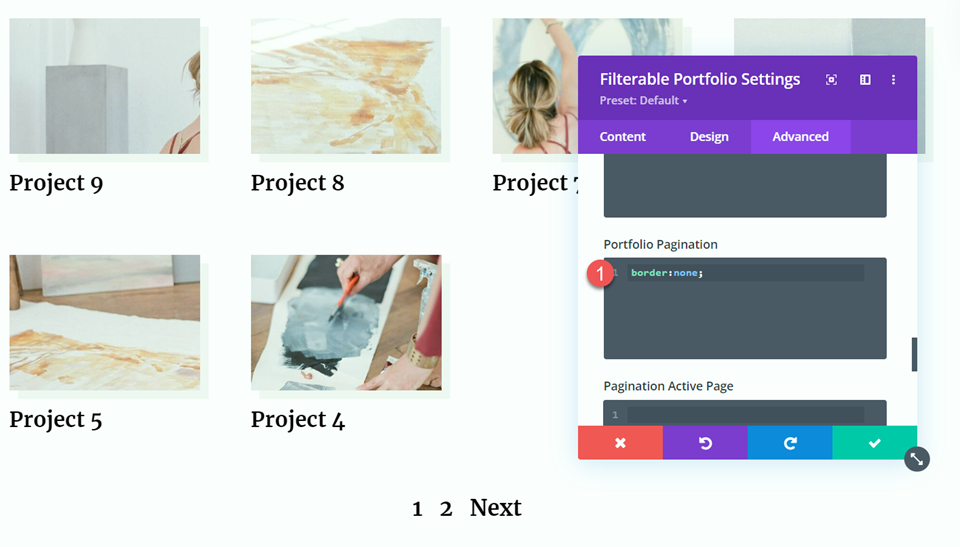
Pindah ke tab Advanced dan tambahkan CSS khusus berikut ke bagian Portofolio Pagination CSS. Ini akan menambahkan warna latar belakang dan menghapus batas:
background:#f2f2f2; border:none;

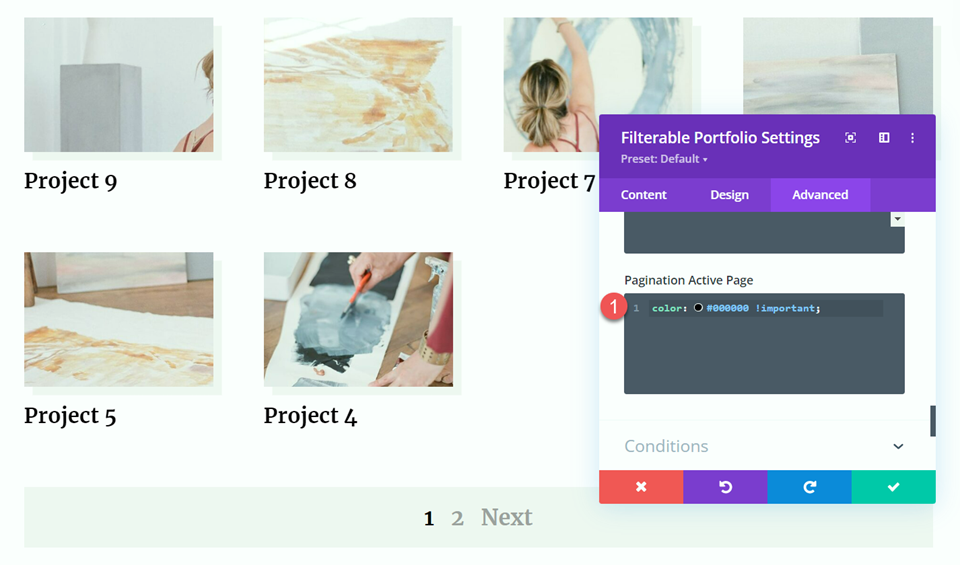
Terakhir, tambahkan CSS berikut ke bagian CSS Halaman Aktif Pagination untuk mengatur warna teks berbeda untuk halaman aktif.
color: #000000 !important;

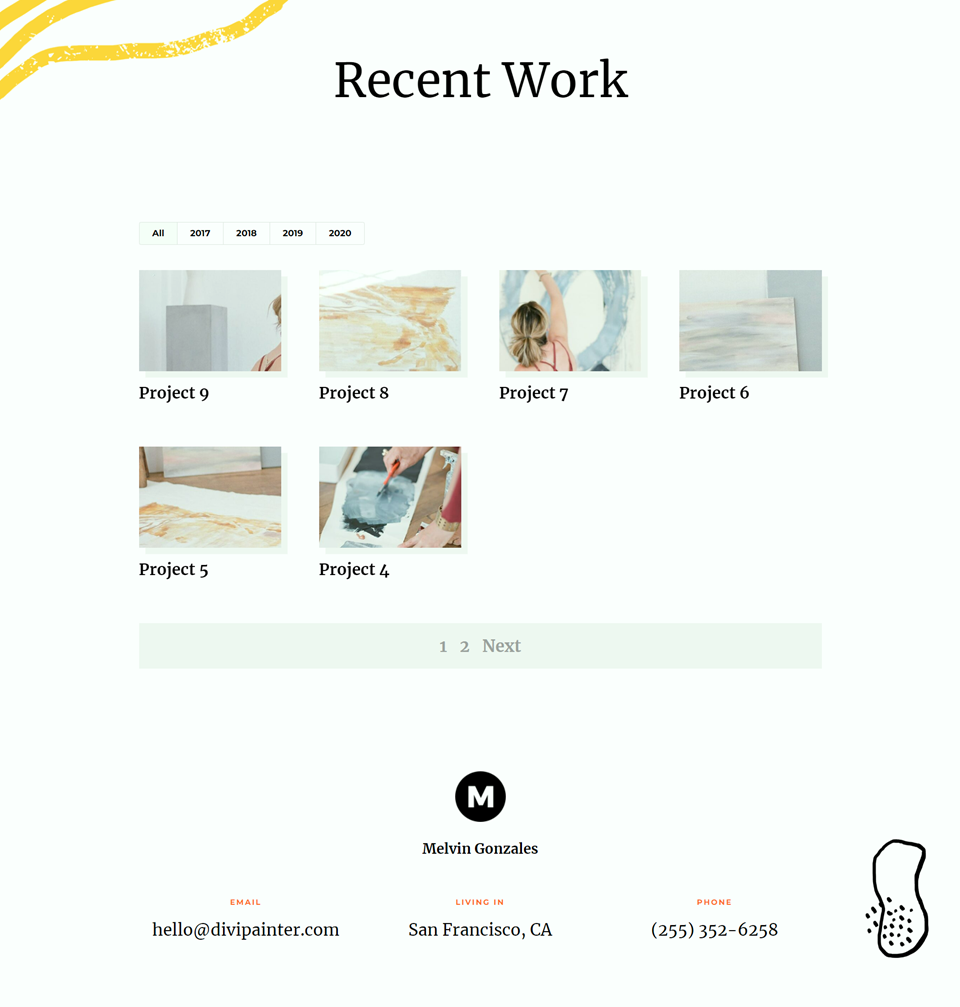
Desain Akhir
Berikut adalah desain akhir untuk gaya pagination kedua kami.


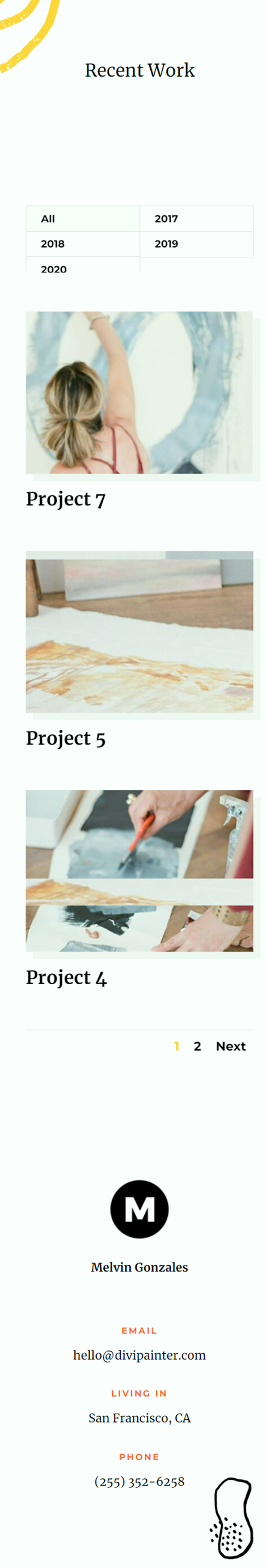
Gaya Pagination Tiga
Untuk desain pagination akhir kami, kami akan menambahkan lingkaran kuning di belakang halaman aktif. Kami juga akan mengatur warna font yang berbeda untuk halaman aktif dan saat mengarahkan kursor.
Dalam pengaturan portofolio yang dapat difilter, buka pengaturan teks pagination. Kemudian sesuaikan font sebagai berikut:
- Font Pagination: Merriweather
- Berat Font Pagination: Tebal
- Perataan Teks Pagination: Tengah
- Warna Teks Paginasi: #000000
- Warna Teks Paginasi saat Arahkan: #FDD23A
- Ukuran Teks Paginasi: 26px

Pindah ke tab Advanced dan tambahkan CSS khusus berikut ke bagian Portofolio Pagination CSS untuk menghapus batas:
border:none;

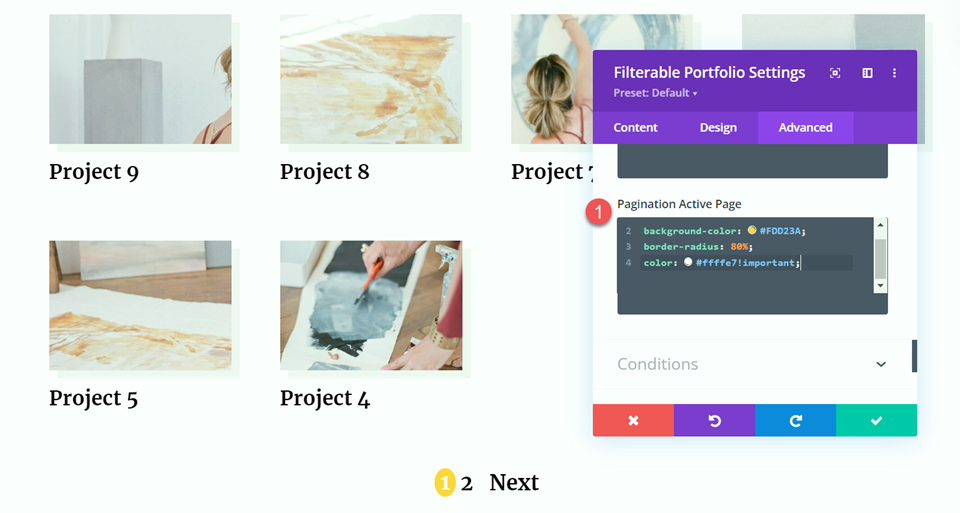
Terakhir, tambahkan CSS berikut ke bagian CSS Halaman Aktif Pagination. CSS ini akan mengatur warna teks yang berbeda dan latar belakang melingkar untuk halaman aktif.
padding: 10% 60% 10% 60%; background-color: #FDD23A; border-radius: 80%; color: #ffffe7!important;

Desain Akhir
Berikut adalah desain akhir untuk tata letak terakhir kami.


Hasil Akhir
Sekarang mari kita lihat ketiga desain akhir dengan gaya pagination yang berbeda.
Gaya Paginasi Satu


Gaya Pagination Dua


Gaya Pagination Tiga


Pikiran Akhir
Modul portofolio yang dapat difilter mudah disesuaikan agar sesuai dengan desain situs web Anda, dan Anda dapat dengan cepat menambahkan proyek baru dari dasbor WordPress untuk menjaga portofolio Anda tetap mutakhir. Modul ini sangat bagus untuk desainer, seniman, fotografer, dan kreatif lainnya untuk memamerkan karya mereka dengan gambar yang indah dan navigasi yang mudah. Untuk ide desain portofolio yang lebih unik, lihat tutorial ini tentang membuat template proyek portofolio dinamis. Sudahkah Anda menggunakan modul portofolio yang dapat difilter di situs web Anda? Beri tahu kami di komentar!
