Cara Menguji Ketanggapan Tema WordPress
Diterbitkan: 2023-03-06Ada ribuan tema WordPress responsif di luar sana, dan bukan rahasia lagi bahwa ada yang jauh lebih baik dari yang lain.
Jadi, bagaimana Anda bisa yakin bahwa tema yang Anda pikirkan untuk digunakan akan memberi pengunjung Anda pengalaman pengguna kelas dunia yang mereka harapkan, apa pun perangkat yang Anda gunakan?
Jawabannya sederhana:
Anda belajar cara menguji daya tanggap tema WordPress, menempatkannya pada langkah-langkahnya untuk memastikannya beradaptasi dengan baik pada berbagai ukuran dan resolusi layar tanpa memengaruhi kegunaan atau kualitas desain Anda secara negatif.
Dalam panduan ini, kami akan menunjukkan kepada Anda metode manual dan otomatis yang paling efektif untuk menguji tema Anda dan bahkan memberi Anda beberapa alat gratis dan premium untuk membantu Anda sepanjang jalan.
Mengapa Repot Menguji Tema WordPress yang Responsif
Tahukah Anda bahwa hanya ada kurang dari lima miliar pengguna Internet seluler aktif di seluruh dunia pada tahun 2022, dengan 59,72% dari semua lalu lintas web global berasal dari perangkat seluler?
Mengingat angka-angka ini, masuk akal bahwa, sebagai pemilik situs web, Anda perlu menemui audiens Anda di mana pun mereka berada, membuat situs web Anda dapat diakses sepenuhnya melalui ponsel cerdas, tablet, dan perangkat non-desktop lainnya.
Di sinilah desain responsif masuk.
Tema WordPress responsif terbaik menggabungkan beberapa fitur utama, seperti sistem grid dan breakpoint yang fleksibel, untuk memastikan situs Anda beradaptasi dengan tepat ke semua ukuran layar.
Namun, ada juga banyak tema di luar sana yang, meski diklaim responsif, tidak cukup memotongnya.
Artikel Berlanjut Di Bawah
Mungkin mereka melakukan pekerjaan yang bagus dalam beradaptasi dengan layar iPhone, tetapi saat Anda memuat tema yang sama di perangkat Android atau tablet, semua jenis masalah akan muncul dengan sendirinya.
Inilah sebabnya mengapa sangat penting untuk menguji daya tanggap tema baru Anda sebelum menerapkannya di situs web Anda.
3 Cara Manual untuk Menguji apakah Tema WordPress Anda Responsif Seluler
1. Pengujian Perangkat
Cara paling mudah untuk melihat apakah tema Anda responsif adalah dengan mengujinya secara fisik pada perangkat yang berbeda.
Jika Anda membuat situs WordPress di komputer desktop, Anda sudah tahu tampilannya di monitor. Namun, alangkah baiknya jika Anda juga meluangkan waktu untuk membukanya di ponsel cerdas dan tablet Anda.
Tentu saja, pendekatan ini mungkin tampak terbatas karena Anda mungkin hanya memiliki satu ponsel cerdas dan tablet, tetapi jangan takut untuk bertanya kepada teman dan keluarga yang memiliki perangkat dengan ukuran layar berbeda dari milik Anda jika Anda dapat meminjamnya.
Saat Anda menguji, ingatlah untuk melihat bagaimana tampilan dan kinerja situs web Anda dalam orientasi lanskap dan potret. Sebagian besar perangkat pintar dapat digunakan dengan cara apa pun, jadi penting untuk mengetahui bahwa situs Anda sepenuhnya responsif di keduanya.
Anda juga harus mencoba beberapa browser web, terutama pemain utama seperti Google Chrome, Safari, dan Mozilla Firefox.
Jika Anda mengalami masalah apa pun, catatlah agar Anda dapat menanganinya nanti.
2. Gunakan Mode Desain Responsif di Peramban Web
Meskipun ini bukan fitur yang biasa digunakan oleh kebanyakan orang, Chrome, Firefox, dan Safari semuanya memiliki mode desain responsif bawaan yang mengemulasi berbagai perangkat dan ukuran layar.
Artikel Berlanjut Di Bawah

Anda dapat menggunakan masing-masing dengan memuat situs web Anda di setiap browser pada perangkat desktop Anda, lalu ikuti petunjuk berikut ini.
Cara Menggunakan Mode Desain Responsif di Google Chrome

1. Muat Situs Web Anda di Chrome

2. Tekan CTRL + SHIFT + I di keyboard Anda untuk membuka alat pengembang Chrome.

3. Dari sini, ada dua cara untuk membuka mode responsif.
A. tekan CTRL + SHIFT + M
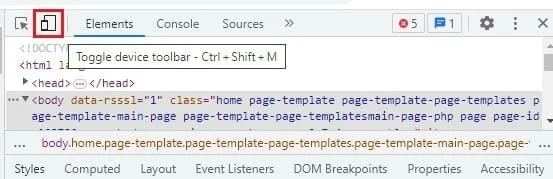
B. Ketuk ikon kecil di sebelah kiri Elemen di pojok kiri atas alat pengembang Anda. Itu yang terlihat seperti persegi panjang kecil yang tumpang tindih dengan sudut persegi panjang yang lebih besar.

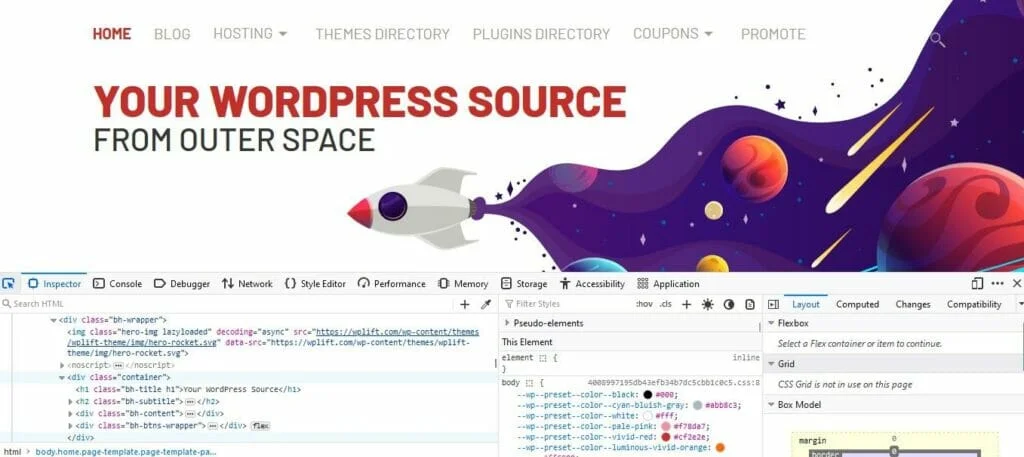
Keduanya akan membuka situs web Anda dalam mode responsif, yang menunjukkan seperti apa tampilan situs Anda di layar smartphone berukuran 400 x 562.
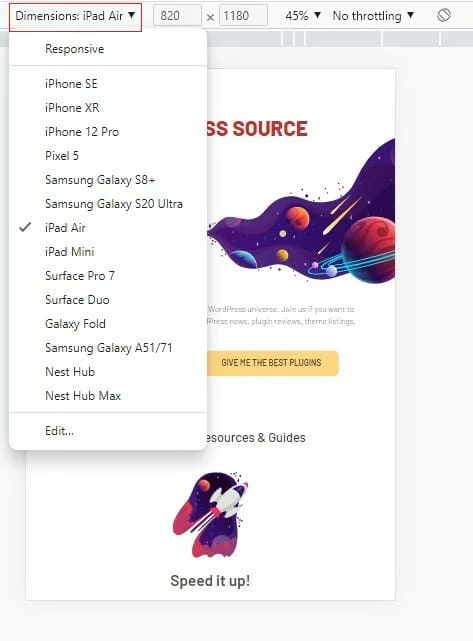
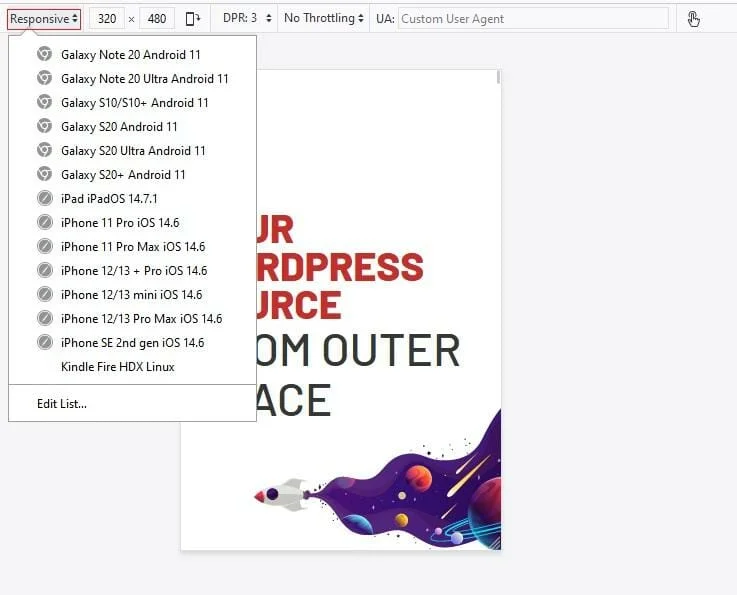
Untuk melihat tampilannya pada ukuran layar lain, ketuk panah yang mengarah ke bawah di samping kata Dimensi: Responsif.

Di sini, Anda dapat memilih sejumlah perangkat pintar populer, dan Chrome akan menampilkan tampilan situs Anda pada perangkat pilihan Anda.

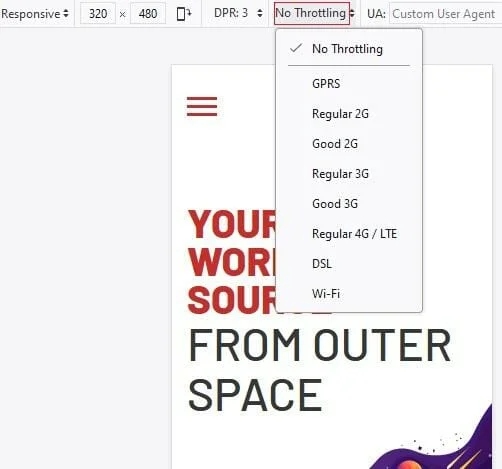
Hal lain yang sangat kami sukai tentang ini adalah Anda bahkan dapat menguji kinerja situs Anda berdasarkan kecepatan koneksi Internet yang berbeda.
Cara Menggunakan Mode Desain Responsif di Mozilla Firefox

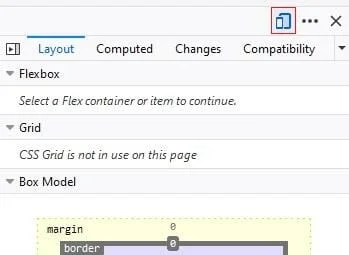
2. Buka alat Pemeriksa Halaman dengan menahan CTRL + SHIFT + C .
Artikel Berlanjut Di Bawah


3. Buka mode responsif.
Kali ini, Anda akan menemukan ikon di kanan atas alat Pemeriksa Halaman. Atau, Anda dapat membukanya menggunakan perintah CTRL + SHIFT + M yang sama dengan Chrome.

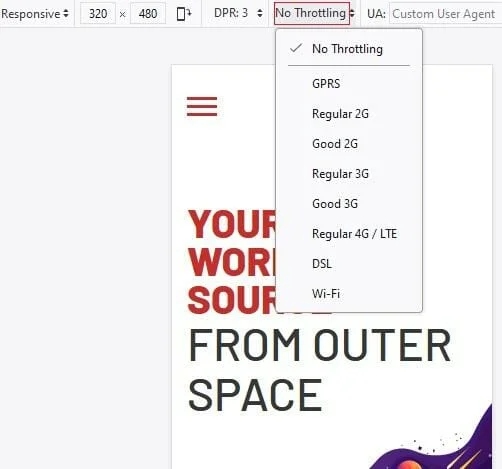
Di sini, Anda dapat kembali menguji bagaimana tampilan situs Anda saat dilihat di Firefox pada berbagai perangkat populer.

Anda juga dapat mengubah kecepatan Internet untuk menguji kinerja dan melihat tampilan situs Anda dengan setelan Rasio Piksel Digital (DPR) yang berbeda.

3. Gunakan Tes Ramah Seluler Google
Bahkan jika Anda telah menggunakan pengujian perangkat dan browser, masih ada baiknya menjalankan situs Anda melalui Pengujian Ramah Seluler Google karena dua alasan.
1. SEO
Jika Anda membaca panduan kami untuk Google Core Web Vitals, Anda mungkin ingat bahwa kegunaan dan kinerja seluler adalah dua faktor utama yang dipertimbangkan Google saat menentukan peringkat konten Anda di hasil penelusuran.
Dengan mengingat hal itu, ada baiknya untuk melihat dengan tepat bagaimana Google melihat situs Anda sehingga Anda dapat mengambil langkah yang diperlukan untuk memperbaikinya.
2. Mengidentifikasi Kesalahan dan Ruang untuk Perbaikan
Anda mungkin telah melihat situs Anda di beberapa perangkat dan browser yang berbeda dan menguji setiap kemungkinan orientasi layar, hanya untuk menemukan beberapa masalah.
Kecuali Anda sudah menjadi pakar WordPress yang berpengalaman, mungkin perlu waktu untuk menentukan penyebab masalah tersebut atau cara memperbaikinya.
Di sinilah Uji Ramah Seluler masuk, membuktikan dirinya sebagai alat pengembang WordPress yang penting dengan menguraikan masalah apa pun yang perlu diperbaiki dan memberikan rekomendasi berharga untuk menyelesaikan masalah apa pun yang Anda hadapi.
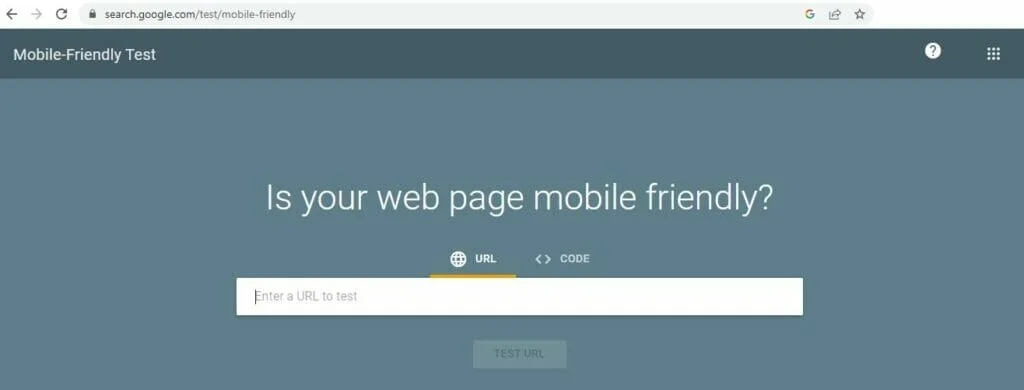
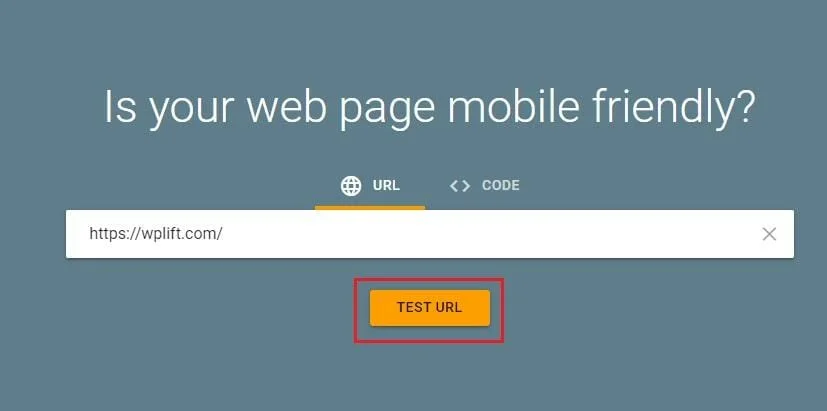
Cara Menggunakan Google Mobile-Friendly Test

1. Arahkan browser Anda ke laman Pengujian Mobile-Friendly di https://search.google.com/test/mobile-friendly

2. Masukkan URL situs web Anda dan ketuk Uji URL.
Anda mungkin harus menunggu sebentar sementara Google melakukan tugasnya.

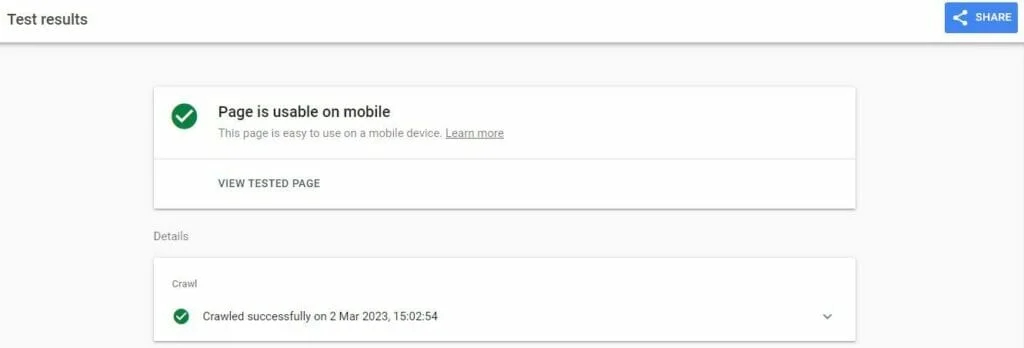
Setelah tes selesai, itu akan mengungkapkan satu dari dua hal:

J. Situs Anda ramah seluler, dalam hal ini Anda akan menerima tanda centang hijau dengan kata-kata “Laman Dapat Digunakan di Seluler” atau;

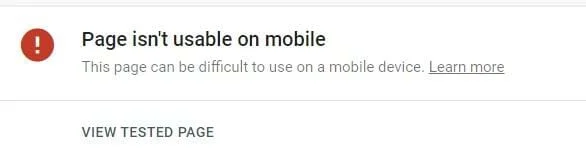
B. Situs Anda tidak ramah seluler. Jika demikian, Anda akan melihat ikon peringatan berwarna merah dan pesan "Halaman tidak dapat digunakan di perangkat seluler".
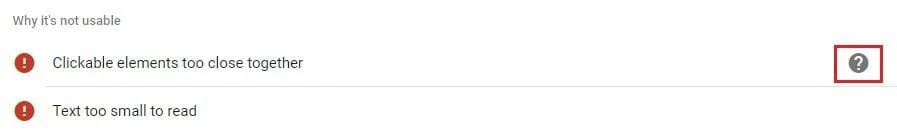
Jika Anda menerima pesan terakhir, gulir ke bawah, dan Google akan memberi tahu Anda dengan tepat apa yang salah dengan situs Anda.

Mengeklik ikon tanda tanya untuk setiap masalah yang teridentifikasi akan membawa Anda ke dokumentasi lengkap Google, yang menguraikan langkah-langkah yang perlu diambil untuk mengatasi masalah tersebut.
3 Cara Otomatis untuk Menguji Ketanggapan Tema WordPress Anda
Sama pentingnya dengan menguji daya tanggap tema Anda secara manual, tidak dapat disangkal bahwa ini bisa menjadi kerumitan yang melelahkan dan memakan waktu, terutama saat Anda menguji di banyak perangkat, browser, dan ukuran layar yang berbeda.
Kabar baiknya adalah ada banyak alat online di luar sana yang dapat melakukan pekerjaan untuk Anda setengah waktu tanpa ada yang monoton.
Di antara alat pengujian responsif tema WordPress terbaik, kami merekomendasikan yang berikut ini:
1. Penanggung Jawab

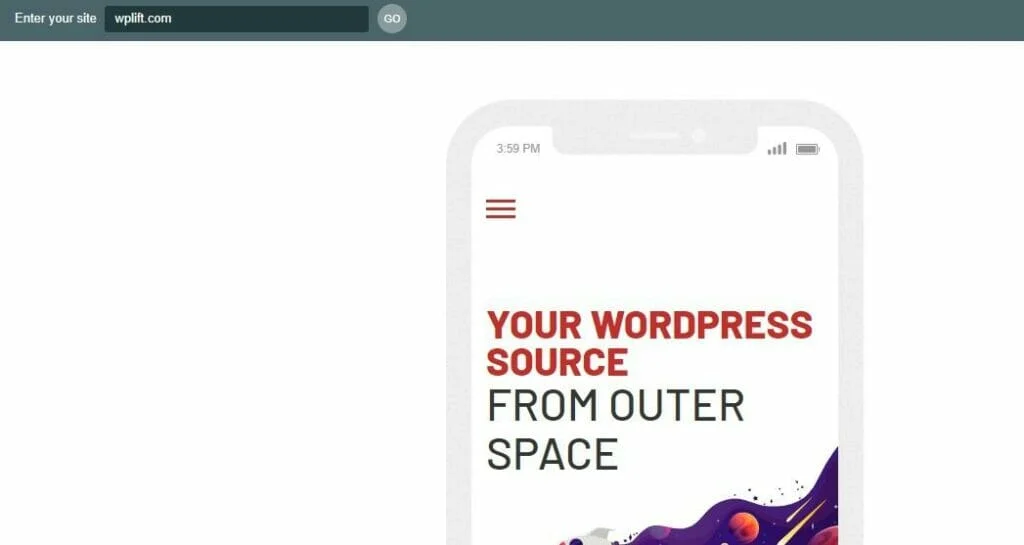
Responsinator adalah platform online gratis yang menawarkan salah satu cara termudah untuk melihat tampilan dan performa situs Anda di berbagai perangkat.
Buka Responsinator.com, masukkan alamat web Anda dan klik Buka .
Dari sana, Responsinator akan menunjukkan kepada Anda bagaimana tampilan situs Anda di beberapa perangkat mulai dari perangkat iPhone dan Android terbaru hingga beberapa perangkat yang jauh lebih tua.
Anda kemudian dapat menggulir di setiap perangkat yang ditiru untuk menguji daya tanggap setiap elemen.
Tentu, platform ini mungkin dasar, dan tentu saja tidak mencakup semua kemungkinan, tetapi ini adalah tempat yang bagus untuk memulai bagi mereka yang baru dalam pengujian daya tanggap.
Coba Responsator
2. BrowserStack

Jika Anda menjalankan agen web atau bisnis yang sedang berkembang dan perlu terus-menerus menjaga daya tanggap situs, Browserstack mungkin merupakan opsi yang lebih baik.
Menawarkan opsi yang lebih canggih, Browserstack dapat menguji situs Anda di lebih dari 3.000 browser desktop, semua versi Windows dan Mac iOS yang dirilis sejak 2008, dan pengujian lintas-browser otomatis di perangkat seluler.
Tidak seperti Responsinator, tidak ada paket gratis yang tersedia. Opsi berbayar mulai dari $39 untuk pengujian desktop dan seluler hingga $150 per bulan untuk paket lima pengguna dengan alat kolaborasi tambahan.
Coba BrowserStack
3. Tessigma

Jika Anda memerlukan opsi pengujian lanjutan yang ditawarkan oleh BrowserStack tetapi belum memiliki anggaran untuk membayarnya, Anda mungkin ingin memanfaatkan uji coba gratis Testsigma Pro selama 30 hari.
Platform pengujian populer ini menawarkan seribu kombinasi browser desktop dan sistem operasi, plus pengujian di lebih dari 3.000 perangkat pintar yang sebenarnya.
Anda juga dapat mengambil tangkapan layar dan merekam video selama pengujian jika Anda perlu merujuknya kembali nanti untuk mengidentifikasi masalah apa pun.
Setelah uji coba gratis habis, Anda memiliki tiga opsi:
J. Tetap gunakan paket dasar gratis yang menawarkan 100 kombinasi browser/OS, 100 perangkat pintar, dan 200 menit pengujian bulanan otomatis.
B. Bayar $349 per bulan untuk tetap menggunakan paket Pro.
C. Tingkatkan ke paket perusahaan yang dipesan lebih dahulu dengan harga khusus, opsi yang lebih cocok untuk tim dan agensi pengembangan web besar.
Coba Testsigma
Menguji Ketanggapan Tema WordPress Anda: Nasihat Terakhir
Dengan persentase yang begitu besar dari pengguna Internet dunia yang mengakses web melalui smartphone dan tablet, memastikan tema WordPress Anda sepenuhnya responsif tidak pernah lebih penting.
Sepanjang panduan ini, kami telah menunjukkan kepada Anda enam cara sederhana untuk melakukan pengujian yang ketat dan mendalam, mulai dari mencoba situs Anda secara fisik di berbagai perangkat dan menggunakan Alat Ramah Seluler yang tak ternilai dari Google hingga mengotomatiskan seluruh proses melalui platform seperti BrowserStack dan Testigma.
Namun, jika ada satu hal yang perlu kami ingatkan sebelum Anda berangkat hari ini, ini adalah:
Menguji ketanggapan tema bukanlah pekerjaan satu-dan-selesai.
Tentu, Anda ingin menguji semuanya setelah situs Anda siap ditayangkan, tetapi Anda juga harus mengulangi pengujian secara teratur.
Lagi pula, setiap konten baru yang Anda tambahkan, setiap plugin baru yang Anda instal, dan setiap pembaruan WordPress baru dapat memengaruhi kemampuan responsif tema Anda. Jadi, ingatlah alat yang telah kami tunjukkan hari ini dan sering-seringlah menggunakannya untuk memastikan Anda secara konsisten memberikan pengalaman terbaik bagi pengunjung Anda.
Dan, apakah tema itu ternyata tidak seresponsif saat pertama kali muncul? Inilah pilihan kami dari 40+ tema WordPress responsif gratis terbaik untuk dipasang di situs Anda pada tahun 2023.
