Bagaimana Cara Mengunggah File SVG ke Situs WordPress dengan Aman?
Diterbitkan: 2024-10-11Menambahkan gambar SVG ke situs WordPress dibandingkan format gambar tradisional memiliki kelebihan. Gambar tampak lebih jernih dan tajam tanpa kompresi atau kehilangan resolusi.
Namun jika memiliki keunggulan dibandingkan format gambar tradisional lainnya, lalu apa salahnya menggunakannya daripada gambar JPG atau PNG?
Alasannya adalah WordPress tidak mendukung penggunaan langsung file SVG karena masalah keamanan.
Namun bukan berarti Anda tidak bisa menggunakannya. Di blog ini, kami akan memberi Anda cara terbaik untuk menambahkan gambar SVG dengan mudah ke situs WordPress Anda.
Apa itu SVG?
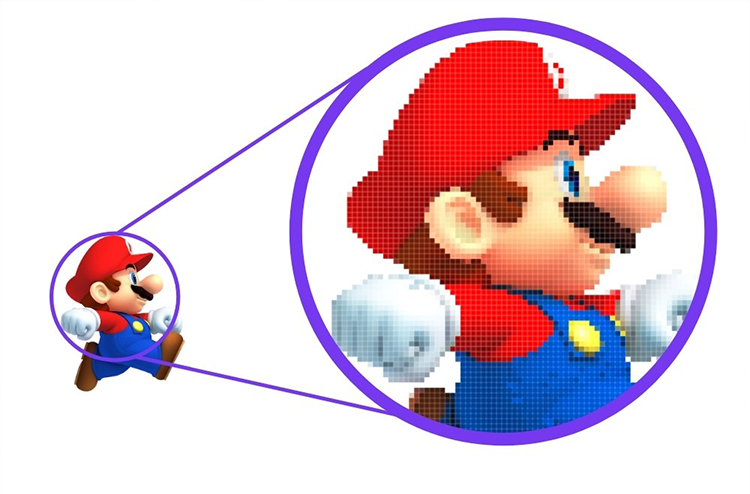
SVG adalah singkatan dari Scalable Vector Graphics . Ini adalah jenis format gambar yang digunakan untuk menampilkan grafik di situs web. Tidak seperti format gambar umum seperti JPEG atau PNG, yang terdiri dari kotak kecil berwarna (piksel), SVG terdiri dari garis, bentuk, dan teks. Hal ini membuat gambar dapat diskalakan , yang berarti gambar dapat diperbesar atau diperkecil tanpa kehilangan kualitas atau menjadi buram.
Misalnya, saat Anda memperbesar gambar PNG atau JPEG, Anda mungkin melihat bahwa gambar tersebut menjadi berpiksel (buram atau berbintik). Namun dengan SVG, gambar tetap tajam dan jernih tidak peduli seberapa besar Anda memperbesar atau mengubah ukurannya.

Bagaimana cara kerja SVG?
SVG bekerja dengan menggunakan instruksi teks (ditulis dalam XML) untuk mendeskripsikan bentuk dan jalur gambar. Anggap saja sebagai serangkaian instruksi menggambar sederhana untuk browser web Anda.
Misalnya, jika Anda menggambar lingkaran, file SVG akan memberi tahu browser sesuatu seperti:
- “Gambarlah sebuah lingkaran di sini, dengan ukuran ini, dan warna ini.”

Karena ini adalah format vektor (berdasarkan matematika dan geometri, bukan piksel), gambar dapat diubah skalanya ke ukuran berapa pun tanpa kehilangan kualitasnya.
Manfaat Utama SVG:
- Scalable : Anda dapat membuat gambar berapa pun ukurannya, dan gambar itu akan tetap terlihat sempurna.
- Ringan : Ukuran file SVG seringkali lebih kecil, membuat situs web memuat lebih cepat.
- Dapat diedit : Karena didasarkan pada kode, Anda dapat dengan mudah mengubah warna atau bentuk bahkan setelah membuat gambar.
- Interaktif : SVG dapat dianimasikan atau dibuat interaktif, yang berguna bagi desainer dan pengembang web.
Contoh Kasus Penggunaan:
- Logo dan ikon yang harus terlihat tajam di semua perangkat (mulai dari ponsel hingga layar besar).
- Ilustrasi atau grafik sederhana yang tidak memerlukan detail rumit seperti foto.
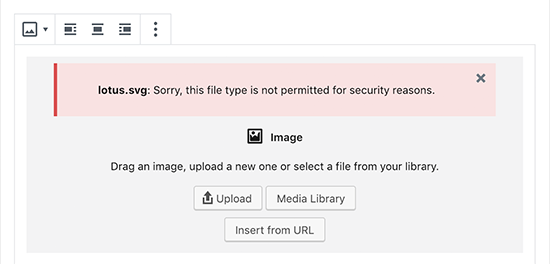
Catatan : Jika Anda mengunggah dan file SVG ke situs WordPress, pesan kesalahan akan ditampilkan seperti gambar di bawah ini:

Mengapa WordPress tidak mengizinkan gambar SVG secara default?
File SVG, meskipun sangat berguna untuk desain web, dapat menimbulkan risiko keamanan saat digunakan pada platform seperti WordPress karena strukturnya. Berikut penjelasan sederhana mengenai masalah keamanan pada SVG:
1. SVG Berbasis Kode
Tidak seperti format gambar tradisional (seperti PNG atau JPEG), yang hanya berupa data gambar, SVG pada dasarnya adalah file XML. Artinya, mereka terdiri dari kode berbasis teks yang mendeskripsikan bentuk, warna, dan posisi gambar. Karena merupakan kode, mereka juga dapat menyertakan:
- Skrip : SVG dapat berisi JavaScript, yang dapat digunakan untuk memanipulasi atau menganimasikan grafik. Namun, kode berbahaya juga dapat dimasukkan ke dalam SVG, sehingga menyebabkan kerentanan keamanan.
2. Risiko Pembuatan Skrip Lintas Situs (XSS)
SVG dapat dieksploitasi melalui serangan Cross-Site Scripting (XSS) . Jika penyerang menyematkan JavaScript berbahaya ke dalam file SVG dan mengunggahnya ke situs WordPress Anda, skrip tersebut berpotensi berjalan di browser pengguna mana pun yang melihat SVG. Ini dapat digunakan untuk:
- Mencuri informasi pengguna (seperti cookie atau kredensial login).
- Arahkan pengguna ke situs web berbahaya.
- Jalankan kode tidak sah di situs web Anda.
3. Kerentanan Pengunggahan File
WordPress, secara default, tidak mengizinkan pengunggahan file SVG karena menyadari potensi risikonya. Jika Anda mengaktifkan unggahan SVG tanpa mengambil tindakan pencegahan, Anda dapat mengizinkan file berbahaya untuk diunggah secara tidak sengaja. Hal ini dapat menimbulkan berbagai masalah, antara lain:
- Kompromi server : Kode berbahaya dalam SVG dapat mengeksploitasi kerentanan server.
- Pembajakan akun pengguna : Jika peretas mendapatkan akses ke area admin WordPress Anda melalui serangan SVG, mereka dapat mengambil kendali atas situs Anda.
Namun dengan tetap menjaga semua potensi risiko dan masalah keamanan ini, Kami akan membantu Anda mengunggah dan menggunakan gambar SVG di situs WordPress Anda dengan mudah dan aman.
Simak cara-caranya di bawah ini:

Bagaimana cara menambahkan gambar SVG ke situs WordPress?
Di bawah ini adalah beberapa metode terbaik yang dapat Anda ikuti untuk menggunakan file SVG dengan aman dan terjamin di situs WordPress.
Metode 1: Tambahkan file atau gambar SVG di WordPress menggunakan Plugin WPCode
Langkah 1: Instal Plugin WPCode
- Apa itu WPCode? WPCode adalah plugin yang membantu Anda menambahkan berbagai cuplikan kode berguna ke situs WordPress Anda tanpa perlu menulis kode sendiri. Cuplikan ini dapat menjalankan banyak fungsi yang seharusnya memerlukan banyak plugin.
- Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin WPCode. Jika Anda tidak yakin bagaimana cara memasang plugin, Anda dapat mengikuti panduan dasar, namun biasanya sesederhana membuka bagian “Plugin” di dashboard WordPress Anda, mencari WPCode, dan mengklik “Instal” dan kemudian “Aktifkan .”
Langkah 2: Akses Perpustakaan Cuplikan WPCode
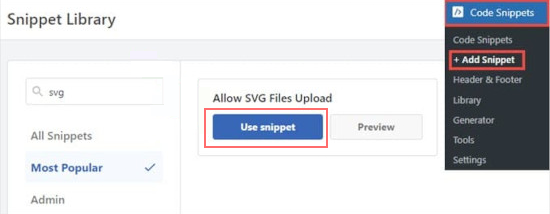
- Setelah plugin diaktifkan, buka dashboard WordPress Anda, lalu navigasikan ke Cuplikan Kode » Tambahkan Cuplikan .
- Di bilah pencarian, ketik 'svg' untuk menemukan cuplikan yang memungkinkan pengunggahan file SVG.
- Arahkan kursor ke opsi yang bertuliskan 'Izinkan Pengunggahan File SVG' , dan klik 'Gunakan cuplikan' saat Anda melihatnya.

Langkah 3: Aktifkan Cuplikan Kode
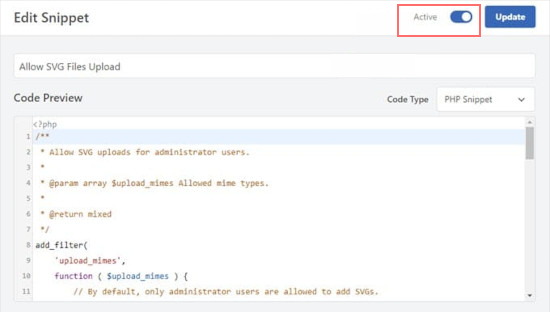
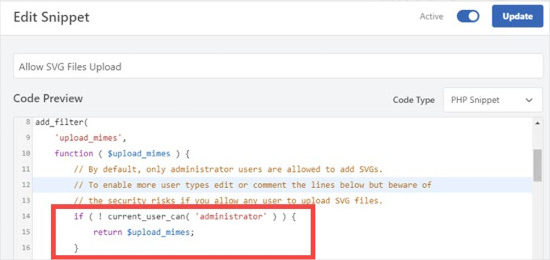
- Setelah memilih cuplikan, Anda akan dibawa ke halaman 'Edit Cuplikan' . WPCode telah mengonfigurasi segalanya untuk Anda, jadi Anda tidak perlu khawatir untuk mengubah apa pun.
- Yang perlu Anda lakukan hanyalah mengalihkan tombol ke 'Aktif' lalu klik tombol 'Perbarui' untuk menyimpan perubahan.

Langkah 4: Unggah File SVG ke Situs WordPress Anda
- Sekarang cuplikan kode sudah aktif, Anda dapat mengunggah file SVG sama seperti format gambar lainnya (seperti JPG atau PNG) tanpa mendapatkan pesan kesalahan dari WordPress.

- Anda dapat membuka perpustakaan media Anda dan mengunggah file SVG, dan itu akan berfungsi dengan lancar di situs Anda.
Langkah 5 (Opsional): Izinkan Pengguna Lain Mengunggah File SVG
- Secara default, hanya Administrator (pengguna tingkat tertinggi) di situs WordPress Anda yang dapat mengunggah file SVG. Jika Anda ingin mengizinkan pengguna lain mengunggah SVG, Anda dapat mengedit cuplikannya.
- Cara melakukannya : Anda perlu menghapus baris 14-16 di cuplikan kode. Baris ini membatasi unggahan SVG hanya untuk administrator. Atau, Anda dapat “mengomentari” pembatasan tersebut dengan menambahkan dua garis miring (//) di awal baris 11-13, yang akan membuat WordPress mengabaikan baris tersebut.

- Setelah Anda selesai melakukannya, klik 'Perbarui' lagi untuk menyimpan perubahan Anda.
Metode 2: Unggah file atau gambar SVG menggunakan Plugin Dukungan SVG
Langkah 1: Instal Plugin Dukungan SVG
- Apa itu Dukungan SVG? Dukungan SVG adalah plugin yang memungkinkan Anda mengunggah dan menampilkan file SVG di situs WordPress Anda. Ini juga memberi Anda kendali atas siapa yang dapat mengunggah SVG dan bahkan memungkinkan Anda menggunakan beberapa fitur lanjutan.
- Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin Dukungan SVG . Jika Anda tidak yakin bagaimana melakukan ini, ikuti panduan sederhana, namun biasanya, Anda pergi ke bagian “Plugin” di dasbor WordPress Anda, cari “Dukungan SVG”, klik “Instal” , lalu “Aktifkan” .
Langkah 2: Konfigurasikan Pengaturan Plugin
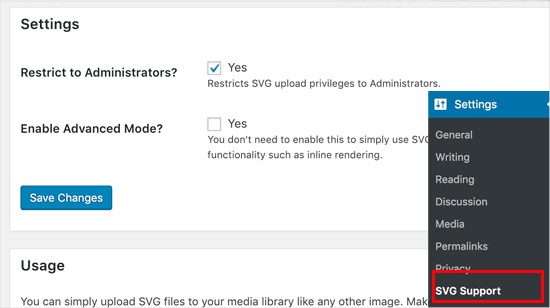
- Setelah mengaktifkan plugin, buka dashboard WordPress Anda dan navigasikan ke Pengaturan » Dukungan SVG .

- Di sini, Anda akan melihat beberapa opsi untuk mengonfigurasi cara penanganan file SVG.
Langkah 3: Batasi Unggahan SVG ke Administrator
- Untuk membuat situs web Anda lebih aman, Anda mungkin ingin membatasi unggahan SVG sehingga hanya Administrator (pengguna tingkat tertinggi) yang dapat mengunggah SVG. Untuk melakukannya, cukup centang kotak di samping 'Batasi untuk Administrator?' pilihan.
- Ini akan mencegah pengguna lain (seperti editor atau penulis) mengunggah file SVG.
Langkah 4 (Opsional): Aktifkan Mode Lanjutan untuk Fitur Ekstra
- Mode Tingkat Lanjut memberi Anda opsi tambahan, seperti mengizinkan animasi CSS atau rendering SVG sebaris , yang dapat membuat SVG Anda interaktif atau animasi.
- Jika Anda ingin menggunakan fitur-fitur canggih ini, cukup centang opsi 'Mode Lanjutan' .
- Jangan khawatir jika Anda tidak yakin dengan fitur lanjutan ini—jika Anda tidak memerlukannya, Anda dapat melewati langkah ini.
Langkah 5: Simpan Pengaturan Anda
- Setelah Anda mengonfigurasi pengaturan sesuai keinginan Anda, klik tombol 'Simpan Perubahan' untuk menerapkannya.
Langkah 6: Unggah File SVG di Postingan atau Halaman
- Sekarang plugin Dukungan SVG sudah disiapkan, Anda dapat mengunggah file SVG ke postingan atau halaman Anda sama seperti file gambar lainnya.
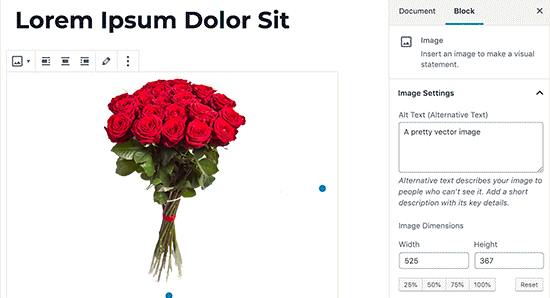
- Untuk melakukan ini, buat postingan baru atau edit postingan yang sudah ada. Di editor postingan, tambahkan blok gambar (seperti yang Anda lakukan untuk JPG atau PNG), dan unggah file SVG Anda.

Metode 3: Unggah gambar atau file SVG menggunakan Plugin Safe SVG
Langkah 1: Instal Plugin SVG Aman

- Apa itu SVG Aman? Safe SVG adalah plugin yang memungkinkan Anda mengunggah file SVG ke WordPress sambil membersihkannya secara otomatis. Sanitasi berarti membersihkan file SVG untuk menghapus kode yang berpotensi berbahaya, sehingga lebih aman untuk situs web Anda.
- Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin Safe SVG . Jika Anda tidak yakin bagaimana caranya, ikuti panduan sederhana, tetapi biasanya, Anda pergi ke bagian “Plugin” di dashboard WordPress Anda, cari “Safe SVG,” lalu klik “Instal” dan “Aktifkan” .
Langkah 2: Mulai Mengunggah File SVG
- Kabar baik : Setelah diaktifkan, plugin bekerja secara otomatis! Tidak ada pengaturan yang perlu Anda konfigurasi.
- Anda dapat segera mulai mengunggah file SVG ke perpustakaan media WordPress Anda, sama seperti Anda mengunggah format gambar lainnya (seperti PNG atau JPG).
Langkah 3: Waspadai Izin Pengguna
- Secara default, versi gratis Safe SVG memungkinkan setiap pengguna yang dapat menulis postingan (seperti penulis atau editor) untuk mengunggah file SVG. Hal ini mungkin menjadi kekhawatiran jika Anda ingin kontrol lebih besar terhadap siapa yang dapat mengunggah SVG, karena hal ini meningkatkan risiko unggahan berbahaya.
Langkah 4 (Opsional): Tingkatkan ke Versi Premium
- Jika Anda ingin mengontrol siapa yang dapat mengunggah file SVG (misalnya, membatasinya hanya untuk administrator), Anda perlu membeli plugin Safe SVG versi premium . Versi premium memungkinkan Anda mengelola siapa yang dapat mengunggah SVG, memberi Anda kontrol lebih besar terhadap keamanan.

Kesimpulan
Menggunakan file SVG memiliki kelebihan dan dapat menjadi alat yang ampuh untuk meningkatkan kualitas visual dan skalabilitas gambar di situs WordPress Anda.

Namun, karena potensi risiko keamanan, penting untuk menangani unggahan SVG dengan aman. Untungnya, dengan plugin yang tepat, Anda dapat menggunakan SVG tanpa mengorbankan keamanan situs Anda.
Kami harap postingan blog ini membantu Anda mempelajari cara menambahkan gambar SVG ke situs WordPress Anda. Jika Anda memiliki pertanyaan atau saran, silakan tulis di bagian komentar di bawah.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.