Cara Mengunggah Template Pembuat Tema Divi ke Divi Cloud Anda
Diterbitkan: 2022-09-05Rilis dari Divi Theme Builder Library memberi Anda kekuatan untuk mengatur template Theme Builder Anda dengan cara yang lebih dalam. Divi Theme Builder Library memungkinkan Anda untuk menyimpan template dan set template favorit Anda, beserta tugasnya. Digabungkan dengan Divi Cloud, kini Anda dapat menyalin header, footer, posting blog, dan lainnya dari satu situs web — atau host web — ke yang lain. Tidak perlu lagi mengunduh file tambahan apa pun. Sebelum kita mempelajari cara mengunggah Divi Theme Builder Templates ke Divi Cloud, mari kita lihat sekilas apa itu Divi Theme Builder Templates dan manfaatnya bagi alur kerja Anda.
Apa itu Template Pembuat Tema Divi?
Ada saat ketika salah satu keluhan terbesar yang dimiliki orang dengan pembuat situs web adalah ketidakmampuan mereka untuk mengontrol desain header, footer, dan posting blog, untuk beberapa nama. Ketika Divi menghidupkan Pembuat Tema, ini semua berubah. Kami sekarang diberkati dengan alat yang ampuh yang memungkinkan kami untuk memiliki kontrol mendalam atas banyak elemen situs web kami. Divi Theme Builder Templates adalah blok yang kami gunakan untuk dapat melakukan ini. Kita dapat membuat template yang dapat kita terapkan ke semua halaman, semua posting dalam kategori tertentu, dan bahkan jenis posting khusus.
Manfaat Menggunakan Template Pembuat Tema Divi
Template membawa pendekatan "atur dan lupakan" untuk proses desain kami. Kami tidak perlu mengulang desain untuk setiap konten di situs kami. Misalnya, jika kita ingin semua posting blog memiliki gambar unggulan, kita tidak perlu menambahkan Modul Judul Posting ke setiap posting blog di situs kita. Sebagai gantinya, kami akan membuat Template Pembuat Tema Divi. Selanjutnya, kami akan menetapkannya ke semua posting di blog kami. Kemudian, kita akan menentukan desain yang kita inginkan. Ini kemudian akan menyebar ke setiap posting blog yang kami miliki di situs web kami. Dengan membuat dan menetapkan Template Pembuat Tema Divi, kami dapat mengontrol desain dan fungsionalitas di satu tempat.
Ketika datang ke proses desainer web, ini bisa sangat membantu. Jika klien ingin membuat perubahan pada desain, Anda dapat menggunakan Template Pembuat Tema Divi yang ditetapkan untuk membuat perubahan dengan cepat. Perubahan ini kemudian akan tercermin di seluruh situs. Anda dapat menemukan beberapa Template Pembuat Tema Divi gratis yang dirilis setiap minggu di blog kami.
Mengapa Mengunggah Template Pembuat Tema Divi ke Divi Cloud Anda?
Sekarang setelah kita memahami mengapa kita menggunakan Divi Theme Builder Templates, mari kita bahas secara singkat bagaimana kekuatan mereka diperbesar dengan Divi Cloud. Sesuai dengan namanya, Divi Cloud merupakan produk berbasis cloud. Anggap saja sebagai Dropbox — atau Google Drive! — untuk elemen Divi Anda. Dengan mengunggah template Divi Theme Builder kami ke Divi Cloud, kami dapat membawa desain kami dari satu situs ke situs berikutnya, tanpa masalah. Terlepas dari host web yang Anda gunakan, Anda dapat membawa header, footer, templat posting blog, dan lainnya ke instalasi Divi baru Anda. Selama Anda memiliki langganan Divi dan Divi Cloud yang aktif, Anda dapat memiliki proses desain yang efisien yang akan menghemat waktu Anda saat Anda membangun situs.
Unggah Template Pembuat Tema Divi ke Divi Cloud
Pergi ke Divi Theme Builder
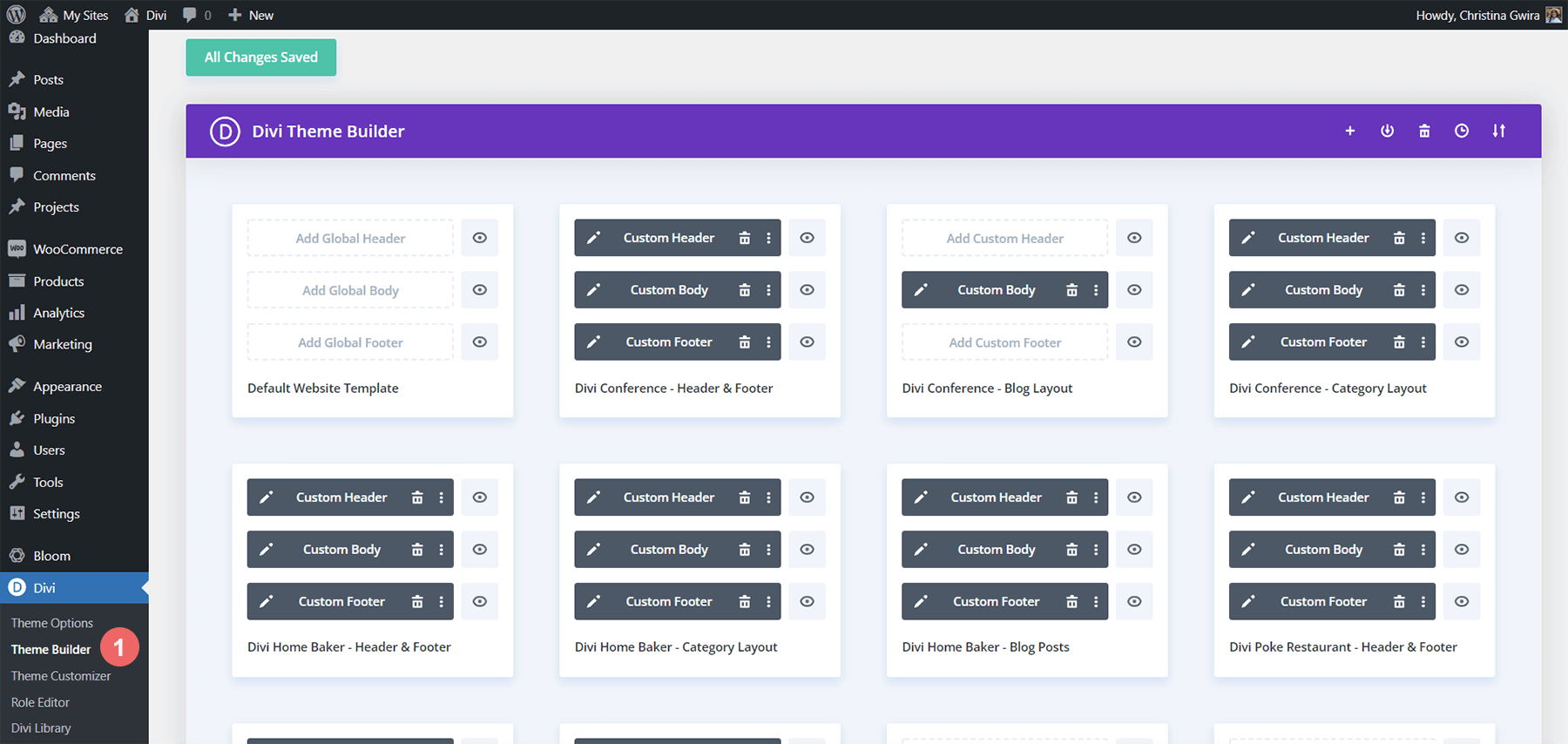
Untuk mulai mengunggah template Divi Theme Builder ke Divi Cloud, navigasikan ke Divi Theme Builder di bagian belakang situs WordPress Anda.

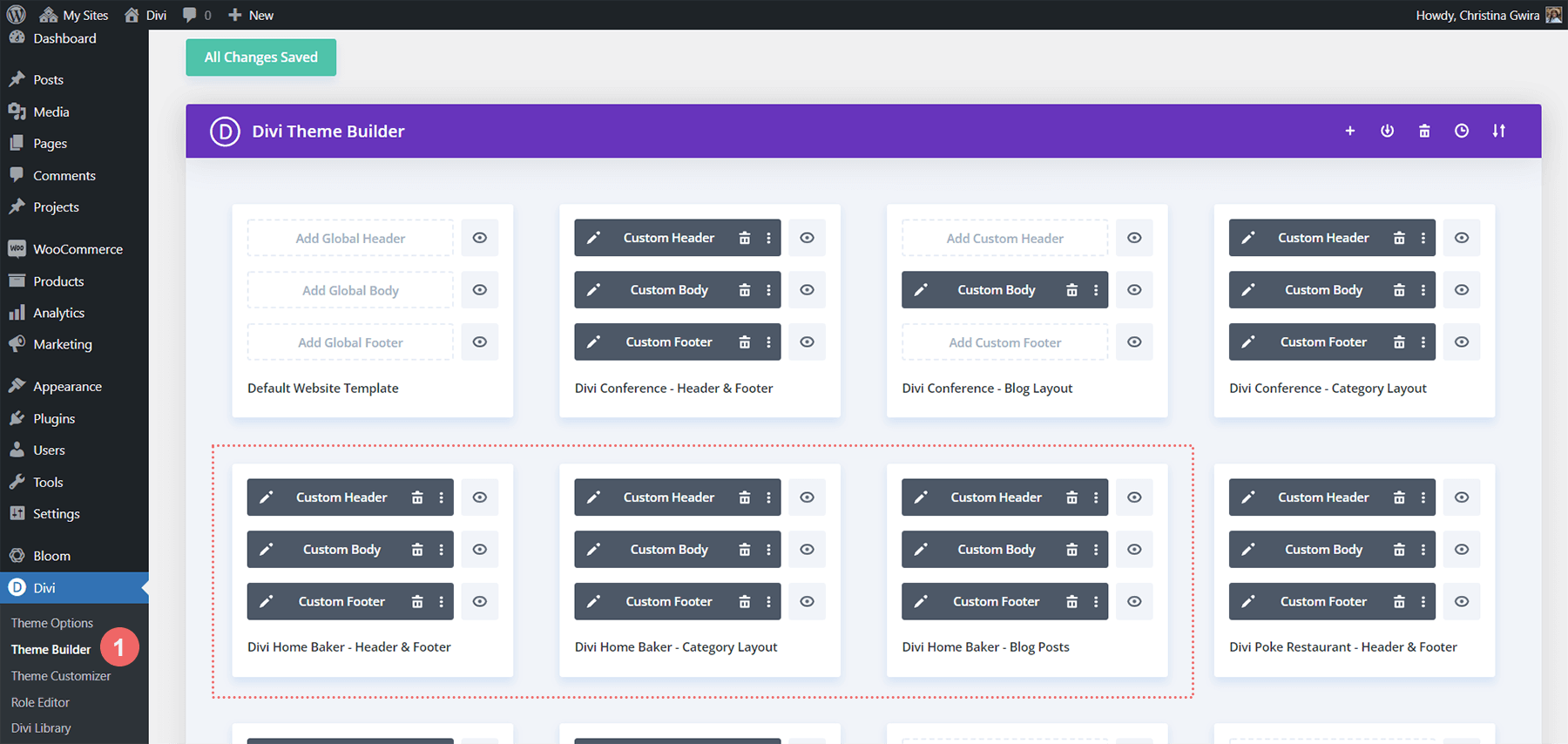
Pustaka di atas cukup padat dengan template yang telah dibuat. Perpustakaan Pembuat Tema Divi Anda mungkin terlihat sama. Ada beberapa template header dan footer, beberapa template posting blog, dan banyak lagi. Kami akan fokus untuk memindahkan Template Divi Home Baker Divi ke Divi Cloud.

Masuk Ke Divi Cloud
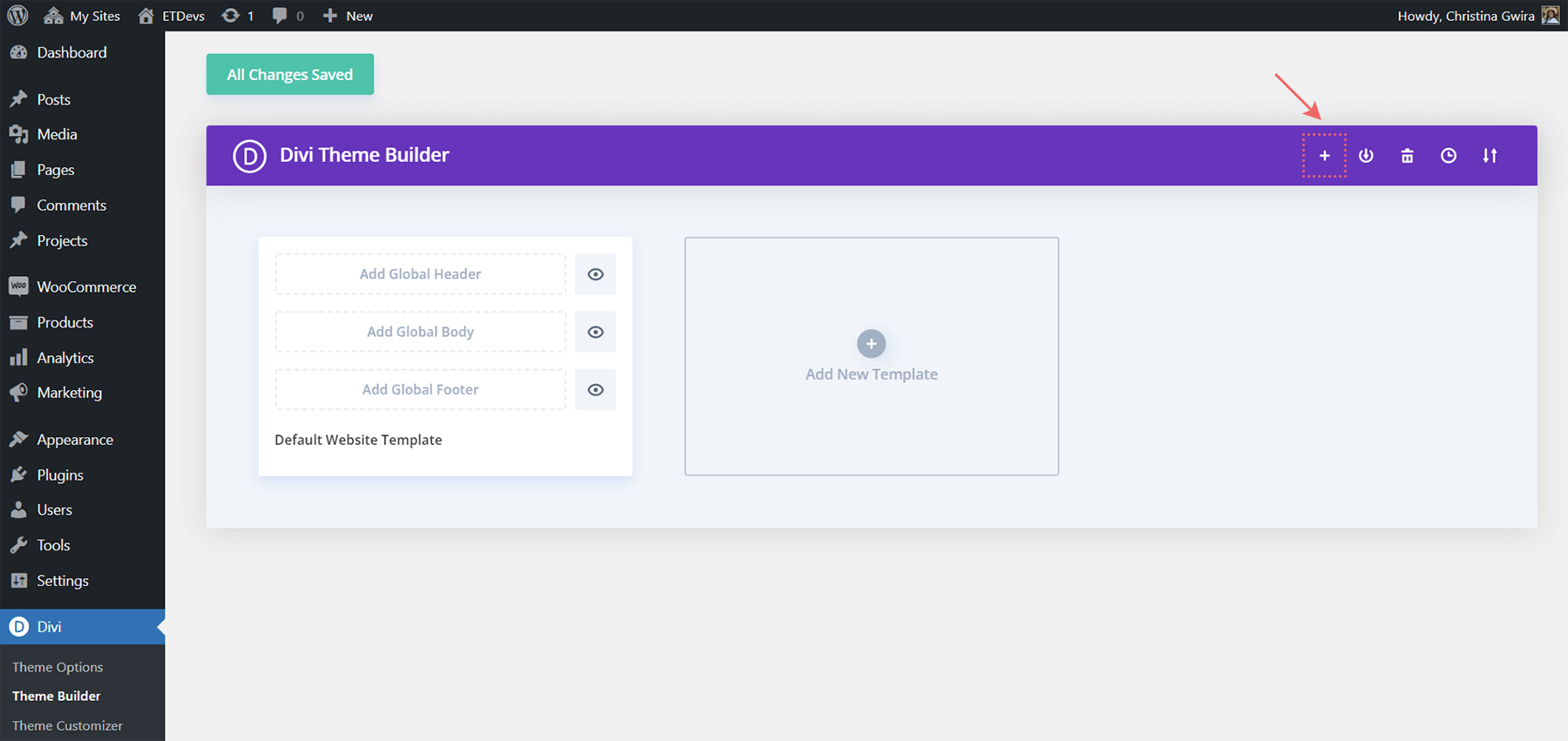
Setelah Anda memutuskan template mana yang ingin Anda unggah ke Divi Cloud, di sudut kanan atas, Anda akan melihat ikon tanda plus. Klik pada ikon.


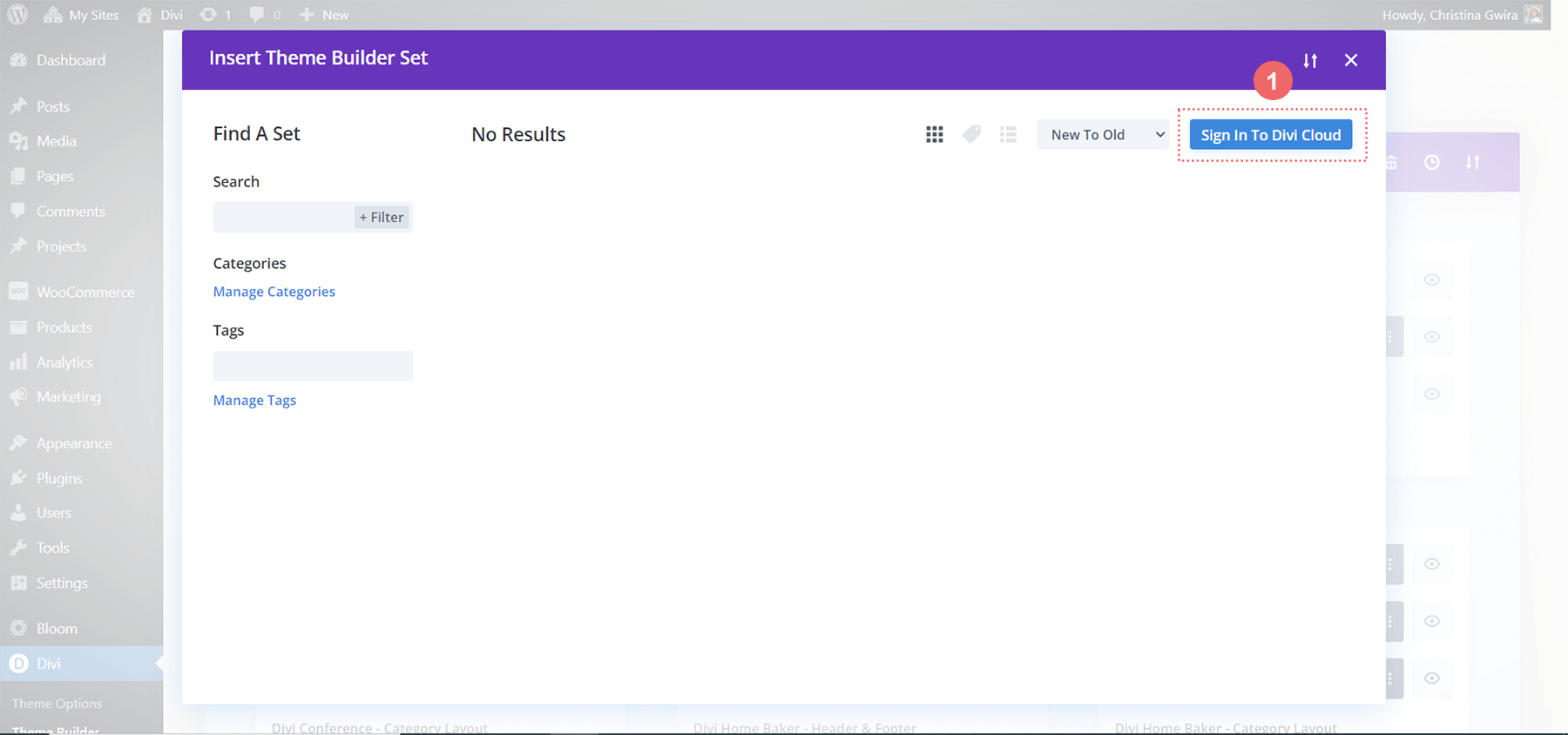
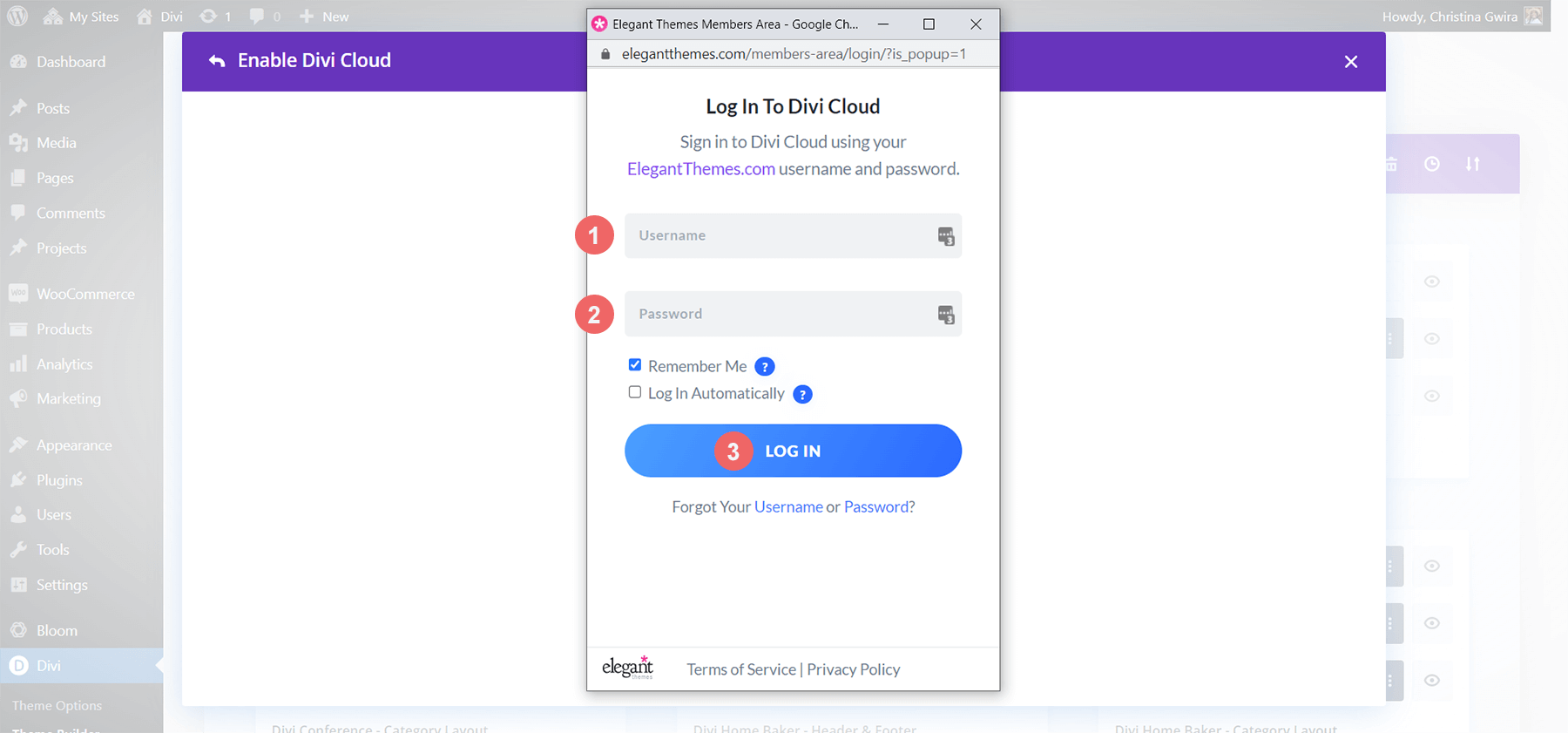
Setelah popup muncul, klik tombol biru Masuk ke Divi Cloud.

Jika browser Anda belum masuk ke ElegantThemes.com, Anda harus masuk ke akun Anda. Anda harus memiliki langganan aktif.

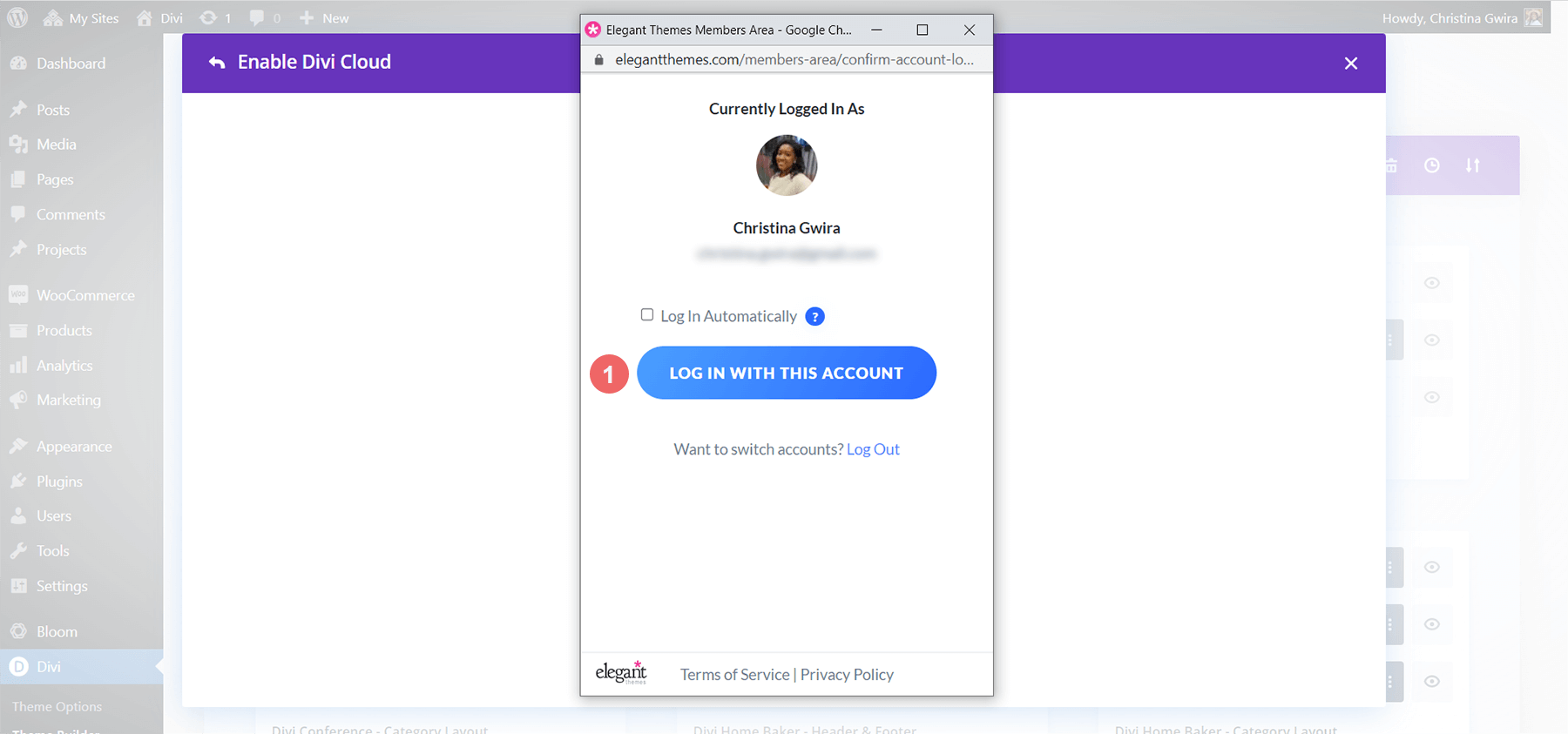
Setelah Anda masuk, Anda akan melihat akun aktif Anda. Selanjutnya, klik pada Login biru dengan Akun Ini di jendela sembulan.

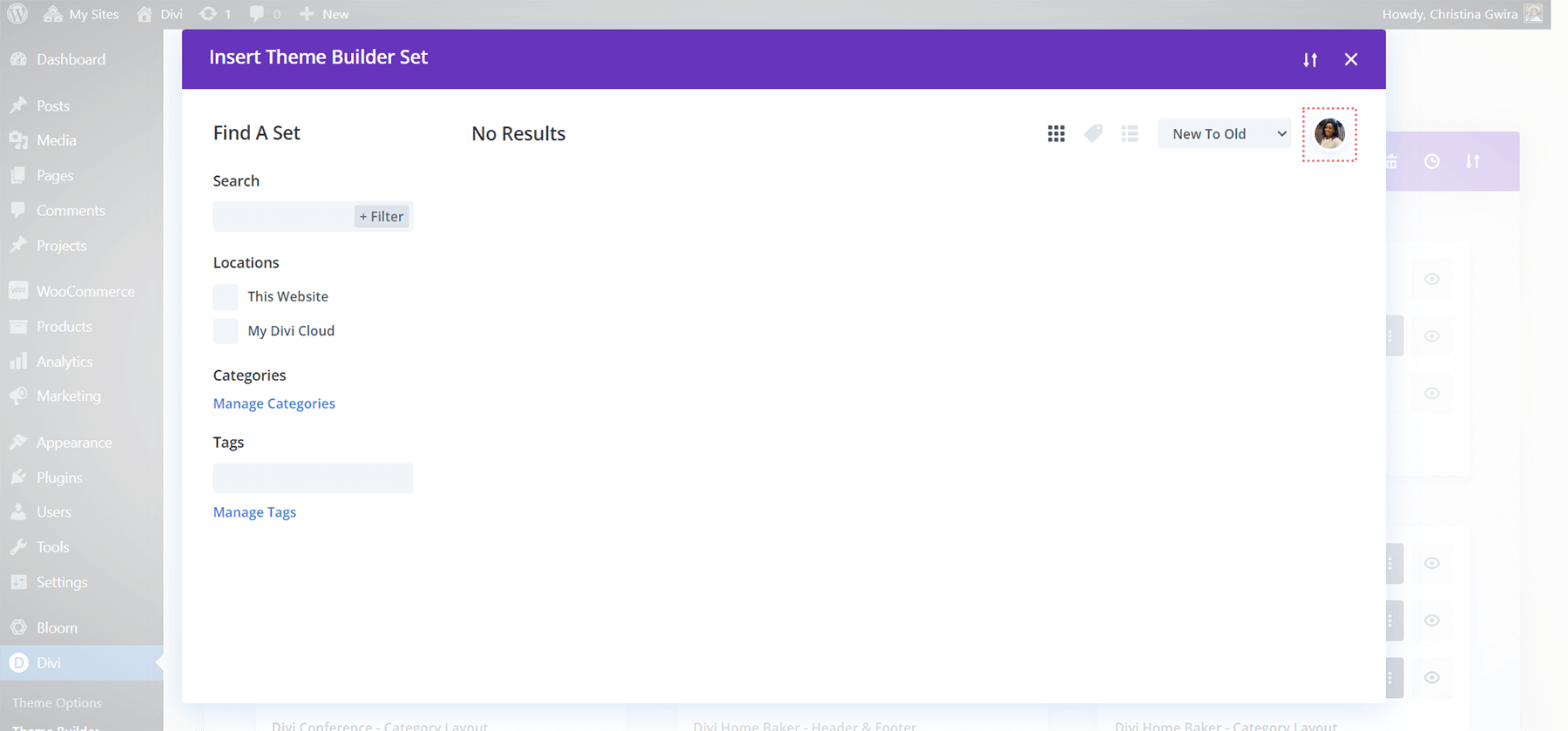
Anda akan tahu bahwa Anda masuk ke akun Anda ketika Anda melihat ikon Anda di sudut kanan atas.

Simpan Template Pembuat Tema ke Divi Cloud
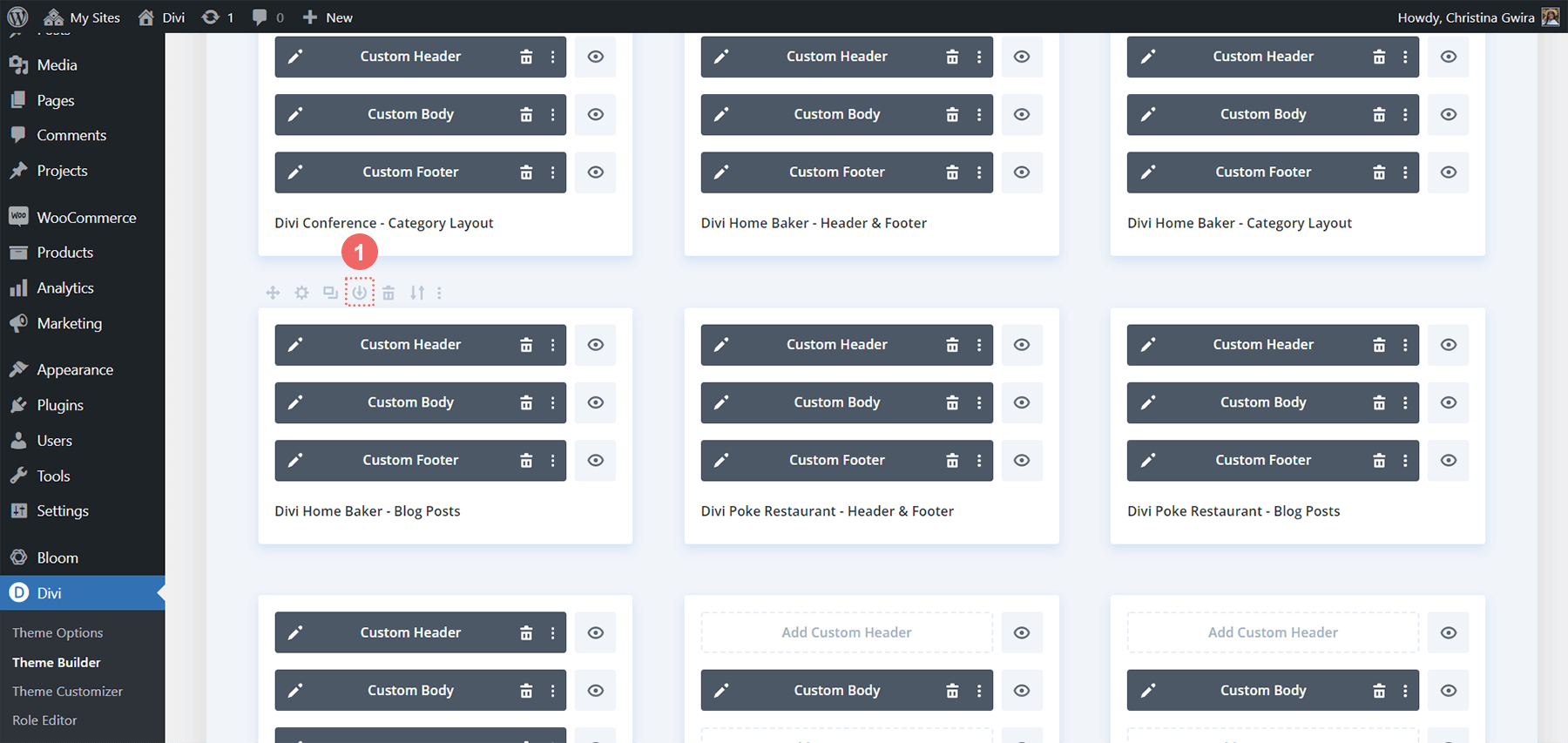
Selanjutnya, arahkan kursor ke template yang ingin Anda unggah ke Divi Cloud. Saat menu ikon muncul, pilih ikon keempat, panah yang dilingkari.

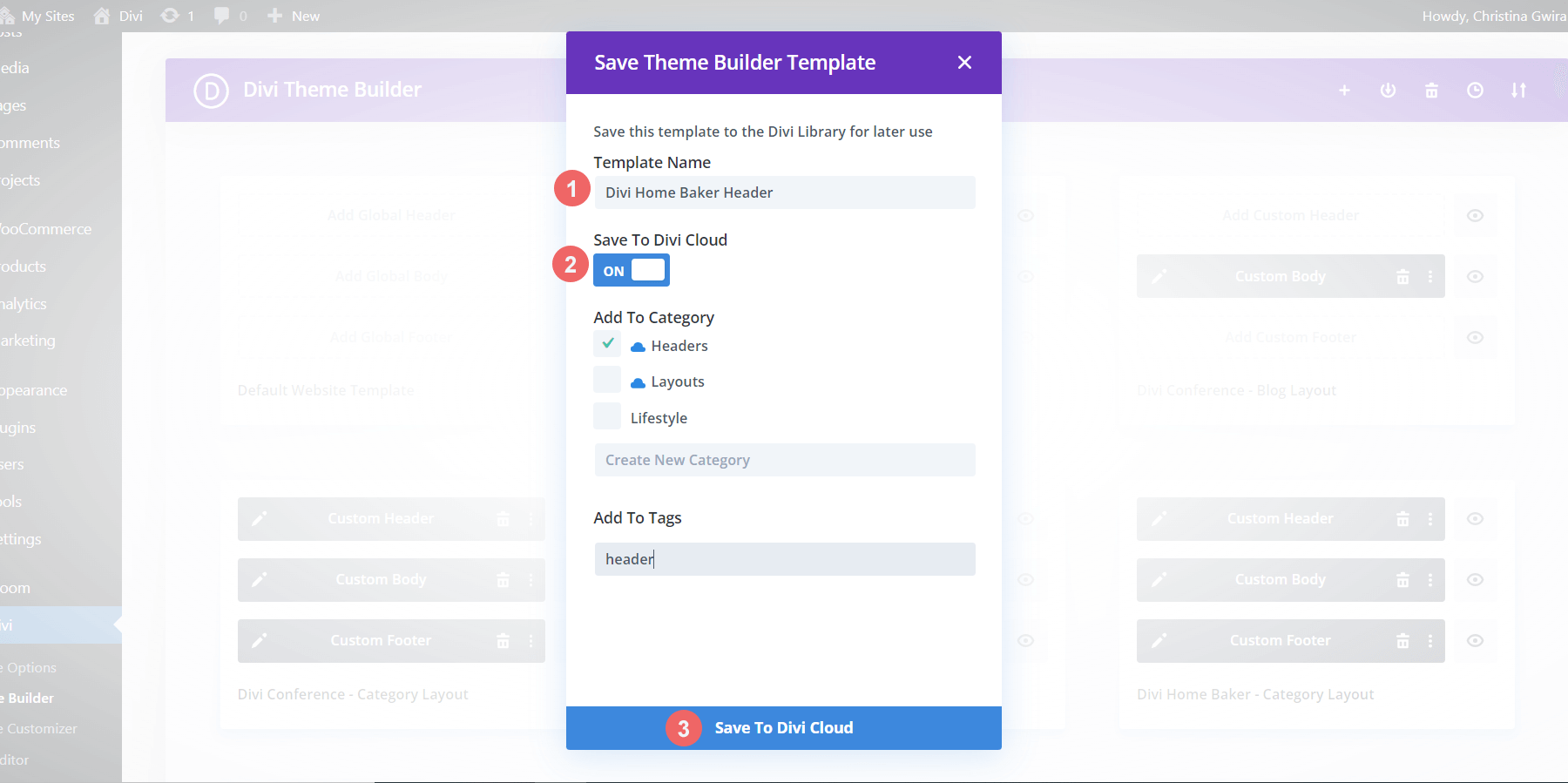
Setelah Anda mengklik ikon, Anda akan disajikan dengan kotak modal Save Theme Builder Template.

Beri nama template Anda, lalu klik tombol Simpan ke Divi Cloud . Kami ingin sakelar mengatakan Aktif dan menjadi biru . Ini adalah bagaimana kita tahu bahwa template akan disimpan ke Divi Cloud. Anda juga dapat menambahkan template Anda ke kategori atau menambahkan tag Setelah Anda mengatur template Anda, klik pada Simpan ke Perpustakaan Divi biru di bagian bawah kotak modal.
Periksa Template Pembuat Tema Divi Kami yang Baru Diunggah
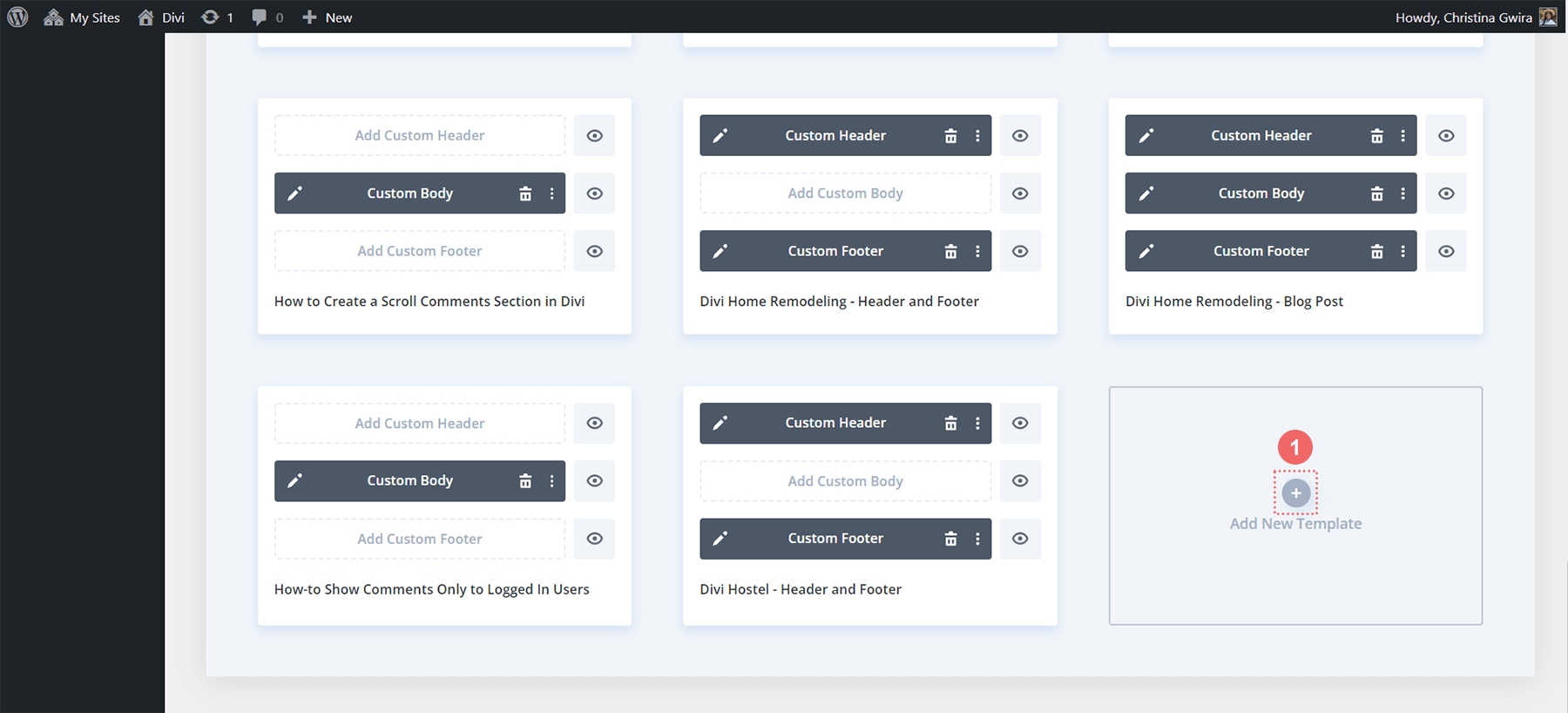
Setelah kami menyelesaikan langkah sebelumnya, kami dapat memeriksa kembali pekerjaan kami. Dari Divi Theme Builder, gulir ke akhir semua template Anda. Klik tombol Tambah Template Baru .

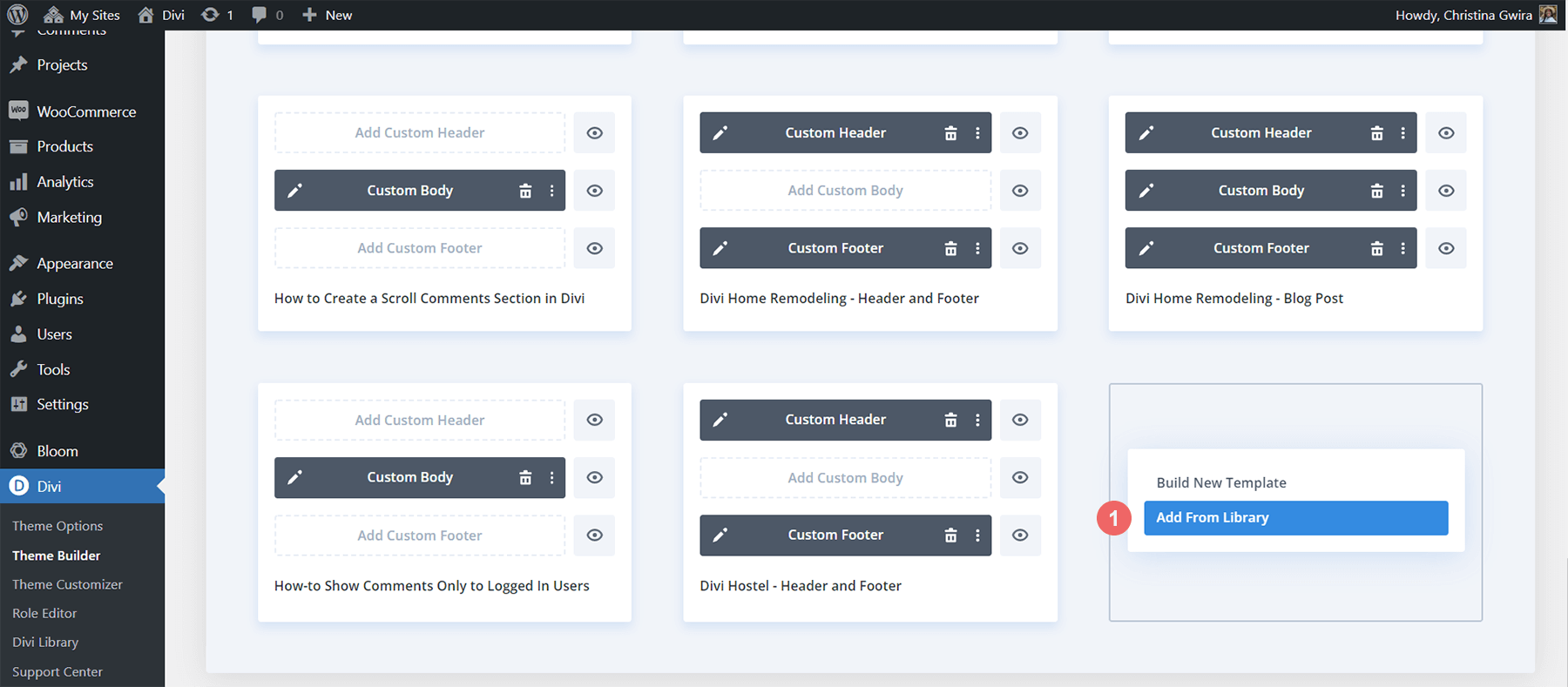
Setelah ini, klik tombol Tambahkan dari Perpustakaan.

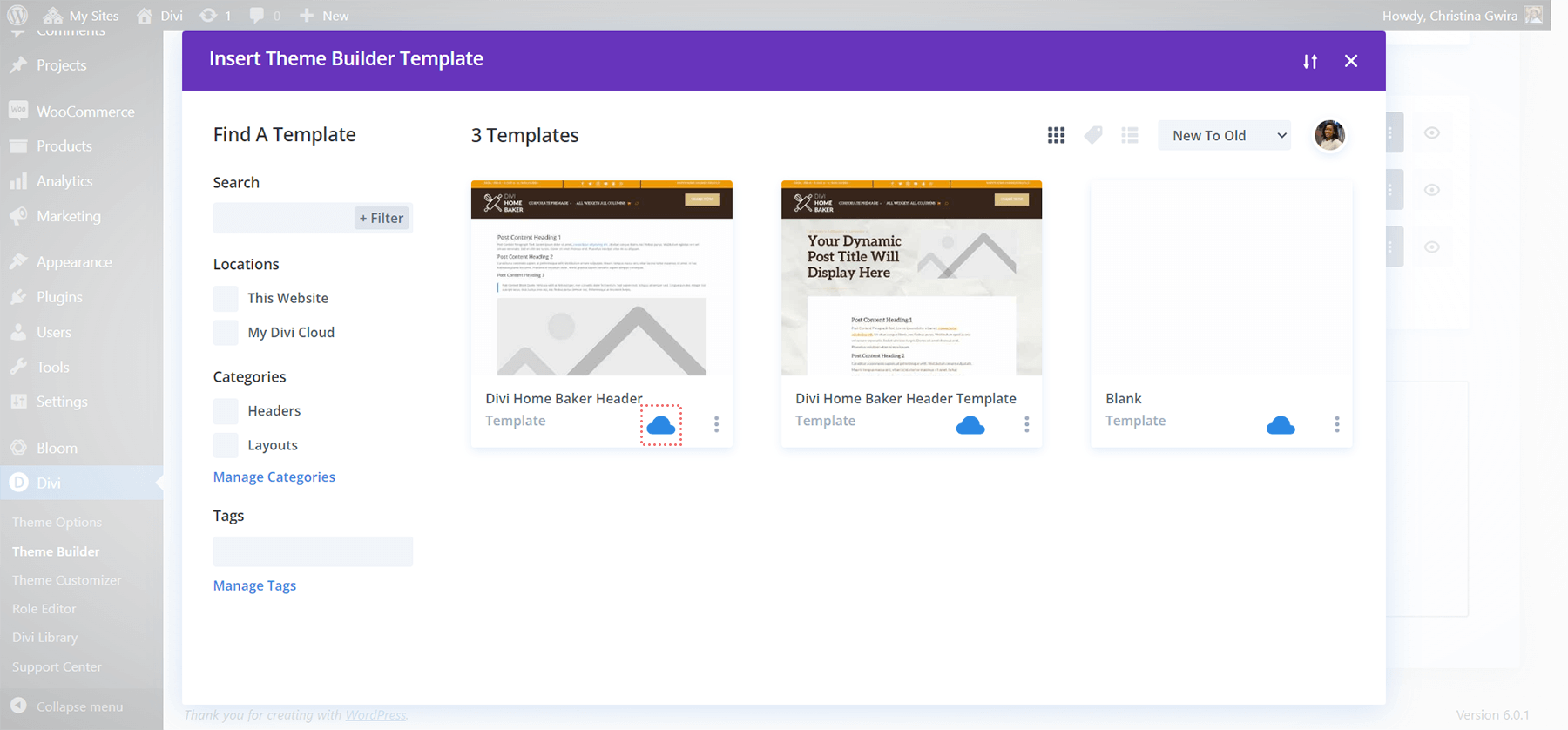
Ketika kita mengklik tombol ini, itu membawa kita ke perpustakaan kita. Perhatikan bahwa Divi Theme Builder Template yang kami unggah muncul di sana. Di sudut kanan bawah, kami memiliki ikon Divi Cloud biru. Ini berarti template yang dimaksud telah berhasil ditambahkan ke Divi Cloud.

Kesimpulannya
Pilihan untuk mengunggah Divi Theme Builder Templates ke Divi Cloud memberi Anda lebih banyak kebebasan dan fleksibilitas dalam hal proses desain Anda. Memiliki kekuatan untuk mengakses template Anda sebelumnya di seluruh situs dan host web akan membantu Anda saat membangun situs web untuk bisnis, merek, atau penggunaan pribadi Anda. Template Pembuat Tema Divi dengan sendirinya menambah kekuatan besar ke situs web Divi. Digabungkan dengan Divi Cloud, kami dapat membawa ide kami dari satu situs ke situs lain, tanpa harus menggunakan FTP, file XML, atau mode pengunggahan dan pengunduhan file lainnya. Pertimbangkan untuk menambahkan Divi Theme Builder Templates dengan Divi Cloud ke proses desain web Anda.
