Cara Meningkatkan Gambar di WordPress
Diterbitkan: 2023-10-03Saat membangun situs web di WordPress, gambar berkualitas tinggi sangat penting untuk desainnya. Dengan tampilan resolusi tinggi yang menjadi norma baru, gambar Anda harus memiliki ukuran dan resolusi yang tepat untuk semua perangkat. Namun apa jadinya jika Anda terjebak menggunakan gambar yang tidak cukup besar atau terlihat buram? Anda dapat mencoba mencari gambar baru atau cukup menggunakan peningkatan gambar. Dengan kekuatan AI, peningkat gambar yang bagus dapat secara ajaib mengubah gambar kecil berpiksel menjadi mahakarya beresolusi tinggi dalam beberapa klik. Dalam panduan ini, kita akan mempelajari lebih lanjut tentang peningkatan gambar, meningkatkan beberapa gambar di WordPress, dan menjelajahi berbagai peningkatan gambar yang dapat Anda gunakan dalam proyek mendatang.
- 1 Apa itu Peningkatan Gambar?
- 2 Mengapa Anda Perlu Meningkatkan Gambar di WordPress
- 2.1 Manfaat Meningkatkan Gambar untuk WordPress
- 3 Cara Meningkatkan Gambar di WordPress dengan Divi AI
- 3.1 1. Unduh dan Instal Divi dan Divi AI
- 3.2 2. Buka Divi Builder dan Pilih Gambar Anda
- 3.3 3. Tingkatkan Gambar Anda di WordPress dengan Divi AI
- 3.4 4. Membandingkan Gambar Asli dan Gambar yang Ditingkatkan
- 4 Alat Peningkatan Gambar Lainnya untuk Situs WordPress Anda
- 5 Kesimpulan
Apa itu Peningkatan Gambar?
Peningkatan gambar adalah proses meningkatkan ukuran, resolusi, atau dimensi gambar digital tanpa kehilangan kualitas gambar. Hal ini dapat dilakukan dengan menggunakan teknologi AI yang menggunakan pembelajaran mendalam, jaringan saraf, dan algoritma AI untuk menyempurnakan gambar dengan piksel tambahan yang dibutuhkan. Ini adalah solusi ampuh bagi desainer web yang ingin memperbesar dan menyempurnakan gambar dengan tetap menjaga kualitas yang tidak akan menurunkan gambar awal yang disediakan.

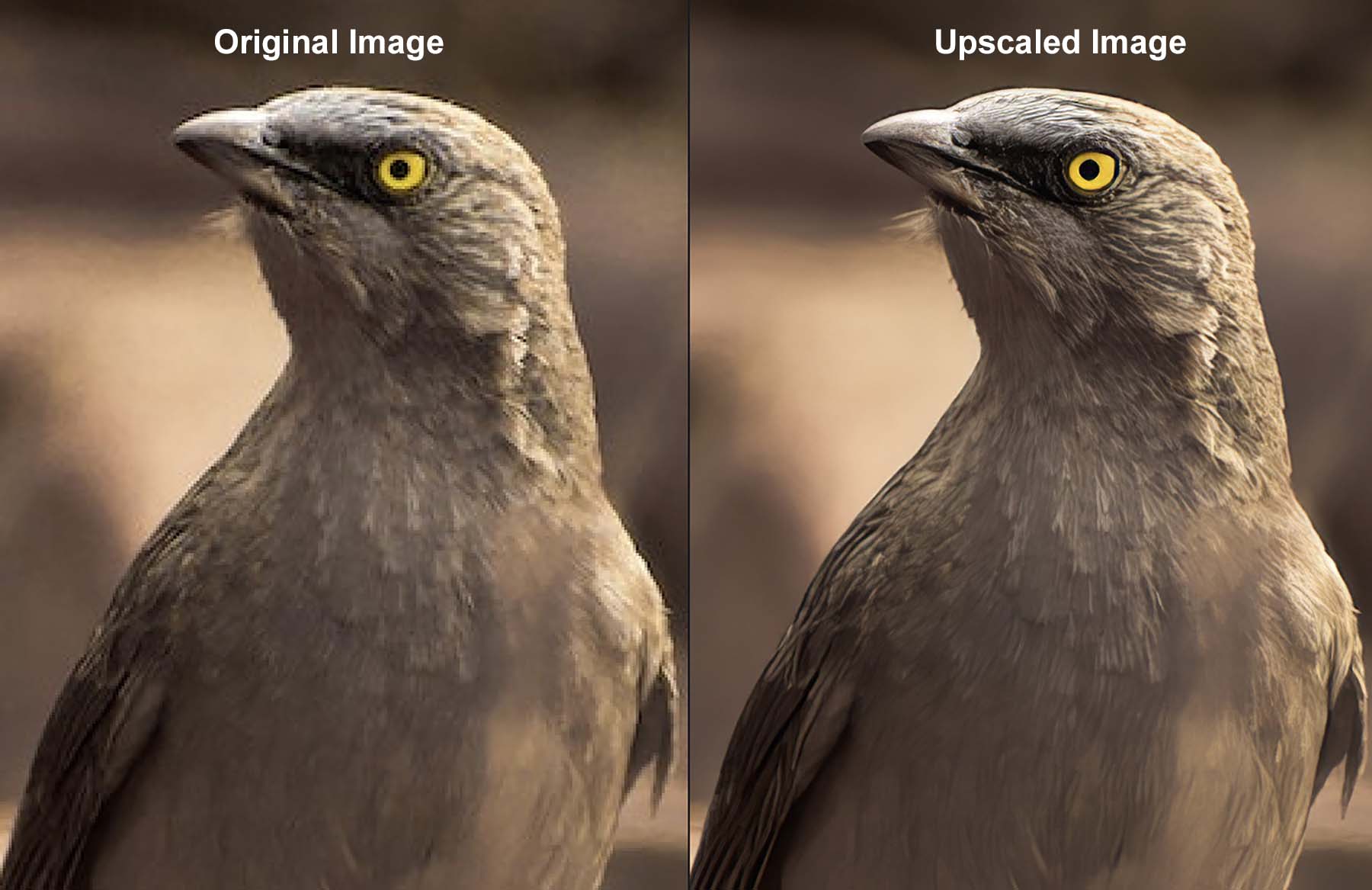
Peningkatan gambar populer seperti Topaz Photo AI dapat melakukan ini di luar WordPress. Pada gambar di atas, kita melihat kualitas gambar awal di bawah standar. Ada beberapa pikselasi; gambar tampak buram dan tidak dapat digunakan pada resolusi yang lebih tinggi. Namun, gambar kedua jauh lebih jelas: kita dapat melihat detail fitur, warna gambar lebih cerah, dan produk akhir dapat digunakan dalam bentuk yang lebih besar dan lebih kecil. Ini adalah contoh bagus tentang manfaat peningkatan gambar.
Mengapa Anda Perlu Meningkatkan Gambar di WordPress
Di WordPress, setelah gambar Anda diunggah, ukuran dan dimensi asli (atau intrinsik) gambar akan ditetapkan. Tentu, Anda dapat memperkecil gambar jika Anda mau. Faktanya, WordPress akan membuat versi yang lebih kecil untuk membantu Anda merender ukuran yang tepat di situs web Anda. Tapi menjadikannya lebih besar adalah cerita yang berbeda. Jika Anda ingin memperbesarnya, Anda tidak bisa begitu saja menambah dimensi gambar di Perpustakaan Media atau secara manual memberinya lebar dan tinggi yang lebih besar di halaman Anda. Hal ini akan meregangkan gambar dan pikselnya melampaui nilai intrinsiknya dan menjadikannya berkualitas lebih rendah dan buram.
Untuk memperbesar gambar di WordPress, Anda memerlukan image upscaler. Peningkatan skala menggunakan AI untuk memastikan gambar yang diperbesar tetap menjaga kualitas sekaligus meningkatkan ukuran dan dimensinya. Meskipun dimensi gambar diperbesar, kualitas gambar dipertahankan dan sering kali ditingkatkan sehingga menghasilkan hasil yang sering kali terlihat lebih baik daripada aslinya. Saat bekerja di WordPress, dengan tersedianya alat praktis ini, Anda tidak perlu mencari gambar berkualitas tinggi yang lebih baik atau menggunakan alat pihak ketiga lainnya untuk meningkatkan skala.
Manfaat Meningkatkan Gambar untuk WordPress
Banyak manfaat yang didapat dari peningkatan gambar untuk situs WordPress Anda:
- Tingkatkan Visual Situs Web Anda: Meningkatkan gambar Anda di atau untuk WordPress memberikan pengalaman web yang lebih baik bagi pemirsa Anda. Visual yang bagus membuat situs web hebat. Menggunakan gambar yang jernih di situs web Anda adalah proses yang mudah saat menggunakan peningkat gambar untuk menyesuaikan foto di situs web Anda.
- Memperbesar dan Menggeser di eCommerce: Plugin eCommerce seperti WooCommerce memiliki banyak fitur, termasuk memperbesar dan menggeser foto produk. Namun, jika Anda memiliki foto berkualitas buruk, hal ini tidak akan terlihat bagus untuk merek Anda. Mampu meningkatkan gambar di WordPress memberi Anda kemampuan untuk menghadirkan fitur ini ke situs WordPress Anda dengan gambar berkualitas tinggi.
- Kenyamanan Saat Mencari dan Menggunakan Gambar: Dengan peningkatan, Anda dapat menghemat waktu saat mencoba menemukan versi gambar resolusi tinggi di gudang senjata Anda. Dengan menggunakan peningkatan gambar, Anda dapat meningkatkan gambar yang Anda miliki alih-alih mencari versi gambar DPI tinggi secara luas.
- SEO dan Keterlibatan Pengguna: Seringkali, gambar berukuran besar merupakan masalah besar bagi kinerja situs web dan kecepatan memuat halaman, yang tidak baik untuk SEO. Namun, selama gambar Anda dioptimalkan, foto berkualitas tinggi dapat menghasilkan peringkat lebih tinggi di mesin pencari. Oleh karena itu, pertimbangkan untuk menggunakan peningkatan gambar AI untuk memproses gambar untuk situs WordPress Anda. Selain itu, ada lebih banyak cara AI dapat membantu SEO WordPress.
- Mempertahankan Situs Web Anda di Masa Depan: Ukuran dan resolusi layar telah meningkat selama bertahun-tahun. Dari retina hingga layar DPI tinggi, memastikan situs web Anda akan terlihat bagus saat ini dan di tahun-tahun mendatang sangatlah penting. Anda dapat mengatasinya dengan menggunakan alat peningkatan gambar untuk menjaga gambar Anda tetap terlihat segar, terlepas dari tahun berapa orang mengakses situs web Anda.
Sekarang setelah kita memahami bagaimana peningkatan gambar dapat bermanfaat bagi situs WordPress kita, mari kita jelajahi bagaimana kita dapat menerapkannya secara praktis dengan Divi dan Divi AI.
Cara Meningkatkan Gambar di WordPress dengan Divi AI
Divi, tema dan pembuat halaman AI WordPress kami yang kuat, dilengkapi dengan asisten AI yang kuat untuk situs web Anda yang disebut Divi AI. Ini menggabungkan berbagai fitur AI ke situs WordPress Anda, termasuk peningkatan gambar. Mari kita jelajahi bagaimana kita dapat memanfaatkan alat WordPress ini untuk meningkatkan dimensi gambar kita tanpa mengurangi kualitasnya.
1. Unduh dan Instal Divi dan Divi AI
Jika Anda baru mengenal Divi, perjalanan Anda dimulai dengan mendapatkan keanggotaan dan mengunduh Divi dari profil anggota Anda. Kemudian, Anda dapat mengikuti panduan luar biasa ini yang menunjukkan cara menginstal Divi. Ini mencakup banyak topik yang akan membantu Anda menginstal Divi di situs WordPress Anda, termasuk mengunduh file ZIP tema, menginstalnya di WordPress, dan mengautentikasi situs web Anda dengan Tema Elegan.
Divi AI adalah alat AI canggih yang bekerja sama dengan Divi dan plugin Divi Builder. Anda akan memiliki akses langsung ke Divi AI dengan uji coba gratis, dan Anda dapat meningkatkan ke versi tak terbatas kapan saja. Ini akan memberi Anda akses penuh ke generator gambar AI Divi (dan upscaler) serta asisten penulisan Divi AI untuk menghasilkan konten dengan AI.

Setelah Divi diinstal dan diaktifkan, dan Anda telah mendapatkan lisensi Divi AI, kami dapat mulai meningkatkan beberapa gambar! Jika Anda sudah menjadi anggota keluarga Divi, bagus! Kami senang menerima Anda!
2. Buka Divi Builder dan Pilih Gambar Anda
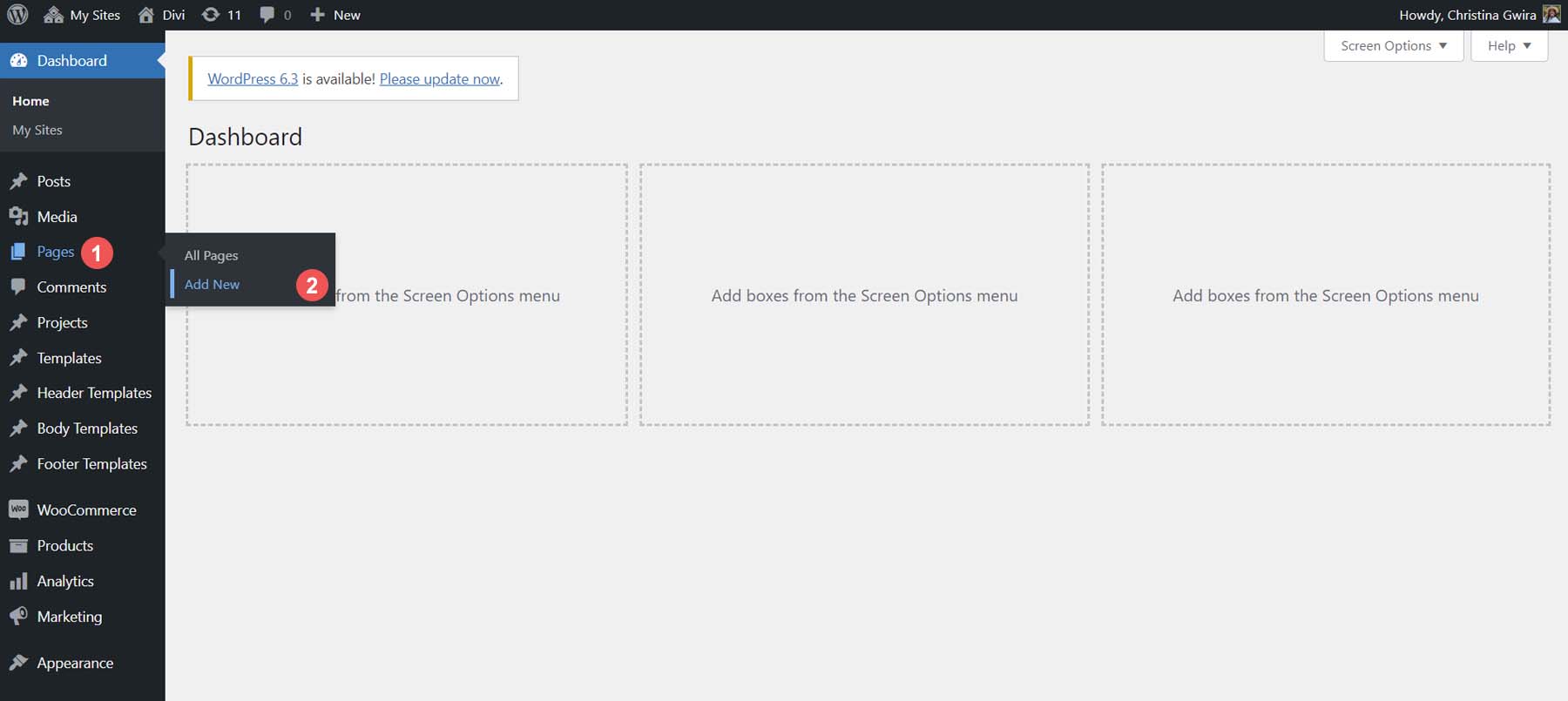
Baik mengerjakan halaman yang sudah ada atau membuat halaman dari awal, proses peningkatan dengan Divi AI sama saja. Anda akan mengedit gambar Anda, menggunakan perintah Divi AI kelas atas, dan kemudian Divi AI akan secara otomatis memasukkan kembali gambar Anda di tempat yang sama. Mari kita bahas cara melakukannya sekarang dengan halaman baru di WordPress. Dari dasbor WordPress, arahkan kursor ke tautan menu Halaman . Lalu, klik Tambah Baru . Ini akan membuat halaman baru untuk kita.

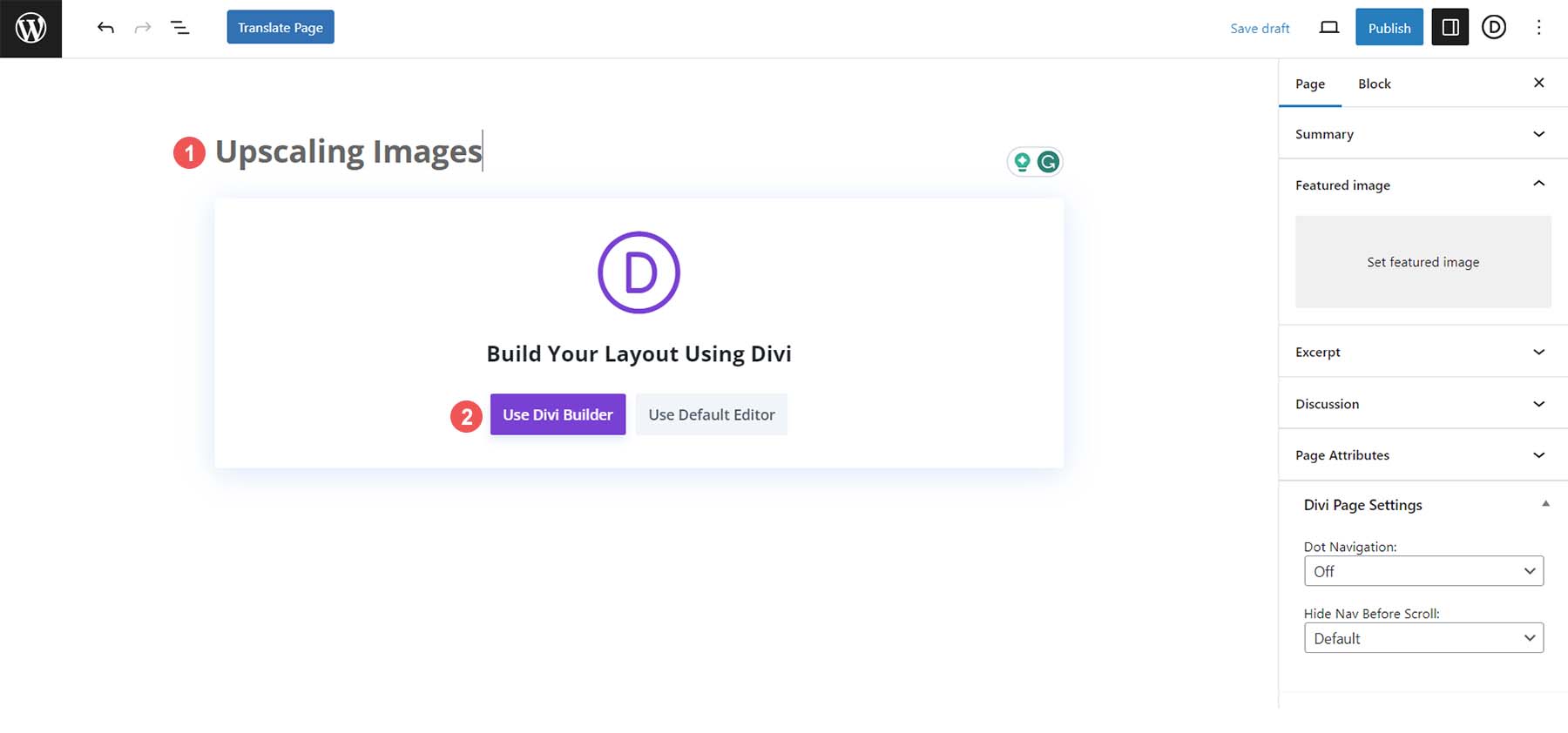
Beri nama halaman Anda , lalu klik tombol ungu Gunakan Divi Builder .


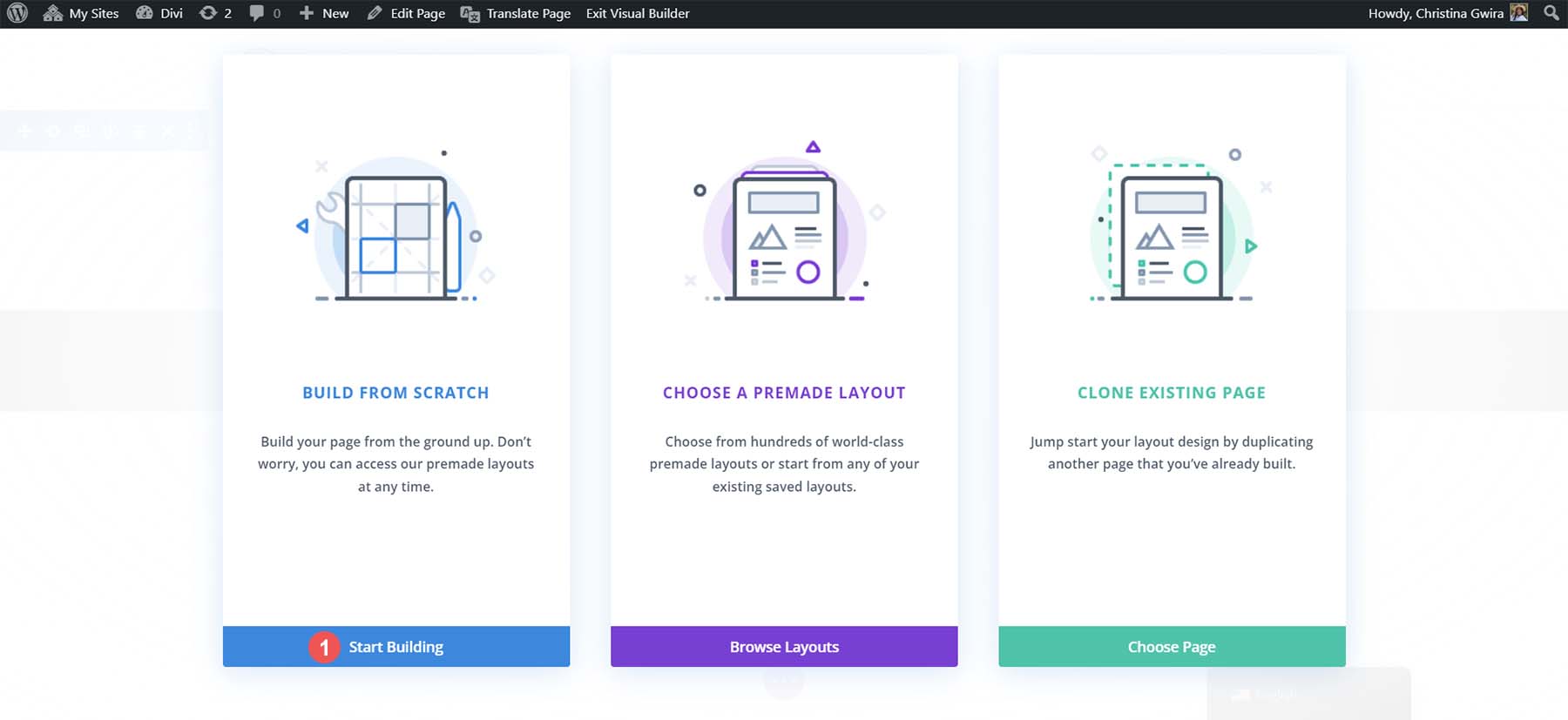
Dari tiga pilihan yang disajikan, pilihlah pilihan pertama. Klik tombol biru yang bertuliskan Mulai Membangun, dan sekarang, Anda memiliki lembar kosong untuk meningkatkan skala gambar Anda.

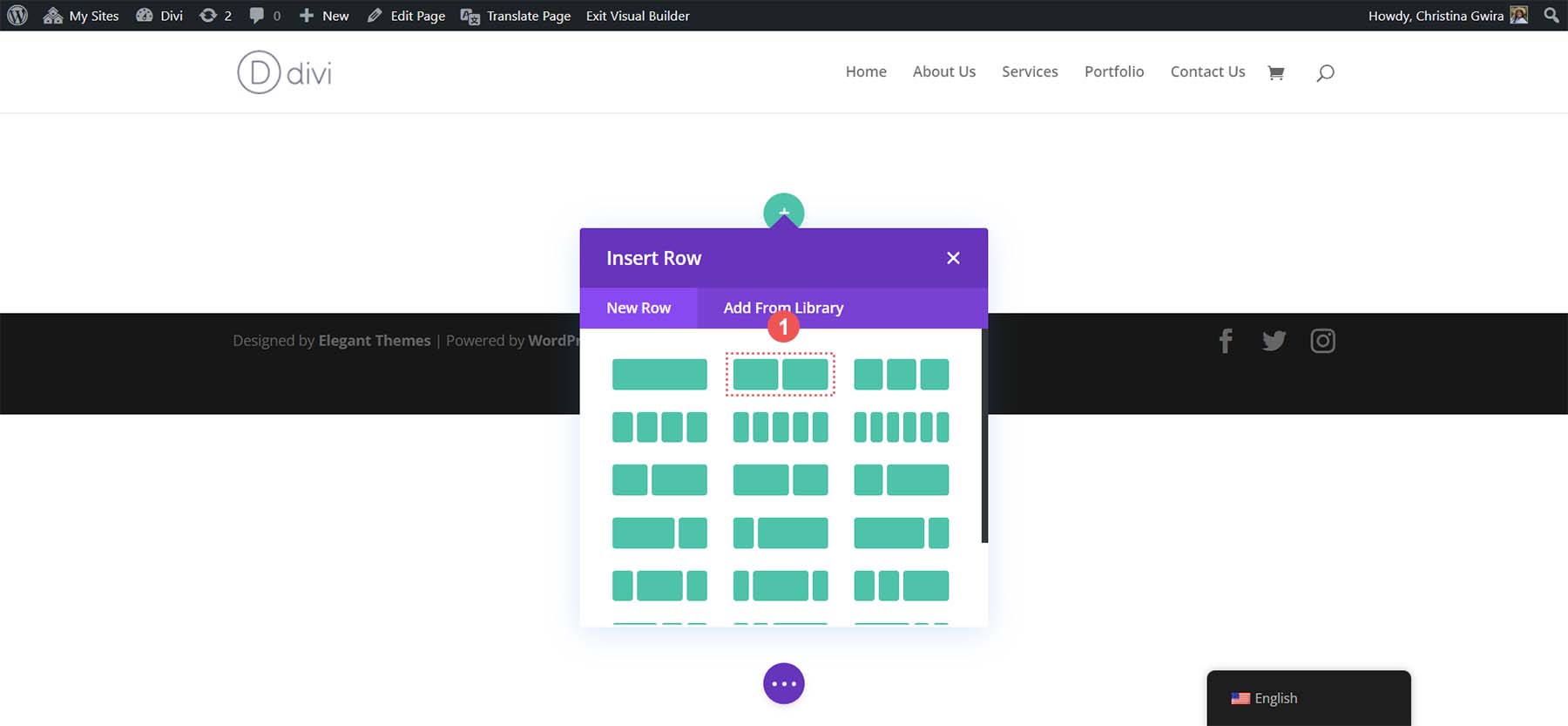
Divi akan secara otomatis membuatkan bagian baru untuk Anda di pembuatnya. Namun, Anda perlu menambahkan baris baru. Klik tata letak baris dua kolom dari kotak modal baris untuk melakukan ini.

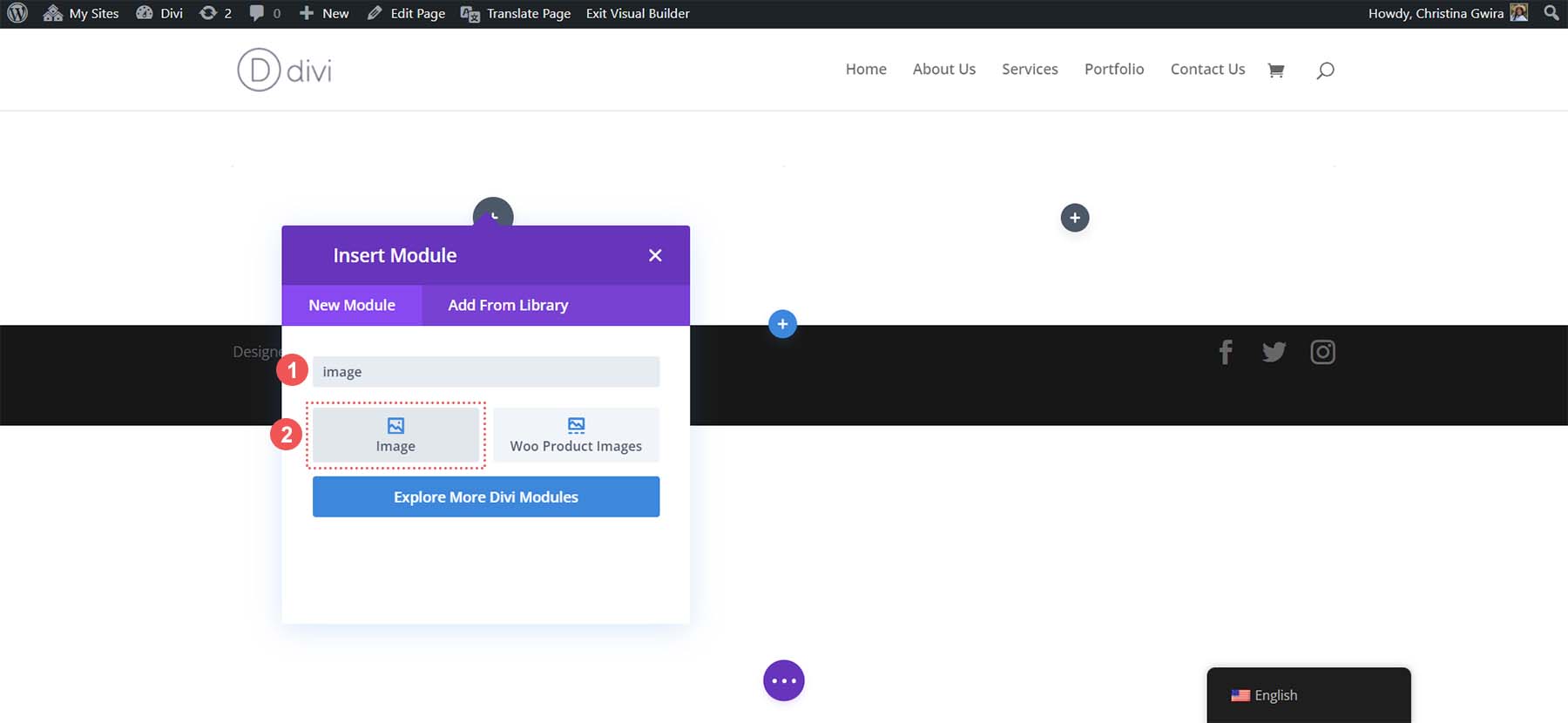
Selanjutnya, masukkan kata “gambar” ke dalam kotak pencarian untuk kotak modal Modul. Klik pada Modul Gambar untuk menambahkannya ke kolom pertama di baris yang baru Anda tambahkan.

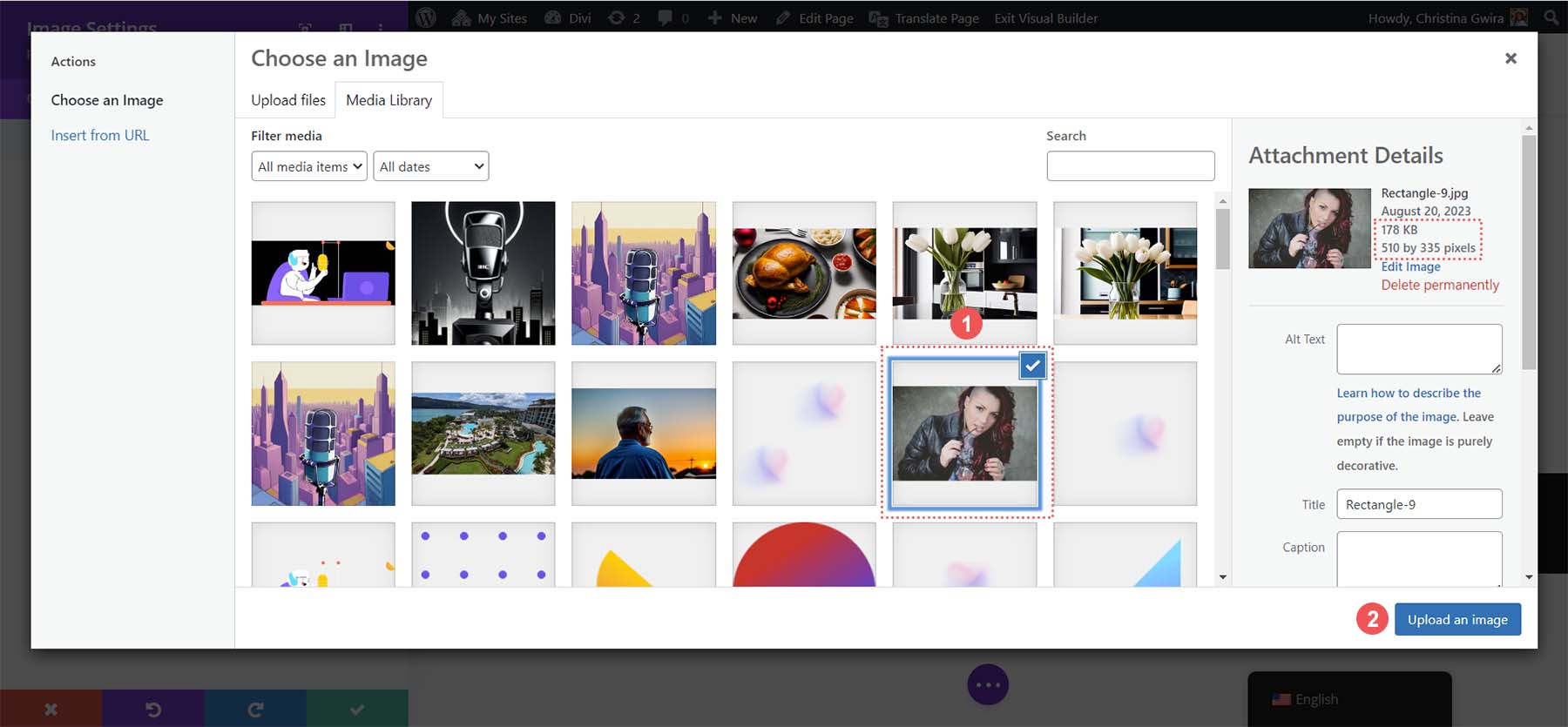
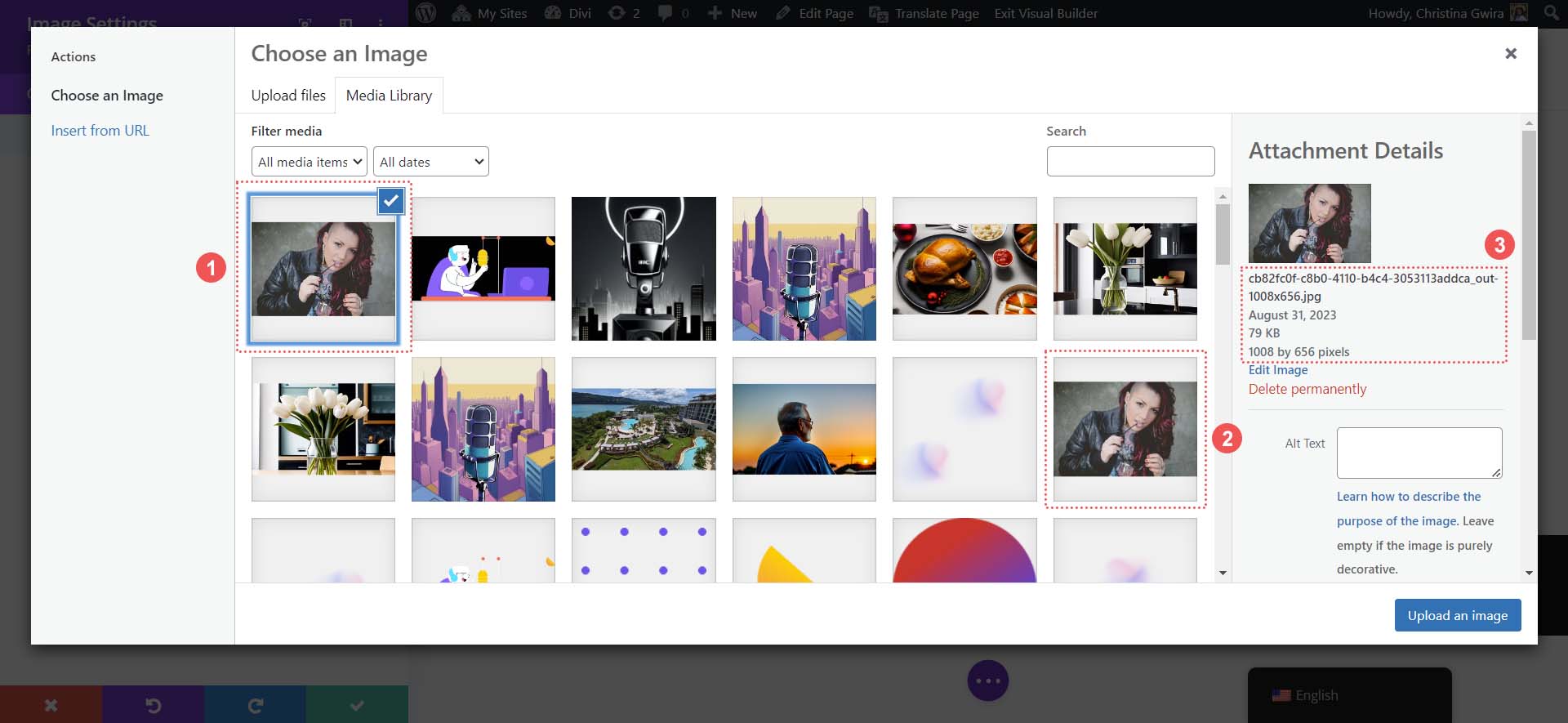
Dengan Modul Gambar kita, mari unggah gambar dari hard drive kita ke WordPress dan tingkatkan gambarnya. Di dalam Modul Gambar, klik ikon roda gigi . Di sinilah Perpustakaan Media akan terbuka. Anda dapat memilih foto yang ada dari perpustakaan Anda atau mengunggah yang baru. Kami akan memilih gambar yang sudah ada di Perpustakaan Media kami.

Setelah Anda memilih gambar Anda, harap perhatikan dimensi dan ukuran filenya. Kami akan menggunakan informasi ini nanti untuk membandingkan efek peningkatan gambar di WordPress dengan Divi AI. Terakhir, klik tombol Unggah Gambar untuk menambahkan gambar Anda ke halaman Anda. Sekarang, kita dapat menjalankan peningkatan gambar yang ada di Divi AI.
3. Tingkatkan Gambar Anda di WordPress dengan Divi AI
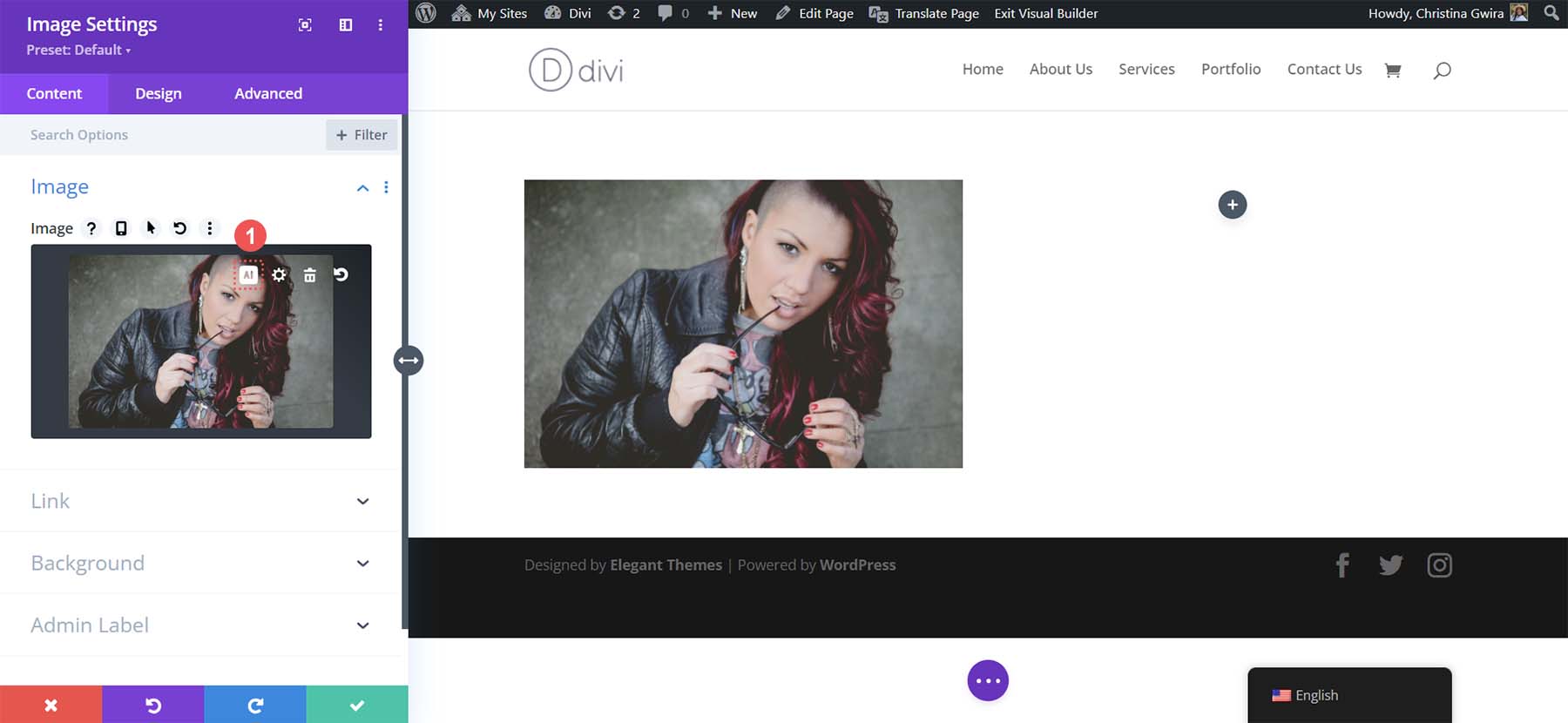
Setelah gambar kita dipilih di Divi Image Module, kita dapat mengaktifkan Divi AI. Klik ikon Divi AI di sebelah ikon pengaturan gambar.

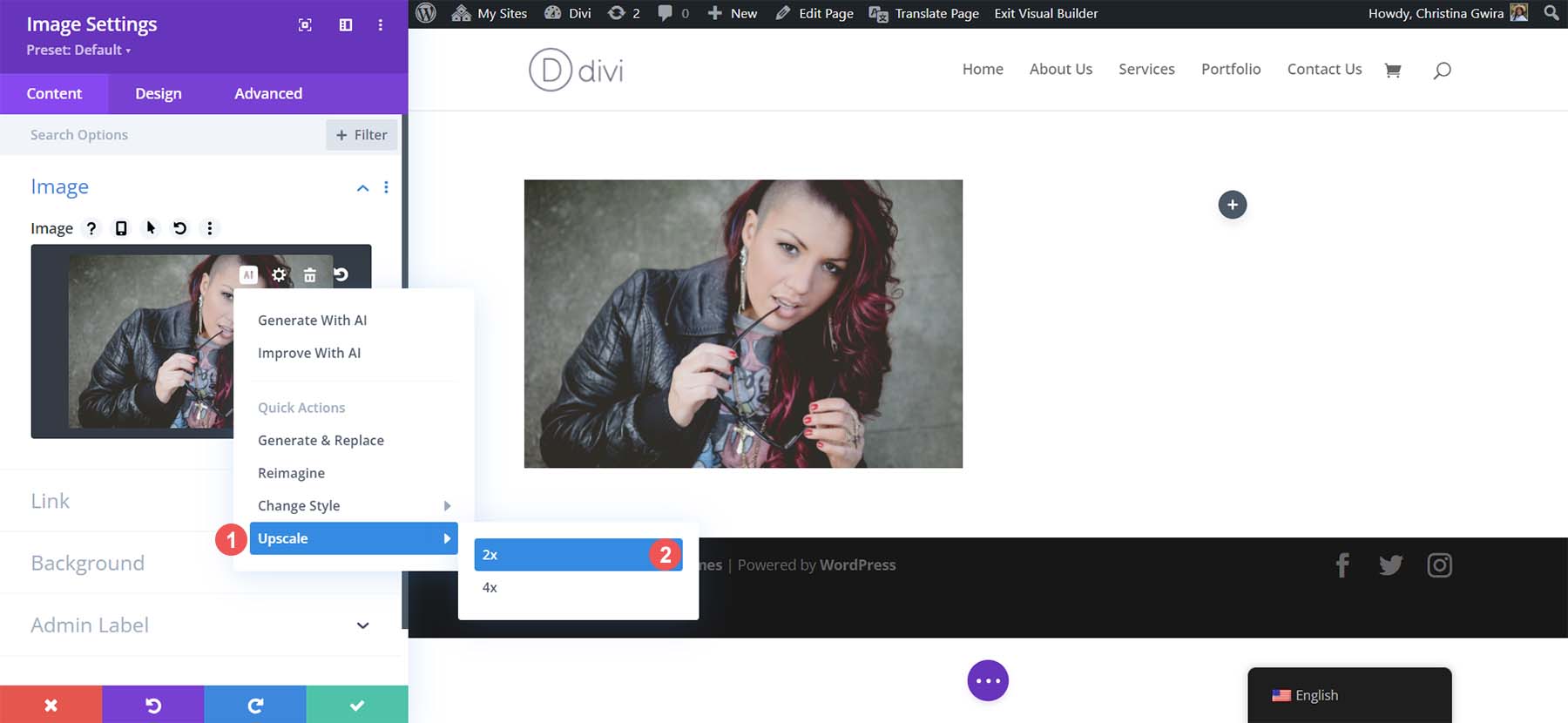
Kemudian pilih fitur Kelas Atas. Terakhir, pilih antara opsi 2x dan 4x untuk peningkatan Anda.

Keuntungan menggunakan Divi AI untuk kebutuhan peningkatan WordPress Anda adalah Anda tidak perlu meninggalkan dasbor WordPress. Tidak perlu membuka program di desktop atau mengunjungi situs web eksternal untuk meningkatkan kualitas gambar Anda. Anda dapat meningkatkan gambar Anda dalam Divi Builder tanpa memerlukan alat atau unduhan tambahan.

Setelah menunggu sebentar, Anda akan melihat bahwa halaman Anda terlihat sama. Tapi benarkah? Mari kita lihat lebih dalam.
4. Membandingkan Gambar Asli dan Gambar yang Ditingkatkan
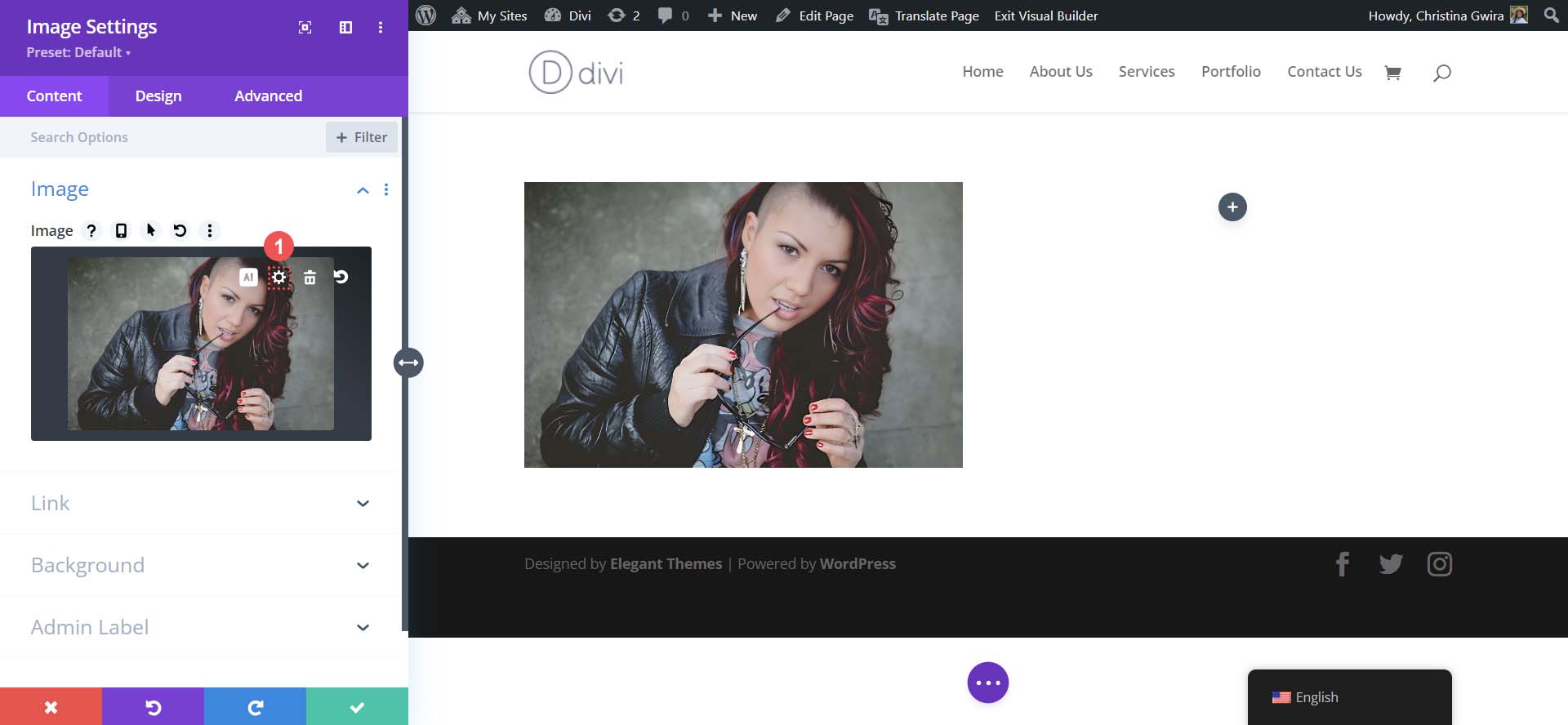
Klik ikon roda gigi untuk mengakses Perpustakaan Media dan melihat apa yang telah dilakukan Divi AI.

Hal pertama yang kami perhatikan adalah gambar asli kami telah diduplikasi. Divi AI cukup pintar untuk mencadangkan gambar kita sebelum melakukan tugas peningkatan. Selanjutnya, ketika kita mengklik gambar baru yang diperbesar, kita melihat bahwa dimensinya telah berubah. Sekarang ukurannya hampir dua kali lipat, yang sejalan dengan opsi peningkatan 2x yang kami pilih di Divi AI. Namun ukuran filenya masih terkendali dan ringan.

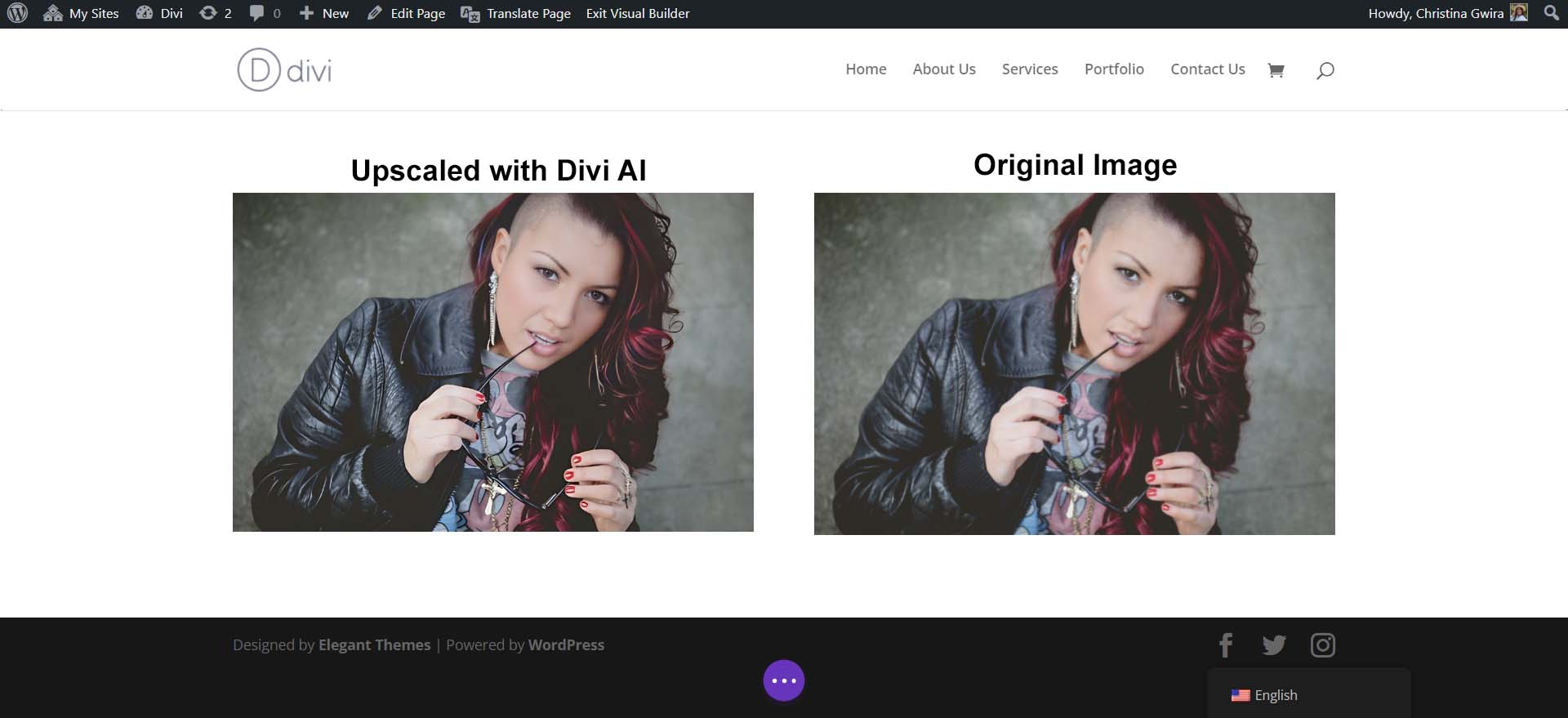
Selain itu, jika Anda membandingkan kedua gambar, Anda dapat melihat perbedaan nyata dalam kualitas gambar yang kami tingkatkan.

Gambar kami yang ditingkatkan menjadi lebih tajam, dan warna pada foto baru kami menjadi lebih cerah. Divi AI tidak hanya meningkatkan dimensi sambil menjaga kualitas gambar yang ditingkatkan, tetapi juga menyempurnakannya. Mari kita lihat statistik baru gambar kita dari Galeri Media.
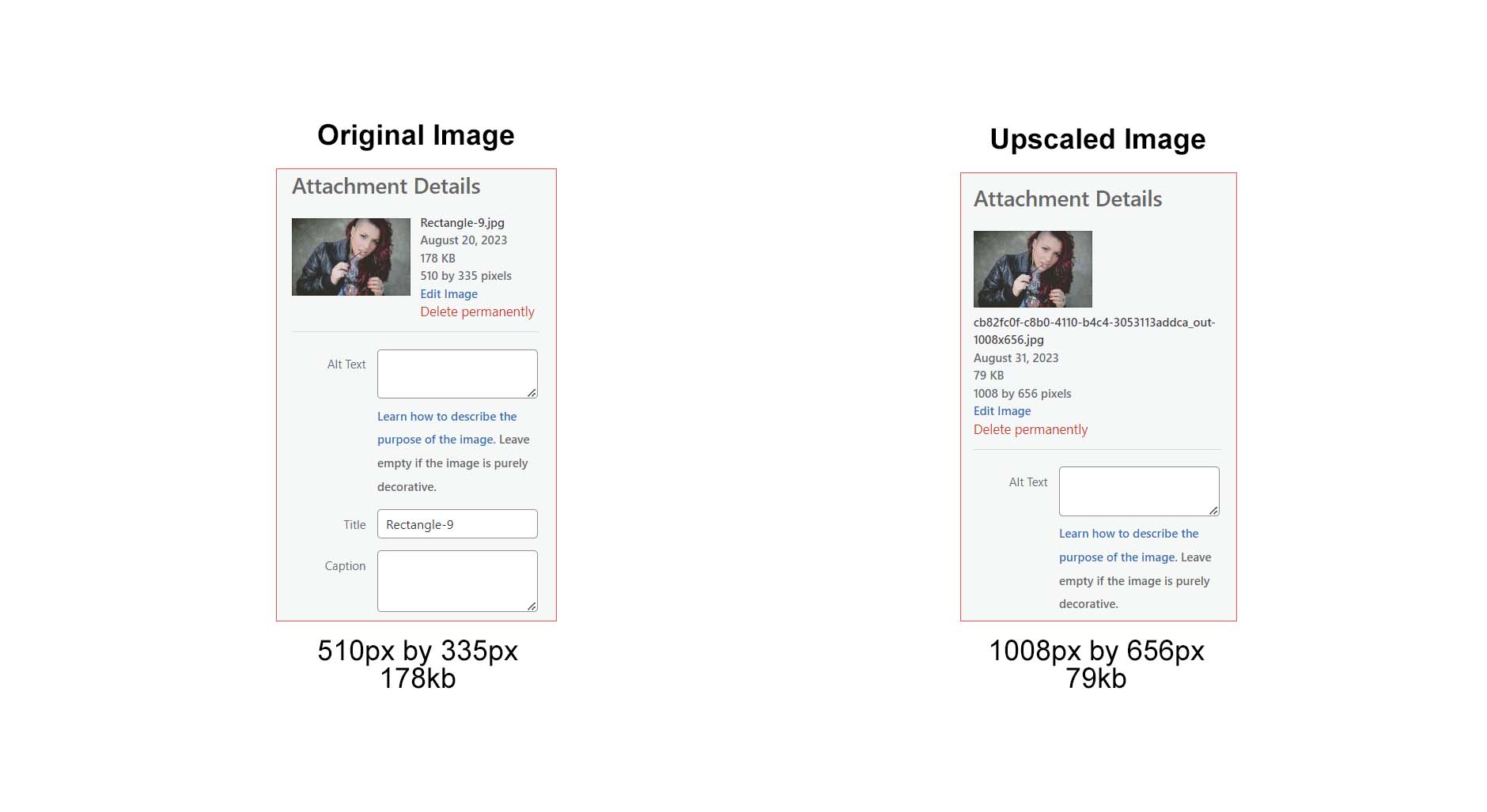
Gambar asli kami berukuran 510px kali 335px. Itu juga 178kb. Meskipun gambarnya masih ringan, peningkatan kami dapat membantu kami menjadi lebih optimal. Divi AI tidak hanya mampu menggandakan ukuran gambar kita hampir dua kali lipat tetapi juga mampu mengompresi gambar tanpa menurunkan kualitas gambar.

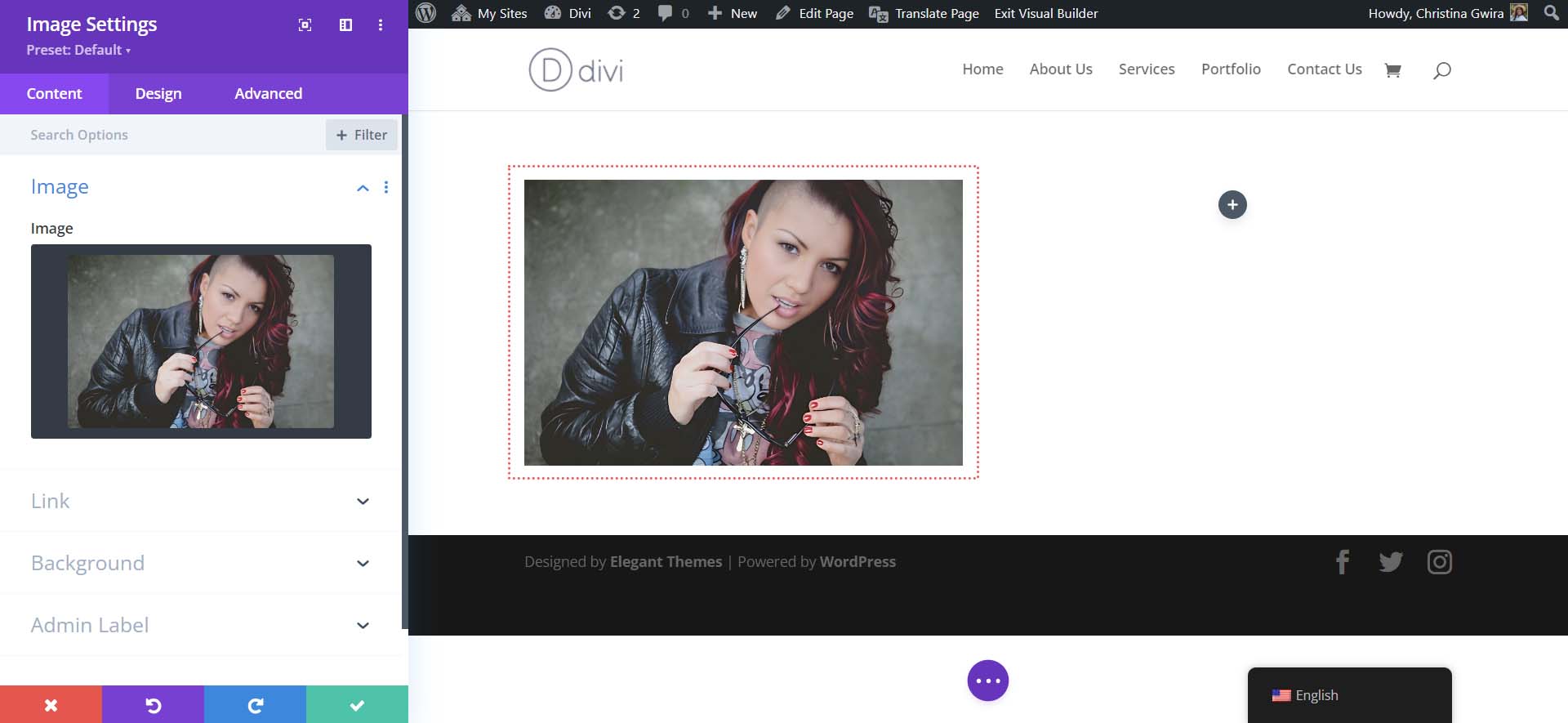
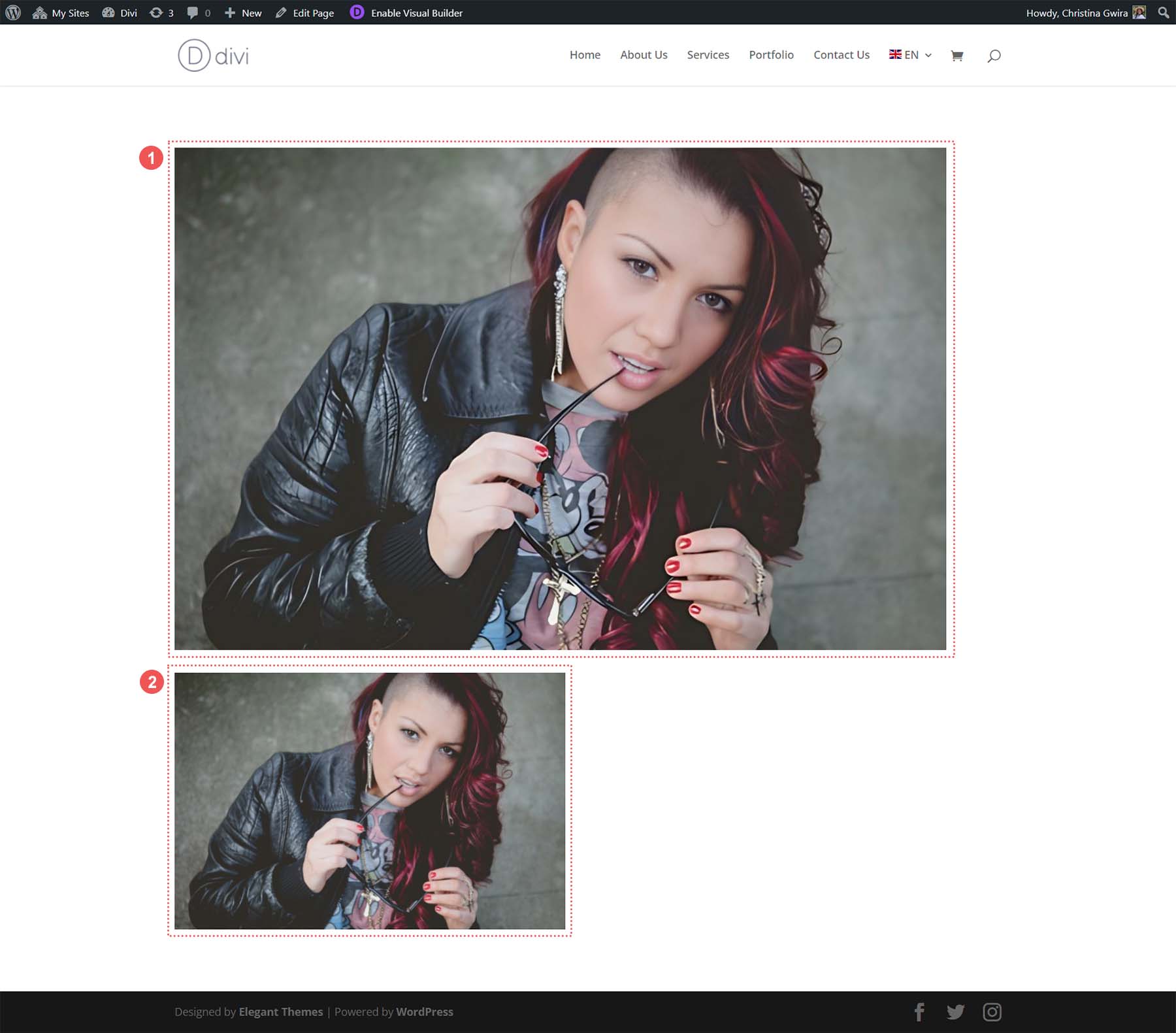
Selain itu, saat Anda melihat gambar di Divi Builder, meskipun ukuran gambar berubah, kualitasnya meningkat seiring dengan perubahan dimensi:

Gambar 1 adalah gambar kami yang baru dan lebih baik, dan gambar 2 adalah gambar asli kami. Kedua gambar ini berada dalam tata letak baris satu kolom di Divi. Kita dapat melihat bahwa gambar 1 lebih besar. Namun, jika Anda melihat lebih dekat, Anda dapat melihat bahwa gambarnya lebih tajam, warnanya lebih presisi (perhatikan rambut dan kukunya), dan kulit modelnya sudah lebih baik. Meskipun gambar aslinya lebih kecil, namun tetap tidak semudah gambar yang kami perbesar.
Ini memberi kami gambar yang lebih baik secara keseluruhan untuk halaman web kami tanpa meninggalkan backend WordPress atau menggunakan alat eksternal. Jelas bahwa ketika Anda memilih untuk menggunakan Divi AI sebagai peningkatan gambar WordPress, Anda akan mendapatkan hasil yang cepat, mudah, dan luar biasa untuk foto dan gambar di situs web Anda.
Alat Peningkatan Gambar Lainnya untuk Situs WordPress Anda
Meskipun Divi AI adalah alat luar biasa untuk meningkatkan gambar di WordPress, Anda mungkin menginginkan kemampuan peningkatan tambahan yang mungkin tidak dimiliki Divi AI… untuk saat ini. Dengan mengingat hal ini, berikut adalah alat peningkatan gambar lainnya yang dapat Anda gunakan di luar WordPress untuk situs web Anda:
- Gigapixel AI oleh Topaz Labs: Platform online yang ringan dan mudah digunakan, peningkatan gambar ini mendukung berbagai format gambar, meningkatkan kualitas gambar, dan dapat memproses gambar Anda dalam hitungan detik.
- Upscale.media : Platform online yang ringan dan mudah digunakan, peningkatan gambar ini mendukung berbagai format gambar, meningkatkan kualitas gambar, dan dapat memproses gambar Anda dalam hitungan detik.
- Icons8 Smart Upscaler: Platform online lainnya, upscaler ini memiliki antarmuka sederhana yang dapat meningkatkan gambar hingga 7680px. Itu juga dilengkapi dengan API, dan aplikasi desktop untuk Mac juga dapat menghapus latar belakang.
- Zyro AI Image Upscaler : Jika Anda penggemar Adobe Creative Suite, Adobe Firefly adalah pilihan yang tepat. Terlihat memberdayakan alat-alat standar industri seperti Lightroom dan Photoshop, menyempurnakan warna, memamerkan detail mendalam, dan banyak lagi dengan mesin AI yang kreatif dan generatif ini.
- Adobe Firefly : Jika Anda penggemar Adobe Creative Suite, Adobe Firefly adalah pilihan yang tepat. Terlihat memberdayakan alat-alat standar industri seperti Lightroom dan Photoshop, menyempurnakan warna, memamerkan detail mendalam, dan banyak lagi dengan mesin AI yang kreatif dan generatif ini.
Peningkatan gambar eksternal ini mengharuskan Anda melakukan tugas peningkatan di luar WordPress dan kemudian mengimpor gambar Anda ke Perpustakaan Media. Namun, menggunakan alat seperti Divi AI lebih nyaman dan menghemat waktu Anda yang berharga. Oleh karena itu, ini adalah alat yang hebat untuk perancang web yang efisien.
Kesimpulan
Peningkatan gambar adalah bagian penting dalam mempersiapkan gambar Anda untuk web. Daripada menggunakan alat di luar instalasi WordPress, kini Anda dapat menemukan kemampuan peningkatan gambar melalui Divi dan Divi AI. Melakukan peningkatan gambar langsung di dalam Divi Builder membantu Anda menyempurnakan proses dan tetap pada jalur saat membangun situs web Anda.
Namun, misalkan Anda sedang mencari aplikasi desktop atau API untuk memberi Anda lebih banyak kekuatan dalam meningkatkan gambar. Dalam hal ini, tersedia alat AI kelas atas lainnya yang dapat Anda gunakan bersama dengan WordPress. Sudahkah Anda mencoba meningkatkan gambar Anda di WordPress? Alat apa yang Anda gunakan? Sudahkah Anda menguji fitur peningkatan Divi AI? Beri tahu kami di komentar; kami ingin mendengar pendapat Anda!
Terakhir, lihat koleksi alat terbaik kami untuk mengetahui lebih dalam tentang berbagai alat AI yang dapat Anda gunakan dengan situs WordPress Anda. Di sana, Anda akan menemukan segudang platform dan program yang dapat Anda gunakan di situs WordPress Anda. Dari penyempurna foto hingga alat desain AI, kami telah mengumpulkan yang terbaik dalam bisnis terkait AI dan WordPress!
