Cara Mengunggah File HTML ke WordPress (2 Cara)
Diterbitkan: 2023-04-18Dengan diperkenalkannya Editor Blok dan Editor Situs, desain WordPress menjadi semakin disederhanakan. Namun, masih ada beberapa keadaan khusus yang mengharuskan Anda mengetahui cara mengunggah file HTML ke WordPress.
Misalnya, Anda mungkin perlu mentransfer desain khusus ke situs Anda. Berita baiknya adalah ini cukup mudah. Sebenarnya, ada banyak cara yang bisa Anda lakukan.
Dalam posting ini, kami akan menjelaskan mengapa Anda mungkin ingin mengunggah file HTML ke WordPress. Kemudian, kami akan menunjukkan dua cara untuk melakukannya. Mari selami!
Mengapa Anda mungkin ingin mengunggah file HTML ke WordPress
WordPress sangat mudah diakses dan ramah pengguna. Seiring berkembangnya sistem pengelolaan konten (CMS), pengembang terus mencari cara untuk menghormati misi mereka untuk mendemokratisasi penerbitan.
Faktanya, komunitas WordPress telah beralih dari solusi pengkodean yang rumit ke sistem yang lebih intuitif seperti pembuat halaman. Jelas bahwa pengeditan seret dan lepas dan prinsip desain berbasis blok akan tetap ada.
Jadi, Anda mungkin bertanya-tanya – mengapa Anda ingin mengunggah file HTML ke WordPress?
Sebenarnya, dalam banyak kasus, ini mungkin bukan ide terbaik. Mungkin lebih mudah untuk mengulang elemen atau konten apa pun yang ada di file HTML itu, menggunakan Editor Blok WordPress atau pembuat halaman seperti Elementor.
Namun, ada beberapa keadaan di mana Anda mungkin perlu mengetahui cara mengunggah file HTML di WordPress. Berikut ini beberapa di antaranya:
- Mengimpor desain yang sudah ada sebelumnya . Kadang-kadang, mungkin lebih mudah untuk mengimpor desain yang sudah ada menggunakan file HTML. Ini terutama benar jika Anda mentransfer situs web Anda dari CMS atau pembuat situs web yang berbeda.
- Membuat tata letak khusus di luar tema Anda . Semua tema WordPress sangat dapat disesuaikan. Mereka biasanya memberi Anda fleksibilitas yang Anda butuhkan untuk membuat tata letak khusus yang unik untuk merek dan visi Anda. Namun, Anda mungkin perlu membuat beberapa desain di luar kerangka tema Anda, lalu mengimpornya ke situs Anda.
- Memverifikasi situs web Anda dengan Google Search Console . Jika ingin menyiapkan situs web dengan Google Search Console, Anda harus memverifikasi bahwa Anda adalah pemiliknya. Salah satu cara Anda dapat melakukannya adalah dengan mengunggah file HTML ke situs Anda.
Singkatnya, mengunggah file HTML bukanlah sesuatu yang harus sering Anda lakukan di WordPress. Namun, ada baiknya Anda mempelajari cara melakukannya, kalau-kalau Anda berada dalam salah satu skenario di atas.
Cara mengunggah file HTML ke WordPress
Sekarang Anda tahu mengapa Anda mungkin ingin mengunggah file HTML ke WordPress, kami akan menunjukkan kepada Anda dua cara untuk melakukannya:
- Editor Blok WordPress asli.
- SFTP untuk mengunggah file langsung ke server Anda.
Mari kita mulai!
1. Menggunakan Editor Blok
Cara pertama Anda dapat mengunggah file HTML ke WordPress adalah dengan menggunakan Editor Blok. Metode ini bisa sangat berguna jika Anda ingin mengimpor elemen desain tertentu atau tata letak khusus.
Ada dua cara untuk mengunggah file HTML ke Editor Blok:
- Anda dapat mengunggah file sebenarnya itu sendiri. Ini akan memungkinkan pengguna lain mengunduh file HTML.
- Anda dapat menambahkan HTML dari file ke editor untuk menampilkan desain tersebut. Ini berguna jika Anda ingin menampilkan desain HTML yang sebenarnya di halaman, bukan hanya tautan ke file.
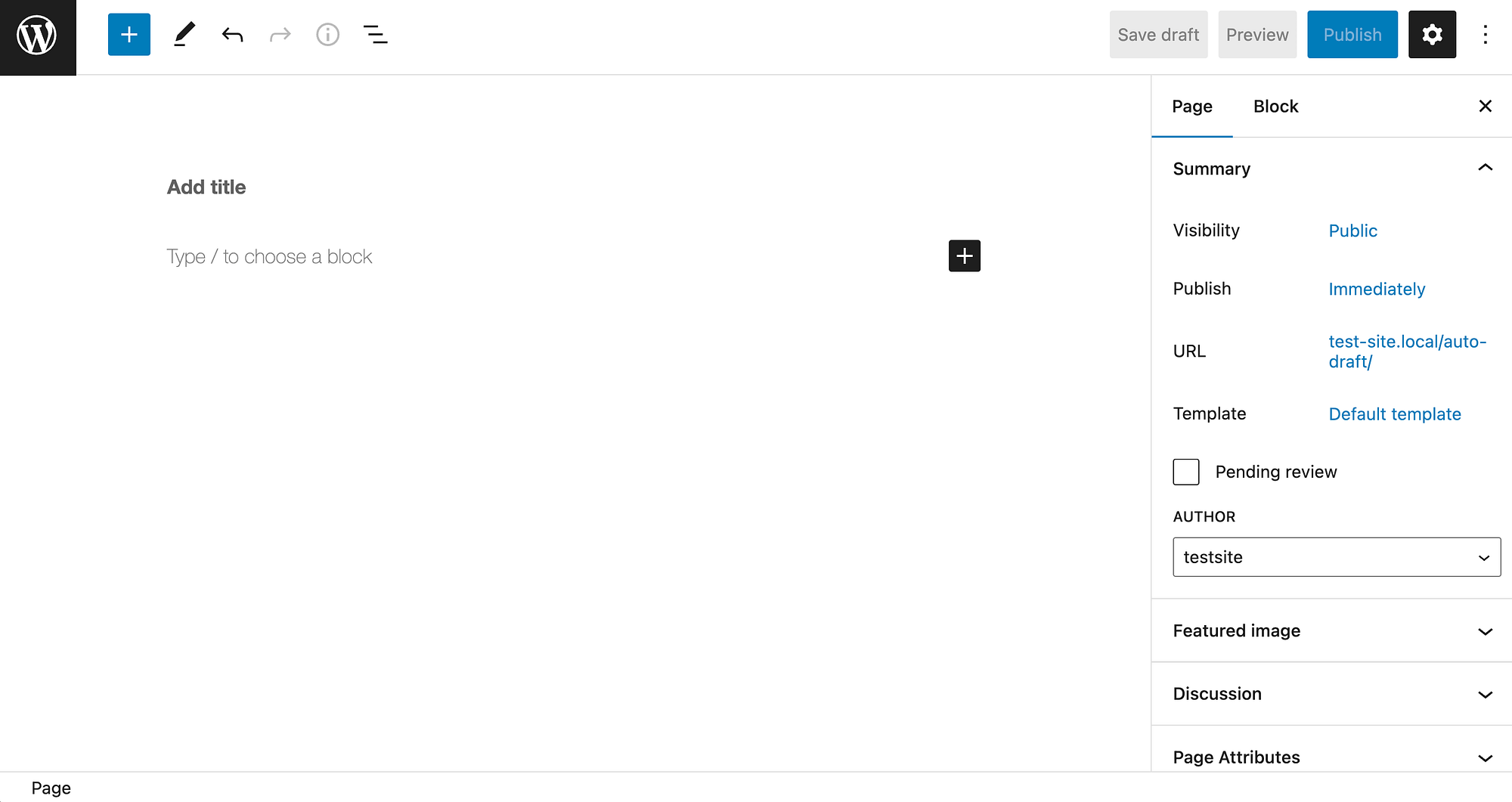
Untuk memulai, arahkan ke dasbor WordPress Anda dan buka halaman atau posting tempat Anda ingin menambahkan file:

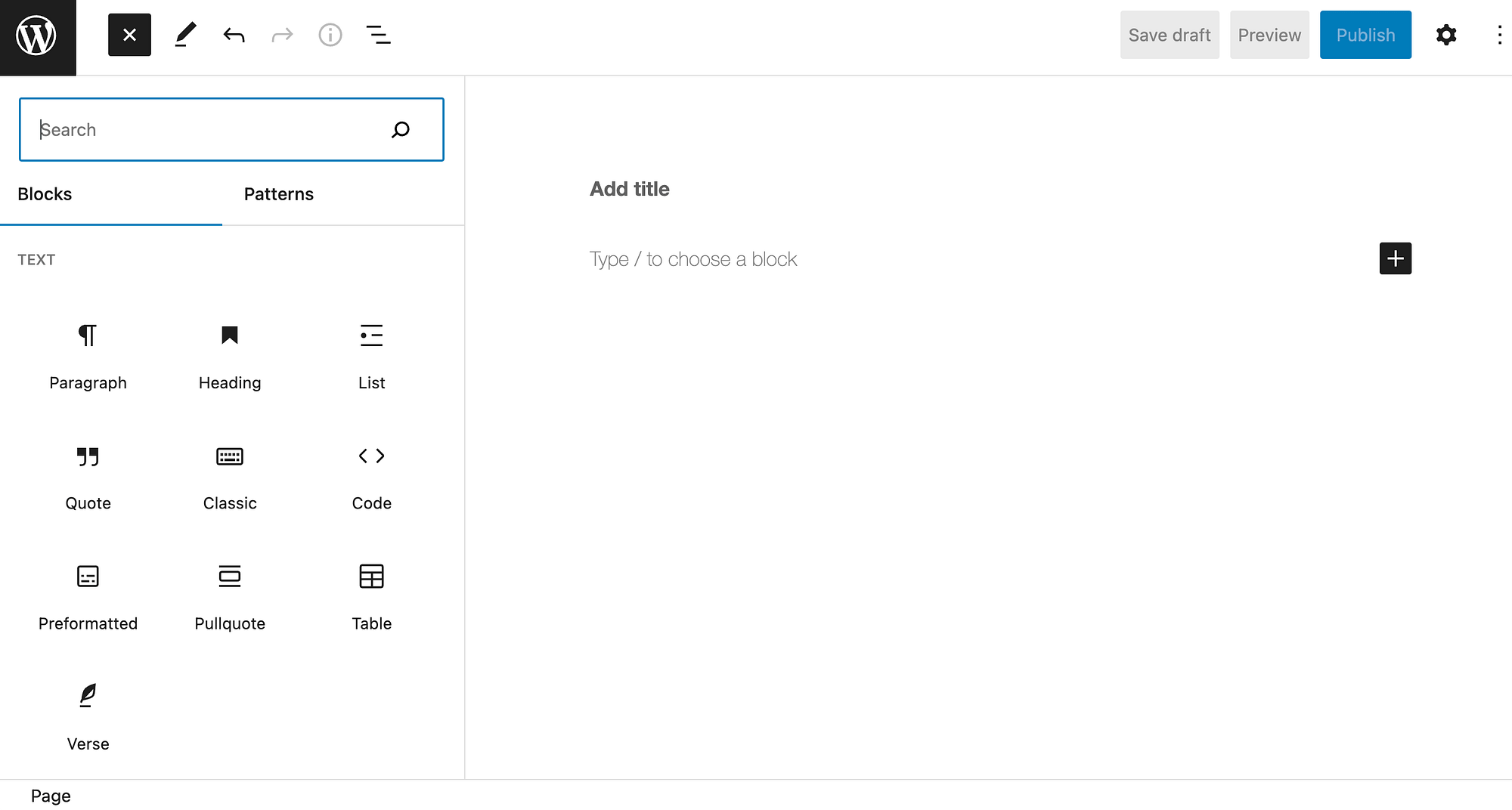
Klik pada simbol tambah (+) di sudut kiri atas layar Anda untuk membuka menu blokir Anda:

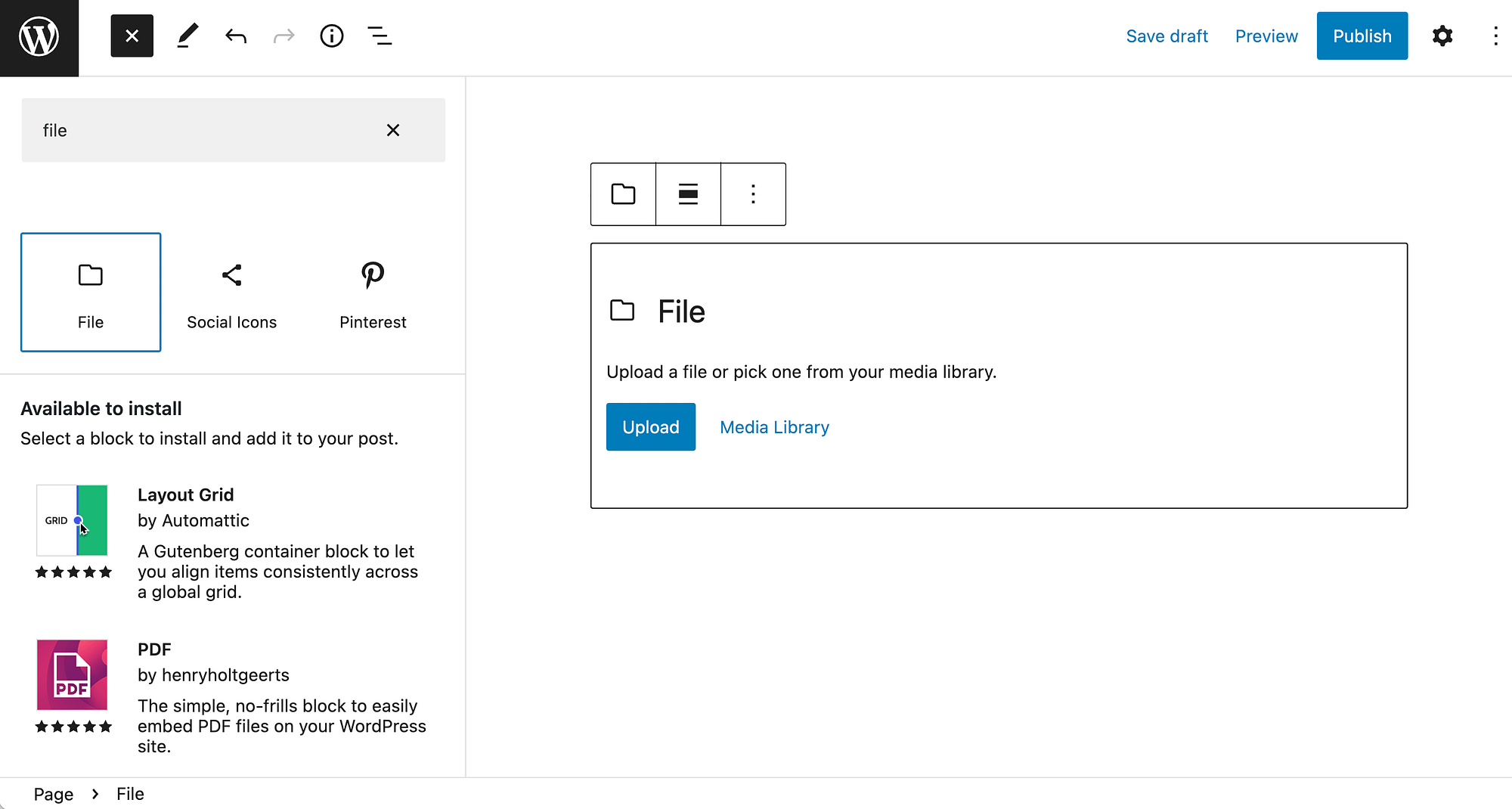
Selanjutnya, ketik "file" ke dalam bidang pencarian untuk menemukan blok File dan klik untuk memasukkannya ke halaman atau posting Anda:

Kemudian, unggah file HTML Anda ke blok. Setelah itu, Anda dapat membuat modifikasi tambahan apa pun pada halaman atau postingan Anda dan tekan Publikasikan untuk membuat perubahan ini aktif.
Atau, Anda dapat menggunakan blok HTML Khusus .
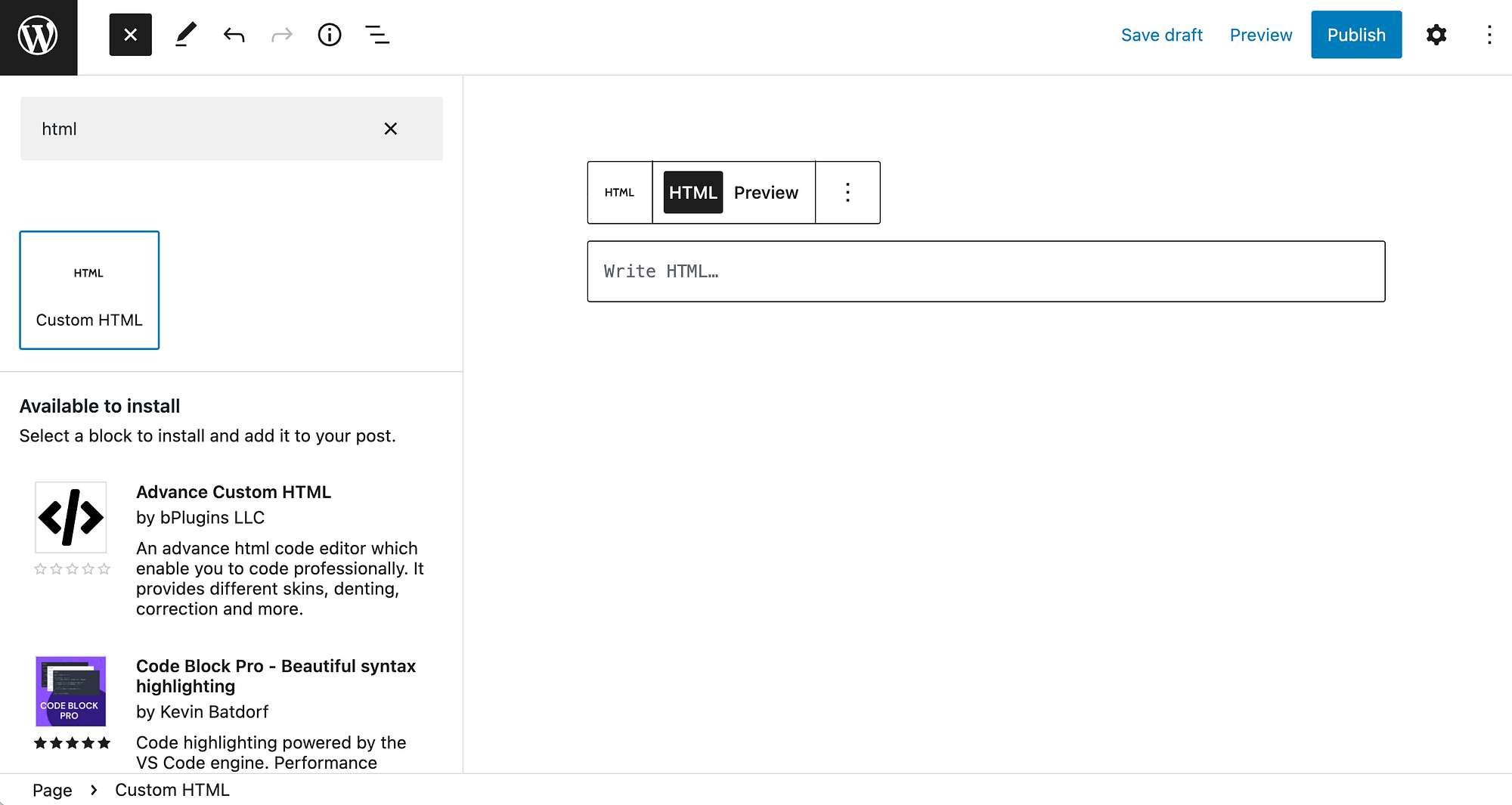
Kembali ke menu blokir Anda dan ketik "html" di kolom pencarian untuk mencari elemen ini:

Jika Anda memilih opsi ini, Anda harus menyalin HTML langsung dari file Anda, lalu menempelkannya ke dalam kotak yang bertuliskan Write HTML .
Namun, Anda mungkin mengalami beberapa masalah saat menggunakan pendekatan ini. Oleh karena itu, kami akan menunjukkan kepada Anda metode lain untuk mengunggah file HTML ke WordPress.
2. Dengan klien FTP
Menggunakan Editor Blok adalah cara termudah untuk mengunggah file HTML ke WordPress. Namun, jika metode ini tidak berhasil, Anda juga dapat mengunggah file secara manual. Yang mengatakan, metode ini kemungkinan hanya berguna jika Anda ingin menambahkan seluruh halaman ke situs web Anda.
Anda harus menggunakan pengelola file seperti cPanel atau klien File Transfer Protocol (FTP). Dalam panduan ini, kami akan menggunakan yang terakhir.
Jika Anda tidak terbiasa dengan prosesnya, mengakses dan memodifikasi file situs Anda bisa sedikit rumit, dan kesalahan kecil dapat merusak situs Anda. Oleh karena itu, sebelum Anda memulai, Anda perlu mencadangkan situs Anda.
Jika Anda ingin instruksi lebih rinci, kami juga memiliki panduan lengkap menggunakan FTP untuk terhubung ke WordPress.
Untuk memulai, Anda harus mengunduh klien FTP seperti FileZilla.
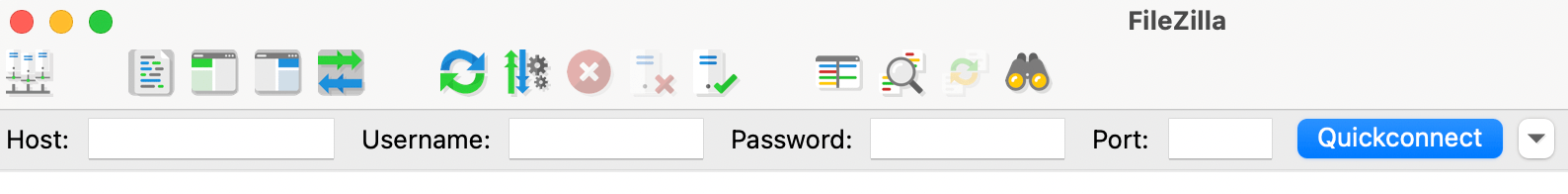
Setelah unduhan selesai, Anda dapat membuka program dan terhubung ke situs web Anda:


Ini akan memerlukan beberapa informasi dasar, termasuk detail server dan pengguna Anda. Anda harus mengisi kolom untuk Host , Username , Password , dan Port . Kemudian, klik Quickconnect .
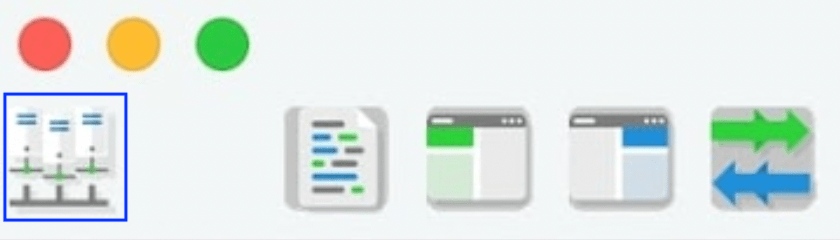
Kami juga menyarankan Anda mengubah protokol dari FTP ke SFTP sebelum melanjutkan. Untuk melakukannya, klik ikon Pengelola Situs di pojok kiri menu horizontal:

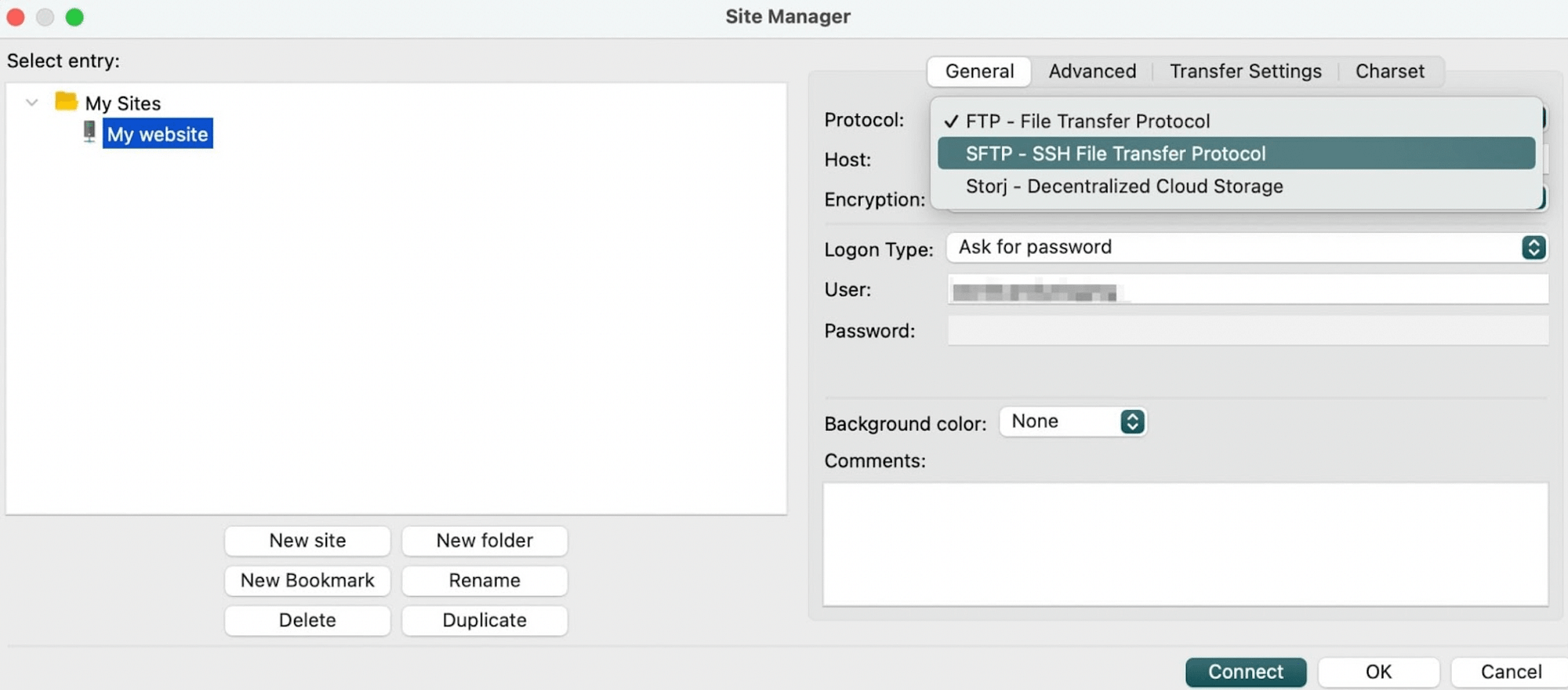
Ini akan membuka pengaturan Umum tempat Anda dapat melakukan modifikasi ini:

Menggunakan opsi SFTP akan membuat proses lebih aman.
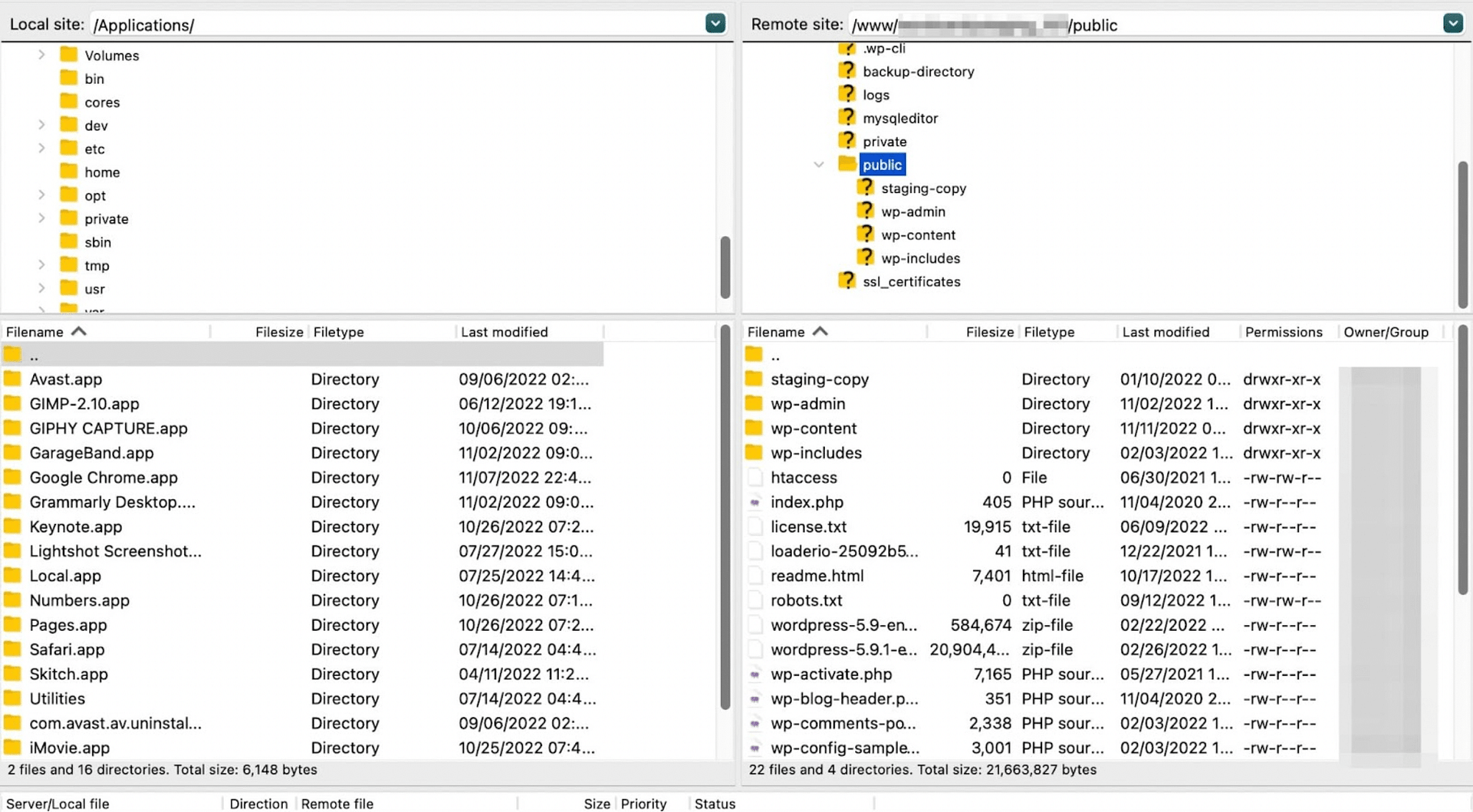
Sekarang, Anda seharusnya dapat melihat dua panel di layar: yang kiri berisi file dan folder di perangkat lokal Anda dan yang kanan berisi file situs Anda.
Di panel sebelah kanan, Anda harus menemukan direktori root Anda, yang biasanya berupa folder berlabel public :

Sekarang, cari file HTML yang ingin Anda unggah di panel sebelah kiri Anda (yaitu, komputer Anda). Kemudian, tambahkan file tersebut ke folder root situs Anda dan selesai!
Kesimpulan
Saat desain WordPress bergerak menuju pengeditan situs lengkap dan tema berbasis blok, situs WordPress akan semakin tidak bergantung pada pengetahuan langsung tentang HTML dan CSS.
Bahkan jika Anda seorang pemula dalam desain web, Anda dapat dengan mudah mereplikasi tata letak khusus dengan Editor Blok atau pembuat halaman pilihan Anda. Namun, ada beberapa keadaan di mana Anda mungkin perlu mengetahui cara mengunggah file HTML ke WordPress.
Untuk rekap, inilah cara mengunggah file HTML ke WordPress:
- Gunakan blok File atau HTML Kustom di dalam Editor Blok.
- Tambahkan file ke folder root situs Anda dengan menggunakan klien FTP seperti FileZilla.
Apakah Anda memiliki pertanyaan tentang cara mengunggah file HTML ke WordPress? Beri tahu kami di bagian komentar di bawah!
