Cara Meningkatkan Situs Web E-niaga Divi Anda
Diterbitkan: 2024-12-09Ingin membuat toko eCommerce yang lebih baik dengan Divi dan WooCommerce? Paket E-niaga Cyber Monday adalah kunci Anda untuk menciptakan toko online yang memukau secara visual dan berkinerja tinggi. Koleksi ekstensi Divi, tema anak, dan templat ini dirancang untuk menyederhanakan alur kerja Anda, meningkatkan konversi situs, dan meningkatkan pengalaman berbelanja pelanggan—sekaligus memberikan nilai luar biasa.
Bundel ini bisa menjadi rajanya. Dengan menguasai alat-alat di dalamnya, Anda dapat memperoleh tarif yang lebih tinggi, memenangkan lebih banyak tawaran, dan menawarkan penyesuaian dan fungsionalitas kepada klien yang membedakan toko mereka.
- 1 Apa yang Termasuk dalam Paket E-niaga Cyber Monday
- 1.1 Produk dalam Paket Ini
- 2 Produk yang Akan Kami Gunakan Untuk Merombak Situs E-niaga
- 2.1 Woo Perluas
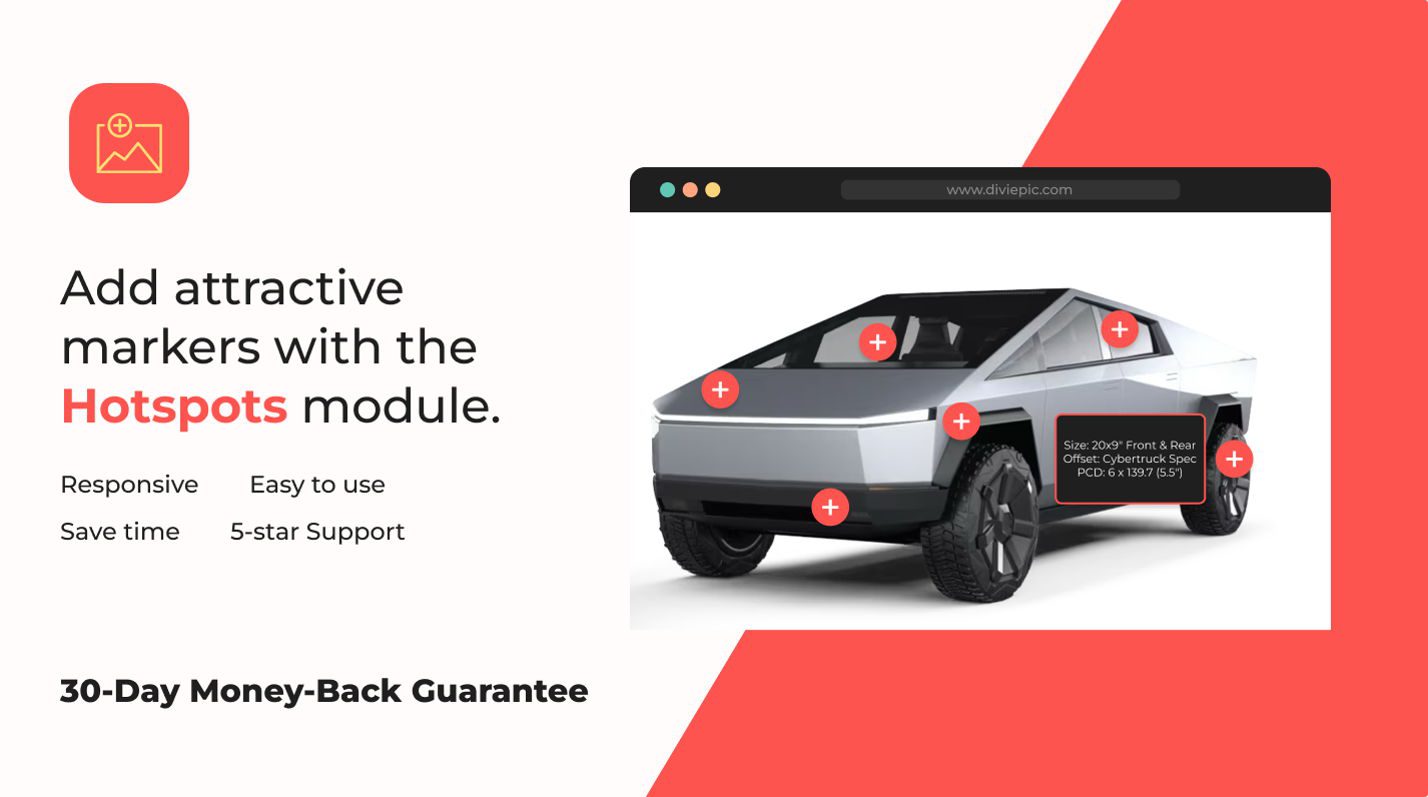
- 2.2 Hotspot Divi Plus
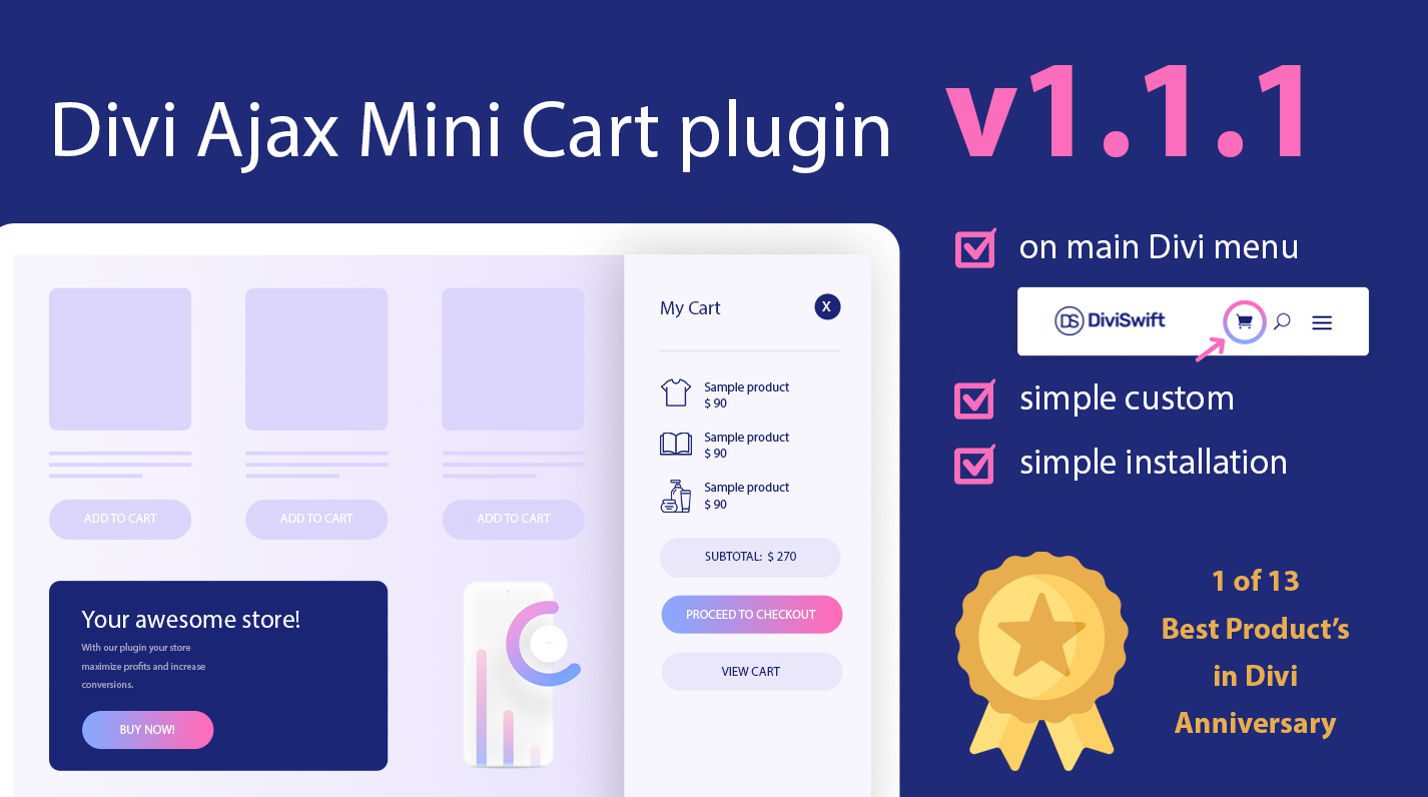
- 2.3 Kereta Mini DiviSwift Ajax WooCommerce
- 2.4 Divi Halaman Akun Saya
- 3 Langkah-demi-Langkah: Membangun Toko E-niaga Dengan Paket
- 3.1 Langkah 1: Instal Ekstensi
- 3.2 Langkah 2: Rancang Halaman Kategori Produk Tingkat Lanjut dengan Woo Expand
- 3.3 Langkah 3: Tambahkan Gambar Produk Interaktif dengan Divi Hotspots Plus
- 3.4 Langkah 4: Tingkatkan Fungsi Keranjang Dengan DiviSwift AJAX Mini Cart
- 3.5 Langkah 5: Buat Dasbor Khusus Dengan Divi Halaman Akun Saya
- 4 Dapatkan Paket E-niaga Sekarang
- 5 Anda Mendapatkan Hadiah Gratis dan Fasilitas Bonus dengan Pembelian Anda
- 6 Masih Ada Lebih Banyak Penawaran Cyber Monday Untuk Dijelajahi
Apa yang Termasuk dalam Paket Ecommerce Cyber Monday
Bundel Divi Marketplace adalah koleksi ekstensi premium, tema anak, dan tata letak yang dikurasi dari Divi Marketplace. Paket ini dibuat untuk mengatasi tantangan spesifik dalam pembuatan situs web dengan menggabungkan plugin kaya fungsi, aset desain, dan tema anak bawaan ke dalam satu paket komprehensif.
Tidak terkecuali paket eCommerce tahun ini—paket ini memiliki rangkaian ekstensi premium yang bagus dengan harga terjangkau.

Item individual dalam bundel ini biasanya berjumlah $582,99 , tetapi dengan diskon Cyber Monday, Anda bisa mendapatkan semuanya hanya dengan $174,90 . Itu adalah penghematan besar sebesar $408,09 (diskon 70%). Dengan investasi awal yang kecil, Anda dapat dengan mudah menutup biaya dengan meningkatkan situs eCommerce Anda sendiri atau menawarkan lebih banyak pembuatan situs web WooCommerce premium kepada klien Anda.
Dapatkan Paket eCommerce
Produk dalam Bundel Ini
Jadi apa yang kita lihat?
| Produk | Apa yang Anda Dapatkan | Harga Reguler | Harga Paket (DISKON 70%) | |
|---|---|---|---|---|
| 1 | Divi Halaman Akun Saya | Sesuaikan dasbor pelanggan dengan titik akhir dan gaya khusus peran | | ️ |
| 2 | Woo Perluas | Bangun kisi-kisi produk, carousel, dan filter yang dinamis | | ️ |
| 3 | DiviWooPro | Tingkatkan tata letak produk Anda dengan templat Divi WooCommerce premium | | ️ |
| 4 | Jaringan WooCommerce | Tata letak kisi yang siap digunakan untuk halaman produk yang menakjubkan | | ️ |
| 5 | DiviCommerce – 250 Template Divi | Koleksi 250 template Divi eCommerce | | ️ |
| 6 | Woo Penting | Tingkatkan toko WooCommerce Anda dengan daftar keinginan, perbandingan, dan banyak lagi | | ️ |
| 7 | Tata Letak Woo | Paket tata letak serbaguna untuk produk WooCommerce | | ️ |
| 8 | Hotspot Divi Plus | Tambahkan keterangan alat interaktif ke gambar untuk interaksi yang lebih baik | | ️ |
| 9 | Toko Tertinggi | Tema anak Divi premium untuk WooCommerce | | ️ |
| 10 | Kereta Mini DiviSwift Ajax WooCommerce | Ciptakan pengalaman checkout yang lancar dengan kereta mini bertenaga AJAX | | ️ |
| 11 | Divi WooCommerce Diperluas | Optimalkan kisi produk, carousel, dan galeri | | ️ |
| 12 | Titan | Tema anak Divi yang serbaguna dan modern untuk WooCommerce | | ️ |
| 13 | Molti E-niaga | Tema anak eCommerce Woo + Divi yang kaya fitur | | ️ |
| 14 | DiviCommerce | Tema anak eCommerce yang intuitif dan ramping untuk Divi + Woo | | ️ |
| 15 | Keranjang Menu Divi | Tingkatkan visibilitas keranjang dengan opsi menu yang dapat disesuaikan | | ️ |
| 16 | Sembunyikan & Tampilkan PRO | Alihkan visibilitas bagian berdasarkan peran atau tindakan pengguna | | ️ |
| Paket E-niaga Cyber Monday | Kumpulan ekstensi, tata letak, dan tema anak untuk WooCommerce | | $174,90 | |
16 produk hebat dengan harga 2! Hemat $408,09 dengan bundel ini dan bangun situs Divi eCom yang menakjubkan dengan cara yang belum pernah ada sebelumnya.
Dapatkan Paket eCommerce
Produk yang Akan Kami Gunakan Untuk Merombak Situs E-niaga
Saya hanya akan menggunakan empat dari 16 produk untuk menunjukkan bagaimana Anda dapat dengan cepat mengubah toko Anda dengan alat dan ekstensi ini. Inilah yang sedang kami kerjakan:
Woo Perluas

Woo Expand memungkinkan Anda membuat kisi, carousel, dan filter produk yang dinamis. Ekstensi canggih ini memungkinkan Anda memamerkan produk Anda dengan indah, memastikan pengalaman berbelanja yang lancar.
Hotspot Divi Plus

Divi Hotspots Plus menambahkan tooltip interaktif ke gambar untuk interaksi yang lebih baik. Sempurna untuk menciptakan pengalaman visual yang mendidik, menginformasikan, atau mengarahkan pengunjung Anda. Bagus untuk menyorot manfaat produk secara visual.
Kereta Mini DiviSwift Ajax WooCommerce

DiviSwift Ajax WooCommerce Mini Cart menciptakan pengalaman checkout yang lancar dengan mini cart bertenaga AJAX. Alat ini menyederhanakan pengelolaan keranjang, menjaga keterlibatan pengguna, dan meningkatkan tingkat konversi. Ini berfungsi dengan baik dan menjadikan belanja di situs Anda tanpa hambatan.
Divi Halaman Akun Saya

Divi Halaman Akun Saya membantu Anda membuat salah satu halaman paling penting dari situs eCommerce mana pun. Dengan itu, Anda dapat menyesuaikan dasbor akun untuk mencerminkan merek Anda dan melibatkan pelanggan dengan cara yang belum pernah ada sebelumnya. Apa yang tadinya terlihat membosankan dan jelek dengan cepat berubah menjadi sesuatu yang cocok untuk merek Anda.
Langkah demi Langkah: Membangun Toko E-niaga Dengan Paket
Inilah betapa mudahnya mengekstraksi nilai dari plugin ini. Saya akan mengunggahnya, segera menggunakannya, dan menunjukkan perbedaan yang dihasilkannya.
Langkah 1: Instal Ekstensi
Setelah dibeli, buka profil Keanggotaan Anda di bawah tab Marketplace untuk mengunduh permata yang baru Anda peroleh.
Kumpulkan .zips untuk setiap produk yang ingin Anda coba terlebih dahulu. Untuk panduan ini, saya hanya akan menggunakan empat yang disebutkan di atas
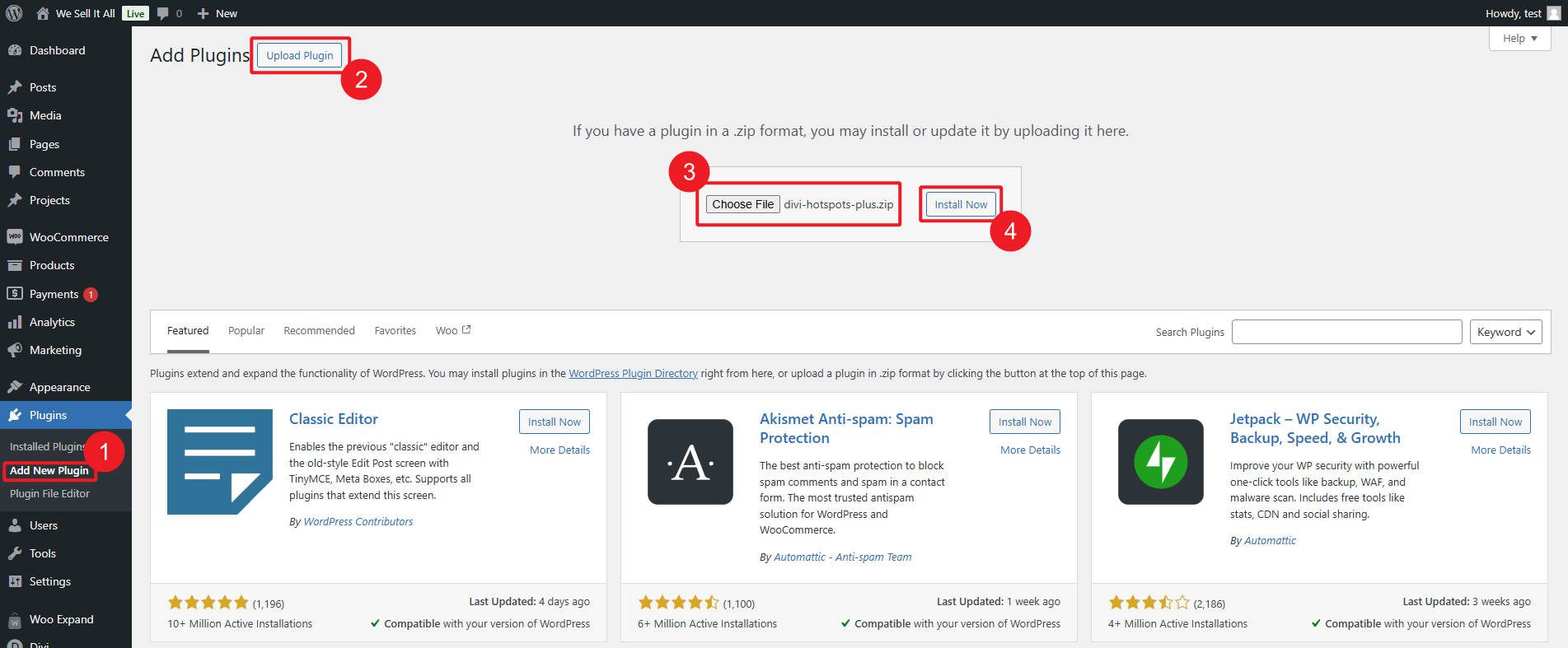
Masuk ke dashboard WordPress Anda, lalu navigasikan ke Plugins > Add New . Klik tombol “ Upload Plugin ”, lalu drag and drop atau pilih salah satu file .zip.

Klik “ Instal Sekarang ”, setelah menginstal plugin, klik “ Aktifkan ”. Ulangi langkah ini untuk file .zip yang tersisa hingga semua plugin yang diinginkan diaktifkan.
Langkah 2: Rancang Halaman Kategori Produk Tingkat Lanjut dengan Woo Expand
Woo Expand menghadirkan banyak hal, termasuk 11 modul baru untuk pembuat visual Divi. Modul tambahan ini memungkinkan Anda membuat halaman Produk Tunggal, Halaman Kategori Produk, Menu, dan Korsel Produk ad hoc.

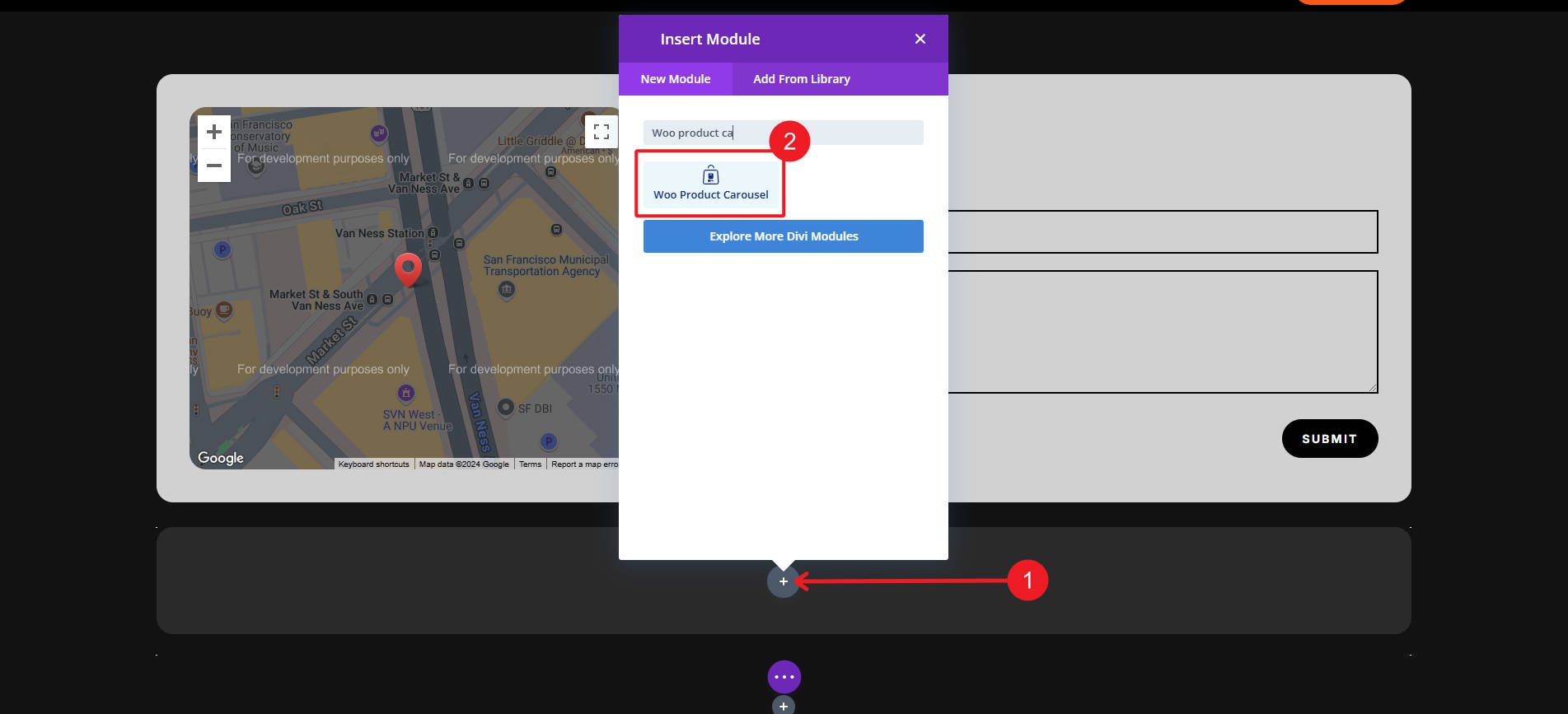
Navigasikan ke halaman tempat Anda ingin memamerkan produk Anda di carousel dan buka Divi Builder. Kemudian, masukkan modul “Woo Product Carousel” dari Woo Expand ke halaman Anda.

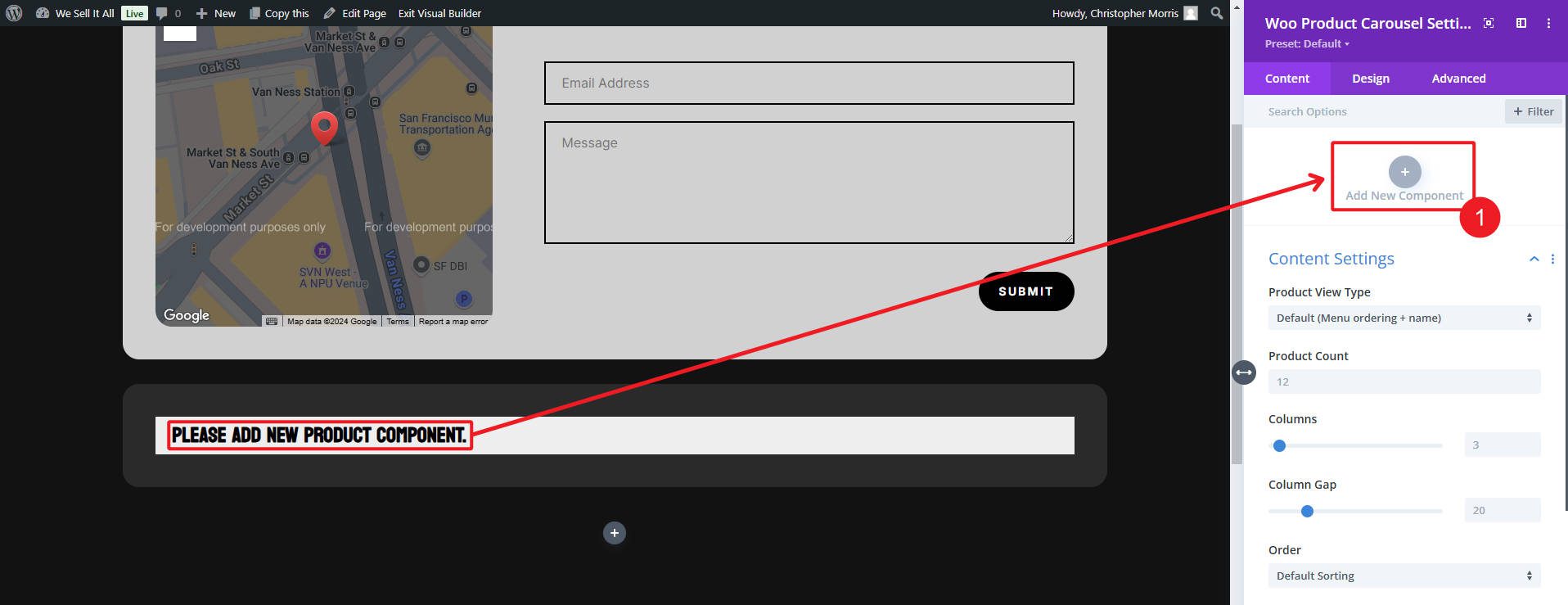
Tambahkan detail produk mana yang ingin Anda tampilkan (menggunakan Tambahkan Komponen Baru ) lalu konfigurasikan loop kueri carousel di bawah pengaturan modul untuk ditampilkan.

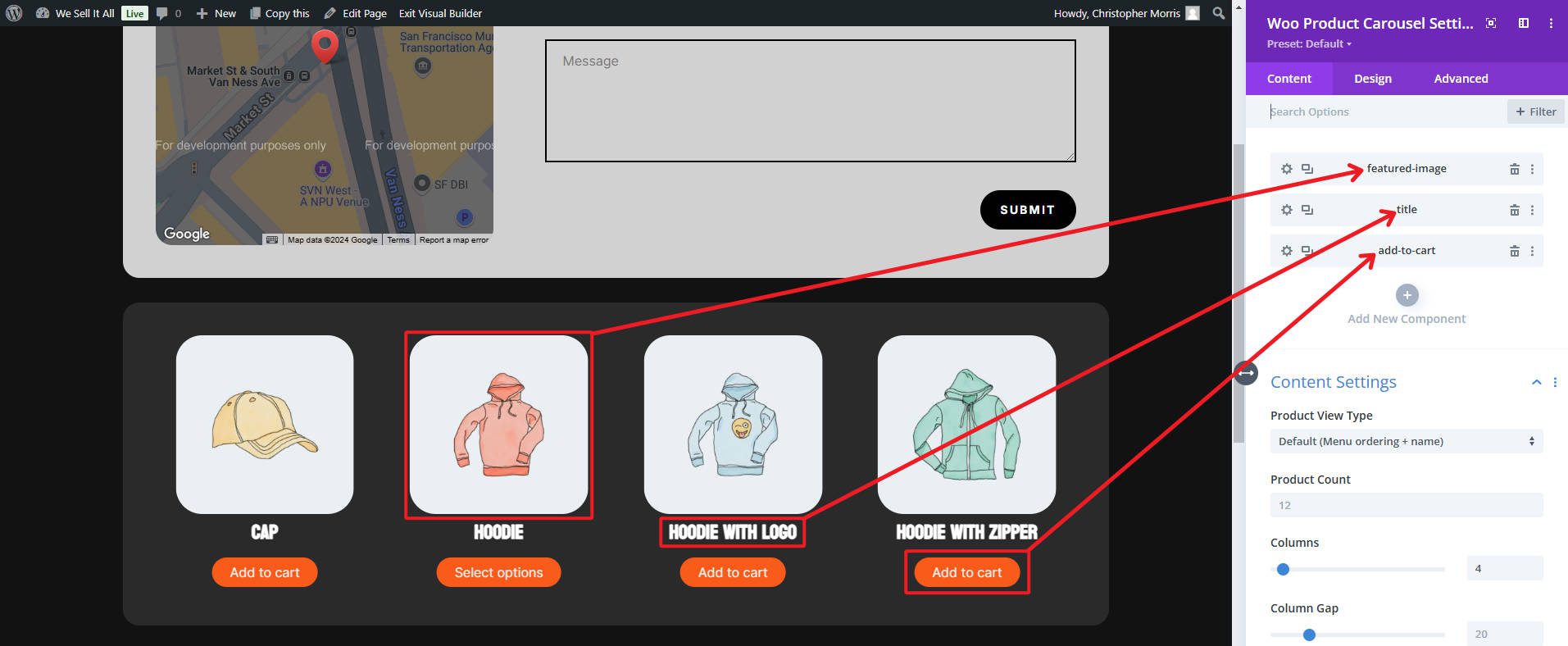
Contoh kami di bawah ini menggunakan gambar unggulan, judul, dan tombol tambahkan ke troli. Setelah Anda mendapatkan apa yang Anda suka, sesuaikan pengaturan modul dan komponen modul anak untuk menyesuaikan spasi dan efek, menambahkan pemuatan lambat, dan menyesuaikan presentasi gambar/teks Anda.

Pratinjau halaman untuk memastikan grid produk atau carousel Anda menarik dan berfungsi secara visual, lalu publikasikan. Inilah tampilan carousel kami setelah beberapa menit pengerjaan.
Woo Expand menghadirkan lebih banyak semangat dalam membuat toko online dengan Divi + WooCommerce. Anda akan menikmatinya bersama dengan item lainnya dalam bundel eCommerce ini.
Langkah 3: Tambahkan Gambar Produk Interaktif dengan Divi Hotspots Plus
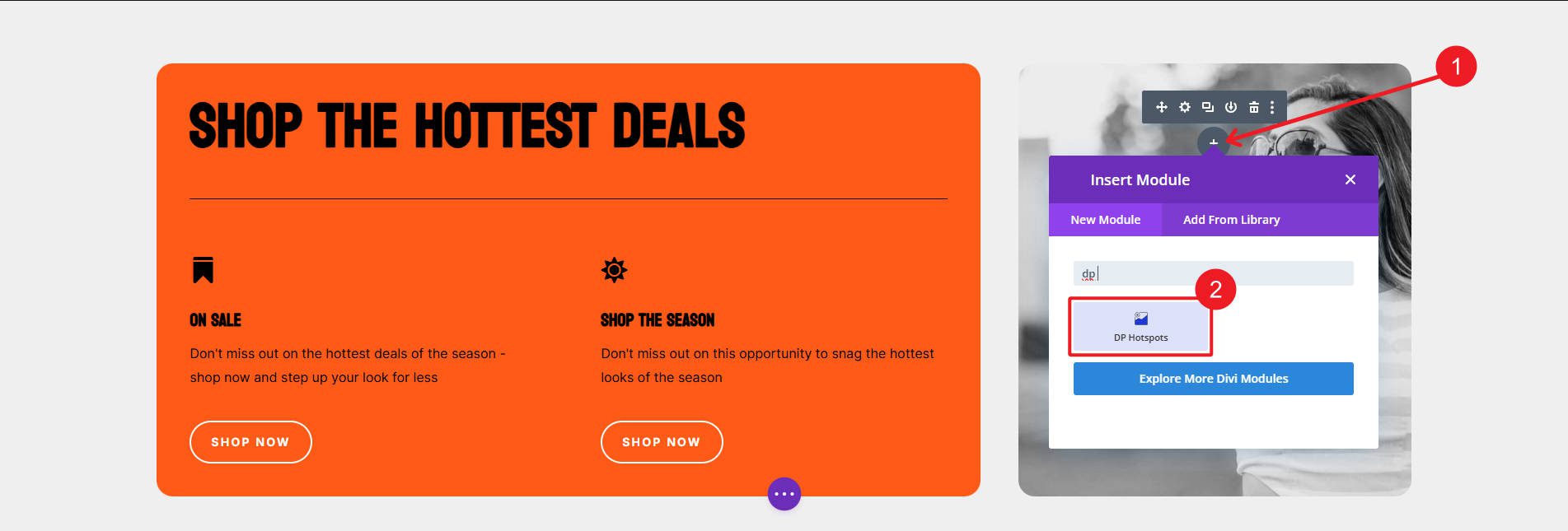
Sebuah gambar seringkali mengandung ribuan kata, tetapi Anda dapat menunjukkan beberapa kata tersebut dengan ekstensi ini. Buka halaman tempat Anda ingin menambahkan hotspot interaktif di Divi Builder. Masukkan modul “ Hotspot ” dan unggah gambar yang ingin Anda pamerkan.

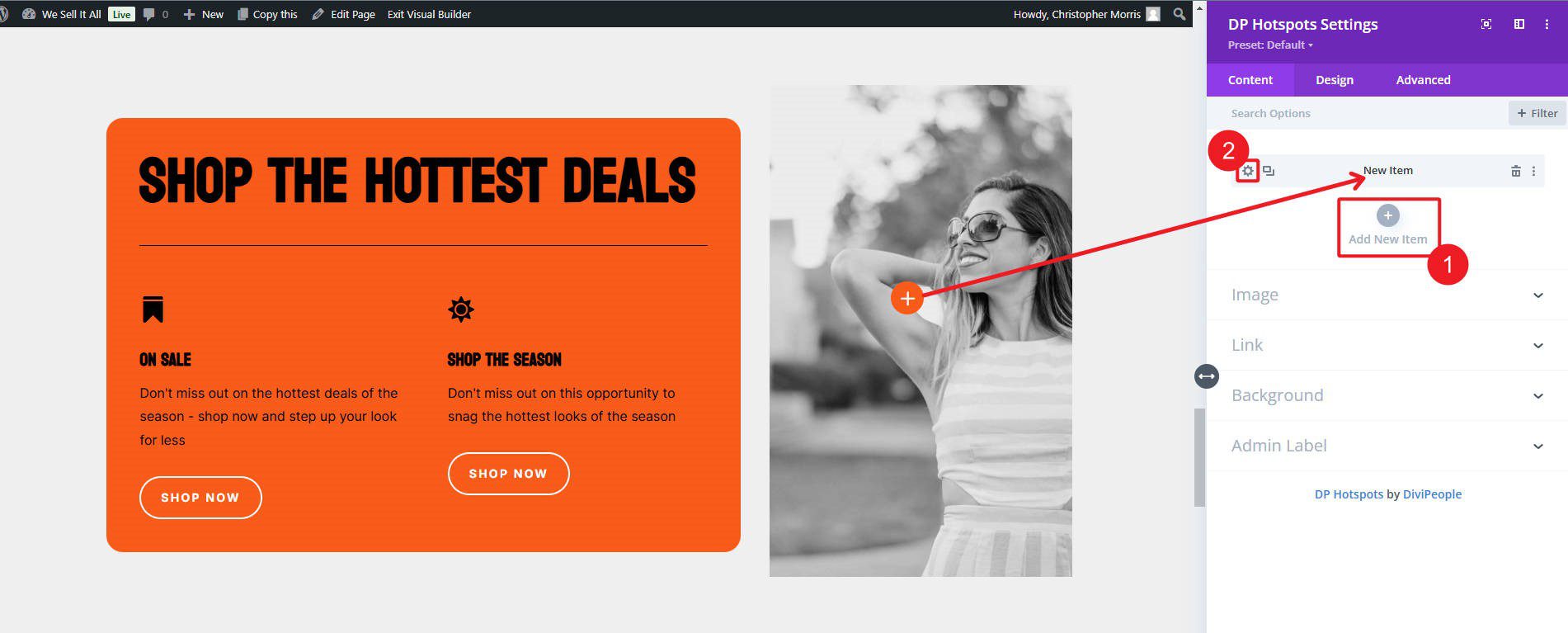
Di dalam modul, Anda akan menambahkan item individual untuk menambahkan setiap hotspot tempat Anda ingin tooltip muncul. Setiap item memiliki pengaturan untuk memindahkan hotspot dan mengonfigurasi gayanya.

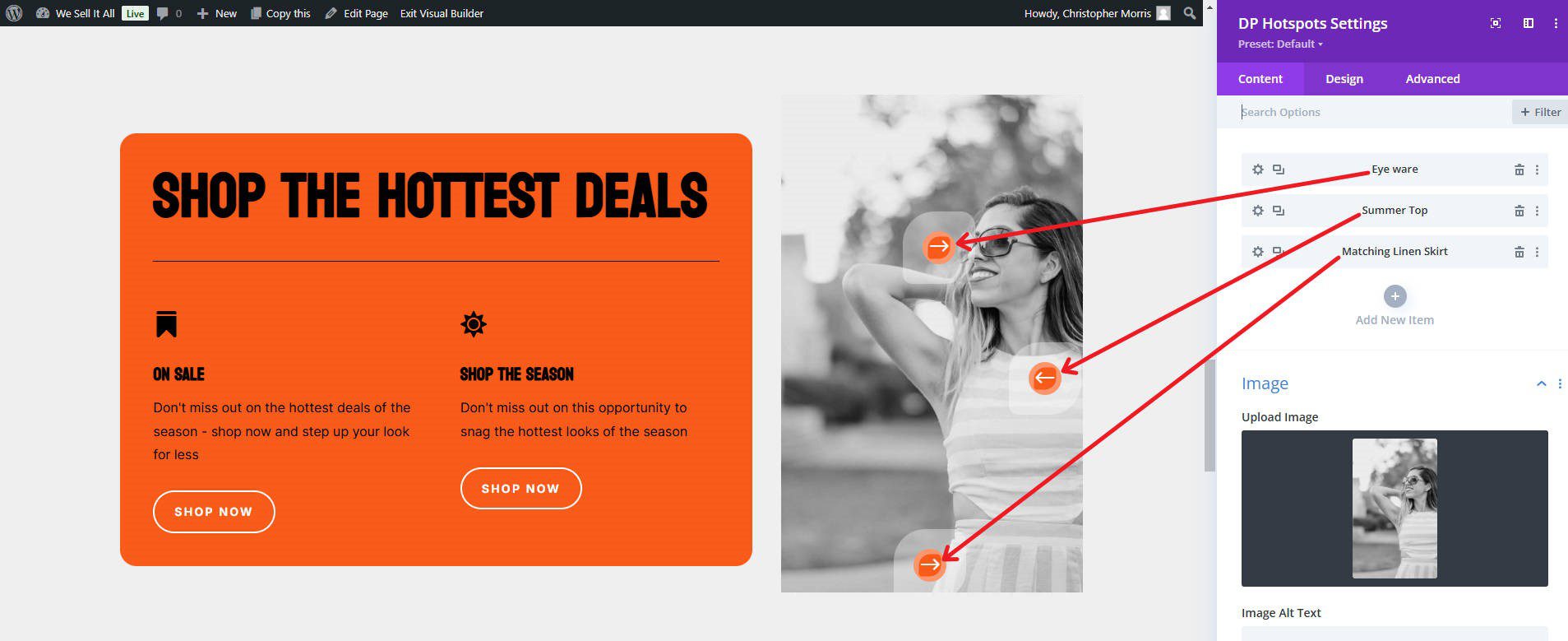
Tambahkan lebih banyak hotspot hingga Anda menyampaikan apa yang diperlukan untuk gambar Anda.

Pratinjau halaman untuk memastikan hotspot muncul sebagaimana mestinya, berinteraksi dengan benar saat diarahkan atau diklik, dan publikasikan. Berikut tampilan kami di bagian depan, dan kami hanya menghabiskan beberapa menit untuk membuatnya.

Langkah 4: Tingkatkan Fungsi Keranjang Dengan DiviSwift AJAX Mini Cart
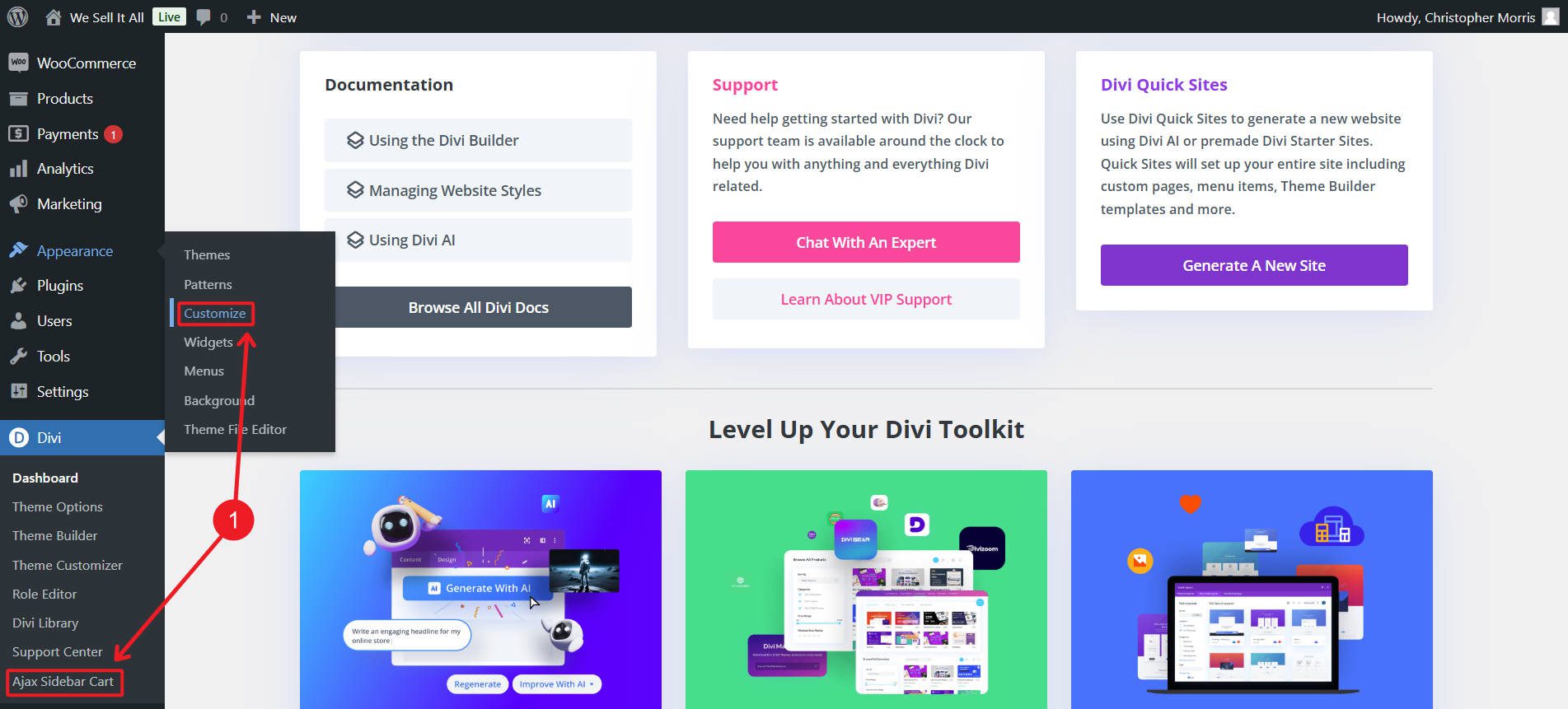
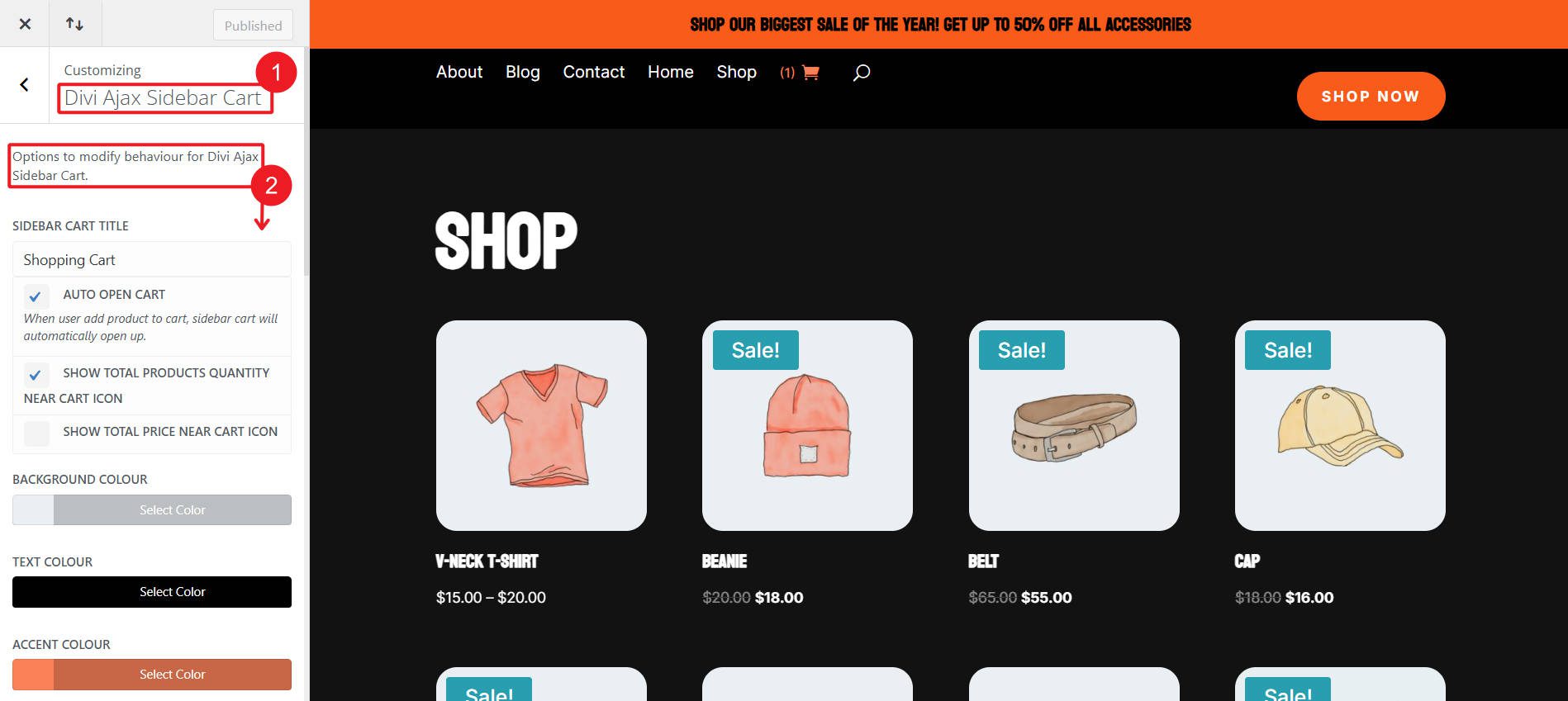
Yang saya suka tentang fungsionalitas kereta mini AJAX DiviSwifts adalah ia memerlukan sedikit kerja. Itu hanya menambahkan fungsionalitas ke ikon keranjang modul menu Divi. Pertama, navigasikan ke Appearance > Customize > Divi Ajax Sidebar Cart (Saya tahu nama lain) di dashboard WordPress.

Di bawah ini ada sekitar selusin opsi sederhana untuk menyesuaikan tampilan ikon keranjang, total jumlah item dan/atau dolar, dan gaya keranjang mini. Uji keranjang menu dengan menambahkan item ke keranjang WooCommerce Anda dan memastikan pembaruan muncul secara dinamis.

Beginilah tampilan kereta mini kami di situs kami dengan waktu kerja sekitar 1 menit. Itu adalah perbedaan yang sangat besar dalam waktu yang singkat.
Alih-alih membuka halaman Keranjang Saya, keranjang malah muncul di sisi halaman. Ini adalah interaksi yang lebih lancar yang dapat dilakukan pelanggan dengan toko Anda.
Langkah 5: Buat Dasbor Khusus Dengan Divi Halaman Akun Saya
Ini adalah ekstensi yang cukup cerdik, jadi Anda mungkin akan meluangkan waktu untuk memikirkan cara terbaik menggunakannya, tetapi saya punya dasar-dasarnya untuk Anda.
WooCommerce hadir dengan infrastruktur Akun Saya yang sederhana, yang menyelesaikan pekerjaan tetapi masih menyisakan banyak hal yang diinginkan dalam hal penyesuaian. Divi Halaman Akun Saya menghadirkan infrastruktur tambahan yang diperlukan untuk melakukan penyesuaian tersebut ke dalam pengaturan WooCommerce Anda yang lebih luas. WooCommerce hadir dengan titik akhir yang telah dikonfigurasikan sebelumnya:
- /akun-saya/
- /akun-saya/pesanan/
- /akun-saya/alamat/
- /akun-saya/dasbor/
- /akun-saya/unduhan/
- /akun-saya/detail-akun/
- /akun-saya/metode pembayaran/
Namun, jika Anda ingin menambahkan titik akhir Anda sendiri atau mengonfigurasi ulang titik akhir yang sudah ada, Anda akan terpaksa menggunakan hook PHP, kode pendek Woo, atau Blok dengan Tema Blok. Sekarang, hal pertama yang harus dipahami adalah Halaman Akun Saya Divi bekerja dengan Pembuat Tema Divi untuk membuat halaman “ Akun Saya ” yang dapat disesuaikan.

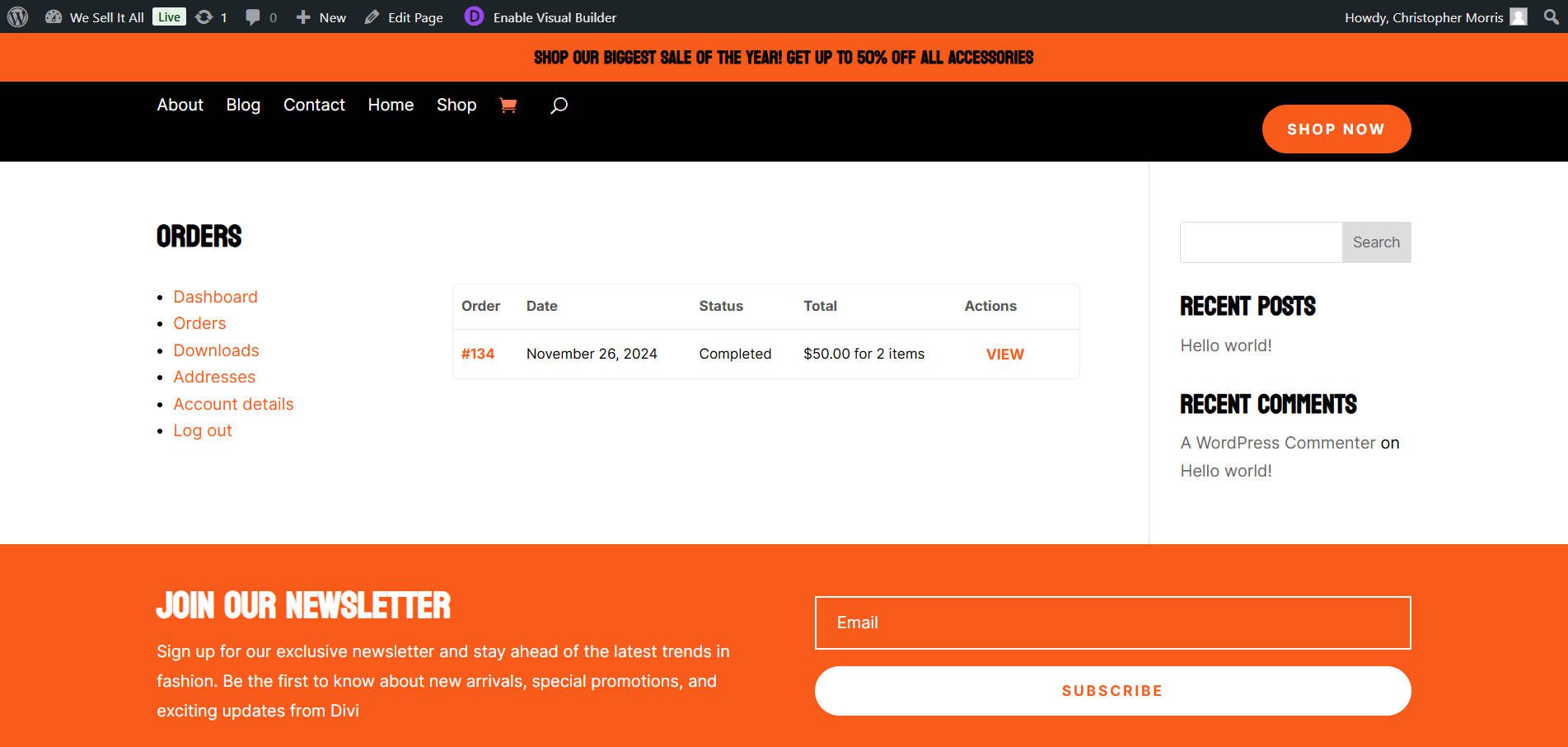
Menggunakan Situs Pemula Toko Online , ini adalah halaman Pesanan WooCommerce default.

Halaman Pesanan WooCommerce standar (/akun saya/ pesanan /) dengan beberapa gaya Penyesuai Tema Divi diterapkan
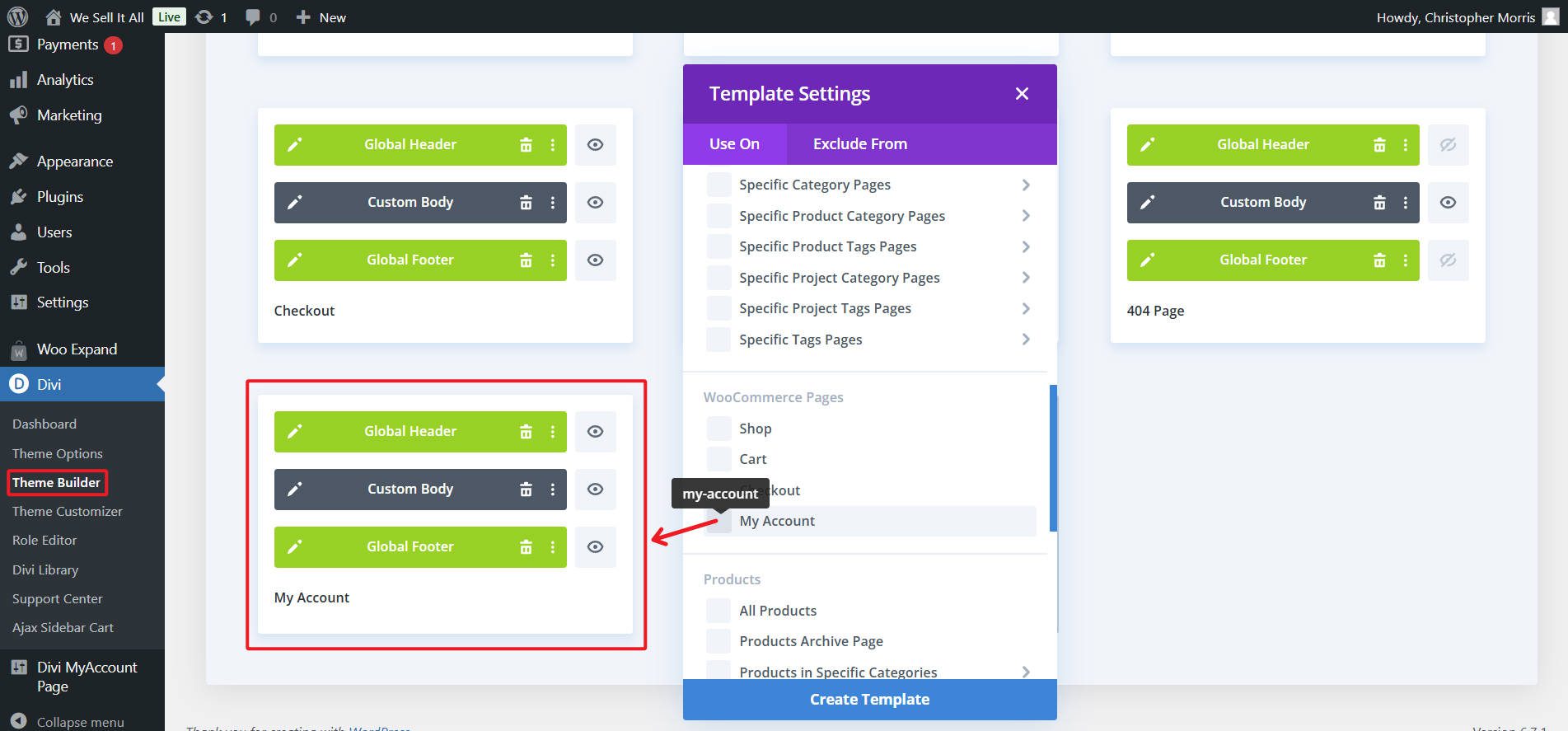
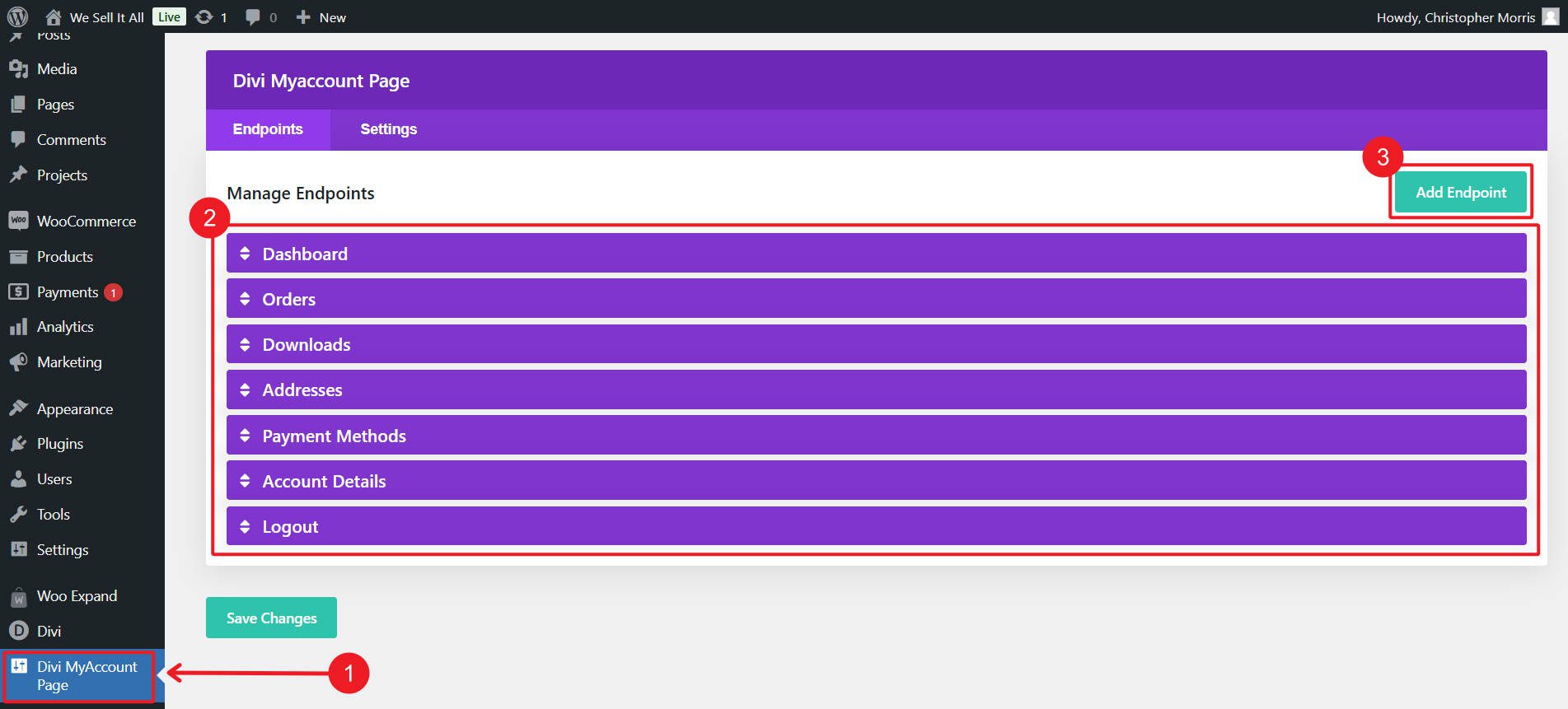
Buka Halaman Akun Saya Divi di sidebar Dasbor Admin. Di bawah tab “ Titik Akhir ”, Anda akan melihat semua titik akhir default (semua yang ada dalam daftar di atas kecuali /akun-saya/). Ini muncul sebagai link sidebar di sebelah kiri halaman Akun Saya, dan menentukan konten mana yang dimuat di halaman yang sama ketika titik akhir tertentu diklik.

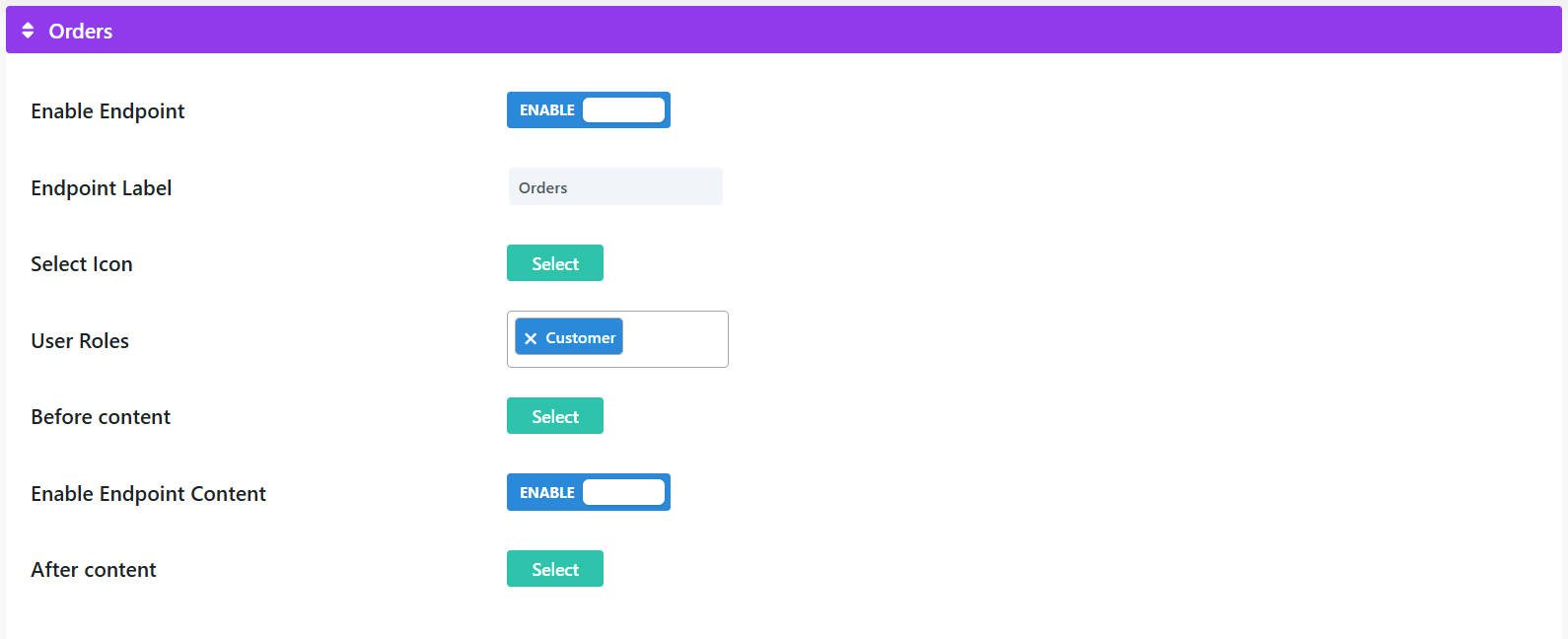
Sangat mudah untuk menjadi bingung tentang pilihan untuk setiap titik akhir, tapi inilah semuanya secara sederhana. Anda memiliki 7 opsi untuk setiap titik akhir. Nomor 5 hingga 7 adalah nomor yang sangat penting untuk mempelajari cara kerja ekstensi ini bersama dengan WooCommerce dan Divi:
- Aktifkan Titik Akhir : Mengaktifkan atau menonaktifkan titik akhir Anda. Jika kami menonaktifkan titik akhir pesanan, maka opsi untuk mengklik “Pesanan” di /akun-saya/ akan dihilangkan.
- Label Titik Akhir : Ini adalah nama titik akhir Anda, namun yang lebih penting, label ini juga berfungsi sebagai slug. Jadi, label titik akhir “Dasbor Khusus” akan muncul sebagai /akun-saya/dasbor-kustom/ di URL-nya.
- Pilih Ikon : Pilih ikon untuk dikaitkan dengan titik akhir Anda.
- Peran Pengguna : Menentukan pengguna mana yang dapat berinteraksi dengan titik akhir ini. Anggap saja sebagai logika kondisional bagi siapa yang dapat melihatnya, seperti menyembunyikan tab Pesanan dari non-pelanggan.
- Sebelum Konten : Opsi ini memungkinkan Anda memuat Templat Perpustakaan Divi sebelum konten titik akhir. Ini berguna untuk konten yang ingin Anda tampilkan hanya dengan satu titik akhir, namun tidak di setiap titik akhir halaman Akun Saya.
- Aktifkan Konten Titik Akhir : Mengaktifkan atau menonaktifkan penyisipan otomatis konten default untuk titik akhir tersebut. Jika Anda lebih suka, misalnya, menambahkan detail pesanan ke item Perpustakaan Divi (sehingga Anda dapat menatanya lebih banyak melalui modul yang baru ditambahkan), Anda dapat menghapusnya di sini sehingga tidak muncul dua kali.
- Setelah Konten : Opsi ini memungkinkan Anda memuat Templat Perpustakaan Divi lain setelah konten titik akhir. Sekali lagi, bermanfaat untuk konten yang ingin Anda tampilkan dengan satu titik akhir tetapi tidak di setiap titik akhir halaman Akun Saya.

Secara garis besar, untuk menyesuaikan halaman Akun Saya, Anda harus bekerja di tiga area: 1) Tata Letak Perpustakaan Divi, 2) Pengaturan Halaman Akun Saya Divi, dan 3) Pembuat Tema.
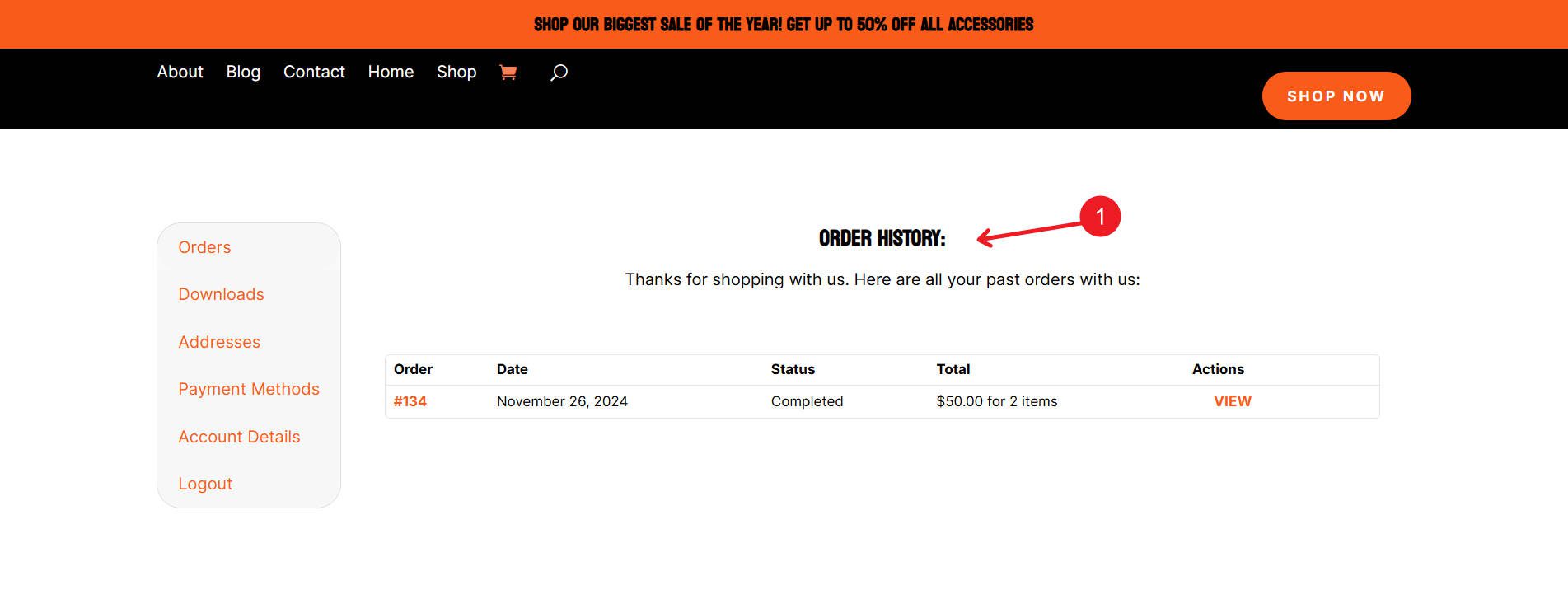
Contoh sederhana kita terlihat seperti ini, dengan judul yang ditambahkan hanya ke titik akhir Pesanan. Modul Divi MyAccount Page juga memudahkan penataan menu navigasi, item menu, dan konten titik akhir menggunakan pengaturan gaya Divi yang sudah dikenal.

Anda dapat menggunakan Divi Halaman Akun Saya untuk menambahkan tab khusus untuk pelanggan VIP, menampilkan spanduk promosi, atau menampilkan pesan yang disesuaikan untuk berbagai peran pengguna tanpa menulis sebaris kode pun. Pilih apa yang ingin Anda tampilkan untuk setiap titik akhir dan sesuaikan dengan melampirkan Templat Perpustakaan di atas atau di bawah titik akhir tertentu.
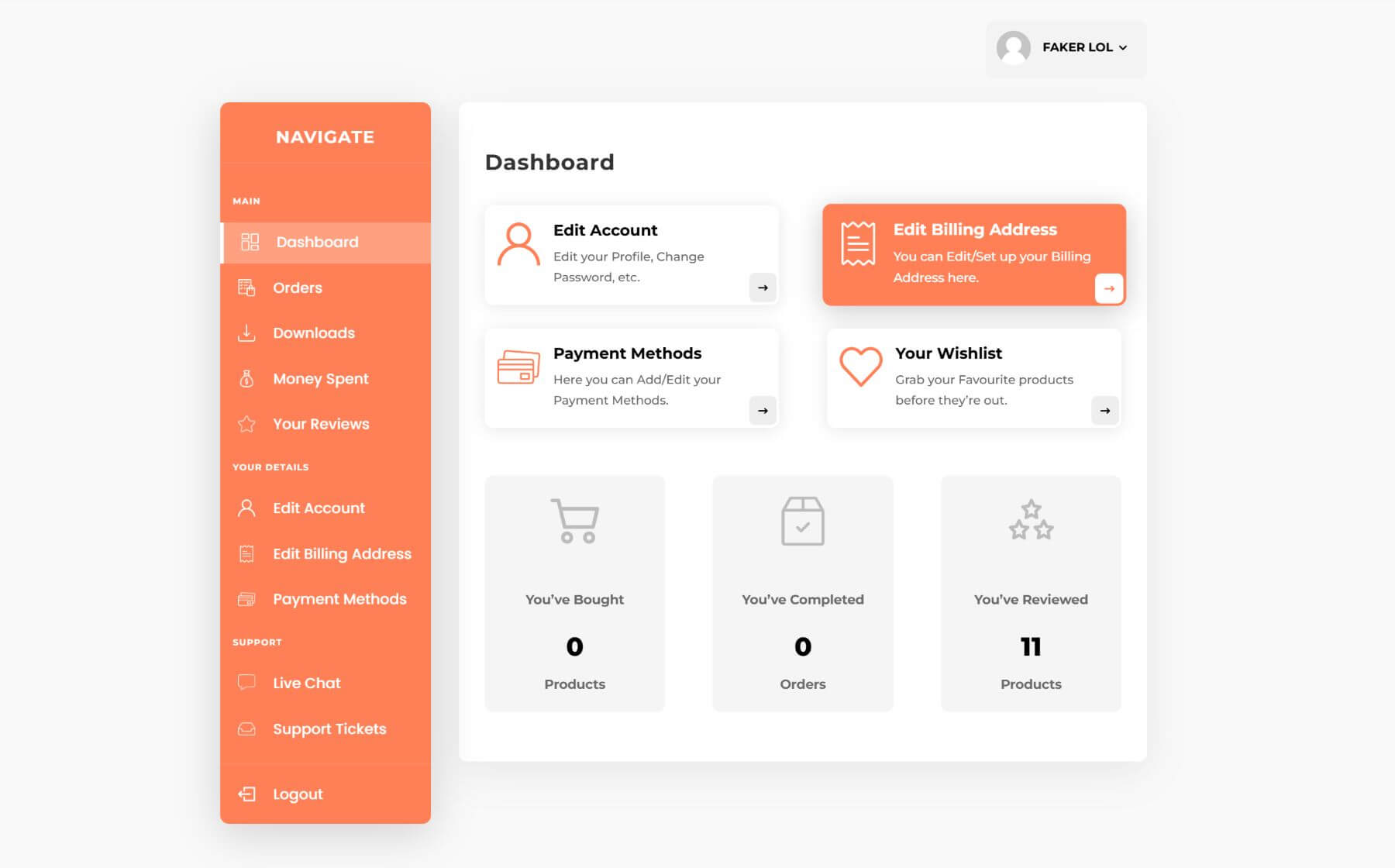
Jika semua ini tampak agak terlalu rumit untuk latar belakang pengembangan web Anda, saya sangat menyarankan Anda memeriksa Molti Ecommerce Child Theme (juga disertakan dalam bundel ini) karena tema ini memiliki halaman Akun Saya yang telah didesain sebelumnya dan langsung berfungsi dengan baik. .

Dapatkan Paket E-niaga Sekarang
Anda sangat menginginkan alat dan tata letak dalam bundel ini. Sekalipun Anda hanya menginginkan setengahnya, diskon 70% dari harga reguler berarti Anda berhemat besar.
| Produk | Apa yang Anda Dapatkan | Harga Reguler | Harga Paket (DISKON 70%) | |
|---|---|---|---|---|
| 1 | Divi Halaman Akun Saya | Sesuaikan dasbor pelanggan dengan titik akhir dan gaya khusus peran | | ️ |
| 2 | Woo Perluas | Bangun kisi-kisi produk, carousel, dan filter yang dinamis | | ️ |
| 3 | DiviWooPro | Tingkatkan tata letak produk Anda dengan templat Divi WooCommerce premium | | ️ |
| 4 | Jaringan WooCommerce | Tata letak kisi yang siap digunakan untuk halaman produk yang menakjubkan | | ️ |
| 5 | DiviCommerce – 250 Template Divi | Koleksi 250 template Divi eCommerce | | ️ |
| 6 | Woo Penting | Tingkatkan toko WooCommerce Anda dengan daftar keinginan, perbandingan, dan banyak lagi | | ️ |
| 7 | Tata Letak Woo | Paket tata letak serbaguna untuk produk WooCommerce | | ️ |
| 8 | Hotspot Divi Plus | Tambahkan keterangan alat interaktif ke gambar untuk interaksi yang lebih baik | | ️ |
| 9 | Toko Tertinggi | Tema anak Divi premium untuk WooCommerce | | ️ |
| 10 | Kereta Mini DiviSwift Ajax WooCommerce | Ciptakan pengalaman checkout yang lancar dengan kereta mini bertenaga AJAX | | ️ |
| 11 | Divi WooCommerce Diperluas | Optimalkan kisi produk, carousel, dan galeri | | ️ |
| 12 | Titan | Tema anak Divi yang serbaguna dan modern untuk WooCommerce | | ️ |
| 13 | Molti E-niaga | Tema anak eCommerce Woo + Divi yang kaya fitur | | ️ |
| 14 | DiviCommerce | Tema anak eCommerce yang intuitif dan ramping untuk Divi + Woo | | ️ |
| 15 | Keranjang Menu Divi | Tingkatkan visibilitas keranjang dengan opsi menu yang dapat disesuaikan | | ️ |
| 16 | Sembunyikan & Tampilkan PRO | Alihkan visibilitas bagian berdasarkan peran atau tindakan pengguna | | ️ |
| Paket E-niaga Cyber Monday | Kumpulan ekstensi, tata letak, dan tema anak untuk WooCommerce | | $174,90 | |
Ambil bundelnya hari ini, dan jangan melihat ke belakang!
Dapatkan Paket eCommerce
Anda Mendapatkan Hadiah Gratis dan Fasilitas Bonus dengan Pembelian Anda

Saat Anda membeli paket selama Obral Cyber Monday, Anda tidak hanya menghemat uang—Anda juga mendapatkan keuntungan dan hadiah luar biasa. Setiap pembelian bundel membuat Anda memenuhi syarat untuk mendapatkan hadiah gratis dari kumpulan hadiah kami senilai lebih dari $800.000. Hadiah ini mencakup produk Divi premium yang dapat meningkatkan kemampuan pembuatan situs web Anda.
Pelanggan Cyber Monday juga mendapatkan akses eksklusif ke diskon tersembunyi di Divi Marketplace, memberi Anda diskon hingga 50% untuk produk dan bundel tertentu. Setiap peserta akan membuka Paket Situs Web Divi gratis, yang dirancang untuk membantu Anda membuat situs web yang indah dan berkinerja tinggi dengan mudah.
Tidak ada waktu yang lebih baik untuk meningkatkan perangkat Anda dan membawa desain web Anda ke tingkat berikutnya.
Dapatkan Paket eCommerce
Masih Ada Lebih Banyak Penawaran Cyber Monday Untuk Dijelajahi
Nikmati diskon terbesar kami tahun ini di Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP, dan Divi Marketplace. Manfaatkan penawaran eksklusif ini yang hanya tersedia untuk waktu terbatas!
- Dapatkan Divi Pro dengan Diskon 73% — Penawaran Cyber Monday terbaik kami! Dengan Divi Pro, nikmati diskon tambahan di seluruh layanan, ditambah rangkaian Divi lengkap: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams, dan kredit Divi Marketplace senilai $50. Beli langganan seumur hidup untuk akses pembuatan situs web berkelanjutan, termasuk pembaruan di masa mendatang seperti Divi 5.
- Kemas Ulang Langganan Anda dengan Diskon Hingga 73% — Anggota lama dapat berhemat banyak dengan mengemas ulang langganan mereka dengan bundel Divi Pro baru atau kombo bundel khusus apa pun. Bayar lebih sedikit, dapatkan lebih banyak fitur, dan tingkatkan perangkat Anda.
- Dapatkan Divi AI dengan Diskon 68% — Divi AI adalah asisten AI pribadi Anda untuk pembuatan situs web. Itu dapat menghasilkan konten, kode khusus, citra, dan lainnya dalam hitungan detik, terintegrasi langsung ke Divi untuk pembuatan situs web yang mudah.
- Dapatkan Divi Cloud dengan Diskon 44% — Divi Cloud seperti Dropbox untuk Divi. Simpan item dari Perpustakaan Divi Anda dan akses langsung di seluruh proyek Anda.
- Dapatkan Divi Teams dengan Diskon 44% — Divi Teams memungkinkan kolaborasi yang lancar dengan rekan satu tim dan klien, menawarkan akses bersama ke Divi dengan peran dan izin terkelola.
- Dapatkan Divi VIP dengan Diskon 44% — Divi VIP menawarkan dukungan premium 24/7 dengan waktu respons 30 menit dan diskon 10% di Marketplace, selain harga jual.
- Keanggotaan Divi Diskon 25% — Beli atau Perpanjang keanggotaan Divi dengan diskon besar. Tingkatkan ke Divi Lifetime untuk mengamankan Divi, Divi Dash, dan Divi 5 mendatang seumur hidup. Divi Pro Lifetime tersedia dengan Diskon 76% yang memberi Anda nilai maksimal dengan diskon terbesar dari keseluruhan penjualan.
- Hemat 70% untuk Paket Divi Marketplace Eksklusif — Dapatkan nilai luar biasa pada paket Divi Marketplace dengan biaya yang lebih murah. Paket ini sempurna untuk meningkatkan proyek Anda dengan alat premium!
