Cara Menguji Kecepatan Website Anda: 6 Cara Mudah
Diterbitkan: 2023-12-18Situs web yang memuat cepat adalah suatu keharusan jika Anda ingin sukses di dunia saat ini. Waktu muat yang lama tidak hanya dapat mengusir pengunjung, tetapi juga dapat menurunkan peringkat mesin pencari Anda, sehingga lebih sedikit orang yang menemukan Anda.
Jadi, bagaimana Anda tahu apakah situs Anda cepat atau lambat? Bagaimana Anda mengukur kecepatan situs WordPress?
Jawabannya bukanlah jawaban subjektif yang bisa Anda tentukan sendiri. Sebaliknya, Anda harus menggunakan metrik yang konkret dan metode pengujian yang andal untuk mengukur peningkatan Anda dari waktu ke waktu dan membandingkan situs Anda dengan pesaing utama.
Kabar baiknya bagi pemilik situs WordPress adalah Jetpack memiliki serangkaian alat — termasuk Jetpack Boost — yang dapat dengan cepat mengukur kinerja situs Anda dan memberikan peningkatan sekali klik.
Metrik kecepatan situs web utama yang perlu diketahui
Kecepatan situs web sebenarnya merupakan perpaduan berbagai metrik, yang masing-masing menyoroti aspek kinerja situs yang berbeda. Dengan memahami masing-masing metrik ini, Anda dapat menentukan masalah sebenarnya yang memengaruhi kecepatan situs dan, pada gilirannya, memperbaikinya.
Waktu ke Byte Pertama (TTFB)
Time To First Byte mengukur waktu yang diperlukan browser pengguna untuk menerima byte data pertama dari server setelah permintaan dibuat. Hal ini umumnya dianggap sebagai cerminan kecepatan server, meskipun faktor lain juga dapat berperan. TTFB yang lebih pendek menunjukkan respons server yang lebih cepat.
Cat Contentful Pertama (FCP)
First Contentful Paint mewakili waktu yang diperlukan untuk menampilkan konten pertama (seperti teks atau gambar) di layar. Metrik ini menawarkan wawasan tentang kecepatan yang dirasakan suatu situs dari sudut pandang pengunjung.
Penundaan Masukan Pertama (FID)
Pengukuran interaksi pengguna yang penting, First Input Delay mencatat waktu antara saat pengguna berinteraksi dengan bagian situs (seperti tautan) dan saat browser mulai memproses interaksi tersebut. Namun perlu diperhatikan bahwa FID akan digantikan oleh Interaction to Next Paint (INP) pada Maret 2024.
Cat Contentful Terbesar (LCP)
Kelanjutan dari FCP, Largest Contentful Paint mengukur rendering konten paling substansial yang terlihat di area pandang. Ini merupakan indikasi yang sangat baik tentang seberapa cepat konten halaman utama tersedia bagi pengguna.
Pergeseran Tata Letak Kumulatif (CLS)
Pergeseran Tata Letak Kumulatif mengukur stabilitas halaman saat dimuat. Ini mengukur perubahan tata letak yang tidak terduga, yang terjadi ketika konten terus bergerak saat halaman dimuat. Hal ini dapat sangat mengganggu pengunjung!
Saatnya Interaktif (TTI)
Sesuai dengan namanya, Time to Interactive mengevaluasi waktu yang dibutuhkan suatu halaman untuk menjadi interaktif sepenuhnya. Ini adalah saat elemen merespons masukan pengguna dan halaman berfungsi dengan lancar tanpa lag.
Total Waktu Pemblokiran (TBT)
Total Waktu Pemblokiran adalah metrik yang menghitung total waktu antara FCP dan TTI, saat thread utama diblokir cukup lama untuk mencegah respons input. Hal ini berguna untuk memahami seberapa banyak non-interaktivitas yang dihadapi pengguna setelah konten mulai dirender.
Indeks Kecepatan (SI)
Terakhir, Indeks Kecepatan menunjukkan seberapa cepat konten ditampilkan selama pemuatan halaman. Nilai yang lebih rendah lebih baik karena menunjukkan bahwa konten ditampilkan kepada pengunjung lebih cepat.
Jika dievaluasi bersama-sama, metrik ini memberikan gambaran menyeluruh tentang kecepatan situs. Namun, memahaminya hanyalah langkah pertama. Langkah berikutnya adalah mengevaluasinya melalui alat yang andal, yang dapat menghasilkan wawasan yang dapat ditindaklanjuti untuk perbaikan.
Enam alat yang dapat diakses untuk menguji kecepatan situs web Anda
Menguji kecepatan situs web mungkin tampak seperti tugas yang menakutkan, terutama bagi mereka yang baru mengenal aspek teknis pengelolaan situs web. Namun, serangkaian alat, yang masing-masing memiliki kemampuan uniknya, dapat memfasilitasi proses ini. Di bawah ini, kita akan menjelajahi enam alat tersebut.

1. Peningkatan Jetpack
Di ekosistem WordPress, pemilik situs memahami pentingnya plugin dalam meningkatkan kemampuan situs mereka. Jetpack Boost adalah salah satu yang terbaik — menawarkan pengujian kinerja situs dan solusi pengoptimalan yang disesuaikan dengan WordPress.
Cara menggunakan Jetpack Boost
Untuk menginstal Jetpack Boost, navigasikan ke dashboard WordPress Anda. Buka Plugin → Tambah Baru dan cari “Jetpack Boost”. Klik Instal → Aktifkan .
Setelah diaktifkan, Jetpack Boost akan muncul di menu dashboard Anda. Mengkliknya akan membawa Anda ke antarmuka khusus.
Di dasbornya, Anda akan menemukan opsi untuk Menganalisis Situs . Klik ini untuk memulai pemindaian menyeluruh terhadap situs Anda dan mengevaluasi kinerjanya di berbagai metrik.
Selain pengujian, Jetpack Boost menawarkan modul seperti Critical CSS, Defer Non-Essential JavaScript, dan Lazy Image Loading. Mengaktifkan hal ini akan membantu meningkatkan skor, terutama dalam metrik seperti FCP dan LCP.
Menafsirkan hasilnya
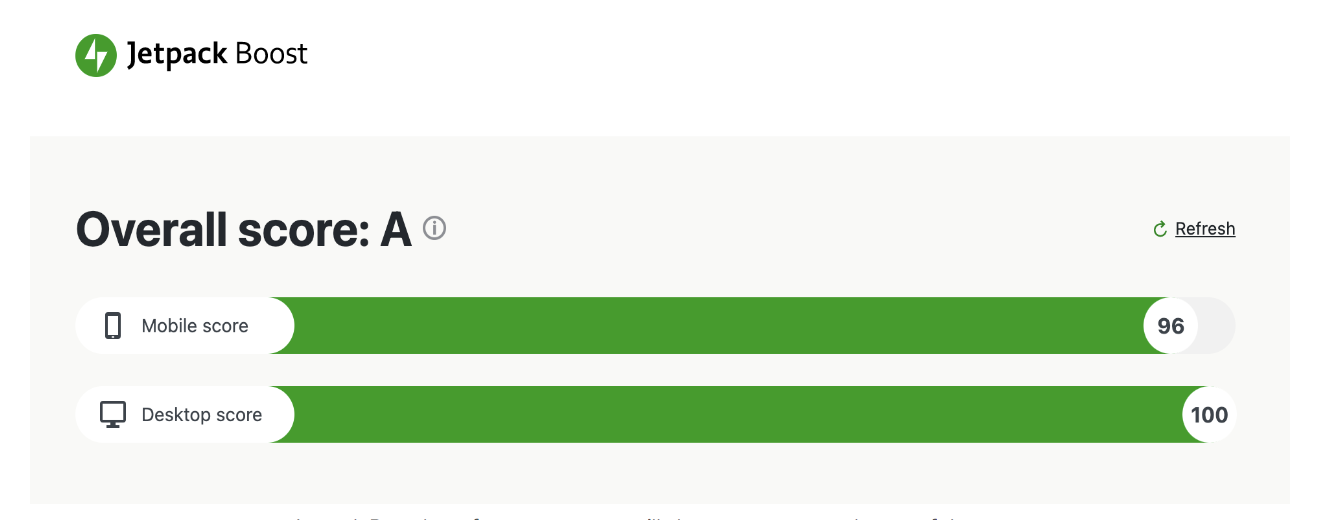
Jetpack Boost menyajikan hasil pengujian kinerja secara terstruktur. Berikut adalah metrik yang dapat Anda tinjau:
- Skor keseluruhan . Di bagian atas, Anda akan menemukan skor kinerja keseluruhan. Skor yang mendekati 100 menunjukkan kinerja yang sangat baik.
- Perincian metrik . Di bawah skor keseluruhan, alat ini memberikan rincian metrik individual seperti LCP, FID, dan CLS. Hijau menunjukkan kinerja yang baik, oranye menandakan area yang memerlukan perhatian, dan merah menunjukkan masalah kritis.
- Rekomendasi . Bersamaan dengan skor, Jetpack Boost menyarankan rekomendasi yang dapat ditindaklanjuti. Mengikuti ini akan membantu dalam mengoptimalkan kinerja situs WordPress.
Memahami dan menafsirkan hasil ini adalah batu loncatan menuju pengoptimalan situs web. Jetpack Boost tidak hanya menunjukkan dengan tepat bidang-bidang yang menjadi perhatian namun juga menyediakan alat untuk mengatasinya, menjadikannya aset penting bagi pemilik situs WordPress yang menginginkan keunggulan dalam kinerja situs.

2. Wawasan Kecepatan Laman Google
Google PageSpeed Insights memiliki posisi yang didambakan dalam dunia pengujian kecepatan situs web. Otoritas dan analisisnya yang komprehensif menjadikannya pilihan utama bagi banyak pemilik dan pengembang situs web. Memanfaatkan kehebatan analitis Google, PageSpeed Insights menawarkan saran yang dapat ditindaklanjuti baik untuk administrator situs pemula maupun profesional.
Cara menggunakan PageSpeed Insight
Untuk memulai, navigasikan ke situs resmi Google PageSpeed Insights.
Selanjutnya, Anda cukup memasukkan URL halaman yang ingin Anda tinjau dan klik Analisis .
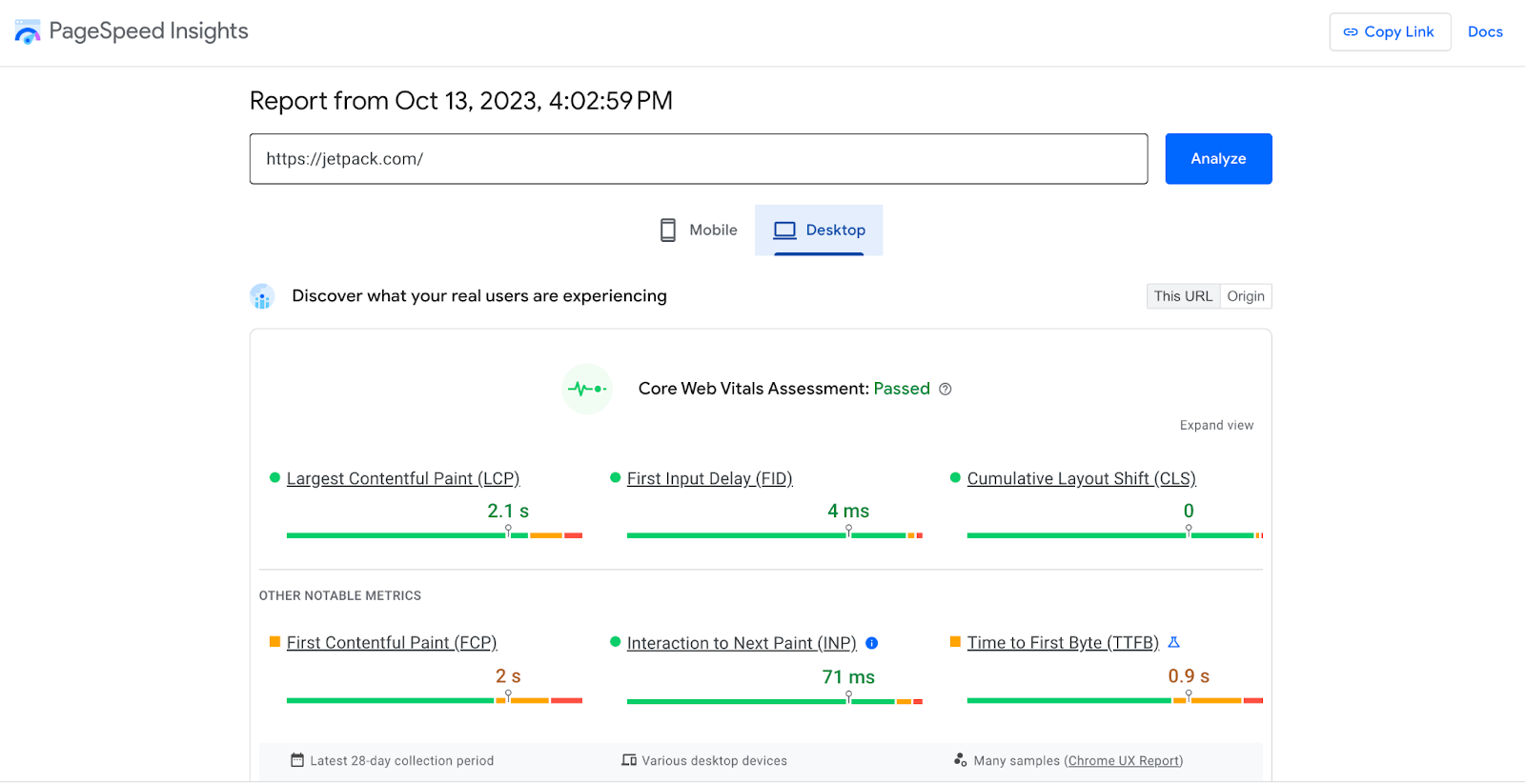
Setelah beberapa detik, PageSpeed Insights akan menawarkan dua tab utama — satu untuk seluler dan satu lagi untuk desktop. Ini akan membantu Anda memahami kinerja situs Anda di seluruh perangkat.
Menafsirkan hasilnya
- Skor kinerja . Analisis dimulai dengan skor menyeluruh sebesar 100. Skor yang lebih tinggi (90-100) mencerminkan kinerja yang baik, skor yang berada pada rentang menengah (50-89) menunjukkan adanya ruang untuk perbaikan, sedangkan skor yang lebih rendah (0-49) menunjukkan bahwa diperlukan peningkatan yang signifikan. .
- Vital Web Inti . PageSpeed Insights juga mempelajari Data Web Inti — metrik seperti yang telah kita bahas sebelumnya yang digunakan Google untuk menentukan kualitas pengalaman pengguna situs Anda. Di sini, Anda dapat mengevaluasi skor LCP, FID, dan CLS situs Anda.
- Peluang . Salah satu fitur menonjol dari PageSpeed Insights adalah bagian “Peluang”. Laporan ini menyoroti potensi intervensi yang dapat mengurangi waktu muat halaman secara signifikan. Misalnya, ini mungkin menyarankan pengoptimalan gambar atau pengurangan waktu respons server.
- Diagnostik . Selain peluang, bagian “Diagnostik” memberikan wawasan tentang area lain yang tidak serta merta memengaruhi skor kinerja namun penting untuk praktik terbaik pengembangan web.

3. GTMetrix
GTMetrix adalah alat yang ampuh untuk menilai kecepatan dan kinerja situs web, mendapatkan kepercayaan dari pengembang dan pemilik situs. Dengan memberikan wawasan mendalam ditambah dengan rekomendasi yang dapat ditindaklanjuti, GTMetrix secara efektif menerangi jalan menuju kecepatan dan pengoptimalan situs web yang lebih baik.
Cara menggunakan GTMetrix
Mulailah dengan menuju ke situs resmi GTMetrix.
Di beranda, masukkan URL situs yang ingin Anda evaluasi.
Klik Uji situs Anda . Analisis akan segera dimulai dan kemungkinan hanya berlangsung beberapa detik.
Catatan: GTMetrix menawarkan fitur di mana pengguna dapat memilih lokasi pengujian situs web dan browser yang akan digunakan untuk pengujian. Fitur ini sangat penting, karena kecepatan situs web dapat bervariasi berdasarkan lokasi geografis dan browser.
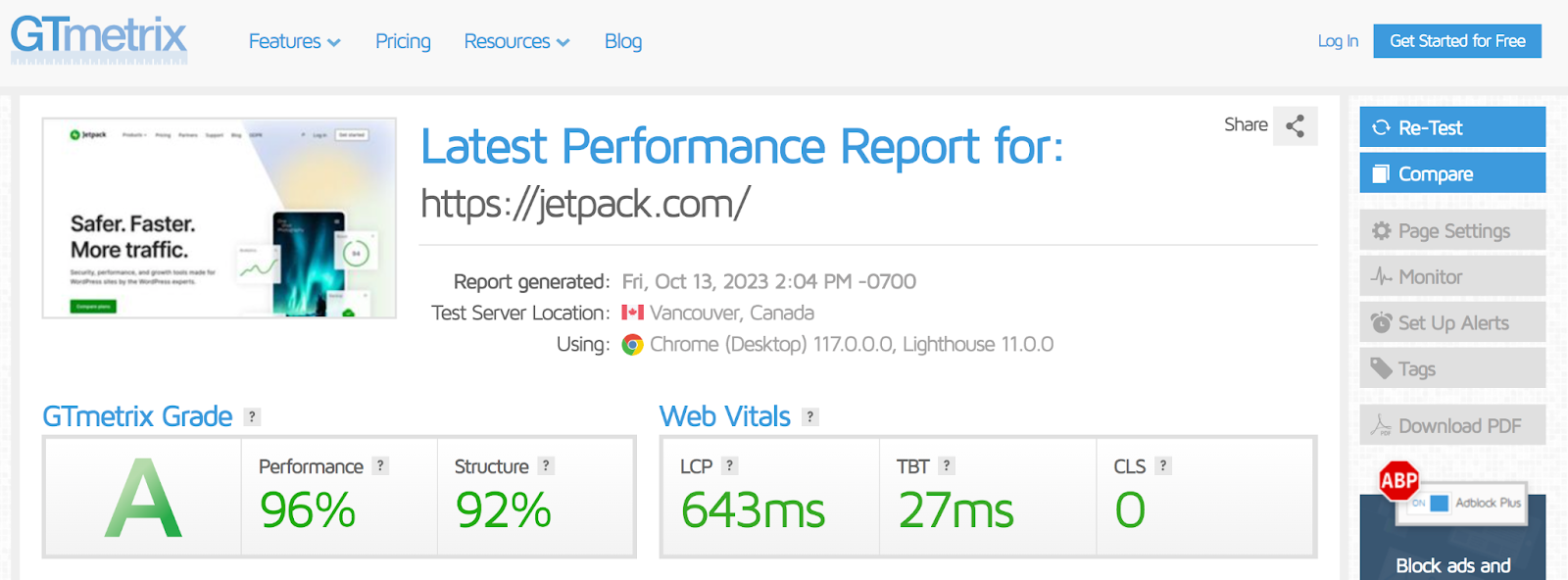
Menafsirkan hasilnya
- Skor PageSpeed dan YSlow . GTMetrix menggabungkan PageSpeed Insights Google dan metrik YSlow Yahoo, memberikan dua skor berbeda. Metrik ini mengevaluasi berbagai faktor yang memengaruhi kecepatan situs, dengan rekomendasi peningkatan yang menyertai setiap skor.
- Detail pemuatan halaman . Alat ini merinci waktu buka, total ukuran halaman, dan jumlah permintaan. Hal ini berguna untuk mengidentifikasi hambatan dan bidang yang menjadi perhatian.
- Bagan air terjun . Salah satu fitur menonjol dari GTMetrix adalah diagram air terjun, representasi visual tentang bagaimana setiap elemen di situs dimuat. Melalui bagan ini, seseorang dapat mengidentifikasi elemen dengan pemuatan lambat yang mungkin menghambat waktu pemuatan secara keseluruhan.
- Rekomendasi . Berdasarkan analisis, GTMetrix memberikan serangkaian rekomendasi yang dapat ditindaklanjuti. Ini mungkin berkisar dari mengurangi waktu respons server hingga mengoptimalkan gambar.

4. Tes Halaman Web
WebPageTest, yang dikenal dengan analisis kinerjanya yang komprehensif, adalah alat yang populer bagi pengembang dan pemilik situs web. Dengan menawarkan metrik yang tepat dan evaluasi mendalam, ini memberikan gambaran yang jelas tentang kecepatan dan kegunaan situs web.
Wawasan terperinci yang diberikan oleh WebPageTest memberikan landasan bagi keputusan yang tepat terkait pengoptimalan kecepatan. Untuk memanfaatkan WebPageTest secara maksimal, Anda perlu memahami cara menggunakannya dan menafsirkan hasilnya dengan benar.
Cara menggunakan WebPageTest
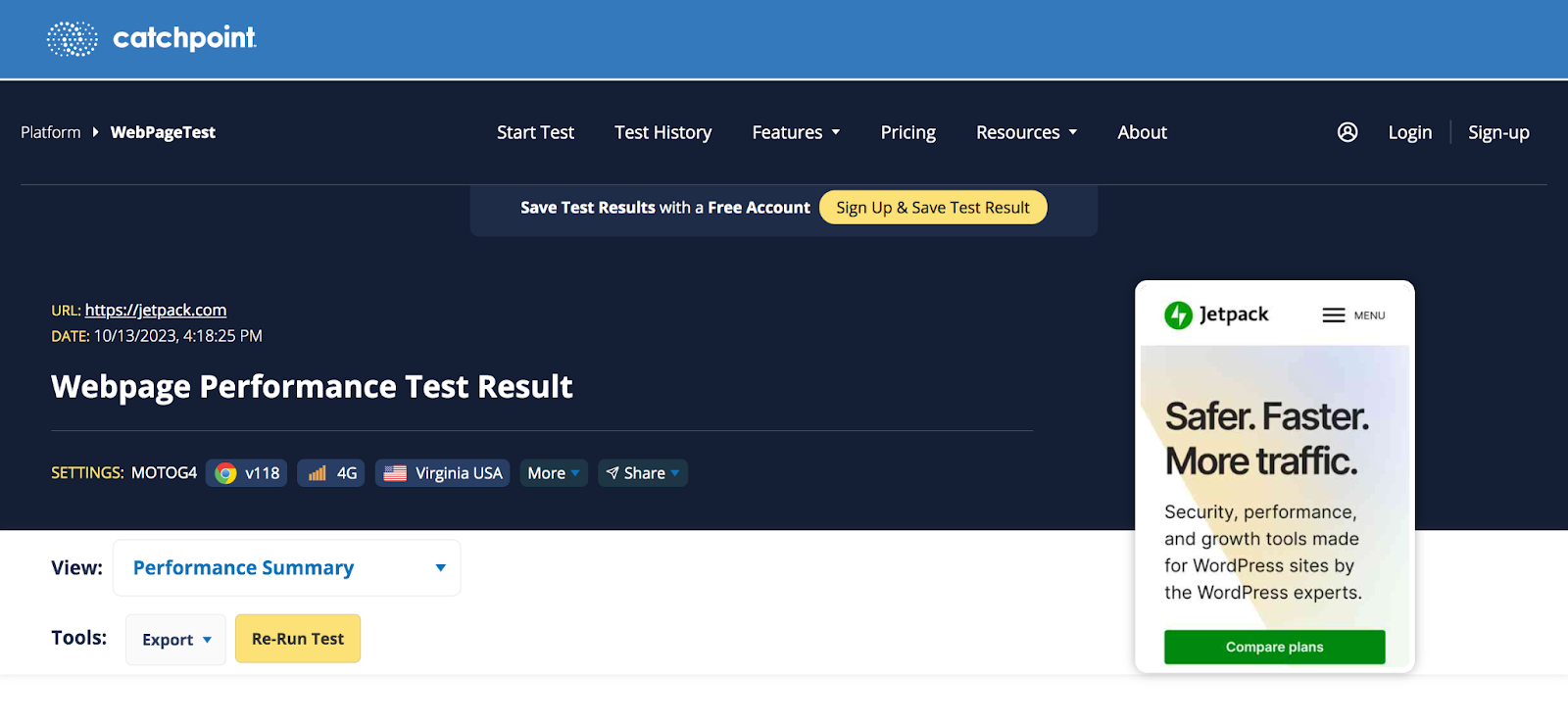
Mulailah dengan mengunjungi situs web resmi WebPageTest. Halaman beranda menyambut Anda dengan antarmuka ramah pengguna tempat Anda dapat memasukkan URL situs web untuk situs yang ingin Anda periksa.
Sebelum meluncurkan pengujian, WebPageTest menawarkan pengaturan lanjutan yang memungkinkan Anda memilih lokasi pengujian, browser, dan bahkan jenis koneksi. Fleksibilitas ini membantu meniru skenario pengguna di dunia nyata, memastikan bahwa hasilnya mencerminkan pengalaman pengguna sebenarnya di berbagai lingkungan.
Setelah konfigurasi diatur, klik Mulai Tes untuk memulai evaluasi.
Menafsirkan hasilnya
- Kelas kinerja . Salah satu metrik pertama yang disajikan adalah “Tingkat Kinerja”, yaitu skor agregat yang diperoleh dari berbagai pengujian kecepatan dan pengoptimalan. Skor ini memberikan ukuran instan mengenai kesehatan kinerja situs web.
- Rincian waktu muat . WebPageTest memberikan garis waktu yang komprehensif, merinci kapan setiap elemen halaman web dimuat. Garis waktu ini sangat penting bagi pengembang ketika mencoba membedakan komponen mana yang menghambat kinerja.
- Perincian konten . Selain waktu muat, alat ini menawarkan pengelompokan berdasarkan jenis konten, menyoroti volume gambar, skrip, dan elemen lainnya. Mengenali tipe konten mana yang mendominasi dapat memberikan arahan untuk upaya pengoptimalan.
- Pemandangan air terjun . Pokok dari WebPageTest, "Tampilan Air Terjun" mencatat urutan pemuatan setiap elemen di halaman web. Representasi visual ini, yang mengingatkan pada air terjun yang mengalir, menunjukkan kemacetan dengan tepat.
- Pemeriksaan optimasi . WebPageTest tidak hanya menyoroti masalah. Ini memadukan setiap masalah dengan rekomendasi yang dapat ditindaklanjuti.

Plugin pengoptimalan kecepatan termudah untuk WordPress

Jetpack Boost memberi situs Anda keunggulan kinerja yang sama dengan situs web terkemuka di dunia, tanpa memerlukan pengembang.
Tingkatkan situs Anda secara gratis5. Mercusuar
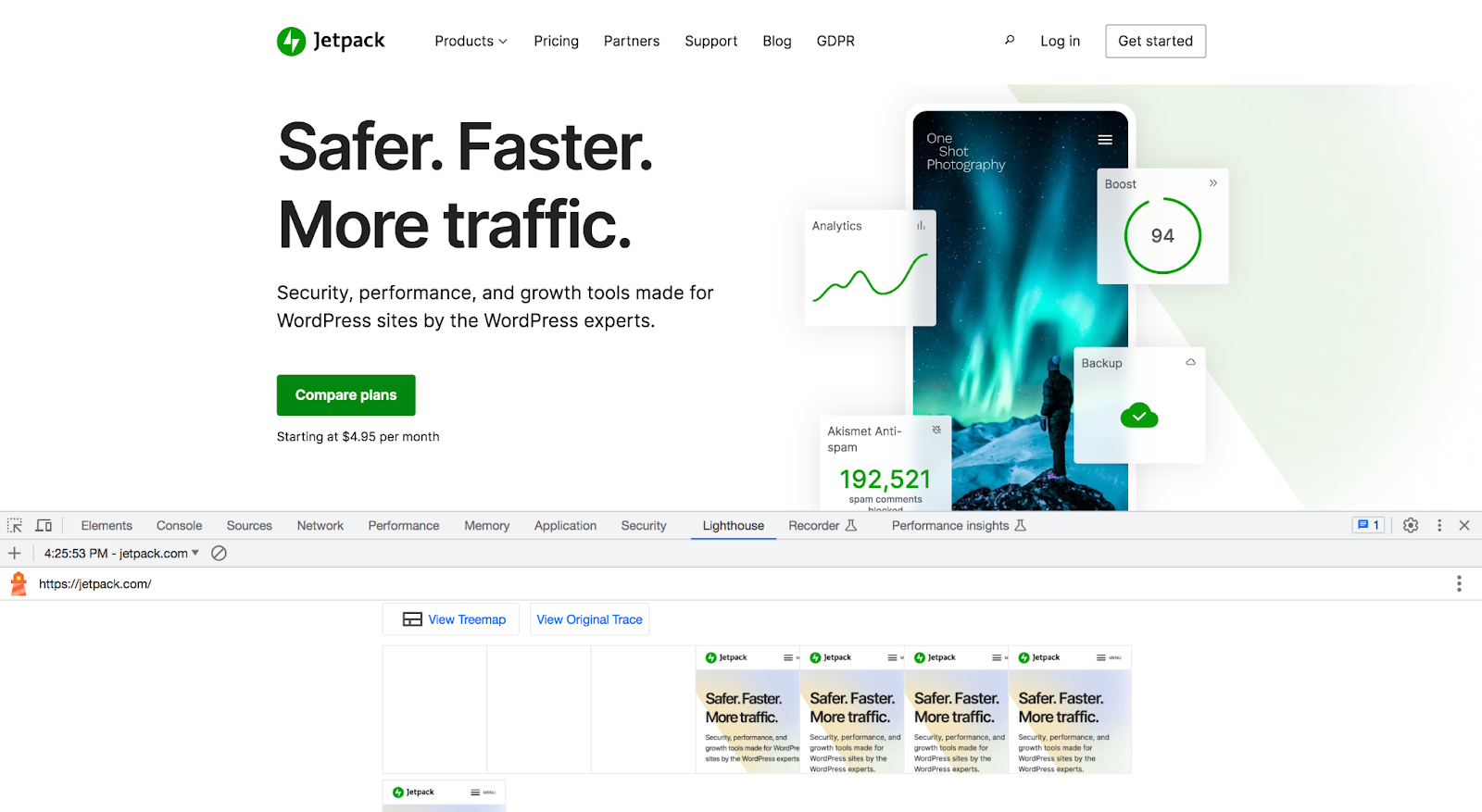
Lighthouse Google, alat otomatis bersumber terbuka yang dirancang untuk penilaian kualitas laman web, muncul sebagai mercusuar bagi mereka yang ingin menemukan landasan aman berupa kinerja, aksesibilitas, dan pengoptimalan mesin telusur yang kuat.
Pendekatannya yang beragam menawarkan gambaran kesehatan situs web yang indah. Alat canggih ini tidak hanya memetakan area perbaikan, namun juga menawarkan panduan untuk meningkatkan standar situs web. Sinergi Lighthouse dan Jetpack Boost merangkum formula ampuh bagi pemilik situs WordPress untuk meningkatkan kehadiran digital mereka.
Cara menggunakan Mercusuar
Salah satu cara paling lancar untuk memanfaatkan Lighthouse adalah melalui browser Chrome. Navigasikan ke halaman web yang ingin Anda evaluasi.
Klik kanan dan pilih Periksa. Kemudian, pilih tab Lighthouse. Anda dapat memilih semua yang ingin Anda analisis (pastikan Anda setidaknya memilih Kinerja ) lalu klik Analisis pemuatan halaman.
Menafsirkan hasilnya
- Skor . Pasca evaluasi, Lighthouse memberikan skor untuk setiap kategori yang dipilih. Angka-angka ini, berkisar antara 0 hingga 100, mewakili kesehatan situs web sehubungan dengan kategori tersebut. Skor yang lebih tinggi menunjukkan kinerja yang lebih baik.
- Perincian metrik . Dalam kategori kinerja, Anda dapat melihat metrik yang lebih berbeda seperti First Contentful Paint dan Time to Interactive.
- Peluang . Lighthouse tidak sekadar menonjolkan kekurangan. Bagian “Peluang” menguraikan langkah-langkah yang dapat ditindaklanjuti untuk memperbaiki hambatan kinerja.
- Diagnostik . Bagian ini mengungkap detail yang lebih terperinci tentang situs web, mengungkap potensi kendala di berbagai bidang seperti ukuran payload dan sumber daya yang memblokir render.
- Lulus audit . Bersukacitalah dengan kekuatan situs web Anda. Bagian ini merayakan elemen-elemen yang mematuhi praktik terbaik, memvalidasi area di mana situs Anda menonjol.

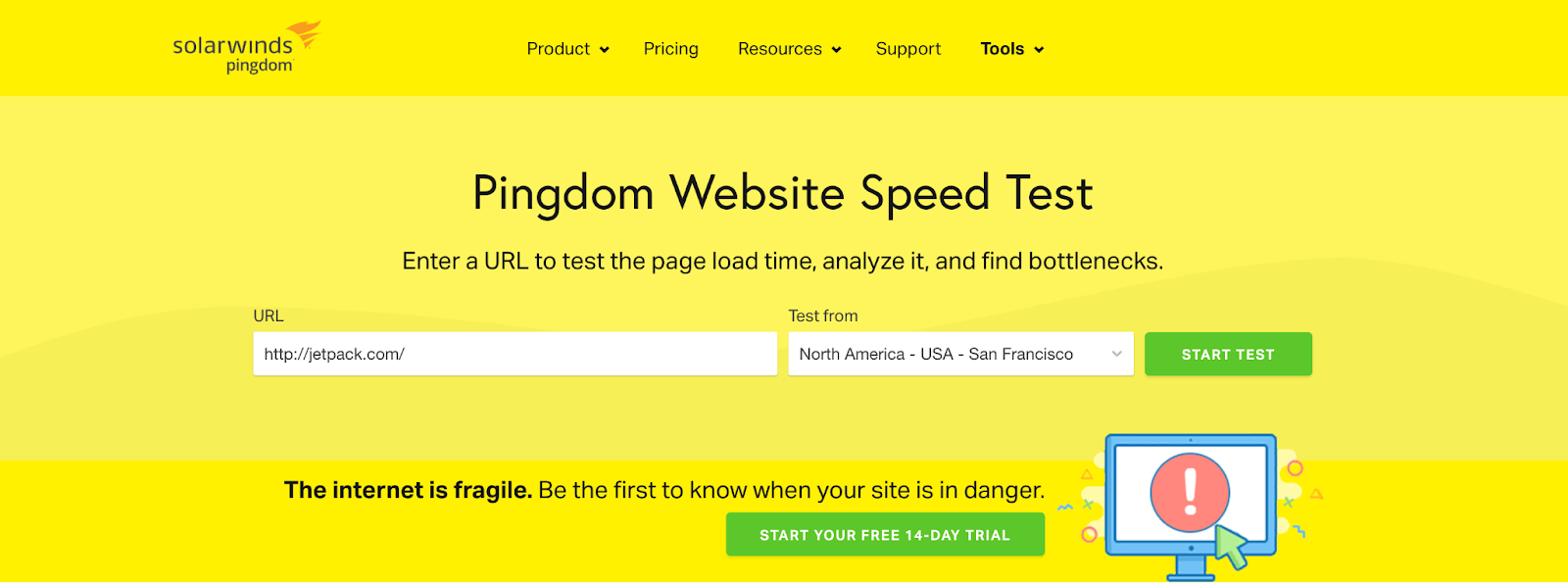
6. Pingdom
Pingdom berfungsi sebagai solusi komprehensif bagi mereka yang berupaya meningkatkan kehadiran online mereka. Dibedakan dengan metrik yang berpusat pada pengguna, visualisasi dinamis, dan wawasan yang mendalam, Pingdom membekali pengelola situs web dengan pengetahuan yang diperlukan untuk memperkuat pengalaman pengguna situs mereka.
Cara menggunakan Pingdom
Arahkan ke halaman tes kecepatan situs web Pingdom. Di sini, Anda dapat memasukkan URL situs yang ingin Anda evaluasi.
Sebelum mendalami penilaian, Anda dapat memilih dari berbagai wilayah pengujian. Pilihan ini memastikan bahwa kinerja situs diukur dari sudut pandang geografis yang berbeda, sesuai dengan pengalaman basis pengguna Anda yang sebenarnya.
Setelah URL dan wilayah dipilih, klik Mulai Tes untuk menjalankan roda evaluasi.
Menafsirkan hasilnya:
- Kelas kinerja . Pingdom menawarkan tingkat kinerja menyeluruh, skor yang dihitung antara 0 dan 100. Angka ini mewakili tingkat pengoptimalan situs web. Skor yang tinggi menandakan keselarasan antara harapan pengguna dan kinerja situs.
- Waktu muat dan ukuran halaman . Metrik penting seperti total waktu buka halaman dan ukurannya dalam megabyte disorot. Angka-angka ini memberikan perspektif langsung mengenai efisiensi situs.
- Permintaan . Setiap elemen pada halaman web — mulai dari skrip hingga gambar — memerlukan permintaan server terpisah. Pingdom menghitungnya, menawarkan wawasan tentang jumlah permintaan yang dibuat selama pemuatan halaman.
- Analisis air terjun . Mungkin fitur yang paling mencolok secara visual dari hasil Pingdom adalah grafik air terjun. Grafik ini memaparkan garis waktu setiap permintaan, yang menunjukkan potensi kemacetan atau penundaan dalam pengiriman konten.
- Wawasan kinerja . Selain metrik mentah, Pingdom menyajikan bagian analisis. Segmen ini menunjukkan dengan tepat bidang-bidang perbaikan, yang didukung oleh saran-saran mengenai praktik terbaik.
Faktor kunci yang mempengaruhi kecepatan situs web
Meskipun banyak bisnis mengalokasikan sumber daya yang besar untuk desain dan konten, seringkali nuansa kinerja teknislah yang menentukan umur panjang keterlibatan pengguna.
Memastikan kecepatan situs web yang optimal bukan lagi sekedar tentang kemahiran teknis — namun tentang berpusat pada pengguna. Sebelum membahas solusinya, seperti kemanjuran Jetpack Boost, penting untuk mendiagnosis penyebab umum perlambatan.
1. Kualitas hosting
Inti dari setiap situs web terletak pada hostnya, platform tempat datanya berasal. Tidak semua layanan hosting diciptakan sama. Hosting bersama mungkin ekonomis, tetapi hal ini disertai dengan batasan sumber daya bersama, yang menyebabkan potensi kemacetan lalu lintas. Di sisi lain, hosting khusus atau cloud menawarkan ketahanan dengan harga premium.
2. Gambar yang berat dan berukuran besar
Gambar beresolusi tinggi memang menakjubkan, namun bobot digitalnya dapat memberikan tekanan yang nyata pada waktu pemuatan. Meskipun kualitas adalah hal yang terpenting, begitu pula efisiensi rendering, yang menggarisbawahi perlunya pengoptimalan gambar tanpa mengorbankan integritas visual.
3. Penanganan CSS dan JS yang tidak efisien
Setiap elemen estetika dan fitur interaktif mengandalkan Cascading Style Sheets (CSS) dan JavaScript (JS). Namun, kode yang berlebihan atau tidak diminimalkan dan cara memuat elemen-elemen ini dapat mempengaruhi kecepatan secara signifikan.
4. Plugin dan tema
Daya tarik plugin dan tema tidak dapat disangkal, memberikan fungsionalitas dan estetika dengan sedikit usaha. Namun, plugin yang berlebihan atau pemilihan plugin yang kodenya buruk dapat berdampak negatif pada kinerja situs.
5. Skrip pihak ketiga
Baik itu analitik, jaringan periklanan, atau chatbots, skrip pihak ketiga menimbulkan ketergantungan eksternal. Setiap skrip tambahan menyiratkan potensi titik kegagalan atau penundaan lainnya, terutama jika server tersebut lambat atau menghadapi masalah.
6. Kurangnya cache
Setiap kunjungan situs web melibatkan serangkaian permintaan dan transfer data. Caching adalah seni menyimpan sebagian data ini secara lokal, memastikan bahwa kunjungan berulang tidak melibatkan pengambilan data yang berlebihan. Tidak adanya atau kesalahan konfigurasi mekanisme caching dapat mengakibatkan penundaan pemuatan yang dapat dihindari.
7. Tidak ada jaringan pengiriman konten (CDN)
CDN seperti tim relay global, mengambil data situs web dari lokasi terdekat dengan setiap pengunjung. Tanpa satu pun, setiap kunjungan akan mengambil data dari lokasi server utama, sehingga menyebabkan waktu muat yang bervariasi dan sering kali memanjang.
Masing-masing dari tujuh faktor di atas menunjukkan adanya tantangan yang unik, dan meskipun tampak menakutkan, solusinya tersedia. Jetpack Boost, misalnya, merupakan opsi langsung, terutama untuk elemen seperti pengoptimalan gambar, CSS, dan penanganan JS.
Mengenali tantangan adalah langkah pertama, namun langkah selanjutnya menuju solusi memastikan situs Anda menjadi yang terbaik.
Pelajari lebih lanjut tentang Jetpack Boost.
Pertanyaan yang sering diajukan tentang pengujian kecepatan situs web
Saat memikirkan tentang dunia pengujian kecepatan situs web, Anda mungkin menghadapi banyak pertanyaan. Di sini, kami bermaksud menyaring beberapa hal yang paling mendesak.
Mengapa kecepatan situs web penting?
Kecepatan situs web adalah landasan pengalaman pengguna digital. Situs yang memuat dengan cepat cenderung mengurangi rasio pentalan, mempertahankan pengunjung lebih lama, dan menghasilkan rasio konversi yang lebih baik.
Selain itu, mesin pencari memperhitungkan kecepatan situs ke dalam algoritme peringkatnya, sehingga memengaruhi kemampuan situs Anda untuk menarik pengunjung baru.
Seberapa sering saya harus menguji kecepatan situs web saya?
Pemantauan rutin adalah kuncinya. Disarankan untuk menguji kecepatan situs web Anda setelah pembaruan atau perubahan signifikan. Namun, pemeriksaan bulanan dapat membantu mengidentifikasi masalah apa pun yang mungkin muncul secara tidak sengaja.
Apakah ada perbedaan antara pengujian kecepatan desktop dan seluler?
Sangat. Dengan perangkat seluler yang memiliki kemampuan pemrosesan berbeda dan sering kali mengandalkan jaringan seluler, dinamika pemuatan situs web berbeda dengan perangkat desktop. Pengujian kecepatan seluler mempertimbangkan faktor-faktor ini dan meninjau fitur khusus seluler seperti pengaturan area pandang dan elemen desain ramah sentuhan.
Mengapa hasil tes kecepatan bervariasi antar alat?
Alat uji kecepatan yang berbeda mungkin memprioritaskan atau mengukur metrik yang berbeda-beda, memiliki lokasi server yang beragam, atau bahkan mempertimbangkan skenario pengguna yang berbeda. Oleh karena itu, variasi diharapkan terjadi. Daripada nilai-nilai absolut, fokusnya harus pada perbaikan yang konsisten secara menyeluruh.
Berapa waktu buka situs web yang baik?
Meskipun bergantung pada konteks, menargetkan waktu muat di bawah tiga detik umumnya dianggap diinginkan.
Apa itu caching dan bagaimana cara meningkatkan kecepatan situs web?
Caching melibatkan penyimpanan versi file dengan cara yang membuatnya mudah diakses untuk permintaan berikutnya. Alih-alih mengambil data dari server setiap saat, data cache melayani pengguna, sehingga memangkas waktu muat. Bagi mereka yang menggunakan WordPress, WP Super Cache hadir sebagai alat unggulan, mengoptimalkan penanganan cache dan memastikan kinerja situs web yang dipercepat.
Apakah ada alat yang dapat mengotomatiskan proses pengoptimalan untuk saya?
Tentu. Otomatisasi tidak hanya menyederhanakan proses optimasi namun juga memastikan bahwa praktik terbaik diterapkan secara konsisten. Bagi mereka yang berinvestasi di ekosistem WordPress, Jetpack Boost hadir sebagai solusi yang menarik. Dirancang untuk mengoptimalkan situs WordPress, Jetpack Boost menggabungkan fitur seperti pengoptimalan gambar, JavaScript non-esensial yang ditangguhkan, dan banyak lagi, yang menawarkan peningkatan menyeluruh dalam kinerja situs.
Ingin mempelajari lebih lanjut tentang Jetpack Boost? Kunjungi halaman resmi plugin di sini: https://jetpack.com/boost/
Jetpack Boost: Pengujian kecepatan dan pengoptimalan untuk situs WordPress
Meskipun ada sejumlah alat dan plugin untuk menguji dan meningkatkan kecepatan situs web, tantangannya adalah menemukan solusi holistik yang mencakup semua aspek tanpa mempersulit prosesnya.
Di sinilah Jetpack Boost bersinar. Ini dibuat dengan cermat untuk melayani pemula dan ahli di ekosistem WordPress.
Berikut beberapa keunggulan Jetpack Boost:
Desain yang berpusat pada pengguna. Antarmuka Jetpack Boost tidak hanya mudah digunakan, namun juga dirancang untuk memberikan wawasan yang dapat ditindaklanjuti tanpa membebani pengguna dengan jargon. Representasi visual yang jelas dan rekomendasi ringkas membuat tugas navigasi dan pengoptimalan menjadi intuitif.
Cakupan yang komprehensif. Daripada sekadar menjadi alat uji kecepatan, Jetpack Boost memberikan solusi terhadap masalah umum, menawarkan fitur seperti pengoptimalan gambar, JavaScript non-esensial yang ditangguhkan, dan pembuatan CSS penting.
Kepercayaan dan keandalan. Berasal dari Jetpack, Boost mewarisi warisan keandalan. Pengalaman Jetpack yang luas dengan WordPress memastikan bahwa Boost dibangun berdasarkan prinsip pengoptimalan yang telah teruji.
Perbaikan terus-menerus. Dunia digital selalu berkembang. Dengan pembaruan rutin dan penambahan fitur baru, Jetpack Boost membantu situs Anda tetap dioptimalkan bahkan seiring kemajuan standar dan teknologi web.
Integrasi dengan rangkaian alat Jetpack. Bagi mereka yang sudah menggunakan plugin Jetpack lainnya, Boost terintegrasi dengan mulus, menawarkan pengalaman terpadu. Pendekatan sinergis ini menambah kekuatan masing-masing plugin, memberikan solusi gabungan.
Dengan penekanan pada pengalaman pengguna, wawasan yang dapat ditindaklanjuti, dan pembaruan yang konsisten, Jetpack Boost memastikan bahwa situs WordPress tidak hanya cepat, namun juga secara konsisten menjadi yang terdepan. Pelajari lebih lanjut tentang plugin dan mulai hari ini: https://jetpack.com/boost/
