Cara Menata Latar Belakang Modul Header Lebar Penuh Anda
Diterbitkan: 2022-09-28Modul Fullwidth Header Divi memudahkan untuk merancang bagian pahlawan yang menakjubkan untuk situs web Anda hanya dalam hitungan menit. Bagian pahlawan adalah bagian pertama situs web Anda yang akan dilihat pengunjung Anda, jadi Anda ingin itu bermerek, informatif, dan menarik. Untungnya, Divi Fullwidth Header hadir dengan opsi konten: teks header, teks subtitle, teks isi, dua gambar, dan dua tombol. Kami akan menggunakan semua elemen ini di header fullwidth kami hari ini.
Dalam posting ini, kami akan mendemonstrasikan 3 cara untuk mendesain latar belakang header fullwidth Anda dengan desain yang menarik. Siap untuk memulai? Mari selami!
Pratinjau Desain
Mari kita lihat 3 header fullwidth yang akan kita desain hari ini.
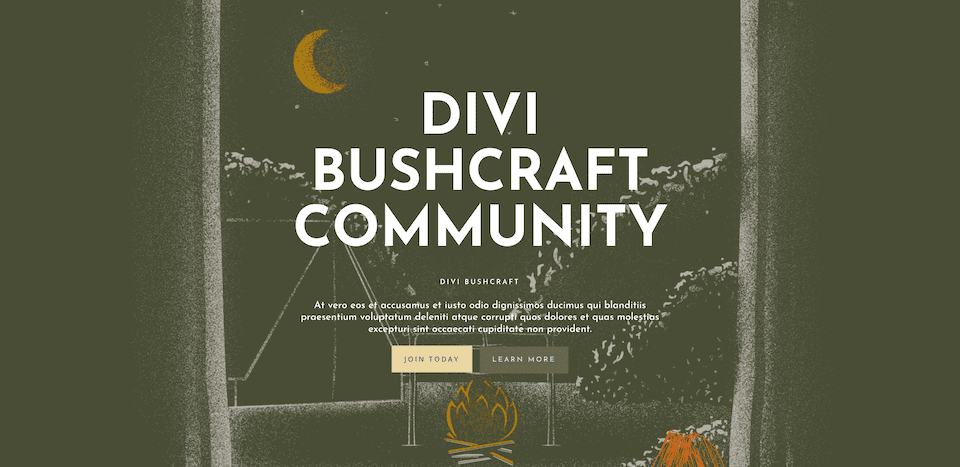
Komunitas Divi Bushcraft
Desain pertama menggunakan opsi gambar latar belakang Divi untuk membuat latar belakang bertekstur yang unik dan sesuai merek untuk Komunitas Bushcraft.

Kelas 2 Bu Nicole
Desain kedua ini menggunakan gambar latar belakang dan gradien latar belakang untuk membuat header selamat datang yang bersih, modern, dan segar untuk kelas 2 kelas Mrs. Nicole.

Header Realtor
Desain ketiga menggunakan gambar latar belakang, gradien latar belakang, dan pola latar belakang, semuanya digabungkan untuk membuat desain yang ditinggikan namun halus untuk halaman rumah makelar barang tak bergerak.

Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan buletin kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Untuk mengimpor templat tajuk ke Perpustakaan Divi Anda, lakukan hal berikut:
- Arahkan ke Pembuat Tema Divi.
- Klik tombol Impor di kanan atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan untuk meng-unzip file terlebih dahulu dan menggunakan file JSON).
- Kemudian klik tombol impor.
Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Untuk memulai, Anda perlu melakukan hal berikut:
- Instal Divi di situs WordPress Anda.
- Tambahkan Halaman, beri judul, dan publikasikan.
- Aktifkan Pembuat Visual.

Menyiapkan Halaman Kami
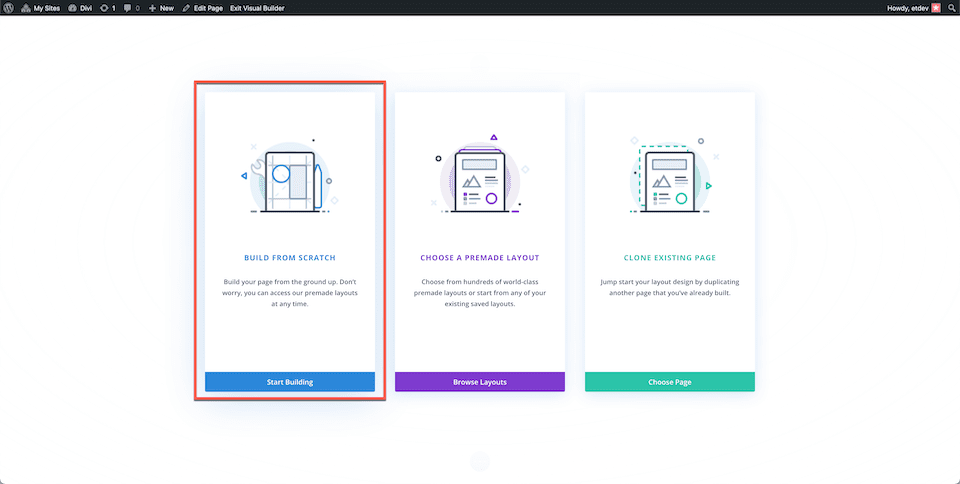
Setelah Anda mengklik tombol "Gunakan Divi Builder", halaman akan dimuat ulang menggunakan antarmuka drag and drop builder Divi. Tiga opsi akan muncul dan untuk tujuan hari ini pilih "Build From Scratch" sehingga kita memiliki papan kosong di mana kita dapat membangun header fullwidth kita.

Bagaimana Mendesain Header Fullwidth Komunitas Divi Bushcraft
Tambahkan Bagian Fulldwith dan Header Lebar Penuh
Pertama, kita perlu menambahkan bagian lebar penuh ke halaman kita. Klik ikon "+" untuk membuka opsi bagian dan kemudian klik "Lebar Penuh". Ini akan memuat pustaka modul lebar penuh tempat Anda dapat memilih "Header Lebar Penuh" dari opsi. Ini akan memuat modul header lebar penuh ke halaman Anda.

Tambahkan Konten
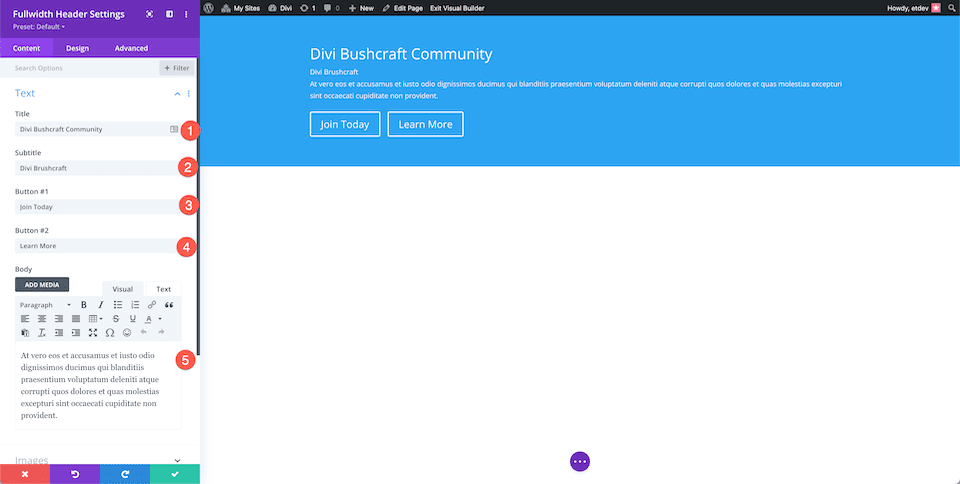
Sekarang kita akan menambahkan konten modul kita di tab Text. Konfigurasikan pengaturan berikut:
- Teks Tajuk: Komunitas Divi Bushcraft
- Teks Subjudul: Divi Bushcraft
- Tombol #1: Bergabunglah Sekarang
- Tombol #2: Pelajari Lebih Lanjut
- Teks Isi: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias exceptionuri sint occaecati cupiditate non provident.

Gaya Latar Belakang
Desain ini menggunakan gambar latar belakang dari paket tata letak pra-dibuat Divi Bushcraft gratis. Anda bisa mendapatkan semua gambar dari paket tata letak itu di posting ini. Cukup gulir ke bagian bawah posting dan klik untuk mengunduh gambar beresolusi tinggi.
Tambahkan Gambar Latar Belakang
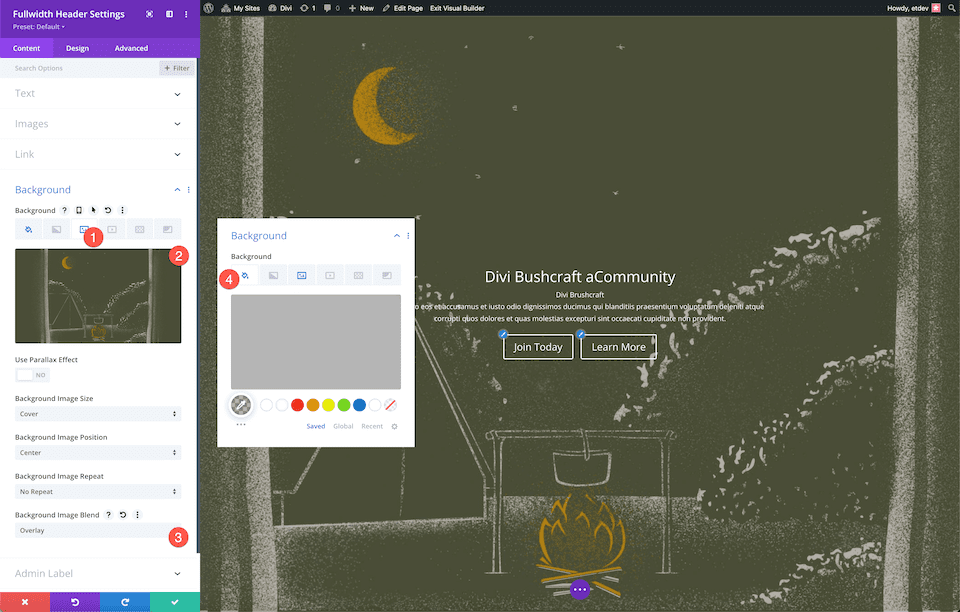
Setelah Anda memiliki foto, tambahkan gambar latar belakang.
- Klik ikon ketiga, ikon gambar.
- Klik "Tambahkan Gambar Latar Belakang". Ini akan memunculkan perpustakaan media tempat Anda dapat mengunggah foto baru atau memilih foto dari perpustakaan media Anda.
- Atur Background Image Blend Mode ke Overlay .
- Klik ikon pertama, ikon ember cat, dan atur warna latar belakang: rgba(10,10,10,0.3)

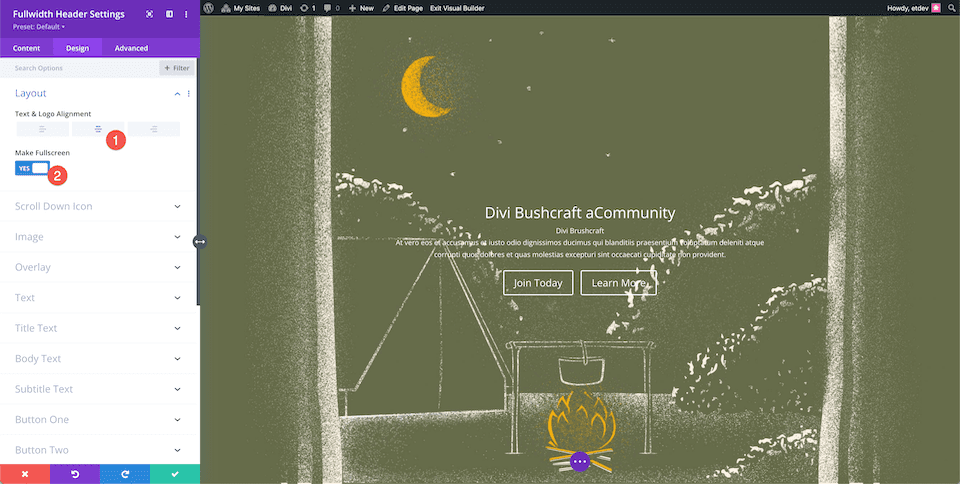
Pilih Tata Letaknya
Di bawah pengaturan Desain, di tab Tata Letak, pilih perataan tengah. Alihkan opsi "Buat Layar Penuh" ke "ya".

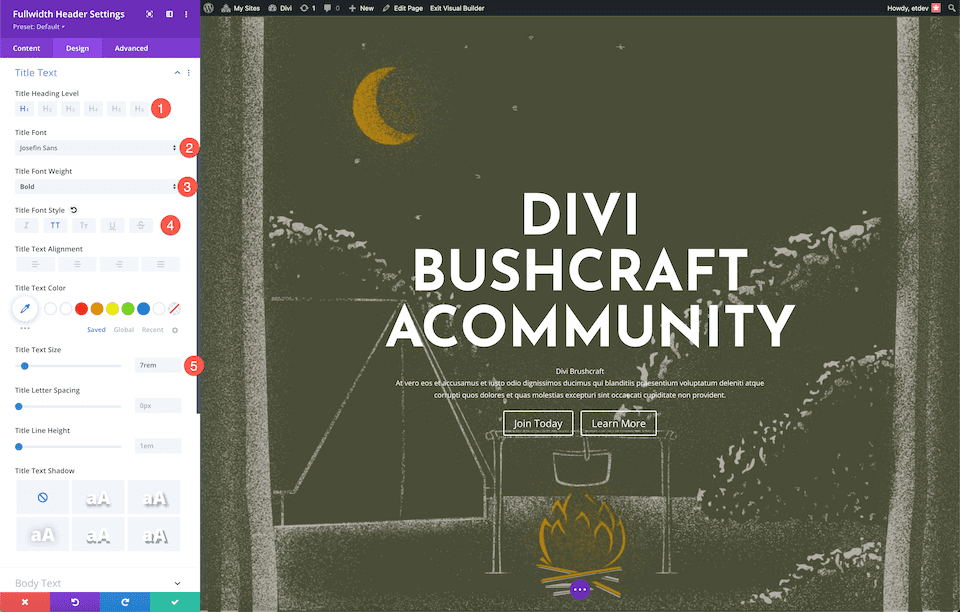
Teks Judul Gaya
Gaya Teks Judul dengan mengonfigurasi pengaturan ini:
- Judul Judul Level: H1
- Judul Font: Josefin Sans
- Judul Font Berat: Tebal
- Judul Font Style: Huruf Besar
- Judul Teks Ukuran: 7rem

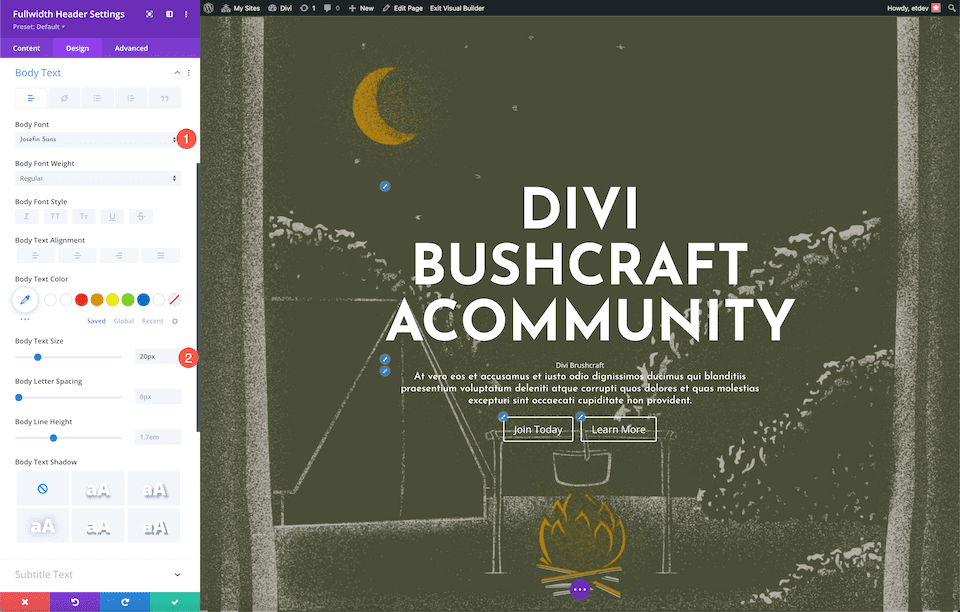
Teks Tubuh Gaya
Gaya teks isi dengan mengonfigurasi pengaturan ini:
- Font Tubuh: Josefin Sans
- Ukuran Teks Tubuh: 20px

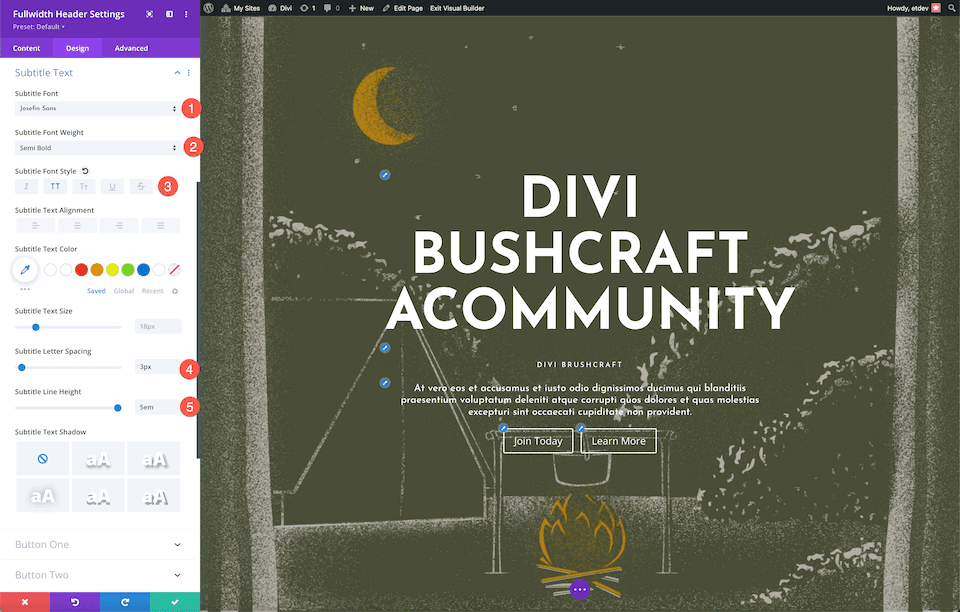
Teks Subjudul Gaya
Gaya teks subtitle dengan mengonfigurasi pengaturan ini:
- Font Teks: Josefin Sans
- Berat Huruf Subtitel: Semi Tebal
- Gaya Font Subjudul: Huruf Besar
- Spasi Huruf Subtitel: 3px
- Tinggi Baris Subtitle: 5em

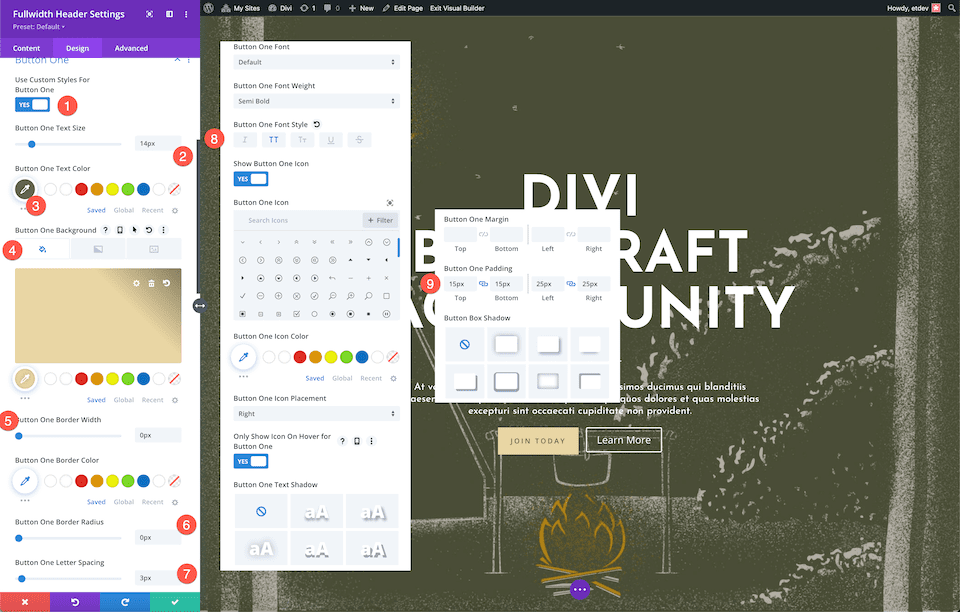
Tombol Gaya #1
Sekarang mari kita menata tombol! Untuk tombol satu, konfigurasikan pengaturan ini:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 14px
- Tombol Satu Warna Teks: #666b4a
- Tombol Satu Latar Belakang: #ead5a4
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tombol Satu Huruf Spasi: 3px
- Tombol Satu Gaya Font: Huruf Besar
- Tombol Satu Padding: 15px atas dan bawah; 25px kiri dan kanan.

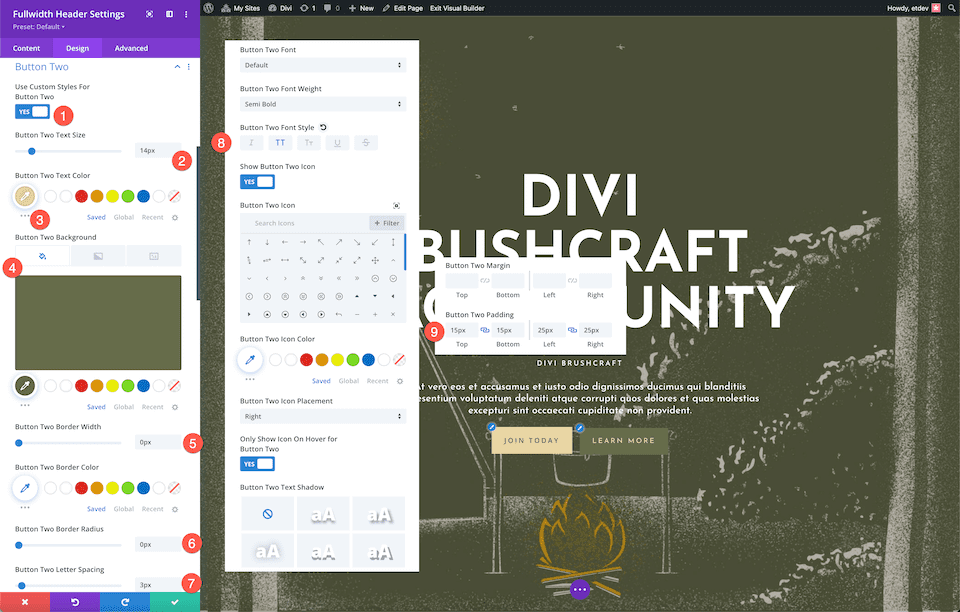
Tombol Gaya #2
Untuk menata tombol #2, konfigurasikan pengaturan berikut:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 14px
- Tombol Satu Warna Teks: #ead5a4
- Tombol Satu Latar Belakang: #666b4a
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tombol Satu Huruf Spasi: 3px
- Tombol Satu Gaya Font: Huruf Besar
- Tombol Satu Padding: 15px atas dan bawah; 25px kiri dan kanan.

Dan, voila! Anda memiliki header fullwidth bergaya indah dengan gambar latar bertekstur dengan overlay untuk Komunitas Divi Bushcraft.
Bagaimana Mendesain Header Fullwidth Mrs. Nicole
Sekarang mari kita rancang header lebar penuh untuk kelas 2 Ny. Nicole! Header ini menggunakan gambar latar belakang dan gradien untuk membuat desain yang menyenangkan dan segar. Mari kita mulai!


Tambahkan halaman baru, lalu tambahkan Bagian Lebar Penuh dan Header Lebar Penuh
Pertama, kita perlu menambahkan bagian lebar penuh ke halaman kita. Klik ikon "+" untuk membuka opsi bagian dan kemudian klik "Lebar Penuh". Ini akan memuat pustaka modul lebar penuh tempat Anda dapat memilih "Header Lebar Penuh" dari opsi. Ini akan memuat modul header lebar penuh ke halaman Anda.

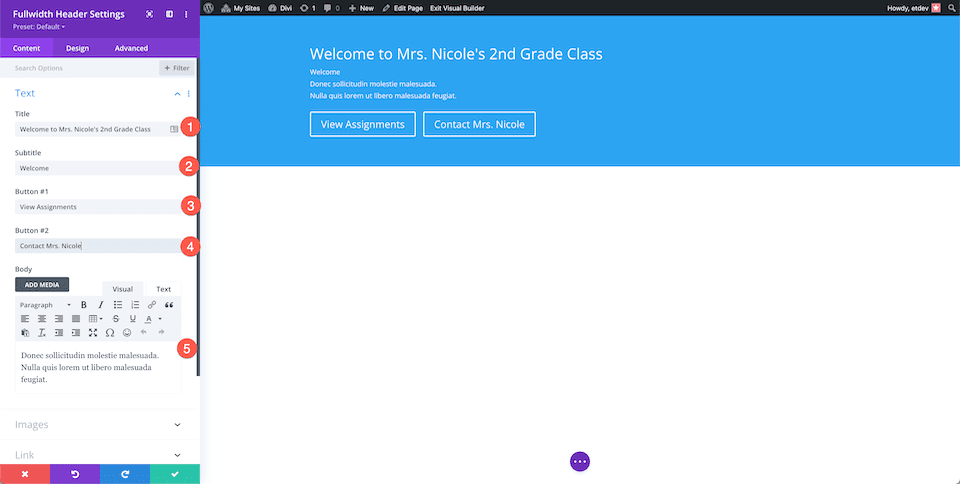
Tambahkan Konten
Sekarang kita akan menambahkan konten modul kita di tab Text. Konfigurasikan pengaturan berikut:
- Teks Judul: Selamat Datang di Kelas 2 Ny. Nicole
- Teks Subjudul: Selamat datang
- Tombol #1: Lihat Tugas
- Tombol #2: Hubungi Ny. Nicole
- Teks Isi: Donec solicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

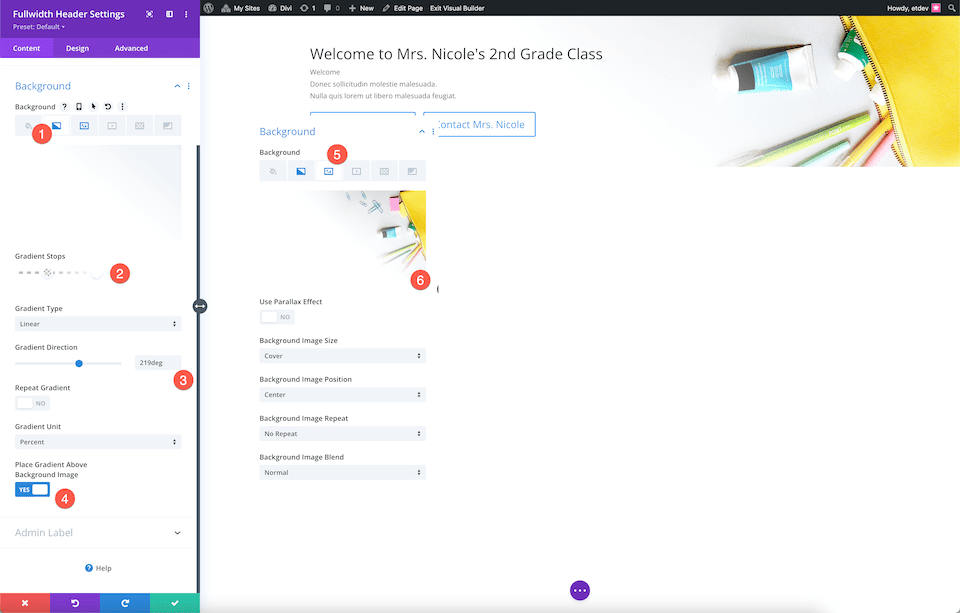
Gaya Latar Belakang
Desain ini menggunakan gambar dari paket tata letak pra-dibuat Kelas gratis. Anda dapat mengunduh gambar beresolusi penuh dengan menggulir ke bagian bawah posting ini.
Gaya latar belakang dengan mengonfigurasi pengaturan ini:
- Klik tab kedua, ikon gradien.
- Atur pemberhentian gradien ke: #ffffff pada 40%, dan transparan pada 18%.
- Atur arah gradien menjadi 219 derajat.
- Alihkan "ya" untuk Gradien Tempat Di Atas Gambar Latar Belakang.
- Klik pada ikon ketiga, ikon gambar, dan klik "Tambah Gambar Latar".

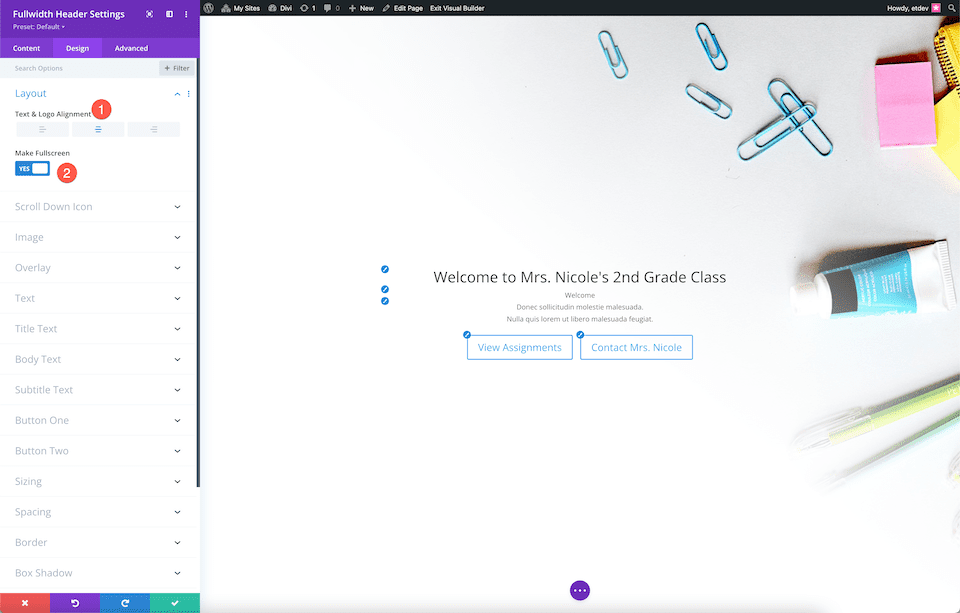
Pilih Tata Letaknya
Di sinilah kita akan menyelaraskan konten modul ke tengah dan menjadikannya layar penuh.
- Perataan Teks & Logo: Tengah
- Jadikan Layar Penuh: Ya

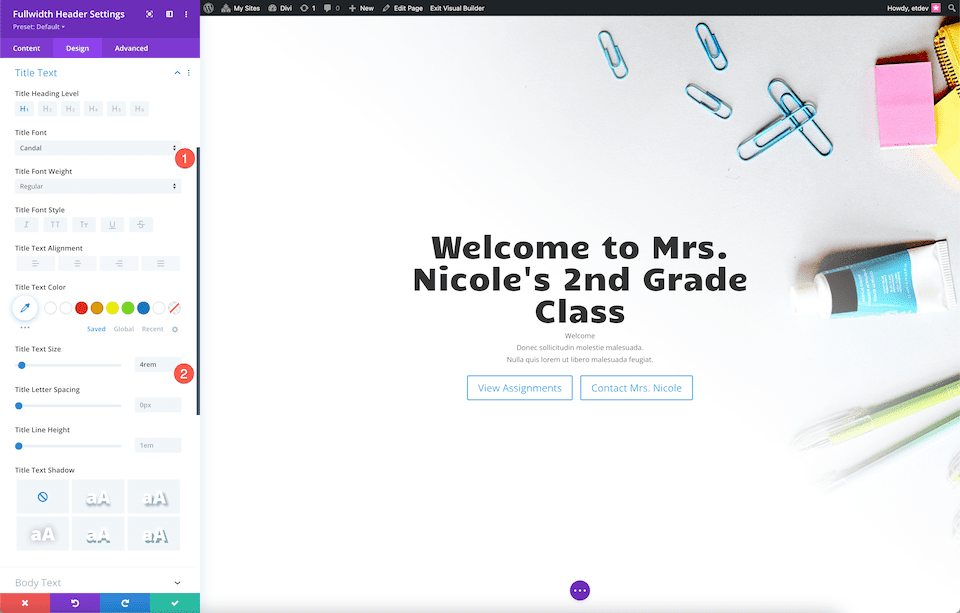
Gaya Teks Judul
Gaya teks judul dengan mengonfigurasi pengaturan ini:
- Judul Font: Candal
- Judul Teks Ukuran: 4rem

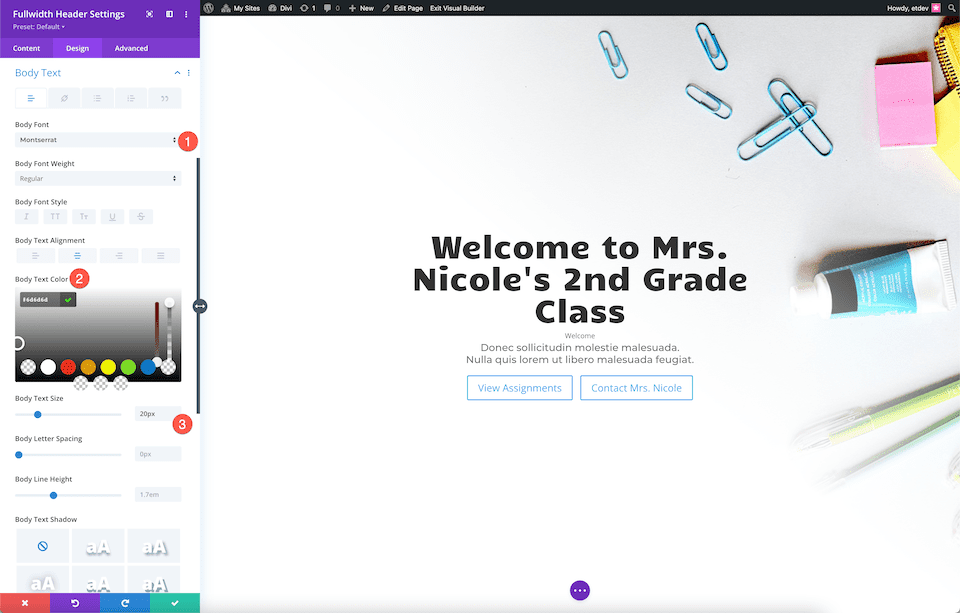
Gaya Teks Tubuh
Gaya teks isi dengan mengonfigurasi pengaturan ini:
- Font Tubuh: Montserrat
- Warna Teks Tubuh: #6d6d6d
- Ukuran Teks Tubuh: 20px

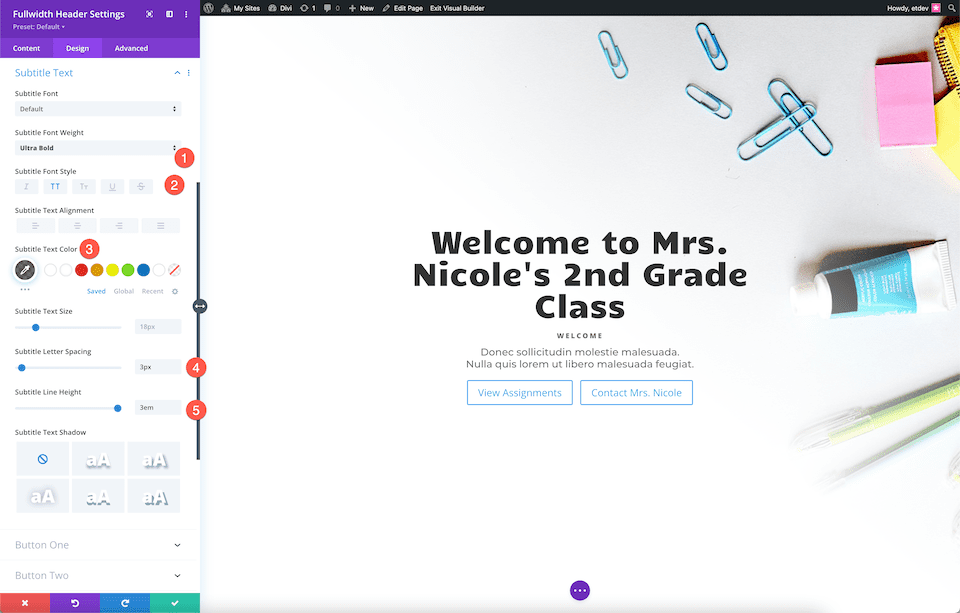
Gaya Teks Subtitle
Gaya teks subtitle dengan mengonfigurasi pengaturan ini:
- Berat Huruf Subjudul: Ultra Tebal
- Gaya font subtitle: Huruf besar
- Warna Teks Subtitle: rgba(28,10,10,0.6)
- Spasi Huruf Subtitel: 3px
- Tinggi Baris Subtitle: 3em

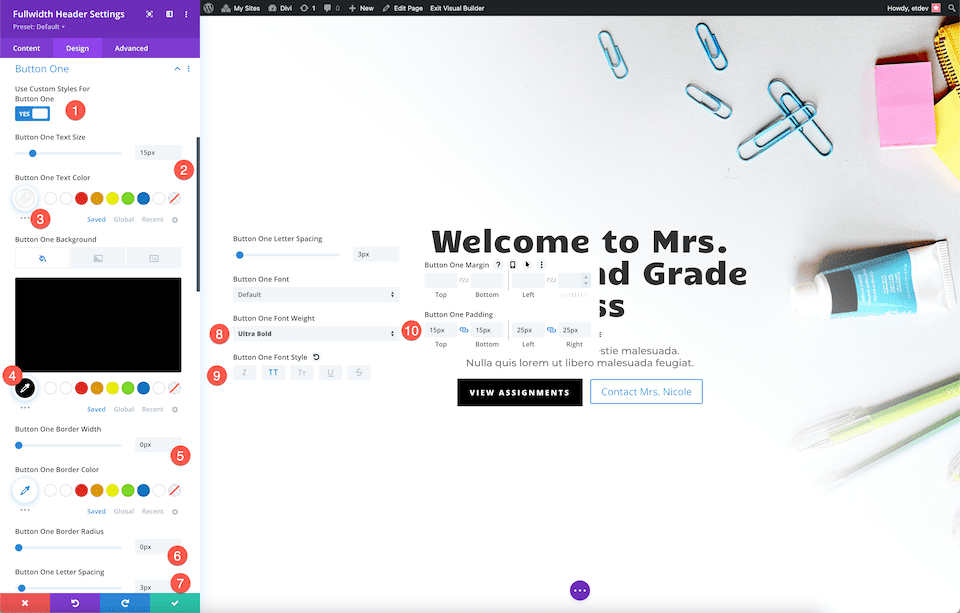
Tombol Gaya #1
Tombol gaya #1 dengan mengonfigurasi pengaturan ini:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 15px
- Tombol Satu Warna Teks: #ffffff
- Tombol Satu Latar Belakang: #000000
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tombol Satu Huruf Spasi: 3px
- Tombol Satu Font Berat: Ultra Tebal
- Tombol Satu Gaya Font: Huruf Besar
- Tombol Satu Padding: 15px atas dan bawah; 25px kiri dan kanan.

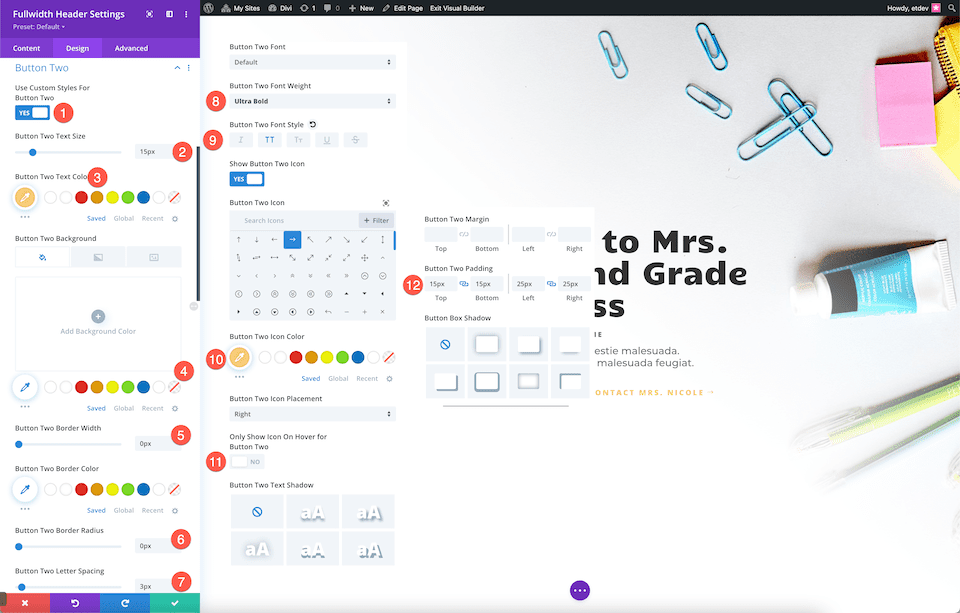
Tombol Gaya #2
Tombol gaya #2 dengan mengonfigurasi pengaturan ini:
- Gunakan Gaya Kustom Untuk Tombol Dua: Ya
- Tombol Dua Ukuran Teks: 15px
- Tombol Dua Warna Teks: #ffd078
- Tombol Dua Latar Belakang: transparan
- Tombol Dua Lebar Perbatasan: 0px
- Tombol Dua Radius Batas: 0px
- Tombol Dua Huruf Spasi: 3px
- Tombol Dua Berat Font: Ultra Tebal
- Tombol Dua Gaya Font: Huruf Besar
- Tombol Dua Warna Ikon: #ffd078
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol Dua: Tidak
- Tombol Dua Padding: 15px atas dan bawah; 25px kiri dan kanan.

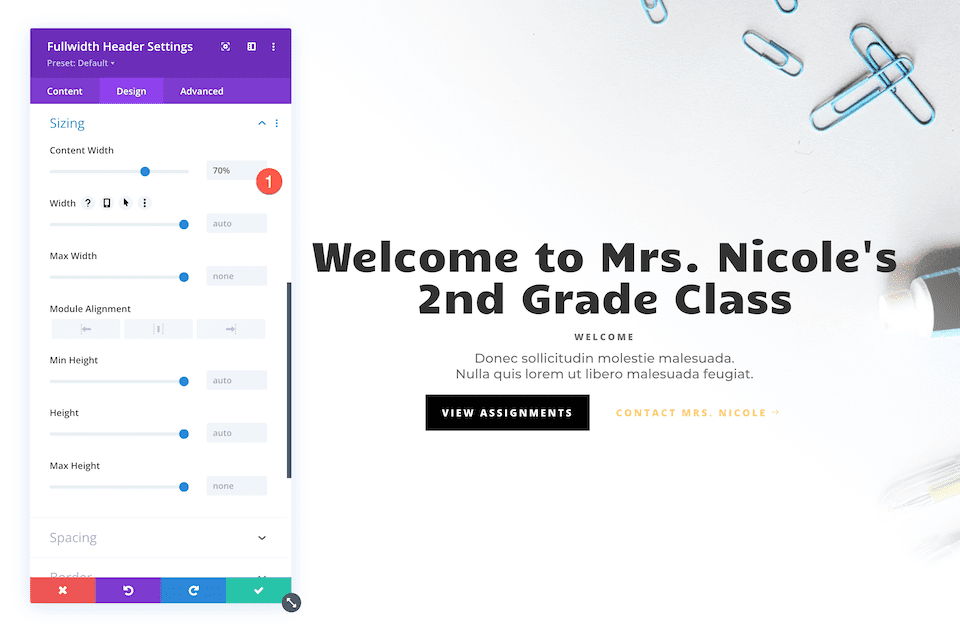
Perekat
Atur lebar konten menjadi 70%.

Voila! Anda sekarang memiliki header fullwidth yang dirancang sepenuhnya untuk kelas 2 kelas Mrs Nicole.
Bagaimana Mendesain Header Fullwidth Realtor
Mari kita rancang tajuk lebar penuh yang elegan dan modern ini untuk situs web makelar. Bagian ini menggunakan gambar latar belakang, gradien latar belakang, DAN pola latar belakang. Ayo bekerja!

Tambahkan halaman baru, lalu tambahkan Bagian Lebar Penuh dan Header Lebar Penuh
Pertama, kita perlu menambahkan bagian lebar penuh ke halaman kita. Klik ikon "+" untuk membuka opsi bagian dan kemudian klik "Lebar Penuh". Ini akan memuat pustaka modul lebar penuh tempat Anda dapat memilih "Header Lebar Penuh" dari opsi. Ini akan memuat modul header lebar penuh ke halaman Anda.

Tambah isi
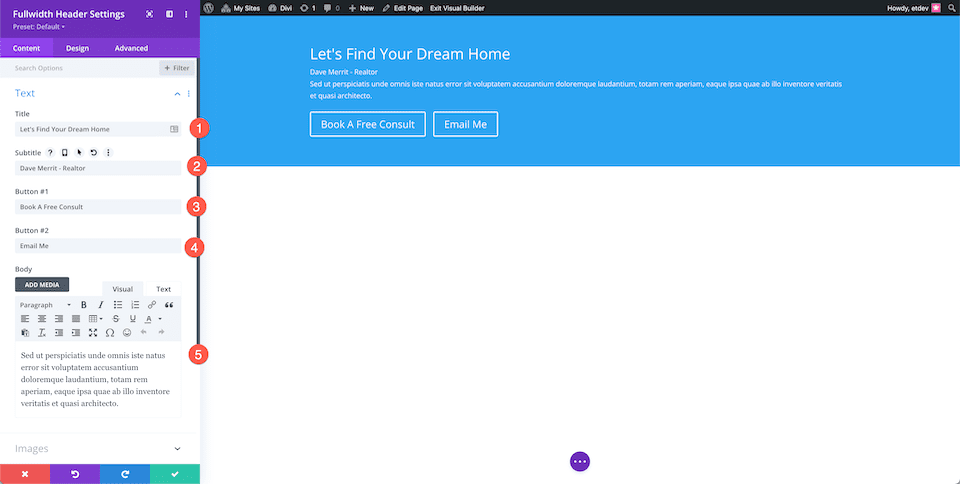
Pertama, mari tambahkan konten yang diperlukan untuk modul ini di tab Teks:
- Judul: Ayo Temukan Rumah Impianmu
- Subtitle: Dave Merrit – Realtor
- Tombol #1 – Pesan Konsultasi Gratis
- Tombol #2 – Kirimi Saya Email
- Teks Isi: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Gaya Latar Belakang
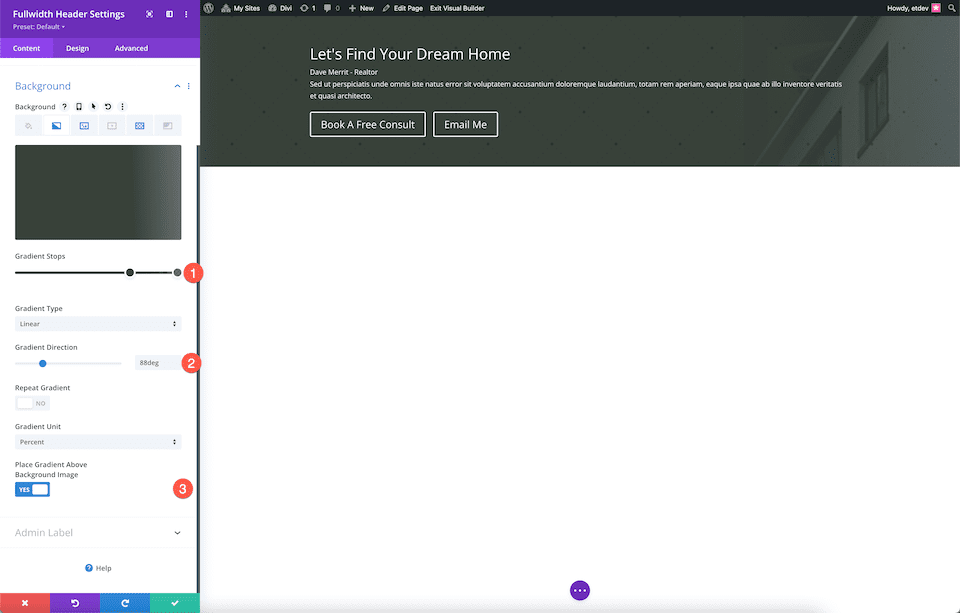
Tambahkan Gradien
Di tab latar belakang, klik ikon kedua, ikon gradien, dan konfigurasikan pengaturan ini:
- Gradien Berhenti: rgba(56,65,58,0.74) pada 100% dan #38413a pada 70%
- Arah Gradien: 88deg
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

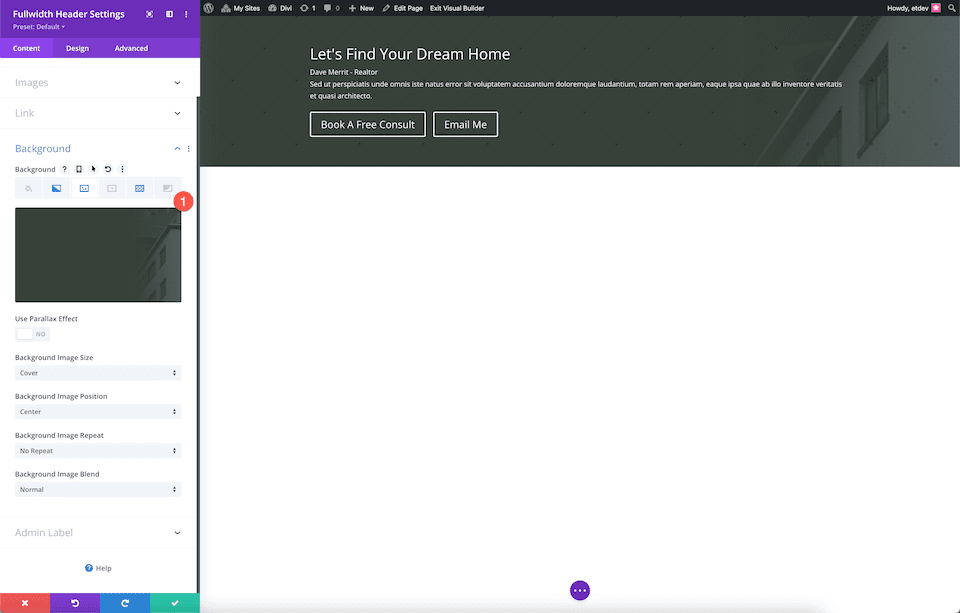
Menambahkan gambar
Klik ikon ketiga, ikon gambar, lalu klik "Tambah Gambar Latar Belakang" untuk mengunggah gambar Anda. Demonstrasi ini menggunakan gambar dari paket tata letak pra-dibuat Realtor gratis. Anda dapat mengunduh gambar resolusi penuh dengan menggulir ke bagian bawah posting ini.

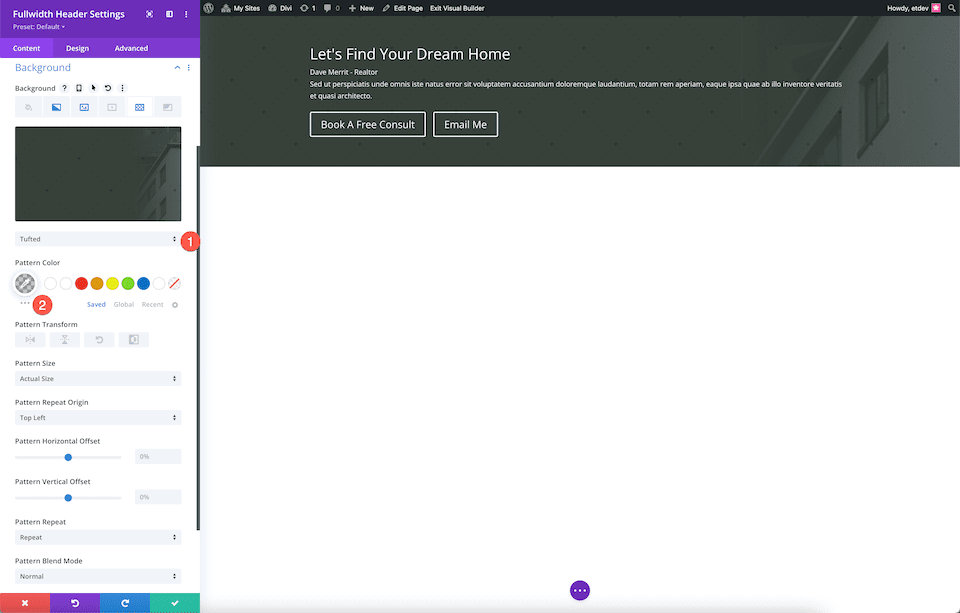
Tambahkan Pola Latar Belakang
Tambahkan pola latar belakang dengan mengonfigurasi pengaturan ini:
- Pilih Tufted dari dropdown.
- Warna Pola: rgba(0,0,0,0.2)

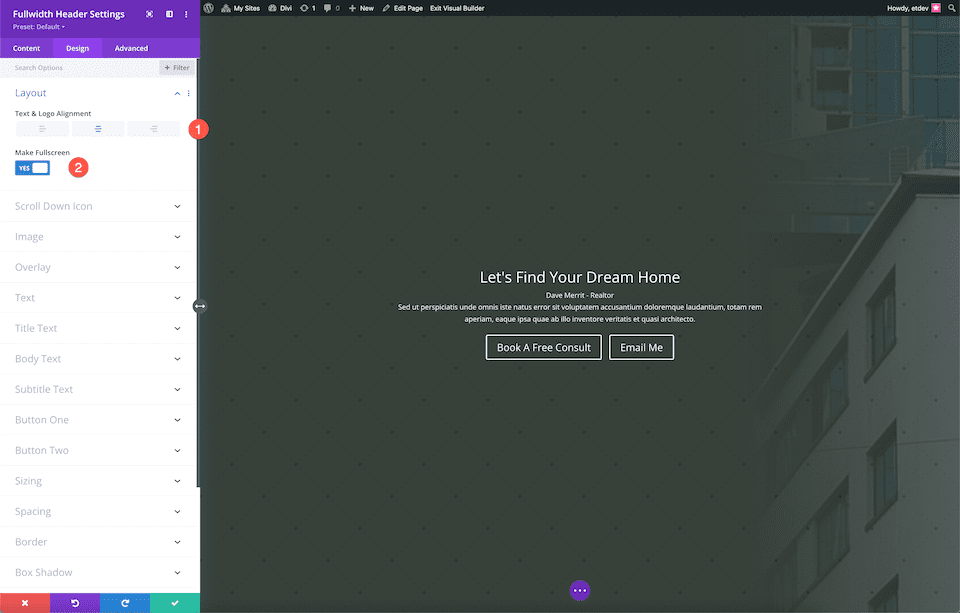
Pilih Tata Letaknya
Di sinilah kita akan menyelaraskan konten modul ke tengah dan menjadikannya layar penuh.
- Perataan Teks & Logo: Tengah
- Jadikan Layar Penuh: Ya

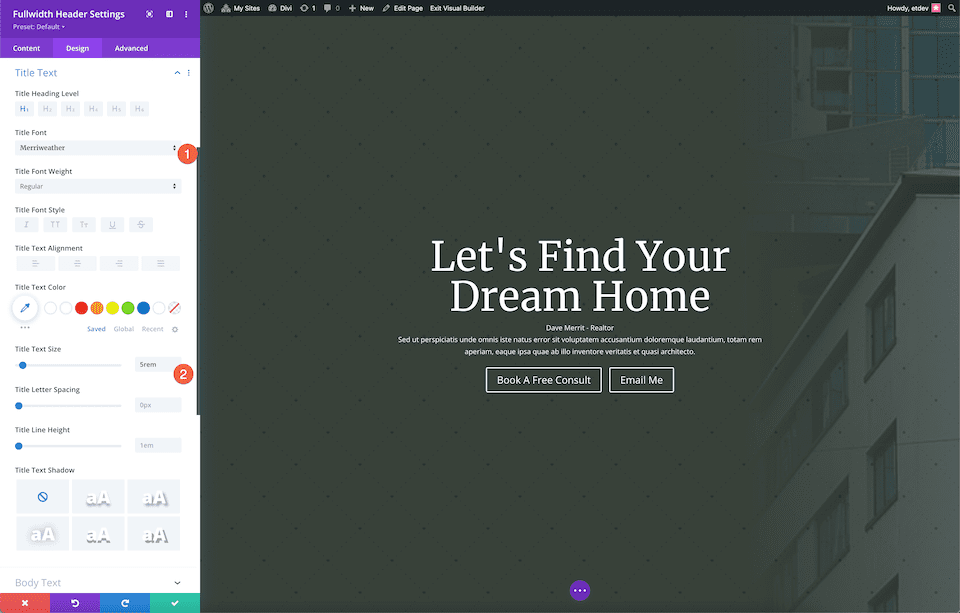
Gaya Teks Judul
Gaya teks judul dengan mengonfigurasi pengaturan ini:
- Judul Font: Merriweather
- Judul Teks Ukuran: 5rem

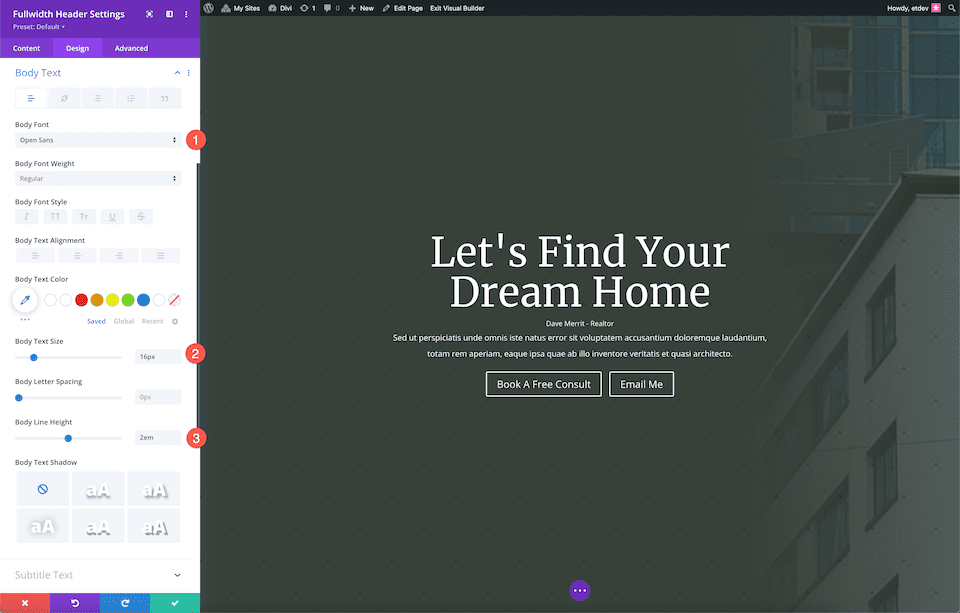
Gaya Teks Tubuh
Gaya teks isi dengan mengonfigurasi pengaturan ini:
- Font Tubuh: Buka Sans
- Ukuran Teks Tubuh: 16px
- Tinggi Garis Tubuh: 2em

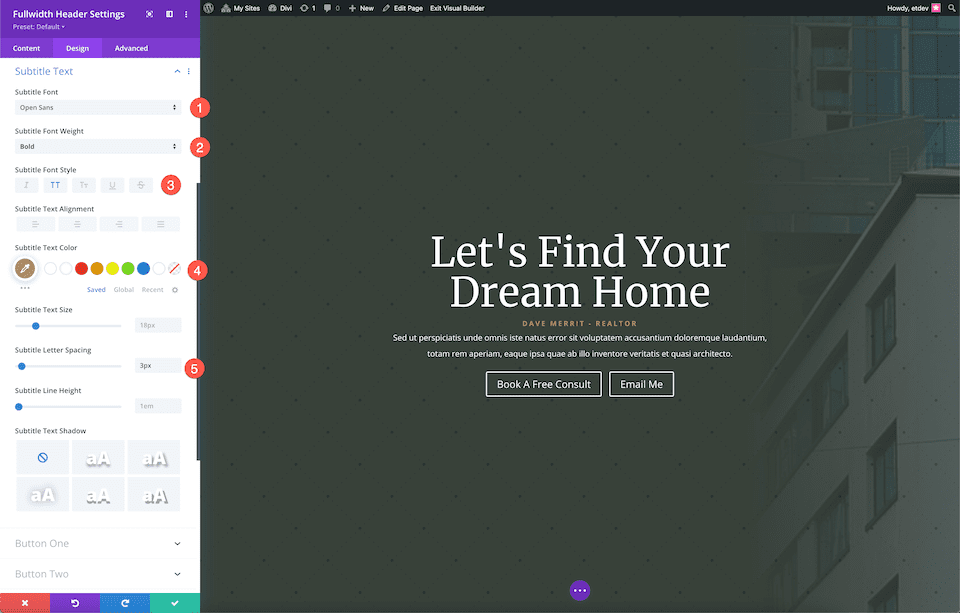
Gaya Teks Subtitle
Gaya teks subtitle dengan mengonfigurasi pengaturan ini:
- Font Teks: Buka Sans
- Berat Huruf Subtitel: Tebal
- Gaya Font Subjudul: Huruf Besar
- Warna Teks Subtitle: #b4926b
- Spasi Huruf Subtitel: 3px

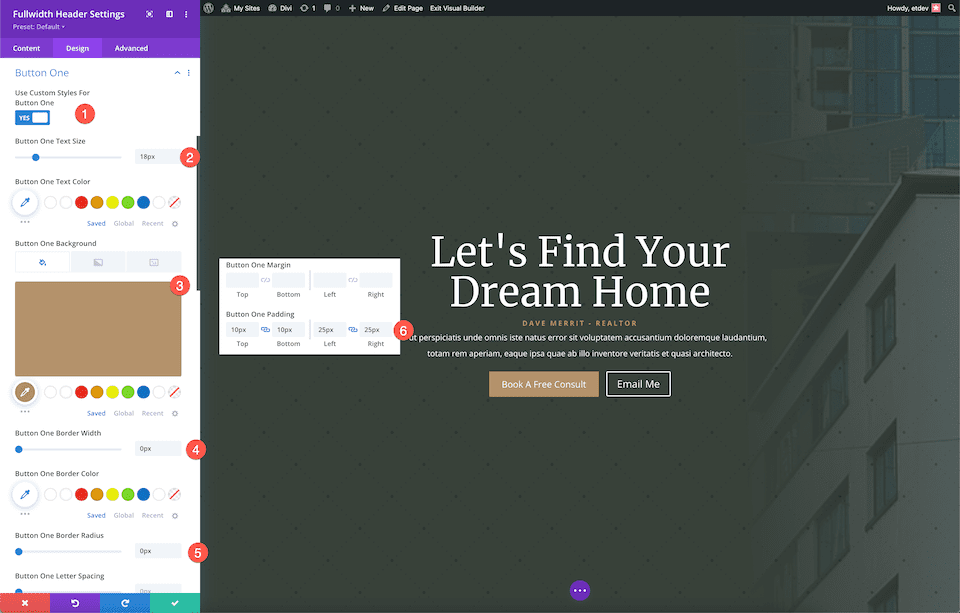
Tombol Gaya #1
Tombol gaya #1 dengan mengonfigurasi pengaturan ini:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 18px
- Tombol Satu Latar Belakang: #b4926b
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tombol Satu Padding: 10px atas dan bawah; 25px kiri dan kanan.

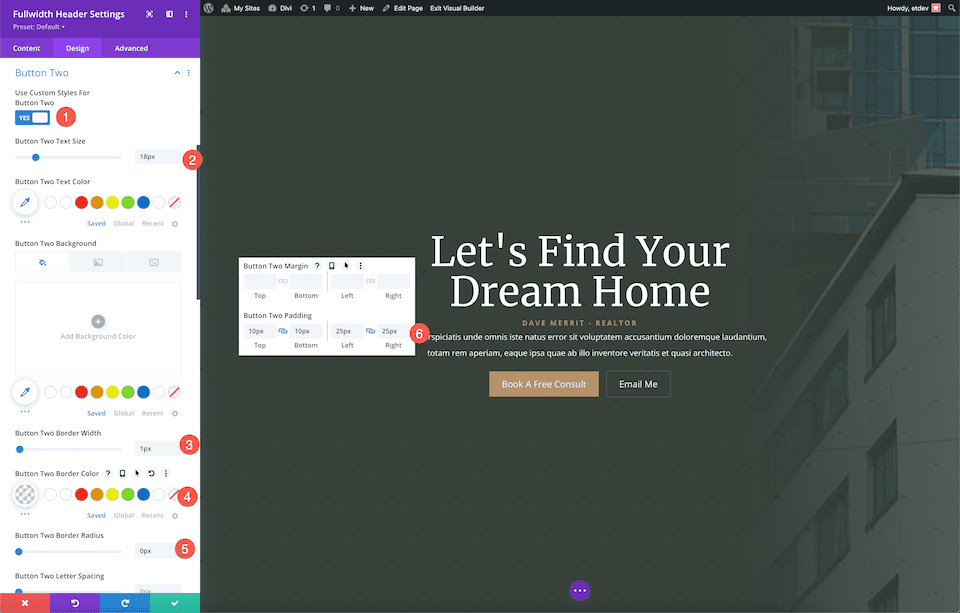
Tombol Gaya #2
Tombol gaya #2 dengan mengonfigurasi pengaturan ini:
- Gunakan Gaya Kustom Untuk Tombol Dua: Ya
- Tombol Dua Ukuran Teks: 18px
- Tombol Dua Lebar Perbatasan: 1px
- Tombol Dua Warna Perbatasan: rgba (255,255,255,0.19)
- Tombol Dua Radius Batas: 0x
- Tombol Dua Padding: 10px atas dan bawah; 25px kiri dan kanan

Voila! Sekarang Anda memiliki header fullwidth yang indah untuk situs web makelar.
Pikiran Akhir
Divi Fullwidth Header adalah cara cepat dan mudah untuk membangun bagian pahlawan situs web yang menakjubkan untuk situs web Anda. Karena bagian pahlawan situs web sangat penting dalam membuat kesan pertama yang hebat, penting bahwa desain Anda bermerek, menarik, dan informatif. Dengan Fullwidth Header, mudah untuk membuat header yang mencapai semua tujuan tersebut dalam satu modul. Sekarang setelah Anda melihat apa yang mungkin dengan Header Lebar Penuh, bagaimana Anda akan mendesain milik Anda?
